Divi vs Elementor:使用するWordPressページビルダープラグインとその理由
公開: 2022-01-04DiviとElementorは、市場で最も人気のあるWordPressのビジュアルページビルダーの2つです。 どちらのツールにも熱心なファンのグループがあり、どちらも本当に印象的な機能とデザインオプションを提供します。 しかし、主な問題は次のとおりです。DiviとElementorのどちらが優れているのでしょうか。 または、もっと重要なのは、どちらがあなたの個々のニーズに適しているのでしょうか?
この比較では、答えを示し、 DiviとElementorを詳しく調べます。 各ツールの機能、デザイン、使いやすさ、価格を調べます。 最後に、特定のタイプのユーザーにとってどのソリューションが優れている可能性が高いかも指摘します。
コンテンツ:
- 一言で言えば
- 特徴
- デザインオプション
- 使いやすさ
- 価格設定
- どちらが良いですか?
一言で言えばDivivsElementor
| ディビ | Elementor |
| 2つのフレーバーがあります:Divi –テーマとDivi Builder –スタンドアロンのページビルダープラグイン | これはページビルダープラグインです |
| これはプレミアムソリューションであり、無料バージョンはありません | これはフリーミアムプラグインです–機能的な無料バージョンと有料のプロアップグレードがあります |
| 価格:年間89ドルまたは1回限りの支払いとして249ドル//無制限のサイトで使用 | 価格:$ 0、$49/月。 (1サイト)、$99/月。 (3サイト)、$199/月。 (1000サイト) |
| 利用可能なテンプレート:〜400 | 利用可能なテンプレート:〜300 |
| コンテンツブロック:〜40 | コンテンツブロック:〜60 |
| 特徴: | 特徴: |
| 設計: | 設計: |
| 使いやすさ: | 使いやすさ: |
DiviとElementorのどちらでも同じことの多くを達成できますが、違いは、各ツールがその機能を提供する方法にあります。 一部のユーザーは、一方のインターフェースを他方のインターフェースよりも好むでしょうが、この比較の後半でそれについて説明します。

つまり、Diviは、Webサイトの完全なデザインソリューションを提供することを目的としています。 Diviのほとんどのユーザーは、Divi Builderプラグイン自体とその上にある別のテーマではなく、完全なDiviテーマ(ビルダーを含む)を使用することを選択します。

Elementorは、サードパーティのテーマに対してより友好的です。 また、テーマ開発者がテーマに特定の最適化を積極的に取り入れて、Elementorとうまく統合できるようにすることもよくあります。 そのため、Elementorは、現在のテーマを維持したいが、視覚的なページ構築機能を追加したいユーザーに非常に人気があります。
特徴
DiviやElementorのようなソリューションを使用する主な利点は、コーディング、CSSの記述、または一般的なWebデザインソフトウェアの使用方法を知らなくても、美しいデザインとページ構造を構築できることです。 すべてがすっきりとしたビジュアルインターフェイス内で利用可能であり、ドラッグアンドドロップで移動できます。
DiviとElementorはどちらも、これらの高レベルのページ作成機能に加えて、インポートして数分で使用できる既製のデザインとページテンプレートを提供します。 ページデザインでやりたいことはすべて視覚的に行うことができます。
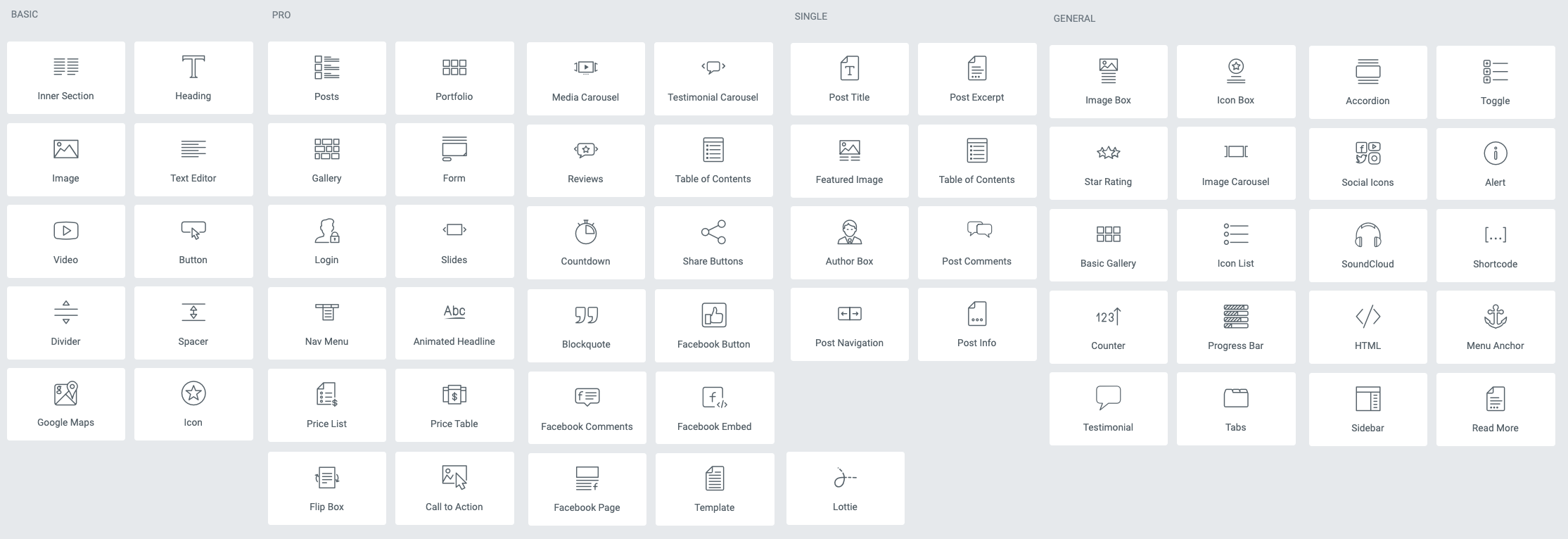
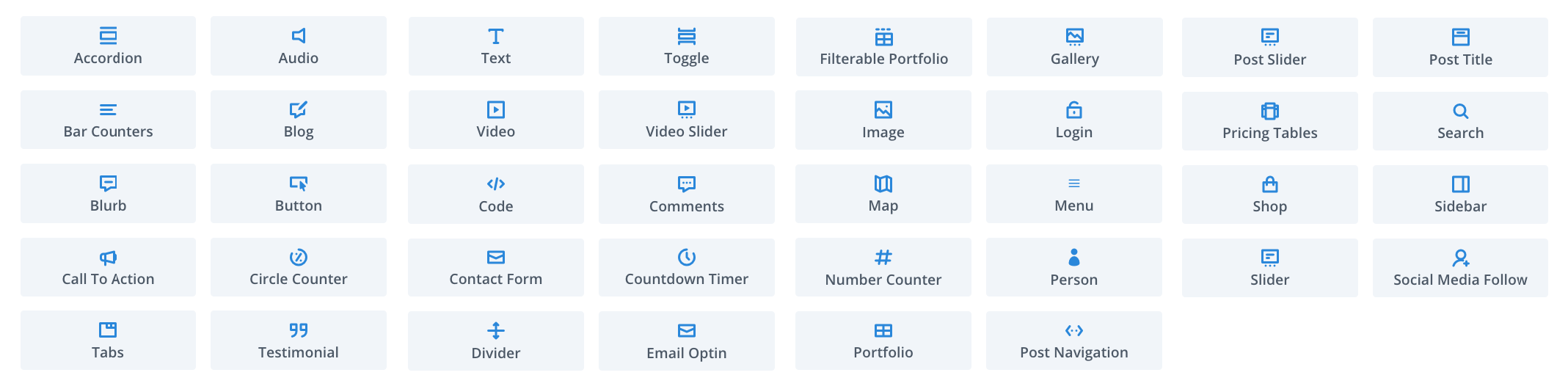
どちらのツールでも、ページに配置する可能性のあるすべての標準コンテンツブロックが提供されます。 これらには、次のようなもののブロックが含まれます。
これらとは別に、ページビルダーの領域に固有のよりオリジナルのブロックの選択も取得します。
上記はDiviとElementorの両方に共通するコンテンツブロックですが、どちらかに固有の要素もいくつかあります。
Elementorのユニークなコンテンツブロック:
Diviのユニークなコンテンツブロック:
残念ながら、Diviの場合はこれで終わりです。 Elementorはこの部門で先行しています。


とはいえ、Diviで利用できるコンテンツブロックの種類は少なくなりますが、これはビルダーがElementorよりも機能が劣ることを意味するものではありません。 コンテンツブロックはページ構築エクスペリエンスの1つの側面にすぎず、DiviとElementorの両方に、内部で他にも多くの驚きがあります。
どちらのビルダーの優れた機能も次のとおりです。

ディビ
- Diviテーマを使用すると、完全なWebサイトのカスタマイズが可能になります。 ページの中央部分だけでなく、ヘッダーとフッターもカスタマイズできます。
- 必要な機能を正確に見つけるための機能検索システム–別名Diviクイックアクションと検索可能な設定。
- 分割テスト。 特定のページのいくつかのバージョンを並行して実行し、後で結果を調べることができます。
- 応答性の高い(マルチデバイス)設計作業のための高度な制御。
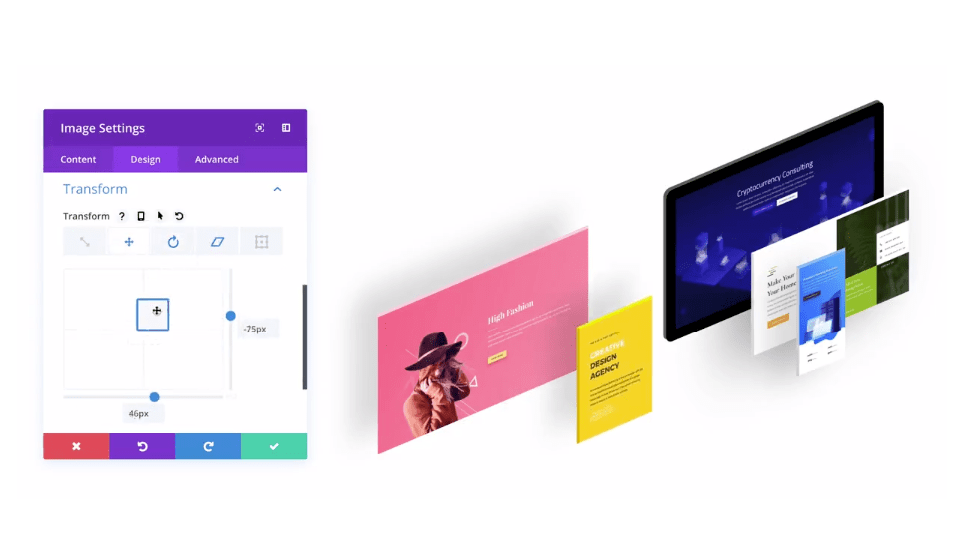
- 変換。 ページに3Dのような感触を加える非常にクールなエフェクト。

- Instagramにインスパイアされた画像用フィルター。
- アニメーション。 たとえば、フェードやスライドなどの要素を表示できます。
- 一括編集–複数の要素を選択します。
- Mailchimpなどのメールニュースレターサービスとの統合。
- カスタムフォームビルダー。
- カスタムWooCommerce製品ページを作成します。
Elementor
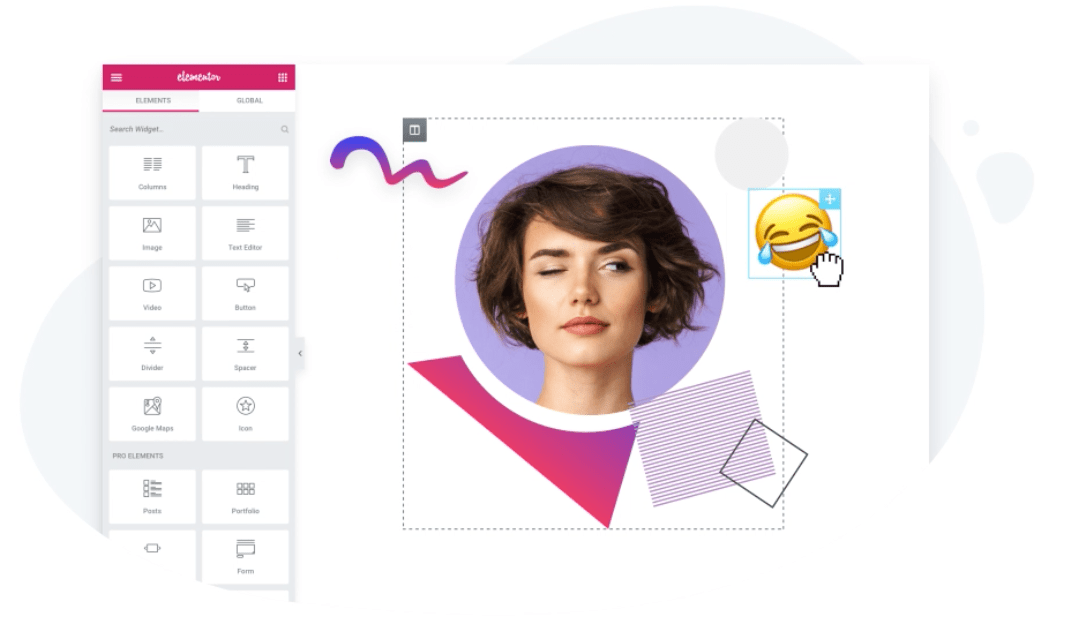
- すべての機能を1か所にまとめたページビルダーインターフェイス–必要なものはすべてサイドバーにあります。
- 優れたタイポグラフィコントロール。
- 最大のレイアウト制御。
- Diviのものに似た設定ファインダー機能。
- 詳細な改訂履歴。 以前の編集に戻りたい場合に最適です。
- コンテンツブロックを保存して再利用します。 異なるサイト間でそれらをインポート/エクスポートすることもできます。
- アニメーション。
- フリーハンドデザイン。 これにより、キャンバス上の任意の場所に要素を配置できます。

- 写真フィルターと編集コントロール。
- 応答性の高い(マルチデバイス)設計作業のための高度な制御。
- 高度な表示およびターゲティングコントロールに含まれるポップアップビルダー。
- カスタムフォームビルダー。
- Mailchimpなどのメールニュースレターサービスとの統合。
- カスタムWooCommerce製品ページを作成します。
デザインオプション
DiviとElementorの両方で、すばらしいページデザインを最初から作成できますが、すべてのユーザーがそれを望んでいるわけではありません。 ここで、既製のテンプレートやその他のデザインヘルパーが役立ちます。
幸いなことに、どちらのビルダーもこの部門に失望していません。 期待できることは次のとおりです。
ディビ
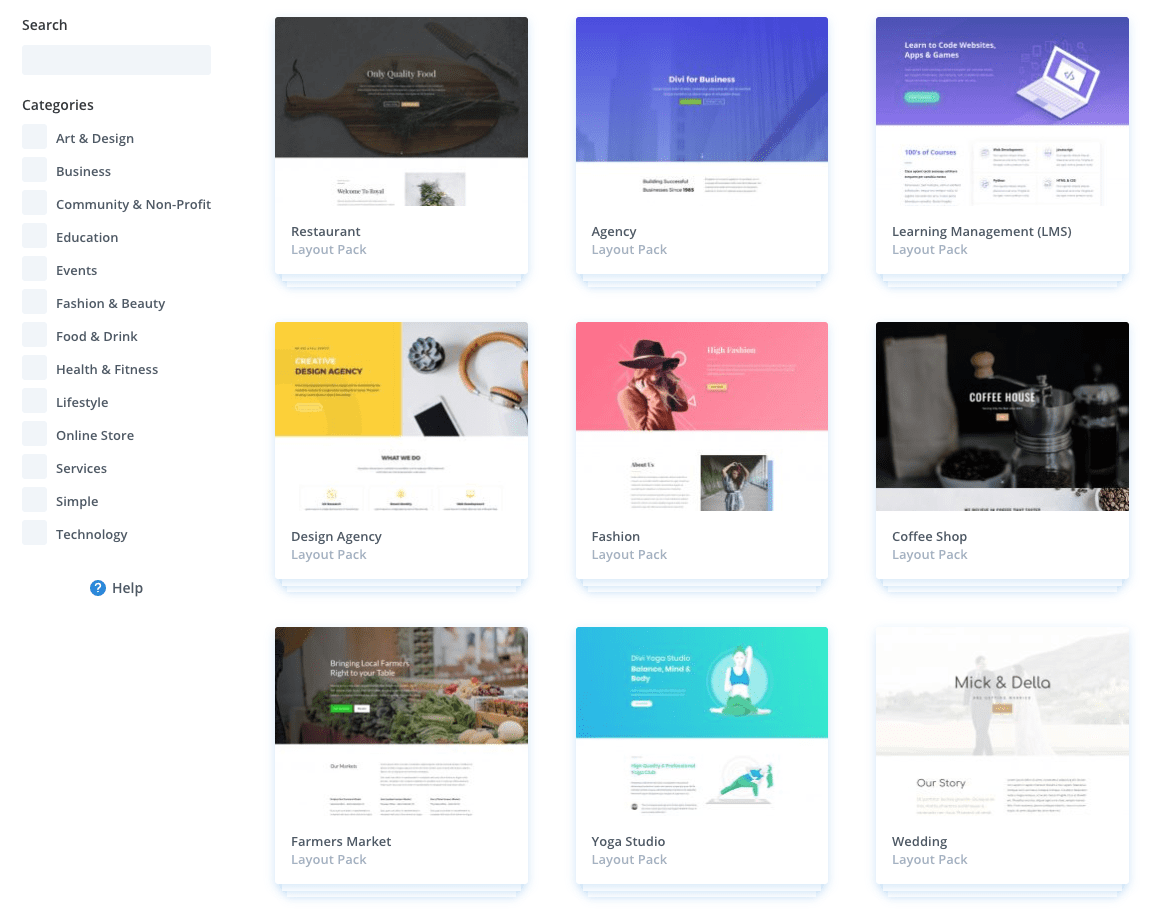
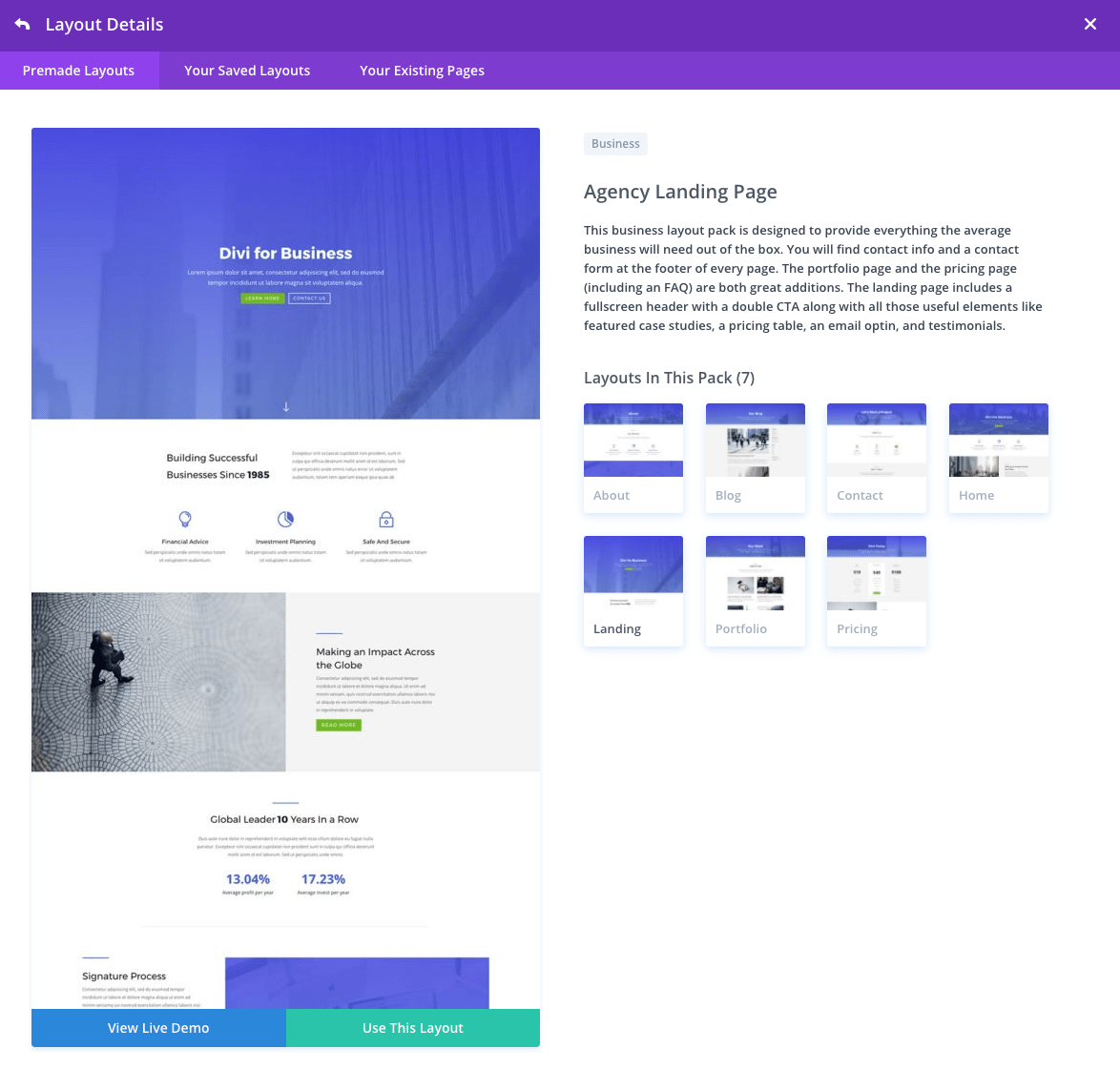
Diviには400以上の異なるレイアウトがあり、そこから選択できます。 この数は印象的であり、さらに良いのは、デザインがテーマ別パックにグループ化されていることです。 アイデアは、各パックの一部として、ホームページ、概要ページ、連絡先ページなど、いくつかのページのデザインを取得することです。 それらはすべて同じデザインの美学に従っているので、サイト全体で一貫した感触を得るためにそれらをすべてインポートすることができます。
最も重要なのは、デザインがすべてモダンで、現在のトレンドに従っていることです。 あなたはそこにいくつかの本当の宝石を見つけることができます、それはあなたの仕事をかなりスピードアップするでしょう!

さらに、Diviのテーマ版を選択すると、カスタムヘッダーとフッター、単一投稿テンプレート、製品ページ、404ページ、および通常WordPressで処理されるその他のページなどにビジュアルビルダーを使用することもできます。テーマ。
Elementor
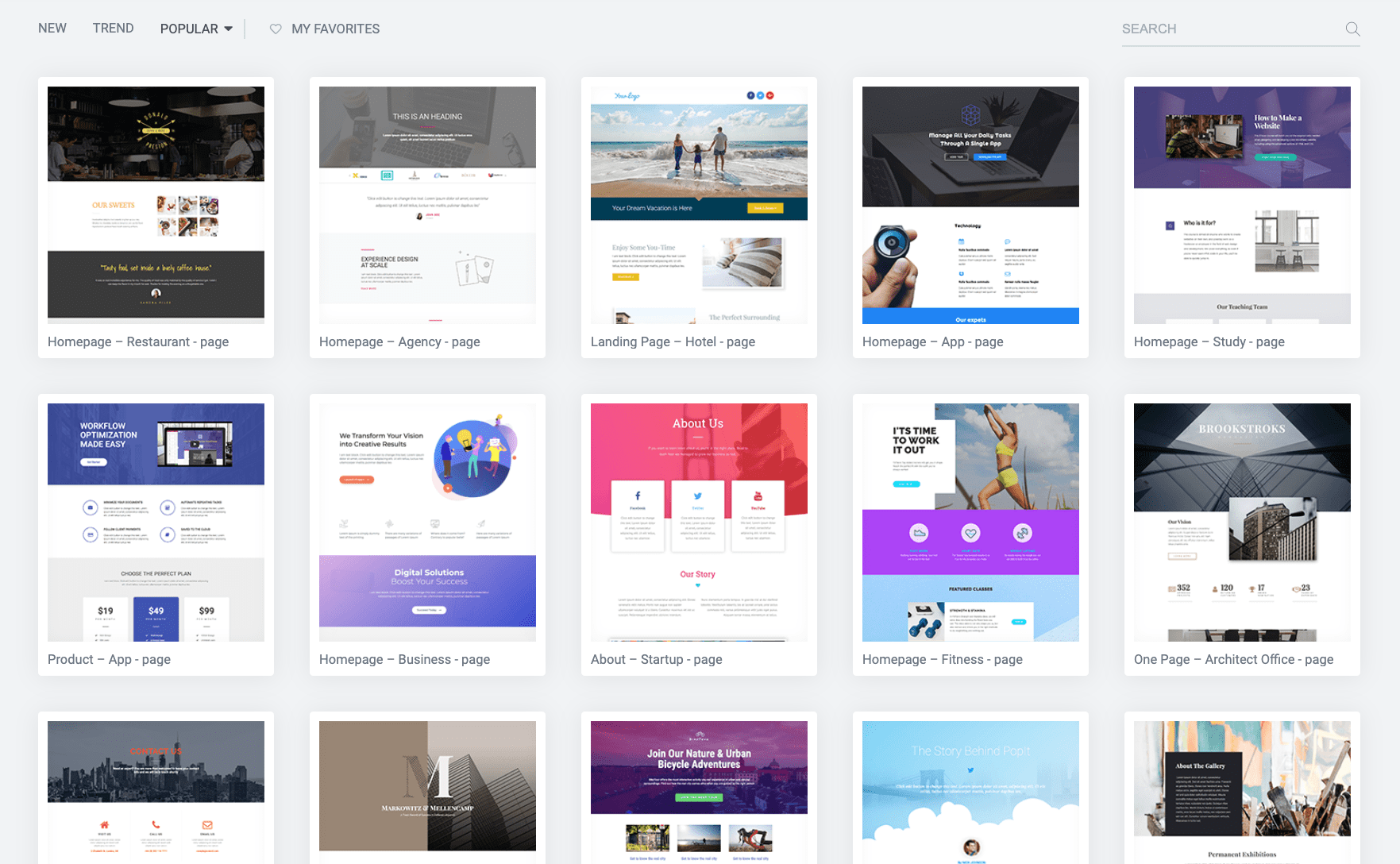
Elementorは、既製のデザインやテンプレートに関しても、確かに屈服していません。 門をくぐると、プロバージョンでは約300のテンプレートから選択できます(無料版では150)。

Elementorを使用しても、意味のある方法で分類されることはなく、Diviの場合のように完全なWebサイトデザインパッケージを構成することもありません。 最後に、すべてのデザインがWebデザインの最新トレンドを反映するように更新されているわけではありません。 幸いなことに、それらのほとんどは見栄えが良いので、全体的に大きな問題ではありません。
Elementorには、ページテンプレート全体の他に、事前に作成されたコンテンツセクションのカタログもあります。各セクションは、特定の目的を果たすためにまとめられた2つの個別のコンテンツブロックで構成されています。 たとえば、セクション、ギャラリー、または画像とテキストの組み合わせについてのブロックがあります。 それらを操作することは、コンテンツ要素を1つずつまとめようとするよりも全体的にはるかに高速です。

Elementorの有料版を購入すると、テーマビルダーモジュールにもアクセスできるようになります。 その中で、Diviの場合と同様に、ヘッダー、フッター、およびその他のサイト要素とサブページを作成できます。
結局、私はDiviに、そのデザイン機能と、箱から出してすぐに利用できる既製のテンプレートについて、わずかな優位性を与える必要があります。 Elementorに問題はありませんが、Diviにはさらに多くの要素があり、より適切に編成されています。
使いやすさ
Divi vs Elementorを使用してAからBに移動するのも同様に簡単ですが、途中で経験が少し異なります。
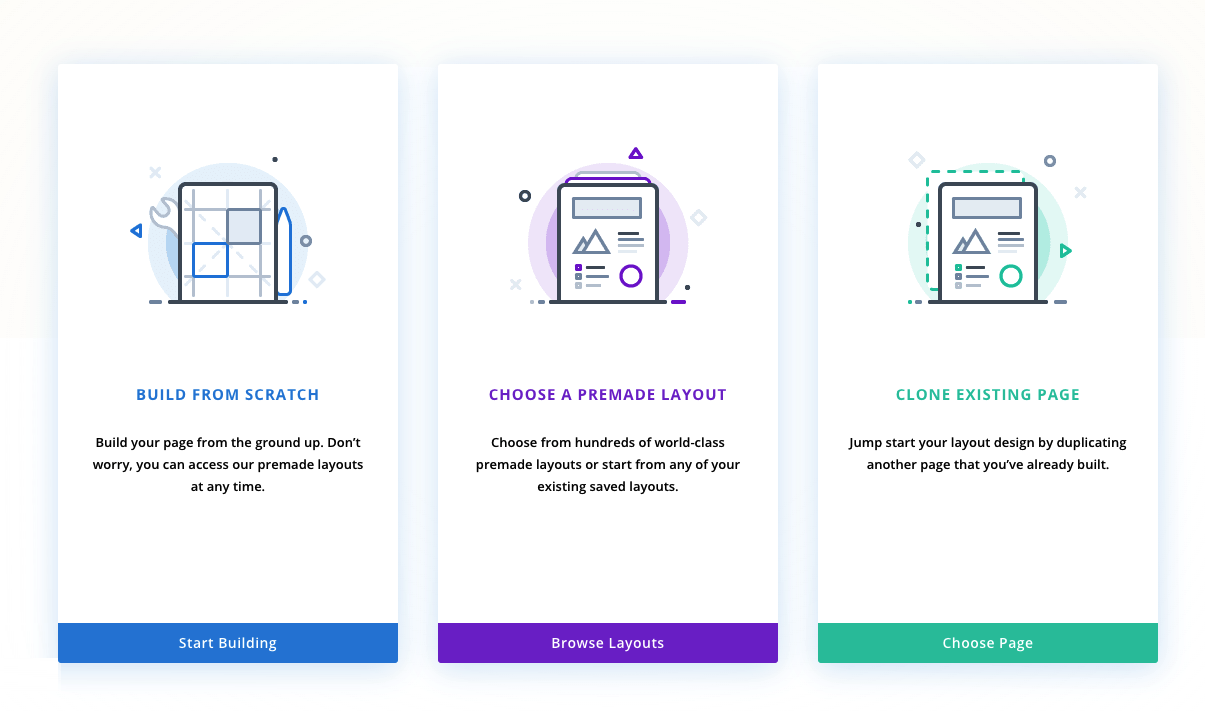
Diviは、いくつかのオプションを表示することで、新しいページで作業を開始できるようにすることに重点を置いています。

事前に作成されたレイアウトオプションを選択すると、Diviのデザインのカタログ全体が表示されます。 そこから、単一のレイアウトを選択したり、特定のパックからすべてのレイアウトをインポートしたりすることもできます。

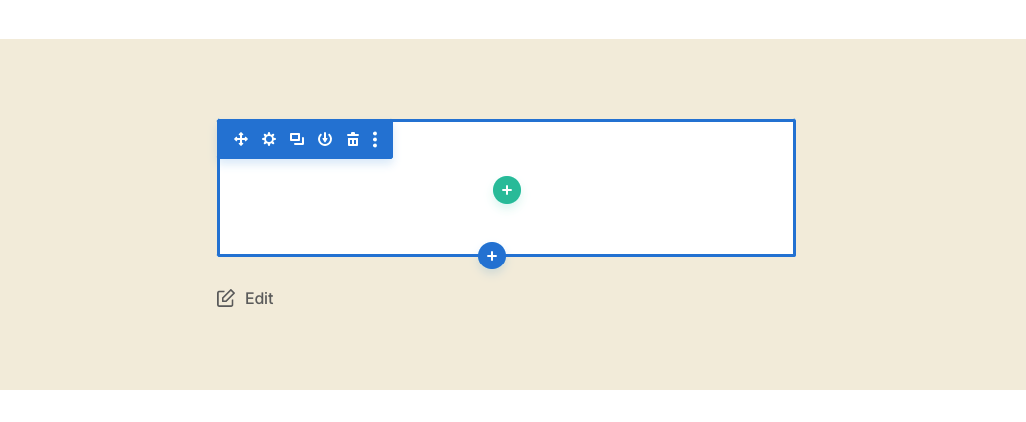
ゼロから始めることもできますが、この場合、インターフェースはあまり役に立ちません。 これは文字通りあなたが見るすべてです:

最初はあまり魅力的ではありませんが、クリックして表示されるオプションを試してみると、すぐにわかります。
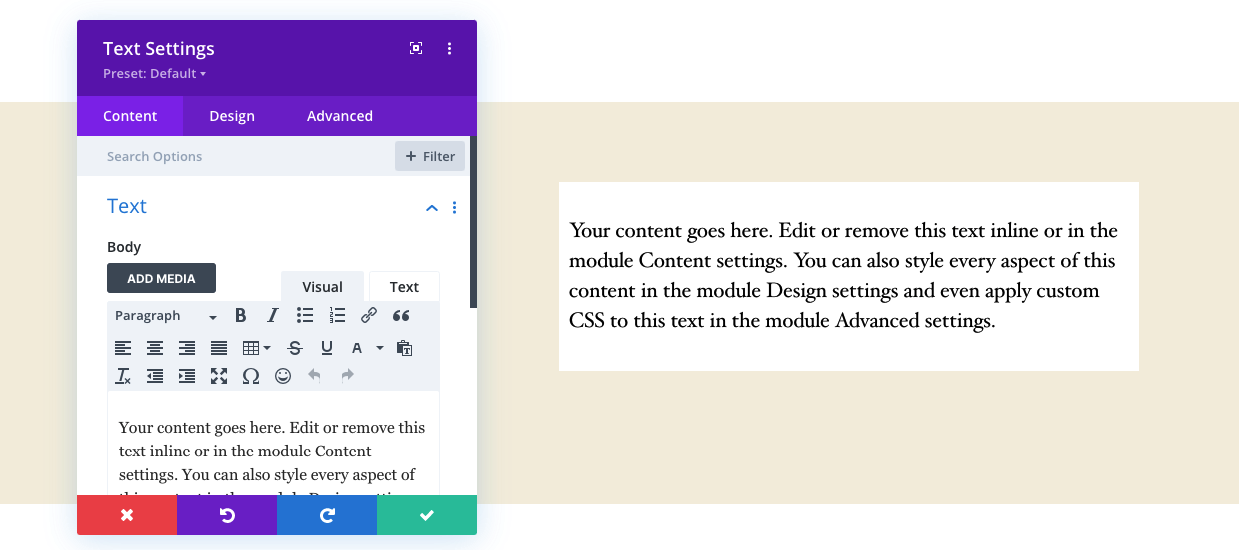
DiviとElementorのユーザーインターフェイスの主な違いは、Diviは、最初はほとんどのものが隠されているように動作することです。 画面に表示されるのは、現在作業している要素だけです。 たとえば、あるテキストで作業している場合、その特定のテキストで使用できるすべてのコントロールを含むボックスのみが表示されます。

全体として、インターフェイスのコツをつかんだら、これはまったく悪いことではありませんが、特に画面に表示されるのがアイコンの束だけで、何がわからない場合は、少し混乱する可能性があります。彼らはそうします。
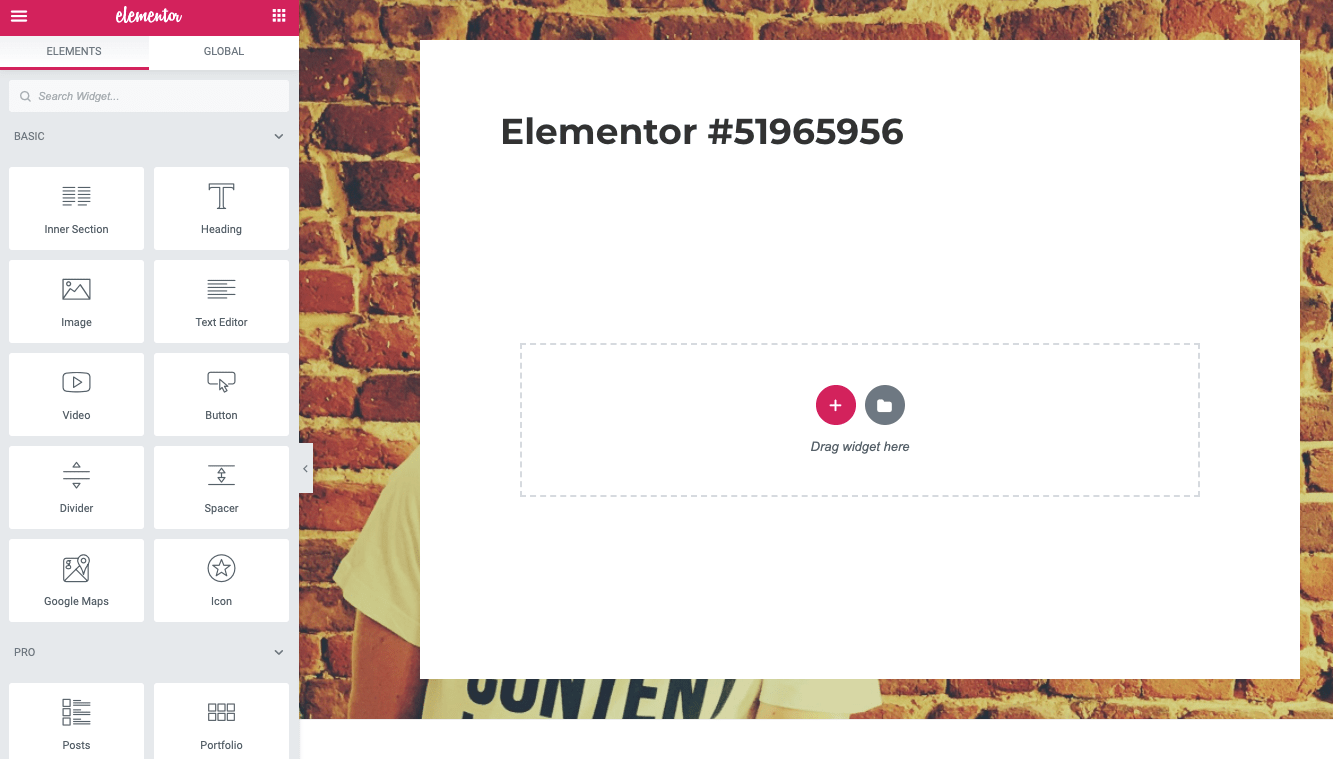
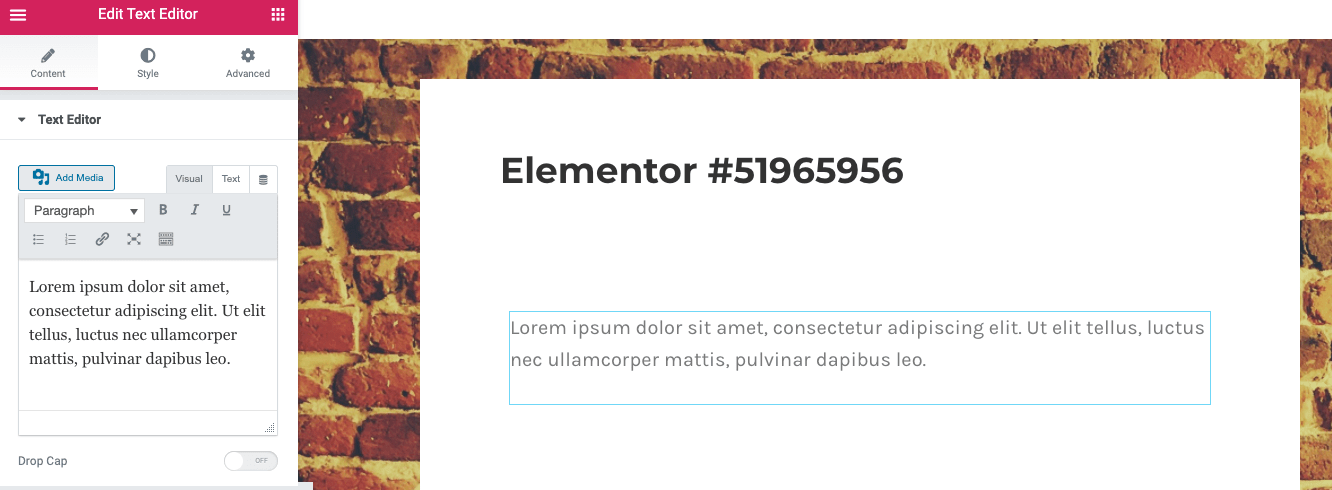
一方、 Elementorは、アクションが発生しているメインキャンバスと、使用可能なすべてのオプションを見つけることができるサイドバーを提供します。 このオールインワンの組織により、特定の機能を探す場所を常に直感的に把握できるため、ビルダーを把握しやすくなります。

Diviと比較すると、中央に「+」ボタンが1つしかないため、どこから始めればよいか混乱することはありません。 または、フォルダアイコンをクリックして、使用可能なテンプレートを表示することもできます。 コンテンツ要素をページに追加するには、サイドバーからドラッグアンドドロップするだけです。
同様に、キャンバス上にあるものをクリックすると、サイドバーにこの要素で使用可能なオプションが表示されます。

結局、DiviとElementorのどちらが使いやすくなるかは、Webツールをどのように操作するかによって異なります。
- あなたが常に画面上にあるすべてのものを高く評価しているような人であれば(必要なオプションにすばやくアクセスできるように)、Elementorの方が簡単です。
- キャンバスに焦点を合わせ、必要なときにオプションを表示したい場合は、Diviをさらに楽しむことができます。
そうは言っても、それでも、Diviのすべてのオプションがどこにあるかを学ぶのにしばらく時間を費やす必要があります。 そのため、使いやすさに関しては、Elementorに優位性を与える必要があります。
価格設定
これは迅速になります! DiviとElementorで利用できる価格設定オプションは次のとおりです。
ディビ
89ドル/年
- これは、Diviの背後にある会社であるElegantThemesの全製品ラインのサブスクリプションです。
- Diviへのアクセスだけでなく、追加のテーマと2つの優れたプラグイン、BloomとMonarchも含まれています。
- これらの製品は無制限のサイトで使用できます。
249ドルの1回限りの生涯アクセス料金
- すべてが含まれています。
Elementor
$ 0
- 無料プランでは、メインのElementorプラグイン(機能に制限はありません)、40個のコンテンツブロック、30個のテンプレートにアクセスできます。
年間49ドル
- 1つのサイトの完全なプロ機能。
- 50以上のコンテンツブロック、300のテンプレート、10のフルウェブサイトテンプレートキット、テーマビルダー機能、およびWooCommerceビルダーが含まれています。
99ドル/年
- 同じライセンスですが、3つのサイト用です。
199ドル/年
- 最大1000サイト。
どちらがより良い価格設定であるかという問題は注意が必要です。 これは、ページビルダーの使用を計画している方法によって異なります。
- 何も支払いたくない場合は、Elementorが唯一の選択肢です。 それはほとんどのユーザーのために働く機能的な無料版を持っています。
- 1つのサイトだけで優れたビルダーが必要な場合は、Elementorの方が安価です。
- 複数のサイトでビルダーを使用したい場合、Diviは10ドル安くなります。
- ビルダーを長期間使用することを計画している場合、Diviは1回限りの支払いオプションのおかげで安くなります。
Divi vs Elementor:どちらが良いですか?
ここで誰が勝者であるかを決めるのは簡単ではありません。 DiviとElementorはどちらも彼らの仕事に優れており、どちらも重要な分野で失望することはありません。
最終的には、決定はあなた次第ですが、私はあなたにいくつかの指針と考慮すべき事柄を与えたいと思います:
- 新しいテーマを含む、Webサイトのまったく新しいデザインが必要な場合、 Diviは優れたソリューションです。 ビジュアルビルダーを使用してサイト全体で作業できるようになると同時に、何百もの優れたデザインから選択できるようになります。
- Elementorは、テーマを維持し、その上に見栄えの良いページをあちこちに追加したい場合に最適です。
また、前のセクションで述べたように、このすべてにお金をかけたくない場合は、Elementorが唯一の選択肢です。 Elementorはフリーミアム製品ですが、その無料バージョンは非常に機能的であり、このような他のフリーミアム製品では常にそうであるとは限りません。
どの道をたどるかわからない場合は、最初にElementorを試してみることをお勧めします。 それは無料なので、あなたはそれに財政的な約束なしでそれを試運転することができます。 あなたがそれを好きになってしまったら、それなら素晴らしいです! そうでない場合は、その時点でDiviに切り替えることができます。
どう思いますか? DiviとElementorを比較するとき、あなたにとって勝者は誰ですか?
