インスピレーションを得るための15以上の効果的なポップアップデザイン戦略
公開: 2021-10-28ポップアップデザインの重要性
ポップアップの有用性についてはさまざまなアイデアがあります。 ポップアップは、不要なメッセージが原因でWebサイトのユーザーエクスペリエンスを低下させると考える人もいます。 ただし、ポップアップは訪問者の注意を引き付け、サイトでの行動を促すための最良のマーケティングツールの1つであると考える人もいます。 実際、どちらも正しいです。 ポップアップは両刃の剣です。 それらはあなたのコンバージョン率を増加させ、あなたのウェブサイトの顧客体験を殺す可能性があります。 そのため、ポップアップを使用するときは適切な戦略を立てることが重要です。 優れた戦略は、優れたポップアップデザインを用意し、魅力的なコンテンツを使用し、適切なタイミングでポップアップを表示することです。
ポップアップデザインのベストプラクティスは何ですか?
以下は、Webサイトのポップアップを作成するときに従うべき最良のポップアップデザインプラクティスのまとめです。 理解を深めるために、各プラクティスの例を示しました。
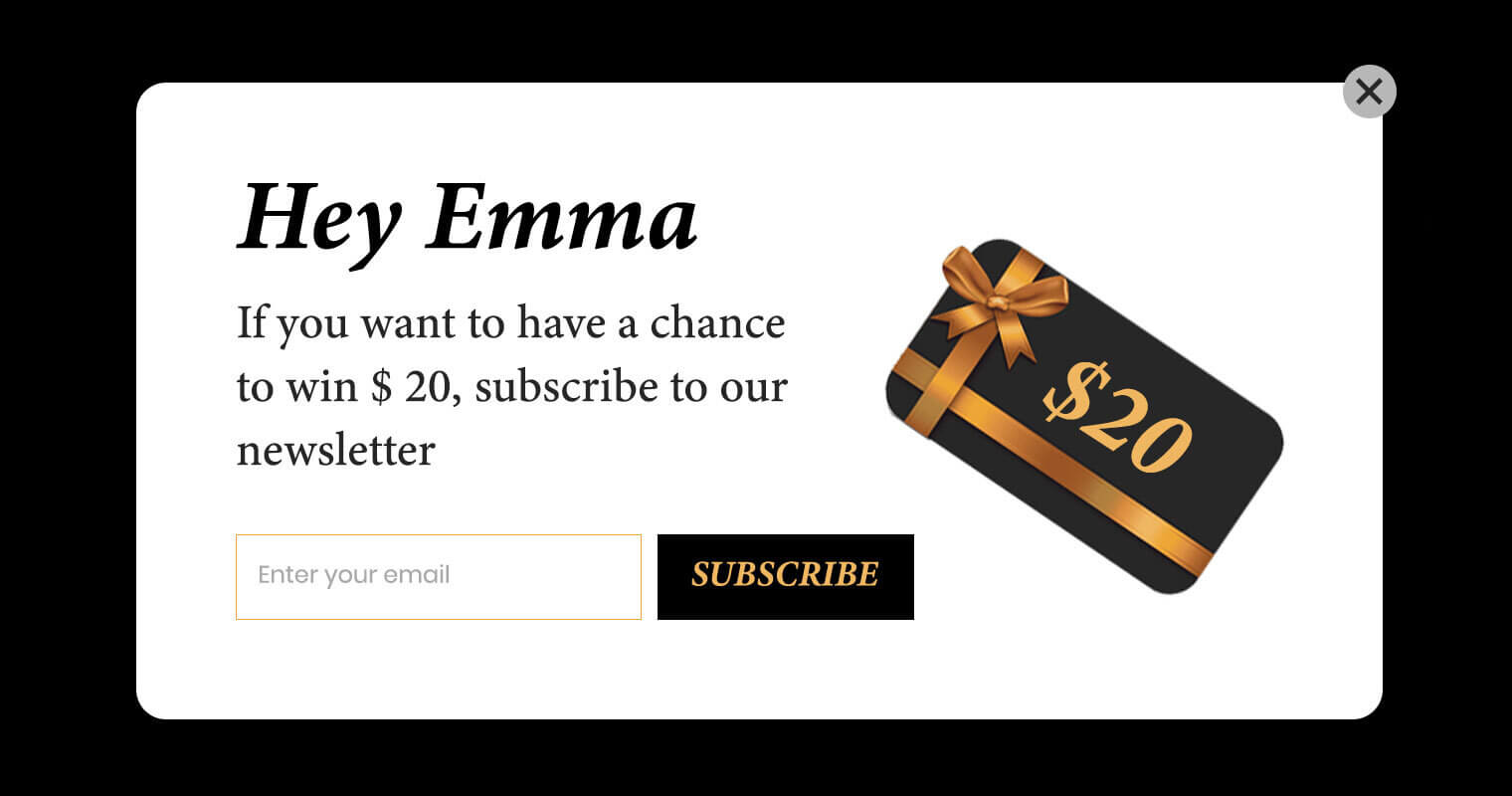
1.ユーザーセグメントに基づいてポップアップをパーソナライズします
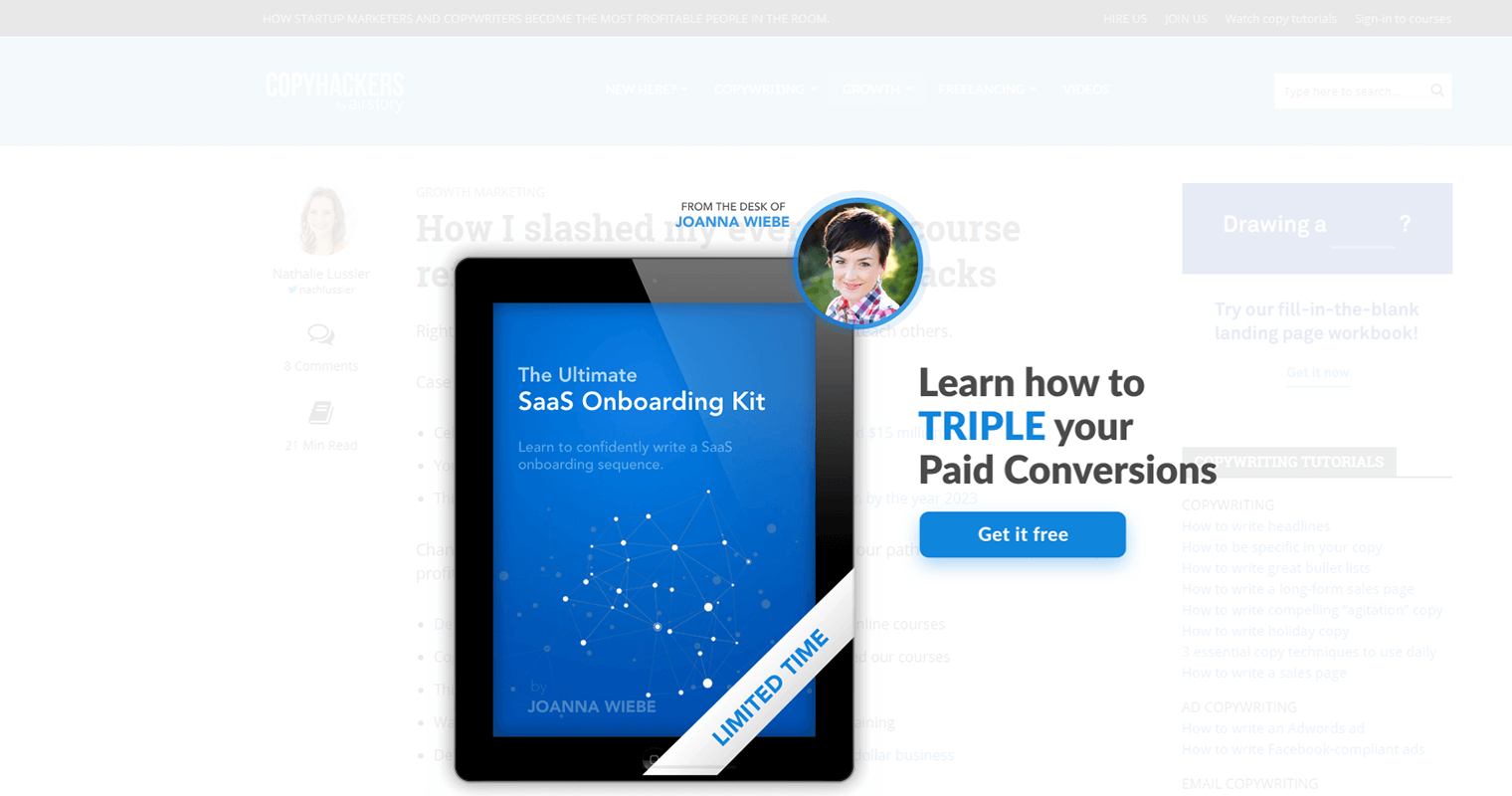
ユーザーセグメントとパーソナライズを作成すると、訪問者がコンテンツをより適切に利用できるようになります。 間違いなく、訪問者が最近見た商品でポップアップを表示し、良いオファーで購入しなかった場合、ランダムな商品を提供するポップアップよりもはるかに優れたパフォーマンスを発揮します。 また、訪問者の注意を引くために、名前で訪問者に呼びかけることもできます。 地理的位置のパーソナライズも、訪問者を引き付けるための優れた方法です。

2.目標を明確にする
すべてのポップアップには目的があります。 訪問者の電子メールを取得してリードを収集したり、特定の製品や割引クーポンを提供したり、ユーザーが興味を持つ可能性のある特定のコンテンツを表示したりすることができます。 ポップアップの目標を1つだけ念頭に置き、ポップアップの目標に基づいて、コピー、デザイン、および表示する時間を決定することをお勧めします。

3.ウェブサイトのデザイン全体を検討する
ポップアップは、Webサイトの他の部分のデザインと一致している必要があります。 ポップアップが邪魔なものであると訪問者に感じさせてはなりません。 したがって、スタイル、色、タイポグラフィをWebサイトの他の部分と一致させる必要があります。

4.ターゲットを絞った魅力的なCTAを使用する
上記のように、ポップアップには、ポップアップを操作した後にユーザーが実行するアクションについて明確な目標が必要です。 ほとんどのポップアップでは、訪問者を必要なアクションに引き付けるために、魅力的なテキストとデザインを備えたCTAボタンを1つだけ持つ必要があります。 魅力的なCTAを作成するために、創造性を発揮してください。

5.さまざまな種類のポップアップを試してください
さまざまな種類のポップアップを使用して、実際にどのポップアップが機能するかをテストすることをお勧めします。 それぞれのタイプには、独自の長所と短所があります。
ポップアップ
この種のポップアップは、ページのコンテンツ上部のページ中央に表示され、通常、ポップアップを閉じるまで何もできません。 この種のポップアップは非常に人気があり、人目を引くものですが、ユーザーに悪い体験をもたらし、ユーザーがWebサイトを離れる原因となる可能性があります。

スライドイン
このポップアップは通常、画面の下からスライドします。コンテンツをブロックしないため、よりユーザーフレンドリーです。 ただし、ユーザーがポップアップコンテンツを見逃す可能性が高くなります。

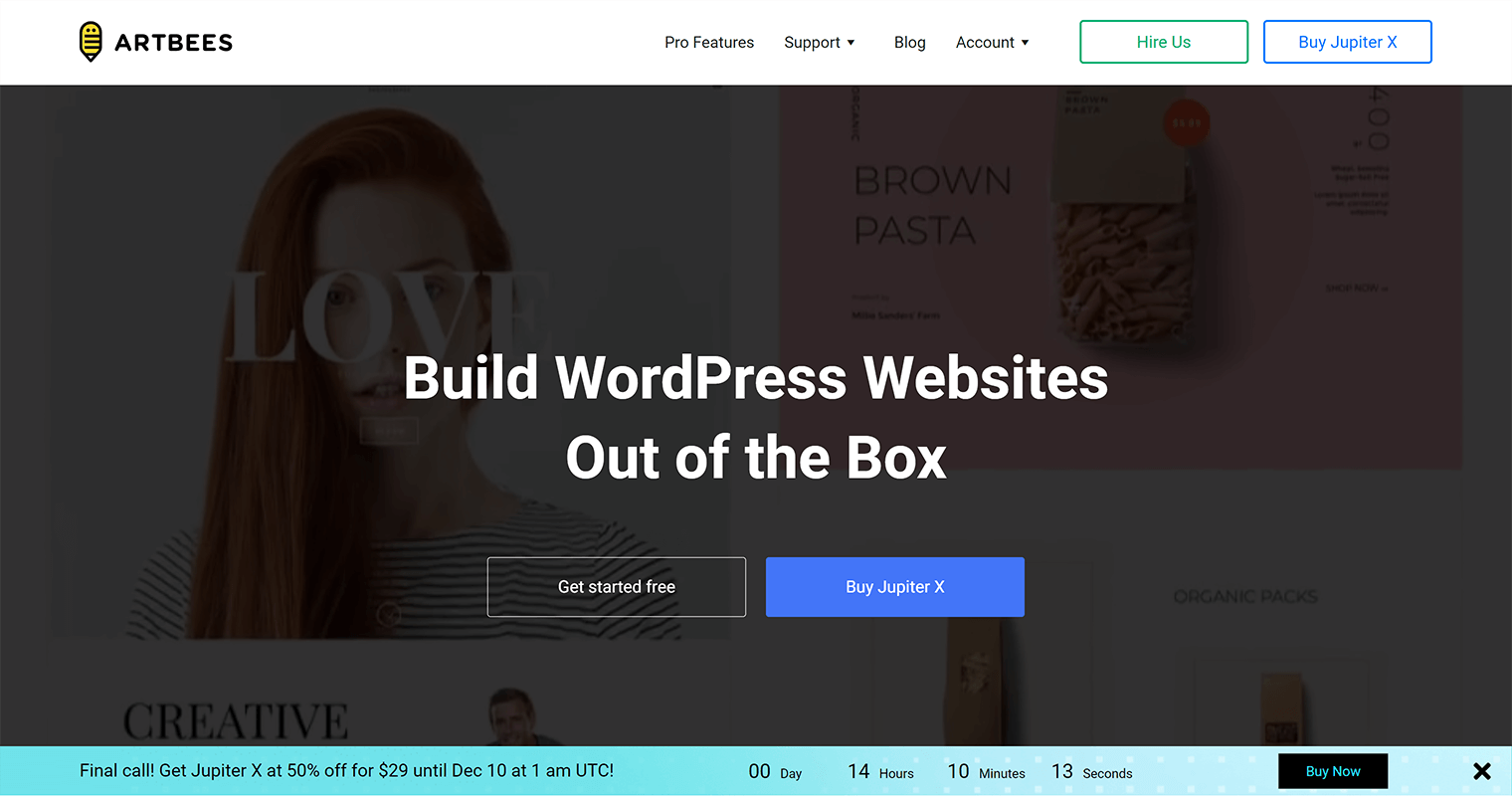
バー
アナウンスバーとも呼ばれるこのポップアップは、ページの下部または上部にあり、販売キャンペーンを宣伝したり、訪問者に重要なメッセージを配信したりする場合によく使用されます。 バーポップアップのユーザーエクスペリエンスは、画面の小さな領域しか占めないため、よりポジティブです。 Webサイトとよく対照的な色を使用すると、バーのポップアップも目を引く可能性があります。

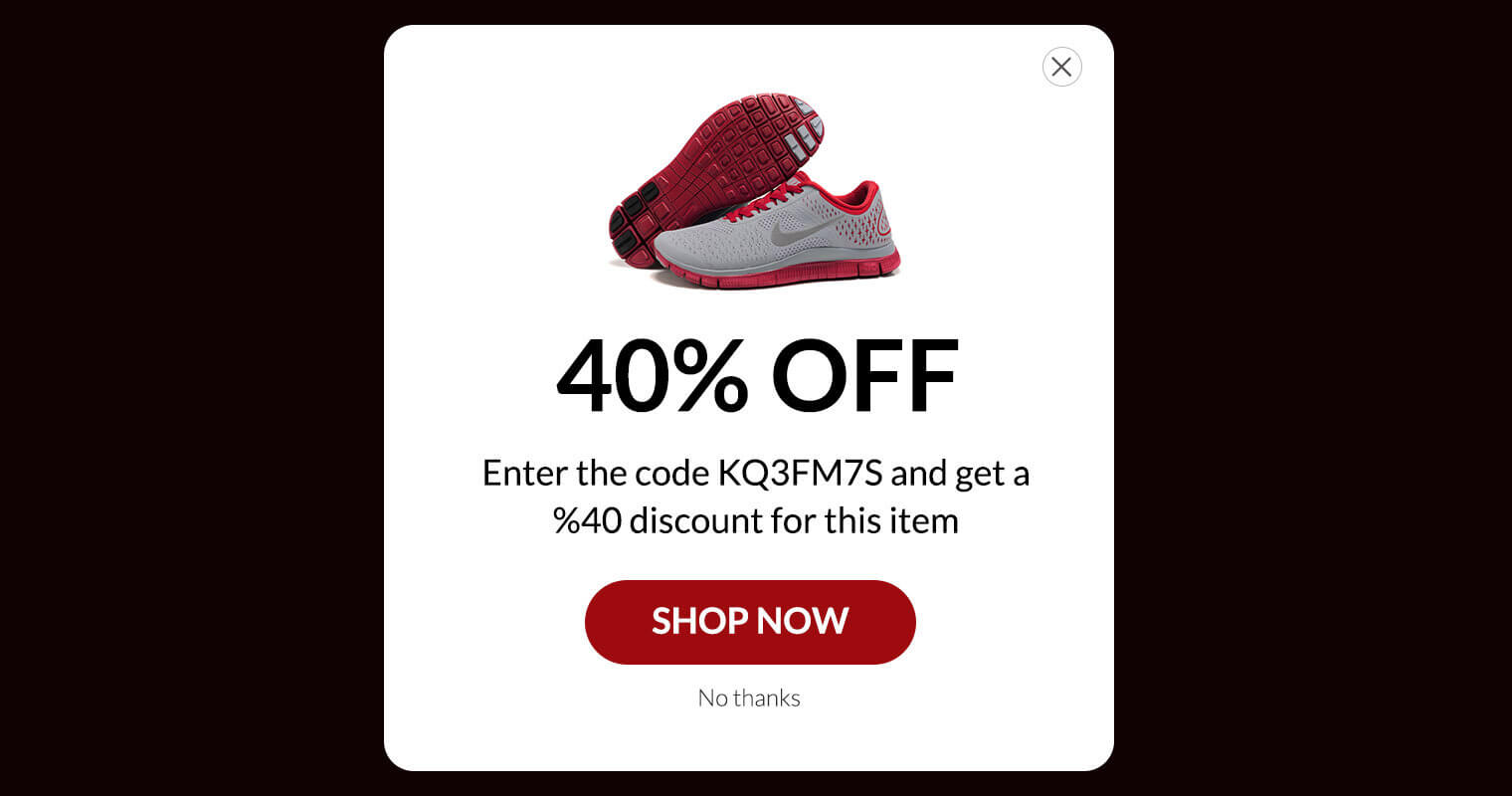
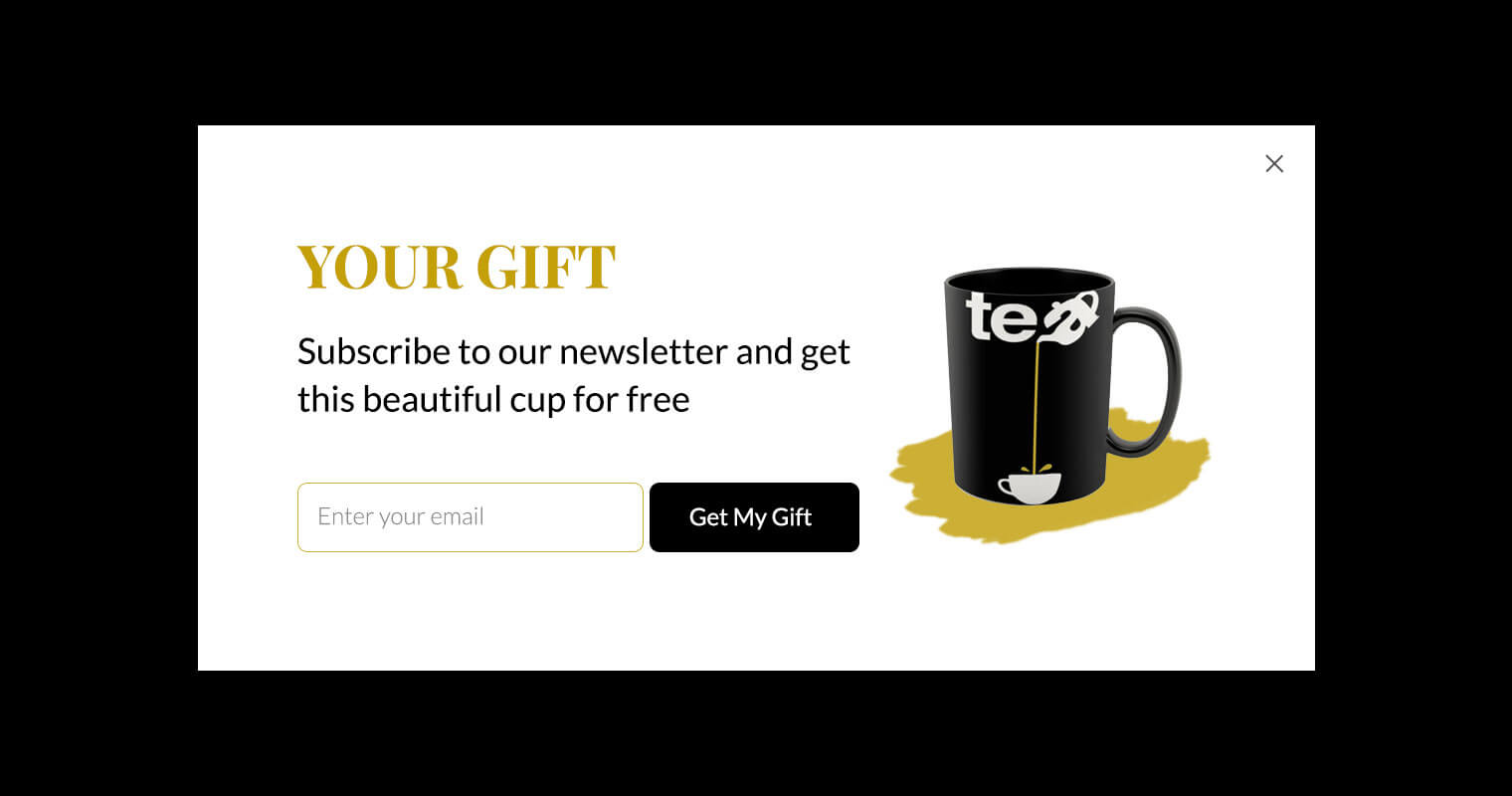
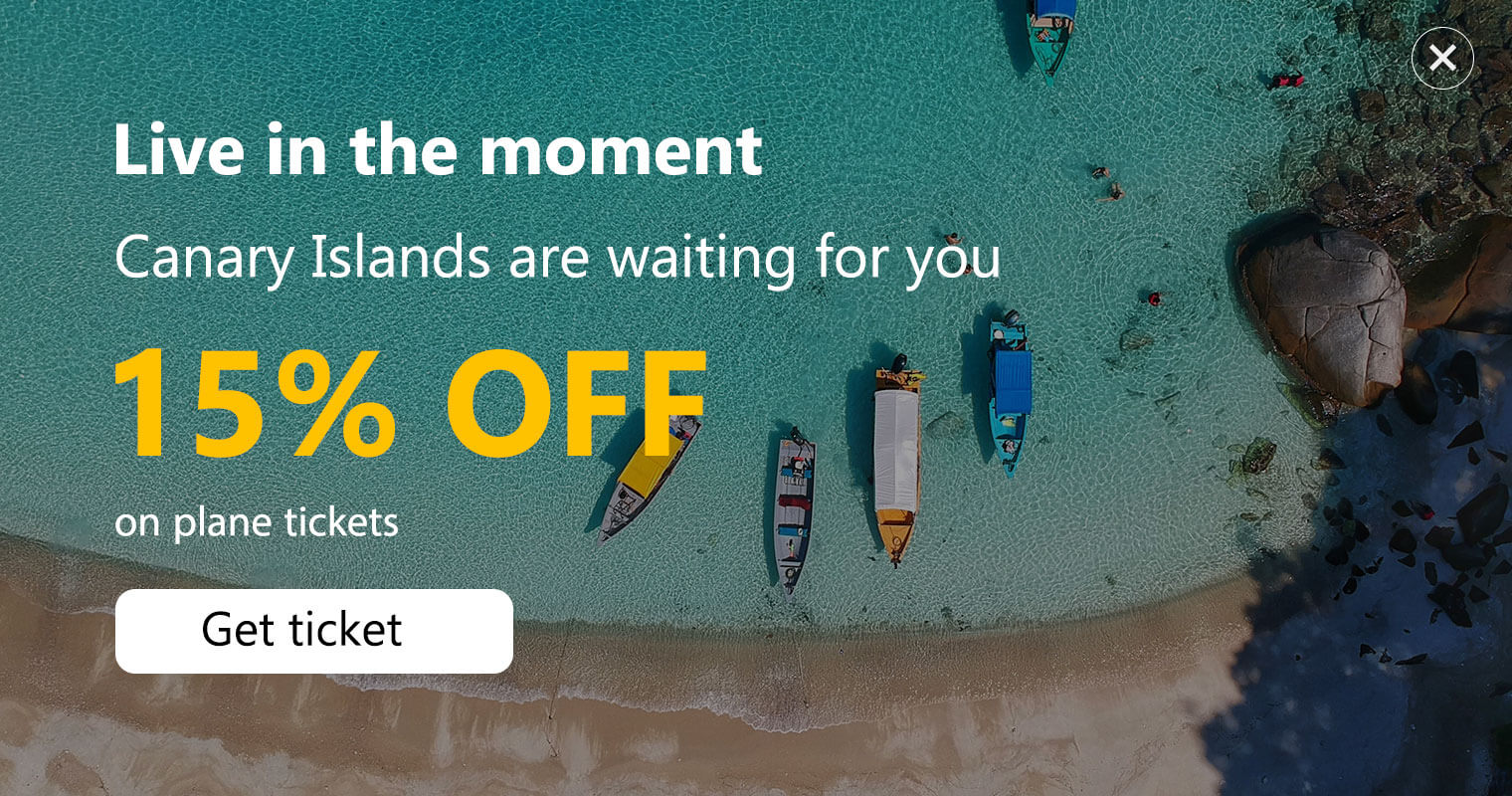
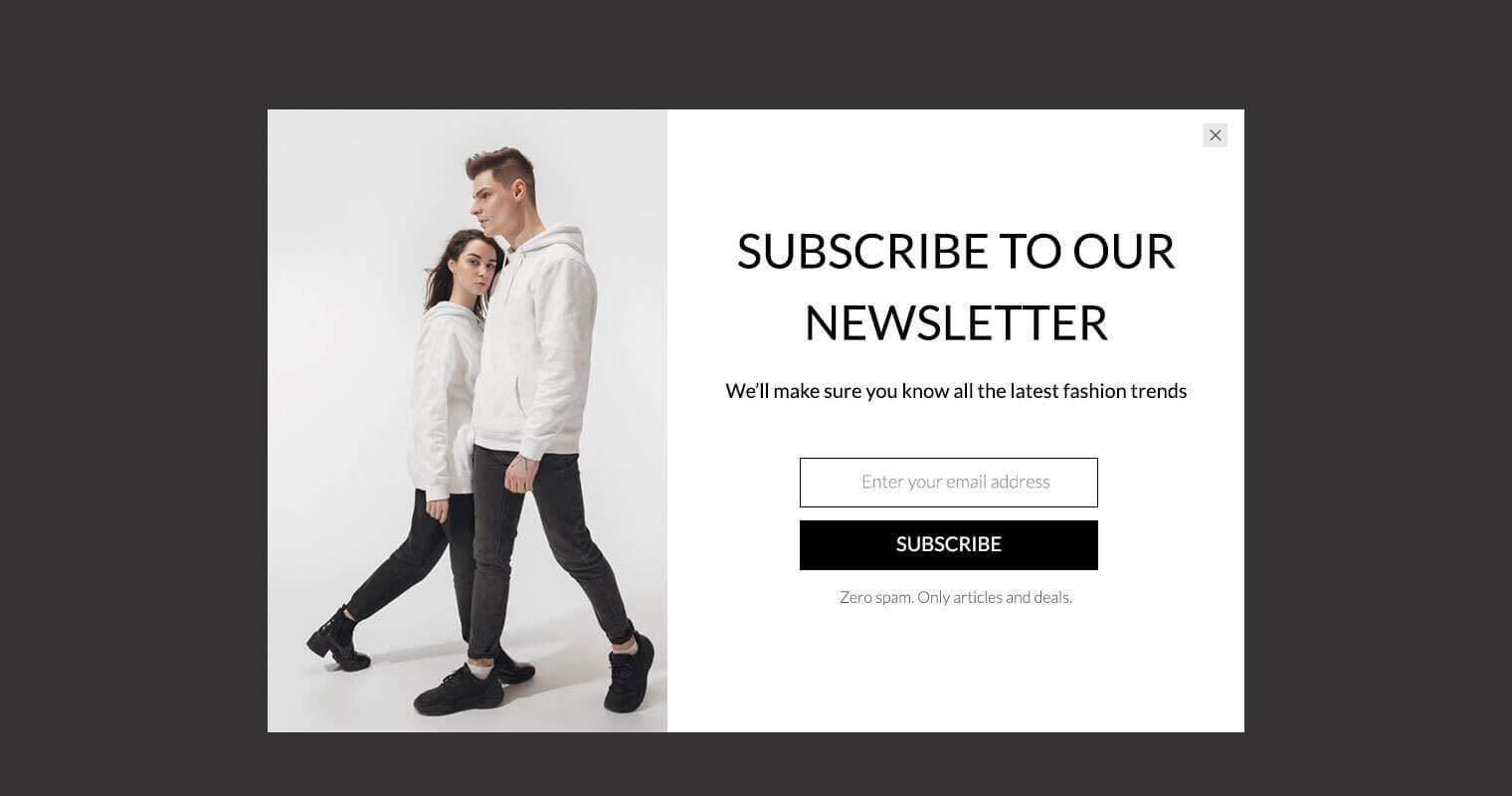
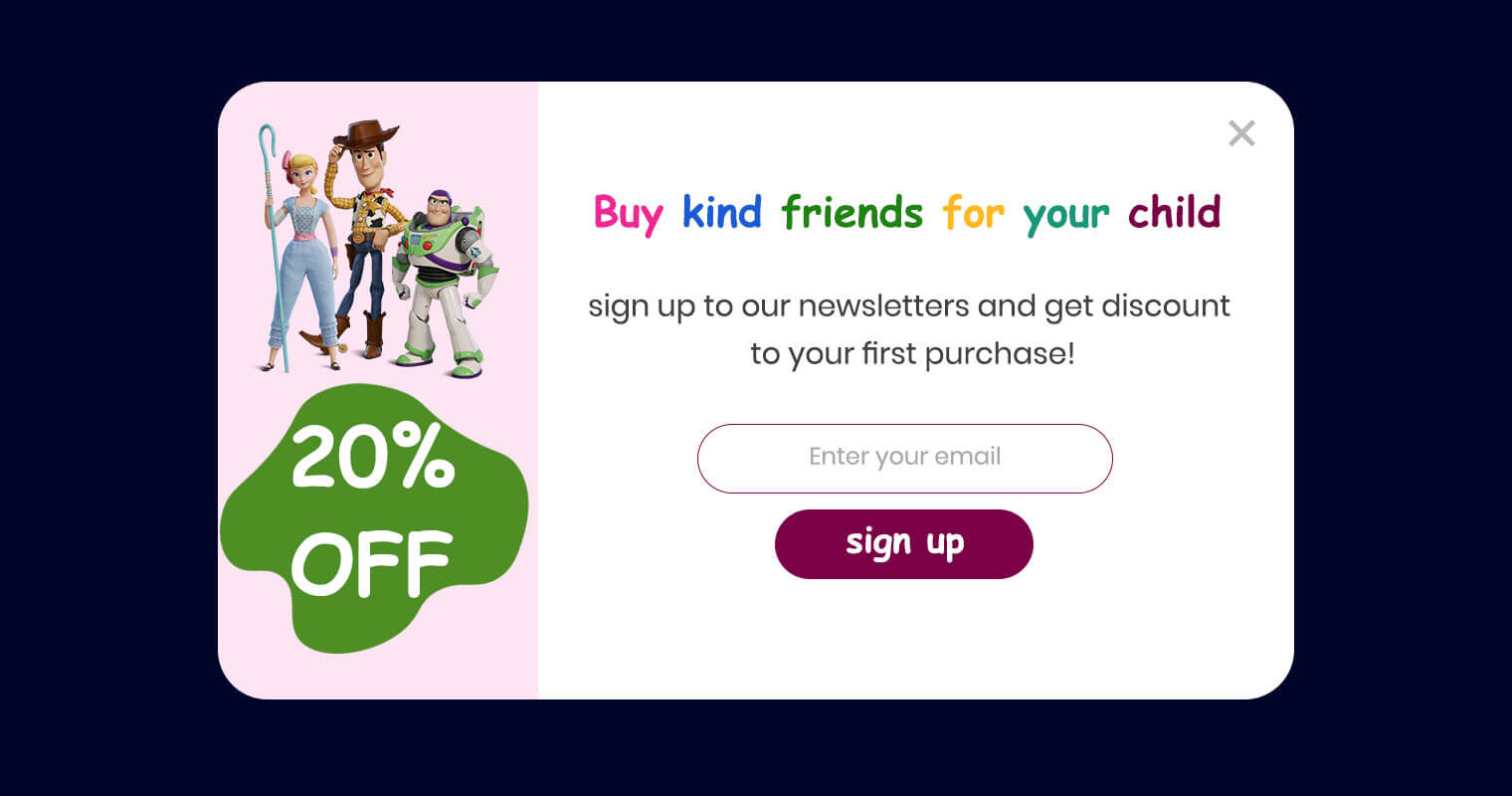
6.画像を使用して訪問者を引き付ける
ポップアップをデザインするとき、高品質で関連性の高い写真ほどユーザーの注意を引くことができない場合があります。 ユーザーは通常、テキストを読んだりビデオを見たりする手段を持っていません。 しかし、ほんの一瞬の印象的な画像が彼らの目を引くことができます。 したがって、ポップアップデザインでは、すべてのグラフィックスと画質を可能な限り高く保ちます。

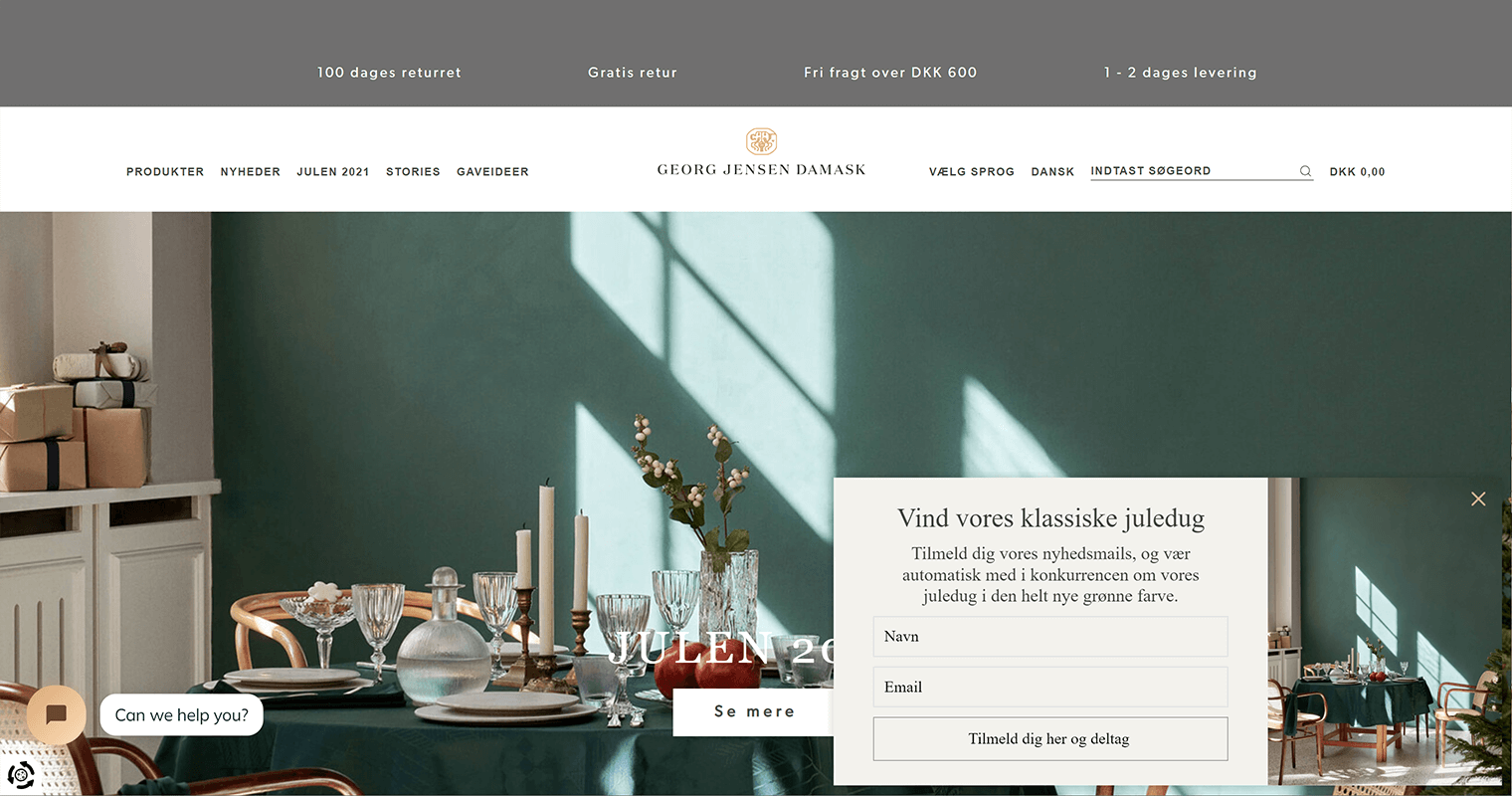
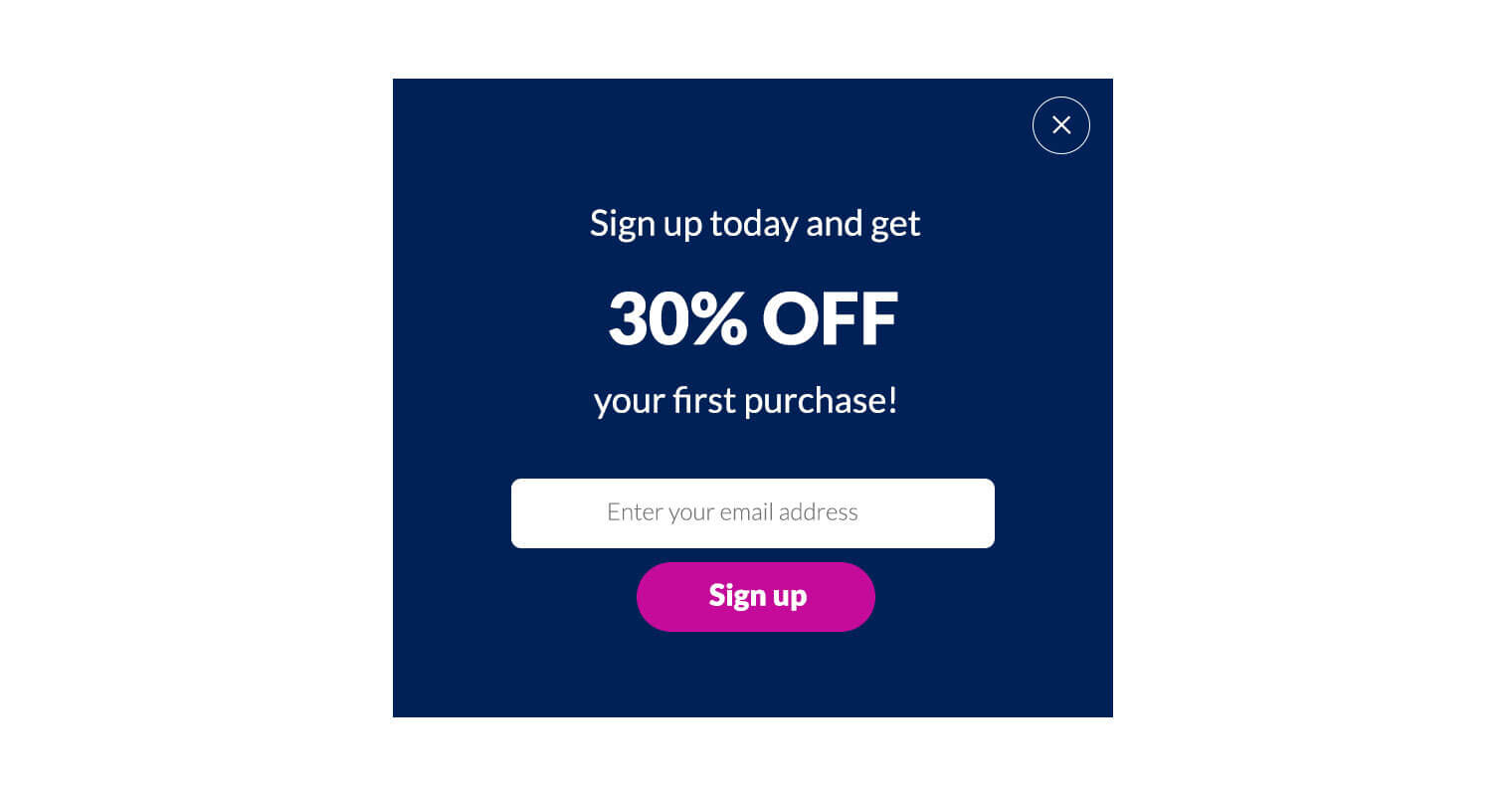
7.魅力的なオファーでリードを生成する
リードの生成は、ポップアップを使用する最も一般的な理由の1つです。 あなたが良い申し出をしなければ、あなたは多くの提出物を受け取らないでしょう。 したがって、ユーザーの電子メールアドレスの送信と引き換えに魅力的なものを提供するようにしてください。


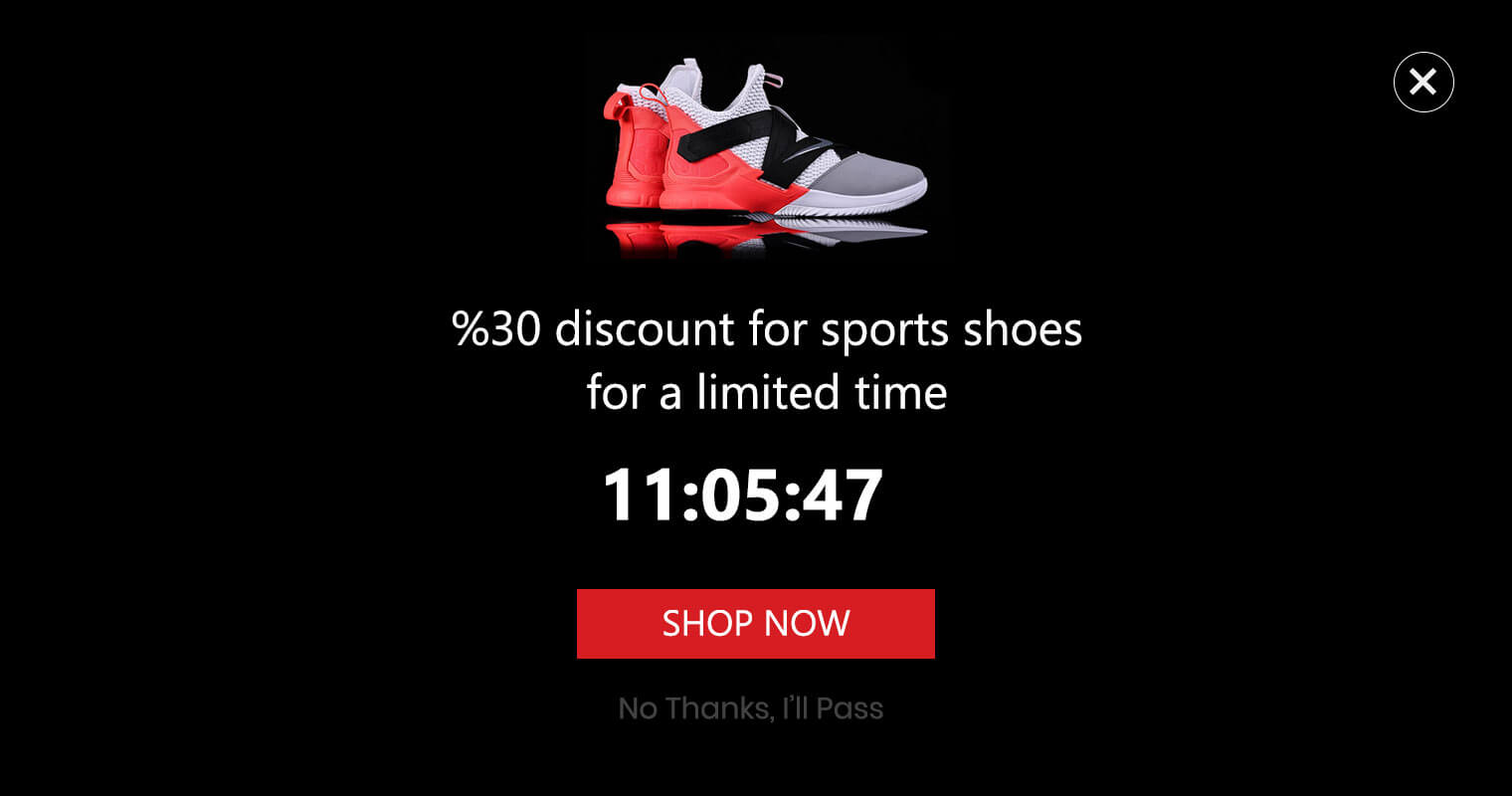
8.時限ポップアップを使用してコンバージョンを増やします
FOMO(Fear of Missing)メソッドは、訪問者を変換する可能性を高めるための優れた方法です。 あなたが無制限の時間何かを提供するとき、訪問者は行動しません。 したがって、訪問者が急いで行動を起こすように、ポップアップに期間限定のオファーを含めるようにしてください。

9.訪問者のCTAの恐れを排除します
ポップアップデザインのこの部分では、アプリケーションユーザーに邪魔をしないように説得する必要があります。 ユーザーはプロモーションメールが多すぎることを恐れており、あなたに協力しない可能性があります。
ただし、月に特定の数の電子メールしか送信していないことを彼らに安心させると、彼らの懸念は緩和されます。 このメモは、CTAボタンのすぐ下に配置することをお勧めします。

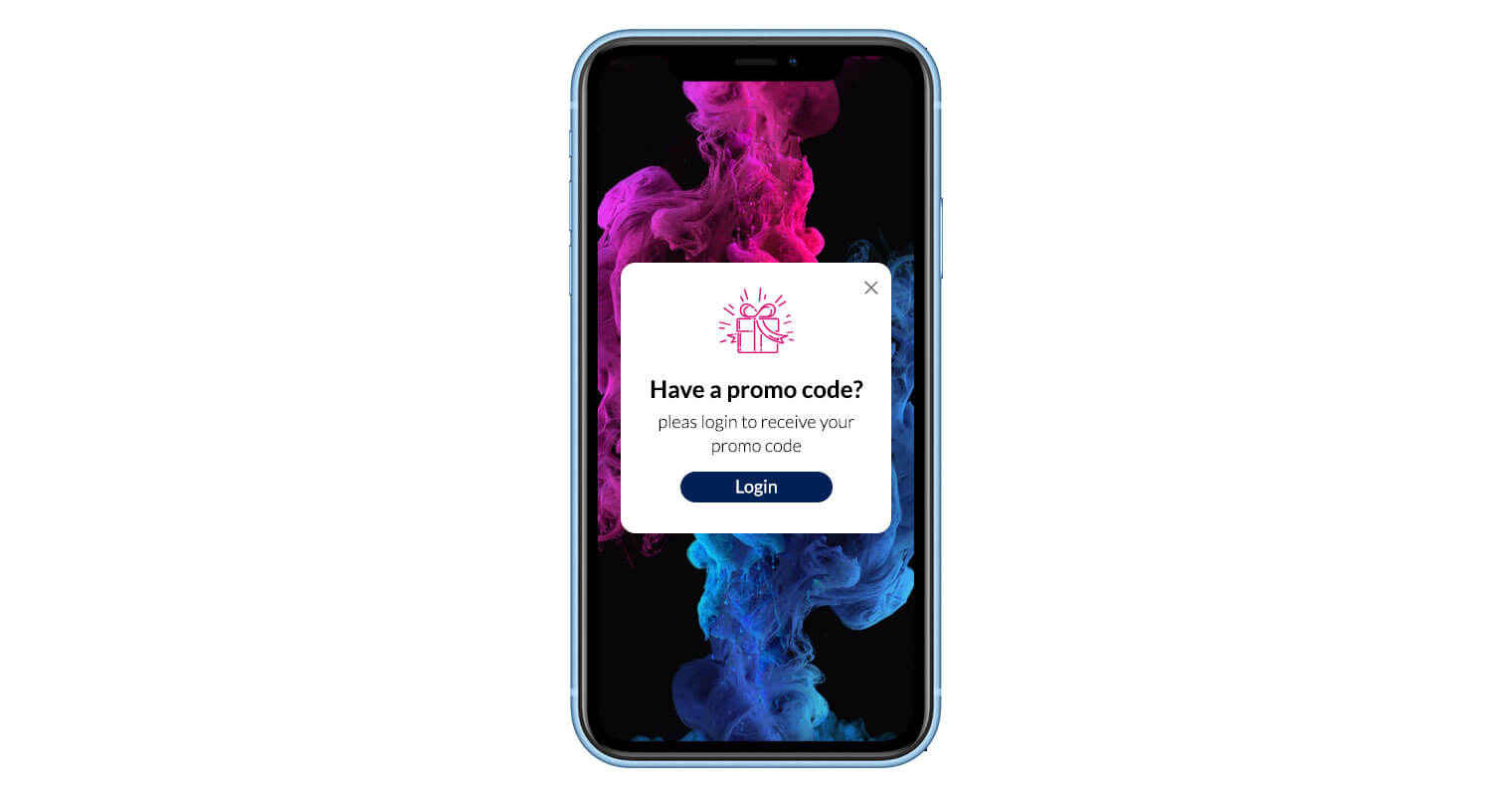
10.モバイルユーザーを検討する
ポップアップがコンピュータユーザーだけに表示されないという事実を無視しないでください。 最近では、デスクトップユーザーよりもモバイルユーザーの方が多くなっています。 デザインとスマートフォン環境との非互換性により、多くの潜在的なオーディエンスを失い、ユーザーエクスペリエンスも低下します。 ポップアップをデザインするときに、モバイルの互換性を確認できます。

11.終了ポップアップを使用して、訪問者をサイトにとどめます
終了ポップアップ表示アクションを使用することにより、ユーザーがWebサイトでより多くの時間を費やすようになります。 これにより、Webサイトの生産性がさらに向上します。 終了インテントポップアップは、訪問者をWebサイトにとどめ、Webサイトで必要なアクションを実行するための最後の取り組みです。

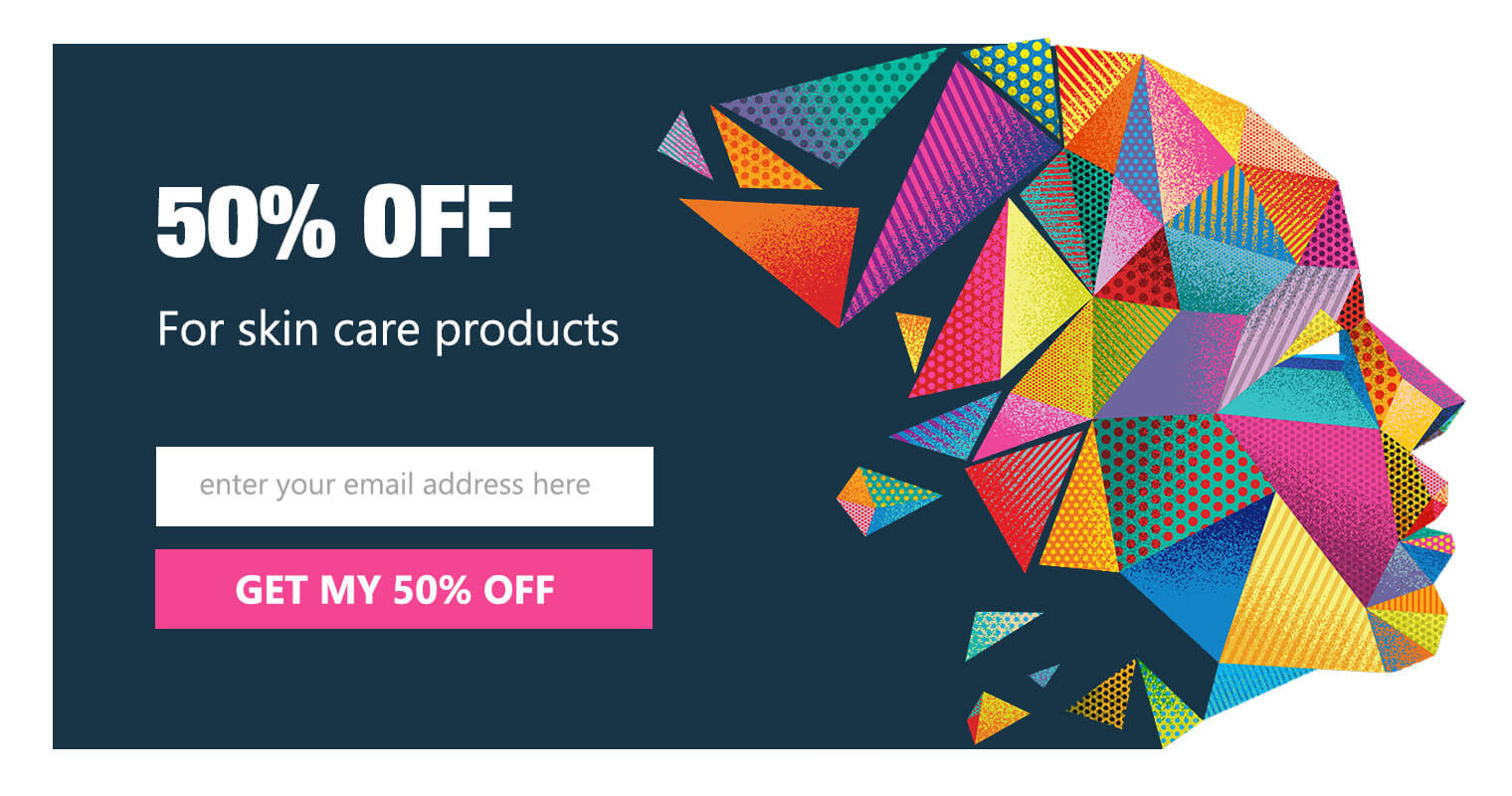
12.幾何学的要素を使用して注意を引く
幾何学的形状を使用すると、ユーザーの視覚的な注意を引くことができます。図を使いすぎると、デザインが混雑して煩わしいものになる可能性があることに注意してください。 必ずバランスをとってください。

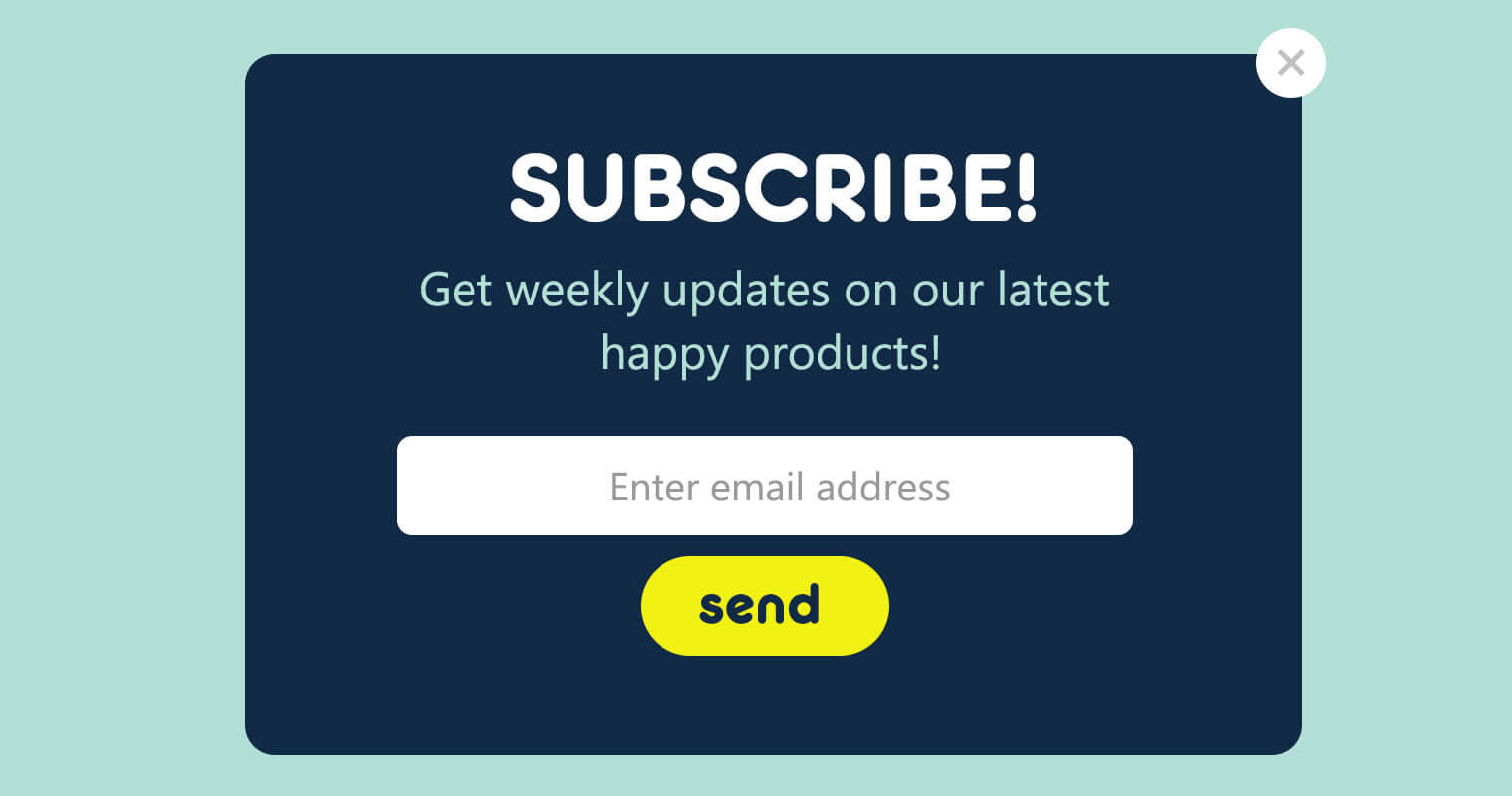
13.コントラストの良い色を使用する
色は、ユーザーがWebサイトにアクセスしたときに最初に目にする視覚的印象の1つでもあります。 より効果的にするには、コントラストの良い調和のとれたカラーパレットを使用してください。 これらの小さなヒントを考慮すると、最終結果は驚くべきものになります。

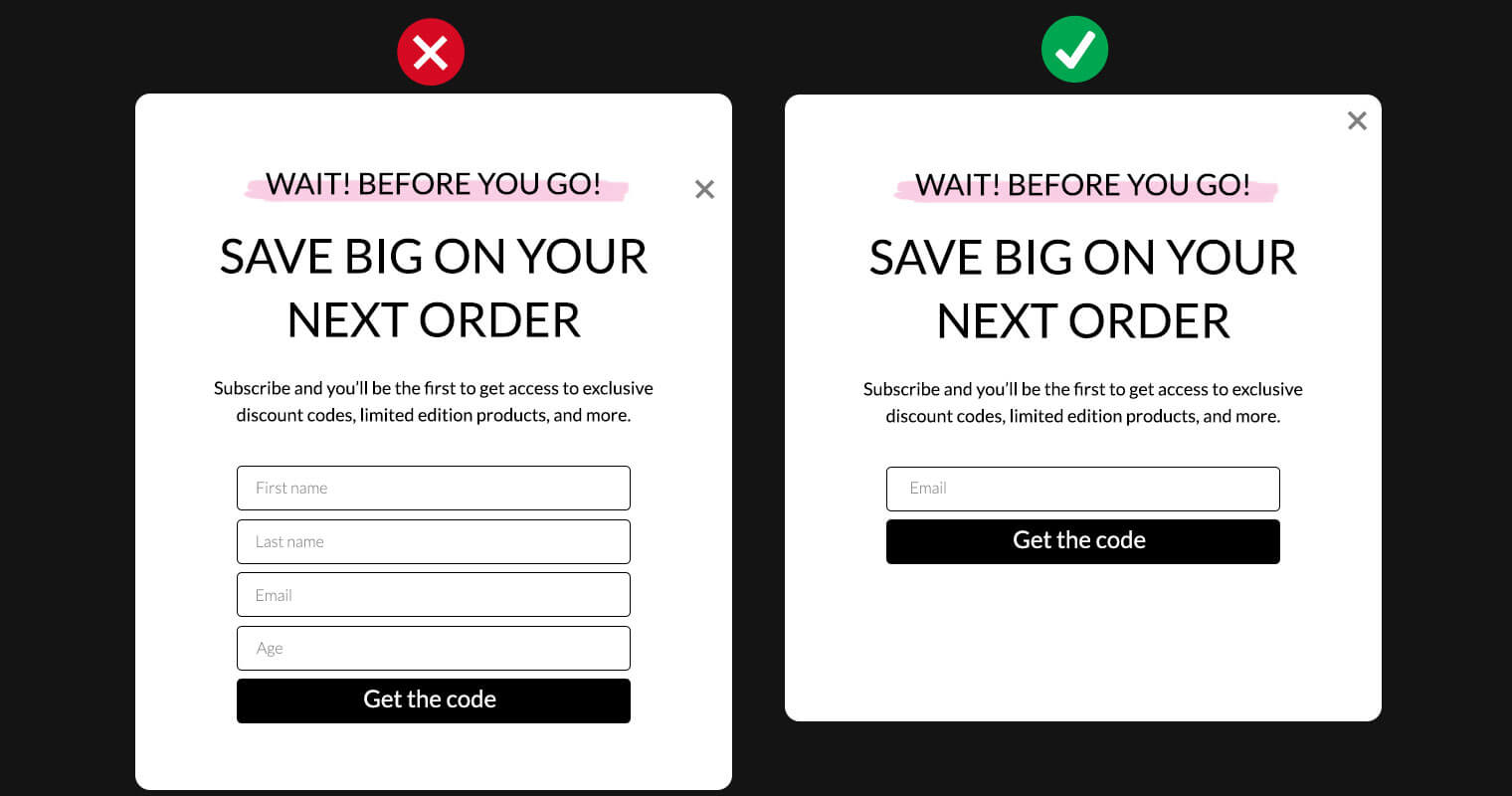
14.コンバージョン率を上げるために、より少ない情報を求める
サブスクリプションフォームなどのフォームでのみ必要な情報を収集する必要があります。 入力フィールドが多いほど、訪問者が入力してフォームを送信する意欲が低下します。

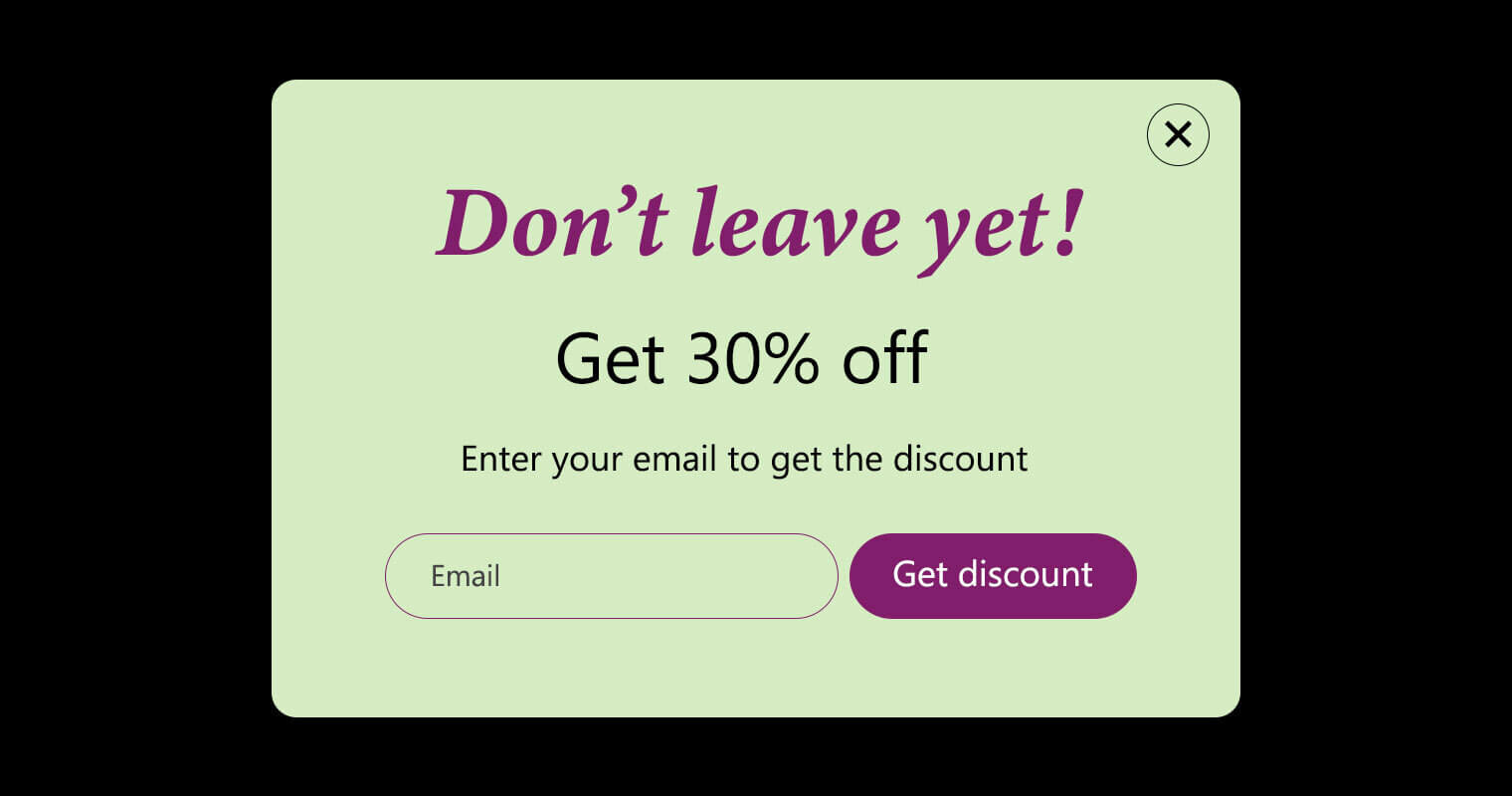
15.ポップアップに適したフォントを選択します
Webサイトで使用するフォントがわからない場合は、Webサイトで最も頻繁に使用されるフォントを使用することをお勧めします。 見出しにクリエイティブなフォントを使用して、訪問者を引き付け、コピーコンテンツでWebサイトで使用した通常のフォントを使用するようにしてください。

Growmatikがどのように役立つか
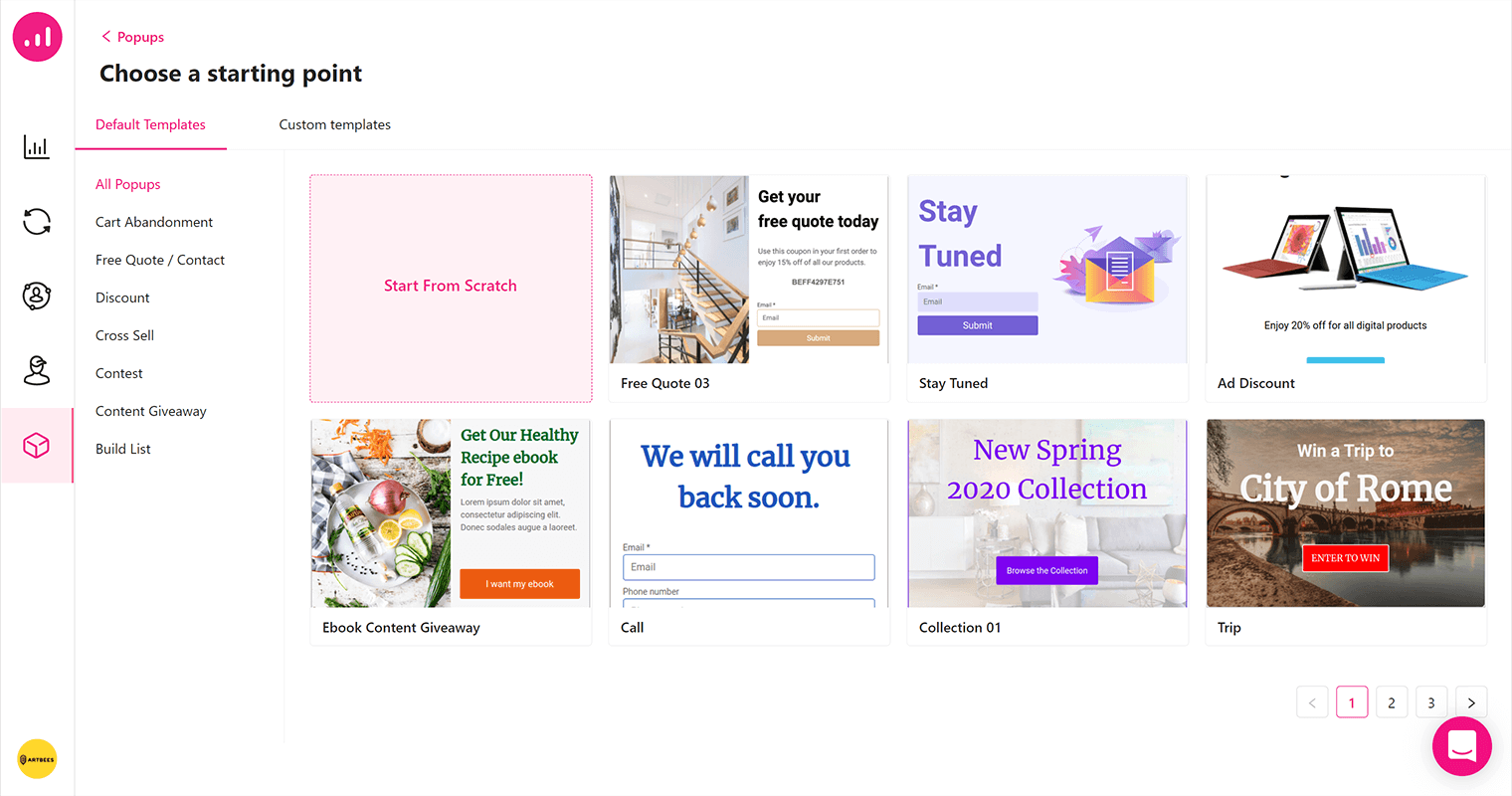
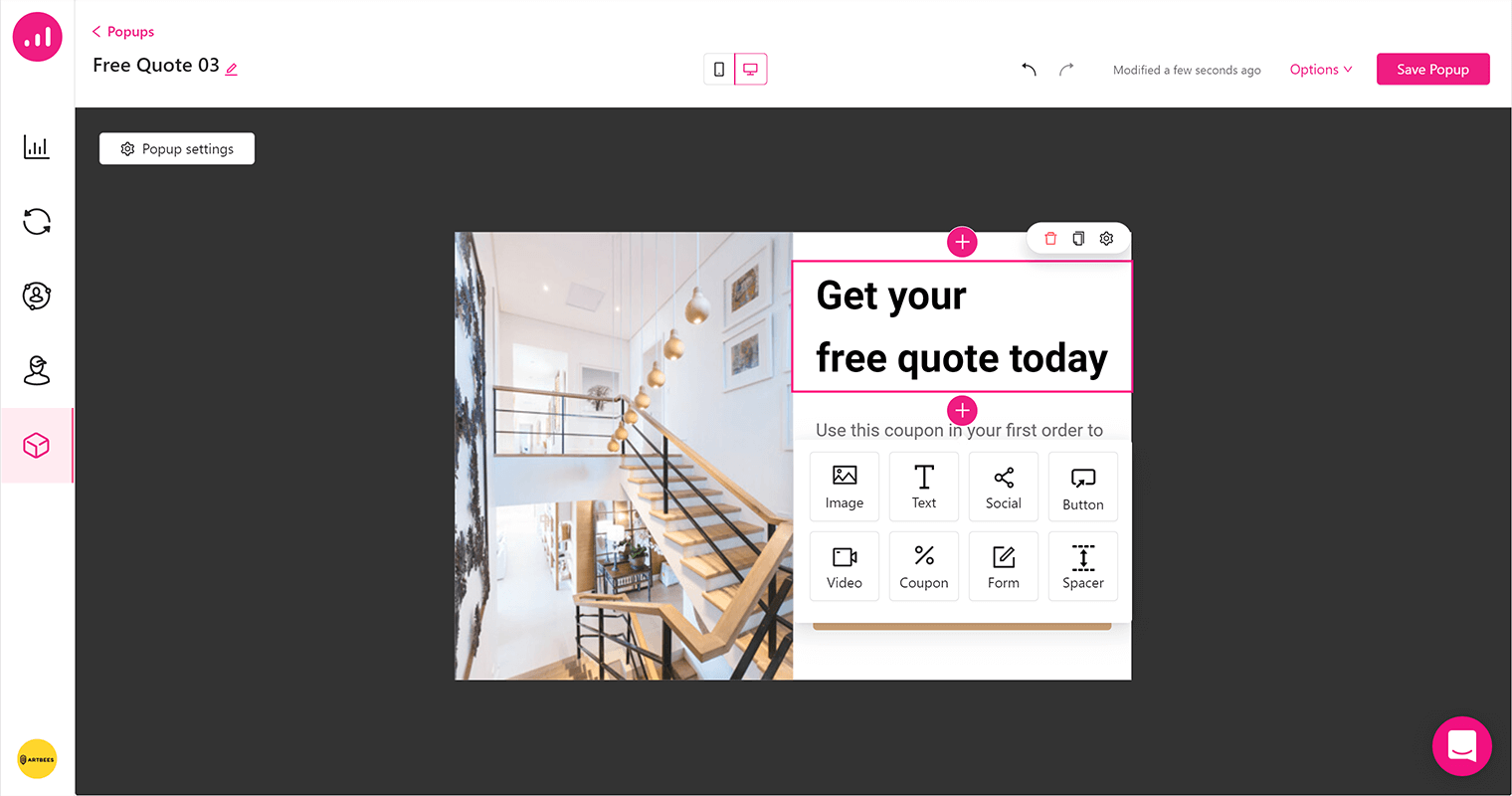
Growmatikは、WordPressで効果的なポップアップを作成するのに役立つマーケティング自動化ツールです。 Growmatikには、既製のテンプレートを備えたビジュアルポップアップビルダーが含まれています。 ポップアップビルダーにアクセスするには、ダッシュボード内のワークショップに移動し、[ポップアップ]を選択して、[ポップアップの作成]ボタンをクリックします。 事前に設計されたポップアップが表示されるウィンドウが開きます。 新しいものを編集または作成することを選択できます。

Growmatikポップアップは、クリックするだけでさまざまな条件に応じて自動化できます。 最後に、ポップアップのパフォーマンスの分析とデータが利用可能であり、これにより、最高のパフォーマンスに応じてポップアップを調整および調整できます。

まとめ
上記のプラクティスを使用し、それらを組み合わせて、Webサイト上で堅実なポップアップデザイン戦略を形成します。 ポップアップをパーソナライズし、ユーザーのすべてのセグメントに対してポップアップデザインを多様化することを忘れないでください。 ユーザーのさまざまなセグメントにポップアップを作成すると、コンバージョン率を上げるのに役立ちます。 訪問者の立場になって、このポップアップがこのWebサイトで見たいものであることを確認してください。
