Diviテーマレビュー:最高のWordPressテーマとページビルダー
公開: 2022-03-30総合評価
4.8 / 5
Diviテーマレビューの概要
全体として、Divi BuilderとDiviテーマはどちらも、WordPressWebサイトを簡単に構築するためにElegantThemesによって慎重に設計された絶対に素晴らしいツールです。
Diviテーマとビルダーを使用すると、非常に手頃なコストでWebサイトの完全なデザインとバックエンドシステムを使用できます(年間価格の他のビルダーと比較して)。
長所:
→強力なページビルダー
→テーマ構築機能
→優れた価格設定と一括払いオプション
→グローバル要素とスタイリング
→定期的な更新とサポート
短所:
→急な学習曲線
→ショートコードベースのウィジェットを使用
→ページが長いと遅くなることがあります
これがSiteefyです。私たちはウェブサイトビルダーのトピックの専門家であり、あなたのためだけにこのDiviテーマレビューの開発に何時間も費やしてきました。
したがって、新しいWordPressテーマの市場にいる場合は、ElegantThemesのDiviテーマを検討する価値があります。
シンプルなブログから複雑なeコマースサイトまで、あらゆる種類のWebサイトに使用できる非常に用途の広いテーマです。
この記事では、Diviを群衆から際立たせる主要な機能のいくつかを見ていきます。
始めましょう。
- DiviBuilderプラグインとDiviWordPressテーマ
- 概要:Diviテーマレビュー
- 主な機能:Diviレビュー
- 要件
- パフォーマンス(ページ速度)
- サポートとドキュメント
- WordPressGutenbergEditorとの互換性
- Diviテーマを使用したWebサイトの例
- ディビの進化
- Diviと他のページビルダー
- Diviは誰に最適ですか?
- 専門家と顧客のレビュー
- 価格:DiviWordPressテーマレビュー
- 結論:Diviレビュー
- Diviテーマレビュー– FAQ

無料のDiviテストドライブ
DiviVisualBuilderの驚くべきパワーを探る
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
DiviBuilderプラグインとDiviWordPressテーマ
このレビューを進める前に、このトピックに関する最も一般的な質問の1つを明確にする必要があります。
DiviBuilderとDiviThemeの違いは何ですか?
2つの違いは、 Divi BuilderがDiviテーマに組み込まれているため、WordPress Diviテーマを使用する場合、DiviBuilderを個別にインストールする必要がないことです。
ただし、Divi Builderはスタンドアロンのプラグインとしても利用できるため、ビルダーで他のテーマを使用する場合は、任意の無料または有料のWordPressテーマを使用してDiviBuilderプラグインをインストールできます。
新しいWordPressWebサイトを開始する場合は、テーマとビルダーの互換性の問題を心配することなく、DiviテーマとDivi Builderの機能を利用できるため、Diviテーマの方が適しています。
ただし、すでにテーマを使用している場合は、Divi Builderプラグインをインストールして、Webサイトを視覚的に構築または再設計できます。
この記事では、Diviテーマの主な機能と、DiviBuilderがそれをどのように補完するかに焦点を当てます。
⚡メイン記事に移動: Divi Builder vs Divi Theme
概要:Diviテーマレビュー

このDiviレビューには、Diviについて知っておくべきことがすべて含まれています。 ただし、このセクションでは、Diviで利用できる機能の概要を簡単に説明します。
ほとんどの人にとって、テーマを選択するときは、たくさんのテンプレートを用意する必要があります。 Diviは、独自のデザインの開始点として使用できるさまざまな高品質のテンプレートを提供しています。
ニーズに合ったものを選んで、カスタマイズを始めてください。
テンプレートに加えて、Diviには強力なページ作成ツールも付属しています。 ディビビルダー。
Divi Builderは、あらゆるタイプのWebサイトの作成に使用できる優れたモジュールライブラリを提供します。 これらのモジュールは使いやすく、好きなように追加、削除、再配置できます。
それでも不十分な場合は、Diviでカスタムレイアウトを作成してテンプレートとして保存することもできます。 このようにして、それらを他のプロジェクトで再利用したり、他の人と共有したりできます。
Diviは完全に応答性も高いため、どのデバイスを表示していてもWebサイトは見栄えがします。
最後に、Diviには非常に専門的なサポートチームと詳細なドキュメントがあるため、Webサイトの設計時に行き詰まることはありません。
主な機能:Diviレビュー
Diviとは何かについての一般的な考え方がわかったところで、Diviを非常にユニークで強力にする主要な機能のいくつかを見てみましょう。
これは、Diviテーマレビューのメインセクションです。
Diviテンプレートライブラリ

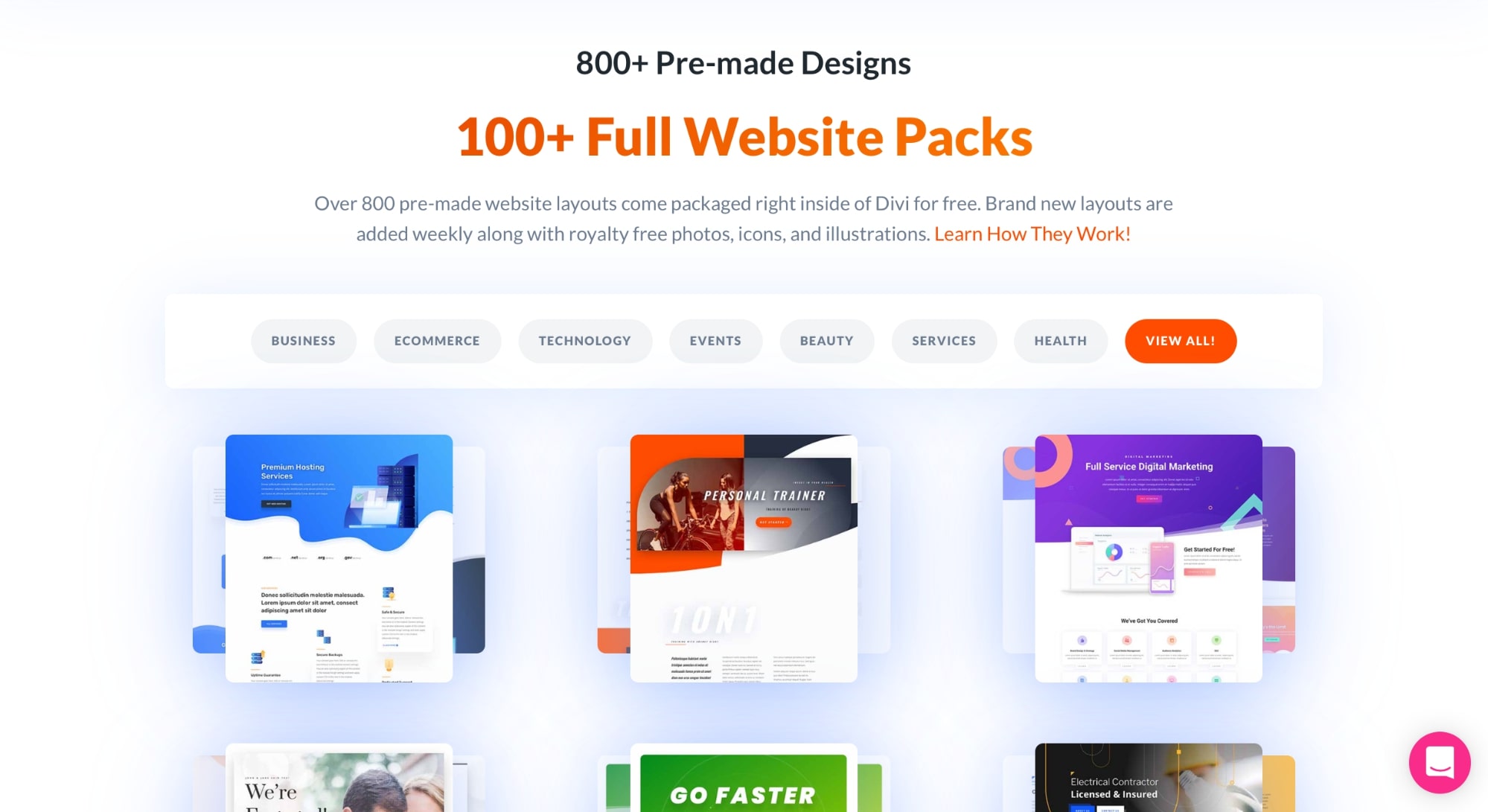
Diviテンプレートライブラリは、市場で絶対に最高です。
エレガントなテーマは、 800以上の既成のデザインと100以上の完全なウェブサイトパックを提供します。すべてのテンプレートは、ジャンプスタートを支援するために専門家によって設計されています。
個々のデザインをページに簡単にインポートしたり、完全なWebサイトパックを使用して、ホーム、概要、連絡先、サービス、ランディングページなどのすべてのページをインポートできます。
すべてのレイアウトが分類されているため(ビジネス、eコマース、イベント、美容、健康)、Webサイトに最適なレイアウトを簡単に見つけることができます。
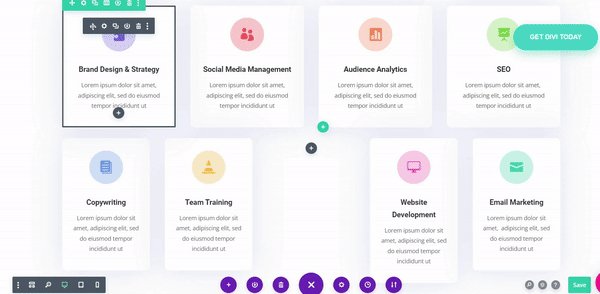
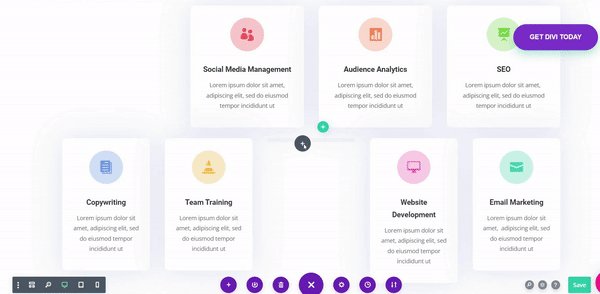
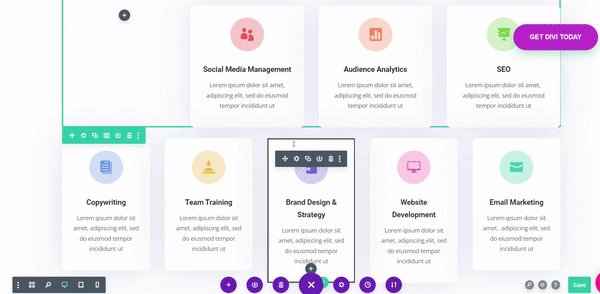
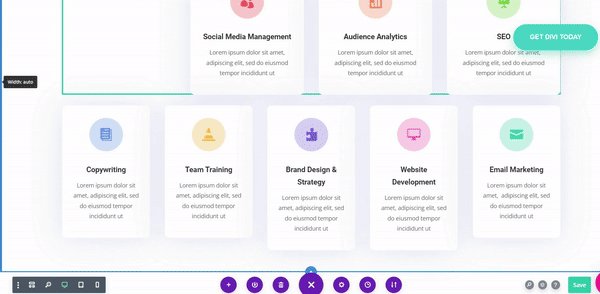
Diviドラッグアンドドロップビルダー
このセクションでは、DiviBuilderの簡単で実用的なレビューを行います。
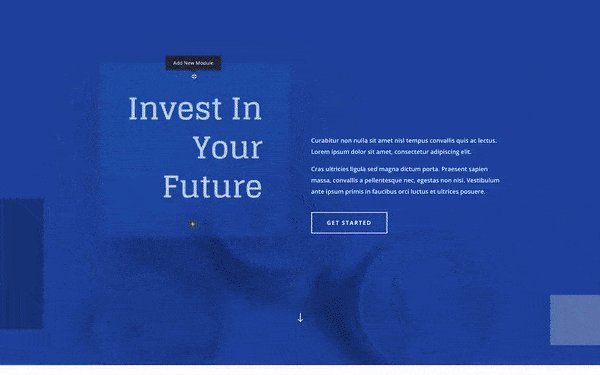
エレガントテーマのDiviBuilderは、非常に強力なWYSIWYGコンテンツエディターであり、多数の機能とカスタマイズオプションが満載です。
ドラッグアンドドロップコンテンツエディターは、 WYSIWYG(表示されるものが取得するもの)エディターの一種であり、ユーザーがHTMLやコーディングを知らなくても、Webページのコンテンツを簡単に追加、削除、および再配置できるようにします。

コーディングを学ぶことなくカスタムページや投稿を作成する簡単な方法を探しているなら、ドラッグアンドドロップコンテンツエディターは間違いなく検討する価値があります。
これらは、DiviBuilderで得られる主な機能の一部です。
再利用可能なコンテンツ
編集またはカスタマイズしたモジュールは、再利用可能なコンテンツブロックとして保存できます。 これにより、同じルックアンドフィールで新しいページや投稿をすばやく簡単に作成できます。

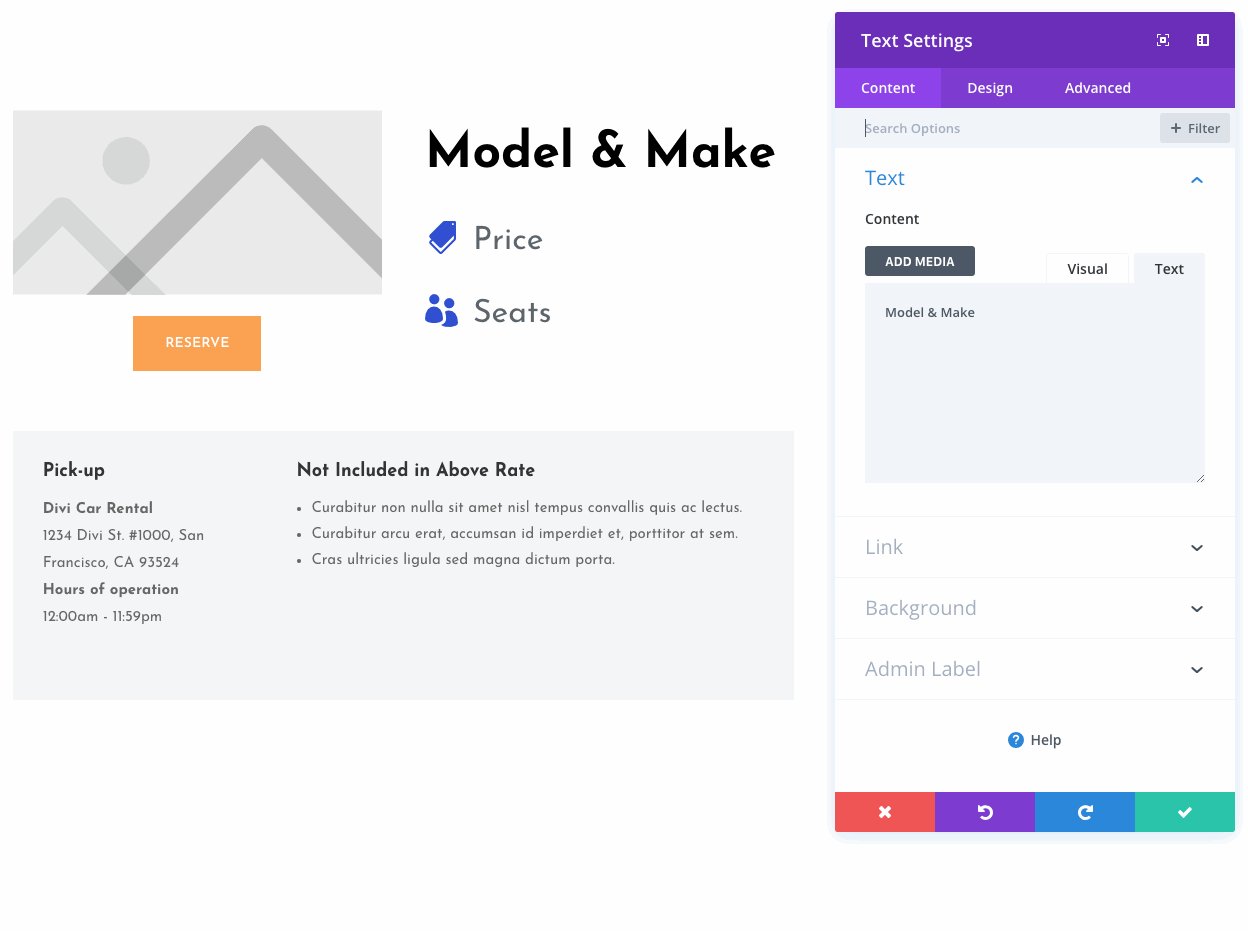
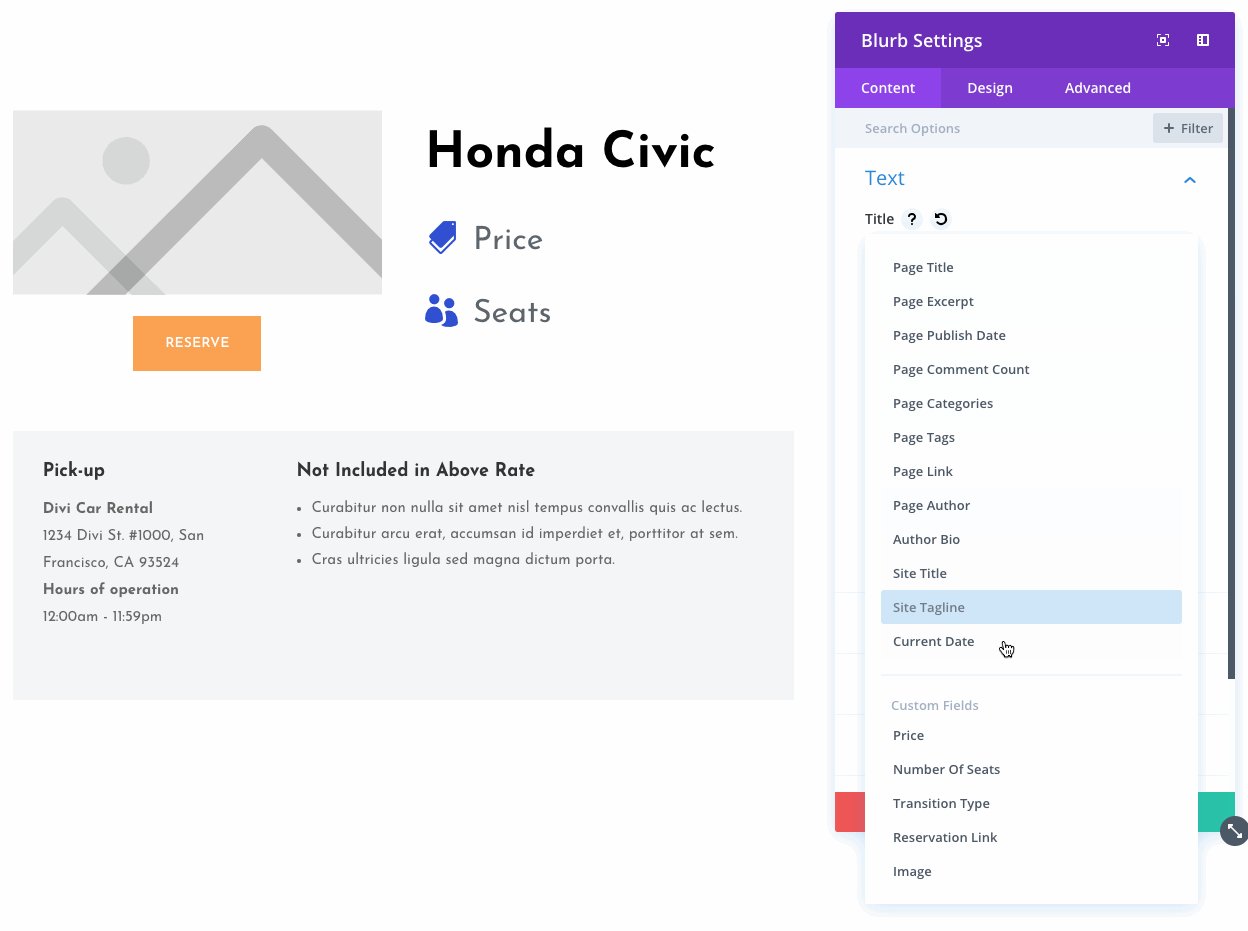
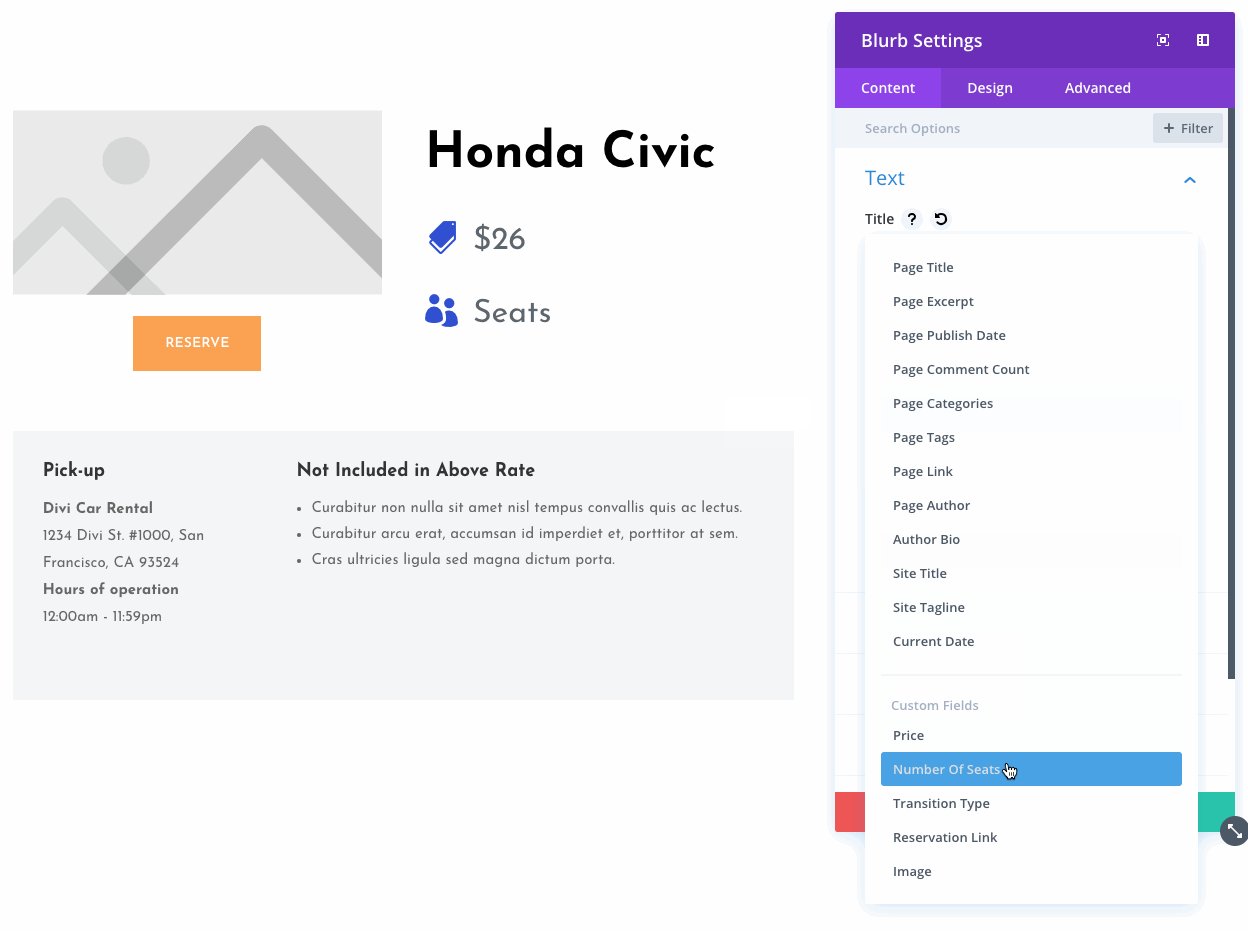
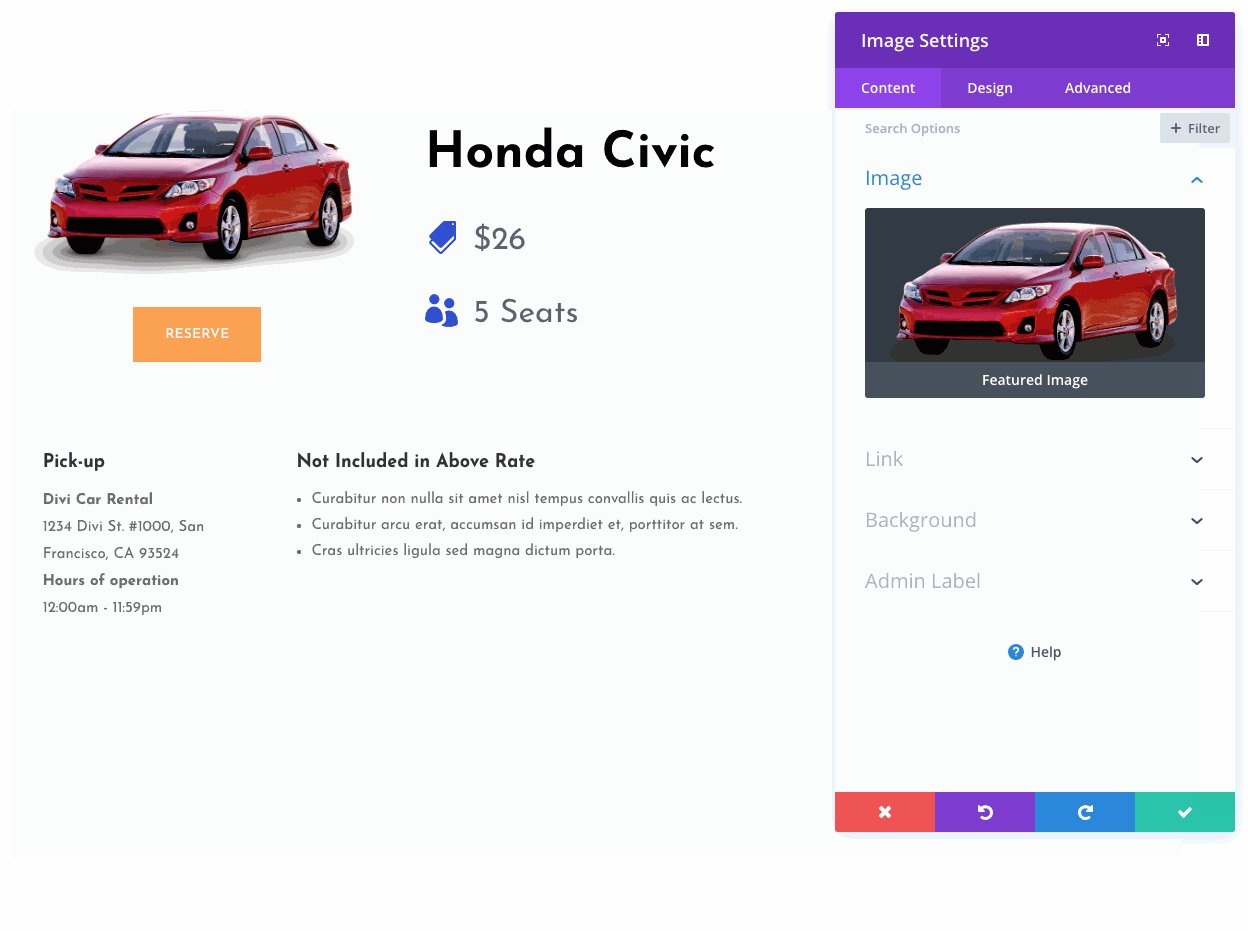
Divi Builderを使用すると、動的コンテンツブロックを簡単に作成することもできます。 これには、Webサイトのタイトル、説明とロゴ、投稿のタイトル、抜粋、注目の画像などが含まれます。

移植性
Diviのテーマビルダーを使用すると、あるDiviサイトから別のサイトにテンプレートを簡単にエクスポートおよびインポートできます。 これは、子テーマのように機能するWebサイトパック全体を作成したい開発者やデザイナーに最適です。
使いやすさ
Divi Builderには機能が満載ですが、最初は慣れるのが少し難しいかもしれません。
ユーザーインターフェイスはデフォルトのWordPressエディターとはかなり異なるため、すべてがどのように機能するかに慣れるまでには少し時間がかかります。
幸いなことに、Diviには豊富なドキュメントがあり、その使用方法についてはインターネット上に多数のYouTubeビデオやコースがあります。
最初にテストWebサイトを構築して、Diviでスキルを磨き、リスクなしでそのすべての機能を探索できるようにすることを強くお勧めします。
モバイルページの構築
Diviを使用すると、どの画面サイズでも見栄えのするモバイルデバイス用のカスタムページや投稿を簡単に作成できます。
全体として、特別なことをする必要はありません。通常どおりにコンテンツを作成するだけで、残りはDiviBuilderが処理します。
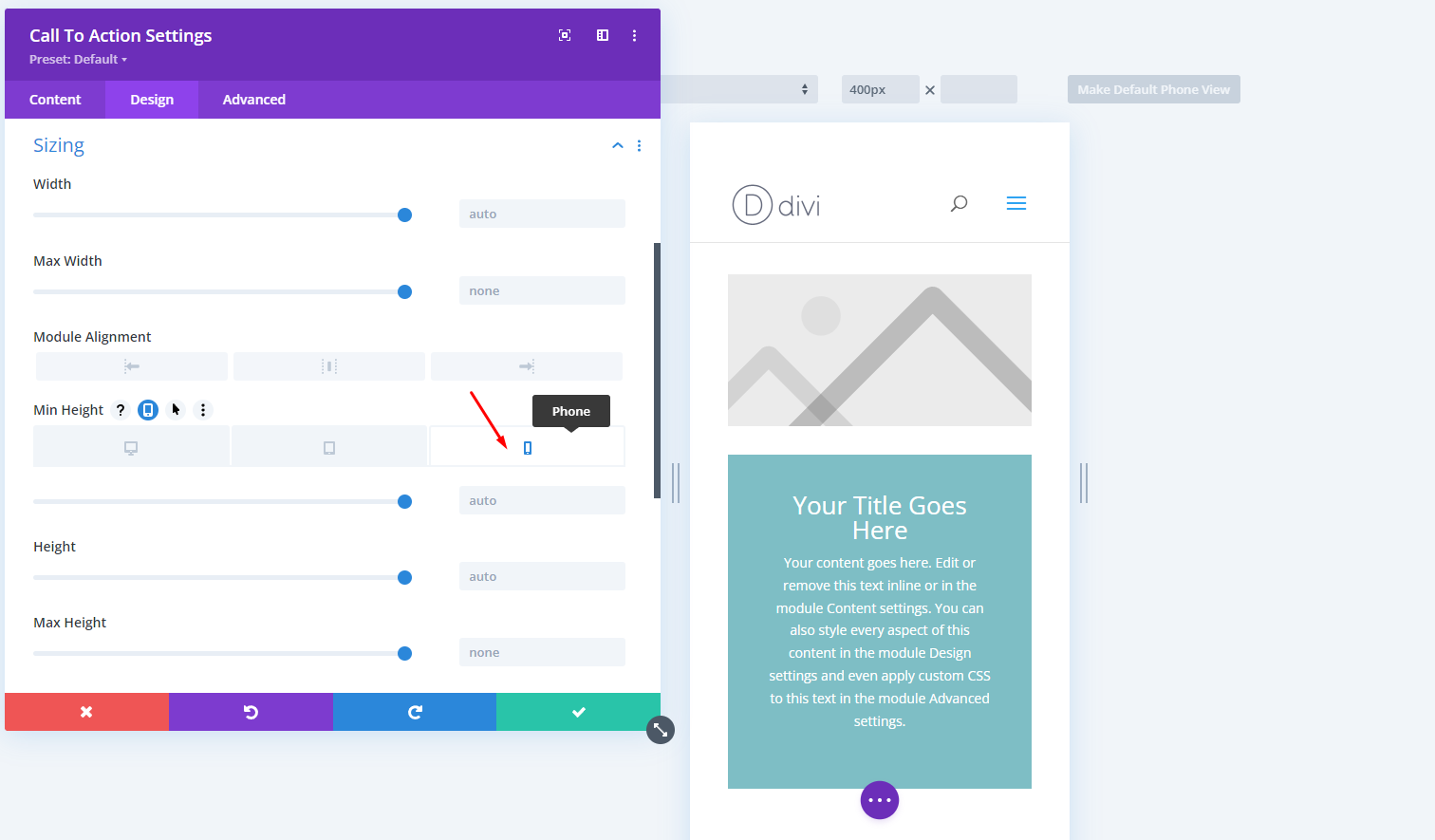
ただし、いくつか編集したい場合は、Webサイトのレスポンシブ設定を完全に制御できます。 これにより、どのデバイスでも見栄えのする独自のモバイルデザインを柔軟に作成できます。

これらは、コンテンツがモバイルフレンドリーであることを確認するためにDiviで実行できることの一部です。
- エディターのビューは、デスクトップビュー、タブレットビュー、および電話ビューの間で切り替えることができます。
- すべてのセクションと行の間の垂直方向の間隔を制御できます。
- モバイルビューとタブレットビューでモジュールの幅を変更します。
- 携帯電話とタブレットのビューで列スペースを調整します。
- モバイルおよびタブレットビュー用の特別なボタンの設計。
以下のビデオでは、Diviのモバイルページ構築設定に関する詳細情報をご覧いただけます。
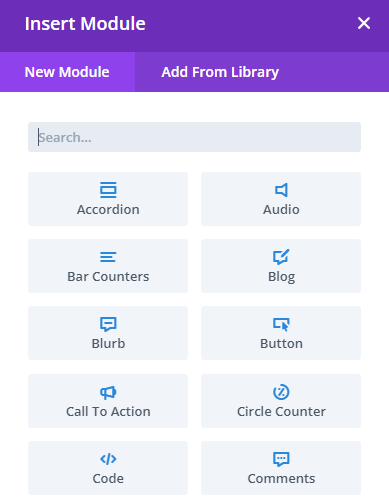
ブロックとモジュール
ブロックとモジュールは、ページにスタイルを与えるために使用するものです。
WordPressの投稿やページを作成するために必要なほぼすべてをカバーする40以上のコンテンツモジュールがあります。

含まれているDiviモジュールの一部は次のとおりです。
- アコーディオン
- ブログ
- テキストエディタ
- メールオプティン
- 見出し
- お問い合わせフォーム
- アクションの呼び出し
- 価格表
- 探す
- スライダー
- オーディオプレイヤー
- 仕切り
これらのモジュールをドラッグして、ページの任意の場所(行/列内)にドロップするだけです。
すべてのモジュールはカスタマイズ可能であるため、コンテンツを編集してから、色、タイポグラフィ、余白、アニメーション、背景などのスタイルを変更できます。
ページ上の各モジュールは複製できます。 また、前に述べたように、コンテンツ要素をDiviライブラリに(グローバルモジュールとして)保存して、サイト全体で再利用することもできます。
マーケティング
DiviはWordPressのテーマとページビルダーであるだけでなく、WordPressのツールセットでもあります。
これは、リード生成、分割テスト、および強力な変換インサイトのための高度なマーケティングツールを備えた数少ないWordPressページビルダーの1つです。
すべて追加料金なしでご利用いただけます。
Divi WordPressテーマレビューのこのセクションでは、Diviマーケティング機能のいくつかについて説明します。
入りましょう。
DiviOptinモジュール
Divi電子メールOptinモジュールを使用すると、電子メールリストを拡大し、Diviを一般的な電子メールプロバイダー(Mailchimp、ActiveCampaign、MailerLite、ConvertKitなど)に接続できます。
OptinメールモジュールはGDPRに準拠しており、リストセグメンテーションの高度なフィールドをサポートしています。

ディビリード
Divi Leadsは非常に強力なツールであり、さまざまなデザインやコンテンツを相互にテストして、各バリエーションのパフォーマンスを確認できます。 これは、分割テストまたはA/Bテストと呼ばれるマーケティング手法です。
テストの結果は記録され、明確に視覚化できるようにグラフに表示されます。 データを確認および比較して、最高のパフォーマンスを発揮する設計を見つけることができます。
📝注
通常、A / Bテストやコンバージョンインサイトなどの高度なツールは有料のプラグインとしてのみ利用できますが、DiviBuilderを使用するとこれらすべてに無料でアクセスできます。 お得!
このクイックビデオをチェックして、Diviスプリットテストとコンバージョンインサイトの詳細を確認してください。
ここSiteefyではDivi分割テスト機能を使用して大成功を収めました。 これは確かにDiviに完全に無料で付属する強力な機能です。
eコマース
Diviは、WooCommerceとの統合のおかげで、いくつかの強力なeコマース構築機能を備えています。 したがって、Divi for eCommerceを最大限に活用するには、WooCommerceと呼ばれる無料のWordPressプラグインをインストールする必要があります。
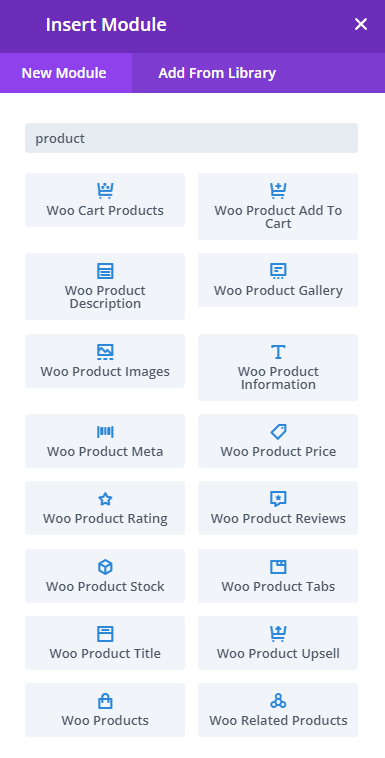
eコマース用の特別なDiviモジュールを使用して、製品、ショップ、カート、製品カテゴリなど、すべての個々のWooCommerce要素とページをカスタム設計できます。

WooCommerceのコンテンツモジュールには次のものがあります。
- カートに追加
- カート通知
- 商品画像
- アップセル
- 製品ギャラリー
- 評価とレビュー
- 関連製品
もっと知りたい? このビデオを見て:
開発ツール(バックエンド)
DiviテーマとDiviBuilderは、高度なコード編集ツールを提供します。 これらのツールを使用して、Webサイトの任意の要素にカスタムコードを追加できます。
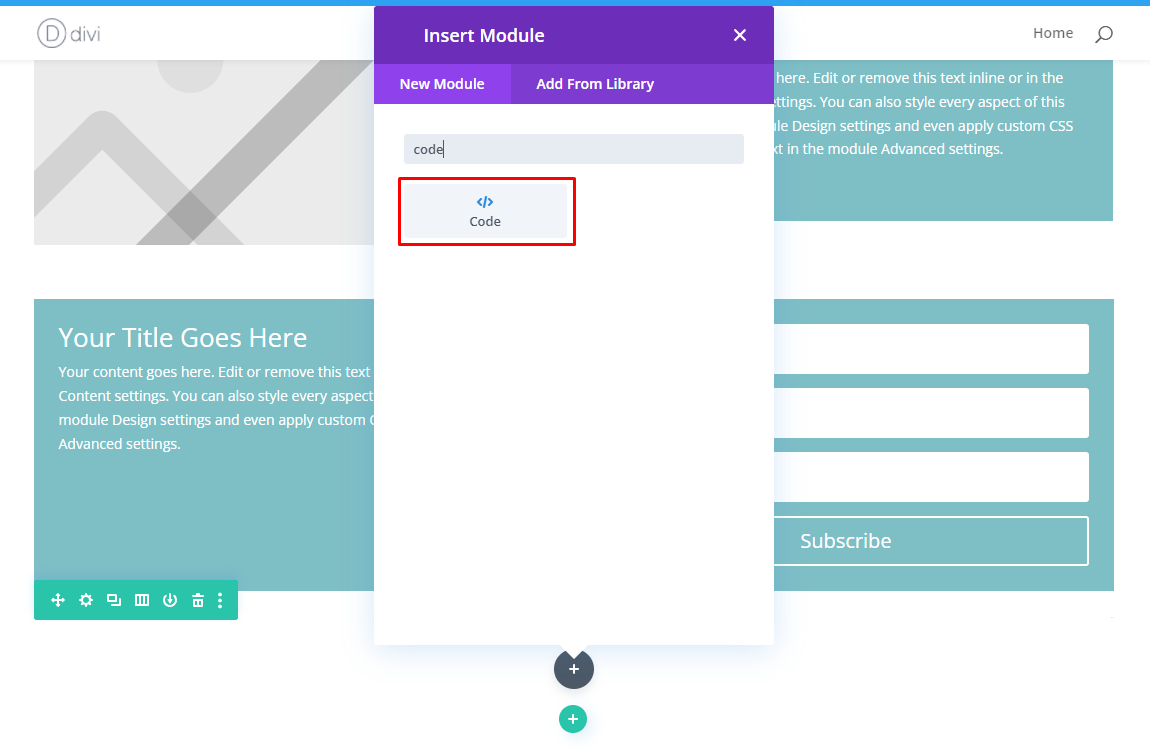
Divi Builderには、ページにカスタムコードを追加するために使用できるカスタムコードモジュールが含まれています。 このモジュールは、カスタムCSS、HTML、およびJavaScriptをページに追加するのに最適です。

Divi Builderには、組み込みのCSSエディターも含まれています。 このエディターを使用すると、テーマのスタイル設定をすばやく簡単に変更できます。

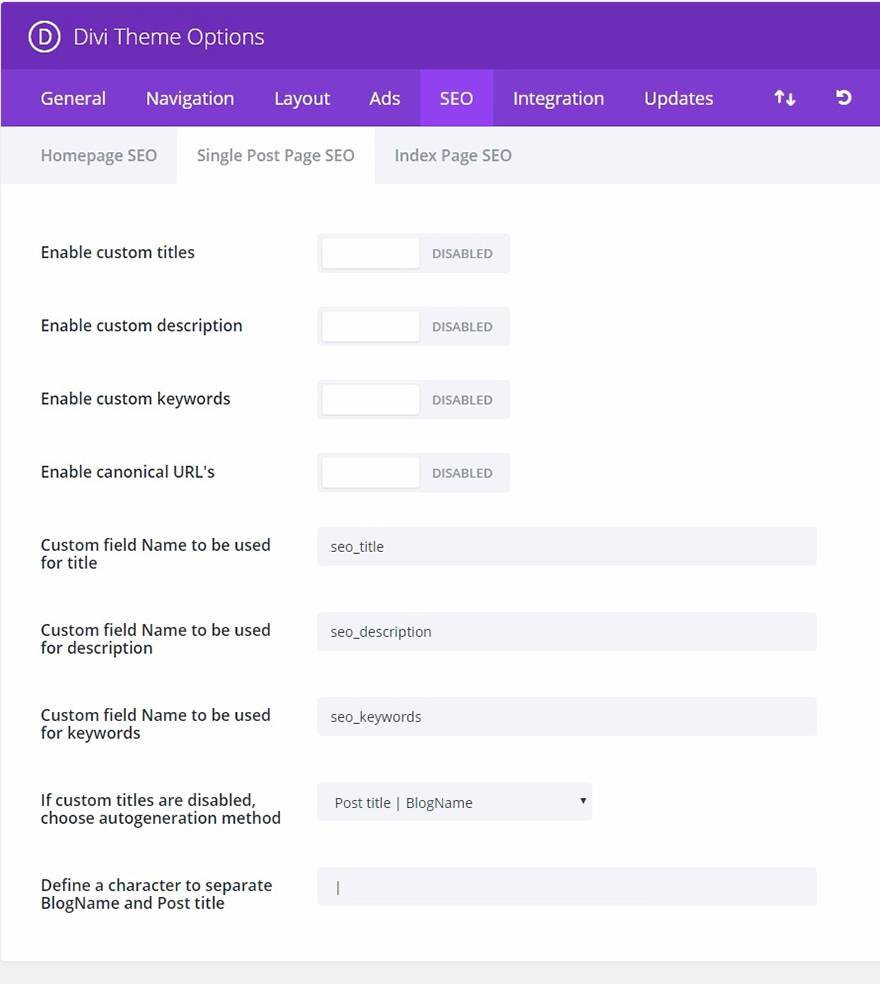
SEO
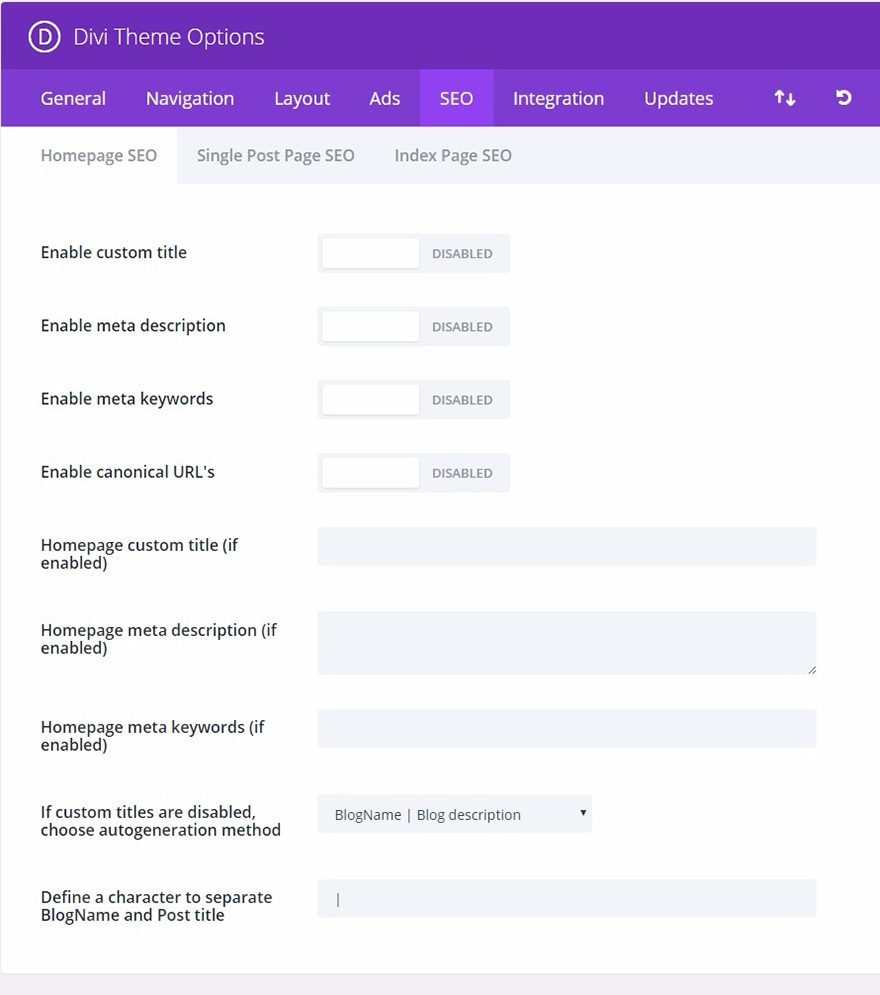
DiviのSEO機能は、Divi設定の[SEO]タブにあります。
[SEO]タブには、ホームページSEO、単一投稿ページSEO、インデックスページSEOのセクションの設定があります。
各セクションには、Webサイトのランキングを向上させるために使用できる多くの設定が含まれています。
[ホームページのSEO]セクションでは、サイトのホームページのタイトル、説明、メタキーワード、および正規URLを設定できます。

単一投稿ページのSEOセクションには、Webサイトの単一投稿のタイトル、説明、メタキーワード、および正規URLを設定するための設定が含まれています。

[インデックスページのSEO]セクションでは、インデックスページの正規URL、メタディスクリプション、カスタムタイトルを有効または無効にできます。

また、RankMathやYoast SEOなどのプラグインをインストールして、DiviのSEO機能を改善することもできます。
全体として、RankMathはYoastよりも少し強力ですが、Yoastの方が使いやすいです。 ただし、両方を試してから、好みのものを選択することをお勧めします。
以下のビデオでは、これら2つのプラグインの詳細な比較をご覧いただけます。
設定
Diviテーマをインストールすると、テーマとビジュアルビルダーの設定にアクセスできるようになります。
これらの設定にアクセスするには、WordPressの左側のサイドバーにあるDiviメニューに移動する必要があります。 そこに到達したら、 「テーマオプション」をクリックする必要があります。

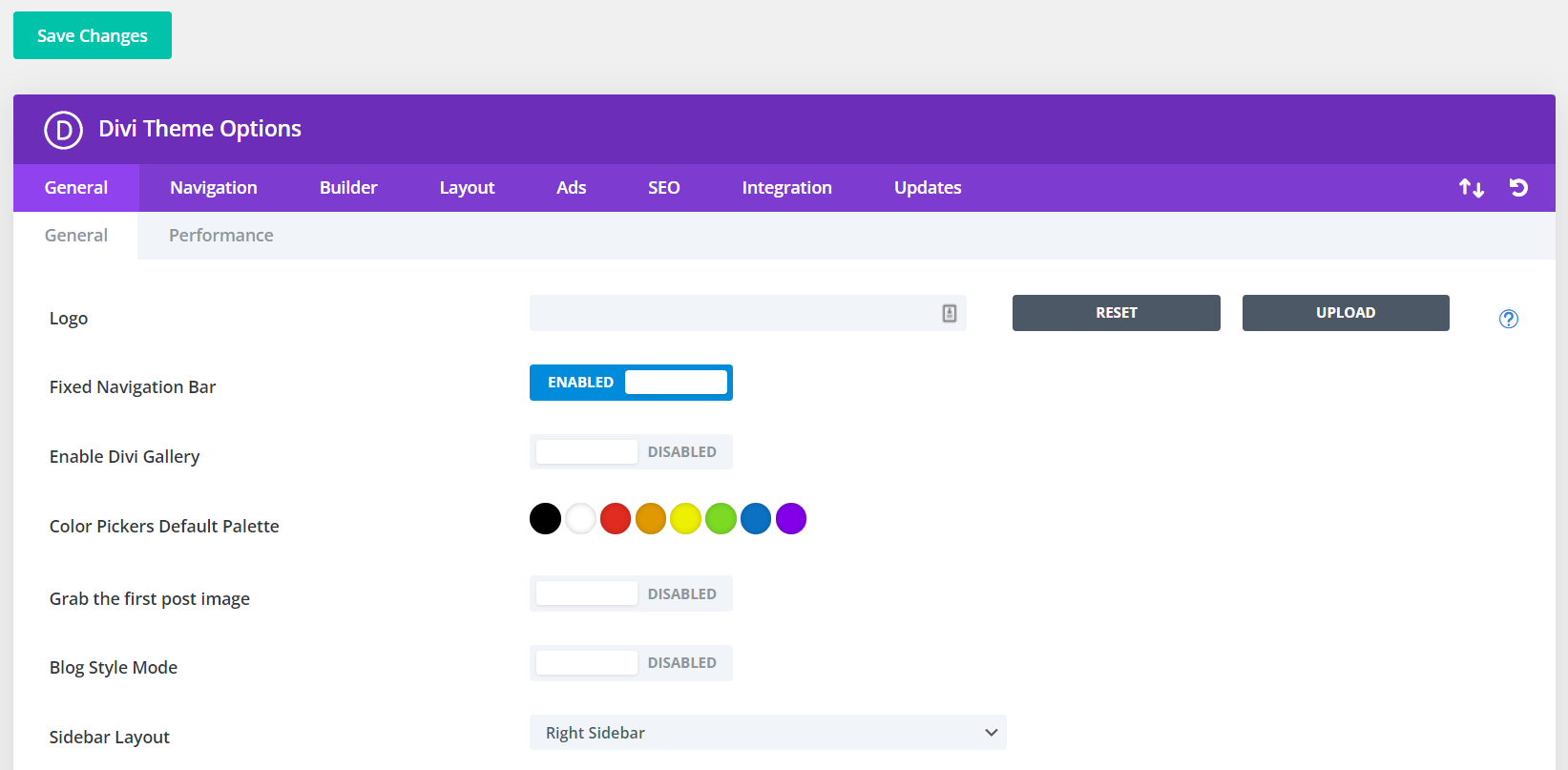
[Diviテーマオプション]セクションには、探索できる多くの設定があります。
- 一般設定:ここには、色、フォント、ロゴなど、Webサイトの基本要素をカスタマイズするための一般設定があります。
- ナビゲーション設定:ここでは、ナビゲーションバーからページを除外したり、ドロップダウンメニューを表示または非表示にしたりするなど、Webサイトのナビゲーションのオプションを設定できます。
- Builderの設定:このセクションでは、Visual Builderの有効化または無効化、クラシックエディターの有効化または無効化など、DiviBuilderの設定を確認できます。
- レイアウト設定:このセクションでは、Webサイトのグローバルレイアウト設定を設定できます。 たとえば、情報セクションの制御、コメントの表示または非表示などです。
- 広告設定:このセクションでは、Webサイトの広告のオプションを設定できます。 たとえば、広告ユニットのサイズを設定できます。
- SEO設定:このDiviレビューで前に述べたように、このタブには、WebサイトのSEOを設定するためのすべてのオプションがあります。
- 統合設定:ここには、カスタムヘッダーや本文コードを有効にするなど、Webサイトとのカスタムコード統合を管理するためのいくつかのオプションがあります。
- 更新設定:ここで、エレガントテーマのアカウント情報を入力して、Diviテーマの更新にアクセスできるようにします。

このDiviWordPressテーマのレビュー全体で見てきたように、このテーマは高度にカスタマイズ可能です。
⚡チェック: Divi vs Elementor
拡張性(拡張機能)
現時点でDiviにない機能が必要な場合は、ElegantThemesのDiviMarketplaceに簡単にアクセスして、探している機能を追加するDiviの拡張機能をダウンロードできます。

このマーケットプレイスには、Diviの150を超える拡張機能があります。 また、人気、価格、リリース日、ユーザー評価などのフィルターを使用して閲覧できます。 あなたが特定の何かを探しているなら、これはかなり良いです。
しかし、どのような拡張機能が見つかりますか?
ここには、Diviのモジュール、エフェクト、メニュー、設定などを拡張するための拡張機能があります。
最も人気のあるDivi拡張機能のいくつかは次のとおりです。
- Divi Image Hover:この拡張機能を使用すると、画像にホバー効果を追加できます。
- DiviMenus:この拡張機能を使用すると、Diviを使用して強力なメニューを作成できます。
- Diviモーダルポップアップ:この拡張機能を使用すると、Diviを使用して魅力的なポップアップをWebサイトに追加できます。
📝注
Diviマーケットプレイスでは、拡張機能だけでなく、レイアウトや子のテーマも見つけることができます。
テーマビルダー
Divi Theme Builderは、 Webサイトのテーマのあらゆる側面をカスタマイズできる強力なツールです。 このツールを使用すると、ヘッダー、フッター、単一投稿テンプレートなどを作成できます。
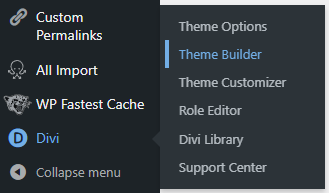
テーマビルダーにアクセスするには、WordPressの左側のサイドバーにあるDiviメニューに移動する必要があります。 そこに到達したら、 「テーマビルダー」をクリックする必要があります。

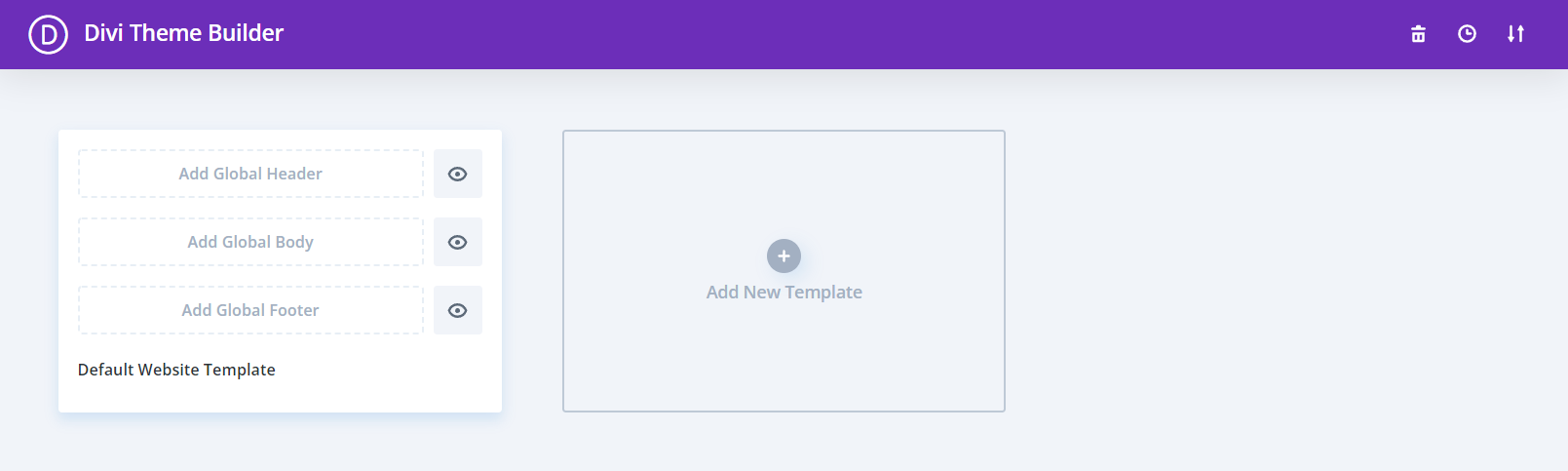
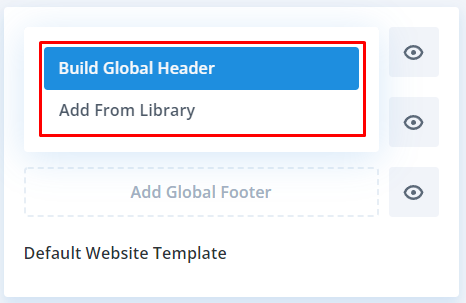
Divi Theme Builderを使用すると、Webサイトのさまざまなセクションのカスタムヘッダー、フッター、およびカスタムボディを作成できます。

他のDiviページと同様に、カスタム要素を最初から作成したり、作成済みのレイアウトを選択したり、ページをコピーしたりできます。

Webサイトのヘッダー、フッター、または本文に必要なものを正確に作成するために、DiviBuilderのすべての機能を自由に使用できます。

📝注
グローバルボディを作成するという概念はかなり混乱しています。 グローバルボディは、公開するすべての投稿に対して同じデザインを何度も作成することを心配する必要がないため、ブログ投稿に特に役立ちます。
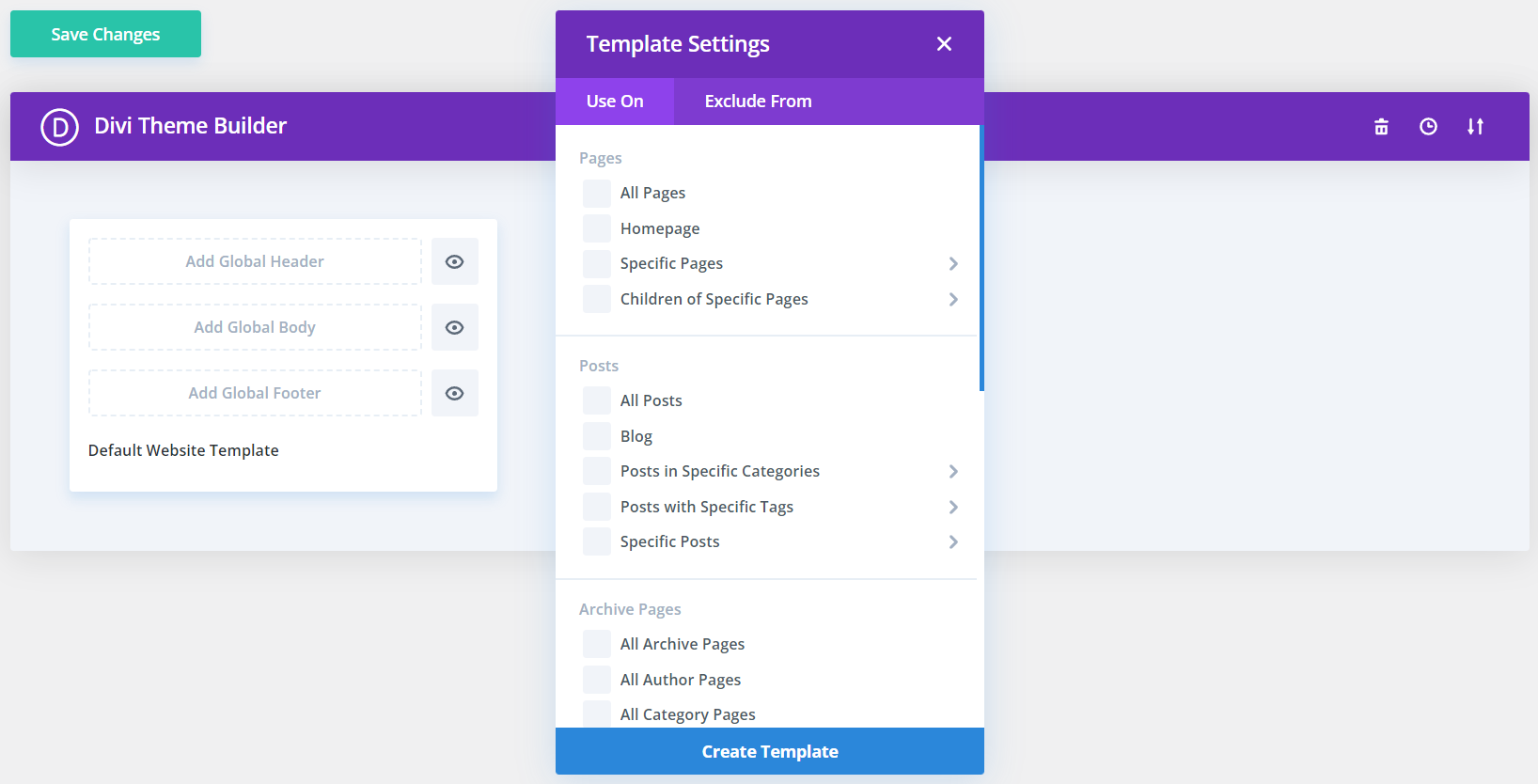
テーマビルダーは高度にカスタマイズ可能であり、ほとんどすべてのページのカスタムヘッダー、フッター、および本文を作成できます。 各テンプレートを表示する場所を定義するだけです。

Divi Theme Builderの機能について詳しく知りたい場合は、ElegantThemesチームが作成した以下のビデオをご覧になることを強くお勧めします。
要件
このDiviレビューでは、技術的なものを含め、このテーマとページビルダーに関するすべてをカバーしたいと思います。
Diviには、テーマを購入する前に考慮すべきいくつかの要件があります。
一般要件
- ウェブサイト=自己ホスト型のWordPress.orgサイトまたはビジネスプランのあるWordPress.comサイト
- Diviバージョン=最新
- WordPressバージョン=5.3以降
- データベース=MySQLバージョン5.7以降。 MariaDBバージョン10.2以降
ホスティング要件
- PHPバージョン=7.4以上(8.0以上を推奨)
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_execution_time = 120
- max_input_time = 60
- max_input_vars = 1000
- display_errors = 0
📝注
これらの要件は、Diviの公式ドキュメントから抽出したものです。
サイトがこれらの要件を満たしているかどうかを確認するにはどうすればよいですか?
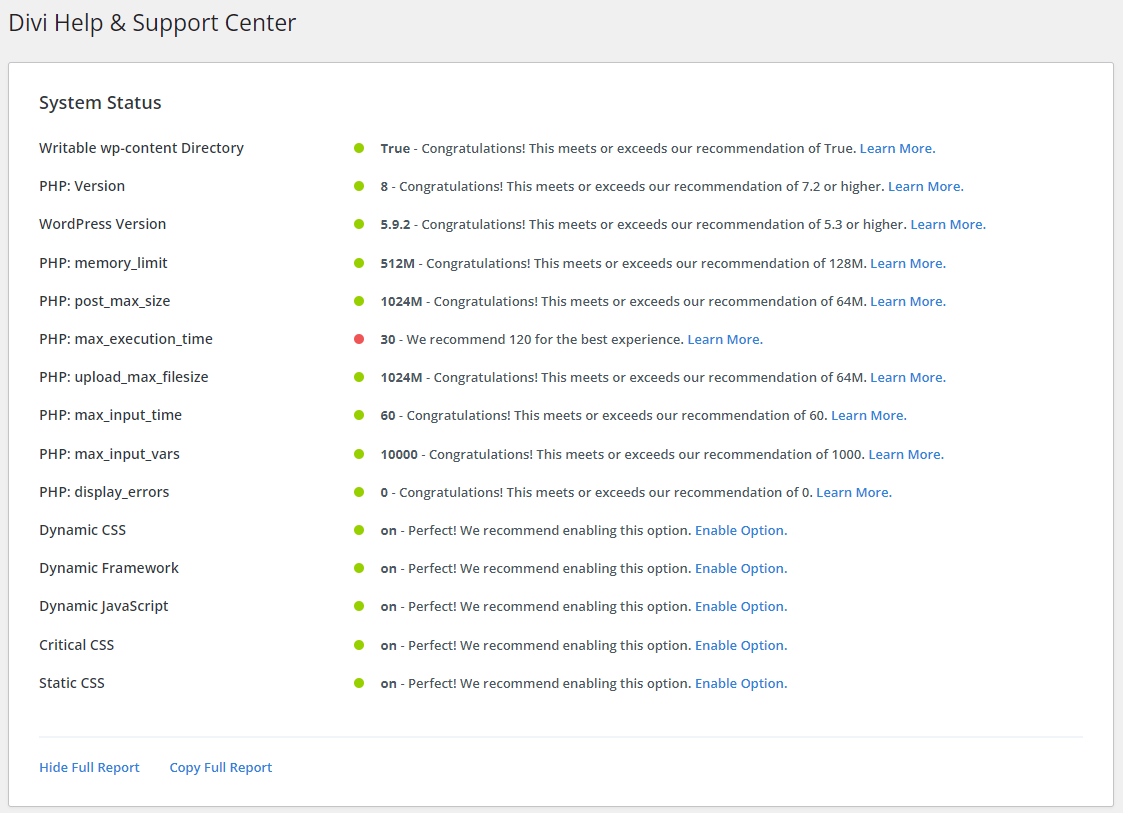
WordPressには、サイトがDiviを適切に使用するために必要な要件を満たしているかどうかを知るのに役立つセクションがいくつかあります。
まず、WordPressの左側のサイドバーにあるDivi Support Centerメニューに移動すると、サイトが満たす要件と満たさない要件を示すチェックリストが表示されます。

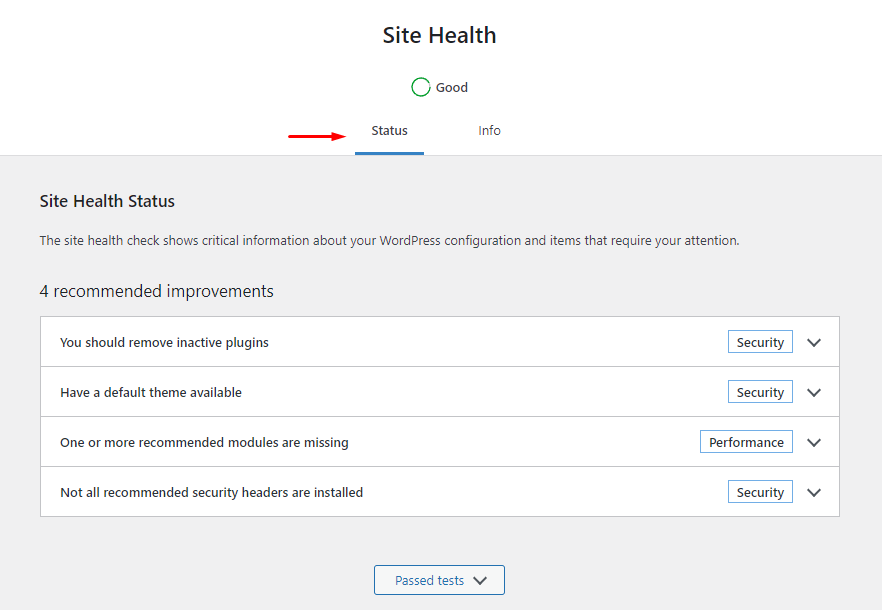
また、 WordPressサイトのヘルスセクションにアクセスすると、Diviをインストールして適切に使用するために修正できるいくつかの問題が見つかる場合があります。

パフォーマンス(ページ速度)
エレガントなテーマは、最新のアップデートでDiviテーマとDiviBuilderのパフォーマンスを向上させるために多大な努力を払ってきました。
⚡チェック: WordPressにDiviBuilderをインストールする方法
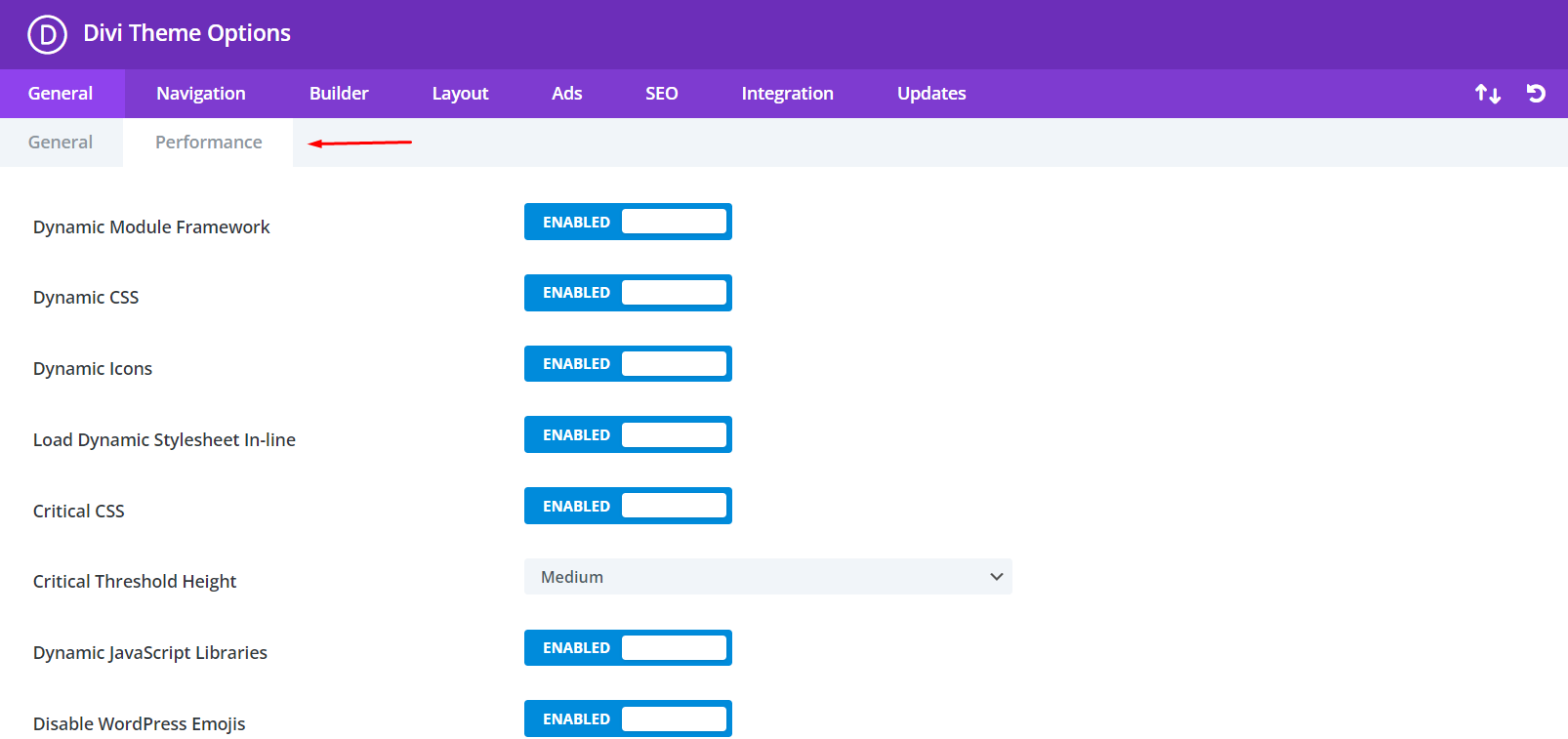
パフォーマンス設定
Diviテーマが提供するパフォーマンス機能を見てみましょう。 Diviテーマオプションの[パフォーマンス]タブには、次の設定があります。
- 動的モジュールフレームワークの有効化/無効化
- 動的CSSを有効/無効にする
- 動的アイコンの有効化/無効化
- ロードダイナミックスタイルシートインラインの有効化/無効化
- 重要なCSSを有効/無効にする
- クリティカルしきい値の高さのレベルを選択します
- 動的JavaScriptライブラリの有効化/無効化
- WordPress絵文字を有効/無効にする
- グーテンベルクブロックCSSの延期を有効/無効にする
- 有効化/無効化GoogleFontsの読み込みを改善
- レガシーブラウザのGoogleFontsサポートの制限を有効/無効にする
- jQueryとjQueryMigrateの延期を有効/無効にする
- エンキューjQuery互換性スクリプトの有効化/無効化
- 追加のサードパーティスクリプトの延期の有効化/無効化
これらのオプションはすべて、別の言語のように聞こえるかもしれません。 今のところ、Diviのパフォーマンスを向上させるために特別に設計されていることを知っておく必要があります。
これらの各オプションの使用方法とその機能について詳しく知りたい場合は、Diviのパフォーマンスを向上させる方法について、ElegantThemesのこの公式ガイドにアクセスしてください。

性能テスト
Divi WordPressテーマレビューのこのセクションでは、公式のDiviデモページのパフォーマンスメトリックがどれほど優れているかを確認するために、小さなテストを作成します。 このデモは、実際のランディングページのシミュレーションとして機能します。

📝注
これは要素が多すぎない単一のランディングページであることに注意してください。これらのツールを使用してより開発されたWebサイトをテストすると、結果が少し異なる場合があります。 これらのメトリックを参照として使用してください。
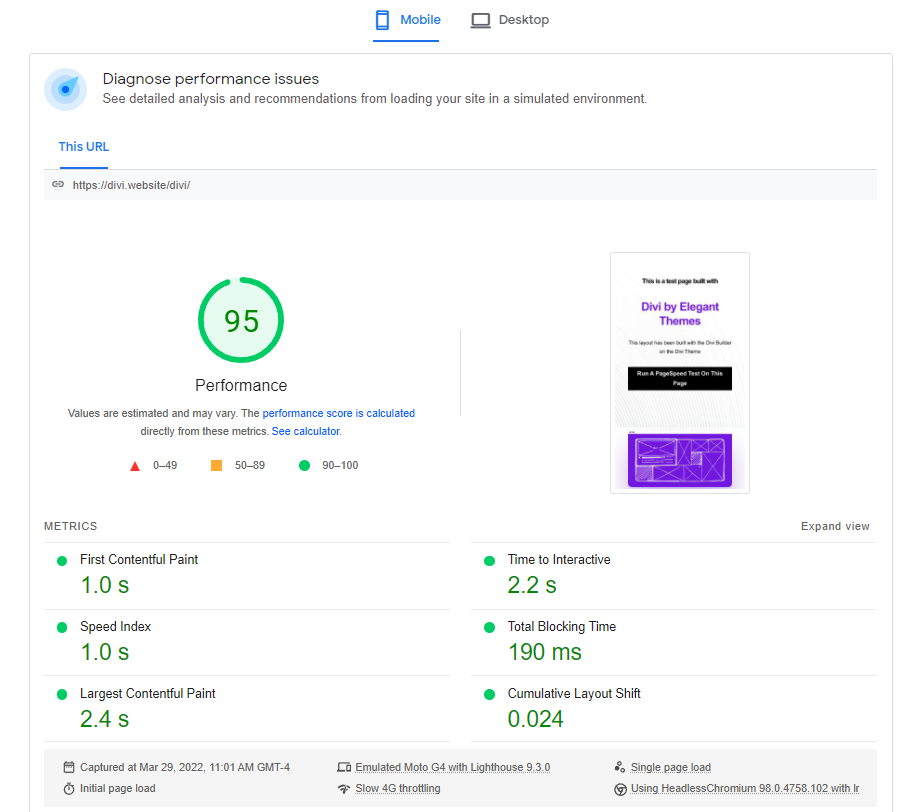
GooglePageSpeedInsightsの結果

上の写真でわかるように、結果はかなり良好です。 Google PageSpeed Insightsで95ポイントを達成することは、簡単な作業ではありません。
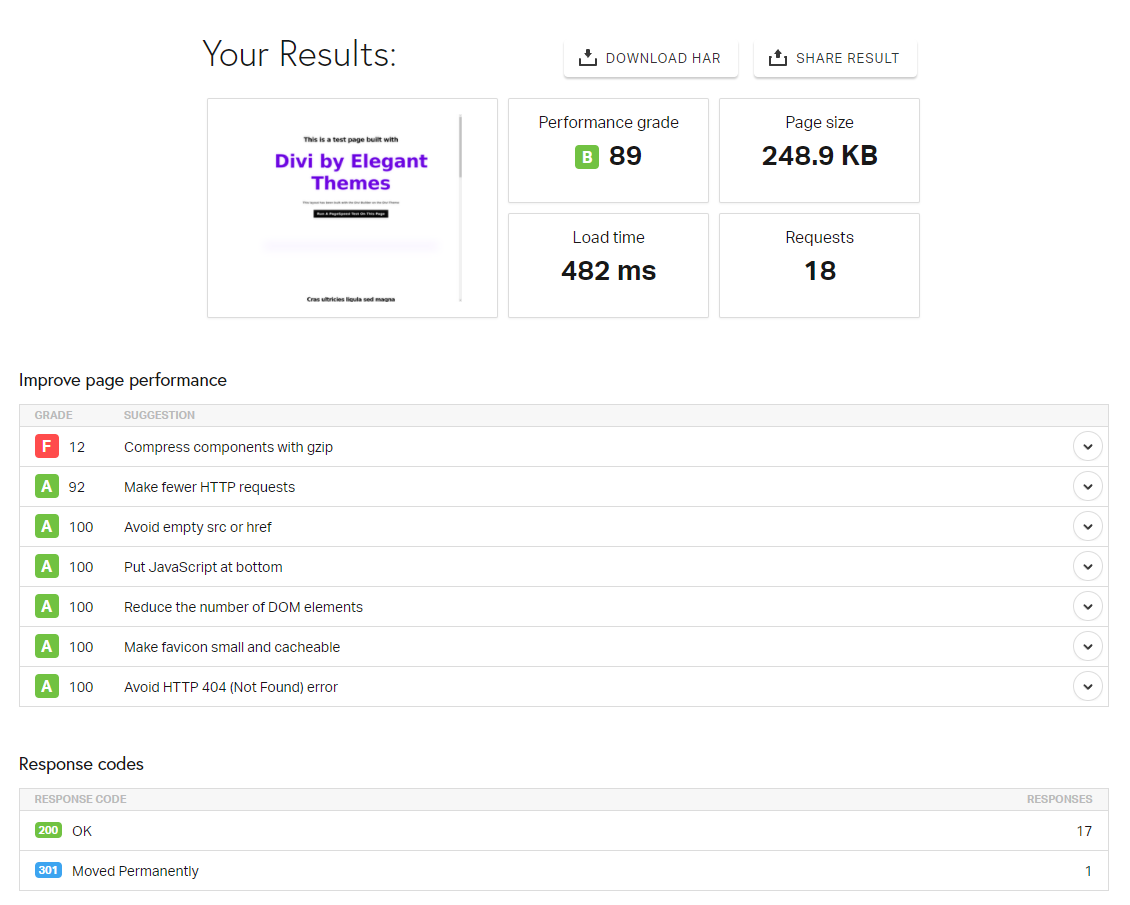
Pingdomの結果

これらの結果は、ランディングページが高速であり、パフォーマンスグレードがB(89ポイント)であるため、速度に問題がないことも示しています。
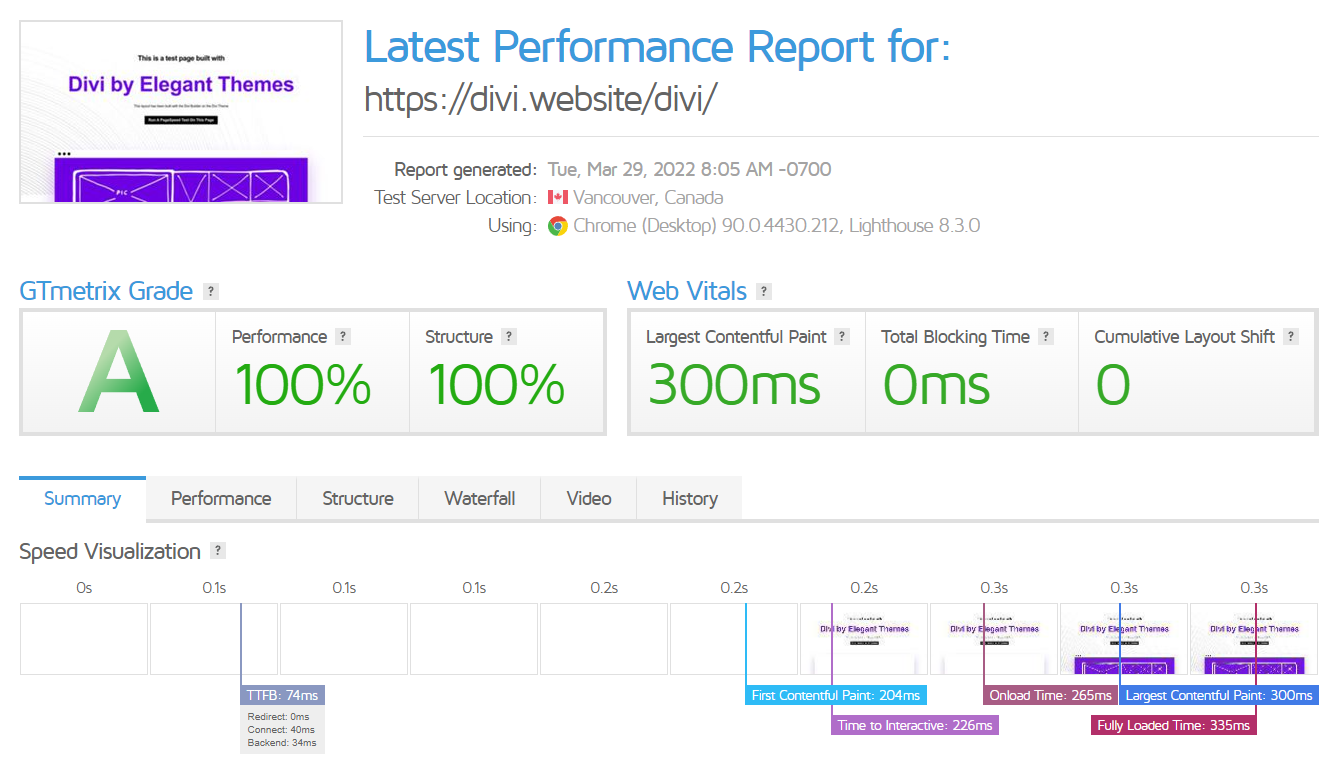
GTMetrixの結果

この場合、GTMetrixを使用した別の成功したテスト。 このツールでAグレードを達成することは、ページがかなり速いことを意味します。
結論
全体的に、ページはかなり速いです。 Diviで作成したページで問題が発生した場合は、これらのツールを使用して修正できます。
また、Diviの[パフォーマンス]タブの新しいパフォーマンス設定のおかげで、このプロセスは非常に簡単になります。
サポートとドキュメント
エレガントなテーマは、すべての製品に対してかなり堅実なサポートとドキュメントを提供します。
メッセンジャーサポートチャンネル

エレガントテーマアカウントをお持ちの場合は、メッセンジャーサポートチャネルにアクセスできます。 チームメンバーの1人と直接話すことができるので、これは特にDiviのヘルプを取得するための優れたリソースです。
エレガントテーマチームはサポートチャネルで非常に積極的であり、いつでも喜んでお手伝いします。
詳細なドキュメント

問題がある場合は、ElegantThemesのドキュメントページにアクセスしてください。 これは、一般的な問題の解決策を見つけるだけでなく、Diviのすべての機能について学ぶための優れたリソースです。
ドキュメントは非常に詳細で、必要な情報を簡単に見つけることができます。
コミュニティフォーラムとMeetup

Diviの最大の特徴の1つは、コミュニティです。 コミュニティには、いつでも喜んで手伝ってくれる人がたくさんいます。
ヘルプを見つけたり、他のDiviユーザーに会ったりするのに最適な場所もいくつかあります。
そもそも、ElegantThemesコミュニティフォーラムです。 これは、一般的な問題の解決策を見つけたり、他のDiviユーザーに会ったりするための優れたリソースです。
2位はFacebookのDiviMeetupsグループです。 これは、お互いに助け合い、Diviについてさらに学ぶために直接会うDiviユーザーの素晴らしいグループです。
全体として、Diviのサポートとドキュメントは優れています。 必要なときにいつでもヘルプを見つけることができ、利用できるすばらしい情報がたくさんあります。
WordPressGutenbergEditorとの互換性
DiviはWordPressテーマであるため、WordPressGutenbergエディターと完全に互換性があります。 また、グーテンベルクはブロックエディターであるため、DiviBuilderとスムーズに連携できます。
Gutenbergエディターに慣れていない場合は、WordPressチームによって開発されたブロックエディターです。 これは、コンテンツの編集をより簡単でユーザーフレンドリーにするように設計されています。
実際、DiviとGutenbergを一緒に使用する方法は2つあります。
最初の方法は、Gutenbergをまったく含まないDiviBuilderフロントエンドインターフェイスを使用することです。

2番目の方法は、グーテンベルクとDiviBuilderを組み合わせる方法です。 基本的に、新しいDiviレイアウトブロックを他のグーテンベルクブロックと一緒に使用します。
グーテンベルクを完全にスキップするか、Divi Builderと一緒に使用するかを選択できるので、これは素晴らしいことです。
Diviテーマを使用したWebサイトの例
Diviテーマを使用して構築された素晴らしいウェブサイトがたくさんあります。 このセクションでは、私たちのお気に入りのいくつかを紹介します。
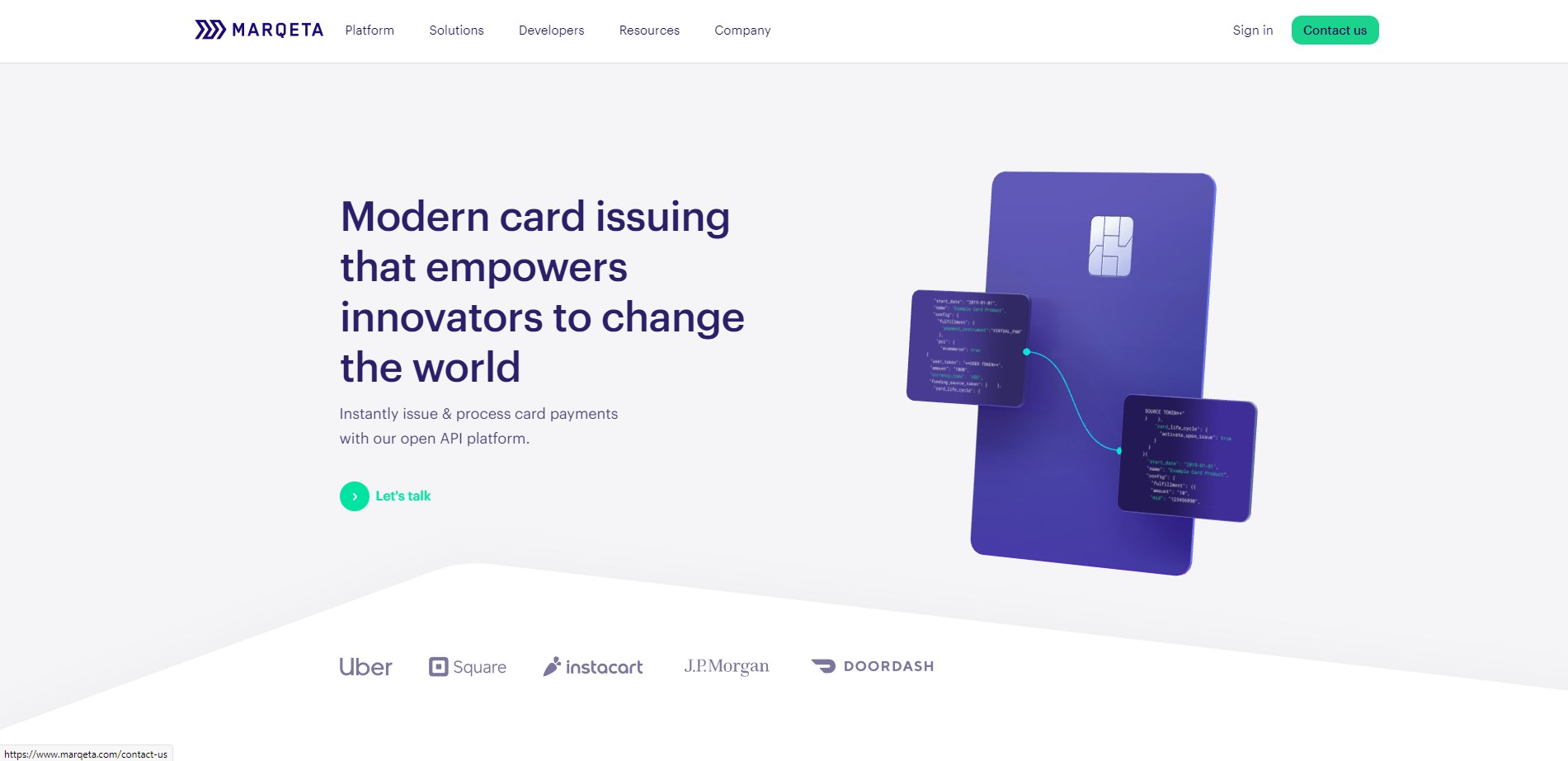
#1マルケタ

Marqetaは、Diviテーマを使用して構築されたWebサイトの優れた例です。 Webサイトはクリーンでモダンであり、Divi Builderを使用して、製品の機能を美しい効果で紹介しています。 ここでは紫がメインカラーです。
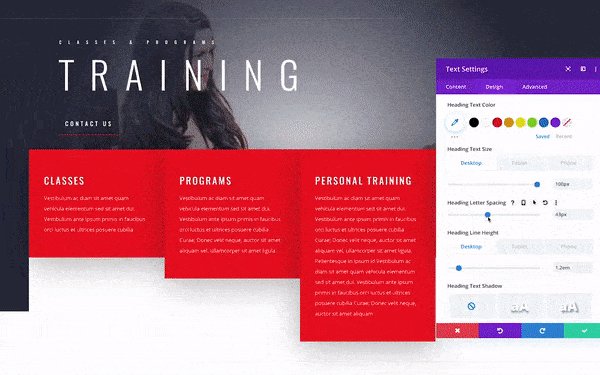
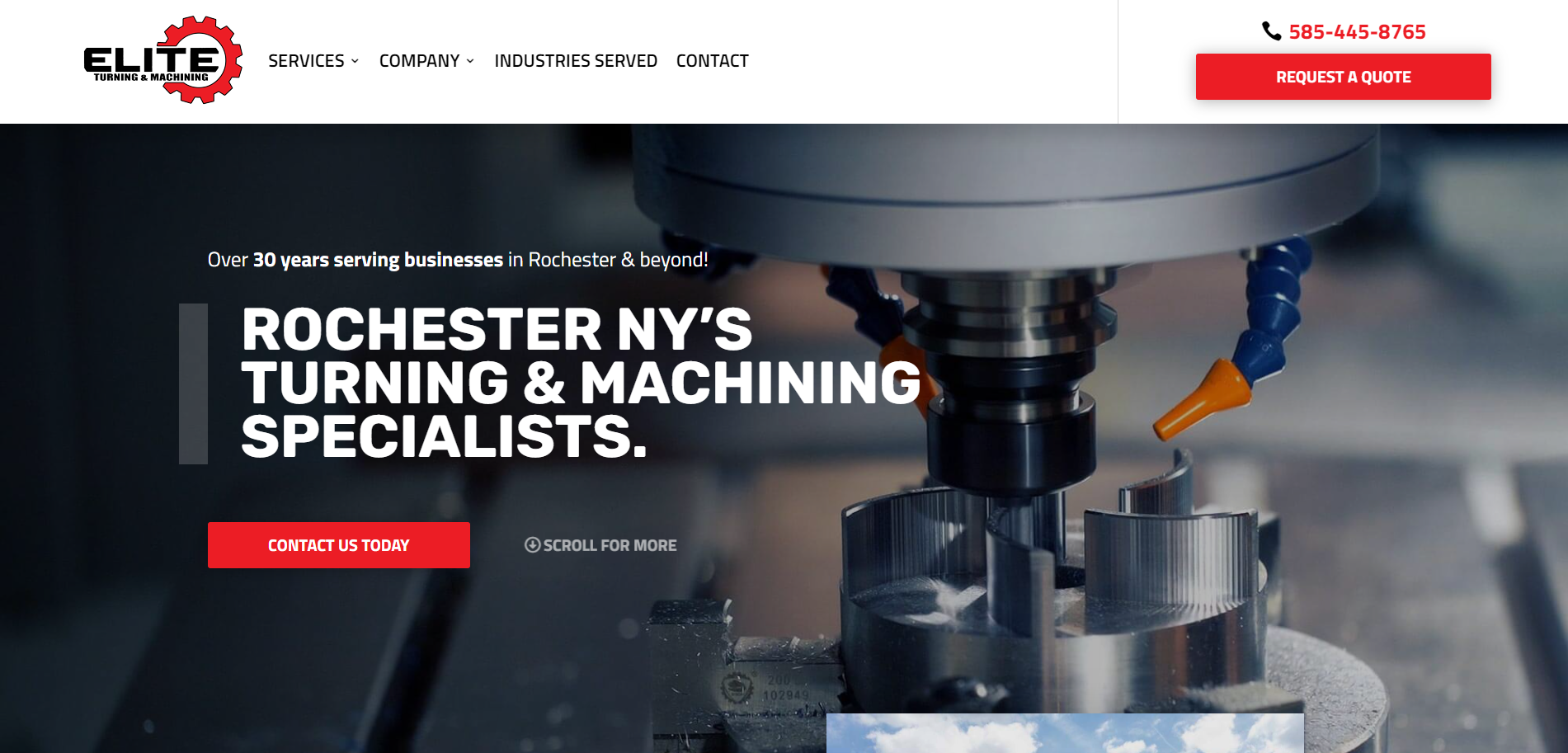
#2エリートターニング&マシニング

Elite Turning&MachiningのWebサイトには、レイアウト、効果、色が見事に調和しています。
ボタンは魅力的で、小さなフレームにまとめられているので、ボタンが提供する情報を読むのは楽しいことです。 このウェブサイトでは赤が主な色です。
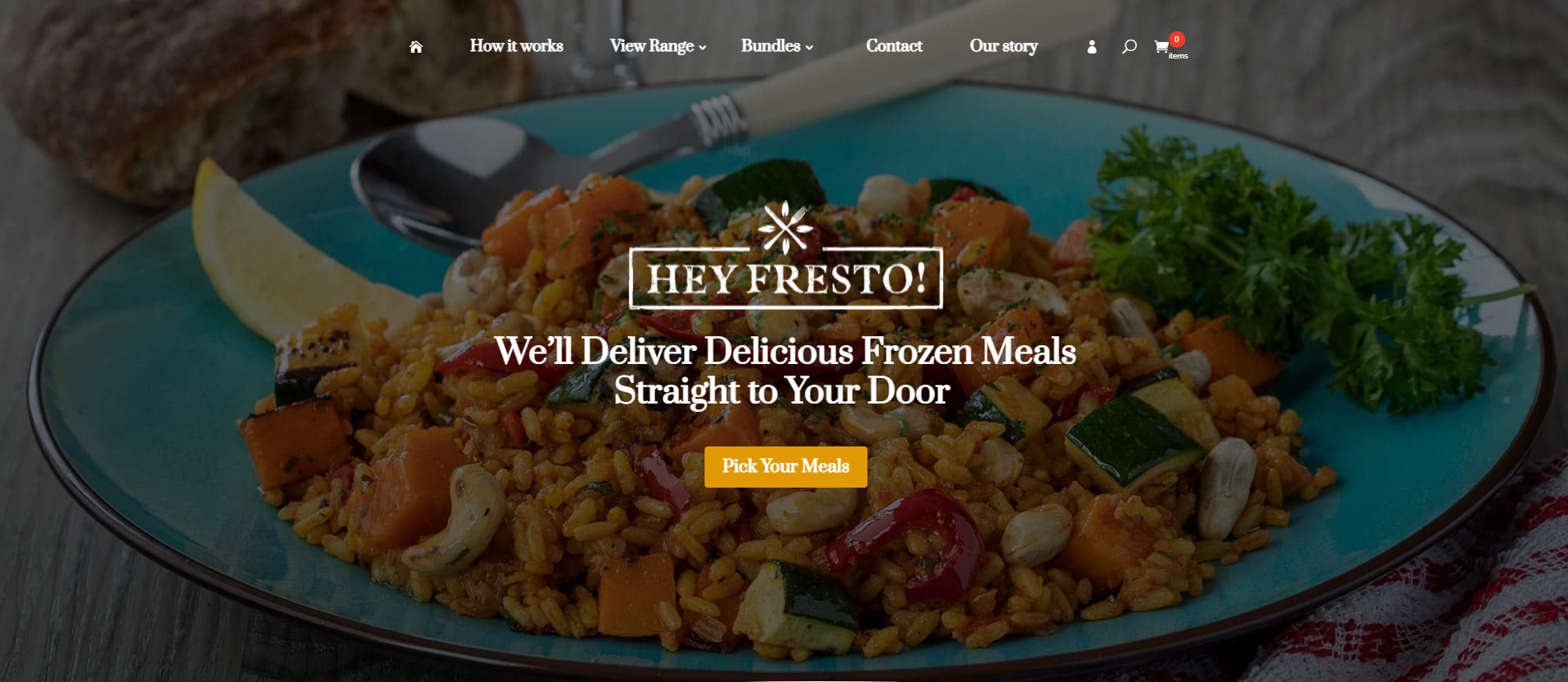
#3ねえフレスト!

ねえフレスト! このウェブサイトはシンプルですが機能的なウェブサイトです。 それは多くの空白を使用し、ナビゲートするのは簡単です。 フォントと色の使用も非常によく行われています。
ご覧のとおり、Diviテーマを使用して構築された優れたWebサイトがたくさんあります。 これらは、このテーマで可能なことのほんの一例です。
Diviを使用すると、ほぼすべてのニッチ向けにすばらしいWebサイトを構築できます。非常に柔軟性があり、ほんの少しの創造性と実践が必要です。
ディビの進化
Diviのテーマとビルダーのレビューのこのセクションでは、長年にわたるDiviの進化について説明します。
Divi3.0とDivi4.0の2つの主要なアップデートを見ていきます。 エレガントテーマチームは常にマイナーアップデートをリリースしていることを覚えておいてください。ただし、大きなアップデートに焦点を当てます。
Divi 3.0
Divi 3.0は、Diviテーマに対してこれまでにリリースされた中で最大のアップデートでした。 このアップデートは2016年にリリースされました。
このアップデートでは、多くのカスタマイズオプションと機能を含むDiviBuilderが導入されました。
1行のコードに触れたり、ロード画面をスキップしたりすることなく、Webサイトの構築を開始できます。
各要素の境界線をドラッグするだけでサイズを変更でき、すべてのモジュールをドラッグ、ドロップ、複製、および削除できます。
簡単に言うと、Divi 3.0は、Webデザインおよび開発環境のゲームチェンジャーであり、最初のページビルダーの1つでした。
⚡チェック: Divi vs Wix
Divi 4.0
最新のアップデートであるDivi4.0は2019年にリリースされ、ThemeBuilderと呼ばれる新しい機能が含まれています。
この新機能により、カスタムヘッダー、フッター、カテゴリページ、製品テンプレート、ブログ投稿テンプレートなどを作成できるようになりました。
テーマビルダーでDiviの動的コンテンツとWooCommerceモジュールを使用できるようになりました。これにより、Webサイトのデザインを作成する際に無限の可能性がもたらされます。
また、テーマビルダーパックをインポートおよびエクスポートできるようになったため、現在のテーマを別のWebサイトにエクスポートする場合は、それを実行できます。 これにより、Diviをさらに初心者に優しいものにする、子テーマを使用する必要がなくなります。
全体として、 Diviは毎年ますます良くなっています。
Divi 3.0のアップデートは素晴らしいものの始まりに過ぎず、Divi 4.0では、コードを1行も触れずにWebサイトを開発したい人にとって、Diviを理想的なページビルダーにするいくつかの大きな変更が追加されました。
Diviと他のページビルダー
Diviとは何か、そしてDiviで何ができるかを見てきたので、今度は他の人気のあるページビルダーと比較してみましょう。
ディビvsエレメンター

Divi vs Elementorに関しては、どちらのビルダーも非常に強力です。
どちらもビジュアルビルダーであり、多くのテンプレートが付属しており、スケーラビリティが優れており、サポートが優れており、コミュニティは非常に強力です。
ただし、1つの単純な理由から、DiviはElementorよりも優れていると考えています。 価格。
なんで?
さて、これらはElementorの料金プランです。
- 年間49ドル:1つのWebサイト
- 99ドル/年:3つのウェブサイト
- 199ドル/年:25のウェブサイト
- 499ドル/年:100のWebサイト
- 999ドル/年:1,000のWebサイト
これらはDiviの料金プランです。
- 89ドル/年:無制限のウェブサイトの使用
- $ 249/1-時間:無制限のウェブサイトの使用
ご覧のとおり、Diviの価格設定は、短期的および長期的にはより予算にやさしいものです。
ここをクリックして、DiviとElementorの比較ガイドをご覧ください。
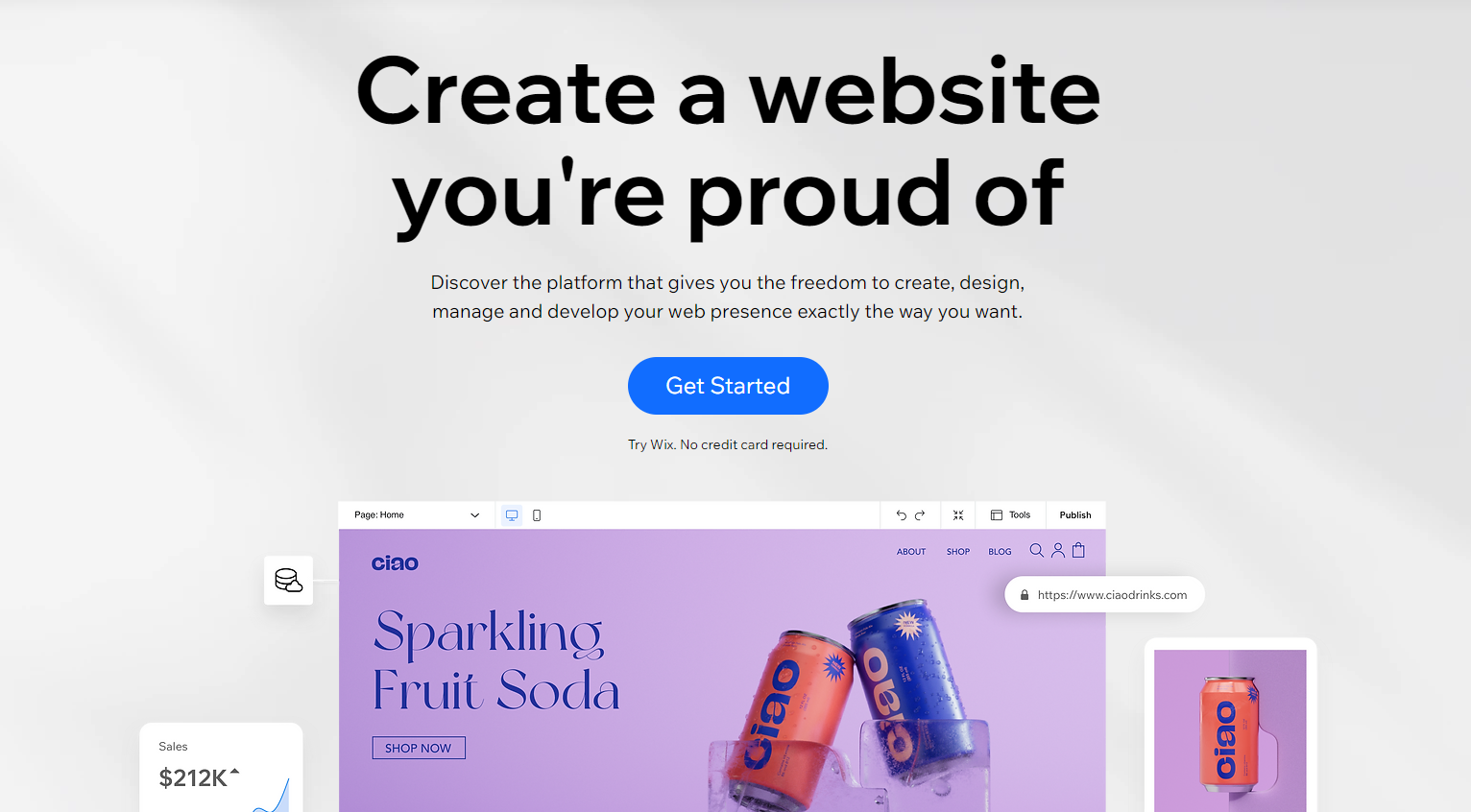
Divi vs Wix

DiviとWixには、価格設定、ユーザーインターフェイス、プラットフォーム、スケーラビリティの点でいくつかの大きな違いがあります。
Diviは、既存のWordPressWebサイトで使用できるWordPressプラグイン/テーマです。 非常にスケーラブルであり、単純なブログからオンラインストアまで、あらゆるタイプのWebサイトを作成するために使用できます。
一方、Wixは、Webサイトを作成してホストできるプラットフォームです。 ホスティングやドメインは必要ありません。すべてがWixプラットフォームに含まれています。
簡単に言うと、Webサイトのすべてをカスタマイズしたい場合は、Diviの方が適しています。 あなたのホスティングプロバイダーからあなたのウェブサイトのフッターまで。
Wixは、非常に初心者に優しいが、スケーラビリティの制限があるオールインワンプラットフォームが必要な場合に適しています(ホスティングプロバイダーを選択できないため)。
ここをクリックして、DiviとWixの比較ガイドをご覧ください。
Divi vs Thrive Architect

Thrive Architectは、Thrive Themesによって作成された人気のあるWordPressページビルダープラグインであり、DiviBuilderの直接の競合相手です。
Thrive Architectの主な焦点は、コンバージョンに焦点を合わせたランディングページを作成することです。
コンバージョン率を高めるように設計された多くのビルド済みテンプレートが付属しており、MailChimpやAWeberなどの一般的なメールマーケティングプラットフォームとも統合されています。
一方、Diviは、あらゆるタイプのWebサイトを作成するために使用できます。 コンバージョンに焦点を当てた機能はそれほど多くありませんが、幅広いWebサイトテンプレートとモジュールでそれを補います。
また、DiviはThriveArchitectよりも予算にやさしいです。
したがって、コンバージョン重視のランディングページが本当に気になる場合は、ThriveArchitectページビルダーをお勧めします。
ただし、予算にやさしく、高度にカスタマイズ可能なページビルダーが必要な場合は、Diviが最善の策です。
ここをクリックして、DiviとThriveArchitectの比較ガイドをご覧ください。
なぜDiviは競合他社よりも優れているのですか?
全体として、Divi Builderは、次の4つの単純な理由で競合他社よりも際立っています。
- 非常にスケーラブルです
- たくさんのテンプレートとコンテンツモジュールがあります
- それは非常にカスタマイズ可能です
- あなたは低価格で無制限の量のウェブサイトでDiviを使うことができます
Diviは誰に最適ですか?
このDiviレビューの冒頭で、このテーマとページビルダーについての疑問を解消することを約束しました。
Diviは、次のタイプの顧客に最適です。
- フリーランスのWeb開発者: Diviは、非常に予算に優しく柔軟性があるため、クライアント向けにカスタムWebサイトを作成したいフリーランスのWeb開発者に最適です。
- Webデザインエージェンシー: Diviは、大量のリソースを費やすことなく、多くのカスタムWordPressWebサイトを迅速かつ効率的に構築する必要があるWebデザインエージェンシーに最適です。
- WordPress初心者: Diviは、プロ並みのWebサイトを作成したいWordPress初心者にも最適です。 Diviの基本的な機能を理解すると、Diviを使用して必要なものを作成できるようになります。
専門家と顧客のレビュー
これらは、Diviに関する専門家と顧客のレビューです。
「ワンクリックで必要なすべてのツールを利用できます。 使い方はとても簡単で、あらゆる角度からあらゆるデザインをカスタマイズできます。 また、モバイルデバイスでデザインがどのように表示されるかを確認するのにも非常に役立ちます。 テーマDIVIを通じて、ウェブサイトを常に新しいテクノロジーで最適化するためのすべてのアップグレードがあるという事実
フランクG– G2
「2014年以来、これを使用してすべてのサイトを構築してきました。ツールは直感的で使いやすいです。 Diviライブラリの機能が気に入っています。アイテムをテンプレートとして使用できるライブラリアイテムとして指定できますが、グローバルアイテムも指定できます。」
シャロンM– G2
「非常に使いやすいビルダーで、豊富なオプションがあります。」
ジョージアF– G2
価格:DiviWordPressテーマレビュー
ここで、このDiviテーマのレビューが興味深いものになります。
DiviBuilderまたはElegantThemes製品(Divi ThemeやBloomプラグインなど)は個別には利用できません。
これらは、年間または生涯アクセスできるメンバーシップとしてのみ提供されます。
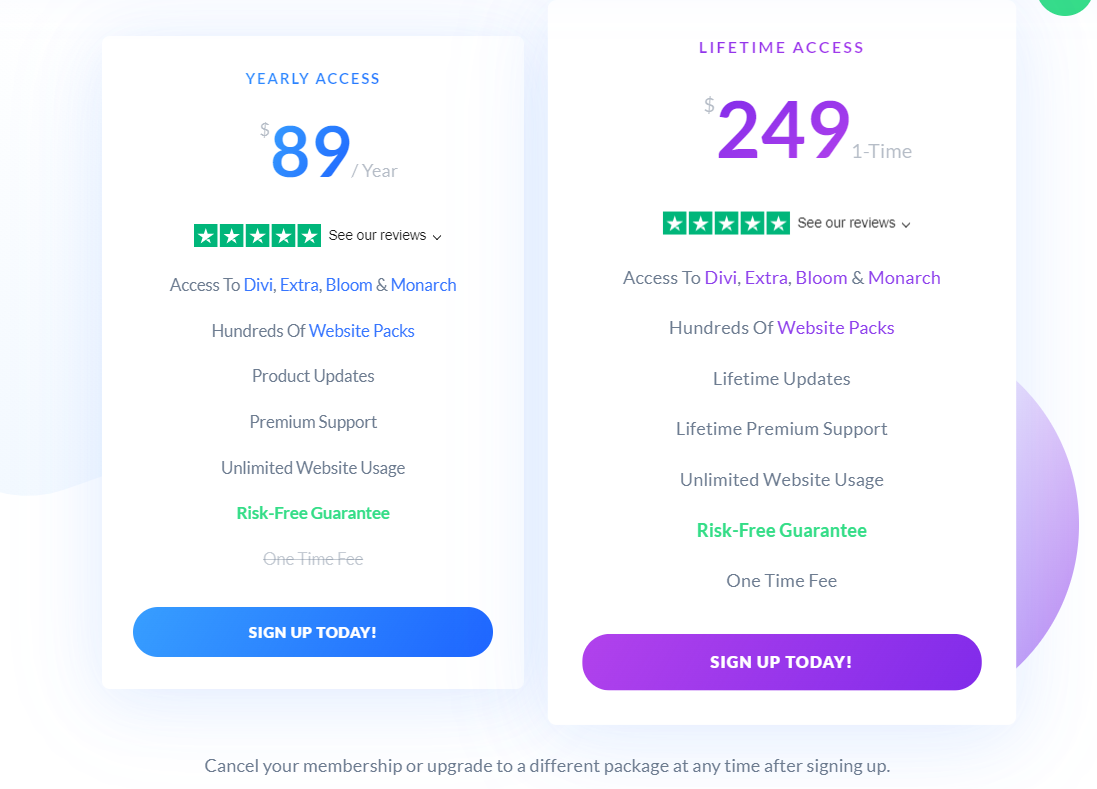
- 年間アクセス—年間89ドル。
- 生涯アクセス—1回249ドル。

どちらのプランにも、エレガントテーマのすべての製品へのアクセスが含まれています。
これには、Diviテーマ、Divi Builder、Extraテーマ、Bloom、Monarch、およびその他すべてのエレガントテーマ製品が含まれます。 また、Diviテンプレートライブラリ、製品アップデート、プレミアムサポート、および無制限のWebサイト使用にアクセスできます。
エレガントテーマのメンバーシップに含まれる製品の多くは完全なスタンドアロンのWordPressソリューションであり、ほとんどの場合、他の場所では無料で入手できません(確かに同じ品質ではありません)。
ライフタイムアクセスプランは、エレガントテーマ製品を少なくとも2年以上使用する予定の場合に最適です。
このプランは、他のプレミアムビルダーやテーマのほとんどが定期的な価格設定(ElementorやThrive Architectなど)を請求するため、長期的には多くのお金を節約できます。
すべてのプランで30日間の質問なしの返金保証が提供されているため、いつでもメンバーシップをキャンセルできます。
これらの料金プランが気に入った場合は、ここをクリックしてDiviを今すぐお試しください。
結論:Diviレビュー
おめでとう! 包括的なDiviテーマレビューの最後に到達しました。
全体として、Divi Builderは、WordPressWebサイトを視覚的に構築するためにElegantThemesによって慎重に設計された絶対に素晴らしいツールです。
Diviテーマとビルダーを使用すると、非常に手頃なコストでWebサイトの完全なデザインとバックエンドシステムを使用できます(年間価格の他のビルダーと比較して)。
Diviの唯一の問題は、ページの作成にまだショートコードを使用していることです。 したがって、しばらくしてDiviから移動する場合は、すべてを最初から作成し直す必要があります。
しかし、それから質問があります:なぜあなたはそうしますか?
Diviが必要なものをすべて提供し、最新の状態を維持し、常に新しい機能を追加することで改善を続けるのに、なぜ他の場所に移動するのでしょうか。
ただし、これはもちろん、個人的な状況や好みによって異なります。
それ以外に、Diviにはすばらしい機能が満載されており、Elegant Themesチームは定期的に製品の更新をリリースし、あらゆる状況で役立つ製品サポートを提供しています。
Diviテーマレビュー– FAQ
🔔またチェックしてください:
- WordPressにDiviBuilderをインストールする方法
- ディビvsエレメンター
- VisualComposerとDivi
- ディビvsアバダ
- ビーバービルダーvsディビ
- Divi BuildervsDiviテーマ
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- ディビvsジェネシス
