初心者向けのElementorチュートリアル:セクション、列、マージン、パディングの説明
公開: 2022-03-17適切なElementorチュートリアルからセクション、列、マージン、およびパディングについて明確なアイデアがある場合、Elementorを使用して独自のWebサイトを設計するのは楽しいことです。 このブログでは、Elementorのセクション、列、マージン、およびパディングを最初から作成するための完全なガイドラインを示します。 しっかり座って読み始めます。 うまくいけば、このチュートリアルの終わりに、Elementorを使用してWebサイトをすばやくカスタマイズするためのすべての基本的なアイデアが得られるでしょう。

初心者がElementorWebsiteBuilderを使用してWebサイトを作成する必要があるのはなぜですか?
設計を開始するときは、コーディング、UIスケッチ、UX、プロトタイピングなどを念頭に置く必要があります。経験豊富な開発者でなければ、すべてを自分で行うことは不可能です。 また、 ElementorでWebサイトを設計する場合、コーディングや設計を行う必要はありません。 見事なデザインのウィジェットとしてすべての機能を利用できます。 あなたがしなければならないのはあなたのウェブサイトにウィジェットをドラッグアンドドロップしてコンテンツを編集することだけです。 そのため、Elementorは初心者に日々人気が高まっています。
Elementor Website Builderが初心者に広く提案されているのはなぜですか?
あなたがElementorWebサイトビルダーのユーザーであり、その人気により、Elementorの列、セクション、マージン、パディングなどについて詳しく知ることができると仮定します。 Elementor Webサイトビルダーが最初のドラッグアンドドロップページビルダーではないにもかかわらず、なぜこれほど人気を博しているのか疑問に思ったことはありませんか? ここでは、主な理由をあなたと共有しています。
Elementor Website Builderは、WordPressWebサイトを作成する際のコードレスエクスペリエンスを提供します。 HTML、CSS、またはPHPについての知識は必要ありません。 Simple Elementorチュートリアルに従うだけで、WordPressWebサイトの作成を完了することができます。
さまざまなカスタマイズオプションを利用できます。 ウィジェットからページ、Elementor列からセクションなど、ほとんどすべての外観をコーディングせずにカスタマイズできます。 Elementorのウェブサイトビルダーがとても人気があるもう一つの主な理由。
Elementor Webサイトビルダーのもう1つのすばらしい機能は、ライブプレビューでWebサイトをデザインできることです。 したがって、一目で、行っている変更がWebページに適しているかどうかを視覚化できます。 また、スマートフォンやタブレットなど、他のデバイスでサイトがどのように表示されるかを把握できます。
 Elementor Webサイトビルダーを使用すると、改訂履歴を簡単に元に戻したり、やり直したりできます。 プラグインは変更を保存します。 したがって、いつでも変更を元に戻し、前のバージョンにロールバックできます。 さらに、そのコードは非常に最適化されているため、Webサイトの読み込み速度などに影響を与えることはありません。
Elementor Webサイトビルダーを使用すると、改訂履歴を簡単に元に戻したり、やり直したりできます。 プラグインは変更を保存します。 したがって、いつでも変更を元に戻し、前のバージョンにロールバックできます。 さらに、そのコードは非常に最適化されているため、Webサイトの読み込み速度などに影響を与えることはありません。
Elementorのパディング、マージン、セクションと列の説明:それらは何を表していますか
Elementor Webサイトの構築では、ウィジェットを追加してカスタマイズするだけでなく、WordPress WebサイトのElementor列、パディング、セクション、マージンなど全体をデザインできます。 初心者向けのElementorチュートリアルを深く掘り下げる前に、Elementorのセクション、列、パディングの意味とそれらの場所を見ていきましょう。
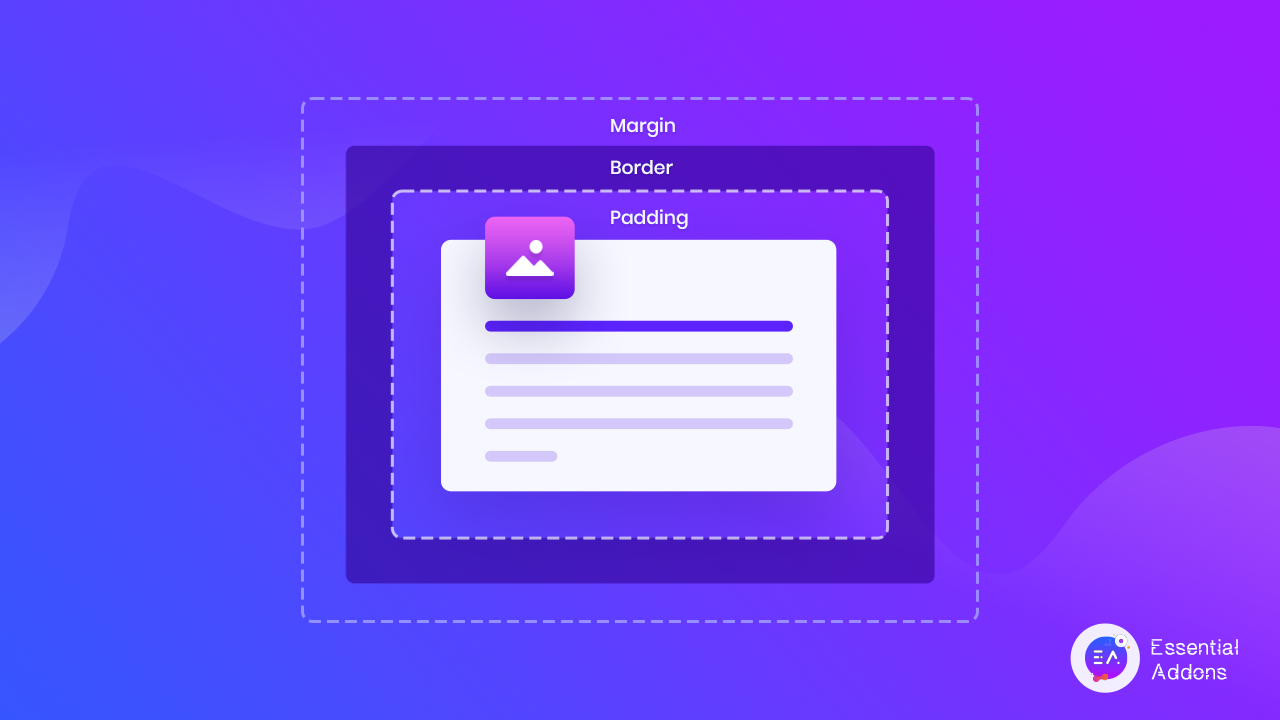
出典:w3school.com
セクション、マージン、パディング、および列はすべてCSSボックスモデルの一部です。これは基本的に、すべてのHTML要素をラップするボックスです。 意味は次のとおりです。
- コンテンツまたはセクション–この部分では、テキストと画像がWebサイトに表示されます。
- 列–列と呼ばれるコンテンツを並べて追加する場合。
- パディング–コンテンツの周囲の領域です。 すべてのコンテンツについて、パディングは常に透過的です。
- 境界線–パディングとコンテンツの周囲に境界線が保持されます
- マージン–境界の外側の領域を維持する場合。 マージンも透明に保たれます。
Elementor Webサイトビルダーで作業している場合、Webサイトを設計するためのこれらの類似した属性がすべてそこにあります。 さらに、Elementorは、セクションと列のElementorマージンとパディングを調整するためのパネル全体を提供します。
Elementorカラムの初心者向けチュートリアル:設計と管理の方法
Elementorの1つのセクションの下に複数の列を作成できます。 ページに新しいセクションを追加しようとすると、Elementor列の事前に作成されたレイアウトが見つかります。 そこからElementor列のレイアウトを簡単に選択できます。
Elementor Webサイトビルダーでは、単一のセクションを作成した後に列を作成することもできます。 これを行うには、最初にセクションを追加します。 次に、セクションを右クリックして、[列の追加]を選択します。 新しいクリックごとに、列が追加されます。
Elementorの列の長さ、配置、HTMLタグなどをカスタマイズできます。 列セクションをクリックするだけで、コンテンツの外観をカスタマイズできます。 それがどのようになったかを見てください。
パディングに関するElementorチュートリアル:使用方法とカスタマイズ方法
このElementorチュートリアルの基本的な紹介から、うまくいけば、Elementorのパディングが何であるかがわかります。 Elementorマージンと同様に、 Elementorページビルダーではすべての要素に独自のパディングがあります。 このElementorチュートリアルで、追加をカスタマイズする方法を見てみましょう。
Elementor Webサイトビルダーから、パディングをカスタマイズする要素を選択します。 次に、[詳細設定]パネルに移動すると、そこに[パディング]セクションがあります。 4つのサイズのパディングを一緒に変更することも、別々にパディングを変更することもできます。 変更を確認してください。
Elementorチュートリアル:Elementorセクションを設計およびカスタマイズする方法
Elementorセクションは、コンテンツを保持するHTMLセクションと同じ目的を果たします。 このElementorチュートリアルでは、セクションで実行できるさまざまなことについて説明します。 まず、Webページを開き、[追加]アイコンをクリックして新しいElementorセクションを作成します。 1つのセクションの下に、複数の列、内部セクションなどを追加できます。
Elementorセクションに要素を追加した後、それらを簡単にカスタマイズできます。 [詳細設定]タブに移動します。 そこには、パディングを追加するオプション、セクション全体および個々の要素のマージンがあります。
列にとどまるカスタマイズされたスティッキーレイアウトを追加する
Elementor Pro 3.2アップデートにより、 Webサイトの訪問者は、前のレイアウトが終了したときに開始するスティッキーレイアウトを作成して、サイトで一貫性のある透過的なエクスペリエンスを提供できます。 たとえば、ユーザーがスクロールすると表示される日付と画像を変更してWebサイトにタイムラインを表示する場合は、内部セクションウィジェットを利用できます。
マージンに関するElementorチュートリアル:使用方法とカスタマイズ方法
要素のマージンに焦点を当てましょう。 マージンは、Elementorページビルダーのすべての要素に必須の部分です。 Elementorのマージンとカスタマイズについては、以下のElementorチュートリアルに従ってください。

まず、ページに要素を追加します。 テキストセクション、画像、FAQなどの場合があります。次に、[詳細設定]パネルに移動すると、[マージン]コントロールセクションが表示されます。 Elementorページビルダーでは、最初はすべての要素の余白がゼロに設定されています。 しかし、あなたはそれらをカスタマイズすることができます。 フィールドに値を追加します。 上、下、右、左の余白に同じ値を追加したり、セクションごとに異なる値を設定したりできます。
Elementorマージンを使用して、要素をセクションに合わせたり、新しい外観にすることができます。 Elementorマージンを変更すると、要素の位置がどのように変化するかを確認してください。
一般的なElementorセクション、Column、Magrin、およびPaddingの間違い、およびソリューション
あなたが何か新しいことを学び始めるとき、多くの間違いがあることはかなり明白です。 Elementorの列、セクション、余白、およびパディングを使用してWebサイトを作成する場合も、同じことが言えます。 高度な機能を維持するために、ElementorWebサイトビルダーを使用するときによくある間違いをいくつか挙げました。
Elementor列と要素を配置するためのスペースウィジェット
Elementorを使用してWebサイトを作成するときに要素を整列させる必要がある場合、セクションの下に不要なElementor列を追加するという間違いを犯すことがよくあります。 要素を正しい位置に保つのに役立つと思うかもしれませんが、ページに悪影響を及ぼします。 Elementor列をページに追加すると、HTMLにマークアップが追加され、ページのスケルトンとして機能します。
その結果、余分なマークアップがすべて追加され、システムの動作が困難になり、最終的にはページの読み込みにかかる時間のバランスが崩れます。 さらに、空の「コンテンツ」要素を使用してレイアウトを配置すると、検索エンジンに誤った印象を与え、ランキングが下がる結果になります。
解決策:Elementor Padding&Marginを使用する
Elementor Webサイトビルダーでは、すべての要素とウィジェットにマージン、パディング、およびZインデックスパラメーターがあります。 多くのガジェットの[スタイル]タブと[ウィジェット]コンテンツタブには、追加の配置と配置のオプションがあります。 これらのオプションを利用して、 Elementor Webサイトビルダーは、コードに最小限のデータのみを使用することを保証します。 また、このデータをマークアップコードではなくCSSに保持することで、マークアップにコードを追加する必要がなくなります。 間隔は、貼り付けスタイルを使用してコピーして貼り付けることもできます。
内部セクションウィジェットの誤った使用
複数のタイプの要素を同じElementor列に保持したい場合、ユーザーは誤って内部セクションを使用します。 それらは単一の内部セクションの下に要素を追加するため、デザインが乱雑になり、Elementorのパディングまたはマージンを使用してその要素を個別にスタイル設定することはできません。
解決策:通常のElementor列を選択する
Elementorセクションを設定する最良の方法は、[新しいセクションの追加]ボタンをクリックしてから、必要な列数を選択することです。 これの利点は、明るいマークアップパターンを維持しながら、アニメーション化された背景や前景など、いくつかのものを独立させながら、セクション内のすべてを均一に保つことです。 Elementor列のみをセクションに追加する場合は、列ハンドルを右クリックして[新しい列の追加]を選択します。
モバイルレスポンシブElementorの列、セクション、マグリン、およびパディングを設計する方法
Elementor Webサイトビルダーを使用して最初にWebサイトの構築を開始すると、モバイルの応答性に関して多くの問題が発生する可能性があります。 ユーザーが直面する最も一般的な問題は、テキストサイズの破損、Elementorの余白、パディングなどです。モバイル対応のElementorの列、セクション、余白、パディングをデザインするためのヒントとコツをいくつか紹介します。
Elementorセクションのテキストサイズを修正する方法
モバイル対応にするWordPressダッシュボードからページを開きます。 次に、テキストElementorセクションを選択し、[スタイル]オプションに移動します。 [タイポグラフィ]セクションで、アイコンを[モバイル]に変更します。 次に、そのElementorセクションのテキストサイズを調整します。
モバイルのElementorセクションを表示または非表示にする方法
これを行うには、カスタマイズするページからElementorセクションを選択するか、モバイルプレビューで非表示にします。 [詳細設定]→[応答]セクションに移動します。 そこから、その特定のElementorセクションを表示または非表示にするように制御できます。
モバイルレスポンシブ用にElementor列をカスタマイズする方法
Webサイトをモバイル画面に合わせるために、Elementorの列の順序を簡単に逆にすることができます。 Elementor Columnsの順序を使用するには、Elementor SectionSetting →Advanced→Responsive→ ReverseColumnsに移動し、 Yesに設定します。 それでおしまい。
ボーナス:Elementorマージン、列、セクション、パディングを備えたElementorテンプレートを準備する
Elementor Webサイトビルダーは、 Templately、Envato、Elementorテンプレートなど、無制限の準備ができたテンプレートライブラリでサポートします。 これらのテンプレートを使用することで、コーディングやデザインの知識がなくても、魅力的なWebサイトを簡単に作成できます。 Elementorの列、マージン、パディングが完全に維持されている4つの見事なテンプレートを見てみましょう。
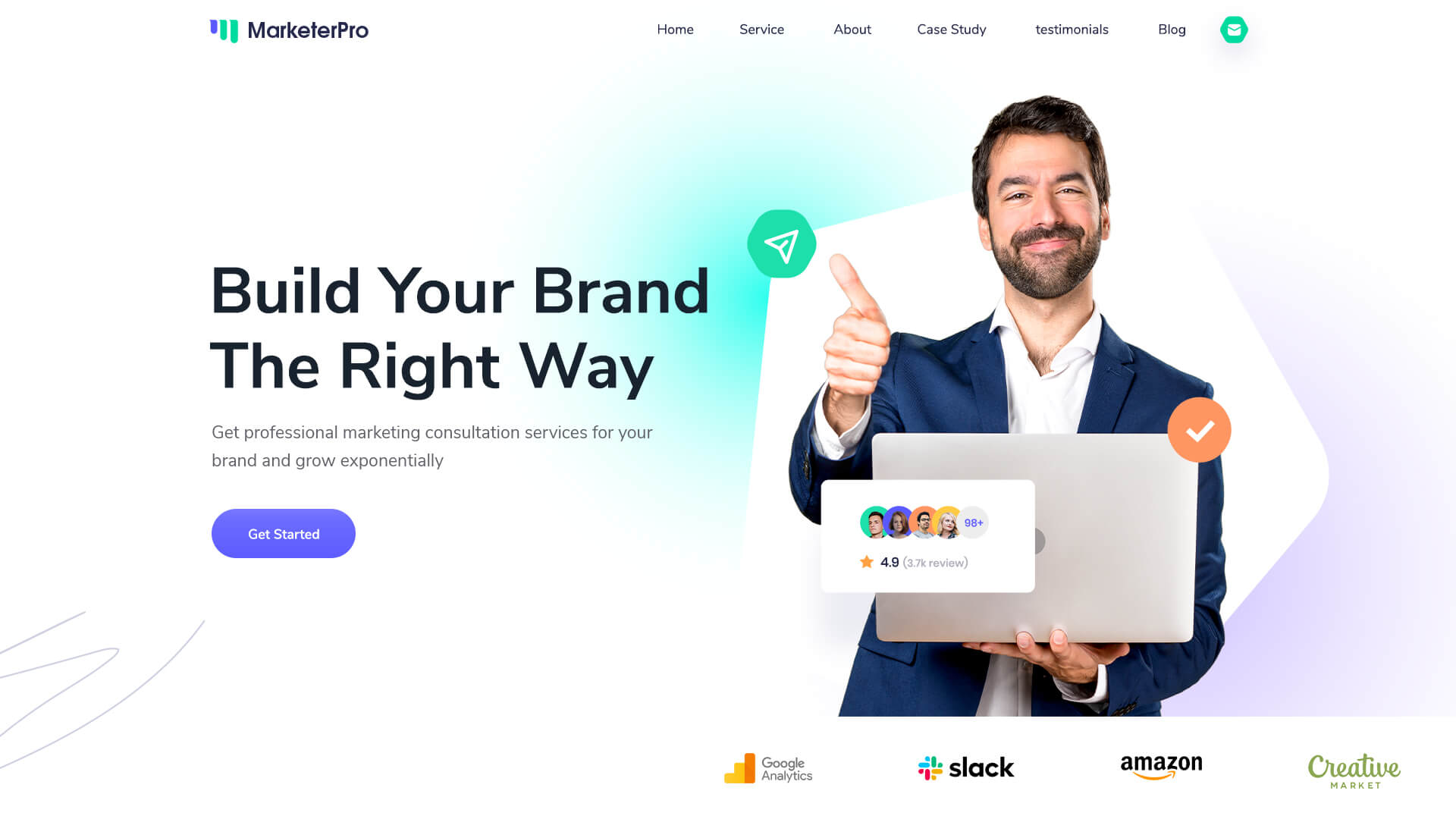
MarketerPro –パーソナルマーケターウェブサイトテンプレート
この準備が整ったElementorテンプレートは、マーケティング担当者、マーケティングコンサルタント、マーケティングアドバイザー、ビジネスコンサルタント、ビジネスコーチ、ビジネスアドバイザー、デジタルマーケティング、同様のサービスを提供するすべての人のポートフォリオを作成するのに適しています。 MarketerProを使用すると、フリーランスのマーケターはポートフォリオまたはフリーランサーのWebサイトを作成します。

このElementorテンプレートパックでは、すべてのセクションのマージンとパディングが適切に維持されています。 さらに、MarketerProは100%応答性があり、ブラウザー間の互換性があります。 したがって、デザインが異なるデバイスに分割されることはありません。
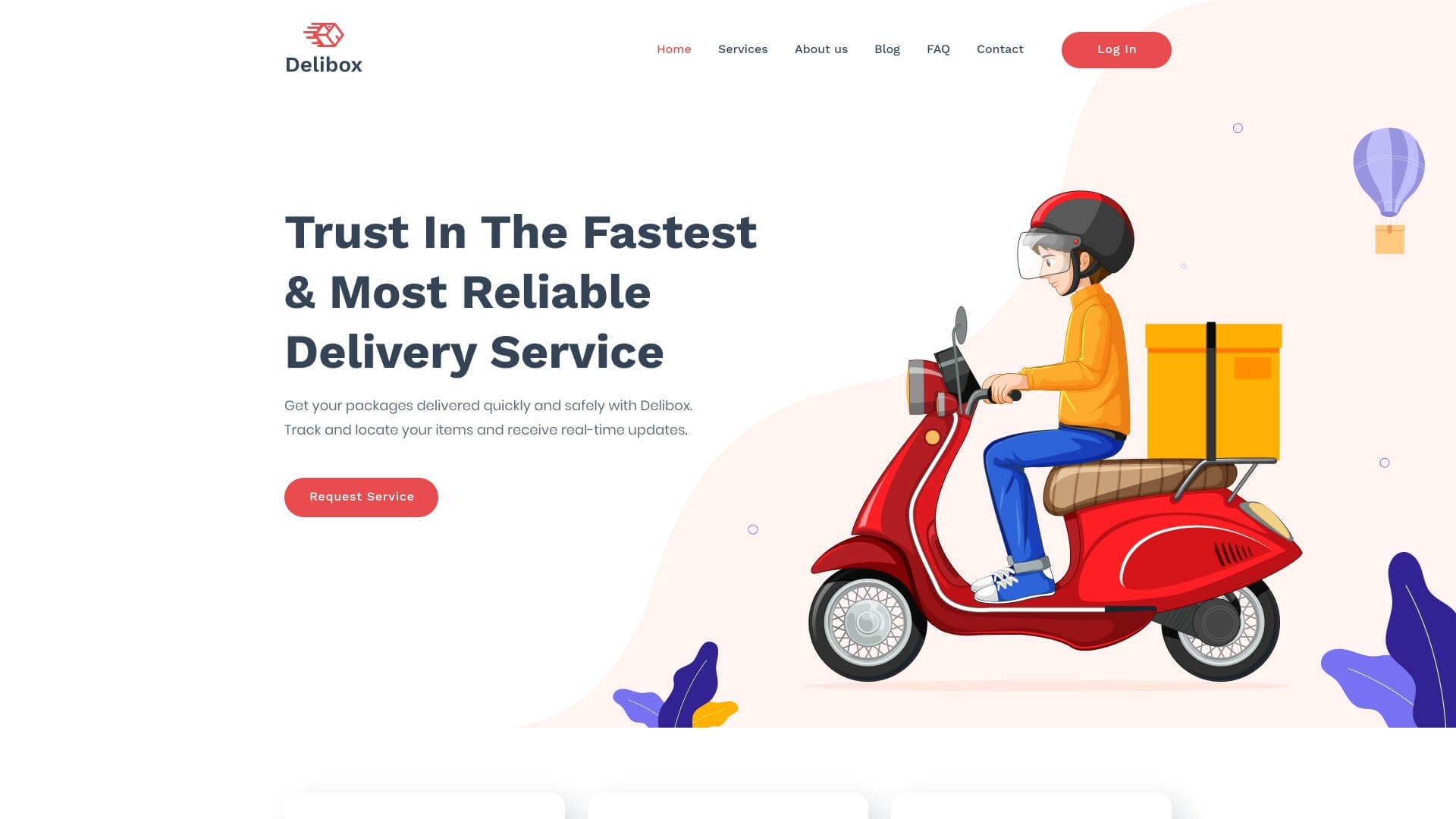
Delibox CourierServiceWebサイトテンプレート
Elementorのセクション、列、パディング、マージンのもう1つの良い例は、 TemplatelyのDeliboxテンプレートです。 Elementorを使用して配信Webサイトを作成することを計画している場合は、このテンプレートが最適です。 また、この準備が整ったElementorテンプレートは、配送会社、宅配会社、輸送会社、またはロジスティクス会社に使用できます。

インテリアデザインのためのEleInteriorWordPressテンプレート
インテリアデザイン会社のために作成することを計画しているときは、Elementorの完璧なマージンとパディングを備えたWebサイトを作成する必要があるかもしれません。 EleInterior対応のElementorテンプレートは、目を落ち着かせるWebサイトを作成するのに役立ちます。 Elementorの列、パディング、またはWebサイトの余白について心配する必要はありません。 さらに、このテンプレートは、インテリアデザインスタジオ、インテリアデコレーション、家のデザイン、オフィスデザイン、建築、建築家、家の装飾、またはその他の同様のサービスに使用できます。

これらのセクションを読んでいる場合は、Elementorチュートリアルから、Elementorのセクション、列、マージン、およびパディングの使用方法について詳細かつ詳細なアイデアを持っていることを意味します。 それで、今日このElementorチュートリアルに従ってあなたのウェブサイトをデザインし始めてください。
このElementorチュートリアルを楽しんだ場合は、コメントまたはFacebookコミュニティに参加して自分の考えを表現することを忘れないでください。 また、ブログを購読して、最新のElementorチュートリアル、洞察などを入手してください。
