Elementor vs. Beaver Builder:どちらを選ぶべきか?
公開: 2020-04-26WordPress WebサイトでElementorとBeaverBuilderのどちらを使用するかを決めることができませんか? WordPressエコシステムは、ElementorやBeaverBuilderなどのページビルダープラグインの助けを借りて大きく進化しました。 どちらのプラグインもWordPressに多くの優れた機能をもたらしますが、選択するのは難しくなります。 そこで、進行中の議論であるElementor vs.BeaverBuilderについての考えを共有することにしました。
ページビルダーの選択は、思ったほど簡単ではありません。 途中でビルダーを切り替えたくないのは、非常に面倒で冗長な作業になる可能性があるためです。 そして、確かに、あなたはあなたの時間とお金を再投資して、別のビルダーを使用するだけで同じものを構築することをいとわないでしょう。
十分な情報に基づいて決定を下せるように、ElementorとBeaver Builderを比較し、両方のビルダー間の最も顕著な違いを確認します。
私たちIdeaBoxは、Beaver BuilderとElementorのすばらしいアドオンを作成し、両方のプラグインを幅広く使用してきました。 両方のビルダーでの経験により、私たちは間違いなくあなたがあなたにぴったりのビルダーを選ぶのを手伝うことができます。
両方のページビルダーの各機能を見てみましょう。
ElementorとBeaverBuilderのエディターインターフェイス
ここでのみページビルダーとの対話にほとんどの時間を費やすため、エディターインターフェイスは最も重要な部分の1つです。 ユーザーフレンドリーなインターフェースにより、Webサイトを簡単に作成およびカスタマイズでき、Webデザインプロセスを大幅にスピードアップできます。
インターフェースに関しては、両方のページビルダーが非常に印象的なグリッチのないインターフェースを備えており、多くのトレーニングを必要とせずに誰でも使い始めることができます。
どちらのビルダーも効率的ですが、互いに少し異なります。 良いレイアウトや悪いレイアウトがあると言っているのではありません。 それは好みの問題です。
また読む:
- Elementorレビュー:Elementorの特徴と機能の詳細な分析
Elementorのインターフェースを見てみましょう。
Elementorエディターインターフェース
Elementorのインターフェースは、クリーンで最小限の静的設計に従います。 画面が2つの部分に分かれているのがわかります。 左半分は、要素を選択したり、設定を変更したりする場所です。右半分には、WebサイトのライブエディターとWebサイトの外観のプレビューが表示されます。

ページのページ設定を変更したり、ページにウィジェットを追加したりする場合は、画面の左側からすべてを簡単に行うことができます。
Webサイトで行ったすべての変更は、画面の右側に表示されます。 ライブエディタは、ページに変更を加えているときにページがどのように表示されるかを示します。
両方のセクションの中央にある折りたたみボタンをクリックして、編集中のページのプレビューを全画面プレビューで表示することもできます。

また、サイドバーの下部には、次のオプションにアクセスできるボタンがあります。
- レスポンシブ編集モード
- 改訂と変更の完全な履歴
- ページ設定
- プレビューボタン
ページエディタでは、エディタのそれぞれのボタンをクリックすることで、セクションと保存された行を簡単に追加できます。 編集者は、初心者には適さないかもしれないたくさんのオプションで少し混雑していると感じています。 ただし、上級ユーザーの場合は、Elementorが提供する機能をお楽しみいただけます。
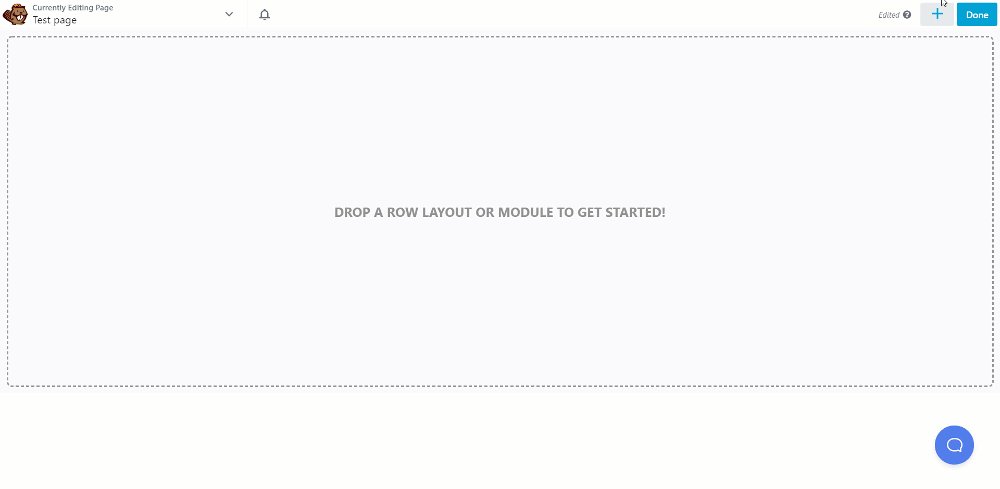
ビーバービルダーインターフェイス
Beaver Builderは、非常にシンプルでありながら強力なインターフェースをホストしています。 このインターフェースを使用すると、Webサイトを全画面モードで編集できます。
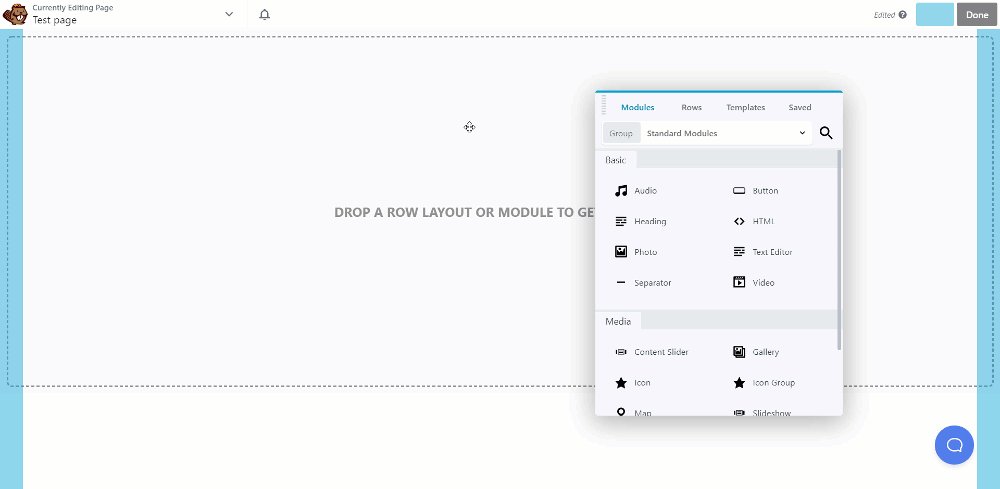
エディターにはトップバーがあり、ユーザーは新しいモジュールを追加したり、公開、製図、プレビューの確認などの他の操作を行うことができます。

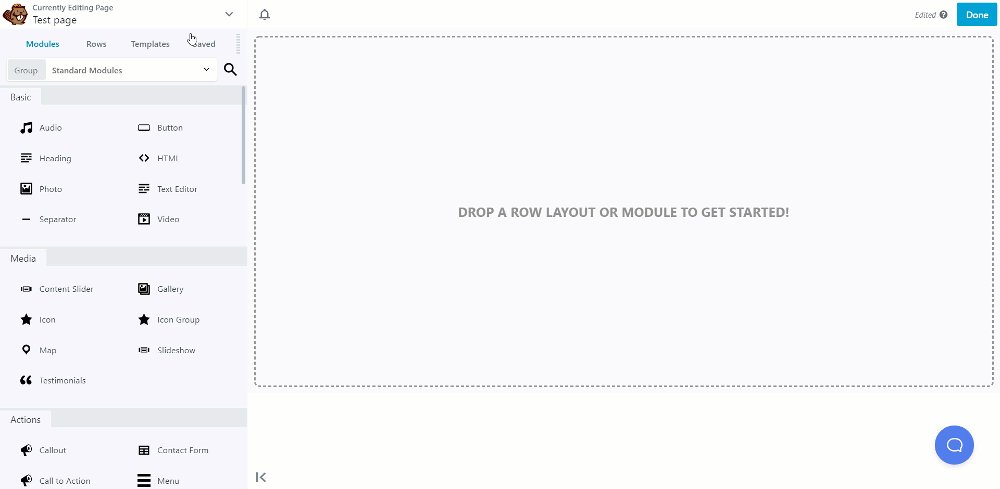
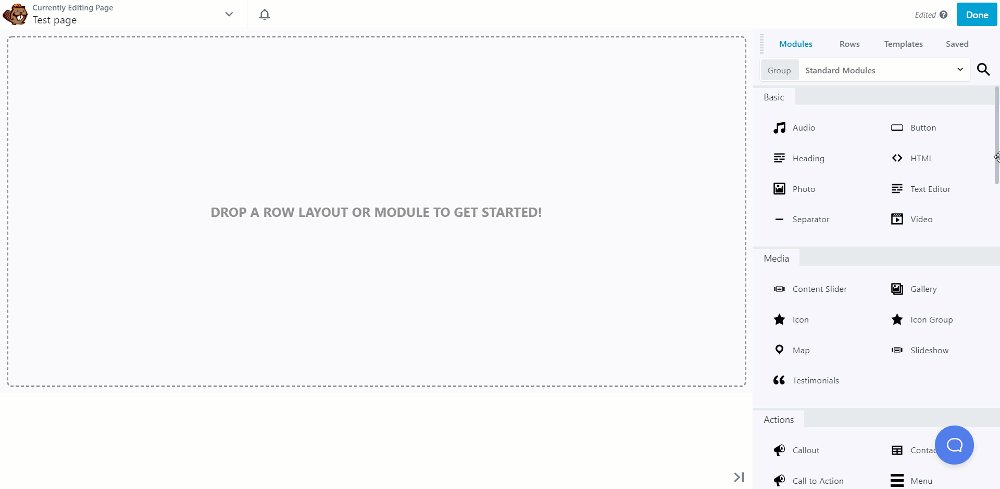
Beaver Builderのエディターの良いところは、必要に応じてサイドバーまたは設定パネルをシフトできることです。 この自由はElementorにはありません。 Beaver Builderを使用すると、画面の両側に編集ウィンドウまたは設定ウィンドウをドラッグアンドスナップできます。

編集および設定ウィンドウをポップアップとして表示することもできます。 これにより、編集しているページの端から端までのビューが得られます。
Beaver Builderは最近、インライン編集機能を追加しました。これは、Elementorのインライン編集エクスペリエンスと同等です。
モジュール/ウィジェットおよび事前に設計されたセクション
あなたがそれら、モジュール、またはウィジェットと呼んでも、それらはあなたのウェブサイトを構築するための要素と同じことと構成を意味します。
これらのセクションは、Webサイトの概要または基本構造を作成するために使用されます。これらのセクションでは、モジュールまたはウィジェットを追加してWebサイトを設計できます。 両方のビルダーのセクション/行とウィジェット/モジュールの機能を見てみましょう。
また読む:
- ElementorでWebデザインビジネスを急上昇させる方法
Elementorのセクションとウィジェット
Elemntorで最大のコンテナはセクションとして知られています。 これらの行には、2つ以上のウィジェットを並べて追加するのに役立つ列を追加できます。 エディタ画面の下部にある[+]ボタンをクリックすると、必要な数のセクションと列を追加できます。
ページに単一の列または複数の列のセクションを追加するかどうかを選択できます。
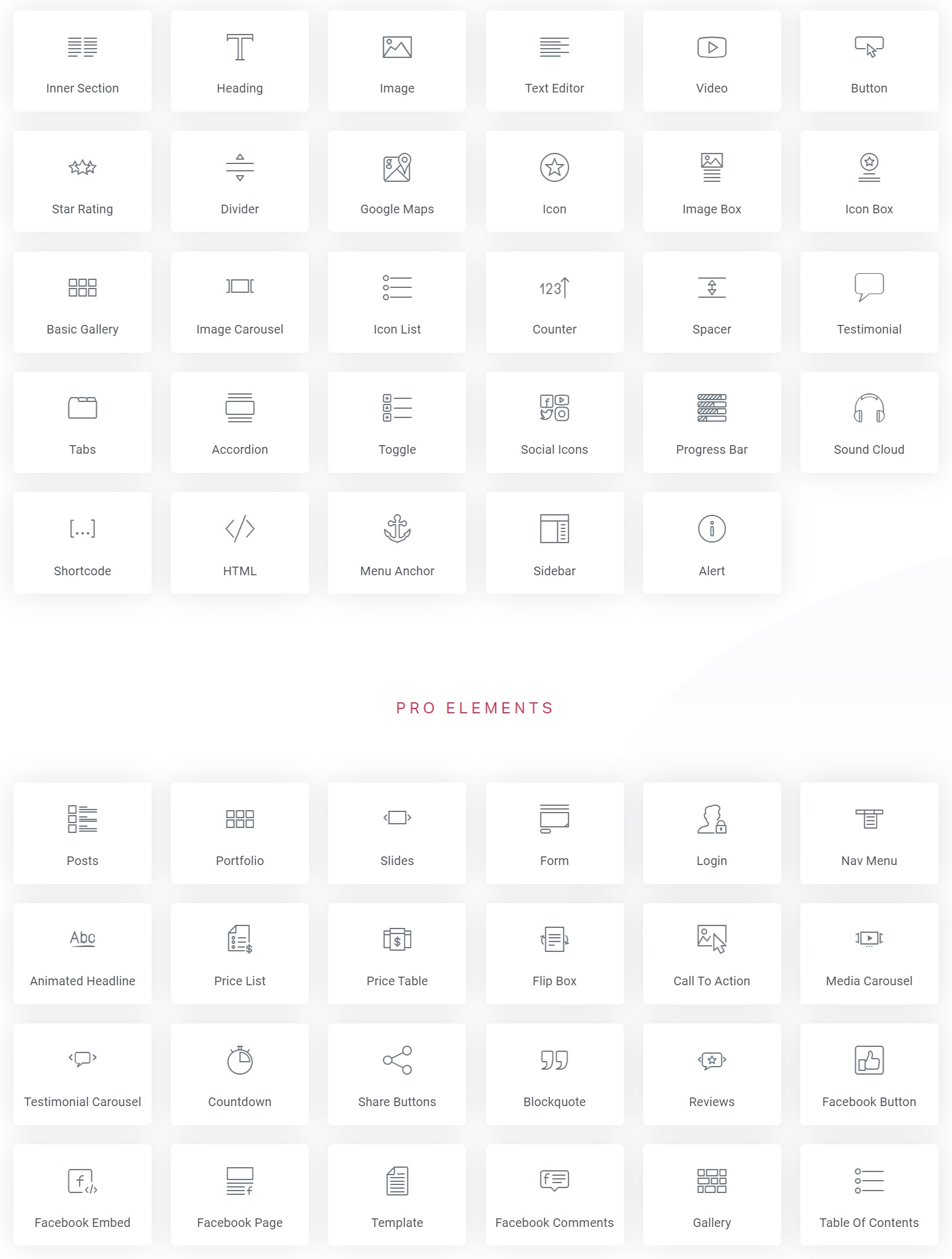
Elementorの個々の要素はウィジェットと呼ばれます。 これらのウィジェットは、Webページ全体を構成します。 ドラッグアンドドロップ操作だけで、見出し、テキスト、画像などのさまざまなウィジェットをページに追加できます。 サイドバーの右上隅にあるドットボタンをクリックすると、ウィジェットが表示されます。

さらに、Elementorウィジェットを列にドラッグアンドドロップし、そのウィジェットのサイドバーメニューオプションを使用してカスタマイズするだけで、Elementorウィジェットを簡単に編集およびカスタマイズできます。
Builderで取得できる12の異なるセクションレイアウトがあります。 無料版では50以上のウィジェットを入手でき、プロ版ではさらに多くのウィジェットを入手できます。
PowerPack Elementorアドオンを使用して、Elementorをさらに拡張できます。 それはあなたに時間と労力を節約するもう一つの70以上のウィジェットを提供します。 Elementorウィジェットは、より大規模なユーザーベースの基本的な使用法を対象としていますが、PowerPackははるかに高度な機能を提供します。
BeaverBuilderの行とモジュール
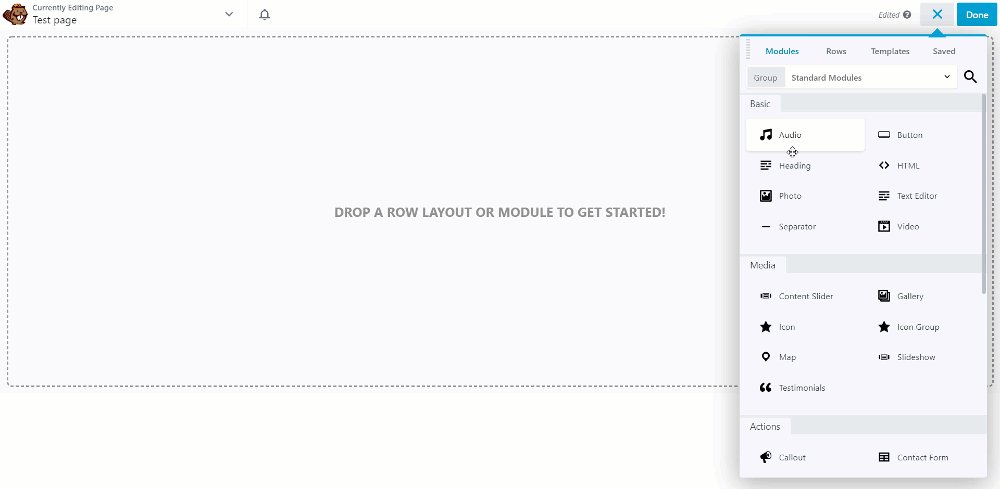
ビーバービルダーに来て、エディターの最大のコンテナー要素は行として知られています。 上部の「+」アイコンをクリックしてから行に移動し、追加する行をドラッグアンドドロップすることで、エディターでページに行を追加できます。
これらの行には、基本的にページの構成要素であるモジュールを追加するために使用できる列が含まれています。
要素は、BeaverBuilderではモジュールと呼ばれます。 これらのモジュールは、追加する場所にドラッグアンドドロップするだけで追加できます。

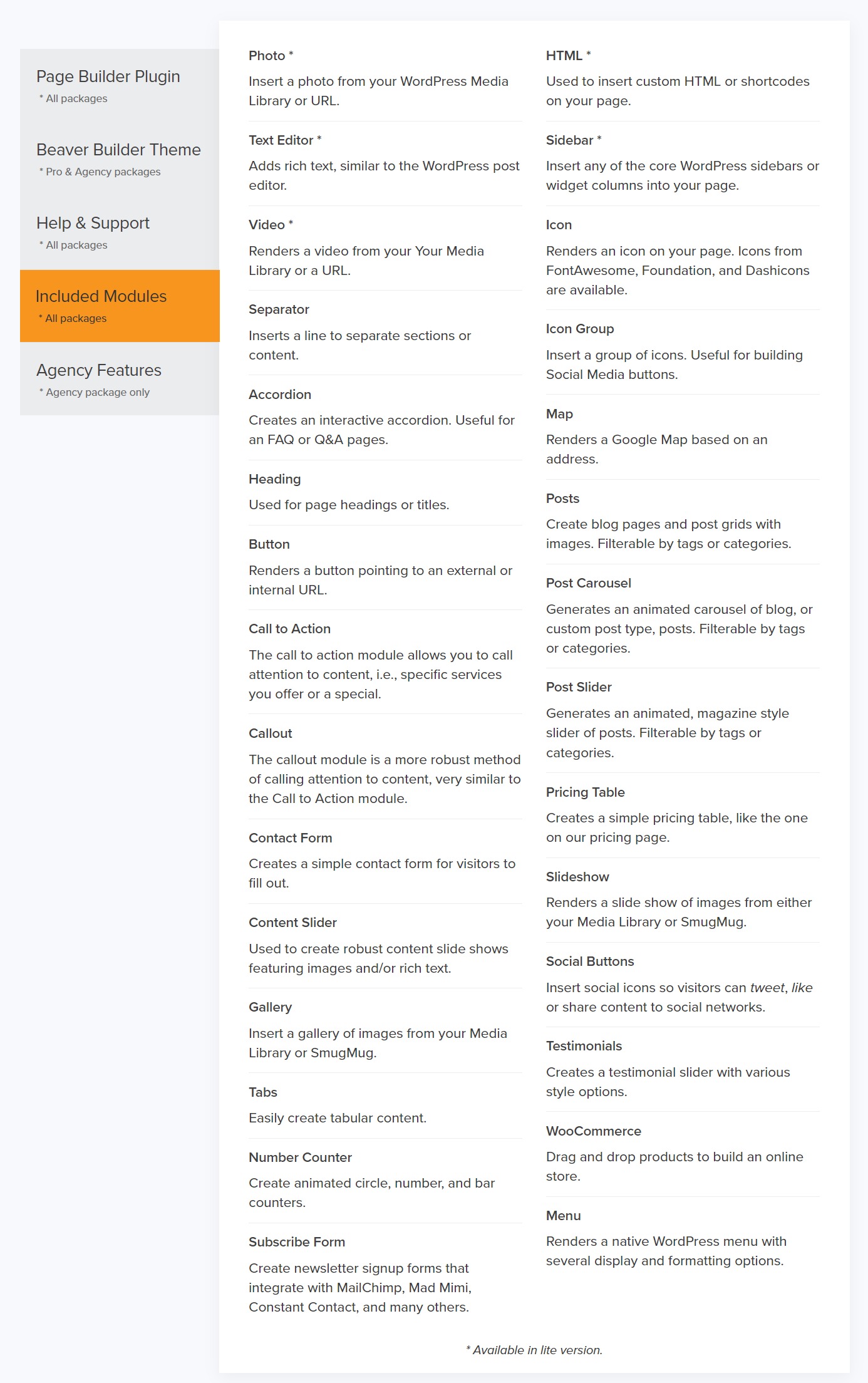
Beaver Builderを使用すると、Webサイトのデザインに使用できる31のクリエイティブモジュールを入手できます。 これらのモジュールとは別に、ビルダーの機能を拡張したい場合は、70以上のクリエイティブに設計されたモジュールが付属するPowerPack BeaverBuilderAddonを試すことができます。
ElementorとBeaverBuilderのスタイリングおよびデザイン機能
スタイリングはページビルダーの重要な部分であり、このドメインでは、両方のページビルダーが遅れをとっていません。 両方のページビルダーで膨大なスタイリングオプションを利用できます。具体的なものを探しているのでなければ、どちらのビルダーでも問題ありません。
各ビルダーのスタイリング設定を詳しく見てみましょう。
Elementorの設計オプション
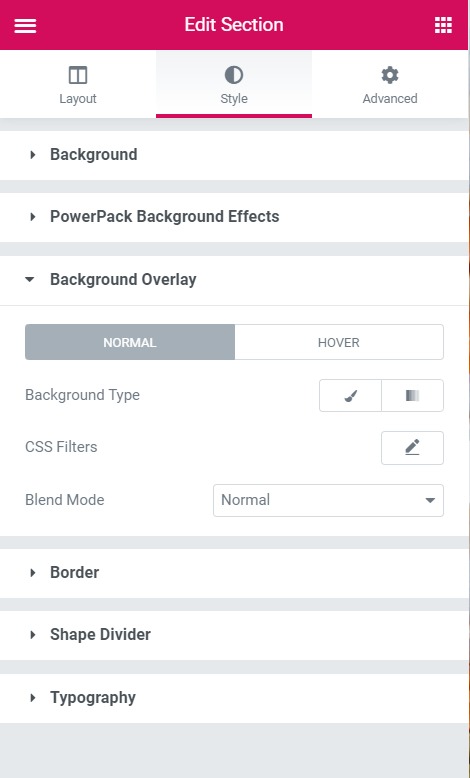
Elementorには、すべてのウィジェットまたは行の設定に個別のタブがあります。 そのウィジェットまたは行に変更を加えたい場合は、スタイルタブから簡単に行うことができます。 この場合、Elementorはそれを非常にシンプルにしましたが、すべてのデザイン機能が1つのタブにプッシュされるため、少し混乱することがあります。 ただし、スタイリングインターフェイスを理解すると、非常に使いやすくなります。

行ったスタイルの変更はすべてページにライブで表示されるため、リアルタイムで変更を加えることができます。
ビーバービルダーの設計オプション
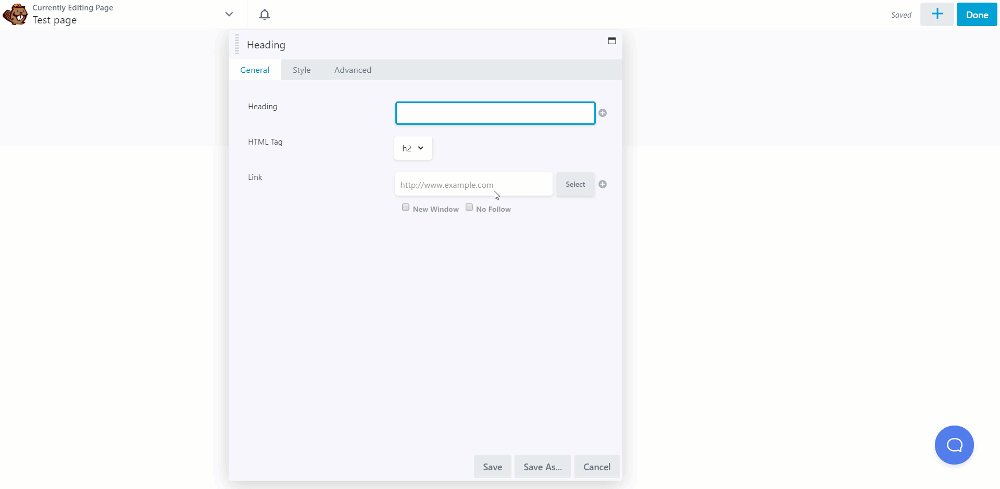
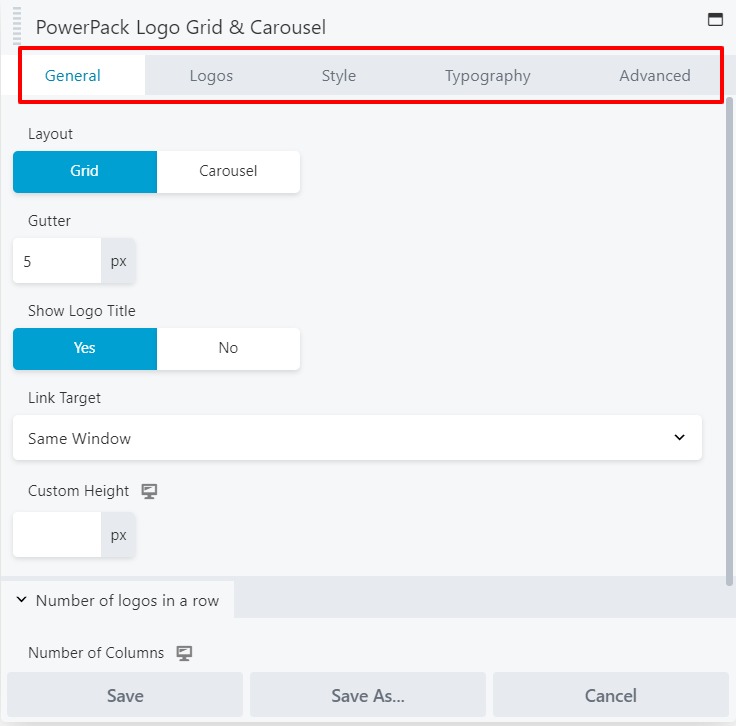
ビーバービルダーは、Elementorの時点ではタブシステムに準拠していません。 実際、スタイリングオプション用の複数のタブがある多くのモジュールとセクションが表示されます。 モジュールの要件に応じて、タイポグラフィのカスタマイズ用に別のタブまたは他のタブがある場合があります。

タブを増やすには、すべての設定がどこにあるかを覚えておく必要がありますが、すべてのスタイリング設定が一緒にパックされていないため、誰でも簡単にナビゲートできます。

コードと信頼性
成長が速すぎると弱くなる傾向があり、安定性は成長を監視して細心の注意を払った場合にのみ発生します。 これは、ページビルダーとまったく同じです。
Elementorは過去3年間で大きく成長し、驚異的な機能を追加しましたが、BeaverBuilderほど安定しているとは言えません。
一方、Beaver BuilderはElementorほど機能が豊富ではないかもしれませんが、コードレベルの信頼性に関しては、BeaverBuilderが競争に勝ちます。 理由は簡単です。 Beaver Builderは成長しましたが、安定性を念頭に置いています。 これは、ページビルダーを使用して重いWebサイトを開発することを計画している場合に注意しなければならないことです。
Elementor&BeaverBuilderのシステム要件
サイトを構築する場合は、使用するツールのシステム要件を知っておく必要があります。 これまで見てきたように、Elementorはリアルタイムのプレビューを備えたインターフェースを提供し、スムーズに動作します。 ただし、Elementorのシステム要件は少し高くなっています。 また、ユーザーは、Webホスティングサーバーのリソースが限られている場合に、ElementorWidgetsがロードされないなどの問題を頻繁に経験します。
Elementorは、256MB以上のPHPメモリを公式に推奨しています。 ElementorアドオンやWooCommerceなどのプラグインでeコマースWebサイトを構築する場合、PHPのメモリ要件はさらに高くなります。 Elementorは非常に多くの機能を提供しているため、ソフトウェアを実行するためにより多くのリソースが必要であることは理解できます。
一方、Beaver Builderは軽量で、消費するリソースも少なくて済みます。 サードパーティのBeaverBuilderアドオンを使用しても、リソースの使用量はそれほど多くありません。 Beaver Builderは、64MB未満のPHPメモリ制限で動作することが知られており、サードパーティのアドオンを使用すると、256MBまで増加する可能性があります。
Elementor&BeaverBuilderのWordPressテーマ
それで、これがElementorとBeaverBuilderの両方の共通点と呼べるものです。 両方のページビルダープラグインが非常に人気があるため、ページビルダー用に構築されたすべての人気のあるWordPressテーマは、これらのプラグインとの互換性を提供します。
また読む:
- Elementorのための最高の無料のWordPressテーマ
これ以外に、Elementorには独自のHello Themeがあり、無料のWordPressスターターテーマです。 これは白紙の状態であり、事前定義されたレイアウトやスタイルは付属していません。 ElementorProで最適に動作することを目的としています。
同様に、ビーバービルダーにも独自のビーバービルダーテーマがあります。これはプレミアムテーマであり、ビーバービルダープロパッケージで利用できます。 ElementorのHelloThemeと比較して、BBThemeにはより多くの機能とレイアウトオプションがあります。 BeaverBuilderおよびBeaverThemerアドオンで最適に動作します。
Elementorテーマビルダーとビーバーテーマ
さて、これはElementorとBeaverBuilderの両方が提供する興味深い機能です。 テーマ構築機能を使用すると、ページだけでなく、ヘッダー、フッター、シングルポスト、ブログアーカイブ、WooCommerceなどの他のサイトパーツ用のカスタムテンプレートを作成できます。コードを記述せずに、Webサイトのほぼすべての側面をカスタマイズできます。ページビルダープラグインを使用します。
テーマビルダー機能はElementorで利用できます。 Elementor Proの詳細については、ElementorFreeとElementorProの比較投稿をご覧ください。
一方、Beaver Builderには、BeaverThemerと呼ばれる別のアドオンがあります。 Beaver Themerは、ElementorProのテーマビルダーと比較してはるかに高度な機能を提供します。 高度な条件付きロジック制御を備えています。 もう1つの良い点は、Beaver Themerを使用したくない場合は、Webサイトに余分な負荷をかけることなく、BeaverBuilderを引き続き使用できることです。 Elementorの場合、テーマビルダーを無効にすることはできません。
したがって、Beaver Builderを使用すると、使用するものをより適切に制御できます。
ElementorとBeaverBuilderのテンプレートライブラリ
どちらのページビルダーも、空白のキャンバスから完全にページをデザインする機能を提供します。 しかし、あなたがそれをしたくない場合はどうなりますか?
ここでテンプレートが登場します。 テンプレートは、デザインをインポートして、その中のコンテンツをカスタマイズするのに役立ちます。 どちらのビルダーにも、ウェブサイトのデザインプロセスをスピードアップするために使用できるプロがデザインしたテンプレートが付属しています。
Elementorテンプレートライブラリ
Elementor Proには、Webサイトのデザインプロセスをスピードアップするために使用できる、プロがデザインした300を超えるテンプレートが付属しています。
Elementorは、すべてのテンプレートを2つのカテゴリに分類しました。
- ページ–これらは、ページに必要なすべてをカバーする完全に設計されたページです。
- ブロック–ブロックは、特定の目的のために設計されたページの一部です。 たとえば、連絡先セクション、概要セクション、機能セクション。

これらのテンプレートを使用して、独自のカスタムテンプレートを作成および保存することもできます。 Elementorを使用すると、設計したテンプレートを保存して、Webサイトで再度使用できます。 テンプレートをエクスポートまたはダウンロードして、他のWebサイトで使用することもできます。
ビーバービルダーテンプレートライブラリ
Elementorと同様に、BeaverBuilderにはプロがデザインしたテンプレートも付属しています。 Beaver Builderを使用すると、約50の事前に設計されたテンプレートを入手できます。 Beaver Builderは、すべてのテンプレートを2つのカテゴリに分類します。
- ランディングページ:これらはホームページ用に設計されたページです。
- コンテンツページ:ホームページのデザインとは別に、会社概要ページ、機能ページ、連絡先ページなど、他のすべてのデザインはコンテンツページの下にあります。

Elementorと同様に、Beaver Builderにも事前に設計されたブロックまたはセクションが付属していますが、Elementorが提供するものと比較して数は少なくなっています。 ビーバービルダー用のPowerPackアドオンを使用できます。これには、300以上の事前に設計されたテンプレートと行があり、誰でも簡単にインポートして使用を開始できます。
ElementorとBeaverBuilderの価格
いずれかのページビルダーを選択する際に留意すべきもう1つの非常に重要な要素は価格です。 どちらのページビルダーもWordPress.orgで無料バージョンを利用できます。これは直接ダウンロードして、すぐに使い始めることができます。
また読む:
- ElementorFreeとElementorPro–詳細な比較
プロバージョンでは、両方のページビルダー用に3つのパッケージから選択できます。
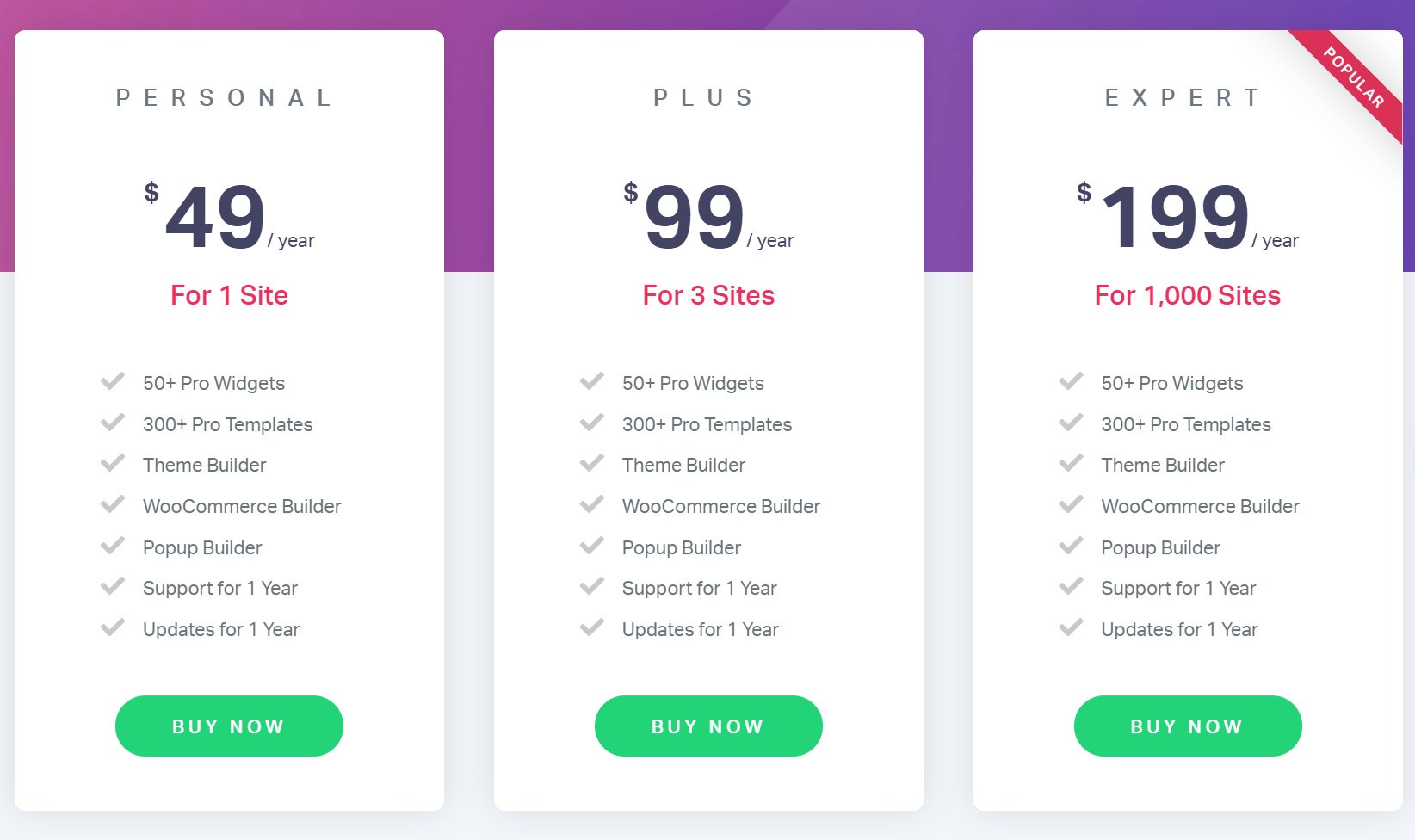
ElementorProの価格
Elementorの価格は、ページビルダーを使用するサイトの数に基づいています。 プランは、1つのサイトで49ドルから始まり、1000のWebサイトで199ドルまで上がります。

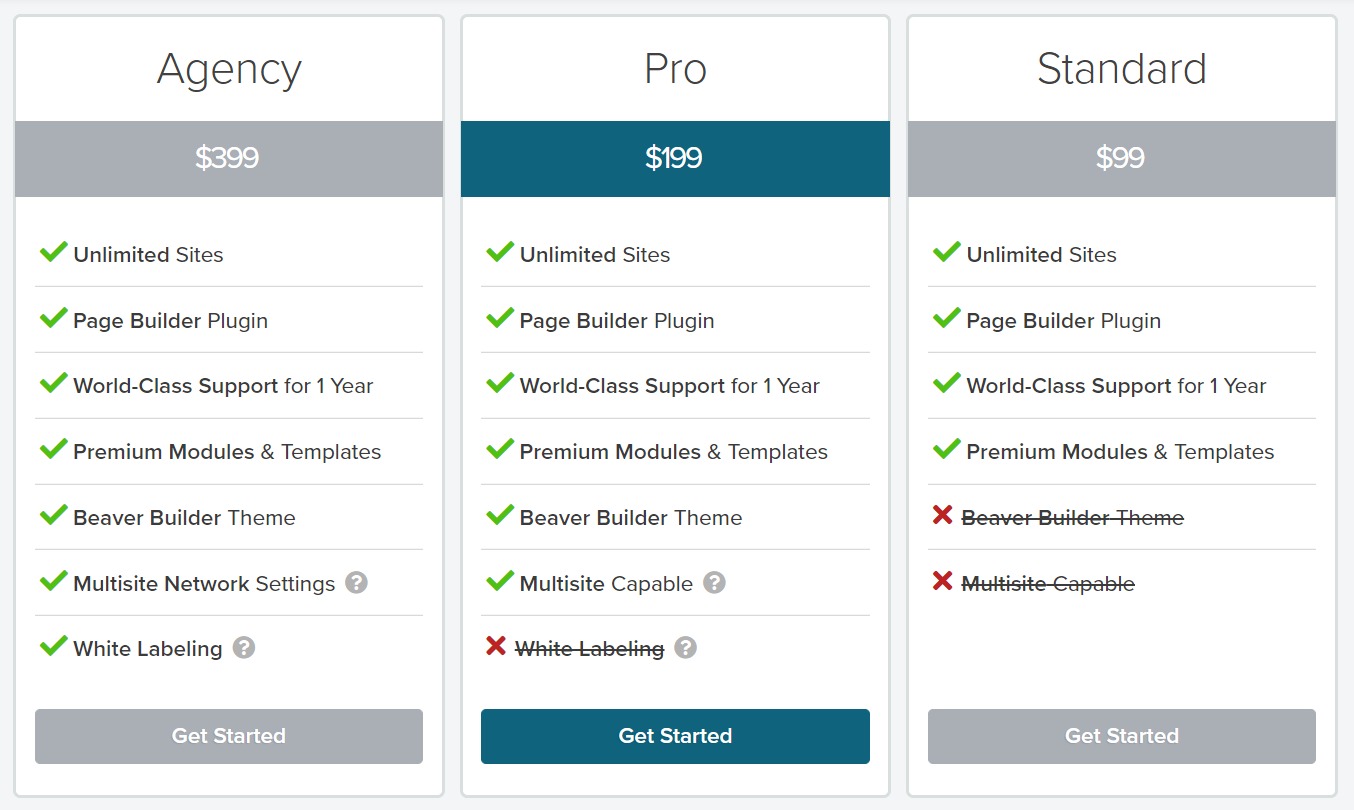
ビーバービルダーの価格
一方、Beaver Builderの計画は、ベースプラグインに付属する機能に基づいて異なります。 プランは年間99ドルから始まり、代理店プランでは399ドルまで上がります。 代理店プランには、ビーバービルダーのテーマ、ホワイトラベルのブランド化、およびマルチサイト機能が含まれています。

ElementorとBeaverBuilderのコミュニティとリソース
ElementorとBeaverBuilderはどちらも、Facebook上に成熟したコミュニティを持っています。 学習リソースに関しては、ElementorにはBeaverBuilderと比較してより大きなリソースセットがあります。 ほぼすべての種類のトピックに関するElementorのYoutubeビデオがいくつかあります。 Elementorチームは、YouTubeチャンネルとブログで優れた教育コンテンツを制作しています。
Beaver Builderはまた、ブログに定期的なコンテンツを公開し、コミュニティとのオープンなやり取りを維持しています。
また読む:
- Elementorを学ぶための最高の無料リソース
あなたに!
両方のビルダーを際立たせる最も顕著な違いは次のとおりです。 上記の機能をうまく活用して、どのページビルダーが最適かを自分で決めることができます。
あなたが少し厄介な場合は、両方のページビルダーを「たくさんの機能や安定性を探していますか?」という質問にまとめることができます。 クリエイティブなレイアウトを構築するための機能をたくさん探しているなら、Elementorを使うことをお勧めします。 一方、使いやすいシンプルで軽量なソリューションをお探しの場合は、BeaverBuilderが最適です。
以下にコメントして、どのページビルダーに行くことにしたか教えてください。 また、その特定のビルダーを使用することにした理由を共有してください。
