WordPress で SVG サポートを有効にする
公開: 2023-01-25あなたが WordPress ユーザーなら、ある時点でサイトに SVG 画像を追加したいと思ったことがあるでしょう。 残念ながら、WordPress が画像を保存する方法が原因で、他の画像タイプのように SVG ファイルをアップロードすることはできません。 ただし、プラグインなしで WordPress で SVG サポートを有効にする方法があります。 functions.php ファイルに数行のコードを追加することで、SVG サポートを有効にして、通常どおりにファイルをアップロードできます。 この記事では、プラグインなしで WordPress で SVG サポートを有効にする方法を紹介します。 また、Web 用にSVG 画像を最適化する方法に関するいくつかのヒントも提供します。
Web サイトにベクター グラフィックを追加するために選択する画像形式は、Web サイトにベクター グラフィックを追加するために選択するベクター グラフィック画像形式、または選択する画像形式です。 WordPress はそのままでは SVG ファイルのアップロードをサポートしていません。 WordPress ウェブサイトでサポートを有効にするには、プラグインをインストールする必要があります。 手動の方法を使用して、プラグインを使用せずに SVG アップロードを有効にすることができます。 破損した SVG ファイルをアップロードすると、Web サイトが破損する可能性があります。 WordPress のいくつかのセキュリティ プラグインは、この種のセキュリティ問題を回避するのに役立ちます。 svg ファイルを WordPress にアップロードするにはどうすればよいですか?
最初の方法は、WordPress で SVG サポート プラグインを使用することです。 SVG ファイルをアップロードし、安全な SVG アップロード機能を使用してサニタイズを実行できます。 ゲスト投稿を許可しない場合は、Safe SVG プラグインが最適なオプションです。 Code Snippets は WordPress のコード管理プラグインで、PHP コードをサイトに挿入できます。 これについて疑問がある場合は、コメントセクションでお知らせください。 このチュートリアルでは、svg ファイルを WordPress にアップロードする手順について説明します。
Raphael-Vector Graphics、タッチ対応のパンとズーム、jQuery インライン、iSVG、SVG パス アニメーションに加えて、いくつかの無料の jQuery SVG プラグインがあります。
EASY SVG サポートにより、.VG ファイルをメディア ライブラリにインポートできます。 SVG ファイルの種類にあまり柔軟性を必要としない人は、このプラグインの恩恵を受けることができます。
プラグインを使用せずにSVG タグを HTML5 に直接追加できますか?
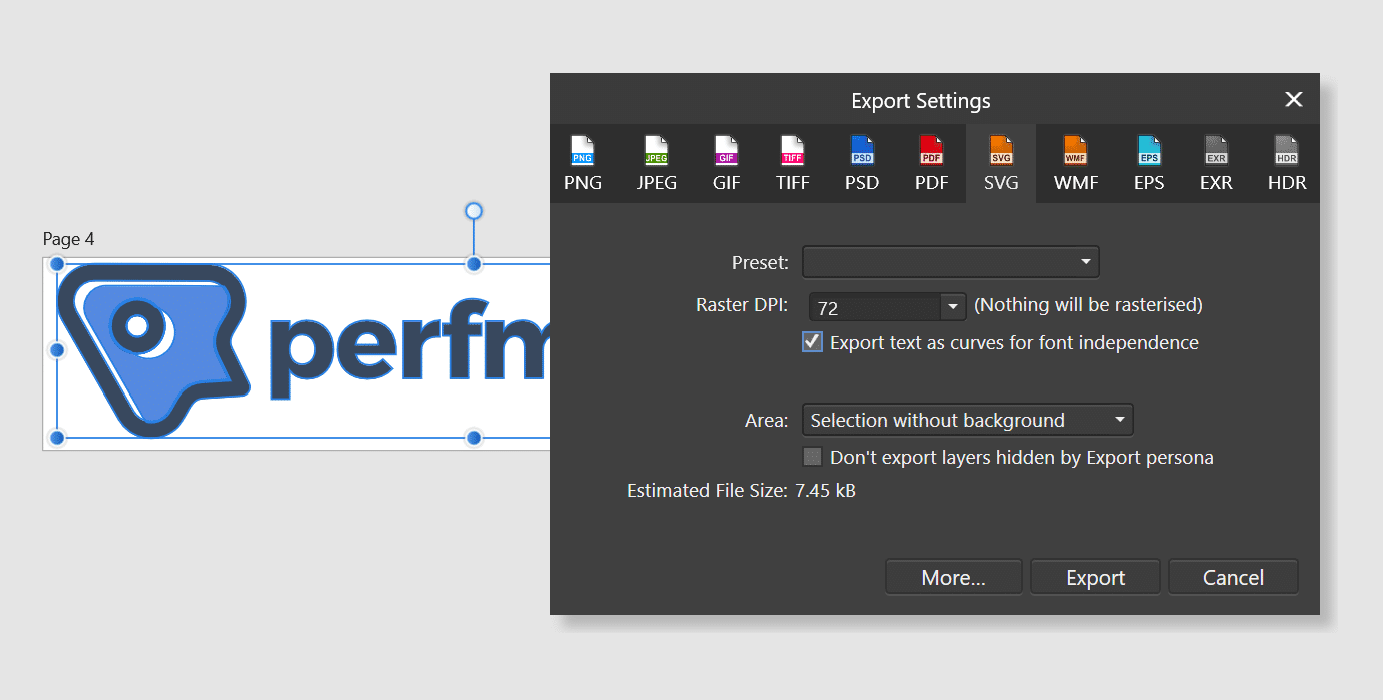
svg> /svg> タグを使用して、HTML 画像を HTML ドキュメントに直接書き込むことができます。 これは、VS コードまたは好みの IDE で SVG 画像を開き、コードをコピーして HTML ドキュメントの body> 要素に貼り付けることで実現できます。 すべてが計画どおりに進むと、ページは下の画像のようになります。
WordPress で Svg ファイルを有効にするにはどうすればよいですか?

WordPress で SVG ファイルを有効にするには、SVG サポート プラグインをインストールして有効にします。 アクティブ化したら、[設定] > [メディア] に移動し、[SVG を許可する] オプションを有効にする必要があります。 これにより、SVG ファイルをメディア ライブラリにアップロードして、投稿やページで使用できるようになります。
WordPress プラットフォームは、PNG、JPG、GIF など、さまざまな画像形式をサポートしています。 これらはスケーラブル ベクター グラフィックス ファイルであるため、JPG や PNG などのラスタライズされた画像を使用する場合に大きなメリットがあります。 セキュリティ上の懸念がよく知られているため、SVG には Web サイトの保護に関して多くの欠点があります。 ベクター形式であるため、ファイルは任意のサイズまたは次元に拡大縮小できます。 JPG と PNG は、このタイプのファイルよりも圧縮率が高くなります。 ピクセルを使用せずにベクトルを使用するため、多くのデータを節約できます。 sva ファイルを使用して非常に詳細なイメージをレンダリングすることはできません。
JPG や PNG はサイズが大きくなりますが、画質はこれらよりも低くなります。 ブログ投稿など、多くの詳細を含む JPG および PNG 画像を使用する場合、最良のオプションはそれらを使用し続けることです。 Vector Magic は、画像の既存のピクセル バージョンをベクターに変換できます。 多くのオンライン ライブラリが、WordPress サイトで使用できる無料のベクター アイコンを提供しています。 ベクター ファイルをダウンロードすると、任意の Web ブラウザーで表示して、その外観を確認できます。 画像のサイズ、ALT テキスト、リンク先などをカスタマイズするには、Gutenberg の SVG サポート プラグインを使用します。これは、画像ブロックの結果とうまく連携します。 プラグインに必要な追加設定はなく、使い方は非常に簡単です。

使いたくない場合はスキップできます。 SVG サポート プラグインを使用して、独自のソリューションを作成できます。 理論上は、WordPress を有効にすることをお勧めします。 SVG をサポートするには、テーマの functions.php ファイルを開き、次のコードをコピーします::。 ファイルを安全に保つために、サニタイズを許可しないでください。 ただし、これらのファイルは適切にサニタイズされていないと、深刻なセキュリティ リスクを引き起こす可能性があります。 iThemes Security Pro をインストールせずに手動で SVG サポートを有効にする前に、まず WordPress セキュリティ プラグインを使用していることを確認する必要があります。
SVG のヒントとコツの記事に加えて、これらの手法についてさらに学ぶことができます。 src 属性を使用すると、 img> 要素を介して画像を簡単に埋め込むことができます。 インセンティブのない縦横比の画像を作成する場合、高さまたは幅の属性が必要になります。 まだ行っていない場合は、HTML ページにアクセスしてください。 詳細については、SVG のヒントとコツの記事を参照してください。
Svg: 控えめに使用する
SVG はますます一般的になっていますが、すべてのブラウザーでサポートされているわけではありません。 そのため、適切なグラフィックスがすべてのブラウザで適切に表示される場合にのみ、控えめに使用することをお勧めします。 SVG を使用する場合は、互換性の問題を回避するために、ファイル サイズを最小限に抑え、より単純な形状と色を使用する必要があります。
Svg アイコンが表示されないのはなぜですか?

SVG アイコンが期待どおりに表示されない場合、いくつかの理由が考えられます。 まず、ファイル パスが正しいこと、およびアイコンがプロジェクト内の他のファイルと同じディレクトリにあることを確認します。 アイコンが別のディレクトリにある場合は、それに応じてファイル パスを更新してください。 さらに、アイコンがSVG ファイル タイプとして保存されていること、およびブラウザが SVG アイコンをサポートしていることを確認してください。 それでもアイコンが表示されない場合は、ブラウザのキャッシュをクリアしてページを再読み込みしてみてください。
アイコンが非表示になる最も一般的な理由は、それをホストする CDN によってホストされている Rey の SVG アイコンの CORS 問題の結果です。 CDN でキャッシュ プラグインを使用している場合は、.svgファイルの削除についてホスティングのサポート部門に問い合わせてください。 そうでない場合、それらを表示する唯一の方法は、CDN を無効にすることです。 一部の GoDaddy ホスティング パッケージには CDN が組み込まれていますが、すべてのファイルを除外することはできません。 フリーハンド アイコンは、コードの違いにより、他のアイコンと同様に表示されない場合があります。 この場合、svg コードをクリーンアップし、CSS クラスと ID を一意の名前に置き換える (エディターを開く) 必要があります。
SVG ファイルをテキスト エディターで開くとすぐに、「Content-Type: text/svg」ヘッダーに気付くでしょう。 このヘッダーを使用すると、ブラウザはファイルが .VJ ファイルであることを検出します。 このヘッダーが表示されない場合は、サーバーが間違ったタイプのヘッダーを持つ SVG ファイルを提供していることはほぼ確実です。 ファイルを CSS の背景画像にリンクしようとしていて、ファイルが正しくリンクされているように見えても、ブラウザーに表示されない場合、SVG の使用に問題がある可能性があります。間違った埋め込み。 ファイル エクスプローラーでSVG プレビューを有効にするには、設定トグルに移動し、View/PanPreviewe をオンに切り替えます。 SVG ファイルをテキスト エディターで開いたら、「Content-Type: text/svg」ヘッダーを探します。
Svg アイコン: ウェブサイトの見栄えを良くするための優れた方法
SVG をアイコンとして使用したい場合は、IcoMoon などのサービスを使用してアイコンに変換できます。 IcoMoon は、サイトで見栄えのする一連の画像を作成するために使用できるさまざまなアイコン パックを提供しています。
