WordPress に最適な 5 つのデータ視覚化プラグイン
公開: 2022-09-15- この記事で言及されているプラグインには何が期待できますか?
- 1.チャートブロック
- 2.忍者テーブル
- 3. テーブルプレス
- 4.パイビルダー
- 5.チャートとグラフ
- データの視覚化とグラフのプラグイン: まとめ
最近、JavaScript グラフ作成ライブラリに関する記事をまとめました。そのうちのいくつかは、具体的なデータの視覚化機能にも特化しています。 ただし、CDN を介して WordPress サイトでこれらのライブラリを使用することはできますが、希望どおりに機能することが保証されているわけではありません。
これは主に、WordPress エコシステムの仕組みに関係しています。 「外部」ソースからの外部スクリプトを使用することは間違いなく可能ですが、テーマの非互換性などが邪魔になることがあります。 そのため、この記事では、WordPress プラグインとして構築されたデータ視覚化ツールを詳しく見ていきます。 これにより、最高の互換性と使いやすさが保証されます。
この記事で言及されているプラグインには何が期待できますか?
データ ビジュアライゼーションはさまざまなカテゴリとタイプにまたがるため、このコンテキストでは、2 つの異なるデータ ビジュアライゼーションのユース ケースを見ていきます。
- テーブル– テーブル インターフェースを介してデータを表示すると、大規模なデータセットを紹介し、ページネーション、フィルター、検索などの機能を利用できます。
- グラフ– これらの種類のグラフは、視覚的な明瞭さや優れたプレゼンテーションなどの要素を保持しながら、より小さなデータセットを表示する場合に最適です。
最後に、プラグインのコストです。 この記事の焦点は、プレミアム モデルが利用可能であっても、無料で使用できるプラグインです (正直なところ、最近ではすべてのプラグインがそうです)。 WordPress の投稿は無料です。この目的で最も人気のあるプラグインを調べているので、読み続けてください.
1.チャートブロック

bPluginsの Chart Block プラグインは、WordPress サイトにグラフを追加するための比較的新しいソリューションですが、最も簡単に操作できるプラグインの 1 つでもあります。 また、操作が簡単で多くのカスタマイズ オプションが用意されているため、グラフ作成インターフェイスの大ファンでもあります。
これはブロック対応プラグインなので、Gutenberg は必須です!
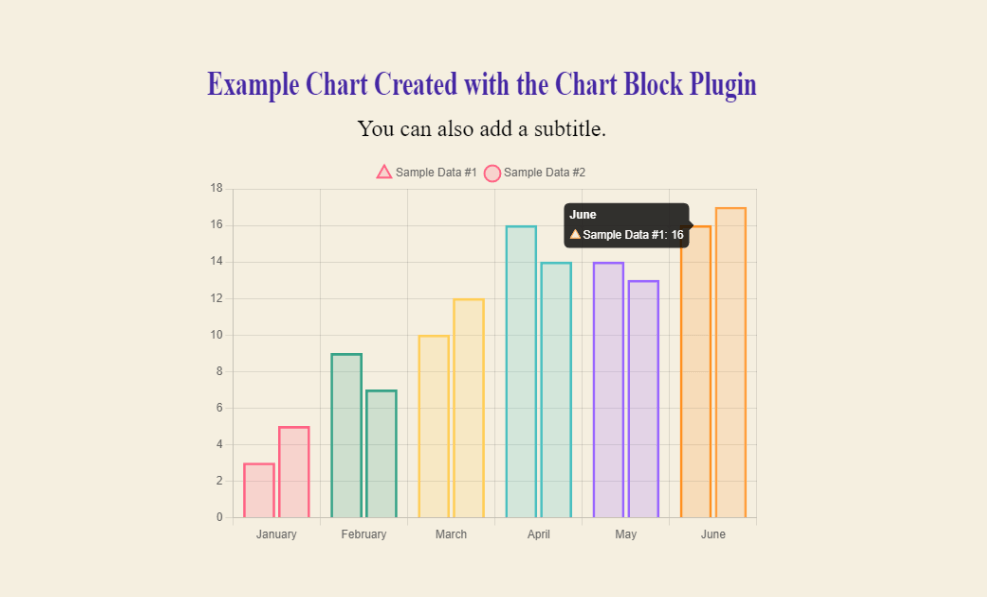
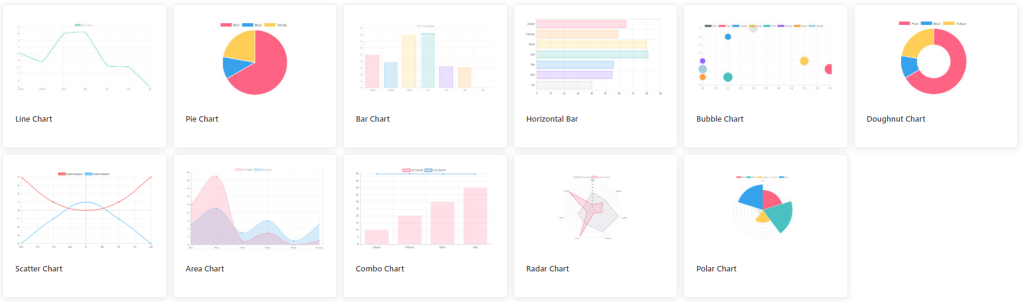
以下は、Chart Block で作成されたチャートの例です。

色の変更、データ ポイントの追加、タイトル/サブタイトルの提供など、カートでのデータの表示方法を完全に制御できます。 チャートに [ダウンロード] ボタンを追加して、読者がチャートを画像としてローカルに保存できるようにすることもできます。
Chart Block で作成できるグラフの種類は?
現時点では、このプラグインは折れ線グラフ、棒グラフ、円グラフ、レーダー グラフ、Dougnut グラフ、および極面グラフをサポートしています。
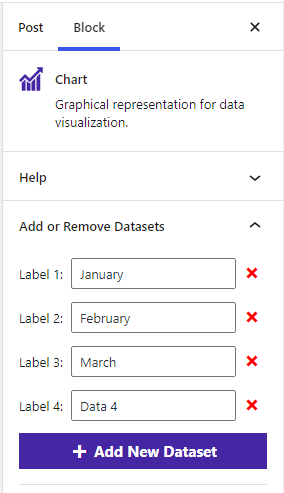
チャート ブロックをインストールしたら、チャートを表示したい投稿内にチャート ブロックを挿入できます。 そうすることで、プラグインは、独自のデータ、ラベル、およびその他の設定で変更できるサンプル グラフを自動的に作成します。

チャートやグラフの形でデータを視覚化する限り、このプラグインは非常に効率的です.
2.忍者テーブル

Ninja Tables を使用すると、データをテーブル プレゼンテーションに変換できます。 このプラグインのすべての機能は、ビジュアル エディターで使用できるように設計されています。 そのため、テーブルのデザインをリアルタイムで視覚的に構築およびプレビューできます。 データは手動で追加するか、CSV/JSON ファイルをアップロードして追加できます。
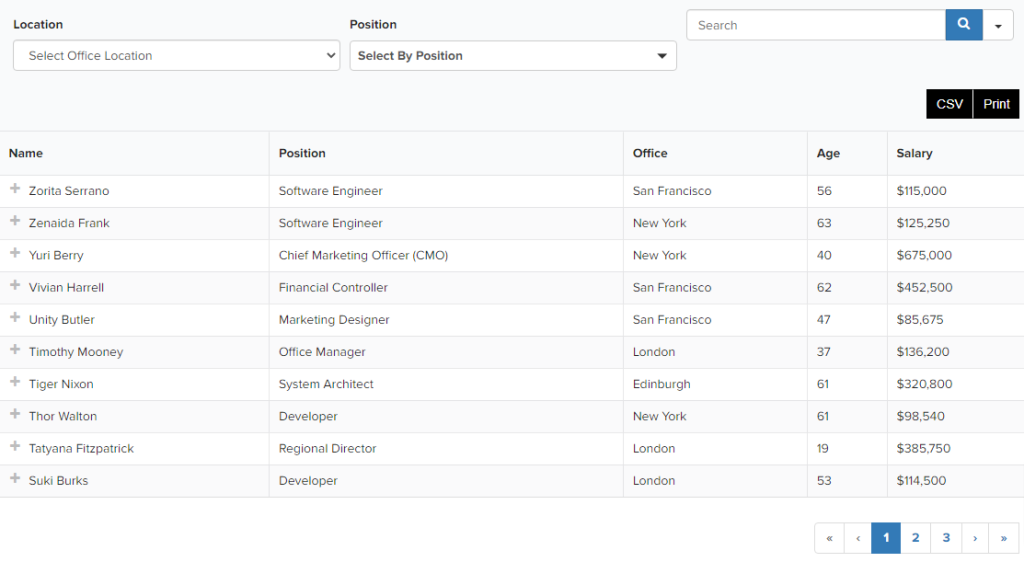
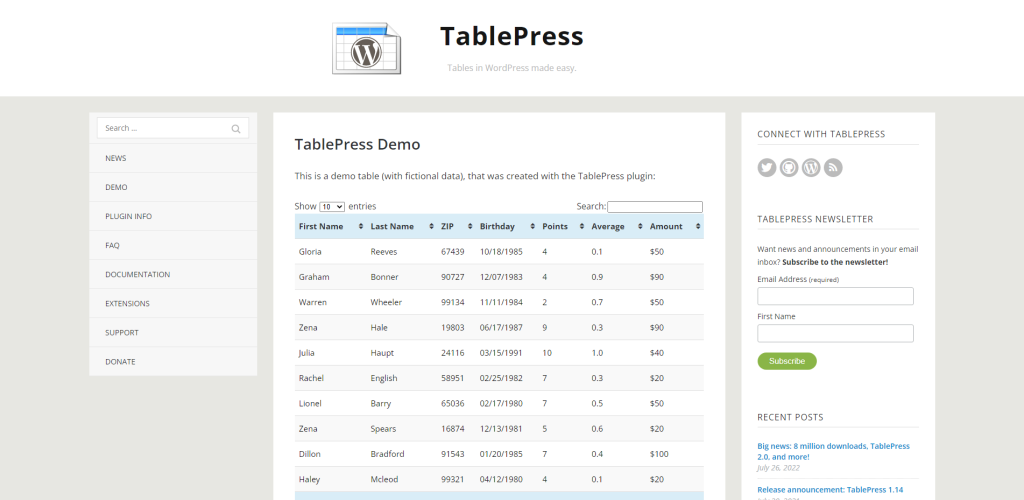
このプラグインで作成された典型的なデータ テーブルは次のようになります。

これは完全にインタラクティブなテーブルです。 読者は、提供されたフィルターに基づいてデータを並べ替えることができます。 テーブルを検索したり、エクスポートして PC に保存したりすることもできます。 はい、Ninja Tables にはさまざまなテーマが用意されています。 ただし、データを視覚化する方法はこれだけではありません。
プラグインをインストールしたら、 Ninja Tables -> Chartsに移動して、チャート作成インターフェイスを有効にしてアクセスできます。 レンダリング エンジンとして Chart.js と Google Charts のいずれかを選択するオプションがあり、合計で 20 の異なるグラフ デザインがあります。

グラフの種類を選択したら、データ ソース (手動または Ninja Tables 自体から) を指定して先に進み、最後にグラフをフォーマットしてショートコードを取得します。 ショートコードを取得したら、ページ/投稿の任意の場所に配置して、作成したチャートを表示できます.

3. テーブルプレス

表形式でデータを表示できる 2 つの異なるプラグインを含める理由は、次のとおりです。
- Ninja Tables にはチャート機能もあります (TablePress にはありません)。
- TablePress は、いくつかのプレミアム拡張機能を除いて、ほとんどが無料です (Ninja Tables もある程度)。
TablePress は、バックエンドに DataTables jQuery ライブラリを使用しています。
そのため、いくつかの非常に優れた機能にアクセスできます。 これらの機能には、リアルタイムの並べ替え、ページネーション、カスタム フィルター、好みに合わせてテーブルのスタイルを設定する機能が含まれます。

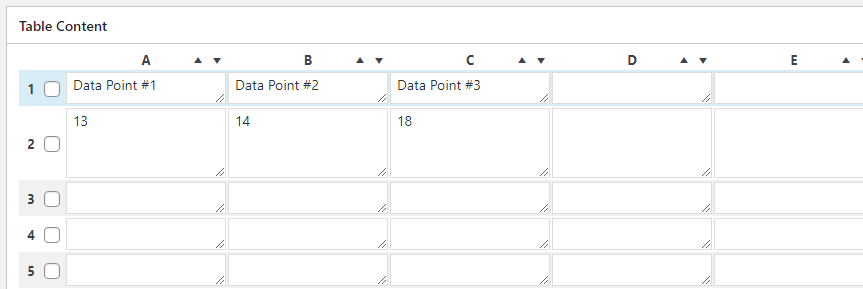
最初のテーブルを作成する最初のプロセスを経た後、それをカスタマイズして、実際のテーブル コンテンツを指定できるようになります。 これを手動で行う代わりに、テーブルに表示するすべてのデータを含む既存のファイルをインポートすることもできます。
主な機能の概要は次のとおりです。
- 作成したテーブルはショートコードとして保存され、投稿、ページ、さらにはウィジェット エリアにテーブルを表示できます。 タグ機能を使用してテーマに追加することもできます。
- テキスト、画像、コード (HTML/JavaScript) を含むすべてのコンテンツ タイプをサポートします。
- 複雑なデータ表示用に数式がサポートされています。
- 行と列は、色からフォントまで、完全にスタイル設定可能です。
- JSON、CSV、Excel、または HTML 形式でデータをインポートします。 外部アップロードのサポートも。
- テーブルが意図したとおりに機能することを確認するためのリアルタイムプレビュー。
大規模なデータセットの視覚化に関しては、TablePress のようなプラグインを使用するとプロセスが大幅に簡素化されます。
4.パイビルダー

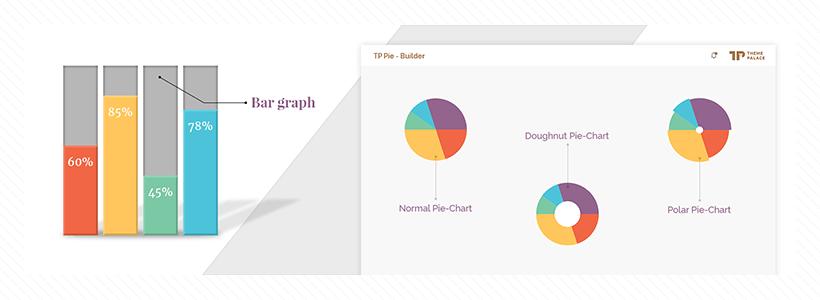
PieBuilder のユニークな点は、ショートコードを介してのみ機能することです。 これは、各セグメントの色を自分でスタイリングするなど、自分でデータを手動で入力する必要があることを意味します。 少し余分な作業ですが、プラグインをテストした後、最終的なチャート デザインが非常に優れていることがわかりました。

ショートコード自体は次のようになります。
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]使い方はとても簡単です。 ここに簡単な要約があります:
- タイトル– グラフに適用するタイトルです。
- 値– 表示したいデータの数値です。
- ラベル– 値に関連する時系列の各数値のラベル。
- 色– チャート内の各データ ポイントの HEX ベースのカラー コードです。
最後に注意すべきはショートコード名です。上の例では「 TP_PIEBUILDER_DOUGHNUT 」でした。合計で 5 つの異なるチャート タイプがあります。
それらのショートコードの完全なリストは次のとおりです。
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARしたがって、表示するグラフに応じて、ショートコードを使用して正確なスタイルを取得できます.
5.チャートとグラフ

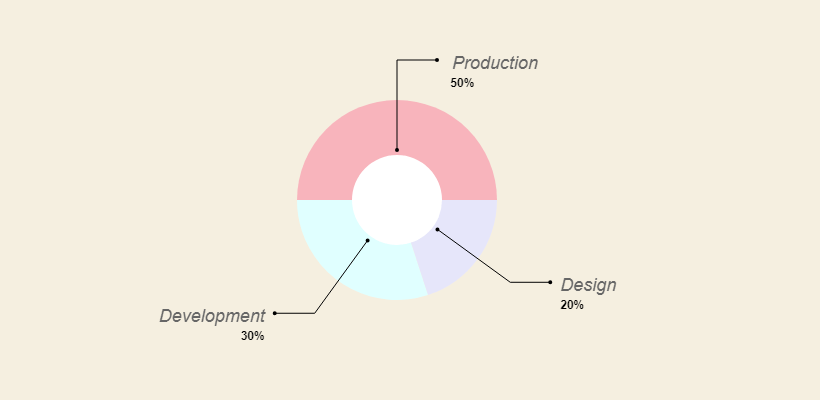
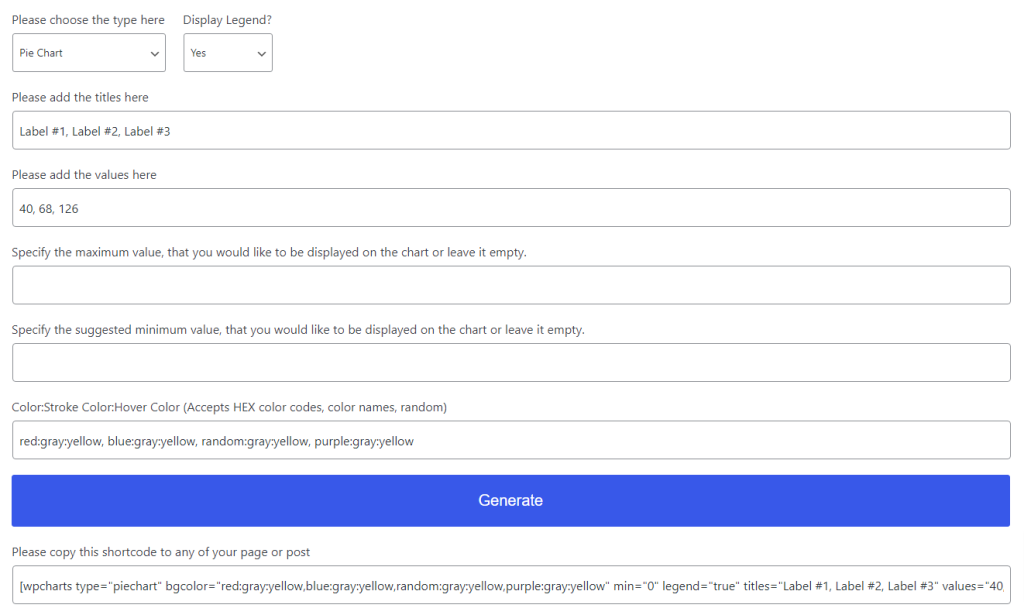
生の形式でショートコードをいじるのが苦手な場合は、Pantherius の Charts & Graphs プラグインが優れた代替手段となるはずです. このプラグインは最後にショートコードを生成しますが、インターフェイスはほぼ 100% 視覚的です。 ビジュアル ビルダーの例を次に示します。

したがって、値を手動で入力する必要があり、色を自分で設定する必要があるという点では PieBuilder と非常によく似ています (カラー スキームのインスピレーションについては、こちらを参照してください)。興味深いことに、複数の色を指定できます。 そうすれば、毎回チャートにそれらの一意のセットが含まれます。
完了したら、[生成] ボタンをクリックすると、事前に作成されたショートコード文字列が作成されます。 ライブ プレビューもその文字列の下に生成されます。
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]このプラグインで作成されたグラフは、モバイル フレンドリー (レスポンシブ) です。
データの視覚化とグラフのプラグイン: まとめ
WordPress の投稿にデータ テーブルやチャートを追加する場合は、これらのプラグインを使用してください。 サードパーティのサービスを使用してチャートを作成するなど、別の方法もありますが、その場合、外部ソースからそれらのチャートをサイトに埋め込む必要があります。 白は本質的に悪い解決策ではありません。 長期的には、データを制御する能力が制限される可能性があります。
