Elementor ワークフローをスピードアップするための 10 のヒント
公開: 2023-01-14Elementor をスピードアップする方法をお探しですか?
Elementor は優れたツールであり、すばらしいドラッグ アンド ドロップ エディターで多くのカスタマイズ機能を提供します。 現在、単なるページビルダーではありません。 時間と労力をかけて進化し、完全に機能する WordPress Web サイトをデザインできるようになりました。コードを 1 行も触れずにそれを行うこともできます。
Elementor は非常に多くのオプションとカスタマイズ機能を提供するため、それらのいくつかを見逃してしまい、Web ページのデザイン プロセスでそれらを使用しないことになります。
Elementor を使用して Web ページをデザインするのは非常に速くて簡単ですが、デザインをさらにスピードアップしたい場合は、適切な場所に来ました.
この記事では、エディターとその機能を十分に活用して、Elementor ワークフローを高速化する方法について説明します。
飛び込みましょう!
Elementor ワークフローをスピードアップするためのヒント
- テンプレートから始めましょう!
- ショートカットを使用してすばやく作業を完了する
- 再利用のためにセクションを保存
- カラー パレットを定義する
- グローバル行を使用して共通セクションを再利用する
- 別のサイトで再利用するためにデザインをエクスポート/インポートする
- Navigator を使用してセクション間を移動する
- 基本を構成する
- ファインダ
- Elementor アドオンを使用する
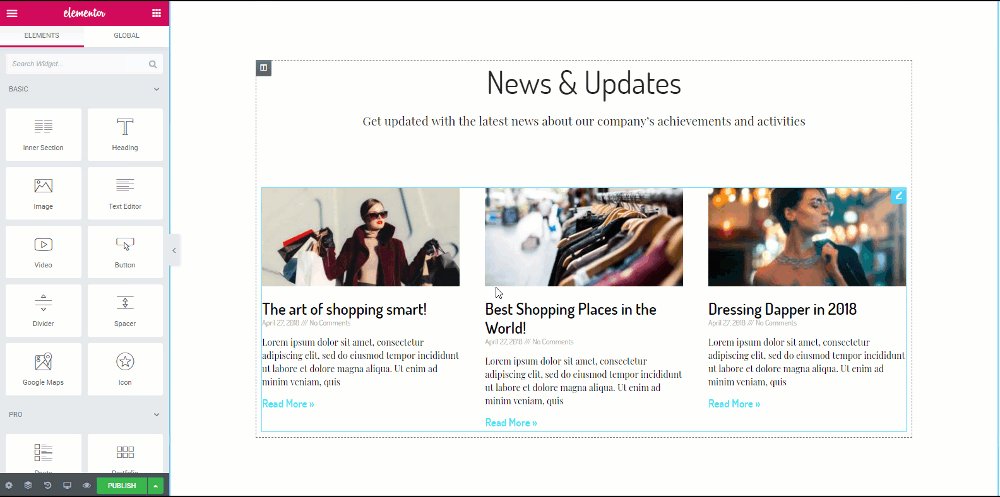
テンプレートから始めましょう!
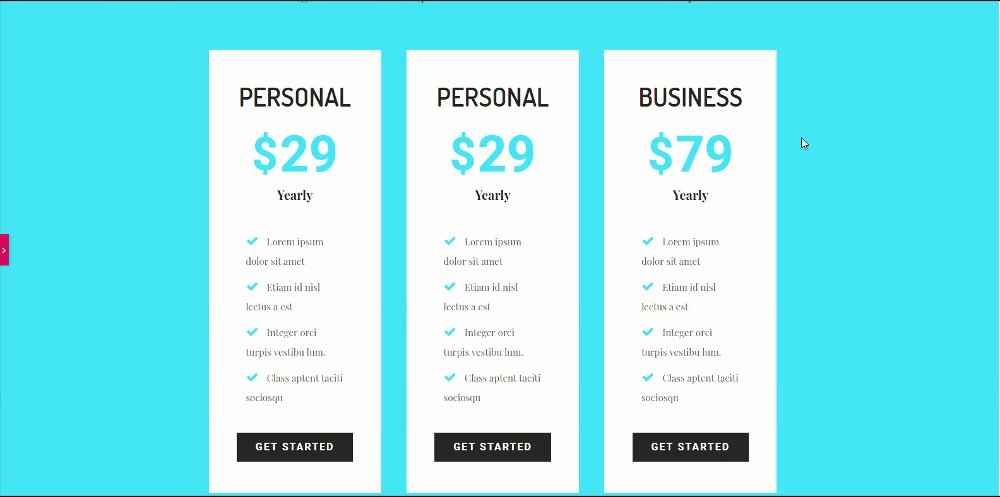
多くの場合、ゼロからレイアウトを作成する必要はありません。ここでテンプレートが役に立ちます。 Elementor のテンプレート ライブラリは、専門的にデザインされたテンプレートの優れたリソースです。 これらのテンプレートを使用して、Web ページを簡単にデザインできます。
完全な Web ページ テンプレートを使用したくない場合は、ブロックを使用することもできます。 これらのブロックは、サービス、連絡先、ヒーロー セクションなど、Web ページのセクションです。
また読む:10個の無料のElementor Businessランディングページテンプレートをダウンロードする

画像ソース
Elementor ショートカットを使用して作業をすばやく完了
ショートカットが仕事をより簡単に、より速くするという事実について議論することはできません。
Elementor は最近、ユーザーがデザイン プロセスをスピードアップできるように、ページ ビルダーへのショートカットを組み込みました。 コピーやページングなどの単純なものとは別に、より高度なカスタム ショートカットも利用できます。
ヒント:すべてのショートカットを覚えていませんか? Cmd/Ctrl + ?でショートカット リファレンス シートを開きます。 すべてのショートカットのリストを表示します。

設計プロセスをスピードアップするために使用できるショートカットのリストを次に示します。
アクションのショートカット
| 元に戻す | Ctrl / Command + Z | ページで行った変更を元に戻す |
| やり直し | Ctrl / Command + Shift + Z | ページで行った変更をやり直す |
| コピー | Ctrl / Command + C | セクション、列、またはウィジェットをコピーする |
| ペースト | Ctrl / Command + V | セクション、列、またはウィジェットを貼り付ける |
| スタイルの貼り付け | Ctrl / Command + Shift + V | セクション、列、またはウィジェットのスタイルを貼り付ける |
| 消去 | 消去 | 編集中のセクション/列/ウィジェットを削除 |
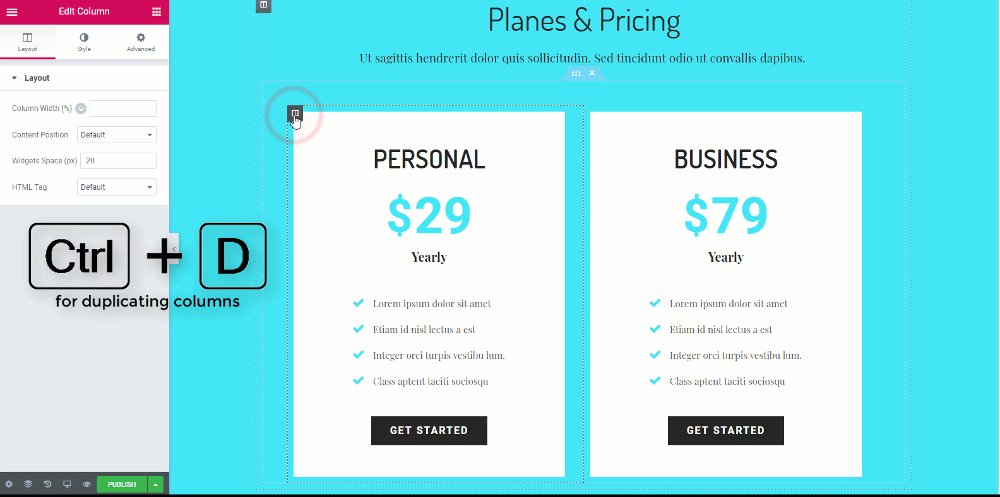
| 複製 | Ctrl / Command + D | 編集中のセクション/列/ウィジェットの複製 |
| 保存 | Ctrl / Command + S | ページを改訂履歴に保存する |
ショートカットに移動
| ファインダ | Ctrl / Command + E | ファインダーに移動 |
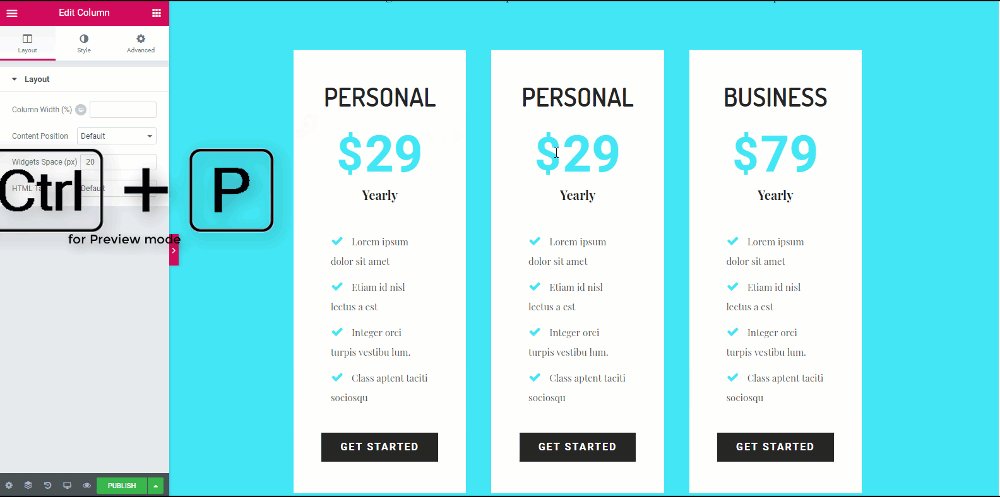
| パネル/プレビュー | Ctrl / Command + P | パネル ビューとプレビュー ビューを切り替える |
| モバイル編集 | Ctrl / Command + Shift + M | デスクトップ、タブレット、モバイル ビューを切り替える |
| 歴史 | Ctrl / Command + Shift + H | 履歴パネルに移動します |
| ナビゲーター | Ctrl / Command + I | ナビゲータを開く |
| テンプレート ライブラリ | Ctrl / Command + Shift + L | テンプレート ライブラリ モーダルを開きます |
| キーボードショートカット | Ctrl / コマンド + ? | キーボード ショートカットのヘルプ ウィンドウを開きます |
| テーマビルダー | Ctrl / Command + Shift + E | テーマビルダーを開く |
| やめる | ESC | [設定] を開き、[ダッシュボードに戻る] にジャンプします |
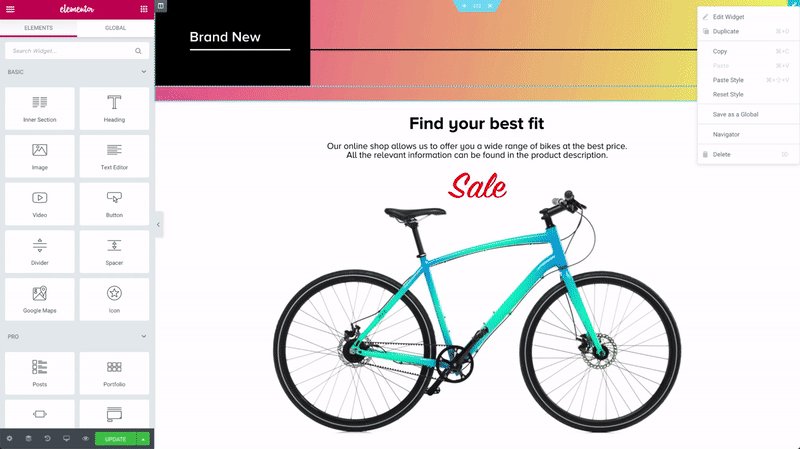
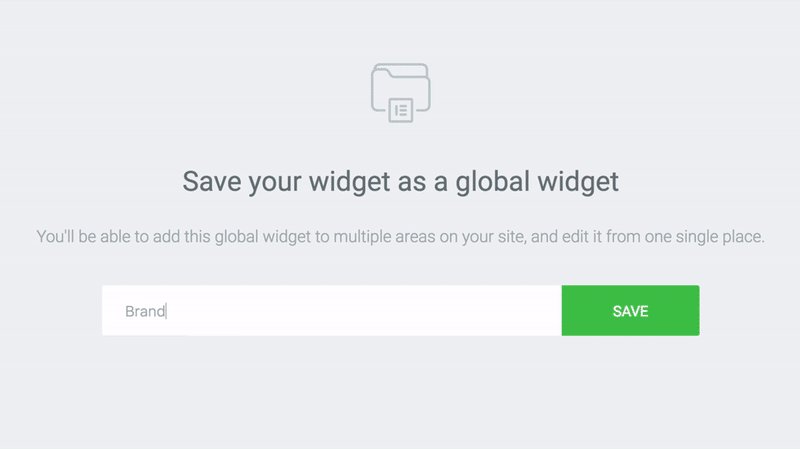
再利用のためにセクションを保存
見栄えの良い行を設計し、同じ行を別の場所でも使用したいとします。
この場合、あなたはどうしますか? もちろん、使用するインスタンスごとに何度も再設計する必要はありません。 このためには、行を保存して再利用することが役に立ちます。 設計したすべての行は保存でき、Web サイトの他の部分でも使用できます。
これにより、速度と迅速なアクセスに関しても、ユーザーの自由度が大幅に高まります。

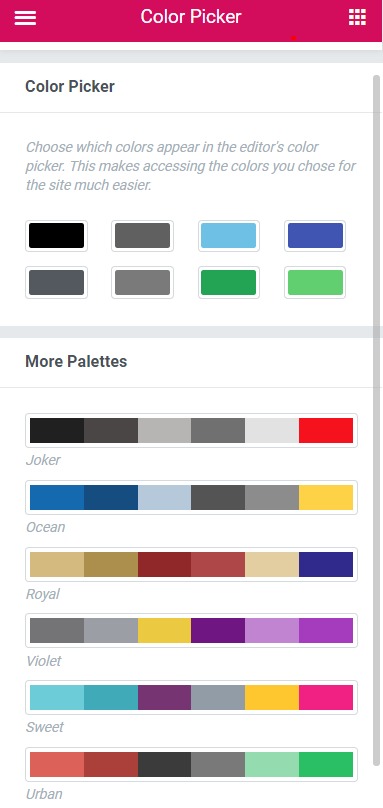
カラー パレットを定義する
さて、ウェブサイトやウェブページをデザインするとき、通常、デザインのパターンに従います。これは、繰り返されるいくつかの色の組み合わせである可能性があります. 青の中から無作為に色を選ぶことはありませんよね? (しゃれは意図されていません!)。
そのため、毎回カラー パレットから色を選択したり、カラー コードを入力したりすると、時間がかかる場合があります。 しかし、心配する必要はありません。Elementor にはそれに対する解決策もあります。
設定に移動してパレットに色を追加することで、いつでもカラー ピッカーに色を追加できます。 カスタム カラーをカラー パレットに追加すると、常にカラー パレットのカスタム カラーとして表示されます。
また読む: ElementorでWebデザインビジネスを飛躍させる方法

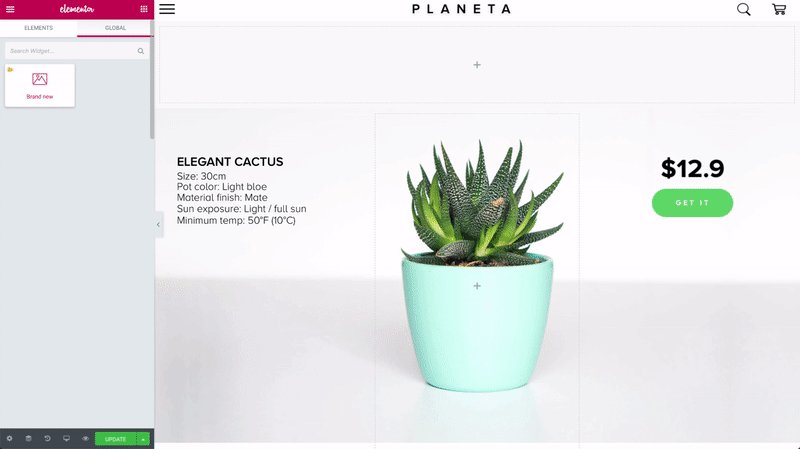
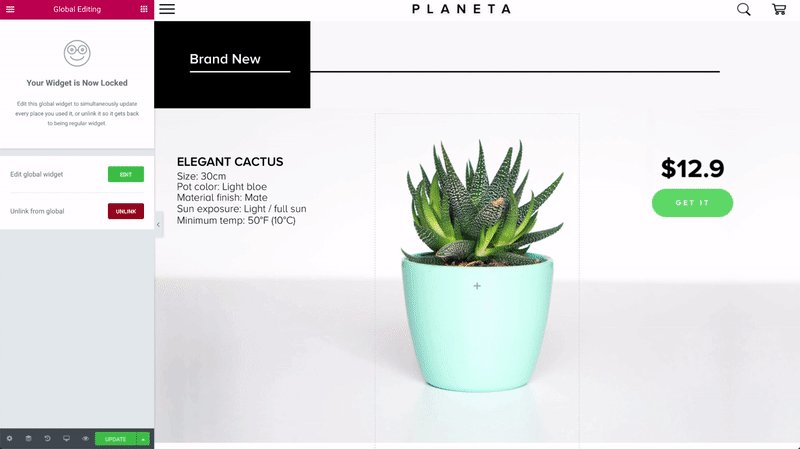
グローバル行を使用して共通セクションを再利用する
この機能は、高速化に関しては優れています。 Web サイトの複数の場所に同じ行を表示するとします。
これは、Web サイトの CTA 行、または製品の販売詳細をリストするプロモーション行です。 では、その行に小さな変更を加えたい場合はどうすればよいでしょうか? すべての行に変更を加えますか? できますが、永遠にかかります。
この問題に取り組むために、Elementor はグローバル行を提供します。 これらの行は黄色で強調表示され、1 つの行に変更を加えると、他のすべての行も同じように変更されます。
これを行うことで、多くの時間と労力を節約できます。 他の行も変更したくない場合は、グローバル行のリンクを解除することもできます。

画像ソース
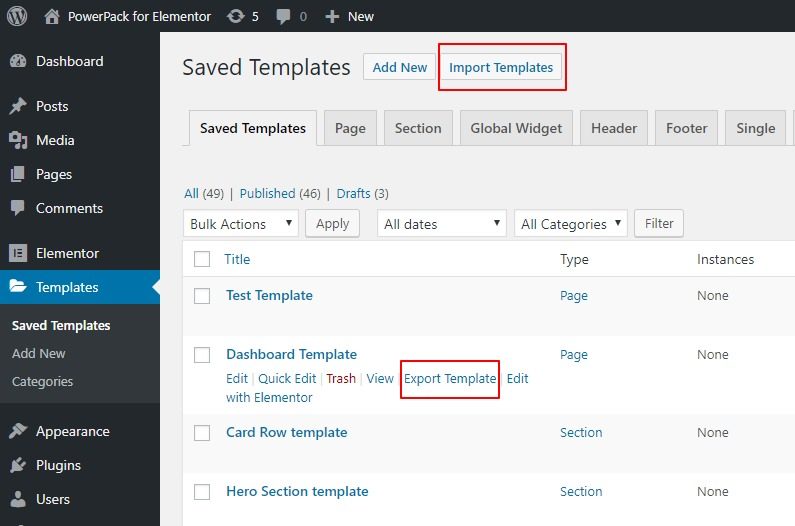
別のサイトで再利用するためにデザインをエクスポート/インポートする
もう 1 つの便利な機能は、Elementor でのテンプレートのエクスポートとインポートです。
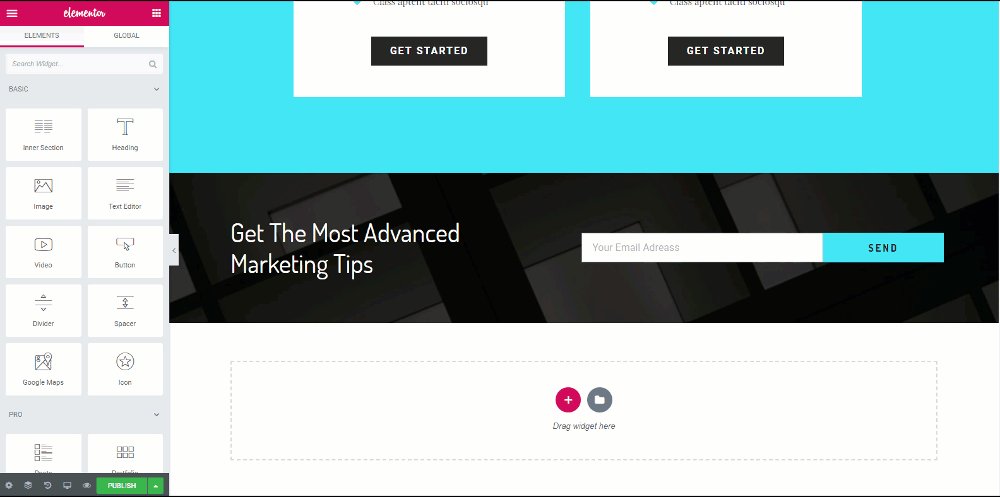
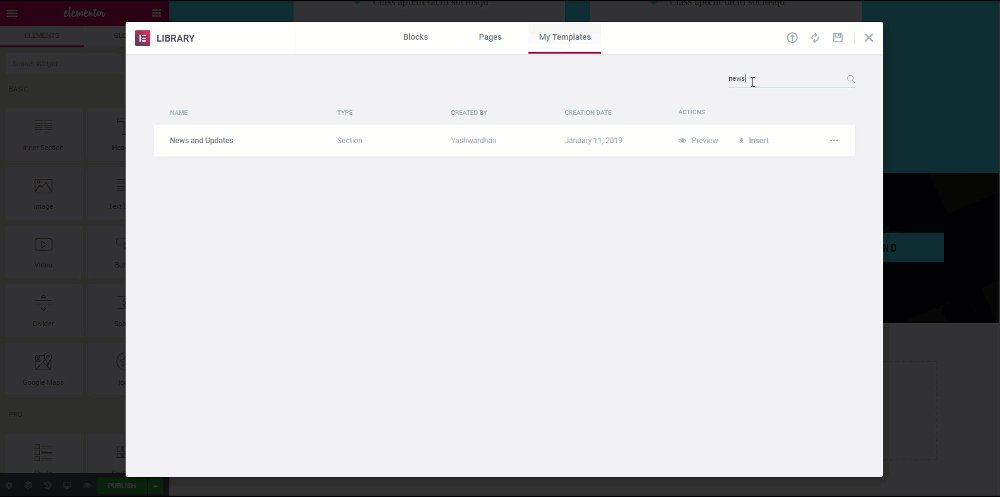
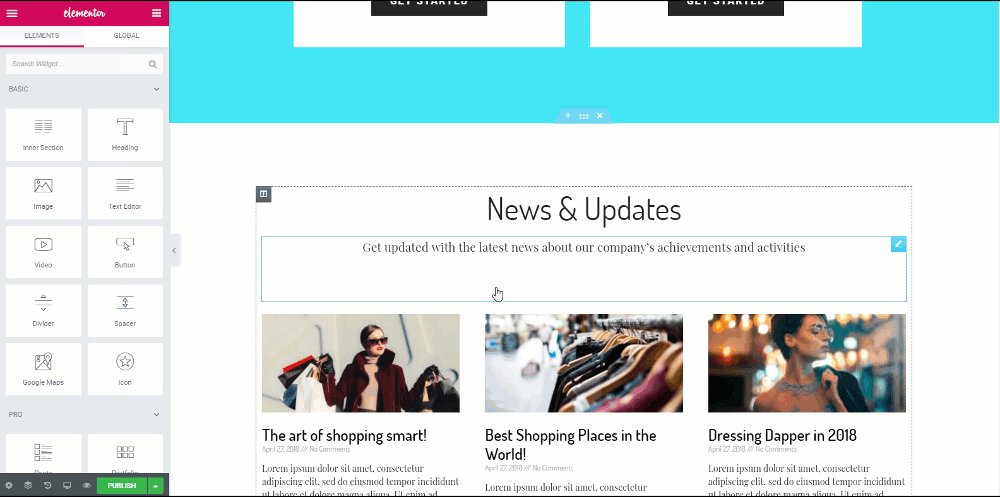
テンプレートは、Web サイト上または Web サイトから簡単にエクスポートおよびインポートできます。 この機能を使用すると、自分がデザインした同じデザイン フォーマットを他の Web サイトにもコピーできます。
このためには、私のテンプレート ページに移動し、それぞれのテンプレートの [テンプレートのエクスポート] ボタンをクリックします。 同様に、テンプレートをインポートする場合も、[マイ テンプレート] タブの [テンプレートのインポート] ボタンをクリックするだけで実行できます。
次に、右上隅にある [テンプレートのインポート] ボタンをクリックし、テンプレートを選択して追加します。
この機能は、クライアントのサイトのレイアウトをローカルで作成し、後でそれをクライアントの Web サイトにエクスポートする必要がある場合に非常に便利です。非常に簡単に実行できるからです。

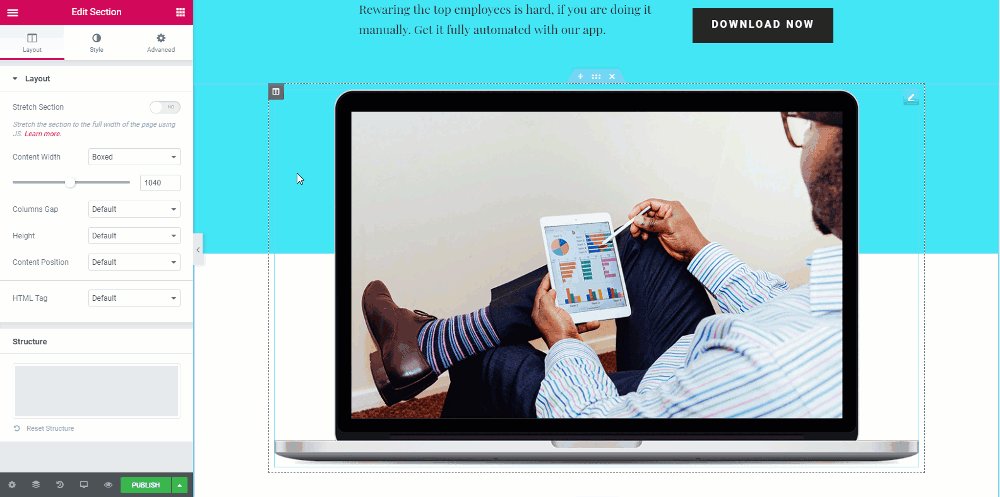
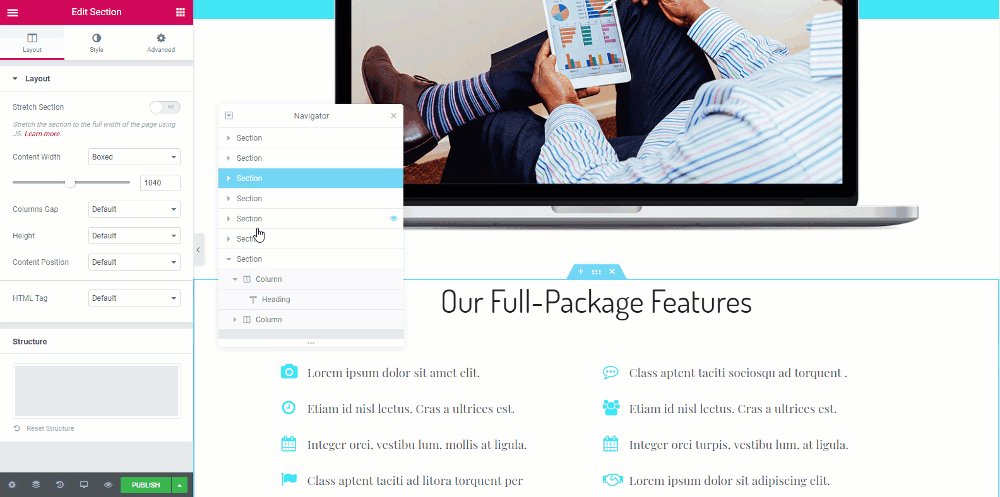
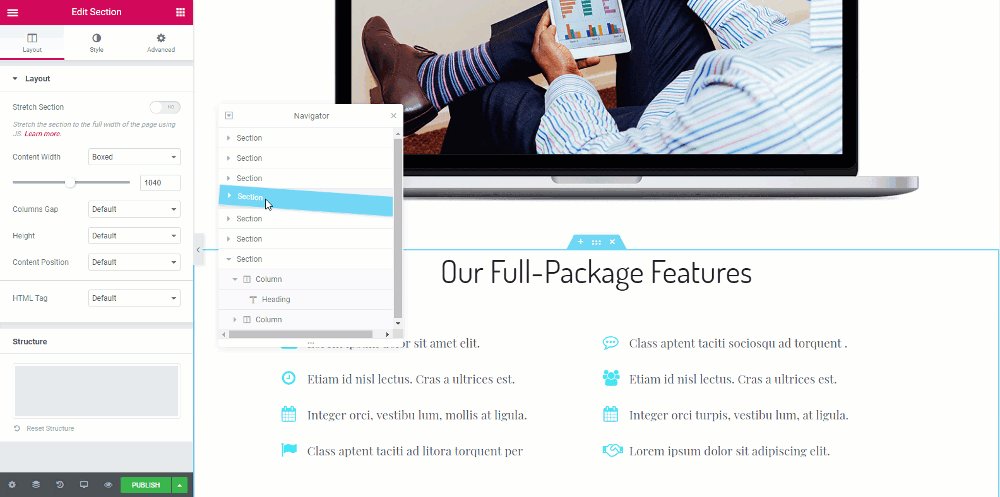
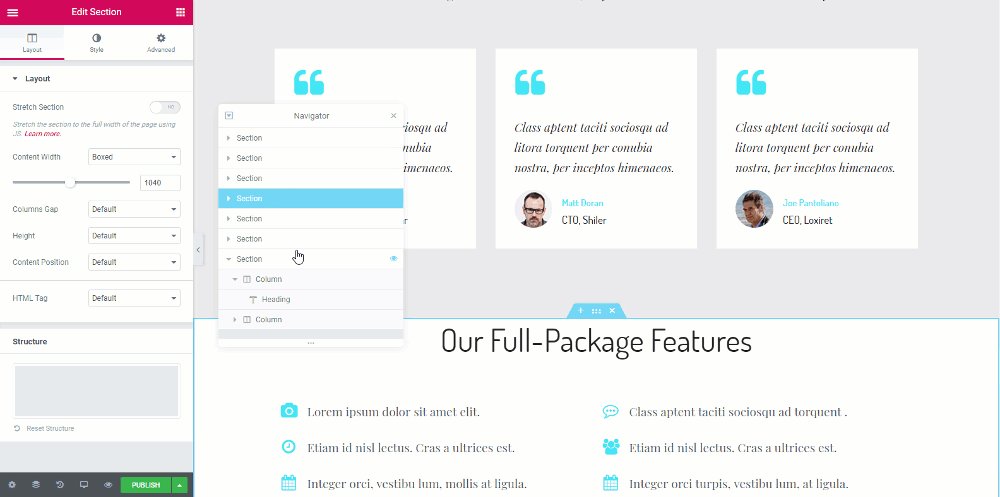
Navigator を使用してセクション間を移動する
Elementor は最近、ページ ビルダーにナビゲーターを追加しました。
これは、物事をスピードアップするのに役立つElementorの最高の機能の1つです. ナビゲーターは、Page Builder のすべての要素に簡単にアクセスできるナビゲーション ツリー ウィンドウと考えてください。
この小さなウィンドウを使用すると、要素をドラッグ アンド ドロップして簡単にカスタマイズできます。
このツールは、長いページや多くの要素を含むページ、または複雑な多層デザインのページで最も役立ちます.
任意のウィジェットを右クリックしてリストからナビゲーション オプションを選択することで、ナビゲーター ウィンドウに簡単にアクセスできます。または、速度について話しているので、 Cmd/Ctrl + Iコマンドを使用して開くことができます。

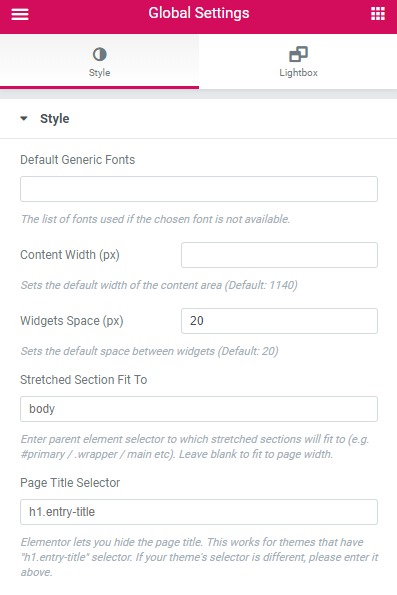
基本を構成する
Web ページを作成するとき、いくつかの設定がすべてのページ行に似ている場合があります。 このため、すべての行で同じ設定を変更して最終的に多くの時間を浪費する代わりに、グローバル設定を使用して冗長性を排除できます。
選択したフォントが利用できない場合に備えて、デフォルトのフォントを設定できます。 行のカスタム コンテンツ幅を定義することもできます。ウィジェット間にスペースを入れたい場合は、グローバル設定を使用して行うこともできます。

Elementor Finder で道を見つける
複数のページをデザインしたり、ある要素またはデザインされたページから別のページに切り替えたりしたい場合、ページを保存し、ダッシュボードに戻り、ページを検索し、Elementor でページを再度開くと、時間がかかることがあります。 これを何度も行う必要がある場合、これには多くの時間がかかる可能性があります。
そのすべての問題を解決する代わりに、Elementor Finder を使用できます。 この機能を使用すると、検索バーで検索するだけで、任意の Elementor テンプレート、ページ、設定、またはテーマ パーツに直接ジャンプできます。
Elementor 設定から、またはCmd/Ctrl + Eキーを使用して Finder にアクセスできます。 このビデオをチェックして、Finder で何ができるかを確認してください。
Elementor アドオンを使用する
Elementor のカスタマイズを増やすもう 1 つの優れた方法は、サードパーティの Elementor アドオンを使用することです。 最も人気のあるアドオンの 1 つは、Elementor の PowerPack です。 PowerPack には、Elementor で使用して WordPress Web サイトを強化できる 80 以上のウィジェットが用意されています。
PowerPack の Free Lite バージョンもチェックできます。これは、カスタマイズを強化する 30 以上のクリエイティブなウィジェットを提供します。
デザインとスピード ゲームを別のレベルに引き上げたい場合は、PowerPack アドオンの Pro バージョンをチェックしてください。
クリエイティブな Elementor ウィジェットを自由に使用できるので、より多くのことをより短時間で行うことができます。

Elementorには、Webサイトで使用できる非常に優れたツールセットがあり、上記のヒントを使用すると、Webデザインの速度を大幅に向上させることができると確信しています.
どのヒントが最も役に立ちましたか? そして、このコンテンツが役に立つと思ったら、他の人と共有してください!
ブログからもっと読む:
- [修正] Elementor の読み込みエラー
- Elementor エラーとこれらの修正方法 [詳細ガイド]
- Elementor お問い合わせフォーム スパムを停止するには?

