Divi Builderには価値がありますか?長所、短所、新しい AI ツールのレビュー
公開: 2024-10-28特に新しいビルダーがいくつかある場合に、 Divi Builder を使用する価値があるかどうかを判断しようとしていますか?
もしそうなら、あなたは一人ではありません!
970,000 人以上のアクティブ ユーザーを擁する Divi Builder は、トップの WordPress ビルダーの 1 つとしての地位を確立していることは言うまでもありません。
これはすべて、ドラッグ アンド ドロップと構造化されたビジュアル編集インターフェイス、AI 駆動ツール、および膨大なカスタマイズ オプションのおかげです。
しかし、それは実際に誇大宣伝に応えているのでしょうか?
この Divi ビルダーのレビューでは、Divi の主な機能、良い面、あまり良くない面、コストなどを詳しく説明します。だから、自分で決めることができます!
さあ、掘り下げてみましょう!
総合評価
- Trustpilot によると、 Elegant Themesによって作成された Divi Builder は、24,000 件を超えるレビューに基づいて、 5 点満点中 4.9という素晴らしい評価を獲得しています。
- 私たちの見解としては、Divi Builder に堅実な4.8/5 つ星を与えています。膨大な機能セットが初心者にとって圧倒される可能性があるため、ここでは0.2 ポイント減点しました。
そうは言っても、Divi は依然として広範なドキュメントと強力な顧客サポートでそれを補っています。したがって、多少の学習曲線にもかかわらず、今日見つけられる最高の WordPress ビルダーの 1 つであることに変わりはありません。
A) Divi Builderの概要
Elegant Themesによって開発された Divi Builder は、間違いなく最も強力で使いやすい WordPress ページビルダーの 1 つです。
構造化されたドラッグ アンド ドロップ インターフェイスと既製のレイアウトを組み合わせて、コーディングなしで素晴らしい Web サイトを作成できます。

Divi を使用するには 2 つのオプションがあります。 1 つは、完全な Divi テーマ (テーマとビルダーの両方を含む) で Divi を使用できることです。または、Divi ビルダー プラグインを入手して、お好みの WordPress テーマで使用することもできます。
さらに、Divi Builder を使用すると、ヘッダーからフッターに至るまで、サイトのあらゆる部分を制御できます。セクション、行、モジュールの構造を使用して、設計をシンプルかつ簡単にします。

最も優れているのは、コンテンツや画像などの生成に役立つDivi AI機能です。あなたがしなければならないのは、あちこちでいくつかのプロンプトを与えることだけです。
そして、段落全体を作成したり、編集を提案したり、ビジュアルをデザインしたりすることがすぐにできます。これにより、初心者と経験豊富なデザイナーの両方にとって、Web サイトの作成がより迅速になり、よりアクセスしやすくなります。
この多用途性により、経験レベルに関係なく、Divi Builder はあらゆる種類の Web サイトにとって頼りになる選択肢となります。
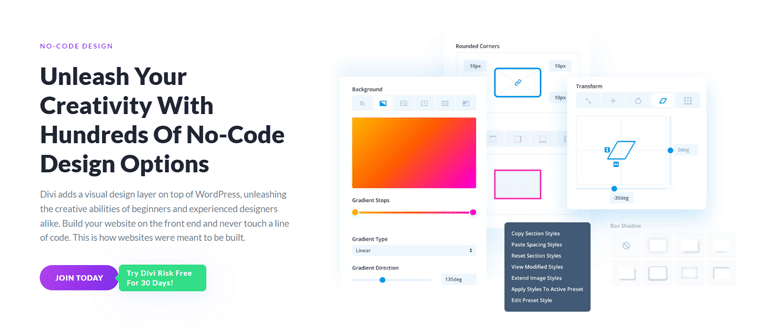
B) Divi Builder の主な機能
それでは、Divi Builder の中心部、つまりその主要な機能を調べて、Divi が他のものと大きく異なる点を見てみましょう。
1. ビジュアルビルダーをドラッグアンドドロップする
Divi の中心的な優れた側面の 1 つは、ドラッグ アンド ドロップのビジュアル ビルダーです。さらに、フロントエンドで Web サイトを直接デザインできます。
そのため、バックエンド エディターを行ったり来たりして変更を常にプレビューする代わりに、編集内容をリアルタイムで確認できるようになります。

この機能は次の理由から非常にユーザーフレンドリーです。
- 文字通り、テキスト ブロック、画像、ボタンなどを必要な場所にドラッグ アンド ドロップできます。コーディングも手間もかかりません。
- 構築中に表示されるものは、Web サイトが公開されたときにどのように表示されるかそのものです。
- さらに、そのデザイン オプションはすべて、サイトを生産的にデザインしやすいように構成されています。
初心者にとっては非常に簡単ですが、デザインをより細かく制御したい場合は、高度なオプションがたくさんあります。
したがって、始めたばかりの場合でも、よりカスタマイズ可能なものを探している場合でも、Divi は複雑に感じさせることなく対応します。
2. 370 以上の既成 Web サイト レイアウト パック
ウェブサイトのデザインを一から始めたくないですか?それとも単に作業をスピードアップしたいだけですか?
もう心配しないでください。 Divi は、専門的にデザインされた 370 個の既成 Web サイト レイアウトパックのライブラリであなたの背中を押してくれます。
実際、これらのレイアウトは、eコマース ストア、ブログ、ポートフォリオ、代理店などを含む、さまざまなニッチ分野や業界をカバーしています。

個人のポートフォリオ用のミニマルなデザインから、企業 Web サイトのより複雑なレイアウトまで、誰にとっても適したものがあります。
さらに、各レイアウトは完全にカスタマイズ可能なため、ブランドやビジネスのニーズに合わせてデザインを簡単に調整できます。
3. Divi AI と Divi クラウド
Divi が提供する最もクールな機能の 1 つは、 Divi AIとDivi Cloudの組み合わせです。これらを組み合わせることで、設計エクスペリエンスが大幅に向上します。
正確に言うと、Divi AI 機能は人工知能を使用してコンテンツの作成とデザインの決定を簡素化します。
たとえば、魅力的な見出しを書くのに行き詰まった、または適切な画像が見つからなかったとします。
Divi AI は、デザインのコンテキストに適合するテキスト、画像、さらにはレイアウトの提案を生成できるようになりました。コンテンツを考慮し、デザインの一貫性と視覚的な魅力を維持するのに役立ちます。

一方、Divi Cloud機能はパーソナルデザインストレージとして機能するため、レイアウト、セクション、モジュールをクラウドに保存できます。
これは、Divi Builder を使用しているどのサイトからでも保存したデザインにアクセスできることを意味し、非常に便利です。これにより、何も最初から作り直すことなく、プロジェクト間を移動したり、簡単に共同作業したりできる柔軟性が得られます。
4. 階層構造: セクション、行、列、モジュール
Divi の階層構造により、最も複雑なレイアウトでも管理が非常に簡単になります。
つまり、構築するものはすべて、セクション、行、列、モジュールという 4 つの主要な部分に編成されます。
- セクションはページの最大の構成要素です。デザインに必要なものに応じて、通常のセクション、特殊なセクション、または全幅セクションにすることができます。
- 各セクション内に行を追加できます。これらは水平方向のレイアウトを制御し、すべてをページ上のどこに配置するかを決定するのに役立ちます。
- 行を列に分割して、コンテンツを配置できます。レイアウトに最適なものであれば、グリッド内に単一の列または複数の列を含めることができます。
- モジュールは、テキスト、画像、ボタン、スライダーなど、ページに追加する実際のコンテンツ部分です。
この設定により、設計に完全な柔軟性が与えられます。その結果、シンプルなランディング ページから多層 Web サイトまで、プロセスに迷うことなくあらゆるものを構築できます。
5. 分割試験システム
もう 1 つの素晴らしい機能は、Divi に組み込まれた分割テスト システムです。よりスマートなデータ主導の設計選択を行いたい人に最適です。
基本的に、A/B テスト (分割テスト) を使用すると、ページ要素 (見出し、ボタン、画像など) のさまざまなバージョンをテストできます。そして、ユーザーの操作に基づいてどちらのパフォーマンスが優れているかを確認してください。
その仕組みは次のとおりです。
- 分割テストは、テキスト ブロック、ボタン、さらにはセクション全体など、デザインのほぼすべての部分で実行できます。
- Divi は、ユーザーがサイトをどのように操作しているかを追跡します (どのボタンがより頻繁にクリックされているかなど)。次に、デザインのどのバージョンのパフォーマンスが優れているかを示すリアルタイム データが得られます。
- デザイン要素を継続的にテストして最適化することで、ユーザー エクスペリエンスを向上させ、コンバージョン率を高めることができます。

この機能は、マーケティング担当者、e コマース Web サイト、またはエンゲージメントとコンバージョンの向上に重点を置いている人にとって非常に便利です。
6. 自動保存と編集履歴
編集プロセス中に作品が失われるのではないかと心配ですか?
Divi は自動保存機能と履歴編集機能を備えているので安心です。 つまり、必要に応じて簡単に復元したり、以前のバージョンに戻すことができます。
自動保存機能により、Divi は作業中の進行状況を自動的に保存します。
そのため、ブラウザのクラッシュや停電などの予期せぬ事態が発生した場合でも、変更が失われることを心配する必要はありません。

一方、Divi の編集履歴を使用すると、操作を段階的に元に戻したりやり直したりすることが簡単にできます。これは、ページに大幅な変更を加えた後でも可能です。
この機能により、元の作品が失われることを心配することなく、新しいデザインやレイアウトを簡単に試すことができます。
これらの両方の機能により、Divi は安全で信頼できるツールになります。特に、最終バージョンに落ち着く前に、さまざまなデザイン要素を試したい人にとっては最適です。
7. レスポンシブ編集
今日のモバイルファーストの世界では、レスポンシブな Web サイトを作成することが不可欠です。 Divi のレスポンシブ編集機能を使用すると、これが簡単になります。
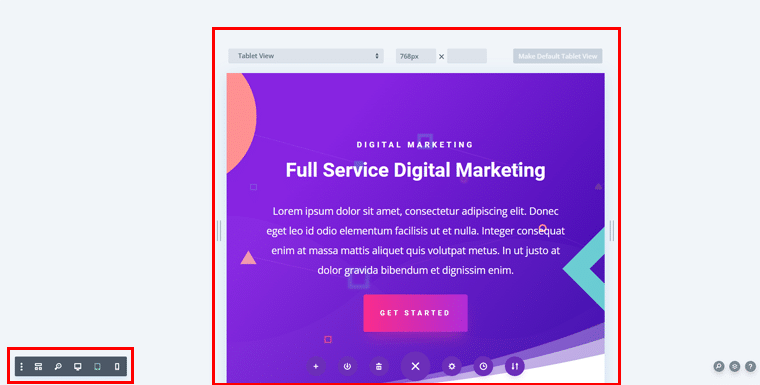
正確には、さまざまなデバイスのビュー (デスクトップ、タブレット、モバイル) を切り替えることができます。したがって、それぞれに具体的に適用される変更を加えてください。

つまり、フォント サイズ、間隔、画像の配置を調整して、Web サイトがどの画面でも完璧に見えるようにすることができます。
最終的に、これにより、追加のコーディングや外部プラグインを必要とせずに、Web サイトがすべてのデバイスでシームレスなエクスペリエンスを実現できるように最適化されます。
8. その他の機能
上記以外にも、Divi Builder には注目すべき機能がいくつかあります。のような:
- Web サイト全体に一貫したデザイン要素(ヘッダー、フッター、ボタン) を適用できます。グローバル要素を一度更新すると、サイト全体に自動的に適用されます。
- Divi はノーコードフレンドリーですが、上級ユーザーは任意の要素にカスタム CSS を挿入できます。これにより、ビルダーのデフォルト設定を超えて、正確なスタイル設定やカスタム デザインの調整が可能になります。
- テキストモジュールをクリックして入力することで、ページ上でテキストをリアルタイムで直接編集できます。これにより、別のテキスト エディタを開く必要がなく、コンテンツの編集が簡単かつ迅速になります。
- Divi はWooCommerce と完全に互換性があり、カスタムの商品ページやショップ レイアウトを作成できます。つまり、e コマース サイト全体を制限なくデザインできます。
- ロール エディター機能を使用して、チームまたはクライアントがアクセスできるものを制御します。ビルダー内の権限を制限して、特定のデザイン要素や設定が変更されないようにできます。
- 任意の要素にホバー効果を追加することで、インタラクティブなデザインを作成できます。ユーザーがサイトの特定の部分にマウスを移動したときに変化する色、トランジション、アニメーションをカスタマイズします。
- コード モジュール、高度なフィルターとエフェクト、一括編集、固定配置など、多くの便利な機能が含まれています。
これらは、Divi Builder を Web サイト構築における革新的なものにする重要な機能のほんの一部です。
そうは言っても、Divi Builder レビューの次のセクションを詳しく見てみましょう。
C) Divi Builder を使用して魅力的なページをデザインする
Divi Builder を使用してデザインする場合は、最初から始めることも、事前に作成されたレイアウトの膨大なライブラリから選択することもできます。
チュートリアルに入る前に、独自の WordPress サイトで作業している場合は、Divi Builder をインストールする必要があります。
他の WordPress プラグインと同様にインストールできます。または、Divi Builder の開始に関するドキュメントを確認することもできます。
Divi はビジュアル モードで使用するのが最適です。つまり、Web サイトのフロントエンドにページを構築できます。
ここでは、デモを使用して、何もインストールせずに Divi の強力な機能を探索します。このセットアップは、Divi Builder が実際にどのように動作するかを確認する絶好の機会を提供します。
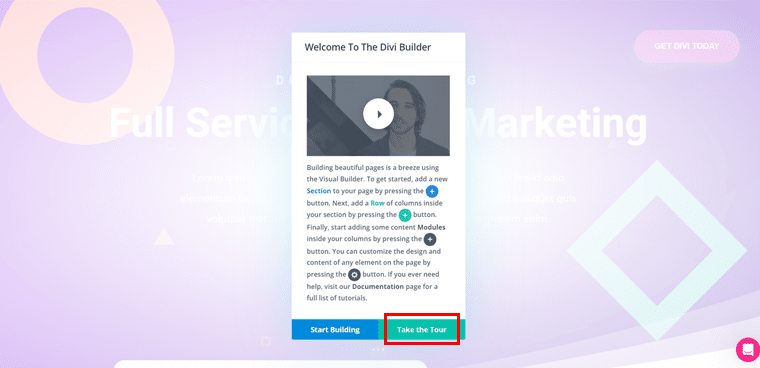
したがって、デモにアクセスすると、 「ツアーに参加する」オプションも表示されます。これをクリックすると、Divi を使用して Web サイトの構築を開始する方法の概要を確認できます。

ステップ 1: 既製のレイアウトを使用する
それでは、デモ レイアウト内で Divi の機能を使用する方法を見てみましょう。
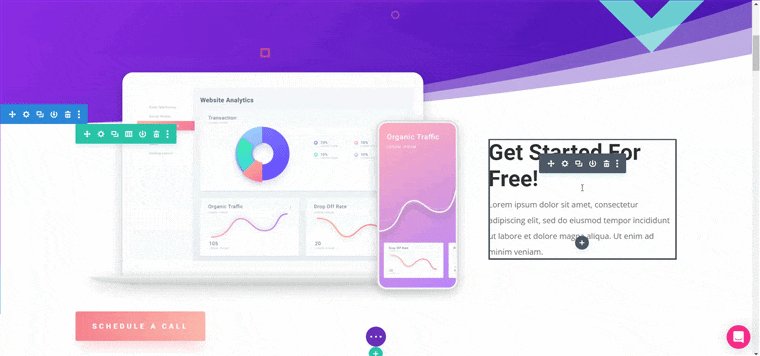
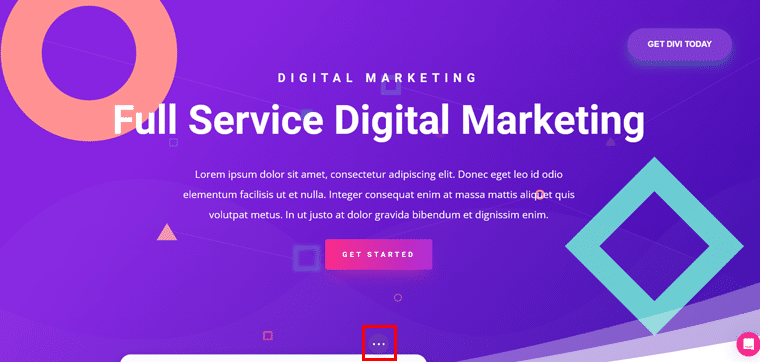
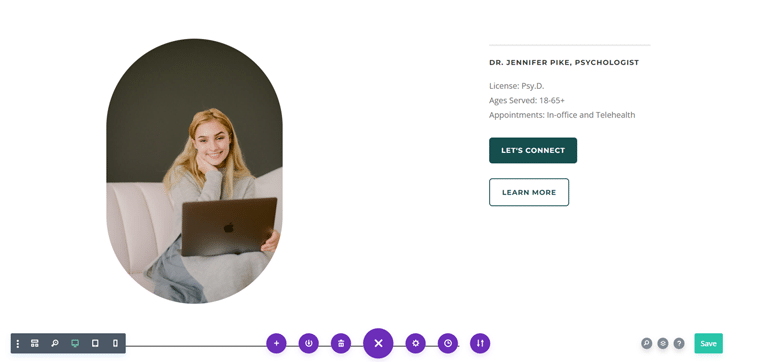
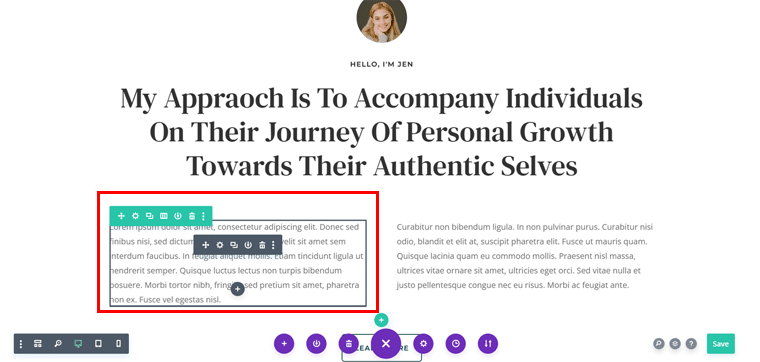
以下に示すように、画面の前にレイアウトがすでにあります。

ここで、このレイアウトが気に入った場合は、コンテンツを指定されたコンテンツと交換して、変更を加えることができます。
ただし、夢の Web サイトにもっと具体的なものが必要な場合は、中央のすぐ下にある「三重点」アイコンをクリックしてください。

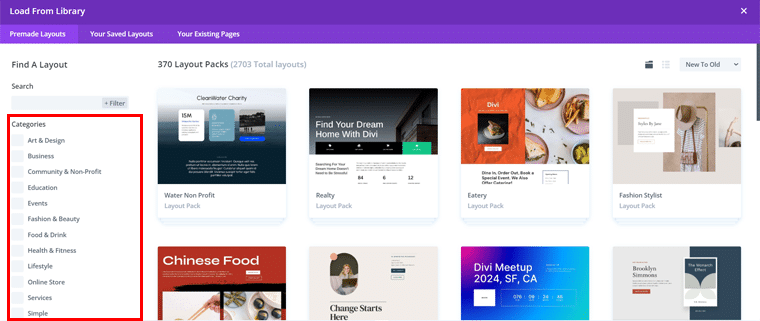
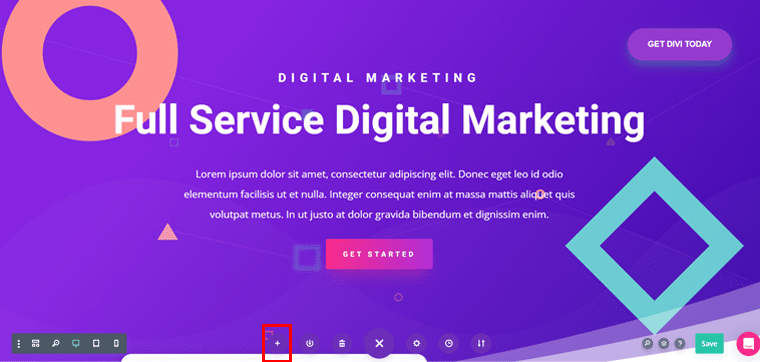
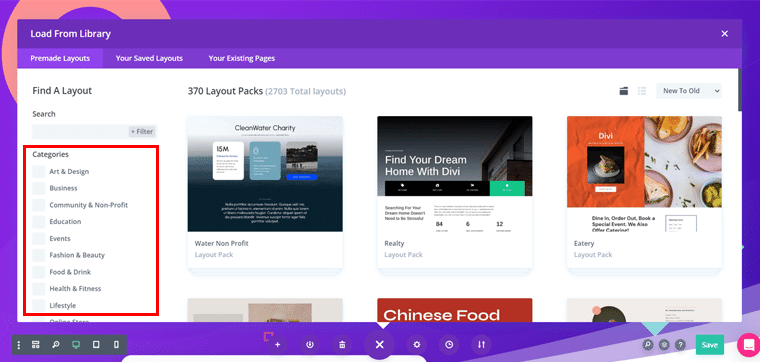
すると、上記のようなページが表示されます。プラス「+」アイコンをクリックして続行します。次に、事前に作成された膨大なレイアウトにアクセスできます。

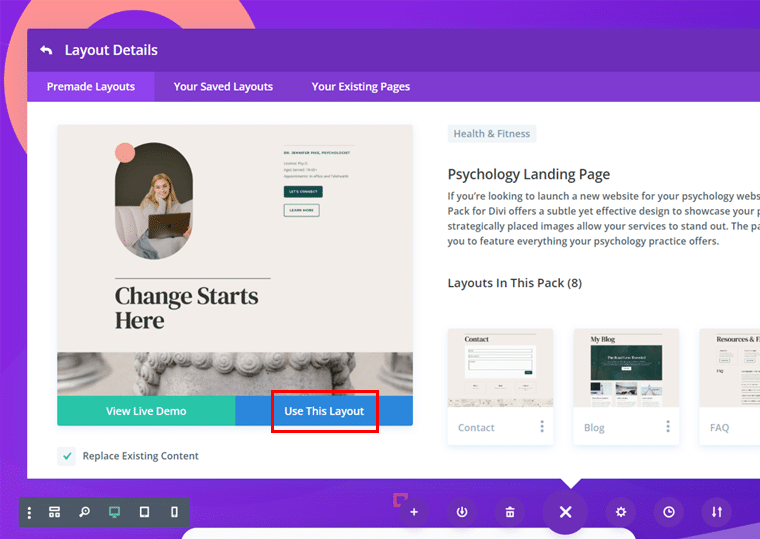
ご希望のレイアウトを検索できます。見つけたら、それをクリックして「このレイアウトを使用」オプションをクリックします。

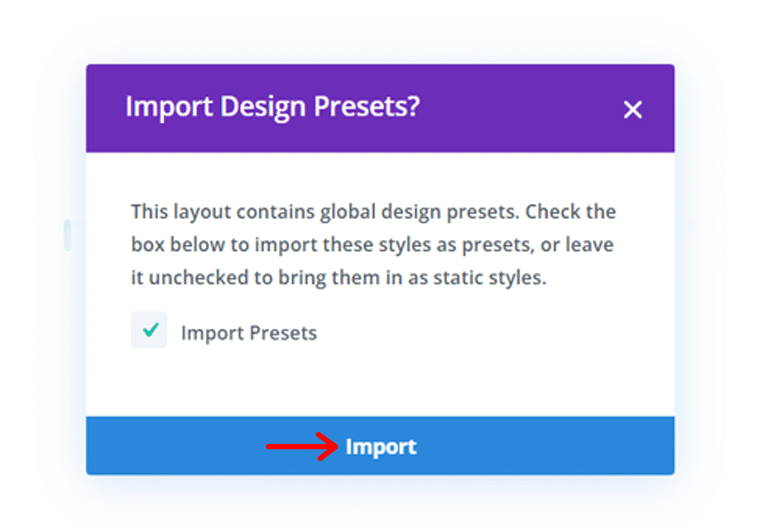
すぐに、デザイン プリセットをインポートするかどうかを尋ねるプロンプトが表示されます。 「インポート」ボタンをクリックして続行します。

その後、レイアウトがインポートされ、希望に応じて変更を加えて理想のデザインにすることができます。

ステップ 2: セクション、行、モジュールの追加
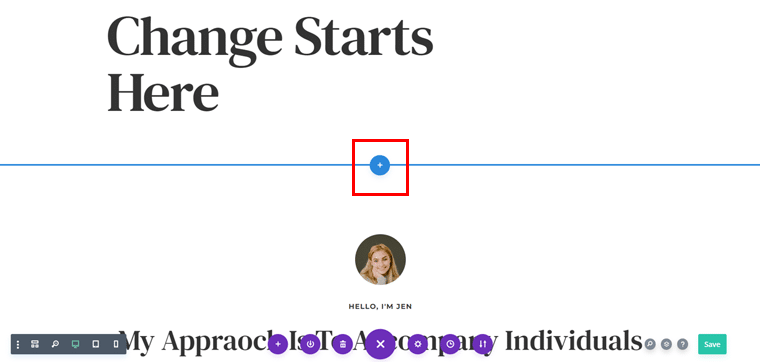
ここで、指定されたレイアウトに不足している新しいセクションを追加するとします。そのためには、以下に示すように「+」プラスアイコンをクリックしてセクションを挿入するだけです。

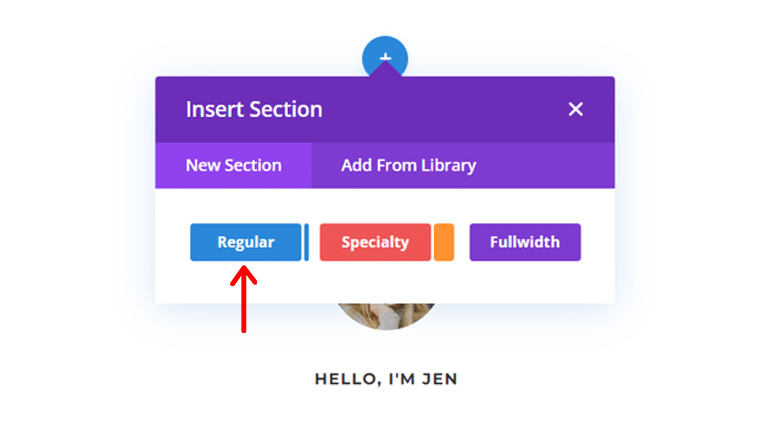
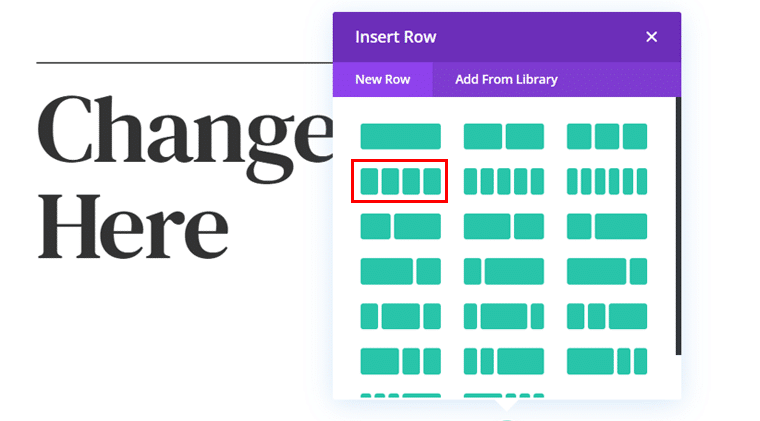
次に、「標準」、「特殊」、「全幅」の 3 つのオプションから選択できます。ここでは「通常」オプションを選択します。

次に、必要なセクションの種類に応じて、複数の列を含む行を指定できます。たとえば、ここでは4 つの列を持つ 1 つの行を選択します。

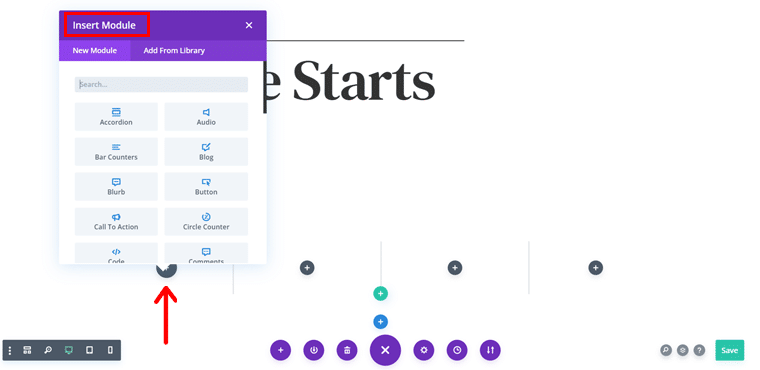
これで、追加されたことがわかります。次に、 「+」プラスアイコンをクリックして、選択したモジュールを追加する必要があります。

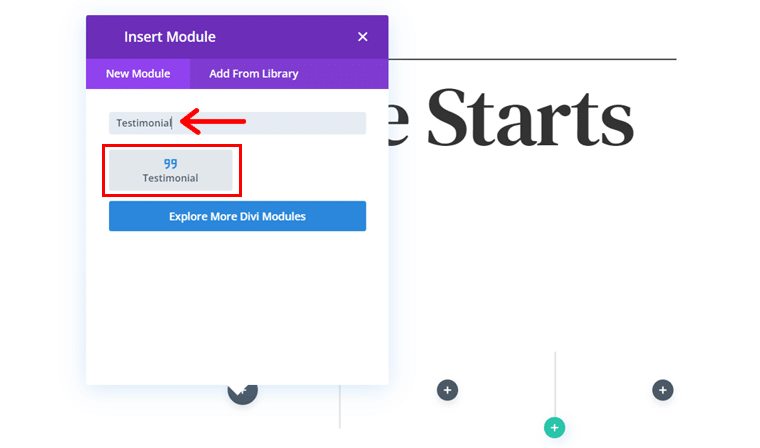
特定の要件がある場合は、検索バーで検索することもできます。たとえば、ここでは「Testimonial」を検索しました。そして見つけたらそれをクリックします。

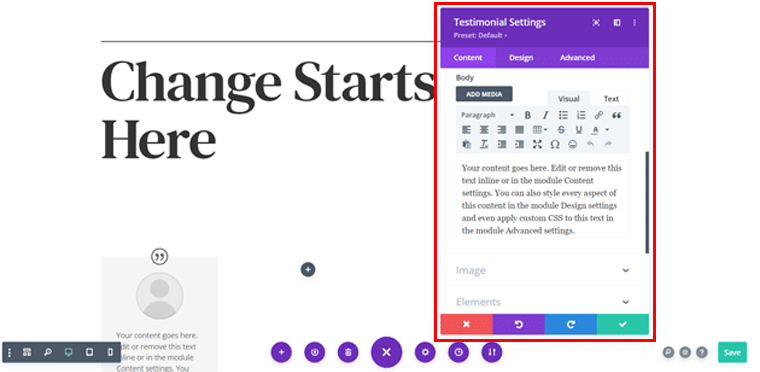
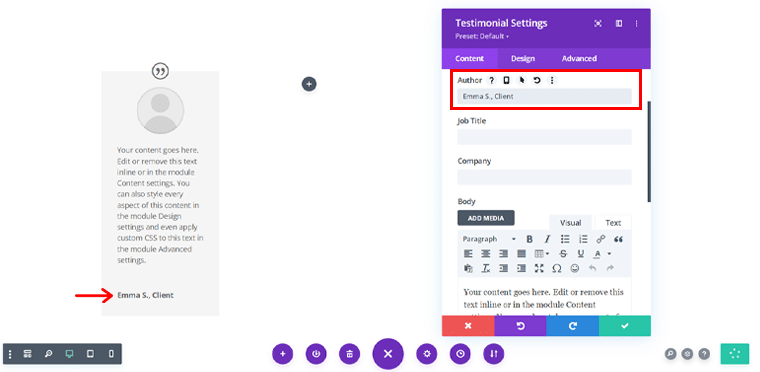
完了すると、列の 1 つにお客様の声が追加されます。また、フロントエンドの右側にある[Testimonial Settings]ボックスにアクセスします。

ここで、必要に応じてコンテンツを置き換えることができます。たとえば、著者名を編集しました。そして最も良い点は、変更を加えるとその場で変更を確認できることです。

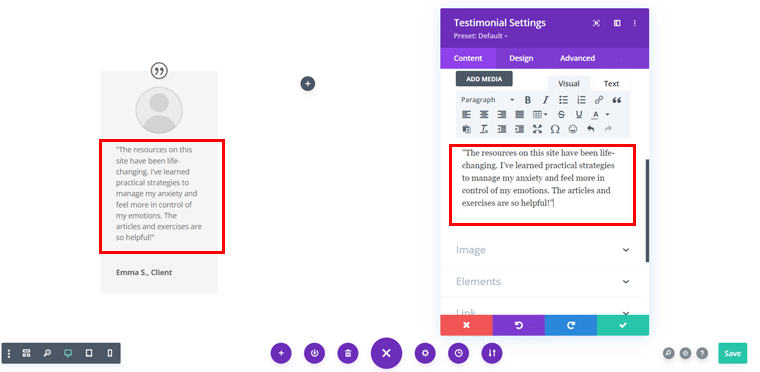
同様に、指定された説明を好みのテキスト説明に置き換えることもできます。

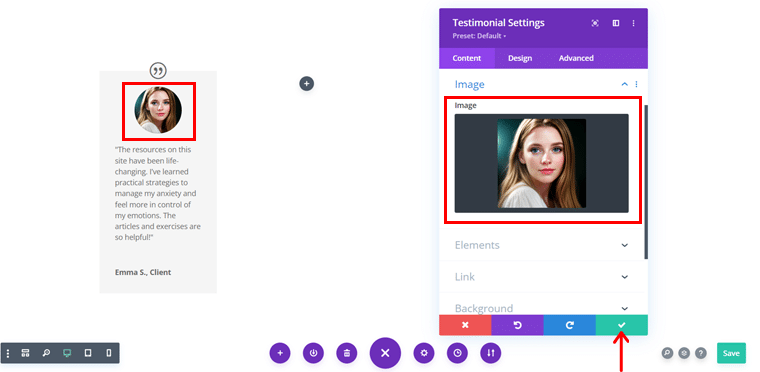
さらに、好みの画像を追加することができ、すべてが完了したら、ボックス内の右のチェックマーク(✓)をクリックします。

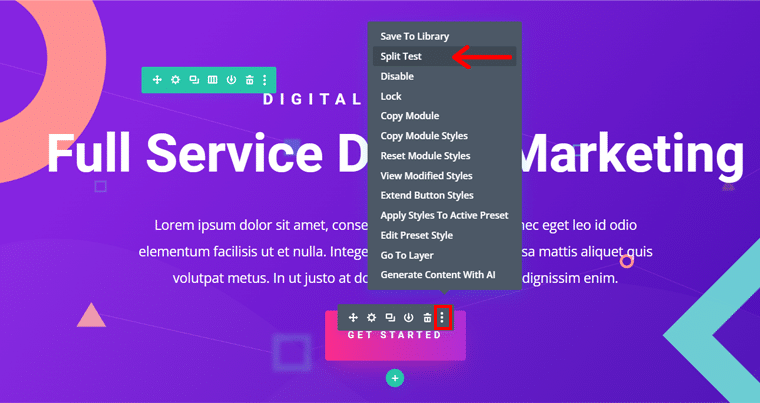
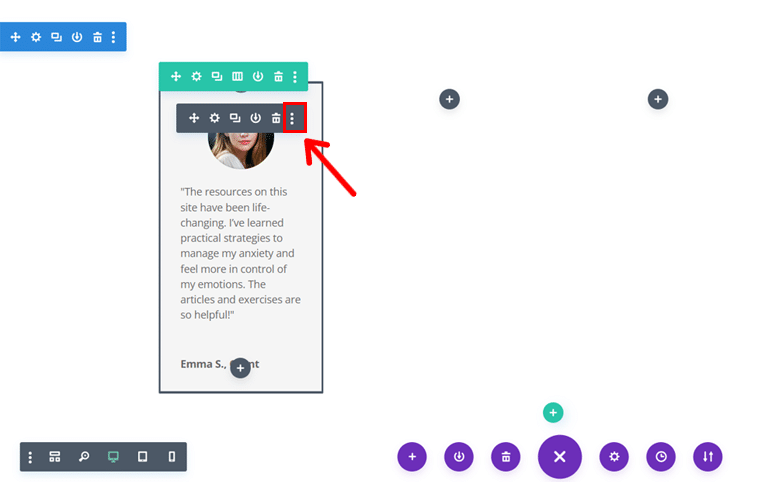
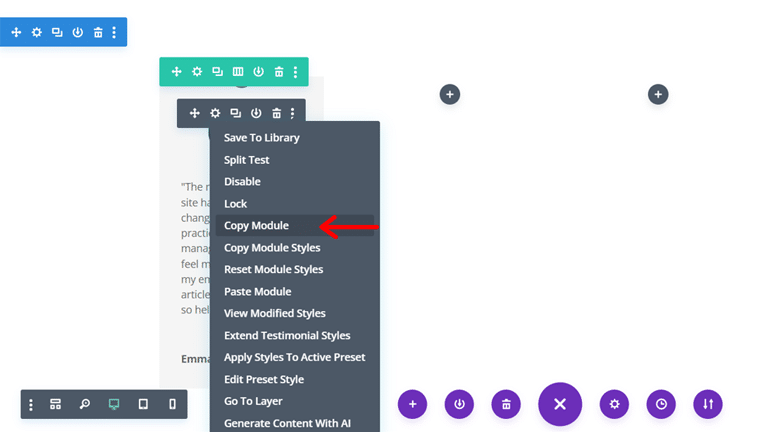
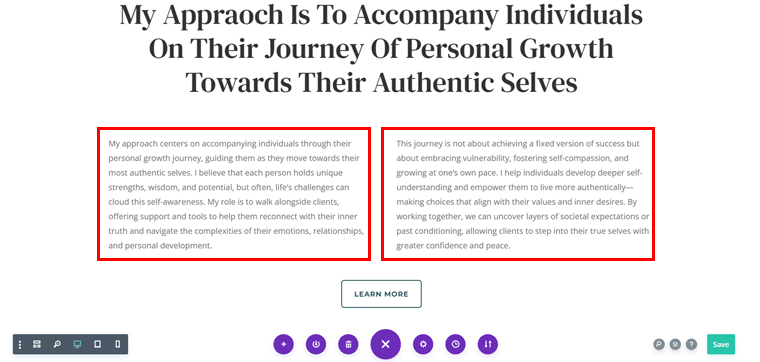
これにより、以下に示すようなページが表示されます。次に、モジュールを選択して、以下に示す「三重点アイコン」をクリックする必要があります。

次に、 「モジュールのコピー」オプションをクリックします。

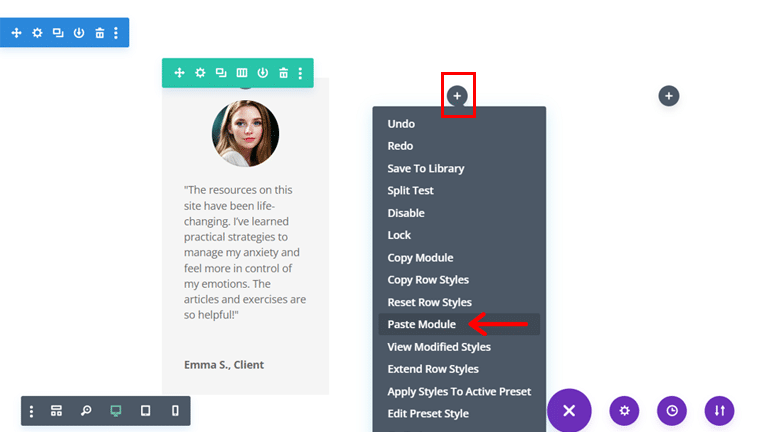
また、別の列に移動し、 「+」プラスアイコンをクリックして、 「モジュールの貼り付け」オプションをクリックします。

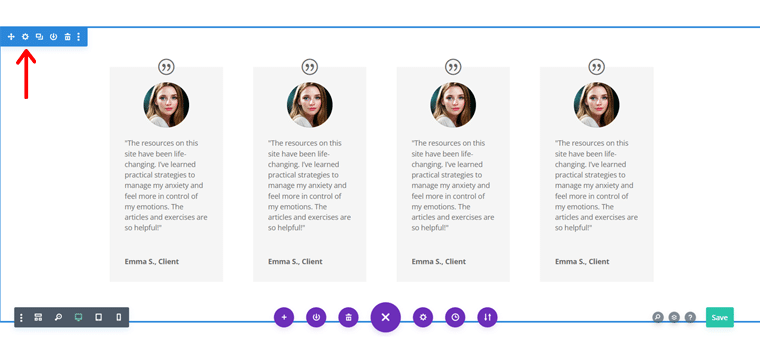
同じプロセスに従って、他の 2 つの列にも同様の操作を実行すると、以下のような結果が表示されます。

ステップ 3: 各要素のカスタマイズ
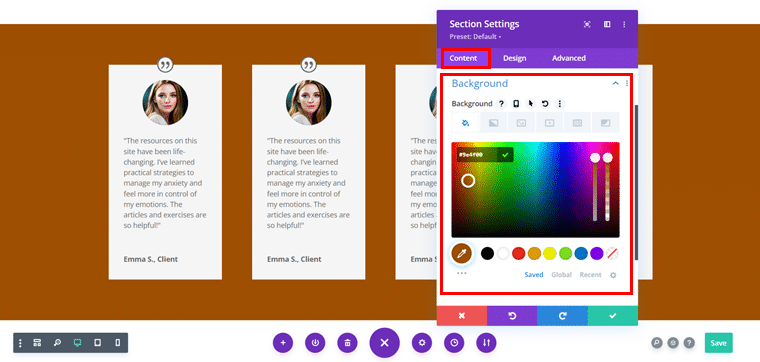
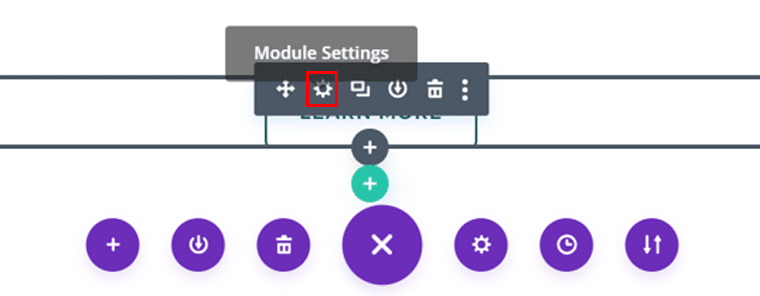
ここで、セクションの「設定」アイコンをクリックして、さらにカスタマイズできます。

ここで、 [コンテンツ]タブから、リンクや管理者ラベルとともに、 [背景] の色を選択した色に変更できます。

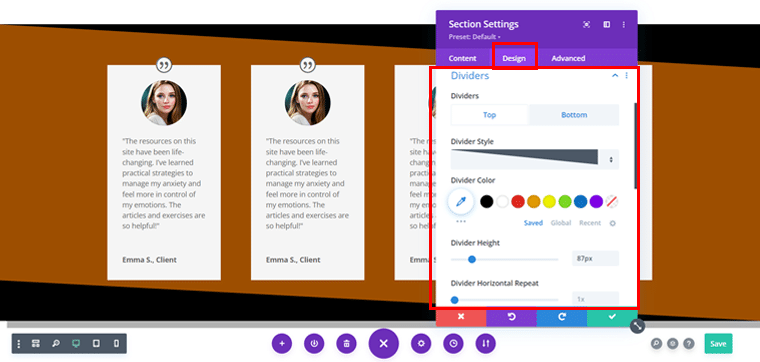
一方、 「デザイン」タブから、好みのスタイル、色、高さなどとともに「ディバイダー」を配置できます。


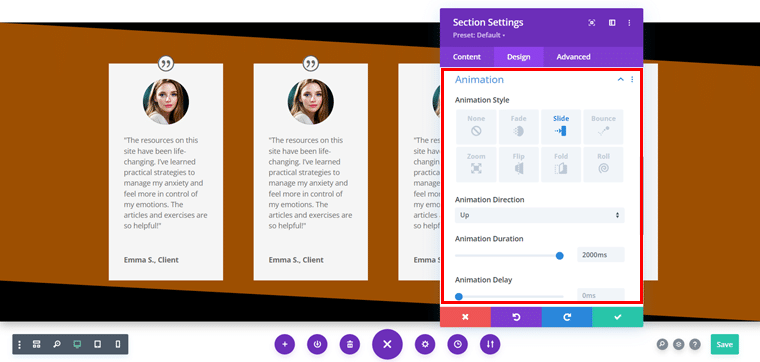
お好みのスタイル、方向、長さなどを指定した「アニメーション」を追加することもできます。

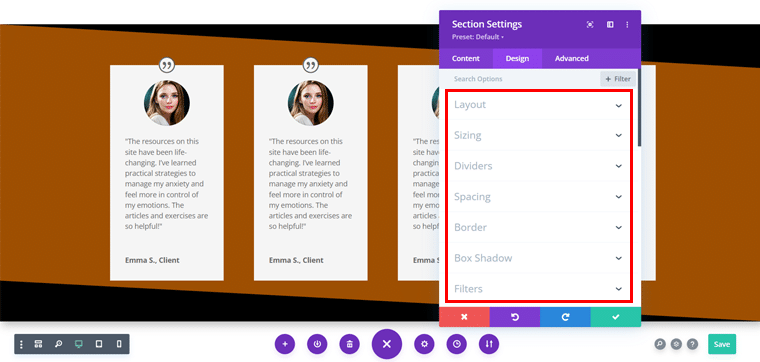
さらに、 [デザイン]タブから他のいくつかのオプションを探索して、セクションを希望どおりにカスタマイズできます。

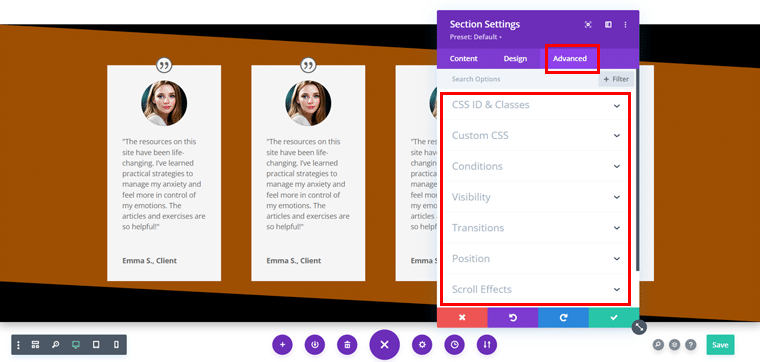
一方、Web サイトのデザインを次のレベルに引き上げたい場合は、 「詳細」タブを探索することもできます。

ステップ 4: インライン編集とボタン設定
さらに、レイアウトの指定されたコンテンツを自分のコンテンツと交換することができ、どこにも移動する必要はありません。インライン編集機能を使用して、好みのコンテンツを簡単に追加できます。

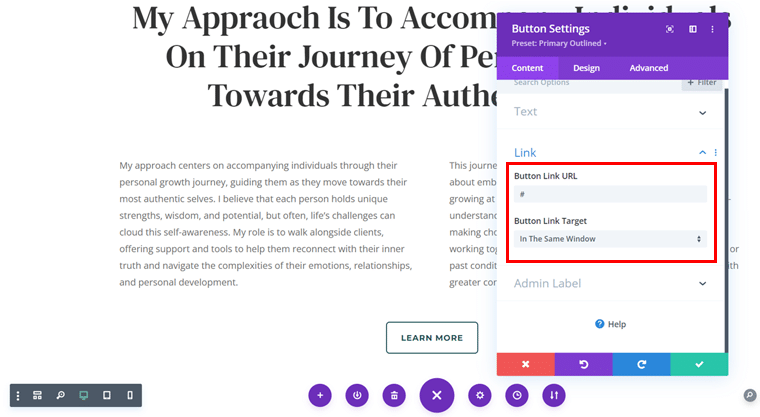
同様に、指定されたボタンを好みに合わせて設定できます。そのためには、 「ボタン」をクリックしてモジュール設定にアクセスする必要があります。

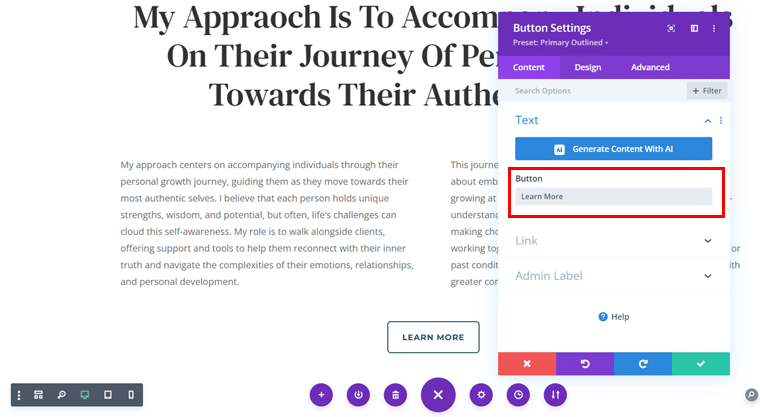
その後、ボタンのテキストを必要に応じて変更できます。満足している場合は、デフォルトのままにすることもできます。

次に、カスタム リンクを追加できます。カスタム リンクがない場合は、現時点では(#)のままにしておきます。

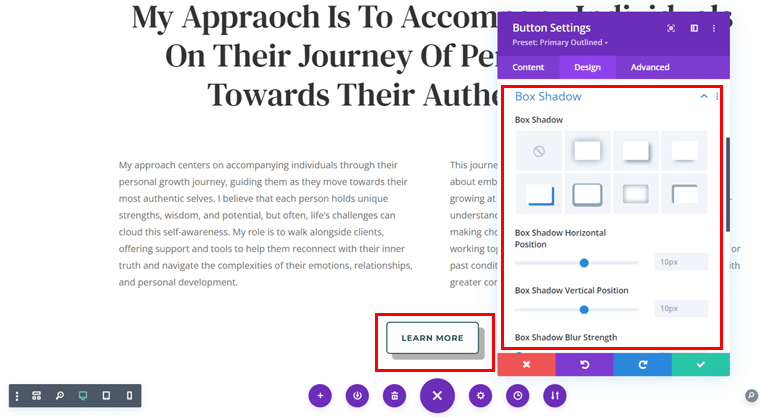
ボタンに適切な「ボックス シャドウ」を与えて、ボタンを視覚的に魅力的にすることもできます。

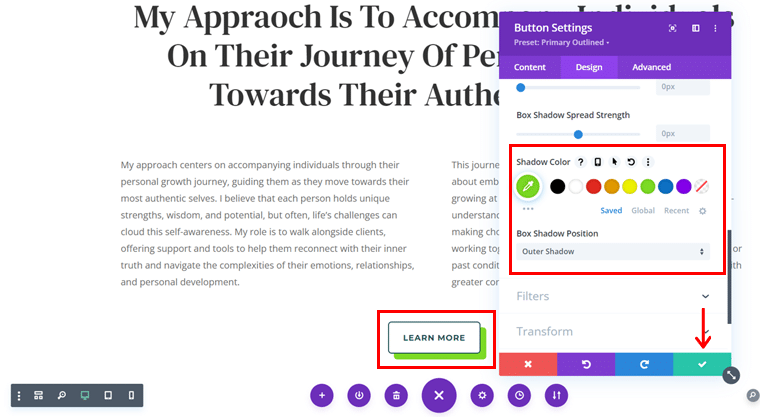
さらに、訪問者の注意を引くために「色」を追加することができ、完了したら、右の「✓」アイコンをクリックします。

ここで、同じパターンに従って、各セクション、各行、各列、および各モジュールを好みに合わせて設計できます。
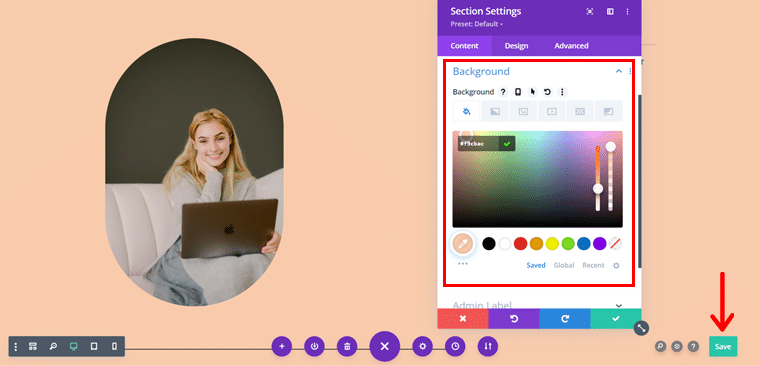
たとえば、ここではレイアウトの最初のセクションに優先背景を追加しました。完了したら、 「保存」ボタンをクリックするだけです。

ステップ 5: 最後の仕上げ
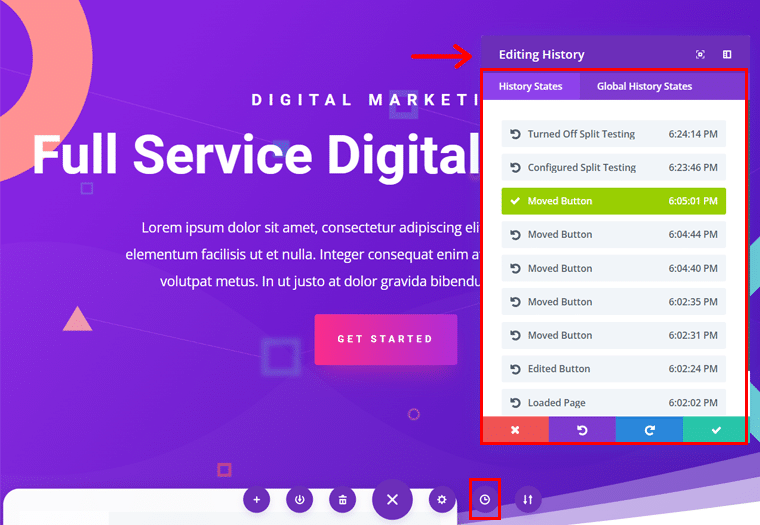
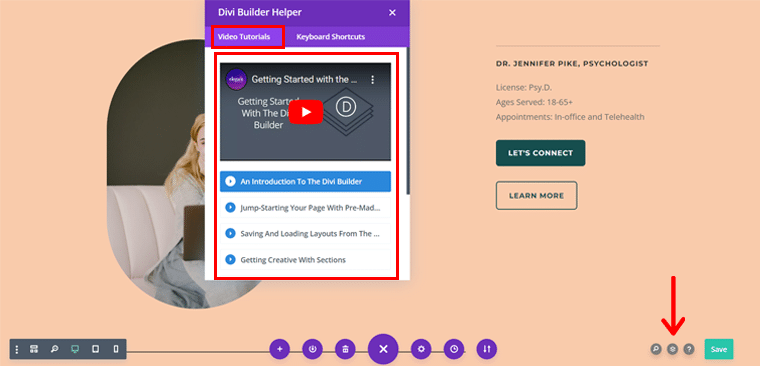
そして最も重要なのは、以下のスクリーンショットに示すように、右下隅にある「レイヤー」アイコンをクリックできることです。

ここから、 「Divi Builder Helper」にアクセスすると、ビジュアルエディターパネルから直接ビデオチュートリアルにアクセスできます。

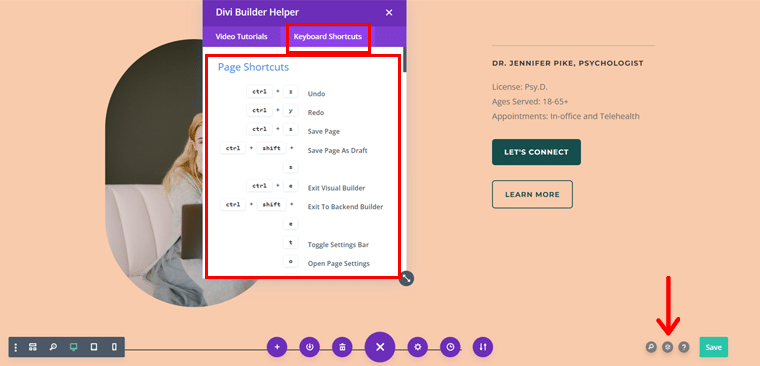
[キーボード ショートカット]タブをクリックして、いくつかのページ ショートカットにアクセスすることもできます。これにより、設計プロセスの効率が向上し、時間を節約できます。
かなりクールですよね?
D) Divi AI の機能を調べてみましょう!
でも待ってください、ディビにはそれだけではありません!つまり、Divi は最先端の AI 機能を使用して、ウェブサイト構築体験をさらに進化させます。
これは、セクションのスタイルを設定する方法がわからない場合、Web サイト用のコピーをすぐに生成したい場合、または創造性を高める必要がある場合に特に便利です。
それでは、これらの AI 主導の機能を最大限に活用する方法について詳しく見ていきましょう。
1.AI生成コンテンツ
構築している Web サイトの種類に関係なく、魅力的で関連性の高いコンテンツが必要です。 Divi AI は、ページのコンテキストに基づいてテキスト コンテンツを自動的に生成することで、ユーザーを支援します。
この機能の使用方法は次のとおりです。
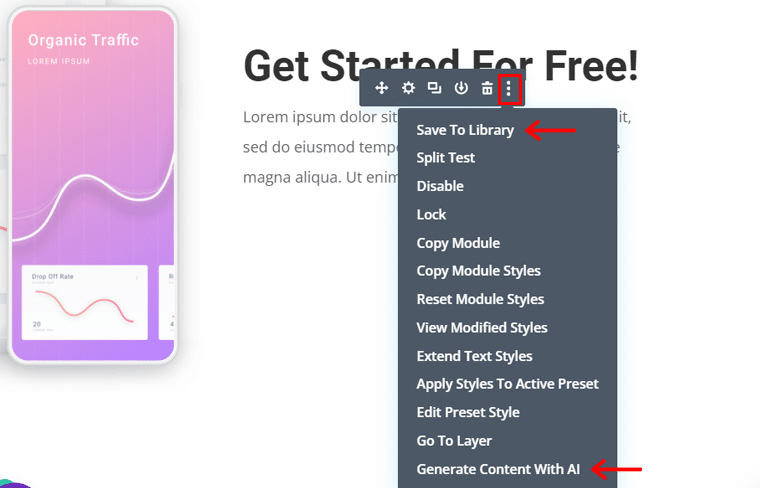
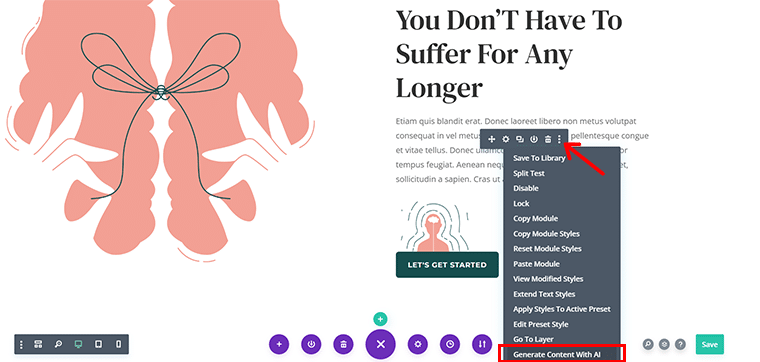
そのためには、テキストモジュールの「トリプルドット」アイコンをクリックするだけです。次に、 「AI を使用してコンテンツを生成」オプションをクリックします。

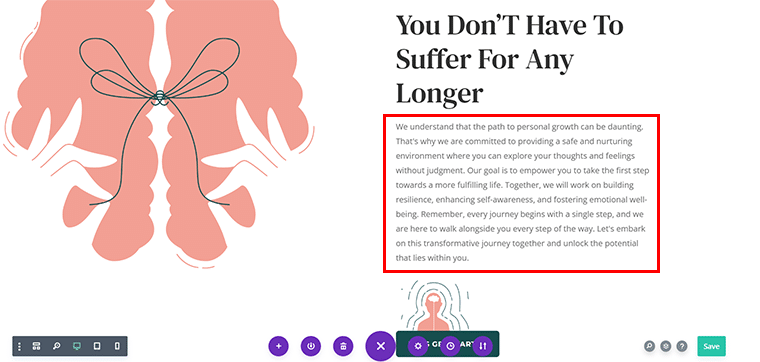
今後は、Divi AI がレイアウトを分析し、コンテンツの目的を理解し、関連するテキストを生成して挿入します。

2. AI 画像の提案と機能強化
インパクトのあるウェブサイトには優れたビジュアルが不可欠です。 Divi AI を使用すると、画像を強化したり、ページのコンテンツに基づいて関連するストック画像の提案を取得したりできます。
この機能の使用方法は次のとおりです。
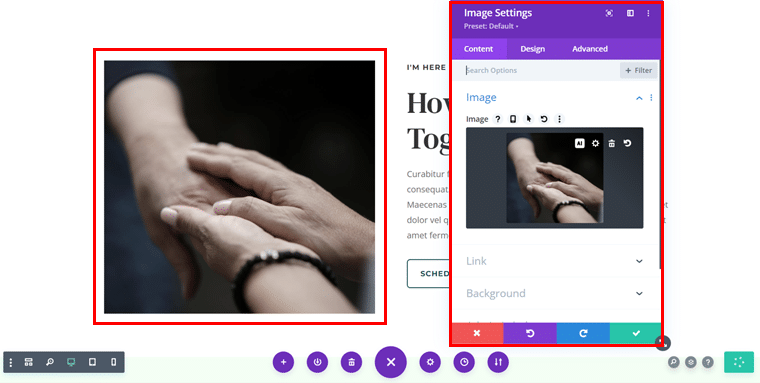
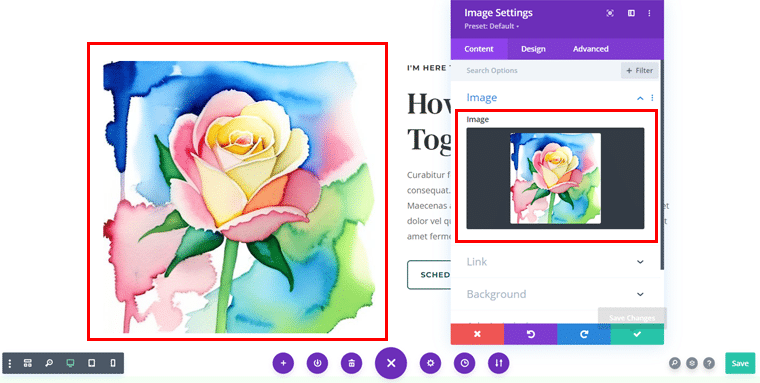
まず最初に、画像を配置または補正したい画像モジュールをクリックします。

次に、上の画像に示すように「AI」アイコンをクリックします。これにより、 「AI を使用してイメージを生成」プロンプト ボックスが表示されます。

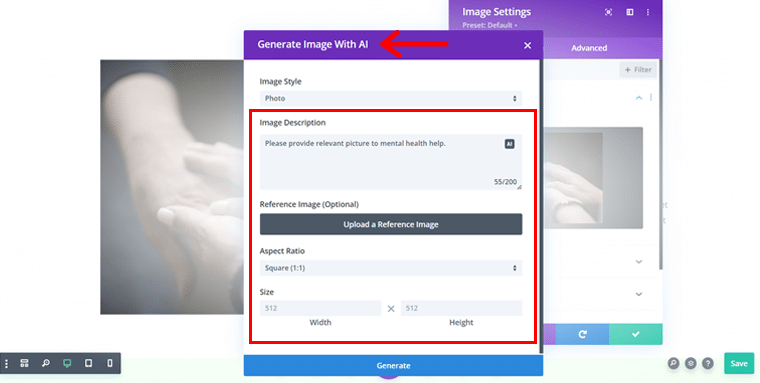
ここでは、 「画像の説明」 、 「参照画像」 、 「アスペクト比」、「サイズ」などを追加できます。

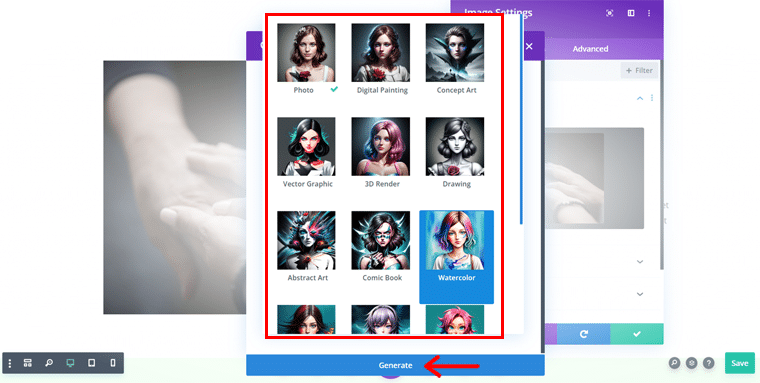
さらに、必要な写真画像の種類を選択できます。たとえば、ここでは「水彩」を選択し、 「生成」ボタンを押しています。
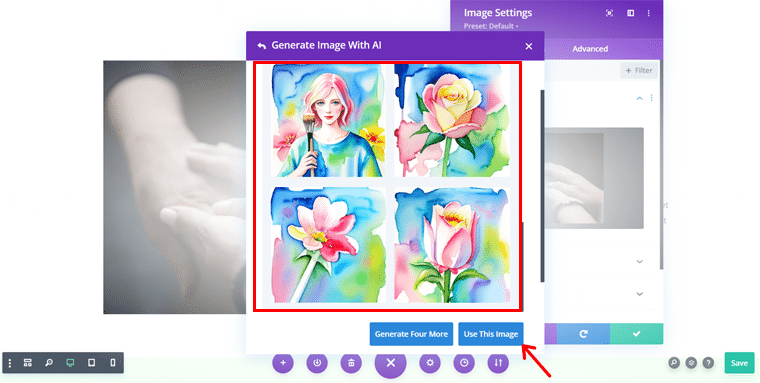
完了すると、いくつかの画像が表示されます。必要なのは、好きなものを選択し、 「この画像を使用」オプションをクリックすることだけです。

さあ、行きましょう!

3. AIを活用した設計提案
Web ページのデザインは、特に見た目の美しさと機能性のバランスをとろうとしている場合、圧倒されるように感じることがあります。
そしてまさにそこに、Divi AI がデザインの提案を提供することで介入できるのです。
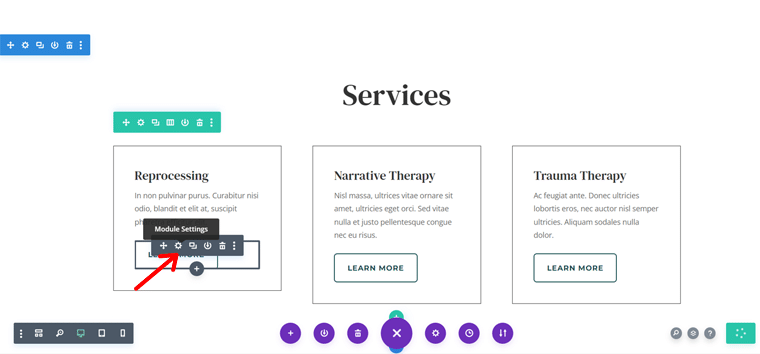
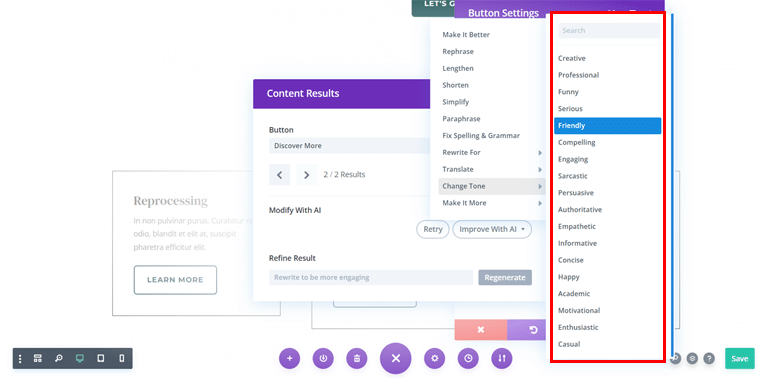
たとえば、レイアウトの特定のボタンを、より魅力的でフレンドリーなものに変換したいとします。

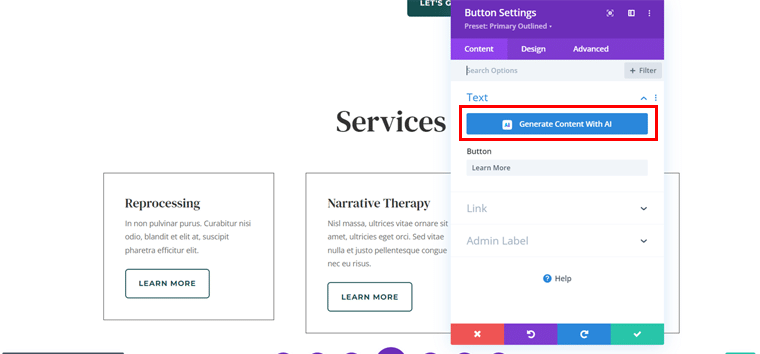
ここで、ボタンと「モジュール設定」アイコンをクリックするだけで、 「ボタン設定」ボックスが表示されます。

ここで、 「AI を使用してコンテンツを生成」ボタンをクリックします。
これで、コンテンツの結果が得られます。

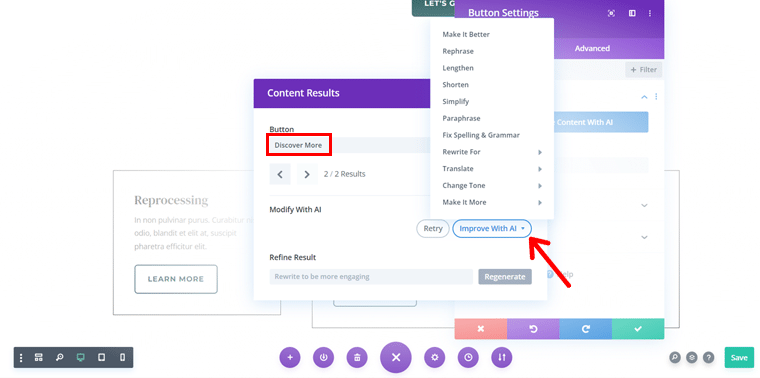
しかし、これで終わりではありません。さらに「AI による改善」オプションをクリックすることができます。
その後、 「トーンの変更」をクリックして、必要に応じて正確なプロンプトを選択できます。ここでは「フレンドリー」を選択しています。

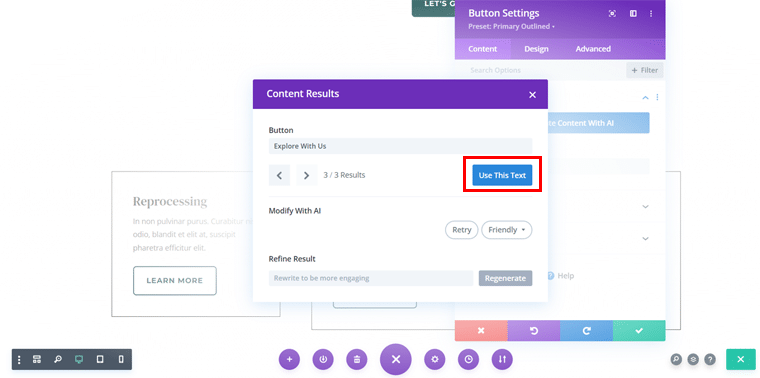
完了すると、コンテンツの結果が表示されるので、「このテキストを使用」オプションをクリックするだけです。

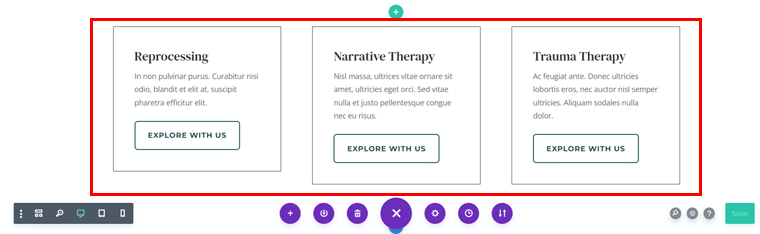
ここで、同じパターンに従って、他のボタンにも必要な操作を行うことができます。

クールですよね?
Divi AI の機能はこれで終わりではありません。それだけではありません! Divi AI に関するドキュメントをチェックして、その可能性を最大限に引き出す追加機能を調べることができます。
E) Divi Builder の価格体系
さて、気になるのは費用についてでしょうか?
Divi Builder は、Web サイトを作成するための高度な機能を備えたプレミアム Web サイト デザイン ツールです。
年間アクセスと生涯アクセスの2 つの料金プランが提供されます。どちらのプランにも、すべてのテーマ、プラグインへのフルアクセス、無制限の Web サイト使用が含まれています。
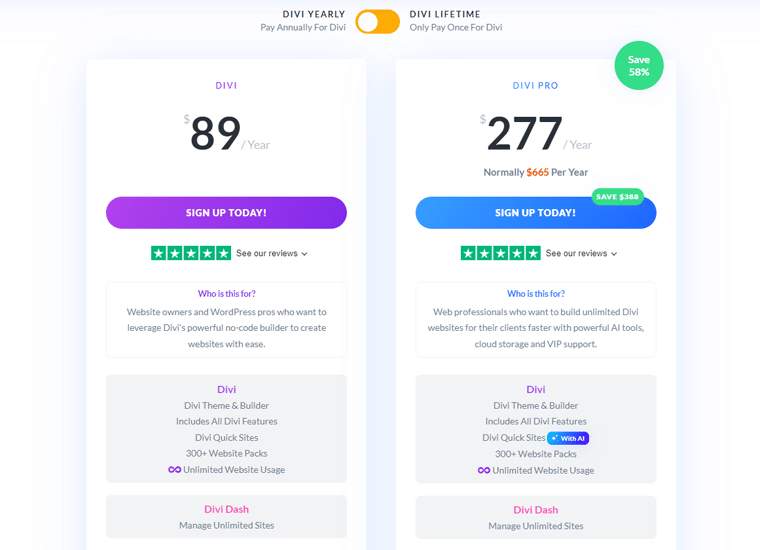
以下は具体的な価格オプションです。
- 年間アクセス: 年間 89 ドル。これには Divi のテーマ、プラグイン、無制限の Web サイト使用料が含まれます。
- 生涯アクセス: 249 ドルの 1 回限りの支払いで、定期的な費用なしで Divi とすべての機能に生涯アクセスできます。
- Divi Pro プラン: 年間 277 ドル (Divi AI、Divi Cloud、VIP サポートを含む)。
- Divi ライフタイム + プロ サービス: 297 ドルの一括支払い、その後 AI やクラウドなどのプロ サービスの場合は年間 212 ドル。

さらに、各オプションには30 日間の返金保証が付いています。
F) Divi Builder のカスタマーサポートオプション
次に、シームレスな Web サイト開発にとって重要なカスタマー サポート オプションを見てみましょう。
Divi Builder は、発生する可能性のある問題の解決に役立ついくつかのサポート チャネルを提供します。
- 詳細なドキュメント ページと、Divi の機能の使用に関する役立つ記事を含む開発者ドキュメントにアクセスしてください。
- ユーザーがコミュニティに参加してアドバイスを得ることができるサポート フォーラム。
- ウェブサイトにはライブ チャット オプションがあり、すぐにサポートを受けることができます。
- より正式な問い合わせについては、販売フォームおよび問い合わせフォームを通じてチームに問い合わせることができます。
- プレミアム ユーザーは、メンバー エリアを通じて追加のサポートにアクセスできます。

そうは言っても、レビューの次の部分に進みましょう。
G) Divi Builder の長所と短所
それでは、Divi Builderのメリットとデメリットをまとめてみましょう。さあ行こう!
Divi Builderの長所
- ドラッグ アンド ドロップのビジュアル ビルダーで簡単にデザインできます。
- 自動コンテンツ作成のための Divi AI による高度なカスタマイズ オプション。
- Divi Cloud を使用すると、どこからでもレイアウトを保存してアクセスできます。
- 事前に構築されたレイアウト パックと無制限の Web サイトの使用。
- 生涯アクセス可能な手頃な価格が利用可能です。
- 定期的なアップデートとサポート的なコミュニティ。
Divi Builderの短所
- リソースを大量に消費し、大規模なサイトの速度が低下する可能性があります。
- 初心者にとっては急な学習曲線。
- 通常の Divi バージョンを使用している場合、AI およびクラウド機能を使用するには追加のサブスクリプションが必要になる場合があります。
H) Divi Builder に関するよくある質問 (FAQ)
ここで、Divi Builder に関するよくある質問のいくつかに答えてみましょう。
Q.1 Divi Builderとは何ですか?
A: Divi Builder は、コーディングを必要とせずに、美しく応答性の高い Web サイトを作成できるドラッグ アンド ドロップ WordPress ページ ビルダーです。これは Elegant Themes の Divi テーマの一部ですが、他の WordPress テーマでも使用できます。
Q.2 DiviとDivi Builderの違いは何ですか?
A: Divi はテーマでもあり、ビジュアルビルダーでもあります。 Divi テーマには Divi Builder が含まれていますが、Divi Builder をプラグインとして単独でインストールし、他のテーマで使用することもできます。このテーマではサイトをカスタマイズするための追加機能が追加されますが、コアとなるページ構築機能はどちらでも同じです。
Q.3 Divi Builder はどの WordPress テーマでも動作しますか?
A: そうだね! Divi Builder は Divi テーマの一部ですが、プラグインとしてインストールして、ほぼすべての WordPress テーマで使用できます。
Q.4 Divi Builder をカスタム CSS と JavaScript で使用できますか?
A: もちろんです!より上級で、カスタム CSS または JavaScript を追加したい場合は、Divi が対応します。各モジュールにはコードを追加できる「詳細」タブがあり、サイト全体の変更を行うためのカスタム CSS ボックスもあります。
Q.5 Divi Builderでの変更を元に戻すことはできますか?
A:はい! Divi Builder には、元に戻す/やり直し機能と完全な改訂履歴が付属しています。したがって、間違いを犯した場合、または単に以前のバージョンのデザインに戻りたい場合は、非常に簡単に元に戻すことができます。
Q.6 Divi Builder は SEO に適していますか?
A: 確かに! Divi Builder は SEO (検索エンジン最適化) を念頭に置いて設計されています。人気の SEO プラグインとうまく連携し、クリーンなコードのベスト プラクティスに従っています。
I) Divi Builder は今日のトップ Builder に対してどのように立ち向かうのでしょうか?
ここでは、Divi Builder を、Elementor、Kadence AI、Kubio などの他の人気のある WordPress ビルダーと比較しました。言うまでもなく、それぞれがユーザーのニーズに応じて独自の機能と利点を提供します。
以下は、各ビルダーの主要な側面を強調した比較表です。使いやすさ、設計の柔軟性、価格、全体的な機能が含まれます。
| 比較機能 | ディビビルダー | エレメンタービルダー | ケイデンスAI | クビオビルダー |
| 使いやすさ | ドラッグアンドドロップビルダー。さらに AI 支援セットアップ。 | 簡単なインターフェイス、AI が生成した提案。 | AI コンテンツ生成による迅速なセットアップ。 | シンプルなブロックベースのインターフェイス、AI によるスピード向上。 |
| AIの機能 | AI のデザイン、コンテンツの提案、レイアウト。 | AI デザイン、カラー、スタイル ガイド、コンテンツ。 | コンテンツ、SEO、レイアウトのための高度な AI。 | AI ブロックの提案、素早いページ作成。 |
| 既製のテンプレート | 370 以上のレイアウト、AI カスタマイズ。 | 300 以上のテンプレート、AI パーソナライゼーション | 限定されたテンプレート、AI 主導のレイアウトのヒント。 | 成長するライブラリ、素早いデザインのための AI。 |
| 学習曲線 | 中程度ですが、AI はオンボーディングを支援します。 | AI ツールを使用すると非常に初心者に優しい。 | AI自動化で非常に簡単。 | 最小限であれば、AI がプロセスをスピードアップします。 |
| 価格設定 | 年間 89 ドルまたは生涯 249 ドル (AI を含む)。 | 無料; Pro は年間 59 ドル (AI を含む)。 | 無料;プレミアムは年間 149 ドル (AI を含む)。 | 無料;プレミアムは年間 99 ドル (AI を含む)。 |
まとめると、
- デザインとパフォーマンスの AI 支援による詳細なカスタマイズを探している場合、 Diviに勝るものはありません。
- 一方、AI 機能とともに使いやすさと柔軟性がより重要である場合、 Elementorが最有力候補になります。
- 同様に、 Kadence AI はサイト構築プロセスの多くを自動化することに優れており、高速な AI 主導のプロジェクトに最適です。
- そして最後に重要なことですが、 Kubio はAI 支援の提案によって物事をシンプルに保ち、迅速で初心者に優しいビルドを実現します。
J)最終的な考え - Divi Builder には価値がありますか?
Divi Builder について詳しく調べたので、次は大きな疑問に答えましょう。
Divi Builderには価値がありますか?
間違いなく、Divi Builder は、AI 主導のツールと広範な設計の柔軟性の印象的な組み合わせを提供します。その結果、あらゆるスキル レベルのユーザーにとって優れた選択肢となります。
- それは、ドラッグ アンド ドロップのビジュアル ビルダーと、事前に作成されたレイアウトを組み合わせたものであるという事実です。コーディングの専門知識を必要とせずに、Web サイトをすぐに起動して実行できる強固な基盤を提供します。
- さらに、コンテンツ生成や画像作成のためのDivi AIなどの AI 機能により、生産性が大幅に向上します。特に時間を節約したいユーザーや、アイデアを生み出すのに苦労しているユーザーに最適です。
- さらに、レイアウトやモジュールなどを保存するDivi Cloudのような機能は、複数のプロジェクトに取り組むデザイナーにとって貴重な資産です。
したがって、答えは完全にイエスです!
Divi を試してみることを強くお勧めします。機能豊富なツール、強力な顧客サポート、生涯料金プランにより、賢明な投資が可能になります。
ただし、私たちの言葉をそのまま鵜呑みにしないでください。 Divi の公式 Web サイトにアクセスして、デモを試すことができます。こうすることで、購入を決める前に自分でビルダーを確認することができます。
すでに Divi Builder を使用したことがある場合、またはご質問がある場合は、お気軽に以下のコメント欄にご意見をお寄せください。あなたの経験をぜひお聞かせください。
Kadence AIの使用方法などの他の記事もぜひチェックしてください。 Kubio Builder のレビューでは、今日の AI を活用したトップ ビルダーについてさらに詳しく知ることができます。
