分離されたDrupal8とGatsby.JS:高速デュエット
公開: 2022-11-27私たちのチームは、開発における最新のトレンドを調査して使用するのが大好きです。その1つは、分離されたDrupalアーキテクチャです。 以前の投稿は、分離されたDrupalをJSON.APIで使用することに専念しており、今日のストーリーヒーローは「TheGreatGatsby」になります。 有名な本のヒーローのように聞こえますか? いいえ、Gatsby.JSは新しくてホットなJavaScriptツールですが、同様に有名で100冊の本に値することを約束します。 この投稿では、その動作原理と、分離されたDrupal8とGatsby.JSを使用する利点について説明します。 そしてもちろん、すべてを実装する際には、Drupalの専門家にいつでも頼ることができます。
Gatsby.JS:それが何であるかそしてそれがどのように機能するか
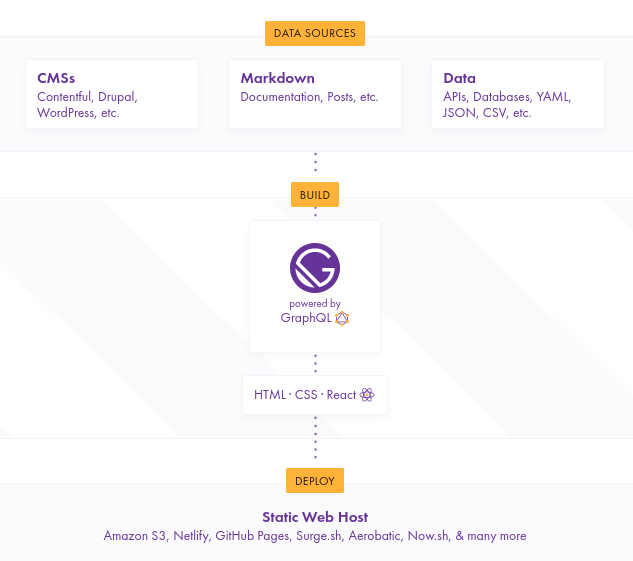
Gatsby.JSは静的サイトジェネレーターとして定義されていますが、その能力においてフロントエンドフレームワークに近づいています。 Gatsbyは、非常にホットなフロントエンドツールに基づいて構築されており、その一部は次のとおりです。
- React.JS —複雑なインターフェースを構築するための驚くほど人気のあるJavaScriptライブラリ
- GraphQL —非常に効率的なクエリ言語
- Webpack —優れたJavaScriptモジュールバンドラー
Gatsby.JSは、非常に高速な静的サイトを構築するためのものです。 絶対にあらゆるソースからデータをフェッチし、GraphQLを使用して静的コンテンツを生成します。 現在、特定のデータソースとGatsbyの間の接続を確立するための500以上のソースプラグインがあります。 ソースには、YouTube、Twitter、Hubspot、Shopify、Trello、Vimeo、Googleスプレッドシート、Drupal、WordPressなどのコンテンツ管理システムが含まれます。

Drupal 8とGatsby.JSの分離:素晴らしいデュエットとその利点
今日最もホットで最も有益な組み合わせの1つは、GatsbyとDrupal 8です。分離された、またはヘッドレスのDrupalアーキテクチャによると、Drupalはバックエンドとしてのみ機能し、Gatsby.JSはプレゼンテーション層を処理します。
Drupal 8とGatsby.JSはどちらもオープンソースであり、大規模でアクティブなコミュニティと、アドオンモジュールまたはプラグインの巨大なエコシステムを備えています。 また、Drupal 8には、統合を簡単にするためのWebサービスが組み込まれています。
この組み合わせが非常に有益な理由は何ですか? 静的サイトのシンプルさとスピードは、Drupal8CMSによって提供されるバックエンドのパワーと柔軟性と完全に組み合わされています。 最終的に得られる機能の少なくともいくつかを次に示します。
- 比類のない速度。 Gatsby.JSは、オンデマンドで毎回データベースにクエリを実行する代わりに、Webサイトのすべてのページをプリフェッチします。これにより、ナビゲーションが楽しく、驚くほど高速になります。 Gatsbyは、静的PWA(プログレッシブWebアプリ)ジェネレーターです。 重要なHTML、CSS、およびJSファイルのみを効率的にフェッチします。
- 簡単なセットアップ。 Gatsbyを使用すると、面倒な展開およびセットアッププロセスは必要ありません。 どこにでもすばやく展開できる静的ファイルとしてサイトを構築します。
- 優れたパーソナライズ機能。 DrupalとGatsbyの組み合わせは、優れたユーザーのパーソナライズおよび認証機能を備えています。
- 素晴らしいコンテンツ編集。 通常、静的サイトジェネレーターはMarkdownでコンテンツを書き込む必要があり、コンテンツエディターにとっては面倒な場合があります。 しかし、この問題はDrupal8をバックエンドとして使用することで解決されます。 Drupal 8のコンテンツ作成機能は、どのコンテンツエディターにとっても喜びです。
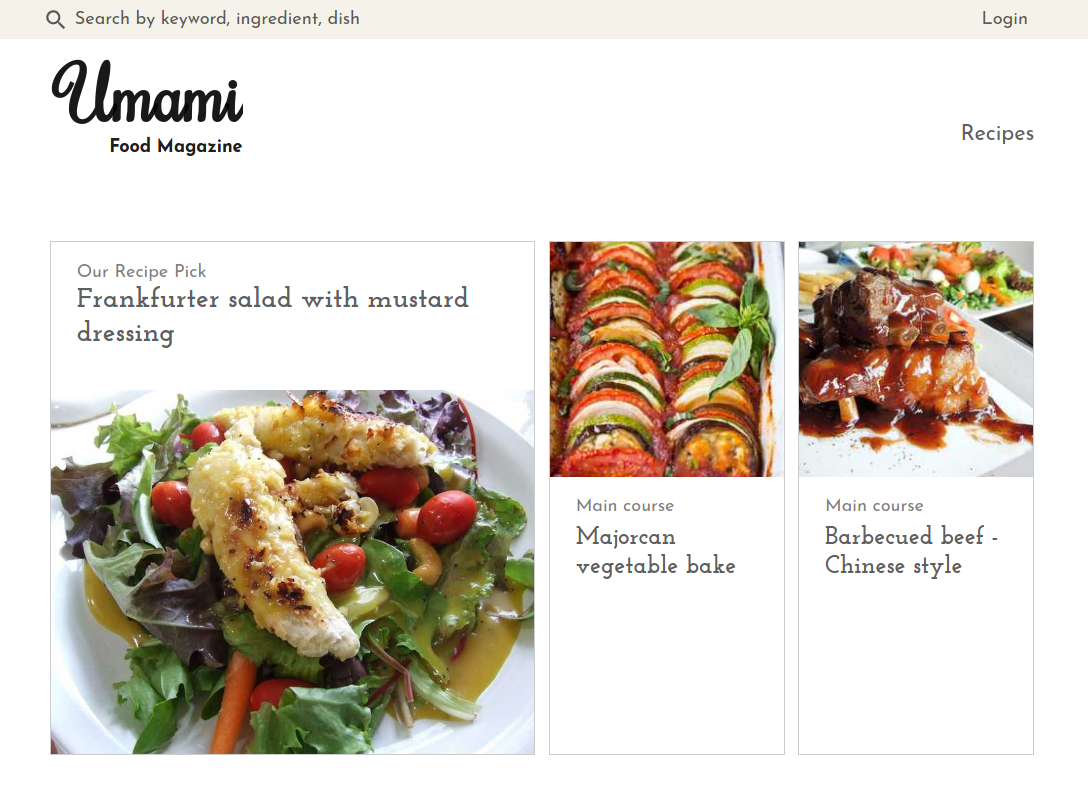
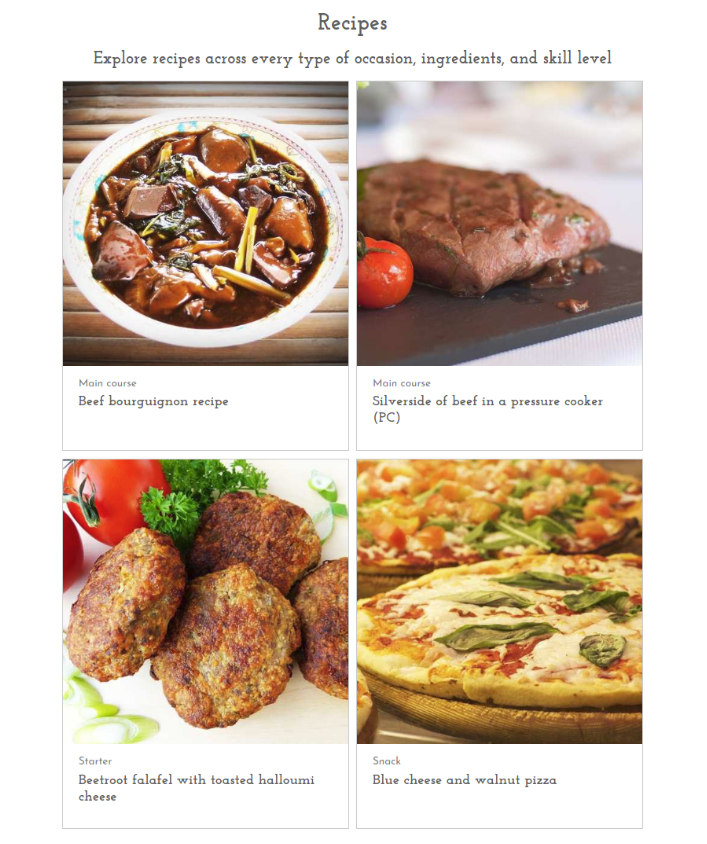
分離されたDrupal8とGatsby.JSの使用例の1つは、デモサイトUmamiFoodMagazineです。 このサイトは、Gatsby.JSを使用したヘッドレスDrupalディストリビューションContentaCMSに基づいて構築されています。


これが十分に食欲をそそるように見える場合は、今すぐDrupalチームに連絡して、分離されたDrupal 8とGatsby.JSを組み合わせてください! または、実装の詳細について読み続けてください。

Drupal8とGatsby.JSの使用に関するいくつかの詳細
分離されたセットアップでは、Drupal8サイトとGatsbyサイトの両方が連携するように準備する必要があります。 これらは、JSONAPIがインストールされたDrupal8Webサイトから画像を含むデータをフェッチするDrupal用の特別なGatsbyのソースプラグインを使用して接続されます。
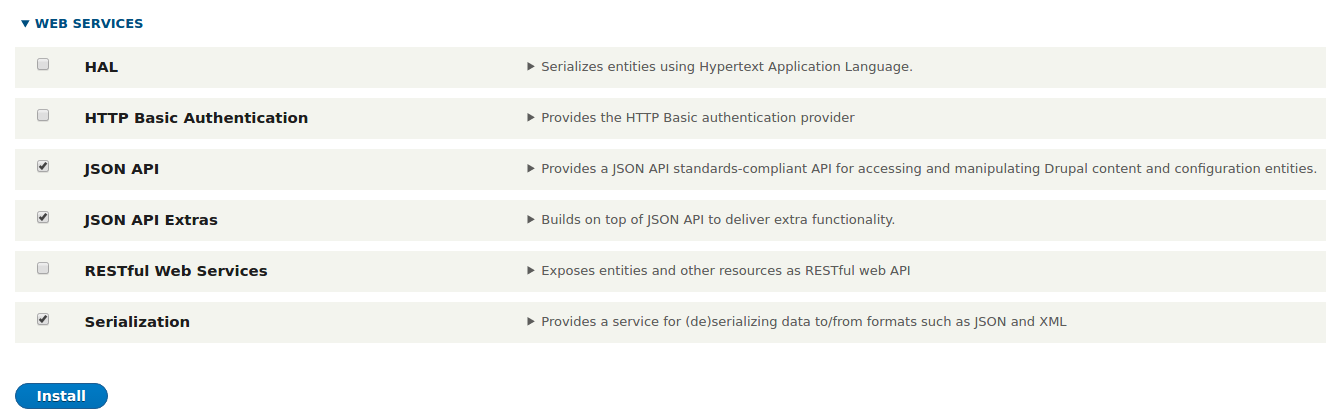
そのため、JSONAPIとJSONAPIエクストラが提供するDrupalモジュールをインストールして有効にする必要があります。また、DrupalWebサイトでコアシリアル化モジュールを有効にする必要があります。

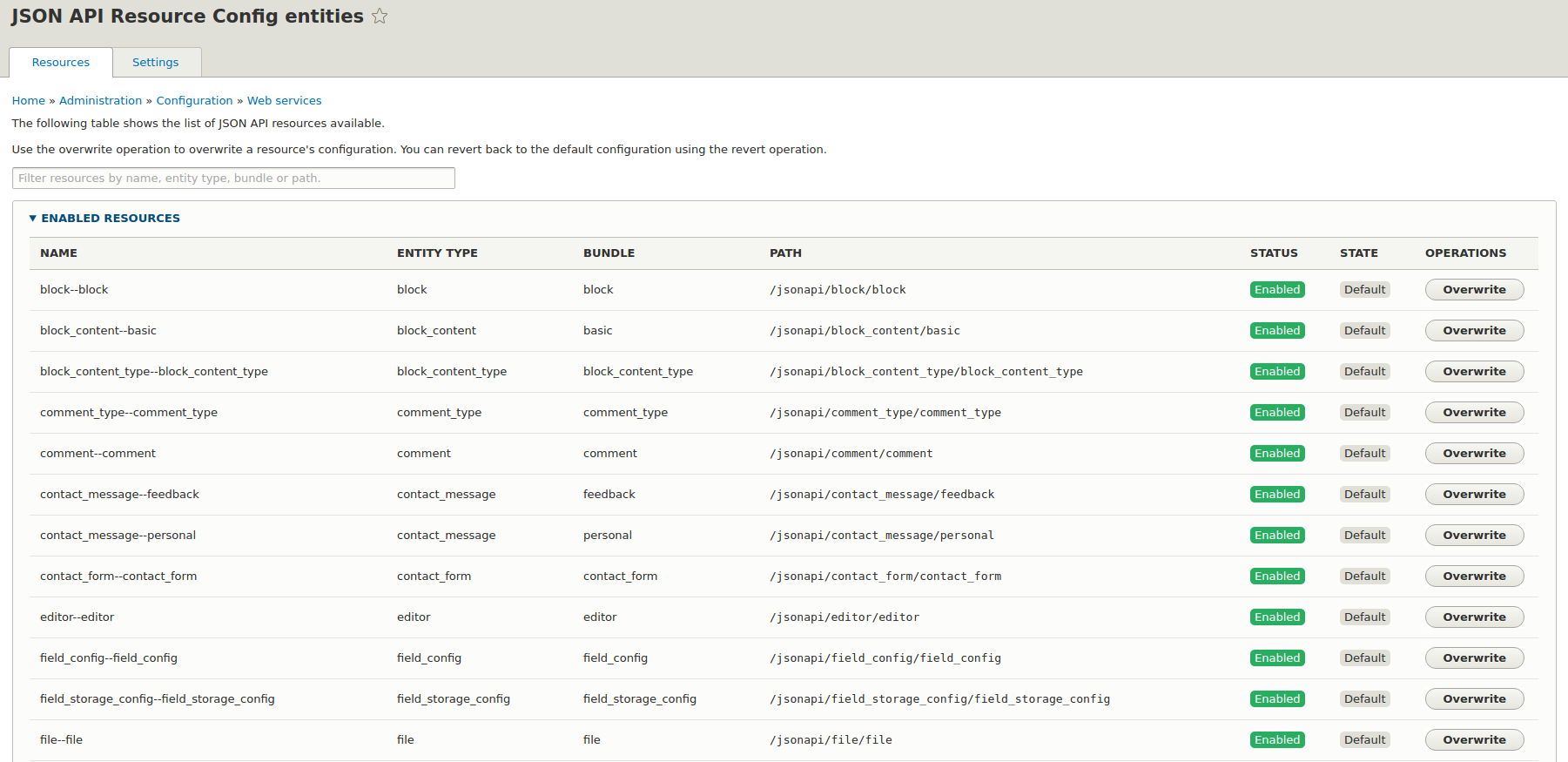
次の宛先は、構成— Webサービス—JSONAPIの上書きです。

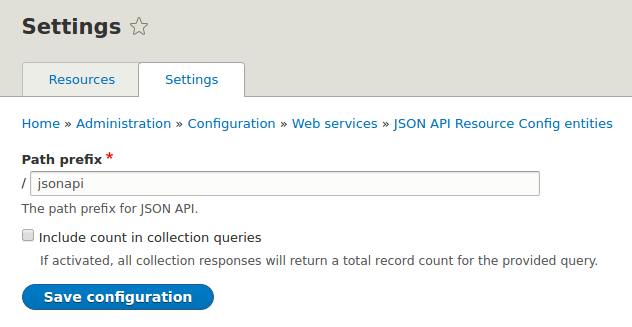
[設定]で、JSONAPIのパスプレフィックスが/jsonapiであることを確認する必要があります。 これは、ギャツビーサイトが知る必要があることです。

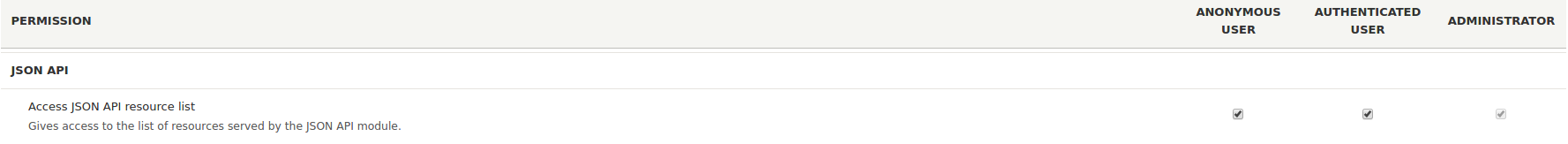
People — Roles —Permissionsでは、匿名を含むすべての役割を持つユーザーにリソースのJSONAPIリストへのアクセスを許可します。

DrupalサイトはGatsby統合の準備ができているので、Gatsbyサイトを準備する必要があります。 GatsbyのCLIをインストールすることから始まります。
npm install --global gatsby-cli
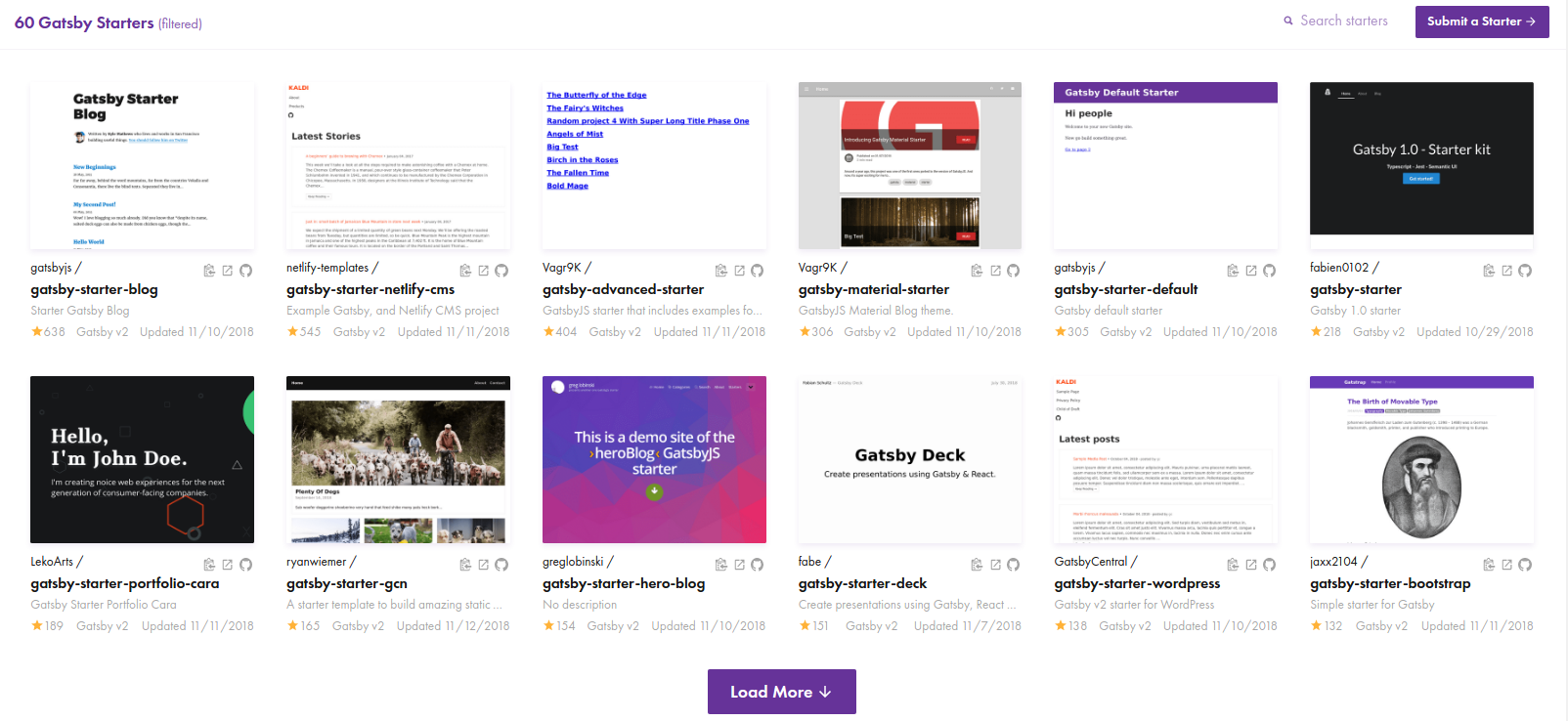
次に、「はじめに」ドキュメントのすべてのサイト作成手順に従います。 Gatsbyは、サイト作成用の事前構成済みスターターも提供しています。

次に、コマンドを使用してGatsbyを実行します。その後、Gatsbyサイトがlocalhost:8000で使用可能になります。
ギャツビー開発
次に、上記のDrupalのソースプラグインをGatsbyサイトにインストールする必要があります。 次に、プラグインのドキュメントのコードをgatsby-config.jsファイルに追加します。 URLはDrupalサイトのURLに変更する必要があります。
プラグイン:[
{{
解決: `gatsby-source-drupal`、
オプション:{
baseUrl: `https://our-site-name.com/`、
apiBase: `api`、//オプション、デフォルトは` jsonapi`
}、
}、
]
次に、Drupalから必要なコンテンツを正確にフェッチするようにGatsbyサイトを構成します。 Gatsbyサイトの/src/ pagesに適切なページを作成し、ReactインポートのコードをJSファイルに追加する必要があります。
そして、 localhost:8000 / ___graphqlでGraphQLを構成して、Drupalサイトに希望どおりにクエリを実行します。
Drupalデータを使用してGatsbyサイトを公開する最後のコマンドですべてが終了します。
ギャツビービルド
これは、Drupal8をGatsbyで動作させるための非常に簡単な説明です。 私たちの専門家は、あなたの希望にぴったり合ったセットアップを行う準備ができています。
分離されたDrupal8とGatsby.JSの組み合わせをお楽しみください!
分離されたDrupal8とGatsby.JSを既存のプロジェクトまたは新しいプロジェクトで使用することに興味がある場合は、Drupal開発者に連絡してください。 Drupal 8チームは、サードパーティの統合において優れた経験を持っています。 最適な分離セットアップをアドバイスし、もちろんスムーズに実装します。 最新かつ最高のテクノロジーを楽しみましょう!
