Elementor でカスタムヘッダーを作成するには? 【コーディングなし】
公開: 2024-08-07Elementor を使用してカスタム ヘッダーを作成する簡単な方法をお探しですか?
WordPress サイトのカスタム ヘッダーを作成するのは困難な作業のように思えるかもしれませんが、PowerPack Elementor Addons を使用すると、とても簡単です。 PowerPack には、好みに応じてヘッダーまたはフッターを簡単に設計および実装できる専用のヘッダーおよびフッター ビルダーが用意されています。
このガイドでは、Elementor Lite と PowerPack Addons for Elementor を使用して、WordPress Web サイト用にカスタマイズされたヘッダーを作成するプロセスを説明します。 始めましょう!
カスタムヘッダーを作成する理由
先に進む前に、カスタム ヘッダーが非常に重要である理由について説明しましょう。 多くの場合、Web サイトのヘッダーは訪問者が最初に目にするものです。 サイトの雰囲気を設定し、重要なナビゲーション要素を提供します。 ヘッダーを適切に設計すると、次のことが可能になります。
- ブランドアイデンティティを強化する
- ナビゲーションとユーザーエクスペリエンスの向上
- 重要な情報と行動喚起を強調する
あなたが始める前に
WordPress サイトに次のプラグインがインストールされ、有効化されていることを確認してください。
- エレメンター
- Elementor 用 PowerPack アドオン
Elementor でカスタムヘッダーを作成する
Elementor ヘッダーのデザイン
ステップ 1: 新しいページを作成する
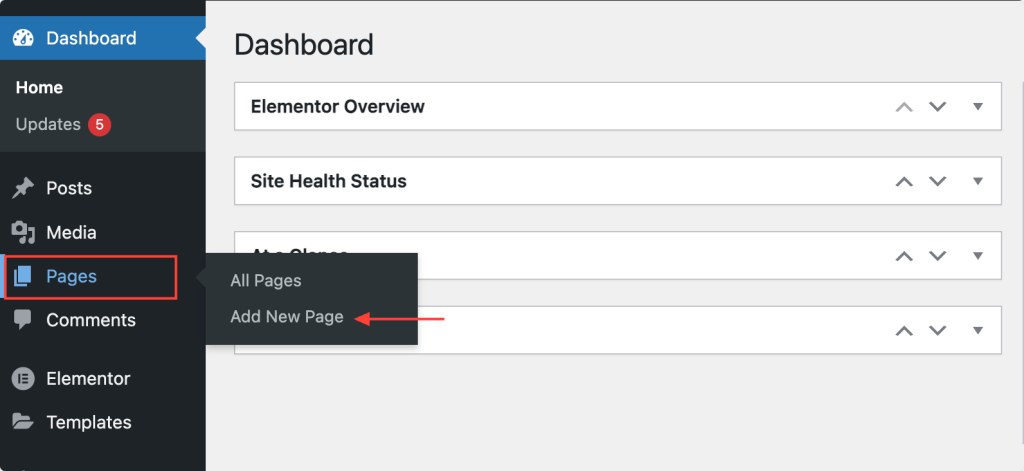
まず、WordPress ダッシュボードに新しいページを作成します。 「ページ」>>「新規追加」に移動します。 ヘッダー専用の新しいページを作成すると、内容が整理され、既存のコンテンツを妨げずにデザインできるようになります。

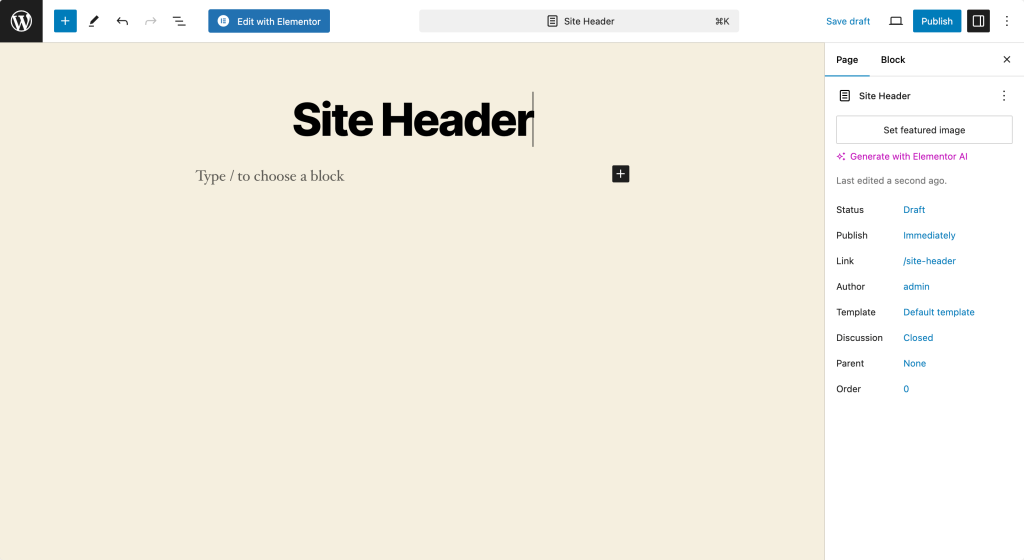
ステップ 2: ページに名前を付ける
ページには、Web サイトのヘッダー ページであることが明確にわかる適切な名前を付けます。 たとえば、カスタム ヘッダーまたはサイト ヘッダーと呼ぶこともできます。 適切な名前を付けると、後でヘッダーとして設定するときにすぐに識別できるようになります。

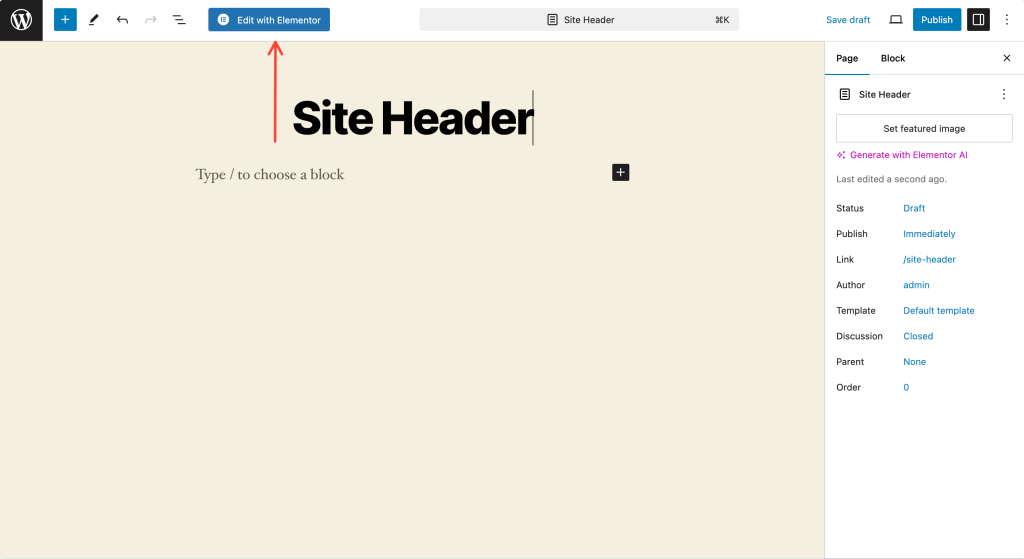
ステップ 3: Elementor を使用して編集する
次に、 「Elementor で編集」ボタンをクリックして、Elementor エディタを開きます。 このステップでは、Elementor インターフェイスに移動し、ヘッダーのデザインを開始できます。

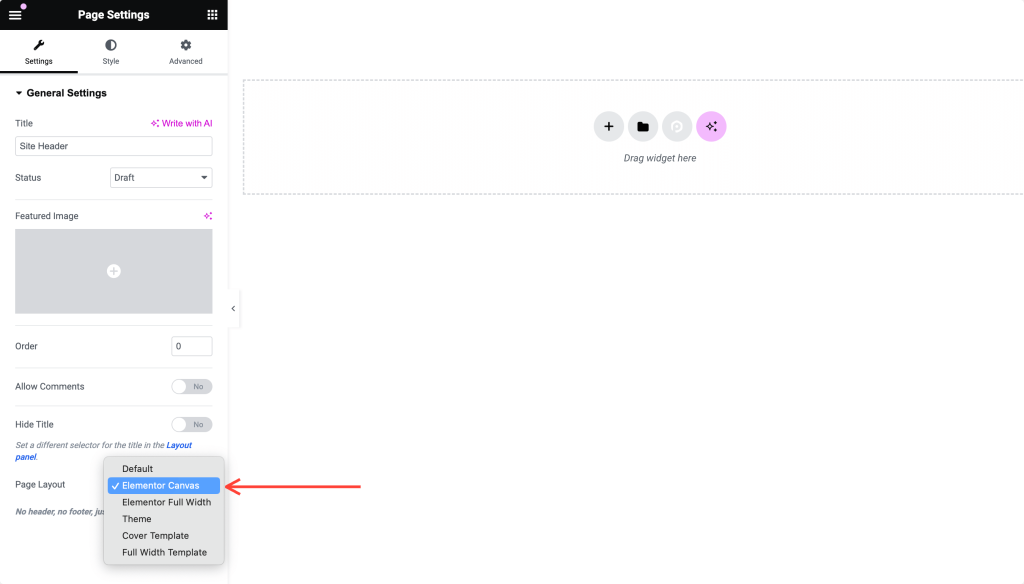
ステップ 4: ページ レイアウトを設定する
Elementor エディターで、設定アイコン (左下隅にある歯車のアイコン) をクリックします。 ページレイアウトを「Elementor Canvas」に設定します。
この設定では、デザインを妨げる可能性のあるデフォルトのテーマ要素を含まない、作業用の空白のキャンバスが提供されます。 この白紙の状態は、ヘッダーを最初から作成するのに最適です。

ステップ 5: ヘッダーをデザインする
創造力を発揮して、Web サイトのヘッダーを一からデザインしてみましょう。 手順を詳しく見てみましょう。
2 セクションのレイアウトを作成する
まず、2 つのセクションのレイアウトを作成します。 「+」アイコンをクリックして新しいセクションを追加し、2 列構造を選択します。 このレイアウトを使用すると、ヘッダーの異なるセクションにさまざまな要素を配置できます。

ロゴ画像を追加する
最初のセクションでは、画像ウィジェットを追加します。 ロゴ画像をこのセクションにアップロードします。 デザインに合わせて必要に応じてサイズと配置を調整します。 ロゴは訪問者が最初に目にすることが多いため、明確で適切な位置に配置されていることを確認してください。

見出しウィジェットを追加する
2 番目のセクションでは、見出しウィジェットを追加します。 これは、サイトのタイトル、キャッチフレーズ、またはヘッダーで目立つように表示したいその他のテキストです。 ブランド アイデンティティに合わせてフォント、サイズ、色をカスタマイズします。

ソーシャル共有アイコンを追加する
ヘッダーをよりインタラクティブでつながりのあるものにするには、ソーシャル共有アイコンを追加します。 Elementor でソーシャル アイコン ウィジェットを見つけてヘッダーにドラッグし、ソーシャル メディア リンクを使用してカスタマイズできます。 このステップにより、訪問者はさまざまなプラットフォームであなたと簡単につながることができます。

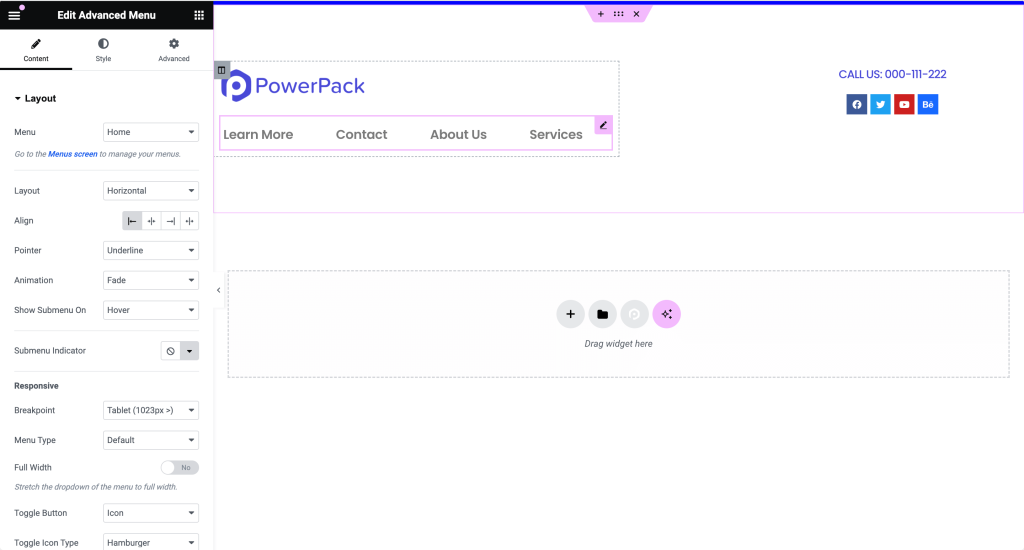
ナビゲーションメニューを追加する
最後に、ナビゲーション メニューを追加してヘッダーを完成させます。 PowerPack Advanced Menu ウィジェットを使用して、サイトのプライマリ ナビゲーションを含めることができます。
デザインの好みに合わせてメニューの外観と操作性をカスタマイズします。 ナビゲーション メニューはヘッダーの重要な部分であり、訪問者をサイトのさまざまな部分に誘導します。

メニューをまだ作成していない場合は、 [外観] >> [メニュー] に移動して作成します。
これらすべての要素を、サイトのレイアウトやデザインの好みに合わせてカスタマイズできます。 たとえば、Web サイトのニーズに応じて、検索バー、CTA ボタン、さらには連絡先番号を追加することもできます。
ステップ 6: ヘッダーをテストする
完成させる前に、さまざまなデバイスでヘッダーをプレビューして、すべてが期待どおりに表示され、機能することを確認します。 Elementor のプレビュー オプションは、さまざまな画面サイズでヘッダーがどのように機能するかを確認する優れた方法です。

ステップ 8: ヘッダーを公開する
ヘッダーのデザインに満足したら、ページを公開してください。 下部にある「公開」ボタンをクリックしてページを保存して公開します。
これで、美しくデザインされたヘッダーをセットアップする準備ができました。
PowerPack 設定を使用してページをヘッダーとして設定する
ここで、重要なステップは、PowerPack を使用して、デザインしたページを Web サイトのヘッダーとして設定することです。 その方法は次のとおりです。
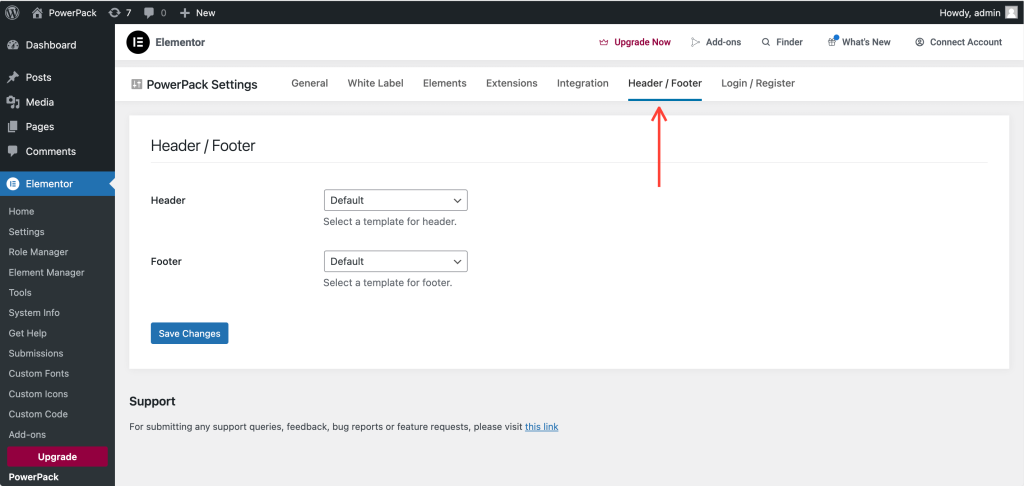
ステップ 1: PowerPack 設定に移動します
WordPress ダッシュボードで、 Elementor >> PowerPack >> ヘッダー/フッターに移動します。 このセクションでは、カスタムのヘッダーとフッターの設定を構成します。

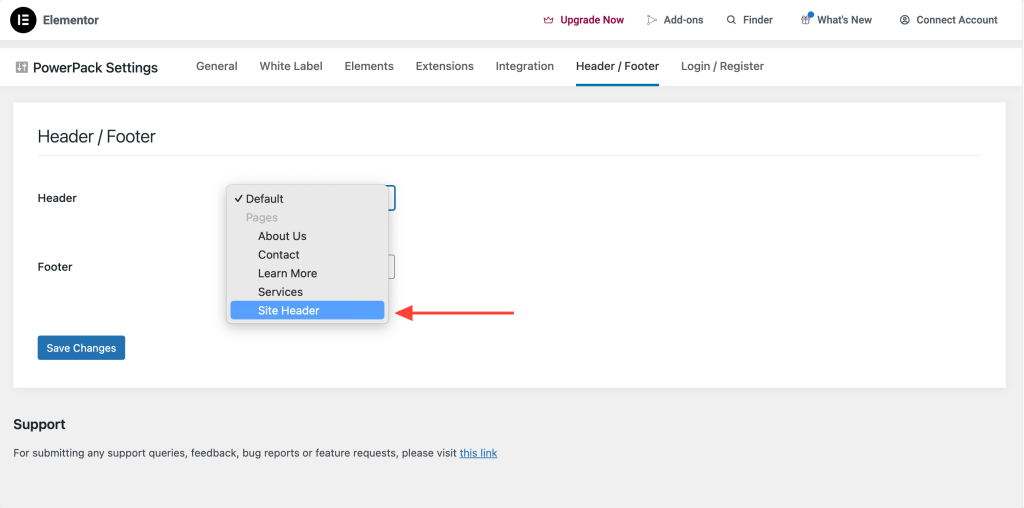
ステップ 2: ヘッダー ページを選択する
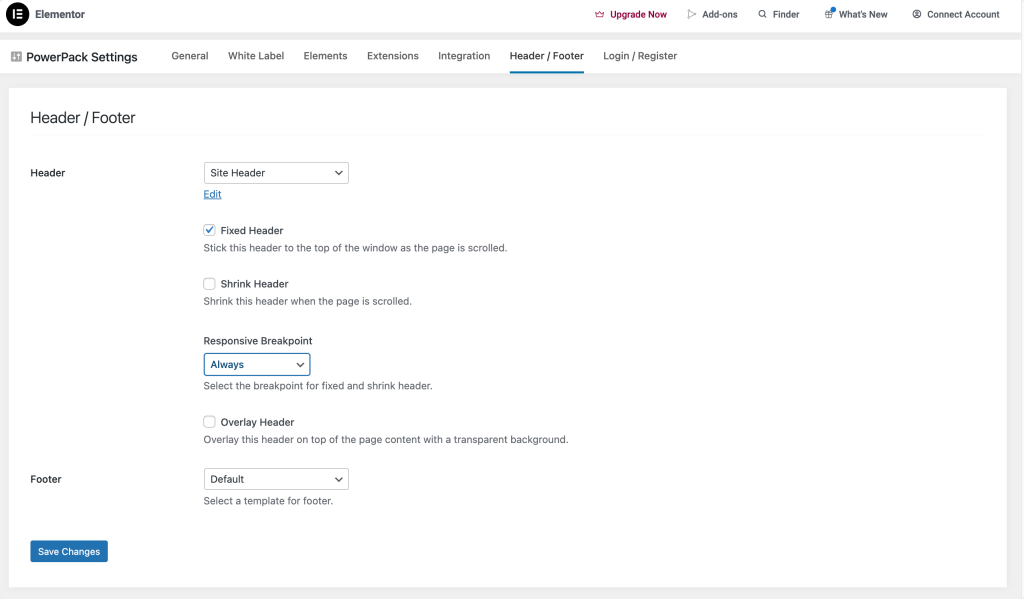
[ヘッダー/フッター設定] ページには、ヘッダーとフッターの 2 つのオプションが表示されます。 ヘッダーとして作成したページを選択します。 このアクションは、新しくデザインされたページをサイトヘッダーとして使用するように WordPress に指示します。

ステップ 3: ヘッダー オプションを選択する
ヘッダー ページを設定すると、追加のオプションが表示されます。

- 固定ヘッダー:スクロールしてもヘッダーがページの上部に固定されます。 このオプションは、ナビゲーション メニューに常にアクセスできるようにするのに最適です。
- オーバーレイヘッダー:ヘッダーをページのコンテンツにオーバーレイします。 このスタイルは、特に透明な背景を使用する場合に、サイトにモダンな外観を与えることができます。
- ヘッダーの縮小: [固定ヘッダー] を選択すると、ヘッダーの縮小を有効にするオプションが表示されます。 この機能により、ページを下にスクロールするとヘッダーが縮小され、スペースが節約され、コンテンツに集中し続けることができます。

ステップ 4: 変更を保存する
オプションを設定した後、忘れずに「変更を保存」ボタンをクリックしてください。 この手順は、すべての設定が確実に適用されるようにするために重要です。
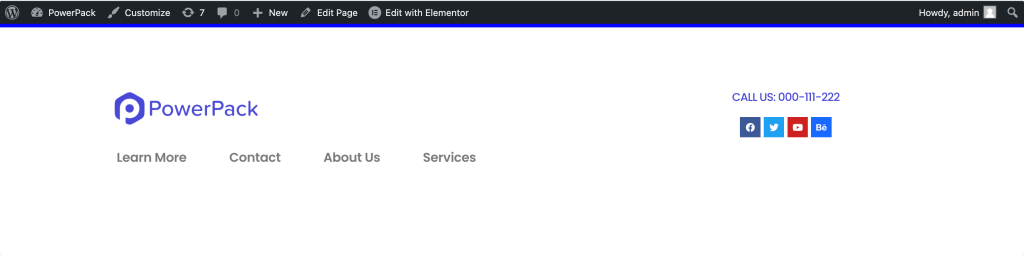
ステップ 5: 新しいヘッダーを確認する
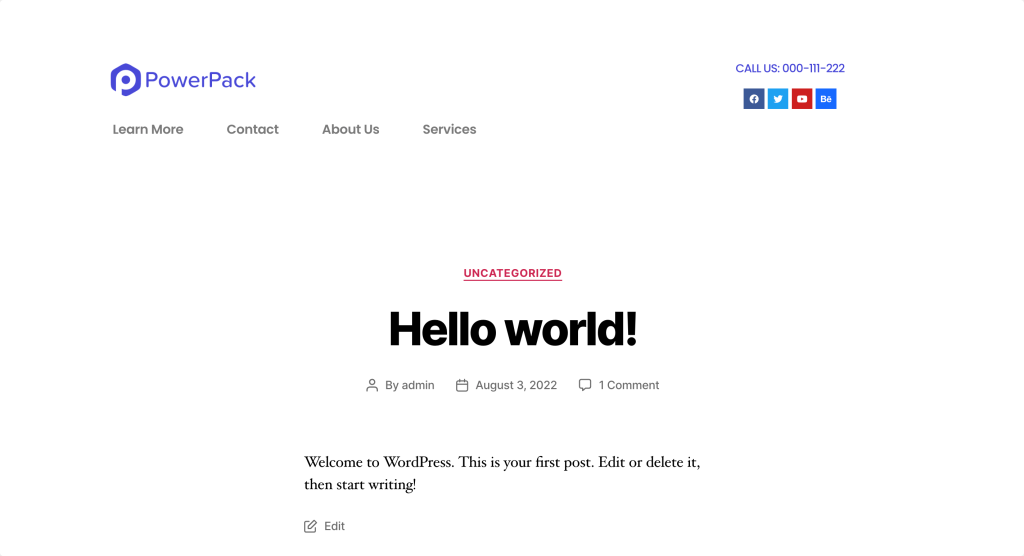
Web サイト上の任意のページにアクセスして、Web ページの上部で新しく作成されたヘッダーが動作していることを確認します。 すべてが期待どおりに表示され、機能することを確認します。 追加したナビゲーション リンク、ロゴの表示、その他のインタラクティブな要素をテストします。

まとめ!
そして、それができました! これらの詳細な手順に従うことで、サイトの外観と使いやすさを向上させる、ユニークで機能的なヘッダーをデザインできます。
さまざまな要素やスタイルを追加して、ブランドを表すヘッダーを作成できます。 適切にデザインされたヘッダーは、ユーザーエクスペリエンスを向上させるだけでなく、強い第一印象を与えます。
ヘッダーを含め、フッターも Web サイトのデザインにおいて重要な役割を果たします。 したがって、Elementor を使用してフッターを作成する簡単で手間のかからない方法を探している場合は、Elementor を使用してフッターを作成する方法に関する詳細な投稿を確認してください。

コメントを残す返信をキャンセル