Elementor の動的コンテンツを使用して、有名なページ ビルダーの使用を促進します
公開: 2023-03-08何十ものウィジェット。 何百ものテンプレート。 オプション豊富。 Elementor ページ ビルダーを使用している場合は、機能の不足を指摘するのは難しいことがわかります。
しかし、あなたがいつも数秒前に戻るような人なら、もっと欲しいかもしれません. Dynamic.ooo – Elementor プラグイン用の動的コンテンツは、あなたの欲求を満たすために提供します.

このプラグインには、メニューに 140 以上の追加機能があり、Elementor を進化させ、さらに高度なレイアウトを設計するのに役立ちます.
しかし、この多量のプラグインは、それだけの価値があるのでしょうか? その特異性は何ですか? それはあなたのニーズと毎日の練習に適応していますか? これは、この詳細なテストでわかることです。
概要
- Dynamic.ooo とは何ですか?
- ダッシュボードはどのように構成されていますか?
- Dynamic.ooo の使用方法 – Elementor の動的コンテンツ
- このプラグインの費用はいくらですか?
- Dynamic.ooo – Elementor の動的コンテンツに関する最終意見
Dynamic.ooo とは何ですか?

Dynamic.ooo は有料の WordPress プラグインで、Elementor ページ ビルダー (無料バージョンと Pro バージョンの両方) に 100 を超える機能を追加します。
コードに触れることなく、このプラグインを使用できます。 これにより、デザインに関して、特に動的コンテンツ (出版物ごとに変化する情報) を追加する際に、幅広いカスタマイズ オプションが提供されます。
連携して動作するように設計された Elementor を超えて、Dynamic.ooo – Elementor の動的コンテンツ (プラグインの完全な名前) は、次のプラグインとの統合を提供します。
- 高度なカスタム フィールド (ACF Pro を含む)
- ジェットエンジン(クロコブロック)
- メタボックス
- ウーコマース
- WPML
- プロの検索とフィルター
- ポッド
- ツールセット
- 木材
Dynamic.ooo は 2018 年にイタリアの会社によって開始され、引き続き強化と維持が行われています。 その開発者は、競合他社ではなく、Elementor の「補完的な」ツールであると考えています。
当初、このプラグインの目標は、プラグインの概要ページに記載されているように、「無料バージョンのギャップを埋めて共存できる機能を開発する」ことでした。
Elementor 用のこのアドオンの内容についてもう少し詳しく知りたい場合は、次のセクションのダッシュボードの詳細な概要をお読みください。
ダッシュボードはどのように構成されていますか?
Elementor の動的コンテンツの機能を楽しむには、公式 Web サイトから購入してください。
次に、通常のプラグインと同様に、管理インターフェースでその zip ファイルをダウンロードします。 これを行うには、 Plugins > Add New > Upload Pluginに移動します。
最後に、Dynamic.ooo – Dynamic Content for Elementor プラグインを有効にすることを忘れないでください。 WordPress 管理画面の左側のサイドバーに新しい設定メニューが表示され、論理的に Dynamic.ooo というラベルが付けられます。

Dynamic.ooo – Elementor の動的コンテンツの機能は何ですか?
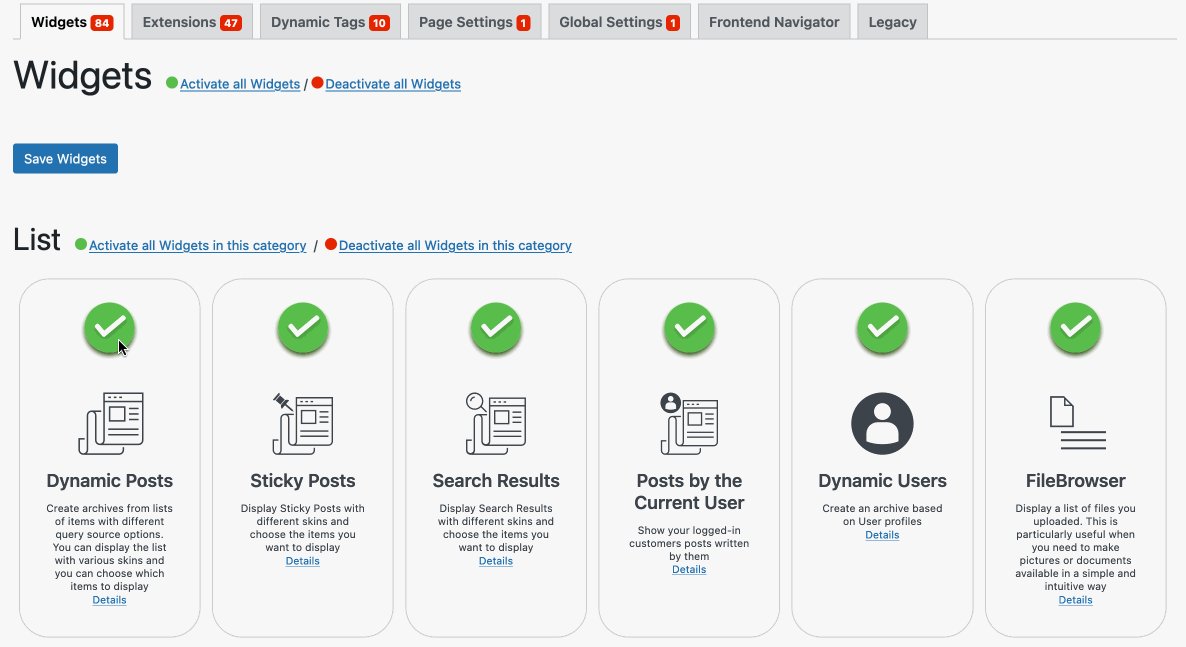
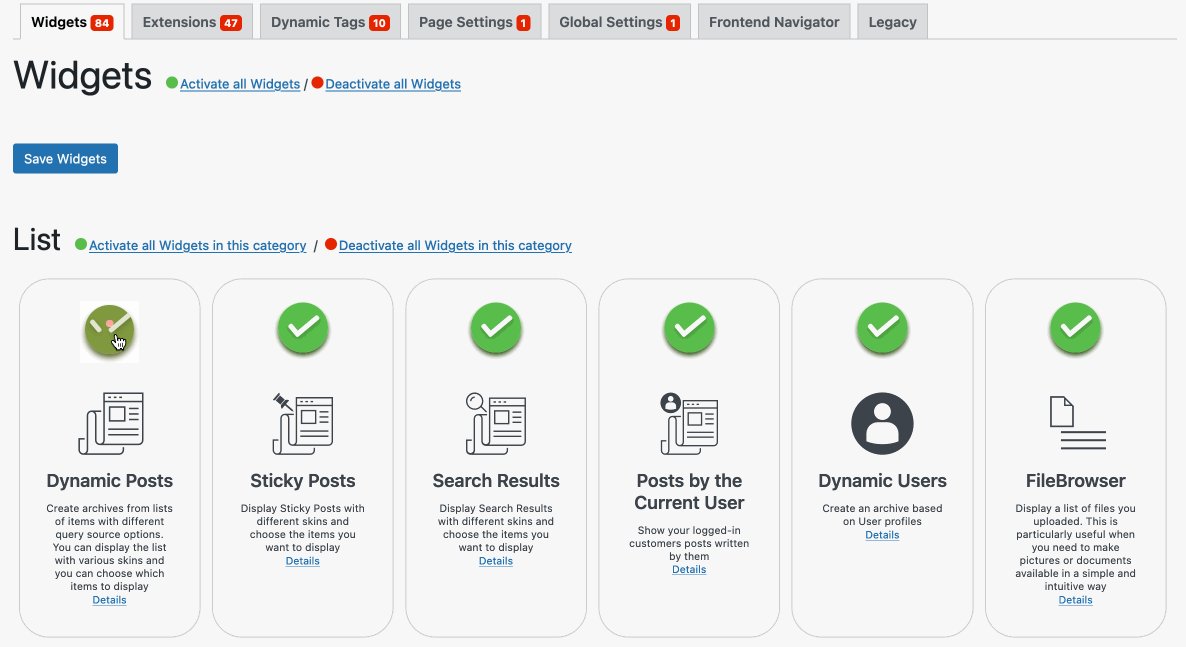
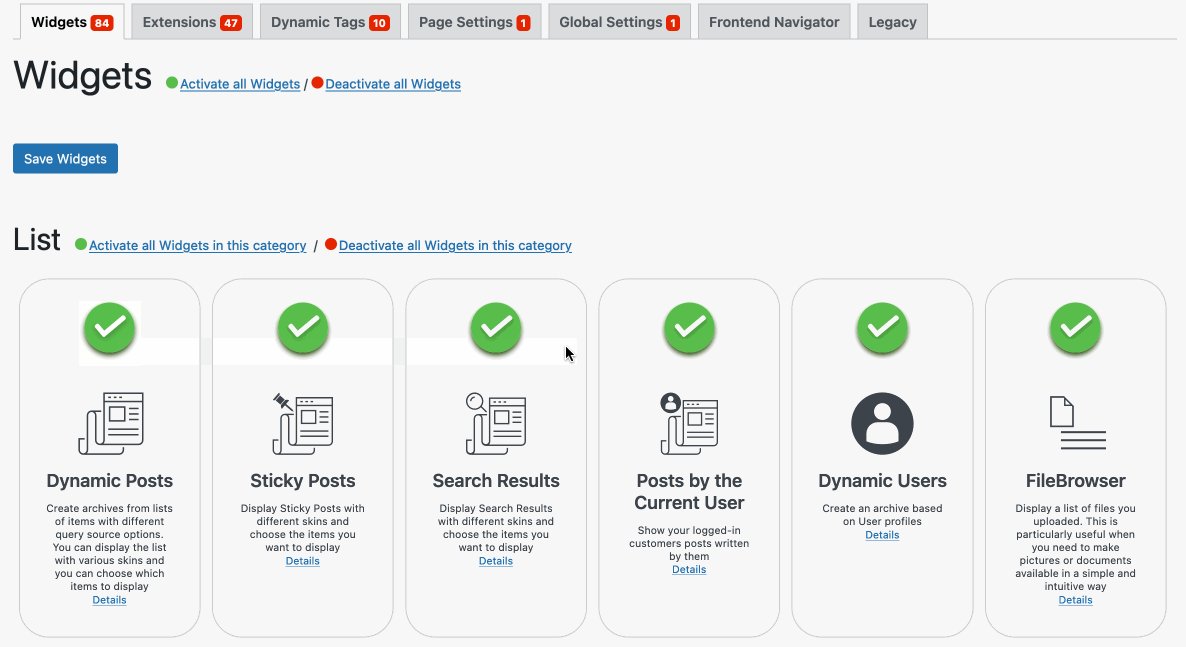
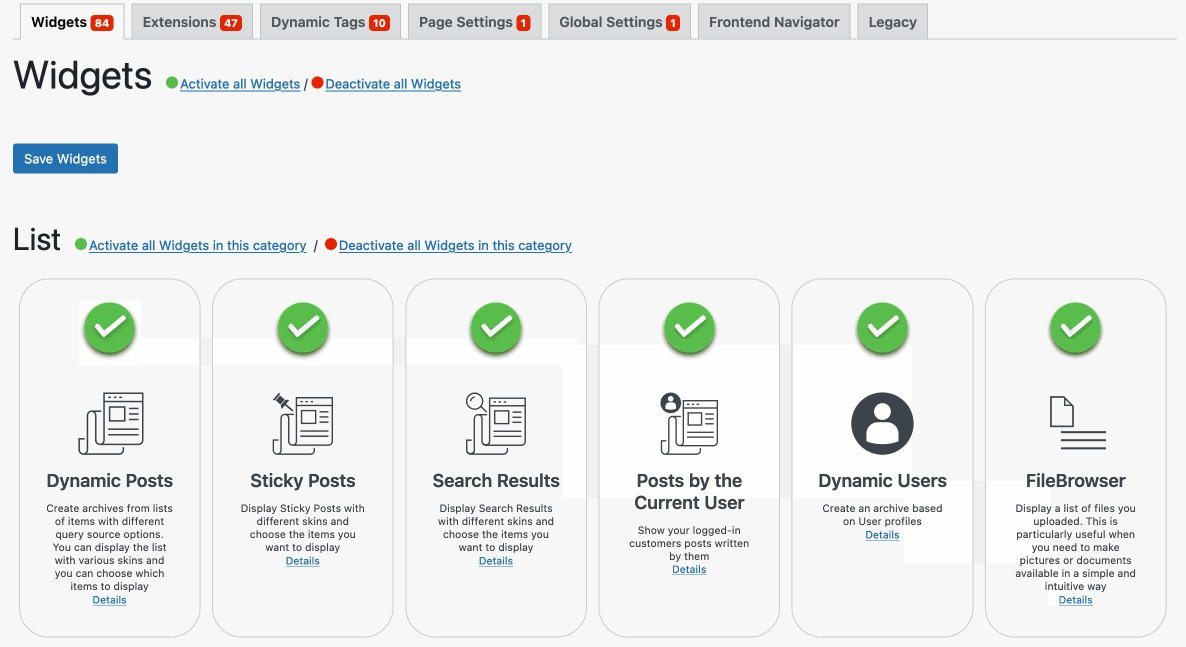
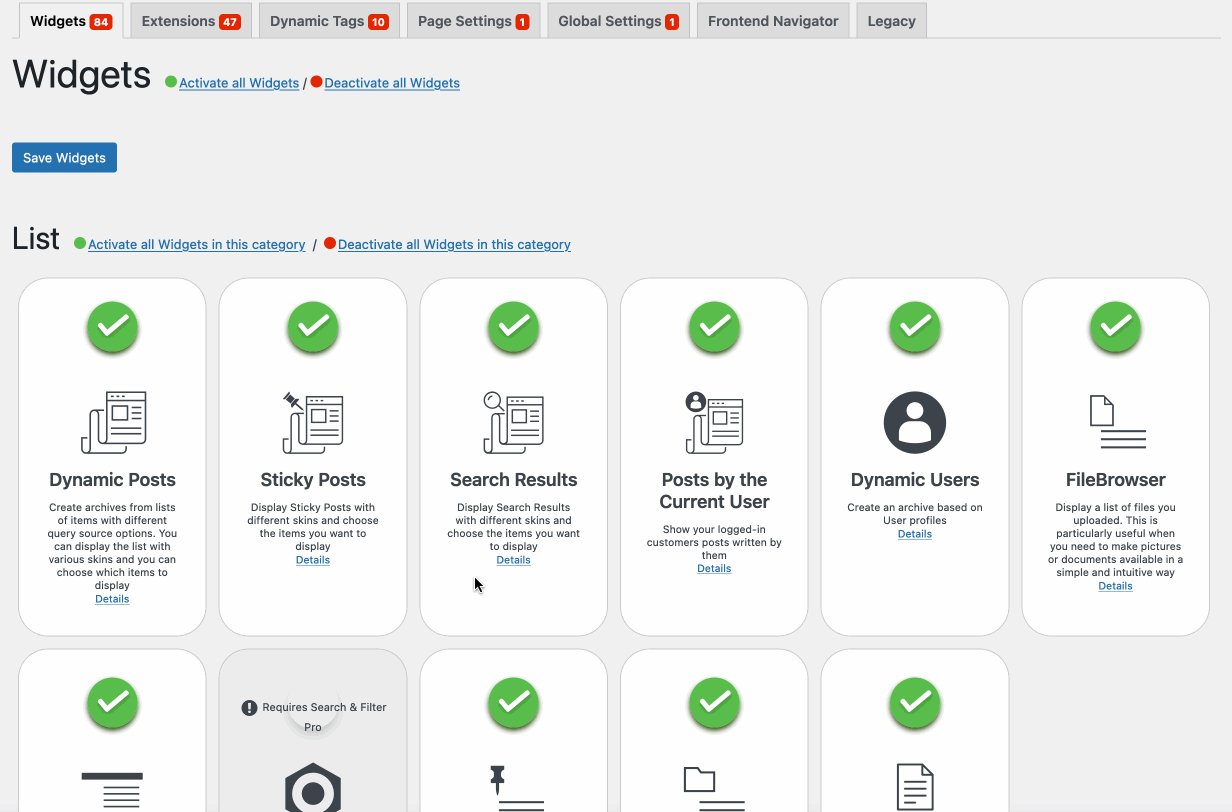
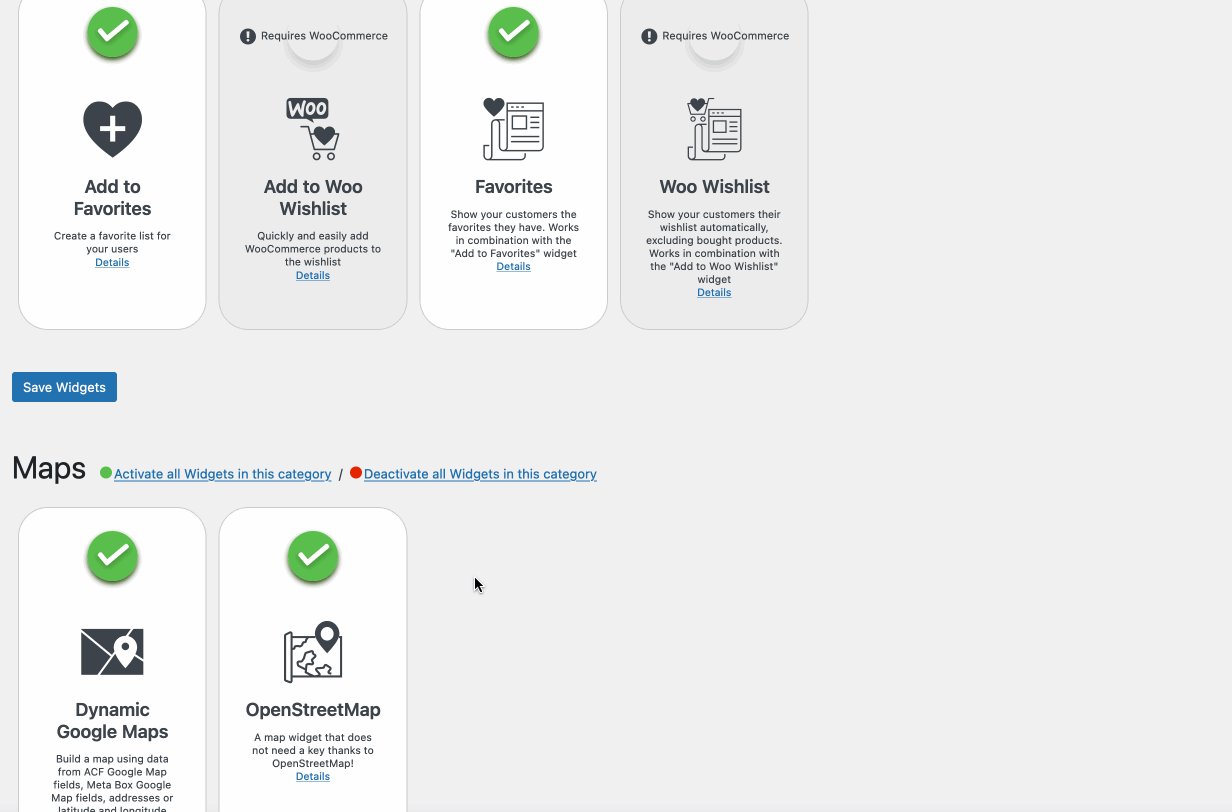
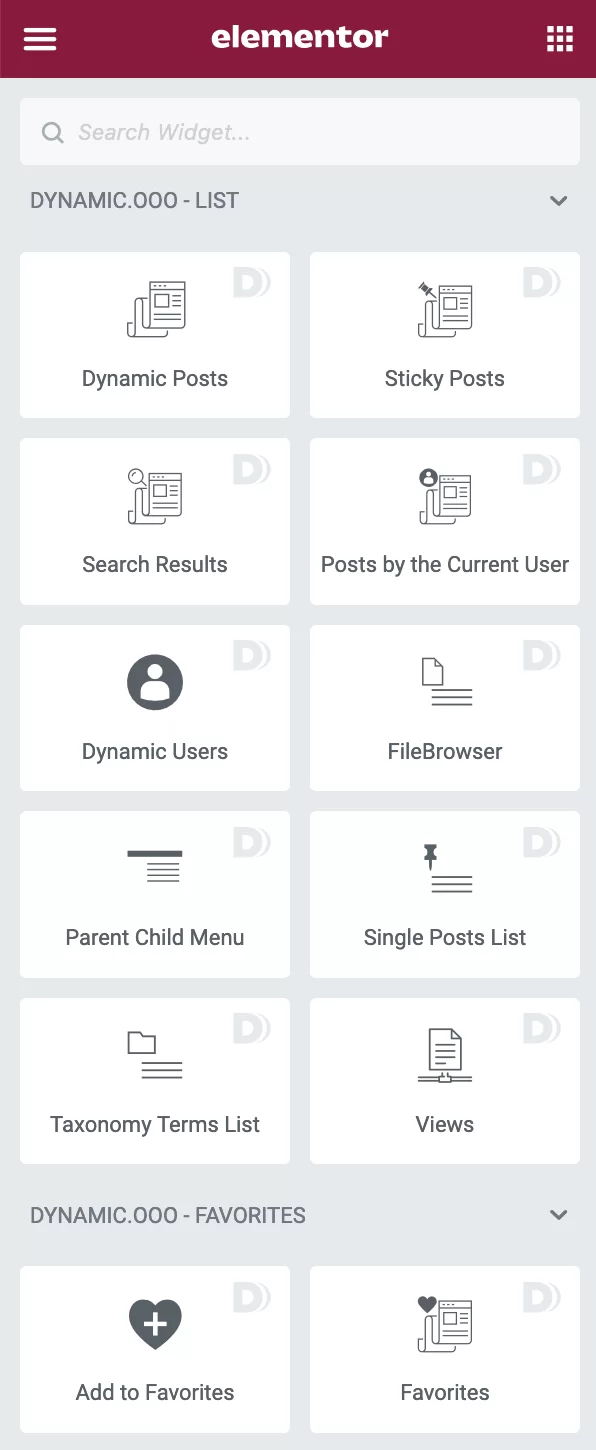
最も重要なサブメニューの 1 つは「機能」と呼ばれます。 7 つのタブ があり、タイプに応じて機能が一覧表示されます。
執筆時点では、次のものがありました。
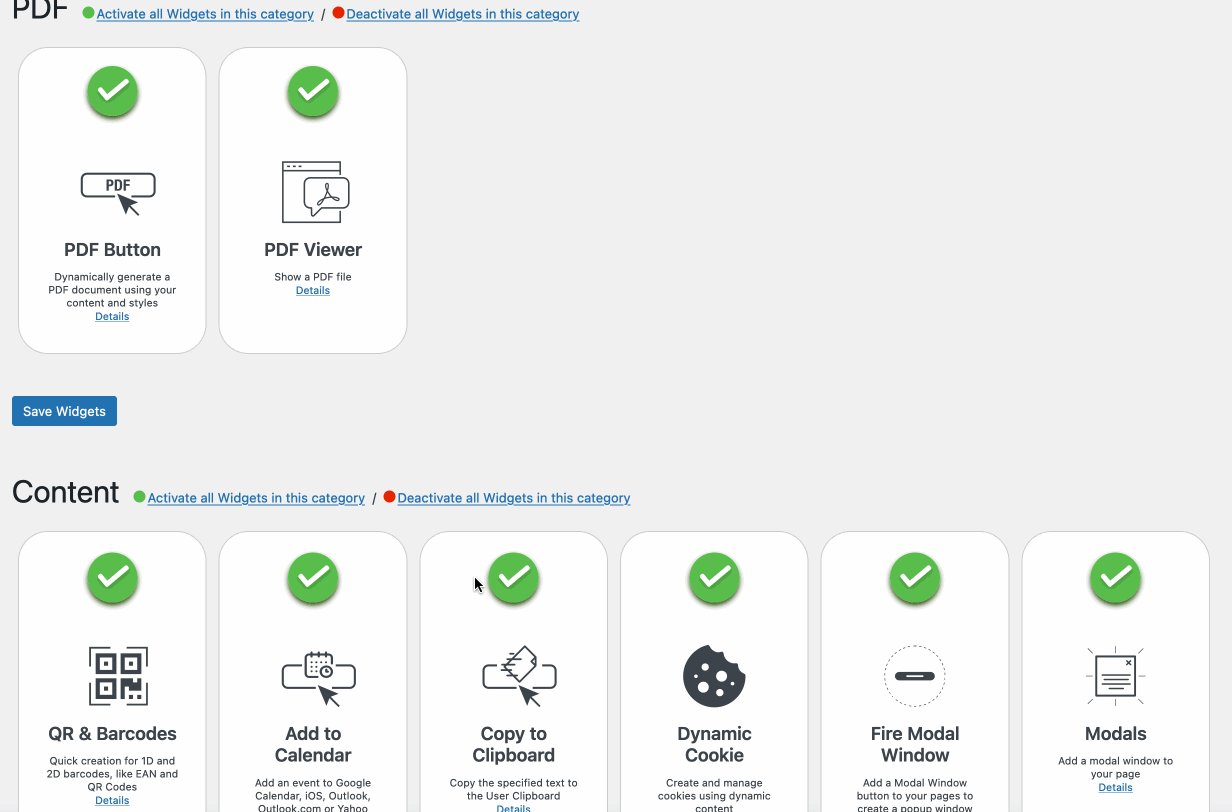
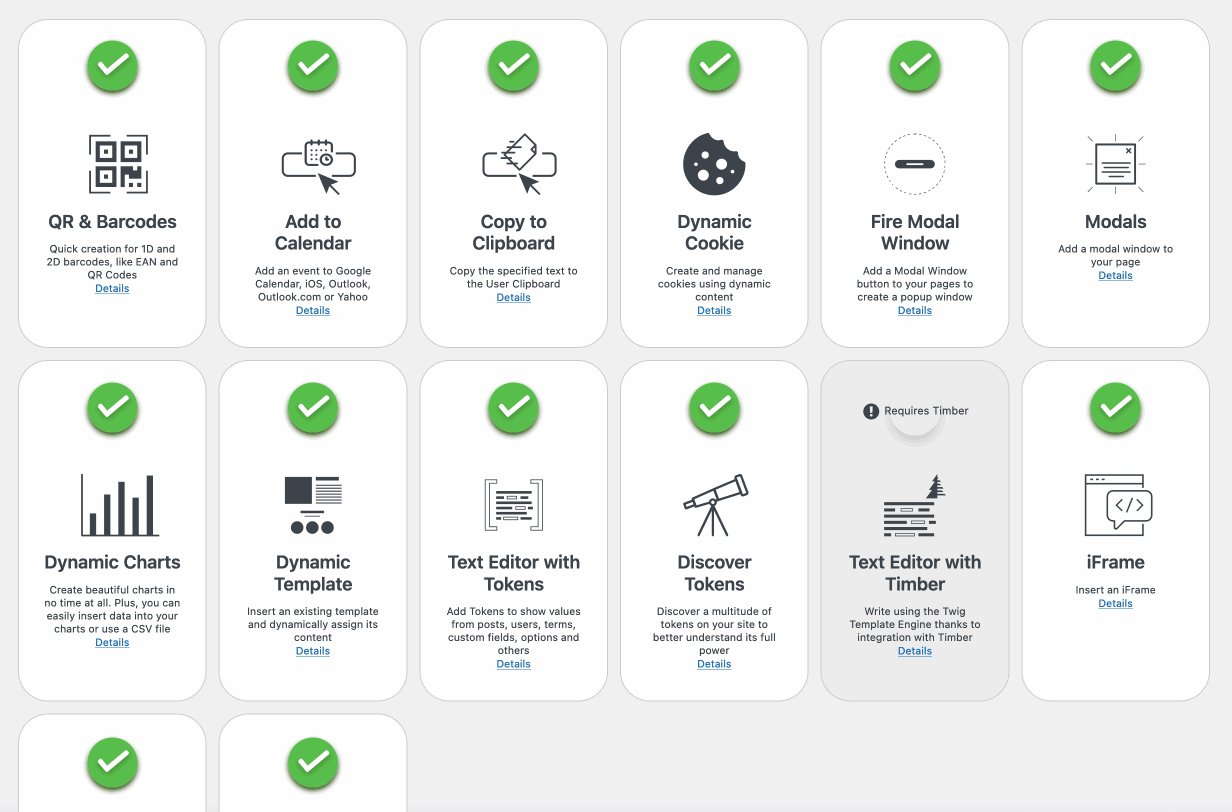
- Elementor 用の84 個のウィジェット
- 48 個のモジュール(Dynamic.ooo では拡張機能と呼ばれます)
- 10 個の動的タグ
デフォルトでは、すべての機能が有効になっています。 小さな緑色の点がこれを示しています。 使用したくない機能をクリックして無効にすることができます。

変更を加えたらすぐに、[ウィジェットを保存]、[拡張機能を保存]、または [動的タグを保存] ボタンをクリックして変更を保存することを忘れないでください。
「ウィジェット」タブと「拡張機能」タブをナビゲートすると、提案された機能がカテゴリ別に分類されていることがわかります。
たとえば、「ウィジェット」タブには、クリエイティビティ(アニメーション テキスト、マウス カーソル、視差効果、画像の 360 度回転など)、コンテンツ(動的グラフィック、モーダル ウィンドウ、カレンダーへの追加) に関連するウィジェットがあります。など)、またはリスト(動的記事、動的ユーザー、分類用語のリストなど)。

アクティブ化したすべての機能は、Elementor エディターで使用できるようになります。

その他の設定オプション
「機能」メニュー以外にも、次のオプションがあります。
- 「設定」では、 Elementor の動的コンテンツがトークンを呼び出すものをアクティブ化/非アクティブ化できます。 「トークンは、動的に生成された値の代わりとして機能する、特別にフォーマットされたテキスト フラグメントです」とDynamic.ooo 氏は言います。 ショートコードの形で提供されます。 その使用は非常に興味深いものですが、主にテクニカル ユーザー向けです。
- 「HTML テンプレート」では、 HTML テンプレートを作成できます (Timber プラグインの使用が必要です)。
- 「テンプレート システム」は、テンプレートのレイアウトを整理するのに役立ちます。
- 「統合」は、いくつかのサードパーティ サービス (Google マップ、PayPal、Stripe、または CoinMarketApp) を使用する場合に、そのアクティベーション キーを追加するために使用されます。
- 「ライセンス」では、アップデートや新機能を利用するためのライセンス キーを追加できます。
これで、Dynamic.ooo – Elementor の動的コンテンツが提供するものがわかりました。 本題に入る時が来ました。
プラグインのすべての機能を 1 つずつ紹介することは不可能であるため (140 以上のアドオンがあります!)、興味深いと思われるいくつかの機能に焦点を当てます。
Dynamic.ooo の使用方法 – Elementor の動的コンテンツ
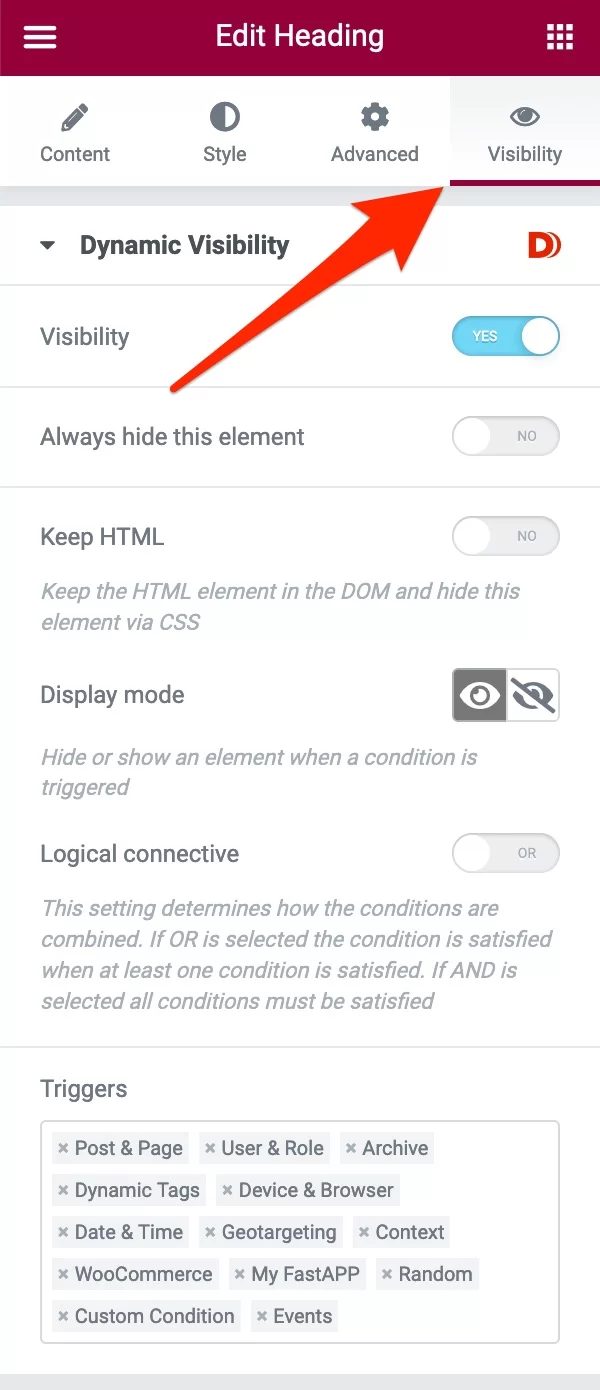
動的可視性
Dynamic.ooo – Elementor の動的コンテンツの主な利点の 1 つは、動的可視性機能のおかげで提供される非常に高度な表示条件です。
有効にすると、ウィジェット、列、セクション、コンテナー、またはフロントエンドのページのコンテンツ全体 (訪問者に表示されるサイトの側面) を非表示にすることができます。
Elementor Pro (アフィリエイト リンク) はその 1 つです。 あなたが正しい。
ただし、Elementor の動的コンテンツを使用すると、さらに先に進むことができます。 たとえば、次のようにさまざまなトリガーに従って、特定の要素を表示/非表示にすることができます。
- 日時
- 使用している端末の種類とブラウザ
- 位置情報
- ユーザーの役割
- コンテンツ タイプ
- ページの URL
- 言語
- 等。
さらに、動的タグを表示し、独自の表示条件を PHP コードで入力することもできます。 これらのオプションはすべて、Elementor エディターの「可視性」タブにあります。

「動的可視性」機能は、さまざまな状況で使用できます。 たとえば、サイトに新しいセクションを作成するときに、公開する前に使用できます。
Elementor の動的可視性は、 WordPress の公式ディレクトリで無料バージョンでも入手できます。 ただし、独自の表示条件を作成することはできず、Elementor で設計されたポップアップ ウィンドウでは使用できません。
動的投稿
WordPress サイトでブログ記事を書くことに慣れていますか? それなら、Dynamic Posts ウィジェットが気に入るはずです。
さまざまなタイプのクエリ (コンテンツ タイプ、動的、ACF 関係、検索ページなど) に基づいて、投稿のリストからアーカイブを作成できます。
次に、いくつかのタイプのレイアウト (グリッド、アコーディオン、3D、カルーセル、リスト、テーブル、タイムラインなど) を使用して記事のリストを表示できます。
![[動的投稿] タブ。](/uploads/article/17250/bo5hqLPMQX6O5Eif.png)
WooCommerce ストアがある場合、ロジックは「動的製品」ウィジェットと同じです。 このウィジェットを使用して、製品のリストからアーカイブをデザインし、選択したレイアウト (例: グリッド、カルーセルなど) に従ってそれらを表示できます。 リストの表示は、日付、製品価格、著者、タイトル、製品画像などによってトリガーできます。
Elementor の動的コンテンツには、アップセル製品 (顧客が興味を持っている製品よりも高価な製品) とクロスセル製品 (クロスセルを行うため) を提供するためのウィジェットもあります。
Elementor Pro フォーム ウィジェット専用のモジュール
Dynamic.ooo – Elementor の動的コンテンツが提供する多くのモジュールの中に、Elementor Pro フォーム ウィジェット専用の大きなパネルがあります。
合計で、さまざまな機能を備えた 38 のモジュールがあります。 たとえば、次のことができます。
- フォームから PDF を生成する
- フィールドの最小/最大文字数を指定します
- 手書きの署名を含めるフィールドを追加します (ユーザーのマウスで作成)
- Stripe または PayPal フィールドを含めて、これら 2 つのプロバイダーのいずれかを介したオンライン支払いをフォーム内で直接行うことができます
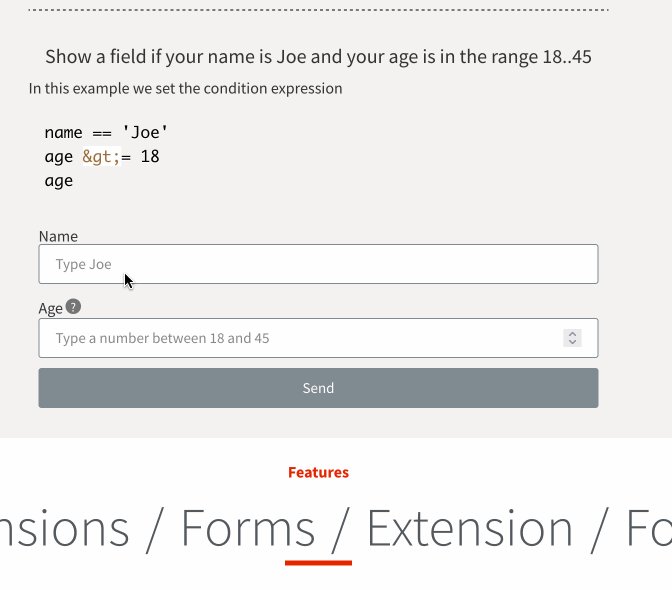
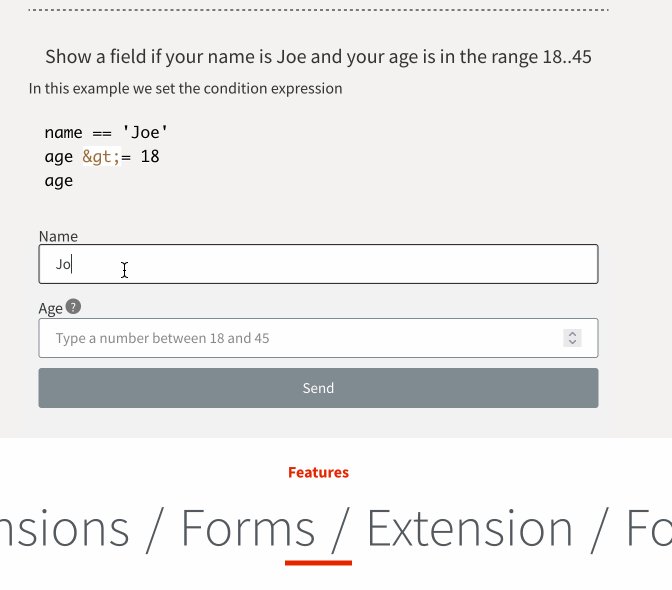
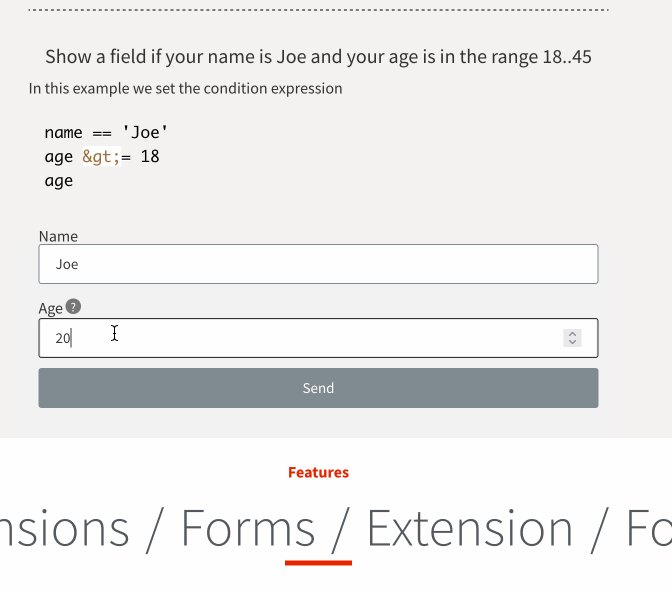
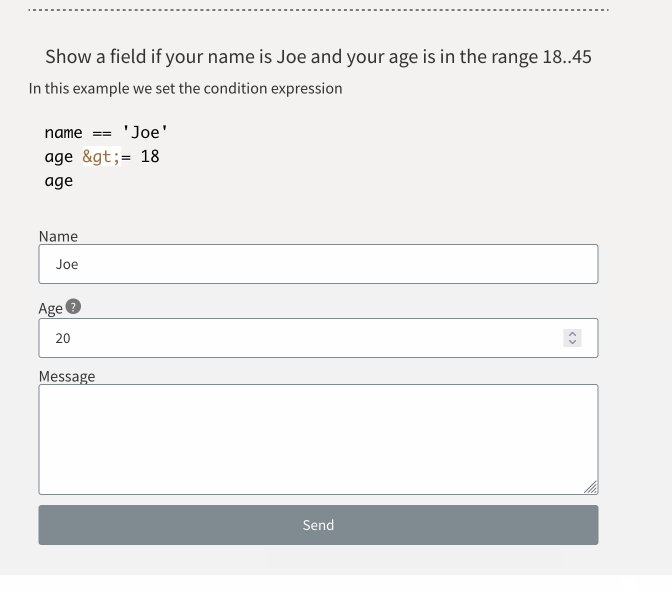
さらに、ユーザーが以前のフィールドに入力した内容に基づいてフィールドを表示/非表示にすることもできます (「Elementor Pro フォームの条件付きフィールド」機能を使用)。

直前にユーザーが選択または入力したフィールドに基づいて動的に変化するオプションのリストを表示する機能は言うまでもありません。

高度なカスタム フィールド ウィジェット
Elementor の動的コンテンツの Advanced Custom Fields (ACF) 統合について見ていきましょう。
ACF は、サイトのコンテンツ タイプにカスタム フィールドを追加できる非常に強力なプラグインです。
注意すべき重要なことは、Dynamic.ooo を使用すると、Elementor Pro ではできないすべての ACF フィールドで多くのことを実行できることです。 Elementor の動的コンテンツには、ACF 専用のウィジェットがいくつか用意されています。
- カスタム ACFフィールドを追加するための「ACF フィールド」
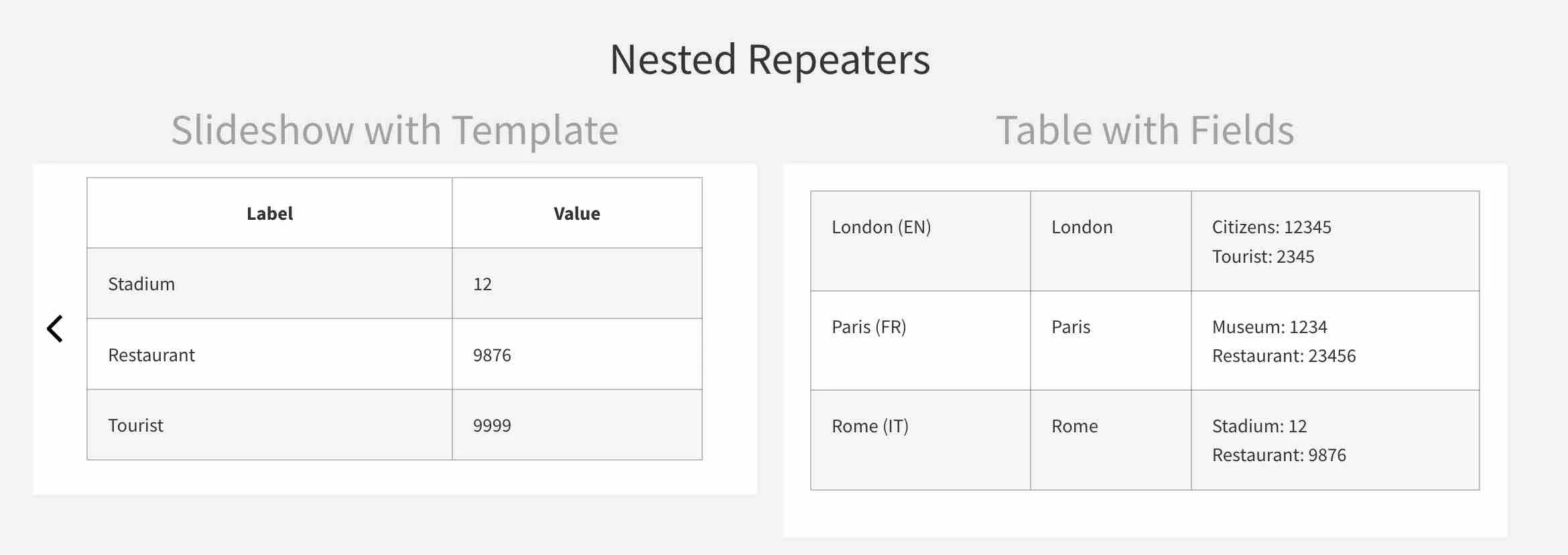
- 「 ACF Repeater」は、必要に応じて Elementor テンプレートでレイアウトを制御しながら、ACF で設計されたリピーター フィールド (ネストされたフィールドを含む) を統合します。
- 柔軟な ACF フィールドを挿入するための「 ACF 柔軟なコンテンツ」
- リレーショナル フィールドを追加するための「 ACF リレーションシップ」
- 「 ACF ギャラリー」は、 ACF ギャラリー フィールドによって生成された要素のリストを表示します。
- 「 ACF スライダー」は、 ACF ギャラリー フィールドの要素を含むスライダーを設計します。

いくつかの追加の注目すべき機能
Dynamic.ooo の機能に関するこのプレゼンテーションを締めくくるために、チェックする価値のある他のウィジェットをいくつか紹介します。
- 「動的 Google マップ」 (または OpenStreetMap): 動的マーカー、住所に関連するモーダル ウィンドウなどを含むインタラクティブなマップを設計します。
- 「 PDFボタン」は、ページの一部またはページ全体(コンテンツ+デザイン)をPDF形式で保存できるウィジェットです。
- 「お気に入りに追加」を使用すると、訪問者はお気に入りの記事やページを保存できます。
- 「サイト全体でコピー/貼り付け」を使用すると、 Elementor で設計されたページのコンテンツ (ウィジェット、列、セクション、コンテナーなど) をコピーして、別のドメイン名でアクセス可能な別の Elementor ページに貼り付けることができます。
- コンテンツに SVG 効果 (歪み、モーフィング、ブロブなど) を追加したり、WebGL を使用して 3D 効果を追加したりできるウィジェットを使用して、関連するウィジェットを設計します。 他のクリエイティブなウィジェットの中でも、マウス カーソルのレベルに要素を追加し、ページのスクロール レベルを示す「カーソル トラッカー」を検討することもできます。
Elementor の動的コンテンツの使用を開始したいですか? すぐ下のさまざまなライセンスについて調べてください。
このプラグインの費用はいくらですか?
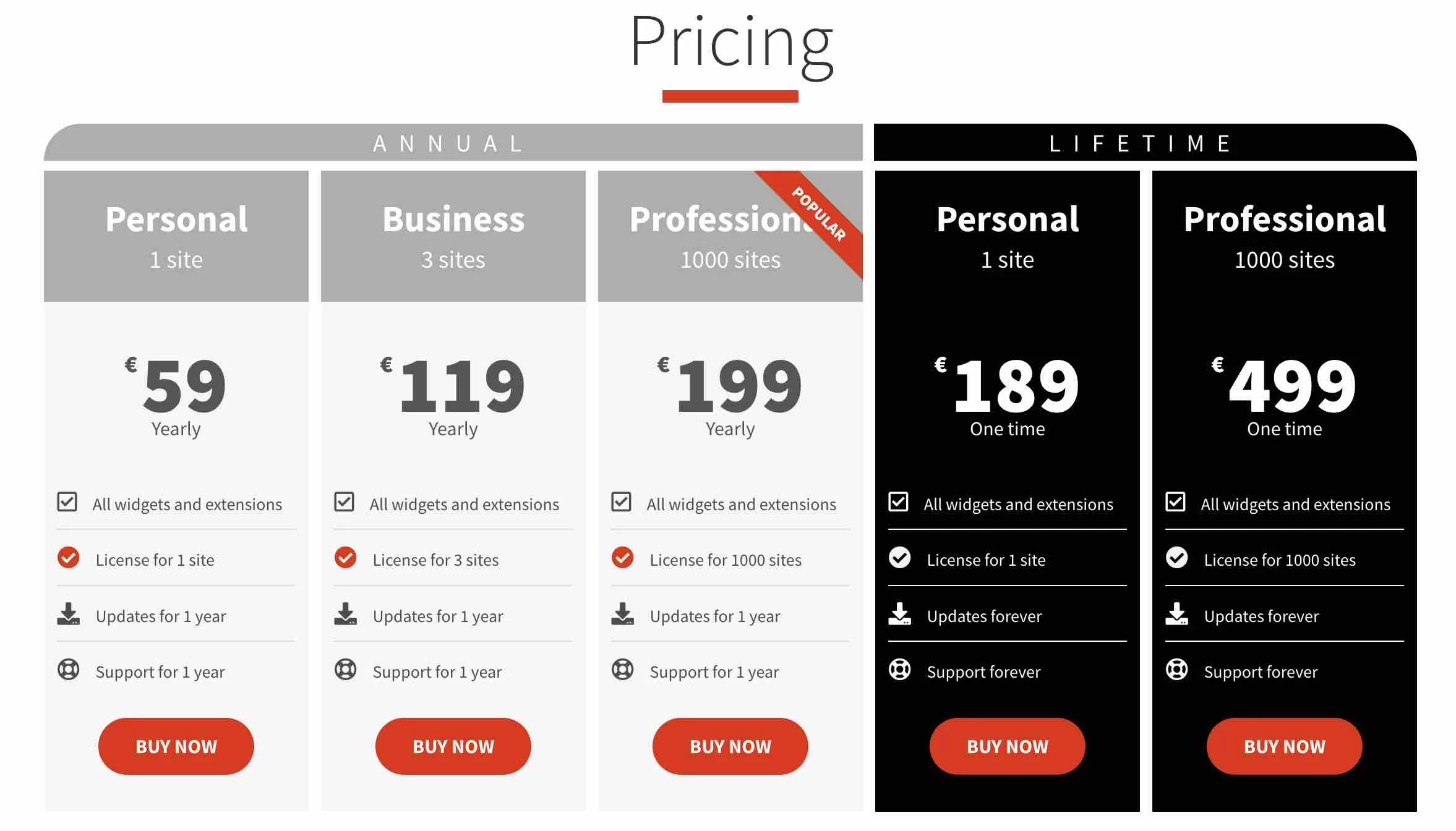
Elementor の動的コンテンツは、2 種類の支払いを提供するプレミアム プラグインです。
- 年払い、次の料金で 3 つのライセンスを利用できます: 1 つのサイトで年間 59 ユーロ (約 62 ドル)、3 つのサイトで年間 119 ユーロ (約 125 ドル)、1,000 サイトで使用する場合は年間 199 ユーロ (約 211 ドル) .
- 生涯プラグインの恩恵を受けるための 1 回限りの支払い。 この場合、1 つのサイトで 189 ユーロ (約 200 ドル) または 1,000 サイトで 499 ユーロ (約 530 ドル) の 2 つのオファーがあります。

各ライセンスには、Elementor、サポート、および更新用の動的コンテンツによって提供されるすべてのウィジェットとモジュールが含まれています。
選択するライセンスは、Dynamic.ooo を使用する予定のサイトの数によって異なります。
明らかに、生涯ライセンスは初期投資が高くなります。 ただし、プラグインを少なくとも 3 年間使用する予定がある場合は、それだけの価値があります。
最後に、 30 日間の返金保証が提供されていることに注意してください。 これにより、この WordPress プラグインをリスクなしで 1 か月間テストできます。
#Dynamic.ooo – #Elementor アドオンの動的コンテンツについて詳しく知りたいですか? このチュートリアルで使用方法を確認してください。
Dynamic.ooo – Elementor の動的コンテンツに関する最終意見
この記事を締めくくるには、プラグインの長所と制限、およびテスト後の意見をまとめてみましょう.
Dynamic.ooo の利点 – Elementor の動的コンテンツ
- Elementor エディターに統合されているため、使いやすいプラグインです。 ページ ビルダーと同様に、選択したウィジェットをドラッグ アンド ドロップするだけで追加できます。
- Dynamic.ooo を使用するのにコードの知識は必要ありません。
- 提供される幅広い機能(現在までに 140 以上のウィジェット/モジュール)。
- ワンクリックで必要なウィジェットとモジュールをアクティブ化/非アクティブ化するオプション。
- 動的コンテンツを追加できる多数のウィジェット。
- WooCommerce や Advanced Custom Fields などの複数のプラグインを使用した Elementor の動的コンテンツの統合。
- 無料の Elementorユーザーと Elementor Pro ユーザーの両方が利用できるプラグインです。
- 頻繁に更新および改善されるプラグイン。
プラグインのデメリット
- 多くのウィジェットとモジュールがあるため、オプションとその有用性に慣れるまでに時間がかかる場合があります。
- 一部のウィジェットは、実装ではなく提供するオプションにおいて、依然としてかなり技術的です。 初心者は、これらすべての最中に少し迷ってしまうことがあります。
- プラグインは、ページと Elementor エディターの読み込み速度を遅くする可能性があります: 必要な機能のみを有効にしてください!
Elementor の動的コンテンツ: 誰のため?
その名前が示すように、 Elementor の動的コンテンツは、主に Elementor ページ ビルダーのユーザーを対象としています。
Elementor Pro (アフィリエイト リンク) に既に存在するものと非常によく似たウィジェットが見つかったとしても、Dynamic.ooo は非常に便利な独自の機能 (ACF ウィジェットや動的コンテンツなど) も提供します。
このプラグインはコードの知識を必要としないため、初心者からエキスパートまで、あらゆるタイプのユーザーに適しています。
ただし、初心者は必ずしもウィジェットを使用して動的コンテンツまたは ACF フィールドを追加する必要はありません。
この意味で、Dynamic.ooo は中級または上級ユーザー (開発者および Web デザイナー) 向けのように思えます。
Elementor のどのバージョン (無料または Pro) を使用するのが適しているかを知るには、事前にニーズを分析し、必要な機能を備えた製品 (Elementor または Dynamic.ooo) を決定してください。 それらのいくつかは、知らないうちに Elementor に既に存在している可能性があります。
Elementor の無料バージョンと互換性のある Elementor の動的コンテンツの機能のこのリストを確認してください。
このプラグインを Elementor に使用しますか? もしそうなら、それについてあなたの意見は何ですか? コメントを残して、あなたの考えを教えてください。