グラデーションを SVG としてエクスポート: デフォルトの SVG 形式と SVG 1 1
公開: 2023-01-03Adobe Illustratorから SVG をエクスポートする場合、意図した目的に対してファイルが最高の品質であることを確認するためにできることがいくつかあります。 考慮すべき重要な点の 1 つは、グラデーションをどのように処理するかです。 グラデーションを SVG としてエクスポートするには、デフォルトの SVG 形式を使用する方法と SVG 1.1 形式を使用する方法の 2 つがあります。 デフォルトの SVG 形式では、グラデーションのすべての色が保持されますが、ファイル サイズが大きくなる可能性があります。 SVG 1.1 形式を使用すると、グラデーションの色数が減りますが、ファイル サイズが小さくなる場合があります。 どの形式を選択するかは、特定のニーズによって異なります。 グラデーションのすべての色を保持する必要がある場合は、デフォルトの SVG 形式を使用する必要があります。 ファイル サイズを縮小する場合は、SVG 1.1 形式を使用する必要があります。
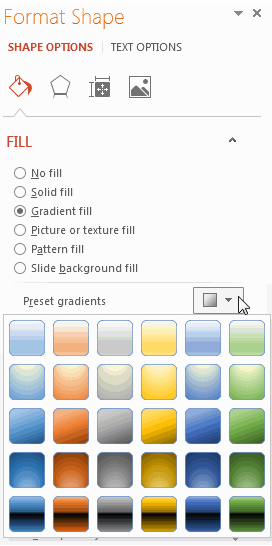
Illustrator から SVG ファイルをドラッグ アンド ドロップするだけです。 [ファイル] メニューで、[名前を付けて保存]、[ SVG タイプ] (下の画像を参照)、ファイルをエクスポートするタイプの順にクリックします。 以下に示す保存設定は、エクスポートの信頼性の点で最も一貫しています。
グラデーション付きの SVG をエクスポートできますか?

グラデーション イメージでは、SVG を使用してもエクスポートに適した形式にはなりません。 別の形式を使用する場合は、jpg や png などの別のファイル形式で使用してください。 他の方法がない限り、Illustrator から SVG をインポートすることはお勧めしません。 実際、SVG ファイル形式は何の機能も実行しません。
Svg グラデーション: 線形、放射状、およびメッシュ
SVG を使用すると、線形グラデーションと放射状グラデーションの 2 種類のグラデーションを生成できます。 グラデーション プロパティを定義した後、これらのプロパティを使用して、要素が参照されたグラデーションで塗りつぶされるかどうか、およびどのようにストロークされるかを示します。 ベクター編集は、グラデーション メッシュもサポートしています。 これは、色が 1 点だけで定義されるのではなく、領域全体に広がるグラデーションの一種です。 このタイプのグラデーションはグラデーションの背景に最適ですが、作成に少し時間がかかるため、結果はより現実的になります。 SVG ファイルに追加する前に、グラデーションを参照する必要があります。 'fill' または 'stroke' プロパティを使用して、これを実現します。 この場合、「脳卒中」という言葉を使用しています。 URL (#Gradient) は、「塗りつぶし」状態を設定するために使用されます。 友達と共有する準備をしておく必要があります。 SVG のグラデーションは、CSS のグラデーションと同様に、使いやすく、背景やその他のグラフィックで見栄えがよくなります。
Svgにグラデーションカラーを追加するにはどうすればよいですか?

グラデーションが機能するには、オブジェクトの塗りまたは線の属性によって参照される必要があります。 URL を使用して要素を参照するには、CSS と同じ方法を使用します。 この場合、URL は、私がクリエイティブ ID Gradientで作成したグラデーションへの単なる参照です。 URLへの塗りつぶし(#Gradient)を設定すると、貼れるようになります。

要素を fill 属性で使用する場合は、それがどのように表示されるかに関係なく、CSS で使用してください。 NHT の代わりにクラスを使用する場合、登録に違いはありません。 グラデーション ストップごとに名前付き変数を設定し、css に合わせてグラデーションをカスタマイズします。 Chrome、Firefox、Internet Explorer 11 でテストしました。編集方法の例を次に示します。 答えは、https://jsbin.com/gabuvisuhe/edit?html、CSS にあります。 2018 年 12 月 11 日午後 13 時 53 分に、私は投稿を書きました。
Hardikkumarharshen は 18.4k8 ゴールド バッジを受け取りました。 ここでは、さまざまな種類のバッジを見つけることができます。 71 個の銀バッジと 99 個の銅バッジ。 特定の要素で linearGradient を使用する方法は次のとおりです。 Mar は 2017 年 4 月 13 日午前 11 時 22 分 (米国東部時間) に質問に回答しました。
CSSでグラデーションカラーを追加できますか?
2 つ以上の指定された色の間の遷移を示すCSS グラデーション イメージを簡単に生成できます。 CSS のグラデーションは、線形グラデーション (下から上、左から右、扁桃体から中心の範囲)、放射状グラデーション (中心から下の範囲)、および逆グラデーション (中心から下の範囲) の 3 つのタイプに分類できます。一番下まで)。
Svg はグラデーション メッシュをサポートしていますか?
メッシュがサポートされていないため、SVG とは互換性がありません。 効果を試して適用していただけると助かります。 特定の目標を達成する必要があります。 私の意見では、それはピクセル化されています。
メッシュ グラデーションは、複雑なグラデーションの使用例を処理できる強力なツールであると同時に、コンテンツを作成するための便利なツールでもあります。 Coons パッチは、各コーナーで色別に定義された 4 つのベジエ曲線で構成されています。 下の図に示すように、場合によっては滑らかさが不十分な結果、視覚的なアーティファクトが発生することがあります。 メッシュでは、ベジエのハンドルを移動して、メッシュのカラー プロファイルを変更できます。 側面が線形の場合、ハンドルを動かしてもパッチの形状は変わりませんが、曲線のパラメータの速度は変わります。 場合によっては、パッチの境界を越えて Coons Patch メッシュ グラデーションを使用すると、滑らかな遷移が発生することがあります。 図は、ベジエ曲線カラー プロファイルの Coons パッチの使用を示しています。 カラー プロファイルの不連続性は、パッチのハンドルがカラー プロファイルの上部と下部の範囲の間の距離の 3 分の 1 に制限されている場合に発生します。 Adobe Illustrator および Corel Draw で使用される単調 3 次スプライン補間を使用して、滑らかなトランジションを作成できます。
グラデーション メッシュ: ベクター アートを作成する新しい方法
グラデーション メッシュ グラデーション メッシュは新しい SVG 機能で、影と陰影に関してリアルなベクター グラフィックスを作成できます。 画像編集ツールのように見えるアートワークを生成できますが、トランジションはすべてベクトルです。 グラデーション メッシュを使用すると、作成が困難または不可能なアートを作成できます。これは、他の手法よりも優れています。 ブラシでは作成が困難または不可能なテクスチャの作成にも使用できます。 グラデーション メッシュを使用して、従来の写真編集ソフトウェアでは実現が困難または不可能な高品質のアートワークを作成することもできます。 たとえば、フォト エディタを使用して作成すると困難または不可能なテクスチャを作成するために使用できます。 グラデーション メッシュは、新しい方法を探している 2D グラフィックス デザイナーにとって、2D グラフィックスでベクター アートを作成するための優れたツールです。
