Elementor vs Divi –ページビルダーの違い–どちらを選ぶべきですか?
公開: 2021-12-02ElementorとDiviはどちらもWordPressの人気のあるページビルダーです。 あなたがちょうど新しいウェブサイトを始めることを計画しているならば、あなたはそれらの間でどれを選ぶべきかについて戸惑う必要があります。
これらのプラグインはどちらも、あらゆる種類のWebページをデザインするためのドラッグアンドドロップインターフェイスを提供します。 ただし、Elementorを使用すると、レイアウトを視覚的にデザインすることもできます。 これは、コードを記述する必要がないことを意味します。
Elementor Proでは、カスタマイズ可能なテンプレートを提供するだけでなく、ページを最初から作成することもできます。 これは、colorsmフォントと背景画像を変更できることを意味します。
Elementorにはそのような料金プランがありませんが、Diviには生涯アクセスがあります。
WordPressは、最も使用されている人気のあるコンテンツ管理システムの1つになりました。 この事実を考慮して、これらのページビルダーを比較します。 詳細なDiviとElementorの比較を確認し、要件に一致する適切なものを選択してください。
WordPressページビルダーとは何ですか?
WordPressページビルダーを使用すると、コーディングの知識がなくてもページを作成できます。 要素を所定の位置にドラッグアンドドロップできるようにすることで、Webサイトをすばやく構築するのに役立ちます。
彼らはビジュアルエディターを使用してこれを行います。ビジュアルエディターを使用すると、サイトが公開される前にサイトがどのように表示されるかを確認できます。 すべての作業が自動的に行われるため、コードやHTMLについて心配する必要はありません。
Webデザインと開発を始めている場合は、これらのタイプのツールが役立ちます。 ただし、すでに経験豊富な開発者である場合は、いくつかの優れた代替手段も利用できます。
レイアウトを手動で作成する代わりに、ページビルダーを使用する必要があるのはなぜですか?
ページビルダーは、WebデザイナーがWebサイトをすばやく簡単に作成できるようにするツールです。 これらは、ドラッグアンドドロップ機能を使用して最初からページを作成するために使用されます。 さまざまなページビルダーが市場で利用可能になりました– Diviビルダー、Elementorビルダー、Beaverビルダーなど。
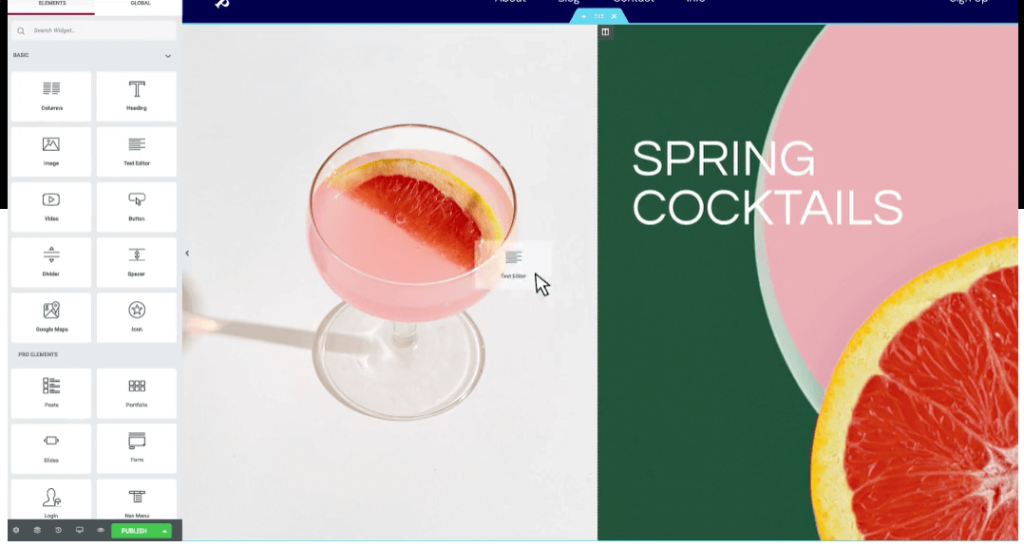
Elementor WordPress Page Builderとは何ですか?
Elementorは、WordPress用のドラッグアンドドロップページビルダーです。 これにより、ユーザーは美しいWebサイトをすばやく簡単に作成できます。 Elementorを使用すると、任意のWebサイトを最初から作成したり、既存のWebサイトを編集したりできます。 Elementorの最大の利点は、無料であるということです。

これは、コードを記述せずに美しいWebサイトを構築できるドラッグアンドドロップページビルダープラグインです。 すっきりとしたインターフェースと直感的な機能を備えているため、誰でも見栄えの良いページをすばやく作成できます。
ユーザーはドラッグアンドドロップウィジェットを選択し、事前に作成されたテンプレートを選択してWebサイトをデザインできます。 デザインオプションから、必要なセクションを変更します。
Divi WordPress Page Builderとは何ですか?
Divi Page Builderまたはビジュアルビルダーは、美しいWebサイトを構築するためにElegantテーマによって開発されたWordPressプラグインです。 Diviを使用すると、事前に作成されたページテンプレートを使用して、あらゆる種類のWebサイトを最初から作成できます。 Diviの最も優れている点は、使いやすく、豊富な機能を備えていることです。

清潔でモダンなデザインです。 テーマは「分割統治」の概念に基づいて構築されています。つまり、ページを最初から作成するのではなく、さまざまな要素を組み合わせてページを作成します。 これにより、混乱を心配することなく、任意のページに新しいコンテンツを簡単に追加できます。
ElementorPageBuilderの主な機能
Elementorは現在、WordPress用の最も人気のあるページビルダープラグインです。 Elementorを使用すると、あまり多くのコードを記述せずに、新しいWebサイトのためにすべてを行うことができます。 Elementorと一緒にいくつかのサードパーティツールはそれを簡単にします。
ドラッグアンドドロップインターフェイス
Elementorの最も優れている点は、ドラッグアンドドロップインターフェイスです。 視覚的にレイアウトを作成できます。 関係するコードはないので、面倒なコードを処理する必要はありません。

独自のデザインをインポートすることもできます。 あなたがしなければならないのはあなたのファイルをアップロードしてデザインを始めることだけです。
ビルトインビジュアルエディター
Elementorのもう1つの機能は、ビジュアルエディターが組み込まれていることです。 これにより、実際に公開する前にWebサイトがどのように表示されるかをプレビューできます。 さまざまなレイアウトをテストして、それらがどのように表示されるかを正確に確認できます。
カスタマイズされたテンプレート
Elementorの最もユーザーフレンドリーな機能の1つは、カスタマイズ可能なテンプレートを提供することです。 色、フォント、背景などを変更できます。 これにより、Webサイトの外観を完全に制御できます。
Elementorの高度なテーマオプション
高度なテーマオプションを使用すると、Webサイトのカスタム要素を作成できます。 これには、新しいウィジェットの追加、色の変更、カスタムCSSクラスの追加が含まれます。
DiviPageBuilderの主な機能
Diviを使用すると、HTMLをまったく知る必要がありません。 代わりに、さまざまなコンポーネントを所定の位置にドラッグアンドドロップするだけです。
これにより、サイトのカスタマイズが非常に簡単になります。
ビジュアルプレビュー
新しいページを作成すると、最終製品がどのようになるかをプレビューできます。 これにより、公開する前にすべてが良好に見えることを確認できます。
複数のレイアウト
他のページビルダーとは異なり、Diviは複数のレイアウトを提供します。 これは、ボックス、グリッド、流動の3種類のレイアウトから選択できることを意味します。
インラインテキスト編集
Diviはインライン編集システムを備えています。 したがって、ユーザーがフロントエンドでページを編集しているときに、変更を即座に確認できます。 これにより、変更がWebページでどのように表示されるかを簡単に理解できます。 ページを選択して、ページのインライン編集を開始するだけです。
Elementorはブロガーに適していますか?
はい! Elementorは、美しいWebサイトをすばやく作成できるドラッグアンドドロップのページビルダープラグインです。 ゼロからウェブサイトを構築する方法を探しているなら、Elementorはあなたにぴったりのツールです。
私は長い間WordPressを複数のウェブサイトで使用しています。 これは、最も人気のあるコンテンツ管理システム(CMS)の1つに進化しました。 だからこそ、ブログを始めることにした場合、自分が何に夢中になっているのかを知ることが非常に重要です。
Divi vs. Elementor:ブロガーに最適なのはどれですか?
どちらのプラグインもほぼ同じ機能を提供しますが、Elementorが最適です。 たくさんのユーザーフレンドリーなアドオンを使用すると、Elementorを使用してカスタマイズが簡単になります。
プラグインには、SEO最適化、レスポンシブデザインなど、多くの機能も含まれています。 一方、Diviは、事前に作成された要素を使用してあらゆる種類のWebサイトを構築できるWebサイトビルダーです。 これは、Webサイトの機能を統合するためにコードを記述する必要がないことを意味します。
ディビとエレメンターはグーテンベルクと協力しますか?
はい、WebサイトにGutenbergをインストールしている間は、ElementorとDiviを使用できます。 ただし、部門の枠を超えて機能することはありません。 これは、一度にページビルダープラグインまたはグーテンベルクのいずれかを使用できることを意味します。
DiviとElementorをインストールするにはどうすればよいですか?
すでにWordPressをインストールしている場合は、2つのプラグインの最新バージョンをダウンロードするだけです。 それ以外の場合は、それぞれのWebサイトでファイルを見つけることができます。
Elementorをインストールするには、WordPressダッシュボードアドオンの検索バーに「Elementor」と入力し、[インストール]をクリックしてプラグインをアクティブにします。
なぜWordPressページビルダーを使用する必要があるのですか?
WordPressは信じられないほど強力なCMSであり、想像できるほとんどすべてのものを構築できます。 ただし、多くの機能は付属していません。 幸い、多くのサードパーティプラグインを使用すると、Webサイトに機能を追加できます。 これらには、連絡フォーム、ソーシャルメディア統合、eコマースソリューションなどが含まれます。
ただし、Webサイトに変更を加えようとすると、何をすべきか、どこから始めればよいかを理解するのに何時間も費やしてしまう可能性があります。
そこで、ウェブサイトビルダーが役に立ちます。 コーディング方法を学ぶ代わりに、いくつかのボタンをクリックして、目の前でWebサイトが変形するのを見るだけです。
美しいウェブサイトを作成するのにコーディングスキルは必要ありません。 WordPressページビルダープラグインを使用すると、数回クリックするだけで見事なWebサイトを簡単にデザインできます。
プラグイン
WordPressページビルダーを使用すると、お楽しみいただけます
- ページビルダーを使用すると、コーディングせずにページをすばやく作成できます
- また、サイトにコンテンツを簡単に追加できます
- それらを使用してカスタムテーマを作成できます
- さまざまなレイアウトのページを数分で作成できます
- 新しいコンテンツを簡単に追加できます
- 既存のコンテンツを編集するのに苦労することはありません
- ソーシャルメディアでコンテンツを共有するのは簡単です
よくある質問
ここでは、どれを選ぶかを決めるのに役立つよくある質問をいくつか紹介します。
DiviとElementorはSEOに適していますか?
はい、DiviとElementorはどちらもWebサイトを構築するための優れたツールです。 どちらも使いやすく、美しいWebサイトの構築に役立つ多くの機能を提供します。 ただし、これら2つのプラグインにはSEOのメリットはありません。 彼らは単にあなたが見栄えの良いウェブサイトを作成することを可能にします。
ElementorはDiviよりも速いですか?
はい! Elementorは比較的スムーズで高速です。 バックエンドでは、読み込み速度を速くするための最小限のコードを備えています。
ElementorとDiviの費用はいくらですか?
ElementorとDiviの価格は、必要な機能によって異なります。 ゼロからWebサイトを作成したい場合は、これらのプラグインを約$ 100〜$300で購入できるはずです。 ただし、この料金範囲は、選択したプランによって異なる場合があります。
複数のサイトでDiviまたはElementorを使用できますか?
はい、複数のWebサイトでDiviを使用できます。 ただし、各Webサイトは異なるドメイン名でホストされている必要があります。 すべてのWebサイトを1つのドメイン名でホストする場合は、Diviのプレミアムバージョンを購入する必要があります。 また、Diviには無制限のWebサイト用のパッケージがあります。 したがって、複数のWebサイトを作成するためにDiviを選択できます。
Elementorを複数のWebサイトで使用できますか?
選択したプランによって異なります。 上位バージョンを選択すると、Elementorを使用して無制限のWebサイトを設計できます。
複数のサイトでDiviを使用できますか?
はい、複数のWebサイトでDiviを使用できます。 ただし、Webサイトごとに1つのサイトを使用することをお勧めします。 新しいウェブサイトを作成したい場合は、最初から始める必要があります。 また、Webサイトごとに異なるドメイン名を使用することをお勧めします。
ElementorとDiviのどちらが勝ちますか?
私の意見では、両方のプラグインに長所と短所があるため、誰が勝つかを言うのは難しいです。 しかし、利用可能なサードパーティのツールと使いやすさを考慮すると、Elementorは明らかにDiviよりも進んでいます。 あらゆるタイプのWebサイトの設計を便利にするさまざまなドラッグアンドドロップElementorアドオンをお楽しみいただけます。
