WordPressのDiviテーマレビュー:使用する必要がありますか? (2022)
公開: 2022-04-05WordPressサイトにDiviテーマを使用することを検討していますか?
実践的なDiviテーマのレビューでは、この人気のあるテーマが最善の選択肢であるかどうかを判断するのに役立ちます。
Diviは、従来のテーマと組み込みのビジュアルドラッグアンドドロップDivi Builder(別のプラグインバージョンもあります)をブレンドした興味深い多目的テーマです。
Diviの組み込みのカスタマイザーオプションを使用してヘッダー/フッター/レイアウトを設定する「通常の」テーマとしてDiviテーマを使用することもできます。 または、Divi 4.0以降、Diviテーマビルダーを使用して、Diviのビジュアルインターフェイスを使用してサイトを100%デザインすることもできます。
そのすべての柔軟性により、ブログからeコマースストア、ポートフォリオ、ビジネスサイト、そして…まあ、他のほとんどすべてに簡単に使用できます。
今のところすべてが混乱しているように聞こえても、心配しないでください。 Diviテーマのレビューを深く掘り下げていく中で、これらすべてが何を意味するのかを説明します。 詳細については、読み続けてください…
Diviテーマの重要な部分を探る
この最初のセクションでは、Diviテーマのさまざまな「部分」を調べて、何が含まれているのかを理解できるようにします。 これは、次のセクションで何が起こっているのかを理解するのにも役立ちます。次のセクションでは、Diviを使用してWebサイトを作成する方法を説明します。
Divi Builder
Divi Builderは、他のテーマと比較して、Diviテーマの最もユニークな点です。 これは、テーマに組み込まれた視覚的なドラッグアンドドロップページビルダーです。 Elementor Pro、Beaver Builderなどの他のツールと同じように考えることができます。主な違いは、テーマに組み込まれていることです(ただし、スタンドアロンのプラグインバージョンとして入手することもできます)。
これらのツールに慣れていない場合は、コードを知らなくても100%カスタムデザインを作成できます。 視覚的なドラッグアンドドロップインターフェイスからすべてを実行できます。 それらをSquarespaceやWixのように考えてください…しかし、WordPressの場合。
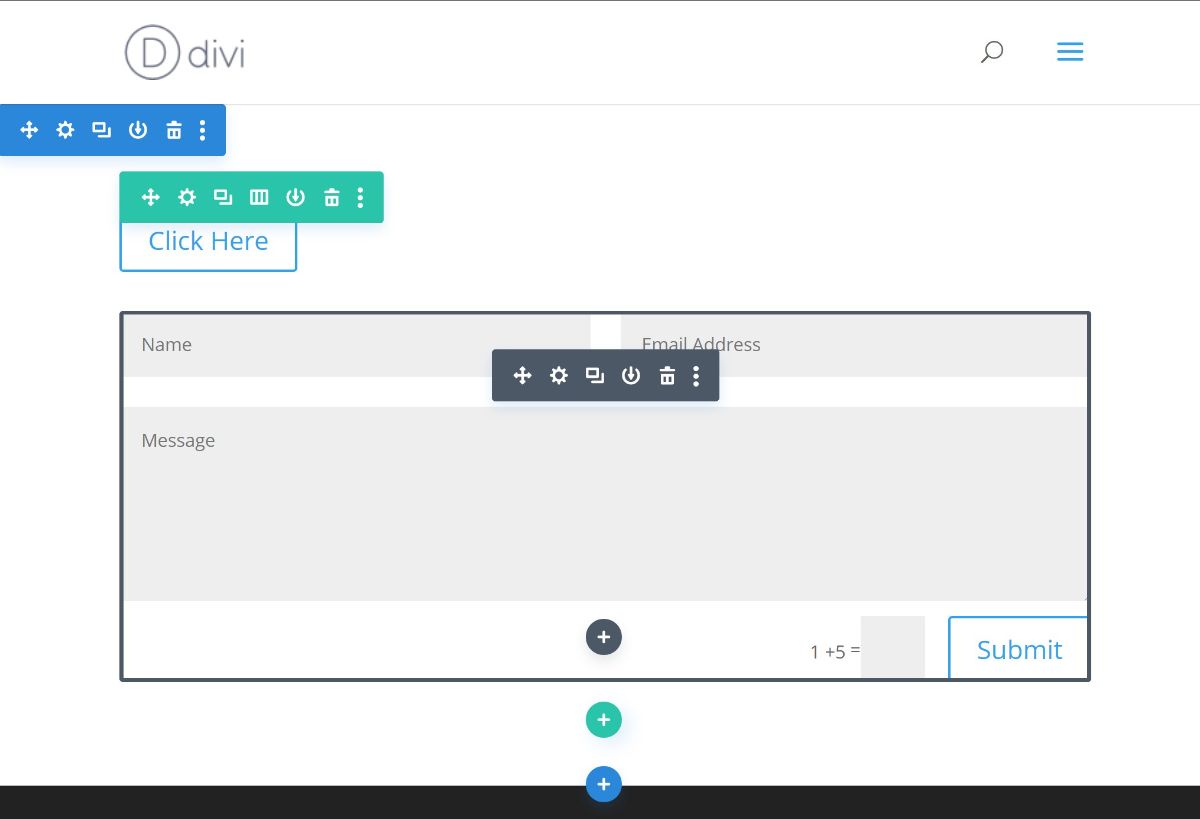
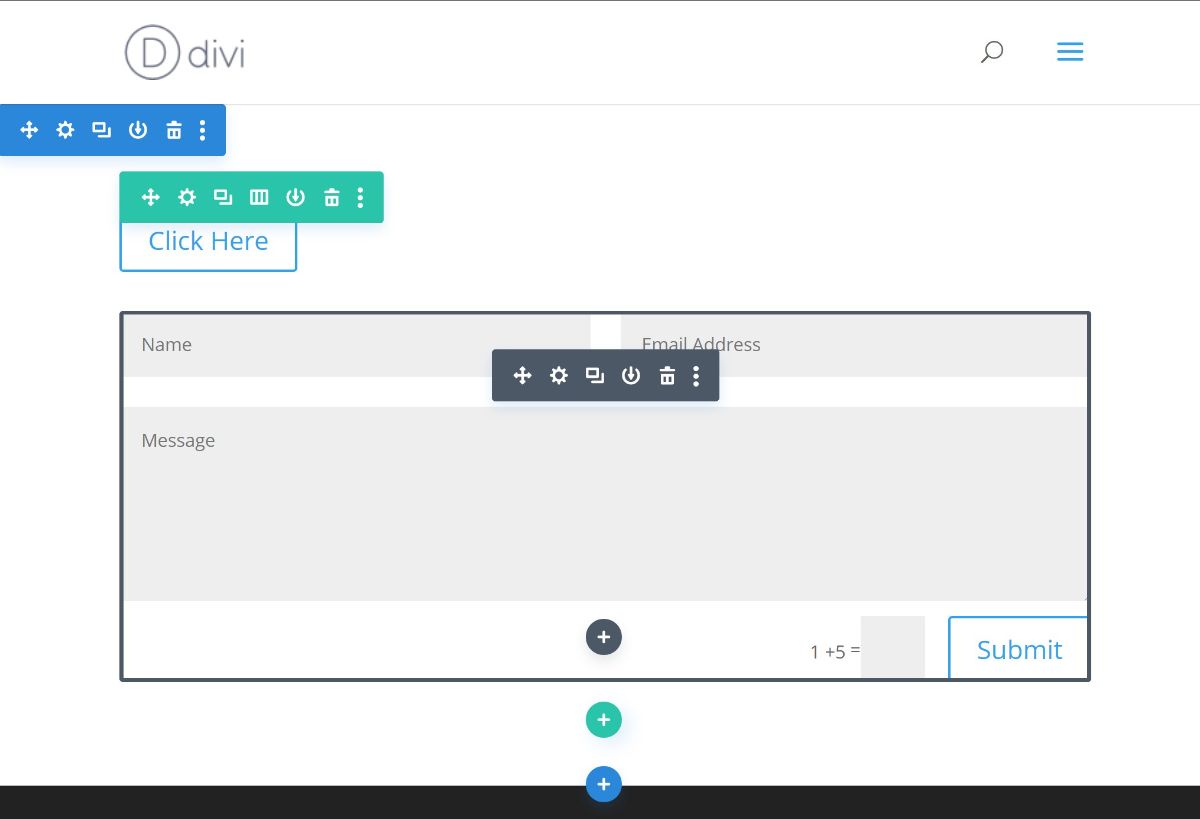
以下のようなビジュアルインターフェイスで作業します。ここでは、デザインが訪問者にどのように見えるかを正確に確認できます。
行と列でレイアウトを制御したり、さまざまな「モジュール」を追加して新しいコンテンツを追加したりできます。 たとえば、ボタン用に1つ、画像用に別のモジュール、価格表用に別のモジュール、お問い合わせフォーム用に別のモジュールがあるとします。

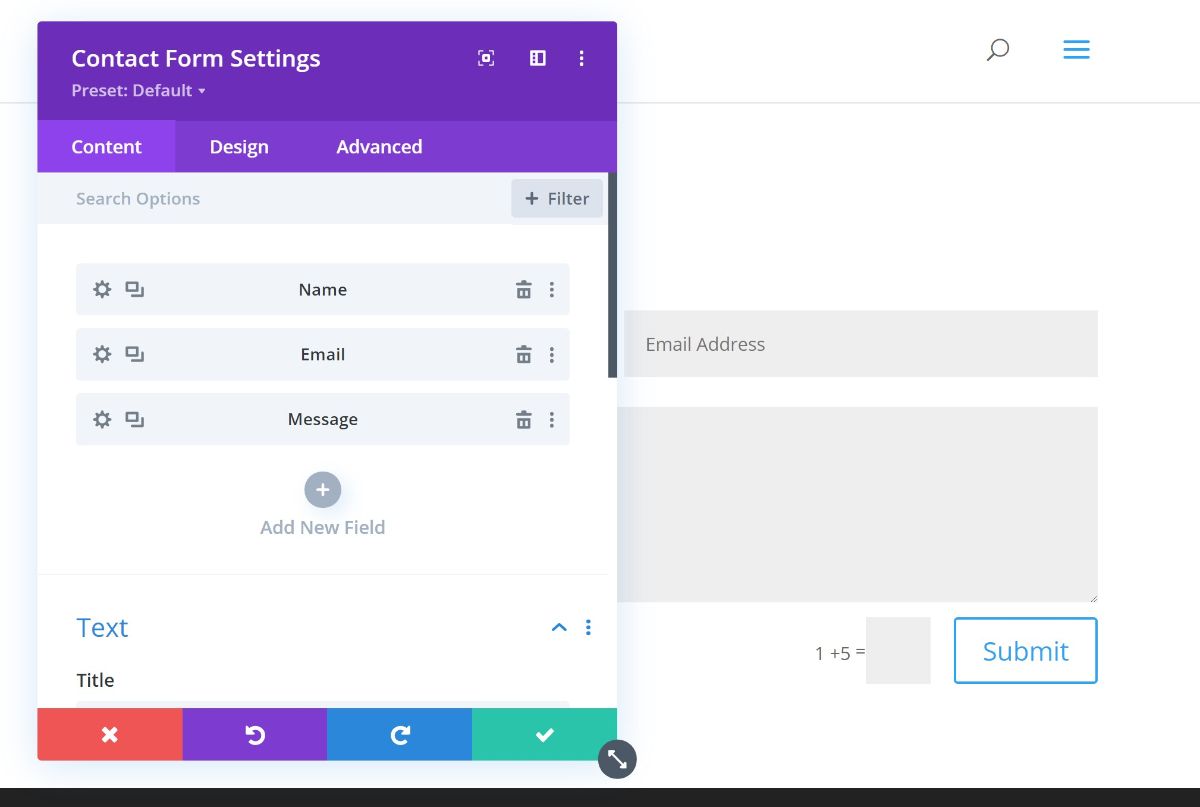
各モジュール(および行/列)には、機能、スタイル、間隔などを制御できる独自の詳細設定があります。たとえば、連絡先フォームモジュールを編集している場合は、フォームフィールド、スタイル、通知などを制御できます。 。

ドラッグアンドドロップですべてをまとめて設定を編集することで、コードを操作することなく独自のカスタムデザインを作成できます。 繰り返しになりますが、これはDiviが他のテーマよりも優れている「キラーアプリ」です。
Diviテーマビルダー
Divi Theme Builderは、上記で見たものと同じDiviBuilderインターフェースを使用します。 ただし、主な違いは、DiviBuilderをテーマテンプレートに適用できることです。 たとえば、これを使用して、すべてのブログ投稿で使用するテーマのヘッダーまたはブログ投稿テンプレートをデザインできます。

これにより、Divi Builderのビジュアルインターフェイスを使用してサイトを100%カスタマイズできます。これは、非常に強力な機能です。 たとえば、ブログ投稿用に1つのテンプレートを作成すると、すべてのブログ投稿でそのデザインが自動的に使用されます。毎回手動でデザインを再作成する必要はありません。
または、さまざまなカテゴリのブログ投稿用にさまざまなテンプレートを作成することもできます。これにより、柔軟性が大幅に向上します。
最後に、それはブログ投稿だけではありません! 他の種類のコンテンツにも使用できます。 たとえば、WooCommerceストアがある場合は、この機能を使用して、単一の商品ページとストアレイアウトのカスタムテンプレートを作成できます。
Diviライブラリテンプレート
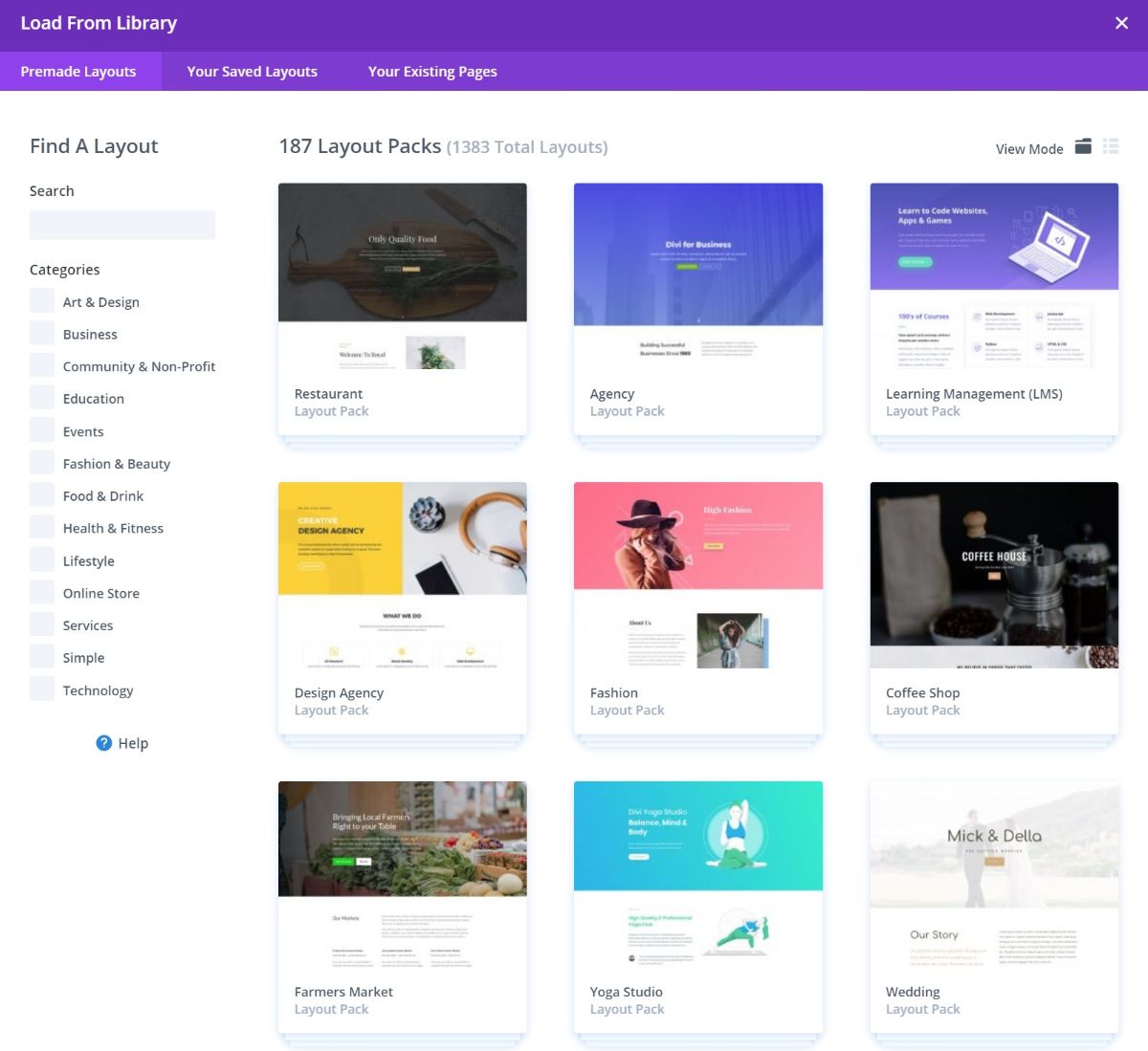
Divi Builderを使用すると、100%カスタムデザインを最初から作成できますが、Diviには巨大なテンプレートライブラリが付属しているため、作成する必要もありません。 これらは、Divi Builderを使用してインポートし、100%カスタマイズできる既成のデザインです。
現在、Diviには、 187のレイアウトパックに分割された1,383を超える既成のレイアウトがあります。 「レイアウトパック」は、テーマに沿ったテンプレートのコレクションです。 たとえば、レストランのWebサイトの作成を支援することに焦点を当てた一連のテンプレート:

独自のデザインをテンプレートとして保存して、後で再利用することもできます。 または、個々のセクションを「グローバルモジュール」として保存することもできます。これにより、1つのテンプレートを複数の場所で再利用し、元のテンプレートを編集するだけですべてのインスタンスを更新できます。
Diviテーマカスタマイザーオプション
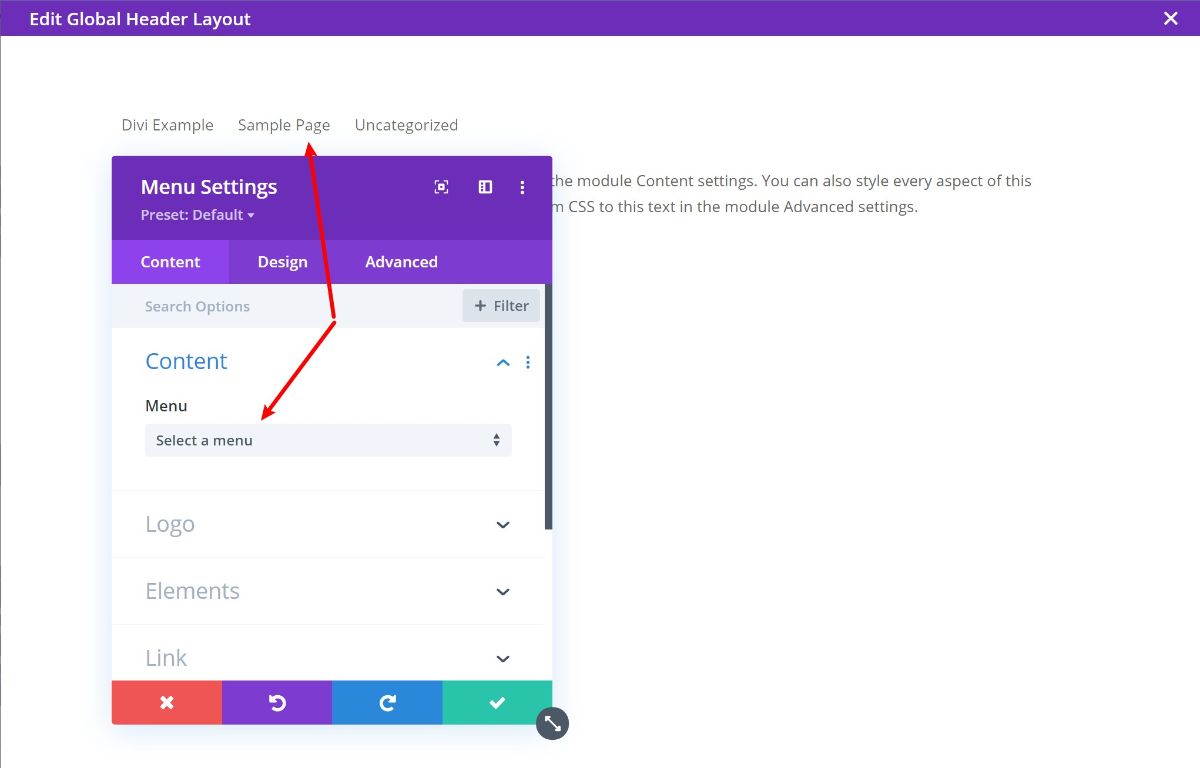
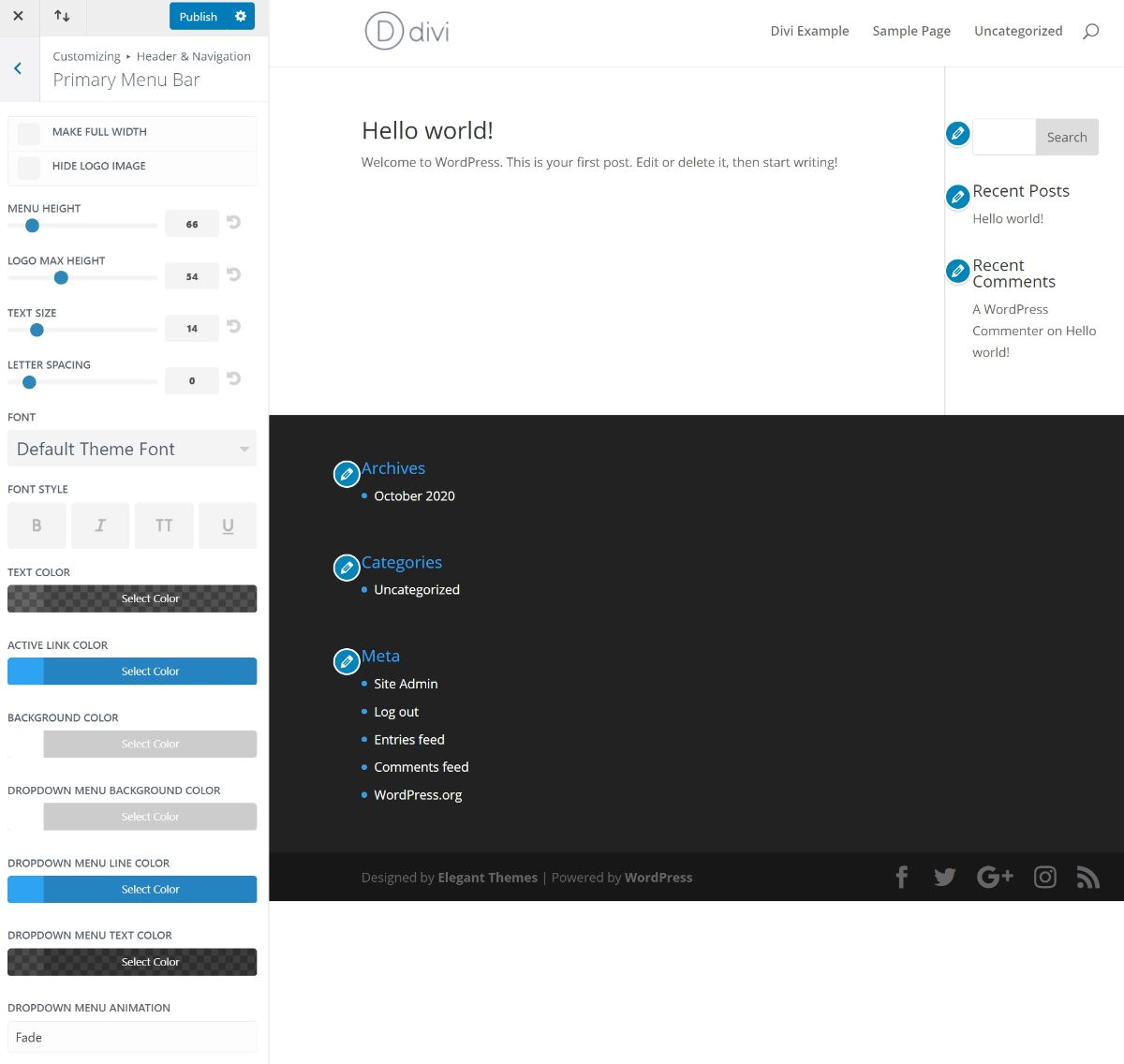
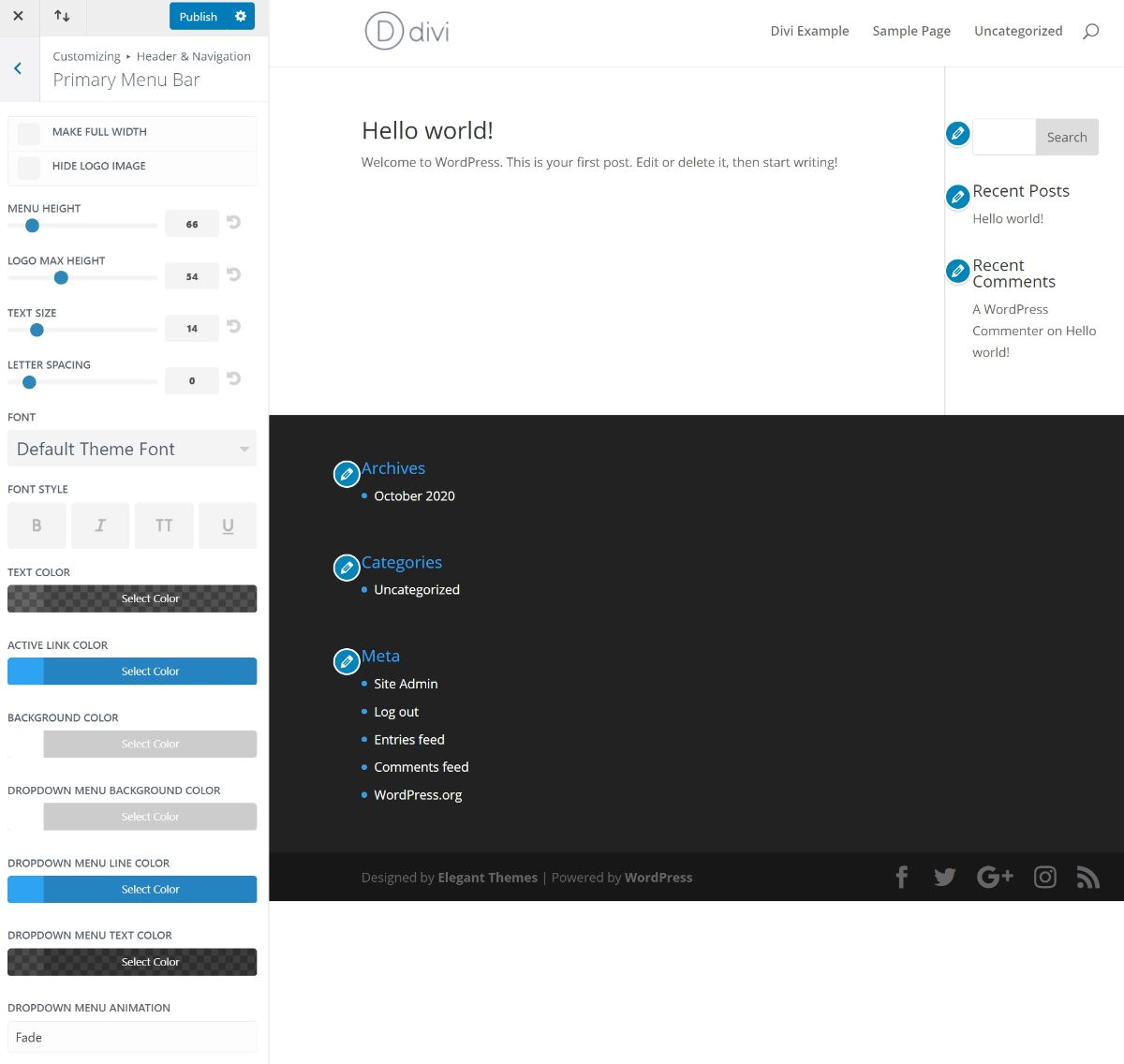
テーマのスタイルとレイアウトをカスタマイズするために、DiviはネイティブのWordPressカスタマイザーを使用します。 これは、行った変更をリアルタイムでプレビューできるので便利です。 これは他のWordPressテーマと同じように機能します。 たとえば、ヘッダーをカスタマイズする場合は、カスタマイザーでこれらの設定を開いて変更を加えることができます。

または、もちろん、これらの設定をスキップして、テーマビルダーを使用することもできます(これについては後で詳しく説明します)。
Diviテーマオプション
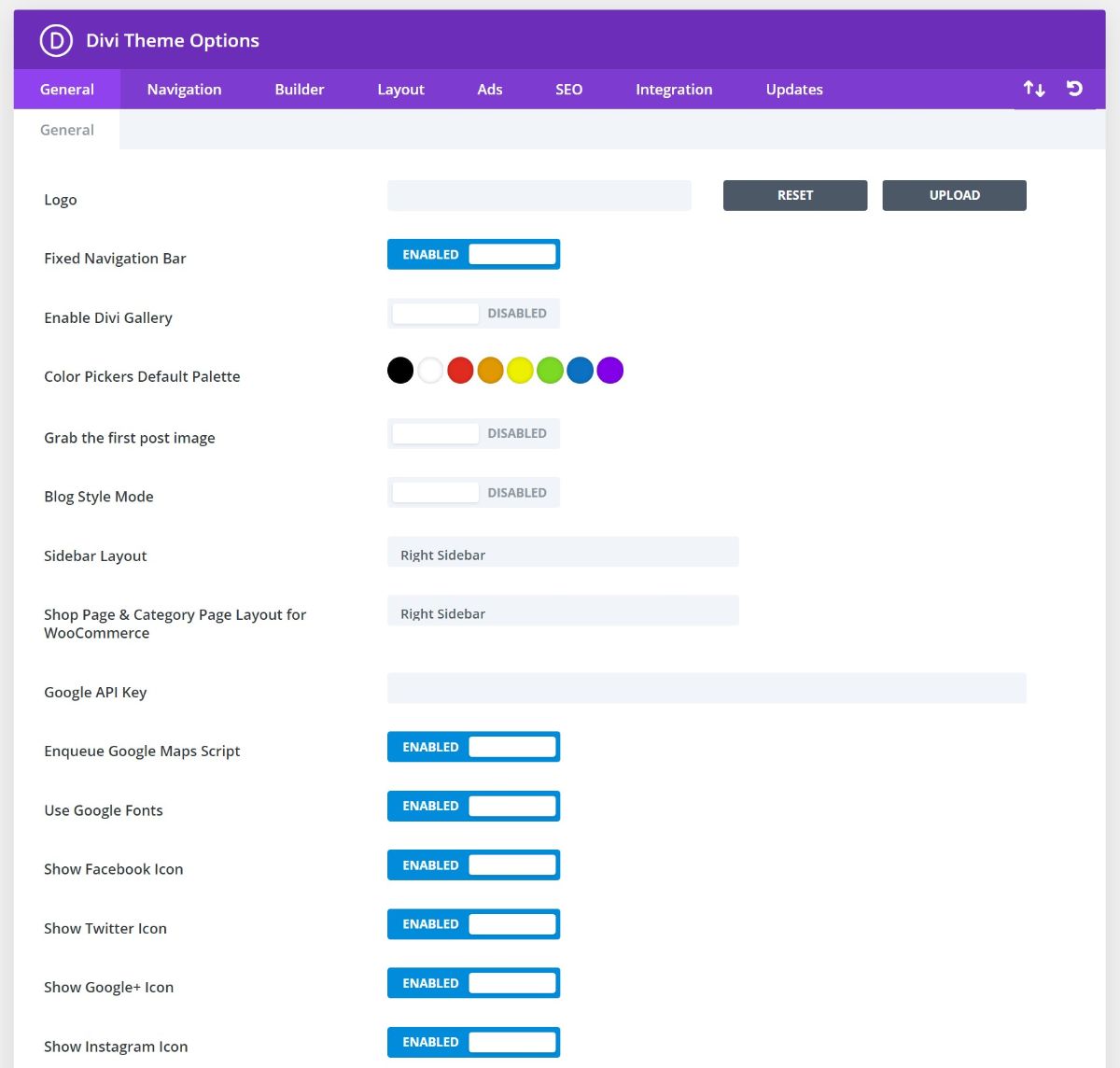
最後に、Diviには独自のバックエンドテーマオプション領域もあります。 この領域を使用して、より多くの機能/統合/グローバル設定を制御できます。 たとえば、テーマにコードスニペット(Google Analyticsトラッキングコードなど)を簡単に追加できます。

Diviでウェブサイトを作成する方法
それでは、Diviが実際にどのように機能するかを詳しく見ていきましょう…
イントロで述べたように、Diviテーマを使用してWebサイトを作成するには、実際には2つの方法があります。
- Diviテーマのカスタマイザーオプションを使用してヘッダー、フッター、およびテンプレートレイアウトを制御してから、DiviBuilderを使用して実際のページコンテンツを制御できます。
- Divi Theme Builderを使用すると、ビジュアルエディターを使用してサイトを100%デザインできます。 これには、ヘッダー、フッターなどが含まれます。
オプション1:テーマオプション+Diviを使用する
この最初のオプションは、Diviを使用してWebサイトを構築するための「元の」方法です。 これは開始するための最速の方法であり、それでも多くの制御を提供します。
Diviテーマオプションの設定
まず、ネイティブのWordPressカスタマイザーのDivi設定を使用して、ヘッダー、フッター、ブログのレイアウトなどを設定します。


バックエンドのDivi設定領域を使用して、他の詳細を制御することもできます。
DiviBuilderを使用したコンテンツのデザイン
サイトの基本的な「キャンバス」(ヘッダーやフッターなど)ができたら、DiviBuilderを使用して実際のコンテンツをデザインできます。 たとえば、ホームページ、「概要」ページ、「連絡先」ページなどを設定するために使用できます。

この方法だけで、カスタムWebサイトを構築するための多くの制御がすでにできています。 ただし、さらに詳細な制御が必要な場合は、2番目の方法を選択できます。
オプション2:Diviのフルテーマビルダーを使用する
Webサイトを作成する別の方法は、すべてに新しいテーマビルダーを使用することです。 これにより、視覚的なドラッグアンドドロップインターフェイスを使用してサイト上のすべての要素を制御できるため、柔軟性が向上します。 また、すべての要素を設計する必要があるため、もう少し作業が必要です。
ただし、必要に応じて組み合わせることもできます。 たとえば、テーマビルダーを使用してヘッダーを制御できますが、WordPressカスタマイザーで設定したテーマのデフォルトのフッターを引き続き使用できます。
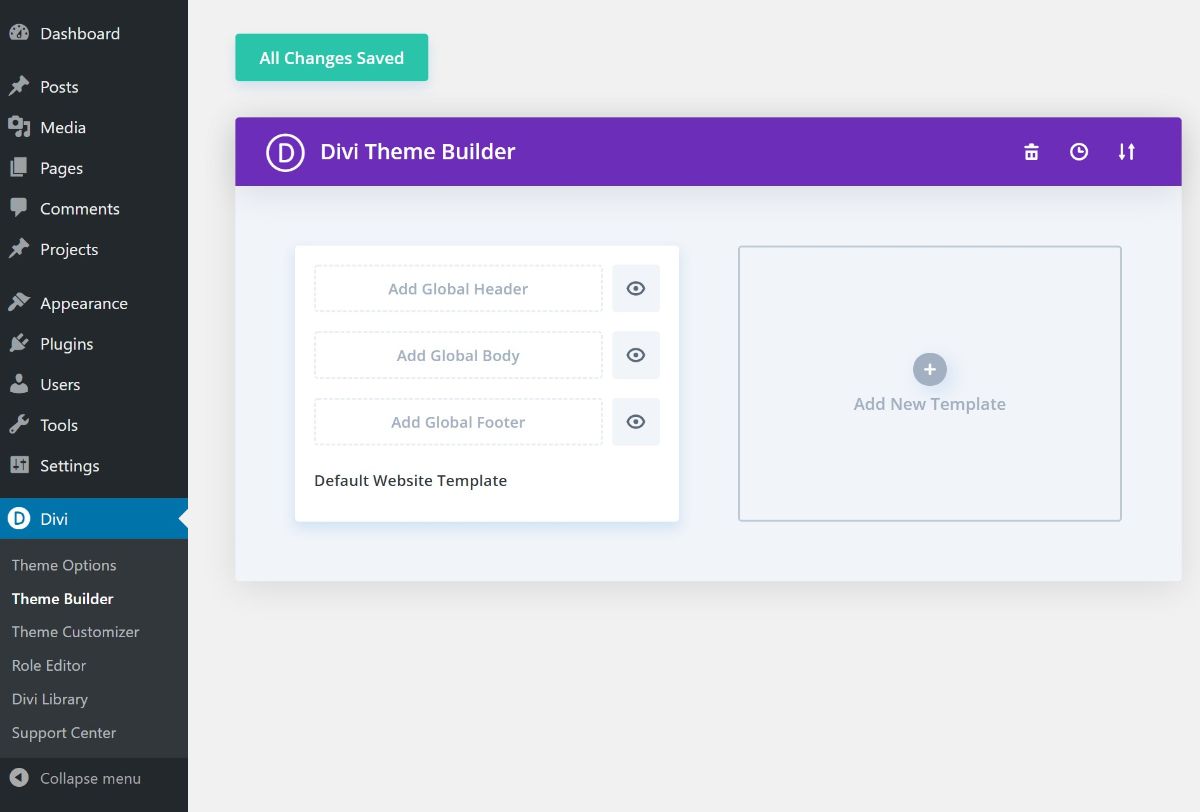
設定するには、 Divi→ThemeBuilderに移動します。 ここに、グローバルヘッダー/ボディ/フッターを追加するためのプロンプトが表示されます。 これらは、Diviがサイトのこれらの部分に使用するデフォルトのテンプレートです。

「本文」とは、ブログの投稿またはページのコンテンツのテンプレートを意味します。 言い換えれば、ヘッダーとフッターの間にあるすべてのものです。
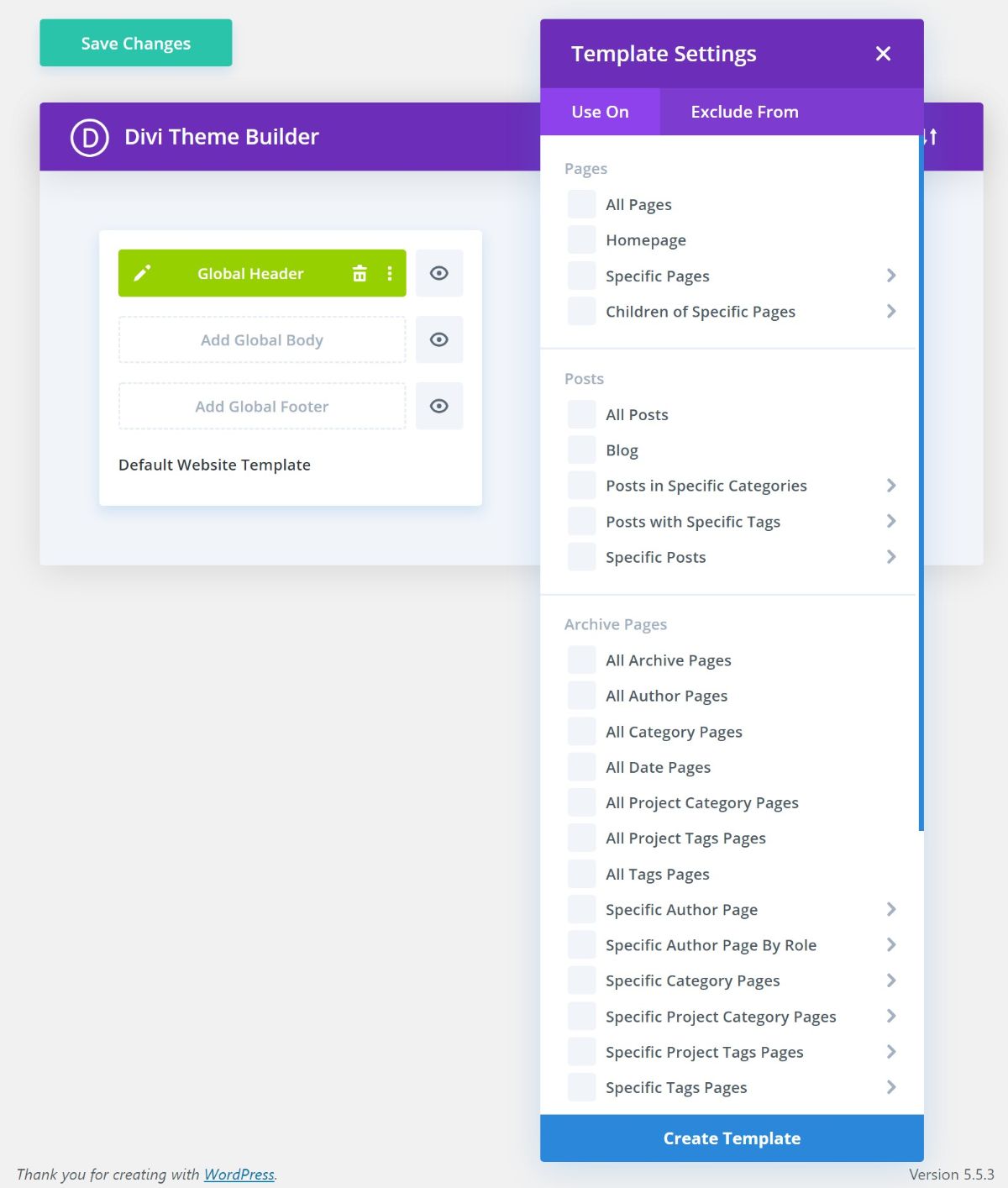
グローバルテンプレートに加えて、特定の種類のコンテンツ用にさらに多くのテンプレートを作成できるため、柔軟性が大幅に向上します。
たとえば、ブログ投稿に1つのグローバルテンプレートを使用できますが、グローバルテンプレートを自動的に上書きする「レビュー」投稿用に別のテンプレートを作成することもできます。 以下に、テンプレートをターゲットにするために取得できる多くのオプションのいくつかを示します。

全体として、この方法は間違いなくより複雑で時間がかかります。 ただし、柔軟性も大幅に向上します。 そのトレードオフがあなたにとって価値があるのか、それとも最初の方法(これはまったく問題ありません)に固執したいのかを決めることができます。
Diviテーマの価格
Diviテーマは、Elegant Themesメンバーシップの一部として利用できます。これにより、Elegant Themesのすべての製品にアクセスし、無制限のサイトで使用できるようになります。
ここで注意すべき重要なことの1つは、Diviテーマとプラグインバージョンの両方を同じ価格で入手できることです。 さらに、メールオプトイン用のBloom(レビュー)やソーシャル共有用のMonarchなどの他の便利なツールも利用できます。
エレガントテーマのメンバーシップを購入するには、次の2つのオプションがあります。
- 1年間のアクセス/サポート–89ドル
- 生涯アクセス/サポート–249ドル
ただし、Elegant Themesクーポンを使用すると20%割引になり、価格はそれぞれ70ドルと199ドルに下がります。
DiviテーマレビューFAQ
作業が終わったら、Diviに関連するいくつかの一般的な質問にすばやく答えたいと思います…
ディビは良いテーマですか? 買う価値はありますか?
まあ、これは確かに主観的な質問ですが、一般的には、特定のタイプの人々にとっては良い選択肢だと思います。 これはすべての状況に最適なテーマではありませんが、サイトのデザインやスタイルを完全に制御したい場合は、非常に優れたオプションです。
テーマなしでDiviBuilderだけを使用できますか?
はい! Divi Builderにはプラグインバージョンもあり、WordPressテーマで視覚的なドラッグアンドドロップページ構築(およびテーマビルダー)を使用できます。 これは、ドラッグアンドドロップのDivi Builderだけが本当に気になる場合にも、優れたオプションです。
Diviテーマは遅いですか?
DiviはWordPressの最速のテーマではありませんが、パフォーマンスに関してもひどいものではありません。 WordPressのパフォーマンスのベストプラクティスを実装している限り、DiviWebサイトの読み込みを十分に速くすることができます。
Diviテーマの費用はいくらですか?
DiviはElegantThemesメンバーシップの一部として利用でき、1年間のアクセスで89ドル、生涯アクセスで249ドルかかります。
エレガントなテーマの割引で20%割引することもできます。
DiviテーマはSEOに適していますか?
はい– Diviテーマは、WordPressテーマが優れたSEOのために従う必要のあるすべての基本機能を実装しています。
もちろん、WordPressサイトが使用するテーマは、SEOに関する小さな考慮事項の1つです。優れたコンテンツを作成し、バックリンクを取得することは、物事の壮大な計画においてはるかに重要です。
Diviテーマはあなたを閉じ込めますか?
いいえ! Divi Builderを任意のWordPressテーマで動作するスタンドアロンのプラグインとして使用することもできるため、Diviテーマがロックされなくなりました。 Diviテーマから始める場合は、テーマを変更する前にDiviプラグインをインストールするだけで、コンテンツは正常に機能し続けます。
これは、以前の動作とは異なります。そのため、古いDiviテーマのレビューでロックインが問題として説明されている場合があります。
Diviテーマレビュー最終結論:あなたはそれを使うべきですか?
ここで最も重要な質問ですが、Diviテーマを使用する必要がありますか?
さて、その長所のいくつかを要約しましょう…
他のテーマと比較してDiviが優れている最大の領域は、デザインの柔軟性です。 視覚的なドラッグアンドドロップのDiviBuilderを使用すると、カスタムコードを必要とせずに、100%カスタムデザインを作成できます。 これは、他のほとんどのテーマとは異なります。
Divi 4.0のテーマ構築機能により、Divi Builderはさらに強力になりました。これは、投稿やページのデザインだけでなく、テーマのヘッダー、フッター、ブログ投稿、ページ、その他のコンテンツのテンプレートもデザインできるためです。 (例:WooCommerce製品)。
本当に強力なのは、複数のテンプレートを作成し、それらをサイトのさまざまな部分に「条件付きで」適用できることです。これにより、多くの便利なオプションが開きます。
これは「プラグアンドプレイ」テーマよりも多くの作業を必要としますが、柔軟性も向上します。 または、すべてを最初から作成したくない場合は、何千ものテンプレートの1つをいつでもインポートできます。
Diviテーマを取得
全体として、Diviは、コードを知らなくてもカスタムデザインを構築できるようにしたい人にとっては素晴らしいオプションです。
ただし、Diviは多くの柔軟性を提供しますが、ここでの唯一の選択肢ではありません。 完全なテーマ構築のアイデアが好きなら、Elementor Pro (私たちのレビュー)やBeaver Builder (私たちのレビュー) + Beaver Themer (私たちのレビュー)などの他のツールも好きかもしれません。どちらも素晴らしいWordPressテーマビルダーです。
Diviがあなたに適しているかどうかについてまだ質問がありますか? コメントで質問してください!
