Elementorを使用してWordPressウェブサイトにGoogleレビューを表示する方法
公開: 2022-06-24Elementorを使用してWordPressWebサイトにGoogleレビューを表示する方法をお探しですか?
ウェブサイト/製品/サービスに関連するGoogleのレビューを紹介することで、潜在的な顧客との信頼と信頼を築くことができます。
この記事では、コードを気にすることなく、Elementorページビルダーを使用してWordPressサイトにGoogleレビューを簡単に埋め込む方法を紹介します。
Elementorにレビューを追加するにはどうすればよいですか?
「Elementorにレビューを追加するにはどうすればよいですか?」と自問してください。
Elementorは間違いなく最も人気がありユーザーフレンドリーなWordPressページビルダーの1つです。 ただし、Elementorを使用してGoogleビジネスレビューを表示するには、特定のWordPressレビュープラグインまたはレビューウィジェットに付属するその他のサードパーティのElementorアドオンを使用する必要があります。
Elementorアドオンと言えば、PowerPackは、Elementorを使用してGoogleやYelpのレビューをWordPressWebサイトに埋め込むために使用できる最高のツールです。
PowerPack for Elementorアドオンには、WordPressサイトでビジネスレビューを簡単に紹介できるビジネスレビューウィジェットが付属しています。 完全に専用のレビューセクションを作成し、必要に応じてカスタマイズできます。
それでは、PowerPack Business Reviewsウィジェットの機能と、それを使用してWordPressにGoogleビジネスレビューを追加する方法を見てみましょう。
Elementorを使用してWordPressウェブサイトにGoogleレビューを表示する方法
開始する前に、サイトにElementorおよびPowerPackアドオンをインストールしてアクティブ化したことを確認してください。
Googleからフェッチビジネスレビューを取得して表示するには、一意のGooglePlacesAPIキーが必要です。 したがって、チュートリアルに進む前に、まずGooglePlacesAPIキーを取得してGoogleレビューを表示する方法を確認してください。
Googleレビューを表示するためにGooglePlacesAPIキーを取得するにはどうすればよいですか?
Google APIキーは、ユーザーがGoogleマップやGoogleレビューなどのGoogleサービスを自分のウェブサイトに接続できるようにするコードです。
GooglePlacesAPIキーを作成する
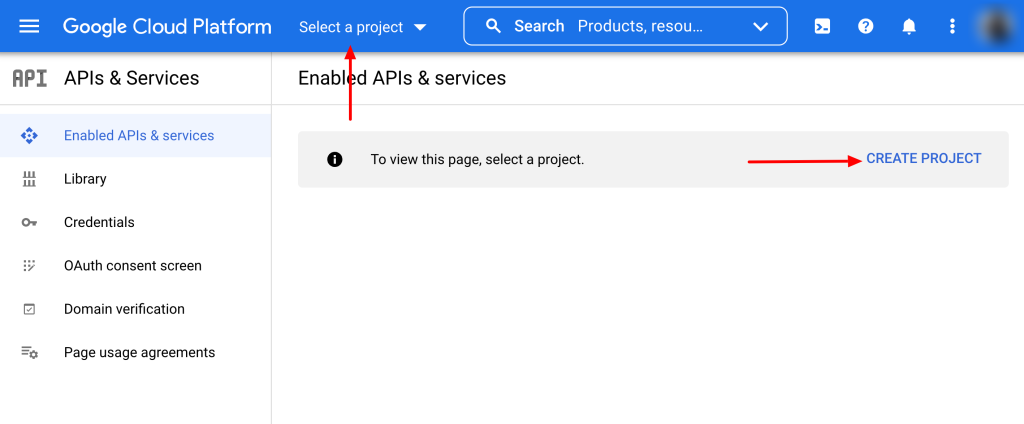
- Google Places APIキーを取得するには、Google Developer Consoleに移動して[プロジェクトの作成]をクリックするか、[プロジェクトの選択]ドロップダウンからプロジェクトを選択します。

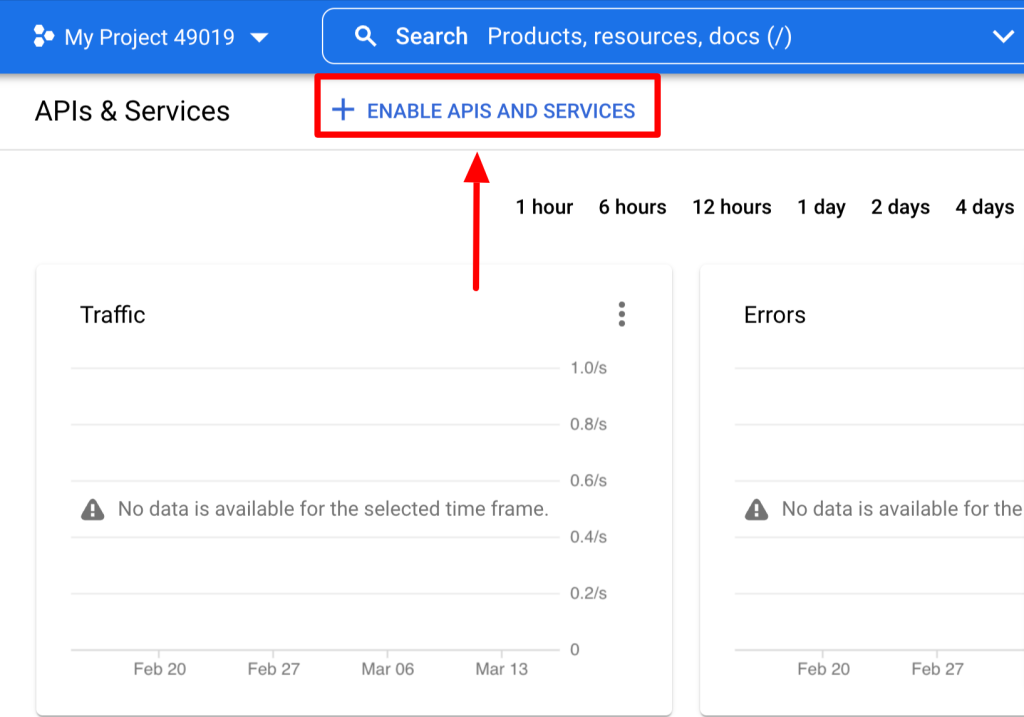
- プロジェクトページで、[ APIとサービスを有効にする]をクリックします。

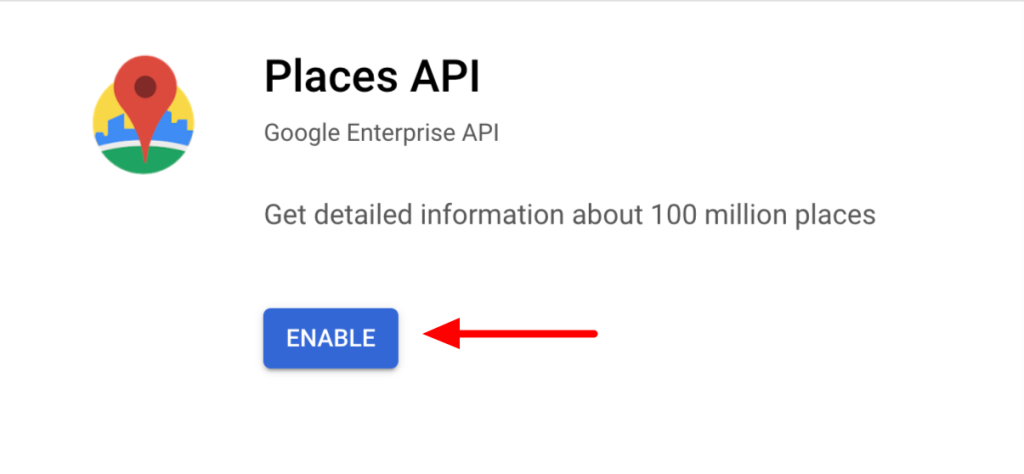
- これをクリックすると、GoogleAPIライブラリが開きます。 検索バーからPlacesAPIを選択し、[有効にする]ボタンをクリックします。

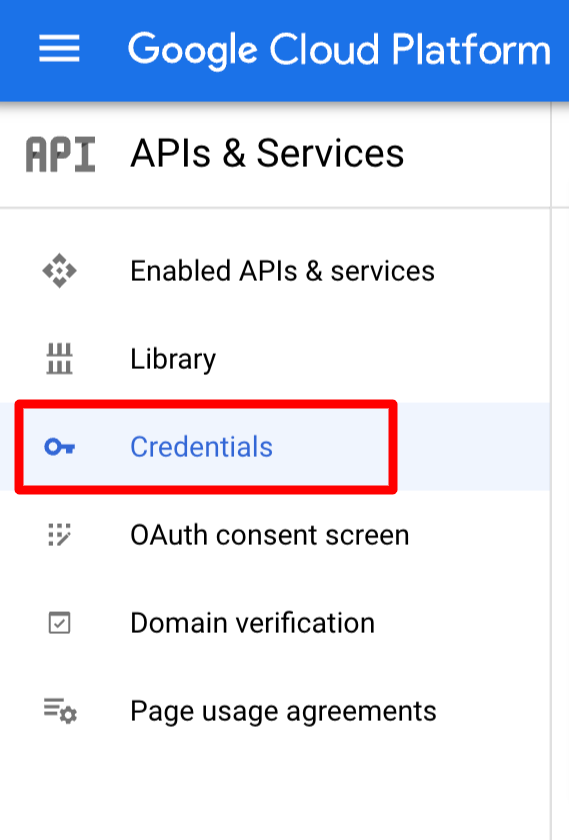
- APIを有効にした後、Googleコンソールダッシュボードに戻り、[資格情報]タブをクリックします。

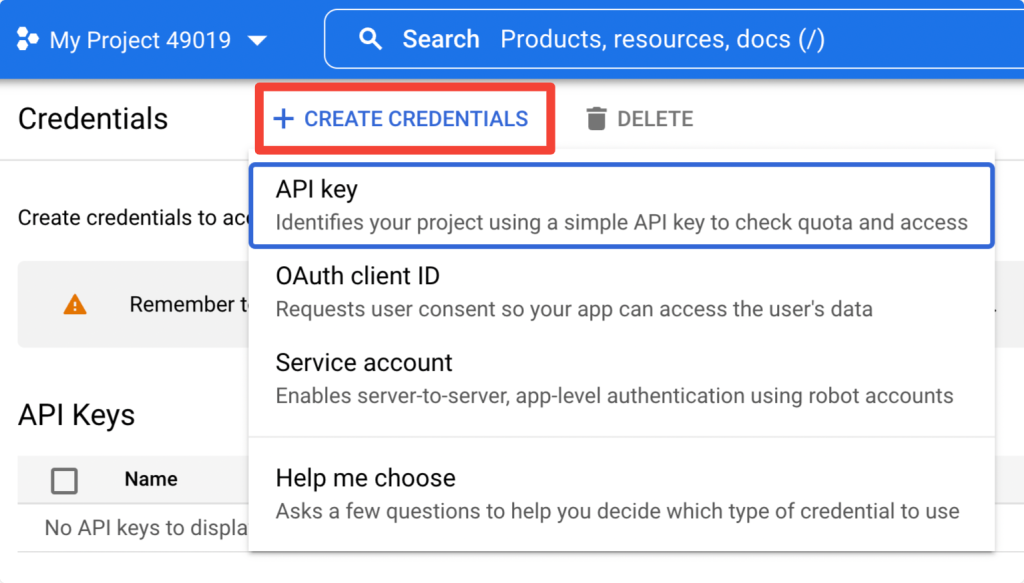
- 次のページで、[ + CREATE CREDENTIALS ]をクリックし、[APIキー]を選択します。

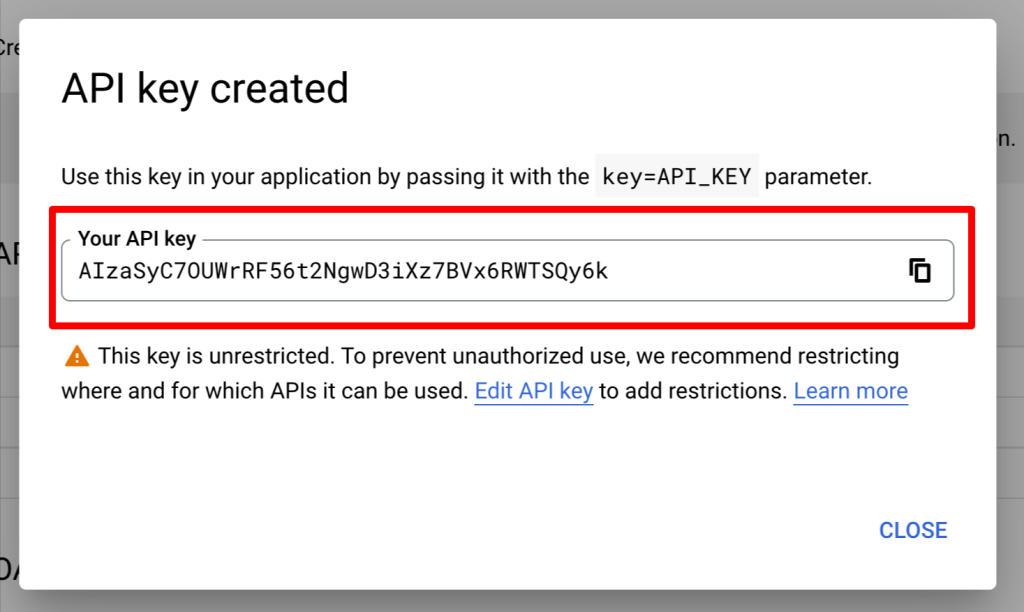
- 新しく作成されたAPIキーがポップアップボックスに表示されます。 キーをコピーして、WordPressサイトを開きます。

PowerPack設定にAPIキーを追加
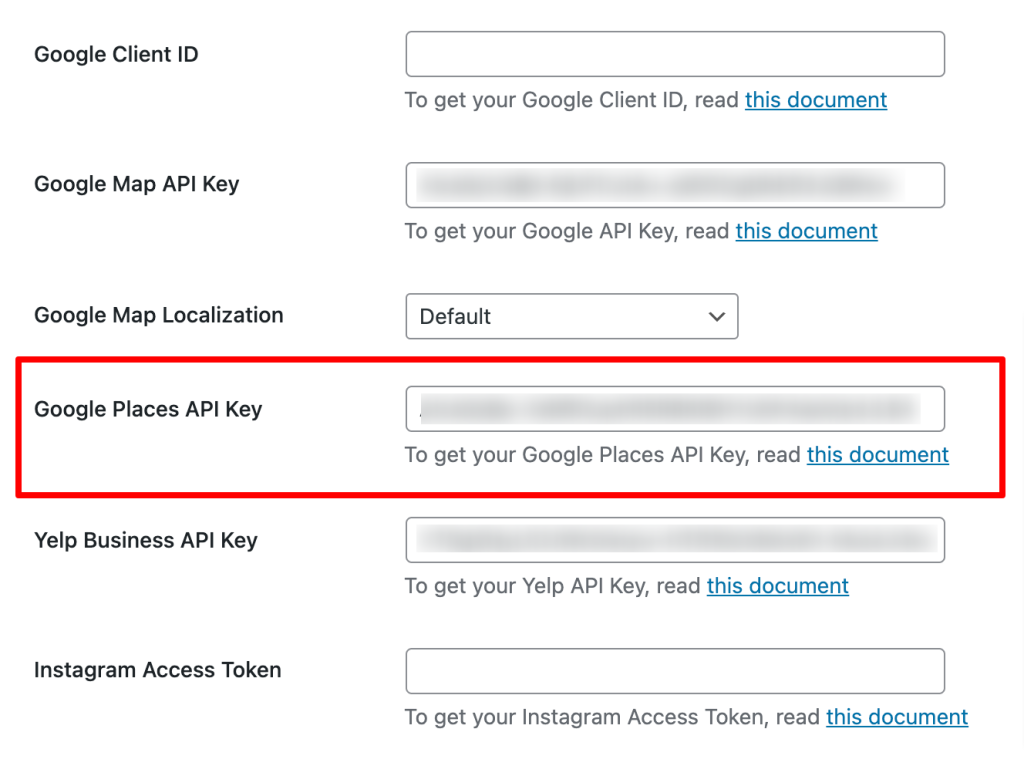
Places APIキーを有効にした後、そのキーをPowerPack設定に追加します。
キーを追加するには、 [WP Admin]> [Elementor]> [PowerPack]> [Integration ]に移動し、APIキーを[Google Places APIキー]フィールドに貼り付けて、[変更を保存]ボタンをクリックします。

PowerPackビジネスレビューウィジェットをドラッグアンドドロップします
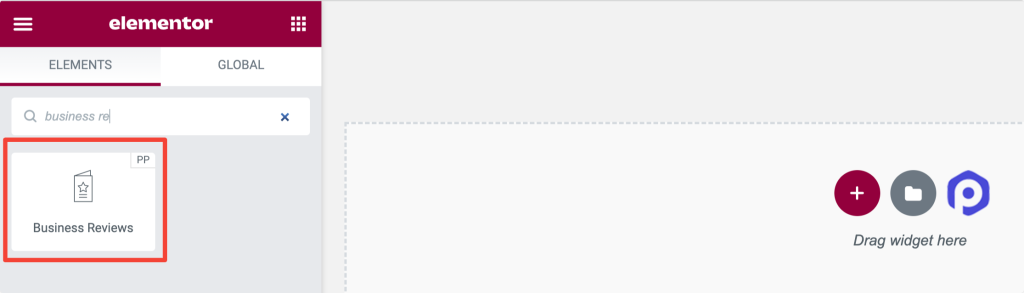
両方のプラグインをアクティブにしたら、Elementorエディターを使用してサイトページを開き、ビジネスレビューウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackの「PP」記号を必ず確認してください。

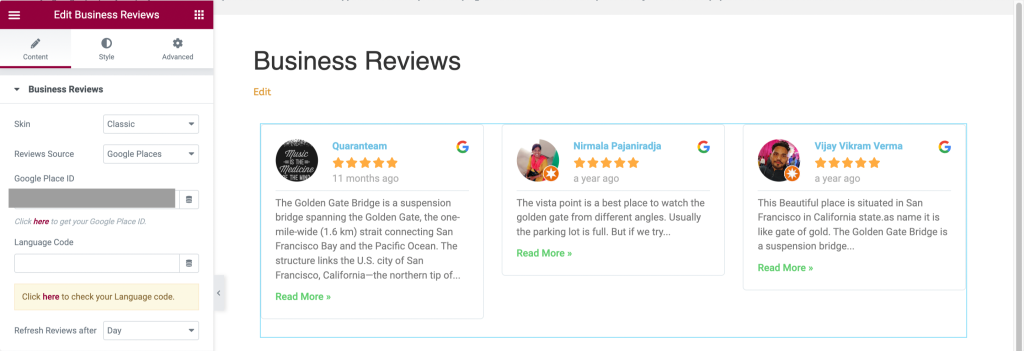
PowerPackビジネスレビューウィジェットの[コンテンツ]タブをカスタマイズする
ビジネスレビューウィジェットの[コンテンツ]タブには、すべてのコンテンツカスタマイズオプションがあります。
このタブには、合計5つのセクションがあります。
- ビジネスレビュー
- レイアウト
- カルーセル設定(レイアウトがカルーセルに設定されている場合にのみ使用できます。)
- フィルタ
- レビューの詳細
ビジネスレビュー

このセクションが提供する機能を見てみましょう。
- スキン:この機能は、クラシックやカードなど、ビジネスレビューセクションのスキンオプションを提供します。
- レビューソース:ビジネスレビューセクションに直接レビューを表示するソースを選択します。 ここで提供されるオプションは、Google Places、Yelp、およびGoogle+Yelpです。
- GoogleプレイスID: GoogleプレイスIDをここにドロップできます。
- 言語コード:コンテンツを表示する言語コードを入力します。
- 後のレビューの更新:時間、日、週、月、年など、レビューセクションでレビューを更新する期間を選択します。
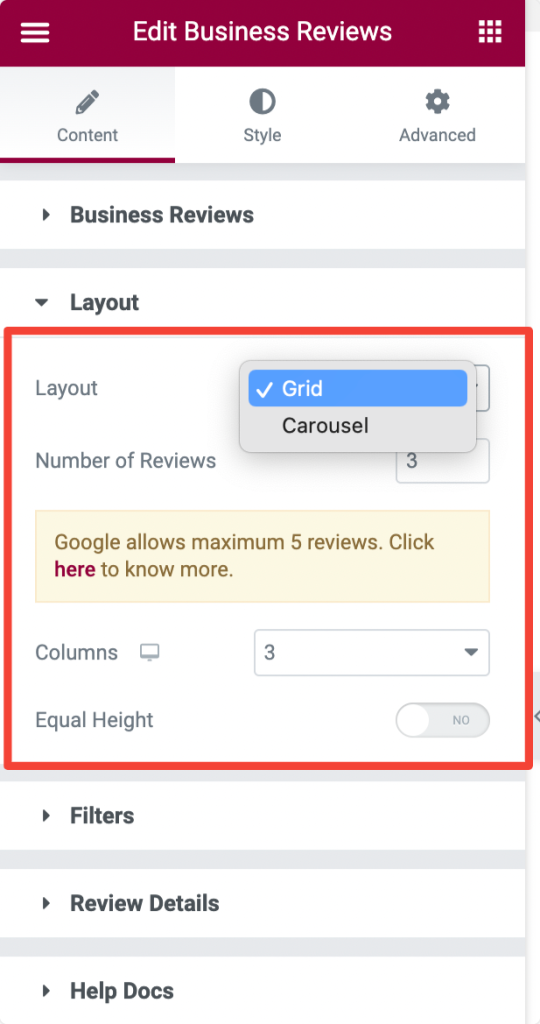
レイアウト

このセクションが提供する機能を見てみましょう。
- レイアウト:グリッドやカルーセルなど、指定されたオプションからビジネスレビューセクションのレイアウトを選択できます。
- レビュー数:表示するレビュー数を設定します。
- 列:ビジネスレビューセクションの列の数を選択します。
- 高さを等しくする:このオプションを有効にすると、すべてのレビューに同じ高さを適用できます。
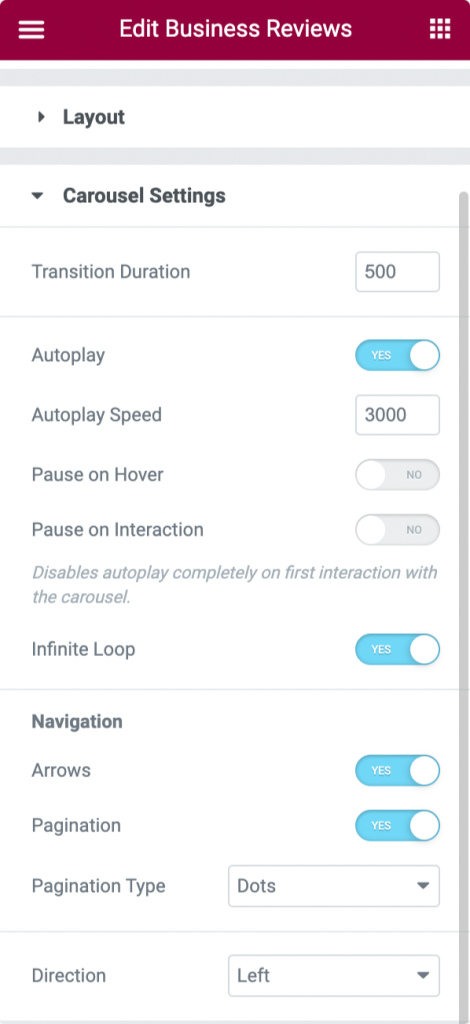
カルーセル設定

このセクションで利用可能なオプションを見てみましょう。
- 移行期間:適用したカルーセルの移行期間を設定します。
- 自動再生:この機能を切り替えて、カルーセル効果の自動再生を設定します。
- 自動再生速度:ここで速度を設定して、ビジネスレビューセクションの自動再生を有効にすることができます。
- ホバーで一時停止:ホバーモードでカルーセルトランジションが一時停止されている場合は、このオプションを切り替えます。
- インタラクションで一時停止:このオプションをオンに切り替えると、ユーザーインタラクション中にカルーセル遷移が一時停止します。
- 無限ループ:このオプションをオンに切り替えると、カルーセル遷移の無限ループが有効になります。
ナビゲーション
- 矢印:このオプションを有効にすると、ビジネスレビューセクションの両側に矢印が表示されます。
- ページネーション:このオプションを有効にすると、ビジネスレビューセクションの下部に矢印が表示されます。
- ページネーションタイプ:ページネーションタイプとしてドットまたは分数から選択します。
- 方向:カルーセルトランジションアニメーションの方向を選択します。
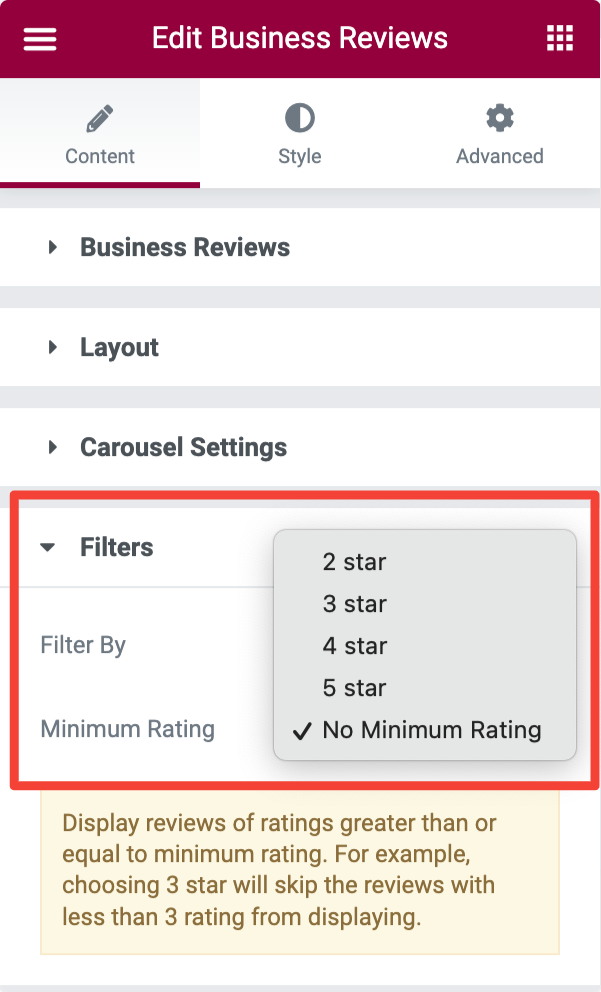
フィルタ

このセクションが提供するオプションを見てみましょう。
- フィルタ:日付または評価に従ってレビューを表示するフィルタとして、「最小評価」または「レビュー日」から選択します。
- 最小評価:ここでレビューの最小評価を設定できます。
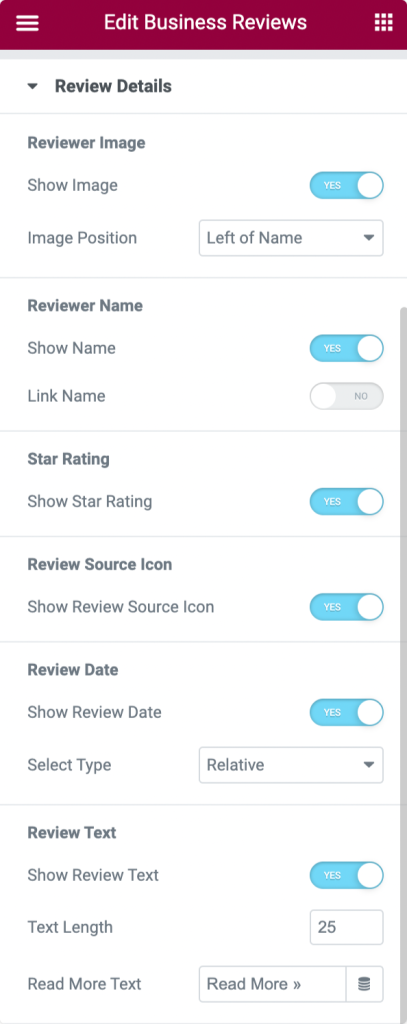
レビューの詳細

このセクションが提供するオプションを見てみましょう。

レビューア画像
- 画像の表示:このオプションをオンに切り替えると、ビジネスレビューセクションにレビュー担当者の画像が表示されます。
- 画像の位置: 「名前の上」、「名前の左側」、「すべてのコンテンツの左側」など、指定されたオプションから画像の位置を選択します。
レビューア名
- 名前の表示:このオプションをオンに切り替えると、ビジネスレビューセクションにレビュー担当者の名前が表示されます。
- リンク名:この機能を有効にすると、レビュー担当者の名前がリンクされます。
星評価
- 星評価を表示:星評価を表示する場合は、このオプションを有効にできます。
ソースアイコンを確認する
- レビューソースアイコンを表示:このオプションを有効にすると、ビジネスレビューセクションにレビューソースアイコンが表示されます。
レビュー日
- レビュー日を表示:このオプションを有効にすると、レビュー日が表示されます。
- タイプの選択: 「数値」または「相対」の中から指定されたオプションからレビュー日付タイプを選択します。
レビューテキスト
- レビューテキストを表示:このオプションをオンに切り替えると、ビジネスレビューセクションにレビューテキストが表示されます。
- テキストの長さ:このオプションを使用してレビューテキストの長さを選択します。
- 続きを読むテキスト:続きを読むテキストにラベルを付けて、視聴者がレビューの全体を探索できるようにします。
ビジネスレビューウィジェットの[スタイル]タブをカスタマイズする
ビジネスレビューウィジェットの[コンテンツ]タブをカスタマイズしたら、さらに別のセクションにジャンプして、ビジネスレビューセクションにいくつかのスタイル機能を適用します。
ビジネスレビューウィジェットの[スタイル]タブには、合計9つのセクションがあります。
- レイアウト
- 箱
- 画像
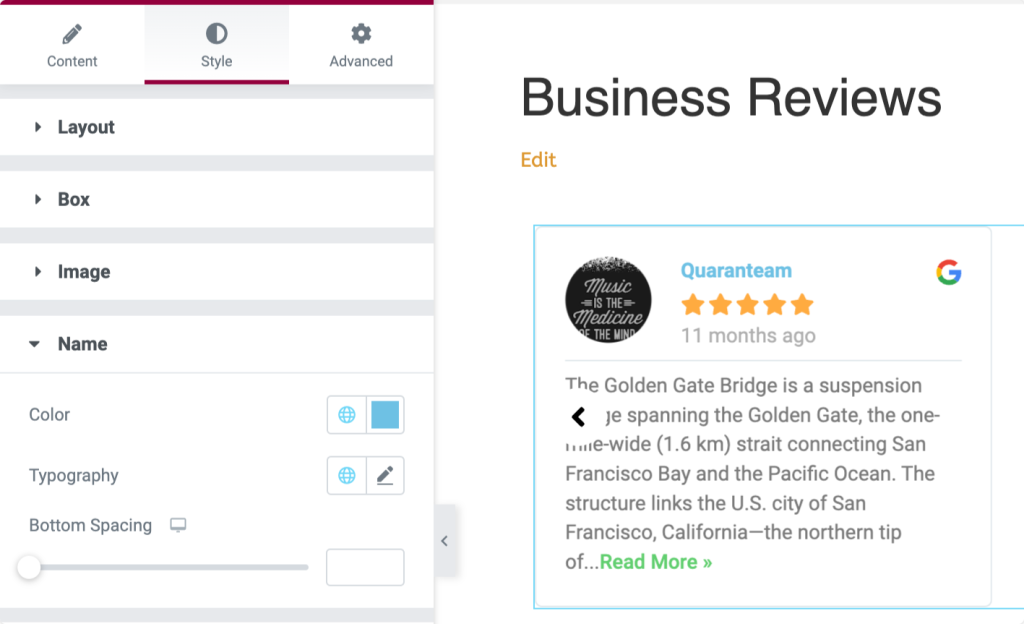
- 名前
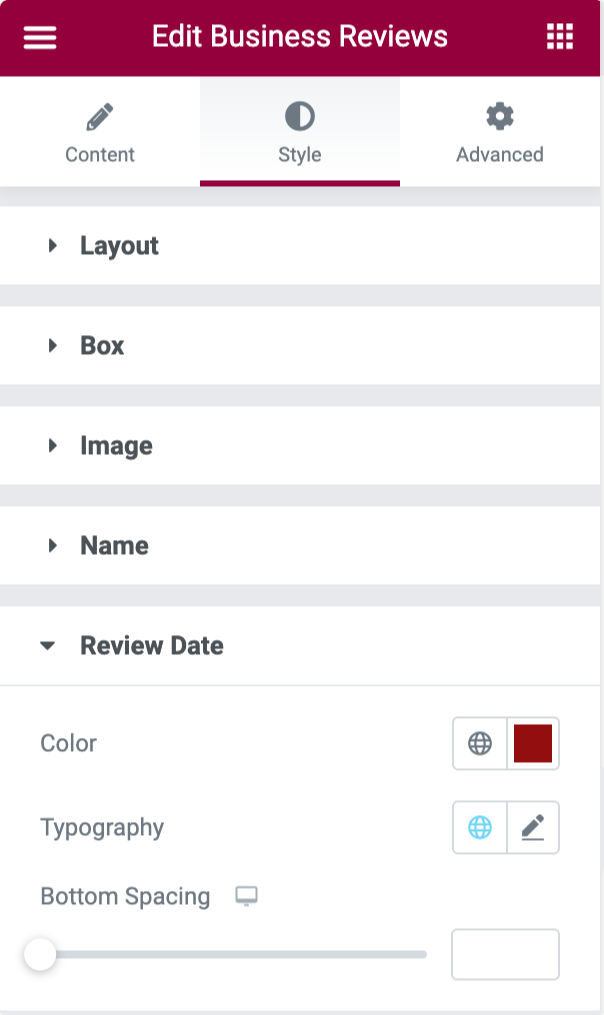
- レビュー日
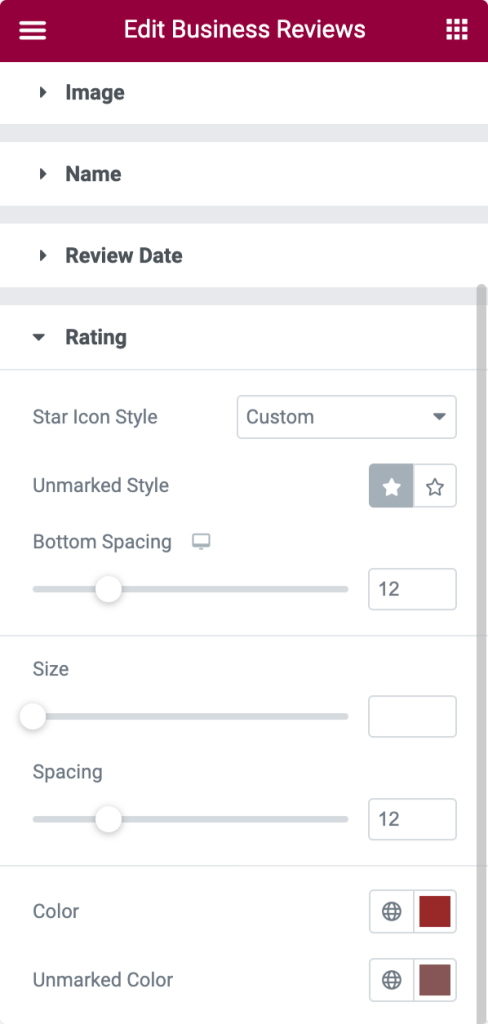
- 評価
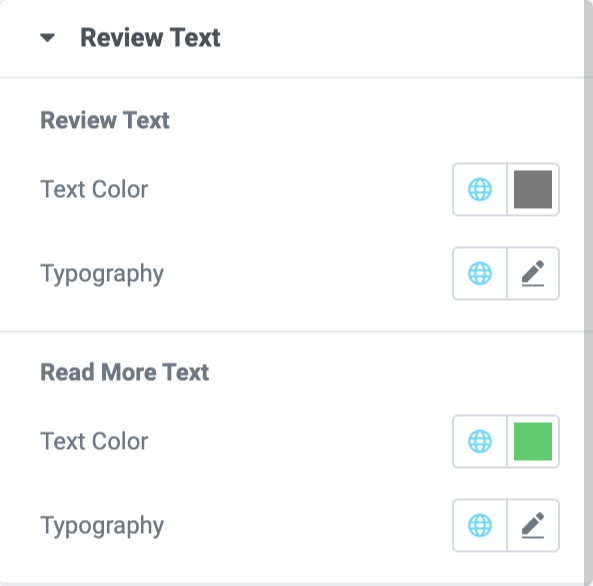
- レビューテキスト
- 矢印(レイアウトが「カルーセル」に設定されている場合にのみ使用できます。)
- ページネーション(レイアウトが「カルーセル」に設定されている場合にのみ使用可能)
レイアウト

このセクションでは、ビジネスレビューセクションのレビュータブ間の列のギャップを調整できます。
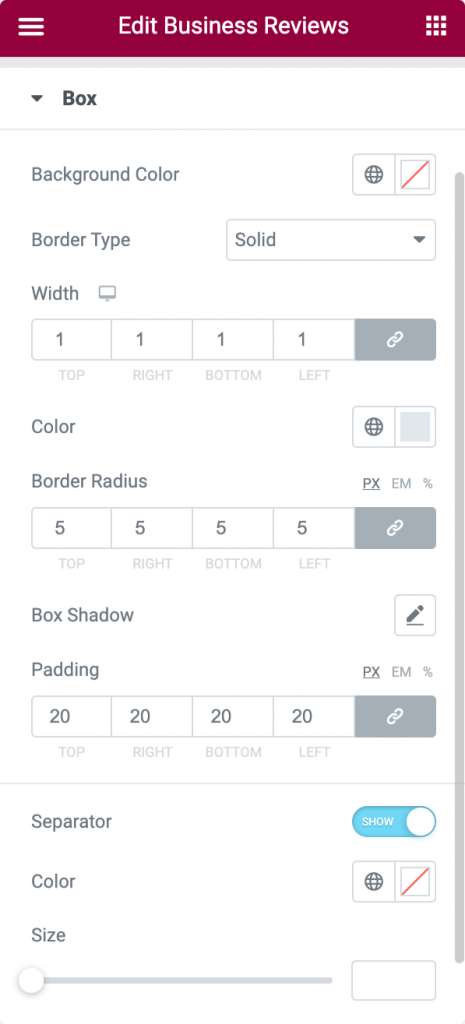
箱

- 背景色:ビジネスレビューセクションで各レビューを表示するボックスの背景色を選択します。
- 境界線の種類:このオプションを使用して、ボックスの境界線の種類を選択します。
- 幅:ここで境界線の幅を設定できます。
- 色:このオプションを使用すると、ボックスの境界線の色を設定できます。
- 境界線半径:このオプションを使用して、ボックスにソフトエッジを表示する境界線半径を設定します。
- ボックスシャドウ:このオプションを使用して、ボックスのシャドウ効果をカスタマイズします。
- パディング:ここでボーダーパディングを調整します。 これにより、境界線とテキスト部分の間にスペースが維持されます。
- セパレータ:このオプションを使用して、レビューテキストと残りの部分の間にセパレータを表示できます。
- 色:ここでセパレーターの色を選択できます。
- サイズ:セパレーターのサイズはここで調整できます。
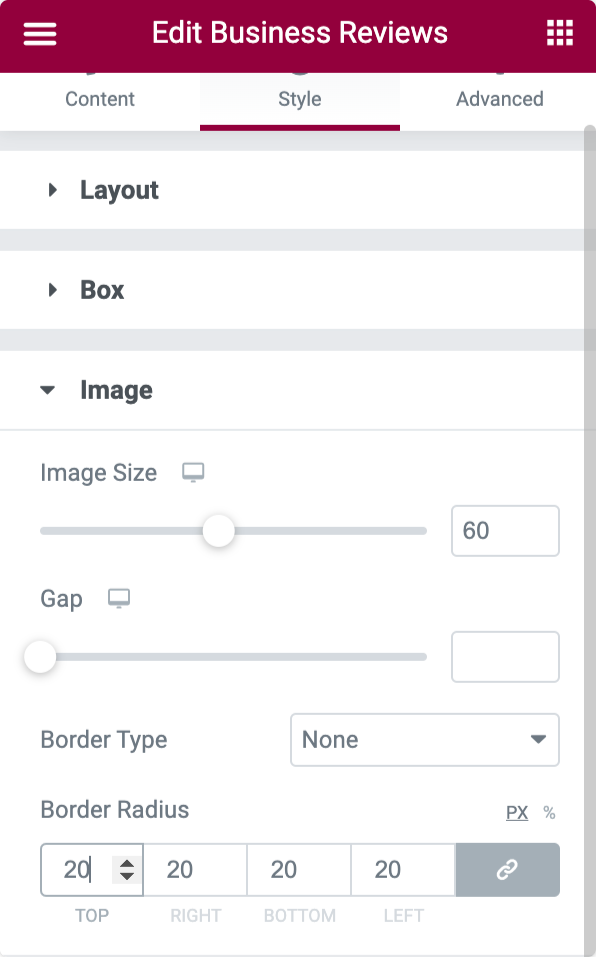
画像

- 画像サイズ:レビューアの画像サイズは、このオプションで調整できます。
- ギャップ:このオプションを使用すると、画像と表示されるテキストの間にスペースを空けることができます。
- 境界線の種類:レビュー担当者の画像の境界線の種類を選択します。
- 境界線の半径:画像に境界線を適用した場合は、ここで半径を設定できます。
名前

- このセクションでは、ビジネスレビューセクションの名前テキストの色、タイポグラフィ、および下部の間隔を変更できます。
レビュー日

- このセクションでは、ビジネスレビューセクションの名前テキストの色、タイポグラフィ、および下部の間隔を変更できます。
評価

- スターアイコンスタイル:カスタムとデフォルトの間でスターアイコンスタイルを選択します。
- マークのないスタイル:ここでマークのない評価スタイルを選択できます。
- 下部の間隔:このオプションを使用して、定格部分の下の間隔を許可します。
- サイズ:このオプションを使用すると、評価の星のサイズを設定できます。
- 間隔:このオプションを使用して、各評価間の間隔をカスタマイズします。
- 色:このオプションを使用して評価する色を選択します。
- マークされていない色:このオプションを使用すると、マークされていない評価の色を設定できます。
レビューテキスト

このセクションのオプションでは、「レビューテキスト」と「続きを読むテキスト」のテキストの色とタイポグラフィをカスタマイズできます。
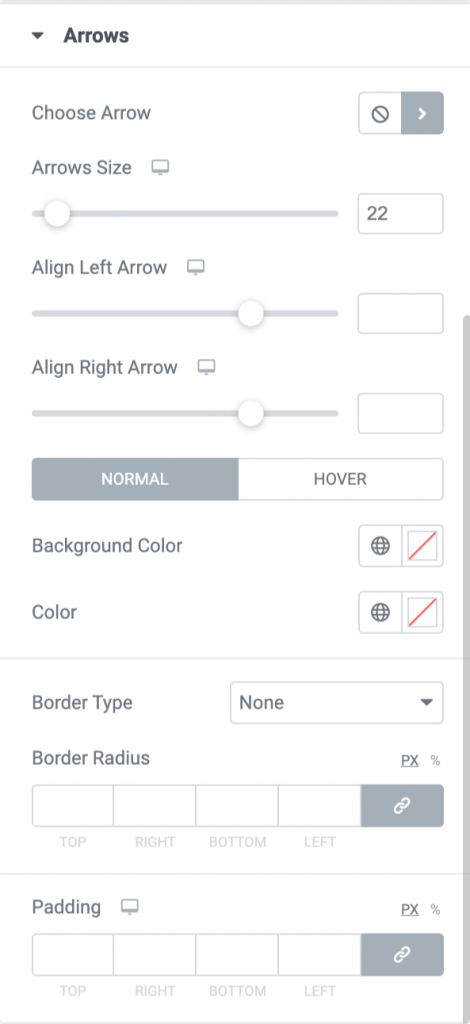
矢印

- 矢印の選択:このオプションを使用して、アイコンライブラリから矢印を選択します。
- 矢印のサイズ:このオプションを使用して矢印のサイズを設定します。
- 左矢印を揃える:左矢印を左または右にドラッグすると、左矢印を揃えることができます。
- 右矢印の整列:右矢印を左または右にドラッグすると、右矢印を整列できます。
- 背景色:このオプションを使用して、両方の矢印の背景色を設定します。
- 色:このオプションを使用して矢印の色をカスタマイズします。
- 境界線の種類:このオプションを使用して、矢印の境界線の種類を選択します。
- 境界線の半径:矢印に境界線を適用した場合は、ここでカスタマイズできます。
- パディング:矢印に適用した境界線のパディングを調整します。
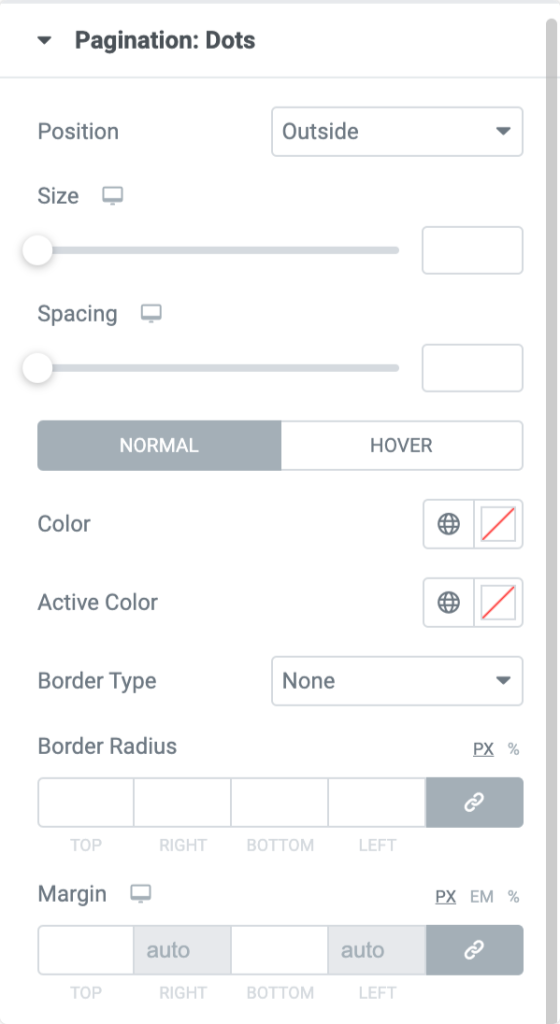
ページネーション:ドット

- ポジション:ビジネスレビューボックスで「外側」または「内側」の位置を選択します。
- サイズ:このオプションを使用して、ページネーションのサイズを設定します:ドット。
- 間隔:このオプションを使用して、ドット間の間隔をカスタマイズできます。
- 色:このオプションを使用して、ページネーションドットの色を設定します。
- アクティブカラー:このオプションを使用して、ページネーションドットのアクティブカラーを設定します。
- 境界線の種類:ページネーションドットの境界線の種類を選択します。
- 境界線半径:このオプションを使用すると、ページネーションドットの境界線半径を設定できます。
- マージン:このオプションを使用して、ページネーションドットのマージンを調整します。
ページネーション:分数
- ページネーション:分数セクションでは、ページネーション分数テキストのテキストの色とタイポグラフィをカスタマイズするためのオプションが表示されます。
まとめ!
このチュートリアルブログが、ElementorGoogleReviewウィジェット-PowerPackBusinessReviewsウィジェットを使用してWebサイトの素晴らしいビジネスレビューセクションを作成するのに役立つことを願っています。
私たちは常にユーザーフレンドリーな方法で製品の機能を維持するように努めており、これらのチュートリアルブログの少しの助けを借りて誰もがそれらを利用できるようにしています。
ElementorのPowerPackBusinessReviewウィジェットを入手するには、ここをクリックしてください。
ここにコメントをお寄せください。 返信をお待ちしております。
