新しいアップデート:Elementorワイヤーフレームキットに関するすべての詳細を取得
公開: 2022-04-05新しいウェブサイトのデザインを計画することはスリル満点ですが、素晴らしいアイデアを視覚的にスケッチできない場合は、ビジョンを完全に機能するWordPressウェブサイトに変えることは非常に困難です。
そこでワイヤーフレームが登場します。そして、 Elementorで以前よりも早くアイデアを実現するために、今日はElementorワイヤーフレームキットについて詳しく説明します。

WordPressウェブサイトワイヤーフレームとは何ですか?
Elementorワイヤーフレームキットがどのように機能するかを見る前に、まずWordPressWebサイトのワイヤーフレームを理解していることを確認しましょう。 Webサイトのワイヤーフレームは、基本的にWebサイトの青写真であり、Webページのレイアウト、構造、およびコンテンツ全体を最初から最後まで想像するのに役立ちます。
WebデザインワークフローにWebサイトのワイヤーフレームを実装することで、Webページの重要な要素をどこに配置するか、およびサイトの訪問者を引き付けて引き付けるために論理的な方法でそれらを紹介する方法を即座に明確に把握できます。

WordPressWebサイトのワイヤーフレームの作成に取り組む方法はいくつかあります。 たとえば、 Sketchなどのツールを使用して、Webサイトのワイヤーフレームを簡単に作成できます。
しかし、WordPressダッシュボード内からWordPress Webサイトのワイヤーフレームを作成できる方がはるかに便利ではないでしょうか?
そこで、 Elementor Wireframe Kitsが登場し、WordPressダッシュボードから直接Webサイトのワイヤーフレームを作成できるようになります。 さらに、Webクリエーターであるがコーディングに煩わされたくない場合は、Elementor Webサイトビルダーが最も簡単なソリューションであり、すぐに使えるテンプレートとワイヤーフレームキットの膨大なライブラリがあります。
Elementorワイヤーフレームキット:設計ワークフローを即座にスピードアップ

あなたがあなたの家を再設計しようとしていると想像してください。 あなたはすでにあなたの夢の家がどのように見えるかについての考えを持っているかもしれません。 しかし、最終結果が最初のビジョンと完全に一致することが難しい場合があります。 それが起こったとき、あなたの家を再設計するというエキサイティングな仕事は、疲れ、挑戦的で、苛立たしいと感じ始めるかもしれません。
結局のところ、家を改装するときは、さまざまな塗料を塗り直したり、家具を変更したりするなど、時間と労力を無駄にしたくないでしょう。
Webデザインも例外ではありません。 あなたがしたい最後のことはあなたのWordPressウェブサイトを最初からデザインしている間あなたの考えを数百回変えることです。 時間を節約して計画を作成し、計画に従って、必要に応じて変更を加えたいと考えています。
そこで、 Elementorワイヤーフレームキットが役立ちます。 フォント、色、画像、コンテンツで事前に設計された完全なWebサイトキットやテンプレートパックとは異なり、Elementor Wireframe Kitsには、グレースケールのアウトラインでプレースホルダーを含むWebページの基本的な構造が用意されています。

このように、あなたはあなたのウェブサイトが最初のステップからどのように見えるかを想像するより創造的な自由を持っているので、以前より速くあなたのデザインプロセスをスピードアップします。
デザインワークフローでElementorワイヤーフレームキットを使用する主な理由
以下に、Webデザイナーが、設計プロセスでElementor Wireframe Kitsを使用して、夢のWebサイトをより早くキックスタートすることで利益を得ることができる主な理由をいくつか示します。
チームの他のメンバーとより簡単にコラボレーションする
クライアント向けのWebサイトを作成している場合でも、独自のWebサイトで作業している場合でも、後で大きな変更を加える必要がないように、初期段階でデザインに関するフィードバックを取り戻すことをお勧めします。 この場合、 Elementor Wireframe Kitsを使用すると、設計図を共有して設計を改善する方法についてのアイデアを得ることができるため、他の人と簡単に共同作業を行うことができます。
重要な設計上の決定を以前よりも迅速に行う
Webサイトの明確で視覚的なアウトラインがあれば、最初に設計図を簡単に変更できるため、重要な設計上の決定を下すのが簡単になります。 これにより、最終的な設計に変更を加える場合と比較して、時間と労力を節約できます。

サイトの計画、実験、設計を簡単に
Webサイトの青写真は、さまざまなスタイルや色を試す自由と柔軟性が必要な場所です。 そして、それがElementorWireframeKitsがあなたを助けるものです。 ドラッグアンドドロップエディタを使用して、さまざまなコンテンツ、色、ウィジェットの配置を試して、数分でWebサイトを微調整します。
Elementorワイヤーフレームキットの使用方法:完全ガイド
Elementorに既に精通している場合は、 Elementorワイヤーフレームキットの使用が非常に簡単であることを知っていただければ幸いです。 このチュートリアルでは、ステップバイステップガイドを順を追って説明します。これにより、この新しい高度な機能を使用して、夢のWebサイトをより早く開始できます。
Elementorの使用は初めてですか? Elementorの完全な初心者向けガイドをここでチェックしてください
ステップ1:インポートエクスポートテンプレートキットをアクティブ化する
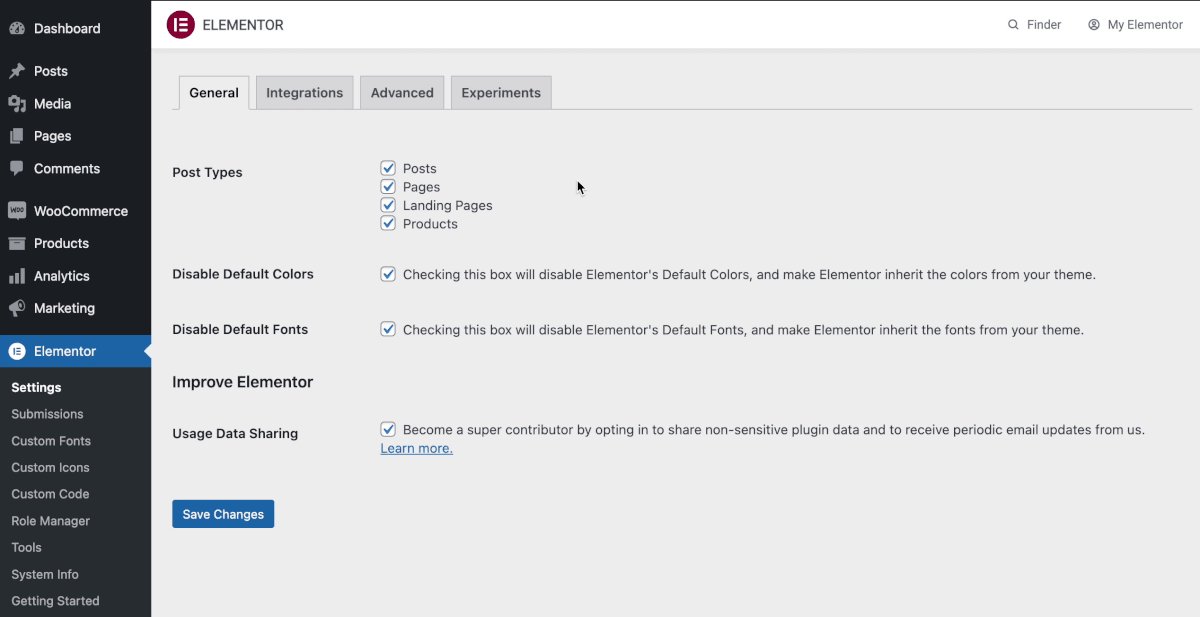
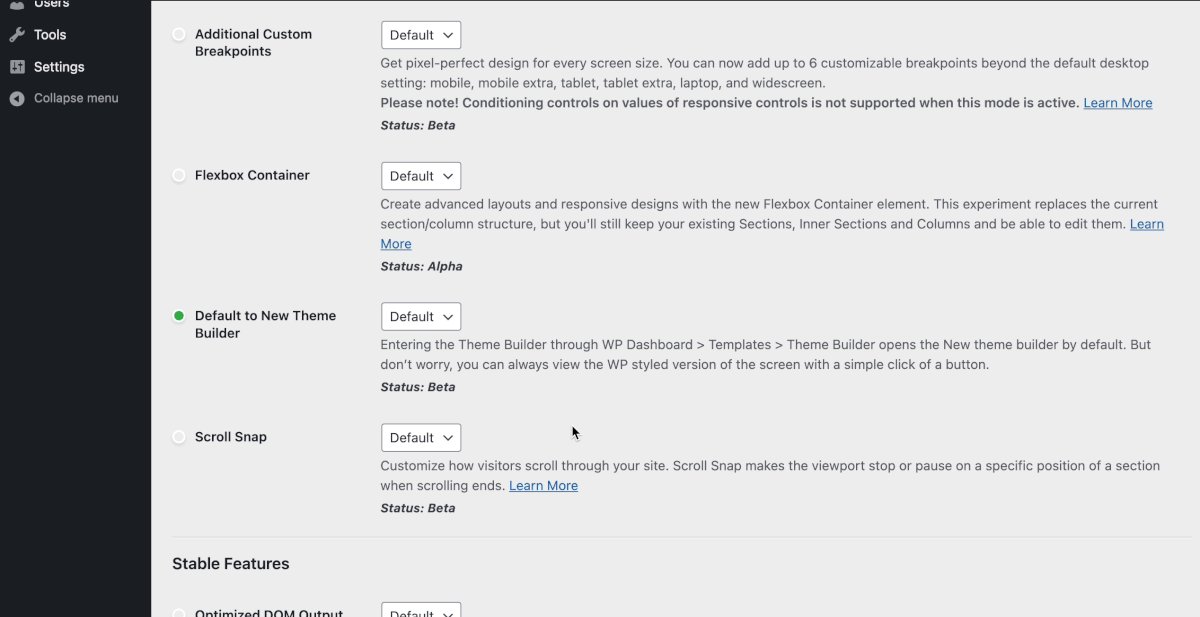
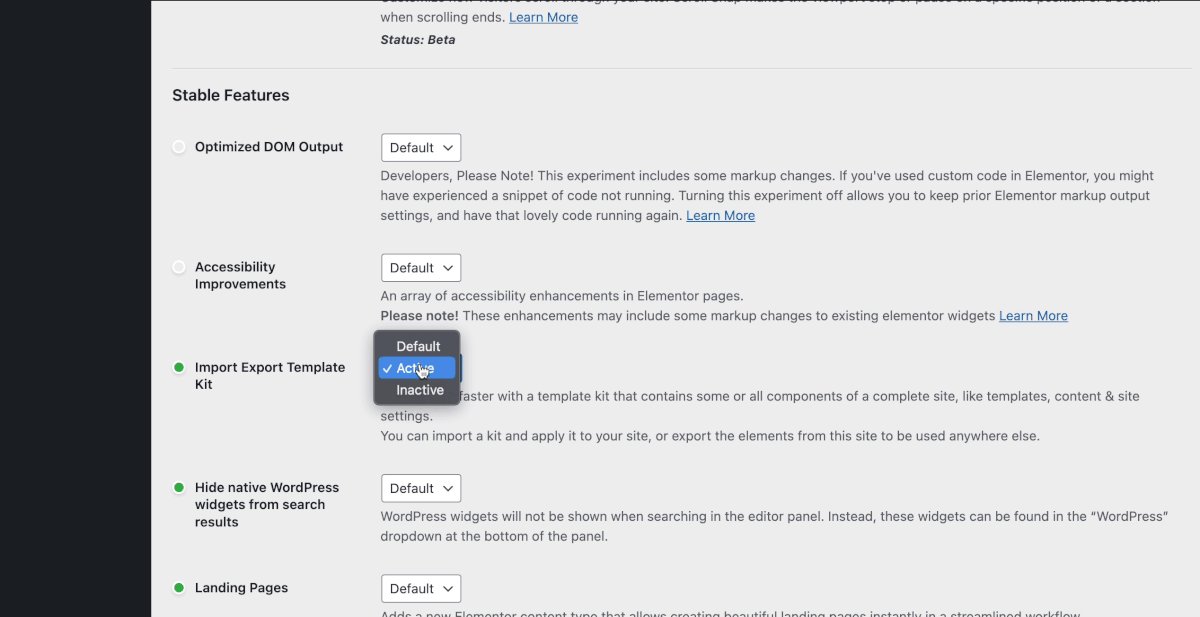
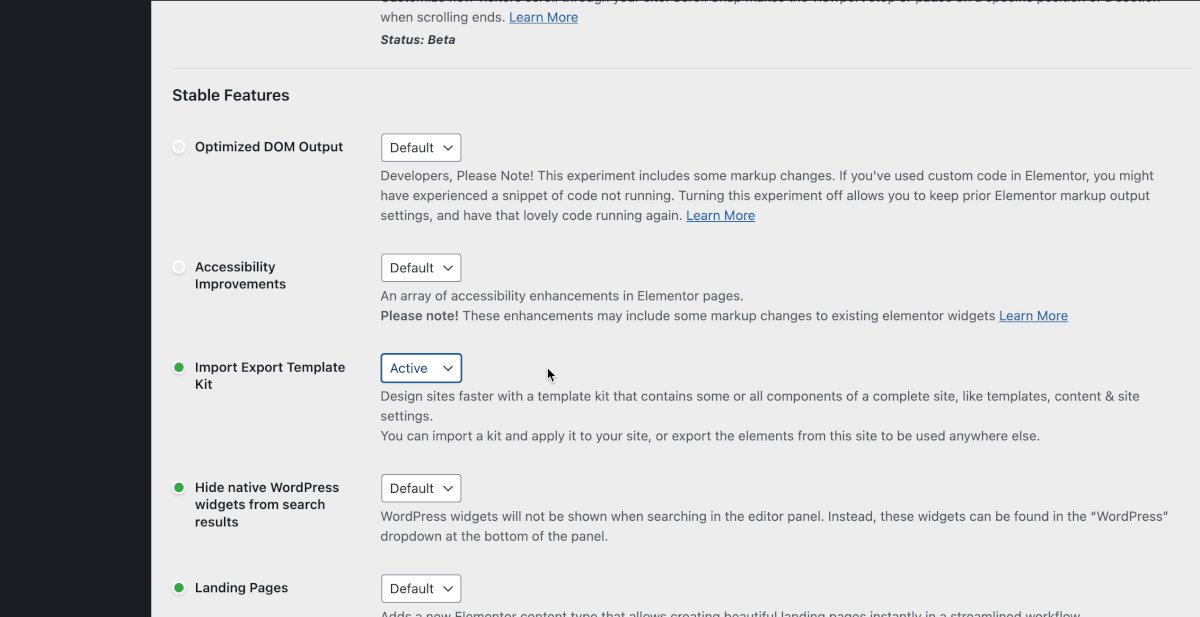
最初に行う必要があるのは、 「エクスポートテンプレートキットのインポート」機能が「アクティブ」であることを確認することです。 これを確認するには、WordPressダッシュボードに移動し、 Elementor→Settingsに移動して、 [Experiments ]タブをクリックします。 [安定した機能]セクションまで下にスクロールし、 [エクスポートテンプレートキットのインポート]のステータスを[デフォルト]から[アクティブ]に変更します。

ステップ2:ElementorKitsライブラリに移動します
次に、現在利用可能なワイヤーフレームキットを確認するために、 ElementorKitsLibraryにアクセスする必要があります。 テンプレート→キットライブラリに移動します。 ここでは、WordPress Webサイトに挿入して、デザインをすばやく開始できる、すぐに使えるテンプレートキットがたくさん表示されます。
カテゴリのリストから、[ワイヤフレーム]チェックボックスを選択するだけです。 eコマースWebサイトからポートフォリオWebサイトまで、さまざまなタイプのWebサイトで利用できるさまざまなワイヤーフレームキットがたくさんあります。

ステップ3:Elementorワイヤーフレームキットをサイトに挿入する
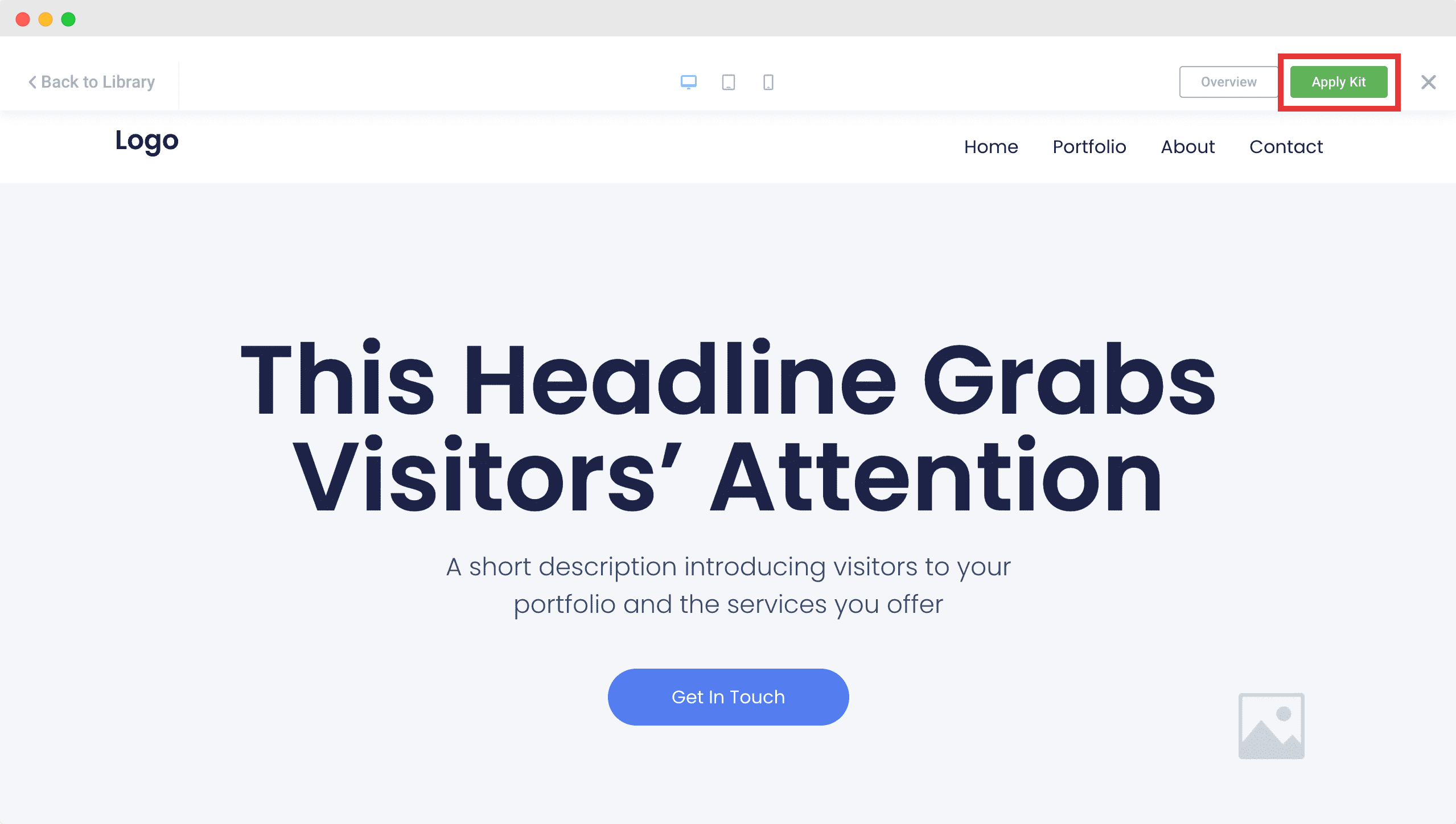
次に、使用するElementorWireframeKitをWordPressWebサイトに挿入するだけです。 お好みのワイヤーフレームキットをクリックし、下図のように「キットを適用」ボタンを押します。

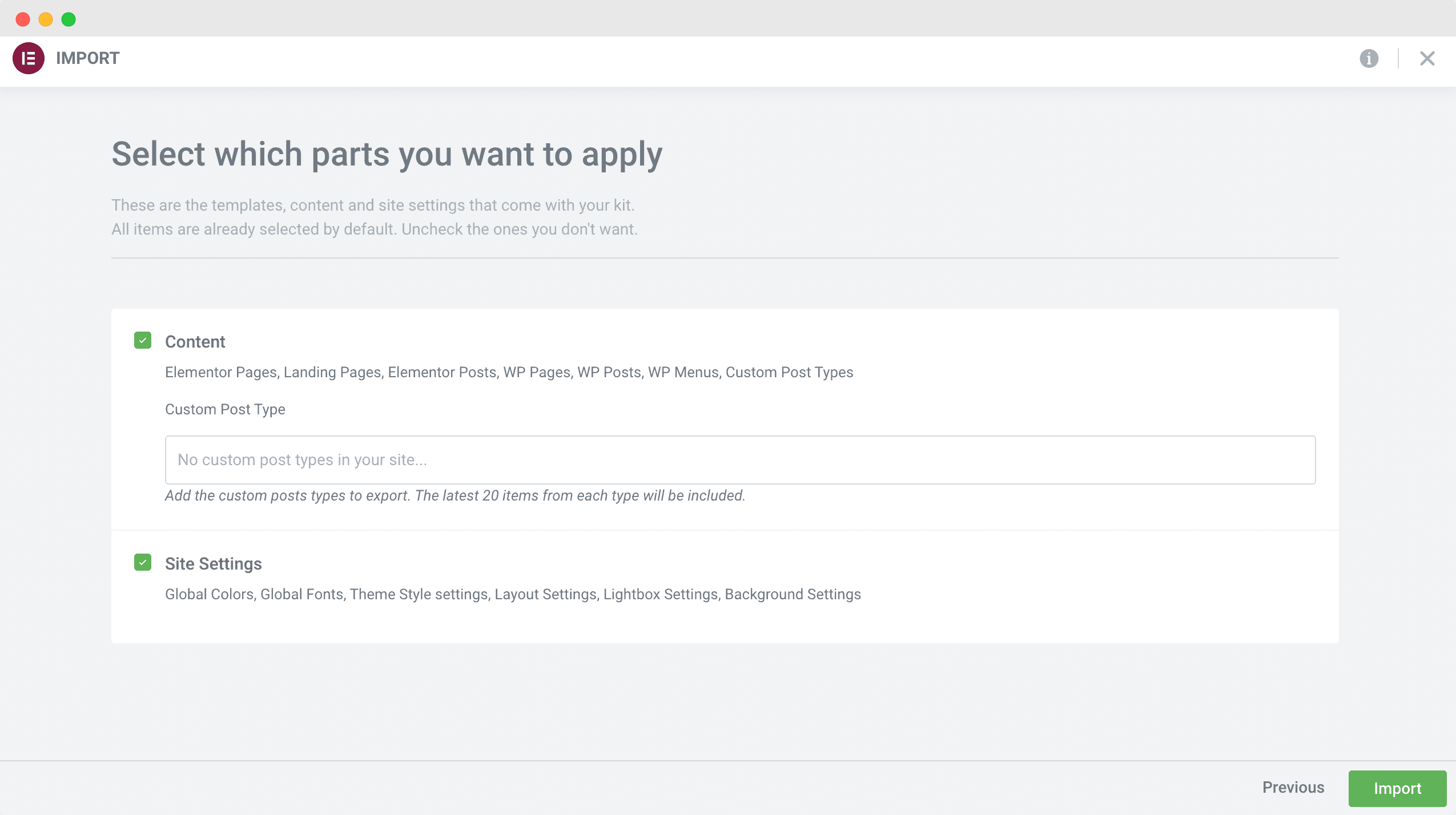
ワイヤーフレームキットをWebサイトのすべてのページに適用するか、さらにカスタマイズするかを選択するためのポップアップが表示されます。 たとえば、Webサイトのグローバルカラーやフォントなど、現在のElementorサイト設定を上書きしないように選択できます。 または、特定のカスタム投稿にのみワイヤーフレームキットを適用することを選択できます。

ワイヤーフレームキットをWebサイトに適用すると、Webサイトがどのように表示されるか、およびElementorのどのコンテンツとウィジェットをどこに配置するかについての簡単なグレースケールスケッチが得られます。

Elementorワイヤーフレームキットを使用して、デザインをより速く実現します
Webデザインは楽しいことを目的としています。 また、さまざまなアイデアを試すことで、デザイナーとして成長し、サイトの訪問者を惹きつけ、最初から引き付けるための新しい革新的な方法を考え出すことができます。 したがって、次のWebサイトでは、 Elementor Wireframe Kitsを試して、デザインを実現するのにどのように役立つかを確認してください。
このチュートリアルを楽しんだ? WordPressとElementorのすべてに関する最新情報、ニュース、チュートリアルについては、ブログを購読するか、Webクリエーターのフレンドリーなコミュニティに参加してください。
