サブスクリプション プランの Elementor 価格表を作成する方法
公開: 2023-06-20会員制 Web サイト用の Elementor 価格表を作成する方法をお探しですか?
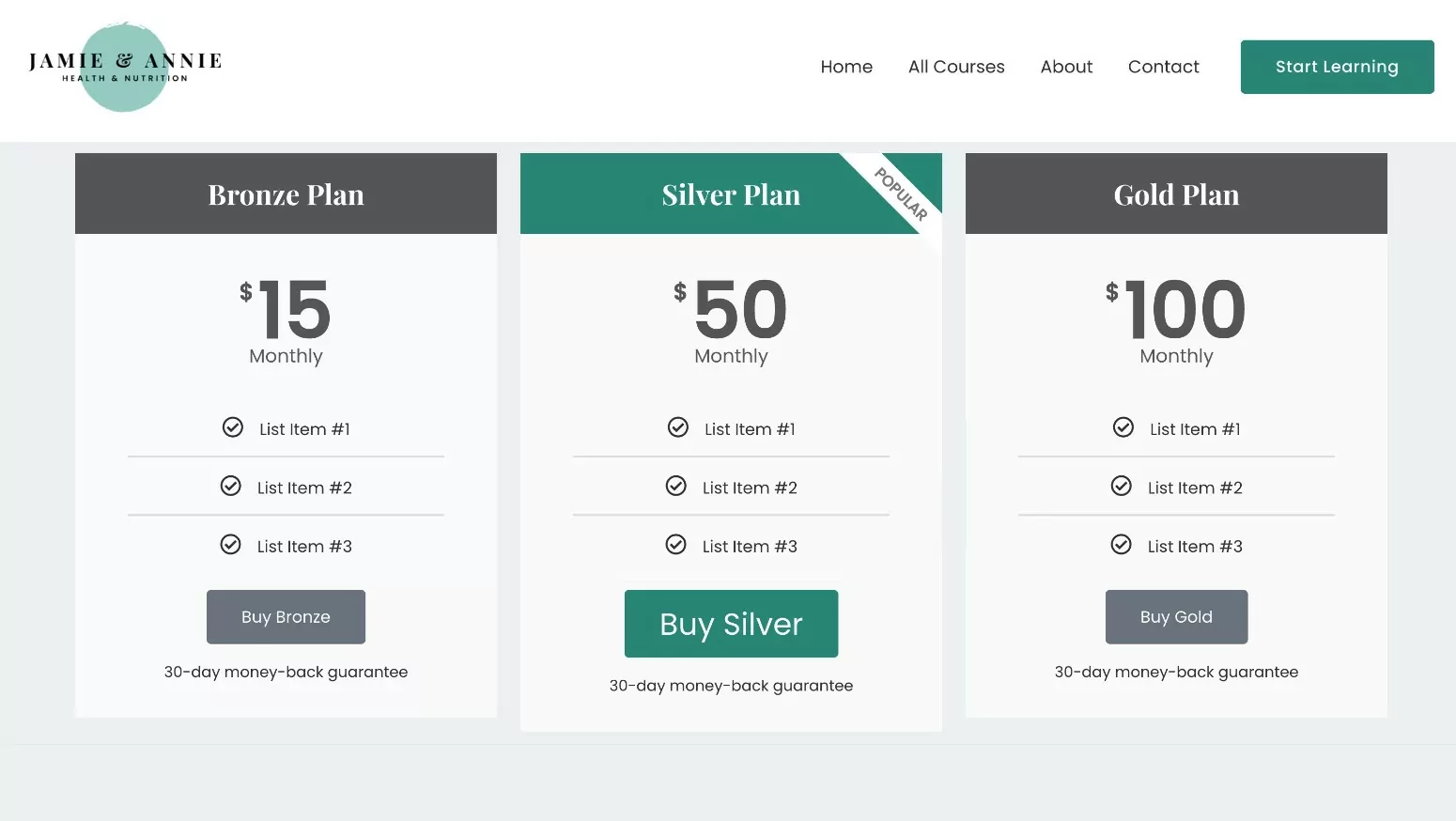
会員制 Web サイト用にスタイリッシュな価格表を作成したい場合は、Elementor が最適なオプションになります。 この投稿のヒントを使用すると、価格表のデザインと内容を完全に制御して、次のようなものを作成できるようになります。

有料メンバー サブスクリプションを使用してメンバーシップ Web サイトを作成した場合、有料メンバー サブスクリプションでは、Elementor Pro で使用できる価格表 Elementor ウィジェットとの専用統合も提供されます。
または、サードパーティの Elementor 価格表アドオンを使用することもできます。 これはこの投稿の主な焦点ではありませんが、Elementor Pro にアクセスできない場合のセットアップ方法も簡単に説明します。
始める準備はできていますか?
このガイドでは、Elementor の価格表を作成し、それをメンバーシップ プランと統合して、シームレスな購入/サインアップ フローを作成する方法を学びます。
会員制 Web サイトの Elementor 価格表を作成する方法
これ以上の前置きはせずに、Elementor を使用して会員制 Web サイトの価格表を作成する方法についてのステップバイステップのチュートリアルに進みましょう。
メンバーシップ Web サイトの Elementor 価格表を作成するには、いくつかのプラグインがインストールされていることを確認する必要があります。
- Elementor – WordPress.org のコア無料バージョン。
- Elementor Pro – Elementor Pro にアクセスできない場合は、次のセクションで別の無料の方法を紹介します。 ただし、有料メンバー サブスクリプションでは、Elementor Pro のダイナミック コンテンツ機能との専用の統合が提供されており、サブスクリプション プランを簡単にリンクできるため、主に Elementor Pro の価格表 Elementor ウィジェットに焦点を当てています。
- 有料メンバーのサブスクリプション– この投稿の方法は、WordPress.org の無料バージョンとプレミアム バージョンの両方で機能します。
1. サブスクリプションプランを設定します (まだ設定していない場合)
Elementor の価格表を設定する前に、まず有料メンバー サブスクリプションを設定し、サブスクリプション プランを構成していることを確認してください。 つまり、価格表に表示するプランです。
価格表を設定すると、無料プランと有料プランを含む、提供するプランごとに列を作成できます。
すでに計画を作成している場合は、次のセクションに進んでください。
まだサブスクリプション プランがない場合は、まず有料メンバー サブスクリプション プラグインをインストールし (無料バージョンまたはプレミアム バージョンを使用できます)、短いセットアップ ウィザードを完了します。
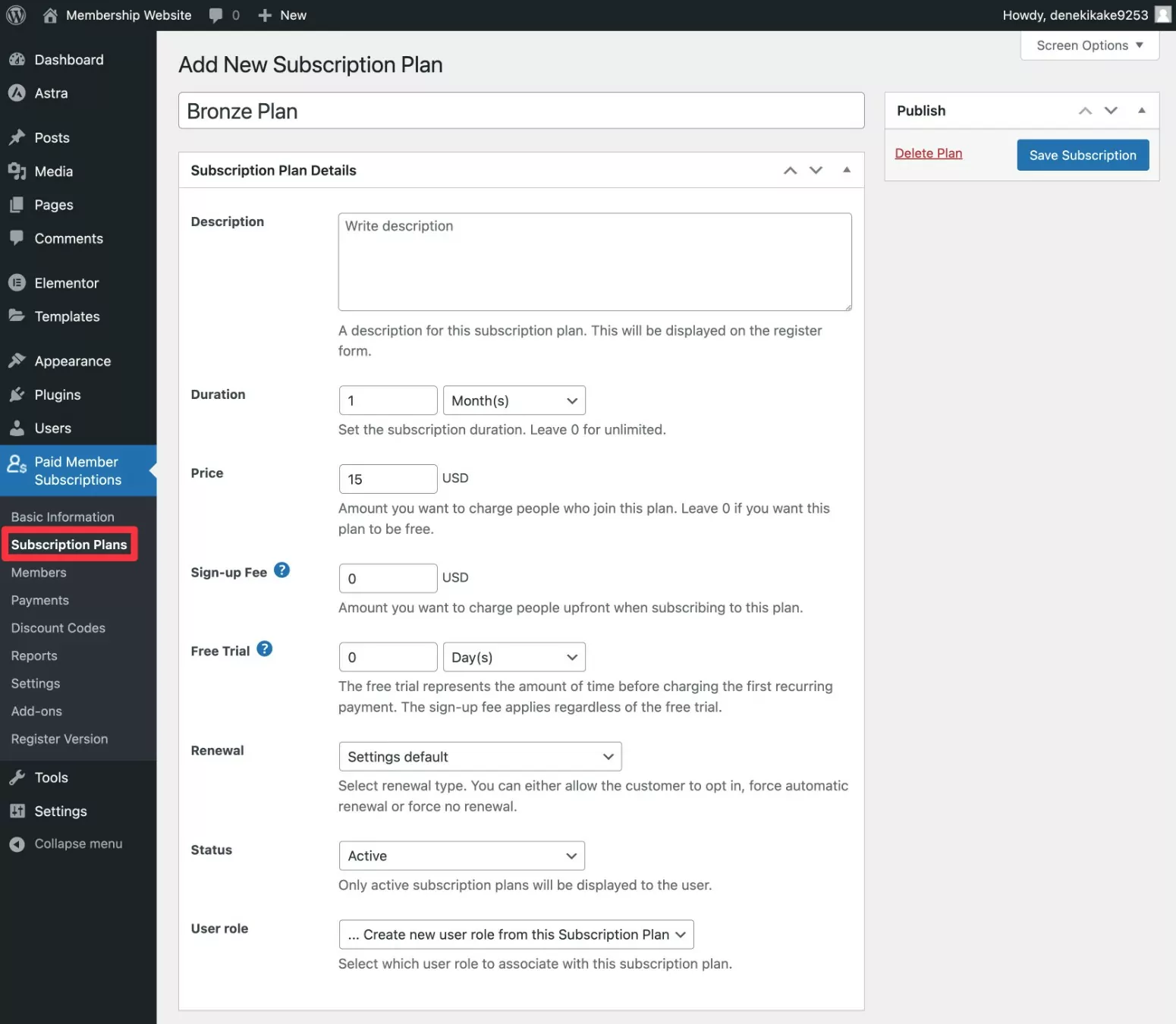
次に、 [有料メンバー サブスクリプション] → [サブスクリプション プラン] → [新規追加]に移動して、最初のサブスクリプション プランを作成できます。
メンバーシップ プランに名前を付けて、価格の詳細を入力します。

必要に応じて繰り返して、価格表に表示したい数のプランを作成します。 また、プランを階層関係でリンクして、ユーザーが定義されたパスで簡単にアップグレード/ダウングレードできるようにすることもできます。
この投稿では価格表の作成に重点を置いているため、簡潔に説明します。 ただし、メンバーシップ サイトの設定に関する詳細な手順が必要な場合は、Elementor メンバーシップ サイトの作成方法に関する完全なガイドを参照してください。
2.Elementorに価格表ウィジェットを追加する
次に、価格表を追加する投稿またはページの Elementor エディターを開きます。
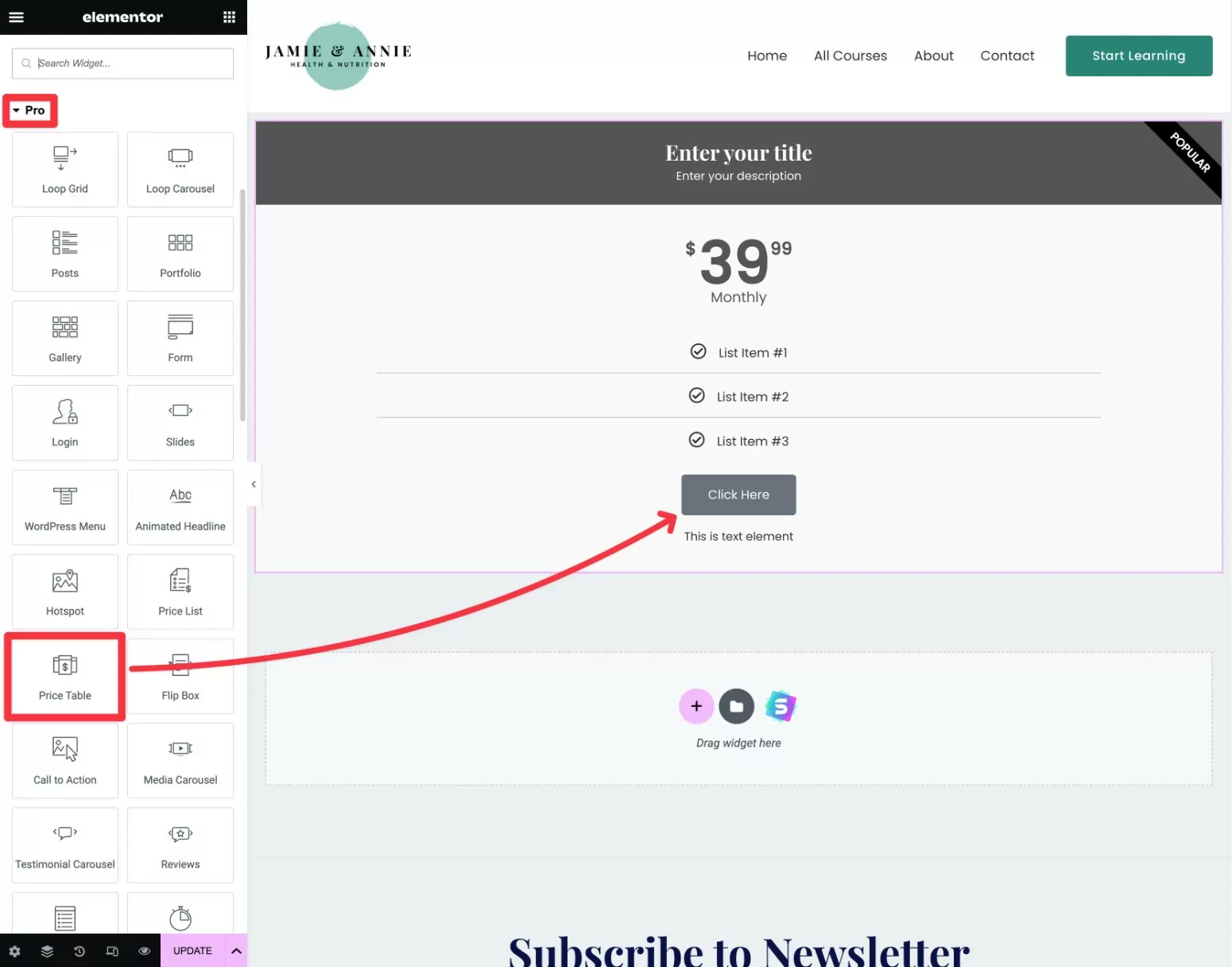
次に、価格表を表示する場所に Price Table Elementor ウィジェットを追加します。 このウィジェットはElementor Pro経由で利用できるため、 Proウィジェットセクションに表示されます。

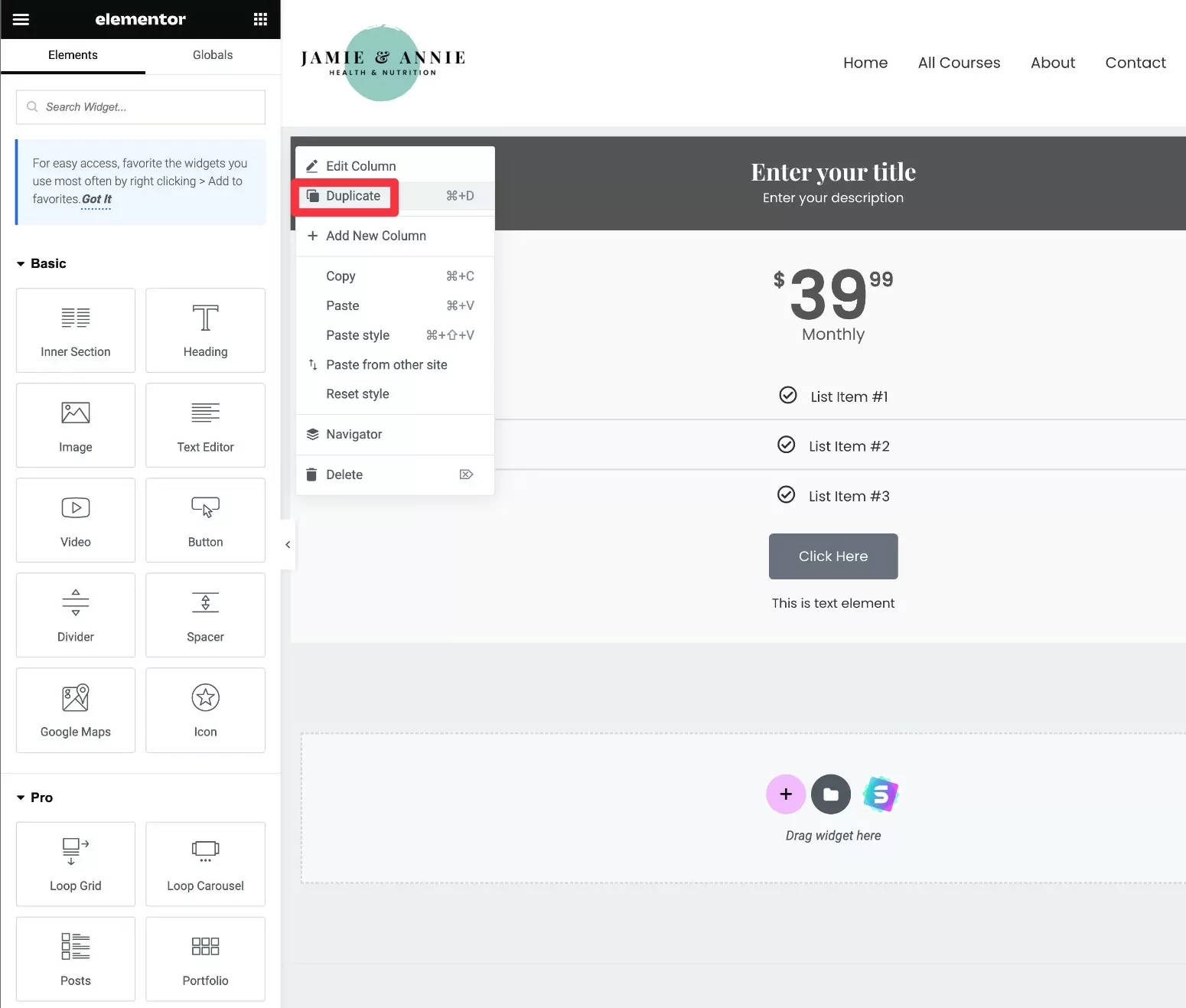
価格表ウィジェットを追加すると、最初は価格表の列が 1 つだけ表示されます。
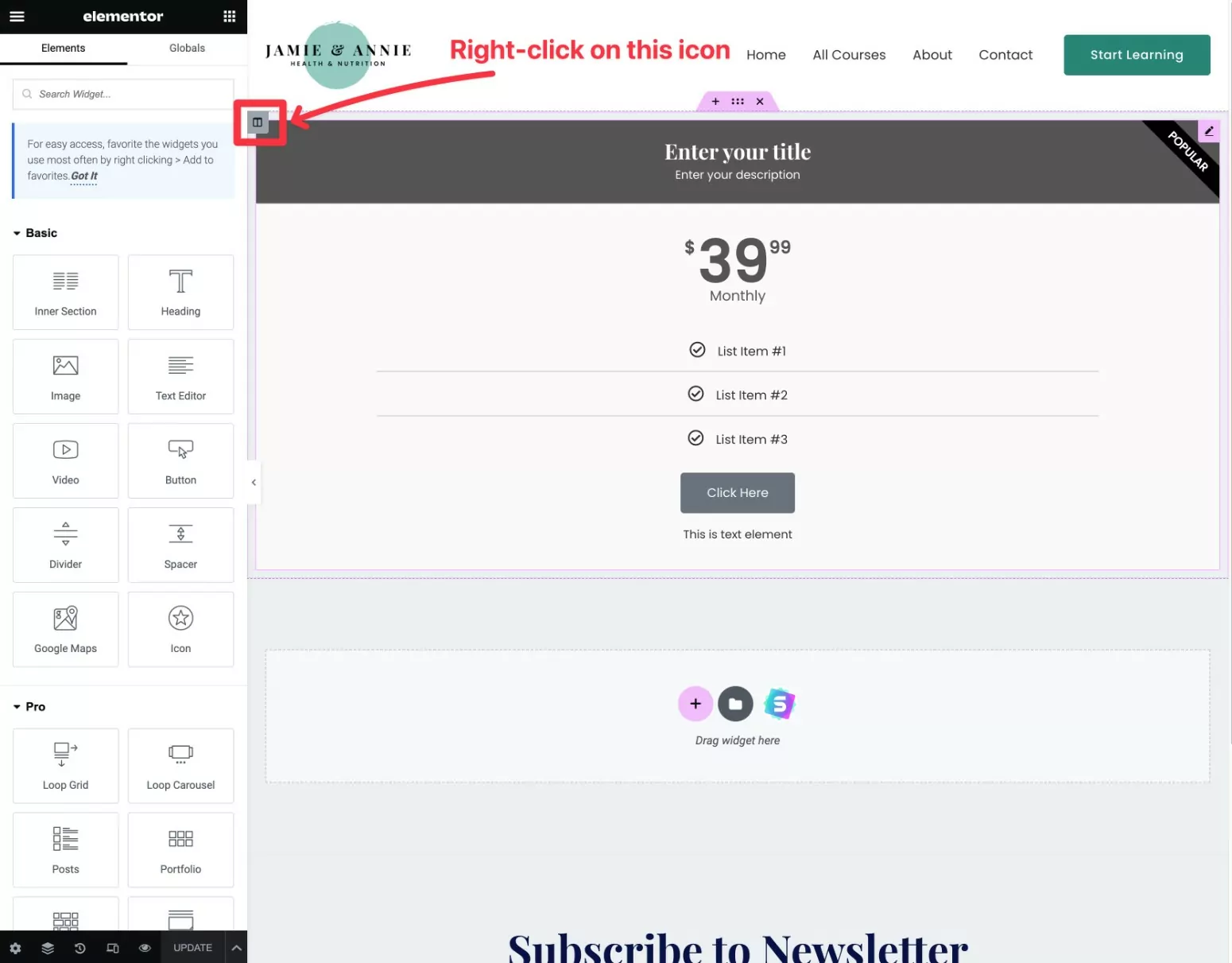
追加の列を作成するには、既存の列を右クリックします。

上のスクリーンショットでマークされているアイコンを必ず右クリックしてください。 代わりにウィジェットを右クリックすると、既存の価格表の横ではなく下に新しい価格表が作成されます。 それは問題ありませんが、その場合はそのウィジェットを他のウィジェットの横に手動で移動する必要があります。
次に、ドロップダウンから[複製]を選択します。

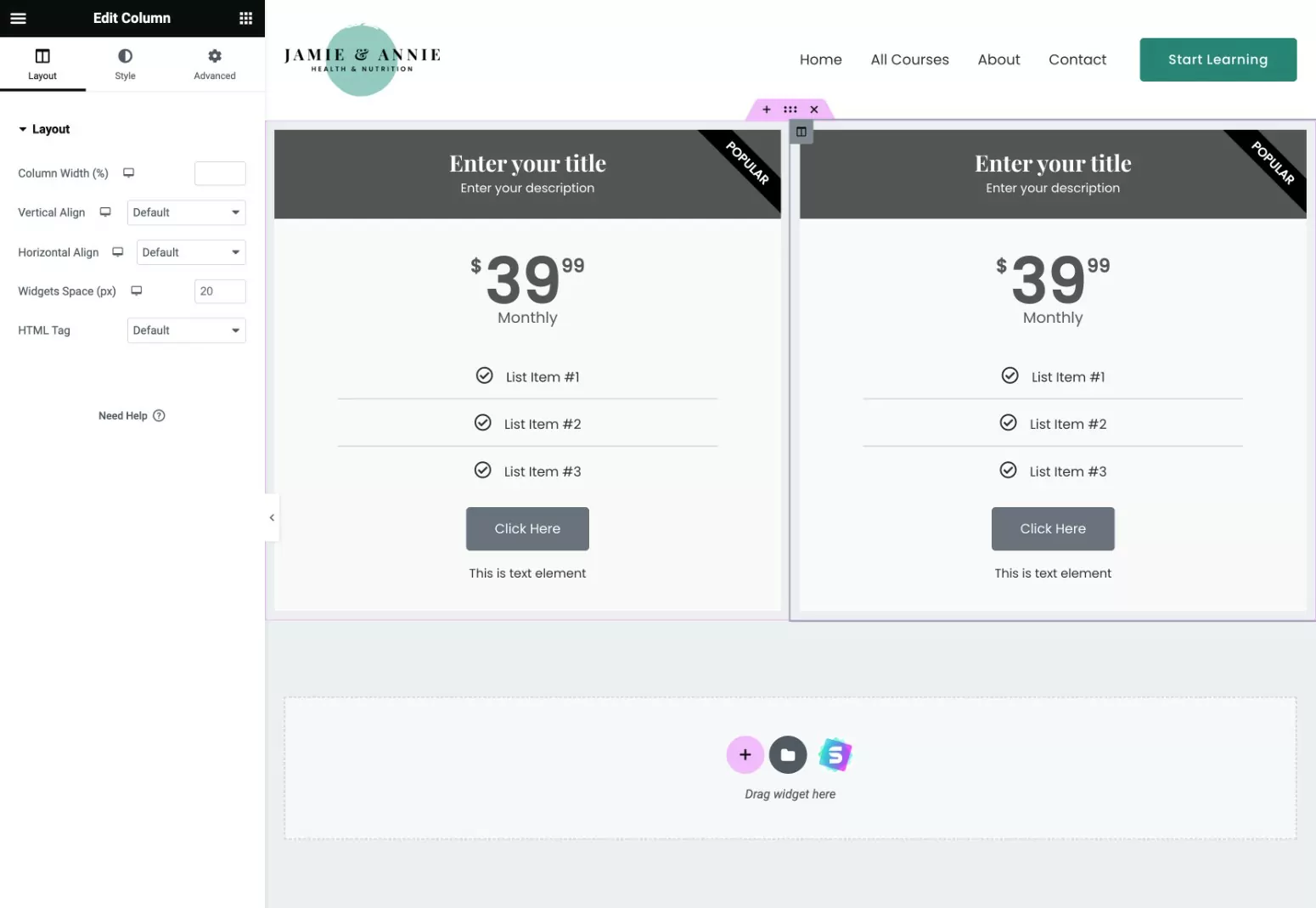
元の列の横に別の列が表示されるはずです。

追加の価格表列を設定するには、同じ手順を必要なだけ繰り返します。
注– 列を複製する前に、価格表のスタイルを設定する方が簡単な場合があります。 あるいは、スタイルのコピー/貼り付け機能を使用して、異なる価格表列間でスタイルをコピーすることもできます。
3. 価格表のデザインと内容を設定する
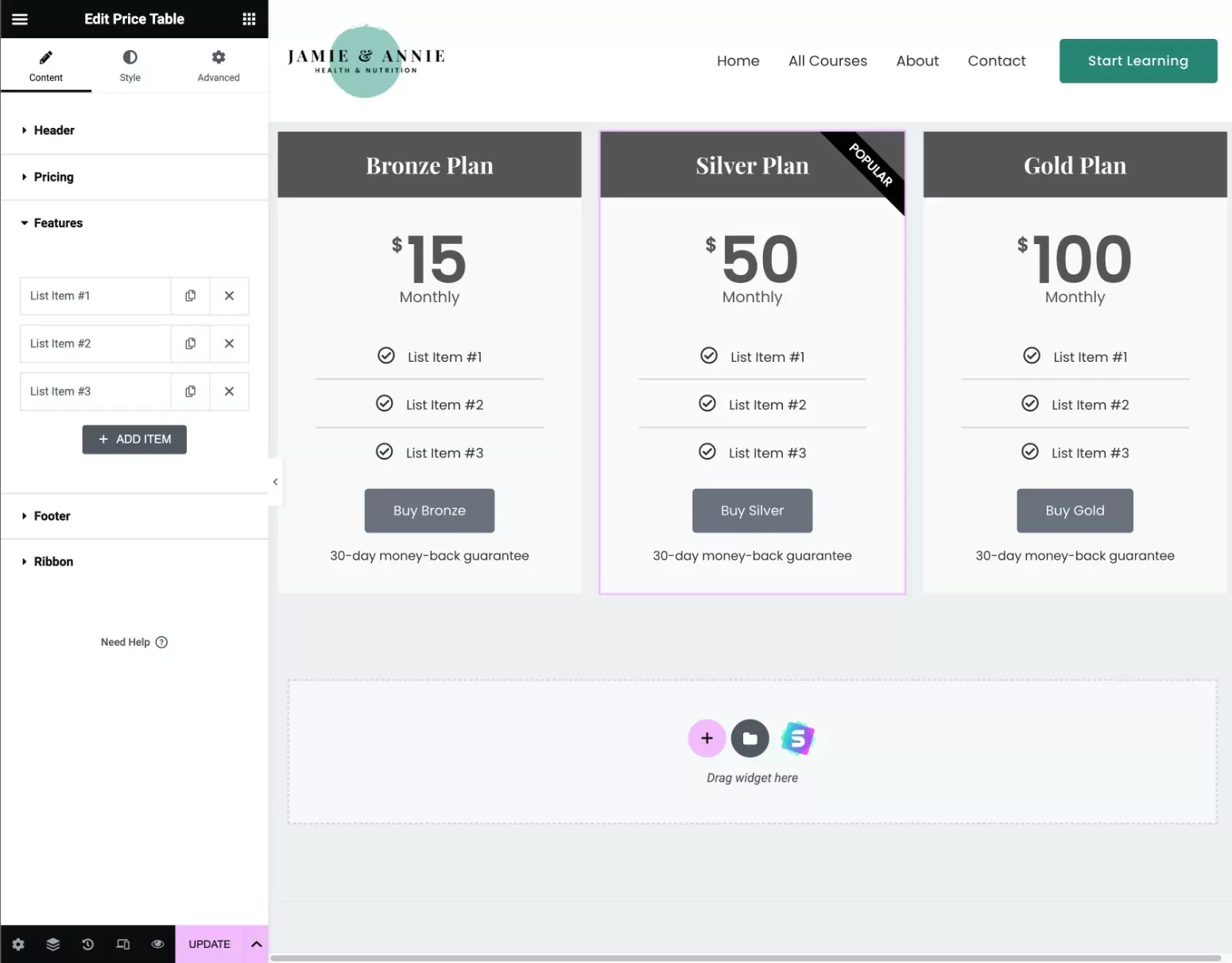
ウィジェットを追加したら、Elementor の設定サイドバーを使用して、価格表のコンテンツとデザインを制御できます。
「コンテンツ」タブのさまざまなセクションを使用してコンテンツを追加できます。 たとえば、ここでタイトル、機能リスト、価格設定、CTA ボタンのテキストなどを制御できます。

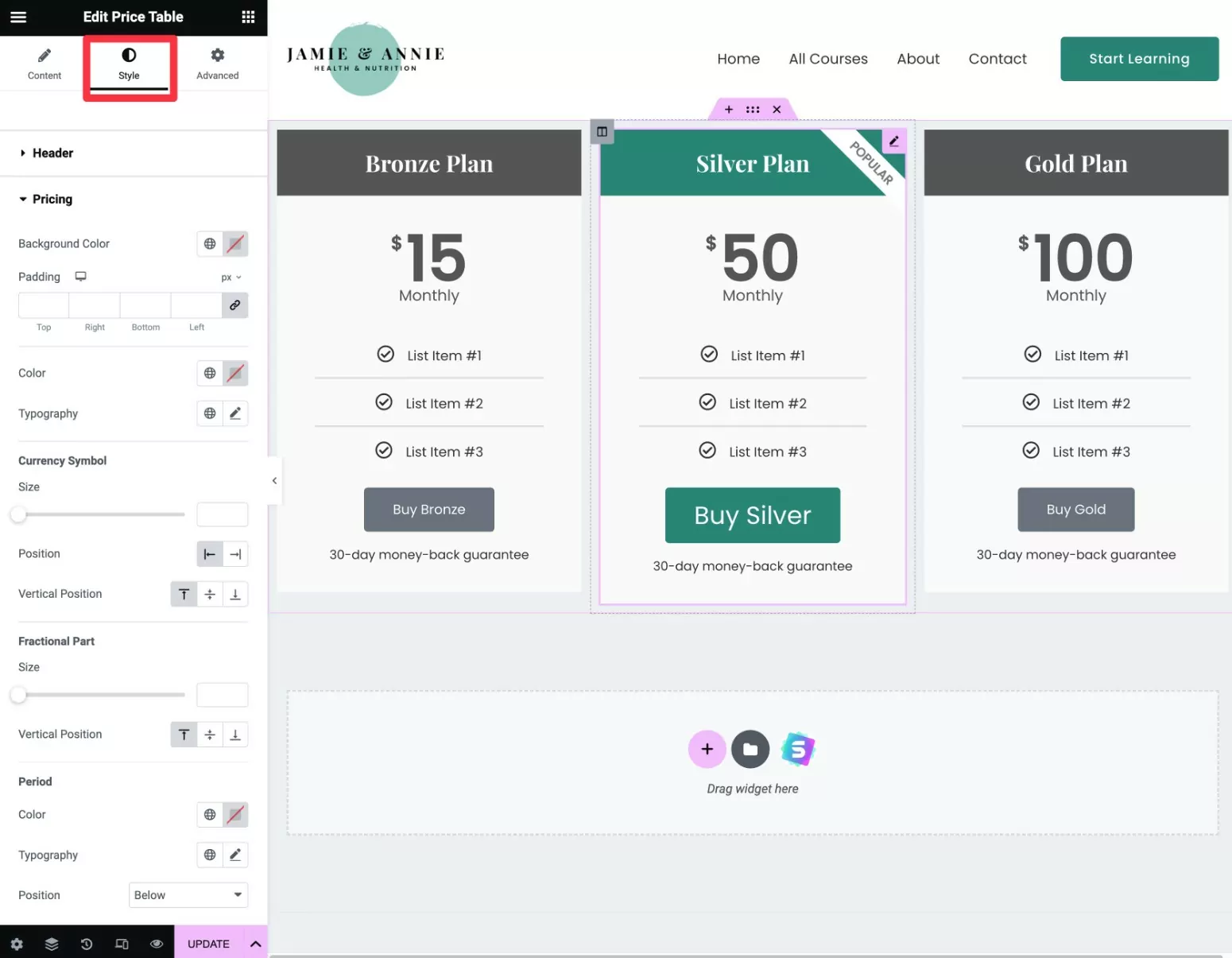
コンテンツを設定したら、 「スタイル」タブに移動して、各価格表のデザインを構成できます。
最も人気のあるプランを目立たせるために、アクセントカラーを使用することをお勧めします。 スクリーンショットのシルバー プランの「人気」リボンなど、組み込みのリボン機能を使用してさらに注意を引くこともできます。

必要に応じて、 [詳細設定] タブを参照して追加の設定にアクセスすることもできますが、通常はそこで何も変更する必要はありません。
4. 価格表をメンバーシップ プランにリンクする
価格表の内容とデザインに満足したら、次のステップは、価格表の CTA ボタンを有料メンバー サブスクリプションのサブスクリプション プランにリンクすることです。
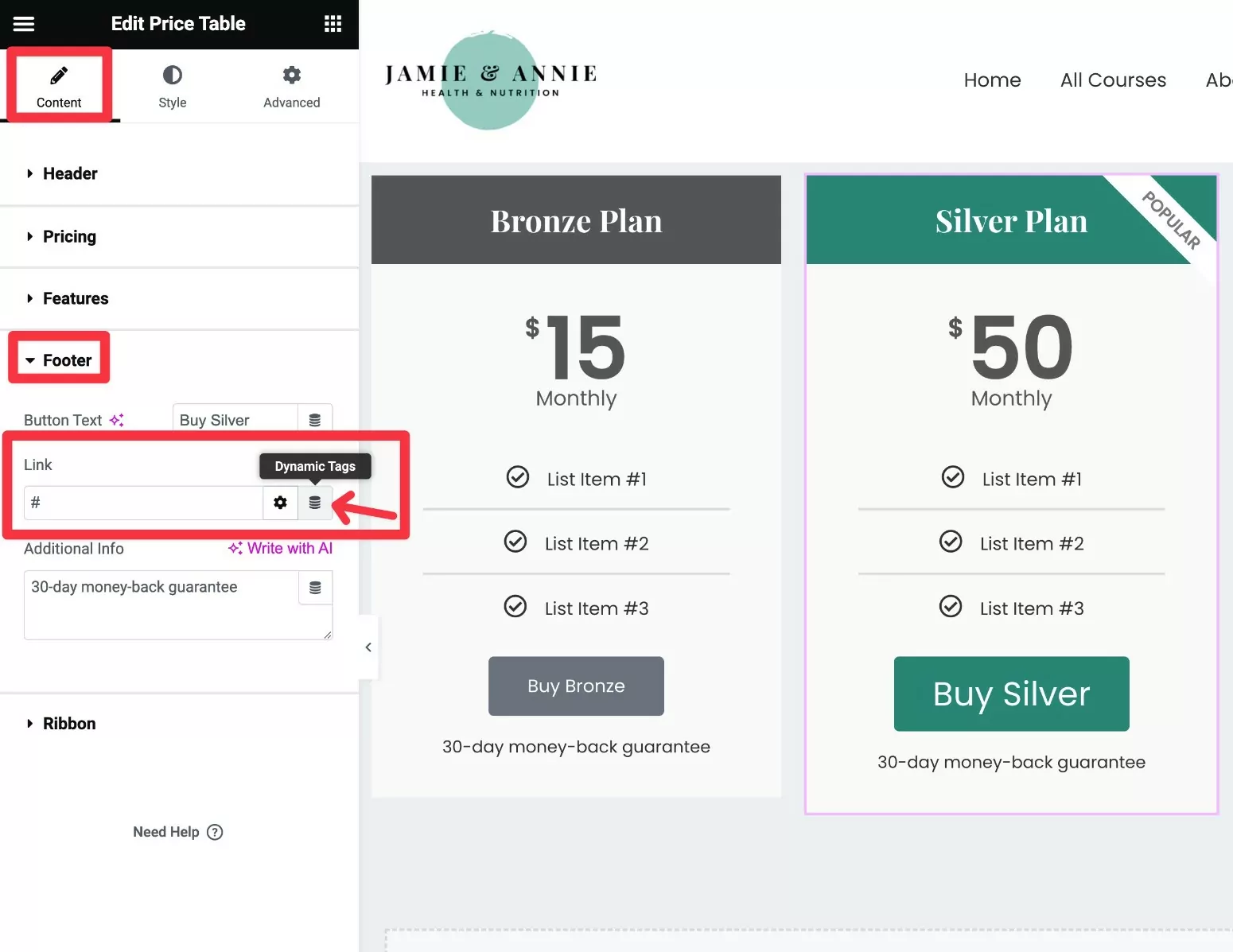
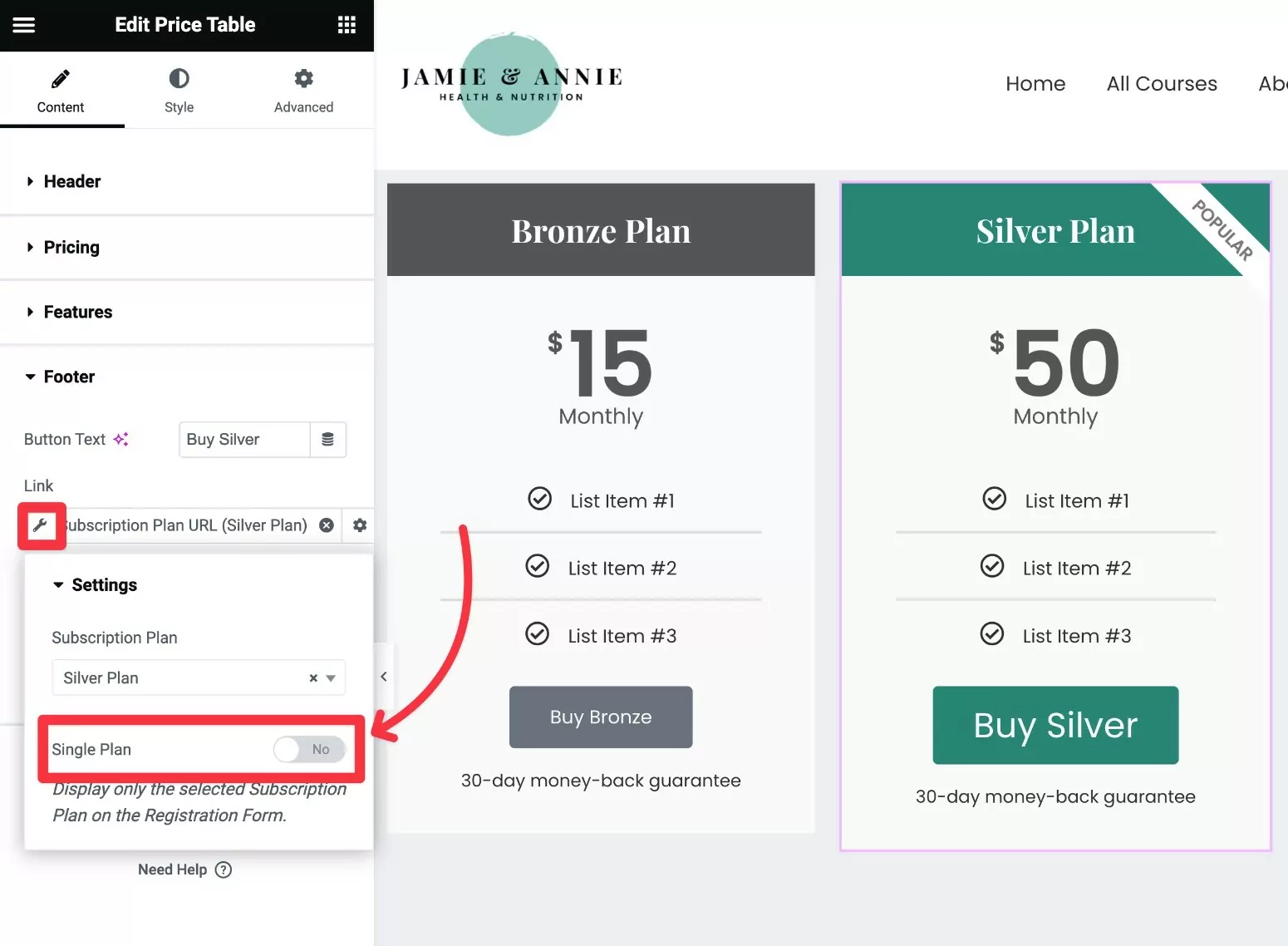
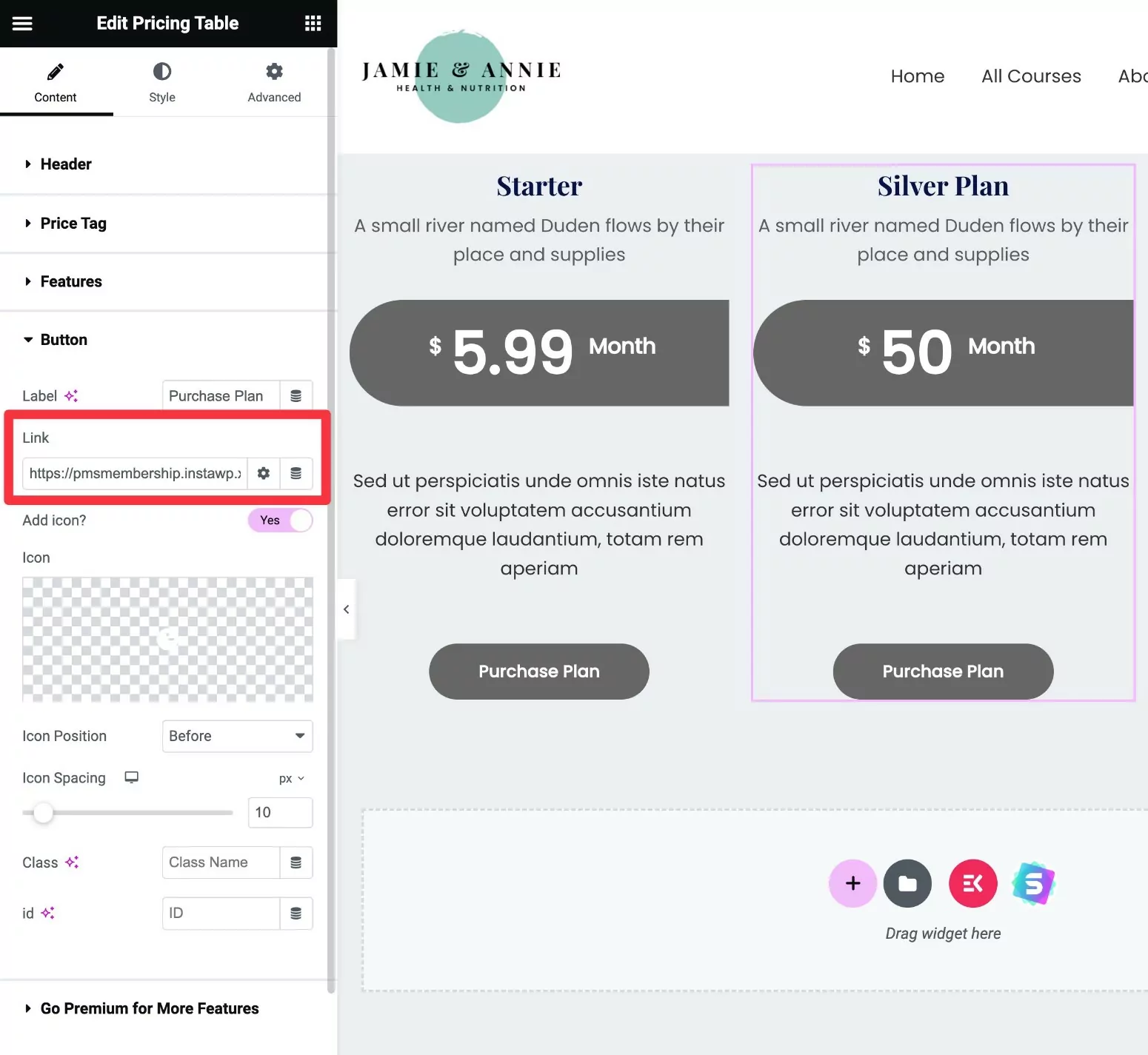
これを行うには、価格表ウィジェットの 1 つの設定を開き、 [コンテンツ]タブの[フッター]設定に移動します。
「リンク」セクションを見つけて、その横にある「動的タグ」アイコンをクリックします。

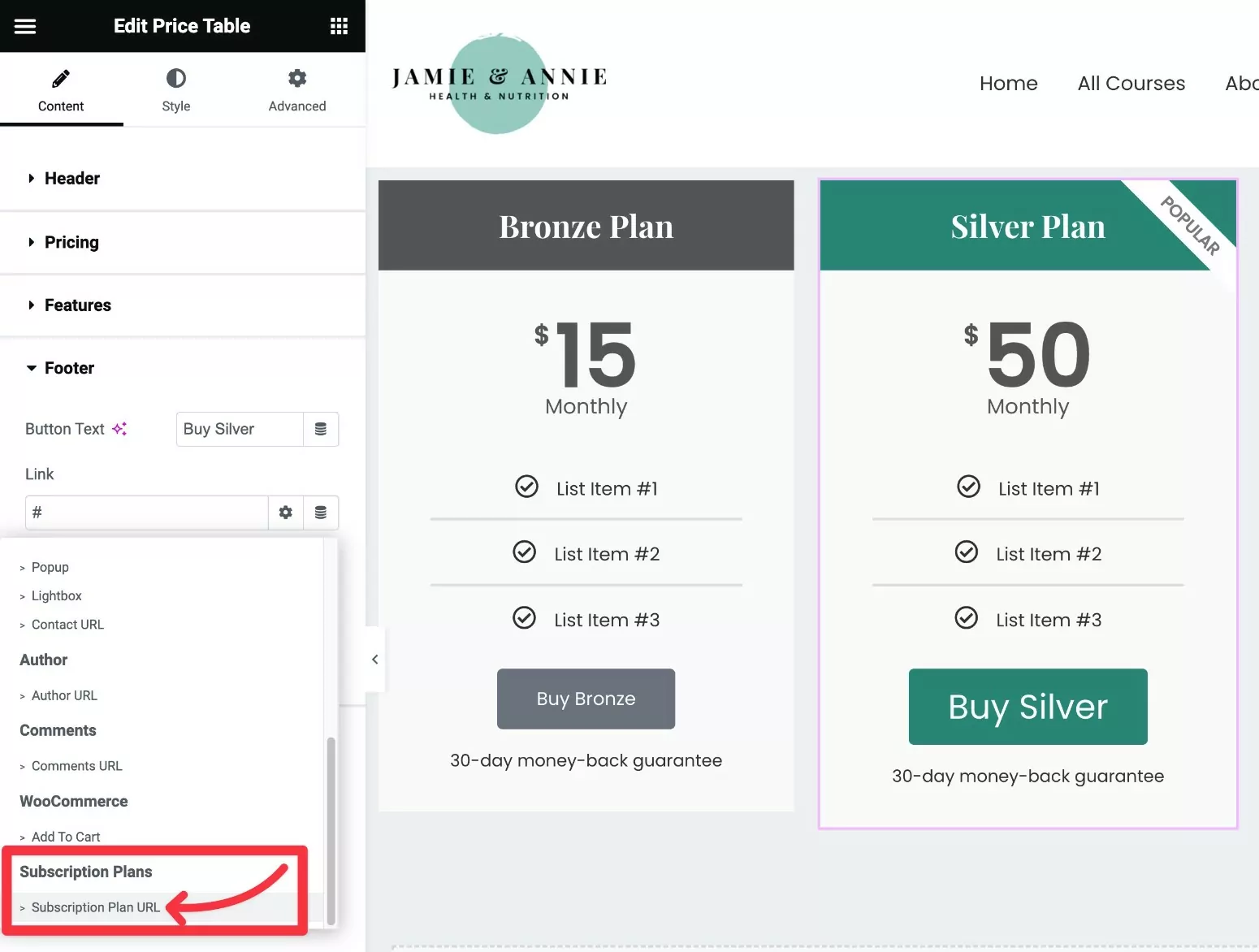
ドロップダウンが表示されるはずです。 [サブスクリプション プラン]見出しの下にある[サブスクリプション プランURL] オプションを選択します。


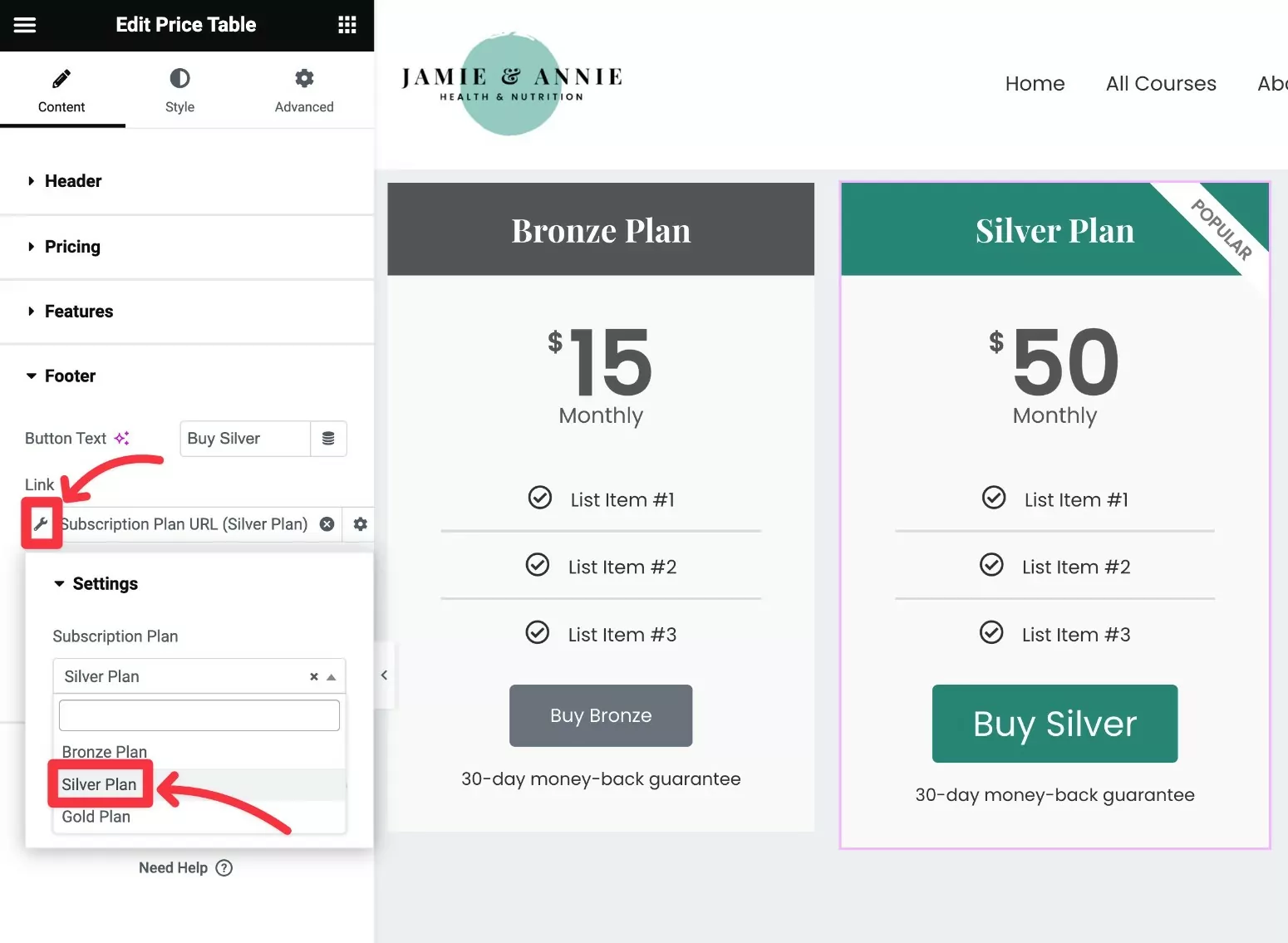
次に、サブスクリプション プランの URLテキストの横にあるレンチアイコンをクリックして、設定パネルを展開します。
[サブスクリプション プラン]ドロップダウンを使用して、この価格表にリンクする特定のメンバーシップ プランを選択します。

それでおしまい! 価格表の他のすべての列に対して同じ手順を繰り返し、各列を適切なプランにリンクしていることを確認します。
5. Elementor の価格表をテストする
最後に、Elementor の価格表をテストして、期待どおりに動作することを確認することをお勧めします。
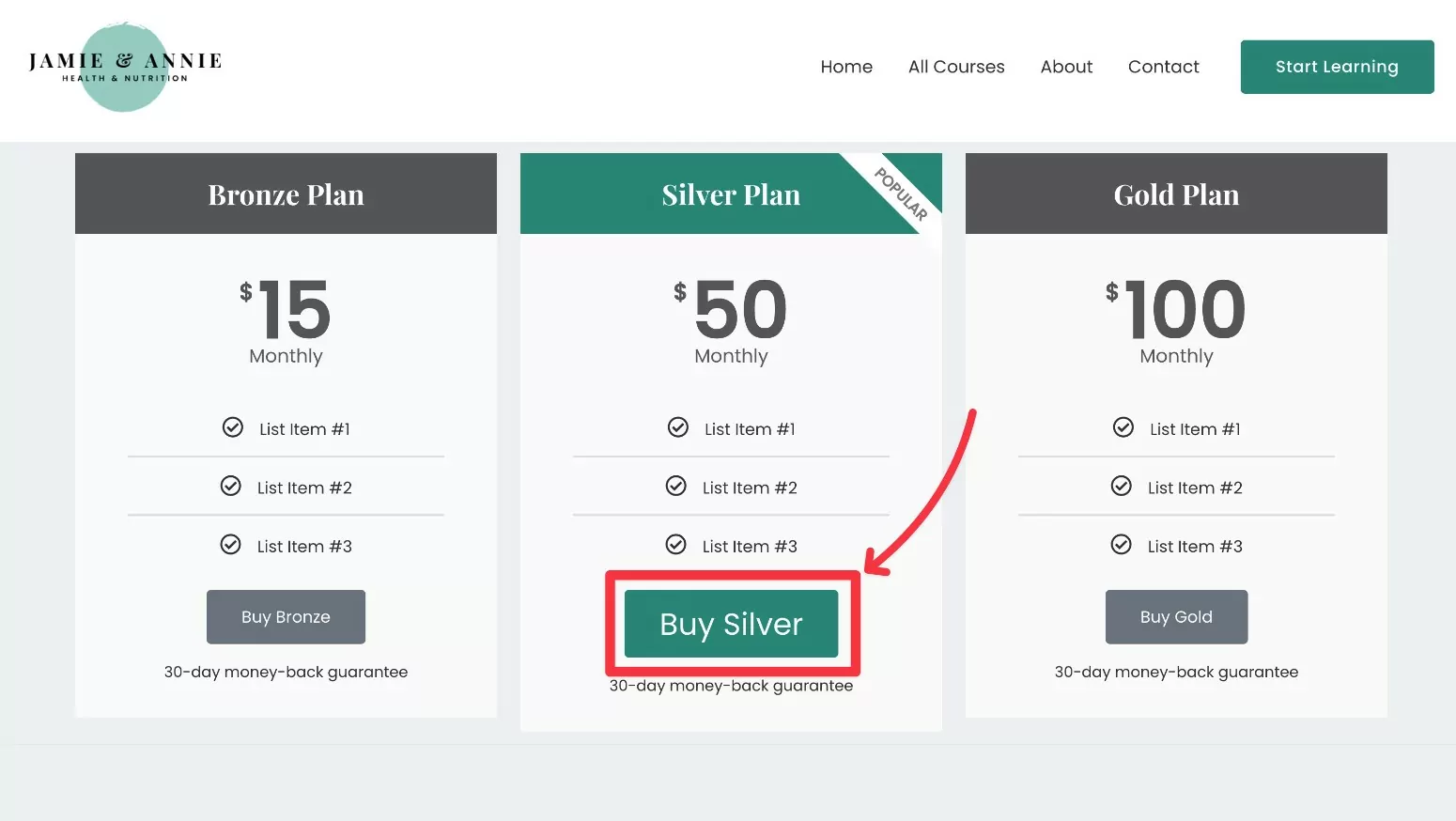
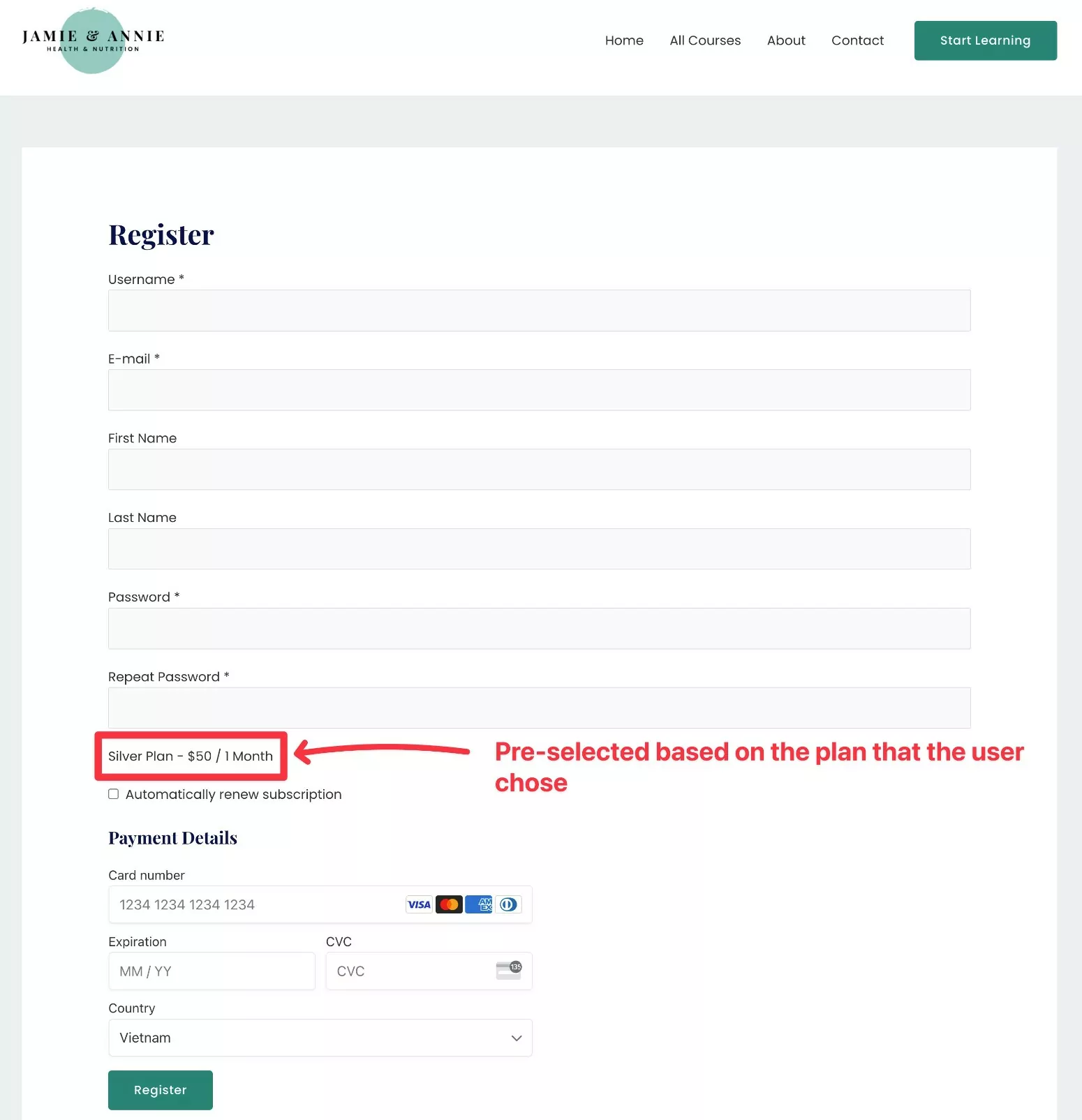
たとえば、ユーザーがシルバー プランで[シルバーを購入]をクリックすると…

…シルバー プランが事前に選択された状態で、登録/チェックアウト ページに直接移動するはずです。

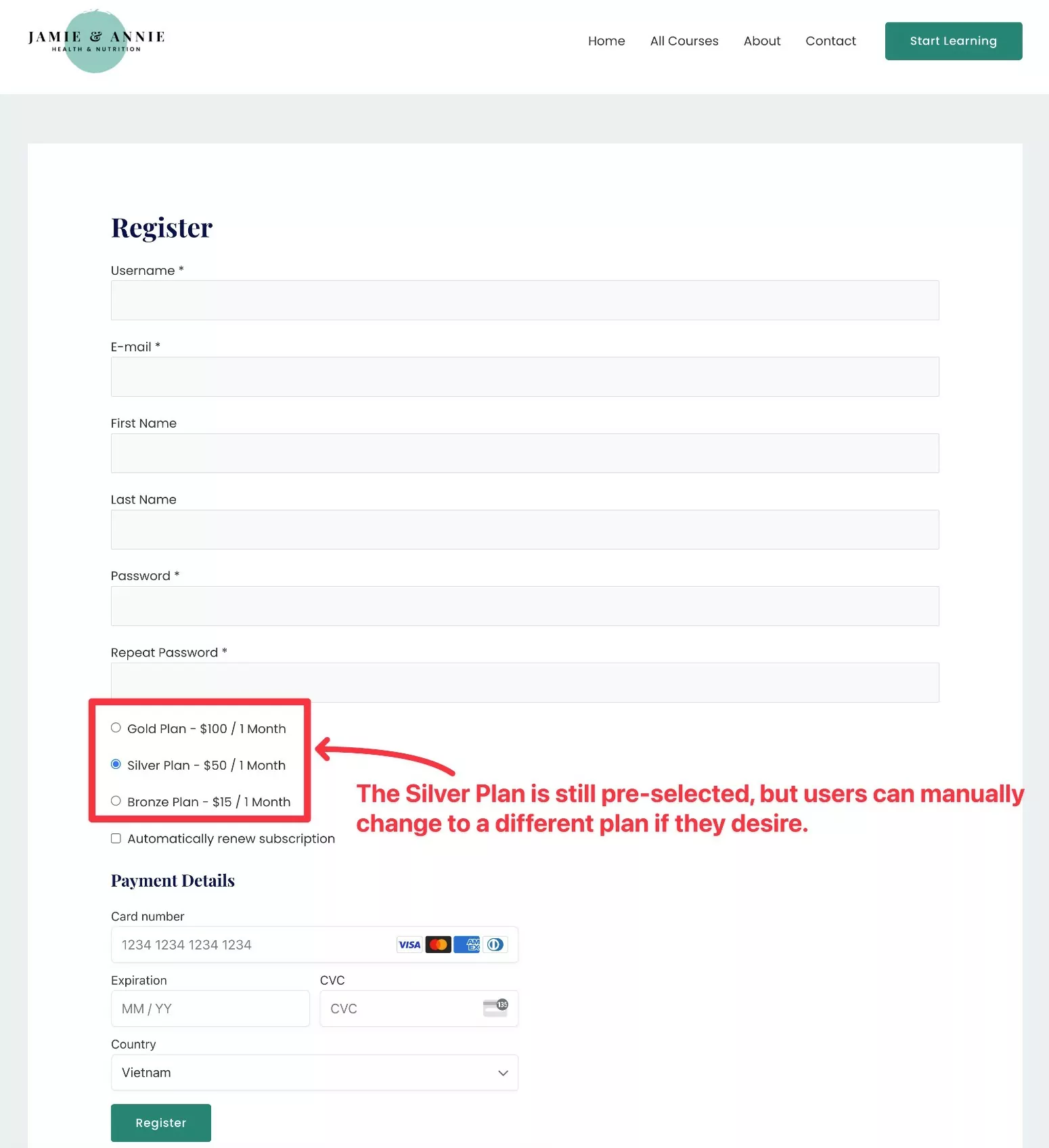
登録ページでプランを変更するオプションをユーザーに提供したい場合は、サブスクリプション プランにリンクするときに、Elementor 設定で[単一プラン]トグルを無効にすることができます。

このトグルを無効にしても、有料メンバーのサブスクリプションでは、登録ページで選択したプランが事前に選択されます。 ただし、ユーザーは必要に応じてプランを手動で変更できます。

Elementor とアドオンの価格表を作成する方法
Elementor Pro にアクセスできない場合は、サードパーティの Elementor 価格表テンプレートまたはアドオンを使用することもできます。
高品質の Elementor アドオン プラグインが大量にあり、その中には価格表の追加に役立つプラグインも多数あります。
唯一の欠点は、Elementor Pro のダイナミック タグ機能のようにメンバーシップ プランを動的にリンクできないのではなく、手動でメンバーシップ プランにリンクする必要があることです。
ただし、心配しないでください。これを設定するのはまだそれほど複雑ではありません。
ここではそこまで詳しくは説明しませんが、これを行う方法についての簡単なガイドを次に示します。
1.無料の価格表Elementorプラグインをインストールする
Elementor の無料版には独自の価格表ウィジェットがありませんが、価格表ウィジェットを備えた無料のアドオンが多数見つかります。
まずはいくつかのオプションをご紹介します…
- ElementsKit Elementor アドオン
- Elementor の必須アドオン
- Elementor のプレミアム アドオン
- ロイヤル エレメント アドオン
WordPress.org で「Elementor 価格表」を検索すると、さらに多くの情報が見つかります。
この例では ElementsKit を使用しますが、基本的な考え方はどのプラグインでも同じです。 したがって、別のアドオンのデザイン オプション/スタイルが好みの場合は、代わりにそのアドオンを自由に使用できます。
2. 価格表を作成する
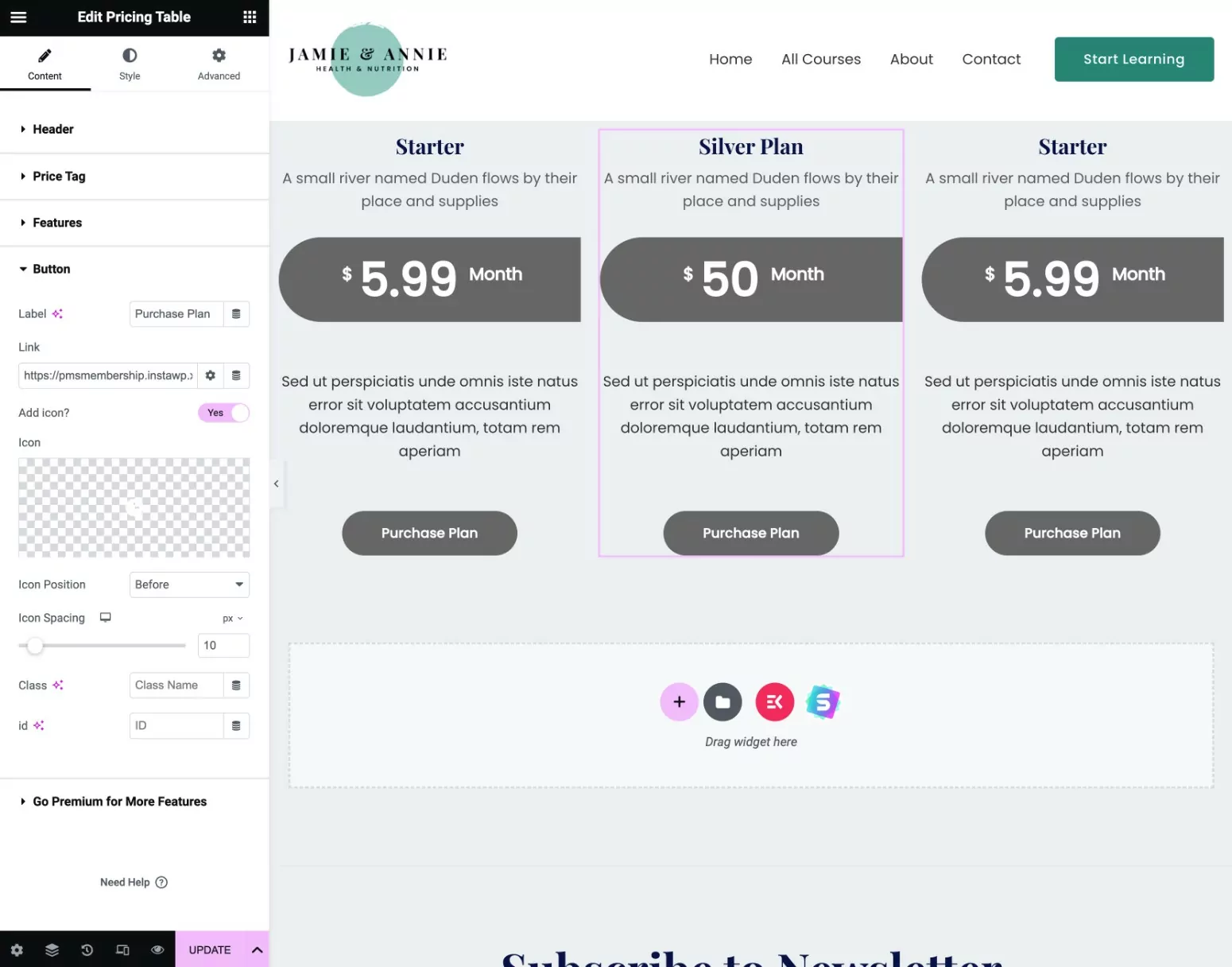
次に、選択したプラグインの価格表 Elementor ウィジェットを使用して、価格表のコンテンツとデザインを作成します。
ElementsKit 価格表ウィジェットでは次のようになります。

3. 価格表をサブスクリプション プランに手動でリンクする
Elementor Pro をお持ちでない場合は、ダイナミック タグ機能にアクセスしてサブスクリプション プランに自動的にリンクすることはできません。
ただし、価格表の CTA を関連するサブスクリプション プランに手動でリンクすることはできます。
直接リンクを手動で作成する方法は次のとおりです。
まず、サブスクリプション プランの ID を見つける必要があります。
- 「有料メンバーのサブスクリプション」→「サブスクリプション プラン」に移動し、ID を確認するサブスクリプション プランを編集します。
- 契約プラン編集ページのURLをご覧ください。
- URL 内のpost=[number]の後の番号を見つけます。 これはサブスクリプション プラン ID です。
例えば、編集画面のURLが次のような場合。
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
この場合、メンバーシップ プラン ID は24481です。
次に、この URL 構造にプラン ID を追加します (サンプルのドメイン名も実際のドメイン名に置き換えてください)。
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
たとえば、メンバーシップ プラン ID が 24481 の場合、正しい URL は次のようになります。
https://yoursite.com/register/?subscription_plan=24481
サブスクリプション プランへの直接リンクを取得したら、使用している価格表ウィジェットのボタンにそのリンクを手動で挿入します。

他のサブスクリプション プランについてもこのプロセスを繰り返します。
今すぐElementorの価格表を作成しましょう
これで、Elementor Pro と有料メンバー サブスクリプションを使用してメンバーシップ Web サイトの価格表を作成する方法に関するガイドは終わりです。
または、リンクを手動で挿入しても問題ない場合は、無料版の Elementor でサードパーティの価格表 Elementor アドオンを使用することもできます。
有料メンバーシップ サブスクリプションの優れた点は、価格表だけでなくさまざまな方法で Elementor と統合できることです。
メンバーシップ プランを使用して、特定の Elementor セクション、列、ウィジェット (およびサイト上の他のコンテンツ) へのアクセスを制限したり、登録ページやログイン ページなどをカスタマイズしたりすることもできます。
有料メンバー サブスクリプションを使用して Elementor メンバーシップ Web サイトを作成する方法に関する完全なガイドがあります。
始める準備ができたら、今すぐ有料メンバー サブスクリプションをインストールしてください。

有料会員サブスクリプション Pro
有料メンバーのサブスクリプションを使用すると、Elementor の価格表を作成してサブスクリプション プランを表示できます
プラグインを入手するまたは無料版をダウンロードしてください
