WordPressヘッダーをカスタマイズする3つの簡単な方法
公開: 2022-07-10コンテンツと外観を変更することは、サイトへのトラフィックを改善するための重要なステップです。 この記事の主なポイントであるWordPressヘッダーをカスタマイズすることから始めて、サイトの外観がどれほど効果的かつ迅速に改善されるかを発見することができます。
どうやら、WordPressヘッダーはウェブサイトに必要です。 訪問者がWordPressで最初に目にするのは、各ページの上部にあるヘッダーです。 美しいヘッダーで一目で人々を引き付けることは、訪問者があなたのサイトに長く滞在し続けるのに役立ちます。 したがって、カスタマイズして効果的に使用する必要があります。
この記事では、WordPressヘッダーとは何か、なぜそれらをカスタマイズする必要があるのか、そしてそれを独自の方法で行う方法を定義します。
- WordPressヘッダーとは何ですか?
- なぜWordPressヘッダーをカスタマイズする必要があるのですか?
- 方法1:WordPressカスタマイザーを使用する
- 方法2:テーマのコードでWordPressヘッダーをカスタマイズする
- 方法3:WordPressカスタムヘッダープラグインを使用する
WordPressヘッダーとは何ですか?
WordPressのヘッダーは、ページ上部のすべての要素を参照しています。 基本的に、Webサイトのロゴとナビゲーションメニューの2つの部分が含まれています。 これがPFOWordPressヘッダーの例です。

詳細には、ヘッダーのナビゲーションメニューには、ブログページにリンクする重要なメニュー、[CTA)タブ、および連絡先ボタンが含まれています。 必要に応じて、ソーシャルメディアアイコンやFAQタブなどの他のカスタム要素を追加できます。
なぜWordPressヘッダーをカスタマイズする必要があるのですか?
ヘッダーは、第一印象が重要であるため、ユーザーがサイトにアクセスしたときに最初にやり取りするものです。 訪問者が見たり離れたりするものが気に入らない場合は、潜在的なユーザーを失うことになります。 したがって、魅力的なヘッダーは、ユーザーがサイトにとどまるようにするための必須条件です。
カスタムヘッダーは、Webサイトのヘッダーの外観を改善できるWordPressの機能です。 ヘッダーを調整して、ユーザーがWebサイトをナビゲートし、コンテンツにアクセスしやすくすることができます。
アクティブ化されたWordPressテーマに基づいて、召喚ボタンを使用して画像またはビデオをヘッダーに追加できます。 一部のWordPressテーマでは、ヘッダー画像、ロゴの位置、ナビゲーションメニューを変更することも推奨されています。
配色やフォントサイズを更新したり、ウィジェットを追加したりして、ヘッダーをカスタマイズできます。 次のセクションでは、WordPressヘッダーに関するいくつかのエキサイティングなアイデアを提供します。
ただし、最初に、ヘッダーを変更する方法を見てみましょう。
WordPressヘッダーをカスタマイズする3つの方法
方法1:WordPressカスタマイザーを使用する
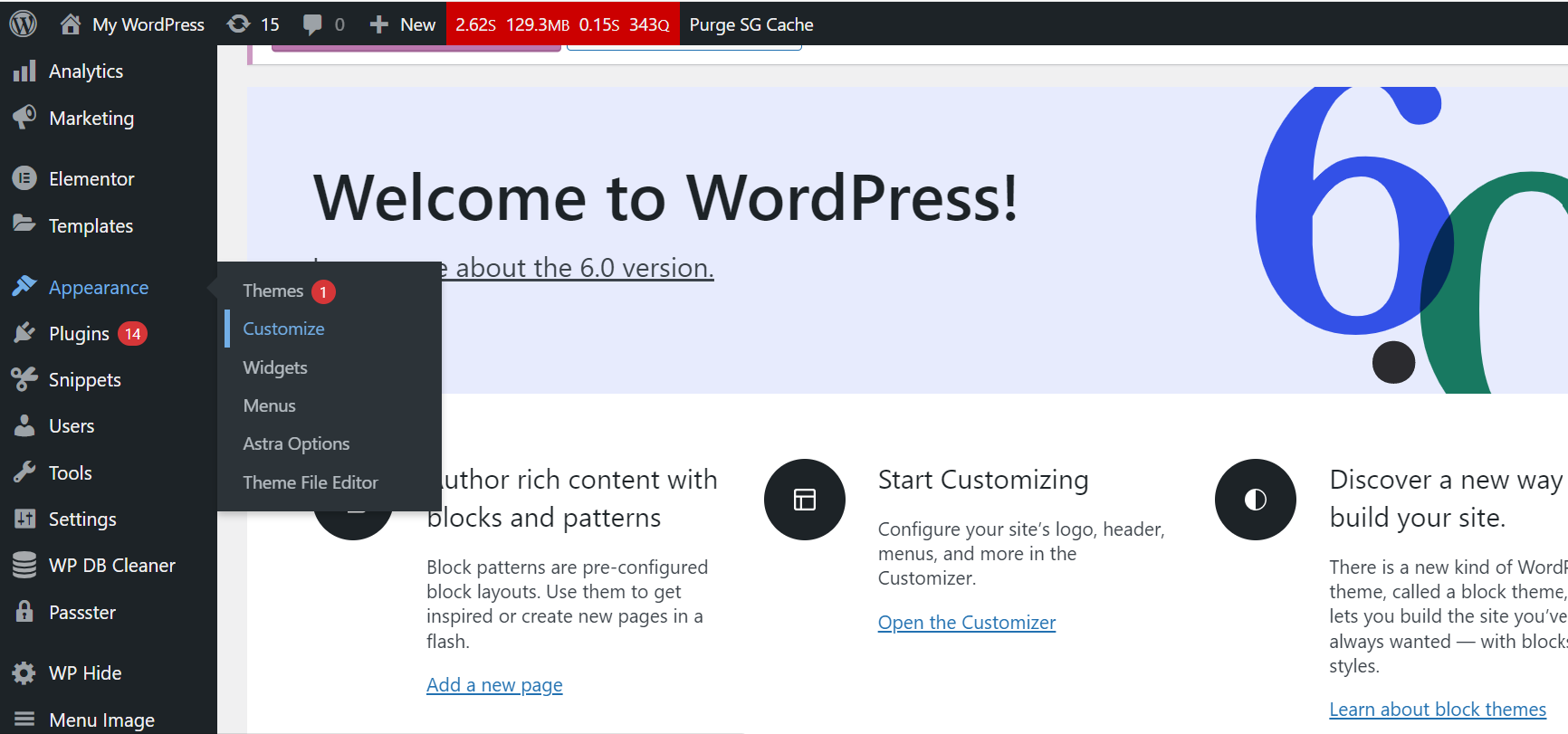
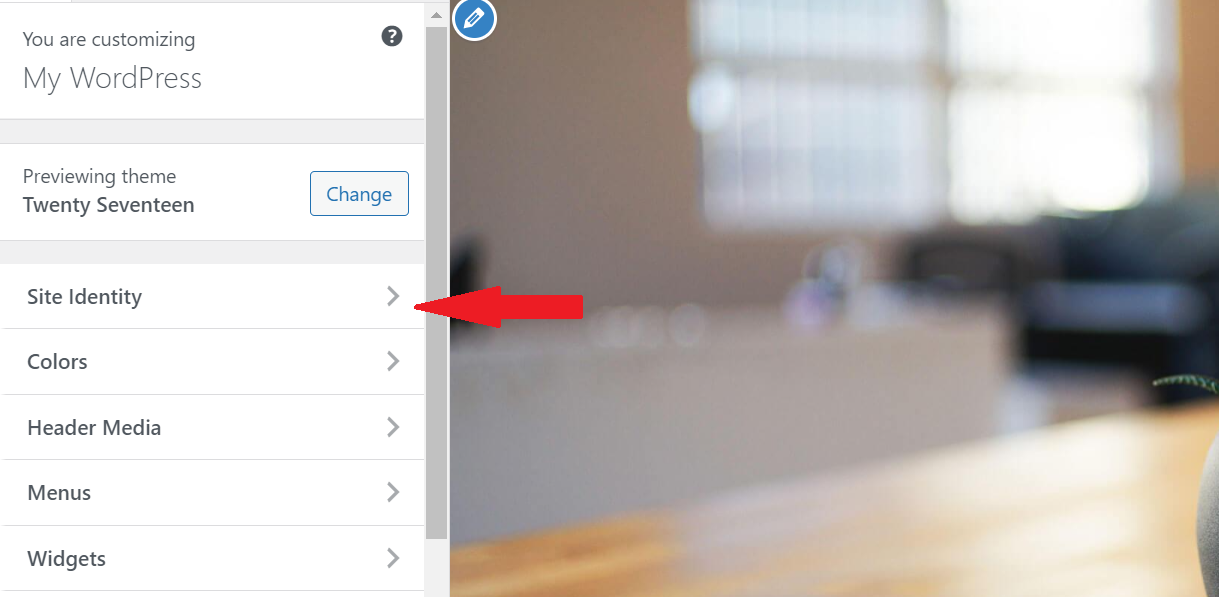
WordPressダッシュボードで、[外観] →[カスタマイズ]に移動します。 WordPressのテーマによっては、[設定]タブでかなり異なります。

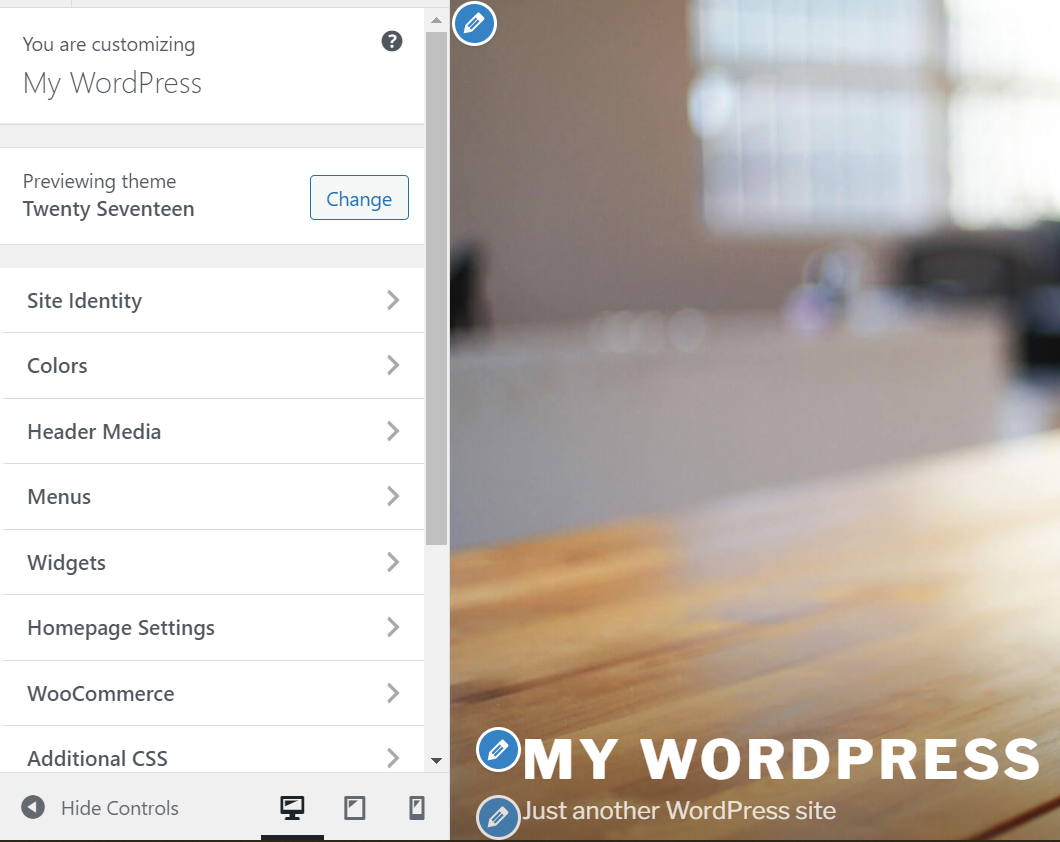
[カスタムヘッダー設定]ページに移動します。このページでは、ヘッダーの重要な変更を整理します。
次に、WordPressヘッダーのいくつかの機能を微調整する方法について説明します。
WordPressにカスタムヘッダー画像を追加する
ヘッダーメディアセクションから始めましょう。

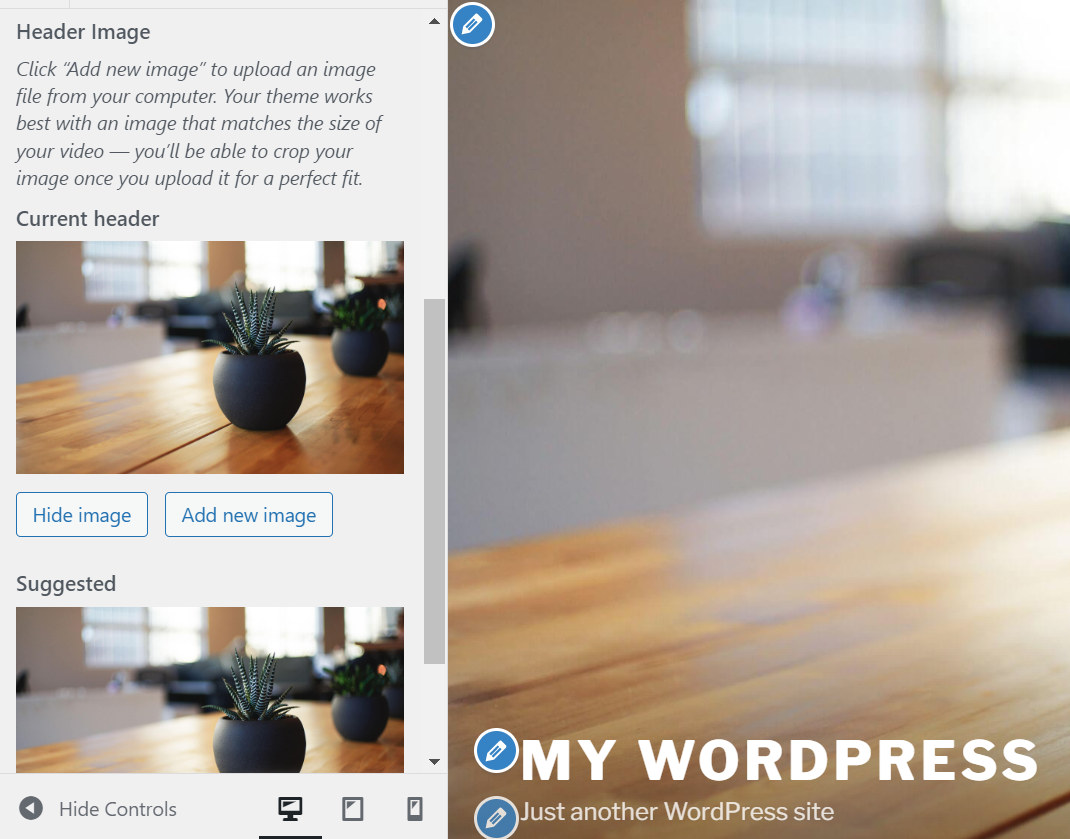
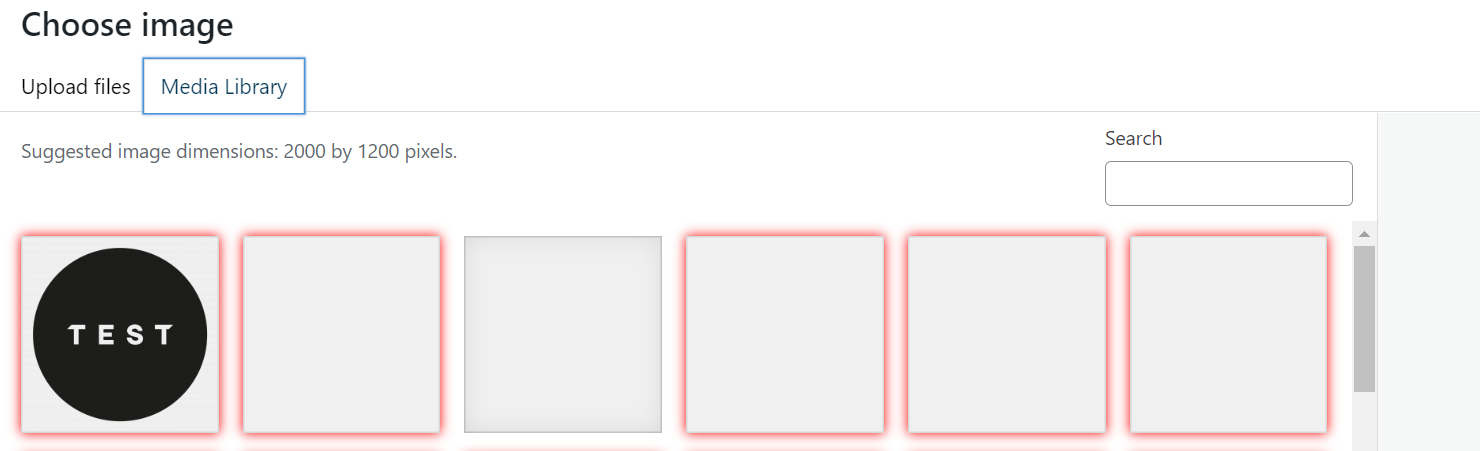
下にスクロールして、[ヘッダー画像]セクションを見つけます。 カスタムヘッダー画像を追加するには、[新しい画像の追加]オプションをクリックして、選択した画像をアップロードします。

それをクリックすると、デバイスから画像をアップロードするか、メディアライブラリからすでにアップロードされている画像を選択できます。 テーマに必要な画像のサイズは2000×1200ピクセルであることに注意してください。

次に、保存して公開します。
WordPressヘッダーにビデオを追加する
一部のテーマは、ビデオヘッダーの追加をサポートしています。 この機能には、デフォルトのTwentySeventeenWordPressテーマを使用します。
WordPressヘッダーにビデオを追加するには、mp4ビデオを追加する方法とYoutubeビデオを追加する方法の2つがあります。
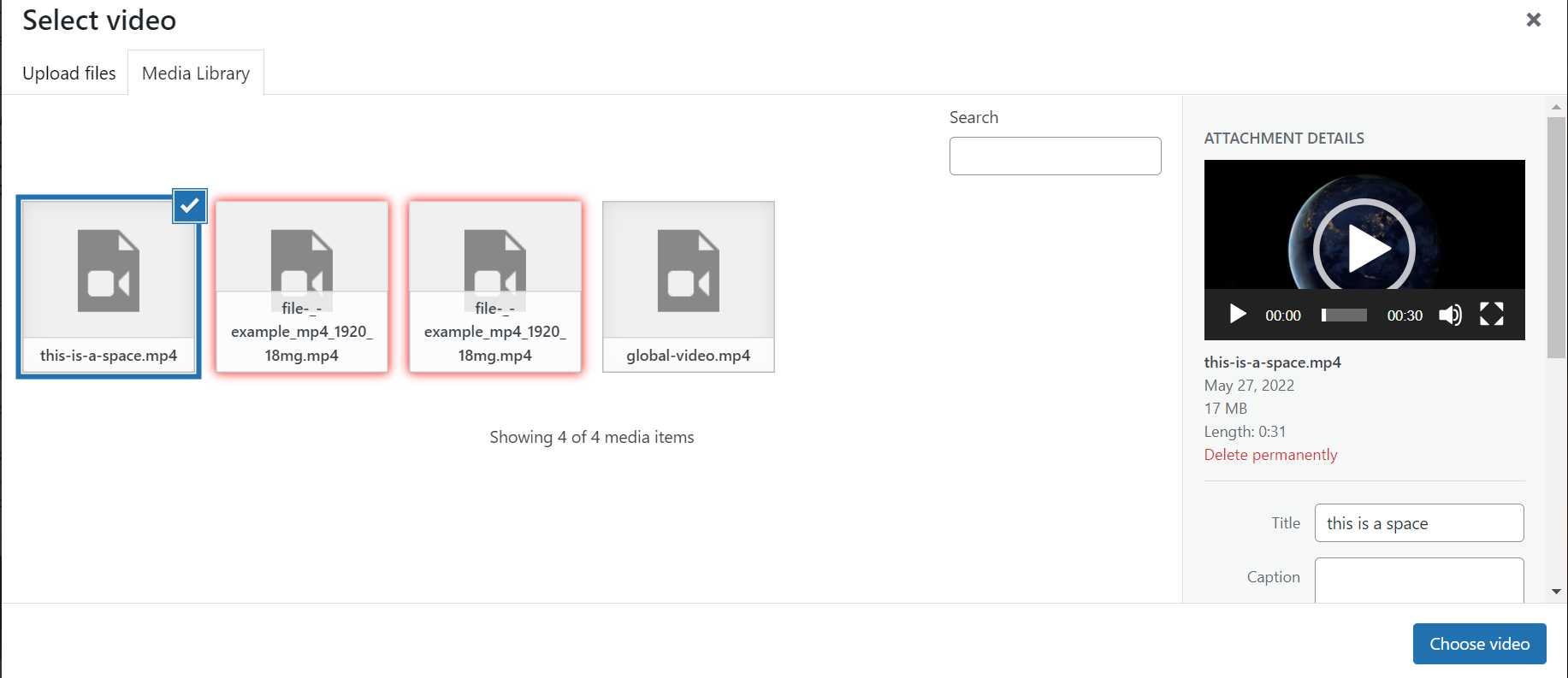
前者を使用すると、メディアライブラリからビデオを直接アップロードできます。 サイズが8MB未満のファイルを受け入れます。 ビデオが制限内にある場合は、ヘッダーメディアにアクセスし、 [ビデオの選択]ボタンをクリックします。
メディアライブラリから目的のビデオを選択し、[公開]をクリックすると、ヘッダービデオがすぐに表示されます。


サイズが8MBを超えるクリップの場合は、ビデオをYouTubeにアップロードする必要があります。 次に、リンクをコピーして[ヘッダービデオ]セクションに貼り付けます。
ビデオがプレビューで再生を開始するはずです。 レイアウトには一時停止ボタンもあり、同様のYouTube動画を提案します。
WordPressヘッダーにカスタムロゴを追加する
[ヘッダーメディア]セクションで、[サイトID ]をクリックします。

[ロゴの選択]をクリックして、ロゴファイルをアップロードします。
サイトタイトルとタグラインは不要な場合があるため、削除できます。 最後に、ロゴがWordPressヘッダーに表示されます。

方法2:テーマのコードでWordPressヘッダーをカスタマイズする
CSS、HTML、およびPHPに関するコーディングの知識がある上級所有者のサイトの場合は、独自のコードを使用してWordPressヘッダーを調整できます。 開始する前に、万が一の場合に備えて、子テーマを作成することをお勧めします。
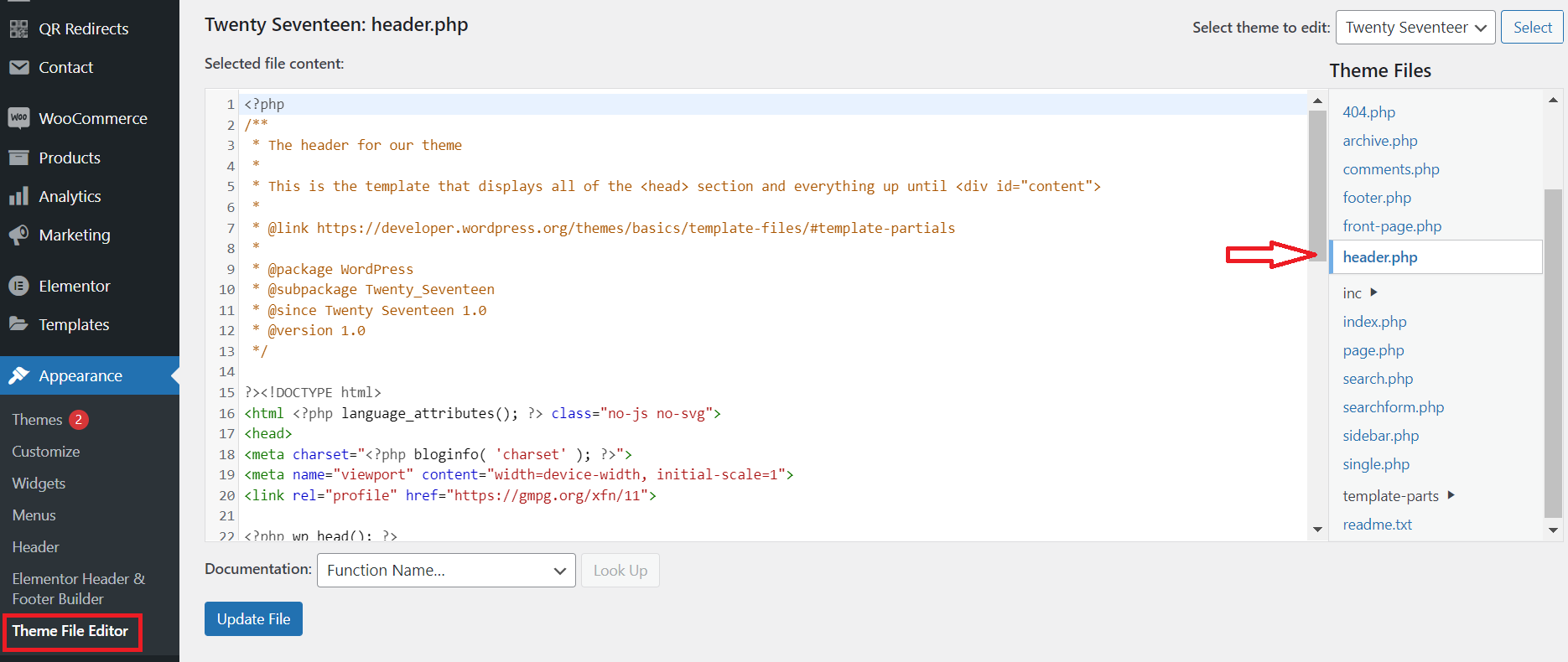
ステップ1: [WordPressの外観]セクションで、[テーマファイルエディター]をクリックします。
ステップ2:右側に、現在のテーマのディレクトリで使用可能なすべてのファイルとフォルダーを示す[テーマファイル]列が表示されます。 Header.phpを選択して、ヘッダーのコードを編集します。 この例では、TwentySeventeenWordPressテーマを使用しています。

ステップ3:CSSを使用してカスタムWordPressヘッダーを作成します。
方法3:WordPressカスタムヘッダープラグインを使用する
コーディングによってコアファイルを変更するのではなく、WordPressプラグインをインストールしたい場合、この部分は単なるチケットです。 Elementor Header&Footer Builderプラグインを使用して、独自のカスタムヘッダーを作成できます。 このプラグインのおかげで、コードに触れることなく、カスタムのWordPressテーマをすばやく簡単に作成できます。
ステップ1: WordPress.orgから無料のプラグインをダウンロード、インストール、アクティブ化します。
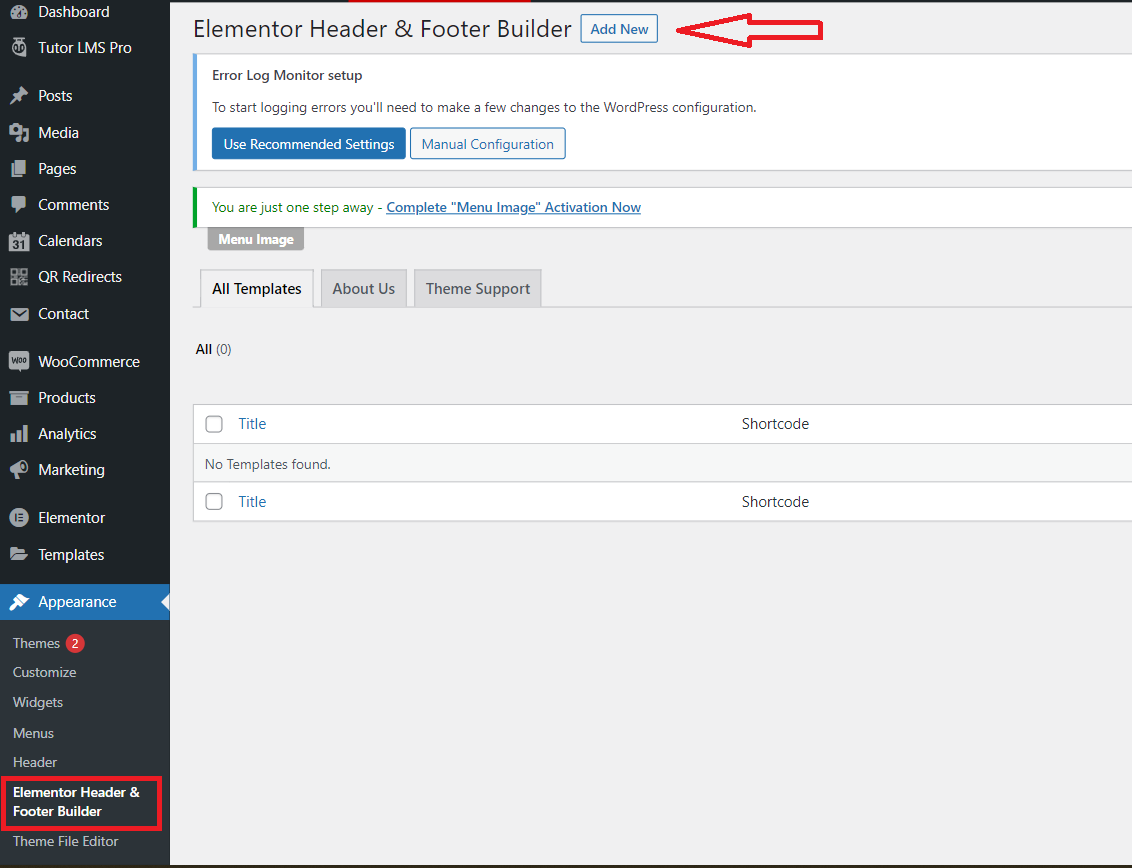
手順2: [外観]→[ Elementor Header&Footer Builder ]に移動し、[新規追加]をクリックします。

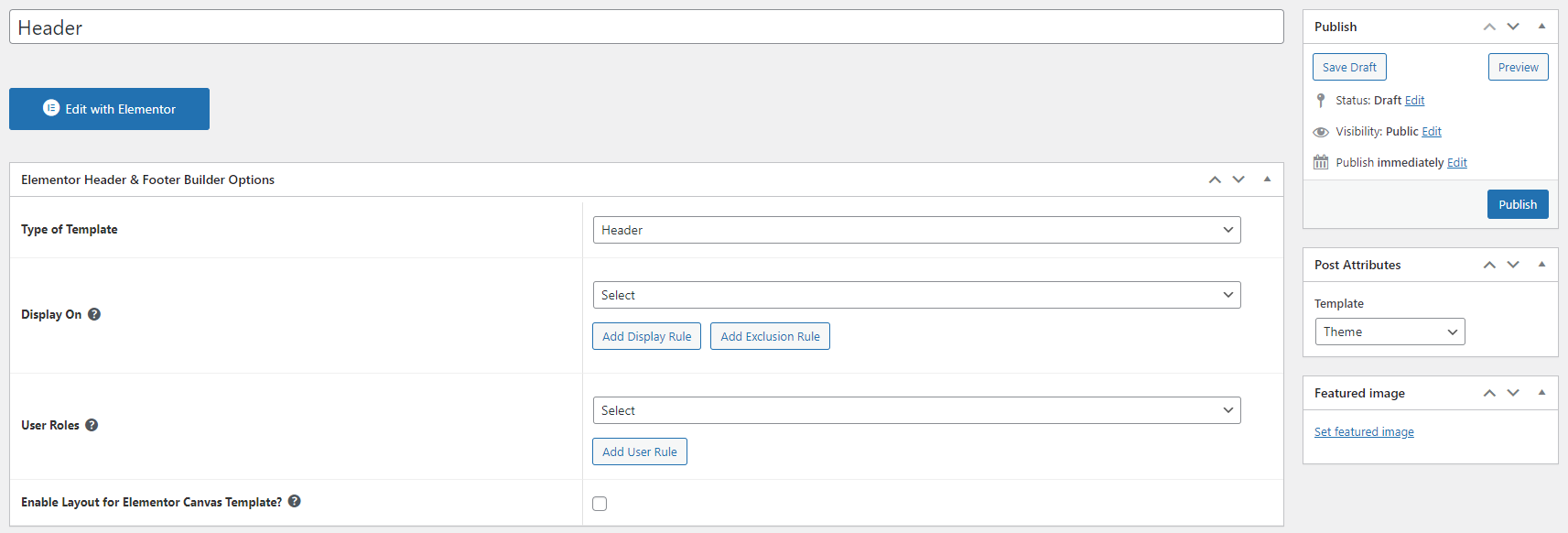
手順3:テンプレートに名前を付け、[テンプレートの種類]ドロップダウンメニューから[ヘッダー]を選択します。 [表示オン]または[ユーザーロール]オプションを使用して、ヘッダーを特定のコンテンツおよび訪問者にターゲティングすることもできます。

ステップ4:ヘッダーを公開し、[ Elementorで編集]をクリックしてビジュアルビルダーを開きます。 Elementorの視覚的なドラッグアンドドロップインターフェイスを介して、新しいヘッダーを完全にカスタマイズできます。
WordPressヘッダーをカスタマイズしましょう
WordPressヘッダーは、サイトのパフォーマンスをサポートする上で重要な役割を果たします。 それは訪問者に良い印象を与え、彼らをターゲットコンテンツに導きます。 さらに、重要な情報や社会的プロファイルに人々の注意を喚起します。
簡単に言うと、WordPressヘッダーをカスタマイズする方法はたくさんあります。 テーマのカスタマイザー設定を使用したり、Elementor Header&Footer BuilderプラグインなどのWordPressカスタマイズヘッダープラグインをインストールしたり、技術的な知識がある場合は独自のコードを編集したりできます。
WordPressヘッダーをカスタマイズする最も簡単な方法は、Twenty Seventeen、AstraテーマなどのWordPressカスタマイザーのテーマを使用することです。WordPressテーマを使用すると、サイトのヘッダーを完全に制御できます。 画像ヘッダー、ビデオヘッダー、カスタムロゴなどを、障害物なしで追加できます。 WordPressカスタマイザーでヘッダーをカスタマイズするために、コードに触れたり、プラグインをアクティブにしたりする必要はありません。
WordPressヘッダーのカスタマイズについて質問がありますか? あなたの好きな方法はどれですか? コメントを残してお知らせください。
