SVG で ViewBox 属性を使用するさまざまな方法
公開: 2023-01-15div 内の svg は、達成するのが難しい場合があります。 これにはさまざまな方法がありますが、最も一般的な方法は「viewBox」属性を使用することです。 「viewBox」は、svg の縦横比を定義するため、非常に重要な属性です。 「viewBox」属性は「svg」タグに設定するか、「div」タグに設定できます。 「div」タグに「viewBox」属性が設定されている場合、「div」内のすべての「svg」タグに「viewBox」属性が使用されます。 「viewBox」属性が「svg」タグに設定されている場合、「viewBox」属性はその「svg」タグにのみ使用されます。
これは、SVG をそのコンテンツに適合させるプロセスです。 JavaScript ViewBox を使用する場合、原点の幅と高さを指定できます。 SVG は、ユーザーの要求に応じてオブジェクトを歪ませるのではなく、オブジェクトを中央に維持することが期待されます。 頭の中で完了したばかりのプロセスを自動化する機能があります。 例として、別のセレクターを変更する必要がある場合は、document.querySelector('svg') を使用します。 私はウェブではなくネイティブを使用しています。 GetBBox() は、要素の x、y、幅、および高さを示す値を返します。
次に、単純に新しい xMin 値を開始点として使用します。x がこれまでに見た他のすべての x 値よりも小さい場合、それが新しい xMin です。 y の場合、x と yMax を実行する前にまず x と y をチェックする必要があることを除いて、同じ手順を同じ方法で実行します。 各要素は 2 フィートの高さで見つけることができます。
viewBox では、オブジェクト位置とオブジェクト位置の組み合わせである preserveAspectRatio を使用して、オブジェクト位置とオブジェクト位置の値のセットを複製できます。 この手法の最も優れた点は、この手法をサポートしているすべてのブラウザーで機能することです。つまり、Internet Explorer で一生機能します。
Svg 画像を拡大縮小するにはどうすればよいですか?

sva 画像のサイズを変更するにはどうすればよいですか? .sva ファイルをドラッグ アンド ドロップして開始します。 白い領域で、そのファイルを選択します。 サイズ変更プロセスが完了したら、[サイズ変更] ボタンをクリックしてサイズ変更設定を調整できます。 プロセスが終了すると、結果ファイルをダウンロードできるようになります。
画像を回復するプロセスは単純に見えます。 簡単ではありませんでしたが、可能でした。 SVG 画像のサイズを調整するには、2 つの方法があります。 XML 形式を変更して、高さと幅を加算または減算できます。 SVGファイルを選択し、「開く」ボタンを押します。 このプログラムを使用している場合は、次のコード行が表示されていることを確認してください。 CSS は、より実用的な代替手段になる可能性があります。 「'width」または「'height」を選択しても状況は変わりません。
Svg 画像は、品質を損なうことなくスケーリングできます
画像の品質を維持しながら、視聴者のニーズに合わせて画像を縮小または拡大できます。 画像の大小に関わらず、鮮明さには問題ありません。 通常、ベクター画像はそれぞれ特定のサイズのラスター画像として保存されますが、SVG は CSS を使用してさまざまなサイズに引き伸ばすことができます。 SVG を引き伸ばしたい場合は、必ずプロパティ preserveAspectRatio="none" を含めてください。
Svg サイズを修正するにはどうすればよいですか?

SVG 画像のサイズを変更したい場合は、 width 属性とheight 属性を使用できます。 また、viewBox 属性を使用して SVG 画像のサイズを指定することもできます。
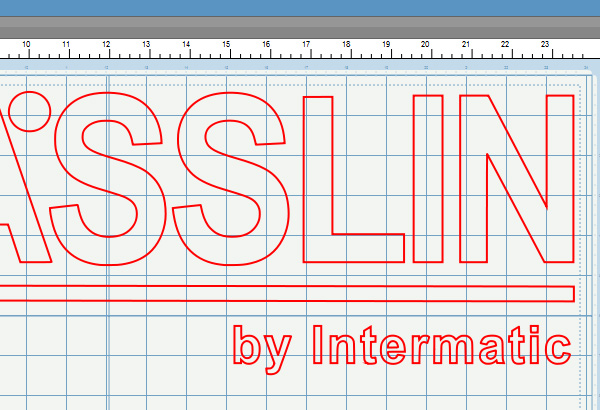
false ではなく計算されたサイズを使用していたため、画像フィルターの 1 つが修正されました。 これは、フィルタが高さと幅の値が整数形式であることを期待しているためです。 最新のリリースによると、現在の計算されたサイズの代わりに、WordPress によって生成された実際のサイズが使用されます。 この問題は、従来のエディターとブロック エディターの両方で実行した別のテストで発生しました。この修正の前後で画像マークアップに違いは見られません。 最近もう一度調べてみたところ、問題の原因が見つかったと思います。 SVG を使用してこれらの属性を探すと、それらが使用している属性と同じではないことに気付くでしょう。 ご覧のとおり、SVG には高さ 27、幅 23 のビューボックスがありますが、実際の高さと幅は 1030 に設定する必要があります。
画像のサイズが 100x100px になるのは、one_pixel_fix 関数の新しいロジックだと思います。 以前のバージョンでは、属性はすべて null でした。 面白いのは、高さと幅が 2 回測定されていることです。 最初と最後の繰り返しは、IMG タグの開始と終了に必要です。 残念ながら、ブラウザーは一方のパラメーターのみをレンダリングし、もう一方はレンダリングしません。 これらの出力を生成するために、次のコードが使用されました: 1.9.9 *.src=example-path/file.svg *.lazy height=70 *.width=68. これで問題が解決するかどうかをテストして確認したい場合は、GitHub (https://github.com/safe-svg/pull/41) からご連絡ください。 これらの特定の変更を元に戻すために利用できる PR があります。

従来のイメージに似せる必要があるかどうかに関係なく、大きなサイズのロゴ、アイコン、およびその他のグラフィックに最適です。 ただし、従来のイメージのように見える必要はありません。 SVG は、ロゴから Web サイトやアプリまで、あらゆるタイプのデザインに使用できます。
サイズが常に変化しなければならないグラフィックスを作成するには、SVG が理想的です。 切手や看板など、あらゆるサイズのグラフィックスを作成できます。
SVG を作成する場合、画質を気にする必要はありません。 非対応の端末やブラウザで表示しても、常に美しく表示されます。
SVG ビューポート
デフォルトのビューポートでは、下の画像に示すように、ページの幅と高さがそれぞれドキュメントの幅と高さに設定されています。 変換マトリックスを指定して、ビューポートを別の場所に配置するか、サイズを変更するかを決定できます。
Svg を親コンテナ 100 に適合させるにはどうすればよいですか?

SVG を親コンテナーに100% 適合させるには、viewBox 属性を 0 0 100 100 に設定する必要があります。
このレッスンでは、SVG を親コンテナーに 100% 適合させる方法を紹介します。 2014 年 1 月 2 日、午前 5:00 に、2014 年全国祈りの朝食会で講演します。 残念ながら、ヘッドブロックが発生しており、現在何も完了することができません。 SVG 要素は自動的にスケーリングされると思いますが (信じています)、 bg 画像はそうではないと思います。 私はネイティブスピーカーではないので、表現が間違っています。 間違いありません。 それらを変更/追加したい場合は、選択した方向で行うことができます。 ハートの背景サイズになると、指定された寸法に合わせて引き伸ばします。 背景ではない場合 – a.svg はブロックのように動作すると確信しています – 幅 100% は自動的に正しい高さになります。
Svg を拡張できますか?
固定サイズの SVG 画像を使用する場合は、同じサイズの画像と同じように扱われます。 CSS を使用して SVG を別の縦横比に拡大する場合 (たとえば、ページの背景の上に拡大する場合) は、preserveRatio が none に設定されていることを確認してください。
Web サイトの場合、SVG を使用する場合、SVG がサポートする高さと幅の属性に依存できない場合があります。 これらの属性はピクセル単位で指定できますが、SVG で使用できるのはこれらだけではありません。 実際、原則として、SVG では、ポイント、インチ、ミリメートル、さらには度など、さまざまな単位を使用できます。 そのため、Web サイトで SVG を使用する場合は、ファイルを編集する前にサイズを確認する必要があります。 SVG Viewerは、コードを任意の単位に変換できる無料のサービスであることを覚えておいてください。 ただし、単位換算も参照する必要があります。
Svg イメージ フィット コンテナ
SVG 画像は、コンテナの幅と高さに設定することで、コンテナに「収まる」ことができます。 これにより、コンテナのサイズが変更されると、画像が拡大または縮小されます。
各ユーザーは 9 件の投稿を表示します (表示された投稿の総数)。 投稿は 2021 年 4 月 6 日午前 6 時 50 分までに送信できます。GP チームに参加していただき、ありがとうございます。 svg を使用して、フレームに写真をマウントしています。 イメージをコンテナと同じ高さに保つにはどうすればよいですか? これは、画像がフレームを超えてにじむ例です (左右に分割されます)。 カスタマー サービスは、Ying カスタマー サービス部門によって提供されます。
あそこの HTML で無視したのは何ですか? しかし、今回はコンテナ内に別のコンテナを配置することで、状況が改善されました。 今のところ、エッジにわずかな亀裂しか見られません。 ファイルの助けを借りて、これを回避できることを願っています。
Svg CSS のサイズ変更
CSS で SVG 画像のサイズを変更する場合、注意すべき点がいくつかあります。 まず、SVG 画像の幅と高さを 100% に設定する必要があります。 次に、viewBox 属性を 0 0 width heightに設定する必要があります。 最後に、preserveAspectRatio を xMidYMid に設定する必要があります。
Svg でのビューボックスの設定
viewBox を構成することで、サイズを変更せずに SVG の縦横比を調整できます。 width またはheight 属性を auto に設定することにより、ブラウザーは必要なサイズに合わせて調整できます。
