EWWW Image Optimizerを使用して、サイトの読み込み速度を向上させます
公開: 2022-04-06数日前、私は不快な経験をしました。 Twitterで売れ行きの良い記事を読みたがっていたので、リンクをクリックして関連するWebサイトにリダイレクトしました。
そして、3秒待ちました。 4秒。 5秒。 画面上:何もありません。 ページを更新するために3回の強制的なF5ヒットの後、まだ何もありません。 それで私は少し不機嫌そうにサイトを去りました。 読書の瞬間:なくなった、それを忘れなさい。

Webページの読み込みが遅くなる理由はいくつかあります。 多くの場合、これは画像が大きすぎることが原因です。
EWWW Image Optimizerプラグインは、体重を減らすのに役立ちます。
そのおかげで、WordPressサイトのページの読み込み速度を向上させ、訪問者(たとえば、私)が散文を読み込もうとしたときにイライラするのを防ぐことができます。
この記事の最後で、このプラグインをチャンピオンのようにすぐに使用できるように構成する方法を正確に理解できます。
概要
- EWWWイメージオプティマイザーとは何ですか?
- EWWW Image Optimizerの設定方法:チュートリアル
- EWWW Image Optimizerを使用して画像を一括で最適化するにはどうすればよいですか?
- EWWW Image Optimizerの費用はいくらですか?
- 画像を最適化するために利用できる他のプラグインは何ですか?
- EWWWImageOptimizerに関する最終的な意見
もともとは2019年10月に書かれましたが、この記事の最終更新日は2022年4月です。
EWWWイメージオプティマイザーとは何ですか?

EWWW Image Optimizerは、サイトのページの読み込み速度を向上させるために、画像の重みを圧縮および最適化するフリーミアムプラグインです。 圧縮設定を決定し、画像をまとめて最適化し、サイズを変更できます。 プラグインは、技術的な知識がなくても、コーディングも必要なく使用できます。
900K以上のアクティブなインストールにインストールされたEWWWImageOptimizerは、Smush( 1M以上のアクティブなインストール)やImagify( 600K以上のアクティブなインストール)とともに、イメージを最適化するための公式ディレクトリで最も人気のあるプラグインの1つです。
全体的に、それはそれを書いている時点で4.7/5の星の優れた評価を与えるユーザーに非常に人気があります。
EWWW Image Optimizerの無料バージョンの主な機能は何ですか?
無料版では、EWWWImageOptimizerを使用すると次のことができます。
- サイズ制限なしで画像の重みを圧縮して最適化します。 実際、正確には、制限は…150MBに設定されています。 しかし、私はあなたにこれが起こる可能性は低いと言ったほうがいいかもしれません。
- 自分のサーバーで画像を圧縮します。 APIキーを登録またはリクエストする必要はありません。
- すべての主要な画像形式(JPG、PNG、GIF、PDF、WebP)を処理します。
- 一括最適化のおかげで、サイトにすでにあるすべての画像を一度に最適化します。
- メディアライブラリ内のファイルだけでなく、他のフォルダ内のファイル(テーマ画像など)も最適化します。
- 画像を30日間無料で保存します。
なぜ画像圧縮プラグインを使用するのですか?
プラグインの設定とそのオプションの発見に進む直前に、中心的な質問に答えましょう。プラグインを使用して画像を圧縮するのはなぜですか。
これにはいくつかの理由があります。
- 画像は、Webページの重量の最大半分を表すことができます。 それらの重みを最適化することにより、ページの読み込みが速くなります。
- あなたはあなたの訪問者により良いユーザーエクスペリエンスを提供します。 読み込みが遅すぎてロードできないサイトは、探しているものがすぐに見つからない場合に他の場所に移動する可能性が高いユーザーにとっては苛立たしいものです。
- あなたはあなたのSEOの世話をします。 読み込み速度は、バックリンクやコンテンツの関連性などの主要な要因と比較して重みがほとんどない場合でも、ページを配置するためにGoogleアルゴリズムによって考慮される基準です。
- 最適化された画像を使用してすばやく読み込まれるサイトは、バウンス率を制限するのに役立ちます。
もちろん、画像を圧縮するための編集ソフトウェアがあります。 たとえば、AdobePhotoshopとその「Web用に保存」機能について考えています。 または、TinyPNG、Jpeg.io、Compressor.ioなどのオンラインツールもあります。
ただし、プラグインと比較すると、主に3つの制限があります。
- これらのツールは常に無料であるとは限らず、その動作に慣れていない可能性があります。
- 圧縮の程度は、専用のWordPressプラグインの場合ほど効果的ではない場合があります。
- サードパーティのソフトウェアを使用すると、そのインターフェイスとWordPressサイトの間を行き来するように「強制」されます。 プラグインを使用すると、サイトのダッシュボードにすべてのオプションを直接表示できるため、時間を大幅に節約できます。
さて、この前菜の後、メインコースに移りましょう。 EWWWImageOptimizerの設定方法を詳しく見ていきましょう。
EWWW Image Optimizerの設定方法:チュートリアル
画像の重みを最適化する方法は?
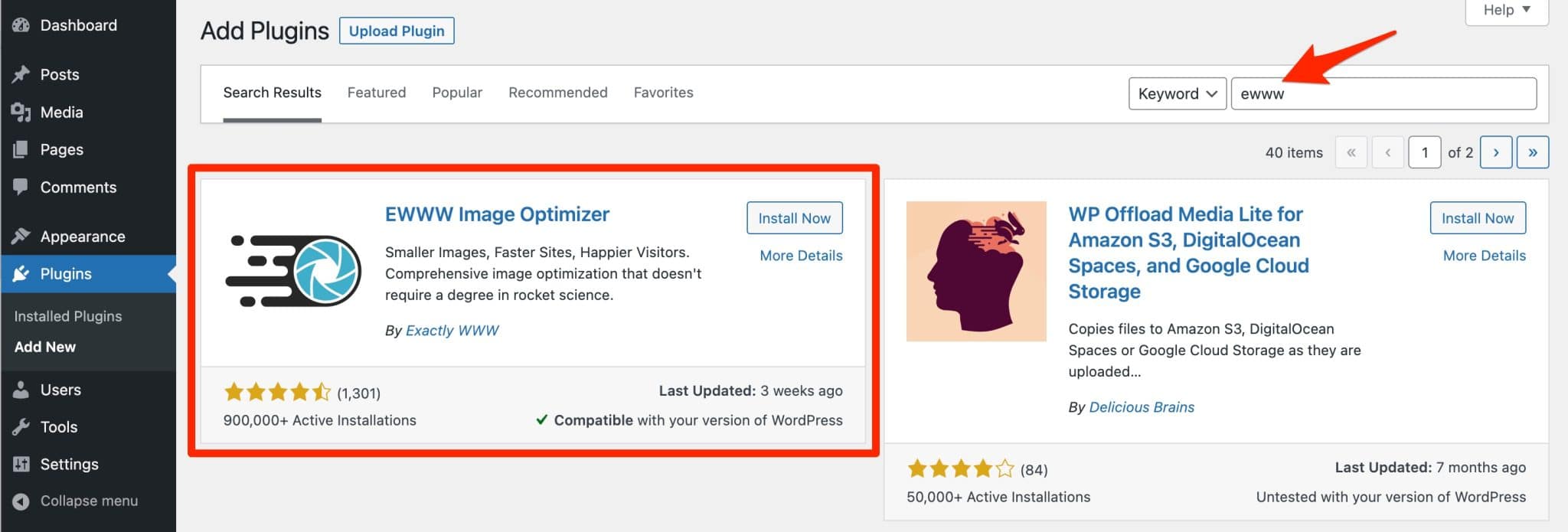
WordPress管理インターフェースで、メニュープラグイン>プラグインの追加からEWWW Image Optimizerをインストールしてアクティブ化することから始めます:

この操作が完了したら、左側のサイドバーにあるプラグインのセットアップメニューに移動し、 [設定]>[EWWWイメージオプティマイザー]をクリックします。
ご覧のとおり、プラグインが機能し始めるのに必要な手順は2つだけです。
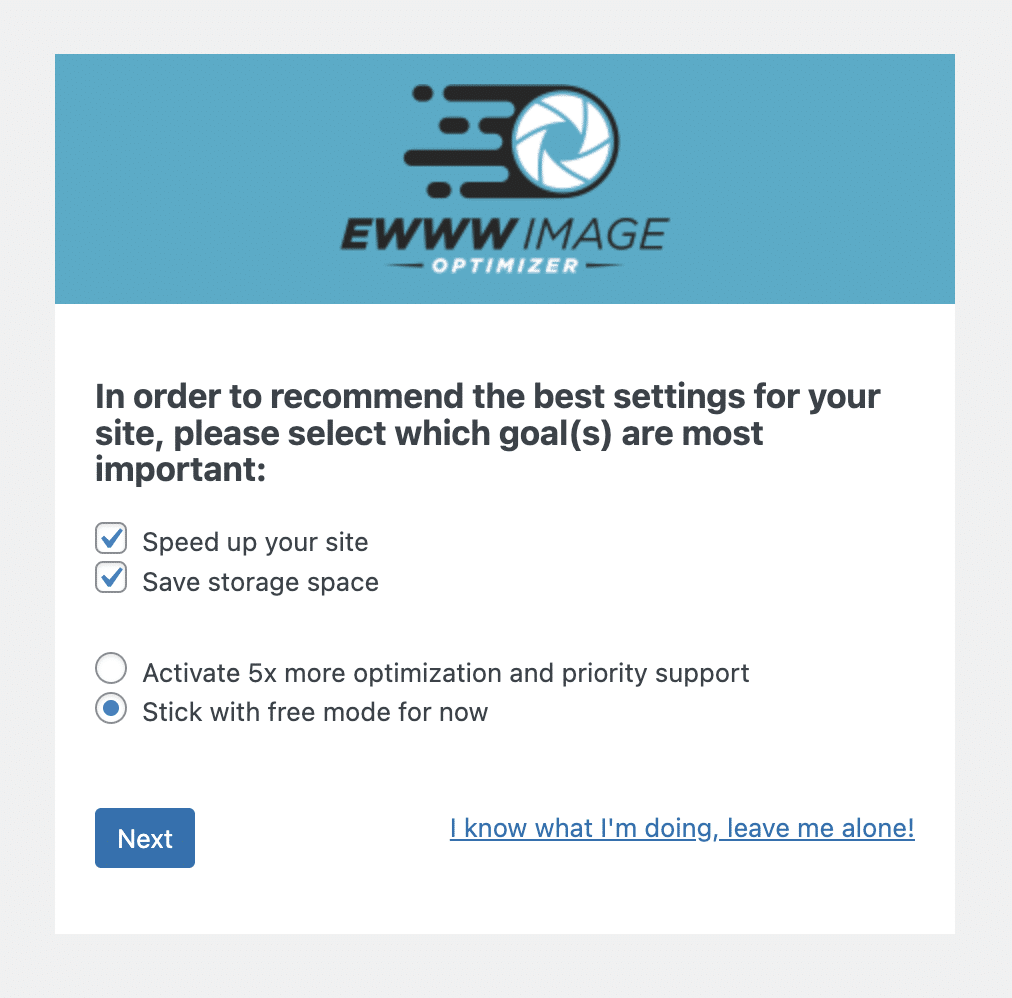
ステップ1:目標を選択する
プラグインは最初にあなたにあなたの目標を選択するように頼みます:
- サイトの速度を上げたり、ストレージスペースを節約したりする場合は、対応するチェックボックスをオンにしてください。 このチュートリアルでは、両方のオプションを選択します。
- プラグインのProパッケージに切り替えるかどうかを決定します。
完了したら、青い「次へ」ボタンをクリックします。

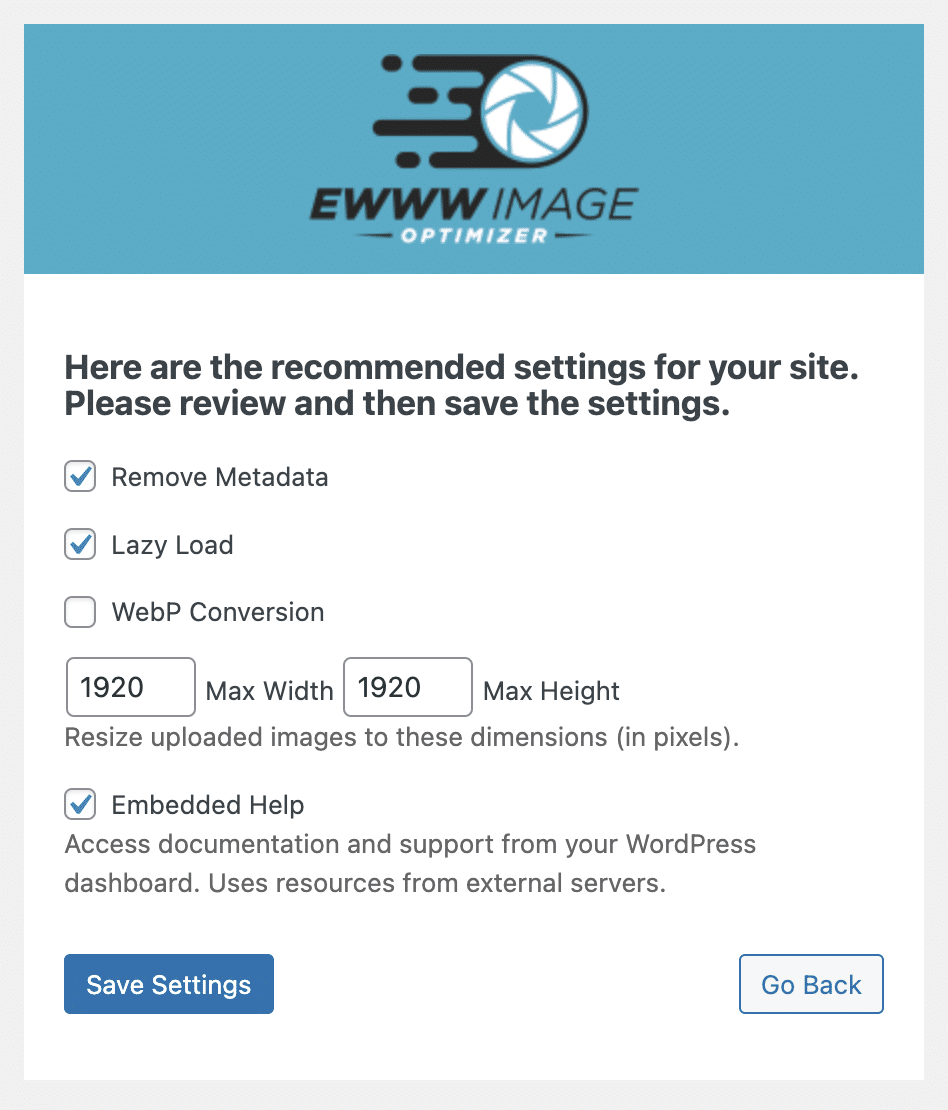
ステップ2:設定を確認する
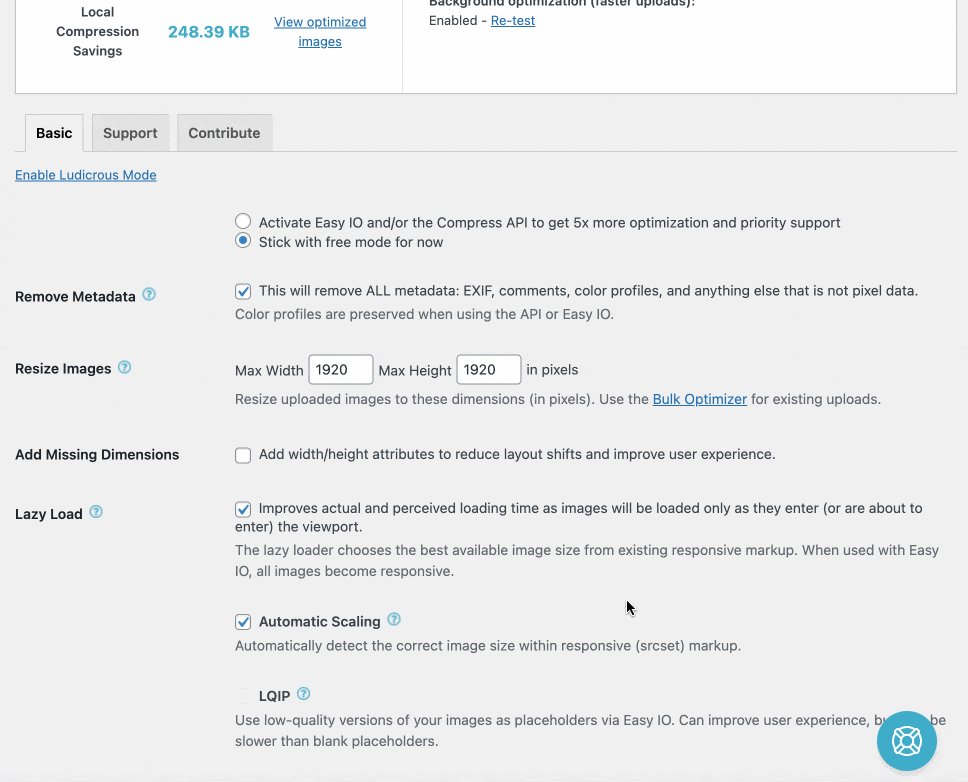
次の画面で、プラグインはサイトに推奨する設定を検証するように求めます。
- メタデータを削除します。 プラグインは、これが「すべてのメタデータ(EXIF、コメント、カラープロファイル、およびピクセルデータではないもの)を削除する」ことを指定しています。
- レイジーを有効にする 画像をロードします。 つまり、訪問者の画面のスクロールに表示されたときにのみ読み込まれます。
- WebP変換。 WebPは、Googleが提案するマトリックス画像形式です。 品質を損なうことなく、JPGやPNGよりもさらに多くの画像を圧縮します。 参考までに、WordPressはバージョン5.8以降、この形式をネイティブにサポートしています。 プラグインは、1つの主要なポイントについて警告します。WebP形式に変換すると、ストレージのニーズが増加します。
EWWW Image OptimizerがProバージョンでのみ提供するCDN(コンテンツ配信ネットワーク)であるEasyIOの使用をお勧めします。 - アップロード済みの画像の幅と高さのサイズを変更します。
- WordPressダッシュボードからドキュメントとサポートにアクセスします。
まず、デフォルト設定を使用できます。 後でいつでも変更できます。 「設定の保存」をクリックして続行します。

これで、準備は完了です。 これで、EWWW Image Optimizerが構成され、動作する準備が整いました。
プラグインは、新しいアップロードが自動的に最適化されると言っています。 だから、座ってリラックスしてください:プラグインはあなたのためにすべてを行います。
EWWW Image Optimizerダッシュボードは何を提供しますか?
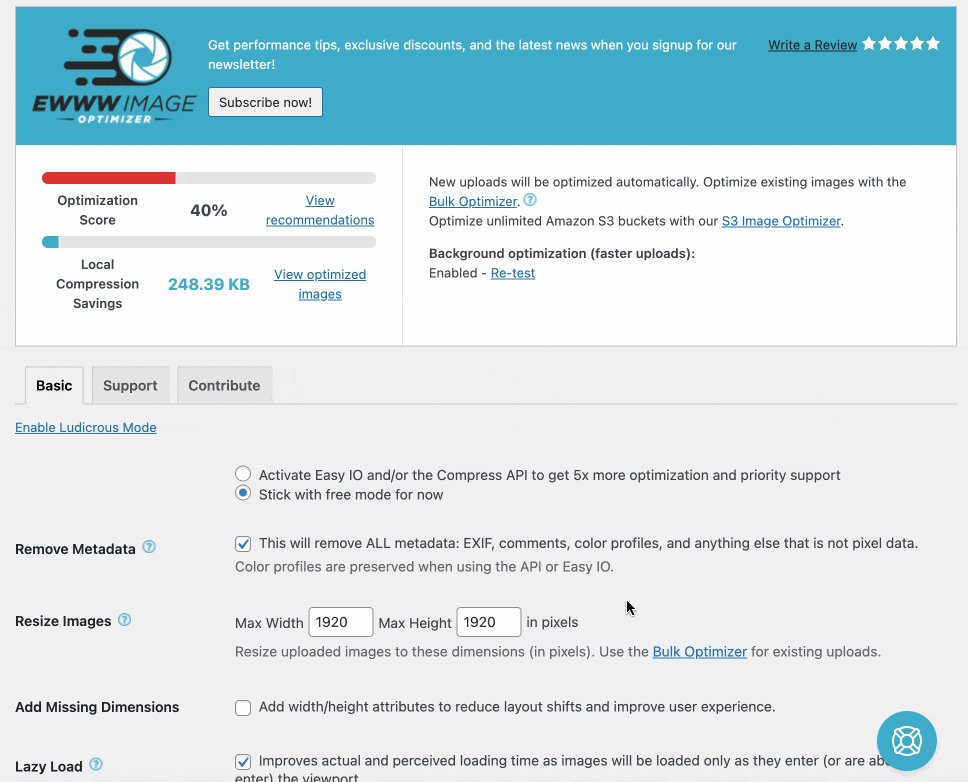
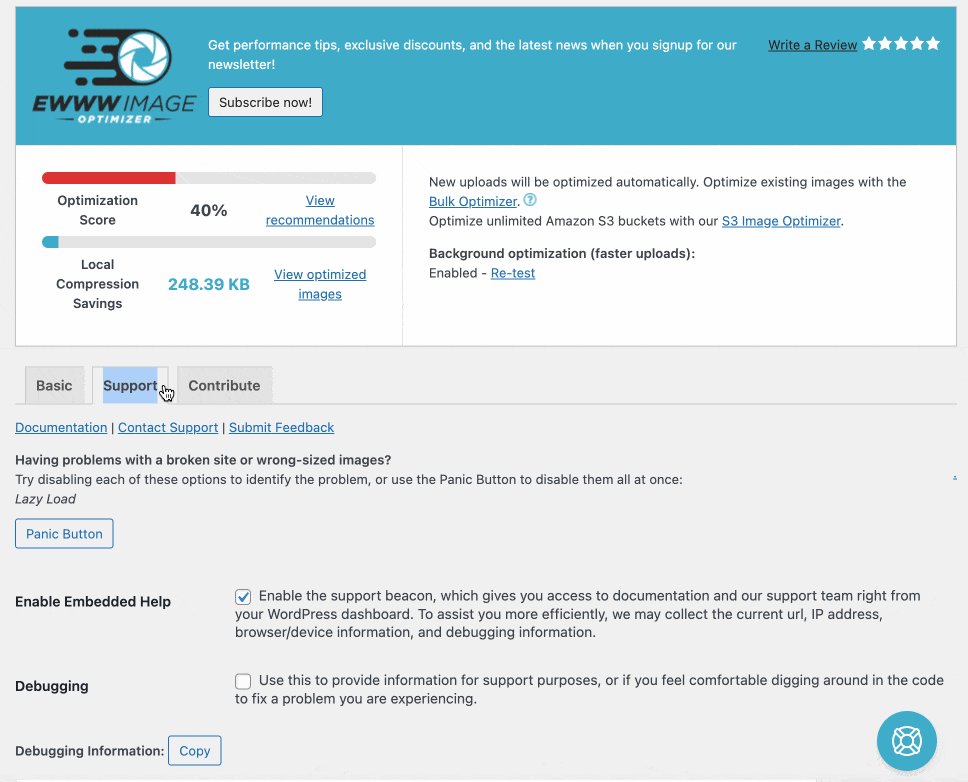
すべての設定が構成されると、EWWWImageOptimizerはダッシュボードにリダイレクトします。ダッシュボードは2つの部分に分割できます。
ページの上部に、挿入物が表示されます。
- 画像の最適化スコア(私の場合は40%)。 このスコアを改善するための推奨事項も提案されています。
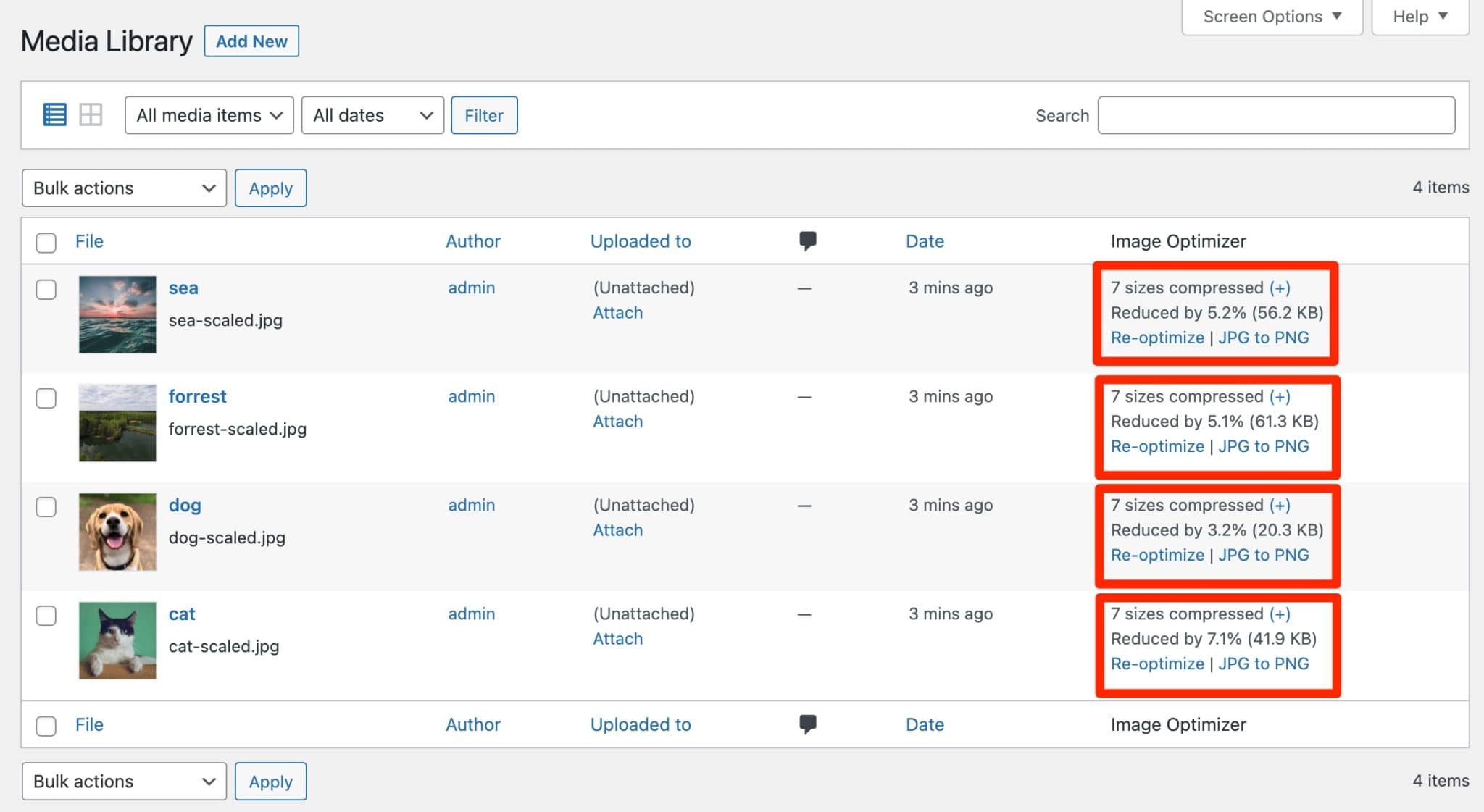
- ローカル圧縮の節約(248,39 KO)。 メディアライブラリにアクセスすると、各ファイルの最適化の概要がわかります。 たとえば、猫の画像は7.7%減少し、56.8KBの損失になります。

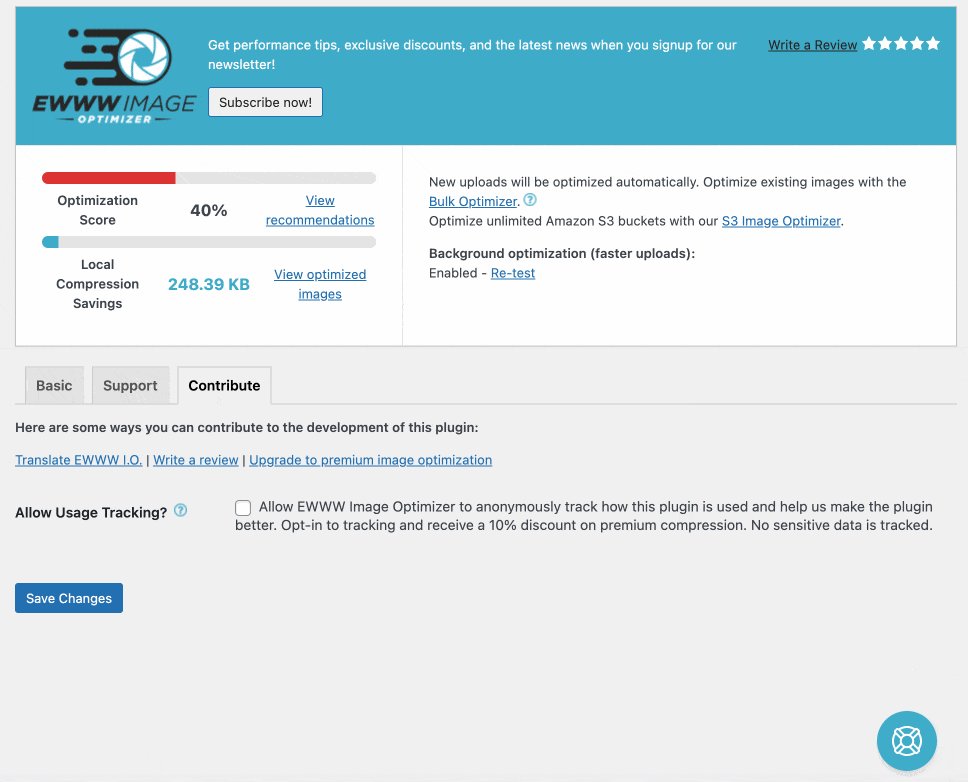
ページの残りの部分には、次の3つのタブがあります。

- Basicを使用すると、読み込みの遅延、画像のサイズ変更、WebP変換など、選択した調整を行うことができます。
- サポートは、サイトをデバッグまたは修復するためのオプションを提供します。 たとえば、ドキュメントへのリンクと、無料バージョン(!)でも、サポートに直接連絡するための別のリンクがあります。
- Contributeは、プラグインの使用状況の追跡を許可したり、プラグインを翻訳したりすることで、プラグインの改善に貢献する可能性を提供します。

それで、それだけですか? いいえ、EWWWImageOptimizerには別の便利なオプションもあります。 次のパートでそれを発見してください。
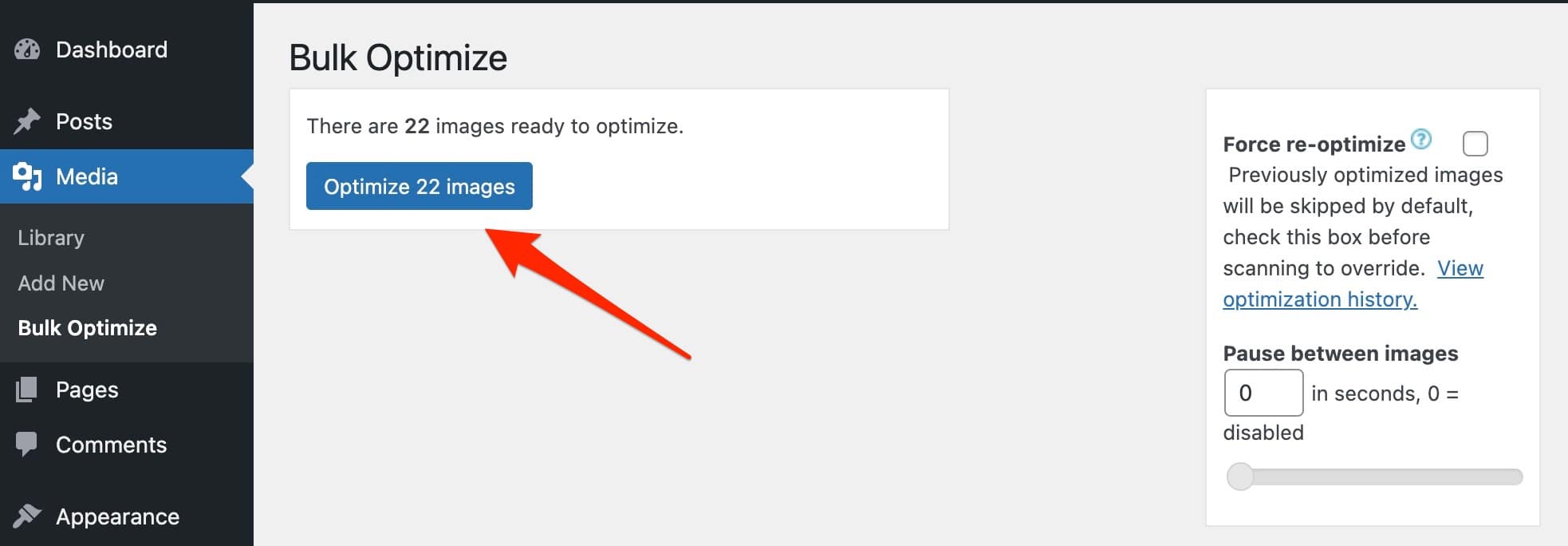
EWWW Image Optimizerを使用して画像を一括で最適化するにはどうすればよいですか?
一括最適化は、同じページから一度に画像の重みを最適化することで構成されます。
これを利用するには、 [メディア]>[一括最適化]に移動します。 「最適化されていない画像を分析する」ボタンをクリックすると、プラグインは処理に値する画像を検出します。
参考までに、EWWW Image Optimizerは、メディアライブラリ内の画像だけでなく、テーマ内の画像もスキャンします。 「BuddyPressアバター、BuddyPress Activity Plus画像、メタスライダースライド、WP Symposium Proアバター、GD bbPress添付ファイル、Grand Mediaギャラリー、その他他のユーザー指定のフォルダ」 。

プラグインをバックグラウンドで実行し、数秒で完了します。
これで、EWWWImageOptimizerがどのように機能するかがわかりました。 無料版は限られているようですか? プラグインには、次のセクションで説明するプレミアムオファーがあります。
EWWW Image Optimizerの費用はいくらですか?
EWWW Image Optimizerは、フリーミアムモデルに基づいています。 一方では、WordPressダッシュボードからアクティブ化できる無料のプラグインを楽しむことができます。
これは基本的なニーズ(画像の重量を減らす)を満たし、最初から十分です。
さらに、プラグインのアメリカの開発者であるShane Bishopは、3つのプラグインで構成されるプレミアムパッケージを提供しています。
- Easy Image Optimizer:これは無料のプラグインで使用されるCDNで、画像を自動的に圧縮します。
さらに、CSSファイルとJavaScriptファイルを減らして、ページの重みを減らします。 - Compress API :これにより、画像の最適化がさらに高度になります(重量がさらに削減されます)。 画像をEWWWサーバーに30日間保存することもできます。
- SWISパフォーマンス。 このプラグインは、ページのキャッシュ、Google Fontsの最適化、またはCSSファイルとJavaScriptファイルの縮小を提供するツールボックスです。
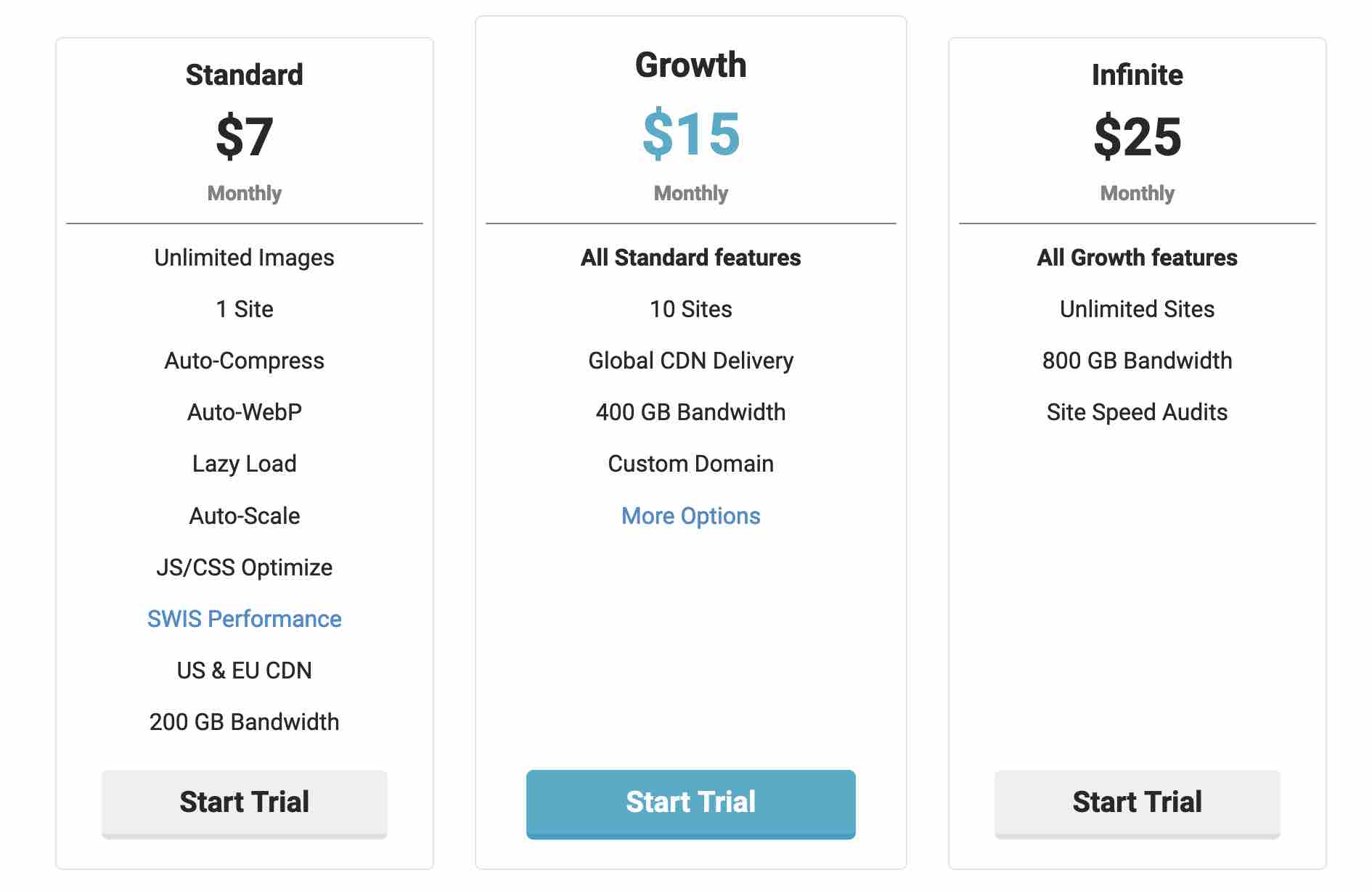
合計3つのライセンスが提供され、価格は1つのサイトでの使用で月額$ 7から、無制限の使用で月額$25までの範囲です。

ライセンスが高ければ高いほど、より多くのオプションと帯域幅が得られます。 各ライセンスには7日間の無料トライアルがあり、1年間前払いすると、2か月間無料になります。
次のレートで各プラグインを個別に購入することもできます。EasyImageOptimizerの場合は月額$5から、CompressAPIの場合は月額$3、1,500イメージクレジットの場合は月額$ 3、SWISPerformanceの場合は年額$30から。
画像を最適化するために利用できる他のプラグインは何ですか?
この記事の冒頭から、EWWWImageOptimizerについて説明しました。 効率的ですが、市場に出回っているのはそれだけではありません。
ImagifyとSmushについても触れましたが、次のような他の選択肢もあります。
- ShortPixel
- オプティモール
- reSmush.it
- ロビン画像オプティマイザー
- WP圧縮
- TinyPNG(前述のツールもこのプラグインを提供します)
それらすべての詳細はわかりませんが、画像を最適化するプラグインを選択するときは、次のヒントに従うことをお勧めします。
- 最適化するファイルの最大サイズと課せられる制限を確認してください。
- 本当にあなたのニーズを満たすプラグインを見つけるために提供されるオプションを見てください。 たとえば、質量最適化のオプションは大歓迎です。
- インターフェイスに注意してください。可能な限り、使いやすいものにする必要があります。
- 画像の圧縮にサポートされているファイルの種類を確認してください。 少なくとも次のクラシック形式を含める必要があります:JPEG、PNG、GIF、PDF、WebP、さらにはSVG。
- 問題のプラグインで使用されている圧縮形式を確認してください。 最も一般的なプラグイン形式は、非可逆および可逆です。 非可逆圧縮を使用すると、画像の品質はある程度低下しますが、画像サイズの縮小は可逆圧縮を使用した場合よりも大きくなります。
ここで、遷移なしで、EWWWImageOptimizerプラグインのこのテストの後に評価を作成しましょう。
EWWWImageOptimizerに関する最終的な意見
プラグインの利点
- プラグインはセットアップと使用が非常に簡単です。 いくつかの基本設定の後、すべてが自動的に行われます。
- 画像を最適化するためのサイズ制限(またはほとんど)がない。
- すべてのユーザーのための無料の電子メールサポート。
- 画像の質量最適化オプション。1つずつ進むのを避け、多くの時間を節約するために非常に実用的です。
- 無料版でも画像の遅延読み込みを有効にする可能性。

プラグインの欠点
- EWWWは独自のサーバーで実行されるため、大量のメモリを使用します。 最適化する画像がたくさんあり、ホスティングオファーのパフォーマンスが低い場合、スタックする可能性があります。
- このインターフェースは、特にImagifyが提供するものと比較した場合、市場で最も魅力的ではありません。
- プレミアムオファーの明確さの欠如。 EWWW Image Optimizerは、まずバンドルされたライセンス(3つのプラグインを含む)をプロモートしますが、各ライセンスを個別に取得することもできます。 それを除いて、あなたは目を開けなければなりません。

サイトページの読み込み速度を向上させたいですか? 写真の重さを圧縮する#WordPress#pluginEWWW画像オプティマイザーなどをご覧ください。
EWWW Image Optimizerは誰のために設計されていますか?
EWWW Image Optimizerは、単に画像の重みを最適化したい人に適しています。
その使いやすさは、WordPressを初めて使用する人にとって自然な選択です。
また、経済的なリスクを冒さずにテストしたい人にも適しています。 その無料版は、最適化を進めるためにすでに興味深いものです。
EWWWイメージオプティマイザーをダウンロードします。
個人的には、プラグインは効率的で実用的だと思いましたが、写真の重量を減らすのは(少なくとも無料版では)最も効率的ではありません。
WPMarmiteブログで紹介されているImagifyは、たとえば、最大85%の圧縮ゲインを達成しました(このテストのEWWW Image Optimizerでは最大30%未満でした)。
一方、無料の割り当ては1か月あたり20 MBに制限されており、これはEWWWImageOptimizerと比較して実際の欠点です。
最後に、WordPressサイトの読み込み時間を最適化したい場合は、プレミアムプラグインWP Rocket(アフィリエイトリンク)を選択してください。 この非常に使いやすいキャッシュプラグインは、アクティブ化するとすぐに機能し、ファイル、データベース、さらにはメディアを最適化することもできます。
EWWW Image Optimizerについてどう思いますか? あなたのサイトですでにアクティブになっていますか? コメントを残してご意見をお聞かせください。