InstagramをWordPressに簡単に埋め込む方法
公開: 2021-07-04今日のソーシャルメディアがブログの成功に大きな役割を果たしていることは誰もが知っています。 しかし、ビジネスのウェブサイトやマーケターでさえ、それから大きな恩恵を受けることができます。 オンラインで成功する秘訣は、できるだけ多くのプラットフォームでプレゼンテーションを行い、それらを何らかの方法で接続することです。
それらを一緒に結合すると言うとき、私たちはあなたの投稿にソーシャルボタンを追加すること、ツイートボックスを実装すること、FacebookやTwitterなどであなたの投稿を宣伝することについて話します。
ただし、多くの画像を必要とするビジネスを所有している場合は、WordPressサイトにInstaフィードを埋め込むのが良い方法かもしれません。 そうでない場合でも、それはあなたのブランド全体にとって非常に有益であり、多くの点であなたを助けることができます。
Instagramフィードを埋め込む理由
これを行うことにはいくつかの利点があるので、最も重要なもののいくつかを取り上げましょう。
- まず、ユーザーは両方のプラットフォームで同時に対話できるため、ソーシャルブーストが得られます。
- これを使用して、製品のレビュー、顧客のコメント、またはそれらを使用して信頼を構築する方法のチュートリアルを表示できます。
- それは訪問者があなたのサイトに長く滞在するように誘う追加の関連コンテンツを提供します。
- 個別に作成する必要がなかった動的コンテンツをサイトに追加します。
- SEOは、より関連性の高いコンテンツをもたらすため、改善できます。
うまくいけば、これは良いアイデアだとあなたに納得させることができたので、それを行うための非常に簡単な方法を紹介しましょう。
InstagramフィードをWordPressサイトに埋め込む方法は?
これを行うために使用できるプラグインはかなりあります。 ただし、常に最高のものとして登場し続けるのはSpotlight Social Media Feedsであるため、このチュートリアルの目的で使用するプラグインです。

Spotlight Social Media Feedsは、非常に用途が広く、使いやすいプラグインです。 さらに、フィードを配置する場所に関する多くのテンプレートとオプションが付属しており、一度に複数のアカウントに接続できることは言うまでもありません。
それでは始めましょう。
ステップ1
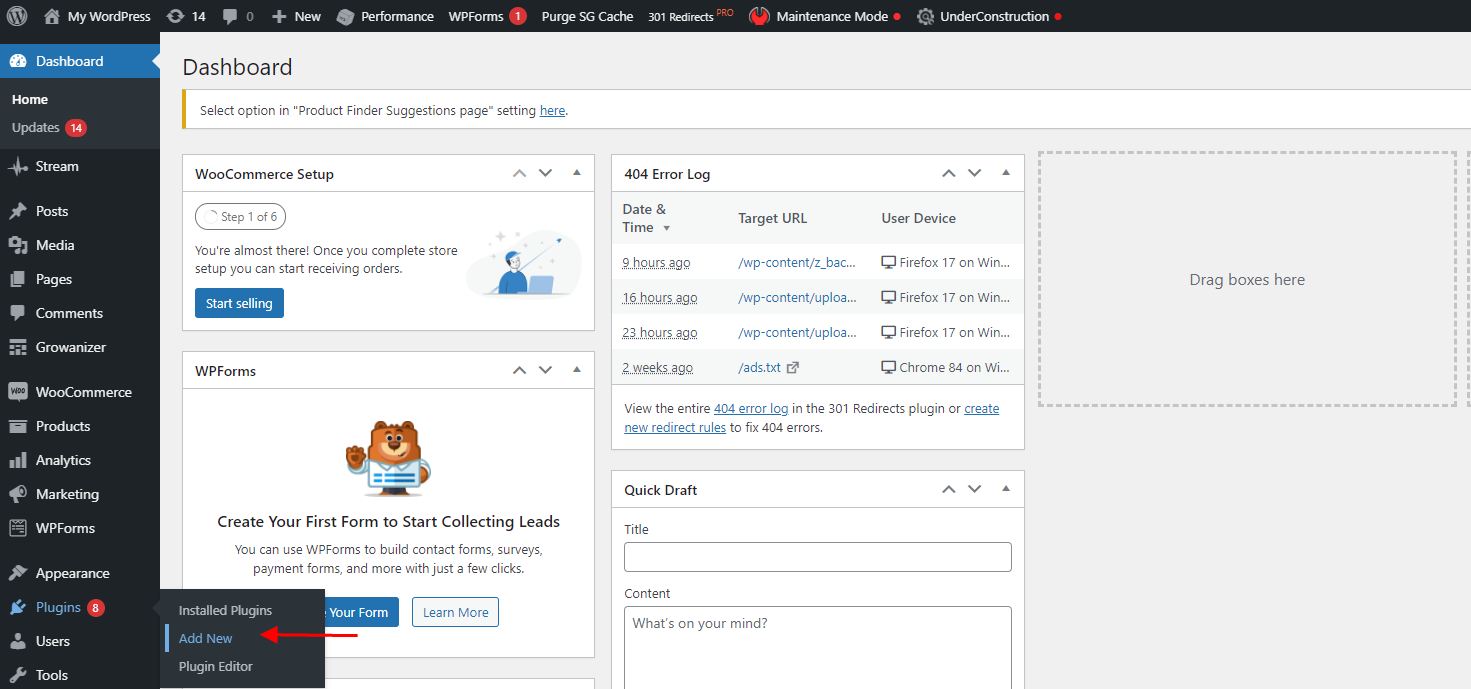
まず、ログインしてWordPressダッシュボードにアクセスしたら、プラグインに移動して[新規追加]をクリックします。

その後、左上隅にある検索バーでSpotlight Social Media Feedsを検索し、[今すぐインストール]をクリックします。 ダウンロードが完了したら、プラグインをアクティブ化して、開始する準備が整います。 アクティベーションがすべて完了する前に、セキュリティソリューションを選択するためのポップアップオファリングが表示されます。 プラグインはプラグインがなくても問題なく動作するため、これをスキップすることは完全に自由です。
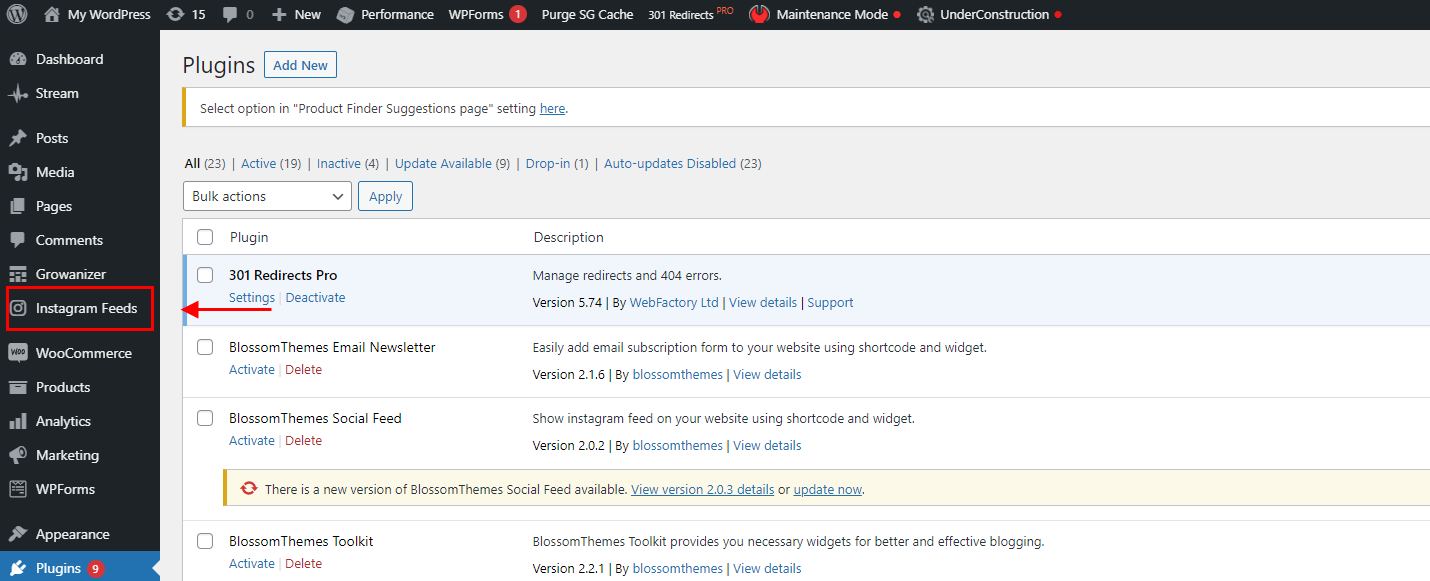
すべてが順調に進んだ場合、ダッシュボードに小さなInstagramフィードアイコンが表示されるはずです。 「コメント」の下にあります。

ステップ2
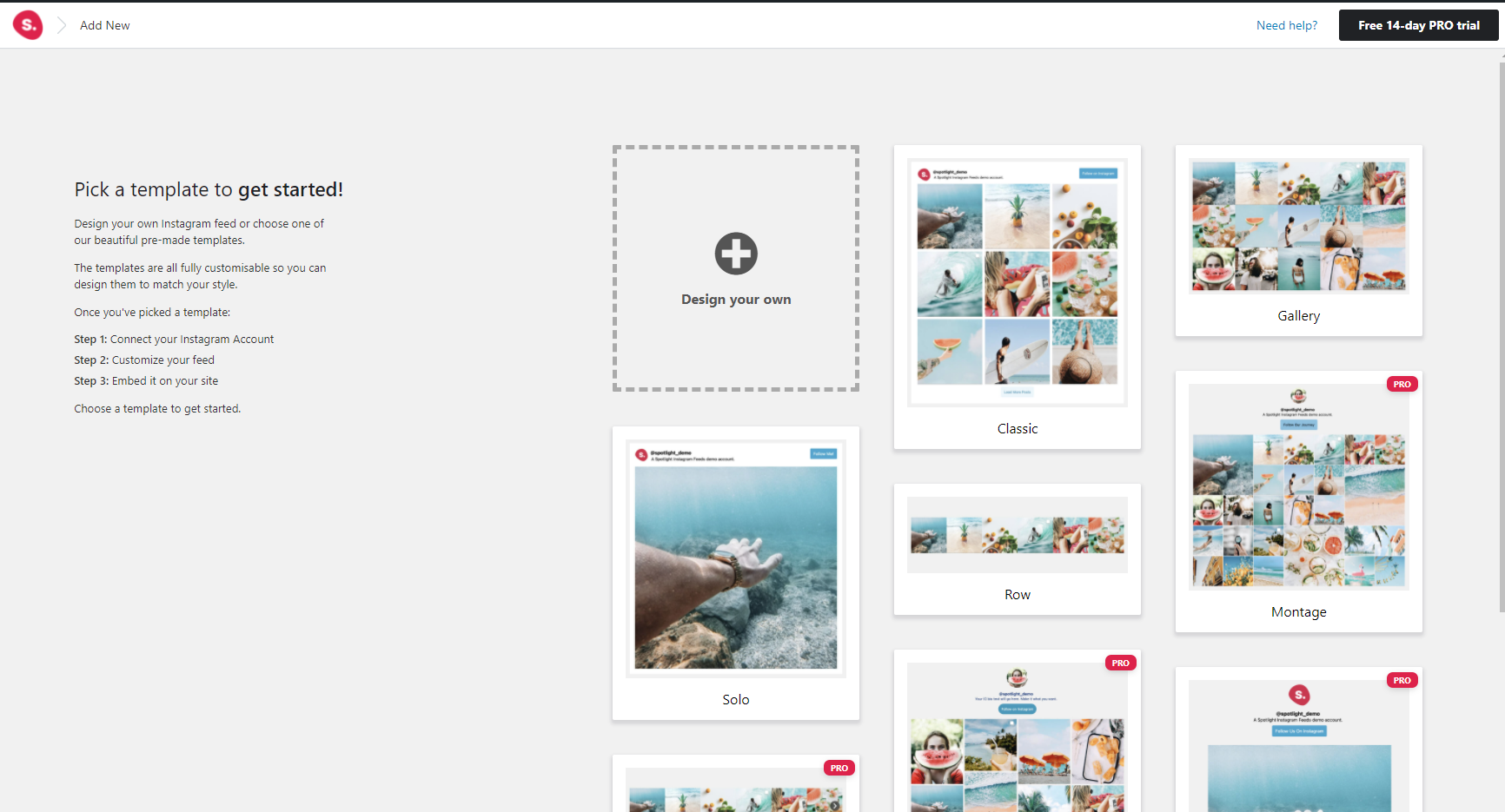
プラグインを開くと、10個のテンプレートオプションから選択するオプションがあります。 ただし、どれも気に入らない場合は、WPダッシュボードから自由に独自のデザインを作成できます。

10のテンプレートの選択肢には、クラシック、ギャラリー、行、ソロ、モンタージュ、カルーセル、レンガ、スライドショー、タイル、および独自のプロオプションが含まれます。 各テンプレートはプレビューで構成されているので、希望を満たすものを選択すると、次に進む準備が整います。

無料版にはクラシック、ギャラリー、ソロ、ロウのみが含まれていることに注意してください。他のテンプレートのいずれかが目に入った場合は、PROバージョンにアップグレードする必要があります。
サイトに最適と思われるものを選択しました。この場合は列です。
ステップ3
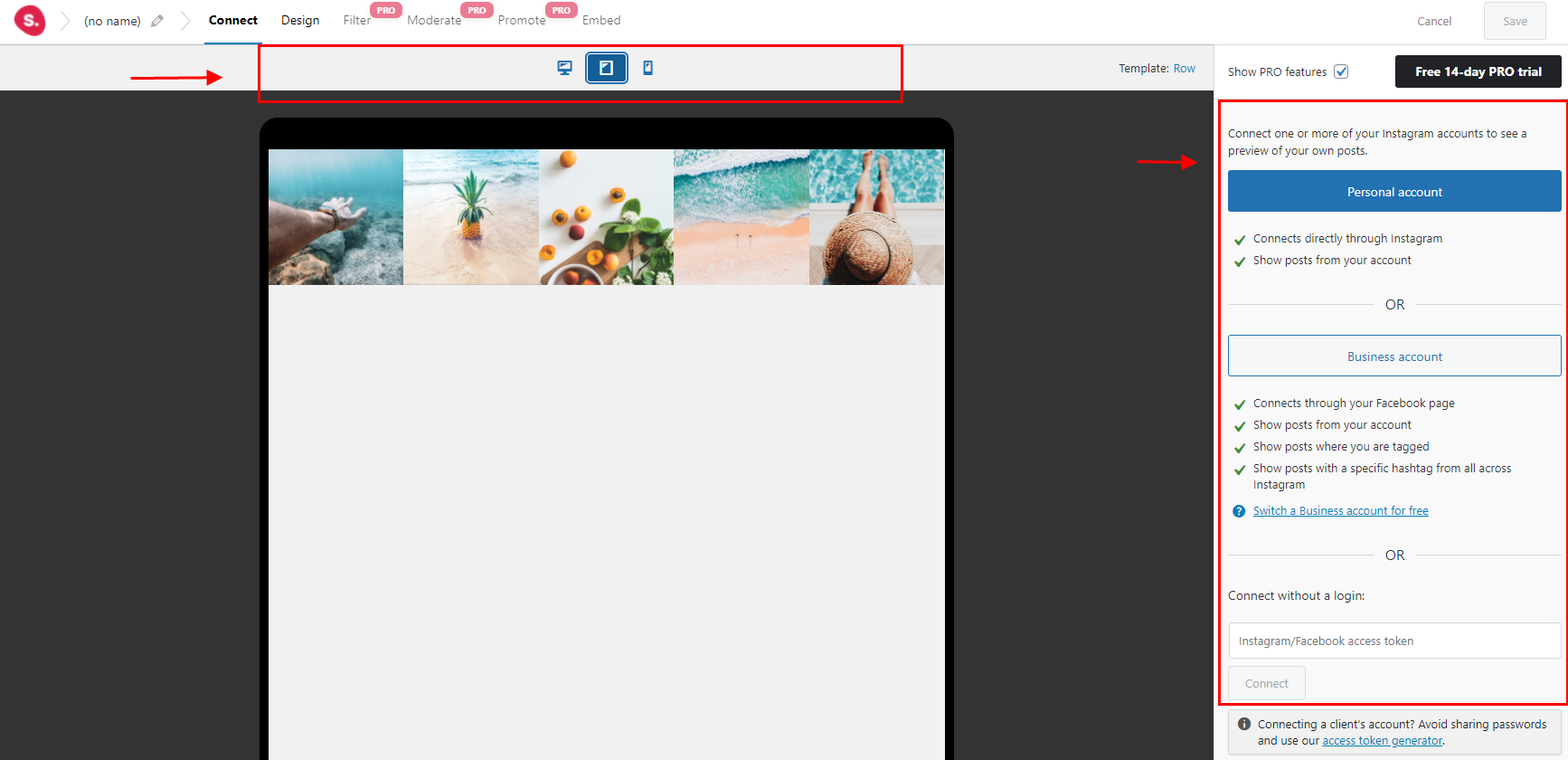
テンプレートを選択したら、メインエディタを開きます。 さらに、個人アカウントとビジネスアカウントのどちらを接続するかを選択できます。 また、他の人には欠けているこのプラグインのもう1つの優れた機能は、クライアントのフィードを接続し、アクセストークンを生成することでパスワードの使用を回避することです。
また、さまざまなデバイスでフィードがどのように表示されるかをプレビューすることもできます。 このようにして、それらのいくつかが気に入らなかった場合に気が変わることができます。

タブレットディスプレイで見栄えが良くなったため、最終的に別のテンプレートを選択することになりました。 ただし、必要に応じて、アカウントを接続し、簡単なカスタマイズを行うだけです。 そうでない場合は、ほとんどそれをまとめることができます。
ステップ4
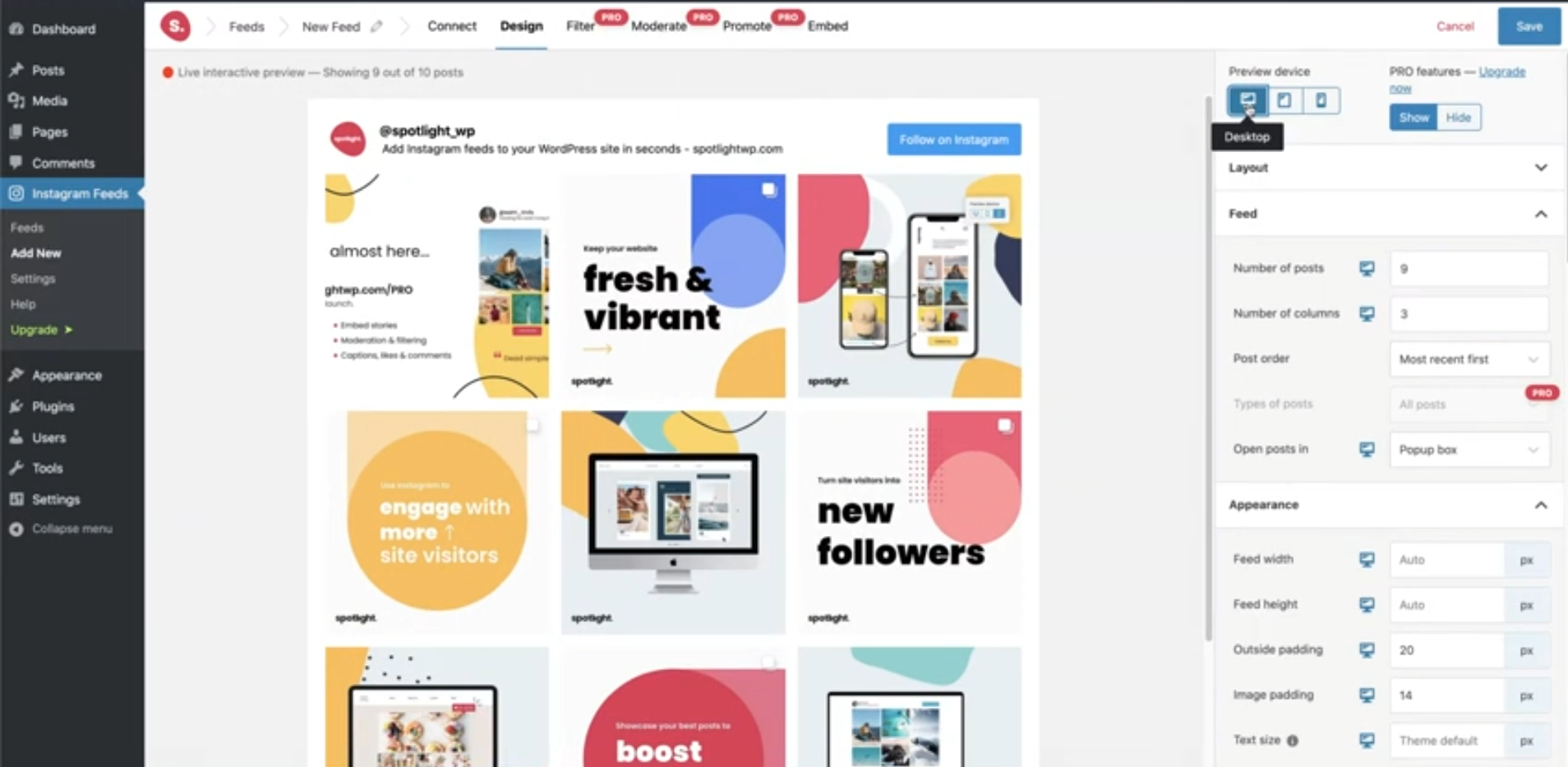
あとは、フィードをデザインして完璧にするだけです。 エディターの右側にすべてのカスタマイズオプションがあります。 また、必要に応じて調整し、他のすべてのフィールドはそのままにしておくことができます。

ここでは、表示される投稿の数、必要な列数を変更できます。 最新のオプションまたはその他の必要なオプションから投稿を並べ替えます。 ディスプレイの幅、高さを調整し、画像とフィードの両方のパディングを追加するオプションもあります。
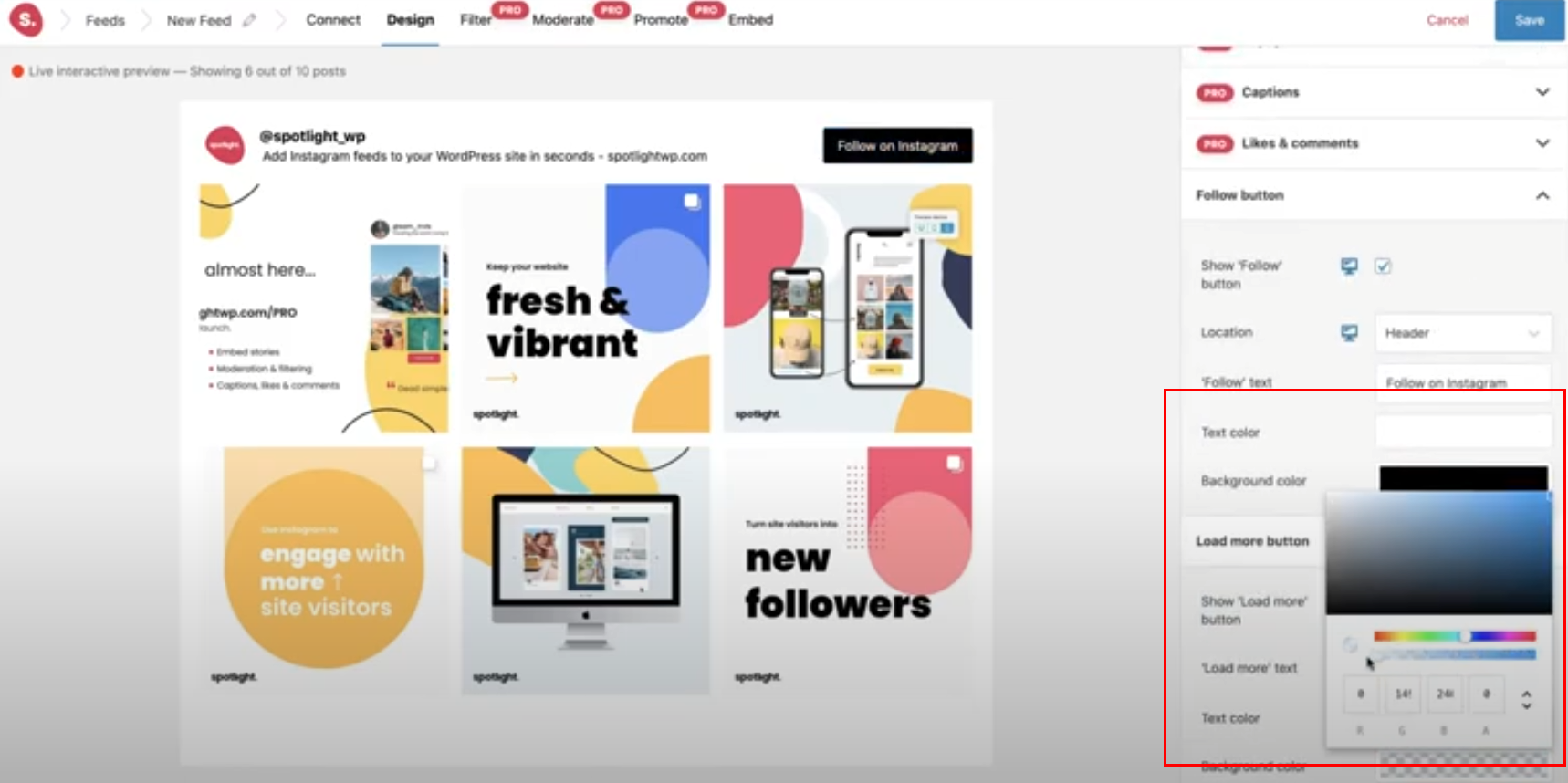
フィードがサイトに完全に一致することを確認するには、カスタムバイオを追加し、ヘッダーテキスト、サイズフォント、最後に色を調整します。 追加したタイトルやテキストにも同様の編集を加えることができます。 さらに、色のスプラッシュを追加する場合は、カラースライダーを使用して、選択した背景色を追加します。

ステップ5
私たちはこのプロセスの最後のステップにいます。 埋め込みをクリックするだけで、それを完了するためにできることがいくつかあります。 ただし、最も簡単な方法は、投稿を作成するか、既存の投稿を編集し、右クリックしてInstagramフィードを必要な場所に追加し、魔法が起こるのを観察することです。 とても簡単です。
エディターにいる間、より多くのカスタマイズオプションに気付くでしょうが、それらのほとんどはロックされており、プラグインのPROバージョンにアップグレードすることによってのみ利用可能であることに注意してください。
最後のヒント
Instagramフィードをサイトに追加することは有益であるだけでなく、本当に簡単なので、そうしない理由はありません。 使用したプラグインが気に入らないですか? 別のものを使用できます。 Spotlightに似ているのは、Feed Them Social、WPZOOM Social Widget、および10Web Social PhotoFeedです。

さらに、Instagramフィードが不可欠であり、ほぼすべてのものに付属するプラグインにいくらかのお金を費やしてもかまわない場合は、SmashBalloonのInstagramFeedProが最適なオプションです。
他にご質問、コメント、または推奨事項がある場合は、以下にお知らせください。幸運を祈ります。
