Elementor:テキストパス、マスクレイヤー機能など
公開: 2021-05-03すべての新しいアップデートと高度な機能を備えたElementorを使用して、WordPressサイトをより美しくデザインします。 今回、Elementorが提供するものを知ってワクワクします。 Webサイトのテキストをさまざまな形、サイズ、寸法でデザインし、すぐにマスクすることができます。 また、Webサイトの速度、応答性などを維持するためにも機能します。 すべての詳細を知りたいですか? 以下のこのブログをチェックしてください!

Elementor:テキストパス、マスクレイヤー機能など
Elementorには常に新しいものが付属しており、以前のものよりも優れているため、Webサイトの構築をスムーズかつ簡単に行うことができます。 Elementor 3.2のリリースは、これから外れていません。 新しいテキストパス、マスクレイヤー機能などが付属しており、面倒なことなく自由にWebサイトをデザインできます。
これで、さまざまなデバイスでのWebサイトの応答性、Webサイトの速度、使いやすさなどについて心配する必要がなくなりました。 コードを1行も追加しなくても、すべてがさらに刷新され、最新版になります。 以下で詳しく見ていきましょう。
すべてのアップデートを紹介したこのElementorブログで詳細を確認してください。
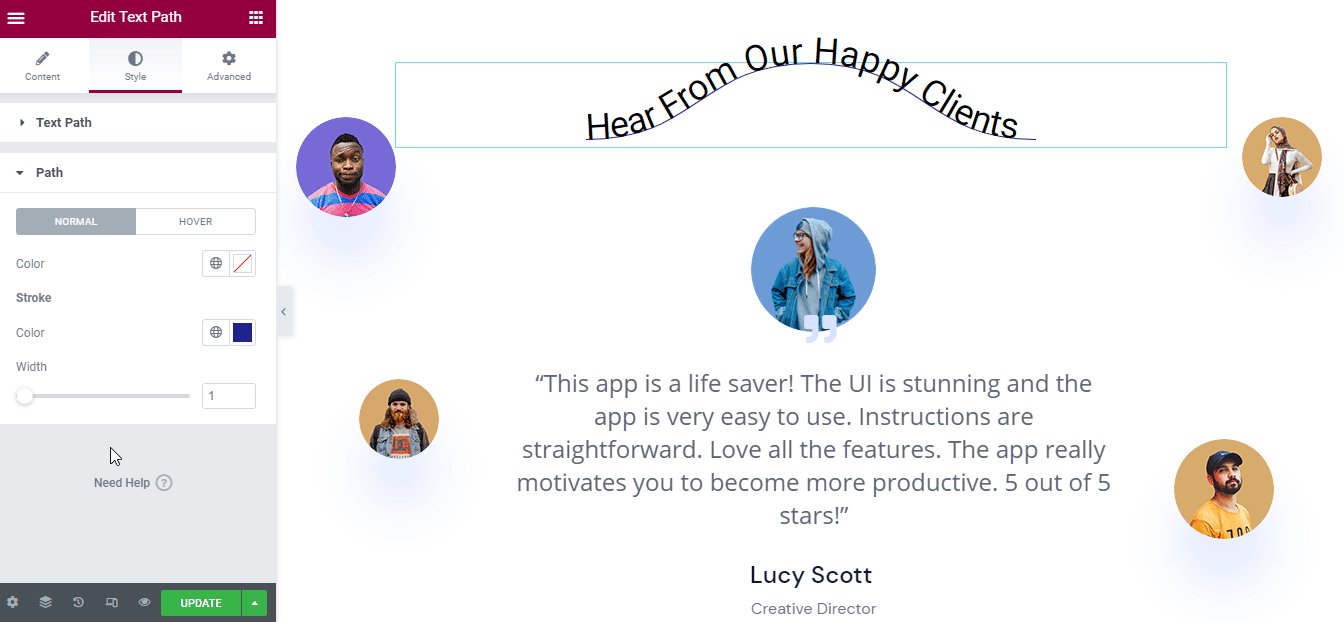
テキストパスウィジェットでサイトのテキストデザインをユニークにする
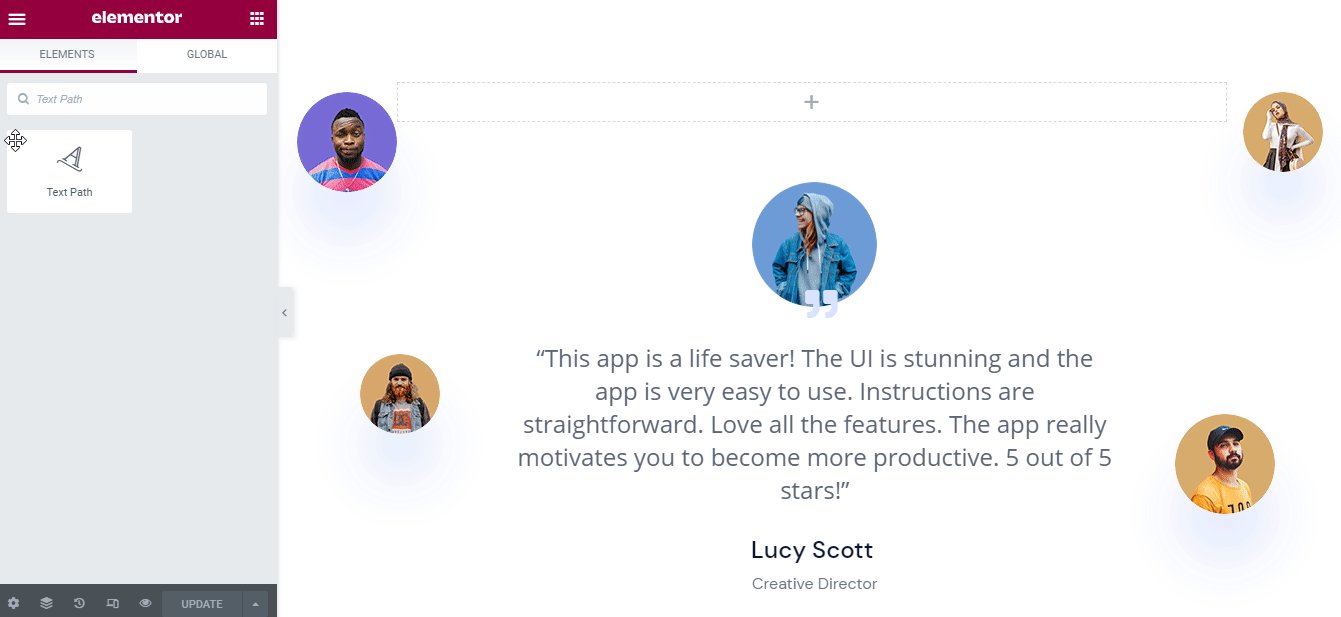
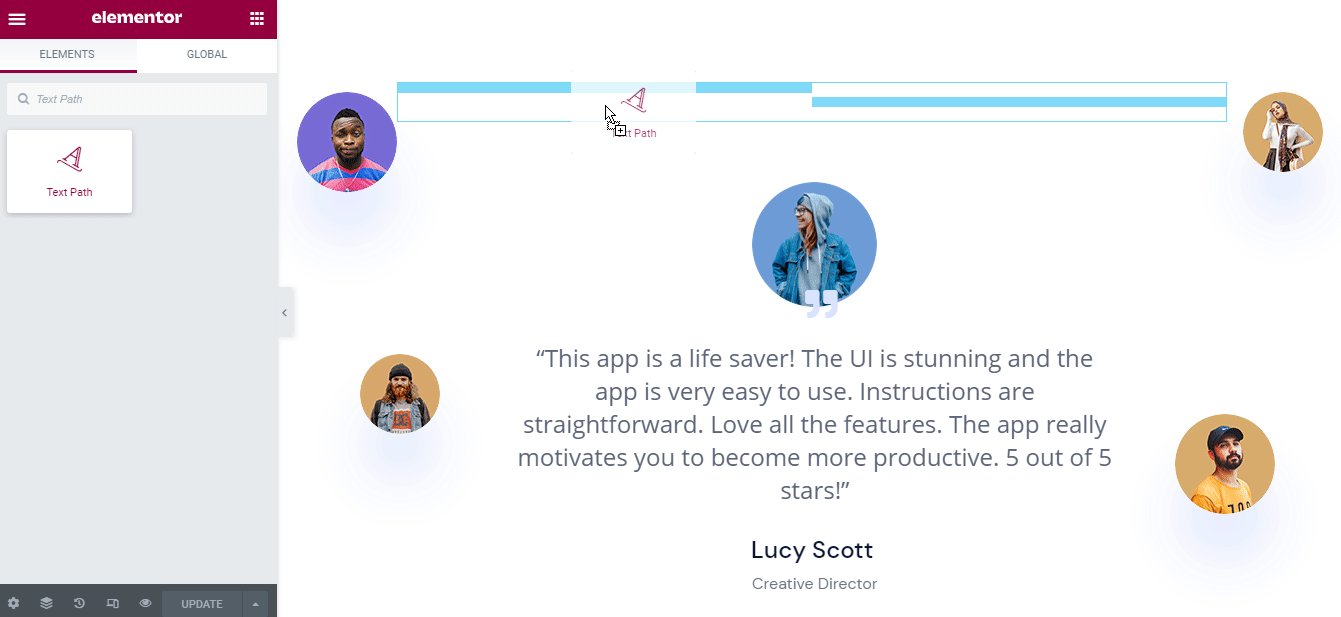
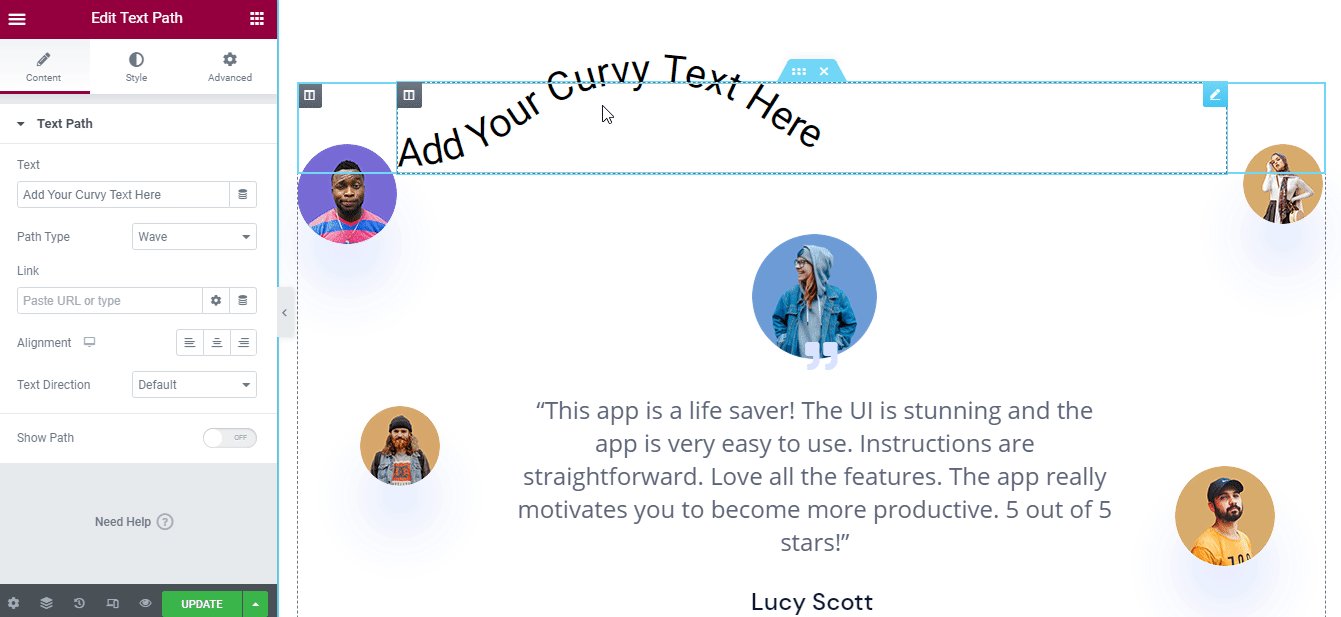
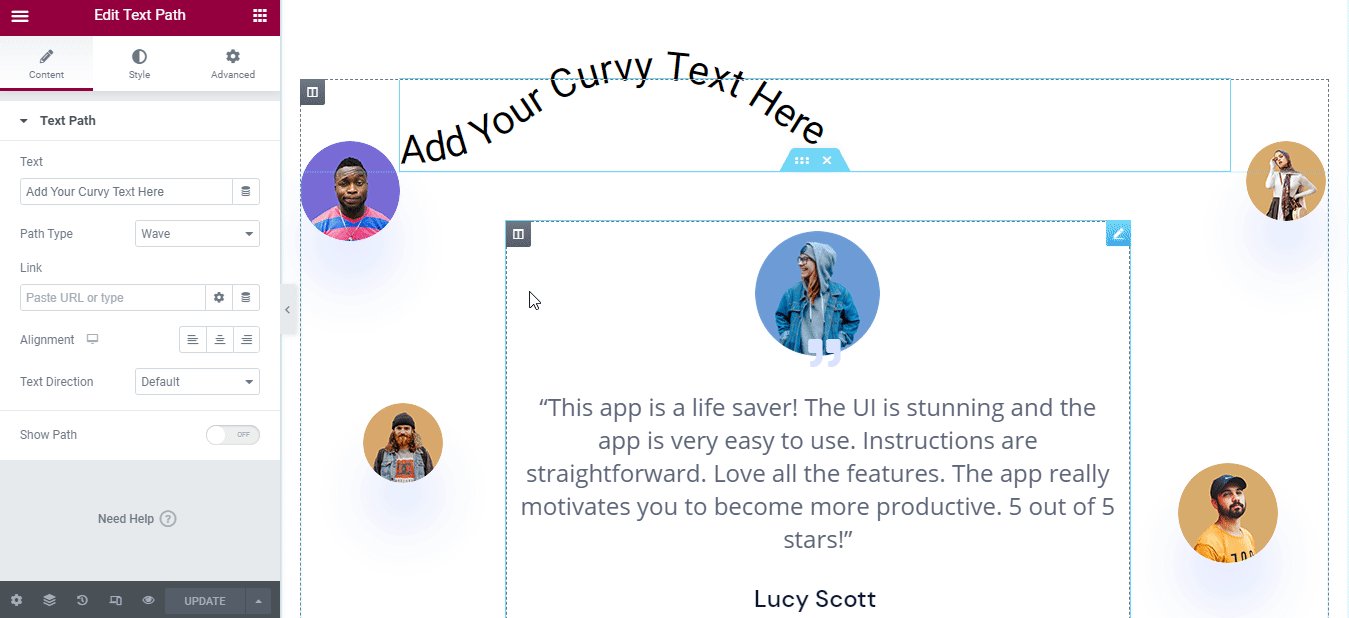
Elementor 3.2アップデートを使用すると、Webサイト全体を、瞬く間にインタラクティブなセクションテキストにすることができます。 特別な作業を行う必要はありません。「テキストパス」ウィジェットをElementorサイトの任意の場所にドラッグアンドドロップし、必要に応じて変更を加えます。

そしてあなたのビジネスをオンラインで成功させるためにあなたはあなたの顧客の注意を引き付けそして即座に販売を加速するためにあなたのウェブサイトを設計することにいくらかの特別な努力を払わなければなりません。 あなたが得るより軽量でユーザーフレンドリーなウェブサイトは、あなたのターゲットオーディエンスに到達するためにどんな検索エンジンの上にも簡単にランク付けすることができます。
したがって、Webサイトのテキストやコンテンツなどに集中すればするほど、代わりに潜在的な顧客を簡単に獲得できます。 Elementor 3.2のすべてのアップデートとこれらの特定のテキストパスウィジェットは、あなたが長い間望むものを提供します。 テキストパスウィジェットで他に何ができるかを確認しましょう。
あなたのウェブサイトのテキストを形作り、それをインタラクティブにする
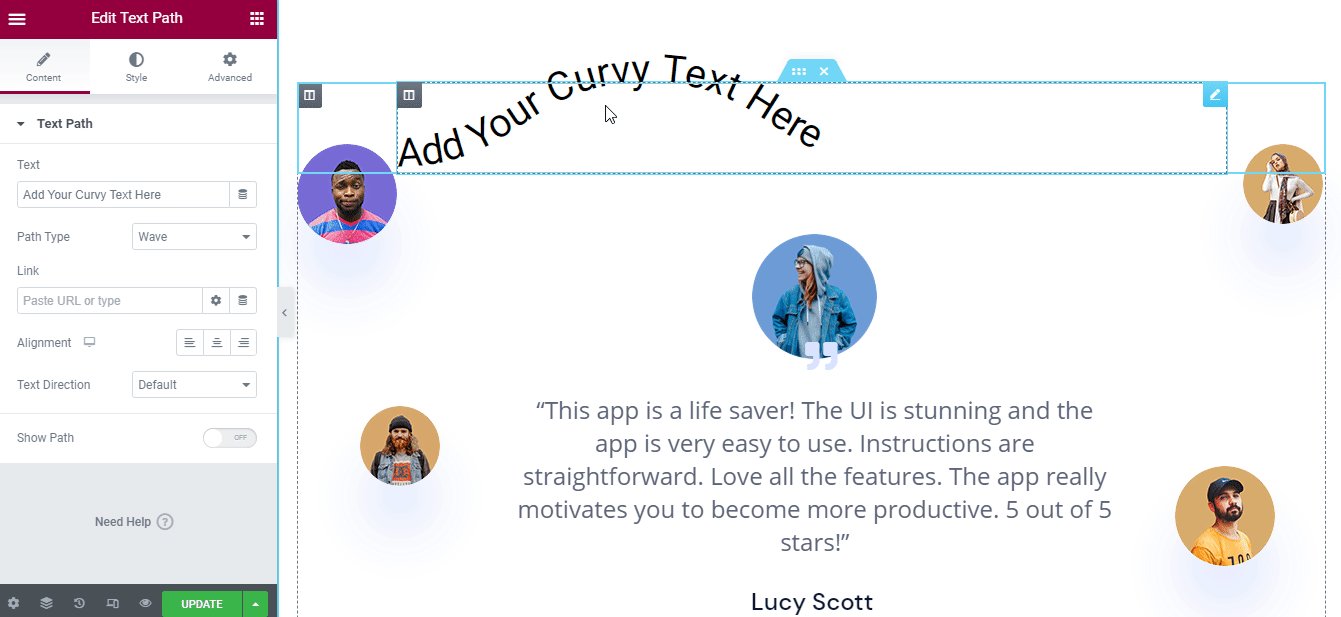
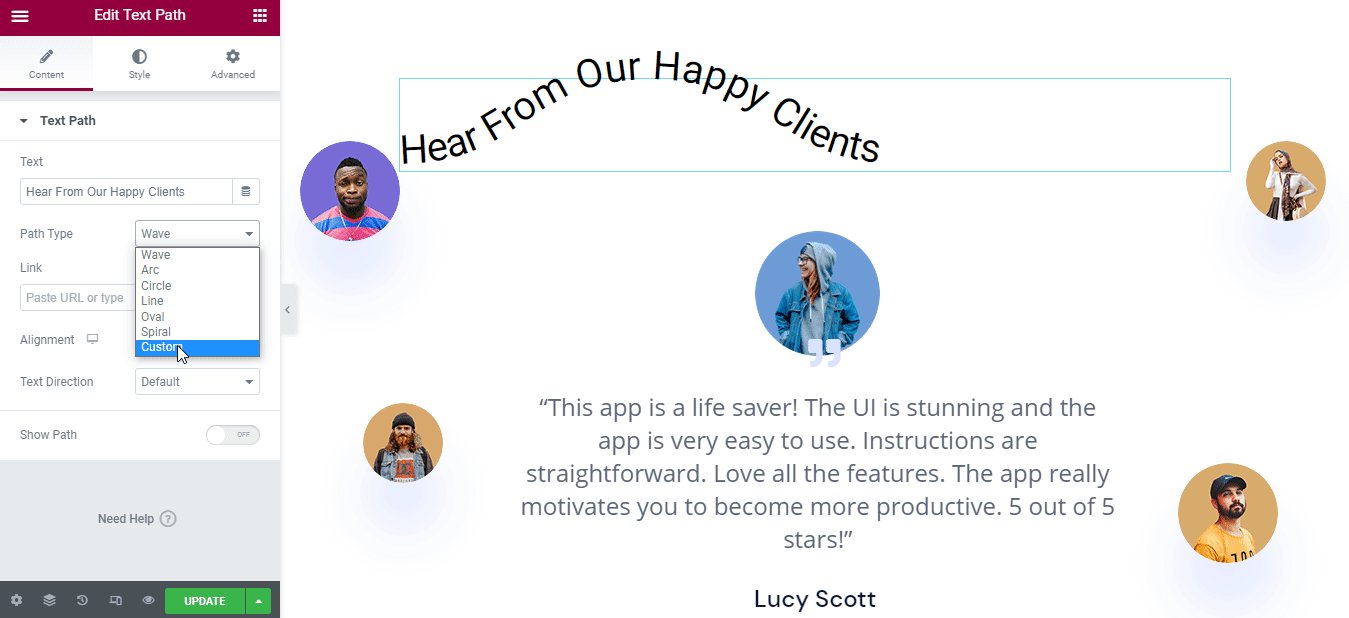
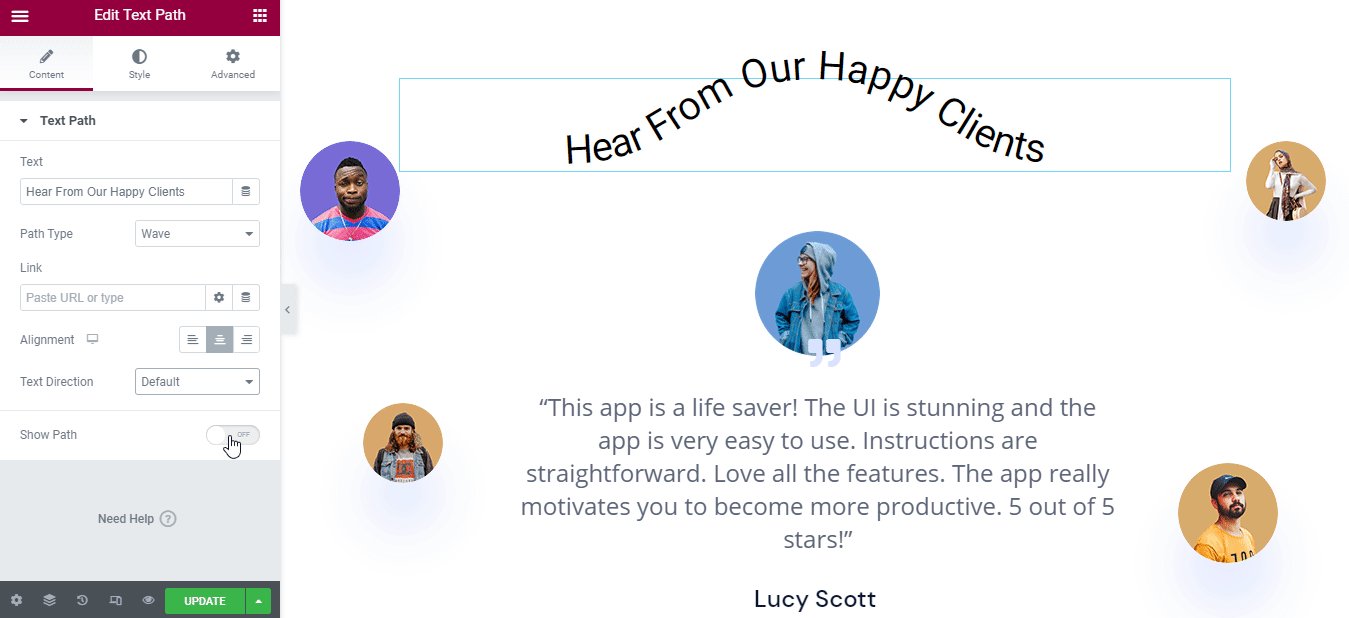
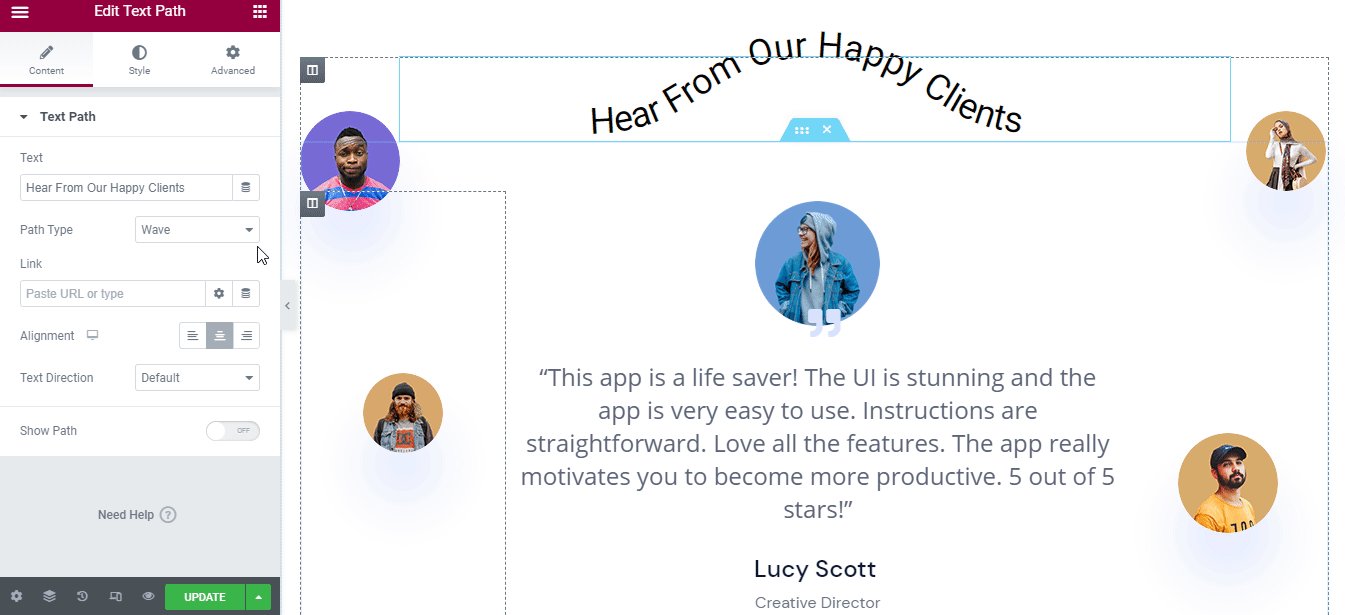
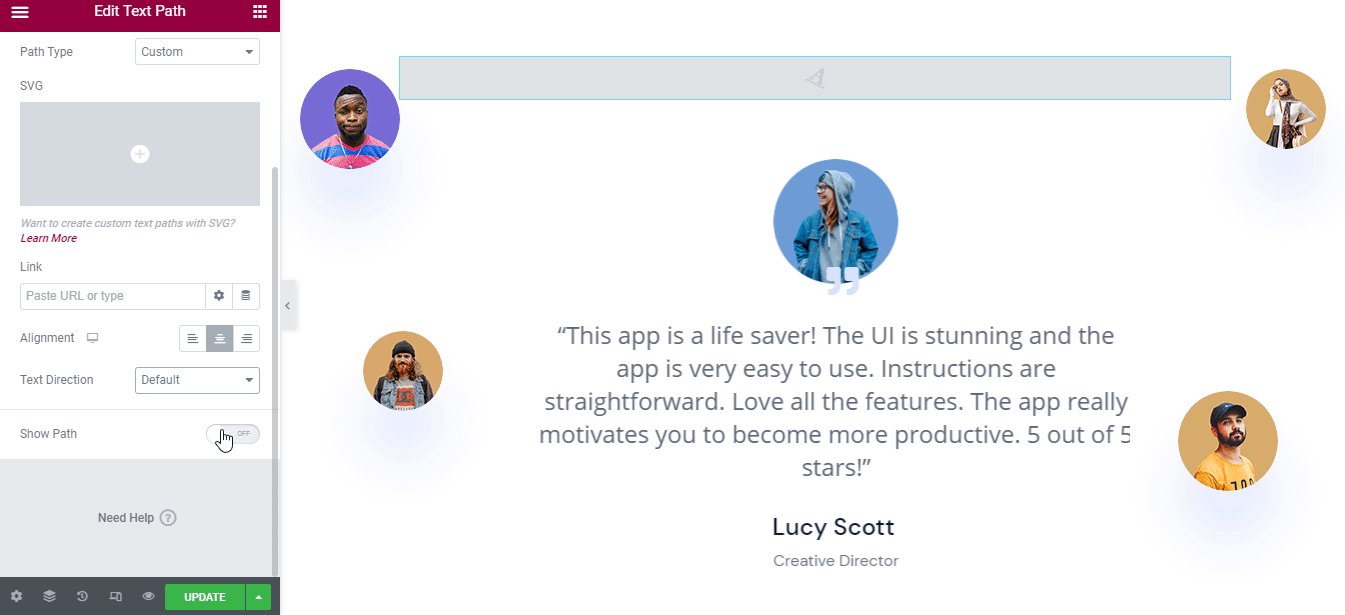
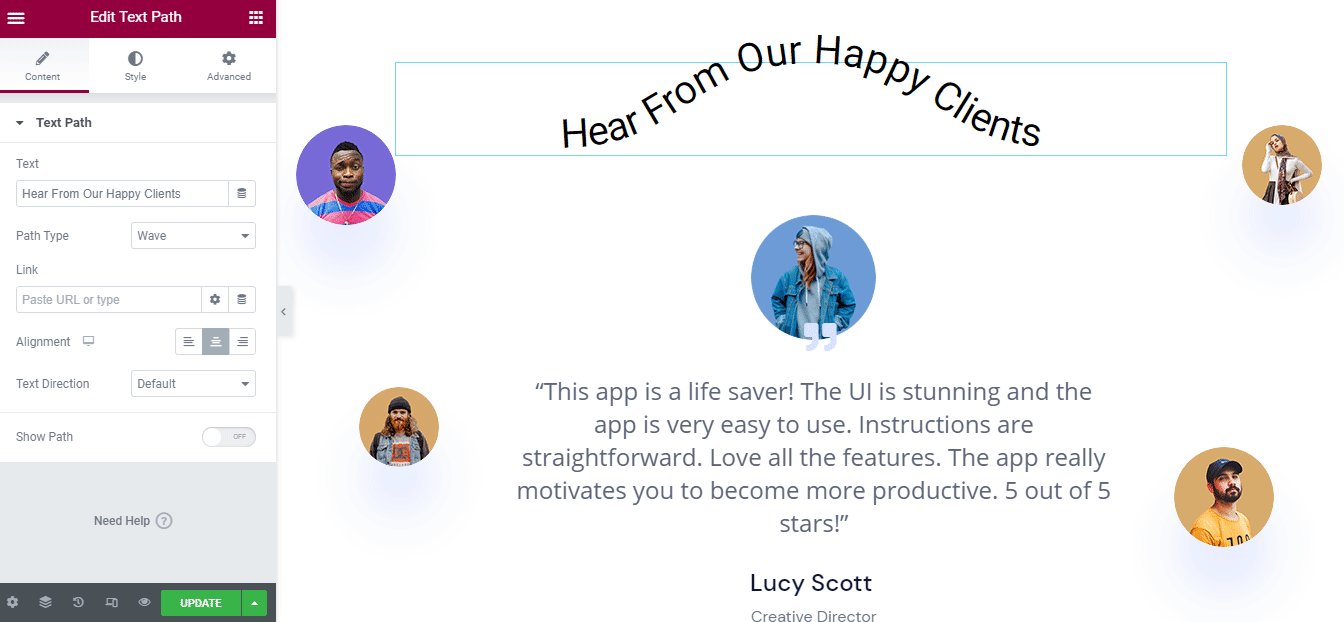
Elementor 3.2の最新のテキストパスウィジェット専用機能を使用して、いつでもWebサイトのテキストコンテンツに任意の形を付けることができます。 テキストパスウィジェットから「パスタイプ」を構成することにより、テキストを波、円弧、円、線、楕円形、らせん状、またはカスタム形状に自由に合わせることができます。

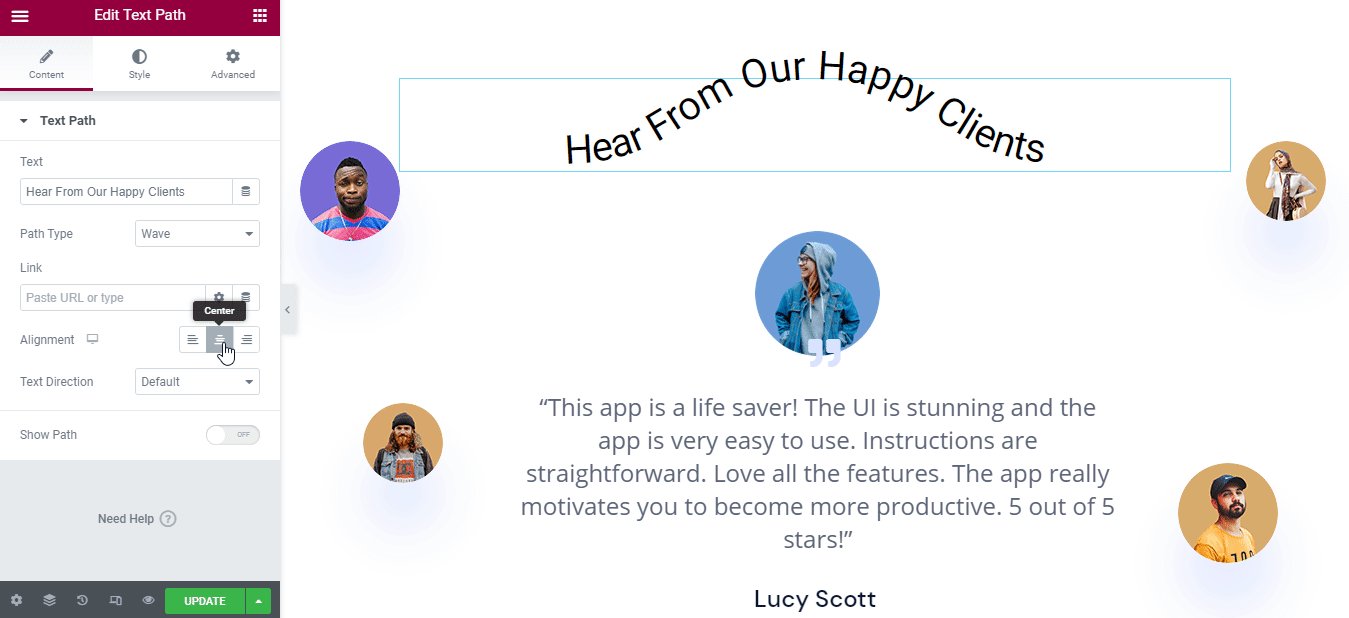
また、リンクを追加したり、配置を変更したり、 「RTL」または「LTL」でテキストの方向を選択したりすることもできます。 また、必要に応じて、上記で設定したパスタイプに従って、テキストのパスをスキップまたは表示できます。
あなたのウェブサイトのテキストデザインに新しい次元を追加する
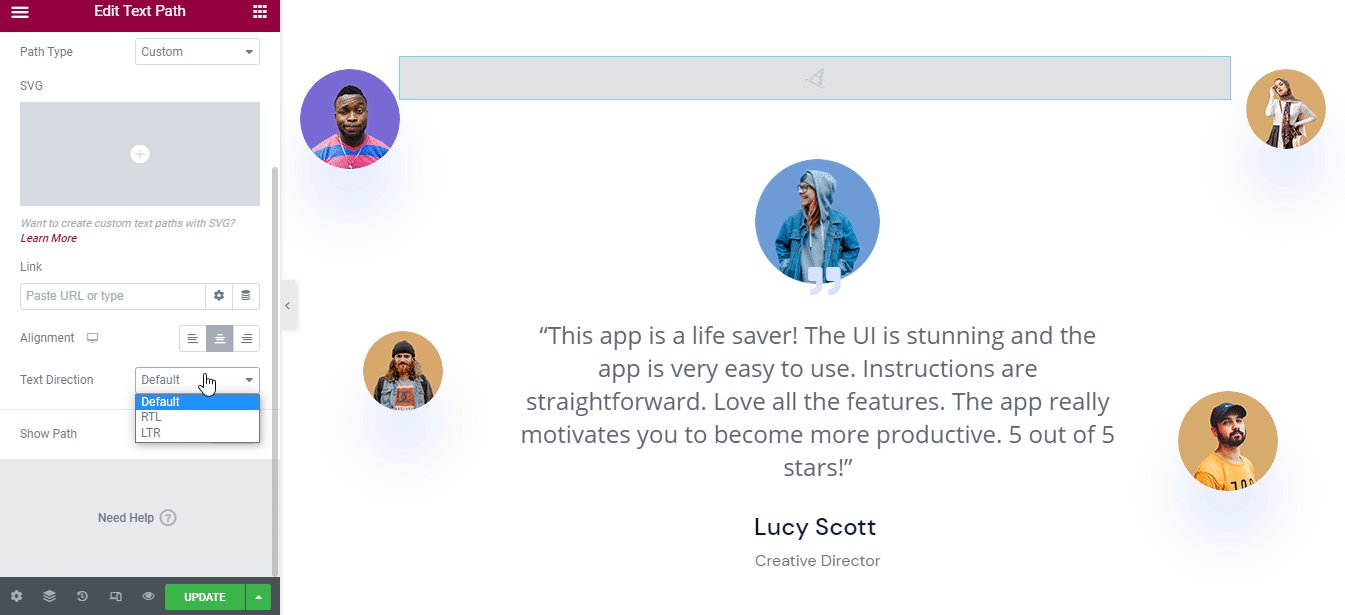
Webサイトのテキストを一意に作成する代わりに、カスタムパスを追加して、テキストデザインのサイズを変更できます。 このためには、カスタムパスタイプを選択し、コードなしですぐに変更を開始する必要があります。
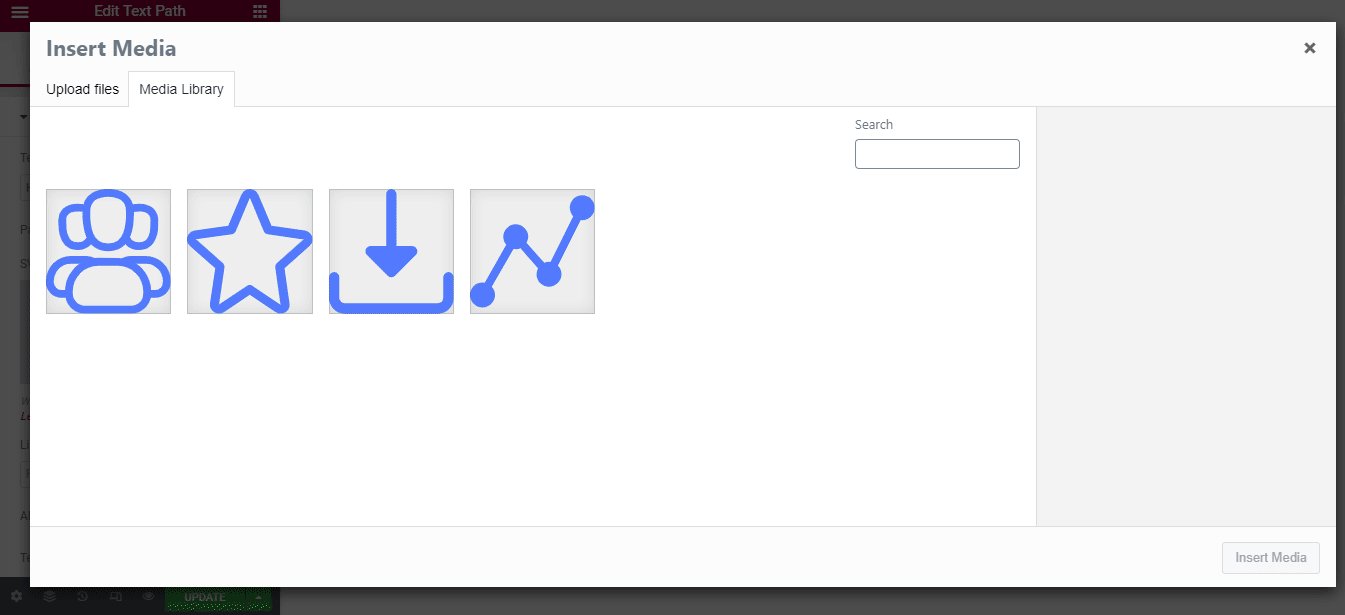
「カスタム」パスタイプを選択すると、他の同様のデザインオプションとは別のSVG画像アップロードオプションが付属します。 これで、任意のタイプの画像を追加して、Webサイトのテキストコンテンツに新しい形状や寸法を追加し、魅力的にすることができます。 さらに、挿入した画像のパスを表示することもできるかどうかは、完全にあなた次第です。 
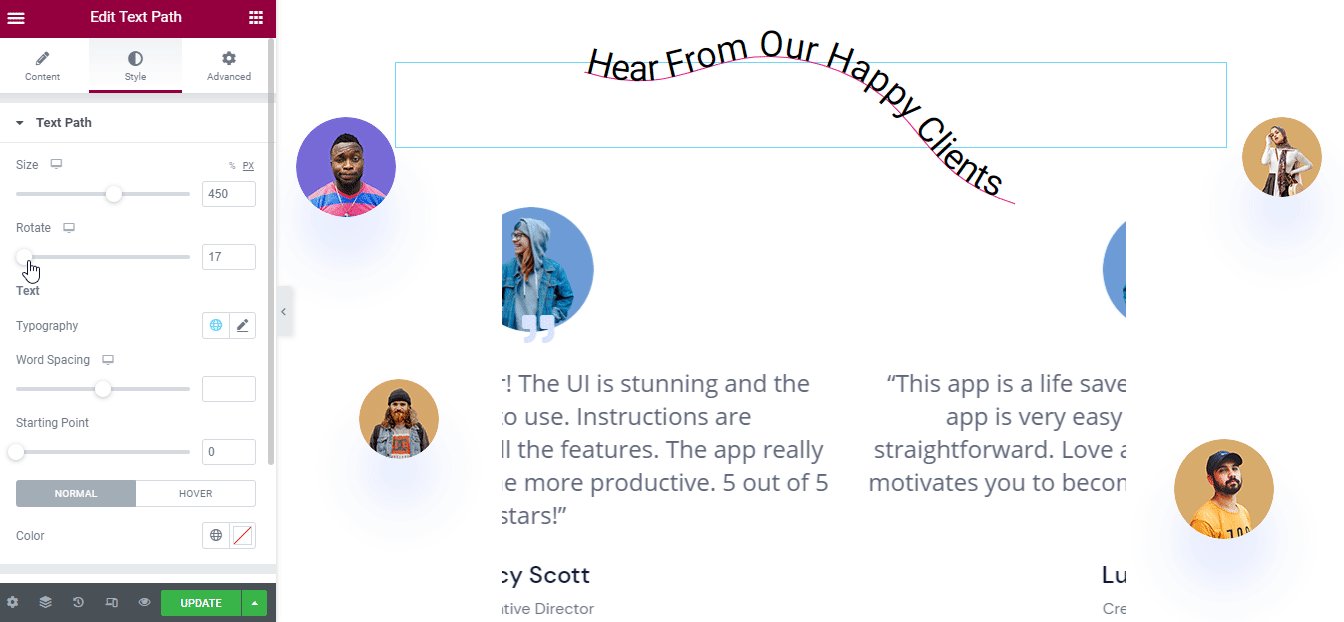
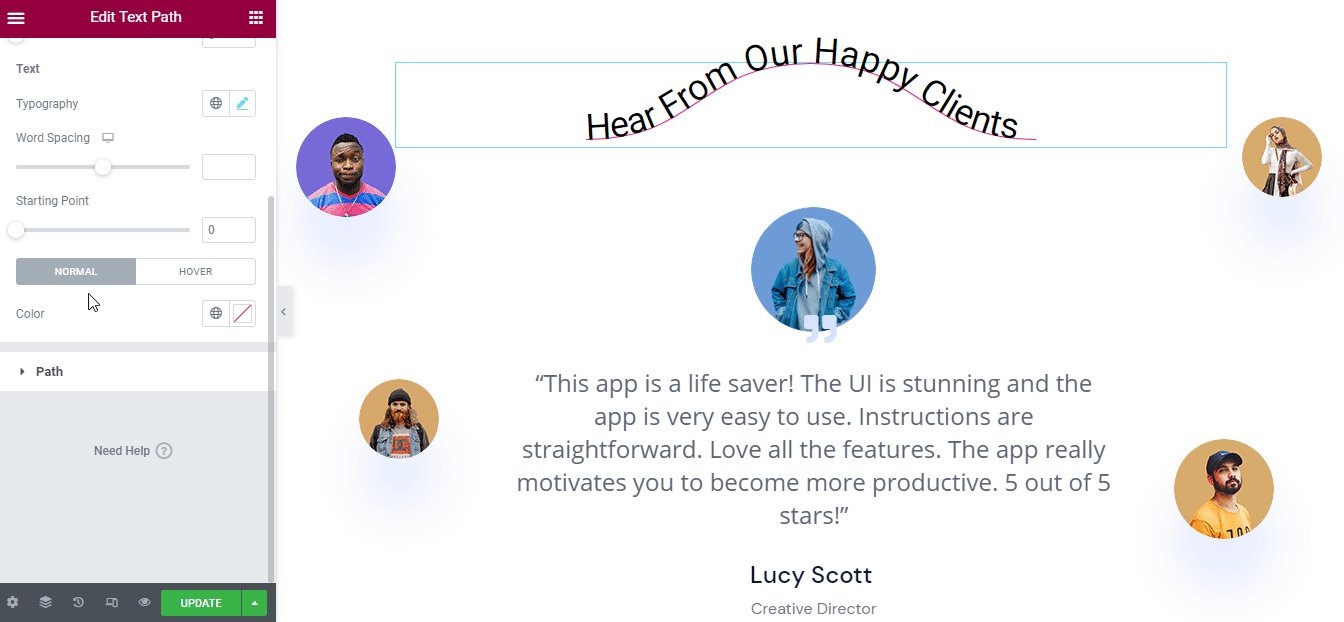
コードなしでWebサイトのテキストコンテンツをスタイリングする
配置や色などを変更することで、テキストパス全体に独自のスタイルを与えることができる[スタイル]タブができました。 必要な場合でも、[パスの表示]セクションを有効にして、テキストコンテンツを顧客にアピールできるようにすると、パスのスタイルを設定できます。 

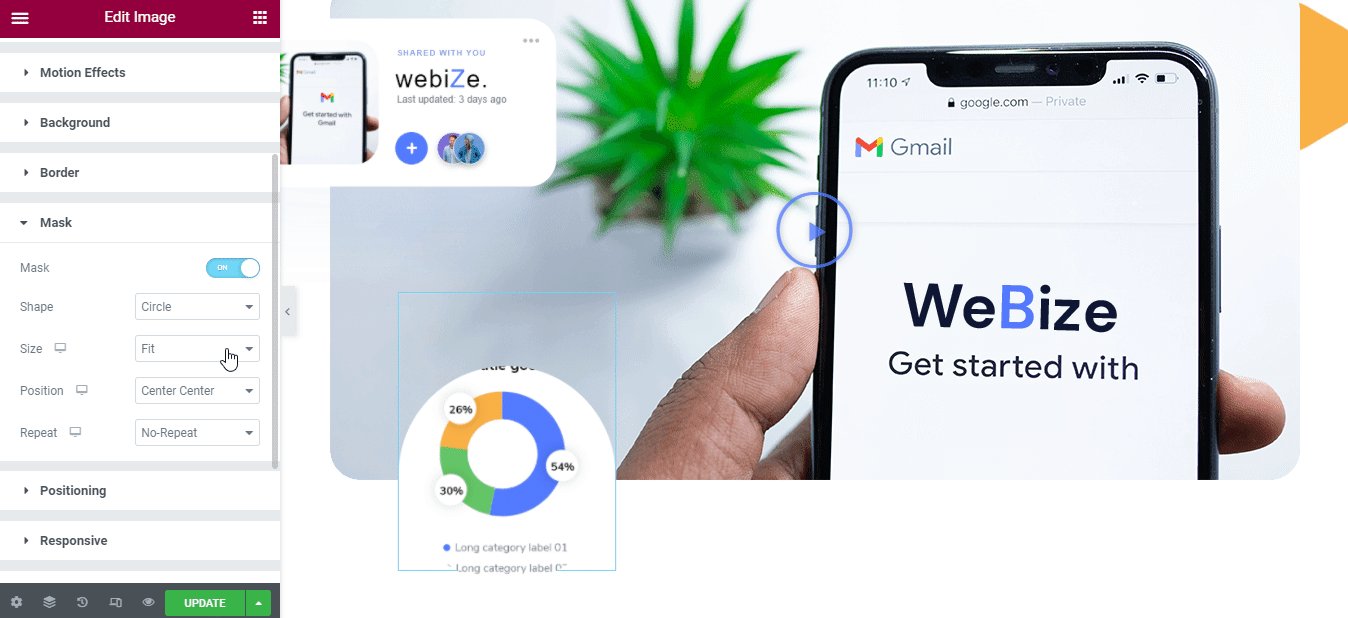
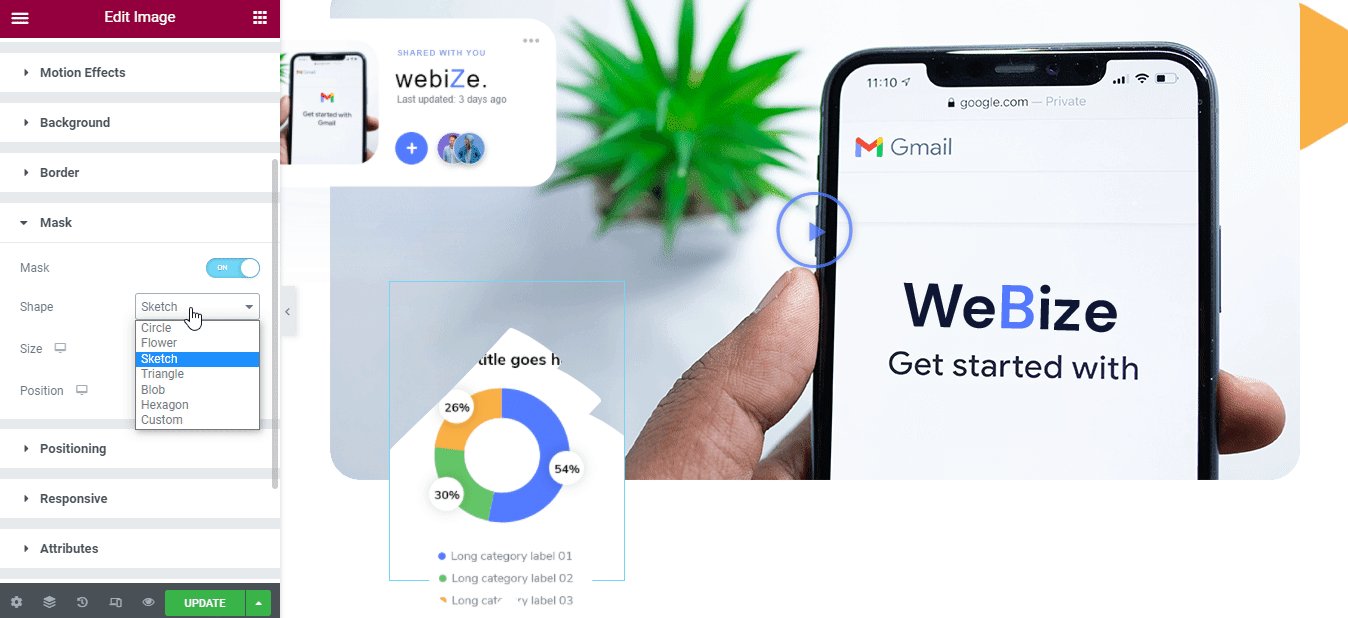
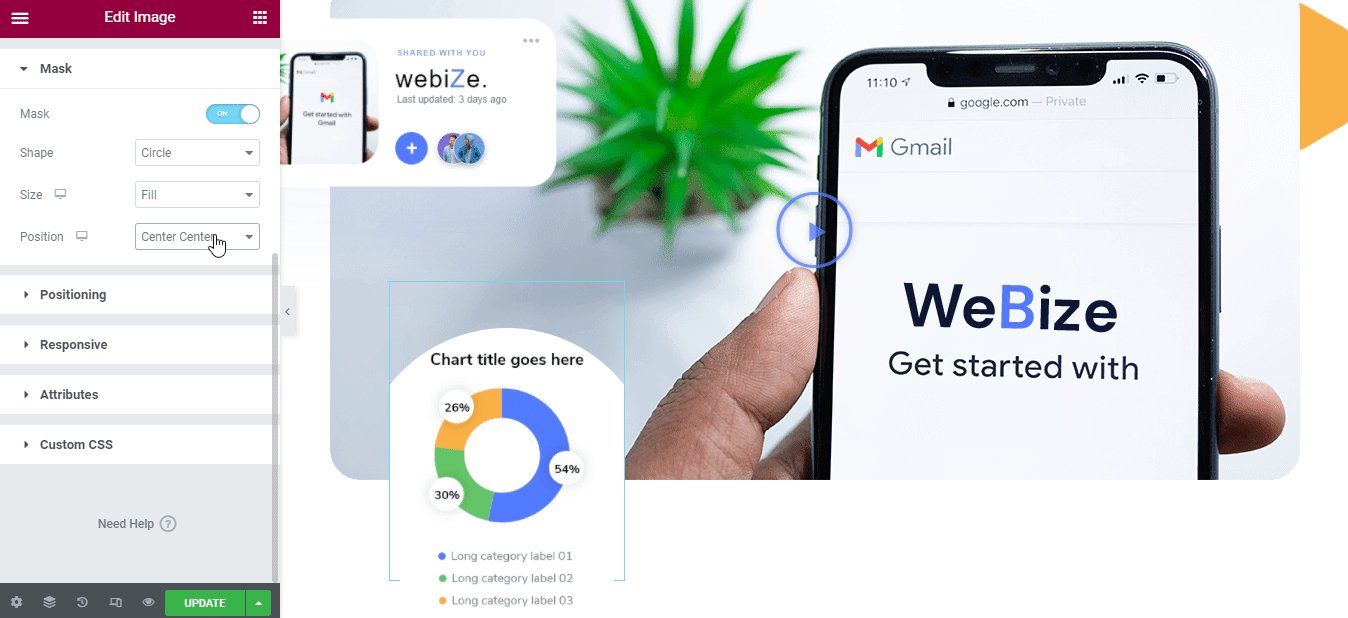
マスクレイヤーを使用して、任意の要素を任意の形状にトリミングします
Elementor 3.2アップデートには、Elementorのすべてのウィジェットに「マスク」レイヤー機能が付属しており、デザインに希望の形状を与えることができます。 これで、テキストパスウィジェットを使用して、テキストコンテンツをさまざまな形や寸法などでインタラクティブにすることができます。 ビデオ、画像、またはその他のタイプのコンテンツを好みのウィジェットで紹介する他のセクションについてはどうでしょうか。

このマスクオプションを使用すると、いつでも要素の外観をトリミングしてクリエイティブにデザインし、コードなしで適切な形状にすることができます。 円、花、スケッチ、六角形、その他たくさんの形が付属しています。 一つ選んで、形を整えて、位置を決めてください。 それでおしまい! 1分以内に変更を加えました。
グラデーションボタンを作成して顧客に影響を与える
ウェブサイトのボタンのデザインを完全に制御できます。 これを行うには、 「ボタン」ウィジェットを選択して、好きな場所に設定します。 また、Elementor 3.2のアップデートでは、グラデーションボタンの外観を簡単に作成するための新しい高度なデザイン機能が導入されています。 Elementorサイトのどこにでも設定して、顧客に即座に影響を与えることができます。
ボタンは最も重要な部分であり、マークを付けるように設計する必要があるためです。 これにより、最終的に顧客は目的のWebサイトのページ、投稿、またはセクションにリダイレクトされます。 ですから、ここでは完璧を歓迎します。

インポート/エクスポート実験を紹介する
Elementorには、以前よりも効果的にWebサイトをデザインするためのすばらしい機能がたくさん付属しています。 高度なインポート/エクスポート実験オプションが提供されます。これは、主に複数のWebサイトを実行しているユーザー、または1行のコードを追加せずに新しいWebサイトを作成したいユーザーに適しています。
これらのインポート/エクスポート実験を行うだけで、新しいWebサイトを簡単に作成できます。この実験では、すべてのWebサイトのプロパティを簡単に保存して、新しいドメインに簡単にエクスポートできます。 あなたはあなたのウェブサイトのために新しい青写真を作成することを気にする必要はありません。 そして、ほんの数秒で、あなたはあなたの新しいウェブサイトを最も効率的にデザインすることができます。
より高速なページ読み込みでウェブサイトのパフォーマンスを向上させる
Elementorの最新アップデートにより、 Elementorサイトを以前よりも高速化できるようになりました。 最新の条件付きアセットの実験を他の高度な機能で実行することにより、すべてのElementorサイトページで最大50KB少ないページ負荷を削減しました。 フォントの読み込みの問題が修正され、Webサイトが高速になりました。 これがGoogleフォントなどに当てはまるとしても。

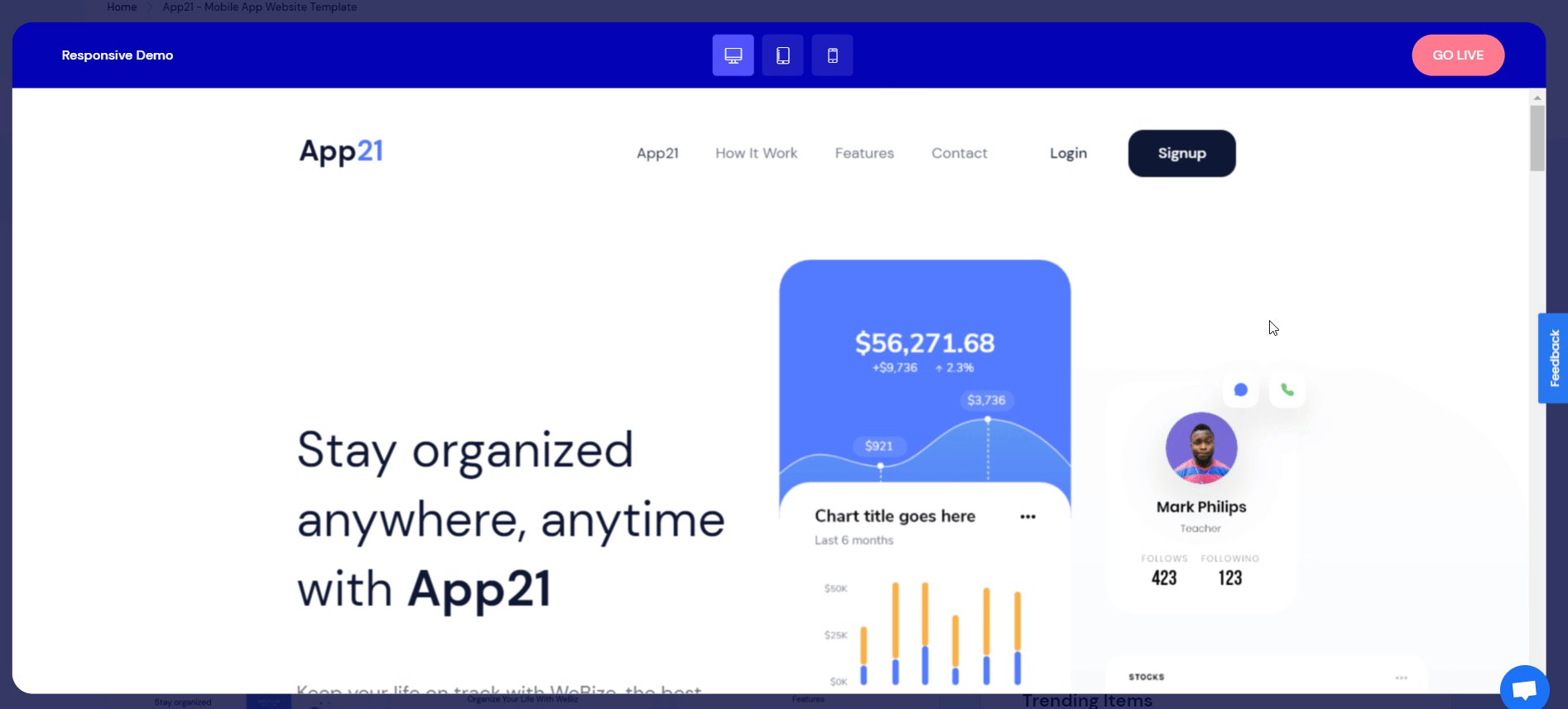
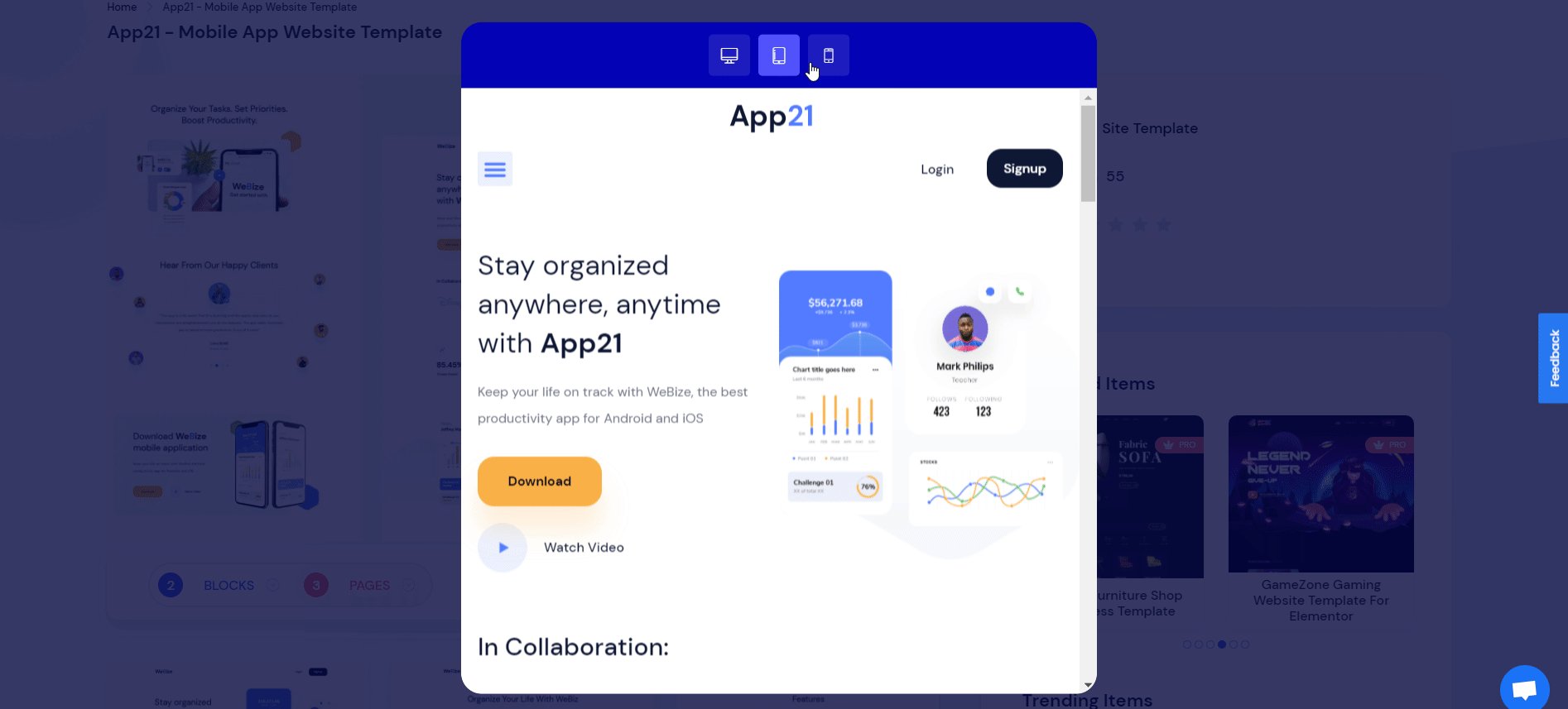
任意のデバイスで応答性の高いユーザーインターフェイスを取得
Elementor 3.2アップデートを利用することで、どのデバイスでもElementorサイトをレスポンシブにすることができます。 公開前にWebサイトの外観を視覚化できるレスポンシブユーザーインターフェイス(UI)が付属しています。 また、必要に応じて、[ブレークポイントの管理]オプションを構成することにより、レイアウトを変更したり、好みに応じて変更を加えたりすることができます。 これは、ElementorEditorのレスポンシブUIプレビューの上部に表示されます。 レイアウトまたはブレークポイントで問題が発生した場合は、クリックして修正するだけです。

このブログでは、コードなしでElementorサイトを設計するための柔軟性を提供するElementorのすべての更新を入手できます。 このブログが役に立ったと思ったら、以下にコメントして考えを共有してください。WordPressに関連する最新情報、ブログ、チュートリアルについては、ブログページにアクセスすることを忘れないでください。
また、フレンドリーなFacebookコミュニティに参加して、あなたのようなすべてのWordPressエキスパートに愛着を持ってもらうことができます。 楽しみ!
