Elementor WooCommerce –eコマースサイトをより速く設計するための完全ガイド
公開: 2021-04-14Elementorを使用して独自のeコマースサイトを作成する方法を知りたい場合は、適切な場所にいます。 この包括的なElementorWooCommerceチュートリアルは、完全に機能するeコマースWebサイトの作成について知っておく必要のあるすべてを学ぶのに役立ちます。

Elemetorを使用してWooCommerceショップページ、製品ページ、カートページ、チェックアウトページを作成することから、Elementorを使用してWooCommerceサイト全体を作成する方法の詳細なステップバイステップガイドを提供します。
目次
eコマースソリューションとしてのWordPressの使用
WordPressは、あらゆる種類のWebサイトを作成するのに最適なプラットフォームのひとつであり、eコマースストアをすばやくセットアップするために簡単に使用できます。 実際、WordPressを使用すると、デジタル製品から物理的な商品、さらにはサービスまで、あらゆるものを販売するオンラインストアを設定できます。
Easy Digital Downloads 、 Freemius 、 Zapier 、 WooCommerceなどのeコマースプラグインの助けを借りて、WordPressをeコマースプラットフォームとして使用している人はたくさんいます。 このチュートリアルでは、500万人を超えるアクティブユーザーがいて、eコマースビジネスを運営するための最も推奨されるソリューションの1つであるWooCommerceにのみ焦点を当てます。
WooCommerce:WordPressで最も人気のあるeコマースソリューションの1つ
eコマースビジネスを始めるためになぜWooCommerceを選ぶべきなのか疑問に思っていますか? WooCommerceがWordPressで最も人気のあるeコマースソリューションの1つである理由はいくつかあります。
WordPressでeコマースショップを簡単にセットアップ
WooCommerceを使用してWordPressでオンラインビジネスを設定するのは非常に簡単で、ほんの数分で完了できます。 さらに、WooCommerceは無料で使用でき、プレミアムバージョンを入手する必要があるのは一部の機能のみです。 ただし、始めたばかりの場合は、WooCommerceを使用してWordPressでeコマースショップを無料で簡単かつ迅速にセットアップできます。
デジタルおよび物理的な製品を販売するための便利な機能のトン
WooCommerceのもう1つの優れた点は、その柔軟性です。 WooCommerceは物理的な商品だけでなく、デジタル商品、アフィリエイト商品、サービスも提供できます。 これを容易にするために、WooCommerceには、あらゆる種類のビジネス向けの優れたストアを作成できる便利な機能が多数用意されています。
WordPressでオンラインショップを運営するための安全なソリューション
セキュリティは間違いなく、eコマースビジネスを始めたい人にとって最も重要で重要な懸念事項の1つです。 WooCommerceを使用すると、オンラインショップが独自のAPIシステムを備えており、安全を確保するために定期的にセキュリティ監査を受けているため、安心してオンラインショップを利用できます。
膨大な数のプラグインとのシームレスな統合
WooCommerceは、膨大な数のWordPressプラグインと簡単に統合できるため、その機能を真に拡張し、より多様性を楽しむことができます。 たとえば、WooCommerceをNotificationXなどのソーシャルプルーフマーケティングソリューションと統合して、売り上げを伸ばすことができます。 これについては、この投稿の後半で詳しく説明しますので、読み続けて詳細を確認してください。
WooCommerceサイトにElementorを使用する理由
Elementorは、コーディングなしでWebサイトを即座に作成できる、最高のドラッグアンドドロップページビルダーの1つであり、WooCommerceとの驚くべき統合を備えていることをすでにご存知かもしれません。
ただし、知らないかもしれませんが、Elementorを使用すると、カートページやチェックアウトページなどの重要なページをすべて備えた、完全で完全に機能するWooCommerceWebサイトを設計できます。
それは正しい! Elementorの最も人気のある要素ライブラリであるElementorWooCommerceBuilderとEssentialAddonsの助けを借りて、ElementorでWooCommerceWebサイト全体を設計できます。 Essential Addonsには、100万人を超えるアクティブユーザーがいて、 70以上の高度な要素を使用して、コーディングなしで魅力的なWebサイトを設計しています。

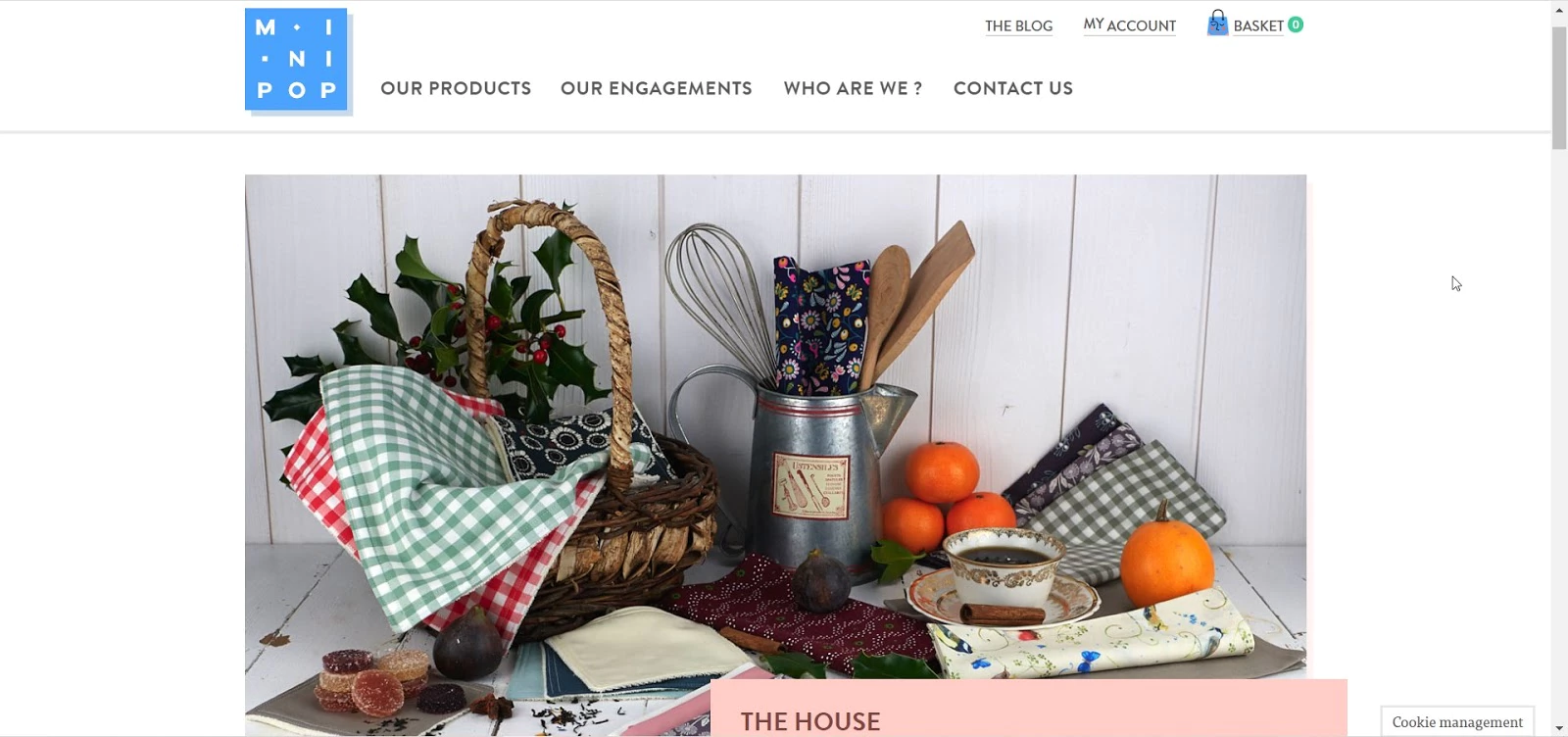
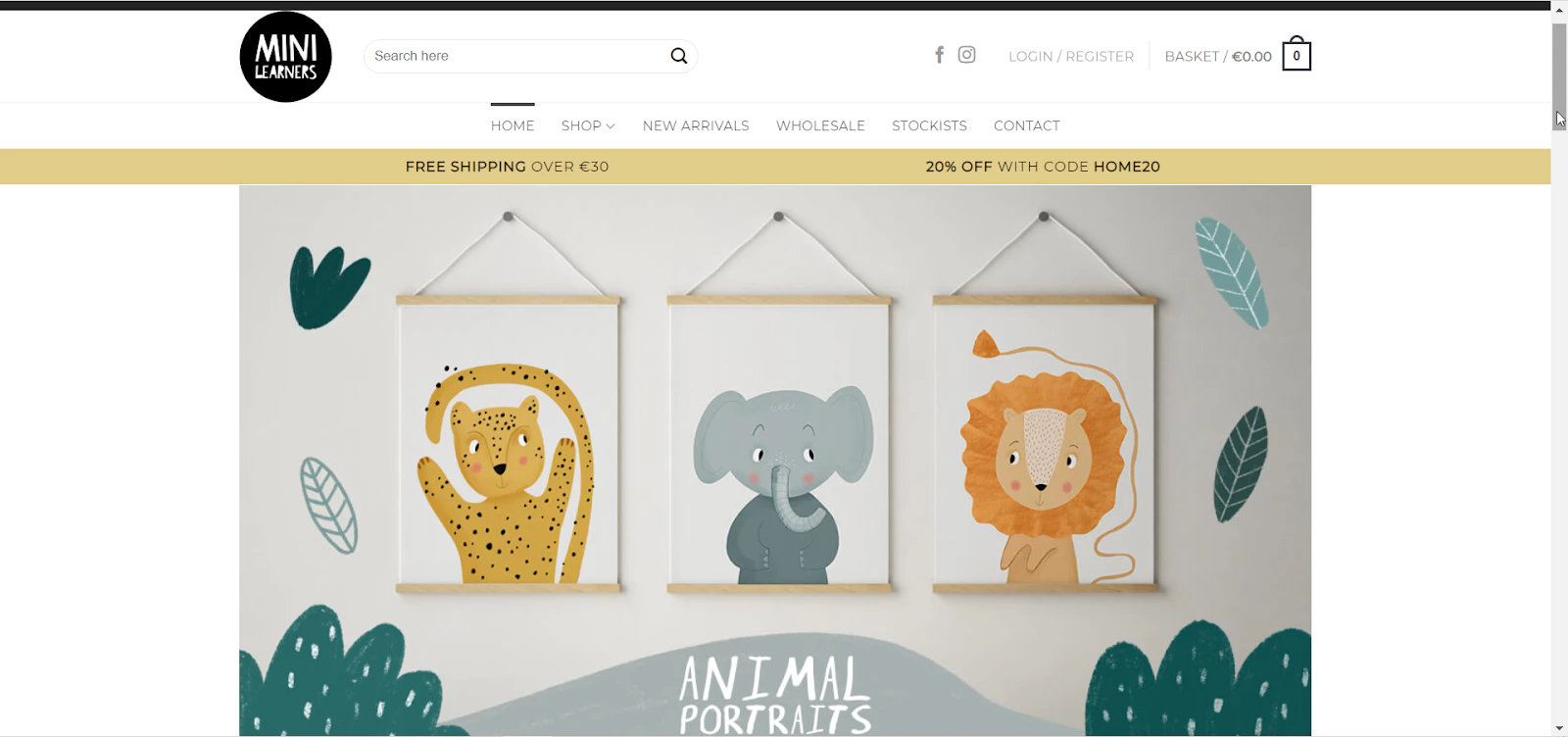
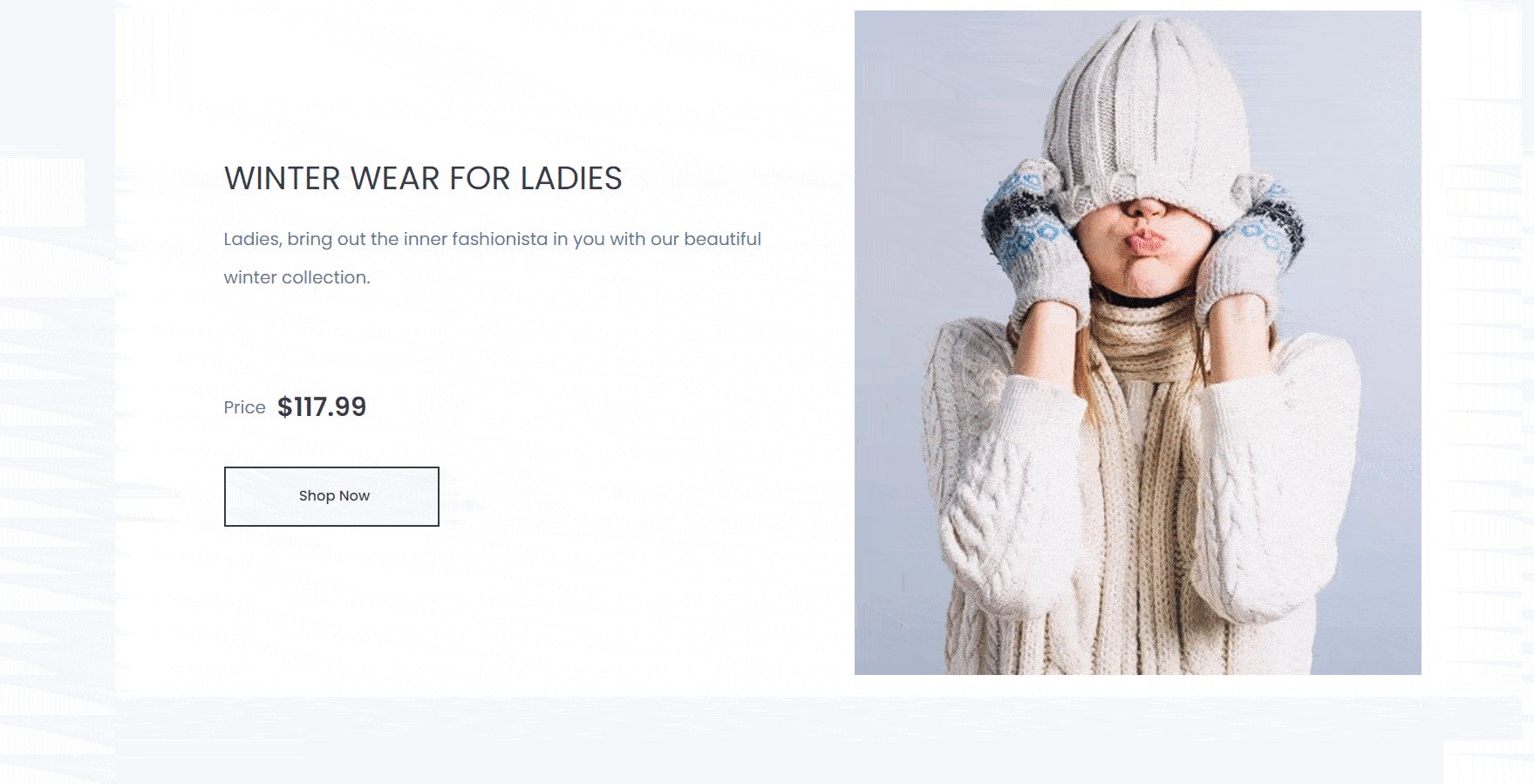
Woo Product Grid、Woo Product Collections、Woo Checkoutなどの要素を使用して、オンラインストア用のすばらしいWebサイトを作成できます。これは、このElementorWooCommerceチュートリアルで行う方法を示します。 いくつかの最高のWooCommerceWebサイトのアイデアを得るには、以下のこれらのサイトをチェックしてください。



Elementor WooCommerceチュートリアル:オンラインストアの使用を開始する方法
WooCommerceが非常に人気がある理由がわかったところで、ElmentorWooCommerceチュートリアルを始めましょう。 Elementorを使用してWooCommerceサイトを作成する前に、まずWooCommerceストアを設定する必要があります。
これを行うには、最初にWordPressアカウントにサインアップし、ドメインをまだ持っていない場合は独自のドメインを取得する必要があります。 これらは実際には、WordPressであらゆる種類のWebサイトを作成するための最初の基本的な手順です。
独自のドメインを取得したら、このElementorWooCommerceチュートリアルに記載されている手順のガイドラインに従ってください。
ステップ1:WooCommerceに適したWordPressテーマを選択する
独自のドメインを取得したら、最初に行う必要があるのは、WooCommerceサイトに適したWordPressテーマを選択することです。 いくつかのオプションがありますが、最良のものを以下に示します。
こんにちは:これはミニマリストデザインの軽量テーマであり、Elementorの背後にあるチームによってもたらされました。 Helloテーマは、WooCommerceを含む人気のあるプラグインや拡張機能でうまく機能し、そのミニマリストデザインは、eコマースWebサイトをデザインするときに非常にクリエイティブになることができることを意味します。

Flexia : Flexiaを際立たせるのは、Flexiaを使ってできることがたくさんあることです。 他のWordPressテーマと比較した場合、カスタマイズに関してはほとんど制限がありません。 読み込みが非常に速く、WooCommerceなどの人気のあるプラグインもサポートしているため、eコマースビジネスに最適です。

ステップ2:WordPressでWooCommerceストアをセットアップする
WordPressでeコマースWebサイトのテーマを選択したら、Elementor WooCommerceチュートリアルの次のステップでは、WooCommerceストアを設定します。
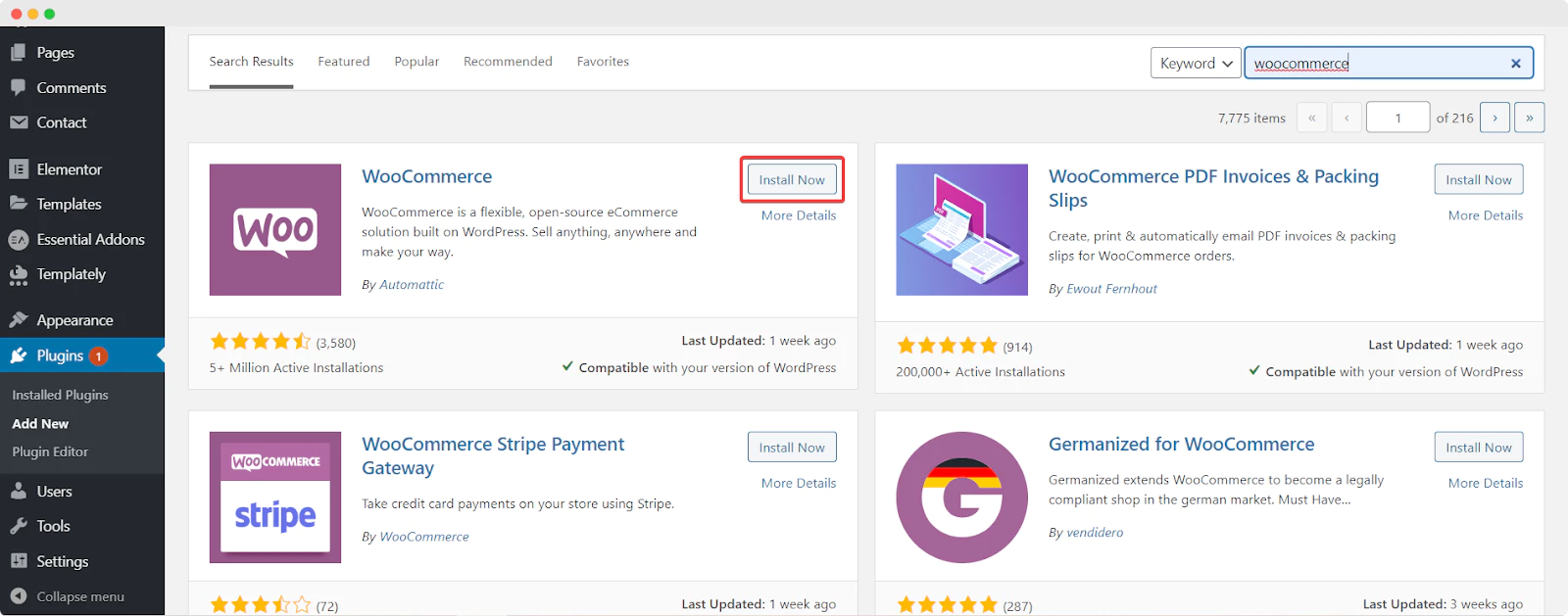
これを行うには、最初にWordPressダッシュボードから[プラグイン] →[新規追加]に移動して、WooCommerceプラグインをインストールしてアクティブ化します。 キーワード「WooCommerce」を検索します。 それを見つけたら、プラグインをインストールしてアクティブ化します。

WooCommerceプラグインがWordPressWebサイトにインストールされてアクティブ化されたら、画面の指示に従ってWooCommerceストアをセットアップします。 場所、連絡先情報、支払いと配送の詳細、商品の種類など、ビジネスに関する情報を含める必要があります。
ステップ3:WooCommerce製品を追加し、タグとカテゴリを設定する
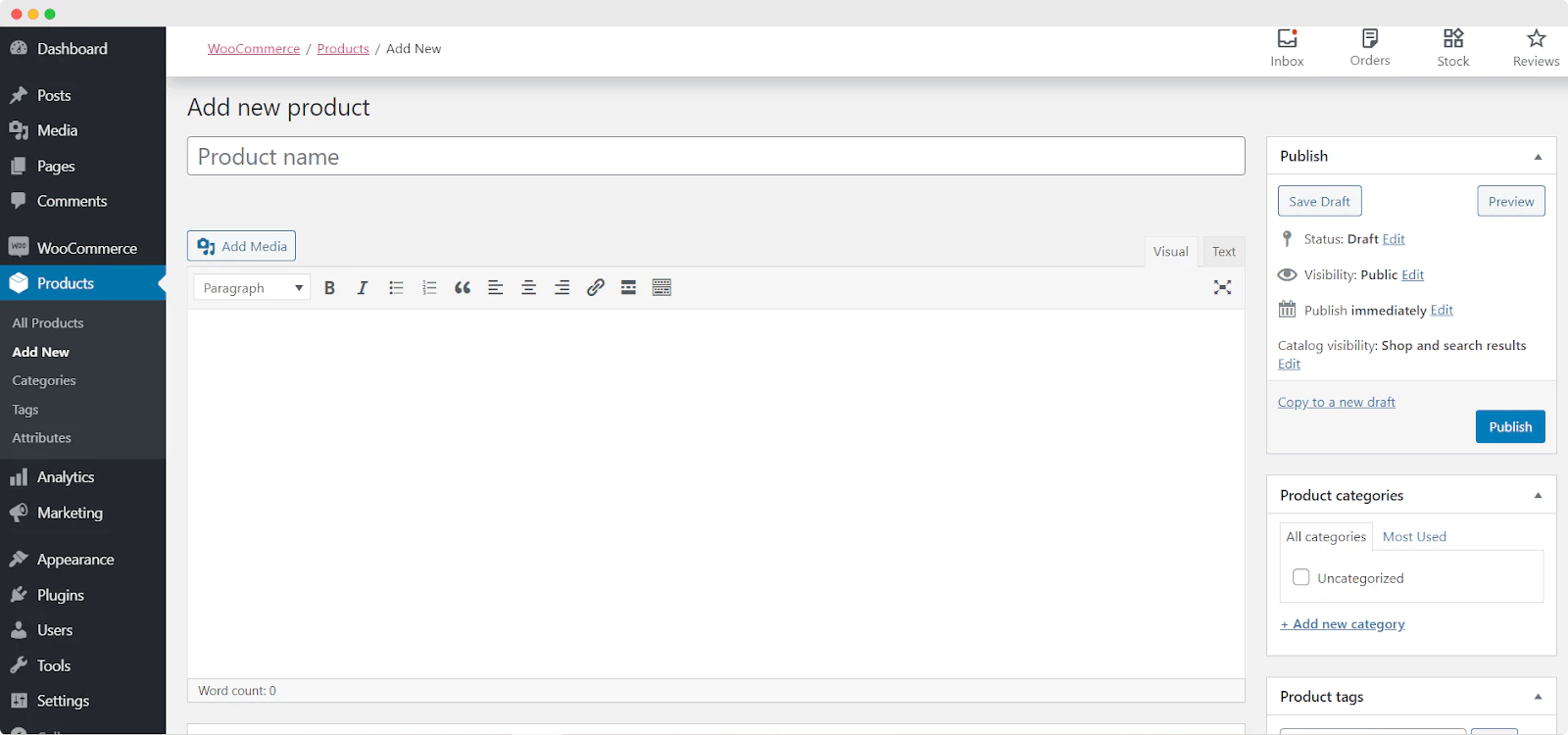
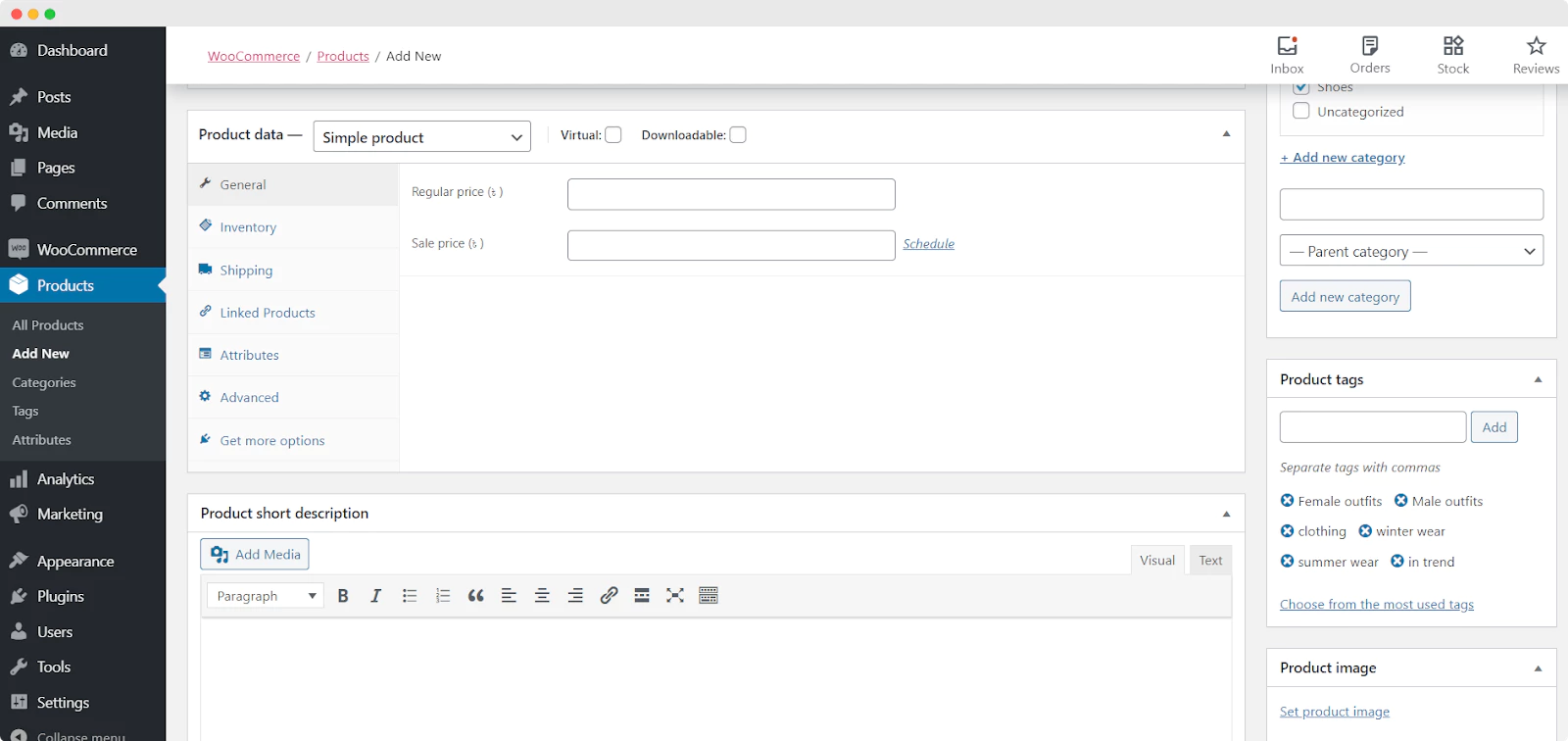
WooCommerce SetUp Wizardを使用したオンラインショップのセットアップが完了したら、 WooCommerce→Product→AddNewProductに移動するだけで追加できます。

ここでは、各製品の名前を追加したり、製品のタグとカテゴリを設定したりできます。 さらに下にスクロールすると、商品データなどの詳細を追加したり、商品の簡単な説明や商品の画像などを設定したりすることもできます。

この手順が完了したら、おめでとうございます。 WooCommerceストアをセットアップし、eコマースサイトに商品を追加しました。 次に、ElementorでWooCommerceWebサイトのページをデザインしてスタイルを設定する必要があります。
Elementorを使用してWooCommerceショップページをデザインする方法[コーディングは不要]
eコマースストアの基本的な設定が完了したので、このElementorWooCommerceチュートリアルの最も重要な部分の1つに移りましょう。 このセクションでは、WooCommerceショップページを作成する方法を紹介します。
これを行うには、Elementor WooCommerce Builderで取得するウィジェットがプレミアムウィジェットであるため、最初にElementorとElementorProの両方をインストールする必要があります。
次に、 WordPressダッシュボードから[ページ]→[新規追加]に移動して、WooCommerceサイトの新しいページを作成します。 青い[ Elementorで編集]ボタンをクリックして、ElementorEditorを開きます。
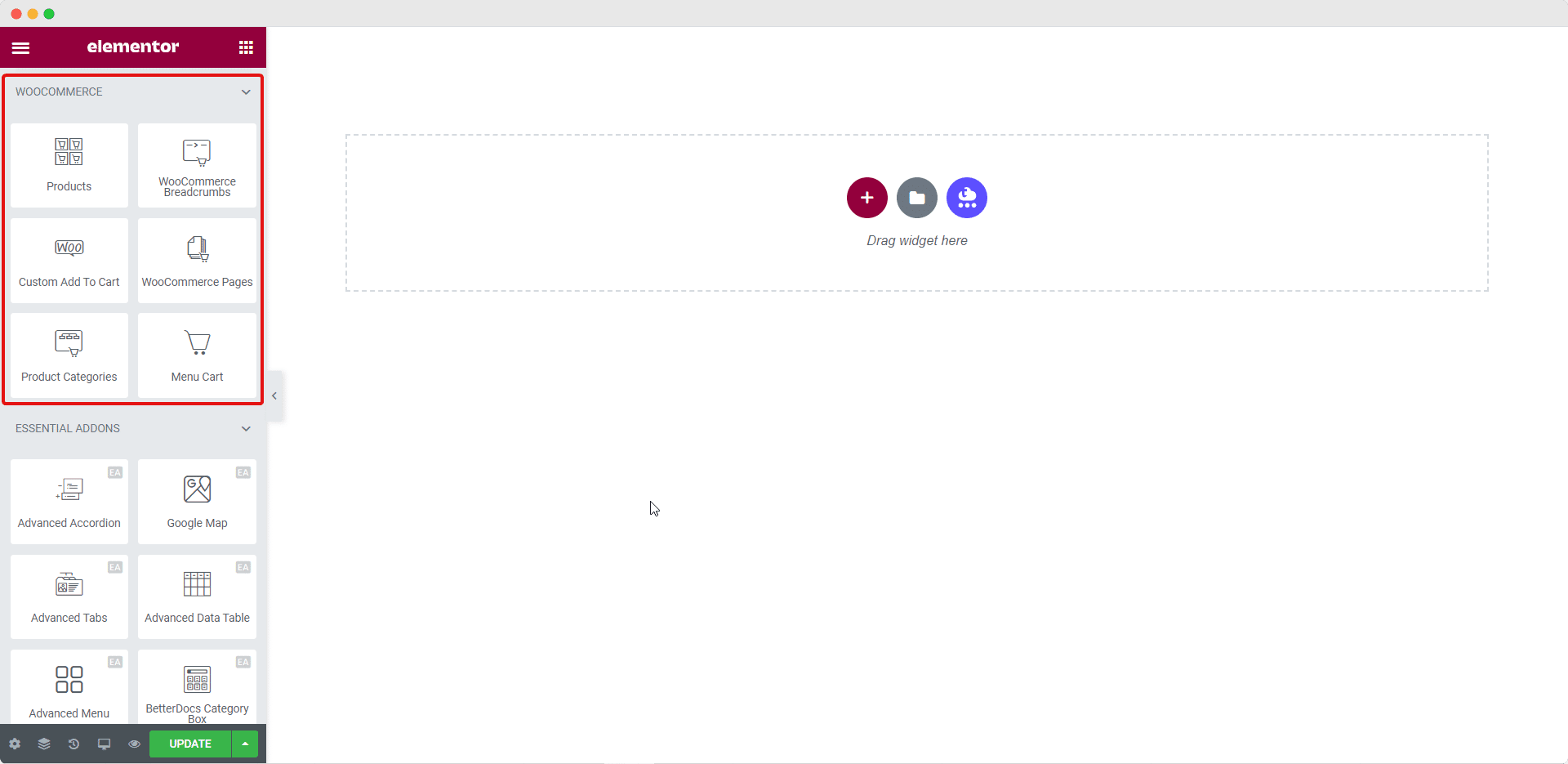
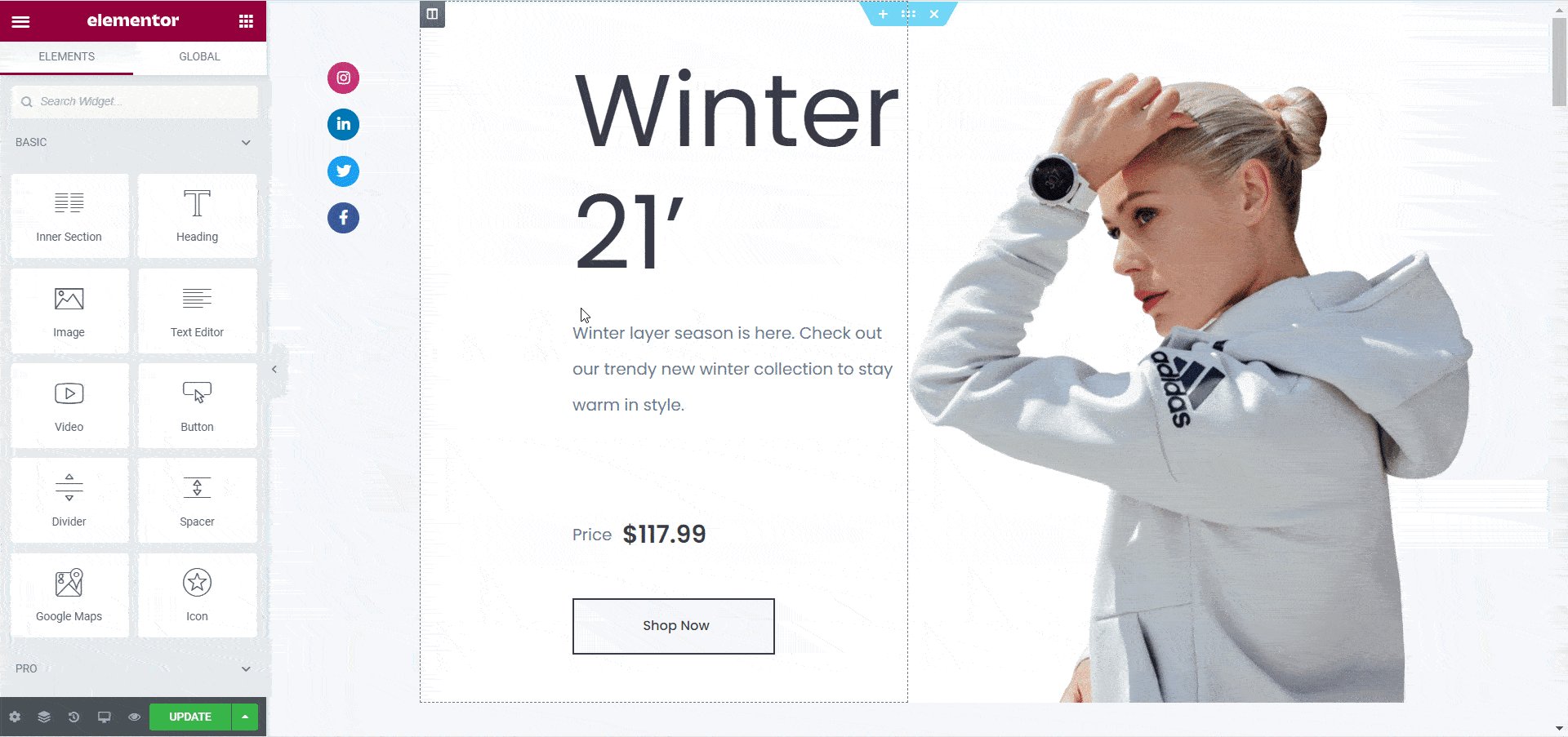
Elementor Editorの読み込みが完了したら、WooCommerce要素をドラッグアンドドロップして、ストアのホームページを最初からデザインできます。

これらの要素を試して、eコマースWebサイトのホームページを作成してください。 ストア製品をよりクリエイティブに紹介したい場合は、このElementorWooCommerceチュートリアルの次のステップに進んでください。
Elementorを使用してWooCommerce製品コレクションを美しく紹介する方法
Elementor WooCommerce Builderで利用可能な要素を使用して、オンラインストアのページを作成することはできますが、さらに一歩進んで、ElementorのEssentialAddonsで顧客を真に魅了することができます。 これを行う方法は次のとおりです。
EA Woo Product Collections要素を使用すると、Elementorでホバーアニメーションを備えた素晴らしいレイアウトでWooCommerce製品コレクションを表示できます。 このクールな要素を使用すると、カテゴリ、属性、タグに基づいて商品コレクションを美しく表示できます。
ステップ1:EAWoo製品コレクション要素をアクティブ化する
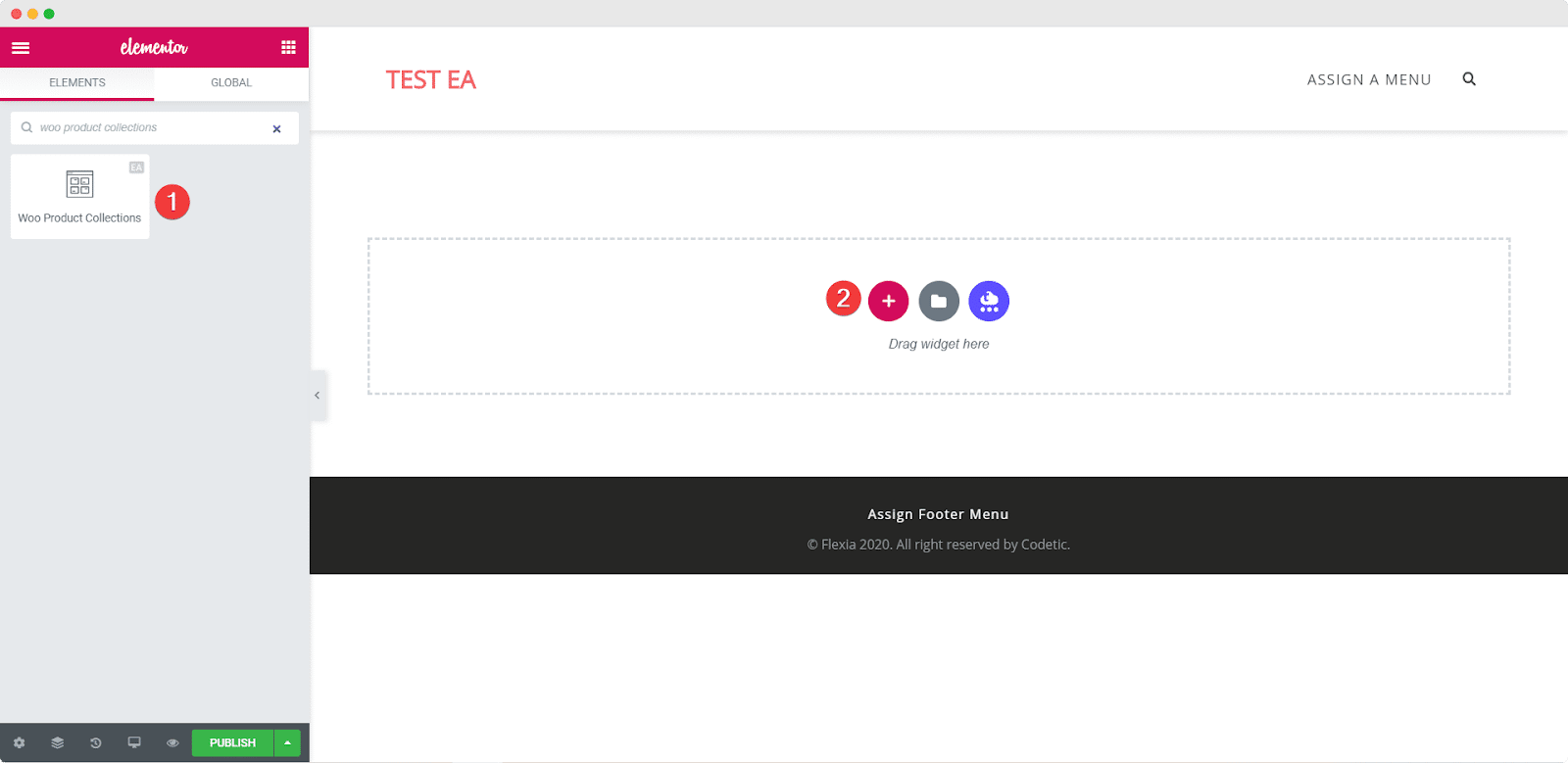
Elementorエディターの[ ELEMENTS ]タブでEAWooProduct Collections Elementを検索すると、アクティブにできます。 それを見つけたら、ページ上の任意の場所に要素をドラッグアンドドロップするだけです。

要素をページの任意のセクションにドラッグアンドドロップすると、これがデフォルトのレイアウトになります。


手順2:コンテンツ設定を編集する
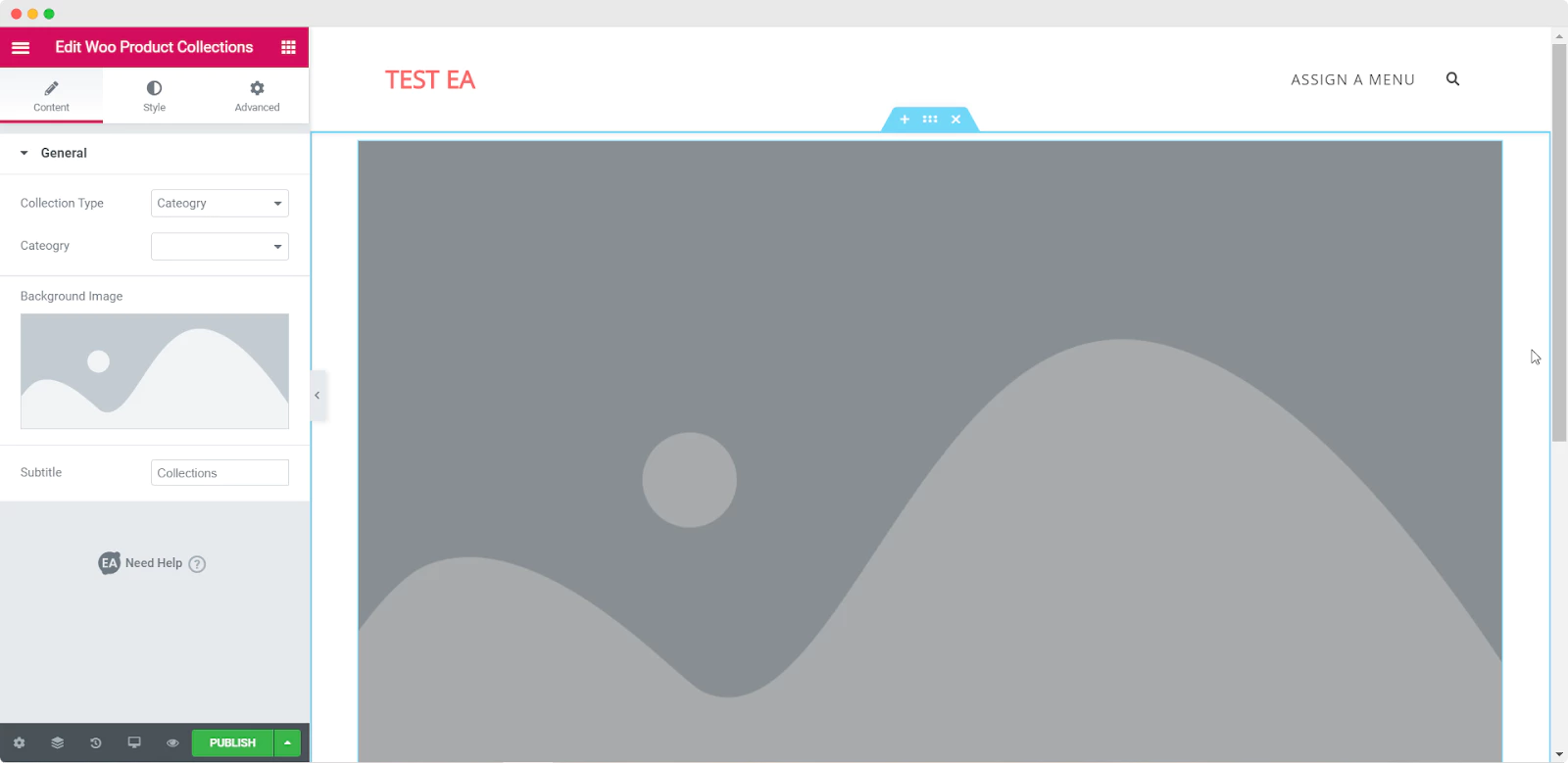
EA Woo製品コレクション要素を正常にアクティブ化した後、コンテンツの編集を開始して、タグ、カテゴリ、または製品属性に基づいて製品コレクションを追加できます。
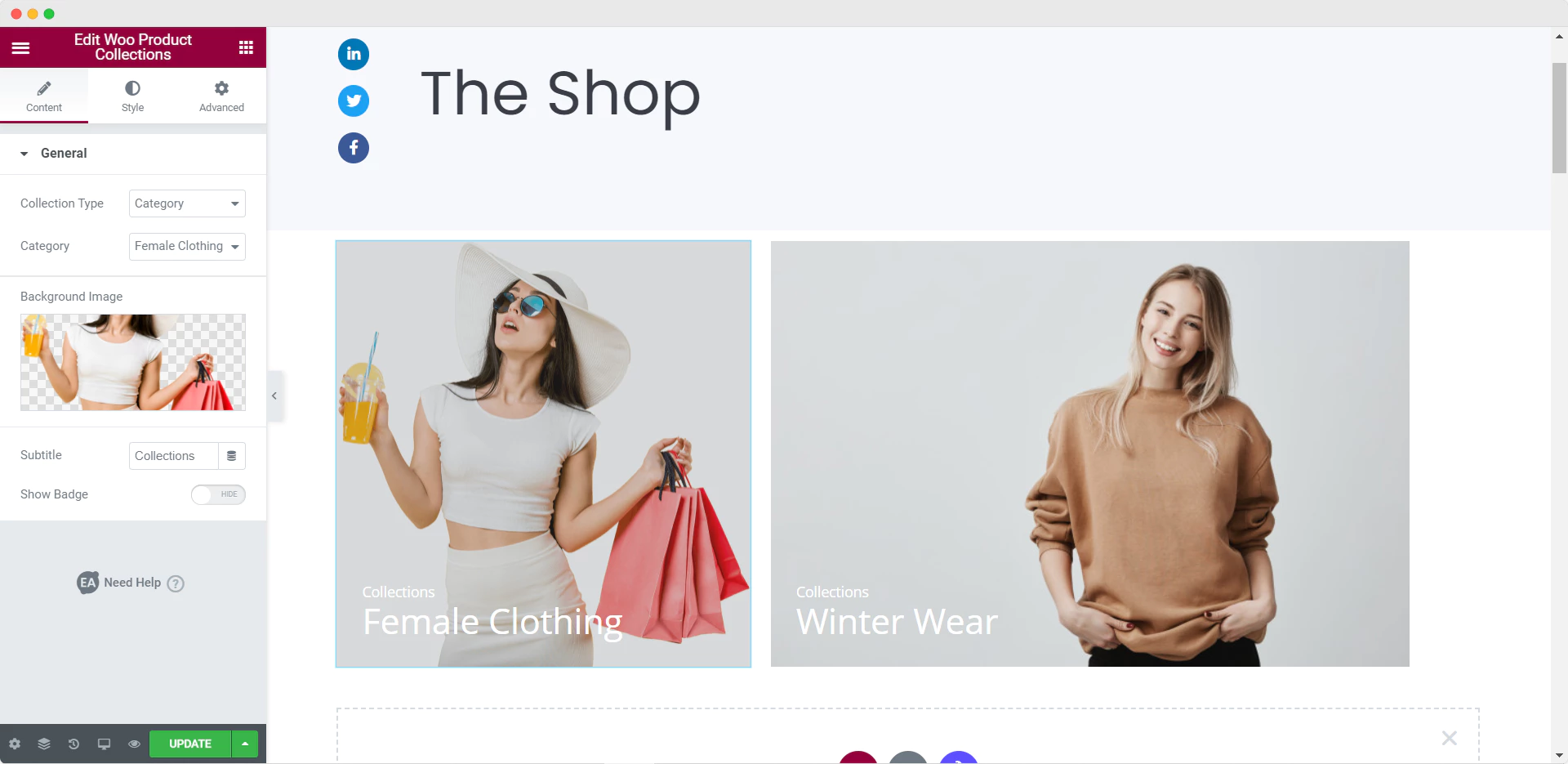
[コンテンツ]タブの下に、 [一般設定]というオプションが表示されます。 ここから、コレクションの種類とカテゴリを選択できます。 WooCommerce製品コレクションのサブタイトルを変更することもできます。

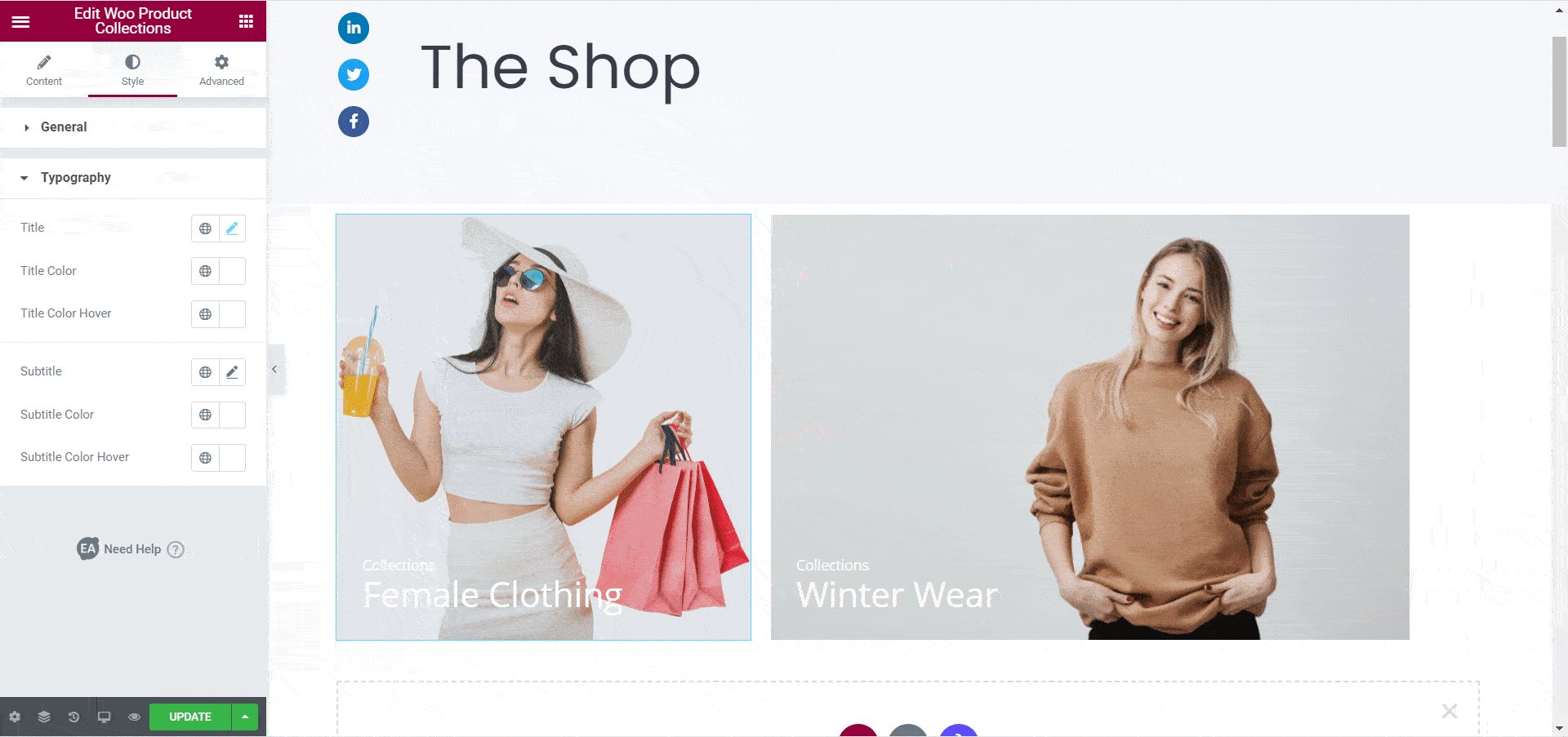
ステップ3:Woo製品コレクションのスタイルを設定する
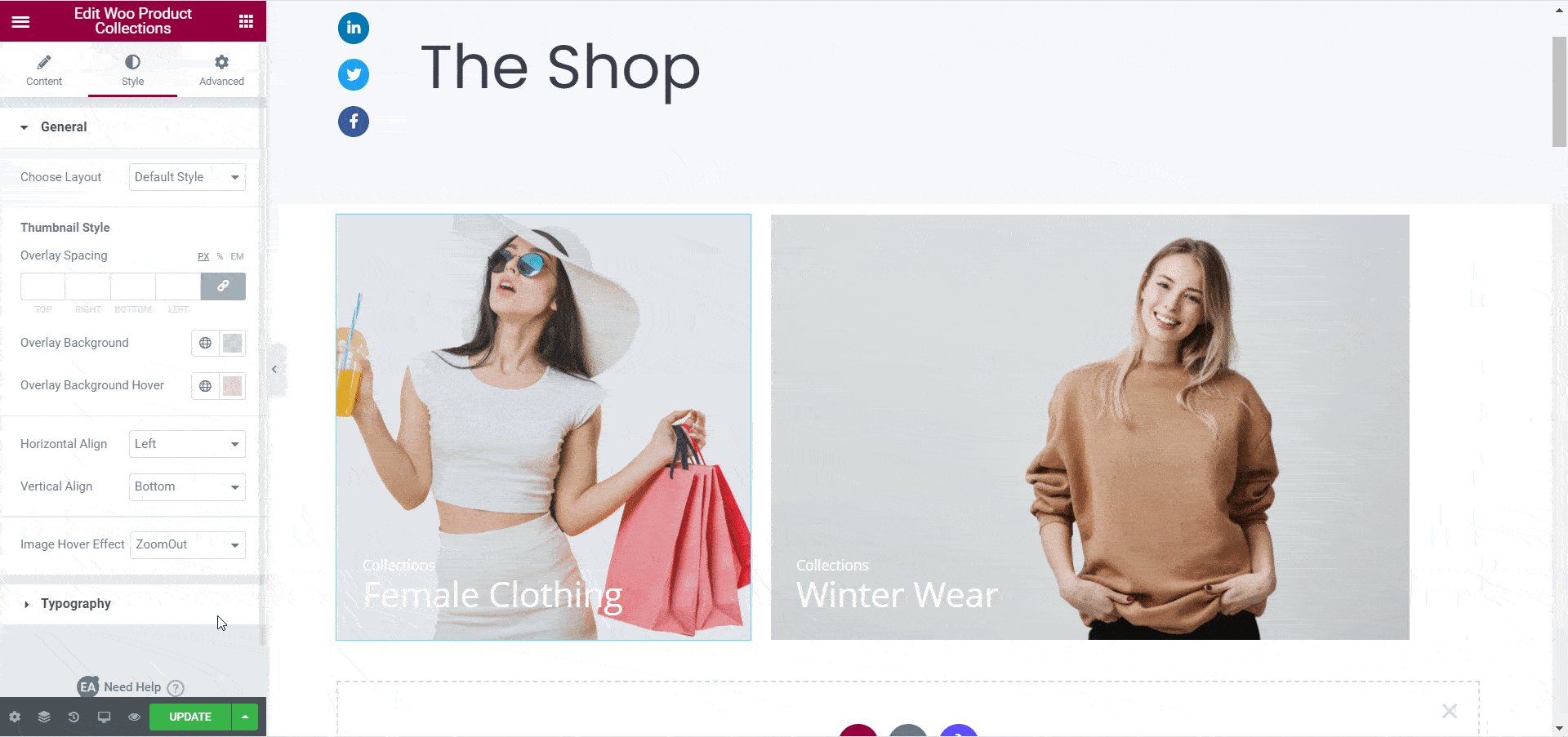
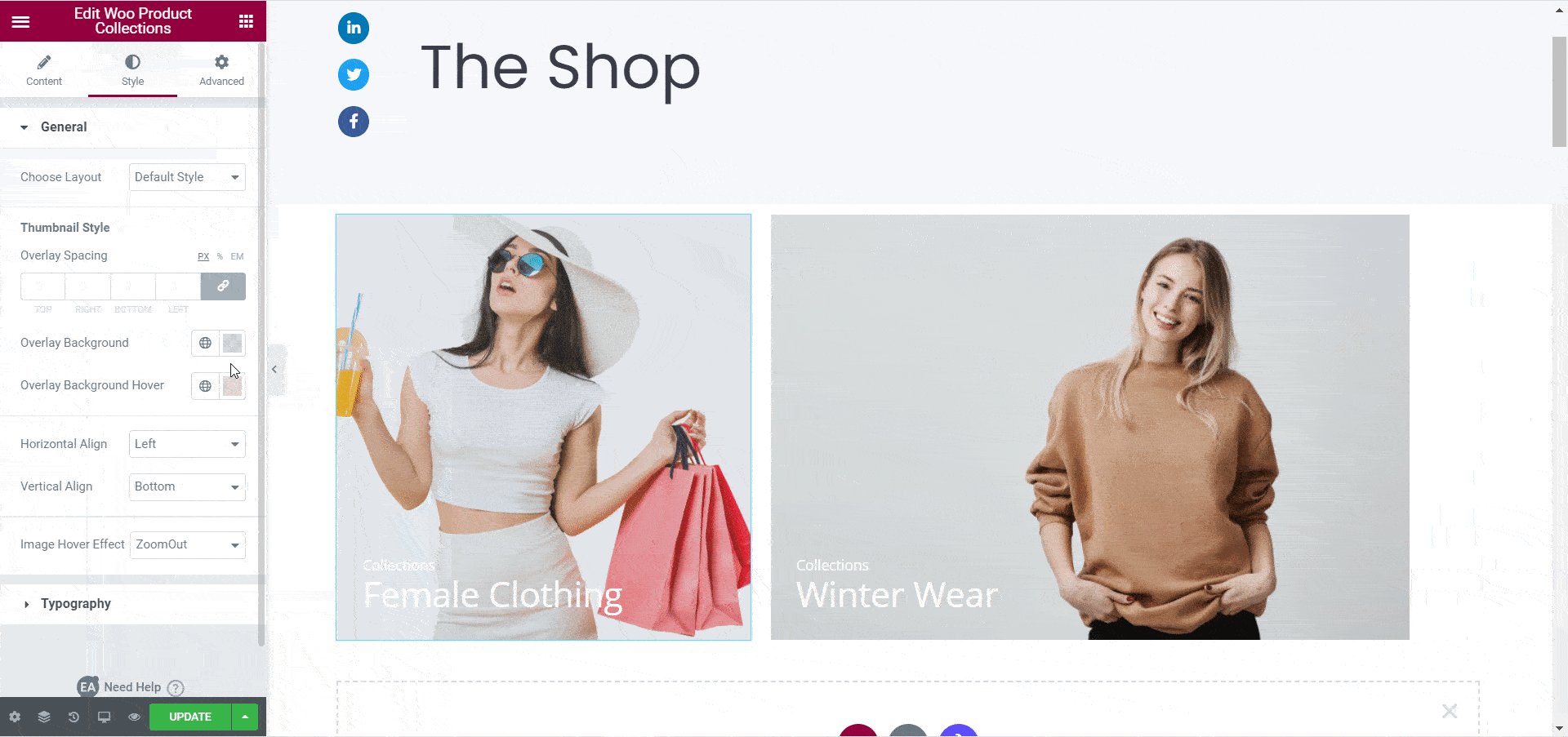
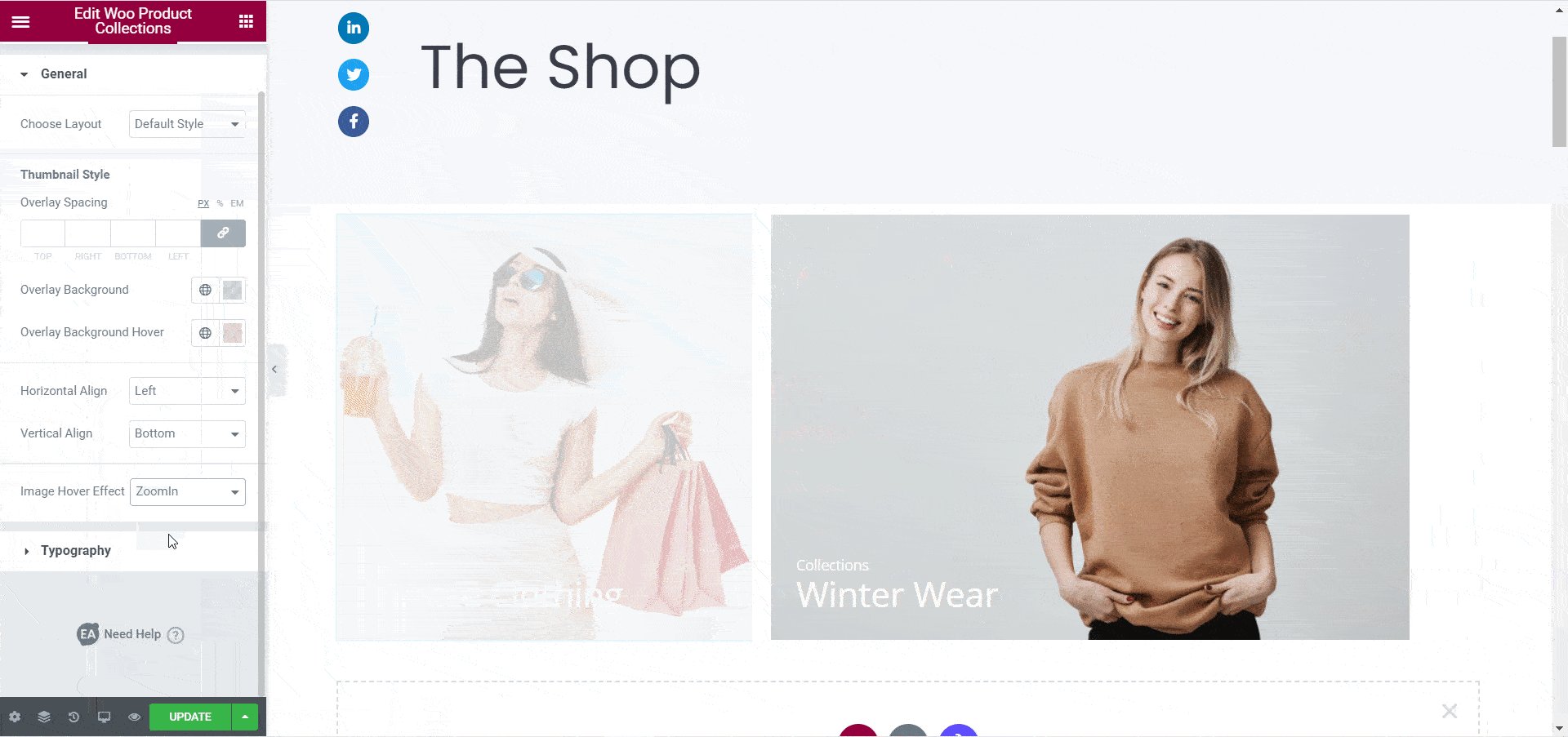
次に、[スタイル]タブに移動して、WooCommerce製品コレクションのスタイルを設定する必要があります。 「一般」、「サムネイルスタイル」、「タイポグラフィ」などのオプションが表示されます。 「一般」設定から、オーバーレイの色、ホバーアニメーション、配置などを調整できます。 「タイポグラフィ」設定から、フォントの色とサイズを自由に変更できます。

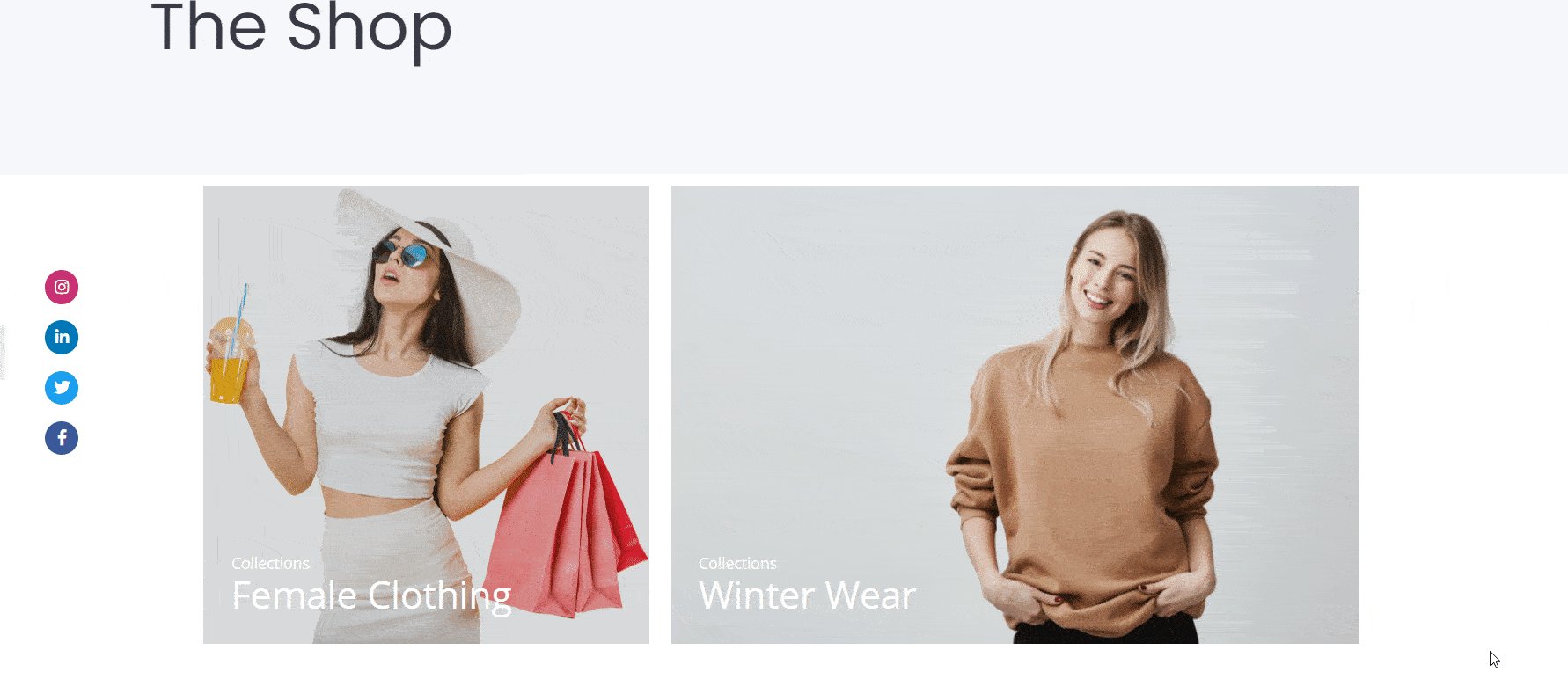
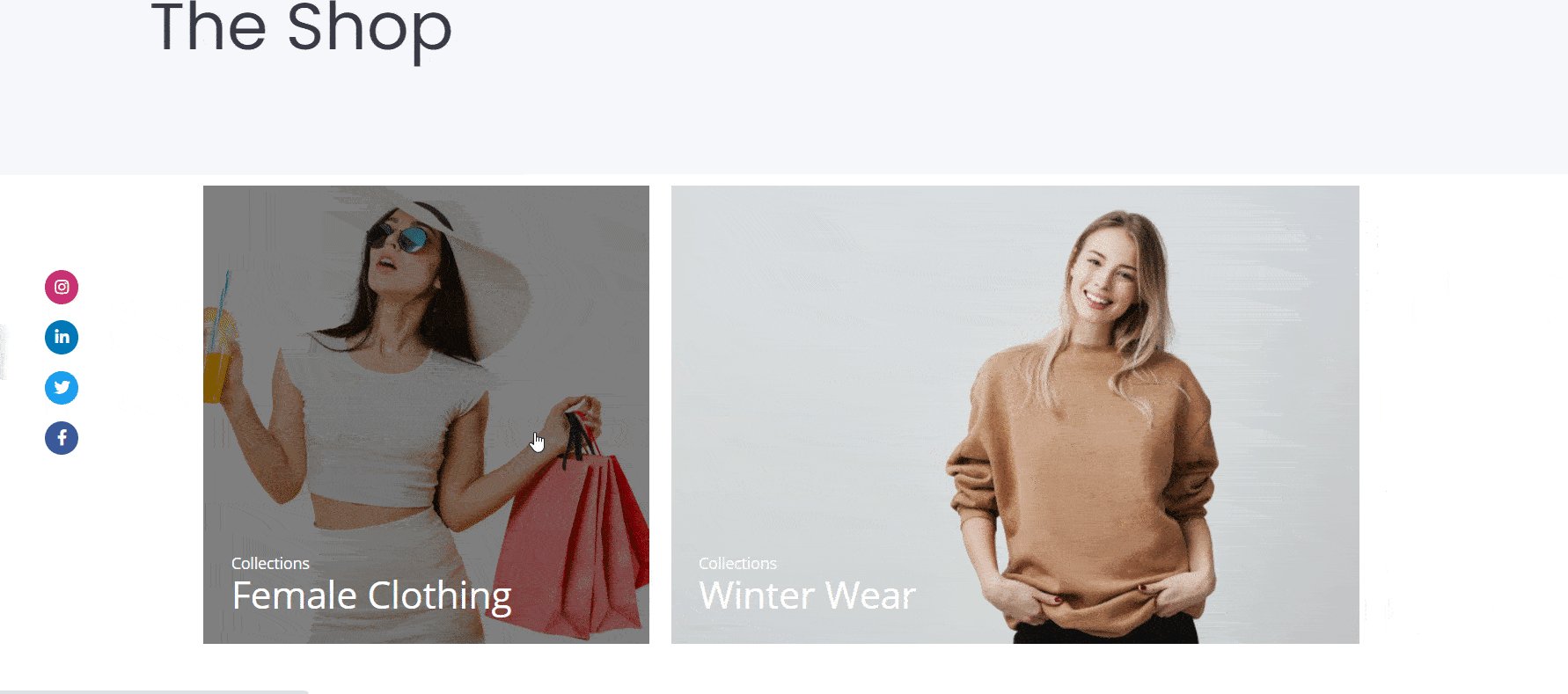
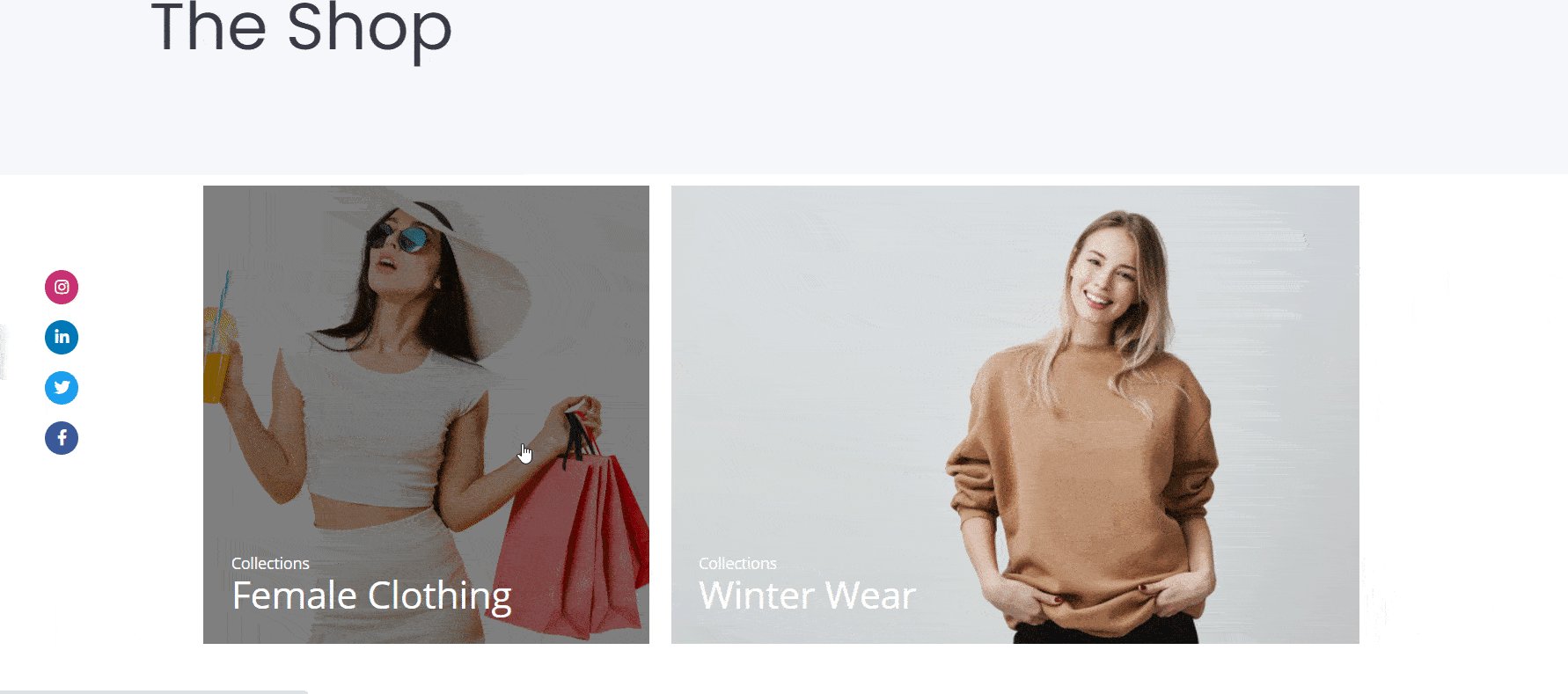
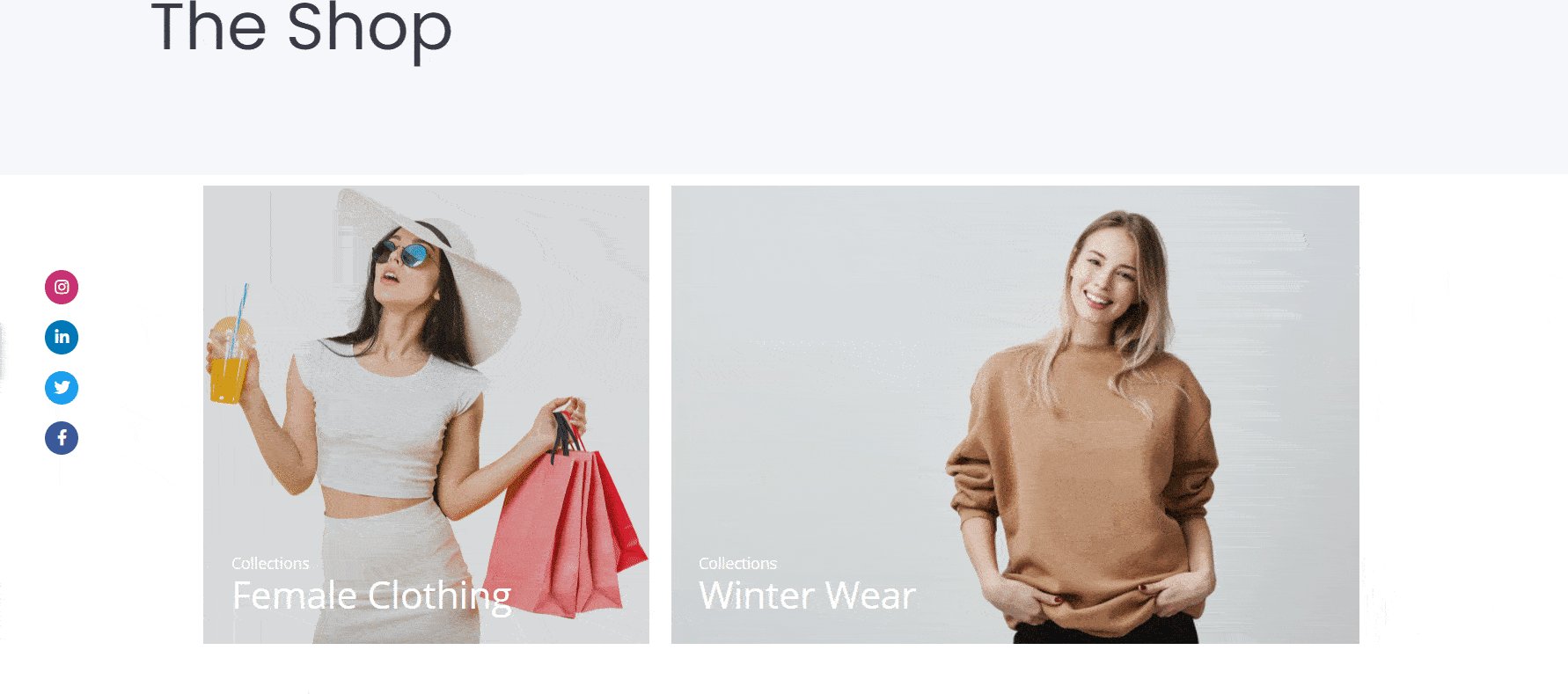
EA Woo Product Collectionのカスタマイズが完了すると、次のようになります。

Elementorを使用してグリッドレイアウトでWooCommerce製品を紹介する方法
EA Woo Product Grid要素を使用すると、以下の簡単な手順に従って、製品を美しいグリッドレイアウトで表示できます。
ステップ1:EAWoo製品グリッド要素をアクティブ化する
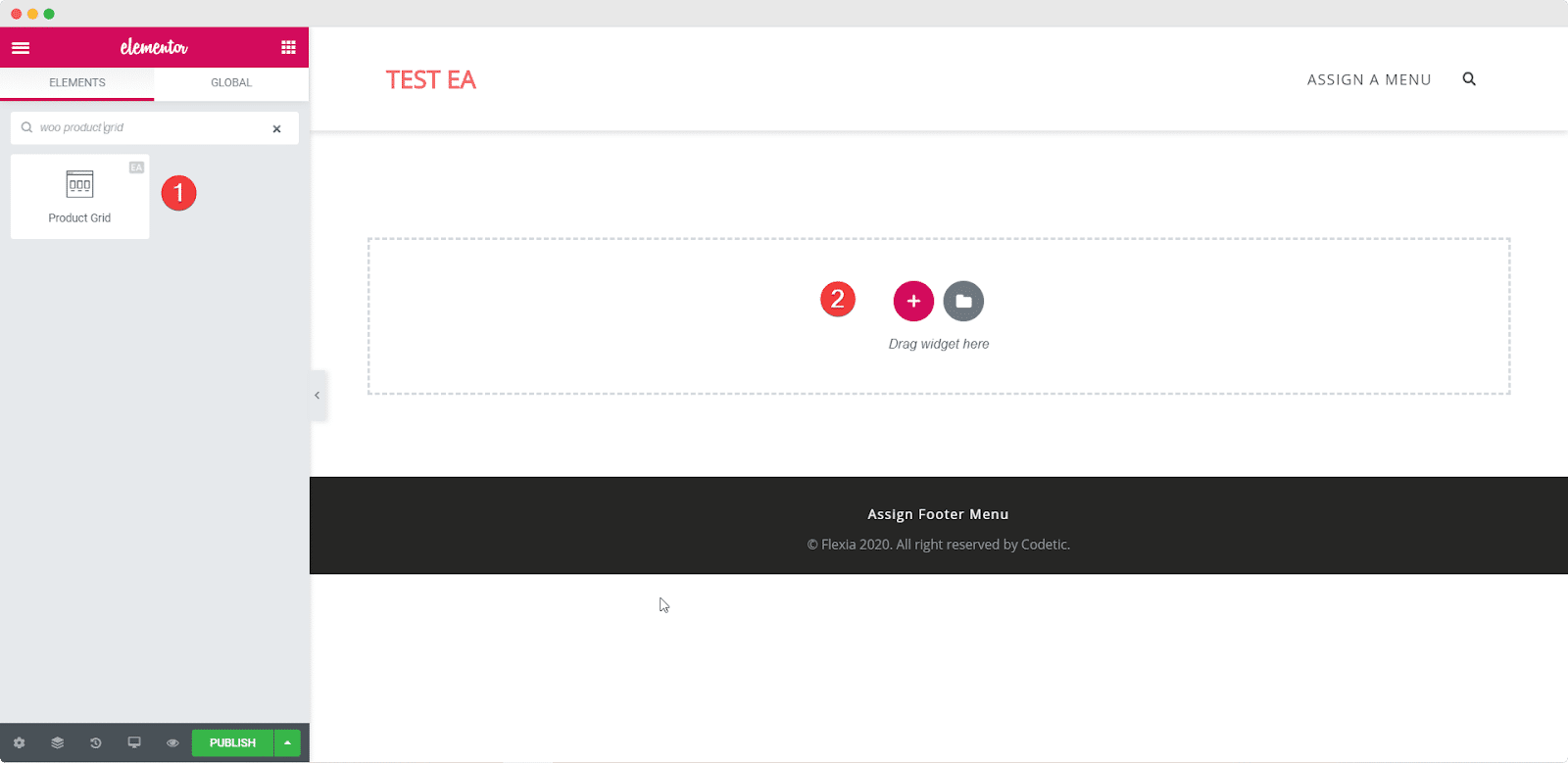
まず、 Elementorエディターの[ ELEMENTS ]タブでEA Woo Product Grid Elementを検索して、アクティブ化する必要があります。 それを見つけたら、ページ上の任意の場所に要素をドラッグアンドドロップするだけです。

要素をページの任意のセクションにドラッグアンドドロップすると、これがデフォルトのレイアウトになります。

ステップ2:Woo製品グリッドのコンテンツ設定を編集する
EA Woo Product Grid要素をアクティブにした場合、グリッドレイアウトでWooCommerce製品を適切に表示するには、コンテンツ設定を編集する必要があります。
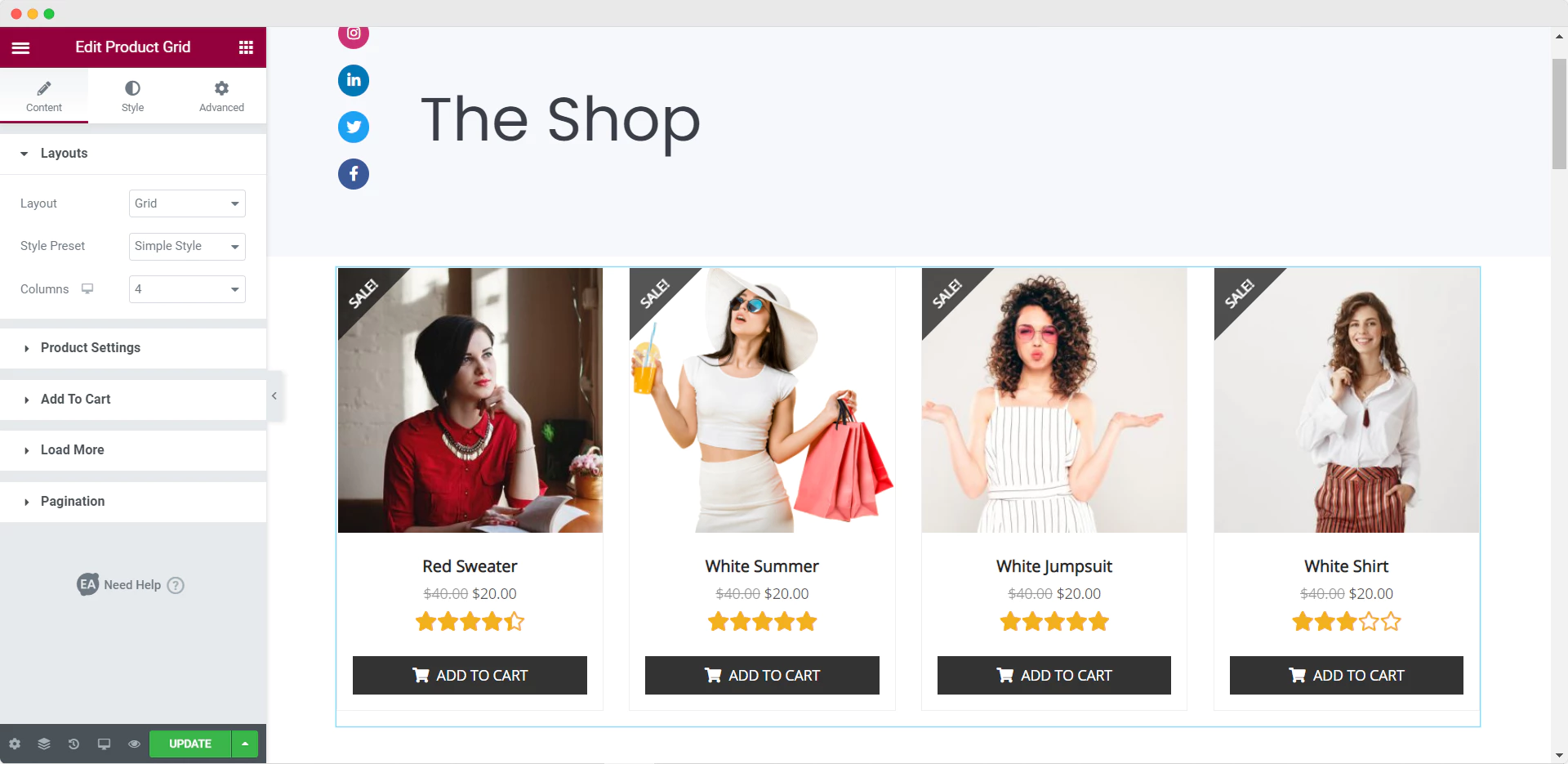
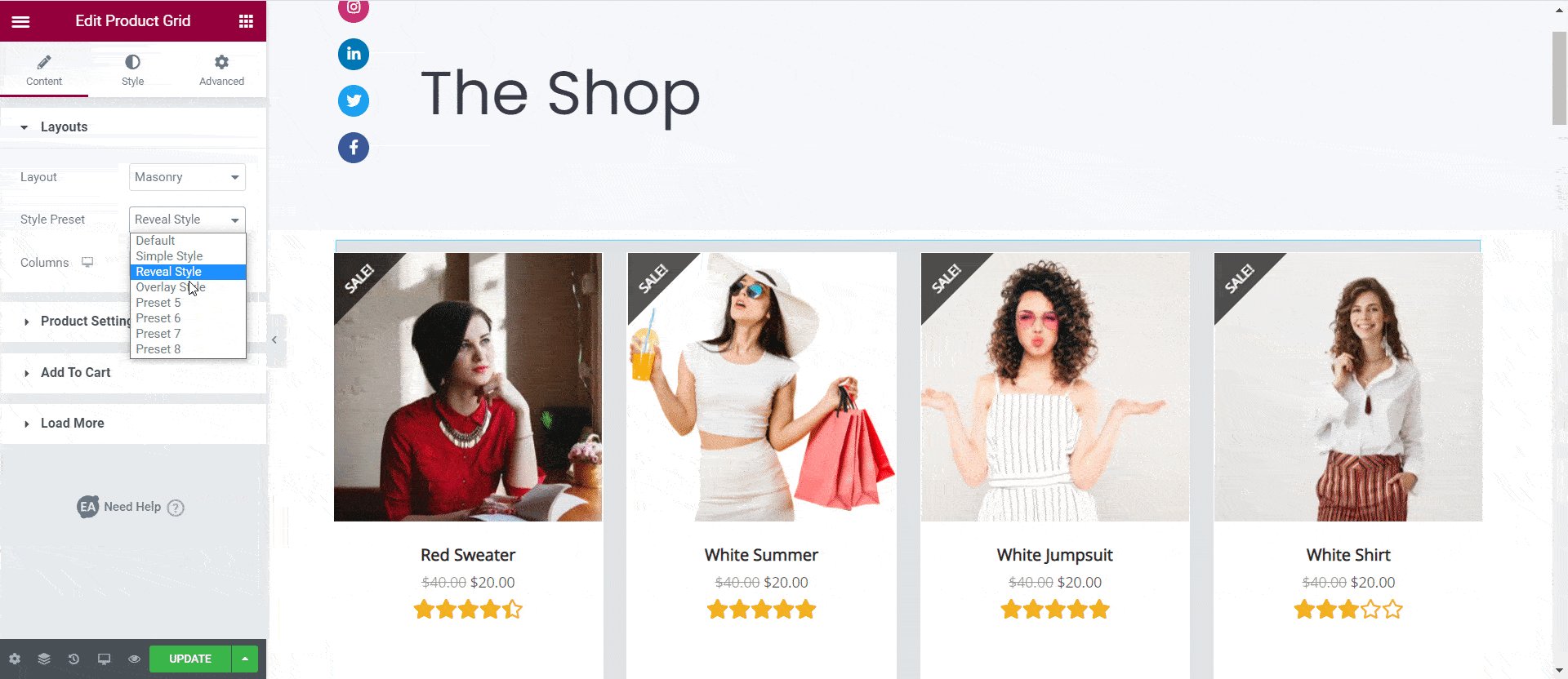
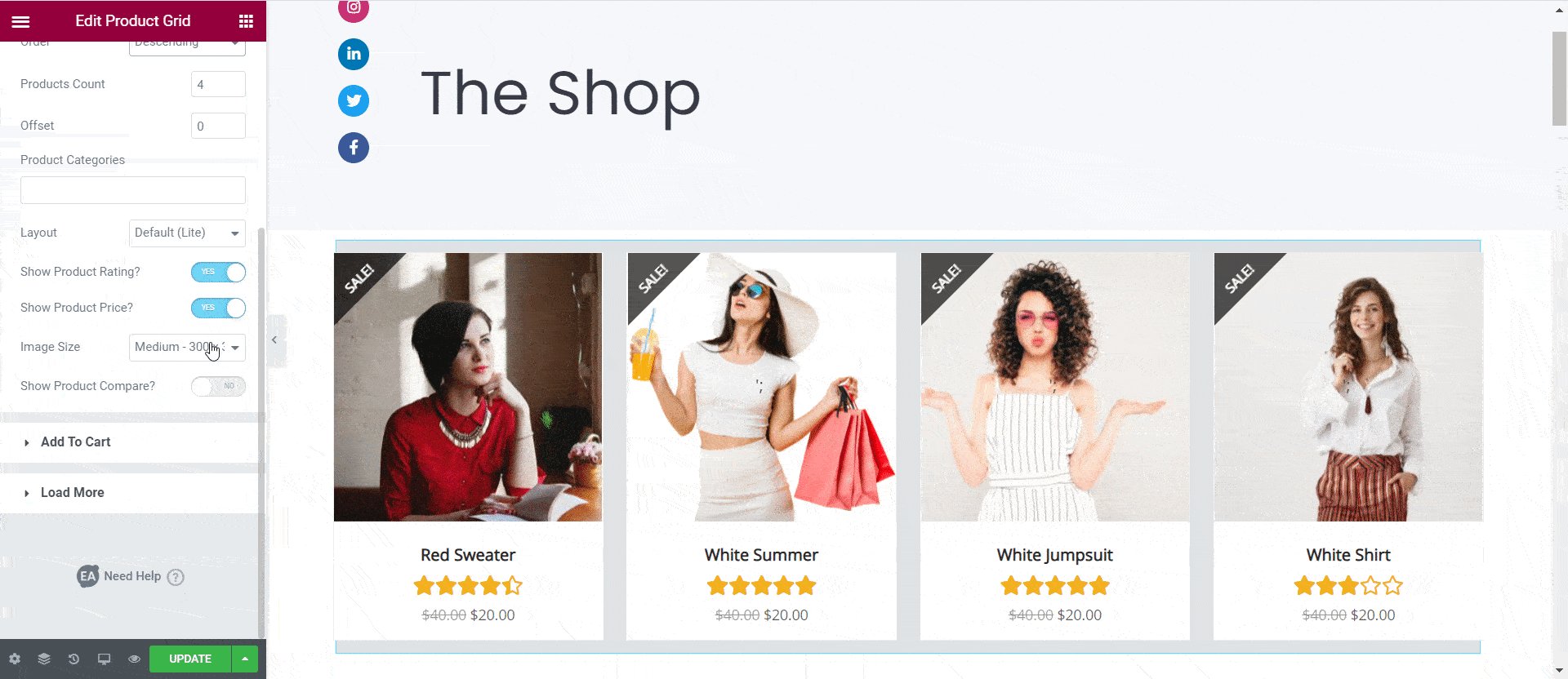
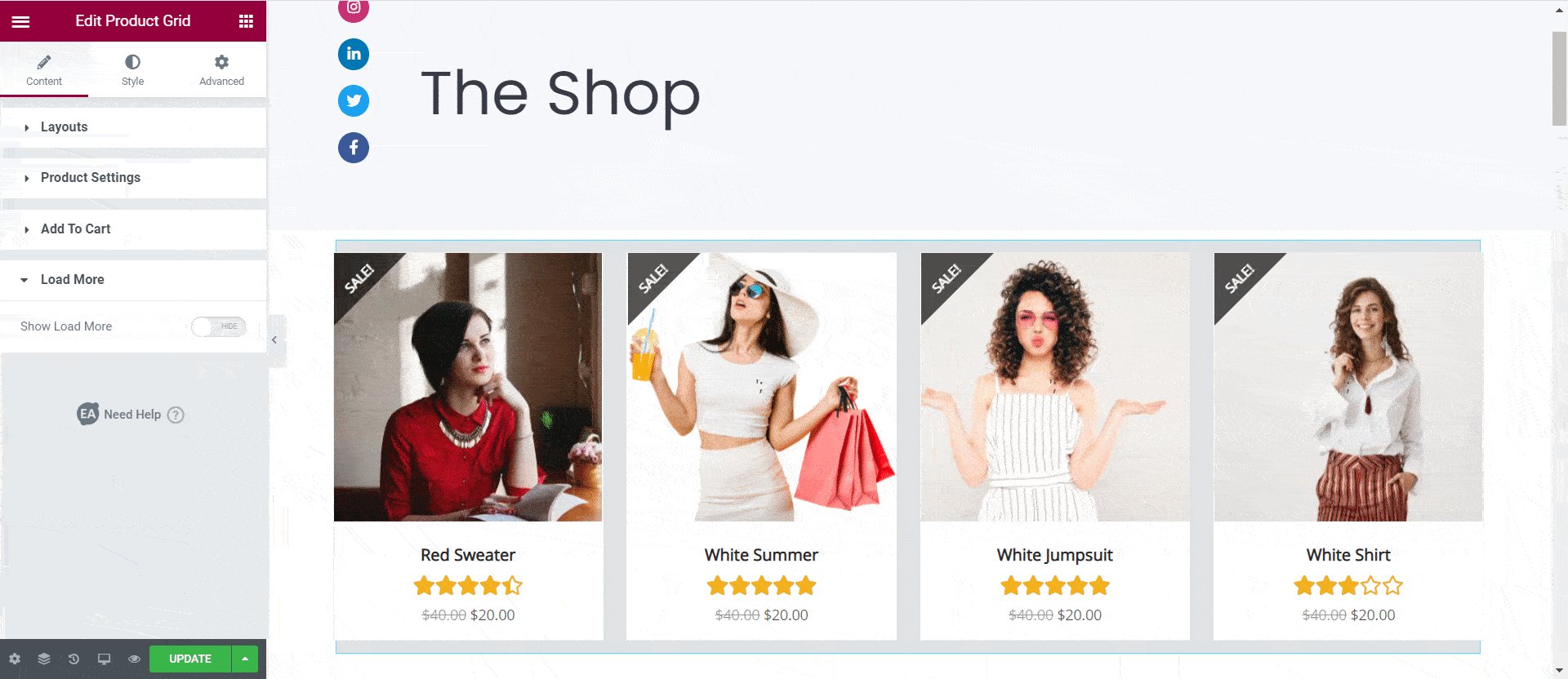
[コンテンツ]タブの下に、 [製品設定]や[さらに読み込む]などの多くのオプションが表示されます。 [商品設定]オプションから、最近の商品や注目の商品などで商品をフィルタリングできます。 表示する列の数、製品数などを選択することもできます。

これに加えて、スタイルプリセットを設定することもできます。 デフォルト、シンプルスタイル、リビールスタイル、オーバーレイスタイルから選択できます。 さらに、必要に応じて製品の評価を表示する自由があります。
ステップ3:Woo製品グリッドのスタイルを設定する
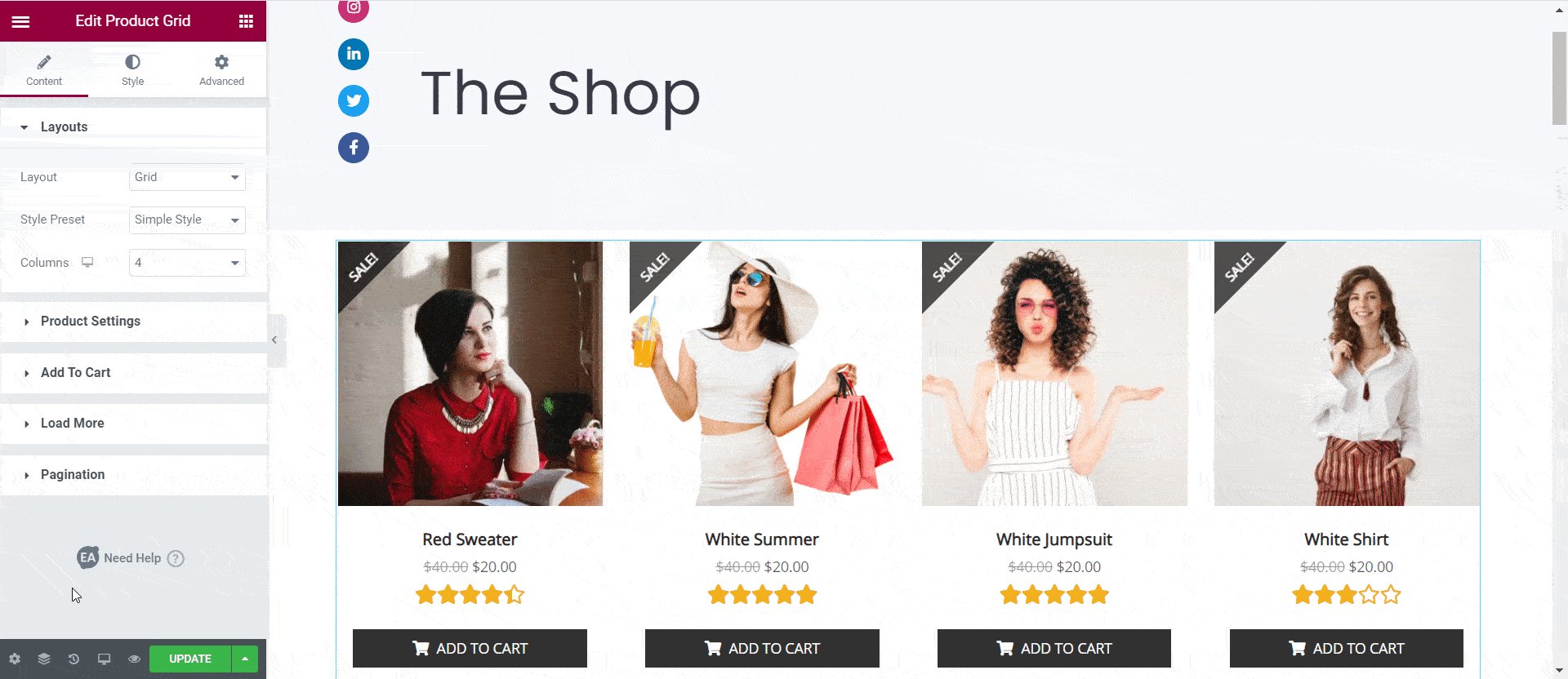
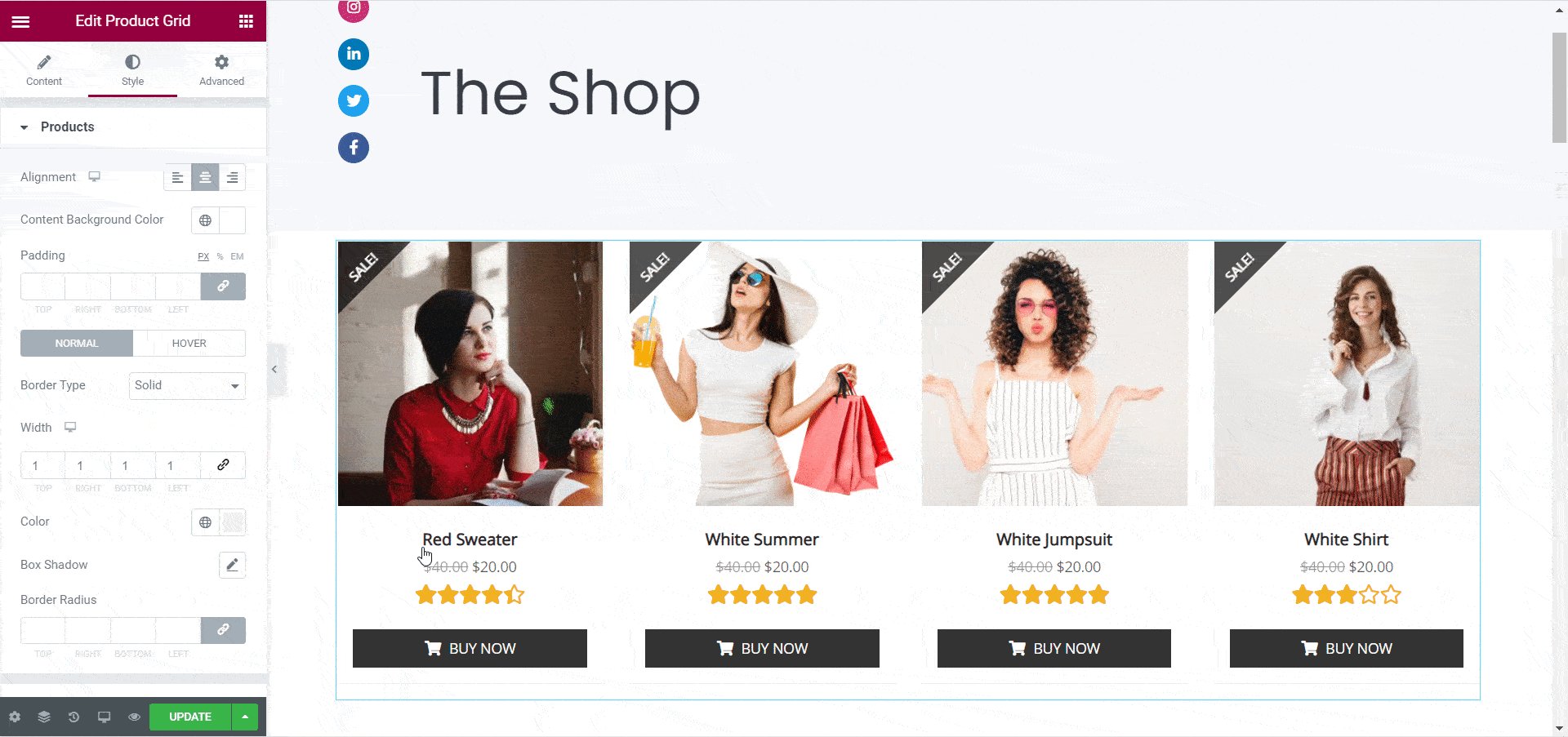
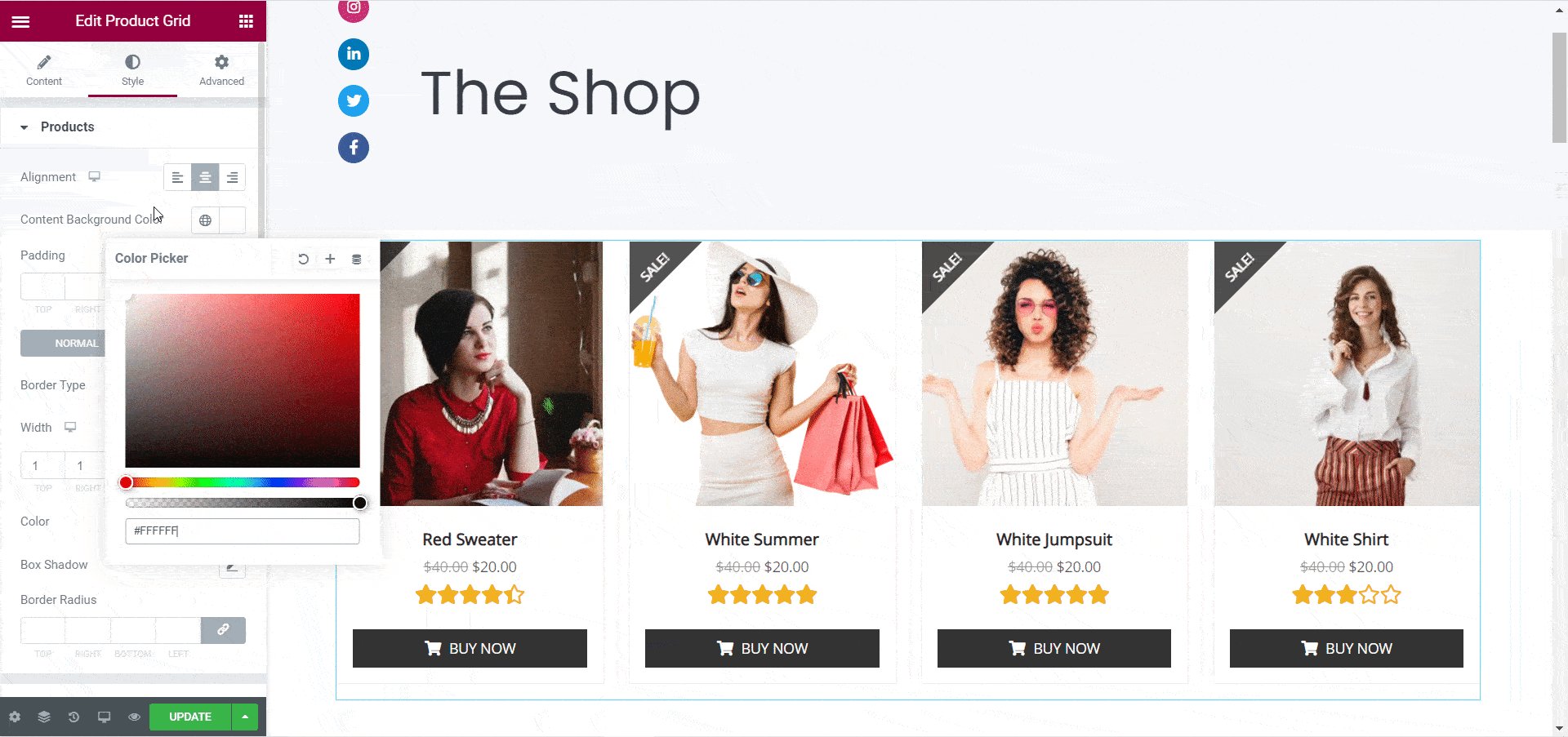
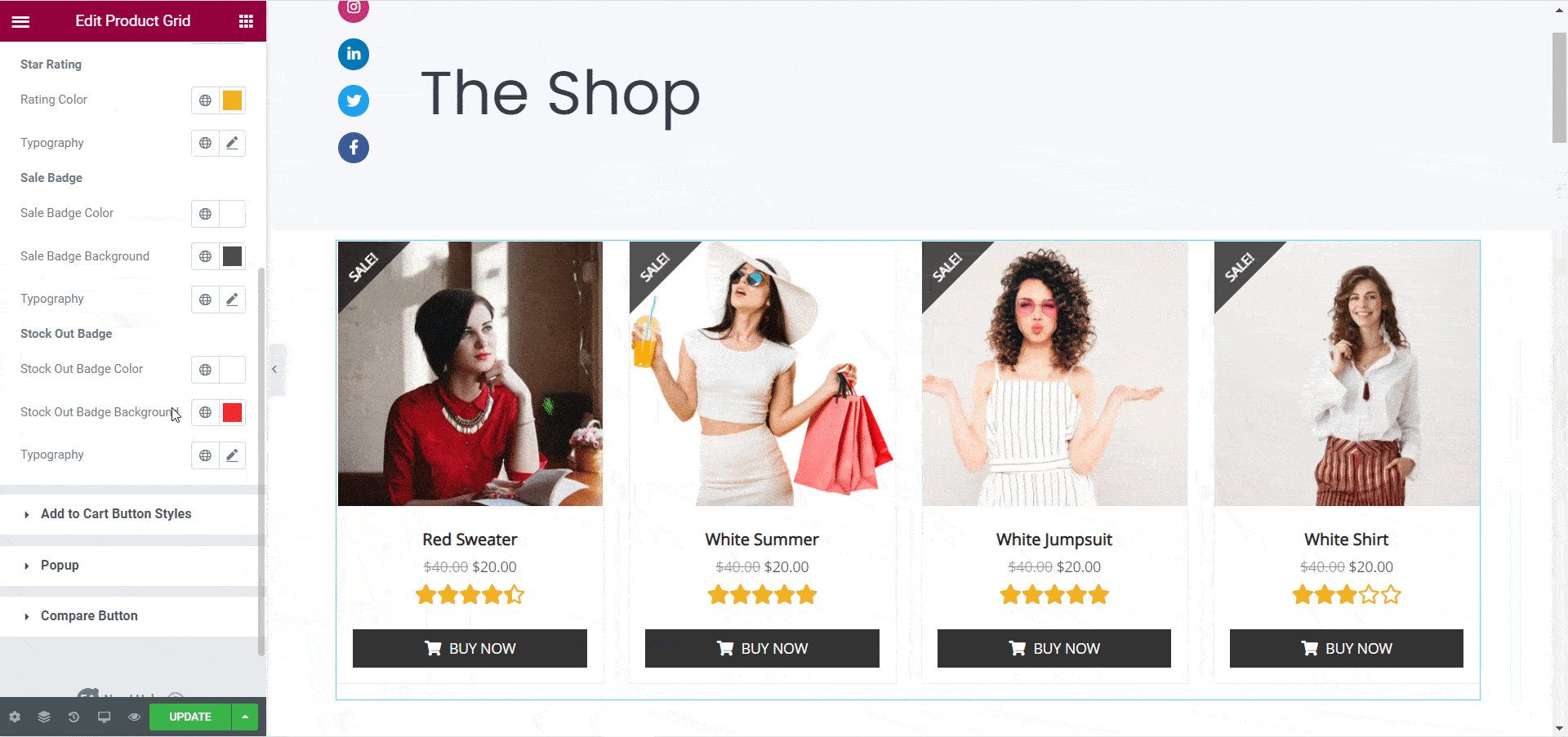
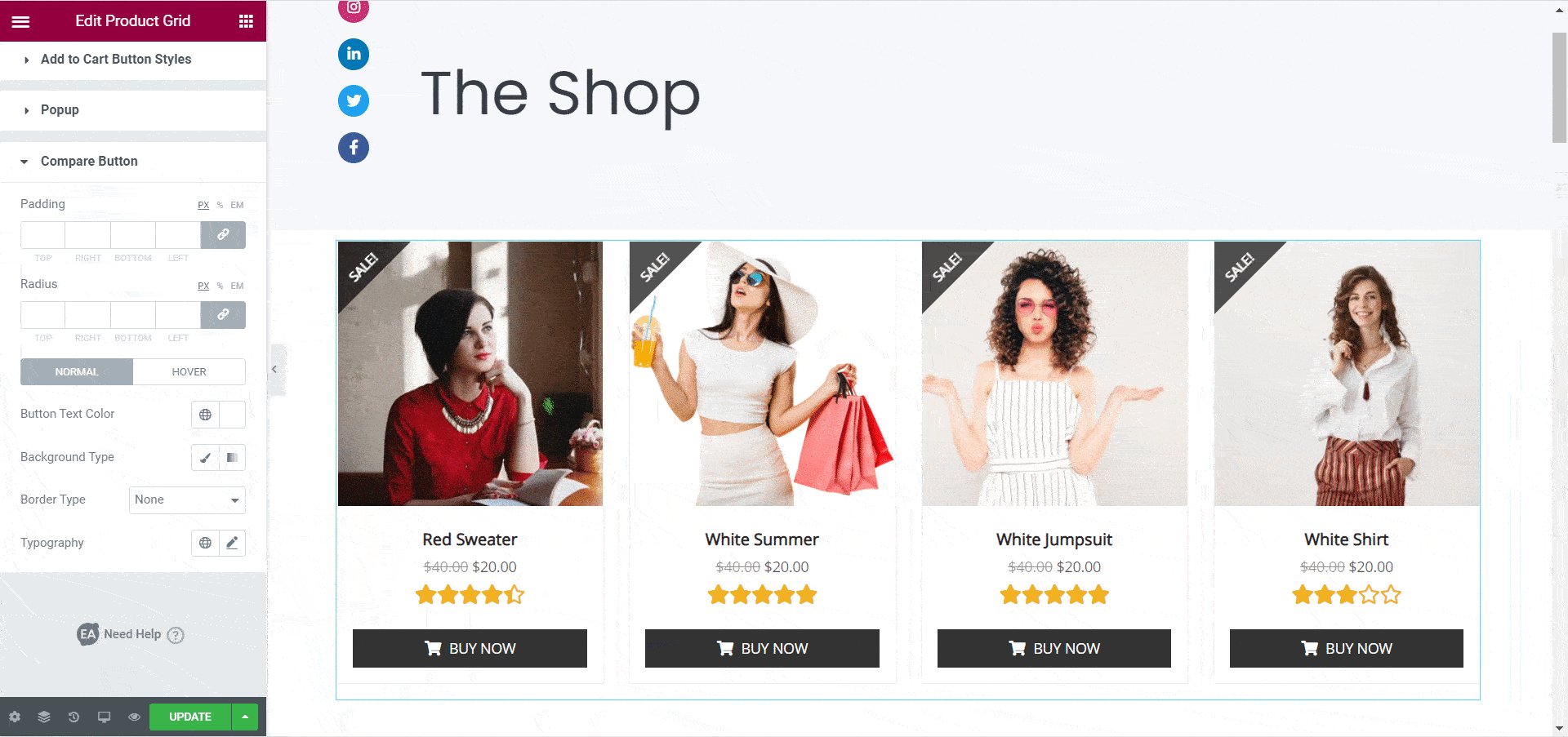
次に、[スタイル]タブに移動して、WooCommerce製品グリッドのスタイルを設定する必要があります。 そこにいくつかのオプションが表示されます。 これらの各設定から、コンテンツの背景色、境界線の種類を変更したり、[色とタイポグラフィ]、さらには[カートに追加]ボタンのスタイルを変更したりできます。

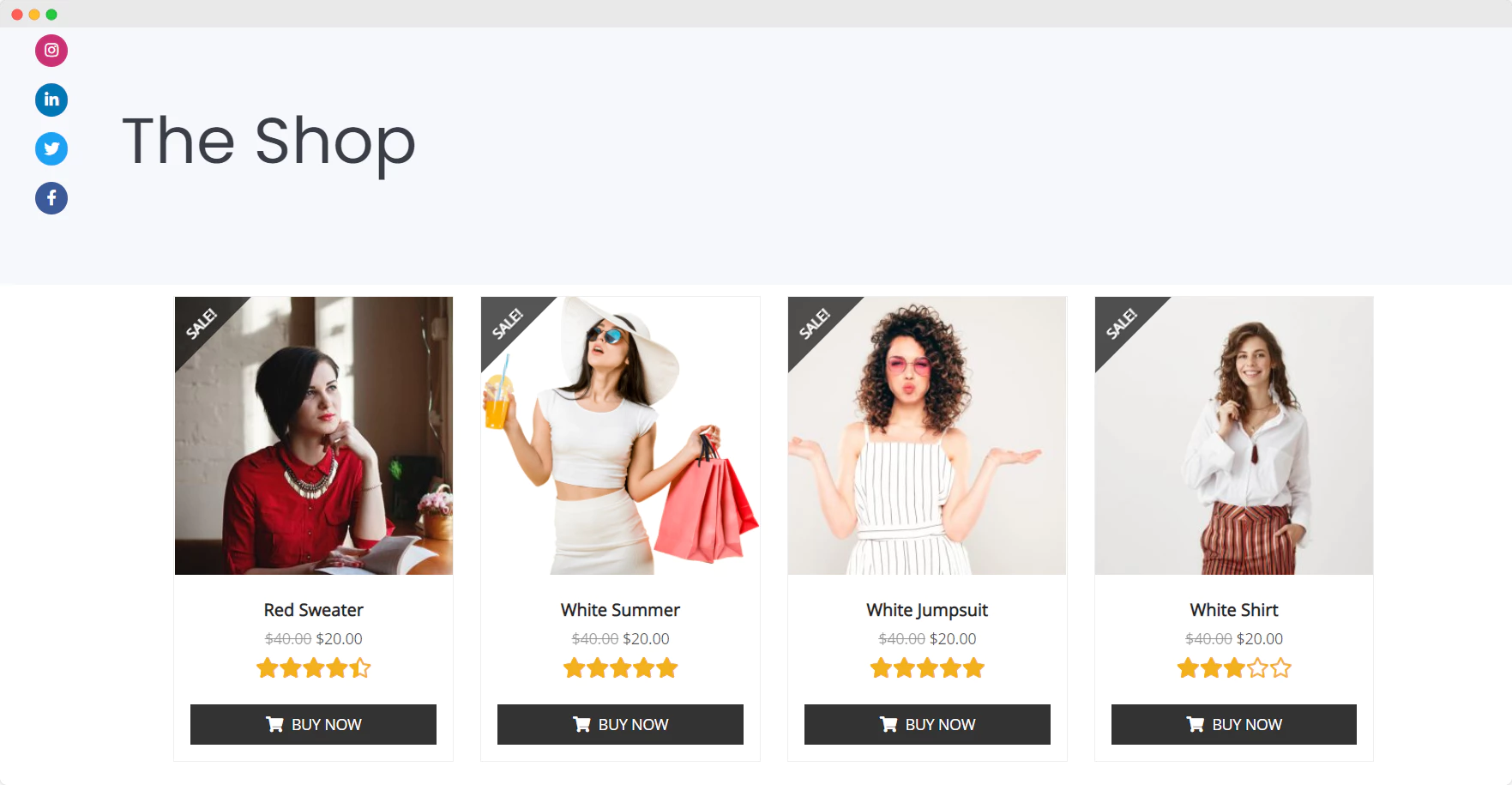
EA Woo Product Gridの外観に満足するまで、これらの設定を試してみてください。

これらの簡単な手順に従うことで、ElementorWooCommerceサイトで魅力的なグリッドレイアウトで製品を紹介できるはずです。
ElementorでWooCommerceサイトのチェックアウトページを作成する方法
チェックアウトページはWooCommerceサイトに不可欠であり、EssentialAddonsのEAWooCheckout要素を使用してElementorで簡単に作成できます。 この要素を使用すると、Elementorで魅力的で完全に機能するWooCommerceチェックアウトページを作成できます。 Wooチェックアウトページの3つの異なるレイアウトから選択するオプションもあります。
ElementorでWooCommerceサイトのチェックアウトページを作成するには、以下のこのクイックビデオチュートリアルに記載されている手順に従ってください。
または、 ElementorでWooCommerceチェックアウトページを作成する方法に関する詳細なブログ投稿を読むことができます。
これらに加えて、ElementorWooCommerceWebサイトに製品比較表を追加することもできます。 これにより、顧客はストアで類似商品を比較し、購入をより迅速に決定できるようになります。
これは、 EA WooProductCompareウィジェットを使用して簡単に行うことができます。 詳細については、こちらのブログ投稿をご覧ください。
すぐにElementorテンプレートを使用してWooCommerceサイトを作成する方法
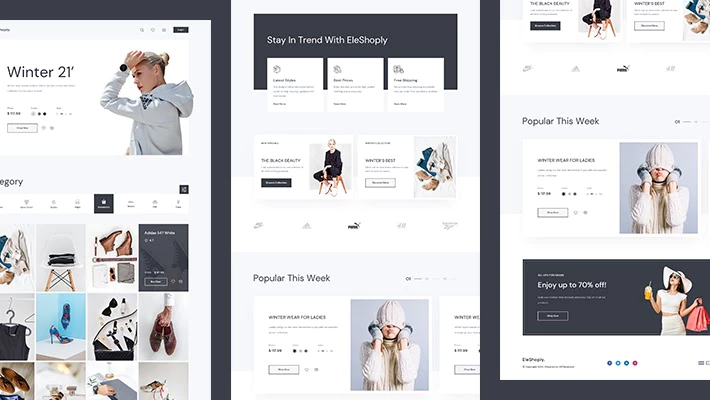
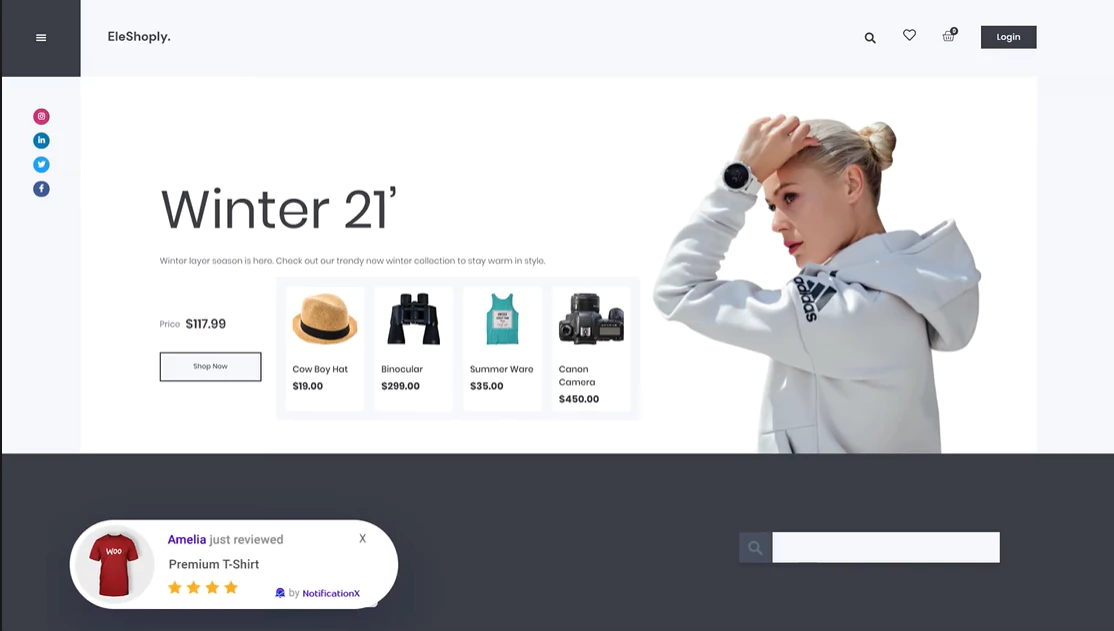
あなたのeコマースウェブサイトをさらに速く作成するための簡単なトリックを知りたいですか? すぐに使えるElementorWooCommerceテンプレートを使用して、数回クリックするだけでオンラインストアを構築できます。 そして、これを行うために使用できる最高のElementor WooCommerceテンプレートの1つは、 TemplatelyのEleShoplyテンプレートパックです。

1000を超える準備が整ったElementorテンプレートを備えたTemplatelyには、あらゆる種類のeコマースWebサイトを即座に作成できる最高のElementorWooCommerceテンプレートの膨大なコレクションがあります。 わざわざページレイアウトを作成する必要はありません。 TemplatelyのElementorWooCommerceテンプレートパックを使用すると、すべてがすぐに使用できます。

EleShoplyに関しては、これはElementorで設計された見事なテンプレートパックであり、次のようないくつかの美しいすぐに使えるページが付属しています。
- ホームページ
- 商品コレクションページ
- 単一の製品ページ
- ショッピングカートページ
- アカウントページ
- チェックアウトページ
- 私たちについてページ
- お問い合わせページ
この準備が整ったElementorテンプレートを使用して、2つの簡単なステップで見事なWooCommerceWebサイトを即座に作成できます。
ステップ1:TemplatelyからEleShoplyテンプレートパックを挿入する
まず、 Templatelyのアカウントにサインアップし、 WordPress用のTemplatelyプラグインをインストールします。 その後、青いTemplatelyボタンをクリックして、事前に作成されたEleShoplyページテンプレートのいずれかをWebサイトに挿入します。

ステップ2:自分のスタイルに合わせてページをカスタマイズする
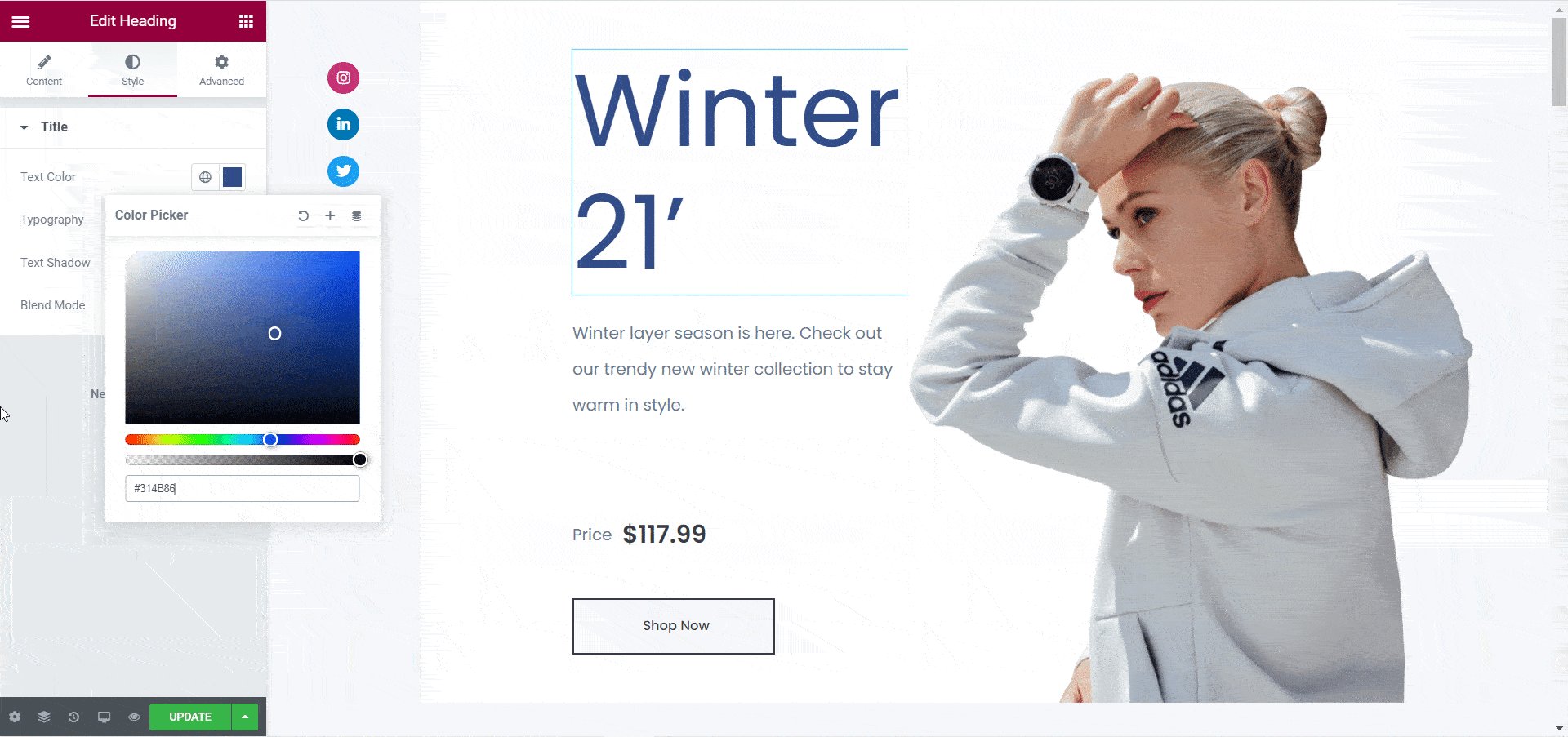
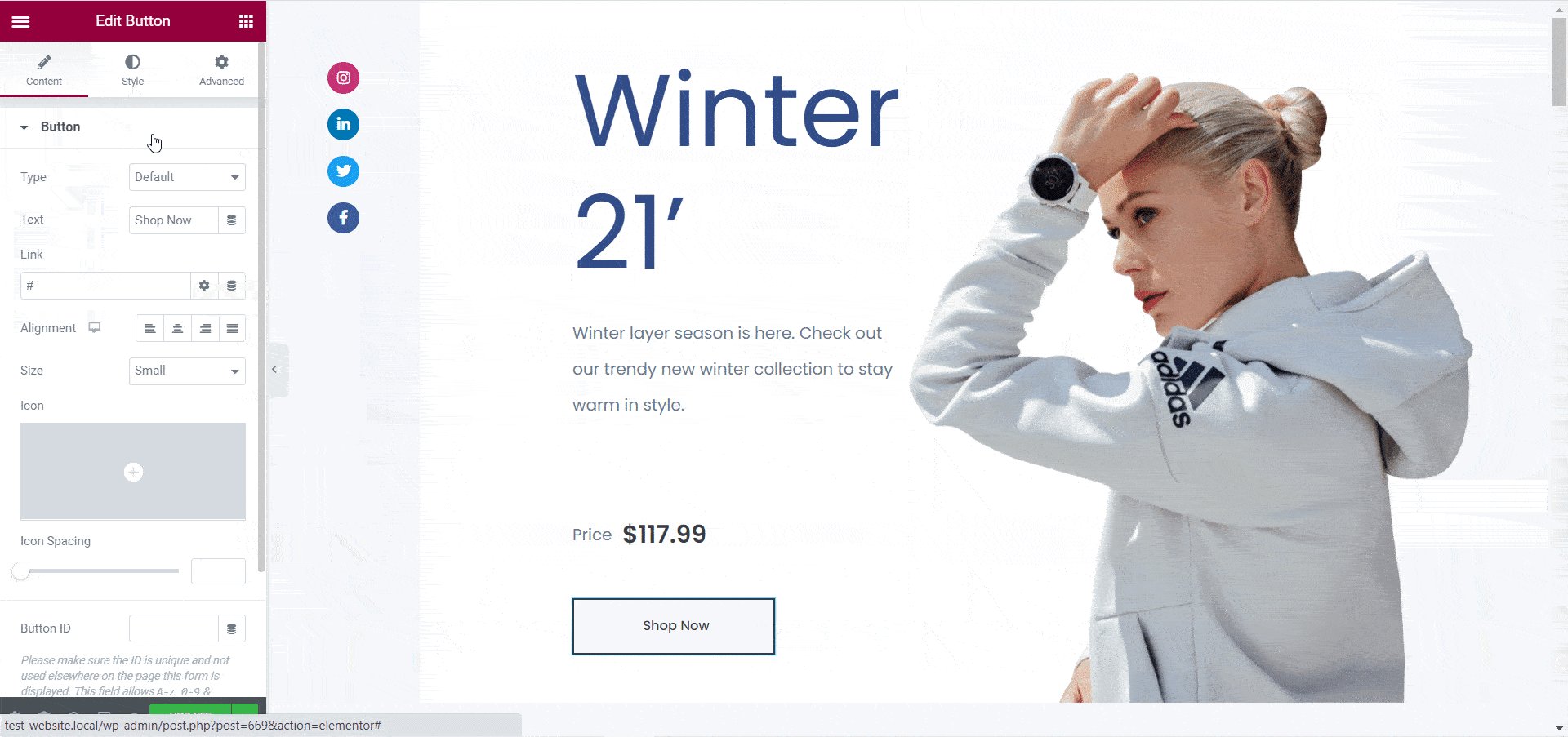
これで、ページをカスタマイズして、個人的なスタイルを追加できます。 色、フォント、タイポグラフィを変更し、準備ができたテンプレートに独自のコンテンツを追加します。
完了したら、変更を保存して公開し、世界中に公開します。

そのように、TemplatelyのElementor WooCommerceテンプレートを使用して、独自のeコマースWebサイトを即座に設計しました。

ボーナス:GrowthHacksを使用してWooCommerceサイトの売り上げを伸ばす
必要に応じて、FOMOとソーシャルプルーフマーケティングを使用して、WooCommerceサイトでの売り上げを増やすことができます。 これを行う最良の方法は、 NotificationXを使用することです。これは、信頼性を高めることでWooCommerceサイトの売り上げを伸ばすのに役立ちます。
NotificationXを使用すると、誰かが購入したり、製品を表示したり、レビューを残したりするたびに、すばらしい通知アラートを作成できます。

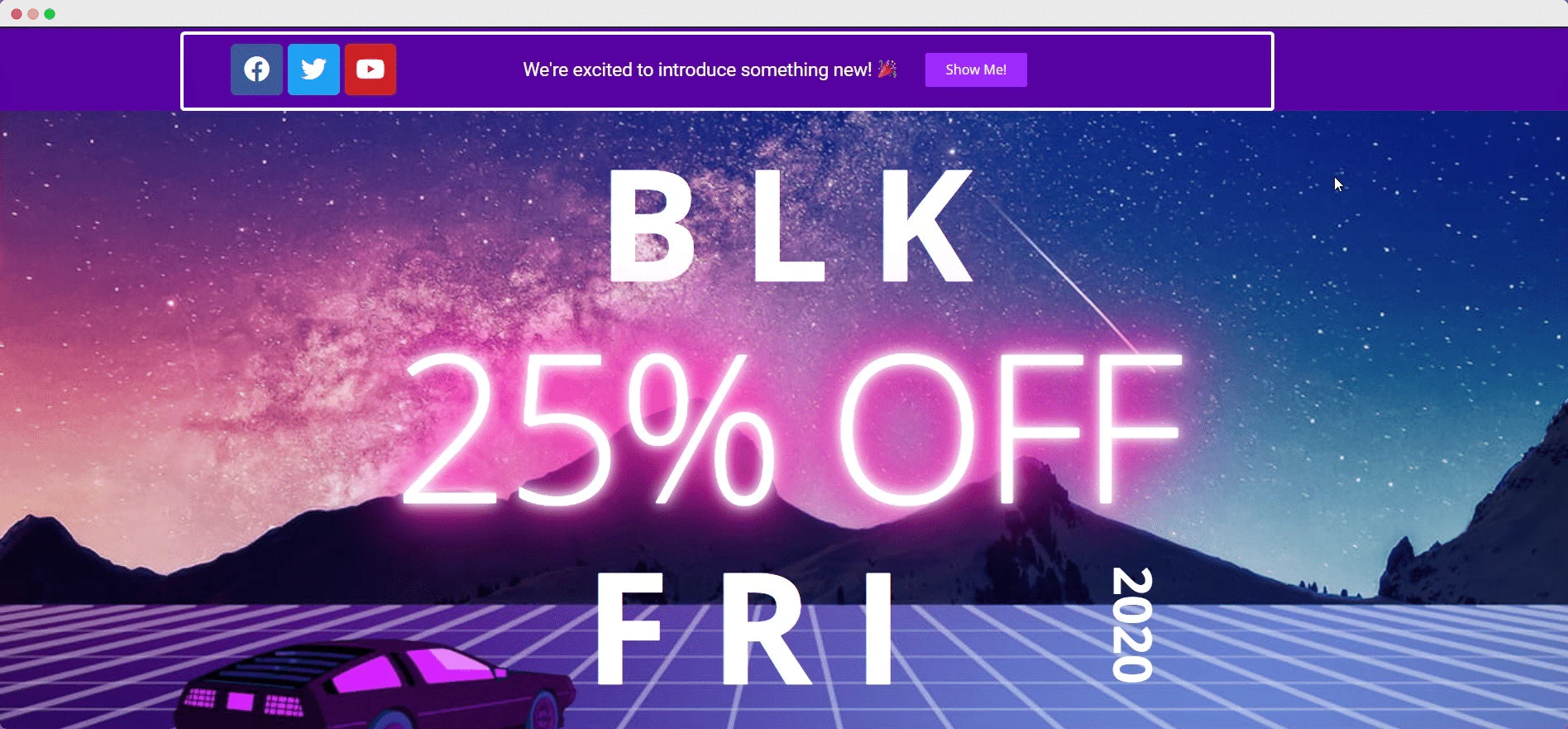
さらに、NotificationXにはElementorとのシームレスな統合が付属しており、Elementorで見事なWordPress通知バーを作成して、エンゲージメント率を高めることができます。

ご覧のとおり、Elementor WooCommerce Webサイトの作成は、特にElementorおよびTemplatelyにEssential Addonsを使用している場合、思ったよりも簡単かつ迅速に作成できます。 ほんの数ステップで、コーディングなしで見事なeコマースWebサイトを作成できます。
これで、ElementorWooCommerceガイドの結論に至りました。 このブログ投稿がお役に立てば幸いです。フィードバックをお待ちしています。 問題が発生した場合、またはEssential Addonsの機能要求がある場合は、お気軽にお問い合わせください。
