Elementorエラーとこれらを修正する方法
公開: 2022-03-21Elementorエラーは、Elementorページビルダーでサイトを使用および作成するときにいつでもポップアップする可能性があります。 これは積極的にサポートされているプラグインであり、ユーザーがバグやエラーに直面した場合は非常にまれです。 それにもかかわらず、すぐに解決する必要のある問題に悩まされる可能性があります。
このガイドは、最も一般的なElementorエラー、繰り返し発生する問題、および問題となる可能性のあるバグを解決するのに役立ちます。 飛び込みましょう!
ElementorPageBuilderの一般的なエラー
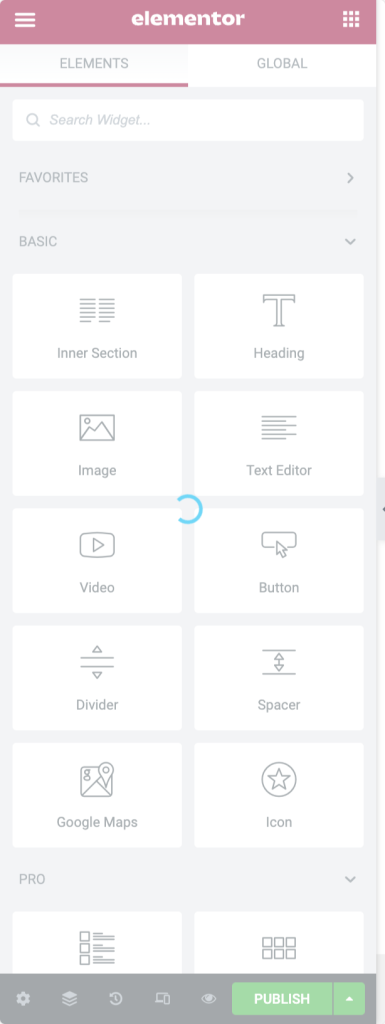
1.Elementorウィジェットパネルがエラーをロードしない

Elementorエラーの最も一般的なリストには、Elementorウィジェットパネルがロードされていないことが含まれます。
Elementorウィジェットは、多数のプラグイン、elementor用の複数のアドオンを使用する場合、またはサーバー上のPHPメモリが限られている場合にロードを停止します。
これは、ページビルダーを使用できなくするため、ユーザーが直面する最も厄介な問題です。 Elementorがロードされないエラーを解決するための完全なガイドをまとめました。チェックしてください。
2.Elementorエラーでコンテンツ領域が欠落しています
「申し訳ありませんが、ページにコンテンツ領域が見つかりませんでした。 Elementorがこのページで機能するには、現在のテンプレートでthe_content関数を呼び出す必要があります。」
「the_content」とは何ですか。なぜそれが重要なのですか。
the_content関数は、バックエンドからコンテンツを取得して画面に表示するWordPressの関数です。 Elementorはページのコンテンツを置き換え、代わりにそのコンテンツを表示します。 Elementorが関数を呼び出せない場合、Elementorは機能しません。
それを修正する方法は?
- 方法1:それを行う最も簡単な方法は、別のテーマに切り替えることです。 GeneratePressテーマは、Elementorと互換性のある最も優れたテーマの1つであることが証明されています。
- 方法2:別のテーマに切り替えたくない場合は、この代替方法を試すことができます。 次の行を追加するだけで、
the_content関数をページテンプレートのコードに追加します。<?php the_content(); ?><?php the_content(); ?>
3.Elementorの空白ページのエラー
Elementorで編集しようとしたときに空白のページが表示される場合は、WPメモリが不足している可能性があります。 WebサイトがElementorのシステム要件を満たしているかどうかを確認できます。
それを修正する方法は?
- 方法1:ホスティング会社に連絡して、ウェブサイトのWPメモリを増やすように依頼できます。
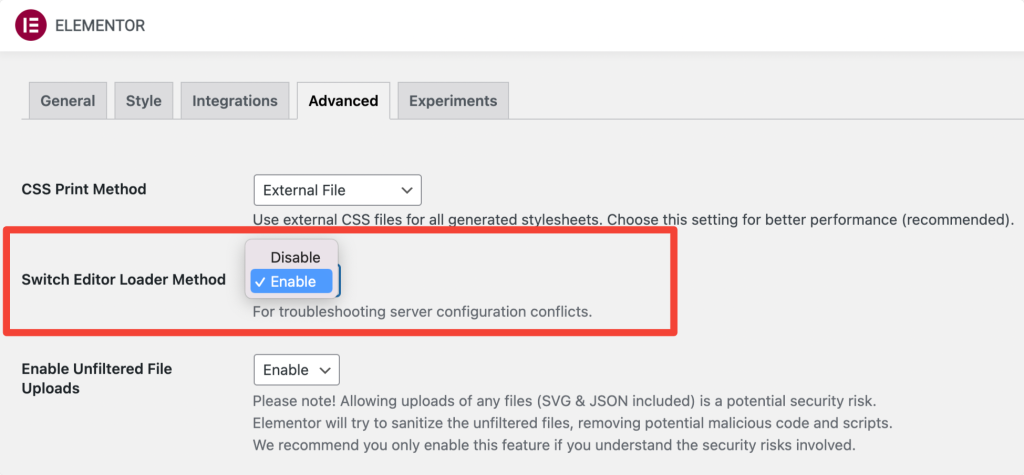
- 方法2:それでも問題が解決しない場合は、このトラブルシューティング手順を試すことができます。 WPダッシュボード>Elementor>設定に移動します。 [詳細設定]タブをクリックし、スイッチエディタローダーメソッドを有効にして、問題が解決したかどうかを確認します。

- 方法3:場合によっては、バックエンドのURLがフロントエンドのURLと異なるために発生する可能性があります。 これがシナリオではないことを確認し、ここで詳細を確認してください
- 方法4: Elementorアドオンまたは他のプラグインを非アクティブ化して、それが役立つかどうかを確認します。
4.Elementorで編集中に灰色のページが表示される場合
灰色のページが表示される場合は、プラグインの競合が原因である可能性があります。
それを修正する方法は?
- 方法1:プラグインを1つずつ非アクティブ化して(ElementorとElementor Proを除く)、問題の原因となっているプラグインを特定することで、この問題を解決できます。 Elementorアドオンを非アクティブ化することもできます。
- 方法2:この問題の原因は、Webブラウザーの拡張機能の1つである可能性があります。別のブラウザーを使用して、Elementorエディターを開いてみてください。
5.Elementorエラーでページを編集できない
ページを編集しようとしているのにライブページにリダイレクトされ続ける場合は、2つの理由が考えられます。 プラグインの競合またはメモリの問題のいずれかです。
それを修正する方法は?
- 方法1:メモリの問題である場合は、ホスティング会社に連絡して、WebサイトのPHPメモリ制限を増やすように依頼できます。
- 方法2:プラグインを1つずつ非アクティブ化して(ElementorとElementor Proを除く)、問題の原因となっているプラグインを特定することで、この問題を解決できます。
6.Elementorエラーに表示されない変更
変更を加えても、公開時にスタイルが表示されない場合があります。 これは、キャッシュの問題が原因で発生する可能性があります。
それを修正する方法は?
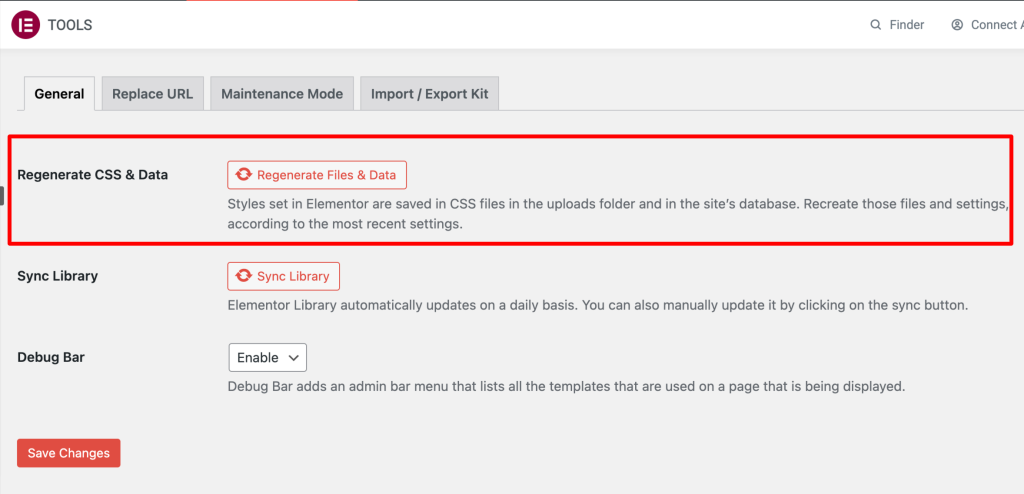
- 方法1:これは、WP admin> Elementor> Tools> Regenerate CSS&Dataに移動することで簡単に修正できます。 次に、キャッシュ(WPキャッシュとブラウザーキャッシュ)をクリアして、ページを更新できます。

- 方法2:サイトにキャッシュプラグインがあるかどうか、またはサーバーレベルのキャッシュが有効になっているかどうかを確認します。 それらのキャッシュをクリアします。
- 方法3:ブラウザのキャッシュをクリアするか、プライベート/シークレットウィンドウでサイトを確認します。
- 方法4:この問題はテーマが原因である可能性があります。 Twenty SixteenなどのWordPressのデフォルトのテーマに変更してみて、問題が解決した場合は、テーマの開発者に連絡してください。
- 方法5: Elementorと一緒に別のページビルダーを使用している場合、ビルダーで作成したコンテンツを上書きできるため、変更の表示が停止します。 この問題を解決するには、テンプレートを保存してから新しいページに追加すると、問題が解決します。
7.Elementorで機能しない[公開/更新]ボタン
公開ボタンは、本来は機能しないという問題を引き起こす可能性があり、ほとんどの問題と同様に、この問題の原因はメモリの量が限られていることです。

それを修正する方法は?
- 方法1:これは、Elementorを実行するための最小要件を満たすために、WPメモリ制限によって解決できます。 自分で行うこともできますが、ホスティングプロバイダーに連絡して解決することをお勧めします。
- 方法2: admin-ajaxスクリプトがタイムアウトしたときに発生することがあります。 これを確認するには、F12キーを押して、コンソールにエラーメッセージが表示されているかどうかを確認します。 「リソースのロードに失敗しました:サーバーがステータス413で応答しました」というメッセージが表示された場合は、次のディレクティブを.htaccessファイルに追加して動的タイムアウトを増やします。
<IfModule mod_dtimeout.c> <Files ~ ".php"> SetEnvIf Request_URI "admin-ajax.php" DynamicTimeout=150 </Files> </IfModule>
- 方法3:これは、サーバーに設定されているパラメーターが原因でも発生する可能性があります。 WebサイトにSSL認証を追加することで解決できます。 その後、Elementor> Tools>ReplaceURLのWPダッシュボードからサイトのURLを変更する必要があります。
- 方法4:ページを更新しようとしたときに403エラーである場合は、セキュリティプラグインが原因です。 これを整理するには、プラグインの学習モジュールをアクティブにするか、サポートに連絡してください。
8.Elementorの使用中に500エラーが発生する
500エラーはサーバーの問題であり、自分で解決できる場合があります。 Elementorの使用中に500エラーが発生した場合は、サーバーのエラーログをチェックして、問題が何であるかを確認する必要があります。
それを修正する方法は?
- 方法1:ほとんどの場合、メモリ制限の問題がこの問題の背後にある理由です。 Elementorの要件を満たすには、メモリを少なくとも128MBに設定する必要があります。 あなたはあなたのウェブサイトのホスティングプロバイダーに連絡して、PHPメモリ制限を増やすように彼らに要求することができます。
- 方法2:プラグイン(ElementorおよびElementor Proを除く)、Elementorアドオンを非アクティブ化し、WordPressテーマをTwenty Seventeenなどのデフォルトのテーマに変更して、サードパーティ製品との競合を排除できます。
9.FontAwesomeアイコンが読み込まれません
Elementor 2.6.5のメジャーアップデート後、多くのWordPressサイトで「fontawesomeアイコンがロードされていません」というエラーが発生しました。
それを修正する方法は?
それでもアイコンがサイトに読み込まれない場合。 あなたはそれを解決することができます:
方法1: elementorにサードパーティのアドオンを使用している場合は、それらのアドオンとプラグインがすべて最新バージョンのFontAwesomeと互換性があることを確認してください。
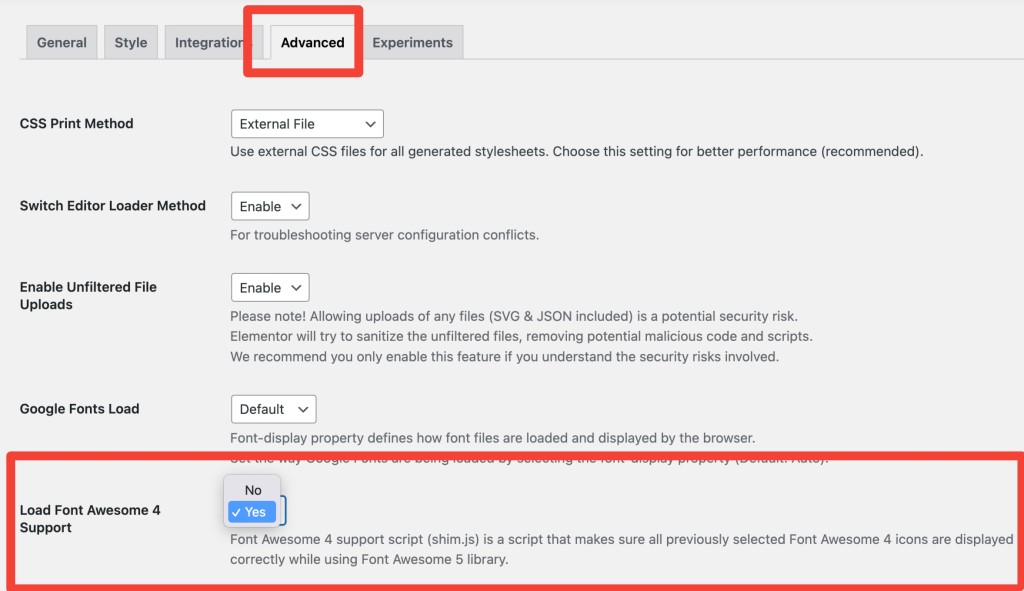
方法2: WP admin> Elementor> Settings> Advanced Tabに移動することで、問題を手動で解決できます。
[詳細設定]タブで、[ FontAwesome4サポートのロード]オプションで[はい]を選択する必要があります。

結論
これは、Elementorで一般的に発生するすべてのエラーの適切なリストをまとめたものです。 ここに記載されている問題が見つからない場合は、Elementorサポートに連絡して、クエリを解決してください。 次のElementorドキュメントのリンクも確認できます。
- Elementorの使用に問題がありますか? ここから始める
- Elementorのトラブルシューティングのヒント
このリストが役に立った場合は、共有して、さらに質問がある場合はコメントを下にドロップしてください。
また、Elementorの高速読み込みでクリエイティブなアドオンをお探しの場合は、PowerPack ElementsforElementorをご覧ください。 PowerPackには、Elementorページビルダーを使用して美しいWordPressサイトを構築するのに役立つ80以上の強力でクリエイティブに設計されたウィジェットが付属しています。
今すぐPowerPackを入手するには、ここをクリックしてください。
