WooCommerce の商品ページに配達時間ピッカーを表示する
公開: 2022-01-18この記事では、無料のプラグインを使用して WooCommerce 製品ページに配信時間ピッカーを表示する簡単な方法を説明します. この記事を注意深く読んで、いくつかの手順でそれを行う方法を見つけてください。
配達時間ピッカーを使用して WooCommerce 製品を構築すると、ゲーム チェンジャーになる可能性があります。 特に、特定の WooCommerce 製品の正確な配達時間を顧客に選択させたい場合は!
今日は、それを可能にするWooCommerce 製品ページをカスタマイズする方法を紹介します!
目次
- WooCommerce で商品の配達時間を表示する
- フレキシブル商品フィールド プラグインをダウンロードする
- 製品ページにタイム ピッカーを追加する
- タイム ピッカー フィールドをカスタマイズする
- 保存して更新
WooCommerce で商品の配達時間を表示する
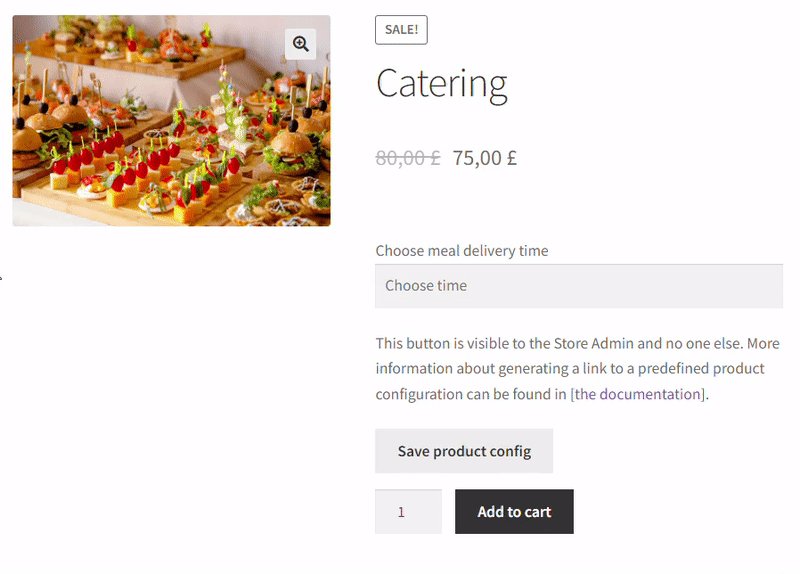
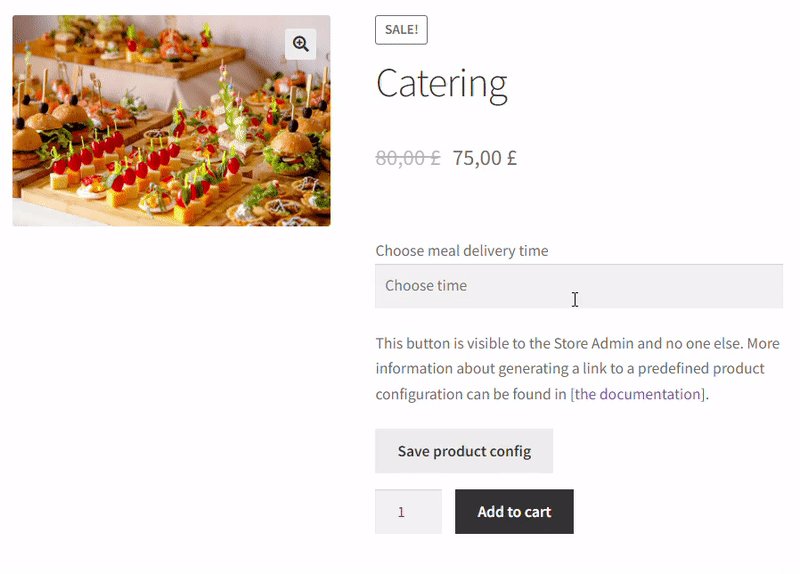
タイム ピッカー フィールドは、 WooCommerce 製品ページでさまざまな用途に使用できます。 最も重要なことは、食品の配達など、製品やサービスの正確な集荷または配達時間を確立するために使用できることです。
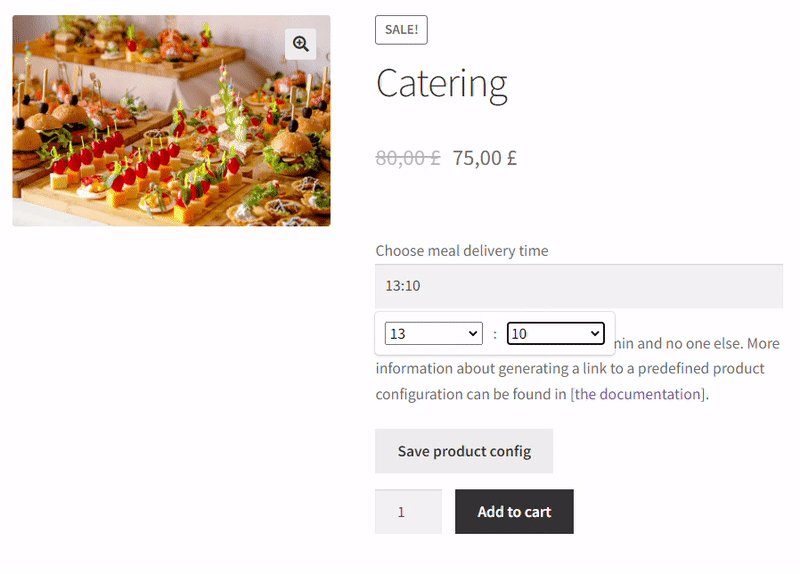
たとえば、ケータリング会社に借りがあり、顧客が食事の正確な配達時間を選択できるようにしたいとします。

あなたの場合ではありませんか?
ウェルネス センターを所有していて、1 日の正確な時間を選択して予約するオプションを顧客に提供したいとします。
または、あなたが花屋で、クライアントにこのオプションを提供することで、顧客がより簡単に利用できるようにしたいと考えています。
結論として、これはすべて、顧客が予約可能な日付を視覚的に確認するのに役立ちます。 便利ですよね? このフィールド タイプを使用すると、非常に簡単に実装できます。
ステップ 1: 無料のプラグインをダウンロードする
まず、Flexible Product Fields をダウンロード、インストール、有効化します。
WooCommerce の柔軟な製品フィールド
プラグインを使用した WooCommerce 製品の配達時間。 プラグインをインストールして有効化し、製品ごとに WooCommerce の配送時間を追加します。
無料でダウンロードまたはWordPress.org にアクセスこちらの動画もご覧いただけます
プラグインの無料版で何が得られるかを調べてください。
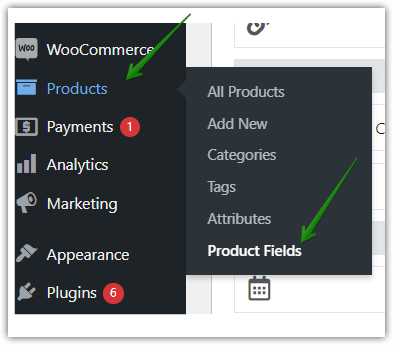
次に、プラグインの設定に移動します
フレキシブル商品フィールドプラグインは[商品]タブに表示されます。

WooCommerce 製品ページのカスタマイズを始めましょう!
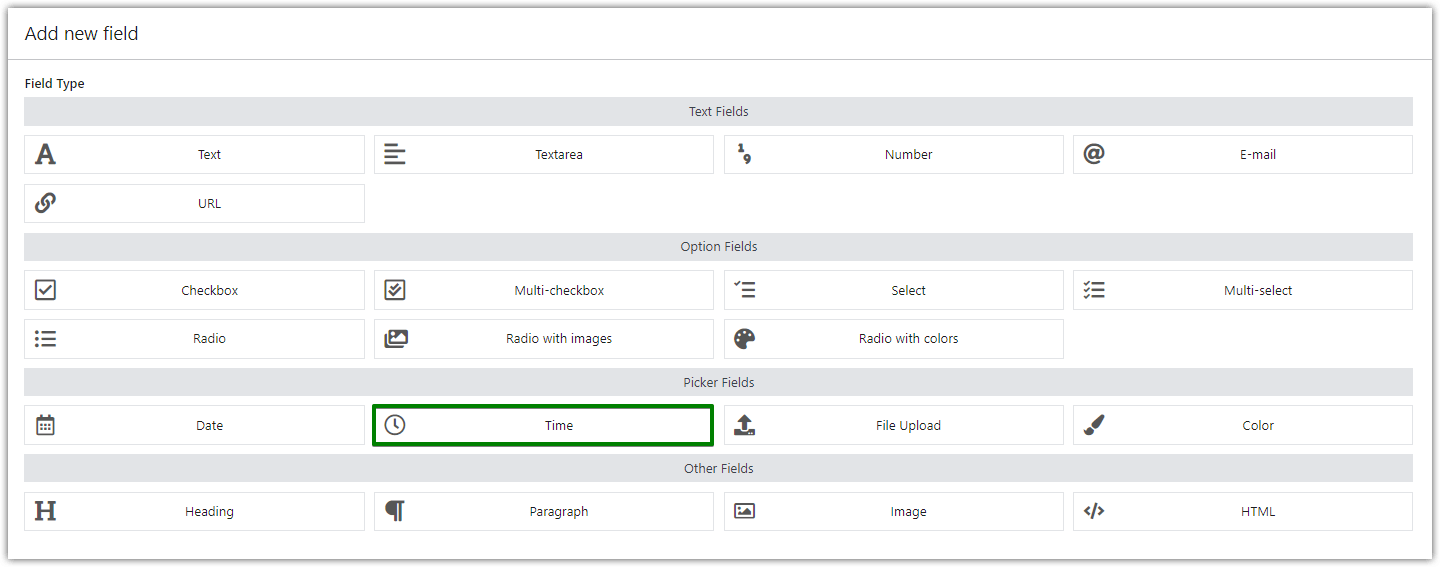
ステップ 2: タイム ピッカーを商品ページに追加する
ここには、 Flexible Product Fieldsプラグインで利用可能なすべてのフィールド タイプが表示されます。 タイム ピッカーを追加するには、ピッカー フィールド内にある[時間]フィールドをクリックします。

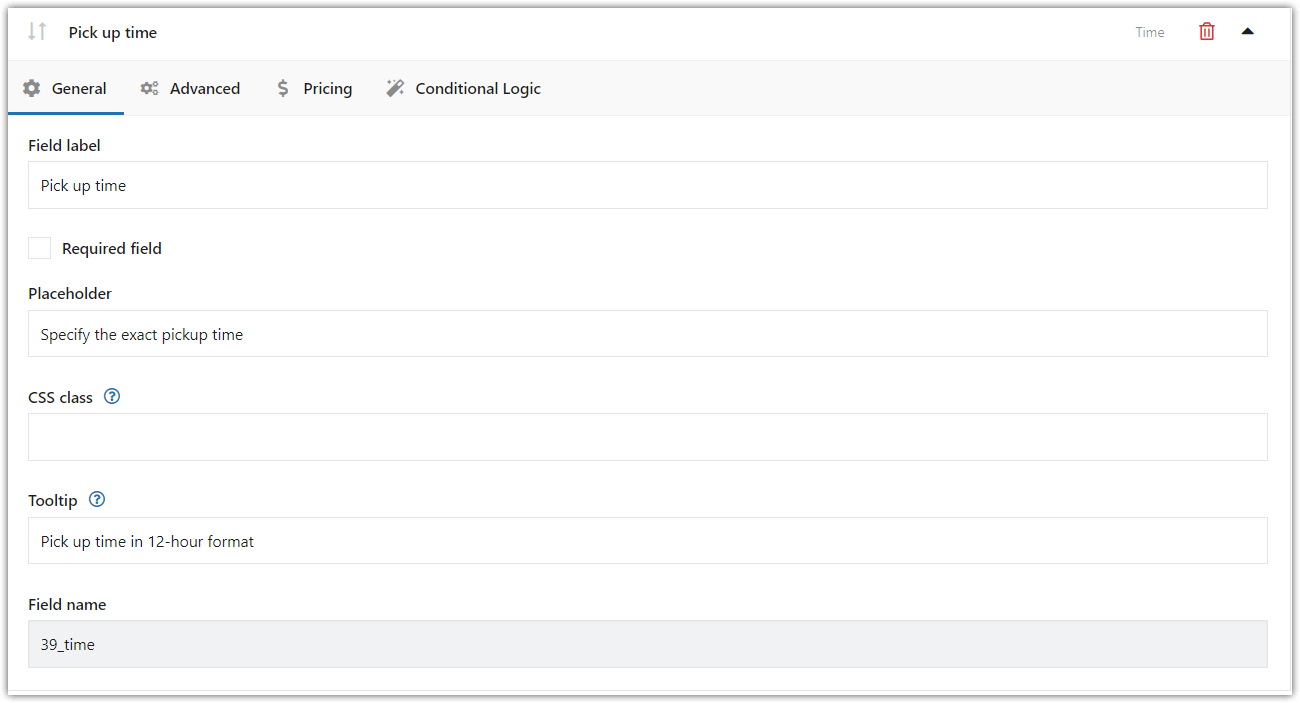
ステップ 3: タイム ピッカー フィールドをカスタマイズする
これは、WooCommerce 製品ページの配達時間ピッカー フィールドを変更する方法の例です。

配達時間ピッカーの設定
ここには、このフィールドに関するすべての基本情報を入力する必要があります。
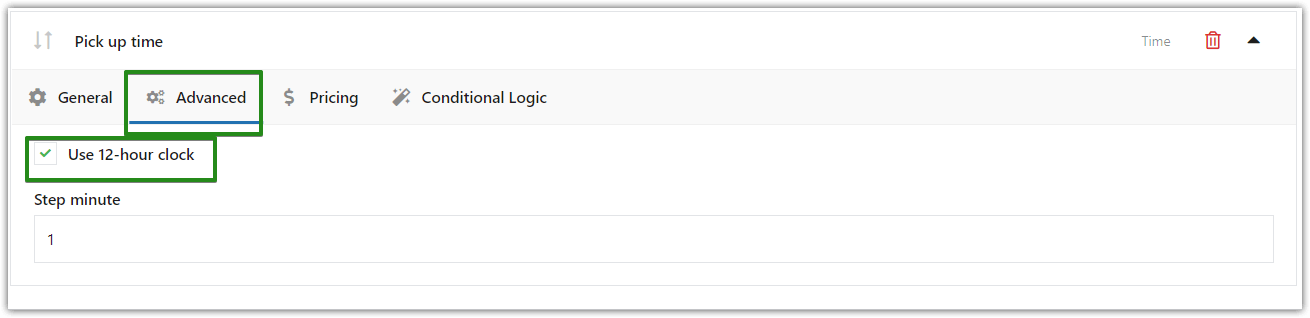
高度なフィールド オプション
次に、 [詳細設定] タブを確認してみましょう。 たとえば、私の構成では、12 時間制を使用しています。


配達時間形式
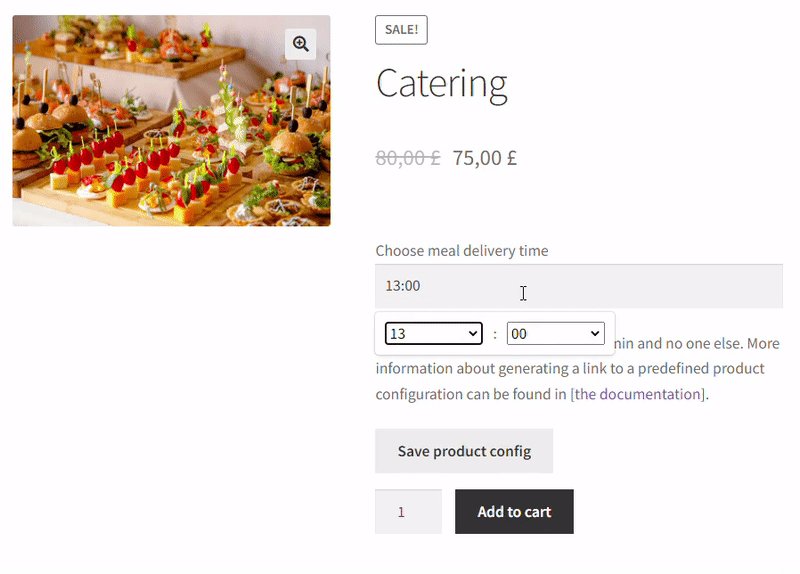
ここで、タイム ピッカーフィールドを24 時間形式にするか 12 時間形式にするかを選択できます。
さらに、フィールドを表示する任意の分間隔(1 ~ 60) を選択します。 その結果、商品やサービスを販売する国で人々が使用する時間形式に簡単に適応させることができます。
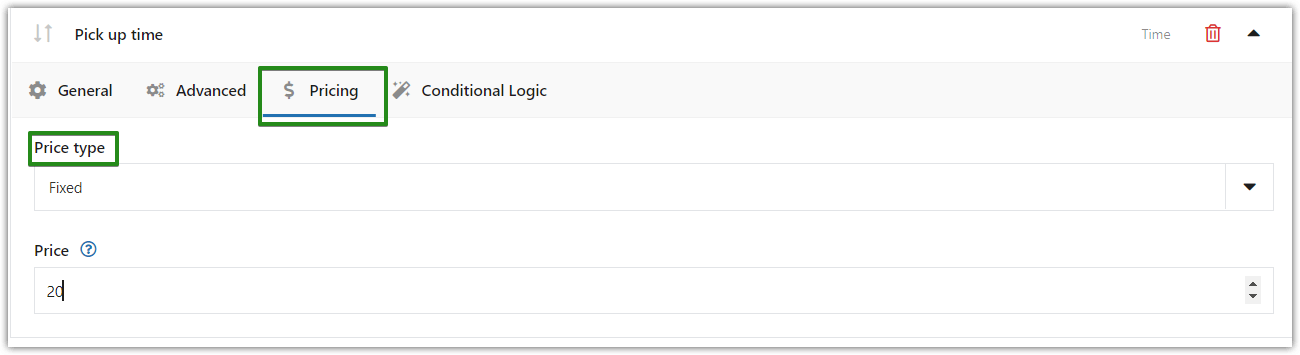
追加料金 (PRO)
さらに、時間フィールドの価格を設定する場合は、価格設定タブに移動できます。

したがって、固定価格タイプまたはパーセント価格タイプから選択できます。
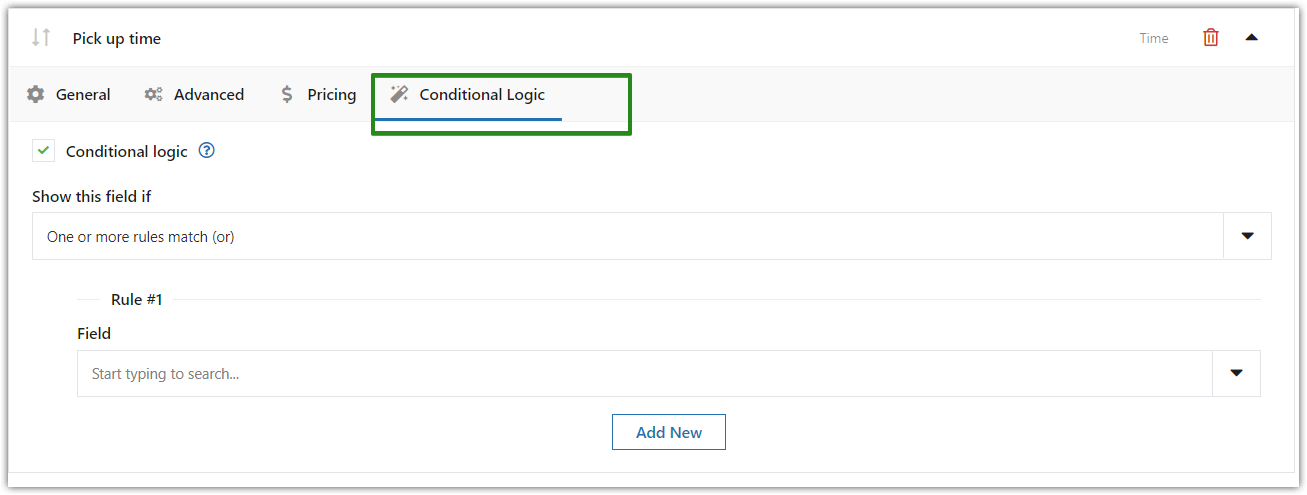
条件ロジック (PRO)
少なくとも最後のではなく! さらに、このフィールド タイプの条件付きロジックを構成することもできます。これは、WooCommerce 製品ページを変更する際に使用する別のフィールド タイプに従って設定されます。

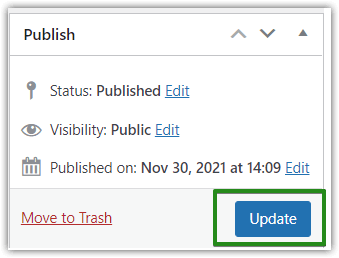
ステップ 4: 保存して更新する
最も重要なことは、製品ページにこのフィールドを追加してパーソナライズしたら、ページの右上にある[更新] ボタンをクリックすることを忘れないでください。

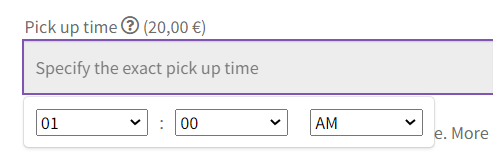
結論として、これが WooCommerce 製品ページで Time Picker がどのように表示されるかの最終結果になります。

プラグインの概要と詳細
今日は、WooCommerce 製品ページにタイム ピッカーを追加して、顧客が配達時間を選択できるようにする方法を学びました。 無料のプラグインを入手して、以下のオプションとプラグインのドキュメントで詳細をお読みください。
WooCommerce の柔軟な製品フィールド
プラグインを使用した WooCommerce 製品の配達時間。 プラグインをインストールして有効化し、製品ごとに WooCommerce の配送時間を追加します。
無料でダウンロードまたはWordPress.org にアクセス役に立ちましたか? ご不明な点がございましたら、お気軽にこの記事にコメントしてください。 引き続きご案内いたします。