Cyberchimps レスポンシブ テーマでより良いサイトを構築する
公開: 2024-12-01Cyberchimps レスポンシブ テーマを使用してサイトを構築したいですか?それとも、このテーマに関する公平なレビューをお探しですか?さて、あなたは正しいページにいます!
Cyberchimps レスポンシブ テーマ、名前がすべてを物語っています。非常に反応が良くて使いやすいです。魅力的で機能的な Web サイトの作成は複雑である必要はないからです。そのため、このテーマは、ブログからオンライン ストアに至るまで、あらゆる種類の Web サイトを構築するのに最適です。
夢のサイトを構築するための、シンプルで信頼性が高く、楽しい方法をお探しですか? Cyberchimps レスポンシブ テーマを使用してください。
興味がある?
それでは、Cyberchimps レスポンシブ テーマの何が素晴らしいのかを探っていきましょう。
レスポンシブ テーマの概要
すでに 30,000 を超える WordPress サイトが Cyberchimps レスポンシブ テーマを使用しており、Web サイト所有者の間で非常に人気があります。
このテーマの最も良い点は何ですか?
Responsive Plus プラグインを介して250 を超えるスターター テンプレートにアクセスできます。無料版には 150 以上のテンプレートもあるので、Web サイトのデザインを簡単に始めることができます。

忘れてはいけないのは、このテーマはトップの WordPress プラグインと完全に互換性があり、動作することです。 Elementor、Beaver Builder、WooCommerce、Yoast SEO、LearnDash など。
さらに、 Gutenberg BlocksとElemntor アドオンの素晴らしいライブラリが付属しています。したがって、プロフェッショナルな外観のウェブサイトがすぐに完成します。
まだ満足していませんか?
次に、Cyberchimps レスポンシブ テーマのユニークな機能をすべて説明します。
さあ行こう!
レスポンシブ テーマの概要
Cyberchimps Responsive Theme は、高速でカスタマイズ可能な無料の WordPress テーマを探している場合に最適なオプションです。コードを 1 行も知らなくても、見栄えの良い Web サイトを構築できるように設計されています。
多くの人に愛される理由は次のとおりです。
Trustpilotでは満足しているユーザーから 5 つ星中 4.5 と評価されています。

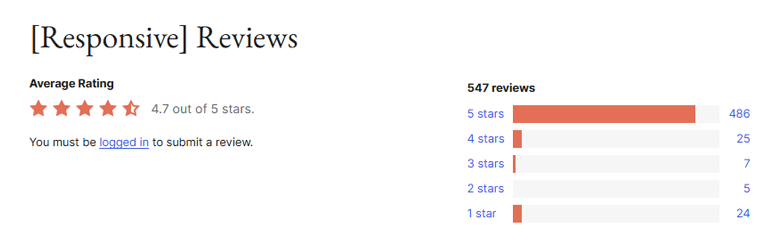
WordPress.org では、さらに高い評価があり、 5 つ星中 4.7 です。

Cyberchimps Responsive Theme を私たち自身でテストした結果、時間をかける価値があると自信を持って言えます。実際、信頼性が高く、使いやすく、機能が豊富であるため、 5 つ星中 4.9と評価しました。
手間をかけずに作業を完了できる WordPress テーマが必要な場合は、Cyberchimps レスポンシブ テーマが賢明な選択です。
ぜひ試してみてください。
レスポンシブ スターター テンプレートの探索
スターター テンプレートをダッシュボードにインストールする方法はすでに説明しました。それでは、スターター テンプレートのいくつかのカテゴリとその有用性を見てみましょう。
スターター テンプレートの無料バージョンには150 以上のオプションが付属しており、プロ バージョンには250 以上のスターター テンプレートがあります。
ただし、ここでは無料版を使用しているので、そのスターター テンプレートを確認してみましょう。
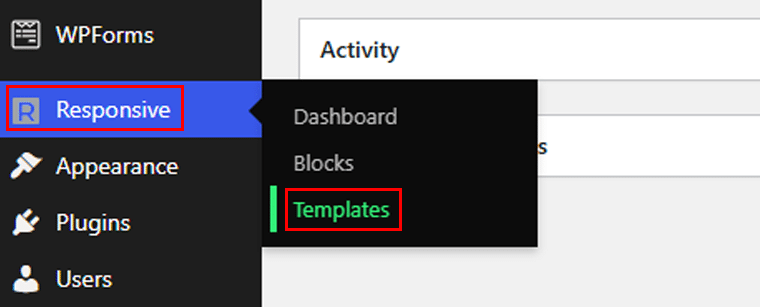
ダッシュボードから、 [レスポンシブ] > [テンプレート]オプションに移動します。次に、ドロップダウンから無料版を選択します。

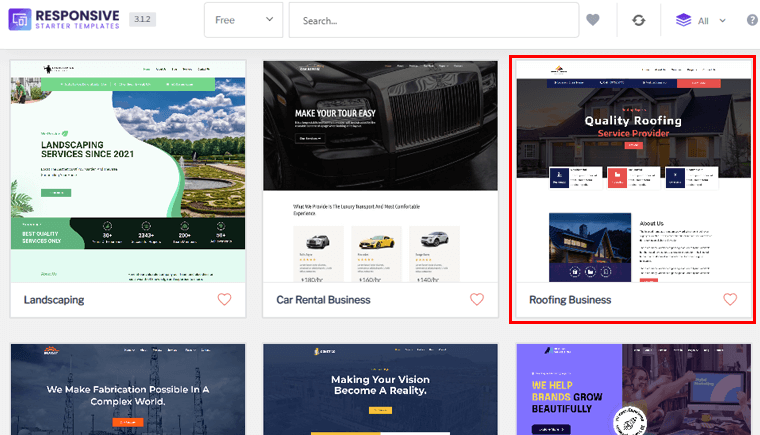
ご覧のとおり、複数のカテゴリがあるため、すべてのカテゴリを見ていきます。ビジネスから始めましょう。
1. ビジネススターターテンプレート
ビジネス カテゴリの下には、さらに 10 のサブカテゴリがあります。
- 広告とマーケティング
- 不動産・建設
- 車と自動車
- コンサルティングとコーチング
- 金融と法律
- 農業と園芸
- 輸送
- ペット&動物
- 建築とインテリア
- テクノロジーとアプリ
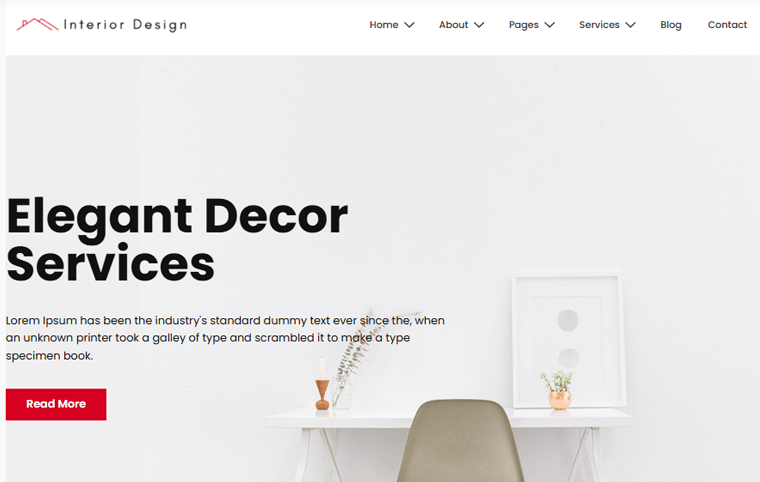
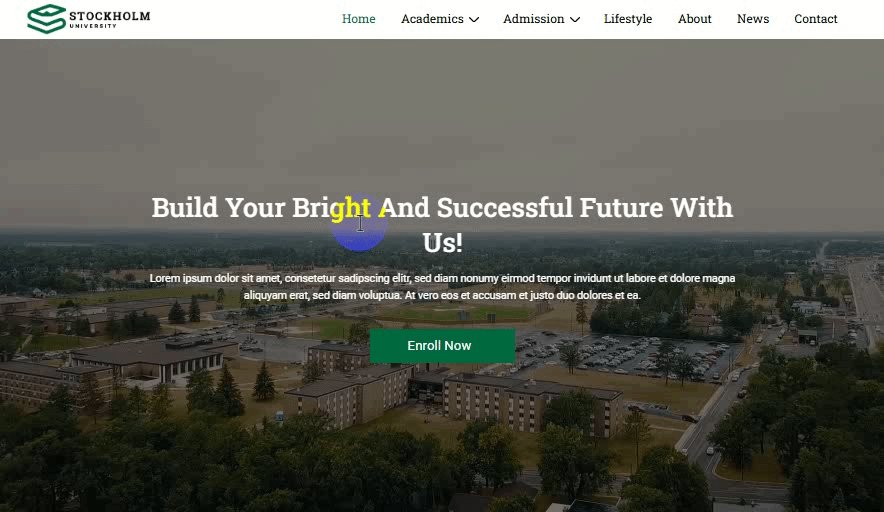
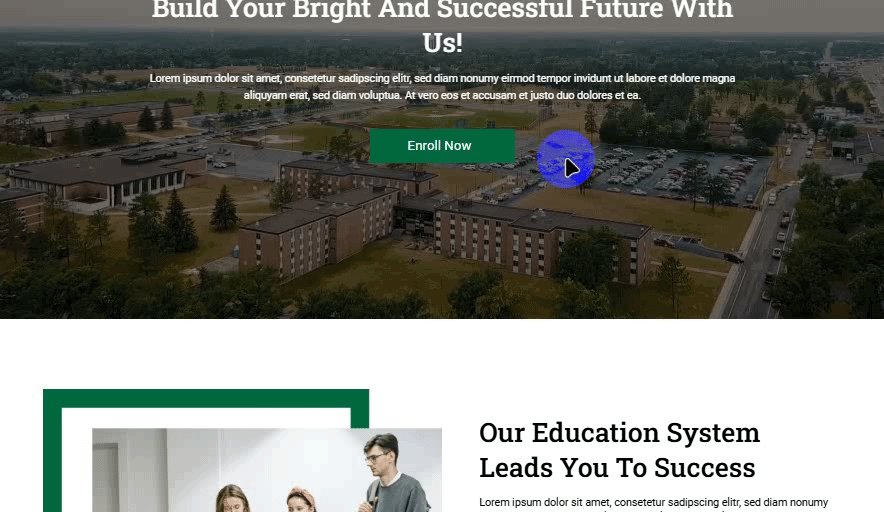
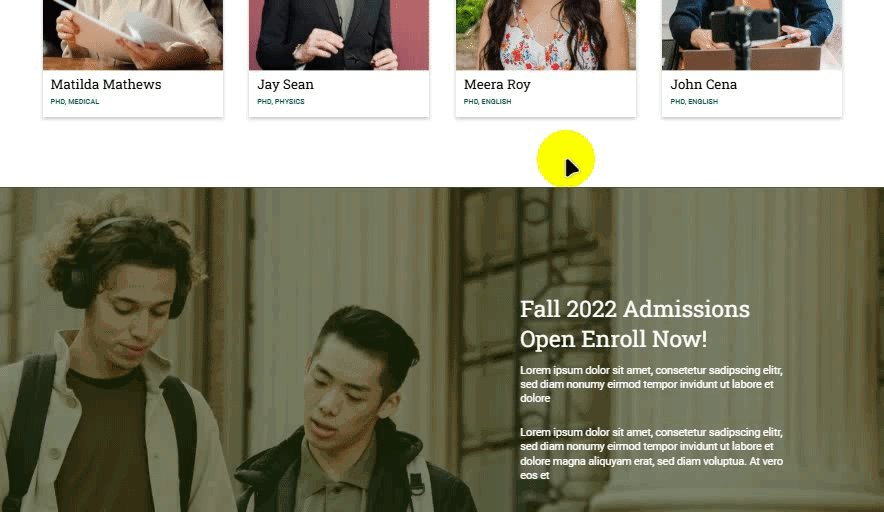
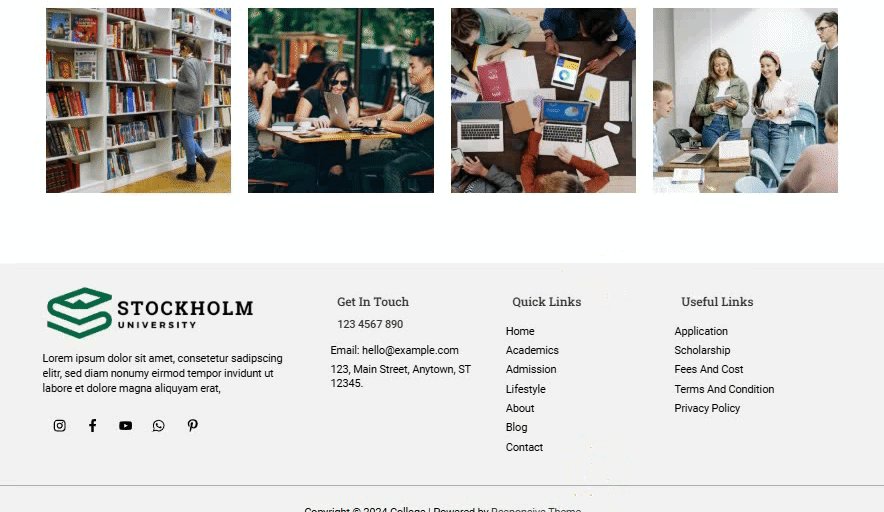
上記のリストからわかるように、ほとんどのビジネス Web サイトに対応しています。テンプレートの例を見てみましょう。ここでは、 Roofing Businessテンプレートを選択しました。このテンプレートは、不動産および建設カテゴリに対応しています。

このテンプレートでは、提供するサービスや完了したプロジェクトに加え、会社概要、連絡先、利用規約などのその他すべての必須情報を表示できます。
Web サイトに複数のページを追加することもでき、テンプレートの内容に制限されません。
2. 健康
無料版では、「健康」カテゴリの下に、Gutenberg エディター用の3 つのテンプレートと、Elementor エディター用の7 つのテンプレートが提供されます。
そして、次のようなほとんどの健康 Web サイトに対応しています。
- 医者
- 病院
- 歯科医と歯科
- メディカル&クリニック
- セラピスト&心理学者
- ジム&フィットネス
- ヨガ
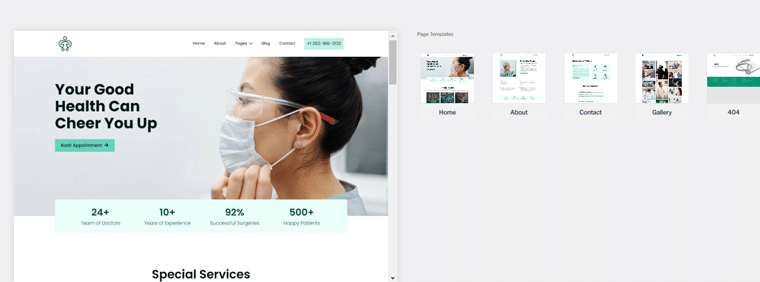
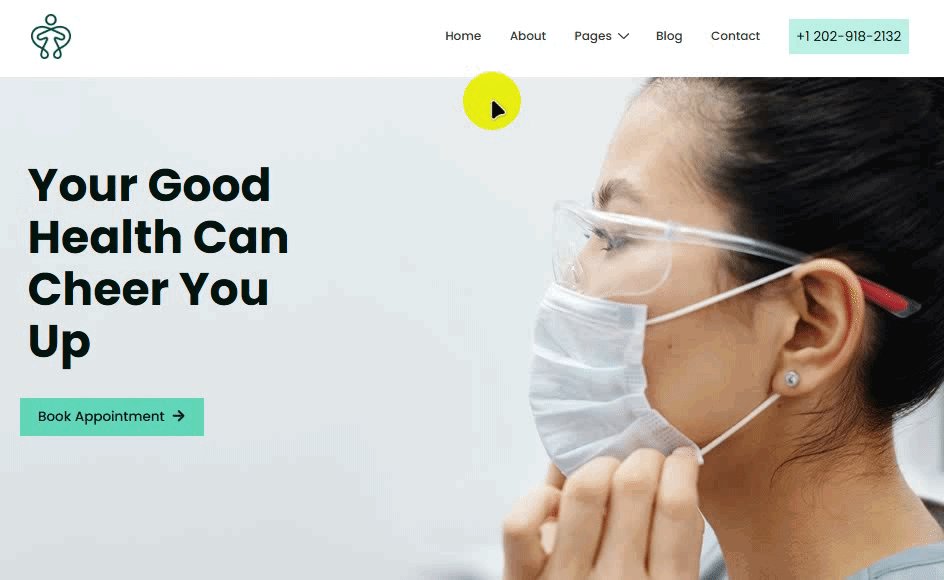
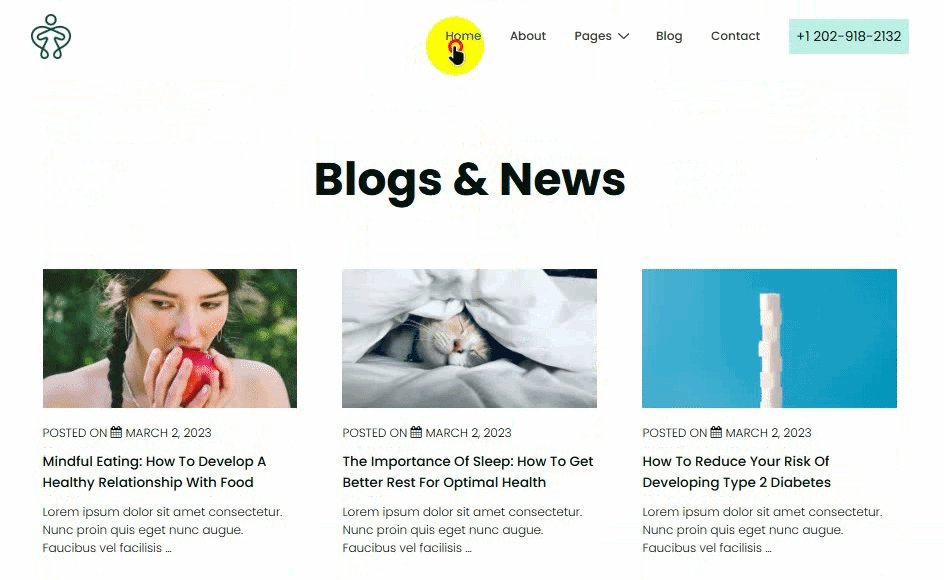
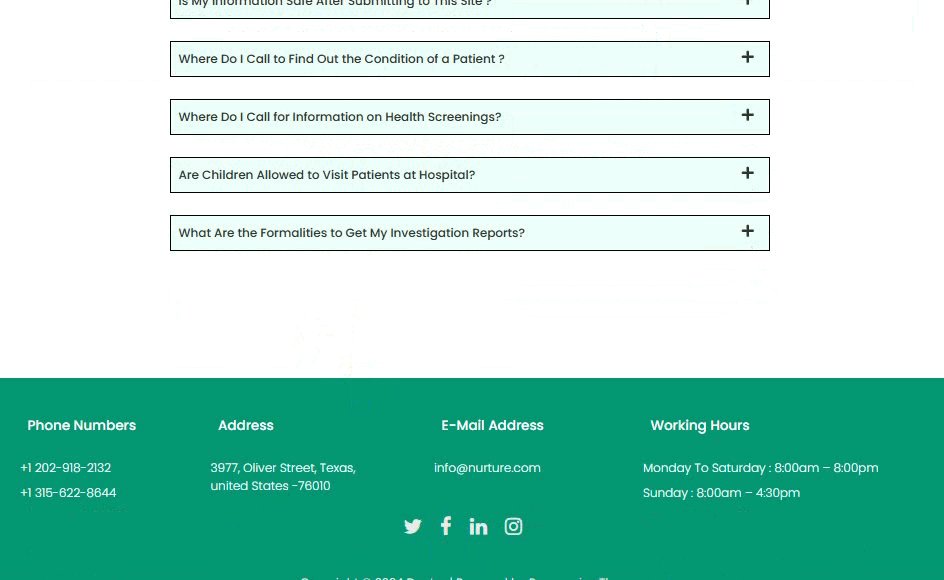
そのうちの 1 つを見てみましょう!このガイドでは、Doctor テンプレートを選択しました。このテンプレートには、ホーム、概要、連絡先、ギャラリー、および 404 の 5 つのページがあります。

医療サービスを効果的に強調するように設計された、モダンですっきりとしたレイアウトが特徴です。テンプレートはカスタマイズが簡単で、テキスト、画像、レイアウト要素を編集できます。以下は、サイトがどのように見えるかを示すデモです。

3. ファッション
ファッションカテゴリには 5 つの無料テンプレートがあります (Gutenberg 用に 2 つ、Elementor 用に 3 つ)。このカテゴリのテンプレートを使用すると、次のようなさまざまなファッション サイトを作成できます。
- ファッション
- 靴と履物
- サロン&スパ
- メイクアップと化粧品
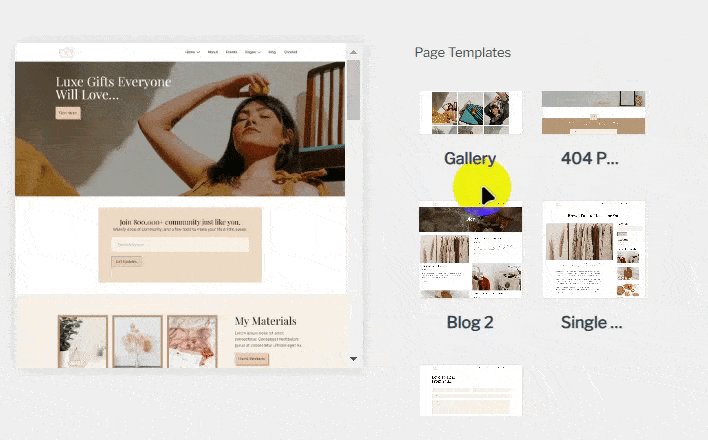
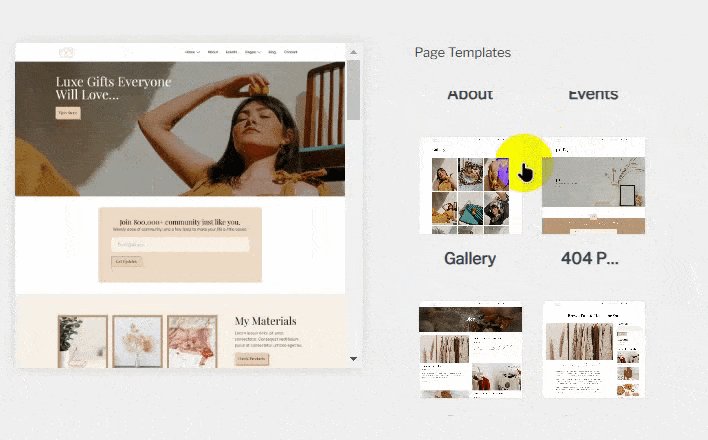
このセクションでは、ライフスタイル テンプレートを見ていきます。このテンプレートには、美しいファッション Web サイトを作成するための 9 ページが含まれています。

このテンプレートは、画像、タイポグラフィ、空白をバランスよく組み合わせた、視覚的なストーリーテリングに重点を置いています。 Gutenberg エディターを使用すると、コーディングを行わずにセクションの調整、色の編集、フォントの変更をブランド スタイルに合わせて簡単に行うことができます。
さらに、ブログ、自己紹介ページ、お問い合わせフォーム用に再構築されたセクションにより、セットアップの時間を節約できます。したがって、デモを探索して、このテンプレートがファッション Web サイトをどのように向上させることができるかを確認してください。
4. レストラン
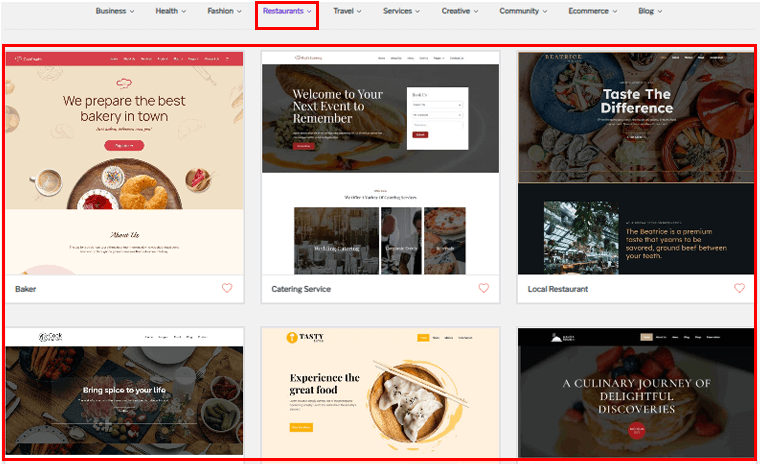
次に、レストランニッチ向けのテンプレートの無料版を見ていきます。このカテゴリには、Gutenberg エディター用の 2 つのテンプレートと、無料版の Elementor エディター用の 4 つのテンプレートがあります。

これらのテンプレートをすべて使用すると、次のようなさまざまな Web サイトを作成できます。
- 食べ物
- カフェ&ベーカリー
- バー&クラブ
- レストラン
- ケータリング&シェフ
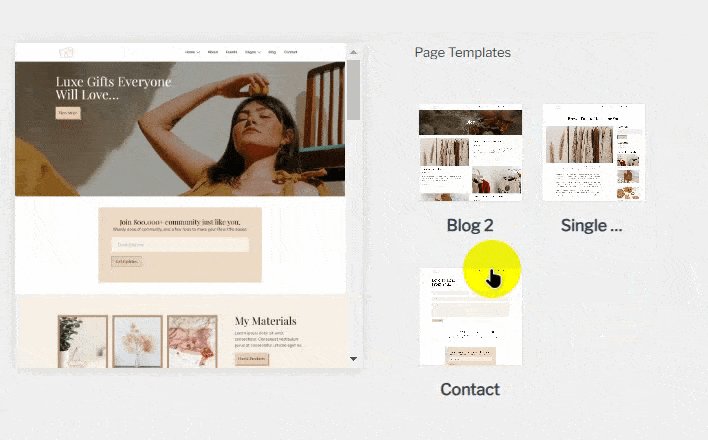
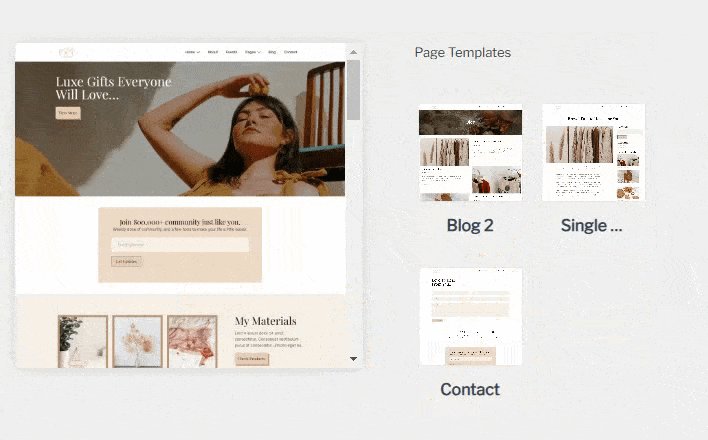
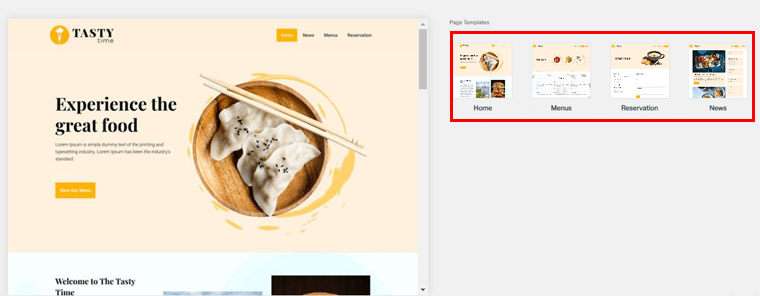
ここでは、レストランの Web サイトにどのようなメリットがあるかを確認するために、レストランの Gutenberg テンプレートを選択しました。このテンプレートには、ホーム、メニュー、予約、ニュースの 4 つのセクションがあります。

これは無料ですぐに使えるテンプレートなので、エレガントでモダンなレイアウトで料理を紹介できます。また、顧客が簡単に連絡できるように統合された問い合わせフォームも備えています。

このテンプレートは、メニュー項目を表示したり、オファーを宣伝したり、顧客の声を強調したりする場合でも、顧客の注目を集めることができます。
これらはテンプレートの一部ですが、他にもあります。テンプレートを調べて気に入ったものを選択すれば、手間をかけずにサイトを公開する準備が整います。
レスポンシブテーマの特徴
簡単に見て、興味深いと思われるユニークな機能のいくつかを確認してみましょう。
1. 使いやすさ
サイトを作成する際、テーマが簡単にカスタマイズできると常にプラスになります。そうじゃない?ここでは、Cyberchimps レスポンシブ テーマを使用してどのように簡単にページを作成できるかを説明します。
このガイドでは、その方法を説明します。
始めるには、まずテーマをダウンロードする必要があります。
初めての方は、WordPress テーマのインストールに関するガイドをご確認ください。思ったよりも簡単です。
テーマをインストールしてアクティブ化すると、テーマのインストールとアクティブ化に関するメッセージが再度表示されます。それをクリックして、サイトに無料のテンプレートをインストールします。

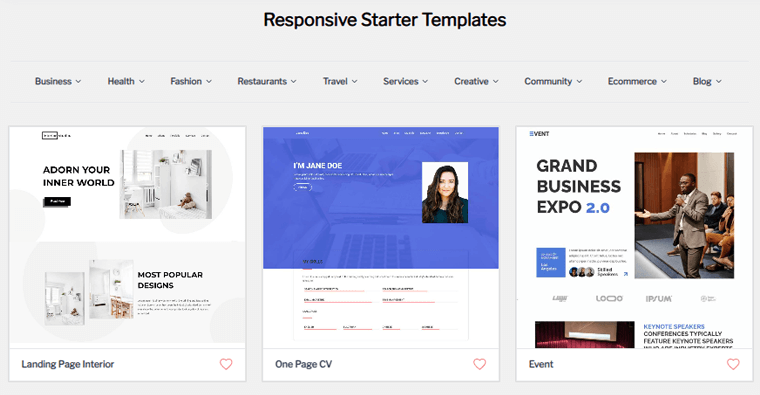
すぐに「レスポンシブ テーマ テンプレート」ページに移動します。

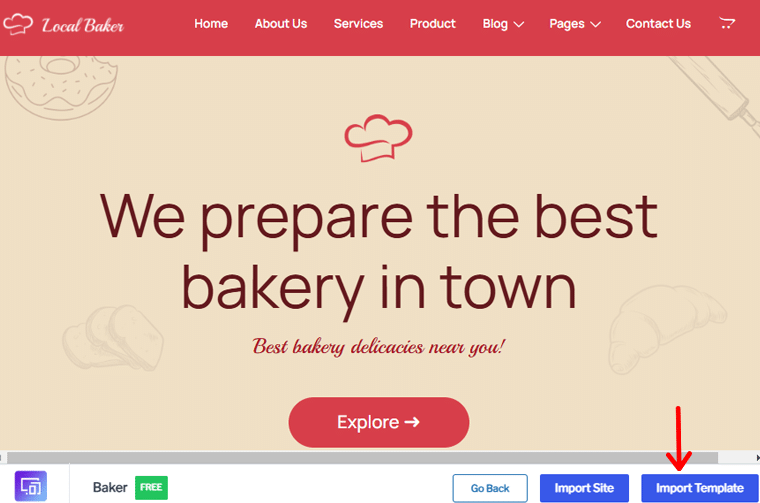
無料で使えるテンプレートを選んでみましょう!選択すると、 「サイトをインポート」または「テンプレートをインポート」のオプションが表示されます。右下隅にある「テンプレートのインポート」オプションを使用してみましょう。

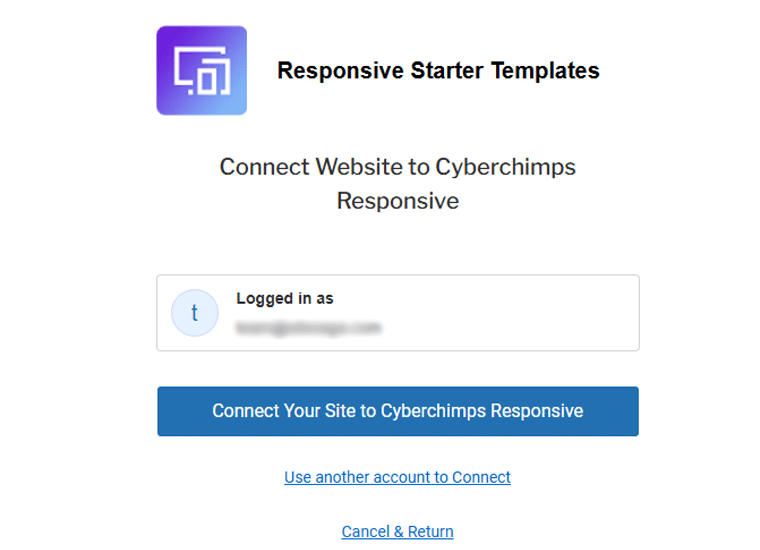
「Web サイトを Cyberchimps Responsive に接続してください」というメッセージが表示されても心配しないでください。アカウントをお持ちの場合は、接続するだけです。アカウントをお持ちでない場合は、アカウントの作成を選択してください。
すでにアカウントを持っているので、 「既存のアカウントを接続」オプションを使用します。

次に、 「サイトを Cyberchimps 応答性アカウントに接続する」ボタンをクリックします。

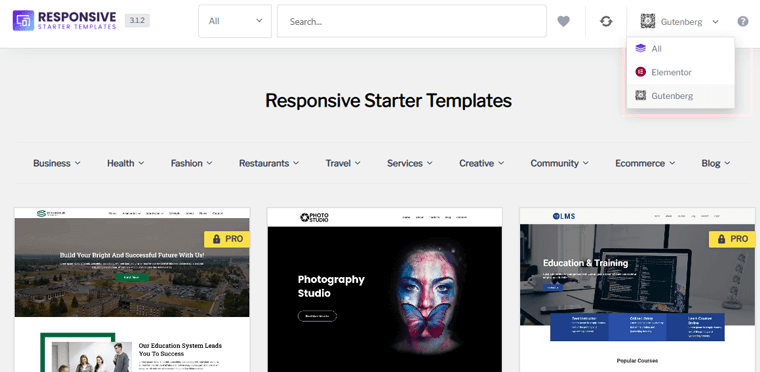
接続すると、同じスターター テンプレート ページに移動します。右上隅のライブラリにページ ビルダーセレクターが表示されます。
[すべて] 、 [エレメント] 、または[グーテンベルク]のいずれかを選択できます。好みのページ ビルダーを選択すると、それに応じてテンプレート ライブラリが調整されます。

そこで、気に入ったテンプレートを再度クリックします。
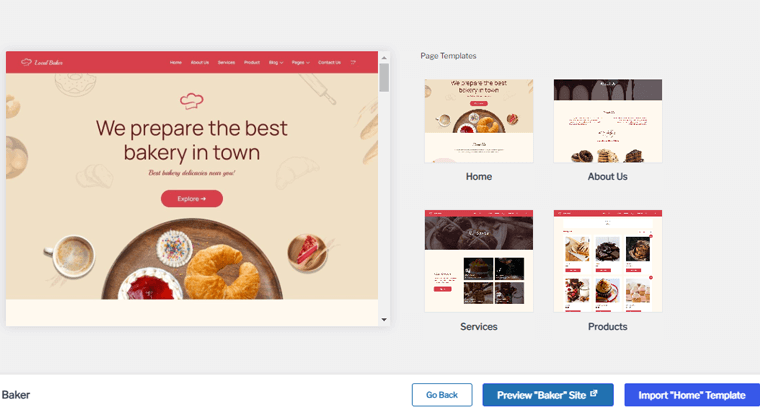
インポートしたら、カスタマイズしたいページを選択できます。ここでは、ホームページを使用して、右下隅にある「ホームページをインポート」オプションをクリックします。

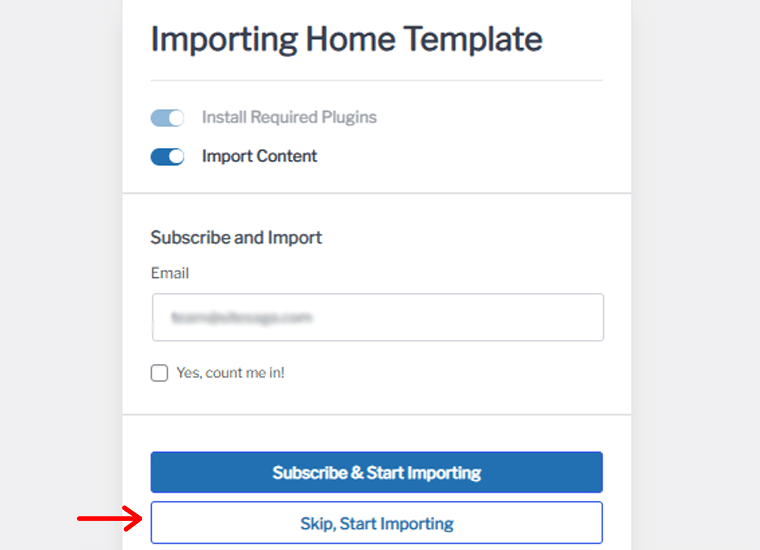
次に、 「購読してインポートを開始する」か、単に「スキップしてインポートを開始する」かを選択することができます。ここでは、 「スキップしてインポートを開始」オプションを選択します。

しばらくすると、テンプレートのインポートが完了したことを示すお祝いメッセージが表示されます。

注:個別のページ (テンプレート) のみをインポートする場合、インポート プロセスでは、選択に応じてページ ビルダーがインストールされ、単一ページ テンプレートが下書きとして追加され、単一ページ テンプレートのダミー コンテンツのみがインポートされます。
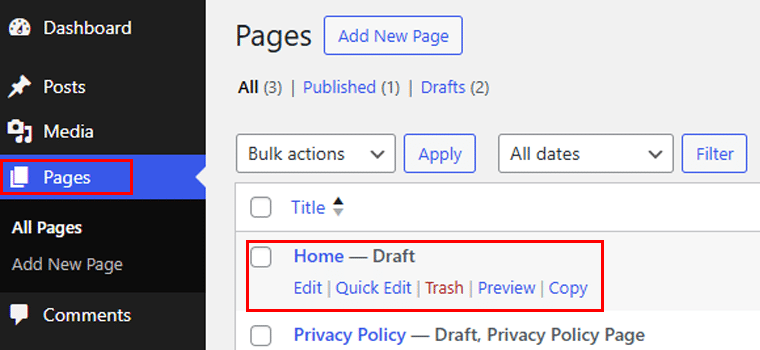
それでは、ダッシュボードからページに移動して、新しいホームページを編集しましょう。ここで、いくつかの調整を加えます。

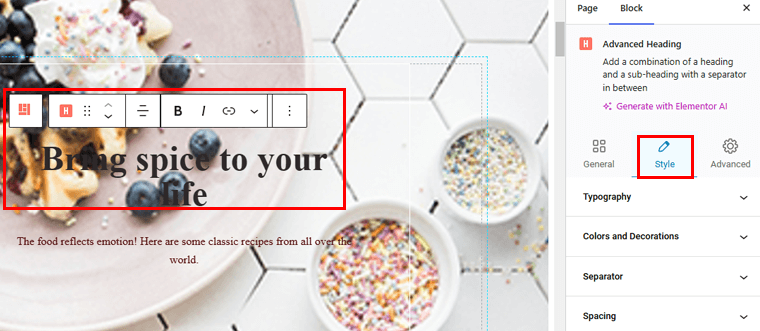
まずは背景画像から始めます。 [スタイル]オプションをクリックし、 [背景]を選択し、 [画像の変更]オプションをクリックして、好みの画像をアップロードします。次に、 Buttonスタイルについて説明します。ボタンブロックをクリックします。これで、テーマからスタイルを継承できるようになりました。
「スタイル」タブから、ボタンの間隔を変更できます。 [詳細設定]タブでは、必要に応じてカスタム CSS を追加できます。また、ボタン ブロックのホバー効果を選択することもできます。以下のビデオでわかるように。
見出しブロックでは、できることがいくつかあります。変更を加えるには、見出しブロックを選択し、 「スタイル」タブに移動します。

タイポグラフィーから始めましょう。ここでは、フォント ファミリーを選択し、フォントのサイズと太さ、行の高さ、文字間隔を調整できます。同様に、小見出しにも同じ変更を加えることができます。

同様に、このページに必要に応じてその他の変更を加えることができます。完了したら、 「下書きを保存/公開」をクリックして変更を加えます。これでホームページを公開する準備が整いました。
簡単じゃないですか?
2. レスポンシブブロック
Gutenberg エディター用の豊富なレスポンシブ ブロックを使用して、美しい Web サイトを構築します。コードを 1 行も記述することなく、 50 以上の Gutenberg ブロックを使用して美しいページをデザインできます。ニーズに合わせて設定をカスタマイズできます。
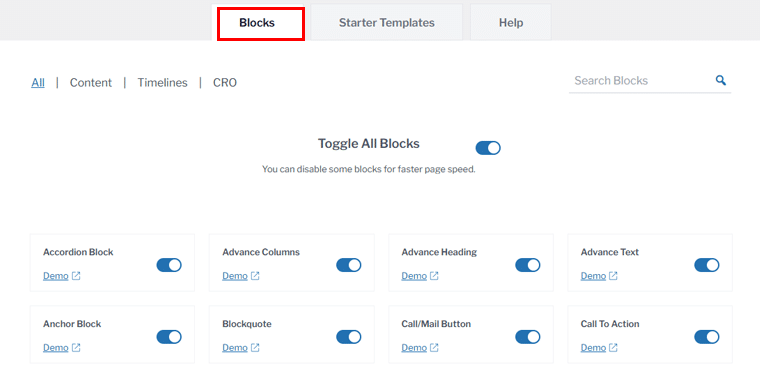
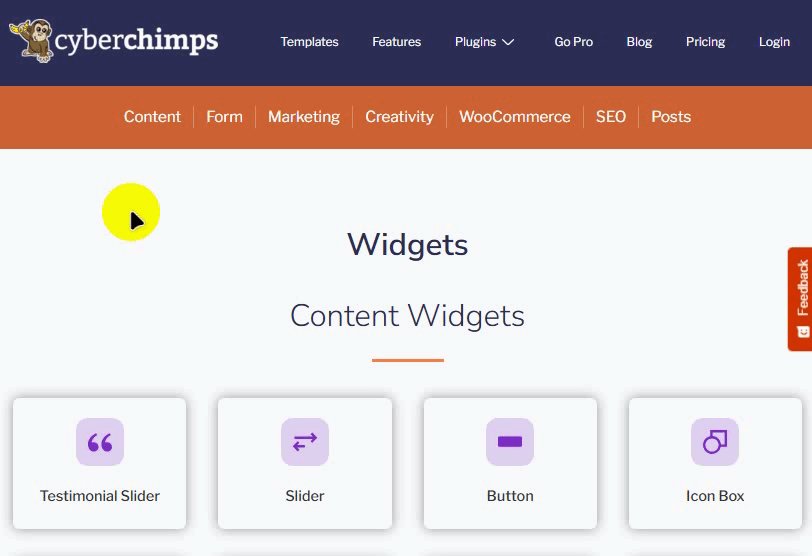
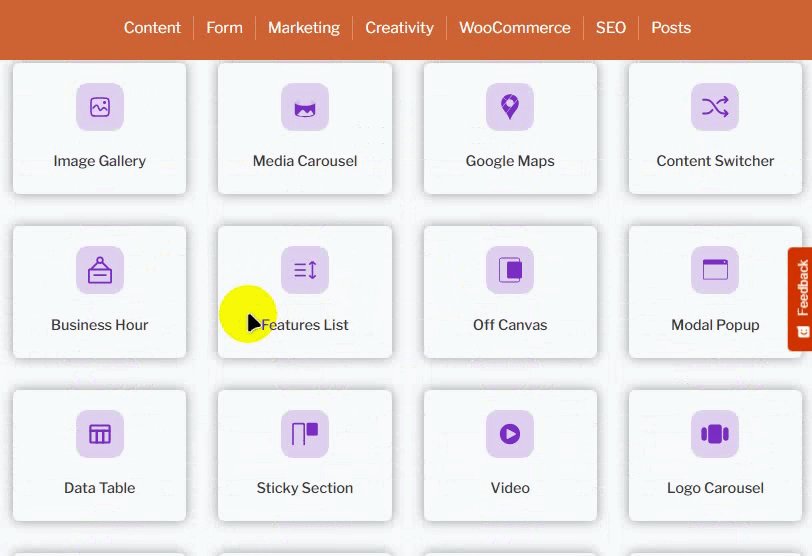
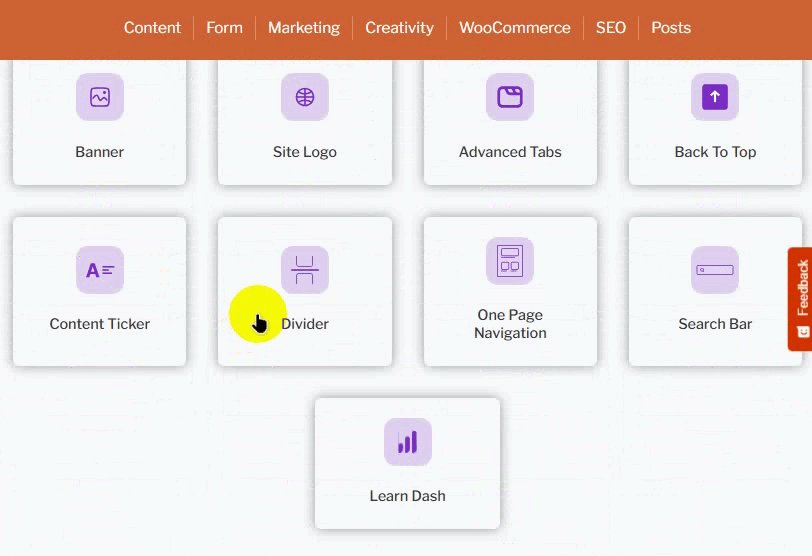
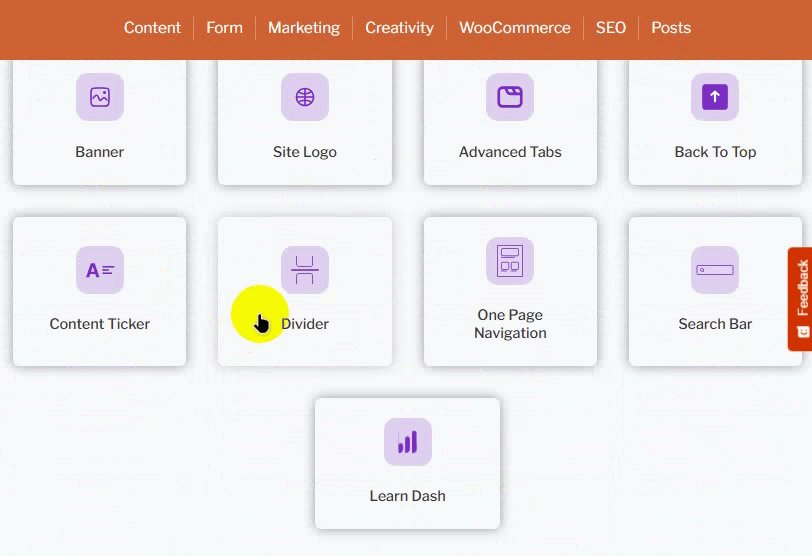
ダッシュボードから[レスポンシブ] > [ブロック]に移動し、Web サイトで使用可能なすべてのブロックを確認します。ここで、各ブロックを必要に応じてオンまたはオフにできます。
また、各ブロックのデモも提供されるので、実際のサイトでどのように見えるかがわかります。

いくつかのブロックを見てみましょう。
I. フィーチャーグリッドブロック
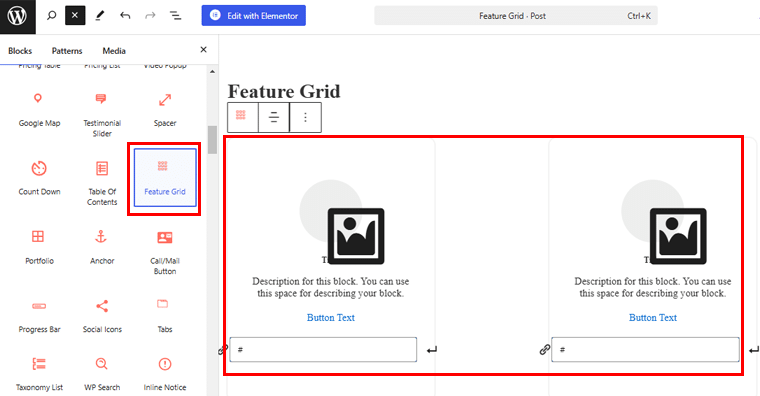
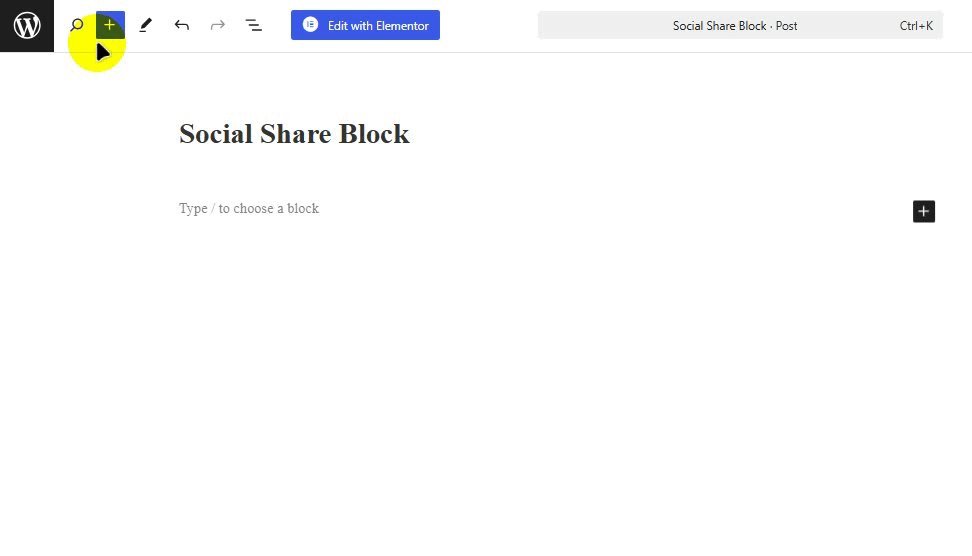
このブロックを追加するには、まずページまたは投稿を開いて+アイコンをクリックします。次に、 Feature Gridブロックを探します。または、検索することもできます。このブロックを使用すると、デフォルトで画像、タイトル、説明、ボタンフィールドを含む 3 つの列が得られます。

右側のメニューからブロックを設定できます。
- レイアウト:フィーチャー グリッド ブロックのレイアウトを 2 つの異なるオプション (基本とプレーン) から選択します。
- 列:表示する列の数を決定できます。
- 配置:テキストの配置を左、右、または中央に調整します。
いくつかのコンテンツを追加して、どのように見えるかを見てみましょう。
画像アイコンをクリックしてライブラリから画像を選択するか、お好みに応じてアップロードしてください。また、画像の説明を追加し、最後にボタンのテキストを追加します。

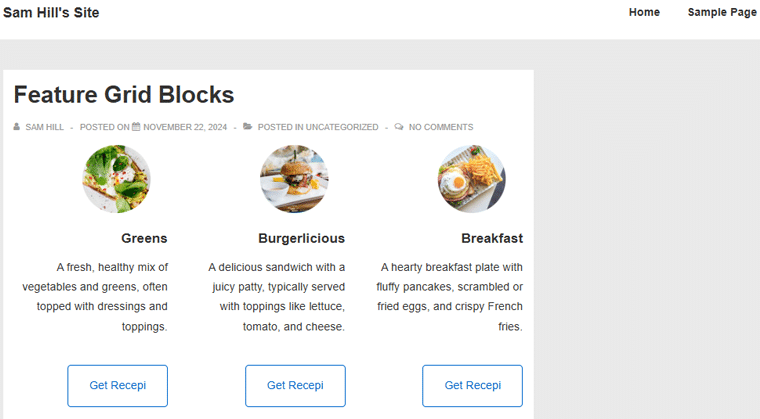
完了したら、変更を保存します。これが、Feature Grid ブロックの外観です。

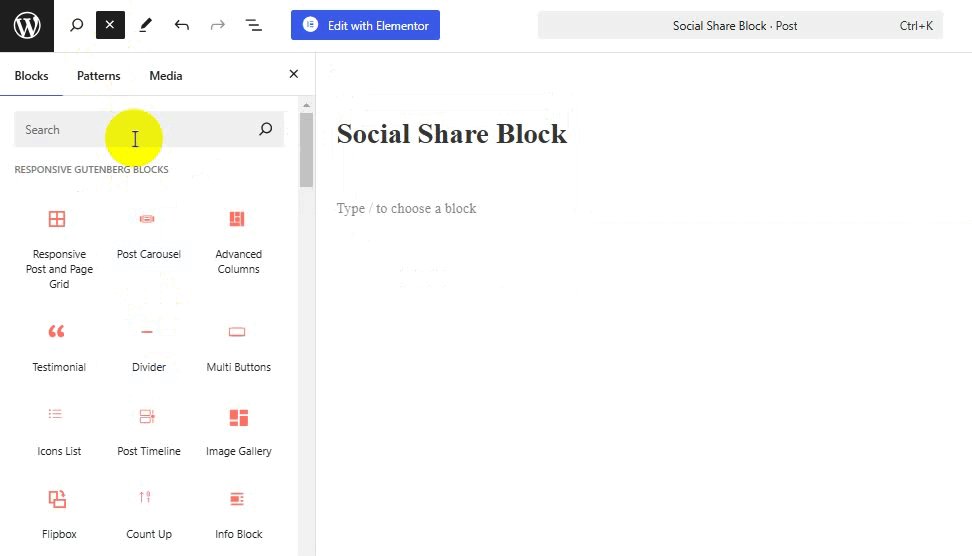
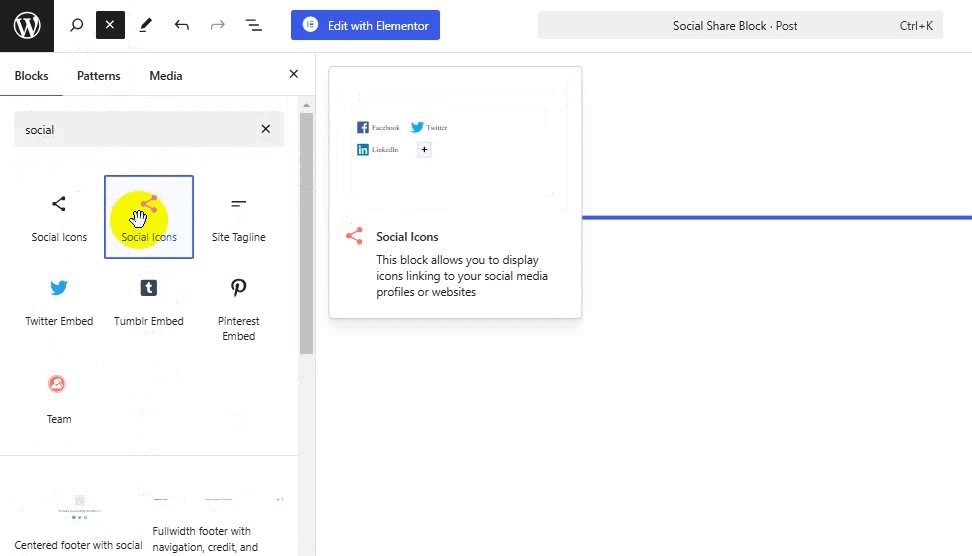
II.ソーシャルシェアブロック
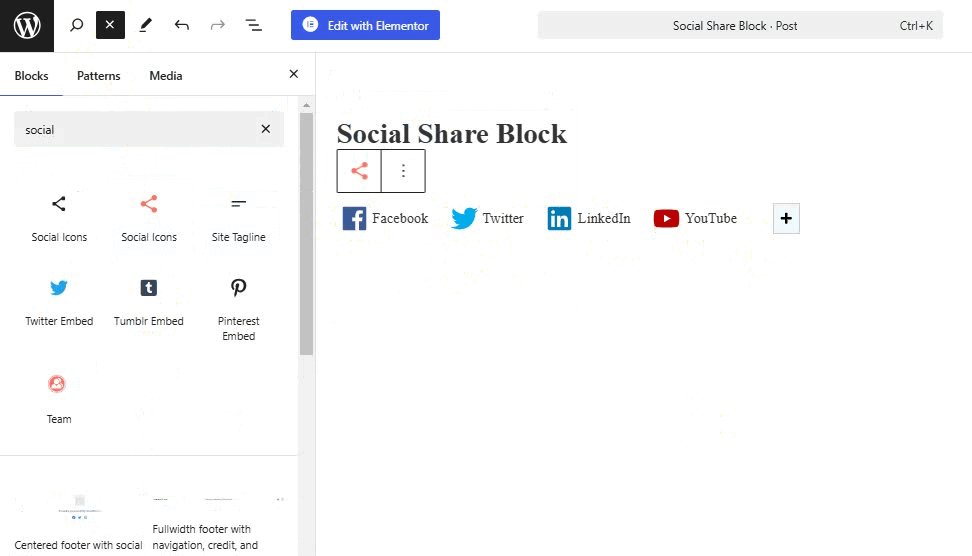
ソーシャル共有ブロックを使用すると、すべての人気ネットワークのソーシャル メディア アイコンを追加し、ブランドまたは個人アカウントにリンクできます。
ソーシャル共有ブロックを追加すると、Facebook、Twitter、LinkedIn、YouTube などのソーシャル メディア プラットフォームのアイコンが自動的に受信されます。

左側のメニューからボタンを簡単に設定できます。
- スキン: ソーシャル共有ボタンの外観を、デフォルト、フラット、フレーム付き、最小限、またはボックス型アイコンとして選択できます。
- 形状: 「スキン」タイプがフラット、フレーム、またはボックスアイコンとして選択されている場合、ボタンの形状を正方形、丸い、または円から選択します。
- 列:ソーシャル共有ボタンを分割する列の数を選択します。
- 表示:ソーシャル共有ボタンの表示を [アイコンとテキスト]、[アイコン]、または [テキスト] として選択します。
- 配置:ソーシャル共有ボタンの配置を左揃え、中央揃え、または右揃えから選択します。
このガイドにはもう 1 つのブロックを追加します。
Ⅲ.アコーディオンブロック
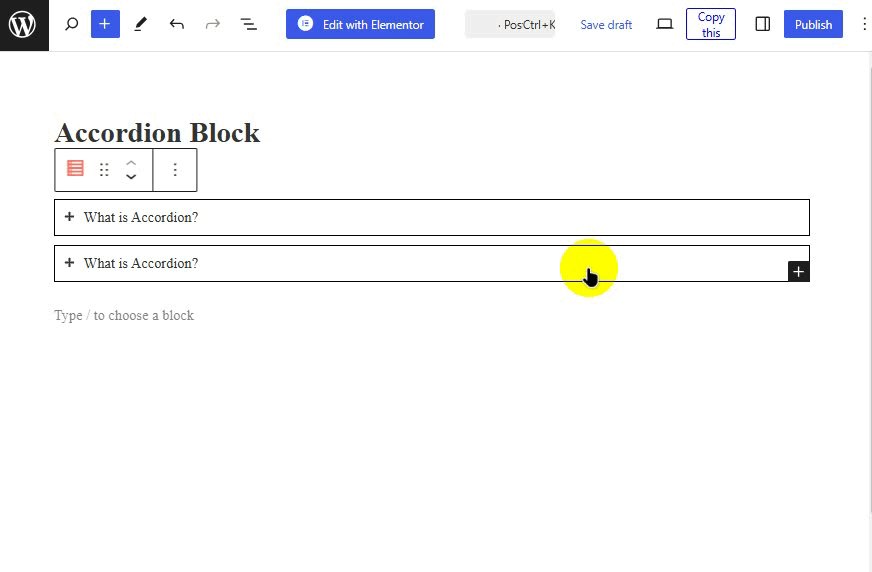
アコーディオン ブロックを使用すると、ユーザーの一般的な質問に迅速かつ魅力的に答えることができます。他のブロックの場合と同様に、ブロックを追加できます。アコーディオン ブロックを追加すると、2 つのヘッダーが得られます。
このブロックを構成するには、ドロップダウン アイコンをクリックして親ブロックの設定を構成します。
- レイアウト:レイアウトをアコーディオンまたはグリッドとして選択します。
- 他の項目を折りたたむ: アコーディオン項目をデフォルトで閉じる設定を有効にします。
- 最初の項目を展開:最初のアコーディオン項目がデフォルトで開くようにすることができます。
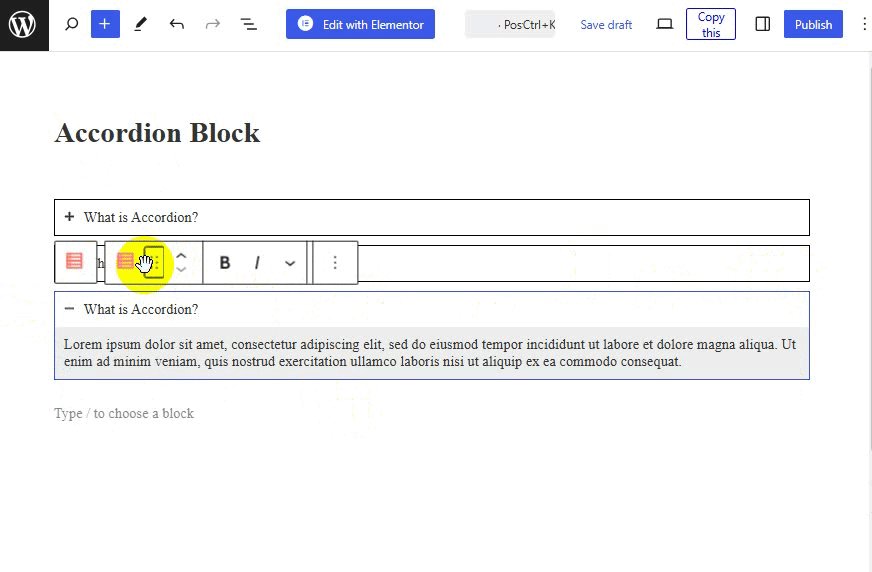
- アイコン:ここから「アイコンを展開」と「アイコンを折りたたむ」を選択します。
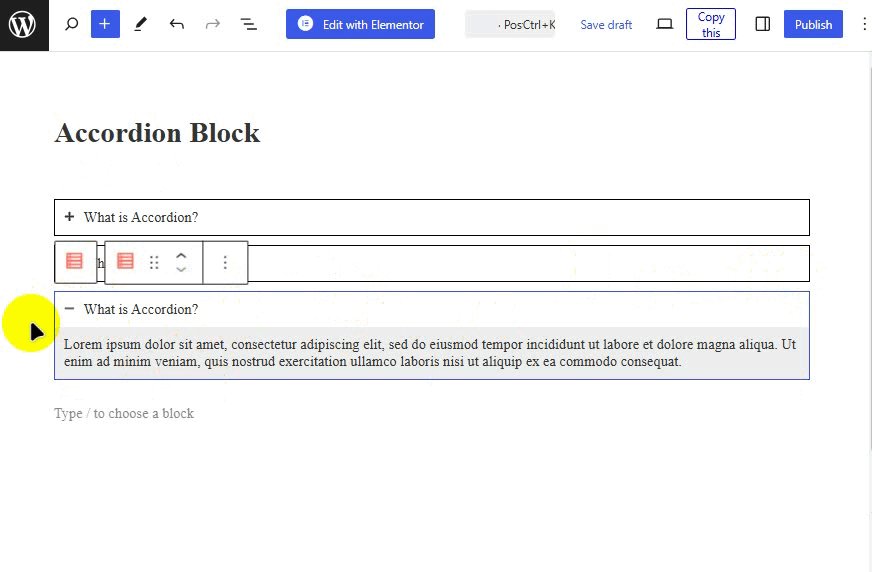
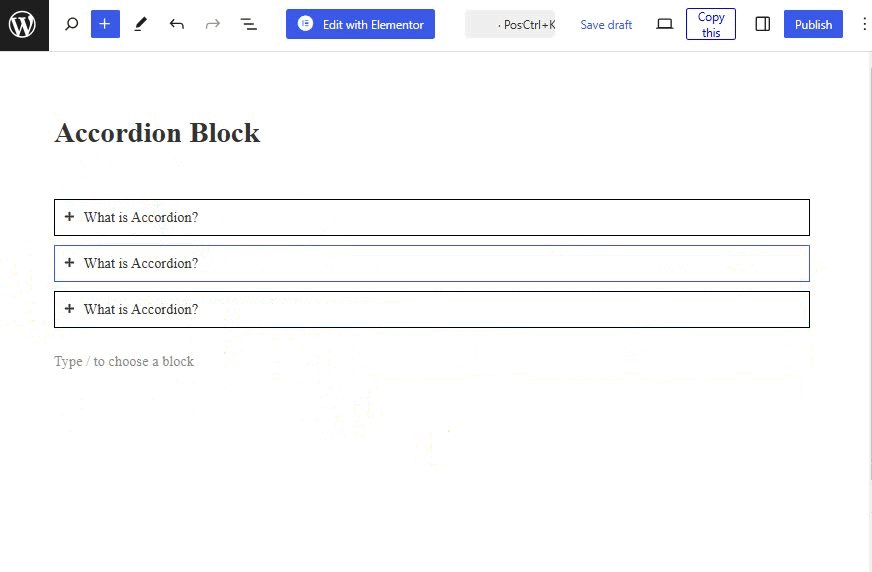
追加のアコーディオン項目を追加することもできます。これを行うには、 +アイコンをクリックします。さらに、これらのブロックの順序を変更したい場合は、目的の場所までドラッグしてください。

同様に、サイトに追加できるブロックは他にもたくさんあります。使いやすく、Web サイトのブランドに合わせてすべての要素をカスタマイズできることがわかります。
試してみてください!
3. ヘッダーおよびフッタービルダー
Cyberchimps レスポンシブ テーマのヘッダーとフッター ビルダーを見てみましょう。
I. ヘッダー
ヘッダー ビルダーを使用すると、Web サイトのヘッダーをデザインするときに、必要に応じて要素を簡単にドラッグ アンド ドロップし、ライブ プレビューを取得できます。
さらに詳しく知るために、このガイドの固定ヘッダーを作成します。
参考までに:
- 固定ヘッダーを使用すると、一番下までスクロールしてもヘッダーがページの一番上に表示されます。
- ナビゲーションが容易になり、ユーザー エクスペリエンスが向上します。
やり方を見てみましょう!
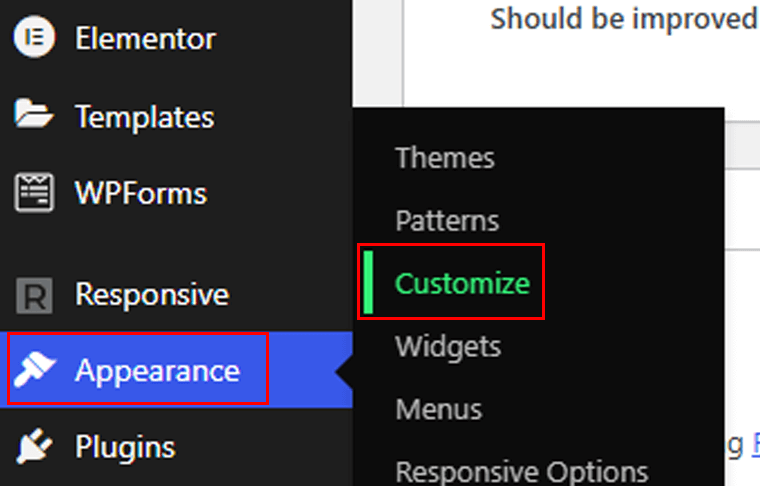
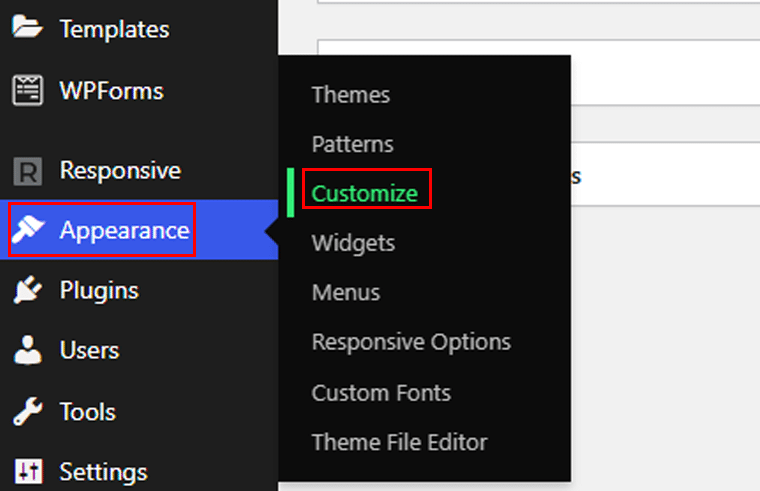
まず、ダッシュボードから [外観] > [カスタマイズ]メニューに移動します。

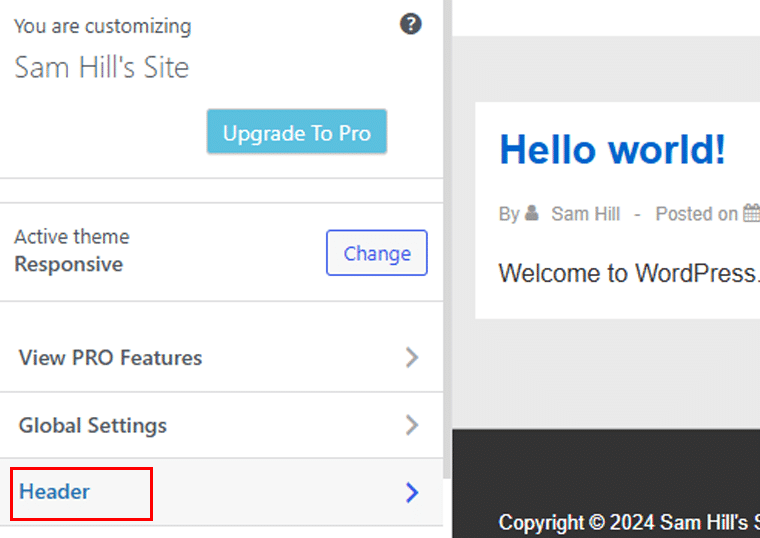
エディター ページで、 [ヘッダー]メニューを選択します。

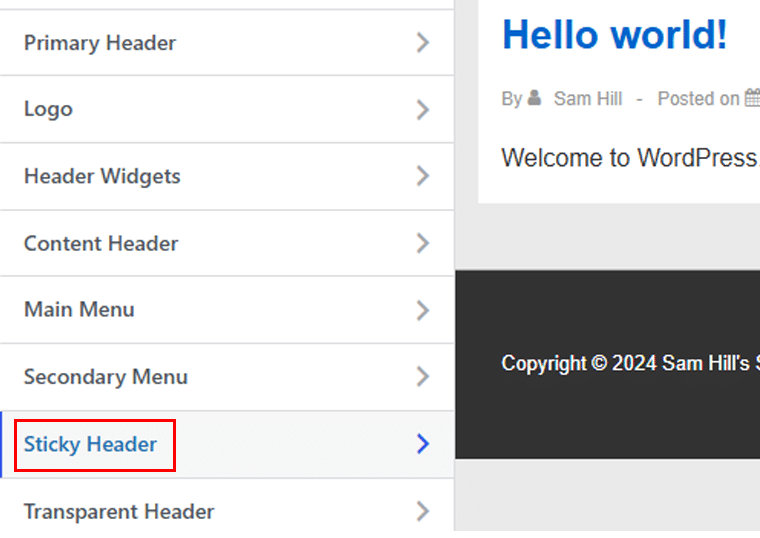
その後、「スティッキーヘッダー」オプションに移動します。

好みに応じて、次のようなオプションのチェックボックスをオンまたはオフにすることができます。

- スティッキーヘッダーを有効にする
- スクロール上のロゴを縮小
- モバイルメニューを無効にする
- スティッキーヘッダーの別のロゴ。
次に、カラー パレットからスティッキー ヘッダーに色を追加しましょう。カスタマイズが完了したら、 「公開」ボタンを押して準備完了です。
プライマリヘッダー
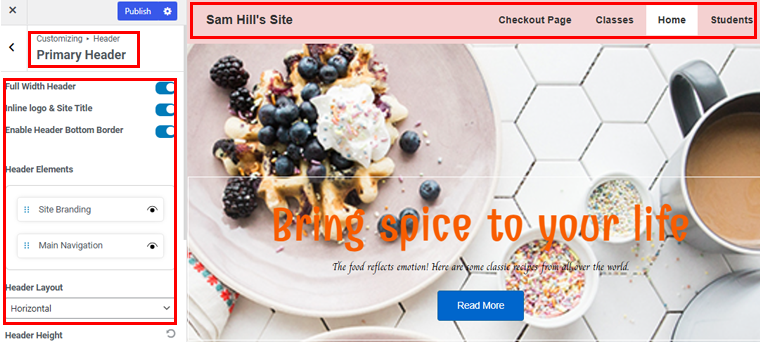
さらに、プライマリヘッダーでできることはたくさんあります。見てみましょう!
全幅ヘッダーオプションのオン/オフ、サイト ブランドとメイン ナビゲーションの表示/非表示、ヘッダー レイアウトの変更を行うことができます。
その他のオプションには、ヘッダーの高さの調整やモバイル ヘッダー レイアウト オプションの選択などがあります。これらに加えて、ロゴのパディング サイズ、境界線のサイズ、ヘッダーの色、背景色、境界線の色を選択できます。

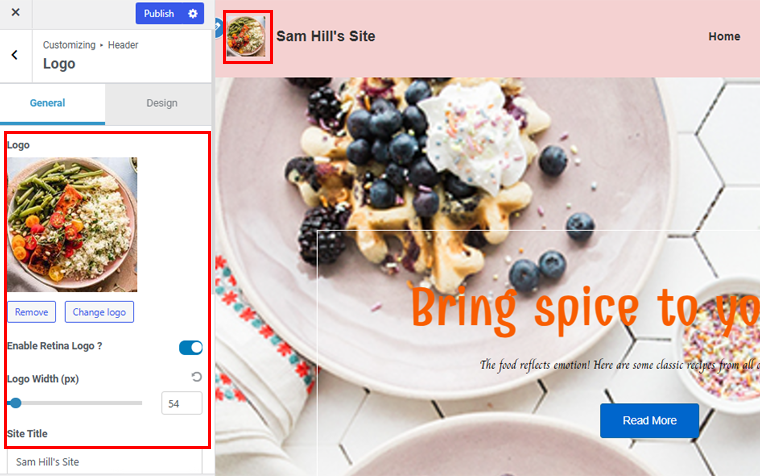
もう 1 つ調整できるのは、ヘッダーのロゴです。 Retina ロゴを有効にして、サイトのタイトルとキャッチフレーズを変更することもできます。

これらに加えて、ヘッダー ウィジェット、コンテンツ ヘッダーなど、他の多くのオプションを検討できます。
II.フッター
フッター ビルダーを使用すると、要素をドラッグ アンド ドラッグして簡単に美しい Web サイトのフッターを作成できます。 Cyberchimps Responsive テーマが提供するフッター ビルダーで得られるものは次のとおりです。
[外観] > [カスタマイズ]オプションに移動します。

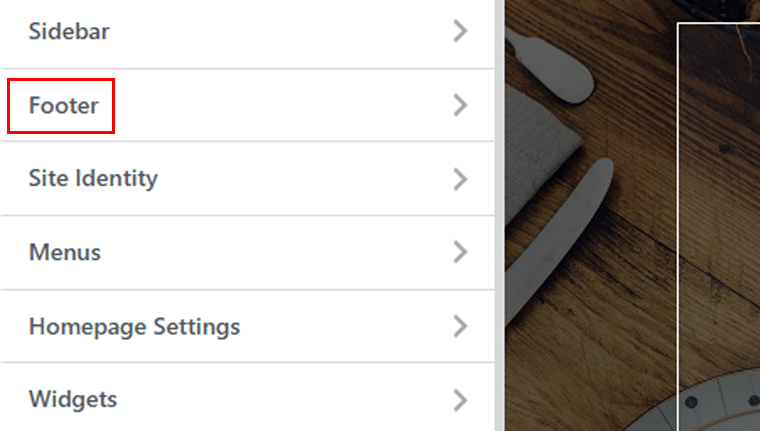
次に、 「フッター」オプションに移動します。

そこには 3 つのカスタマイズ オプションがあります。
- レイアウト
- タイポグラフィ
- 一番上までスクロール
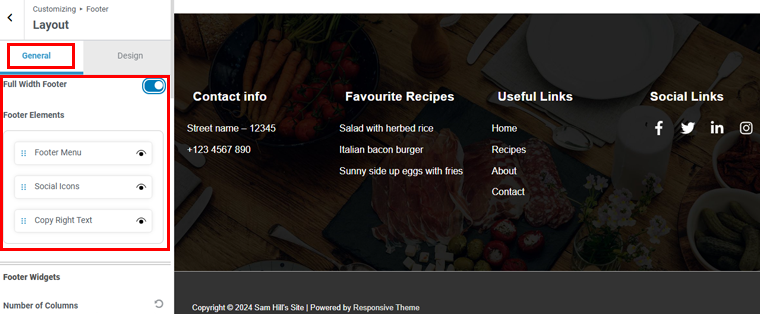
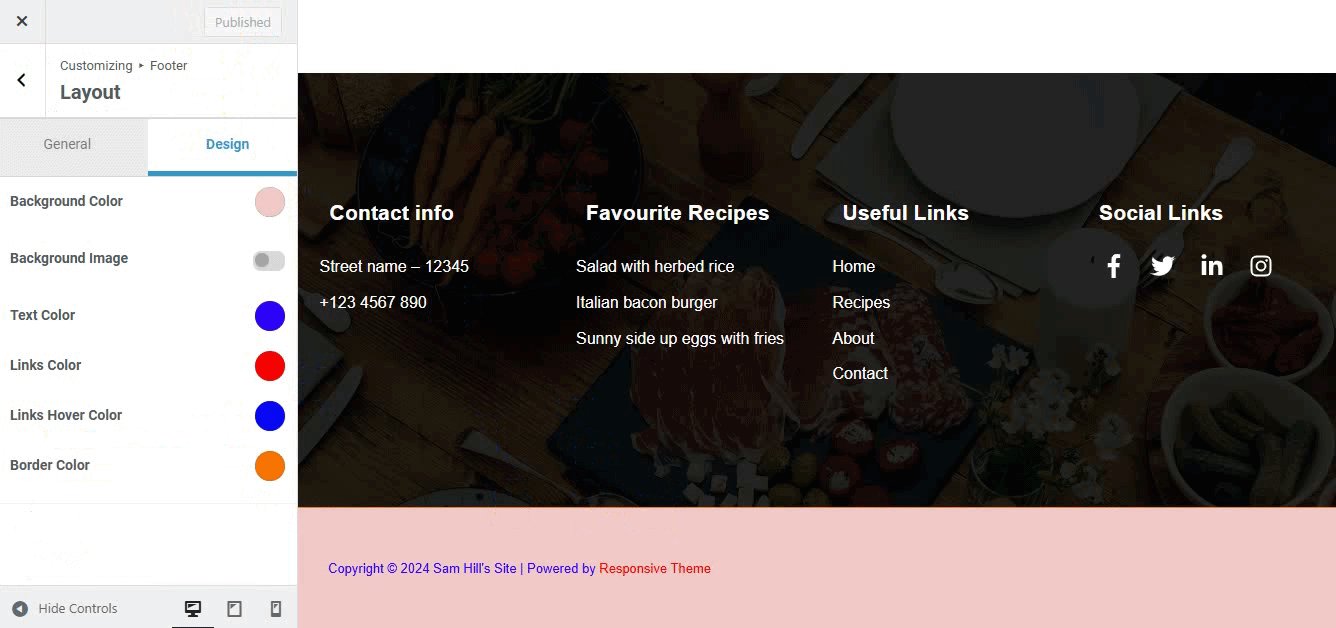
まずは「レイアウト」オプションから始めましょう。 [全般]と[デザイン] の2 つのタブがあります。
[全般]タブで、フッターを全幅のままにするかどうかを選択できます。フッター要素をドラッグするだけで並べ替えることもでき、これらの要素を表示または非表示にすることも選択できます。

下に移動すると、フッター ウィジェットが表示されます。ここで、フッターの列数とパディングを選択し、有効化ボタンを切り替えて、さまざまなデバイスでフッターを非表示にすることができます。
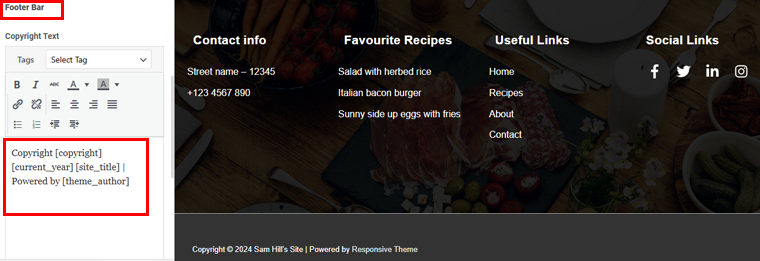
その下にはフッター バーがあります。これにより、フッターの著作権テキストを変更できます。左側のテキスト ボックスに入力するだけで変更を加えることができます。
デスクトップ、タブレット、モバイルで著作権テキストを表示するか非表示にするかを選択することもできます。さらに下では、著作権テキストのレイアウト、パディング、境界線のサイズを選択できます。

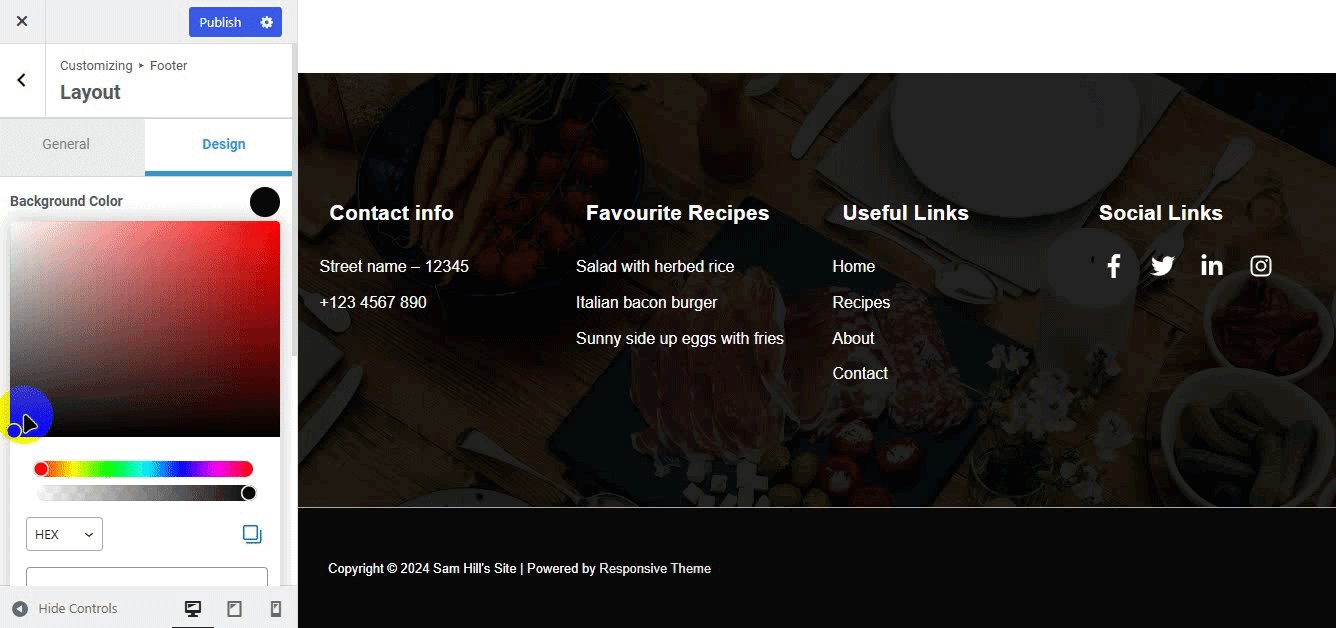
次に、 「デザイン」タブに切り替えてみましょう。ここで、フッターの背景色を選択できます。カラー コードを追加したり、色合いを選択するだけで新しいカラー コードを作成したりできます。さらに、必要に応じて背景画像を追加できます。

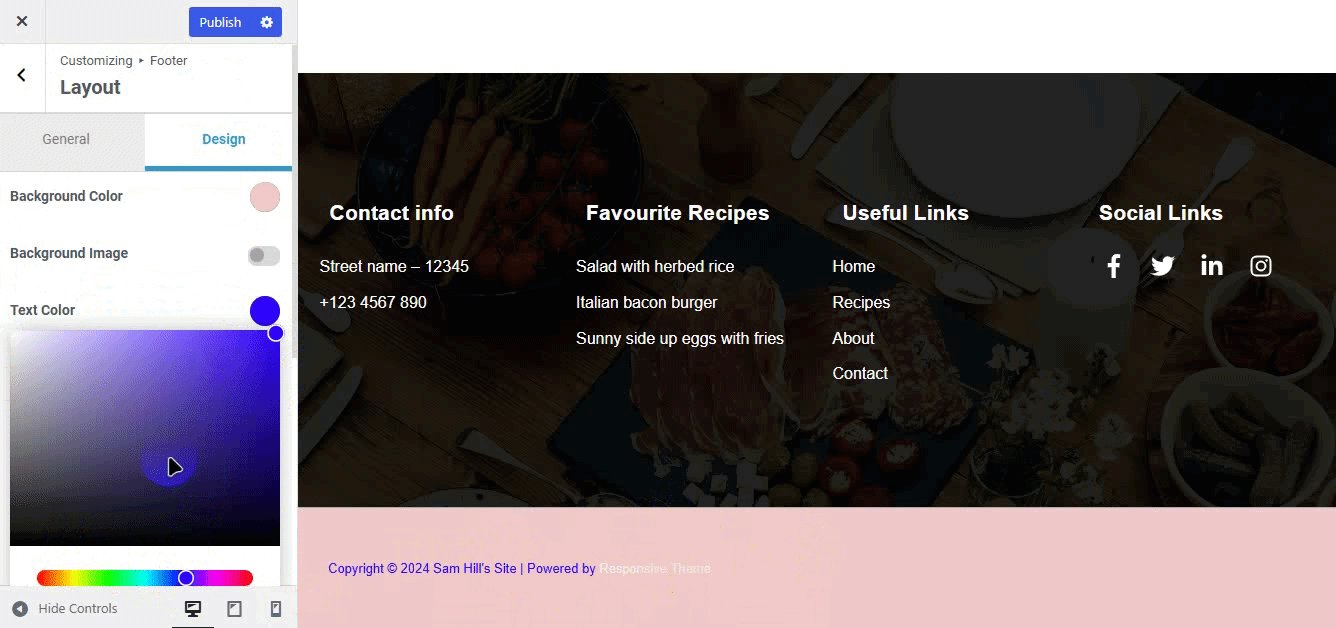
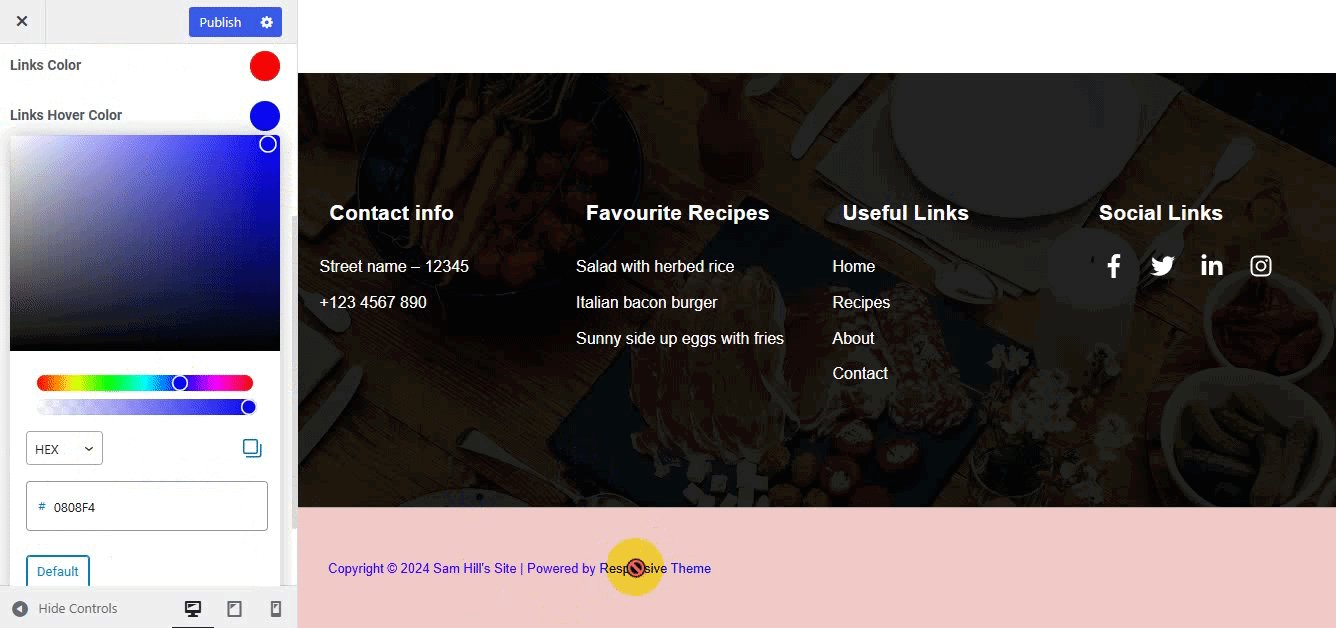
次に文字の色を変更してみましょう。カラーオプションをクリックしてカラーコードを追加するか、ドラッグして色合いを選択するだけです。
完了したら、上部にある「公開」ボタンをクリックすれば準備完了です。
4. Elementor のレスポンシブ アドオン
あなたが Elementor のファンであれば、このテーマには Elementor 用のアドオンが豊富にあります。基本的に、これは50 以上の強力なウィジェットが付属する Elementor アドオン プラグインです。

このプラグインの無料版は、WordPress ダッシュボードから直接追加できます。ただし、さらに多くのアドオンを期待している場合は、プレミアム バージョンを購入する必要があります。
ただし、このガイドでは無料版を使用します。
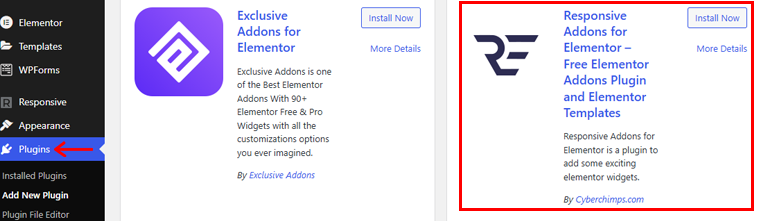
インストールするには、 [プラグイン] > [新しいプラグインの追加] に移動します。次に、 「Responsive Addons for Elementor」を検索し、プラグインをインストールして有効化します。

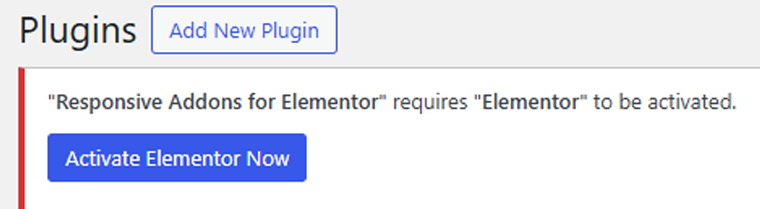
このプラグインを有効にすると、Elementor プラグインをお持ちでない場合はインストールするように求めるメッセージが表示されます。これらのアドオンを使用するには、Elementor プラグインが必要になるためです。

いくつかのアドオンを見てみましょう!
I. お客様の声
これは、あらゆる Web サイトに適した無制限のカスタマイズ オプションを備えた Elementor のスライダーです。あなたのビジネスに関するレビューを紹介できます。
次に、このサイトに体験談アドオンを追加しましょう。
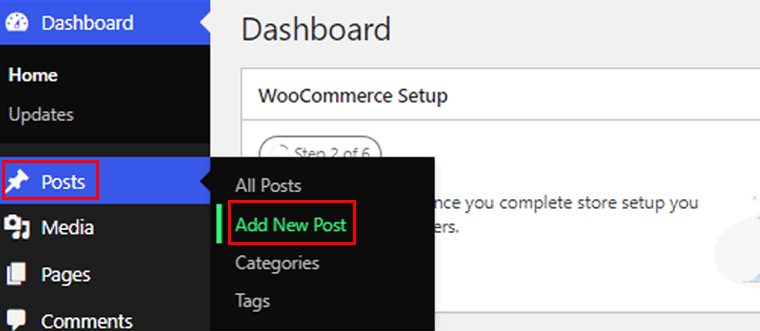
[投稿] > [新しい投稿を追加] に移動します。

アドオンを追加する前に、Elementor エディターを使用していることを確認してください。そうでない場合は、エディターから変更できます。ページ/投稿エディターの上部にある「Elementor で編集」をクリックするだけです。

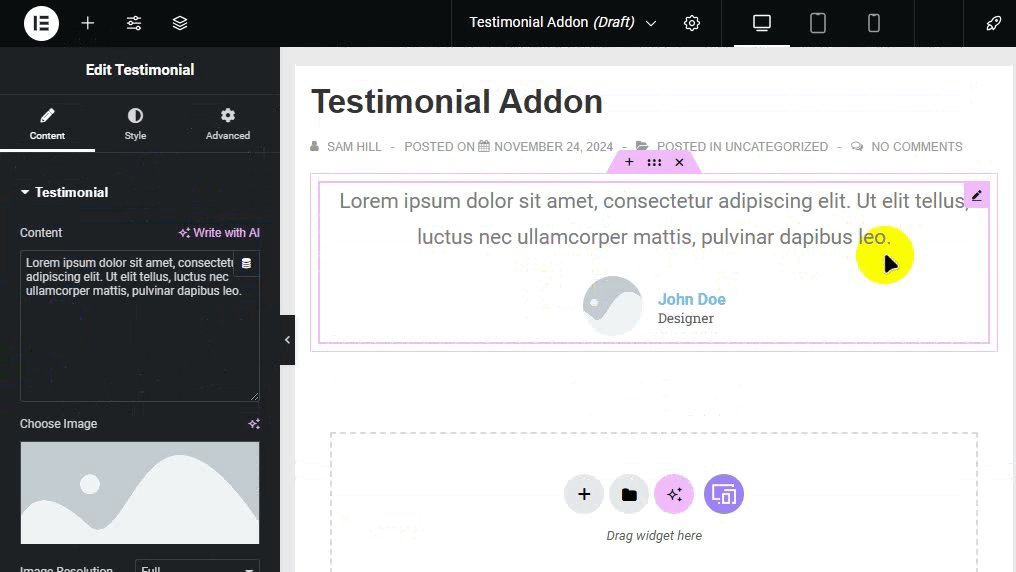
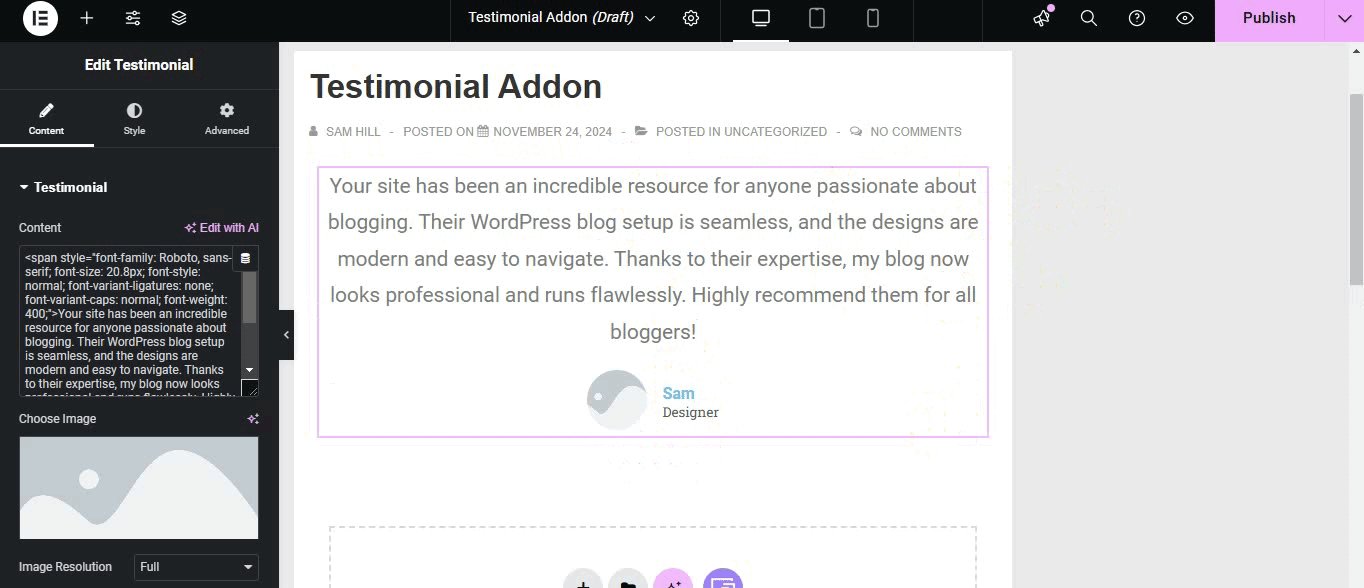
次に、エディター ページで、ページに追加するTestimonialアドオンを検索して選択します。

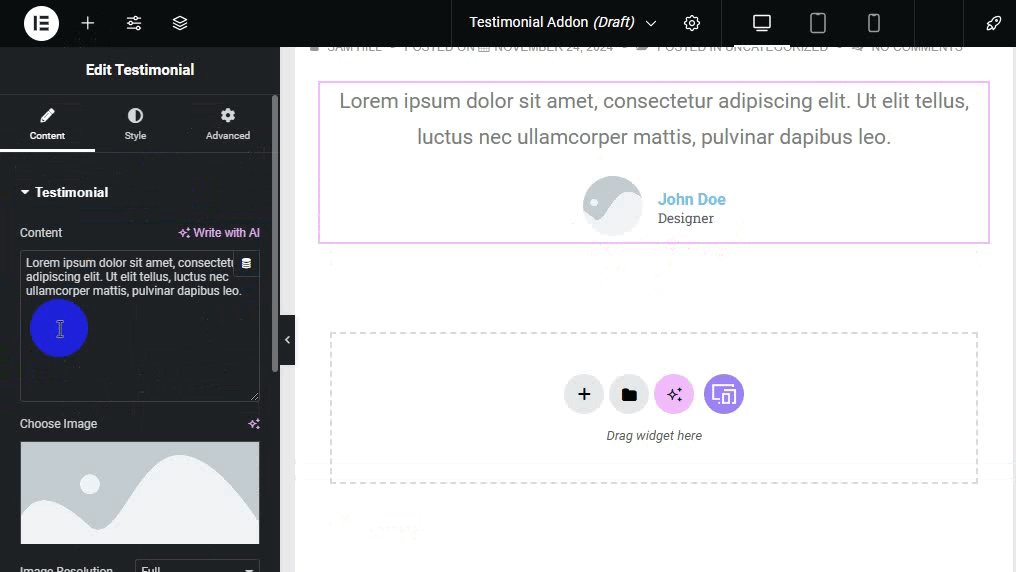
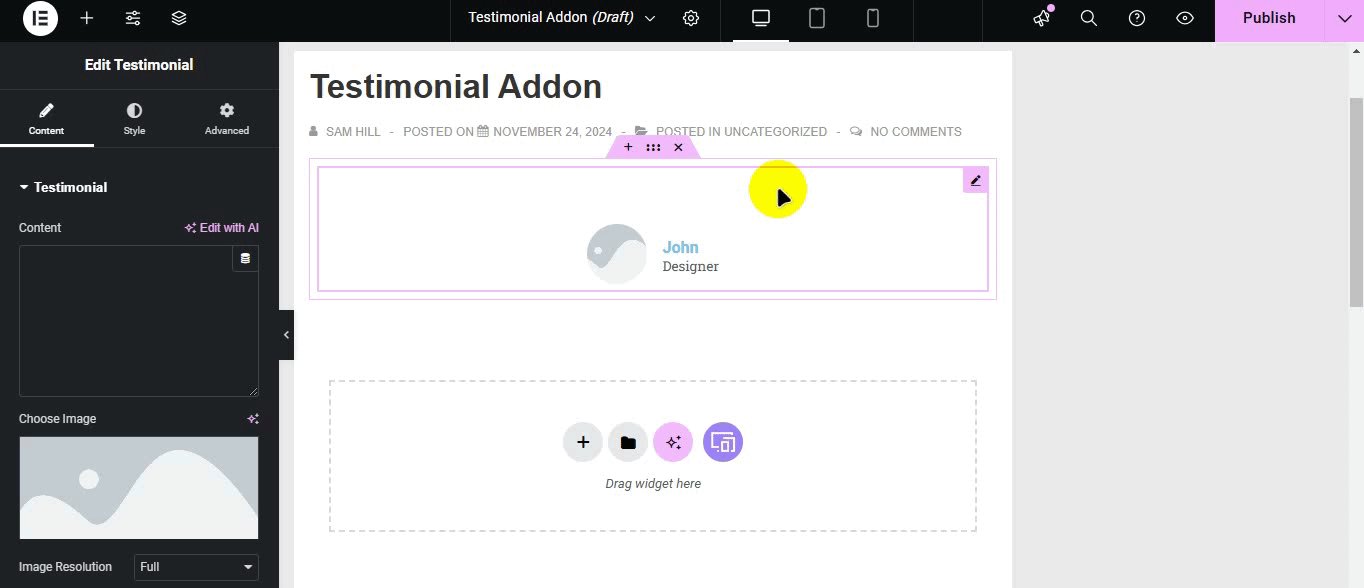
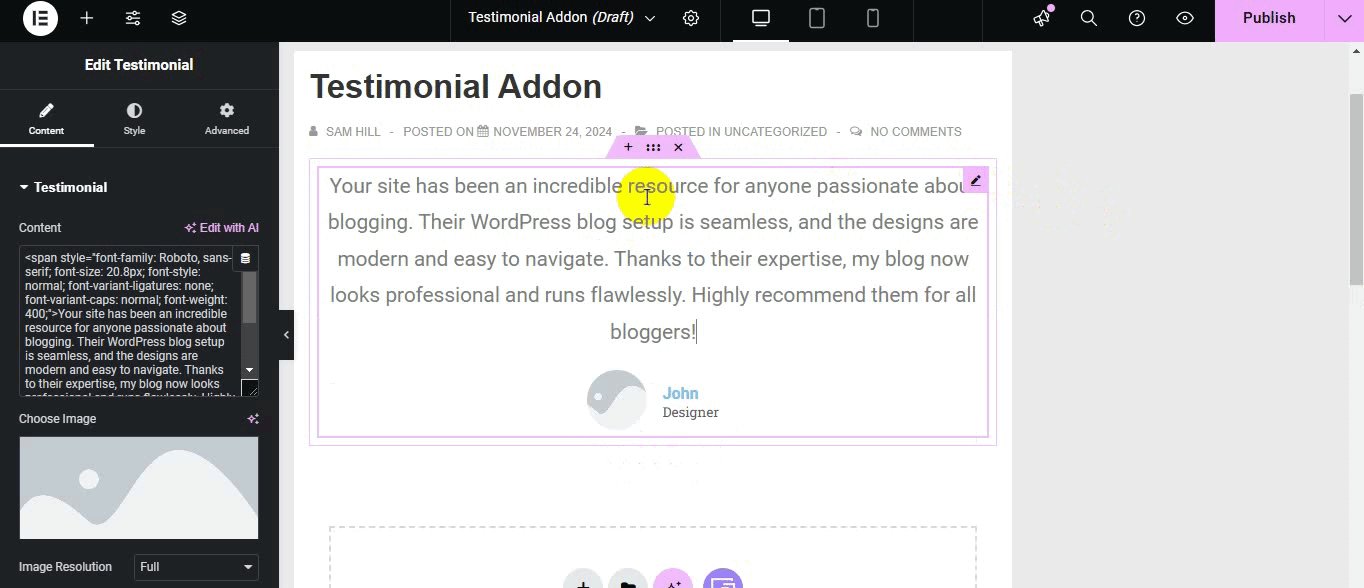
推薦アドオンの編集アイコンをクリックします。これで、サイトに紹介文を追加できるようになりました。

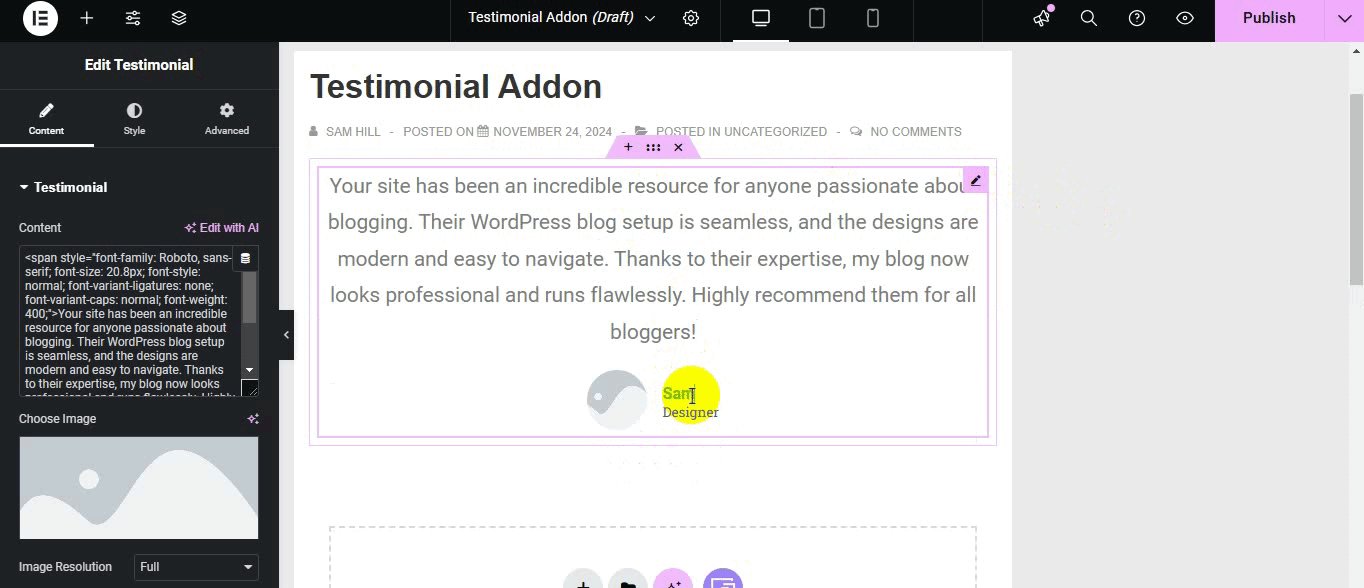
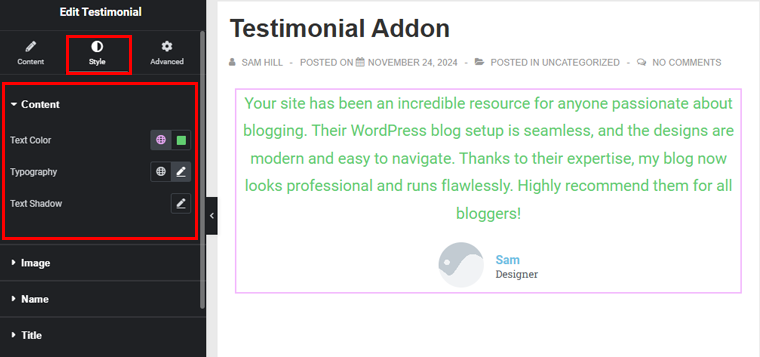
さらに、左側のメニュー バーの[スタイル]アイコンから、推薦アドオンのスタイルを設定できます。テキストの色のオプションを選択したり、フォントを変更したりできます。

Web サイトのブランドに合わせて紹介文の外観を調べて変更します。完了したら、忘れずに右上隅から「公開」をクリックして公開します。
II.営業時間
同様に、 Business Hourアドオンを見てみましょう。編集アイコンを使用するだけで、営業日と営業時間を変更できます。

スタイルを設定するには、左側のメニュー バーから[スタイル]オプションを選択します。次に、 [タイトル]セクションで、タイトル テキストの色、境界線、タイポグラフィーなどを変更します。次に、[時間リスト]オプションで、色、境界線、タイポグラフィーなどを変更できます。
さらに、 [詳細設定]タブには、レイアウト、モーション効果、背景などのデザイン用の他のオプションが表示されます。
これらに加えて、Web サイトのブランドに合わせて実行できるオプションが他にもたくさんあります。
サイトに多くのアドオンを追加することもできます。素晴らしい見た目を楽しんでください。
5.メガメニュー
Web サイトにメガ メニューを作成したい場合、Responsive Plus には Web サイトのヘッダー レイアウトをカスタマイズするためのオプションが豊富に用意されています。応答性が高く、全幅のドロップダウンをサポートする、拡張可能なメガ メニューを作成できます。
ご存知のとおり、Responsive Plus の無料版はすでにインストールされており、メガ メニューを作成できます。必要なのは、メガメニュー機能を有効にすることだけです。
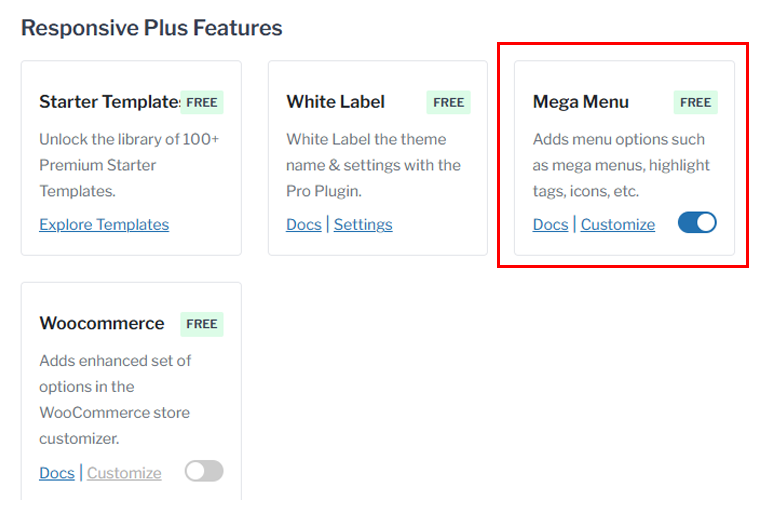
[外観] > [レスポンシブオプション]に移動します。

次に、 「Responsive Plus features」に到達し、「Mega Menu」を有効にするまで下にスクロールします。

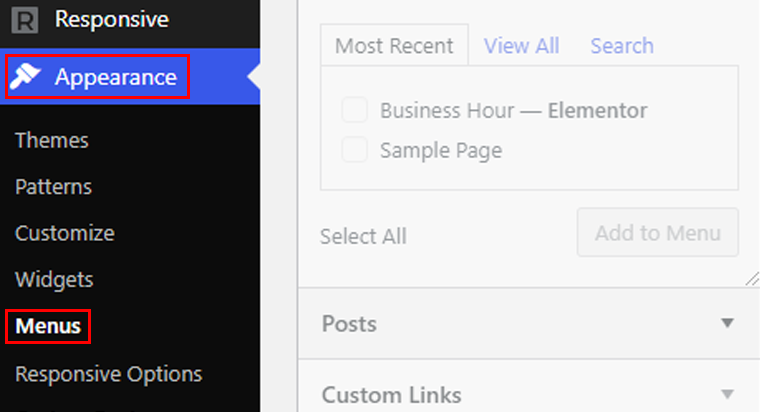
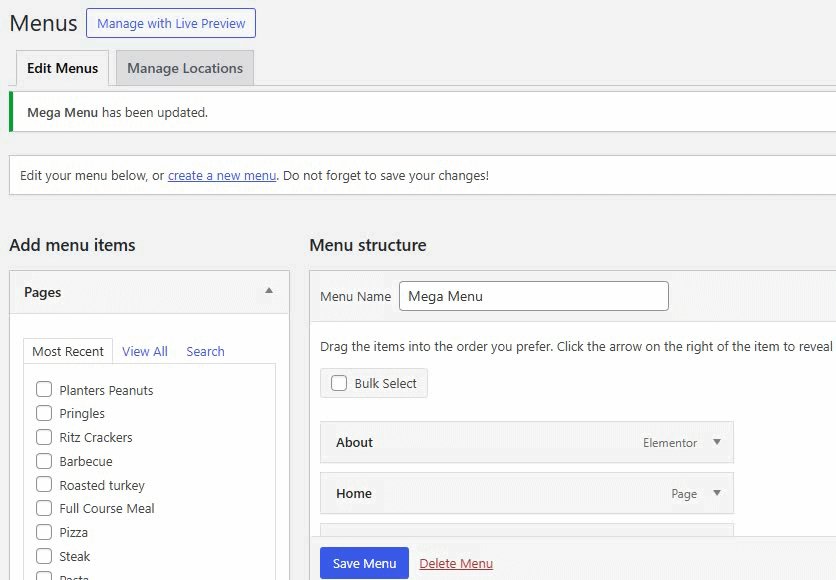
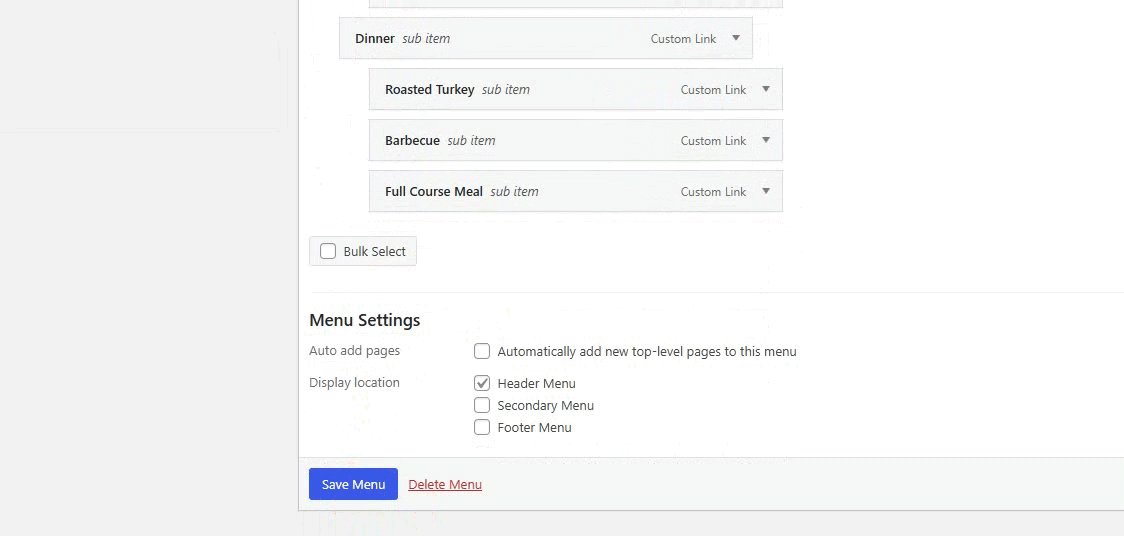
次に、 「外観」の下の「メニュー」オプションに移動し、メガメニューを作成します。

メニューに名前を付けて、 「メニューの作成」ボタンを押します。 Mega Menu設定から一部のオプションを有効にすることもできます。
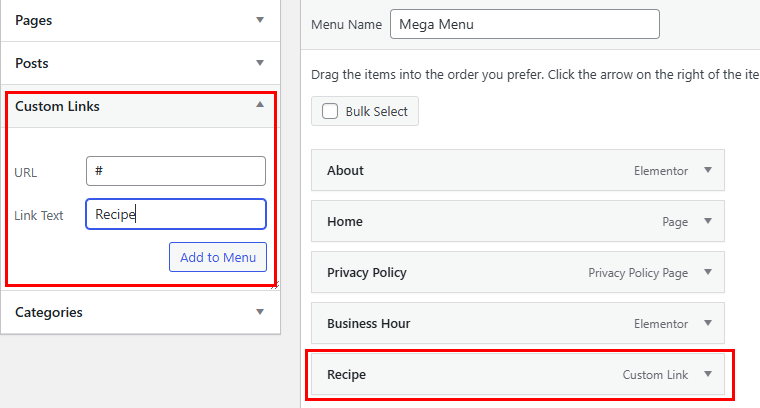
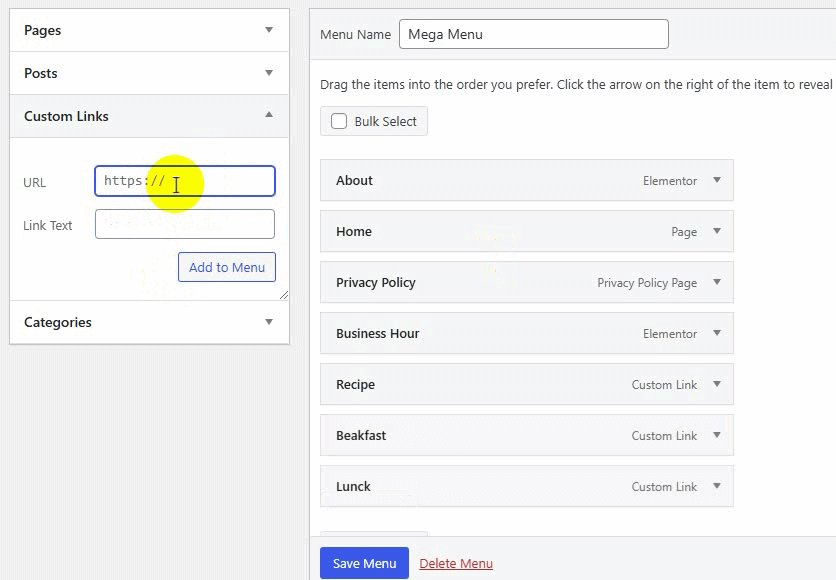
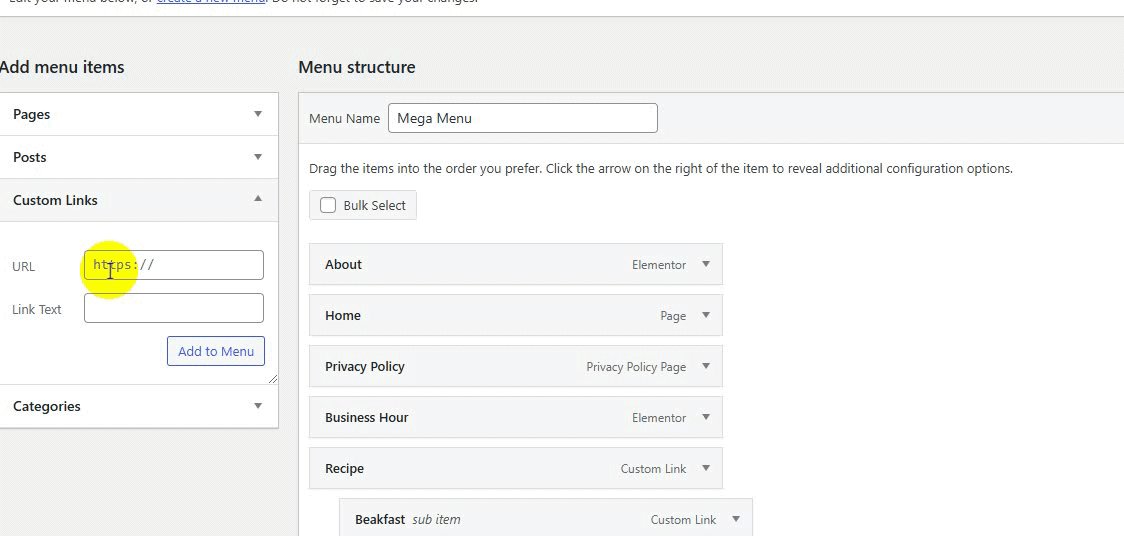
このガイドでは、レシピ メニュー項目を追加してメガ メニューを作成してみましょう。 [カスタム リンク]オプションに移動し、リンク テキストを追加します。
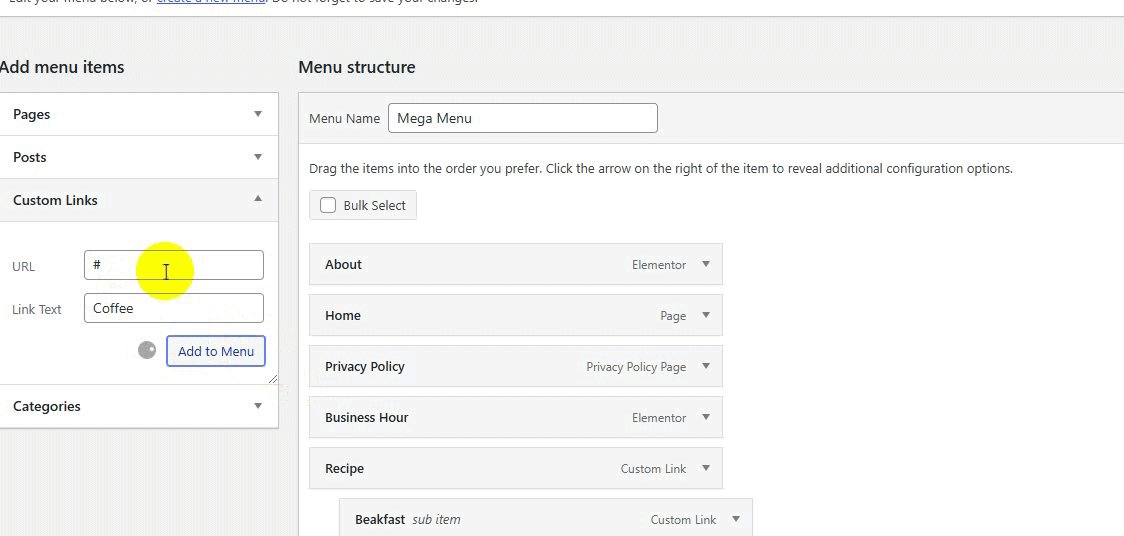
ナビゲーションの下に配置する特定のページがすでにある場合は、その URL を配置できます。それ以外の場合は、 (#) を選択し、メニュー名を追加して、 [メニューに追加]オプションをクリックします。

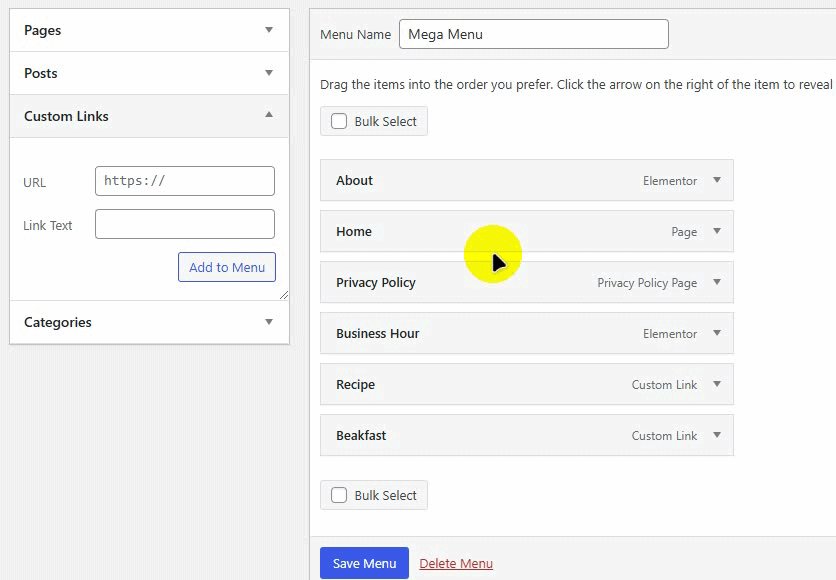
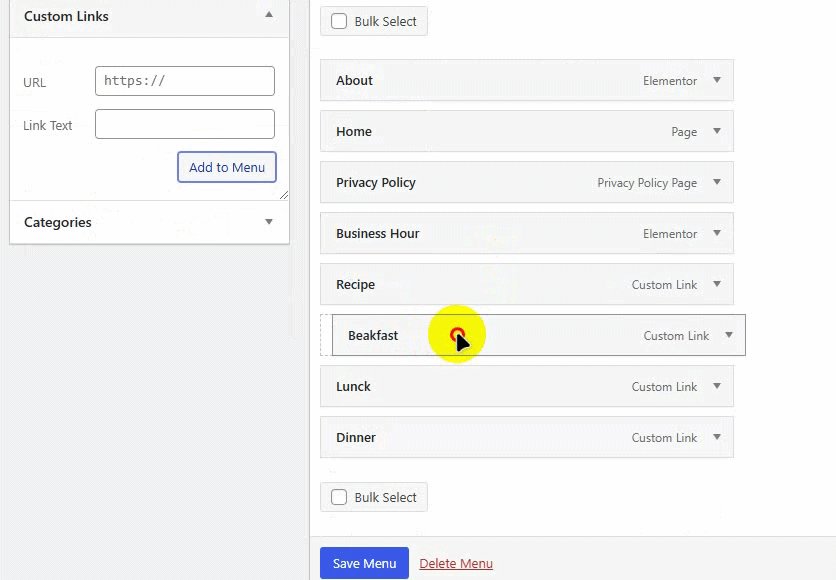
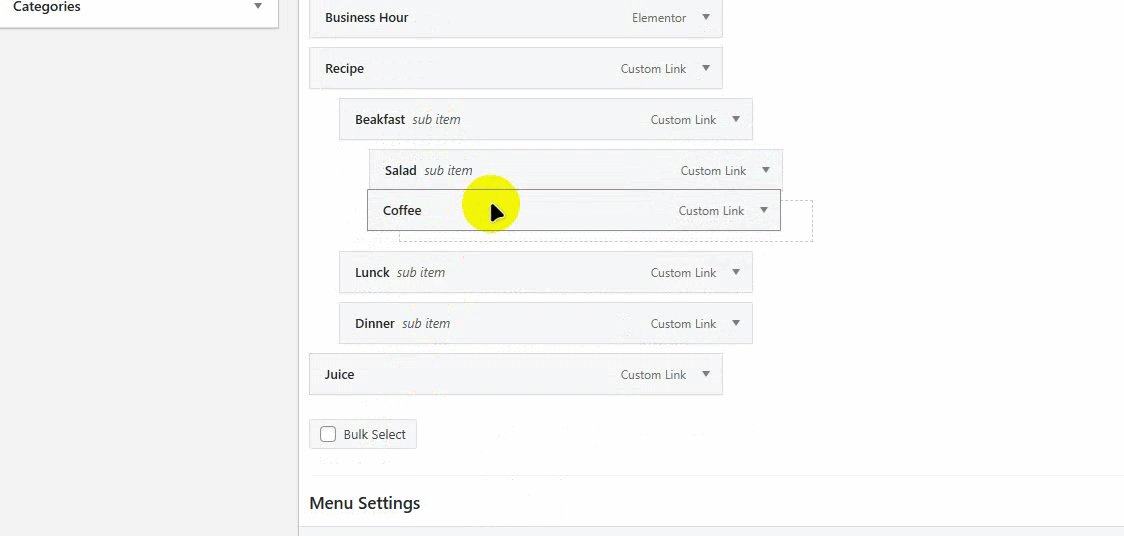
ここで、前と同じように [カスタム リンク] オプションを使用して、ここにいくつかのサブメニューを追加しましょう。追加したら、それらの項目を少し右にドラッグしてサブメニューに変換します。

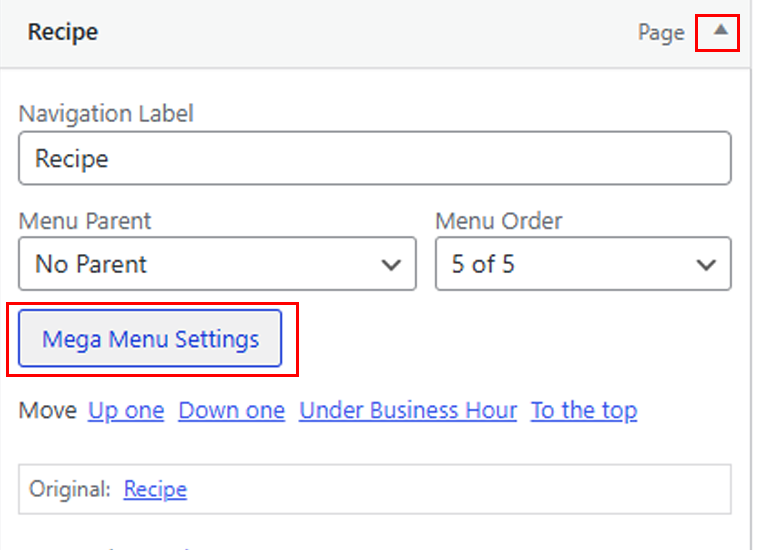
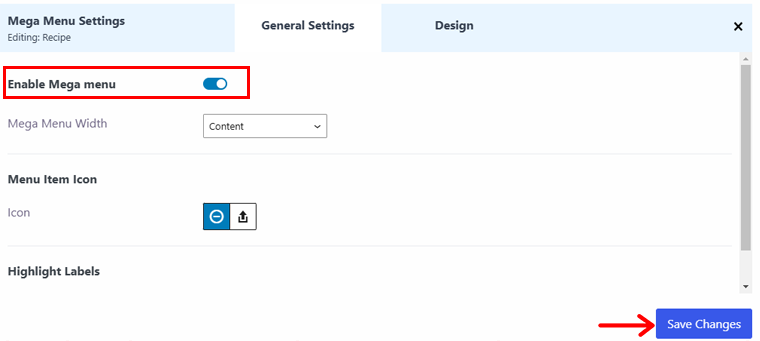
完了したら、メイン メニュー項目のドロップダウン矢印をクリックします。これは、このガイドの「レシピ」です。そこで、 「メガメニュー設定」オプションをクリックします。

メガ メニュー オプションを有効にして、 [変更を保存]ボタンを押します。

同様に、同じカスタム リンクオプションを使用して、さらにサブサブメニュー項目を追加します。メニュー項目は好きなだけ追加できます。これにより、Web サイトのメガ メニューがすぐに作成されます。以下のビデオで行ったのと同じようにしてください。

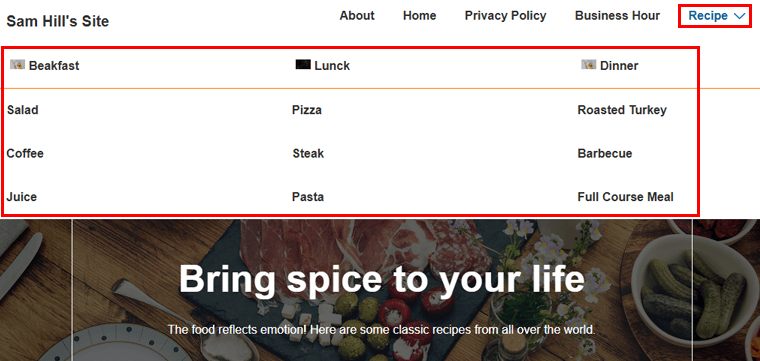
正しく実行すると、メガメニューは次のようになります。

6. LifterLMS の統合
Cyberchimps Responsive Theme とLifterLMS を組み合わせて、優れたオンライン学習 Web サイトを作成できます。
Cyberchimps レスポンシブ テーマは完全なデザインの柔軟性を提供し、Web サイトを思い通りにカスタマイズできます。
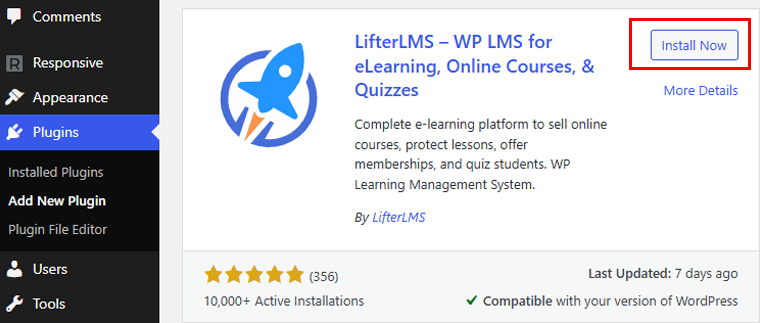
最も良い点は、コア LifterLMS プラグインが無料であることです。そのため、他の WordPress プラグインと同様に、簡単にインストールして設定できます。

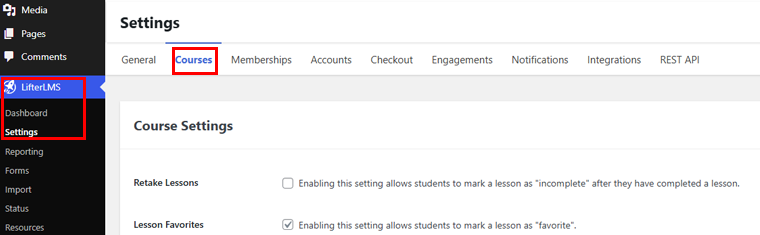
有効化したら、LifterLMS プラグインを設定しましょう。そこで、 「LifterLMS > 設定 > コース」タブに移動します。

レッスンの再受講を有効にして、生徒がレッスンを完了した後にそのレッスンを「未完了」としてマークできるようにすることができます。生徒がレッスンを「お気に入り」としてマークできるように、レッスンのお気に入りを有効にすることもできます。
構成できる設定は他にもあります。
- メンバーシップ:特定のメンバーシップ レベルを持つユーザーのみにサイトへのアクセスを許可します。ユーザーはメンバーシップ レベルを表示および購入できるようになります。
- アカウント:学生のダッシュボード、コースの並べ替え、登録などを管理します。
- チェックアウト:チェックアウト フォーム、コースの通貨などを表示するページを選択します。
設定が完了したら、右上隅にある「変更を保存」ボタンを押します。
さらに、オンライン教育用のテンプレートをインポートして、すぐにサイトを開始できます。ただし、LMS テンプレートはプレミアム バージョンでのみ使用できます。
入手したら、以下にそのサンプルサイトを示します。

7. WooCommerce の統合
レスポンシブ テーマは WooCommerce プラグインとの統合を提供するため、商品ページのすべての要素をカスタマイズできます。
何が得られますか?
- 完全に機能する製品ページを構築するための 20 以上のモジュール。
- 40 を超える事前に構築された WooCommerce テンプレート。
- 特定の種類のページに使用できる 50 以上のテンプレート。
- 5 つ以上の WooCommerce カートのチェックアウト オプション。
やり方を見てみましょう!
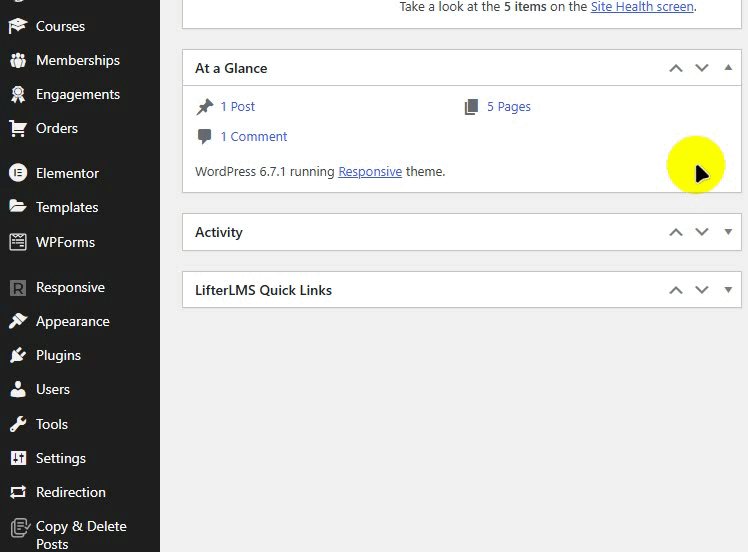
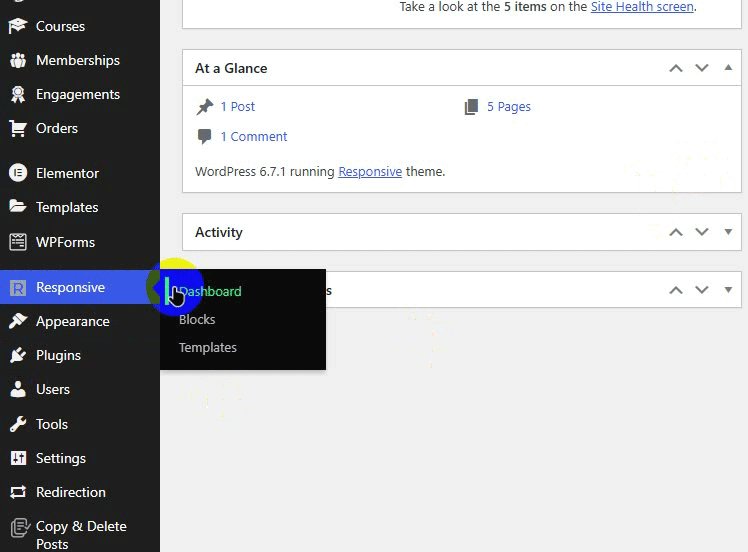
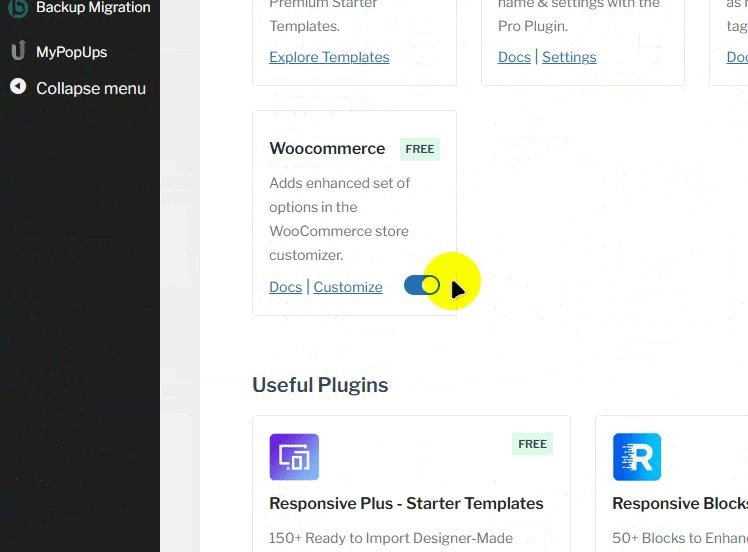
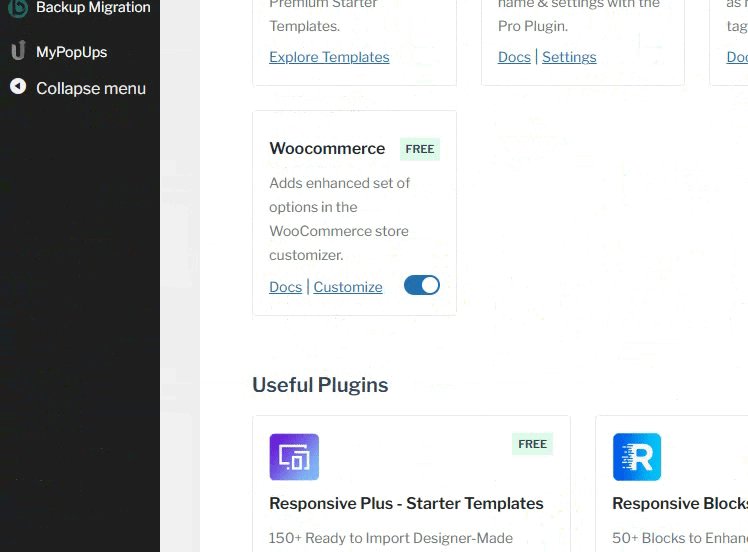
[レスポンシブ] > [ダッシュボード]に移動し、 WooCommerce が表示されるまで下にスクロールすると、ここから WooCommerce 機能を有効にできます。

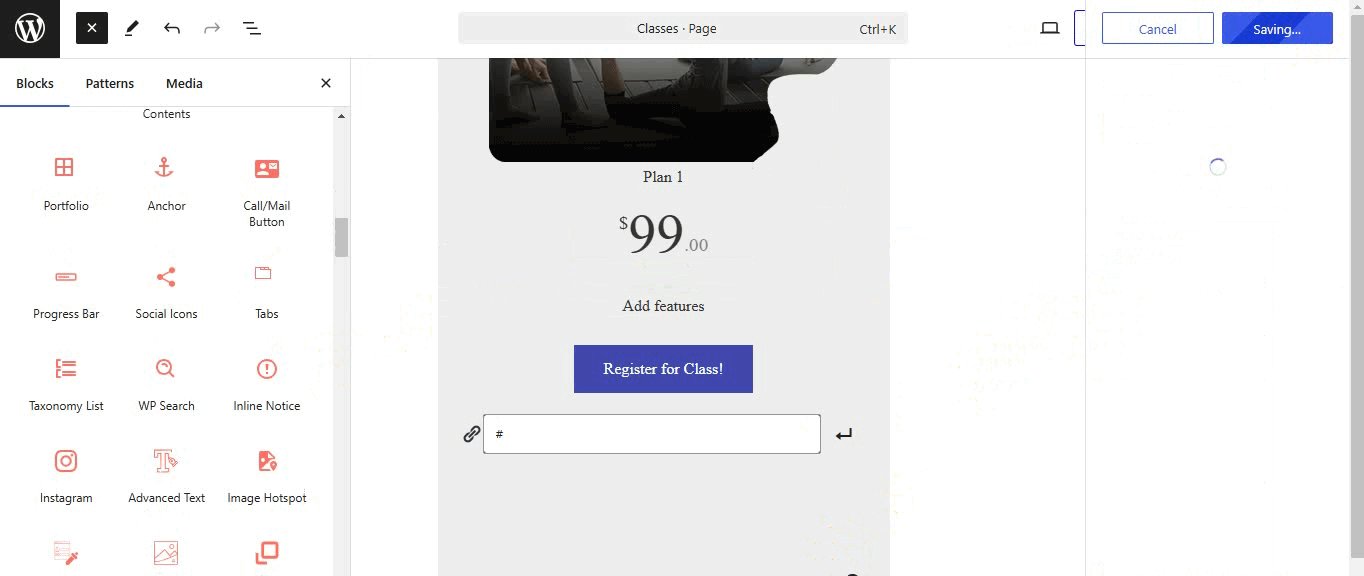
このガイドでは、WooCommerce ページ テンプレートをインポートします。ご存知のとおり、ページのみをインポートすると、下書きとして保存されます。したがって、 「ページ」に移動し、「編集」をクリックします。

これで、必要に応じてページの編集を開始できます。このページに価格表とコンテンツを追加できます。完了したら、ページを公開するだけです。

これは、Cyberchimps レスポンシブ テーマのテンプレートの 1 つを使用して WooCommerce ページを作成する最も簡単な方法です。
本格的な WooCommerce ストアの作成について詳しく知りたい場合は、WooCommerce ストアのセットアップ方法に関する記事をご覧ください。
8. その他の機能
これらは、レスポンシブ テーマのユニークな機能の一部です。これら以外にも、次のような優れた機能があります。
- このテーマの縮小されたアセットと最適化されたデータベース クエリにより、サイトの読み込みが速くなります。
- ホワイト ラベル機能を使用すると、クライアント向けの Web サイトのデザインを完全に自分の功績とし、Responsive Pro を自社の製品として誇示することができます。
- また、50 を超える Gutenberg ブロックが含まれているため、コードを 1 行も記述することなく美しいページをデザインできます。
- 事前に設定されたカラー パレットとフォントの組み合わせにアクセスして、Web サイトを美しくデザインできます。
さて、このテーマの費用がどれくらいかかるのか気になるかもしれません。見てみましょう!
Cyberchimps レスポンシブ テーマの費用はいくらですか?
レスポンシブ テーマは、無料バージョンとプレミアムバージョンで利用できるフリーミアムWordPress テーマです。無料版は、WordPress の公式テーマ ディレクトリから簡単にダウンロードするか、WordPress ダッシュボードから直接インストールできます。
追加機能にアクセスしたい場合は、公式 Web サイトで 3 つの異なる料金プランが付属するプレミアムバージョンの購入を検討してください。

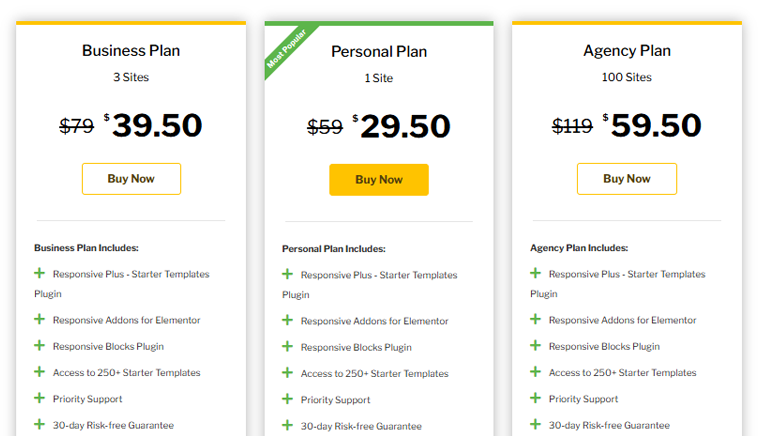
- 個人プラン: 1 サイトでの使用に 29.50 ドルかかります。
- ビジネス プラン: 3 つのサイトでの使用にかかる料金は 39.50 ドルです。
- 代理店プラン: 100 サイトでの使用の場合は 59.50 ドルかかります。
さらに、プランにご満足いただけない場合は、購入日から 30 日以内であれば返金を受けることができます。
カスタマーサポートオプション
Cyberchimps レスポンシブ テーマについてご質問がありますか?心配しないで!小さなことで行き詰まった場合でも、機能に関するガイダンスが必要な場合でも、Cyberchimps は、作業を容易にするさまざまなサポート オプションを提供します。
自分で物事を解決するのが好きな場合は、Cyberchimps のドキュメントから始めるのが最適です。製品について知っておくべきことすべてについて役立つ記事が満載です。

どのような質問でも、ここで答えが見つかる可能性が高くなります。
見て学びたいですか?
Cyberchimps には、テーマの設定と使用方法を段階的に説明する短いビデオ チュートリアルがあります。迅速かつ明確で、急いでいる場合に最適です。
探している答えが見つかりませんか?問題ない!簡単なフォームに記入してチケットを送信するだけです。専門家チームがすぐにご連絡し、問題の解決をお手伝いいたします。

よくある質問に対する簡単な回答については、「よくある質問」セクションをご覧ください。詳細な記事やガイドに飛び込むことなく、小さな問題を解決します。
これらすべてのサポート オプションを利用すれば、行き詰まりを感じることはありません。
Cyberchimps レスポンシブ テーマの長所と短所
レスポンシブ テーマのレビューの別のセクションでは、その長所と短所を検討します。
完璧に見えても、メリットとデメリットがあります。レスポンシブ テーマが Web サイトにとって適切な選択であるかどうかを評価するときは、次の要素を考慮してください。
主な長所と短所を見てみましょう。
長所
- コアテーマは無料です。
- カラーパレットとフォントの組み合わせにより、デザインの時間を節約できます。
- Elementor、WooCommerce、LifterLMS、WPML などの WordPress プラグインとスムーズに動作します。
- レスポンシブ ブロック ライブラリには無料版があります。
- また、Elementor の Responsive アドオンは無料版にあります。
短所
- 無料版ではテンプレートの数が限られています。
- Responsive Blocks、Responsive Addon for Elementor などの高度な機能を利用するには、プロ プランにアップグレードする必要があります。
よくある質問
ここでは、よくある質問のいくつかに回答しました。
1. Cyberchimps レスポンシブ テーマを複数の Web サイトに使用できますか?
はい、無料版は好きなだけ多くの Web サイトで使用できます。プレミアム プランにアップグレードする場合は、使用制限について特定のライセンス条項を確認してください。
2. テーマは多言語 Web サイトをサポートしていますか?
絶対に! Cyberchimps レスポンシブ テーマは、WPML や Polylang などの一般的な翻訳プラグインと互換性があるため、多言語サイトを簡単に作成できます。
3. 独自のカスタム コードをテーマに統合できますか?
はい、コーディングに慣れている場合は、組み込みのカスタマイズ オプションを使用してカスタム CSS または JavaScript を追加できます。
4. テーマには特定の業界向けのテンプレートが含まれていますか?
はい、Responsive Plus スターター テンプレートを使用すると、ブログ、ポートフォリオ、オンライン ストアなど、さまざまな業界向けに事前にデザインされたレイアウトが見つかります。
最終的な考え
以上です、皆さん!
Cyberchimps Responsive Theme のレビューが終わりました。レスポンシブ テーマを理解し、簡単に使用できるようになったと思います。
Cyberchimps レスポンシブ テーマをすでに使用していますか? 「はい」の場合は、ぜひご経験をお聞かせください。以下にコメントを入力して、ご意見を共有してください。
テーマについてまだ質問がありますか?お気軽にお問い合わせください。できる限り早くご連絡させていただきます。
この記事が役に立ったと思われた場合は、お友達や同僚と共有してみてはいかがでしょうか?
最高の WordPress テーマとテンプレート、最高の WooCommerce プラグインと拡張機能に関する記事もご覧ください。
最後に、Facebook や Twitter でさらにヒントやコツ、役に立つコンテンツを入手してください。
