2022年の最先端のWebデザイントレンド
公開: 2021-11-16Webデザインは、購入の決定や消費者がブランドとどのようにやり取りするかに影響を与える可能性があります。 ユーザーの行動やコンバージョンを促進する要素について理解を深めるにつれて、ウェブデザインのトレンドは進化し続けています。
2022年は最先端の年になることを約束します。 Web #designのトレンドはより創造的で大胆になり、さまざまなテクノロジーの進歩により、#brandsは真にユニークで魅力的な#websitesを作成できるようになりました。
クリックしてツイートこのリストは、2022年にすぐに受け入れられると予想されるWebデザインのトレンドのいくつかについての洞察を提供します。なぜですか? 彼らはウェブサイトをよりダイナミックでインタラクティブ、そして収益性の高いものにするからです。
1.3Dフローティングエレメント

ビジュアルは常にウェブサイトの重要な機能です。 ただし、制限があるため、ほとんどのWebサイトは一般的に見えます。 もちろん、ブランドは独自のスタイルを取り入れることができましたが、一般的に言えば、「1つのWebサイトを見たことがあれば、それらすべてを見たことがある」ということです。
3Dアニメーションはビジュアルを永遠に変えます。 さらに、Webデザイナーが「ページを生き生きとさせる」能力は、いわゆるクッキーカッターWebデザインに終止符を打つでしょう。
私たちがすでに見始めている傾向は、フローティング画像の使用です。 このタイプのデザインは、シャドウの巧妙な使用を採用して、フィーチャーが画面から突き出ているような錯覚を作り出します。 3Dフローティング要素は、訪問者の注意を引くための優れた戦略です。
2.グラフィックと写真のブレンド

創造性は、消費者の心を解き放つ鍵です。 Appleが、既成概念にとらわれずに考えることでブランドの評判をどのように売り込んだかを考えてみてください。 2022年には、真っ赤な画像を使用して、自社のクライアントに同様の消費者の認識を生み出す革新的なWebデザインエージェンシーが見つかります。
傑出したテクニックの1つは、グラフィックと実際の写真を組み合わせて使用することです。 たとえば、人や動物の写真の上にコンピュータグラフィックスを重ね合わせてデザインされた、人目を引く写真や服のアニメーション機能。
この手法は、Webページを強調し、新鮮で楽しい感触を生み出し、特定の情報に消費者の注意を引くために使用できます。 ユニークな機能を作成することは、訪問者にポジティブな印象を残します。
3.3Dアニメーション

ポケモンGOの大量採用は、2016年に一般の人々の想像力をかきたてました。2022年に、拡張現実(AR)がWebブラウザーに登場します。 ARへの初期の冒険は楽しさとゲームに過ぎませんでしたが、3Dアニメーションの進歩は、2022年にWebデザインに革命を起こすために釘付けにされています。
今日のAR対応のWebサイトでは、訪問者は3Dアニメーションで製品を表示でき、ARを使用して、アイテムが空間や身体にどのように収まるかを確認することもできます。 WebARは、インタラクション、機能、およびユーザーエクスペリエンスを大幅に向上させることを約束します。これにより、必然的に利益が増加します。
4.ビデオの自動再生
自動再生ビデオは、しばらくの間、SEO専門家の間で論争の的となっています。 そうです。 ほとんどの人は、サウンドがオフになっている場合でも、ビデオが気を散らすことに気づきます。
議論は間違いなく繰り広げられますが、執拗なWebデザイナーは、2022年に戦術を変更しています。そして、それは疑わしい人を沈黙させるかもしれません。 訪問者の88%が動画のあるウェブサイトに長く滞在し、消費者の64%が動画を見た後に商品を購入する可能性が高いことを考えると、ギャンブルの価値があるかもしれません。
動画を自動再生する秘訣は、コンテンツを2分未満に保ち、動画が邪魔にならないようにすることです。 理想的には、ビデオがページの主要な機能である必要があります。

5.大胆な色
色彩心理学の研究は、色が脳の一部を刺激し、購入決定にどのように影響するかを明らかにしています。 場合によっては、消費者は色を好むため、あるブランドを別のブランドよりも選択します。
色の心理学はランダム性の要素があることを示唆していますが、色を巧みに使用すると、バトンを有利に振ることができます。 補色(退屈)を組み合わせるのではなく、目立つ(刺激的な)大胆な色を選択してください。
大胆で鮮やかな色は、遊び心があり、面白く見え、視覚受容体を強化し、気分を設定し、相互作用をより直感的にするのに役立ちます。 それだけでなく、大胆な色はあなたが新鮮なアイデアに満ちていることを示唆するブランドの認識を引き出します。 それは良いことでなければなりません。
6.マイクロインタラクション
マイクロインタラクションは、最初は良いアイデアのように思えますが、私たちの意見では、すぐになくなるであろう、それらの新しいWebデザインのトレンドの1つです。 そうは言っても、そのようなデザインが引き出す最初の好奇心は、2022年にウェブデザインのトレンドとして「クールな」機能が出現するのに十分です。
マイクロインタラクションの目的は、訪問者にアクションの実行を促すことです。 そうすることで、彼らはデザインに埋め込まれた興味深い瞬間、またはより多くのコンテンツのような大きな公開のいずれかで報われるでしょう。
マイクロインタラクションは、単純なドラッグアンドドロップから、テキストリンクのホバリング、カーソルのモーフィング、およびその他の洗練されたデザイン機能にまで及びます。 このウェブサイトの例を見て、いくつかのアイデアを提供してください。
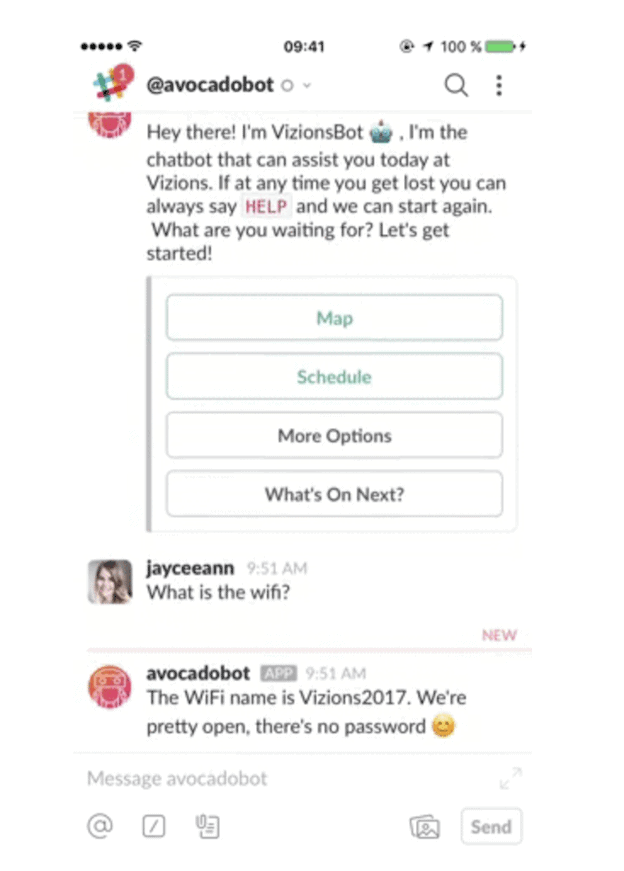
7.チャットボット

ええ、ええ、私たちはチャットボットが数年前から存在していることを知っています、そして私たちはそれらがユーザーにあまり人気がないことを知っています。 しかし、その理由は技術が不十分だったからです。 しかし、昨年は機械学習が飛躍的に進歩しました。
今日のチャットボットは、一般的な質問を理解するための設備が整っています。 よくある質問が重要な機能として追加され、ユーザーが正しい答えを得るクエリをさらに簡単に配置できるようになりました。 2020年には、顧客とのやり取りの85%が人間のエージェントなしで処理されました。
チャットボットはブラウジング時間を大幅に短縮し、より高い割合のクエリに対して回答を提供できるため、2022年にはチャットボットに革命が起こると予想されます。
8.ミニマリズム
Webデザインの要素が多すぎると、読み込み時間が遅くなる可能性があることはよく知られています。 そして、スローローダーはビジネスには適していません。 ページ読み込み時間の最初の5秒間は、コンバージョン率に最も大きな影響を与えます。
ウェブサイトの読み込みを高速化するために、GoogleはAMPページを導入しました。 ただし、AMPは、設計者が制御できない重要な要素を取り除くことができます。 したがって、論理的な解決策は、それらを自分で削除することです。
ミニマリズムは、コンバージョンパスを明確にし、ユーザーの注意をCTAに引き付けるため、売り上げの増加に効果的であることが証明されています。 ウェブサイトをすっきりと保つことができれば、ブランドの製品、サービス、メッセージに焦点を当てることができます。 ドバイのウェブデザインエージェンシーの主要なデザイナーの言葉を借りれば、アップルのような成功したブランドは、ミニマリズムがいかに進むべきかを世界に示しています。
9.親指に優しいモバイルナビゲーション
モバイルユーザーは、小さな画面でWebサイトをナビゲートしようとすると、イライラすることがよくあります。 ナビゲーションオプションは非常に使用できません。 訪問者は自分自身を後戻りしている、または離れていることに気づきます。
大きくて親指に優しいナビゲーションボタンが人気の機能になりつつあります。 それらは見やすく、使いやすく、親指で簡単にアクセスできます。 消費者は便利さが大好きです。
10.障害者のためのデザイン
オンラインアクセシビリティ法が2020年に米国の裁判所で可決されて以来、Web所有者は、自分のWebサイトがすべての人に情報にアクセスできるようにするためにスクランブリングを行ってきました。
法案は初年度に近づいており、国民の意識はますます広まっています。 アクセシビリティ規制に準拠していないWebサイトの所有者は、2022年に苦情を予想する必要があります。準拠している場合は、90日以内に問題を修正してください。
