ライブ検索を追加する最も簡単な方法
公開: 2023-04-21最高の AJAX 検索 WordPress プラグインをお探しですか?
AJAX を利用したライブ検索を WordPress に追加することは、サイトのユーザー エクスペリエンス (UX) を改善し、コンテンツの発見可能性を高める優れた方法です。
この投稿では、完全にコード不要のソリューションを使用して、WordPress で AJAX 検索をセットアップする方法を段階的に学びます。
実際、サイトの AJAX 検索機能を改良する機能にアクセスしながら、わずか数分で稼働を開始できます。
あなたがする必要があるのは次のとおりです。
- Otter Blocks プラグインをインストールします。
- AJAX WordPress 検索ボックスを表示する場所に検索ブロックを追加し、ライブ検索トグルを有効にします。
- 必要に応じて AJAX ライブ検索機能をカスタマイズします (ブログ投稿のみを検索し、ページは検索しないように構成するなど)。

チュートリアルに直接ジャンプしたい場合は、このジャンプ リンクをクリックしてください。
それ以外の場合は、AJAX 検索のしくみと AJAX 検索の WordPress 機能を設定するさまざまな方法について簡単に説明します。
WordPress の AJAX 検索とは何ですか?
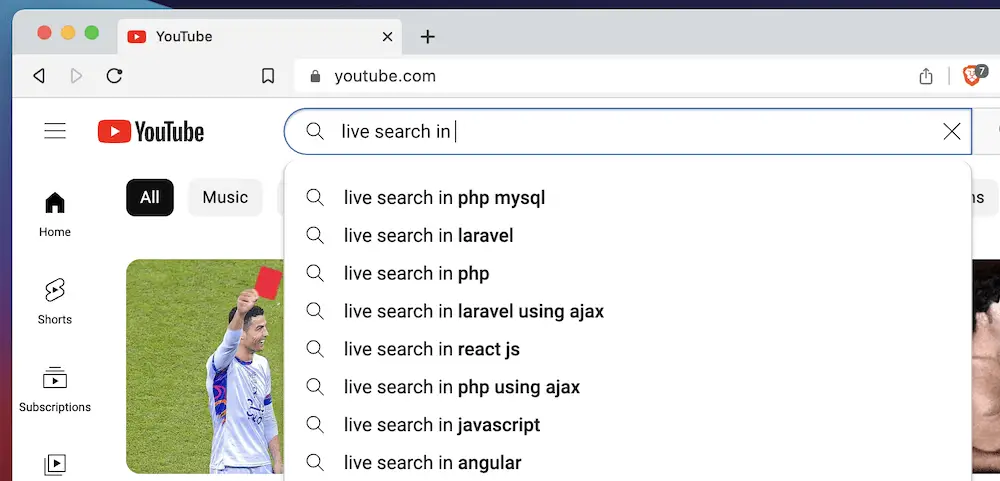
日常的にライブ検索機能を使用することになるでしょう。 たとえば、主要な検索エンジンや YouTube などの動画サイトはすべて、このタイプの機能を提供しています。
検索ボックスに入力を開始すると、提案されたクエリ (または提案された結果) のリストがすぐに表示されます。ページを読み込む必要はありません。

WordPress には独自の検索バーがありますが、デフォルトでは AJAX を使用しません。 代わりに、ユーザーはボックスに検索語を入力して Enter キーを押すと、結果が読み込まれる新しいページが表示されます。

サイトにライブ検索を追加するには、プラグインの助けが必要です。これが、この投稿のすべてです。
WordPress でのライブ AJAX 検索の利点
UX を強化するために導入できるものはすべて、サイトに価値をもたらします。 ただし、WordPress のライブ AJAX 検索は、ユーザーに特別な何かを与えることができます。
- ユーザーが自分のニーズに「セルフサービス」する方法を提供できます。 サイト全体をすばやく検索して、適切なページを見つけることができます。
- インタラクティブな要素は、サイトとユーザーの間のつながりを強化できます。 これは、関連する検索結果をより迅速に提供でき、余分なボタンをクリックする必要がないためです。
- ライブ AJAX 検索ではさらに HTTP リクエストを作成したり、他のページをロードしたりする必要がないため、ページのロード時間を最小限に抑えることもできます。
ライブ検索の手動コーディング ソリューションが最適ではない理由
AJAX が JavaScript を使用していることを考えると、プログラミング言語を使用して「独自の」ソリューションを作成することを検討するかもしれません。
これは理論的には良いアイデアですが、ライブ AJAX 検索を WordPress に追加する最良の方法ではありません。 理由は次のとおりです。
- まず、自分のスキルと同じくらい優れたソリューションしか作成できません。 専門家レベルの JavaScript の知識がない場合、これが結果に表示されます。
- さらに、WordPress のファイル構造、テンプレート構造などについても知っておく必要があります。 WordPress の車輪を構成する歯車はたくさんあります。
- ライブ検索ソリューションをコーディングするために必要なスキルを持っていたとしても、それを開発して実装するには時間とお金が必要です。 特に開発が主な仕事ではない場合、これを実現するのは難しい場合があります。
- 手動の解決策をトラブルシューティングする必要がある場合、時間、お金、およびリソースがさらに浪費される可能性があります。 あなたは噛むことができる以上に噛んでいる可能性があります.
代わりに、WordPress 内に適切な機能を実装するためのより良い方法があります: プラグインです。 次に、これがどのように機能するかを見てみましょう。
代わりに AJAX 検索 WordPress プラグインを使用してください
ほとんどの人にとって、AJAX 検索 WordPress プラグインを使用する方がはるかに優れたオプションです。
選択できるAJAX検索WordPressプラグインはたくさんありますが、すべてが同じように作成されているわけではありません. たとえば、一部のプラグインは、スタイル設定オプションや検索するコンテンツの制御に関して制限されています.
そのため、このチュートリアルでは Otter Blocks プラグインを使用します。
名前が示すように、Otter Blocks はネイティブの WordPress Block Editor の要素のコレクションです。
AJAX 検索機能に関して、最も関連性の高い機能は検索ブロックです。
検索する投稿タイプを選択し、検索ボックスのデザインを完全にカスタマイズできます。 投稿、ページ、サイドバーなど、サイトの任意の部分に追加できます。
Otter Blocks は、WordPress の AJAX 検索機能以外にも、レイアウトやデザインにスパイスを加えるいくつかの追加の方法を提供します。
- デフォルトよりも高度なカスタマイズで見出しを追加できます。
- 高度なカスタマイズと 6 列分のスペースを含むレスポンシブ セクションを構築するオプションがあります。
- Lottie エフェクトやフリップ カードなどの見事なアニメーションを追加できます。
- サイトを通じて製品を販売する場合、Otter Blocks には価格表、「カートに追加」ボタンを実装する機能、営業時間などが含まれます。
実際、Otter Blocks は、提供されているすべてのブロック (ネイティブのものも含む) に追加機能を提供します。 たとえば、一般的なブロック エディター インターフェイスから可視性条件、カスタム CSS などを設定できます。
Otter Blocks を使用してライブ AJAX 検索を WordPress に追加する方法
Otter Blocks をセットアップしてライブ AJAX 検索を WordPress に追加するには、いくつかの手順が必要です。 インストールプロセスから始めましょう。
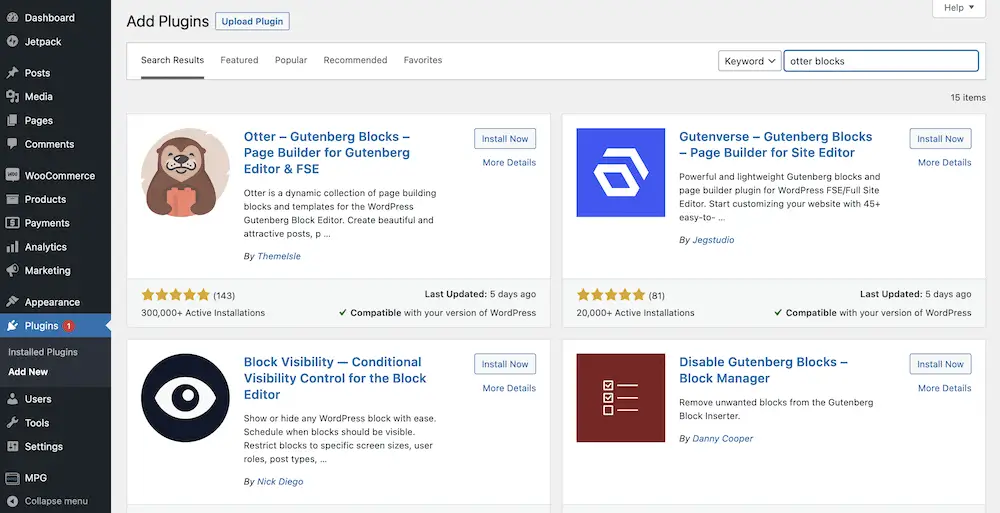
- Otter Blocks のインストールと有効化
- Otter Block の設定内で WordPress のライブ AJAX 検索を有効にする
- 設定を微調整して、サイトのフロント エンドでの検索エクスペリエンスを改善します
1. Otter Blocks のインストールと有効化

まず、Otter Blocks をインストールして、ウェブサイトで有効にする必要があります。 これを行う方法はたくさんありますが、ThemeIsle ブログの他の記事で既に説明したことを繰り返します。
これは、Otter Blocks の無料バージョンとプレミアム バージョンの両方をインストールする方法を示します。 ただし、この投稿では、ライブ検索機能が提供されるため、プレミアム バージョンが必要です。
2. Otter Blocks の設定内で WordPress のライブ AJAX 検索を有効にする
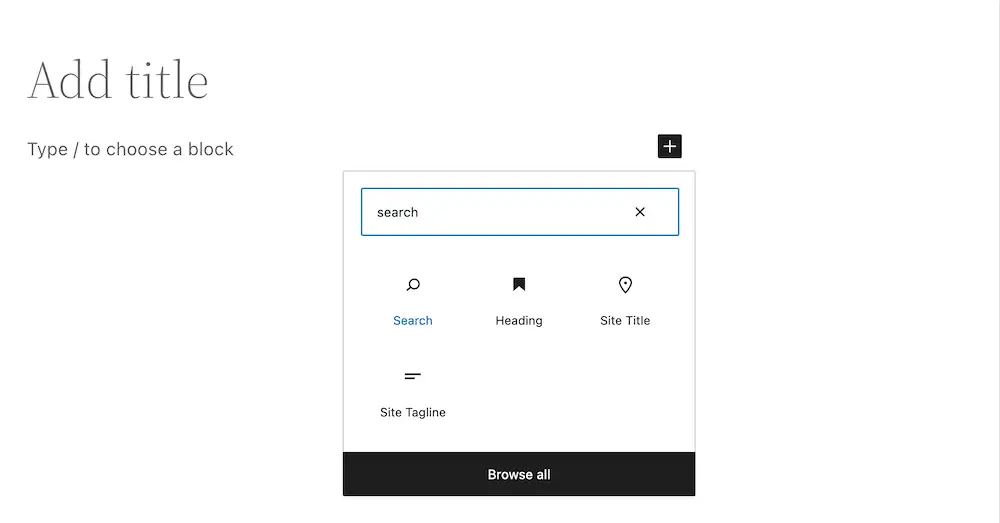
プラグインをインストールしたら、ブロック挿入機能を使用して、Otter Blocks から検索ブロックを追加します。


これを行うと、フォーム フィールドとボタンがページ レイアウトに追加されます。
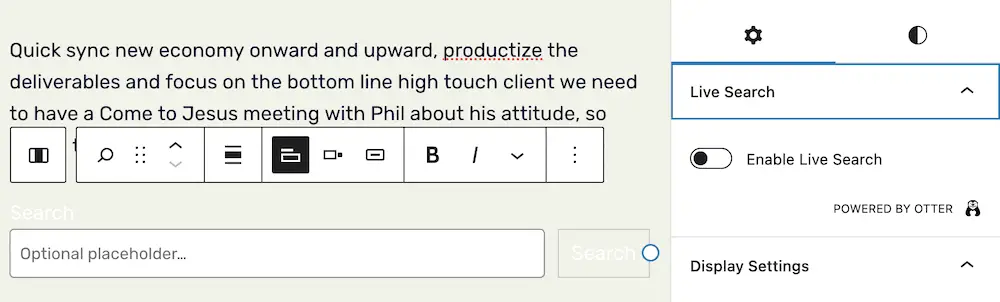
これはコア検索機能を実装していますが、これは WordPress のライブ AJAX 検索ではありません。
デフォルトの設定では、通常の WordPress 検索と同じように機能します。
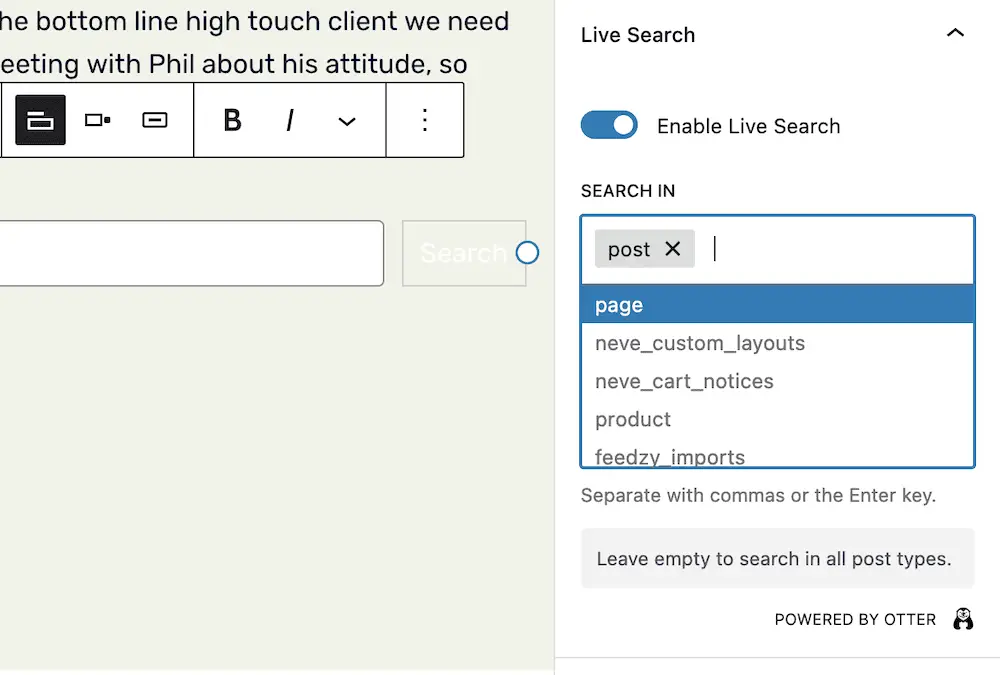
AJAX 検索の WordPress 機能を有効にするには、右側のサイドバーで[ライブ検索を有効にする] トグルをオンにします。

3. 設定を微調整して、サイトのフロント エンドでの検索エクスペリエンスを改善します
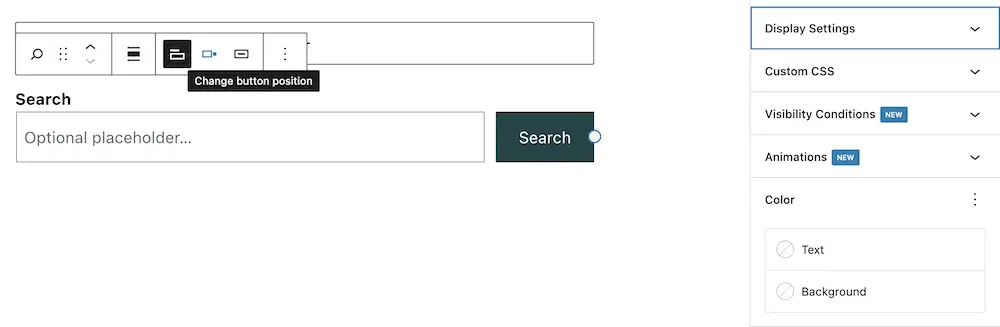
サイトにライブ検索機能を追加したら、さまざまな方法で絞り込むことができます。
もちろん、多くの外観と UX のオプションがあります。
たとえば、検索ボックスにラベルを使用するかどうかにかかわらず、ボタンの位置を変更したり、検索セクションの色、アニメーション、境界線を微調整したりできます。

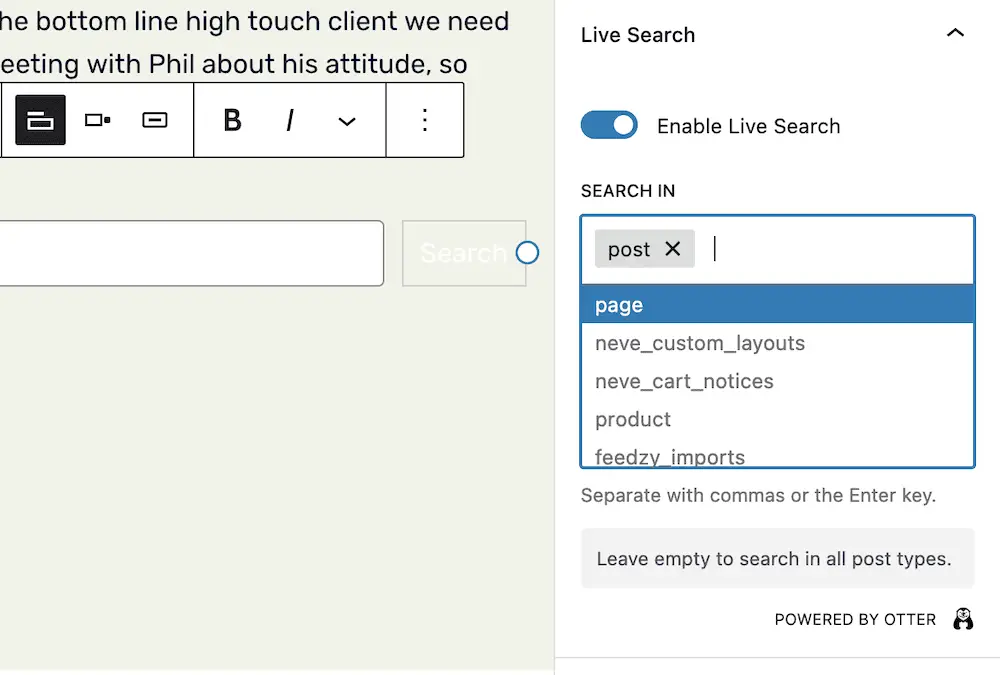
そこから、検索する投稿タイプを選択することで、サイトのどこを見るかの境界を検索に与えることもできます.
これには、右側のサイドバーにある[検索対象]ボックスを使用します。

これにより、検索を実行する場所に「エンティティ」を追加できます。
たとえば、投稿のコンテンツ内またはストアの商品内のみを検索するように選択できます。
このフィールドを空のままにしておくと、Otter Blocks はサイトのコンテンツ全体を検索します。
今すぐ AJAX 検索の WordPress 機能をセットアップする
Web サイトでより優れたインタラクティブ性を提供できれば、全体的に優れた UX につながる可能性があります。 WordPress のライブ AJAX 検索は、ユーザーが必要なものをリアルタイムで見つけられるようにする素晴らしい方法です。
ただし、WordPress はデフォルトではこれを提供していません。 代わりに、Otter Blocks を使用してこれをサイトに追加できます。 関係するコードはなく、ライブ AJAX 検索よりもはるかに多くの機能を利用できます。
Otter Blocks は無料のプラグインですが、プレミアム バージョンでは、WordPress でライブ AJAX 検索を設定する機能などを利用できます。
WordPress で AJAX ライブ検索を設定する方法について、まだ質問がありますか? 以下のコメントでお問い合わせください!
