Fireworks Cs6はSvgを開きますか
公開: 2023-02-20Fireworks CS6 は、ユーザーがさまざまなツールや機能を使用して画像を作成および編集できる強力な画像編集ソフトウェアです。 Fireworks CS6 を非常に強力にする多くの機能の 1 つは、SVG ファイルを開いて編集する機能です。 SVG (Scalable Vector Graphics) は、ベクターベースの画像を作成できるファイル形式です。 ベクトルベースの画像は、ピクセルではなく、一連の点、線、および曲線で構成される画像です。 これは、ベクトルベースの画像を品質を損なうことなく拡大または縮小できることを意味します。 SVG ファイルを開いて編集できるため、Fireworks CS6 はベクターベースの画像を作成または編集する必要がある場合に最適です。
Adobe Fireworks は、多くのプロの Web デザイナーやグラフィック デザイナーが使用する強力なグラフィック デザイン アプリケーションです。 このコースでは、CSS3 プロパティの抽出や jQuery Mobile プロパティの生成など、Adobe Fireworks の多くの新機能について説明します。 Fireworks を Adobe CS6 と統合する方法を学習するだけでなく、Photoshop と Bridge についても学習します。 ビットマップ ツールとライブ フィルターを使用して、ビットマップをトリミング、管理、インポート、改善する方法を学びます。 ビットマップの選択によって特定の領域が変更のために分離され、他のすべての領域が変更されるのを防ぐ方法を学習します。 プロパティ パネルとサブ選択ツールを使用して、作成したベクトルを変更できます。 レイアウト機能 (スマート ガイドとツールチップ)、新しいシンボル ライブラリ、およびベクター グラフィック編集からビットマップ グラフィック編集への切り替え機能により、プロトタイプを簡単な作業にする方法を学びます。 このレッスンでは、jQuery Mobile サイト テーマを作成し、 Adobe Photoshop CS6でデザインをカスタマイズおよび編集する方法を学習します。
スマート オブジェクト (Illustrator の SVG ファイル) の内容は、ダブルクリックして編集できます。 ライブラリ パネルは、SVG のドラッグ アンド ドロップもサポートしています。 Photoshop は動的 SVG コンテンツをサポートしていないことを理解しておくことが重要です。
Fireworks で Svg ファイルを開くにはどうすればよいですか?
Fireworks で SVG ファイルを開くには、まずプログラムを開き、[ファイル] メニューに移動します。 次に、[開く] をクリックして、開きたいファイルを見つけます。 ファイルが見つかったら、そのファイルをクリックし、[開く] ボタンをクリックします。
「SVG」という用語は、ベクター グラフィック形式を指します。 この形式のグラフィックは、2D および 2D で生成されます。 たとえば、ベクトルはこの点で優れています。 品質を損なうことなく、必要に応じてサイズを大きくしたり小さくしたりできます。 これは、Fireworks svg を見るときに開始するのに適した場所です。 お使いのマシンで SVG ファイル パターンを使用して、ビニール、紙、およびアートやクラフトで使用されるその他の素材など、さまざまな素材をカットできます。 無料の花火 svega ファイルをダウンロードできます。 個人または商用目的で使用できます。 このファイルは、ライセンスされたキャラクター (ディズニーなど) が含まれている場合にのみ、芸術的な目的で使用できます。
Adobe Illustrator は、最高のベクター グラフィック ソフトウェアです。 学習曲線が急峻な印象的なプログラムですが、PDF やその他のラスタライズされたドキュメントを変換する必要がある場合は、Visio の方が適しています。
PDF にエクスポートできるツールはいくつかありますが、Visio はその 1 つではありません。 SVG ファイルを PDF に変換する場合は、Microsoft Visio を開き、[ファイル] > [開く] をクリックして、変換するファイルを参照します。 NovaPDF は、[ファイル] > [印刷] に移動し、プリンター リストからクリックして選択できます。 [OK] をオンにすると、もう一度 [OK] をクリックし、パスとファイル名を設定して、カスタム ファイルを作成できます。 ファイルを PDF に変換するには、まずコンテンツを抽出する必要があります。
ベクター グラフィックスとイラストは、Adobe Illustrator スイートを使用してこの形式で作成されます。 開く方法はいくつかありますが、PDF やその他のラスタライズされたドキュメントを作成する場合は、Microsoft Visio を使用することをお勧めします。 画像を PDF にエクスポートすることは可能ですが、本来あるべきほど単純ではありません。
SVG ファイルを開く 3 つの方法
SVG ファイルを開くためにどんなプログラムが必要ですか? Google Chrome、Firefox、Internet Explorer、Opera など、一般的なブラウザはすべてSVG 画像を生成できます。 たとえば、CorelDRAW は、SVG ファイルも処理できるハイエンドのグラフィック エディタです。 .svg ファイルをラスター化されたレイヤーとして開くにはどうすればよいですか? [ファイル] に移動して、.sva ファイルをラスター化されたレイヤーとして開くことができます。 新しいドキュメントを作成し、[ファイル] メニューから目的のファイルを選択すると、SVG がベクターとして開かれます。 ブラウザーで SVG ファイルを開くにはどうすればよいですか? SVG ファイルは、最新の Web ブラウザーで表示できます。 Chrome、Edge、Firefox、または Safari のいずれかのブラウザーを使用できます。 したがって、svg がなく、他の方法で開くことができない場合は、お気に入りのブラウザーに移動し、[ファイル] > [開く] に移動して、必要な svg ファイルを選択します。 開くとブラウザに表示されます。
Adobe Fireworks Cs6 は何に使用されますか?

Adobe Fireworks CS6 は、Web デザイナーがモックアップやグラフィックを作成できるようにする Adobe ソフトウェアの 6 番目のバージョンです。 Fireworks で作成されたデザインまたはプロトタイプは、単一ページまたは複数ページの PNG ファイルとして書き出すことができます。 さらに、Adobe の Dreamweaver、Coda、または別のコード エディターを使用して、花火プログラムに新しいコードを追加できます。
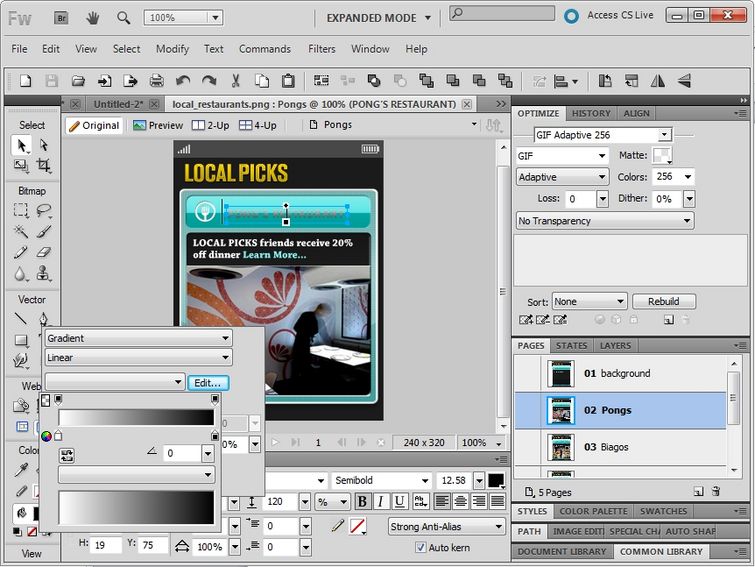
Adobe Fireworks CS6 は、Adobe Creative Suite で使用するように設計されたビットマップおよびベクター グラフィック エディターです。 Photoshop や Flash などの他のアドビ製品に簡単に統合して、Web サイトのデザインを簡単にすることができます。 サブスクリプションは、1 回限りの料金と毎月のサブスクリプション料金に加えて利用できます。 ダイアログボックス: Fireworks CS6 を開くとすぐに表示されます。 [Create New Document] セクションの [Create New] 列では、新しいドキュメントを作成できます。 高さと幅の両方がここで設定されます。 作業領域に加えて、ウィンドウにはメニュー、ツールバー、およびパネルが含まれています。

選択、ビットマップ、ベクター、Web、カラー、およびビューは、ツール パネルの 6 つのセクションです。 領域選択ツールを使用して、オブジェクトをトリミング、変形、拡大縮小できます。 ビュー エリア ツールは、3 つのビューを切り替えるために使用されます。 画面には、標準 (メニューまたはパネルなし)、フル スクリーン (メニューまたはパネルなし)、およびクアッドの 3 種類があります。 Fireworks アプリケーションで同時に複数のドキュメントを開くことができます。 パネルのタブをクリックしてパネルをドラッグ アンド ドロップすると、パネルをドラッグ アンド ドロップできます。 グループからパネルを追加または削除するには、グループからドラッグします。 各パネルの左端をドラッグして、幅を増減します。
Adobe Fireworks のリリースに続いて、アプリケーションによって残されたギャップを埋めるために Adobe XD がリリースされました。 Adobe XD を使用すると、インタラクティブなユーザー エクスペリエンスを作成できます。 モックアップやプロトタイプを作成するための幅広いツールと、よく整理された使いやすいインターフェイスを備えています。
Adobe Fireworks の優れた代替手段である Adobe XD には、インタラクティブなプロトタイプやデモを作成するための優れた選択肢となる多くの優れた機能があります。
Svg ファイルを開く方法?
現在、Chrome、Edge、Safari、Firefox などのすべての主要なブラウザーで、Mac と Windows PC のどちらを使用しているかに関係なく、SVG ファイルを開くことができます。 ブラウザを起動し、[ファイル] をクリックして、表示するファイルを選択します。 閲覧できるブラウザに移動します。
スケーラブル ベクター グラフィックスという用語は、グラフィックスで使用されます。 一般に、イメージ ファイルは標準を採用するコンピュータ ファイルです。 品質やシャープネスを失うことなく、サイズを小さくしたり大きくしたりできます。 解像度に依存しないため、任意のサイズでも利用できます。 SVG 形式を作成または編集する場合は、SVG 形式をサポートするツールが必要です。 これらの無料プログラム (Adobe Illustrator、Inkscape、GIMP など) を使用すると、アートワークを VNG 形式で保存できます。 SVGtoPNG.com などのオンラインの無料コンバーターを使用して、SVL をラスター形式に変換することもできます。
つまり、SVG ファイルを作成する場合は、Adobe Illustrator または Photoshop プログラムのいずれかを使用する必要があります。 Adobe Photoshop Elements や InDesign などの他のプログラムでも SVG ファイルを開くことができます。 そのため、Illustrator も Photoshop も持っていない場合は、これらの他のプログラムを使用して必要な SVG ファイルを開くことができます。 最新のブラウザーのほとんどは SVG ファイルの使用をサポートしていますが、必要に応じてこれらのプログラムのいずれかで開くこともできます。
Adobe Svg ファイルの使用方法
Adobe SVG ファイルは、Web 上でさまざまな方法で使用できます。 1 つの方法は、Adobe SVG Viewer などの SVG ビューアを使用して、Web ブラウザでファイルを表示することです。 もう 1 つの方法は、 Adobe Dreamweaverなどのテキスト エディタを使用してファイルを編集することです。
Adobe Illustrator は、スケーラブル ベクター グラフィックス ファイルまたは SVG を作成するための優れたツールです。 コーディングに習熟している場合は、エンジニアを雇うのではなく、自分で開発できます。 SVA を作成するときは、いくつかのことに注意する必要があります。 CSS プロパティの [Advanced Options] セクションで [Presentation Attributes] または [All Glyphs] を選択すると、使用したフォントをファイルに配置できます。 ファイルをスクリーン リーダーでよりアクセスしやすくする方法の詳細については、SVG ファイルをスクリーン リーダーでアクセス可能にする方法のチュートリアルを参照してください。 右下隅の [OK] をクリックすると、サイズ対応の SVG ファイルを作成できます。
Adobe の SVG Viewer は 2009 年 1 月 1 日に廃止されました。SVG ファイルを表示するための優れたツールでしたが、Adobe は廃止しました。 ありがたいことに、SVG ファイルを表示するためのオプションは他にもたくさんあります。
Adobe Illustrato で優れたベクター アートワークを作成する方法
ベクター アートワークを作成する最良の方法は、ベクター アートを作成するための優れたツールである Adobe Illustrator を使用することです。
アドビ花火
Adobe 花火は、Web 用のグラフィックを作成および編集できるソフトウェアです。 強力で用途の広いプログラムとなる幅広い機能とツールを備えています。 これを使用して、Web サイトのデザイン、ロゴ、およびその他の Web グラフィックを作成できます。
これは、Adobe Fireworks 用に設計されたビットマップおよびベクター グラフィック エディターでした。 Adobe は、2005 年に Macromedia を最初に開発したときに買収しました。 花火のツールバーには、34 個のボタンがあります。 ボタンを押し続けると、さまざまなツール バリエーションのサブメニューが表示されます。 この編成方法は、多くのスペースを節約でき、特にグラフィック エディターに役立ちます。 画像をクリックしてドラッグすると、オブジェクトの中心のどこにでも画像を移動できます。 ポイントまたは選択ハンドルをクリックすると、オブジェクトのサイズが変更されたり、歪んだりします。
Scale Tool のサブメニューには 3 つの項目があります。 切り抜きツールを使用すると、レイアウトを切り抜くことができます。 [傾斜] を使用すると、ツールを使用して画像を傾斜させることができます。 変形ツールを使用すると、画像を変形して遠近感を加えることができます。
Adobe は、同社のFireworks グラフィック ソフトウェアの開発を中止すると発表しました。 がっかりする人もいるかもしれませんが、このソフトウェアが、Photoshop などのより新しく、よりユーザーフレンドリーな代替製品に取って代わられたことは明らかです。 Fireworks は Web グラフィックやその他の種類のグラフィックを作成するための優れたツールですが、そのユーザー インターフェイスとツールは初心者に適しています。
