Elementor を使用して WordPress カテゴリを編集する
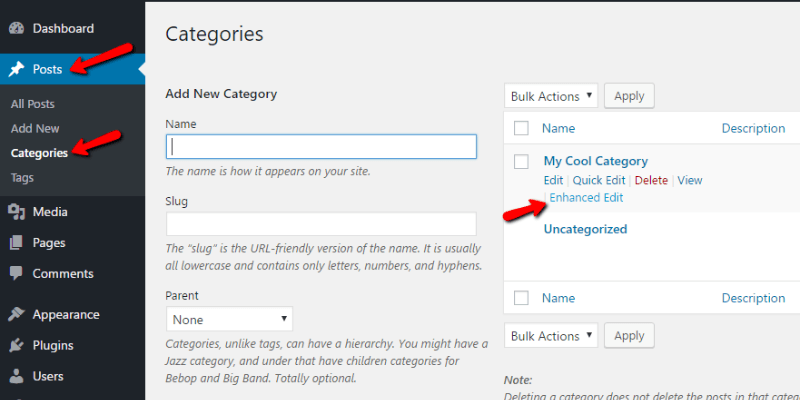
公開: 2022-09-11ステップ バイ ステップ ガイドが必要な場合: 1. WordPress 管理パネルで、編集するカテゴリを選択します。 2.カテゴリの説明の下に、「Elementor で編集」というボタンが表示されます。 3. このボタンをクリックすると、Elementor エディターが起動します。 4. ここから、他のページや投稿と同じようにカテゴリ ページを編集できます。 5. 完了したら、[公開] ボタンをクリックして変更を保存します。
Elementor を使用して既存の WordPress ページを編集するにはどうすればよいですか?
 クレジット: www.isitwp.com
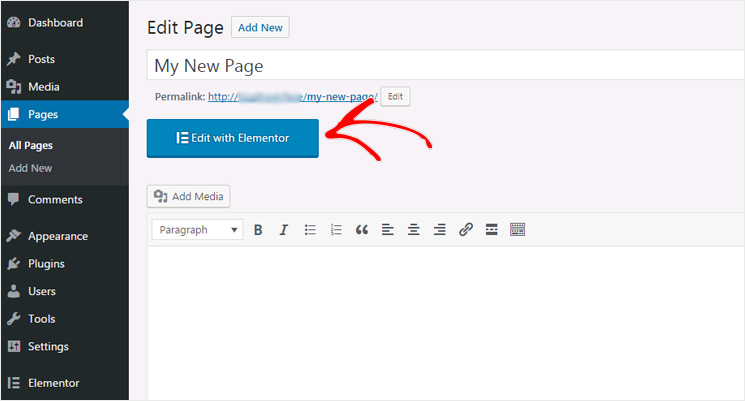
クレジット: www.isitwp.comElementor を使用して既存の WordPress ページを編集する場合は、Elementor エディターでページを開くことで実行できます。 これを行うには、ページを表示しているときに表示される [Elementor で編集] ボタンをクリックするだけです。 ページがエディターで開いたら、コンテンツ、レイアウト、またはデザインに必要な変更を加えることができます。 完了したら、[保存] ボタンをクリックして変更を保存します。
Web サイトを次のレベルにアップグレードし、本当に素晴らしい Elementor機能を追加したい場合は、サイトを Elementor に変換することをお勧めします。 このガイドの一部として、Elementor をサイトにセットアップし、特定のニーズに合わせてカスタマイズする方法を学習します。 まず、いくつかの準備が必要です。 最初にサーバー ベースのサイトを作成する必要があります。 すでに Web サイトをお持ちの場合は、このガイドの手順に従って簡単に Elementor に変換できます。 まだ Web サイトをお持ちでない場合は、無料で簡単に利用できる多くの Web ホスティング サービスのいずれかを使用して作成できます。 その後、Elementor をダウンロードしてインストールする必要があります。 モバイル デバイス用の Elementor アプリをダウンロードするか、Chrome または Firefox ブラウザーを使用できます。 Elementor は、インストール後にある [新しいサイトを作成] ボタンをクリックして起動できます。 次のステップは、サイトの簡単な説明を提供することです。 サイトを作成する前に、まず名前を決定する必要があります。 サイトに任意の名前を使用することを選択した場合、Elementor はサイトの残りの情報を自動的に生成します。 次のステップは、テーマの選択です。 サイトのコンテンツとスタイルに応じて、さまざまなテーマから選択できます。 テーマを選択したら、Web サイトのアドレスを入力する必要があります。 この場合、URL は、ドメイン名 (該当する場合) を含むサイトの URL です。 次に、サーバーの配置場所を決定する必要があります。 Elementor は、ホストされたサイトまたはインターネット カフェのどちらを使用しているかに基づいて、サーバーの場所を選択します。 個人サーバーを使用している場合は、サーバーのアドレスを入力する必要があります。 基本情報をすべて入力したら、サイトのカスタマイズを開始する必要があります。 これを行う最も簡単な方法は、Elementor ウィンドウの左上隅にある Elementor ボタンをクリックすることです。 選択したページ レイアウトが、使用するものになります。 いくつかのオプションがあります。
Elementoで投稿ページを編集するには、最新の投稿設定をオフにする必要があります
Elementor を使用して投稿ページを編集する場合は、設定で「最新の投稿」設定を未設定のままにしておく必要があります。
カテゴリ アーカイブ ページの編集 WordPress
 クレジット: pagely.com
クレジット: pagely.comWordPress Edit Category Archive Pageを使用すると、Web サイトでのカテゴリの表示方法を変更できます。 表示される順序、ページあたりの投稿数、さらには投稿の表示方法を変更できます。
WordPress のカテゴリ ページは、質が低く、活気がなく、意味のないリソースです。 将来、WordPress は Gutenberg エディターをカテゴリーとタグに統合する予定です。 これは、私の人生を軌道に乗せるために、カテゴリまたはページ エディターにコピー アンド ペーストできるコンテンツです。 取るべき手順は次のとおりです。 最初に、そのページが他のページよりも優先されることを示すコードをページに追加する必要があります。 2 番目のステップは、新しいカテゴリが表示されるように、これらと同様のフォームに行を追加することです。 変更を保存すると、すべてのカテゴリ リンクが、選択した特定のページにリダイレクトされます。
WordPress でカスタム アーカイブ ページを作成する方法
特定のカテゴリに属さない投稿を表示するアーカイブ ページを Web サイトに追加できるようになりました。 画面の右側にある公開ボタンをクリックすると、投稿のタイトルがアーカイブのタイトル フィールドに表示されます。 必要に応じて簡単な説明を含めることもできます。アーカイブ オプションはページ テンプレートとして使用できます。 [公開] ボタンをクリックすると、変更が保存され、投稿が公開されます。
Woocommerce カテゴリーページ Elementor
 クレジット: Elementor
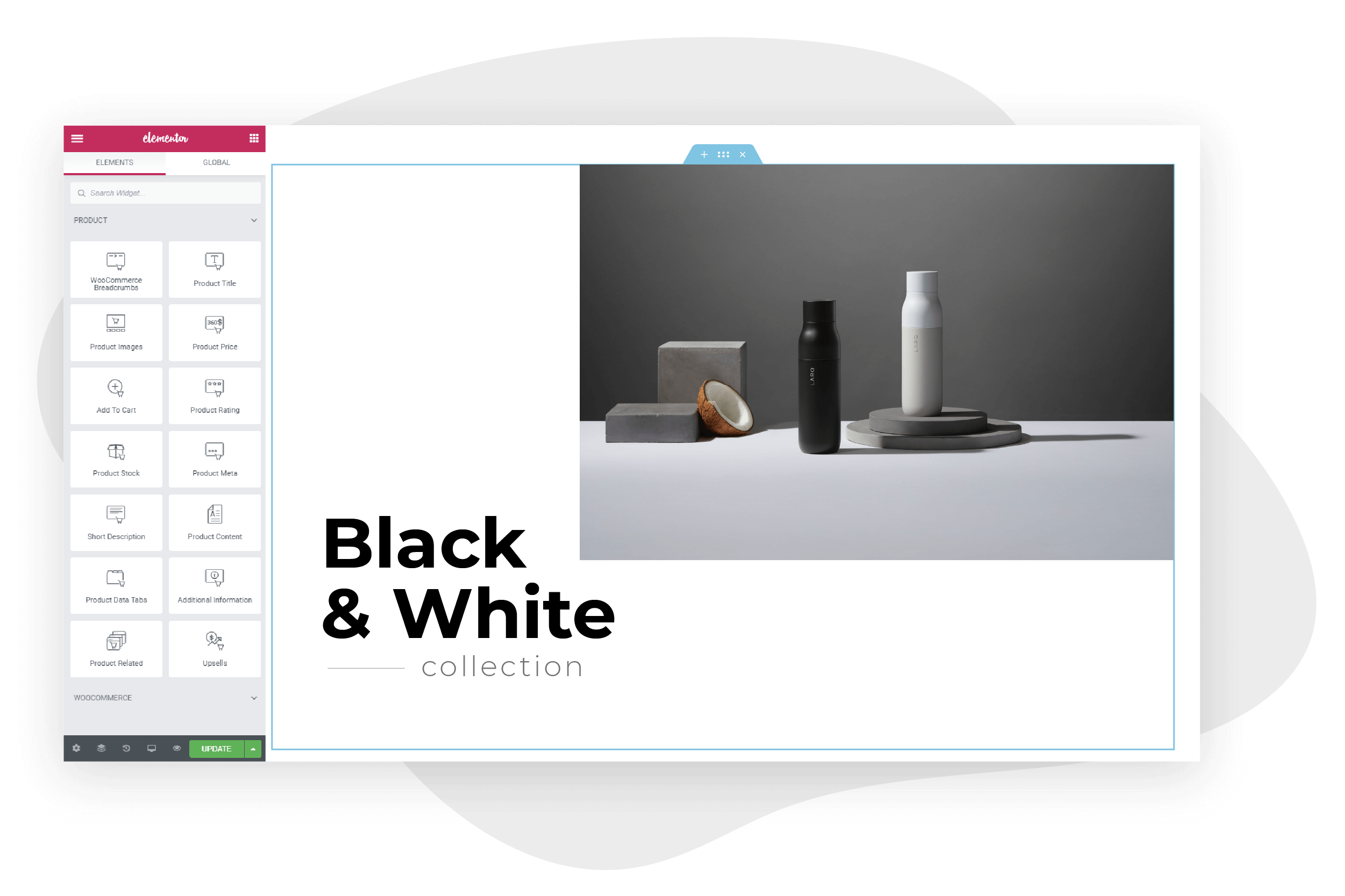
クレジット: ElementorElementor 用のWooCommerce カテゴリ ページ ビルダーを使用すると、Elementor でカスタム カテゴリ ページを簡単に作成できます。 このプラグインを使用すると、Elementor のドラッグ アンド ドロップ ビルダーを使用して、サイトのルック アンド フィールに一致するカスタム カテゴリ ページを簡単に作成できます。

Elementor は、ブロックベースのクロスブラウザー WordPress クローンですが、WordPress よりもはるかに高度です。 WooCommerce と Elementor の両方で、プロ並みのショップやビジネス ページを作成できます。 これを使用すると、Web サイトのほぼすべてのページをすばやく作成、カスタマイズ、およびカスタマイズできます。 製品カテゴリは、顧客が適切に表示してアクセスできるように製品を整理するための最初のステップです。 製品カテゴリは通常、デフォルトの WooCommerce テーマに含まれていますが、これはビジネスにとって最適なオプションではない可能性があります. 行動喚起ボタン、注目の製品セクション、販売またはオファーのポップアップ、およびこのセクションに類似するその他の要素などのリードジェネレーション要素を追加することで、潜在的な顧客にとってより魅力的です. 製品アーカイブ テンプレートの作成は、Web サイトにカテゴリを配置するための最初のステップです。
この特定の製品セクションを利用できるようにする場合は、製品カタログ ページまたはそのカテゴリに影響するカタログ ページを作成できます。 1 つのカテゴリに多数の製品がある場合は、そのカテゴリ内でページネーションを表示できるようにする必要があります。 Web サイトの全体的なパフォーマンスに関しては、Elementor を使用して WooCommerce ショップ ページをカスタマイズできます。 このプロセスにより、アイデアをライブで完全に機能するオンライン WooCommerce ストアに変換するのに必要な時間が大幅に短縮されます。 この例では、ストアに最適なショップ ページを作成する Elementor の機能の基本的なデモンストレーションが提供されています。
カテゴリ一覧ページ WordPress
WordPress のカテゴリ一覧ページは、WordPress サイト用に作成されたすべてのカテゴリを表示するページです。 このページは、カテゴリが作成されると自動的に生成されます。 名前、説明、各カテゴリの投稿数など、さまざまな方法でカテゴリを表示するようにカスタマイズできます。
このカテゴリは、特定のトピックに関連する投稿のコレクションです。 カテゴリ ページには、1 つのカテゴリからの 1 つの投稿と、同じカテゴリからの複数の投稿の両方を含めることができます。 サイトにサブカテゴリを適用して表示すると、検索エンジンの最適化が向上します。 さらに、訪問者はブラウザー内のさまざまな種類のコンテンツに簡単に移動できるため、より楽しいブラウジング体験を提供します。 WordPress は、作成されると、任意のカテゴリの投稿を含むページを自動的に生成します。 カテゴリ ページを表示するには、最初にメニューで、次にサイドバーでの 2 つの手順があります。 メニューにカテゴリを表示する前に、まず各カテゴリの投稿がその下に保持されていることを確認する必要があります。
ACF Pro プラグインを使用して、複数のカテゴリの投稿を表示したい場合があります。 ACF Pro のインストールと有効化に続いて、次の手順を実行します。 以下は、アーカイブ ページのカテゴリの説明を表示する方法です。 カテゴリ アーカイブ ページでは、通常、カテゴリの説明がカテゴリ フォームに含まれています。 カテゴリ ページを最適化するには、カテゴリ名を使用し、URL にカテゴリのラベルを付けないようにする必要があります。
WordPressページにカテゴリを追加できるようになりました
どの WordPress ページにもカテゴリを含めることができます。 このページでは、すべてのページを表示できます。 「名前」列に名前と「スラッグ」を入力して、ダッシュボードにカテゴリを追加できます。 次に、ページの下部から、「親カテゴリ」という名前のカテゴリを選択します。 これらの詳細を入力したら、[新しいカテゴリを追加] ボタンをクリックします。
WordPressでカテゴリーページを作成する方法
WordPress でカテゴリーページを作成するには、いくつかの方法があります。 1 つの方法は、単に新しいページを作成し、それを入れたいカテゴリに割り当てることです。もう 1 つの方法は、Category Page WP のようなプラグインを使用して専用のカテゴリ ページを作成することです。
WordPress のページおよび投稿エディターは、長年にわたって大幅な変更を受けてきました。 何十年も使用されてきた WYSIWYG エディターは使用できなくなりました。 ブロックエディターはよく知られていますが、使い方も非常に簡単です。 新しいエディターには、一部のユーザーが対処するのが難しいと感じるいくつかの欠点があります。 ページを分類することで、顧客やクライアントが製品やサービスを見つけやすくなります。 カテゴリ構造は、WordPress ユーザーにとって非常に重要です。 WordPress サイトでまだカテゴリを使用していない場合は、今すぐ始めてください。
