Elementor を使用して WordPress のページを編集する
公開: 2022-09-11Elementor を使用して WordPress でページを編集する方法を学びたい場合は、適切な場所に来ました。 この記事では、Elementor を使用して WordPress でページを編集する方法を紹介します。これにより、コーディングをしなくても美しいページを作成できます。 Elementor は、コーディングなしで美しいページを作成できる WordPress プラグインです。 使い方は簡単で、美しいページを数分で作成できます。 この記事では、Elementor を使用して WordPress でページを編集する方法を紹介します。 Elementor を使用して WordPress でページを編集するには、 WordPress エディターの [Elementor で編集] ボタンをクリックするだけです。 これにより Elementor エディターが起動し、要素をドラッグ アンド ドロップしてページを作成できます。 ページに満足したら、[公開] ボタンをクリックするだけで、ページが公開されます。 おめでとうございます。Elementor を使用して WordPress でページを編集する方法を学習しました。
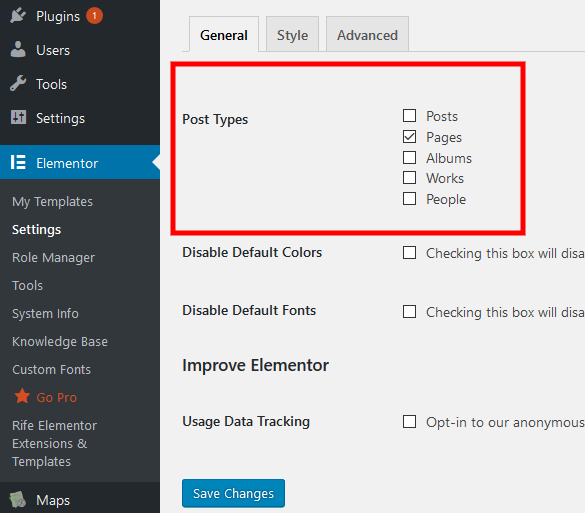
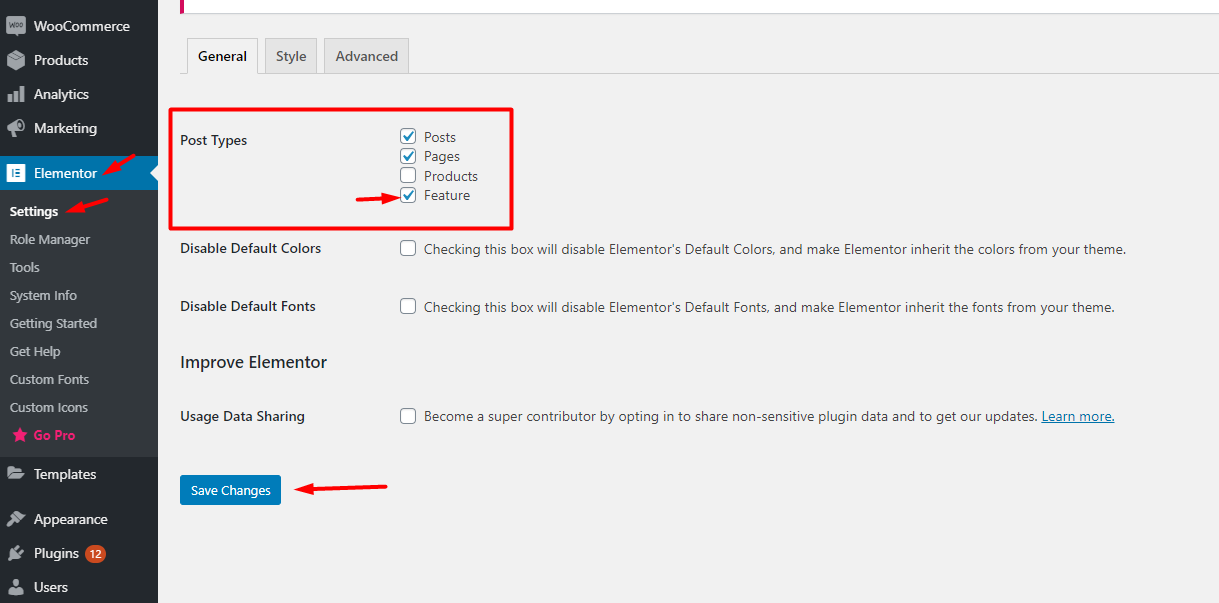
ステップ 1: ウェブサイトの WordPress ダッシュボードに移動し、 Elementor 設定を選択します。 変更を保存するには、「投稿タイプ」セクションに Elementor と入力し、「変更を保存」をクリックします。
Elementor でページを編集できなくなりましたか?
 クレジット: rifetheme.com
クレジット: rifetheme.comElementor で編集しようとしたときに空白のページ (死の白い画面) が表示される場合は、メモリの問題または致命的なエラーが原因である可能性があります。 Elementor のシステム要件を満たしているかどうかを確認します。 問題がメモリにある場合は、いくつかのプラグインを無効にして、解決できるかどうかを確認してください。
Elementor で編集を有効にするにはどうすればよいですか?
 クレジット: docs.envytheme.com
クレジット: docs.envytheme.com編集するページまたは投稿にカーソルを合わせると、[ Elementor で編集] リンクにアクセスできます。 管理バーのリンクが利用できない場合でも、ページを編集できます。
コンピューターで Elementor 編集を有効にするにはどうすればよいですか? Elementorを開いたら、右上隅にある歯車のアイコンをクリックします。 ここで [設定] メニューから [エディタ] を選択できます。 [エディター] タブには、編集を有効にするために使用できるいくつかのオプションがあります。 [プレビュー] ボタンをクリックすると、Elementor でコンテンツをプレビューできます。 これをクリックするとすぐに、公開前にコンテンツをプレビューできます。 プレビュー ウィンドウの内容を変更するには、[編集] ボタンをクリックしてから [プレビュー] をクリックします。 コンテンツをクリックしてウィンドウを開くと、コンテンツを変更できます。
Elementor は、さまざまな方法でニーズに合わせてカスタマイズできます。 WordPress を初めて使用する場合、Elementor をダッシュボードにインストールする方法は次のとおりです。まず、WordPress ダッシュボードに移動し、[プラグイン] タブを選択します。 Elementor のインストールに続いて、それを検索フィールドに入力し、[今すぐインストール] ボタンをクリックします。 インストール完了後、ActivateボタンをクリックするとElementorが起動します。 Elementor のインストールが完了したら、目的のページに移動し、[ Elementor で編集] ボタンをクリックして変更します。 ドロップダウン メニューからページを選択すると、Elementor を使用してページを編集できるようになります。
WordPressの最新投稿設定
WordPress エディターで投稿を編集する場合、「最新の投稿」設定を未設定のままにする必要があります。 これを行うには、読書ページに移動し、「最新の投稿」を選択します。 次に、「最新の投稿」ボックスで、ボックスのチェックを外します。
Elementorでホームページを編集する方法
Elementor を使用してホームページを編集する場合、最初に行う必要があるのは、 Elementor プラグインをインストールして有効にすることです。 それが完了したら、WordPress ダッシュボードに移動し、左側のサイドバーにある「Elementor」リンクをクリックします。 これにより、ホームページに変更を加えることができる Elementor エディターが表示されます。 Elementor でホームページを編集するには、[Elementor で編集] ボタンをクリックする必要があります。 これにより、Elementor エディターが表示され、ホームページに変更を加えることができます。 ページに新しい要素を追加したり、既存の要素を編集したりできます。 変更が完了したら、[公開] ボタンをクリックして変更を保存できます。
WPCrafter は、要素ページをマイ ホームページにする方法を説明します。 2018 年 1 月 21 日午前 12 時 55 分、日付が設定されました。 最近、Elementor を使用してランディング ページを作成し始めました。 そのためのヒントは何ですか? 問題は、このページをホームページにする方法がわからないことです。 ページがプライベート モードの場合、エラーが発生します。 公開するページがないと CMS が判断したため、このオプションは使用できなくなりました。 ホームページに戻ると、少なくとも 1 つのページを公開モードにする必要があります。 読み上げ設定に戻って、選択肢の数を確認できます。
カスタムホームページをデザインしたくありませんか?
カスタム ホームページを使用したくない場合は、[先月と同じホームページを使用する] オプションを選択してそのまま使用できます。 [ページ設定] で、カスタム バナーや背景画像を挿入して、ホームページの外観を変更することもできます。
ElementorをWordPressに追加する方法
Elementor を WordPress に追加するのは簡単です。 WordPress リポジトリからプラグインをダウンロードし、他のプラグインと同じようにインストールするだけです。 次に、新しいページまたは投稿を作成し、[Elementor で編集] ボタンをクリックします。 これにより Elementor エディターが起動し、要素をドラッグ アンド ドロップしてカスタム ページまたは投稿レイアウトを作成できます。
Elementor は、シンプルかつ柔軟に使用できるWordPress ページビルダーです。 ビジュアル エディタを使用して、このプラグインを使用して美しいページを作成できます。 これは、動的な Web サイトをすばやく作成するために使用するシンプルなツールです。 WordPress 開発者は、引き続きトップ プラットフォームとして推奨しています。 優れたユーザー エクスペリエンスを作成するために必要なすべての機能が無料版に含まれています。 Elementor を使用すると、デザインのビジョンを現実に変えることができます。 ライブ編集を使用すると、各要素を設計しながら視覚的に確認できます。
ウィジェットをドラッグ アンド ドロップするための最初のステップは、Elementor エディターが 3 つの主要なビルディング ブロック (セクション、列、およびウィジェット) で構成されていることを理解することです。 事前に設計されたテンプレートとブロックを使用して、WordPress Web サイトを作成できます。 会社で使用できるすべてのテンプレートは、 Elementor ライセンスでカバーされています。 Elementor の助けを借りて、ビジネス用のオンライン ストアを作成できます。 このバージョンには、ウィジェット テーマの作成、ポップアップの作成、カスタム フィールドの追加などの機能が含まれています。 ポップアップ フォームを使用すると、リードがメールを送信する可能性が高くなります。 これらの手順に従って、Elementor で独自のポップアップを作成します。

ステップ 1: WordPress ダッシュボードを開き、Elementor に移動します。 5 番目のステップは、事前に設計されたテンプレートを選択するか、最初から作成することです。 テンプレートに URL を入力して、製品ウィジェットをページに追加します。 プレビューするページを選択したら、ページの左下隅にある目のアイコンをクリックします。 [設定] を選択した後、表示する製品をクリックします。 あなたの会社のカスタム Web サイトは、 Elementor ページ ビルダーを使用して構築できます。 その速度にもかかわらず、利用可能な最速のページビルダーの 1 つである一部の Web サイトでは、読み込み時間が遅くなる可能性があります。 より多くのリードを引き付けて育成したい場合は、HubSpot WordPress プラグインが最適です。
Elementorが表示されないWordPress編集
WordPress と Elementor を一緒に使用していて、ページまたは投稿を編集しようとしたときに Elementor エディターが表示されない場合は、確認できることがいくつかあります。 まず、WordPress と Elementor の最新バージョンがインストールされていることを確認します。 次に、WordPress テーマをチェックして、Elementor と互換性があることを確認します。 最後に、WordPress プラグインをチェックして、それらがすべて Elementor と互換性があることを確認してください。 それでも Elementor エディターが表示されない場合は、WordPress ホストに連絡して、Elementor との互換性の問題があるかどうか尋ねてください。
Elementor は、WordPress ユーザーに人気のシンプルなページビルダーです。 アプリケーションの組み込みツールを使用すると、ユーザーはさまざまな方法で動的な Web ページを作成できます。 このプログラムを使用して Web サイトをカスタマイズすると、問題が発生することがあります。 この記事では、「Elements を使用して編集したり、WordPress に表示されない」という問題をトラブルシューティングするための一般的なヒントを詳しく見ていきます。 Edit with Elementor リンクがエディターではなくライブ ページに移動することに気付いた場合は、代わりにオプション スイッチ フロントエンド エディター ローダー メソッドを使用する必要があります。 リンクの読み込みを妨げているコード違反が疑われる場合は、すぐに削除する必要があります。 カスタム コードを使用する前に、徹底的にテストする必要があります。
Elementor でページを編集する場合、プラグインの競合またはテーマ内のコードが灰色の原因である可能性があります。 これに対処するには、まずセーフ モードを有効にする必要があります。 Elementor プラグインをまだ使用している場合は、無効にすることをお勧めします。
Elementor Editor プラグインの問題をトラブルシューティングする方法
Elementor はページ上の要素を正しく表示しないため、問題の原因となっているプラグインを特定するのが難しい場合があります。 Elementor 以外のすべてのプラグインを無効にして、問題を解決できるかどうかを確認してください。 そうでない場合は、問題の原因となっているプラグインが見つかるまで、各プラグインを再起動してみてください。 問題は、使用しているテーマが原因である可能性があります。
WordPressテーマでElementorを使用する
Elementor は、ドラッグ アンド ドロップで美しいページや投稿を簡単に作成できる優れた WordPress プラグインです。 ほとんどの WordPress テーマよりもはるかに使いやすく、高速です。 見栄えの良いページや投稿を簡単に作成する方法を探している場合は、Elementor の使用をお勧めします。
このチュートリアルでは、テーマのパネルにアクセスして使用し、これらの変更を行う方法を学習します。 まだテーマ ビルダーをチェックしていない場合は、忘れずにチェックしてください。 [テーマ スタイル] をクリックして、テーマに変更を加えることができます。 時間を最大限に活用するには、最初にデフォルトの背景を設定してください。 タイポグラフィ セクションでは、Web サイトのデフォルトのフォントと色を変更できます。 さらに、下にスクロールすると、リンクと見出しのスタイルを変更できます。 Elementor のテーマ スタイルを使用すると、ボタンのタイポグラフィと色をすばやく変更できます。
ボックスやテキストの影などの単純な効果も可能です。 Web サイトでフォームを使用する場合、テキストとフィールドの両方の設定を変更できます。 Elementor テーマ スタイルを使用すると、カスタム CSS フィルターやその他のカスタマイズをサイトにすばやく簡単に追加できます。 これらのオプションを選択すると、画像をより際立たせることができます。 Elementor では、特定のページのコンテキストで各ページの特定の設定を変更することもできます。 全体的にスタイルを変更することで、訪問者が Web サイトについてどう考えるかに影響を与えることができます。
Elementor: WordPress テーマをカスタマイズするために必要な唯一のプラグイン
WordPress テーマをカスタマイズできるプラグインは Elementor だけですか?
WordPress テーマのカスタマイズに使用できるプラグインは他にもありますが、コーディングなしで WordPress テーマをカスタマイズできるプラグインは Elementor だけです。
Elementor は WordPress テーマ用のプラグインで、コードを書かなくてもテーマの外観をカスタマイズできます。 このアプリは幅広いテーマに対応しており、使い方も簡単です。 さらに、Elementor は人気のあるテーマの大部分と完全に統合されているため、すぐに始めることができます。
Elementor テキストエディタ
Elementor テキスト エディターは、Web サイトのテキストを作成および編集するための優れた方法です。 使いやすく、多くの機能を備えているため、Web サイトのテキストを作成または編集したい人に最適です。
Elementor テキスト エディターを使用すると、任意の WordPress テーマにテキストを配置できます。 Elementor を使用して、左側のメニューからページまたは投稿を選択することにより、ブログ投稿および Web ページを編集できます。 Elementor でページを変更するのは簡単です。 Elementor テキスト ウィジェットの間隔を変更するには、その上にカーソルを置きます。 フォント サイズは、バイト数 (p) によって決まります。 一時的な単位 (em) またはパーセンテージ (%) を使用できます。 デスクトップ、タブレット、またはモバイル デバイスで異なるフォント サイズを使用することもできます。 段落の下の文字数を増やすと、段落の間隔が広がります。
Elementor で既存のテキストを編集するにはどうすればよいですか?
Editing with Elementor メニューは、上部のメニューにあります。 目的のページに移動し、[Elementor で編集] をクリックします。 画面中央のテキストをクリックした後、左側の編集ウィンドウで [編集] ボタンをクリックし、伝えたいストーリーを選択し、定型文を削除してクリックします。 Elementor 内で編集する場合、ページ上の要素の表示で問題が発生する場合があります。
Elementor テキストの行間隔を変更するにはどうすればよいですか?
テキスト エディター ウィジェットの [スタイル] タブの行の高さは、[タイポグラフィ] をクリックして調整することで変更できます。
