Drupal Webサイトのアクセシビリティのレビュー:主な機能と便利なモジュール
公開: 2022-03-16ワールドワイドウェブは37年前に作成されましたが、いくつかの基本的なものが標準になりつつあるのは最近のことです。 それらの1つは、Webサイトのアクセシビリティです。
Webサイトをアクセシブルにする方法を考えると、一部のCMSは最初からアクセシビリティに重点を置いていることを知っておく必要があります—Drupal。 組み込みのユーザー補助機能とアドオンのユーザー補助モジュールのツアーにご招待します。
Drupalのアクセシビリティ:紹介ノート
アクセシビリティ(略してa11y)は、Drupalの哲学の「ソースコード」にあります。 後者はインクルージョンに重点を置いており、障害(聴覚障害、視覚障害、マウスの保持の困難など)に関係なく、すべてのユーザーがWebサイトにアクセスできるように努めています。
ワールドワイドウェブコンソーシアムによる主要なアクセシビリティ標準(WCAGおよびATAG)には、AからAAAまでのコンプライアンスレベルがあります。 Drupal 8 Core AccessibilityMaintainerのMikeGiffordによると、コミュニティはDrupal7でWCAG2.0 AAコンプライアンスの実装を開始しました。Drupal8では、ATAG 2.0 AAの要素を組み込み、新しいWCAG2.1AAに準拠する方法を見つけ始めました。
Drupal 8では、アクセシビリティの作業が大幅に進歩し、多くの非常に重要な問題に対処しました。 これにより、8番目のバージョンが本質的にアクセス可能になります。これはDrupal 8の最大の利点のひとつであり、多くの企業がDrupal 8にアップグレードしたり、Web開発チームを雇ってゼロからサイトを構築したりするように促します。
主要な組み込みのDrupalアクセシビリティ機能
では、Drupalは、ユーザーがWebサイトを操作する際の障壁をどの程度正確に取り除くのでしょうか。 スクリーンリーダーやその他の支援ソフトウェアに適している理由は何ですか? 現在、これを確認しています。
新しいアクセス可能なフロントエンドテーマOlivero
Drupal 8のアクセシブルなテーマに加えて、Drupal 9用に作成された新しいデフォルトのフロントエンドテーマOliveroは、色、コントラスト、ボタンなど、あらゆるもののアクセシビリティの例です。 テーマはWCAG準拠であり、最高のアクセシビリティの専門家と協力して作成され、アクセシビリティのフィードバックを考慮して徹底的にテストされています。 その名前は、ウェブサイトのアクセシビリティの有名な支持者であったプログラマーのレイチェル・オリベロに由来しています。 Drupal 9.1コアでテーマが表示されるので、Drupal 9の準備をするのは理にかなっています。これは、間もなくリリースされ、簡単なアップグレードが約束されています。

HTML5とWAI-ARIAによるより良いセマンティクス
D8では、すべてのWebページセクションとコンポーネントの目的と動作をスクリーンリーダーにわかりやすくするのが簡単です。 これにより、よりユーザーフレンドリーなナビゲーションが提供されます。
- 開発者は、Drupal8に装備されているセマンティックHTML5要素を使用できます。 マークアップ言語の最新バージョンは、特にクリーンなコードとスクリーンリーダーの使いやすさのレベルを備えています。
- ネイティブHTML5マークアップでは不十分な場合は、WAI-ARIA属性(ロール、状態、プロパティ)を追加できます。 スクリーンリーダーにさらに多くの情報を提供します。 WAI-ARIAは、インタラクティブなUIで特に役立ちます。
画像に必要なALTテキスト
視覚障害のある視聴者が画像にアクセスできるようにすることは非常に重要です。 ここでの大きな役割は、ALTテキスト(別名代替テキスト)に属します。 画像の内容を説明しているため、スクリーンリーダーで理解できます。
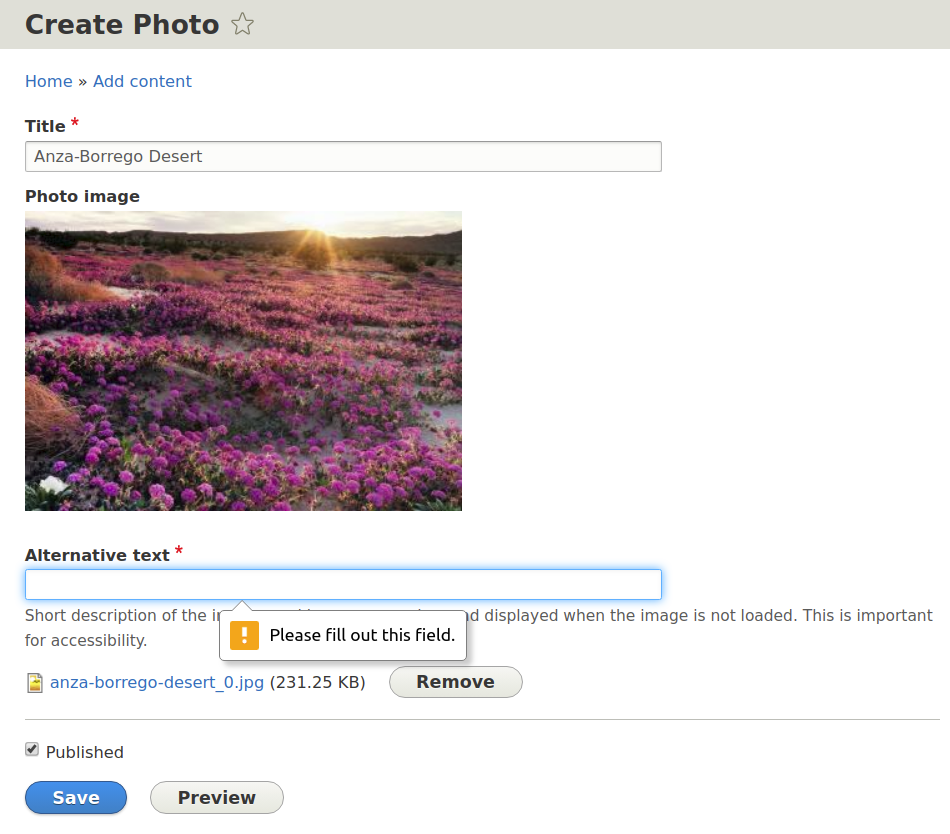
D8ではデフォルトでALTが必要であるため、説明せずに画像を追加することはできません。画像の保存とリマインダーの表示は拒否されます。 これはDrupal8a11yの優れた例です。 これは画像フィールドまたはCKEditorでオーバーライドできますが、なぜ誰かがオーバーライドしたいのでしょうか。
デフォルトはアクセシビリティ基準に一致します。 また、他のアクセシビリティ手法と同様に、ALTタグはSEOの観点から非常に便利であることに注意してください。

アクセス可能なインラインフォームエラー
ユーザーがフォームを送信すると、一部の情報が間違って送信される可能性があります。 フォームエラーは通常、フォームの上部に表示され、誤って入力されたフィールドは赤で強調表示されます。
ただし、視覚障害のあるユーザーにはハイライトが表示されない場合があり、スクリーンリーダーは、特定のエラーメッセージを特定のフォームフィールドに関連付けるのに役立ちません。
この問題を解決し、フォームのアクセシビリティを向上させるために、D8コアにはインラインフォームエラーモジュールがあります。 そのおかげで、特定のフィールドの横にエラーが表示されるため、修正が必要なものを簡単に理解できます。 モジュールはデフォルトでは有効になっていませんが、有効にすることを選択できます。
聴覚アラート
ユーザーが知っておくべきページに変更が加えられると、スクリーンリーダーが気付かない場合があります。 聴覚アラート機能はあなたが必要とするものです。 スクリーンリーダーに、読み上げる必要のあるメッセージを使用して、これらの変更について通知することができます。 Drupal 8コアのこの機能は、JavaScriptメソッドDrupal.announce()を使用します。 それはWAI-ARIAの慣行に従います。
制御されたタブ
多くの人は、マウスではなくキーボードのTabキーを使用してページ内を移動することを好みます(一部の人にとっては、これが唯一のオプションです)。 Drupal 8にはTabbingManagerと呼ばれるJavaScript機能があり、これらのユーザーを論理的な順序で重要なページ要素に誘導できます。 その助けを借りて、ユーザーがタブで移動できる場所を正確に制御できます。 これは、もう1つの重要なアクセシビリティ機能です。
より良いコントラスト
見出しと通常のテキストの両方で十分なコントラストは、視力の低下やその他の視覚障害を持つ人々にとって非常に重要です。 Drupal 8では、コアテーマのコントラストが改善されています。 もう1つのすばらしいニュースは、Oliveroテーマも、高コントラスト、彩度の高い色、ネガティブスペースという最高のデザイン原則に従って、最も重要なことに目を引くことです。
CSS表示オプション
Drupal 8にはCSSクラスのセットが導入されており、必要なときにコンテンツを非表示にする方法の微妙な違いを制御できます。 たとえば、ユーザーには表示せず、スクリーンリーダーには表示したままにすることができます。 これらのCSSクラスには、 (1)非表示、(2)視覚的に非表示、(3)視覚的に非表示、フォーカス可能、および(4)非表示が含まれます。
メディアライブラリのキーボードアクセシビリティ
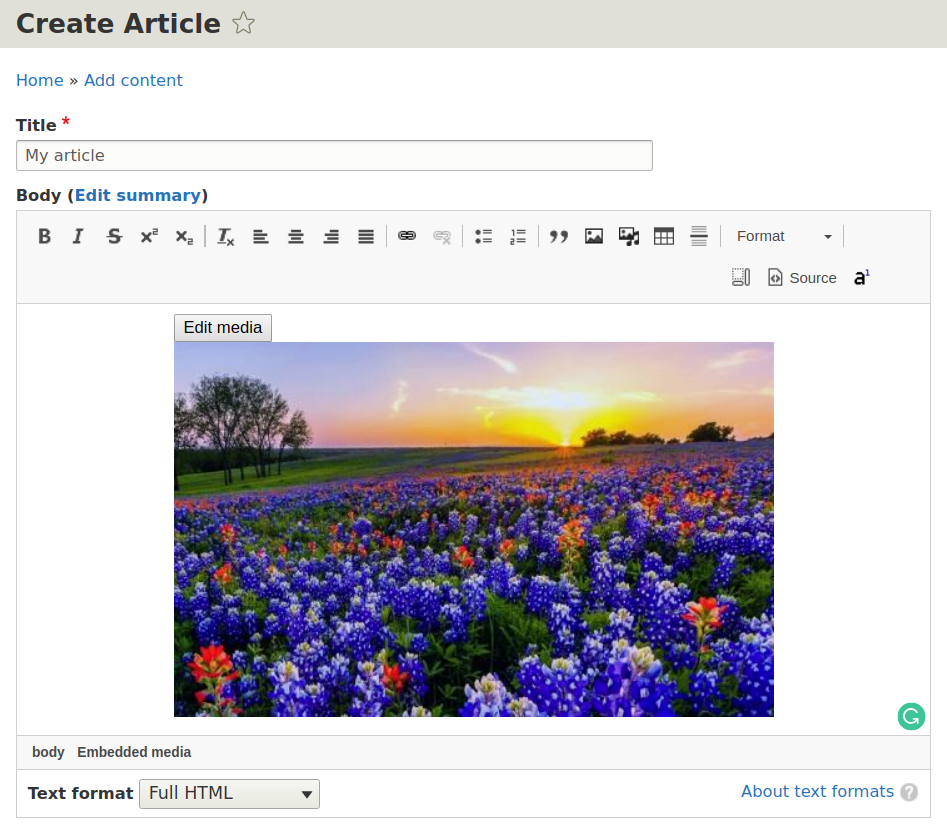
Drupal 8は、マウスを保持できない、または画面を正しく表示できないユーザーのキーボードアクセシビリティに多くの注意を払っています。 素晴らしい例は、メディアライブラリがCKEditorと完全に統合された後、D8.8で導入されたメディアライブラリのキーボードアクセシビリティです。 ユーザーは、コンテンツの作成または編集中にライブラリにジャンプし、メディアを選択して、それらを埋め込むことができます。これらはすべて、キーボードのみを使用して行われます。


寄稿されたDrupalアクセシビリティモジュール
Drupalのアクセシビリティ機能をさらに拡張できる便利なアドオンモジュールがたくさんあります。
自動代替テキスト
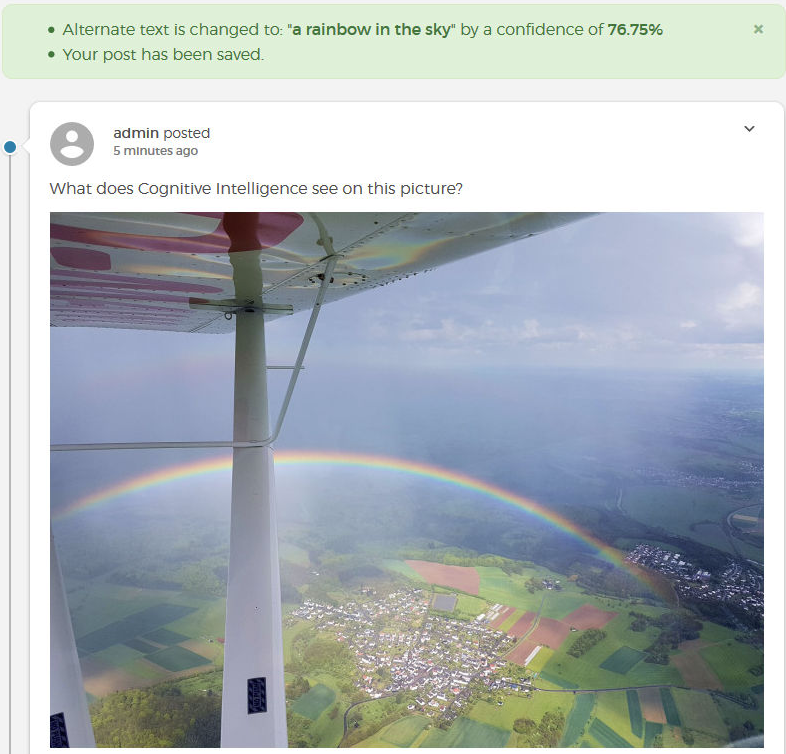
スクリーンリーダーは、ALTタグを追加しない限り、画像の内容を理解できません。 人工知能ソフトウェアは、画像認識と自動ALT生成に役立ちます。 D8の自動代替テキストモジュールは、Microsoft Azure CognitiveServicesAPIを使用してこのタスクを実行します。 人間が読める言語で画像の説明を生成します。 これは、画像の数が多いサイトで特に役立ちます。

CKEditorの略語
コンテンツを理解しやすくすることは、Webアクセシビリティのベストプラクティスの一部です。 CKEditor Abbreviationmoduleは、CKEditorにボタンを追加します。このボタンを使用すると、D7またはD8サイトの便利なコンテキストメニューから略語を挿入および編集できます。

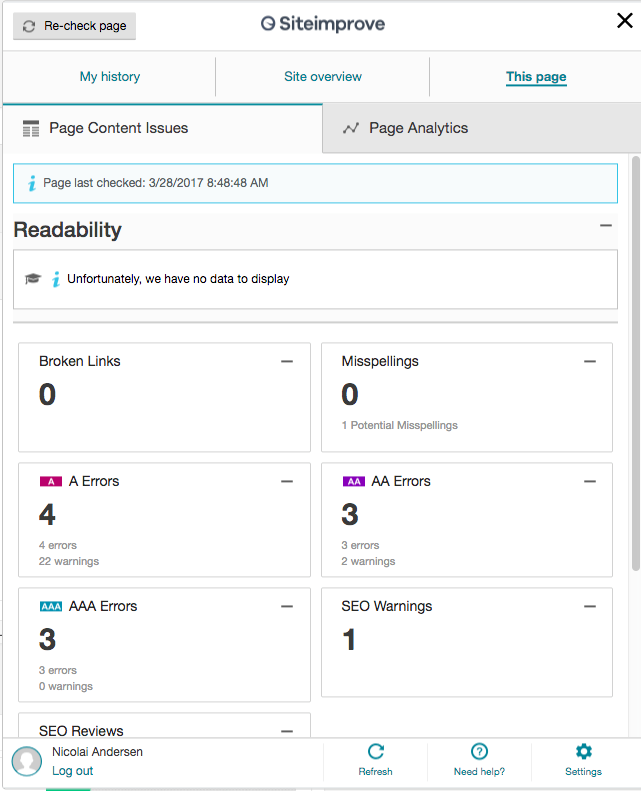
Siteimprove
Siteimproveモジュールは、Drupal7またはDrupal8サイトをSiteimproveインテリジェンスプラットフォームに接続します。 アクセシビリティの問題を含むコンテンツの品質を分析し、貴重な改善のヒントを提供します。 このツールを使用すると、コンテンツページを確認し、検出された問題が解決されたときにそれらを再確認して、それ以上のアクションが不要であることを確認できます。

スタイルスイッチャー
D7およびD8のスタイルスイッチャーモジュールを使用すると、管理ダッシュボードに直接追加できる代替スタイルシートを提供できます。 その後、ユーザーはページを表示するスタイルを選択できます。 モジュールは、ブロック内のリンクのリストとしてこの選択肢を提供します。 また、Cookieを使用して、リピーターが選択したスタイルシートをリピーターに提供します。

ハイコントラスト
Drupal7およびDrupal8ハイコントラストモジュールを使用すると、ユーザーはテーマのハイコントラストバージョンに切り替えることができます。 Tabキーを1〜2回押すだけで実行でき、「高コントラストの切り替え」リンクが表示されます。 クリックするかEnterキーを押すと、ハイコントラストモードになります。

テキストのサイズ変更
視力の低下やその他の視覚的な問題を抱えているユーザーが、テキストサイズを快適なサイズに簡単に調整できるようにします。 これは重要なアクセシビリティの要求です。 D7およびD8のテキストサイズ変更モジュールは、ここで役立ちます。 フォントサイズを増減するための2つのボタンを備えたブロックを作成します。 このブロックは、jQueryとjQuery Cookieプラグインを使用して構築されており、それらを使用できます。

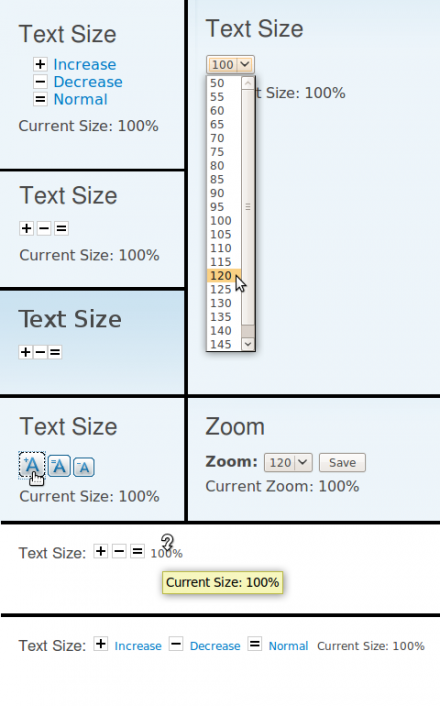
文字サイズ
これは、テキストサイズの調整を処理する別のモジュールです。 テキストサイズはDrupal7で人気のあるモジュールであり、同様の使命を果たします。 便利なテキストサイズ変更オプションとズーム機能を提供します。 このモジュールは、可変メディアオブジェクト、ピクセルイメージ、およびベクターイメージのサイズを変更できます。

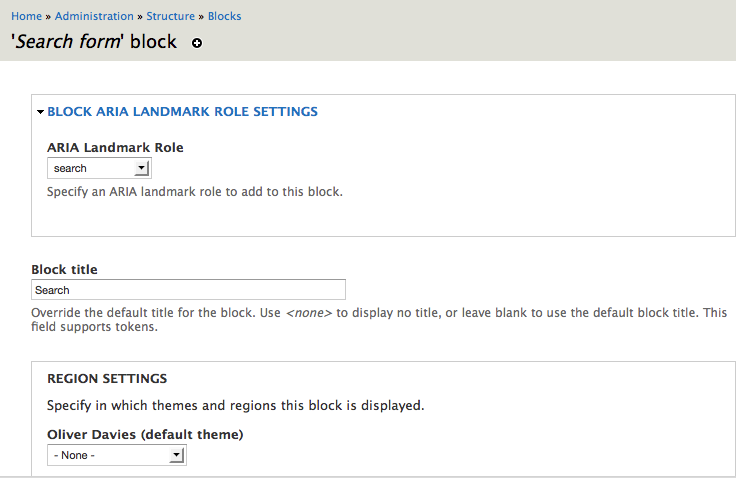
ARIAランドマークの役割をブロックする
Drupal7とDrupal8の両方のWebサイトは、BlockARIAランドマークロールを使用したアクセシビリティのための最良のWAI-ARIAプラクティスの使用を強化できます。 ブロック構成フォームに要素を追加して、ユーザーがARIAランドマークの役割またはラベルを各ブロックに割り当てることができるようにします。

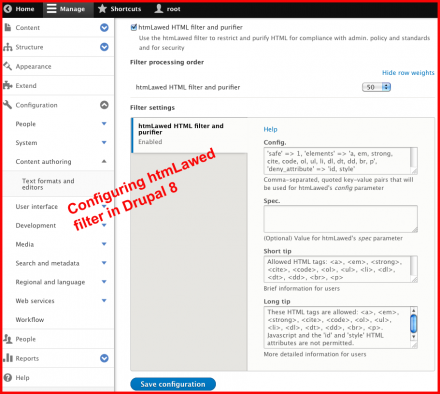
htmLawed
クリーンなHTMLは、常にスクリーンリーダーに適しています。 htmLawed Drupalモジュールは、htmLawed PHPライブラリを使用して、Drupal7またはDrupal8サイトでHTMLをよりクリーンにします。 このモジュールは高速に動作し、高度に構成可能で、すべてのHTML要素をカバーします。

HTMLピュリファイア
WebアクセシビリティのためのクリーンなHTMLを処理するもう1つのモジュールは、HTMLPurifierです。 Drupal 7および8に存在します。このモジュールは、標準に準拠したHTMLフィルターライブラリであるHTMLPurifierを使用します。 悪意のあるコードを削除し、HTMLをW3Cの仕様に準拠させるのに役立ちます。
Drupalのアクセシビリティを最大限に活用するお手伝いをさせてください
すべてのユーザーがWebサイトにアクセスできるようにするときが来ました。 私たちのウェブエージェンシースペシャリストは、あなたがしたい場合にあなたを助ける準備ができています:
- Drupalアクセシビリティモジュールをインストールして構成する
- サイトをよりアクセスしやすいDrupal8に移行します(そしてDrupal 9の準備をします)
- アクセシビリティ機能により、サイトを別のCMSからDrupalに移動します
- Webサイトのアクセシビリティを包括的にテストします
- サイトに必要なアクセシビリティ機能を作成する
お問い合わせください。
