WordPressにスライダーを追加する簡単な方法
公開: 2023-03-28WordPress にスライダーを追加する場合は、WordPress のスライダー ブロックを使用すると、簡単に開始できます。
この段階的なチュートリアルでは、無料の Otter Blocks プラグインを使用して WordPress にスライダーを追加する方法を学びます。 ほんの数分で起動して実行できますが、プラグインには、必要に応じてスライダーの動作を制御するための多くのオプションも用意されています.
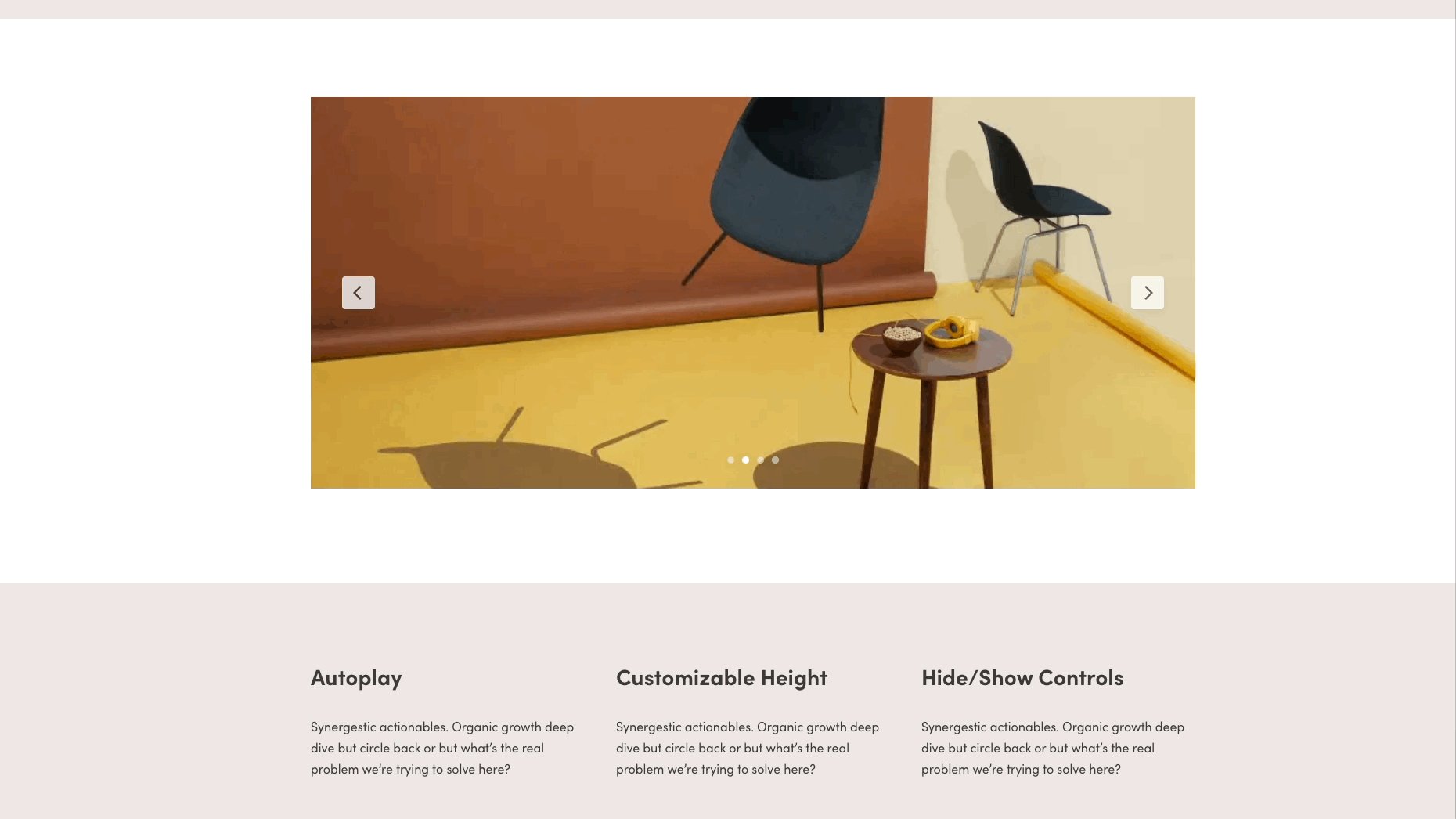
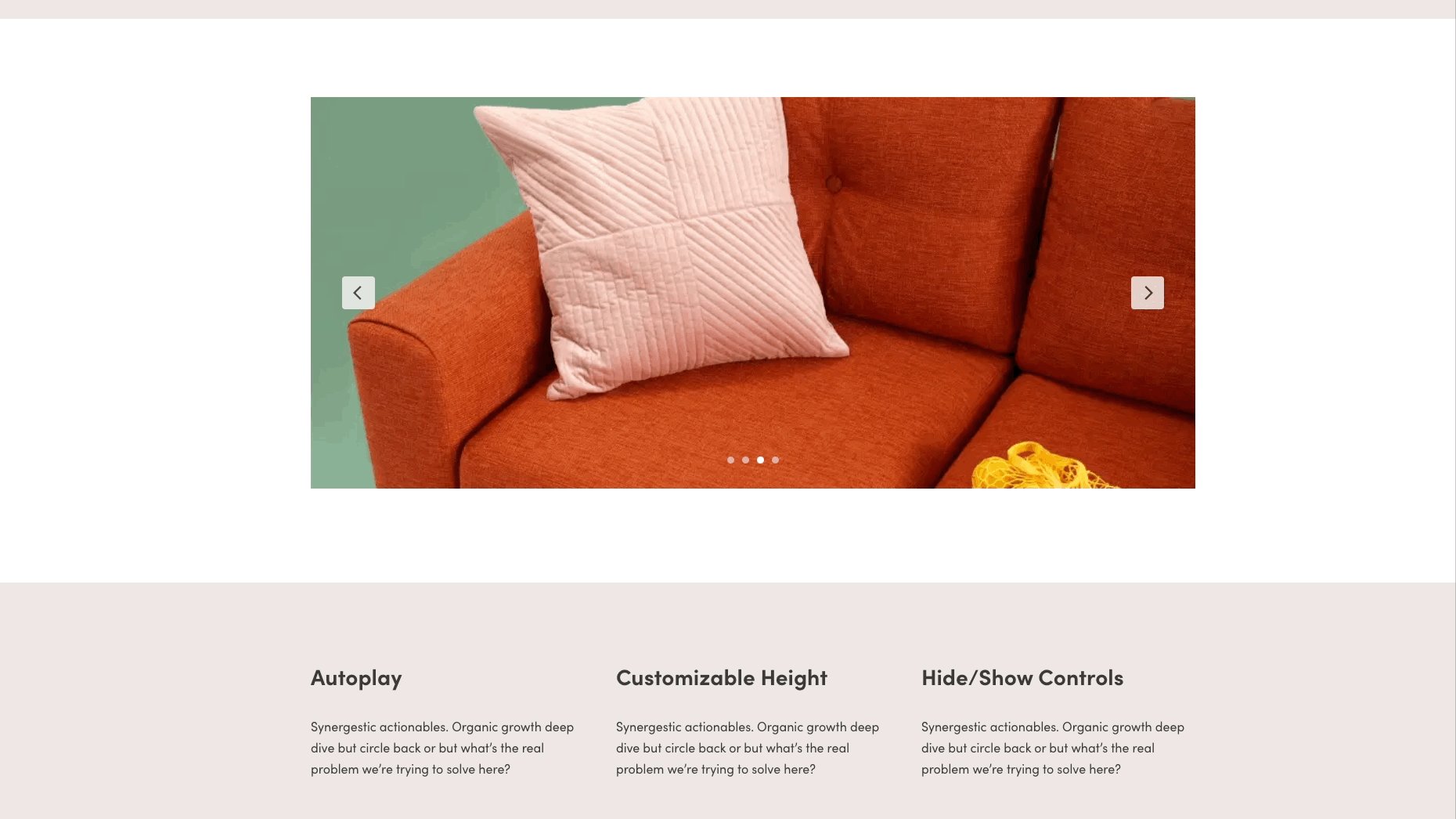
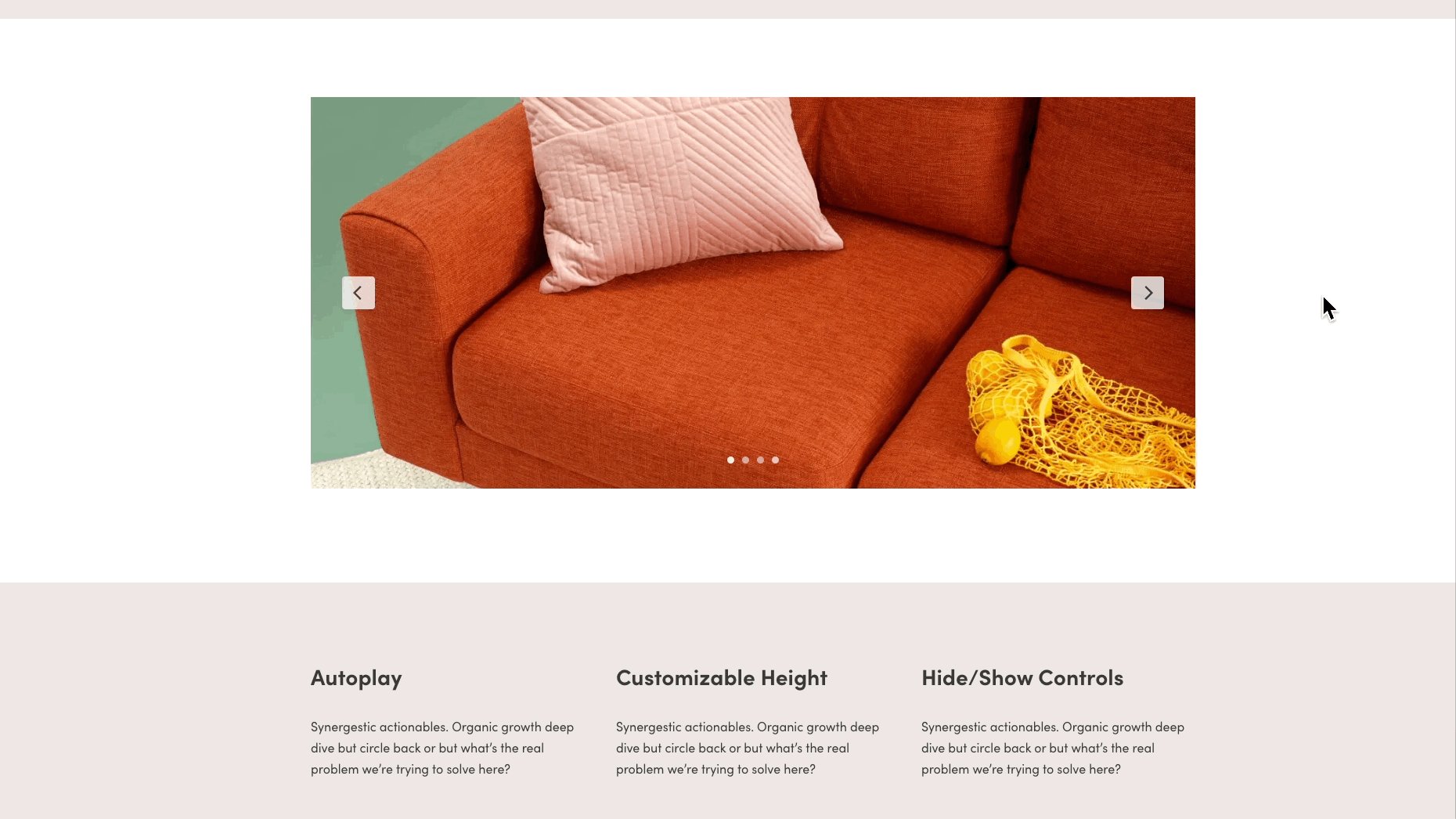
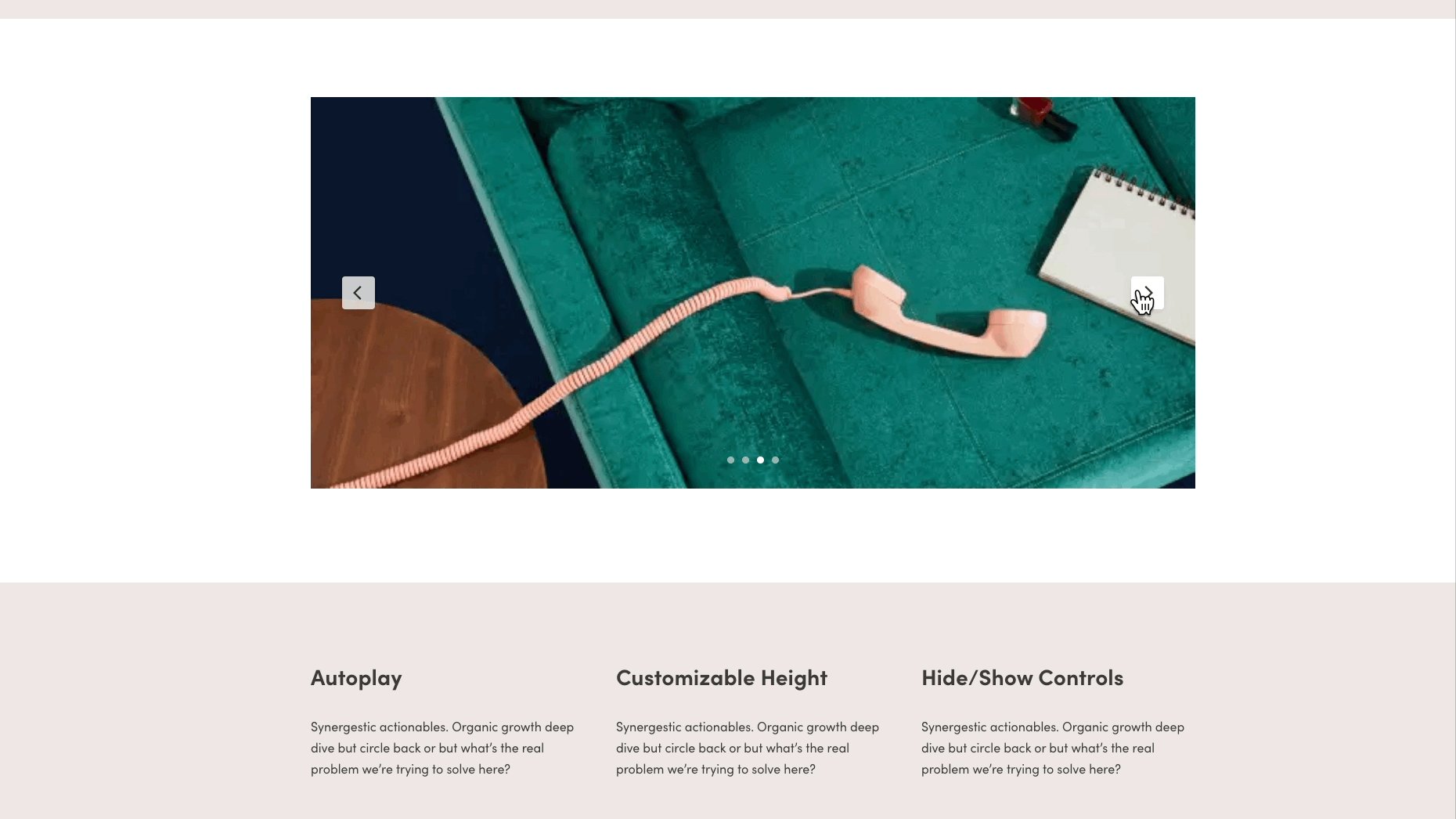
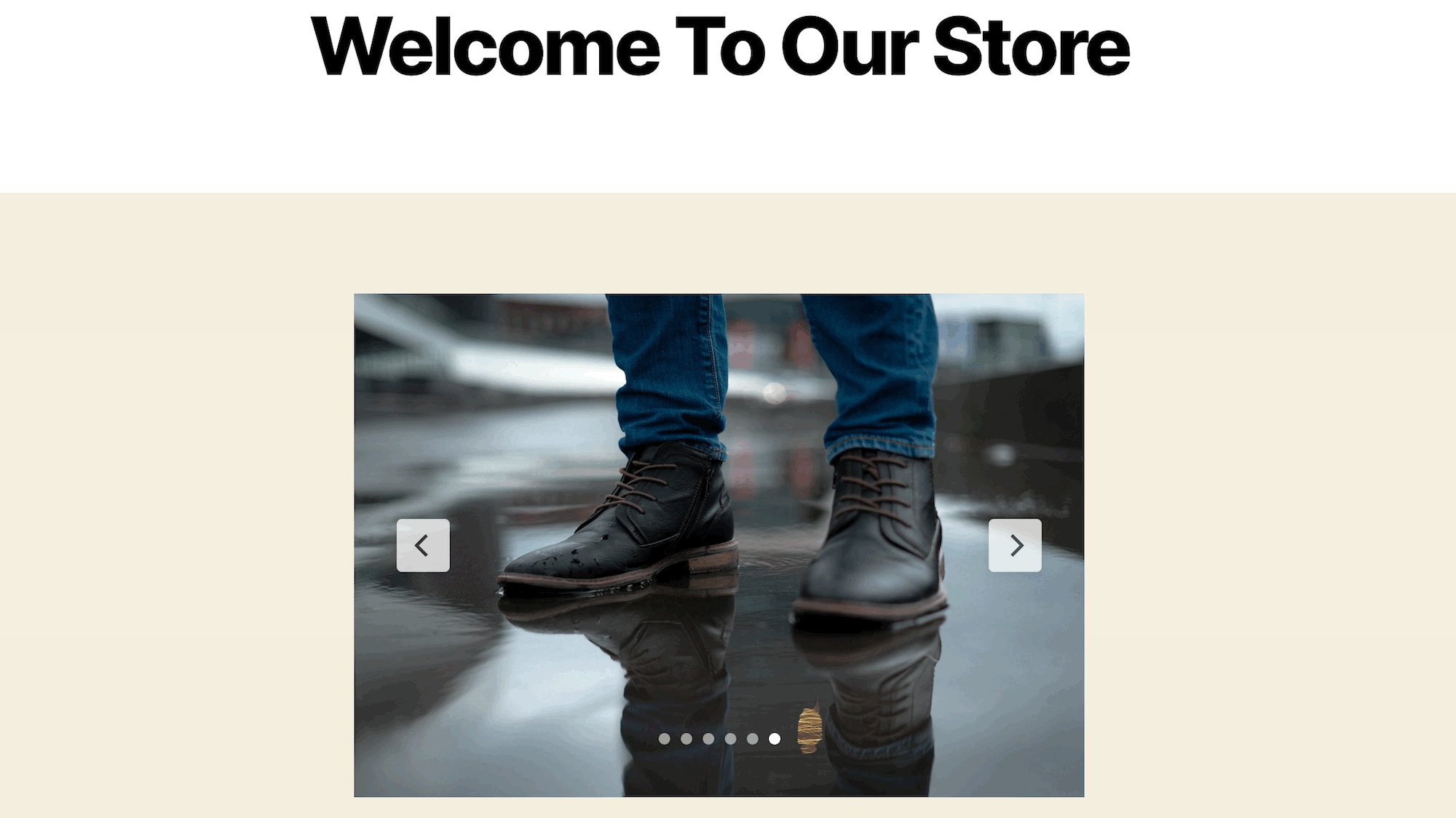
作成できるものの例を次に示します。チュートリアル全体を読み進めてください。

WordPress にスライダーを追加する方法のさまざまなオプション
WordPress にスライダーを追加する方法はいくつかあります。
- スライダー WordPress プラグインを使用する: Otter Blocks などの無料のプラグインは、WordPress 専用に作成された組み込みのスライダー ブロックを提供します。
- ページ ビルダーを試す: 一部のページ ビルダーは、コンテンツ ブロックまたはセクションとして追加する既製のスライダーを提供しています。
- テーマに既にスライダー機能があるかどうかを確認する: スライダーのためだけにテーマを選択することはありませんが、現在のテーマには確かなスライダー機能が組み込まれている場合があります。
- スライダーのカスタム コーディング: 非常にユニークなスライダーが必要でない限り、この方法はお勧めしません。スライダー プラグインはすでに高度にカスタマイズ可能であり、コーディング方法を知っているか、開発者を雇う必要があるためです。
プラグインを使用して WordPress にスライダーを追加することは、最も論理的な方法です。 テーマをそのままにし、カスタム コーディングやオーバーホールされたページ構築システムを必要としません。
したがって、Otter Blocks と呼ばれる汎用性の高い Gutenberg ブロック プラグインを使用して、WordPress にスライダーを追加する方法を説明します。
Otter Blocks を介してスライダー WordPress ブロックを追加する方法 – クイックガイド
この最初のセクションでは、Otter Blocks を使用して WordPress にスライダーを追加する方法について、簡単なステップバイステップ ガイドを説明します。
次に、次のセクションでは、Otter Blocks のスライダー WordPress ブロックをカスタマイズするために必要なさまざまなオプションについて詳しく説明します。
ステップ 1: Otter Blocks をインストールしてアクティブ化する
開始するには、WordPress.org から無料の Otter Blocks プラグインをインストールしてアクティブ化する必要があります。
- WordPress ダッシュボードを開きます。
- プラグイン > 新規追加に移動します。
- カワウソ ブロックを検索します。
- プラグインをインストールして有効化します。
ステップ 2: スライダーの WordPress ブロックを関連する投稿またはページに追加する
次に、スライダーを追加する投稿、ページ、またはその他の種類のコンテンツ/テンプレートの WordPress エディターを開きます。
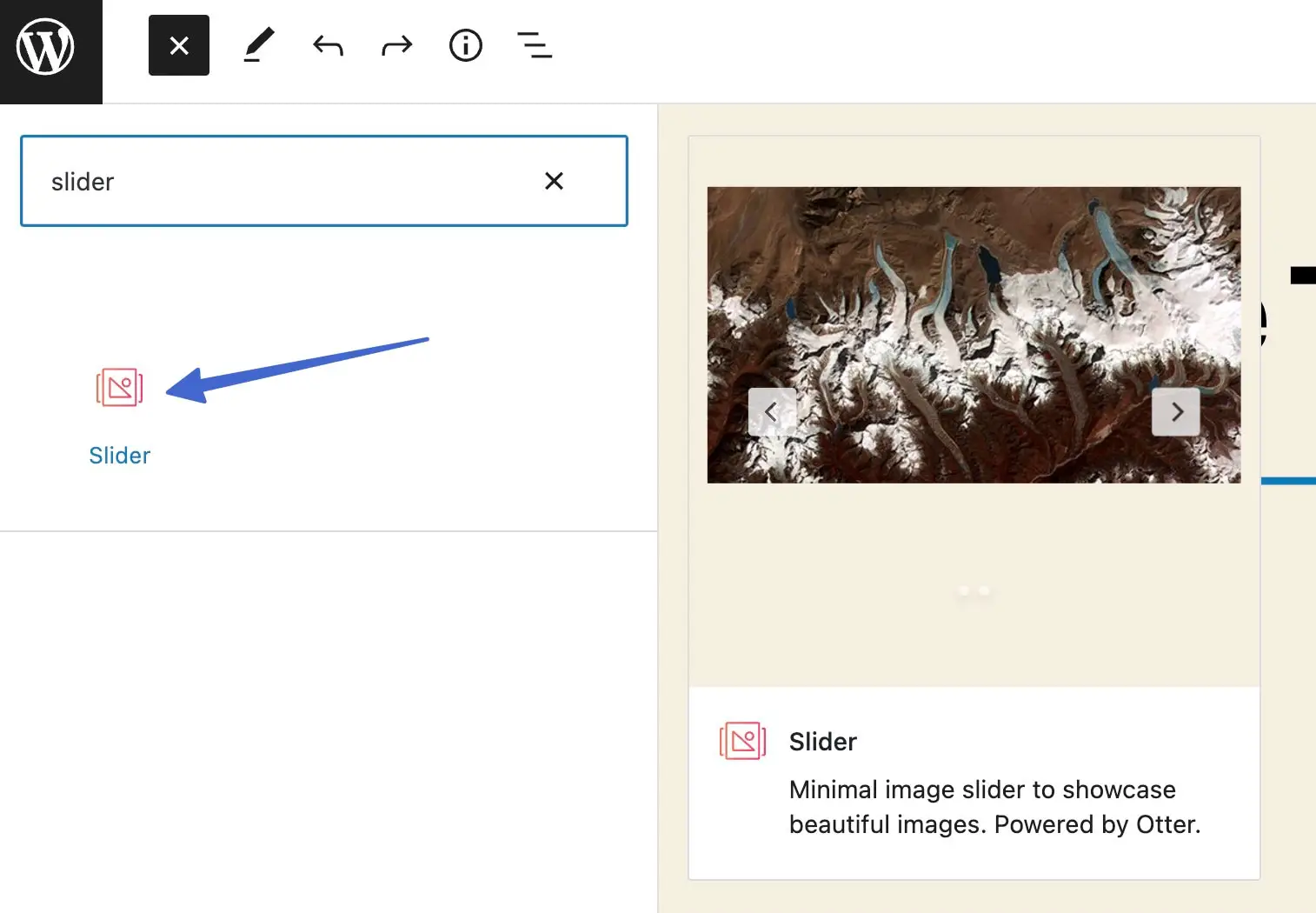
次に、ブロック インサータを開き、「Slider」を検索します。 Sliderブロックを選択してエディターに追加します。
注:ブロックのプレビューは、それが Otter のスライダー オプションであるかどうかを示します。

ステップ 3: スライダーにメディアを追加する
スライダーブロックをデザインに追加すると、スライダーに画像を追加するための 2 つのオプションが提供されます。
- アップロード– 新しい画像をスライダーにアップロードします。
- メディア ライブラリ– メディア ライブラリから既存の画像を選択します。

Slider ブロックには、必要な数の画像をアップロードまたは追加できます。 それが完了すると、Slider ブロックはスライド アニメーションを含む画像のプレビューを表示します。
注:スライダーに戻って、画像を削除または追加することはいつでも可能です。

ステップ 4: スライダーを WordPress サイトに公開する
スライダーの外観に問題がなければ、 [更新]または[公開]をクリックして変更をライブにし、ライブ Web サイトにスライダーを公開します。

ステップ 5: WordPress フロントエンドでスライダーを表示する
スライダー WordPress ブロックが意図したとおりに機能していることを確認するには、そのページのフロントエンドに移動するか、投稿して結果を表示します。
Otter Blocks のデフォルト設定では、自動再生機能、ナビゲーションの箇条書き、クリック可能な矢印が提供されます。
以上が、WordPress にスライダーを追加する方法です。 読み続けて、スライダーにさらに高度な設定を追加する方法を学びましょう。

Otter Blocks でスライダーの WordPress ブロックをカスタマイズする方法
スライダー WordPress ブロックの機能をより詳細に制御したい場合は、Otter Block を使用すると、エディターのブロックサイドバーに多くのオプションが表示されます。
スライダーをカスタマイズする方法は次のとおりです…
ステップ 1: スライダー ブロックを選択して、詳細設定を表示します
WordPress のバックエンドで、Slider ブロックをクリックします。 これにより、モジュールの周りにハイライト効果が作成されます。 画面右側の[設定] > [ブロック]に移動します。 ここでデザイン設定を変更します。

ステップ 2: スライドをカスタマイズする
[ブロック] > [設定]の下に、多数のカスタマイズ オプションがあります。
スライドモジュールで開始して、ページあたりのスライド数とスライド間のギャップを編集します。

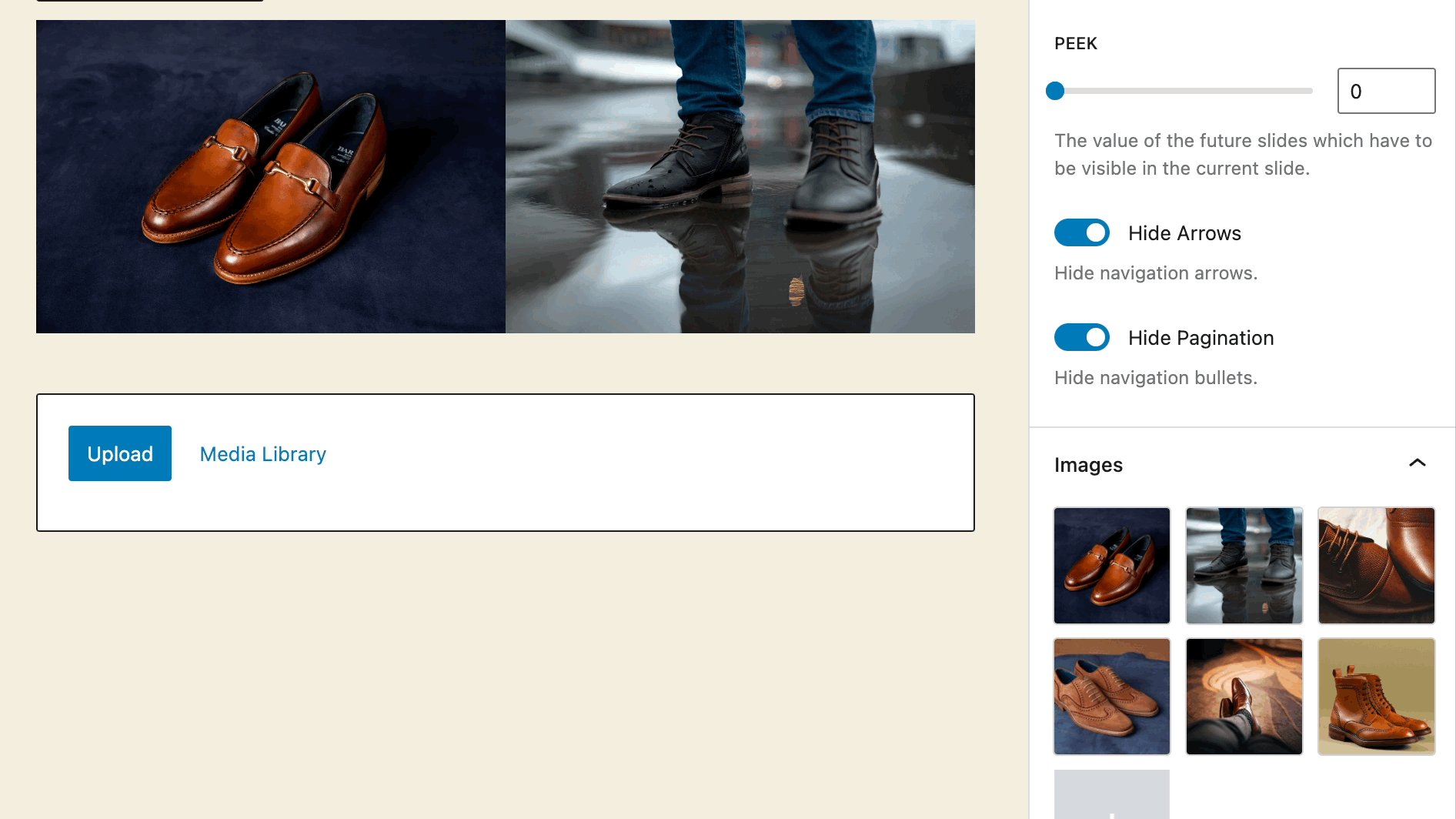
プレビュー設定に追加して、ギャラリーに表示されようとしているスライドを表示してみてください。

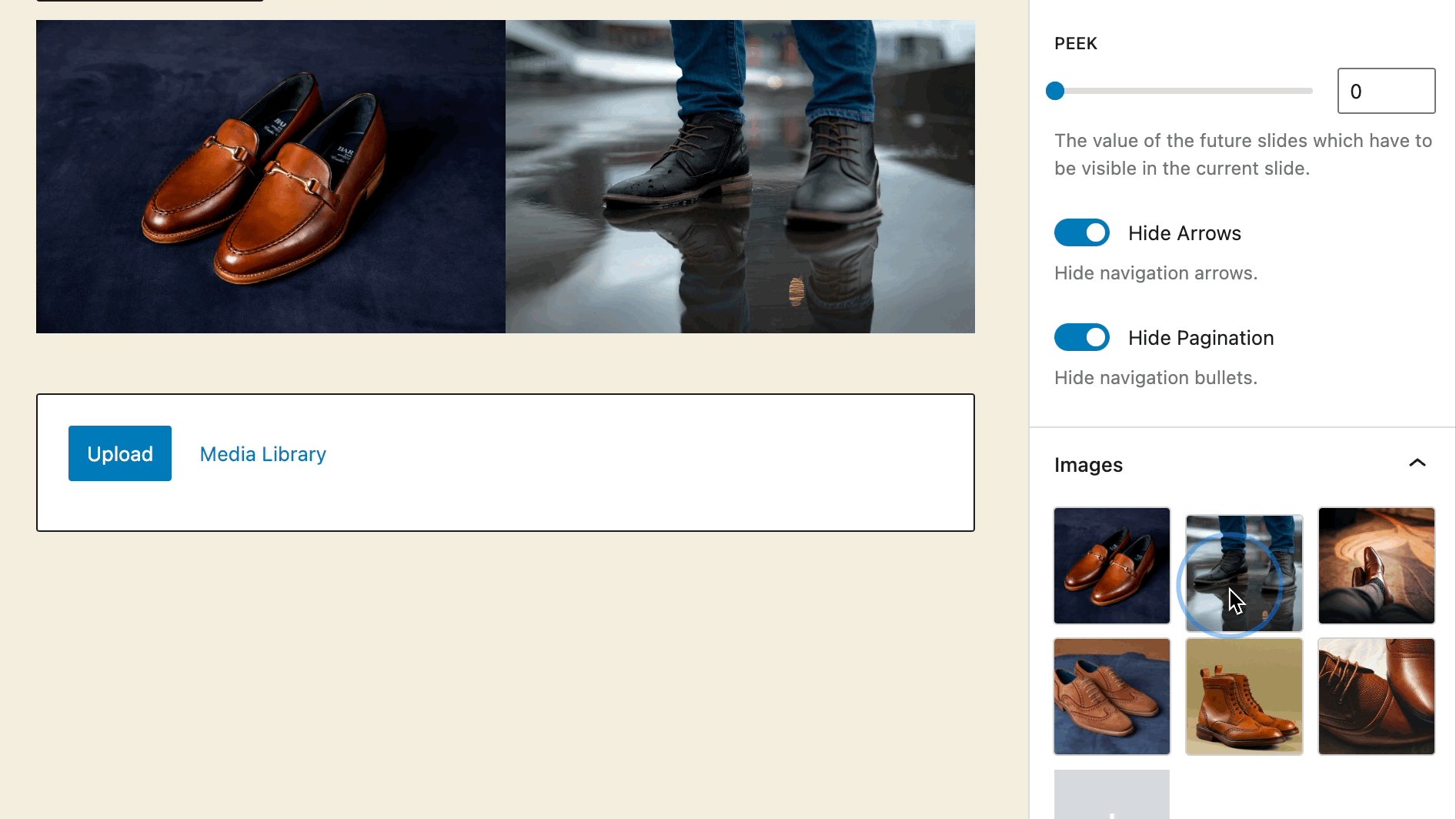
設定には、個人の好みに基づいて使用できる[矢印を非表示] と[ページネーションを非表示]への切り替えも含まれています。

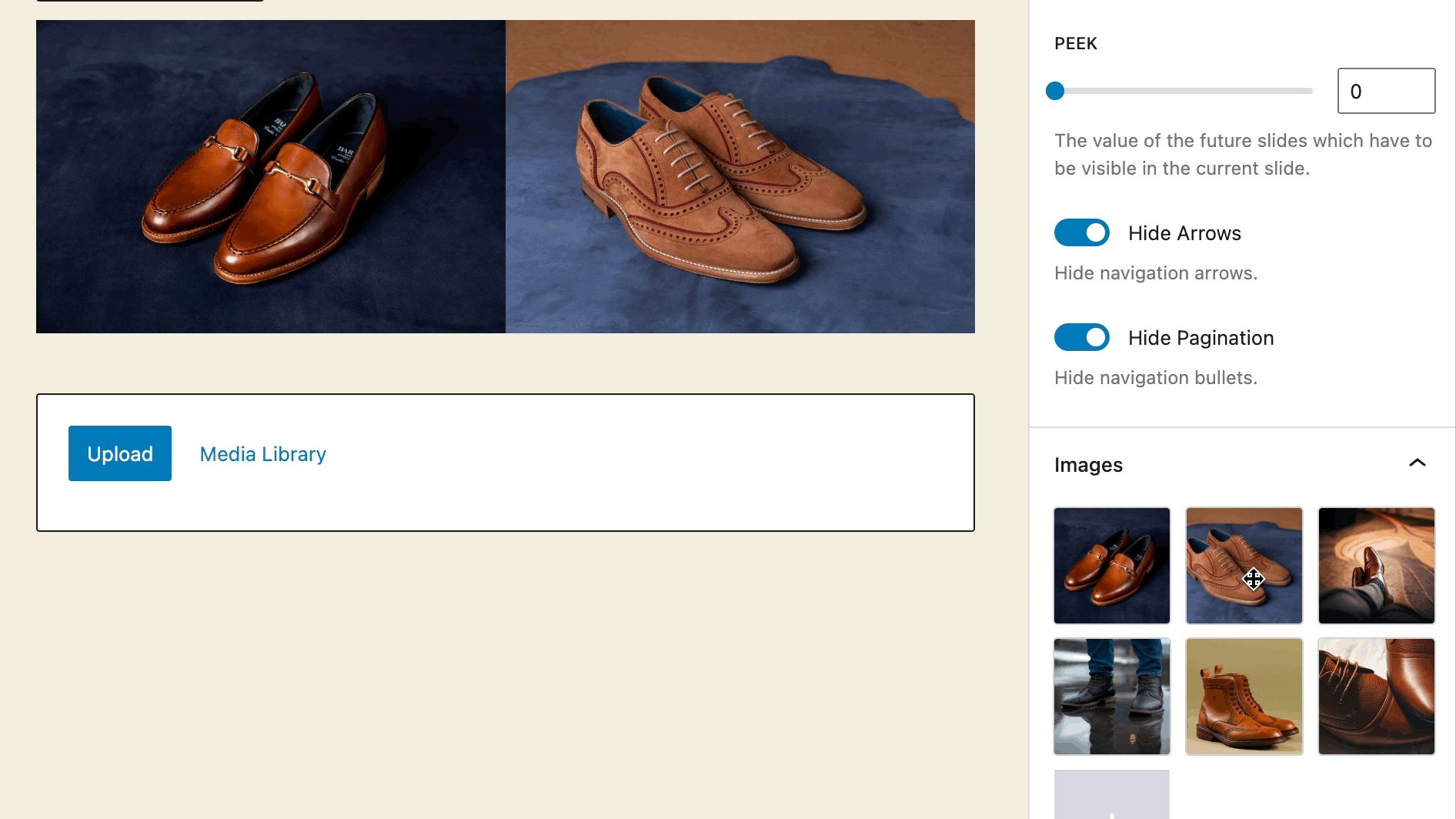
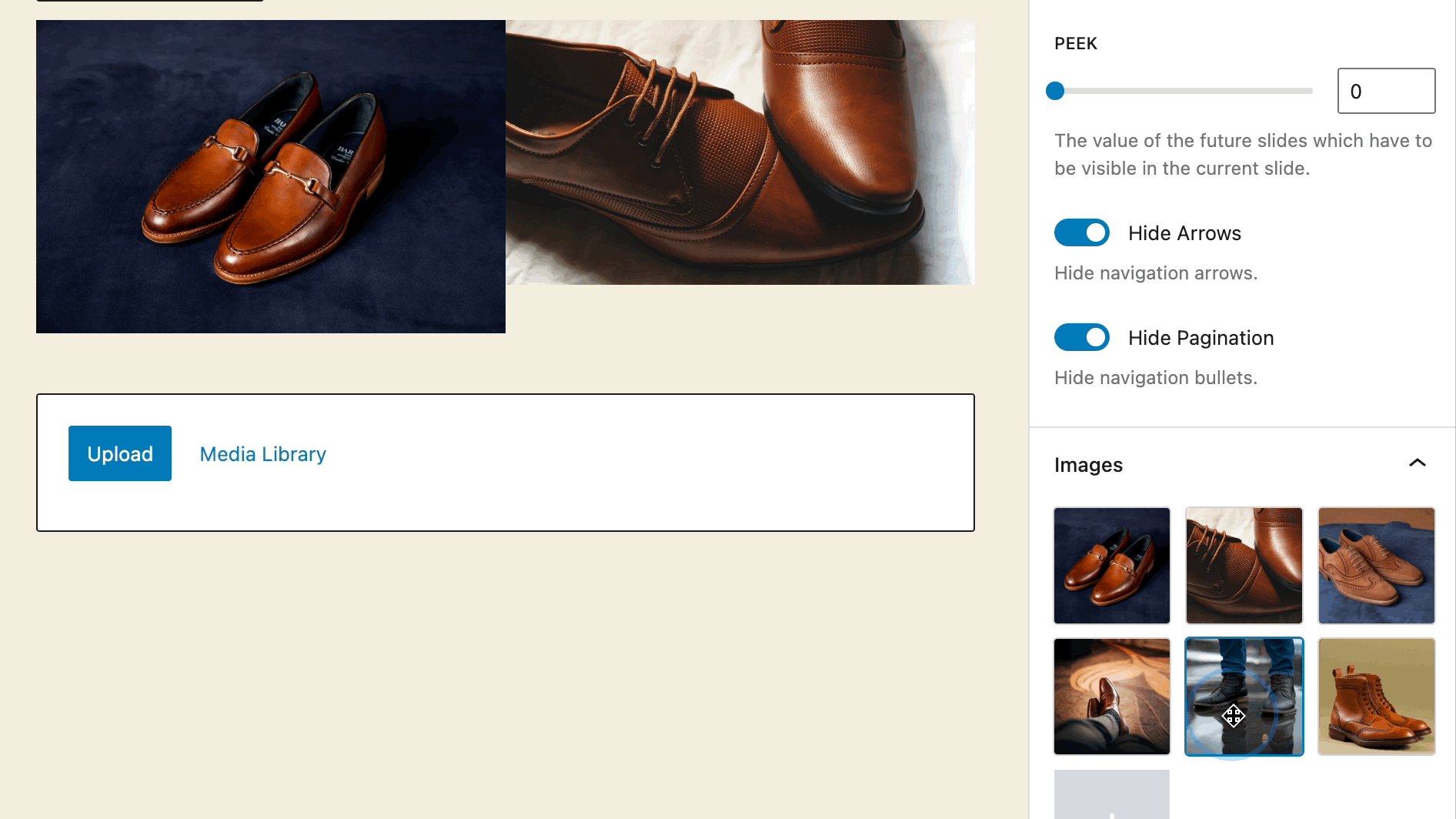
ステップ 3: 必要に応じて画像の順序を調整する
[画像]タブを開いて、現在スライダー内にあるすべてのメディア アイテムを表示します。 ここでは、クリック アンド ドラッグして順序を並べ替えることができます。

このエリアから、画像の削除と追加も可能です。
ステップ 4: 自動再生設定を切り替える
自動再生セクションの下に、WordPress スライダーのスライダー自動再生機能を有効または無効にするトグルがあります。

トグルを有効にすると、スライド トランジションを数秒遅らせることができます。

ステップ 5: スライダーにスタイルを追加する
一般設定を過ぎて、 [スタイル]タブをクリックして、寸法、色、境界線などを編集します。

[寸法とモーション]パネルには、スライダー全体の高さまたは幅の設定を入力するフィールドがあります。 目的の外観を実現するには、寸法をいじる必要がある場合があることに注意してください。 高さまたは幅をロックすると、他のデバイスでの応答性にも影響する可能性があります。
スライドの変化に合わせてクリエイティブな動きを選択するトランジションフィールドもあります。
オプションは次のとおりです。
- 線形
- 簡易
- イーズイン
- イーズインアウト
- 跳ねる、弾む

WordPress に色付きのスライダーを追加するには、 [色]セクションを開きます。 ここで、色を変更する要素を選択します。 矢印、矢印の背景、ページネーション、アクティブなページネーション、および境界線に色を追加できます。

それぞれの円形の色見本をクリックして、カラー セレクターを表示します。 変更を加えると、エディターのプレビューに即座に適用されることがわかります。

Otter Blocks スライダーで利用できる最後のスタイルのカスタマイズは、その境界線です。 [境界線]タブを選択し、境界線の幅と半径の特定のピクセル数を入力します。 半径は境界の角を丸めます。


ステップ 6: 幅の広いスライダーまたは全幅のスライダーに切り替える
WordPress スライダーを調整する価値のある最後の設定の 1 つは、ページ上の幅です。 通常、WordPress テーマには事前設定されたコンテンツ幅がありますが、スライダーがより多くのスペースを占有するようにそれをオーバーライドすることができます (テーマがこれらの幅オプションをサポートしていると仮定します)。
WordPress エディターで、Slider ブロックをクリックして選択します。 表示される整列ボタンを選択します。 3 つの配置オプションを含むドロップダウン メニューが表示されます。
- なし
- 幅広
- 全幅

幅の広い配置では、ページの大部分にスライダーが引き伸ばされ、端にスペースが残ります。

一方、全幅はスライダーを拡大してページの端に触れ、画面上のすべての水平スペースを埋めます。

可視性条件を使用して、さまざまなユーザーの WordPress ブロックのスライダーを表示/非表示にする方法
表示条件は、ユーザーがサイトにログインしている場合や、顧客の購入履歴に基づいて、特定の時間にのみ特定のスライドが表示されるように、Otter Blocks 内で設定するルールです。
これらは、ターゲットを絞ったメッセージを配信し、他のユーザーの冗長なイメージを最小限に抑えるための強力な要素です。
まず、エディターでSliderブロックを選択し、その[ブロック]タブに移動します。 [ブロック ツール]タブのケバブ アイコン (縦に 3 つ並んだ点)をクリックします。 これにより、ブロック設定で有効にする追加のタブが表示されます。
- アニメーション
- カスタム CSS
- 視界条件
- スティッキーに変身
この状況では、可視性条件オプションを選択します。
注:アニメーションは、Slider ブロックでは機能しません (この機能は、Otter に付属する他のブロック用です)。

クリックしてルール グループを追加します。

Rule Groupと表示されている場所の横にある下向きの人参アイコンを見つけてクリックします。 これにより、ルール グループの条件を選択するよう求められます。
条件が true の場合にブロックを表示する条件の長いリストがあります。
カテゴリから選択してください:

たとえば、ログインしているユーザーには何も表示されないことを意味する、ログアウトしたユーザーにのみスライダーを表示したり、ユーザー用に設定した別のスライダーを表示したりできます。
1 つのルール グループに複数の条件を設定して、両方の条件が満たされた場合にのみスライダーが表示されるようにします。

新しい条件の追加と新しいルール グループの追加には大きな違いがあります。
- 複数の条件を持つスライダーは、最初の条件と 2 番目の条件が満たされた場合にのみ表示されます。
- 最初のルール グループまたは 2 番目のルール グループが満たされた場合、複数のルール グループを持つスライダーが表示されます。

条件とルール グループを設定するときは、すべてのユーザーに関連するスライダーが表示されるように、異なる表示ルールを持つ複数のスライダーを提供してください。
スティッキー スライダーとカスタム CSS の設定方法
Otter スライダー用の残りのツールには、 Transform to StickyおよびCustom CSSがあります。 スライダーではアニメーションを使用できないことに注意してください。
必要に応じて、 [ブロック ツール]ドロップダウン メニューで両方を有効にすることができます。

スティッキー スライダーを使用すると、ユーザーが Web サイト内を移動している間、スライダーを 1 か所に固定できます。 これは、重要なメッセージである場合や、ページの美学に適している場合に役立ちます。
スティッキー設定は次のとおりです。
- 画面にくっつくようにスライダーを設定する
- フロートモードを有効にする
- 位置を変更する
- オフセットを選択
- 折りたたみ、フェード、スタックなどのスティッキー ビヘイビアを追加する

一方、カスタム CSSでは、WordPress にスライダーを追加して、必要に応じてカスタマイズできます (コーディング方法を知っている場合)。 コードをカスタム CSSブロックに入力するか貼り付けて、「セレクター」を使用してブロック ラッパーをターゲットにするだけです。

今すぐスライダー WordPress ブロックを追加する
以上で、スライダー WordPress ブロックを使用して WordPress エディターから直接スライダーを追加する方法についてのガイドを締めくくります。
ほとんどの人にとって、あなたがする必要があるのは、スライダー WordPress ブロックをデザインに追加して、いくつかの画像をアップロードすることだけです.
さらに制御が必要な場合は、ブロックの動作をカスタマイズできる多くの設定もあります。
WooCommerce ストアをお持ちの場合は、WooCommerce 製品スライダーをストアに追加する方法に関するガイドにも興味があるかもしれません.
スライダー WordPress ブロックの使用方法についてまだ質問がありますか? コメントでお知らせください!
