人々が購入したいデジタル製品を作成するための9つのデザインのヒント
公開: 2020-03-26デジタル製品を作成することは、受動的な収入を増やし、常緑の情報製品を視聴者に提供するための優れた方法であり、定期的な作業を大量に行う必要はありません。
ただし、デジタル製品を作成するときは、2つのことを確認する必要があります。それは、非常に有益であり、美しくデザインされていることです。
テキストでいっぱいの基本的な電子書籍よりもはるかに理解しやすく、消化しやすい視覚的に魅力的な方法でコンテンツを提供することにより、視聴者に両方の長所を提供します。
あなたはあなたの聴衆にとって有用な情報で満たされた本当に勝利のデジタル製品を持っているかもしれませんが、あなたはその情報のデザインにそれほど焦点を当てないことによって彼らの学習を妨げる可能性があります。
そのため、人々が購入したいと思って実際に学ぶことができるデジタル製品を作成するためのデザインのヒントのリストをまとめたいと思いました。
デジタル製品とは何ですか?
まず最初に、私が何について話しているのかわからない場合は、基本をカバーしましょう。 デジタル製品とは何ですか?
デジタル製品は、オンラインで転送できるほとんどすべての製品であり、購入した人がすぐにダウンロードして使用できます。 物理的な商品は有形の商品ですが、デジタル商品はオンラインで販売および送信される無形の商品です。
誰かが購入するたびに製品を継続的に送信するためのオーバーヘッドがないため、これらは顧客のために作成するための優れたオプションになります。 彼らはまたあなたのブログを通して売るのに素晴らしいです。
もちろん、デジタル製品の作成には時間がかかりますが、作成が完了すると、他のすべての時間やコストを一切かけずに自動化されます。 大勝利のようですね。 これが、これらがあなたのビジネスのために作成するための素晴らしいツールになり得る理由です。
デジタル製品の種類
デジタル製品に関しては、万能のオプションは実際にはありません。 実際に購入、販売、配信できるものはすべてデジタル製品です。
しかし、ここにあなたがあなたの聴衆に作成して販売することを考えているかもしれないいくつかの異なるタイプのデジタル情報製品があります。
印刷物
印刷物とは、顧客が印刷して記入する目的で作成するものです。
楽しくて便利な印刷可能なものの良い例は、セルフケアのデジタル印刷可能なパッケージの一部として提供されるこのムードトラッカーです。

Printablesは便利なはずですが、フィットネスログ、ゴールトラッカー、ムードトラッカーなど、視聴者が実際に印刷して実行することがわかっているものでもあります。
電子ブック
電子ブックは、もう1つの優れたタイプのデジタル製品です。 印刷物は多くの場合単一ページですが、電子書籍ははるかに包括的です。 これらは、トピック、コンテンツの量、価格に応じて、10ページから100ページ以上に及ぶことがよくあります。
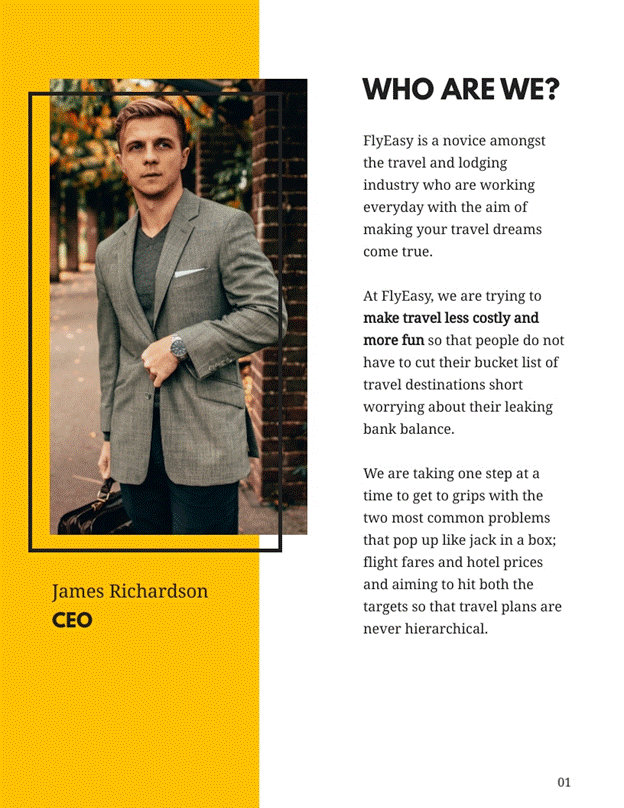
電子書籍の魅力的なカバーページを作成し、残りのコンテンツを選択した色とフォントに一致させたいと考えています。
これは注目を集める電子ブックカバーの素晴らしい例です。

ワークブック
ワークブックは、その多くが印刷して完成させることを目的としているという点で印刷可能物に似ていますが、これらは顧客が何かを完成させるのに役立つより大きなプロジェクトになる傾向があります。
ワークブックは、ランディングページの作成、ブランドの声の検索、またはネガティブな考えの再構成とメンタルヘルスの改善に役立つ以下の思考ワークブックなど、何でもかまいません。

あなたのビジネスが人々に何かを作成する方法を説明するのに役立つことが多い場合、実践的なワークブックを提供することは役立つデジタル製品になる可能性があります。
テンプレート
テンプレートは、事前にフォーマットされ、編集やカスタマイズを行うための開始点として設定されたサンプルドキュメントまたはデザインのようなものです。
Vismeのような設計ソフトウェアには、多くの場合、ユーザーがすべてを最初から作成しなくても、新しい設計の開始点を見つけるのに役立つテンプレートがあります。
ウェブサイトのテーマ、メールのピッチコピー、戦略など、デジタル製品として提供できるテンプレートは他にもあります。
これは、デジタル製品として販売されている履歴書テンプレートの例です。

オンラインコース
オンラインコースは、さまざまな学習教材が1つにまとめられており、主題について多くのことを教える傾向があり、価格が比較的高いことが多いため、最も人気のあるタイプのデジタル製品の1つです。
以下のこの例のようなオンラインコースでは、カリキュラムの一部として印刷物やデジタルPDFのほか、ビデオやオーディオなどの他の形式も含まれていることがよくあります。

オンラインコースは、最初の作成に関しても最も時間のかかるデジタル製品の1つであるため、より高額な価格で販売することができます。
オンラインコースの販売は、デジタル製品からの販売に関しても簡単な戦略の1つです。
計画概要
計画の概要とは、ビジネス計画、マーケティング計画、トレーニング計画、食事計画など、人々が計画や戦略を実行に移す前に概要を説明するのに役立つように作成されたものを意味します。
これは、企業がデジタルマーケティングを適切に利用するのに役立つマーケティング計画の概要の優れた例です。 マーケティング資料を作成するための大量のガイダンスを提供します。

これらはさまざまなニッチで機能し、同時に顧客にとって非常に役立ちます。
デジタル製品の9つのデザインのヒント
作成するデジタル製品の種類を決定したら、デザインについて考え始めます。 デジタル製品を改善するためのデザインのヒントトップ9を見ていきましょう。
1.目を引くカバーを作成します。
あなたの表紙は、あなたのデジタル製品を購入する人が最初に目にするものであるだけでなく、あなたのデジタル製品を宣伝するために使用するための素晴らしい資産にもなり得ます。
ウェビナーや印刷物のセットを含め、作成するほとんどすべてのタイプのデジタル製品のカバーを作成する必要があります。
目を引くカバーページを作成するには、ポップなフォントや色と一緒に高品質で美しい画像を使用する必要があります。
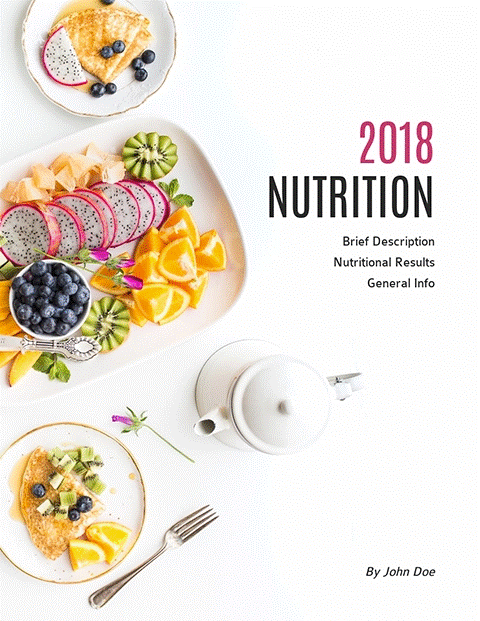
この表紙の例を見てください。

健康的な朝食の明るく美しいフラットレイは、栄養に関する電子ブックの完璧なアクセント写真です。
トピックに最適なビジュアルを検討し、それらをカバーページに結び付けます。 ストックフォト、アイコン、またはイラスト付きグラフィックを使用して、人目を引くデジタル製品カバーを作成できます。 Web全体で多数のWebサイトを見つけることができ、そこからグラフィック要素を無料で即座にダウンロードし、それらを使用して人目を引くカバーを作成できます。
2. 2〜3色以下を使用してください。
デジタル製品全体で1つまたは2つの主要な色を使用し、次に強調する要素に使用する単一のアクセント色を使用する必要があります。
配色を考え出すのに苦労している場合は、ブランドの色を使用するだけで、デジタル製品をブランドに合わせることができます。
色を選択するときは、色の心理学と、デジタル製品の各色が発する可能性のあるメッセージを考慮してください。 セルフケアとメンタルヘルスのすべてについて、製品に粗い色を使用したくありません。
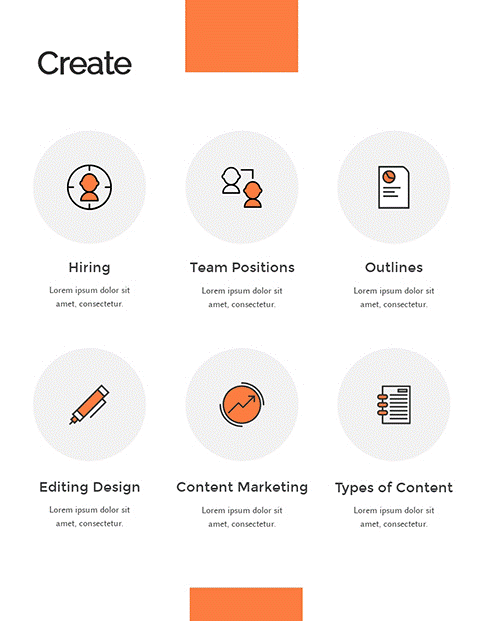
この電子ブックページで色を最小限に抑えることが、さまざまなデザイン要素をさらにポップさせるのにどのように役立つかを見てください。


各アイコンの色が異なると、雑然としていて圧倒的に見えます。 これが、2色または3色(この場合はオレンジとグレー)の単一の配色に固執することが理想的である理由です。
3. 2〜3個以下のフォントを使用します。
同様に、デジタル製品にフォントが多すぎて過負荷にならないようにする必要もあります。 経験則として、ヘッダーに1つのフォント、本文のコピーに1つのフォントを使用し、ラベルやサイドノートなどにアクセントフォントがある場合はそれを使用します。
繰り返しになりますが、完璧なフォントのペアを見つけるのに時間をかけたくない場合は、ここにブランドフォントを組み込むこともできます。
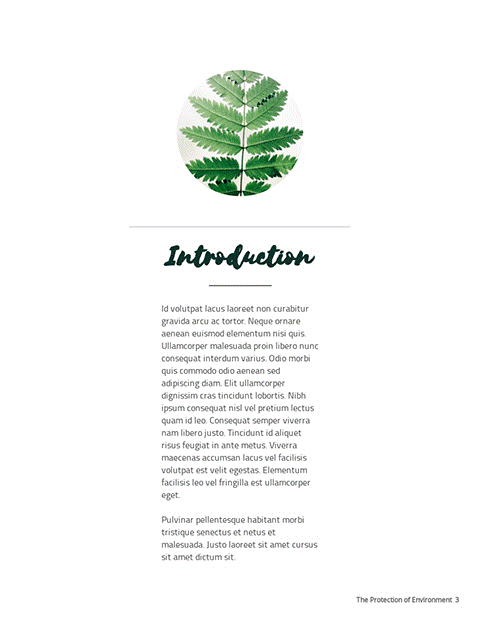
デジタル製品全体でセリフフォントとサンセリフフォントを使用するのは賢明ですが、以下の電子書籍ページで、スクリプトフォントがヘッダーの優れた書体になる方法を確認してください。

すべての顧客が読みやすいサイズのフォントを使用していることを確認してください。
4.マージンを含めます。
コンテンツとコピーが端から端まで続くデジタル製品と、すべての面に1インチの余白があるデジタル製品の全体的なルックアンドフィールの違いは信じられないでしょう。
余白を残しておくと、コンテンツが雑然として雑然として見えるので、みんなに好意を持って、製品ページの周りに空白を追加してください。
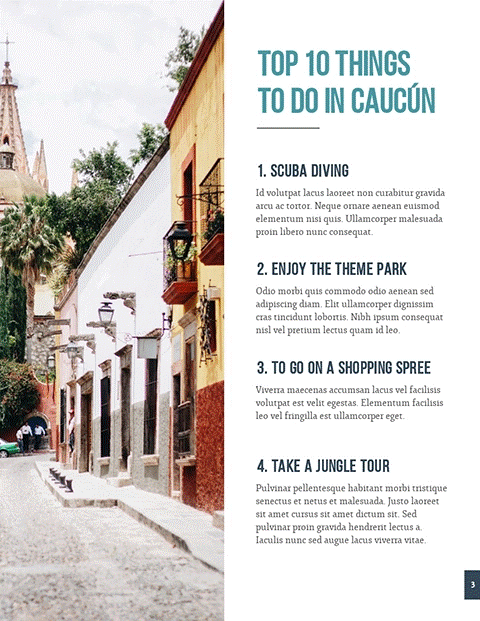
この電子書籍ページのコンテンツがページの中央に集中していて、読者の目を楽にするためにその周りにたくさんのスペースを残していることに注目してください。

また、各要素の周囲には空白があり、ページの1つのセクションで箇条書きが混雑しないようになっています。
5.見出しを目立たせます。
見出しは、読みやすいように、常に大きく太字のセリフフォントまたはサンセリフフォントにする必要があります。 先に述べたように、スクリプトフォントは、控えめに使用され、引き続き読み取ることができる限り、見出しにのみ使用することもできます。
これは、太字で読みやすい見出しが付いたデジタル製品ページの例です。

太字のすべて大文字のテキストが本当にあなたの注意を引くことに気づきましたか? あなたはあなたの見出しがあなたの体の内容と明らかに異なっていることを望みます。
6.体の内容をセクションに分割します。
できる限りテキストの壁に近づかないでください。 コピーを段落に分割し、視覚的な要素を使用して、単なるテキスト以上のものを提供します。
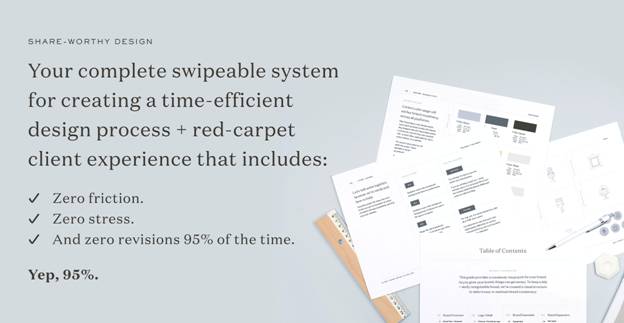
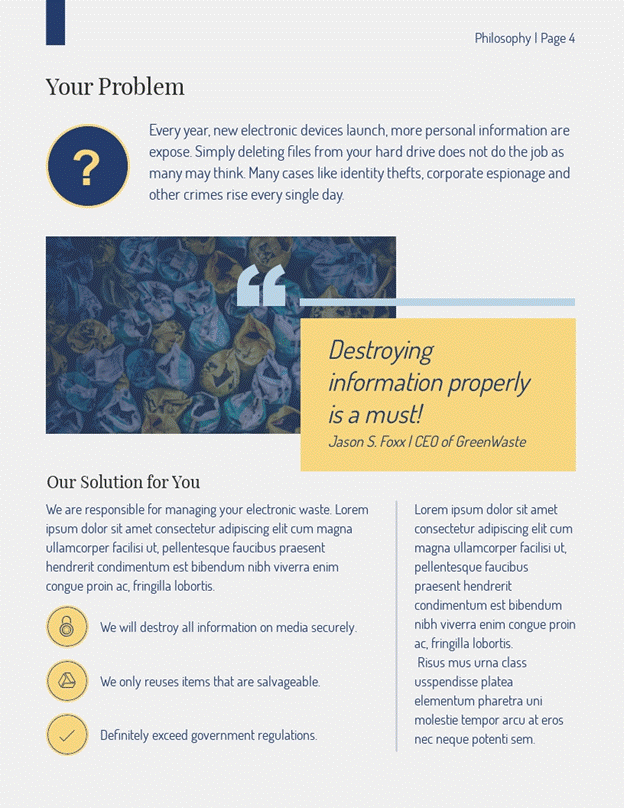
以下のこのデジタル製品ページで、テキストのブロックがどのように分離されているかを見てください。

テキストを線、ビジュアル、およびさまざまな段落で区切ることにより、気を散らしたり退屈したりすることなく、コンテンツをフォローして読むことがはるかに簡単になります。
7.ビジュアルをデジタル製品に組み込みます。
デジタル製品に組み込むことができるビジュアルには、さまざまな種類があります。 ストックフォト、アイコン、グラフィックイラスト、データの視覚化などを使用して、デザインとコピーの視覚的なバランスを取ります。
オンラインコースなどの大規模なデジタル製品では、プレゼンテーションスライド、ビデオ、オーディオクリップを含めることもできます。
写真をデジタル製品ページに組み込むことは、以下の例のように、コンテンツをテキストで混雑させることなくアクセントを作成するための優れた方法です。

データや統計をデジタル製品内のさまざまなチャートやグラフと共有することもでき、さらに価値のある情報を消化可能な形式で表示できます。
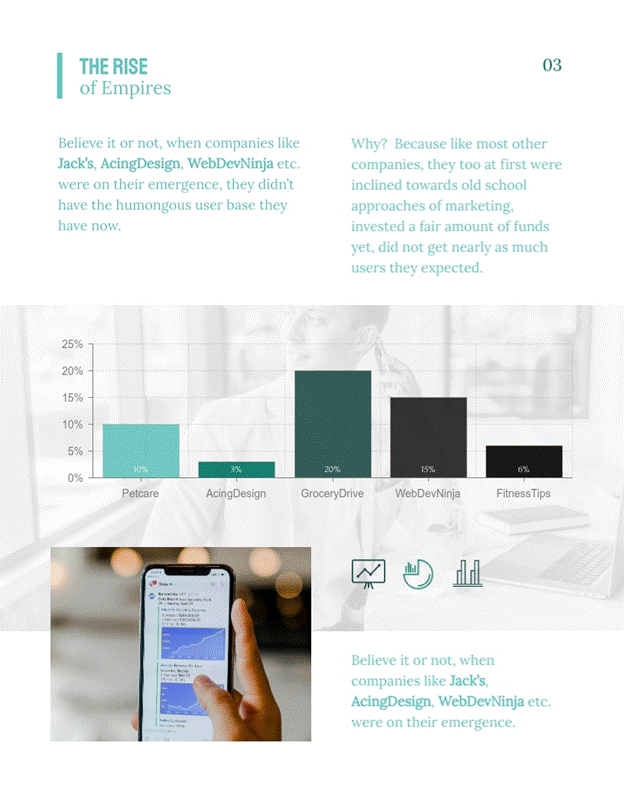
これは、デジタル製品ページのテキストをオフセットするのに役立つ棒グラフの優れた例です。

インフォグラフィックが非常に人気があるのはこのためです。データの視覚化とコンテンツのバランスは、消化しやすい製品の作成に非常に役立ちます。
8.全体で同じスタイルのアイコンとイラストを使用します。
デザイン内でアイコンやイラストを使い始める場合は、デジタル製品全体で使用されている各アイコンに同じようなルックアンドフィールを使用するようにしてください。
アイソメ図のアイコンとイラストから始める場合は、アイソメ図のアイコンとイラストを使用してください。 同じことがアウトラインとフラットにも当てはまります。 デジタル製品全体で同じスタイルを維持することにより、視覚的な一貫性を実現します。
そして、これらのさまざまな種類のアイコンが何であるか疑問に思われないように、例を示します。

上記のアイコンがすべてオブジェクトの輪郭に焦点を合わせており、中に小さなライムグリーンのアクセントが付いているのをご覧ください。 これらは明らかにすべて同じスタイルのアイコンです。
これらのアイコンの1つが塗りつぶされているか、3Dに見える場合、デザインは一致せず、まとまりのないように見えます。
これが、デザイン全体で単一のスタイルのアイコンまたはイラストに固執することが重要である理由です。
9.テンプレートから始めます。
全体的なデザインをさらに簡単にしたいですか? テンプレートを使用して、デジタル製品の作成に役立ててください。
Vismeのようなグラフィックデザインツールを使用して、デザインの開始点として選択できるいくつかの異なるデジタル製品テンプレートを提供できます。
テンプレートを利用する場合、コンテンツブロック、余白、ビジュアル、見出しなどがすでに配置されている可能性があります。 あなたがする必要があるのはあなたの情報をに追加することです。
これにより、デジタル製品の作成と販売の設計面がはるかに簡単になり、作成時間を最小限に抑えて、より早く販売を開始できます。 また、デジタルデザインをアウトソーシングするのではなく、DIYオプションも提供します。
独自の見事なデジタル製品を作成する
視聴者が購入するのを待ちきれない独自のデジタル製品の作成を始めましょう。 ウェブサイトでデジタル製品をシームレスに販売するのに役立つ完璧なWordPressテーマまたはプラグインを必ず見つけてください。

Chloeは、オンライングラフィックデザインソフトウェアであるVismeのコンテンツマーケティングマネージャーです。 彼女はデジタルマーケティングとデザインについて書き、コンテンツを通じて視聴者を引き付ける新しい方法を見つけるのが大好きです。 クロエはサウスカロライナ州チャールストンを拠点としており、息子と一緒に街を探索するのが大好きです。
