WordPressでマウスオーバー時に画像をフェードさせる方法は?
公開: 2023-04-07マウスオーバー時の画像のフェード効果は、ユーザー エクスペリエンスを向上させるために Web デザインで使用される一般的な視覚効果です。 簡単なアニメーションを追加することで、ユーザーがマウスを上に置いたときに画像がスムーズにフェードインまたはフェードアウトします。 この効果により、Web サイトがよりモダンで魅力的に見えるようになるだけでなく、ユーザーがコンテンツとやり取りするようになり、ユーザーがサイトに長期間留まる可能性があります。
この投稿では、WordPress で画像にカーソルを合わせると、画像がフェードする効果を実装する方法を紹介します。
詳細については、読み続けてください。
WordPress がマウスオーバーで画像をフェードさせるのはなぜですか?
アニメーションは、Web サイトのロゴや行動を促すフレーズなど、Web サイトの重要なアイテムに注意を引き、Web サイトをより魅力的にするのに役立ちます。
WordPress で CSS アニメーションを使用するにはさまざまな方法がありますが、写真にホバー効果を追加すると特に効果的です。 ユーザーが画像にカーソルを合わせると、フェード アニメーションを使用してフェードインまたはフェードアウトできます。

ユーザー エンゲージメントを強化し、Web サイトでストーリーテリング エクスペリエンスを作成するには、フェード アニメーションを組み込むことを検討してください。 訪問者がページを下にスクロールすると、画像が表示されたり消えたりして、物語に追加されます。
マウスオーバー効果のフェード画像は微妙であり、訪問者の読書能力や既に実装した画像の最適化を妨げることはありません.
WordPress でこのフェード効果を実装する方法については、読み続けてください。
すべての WordPress 画像にマウスオーバー時のフェード画像を追加する
WPCode の使用は、すべての画像にフェード効果を適用する最も簡単な方法です。 テーマ ファイルを変更することなく、この無料のプラグインを使用して WordPress にカスタム コードを簡単に追加できます。
初心者でも、WPCode を使用して Web サイトのコードを変更することができ、多くの典型的な WordPress の問題につながる可能性のある失敗やタイプミスのリスクを冒すことはありません。
最初に無料の WPCode プラグインをインストールしてアクティブ化する必要があります。
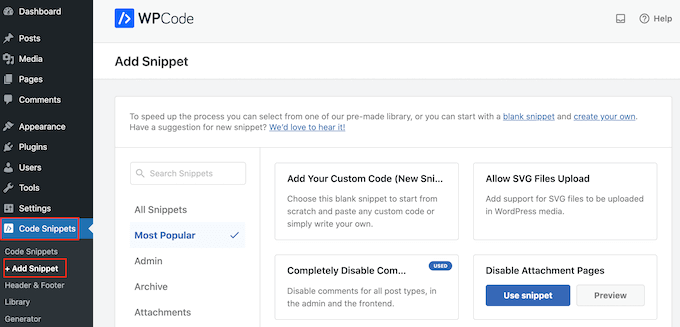
[コードスニペット] > [アクティブ化後にスニペットを追加]に移動します。

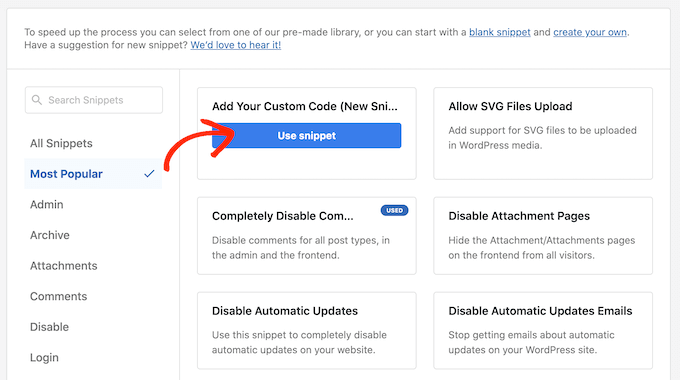
開始するには、カーソルを「独自のコードを追加」の上に置くだけです。
完了したら、[スニペットを使用] を選択します。

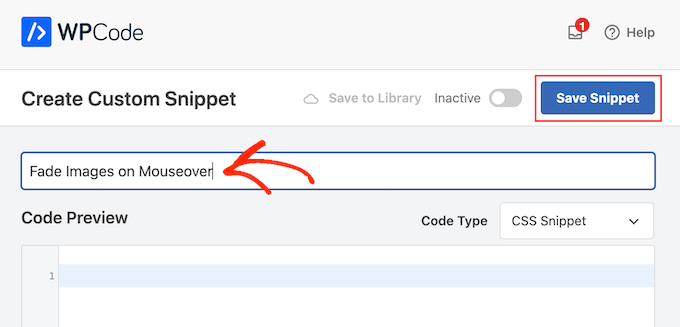
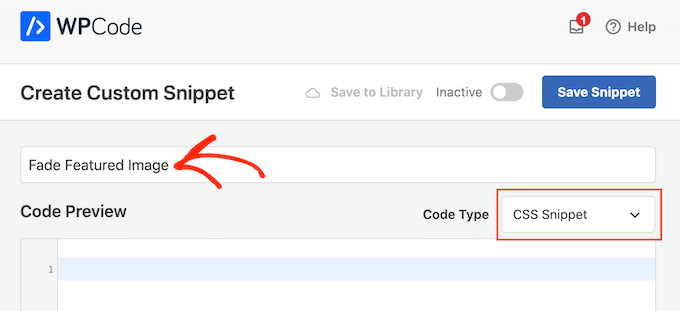
開始するためのカスタマイズされたコード スニペットのタイトルを指定します。 WordPressダッシュボードでスニペットを見つけるのに役立つものはすべて、これに該当します.
カスタム CSS を WordPress に適用する必要があるため、[コード タイプ] ドロップダウン メニューを選択し、[CSS スニペット] を選択します。

次のコード スニペットをコード エディターに追加します。
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
ユーザーが写真の上にマウスを置いたままにすると、このコード スニペットはそれぞれの写真を 2 秒間フェードします。 画像のフェードを遅くするには、「2s easy」をより大きな数値に置き換えるだけです。 イメージをより速くフェードアウトさせたい場合は、「1s easy」またはそれより小さい値を使用します。
opacity:0.6 行を変更することで、「不透明度」を増減することもできます。
これらの値のいずれかを変更する場合は、フェード効果がすべてのブラウザーで均一に見えるように、すべてのプロパティ (webkit、moz、ms、および o) でそれらを変更してください。
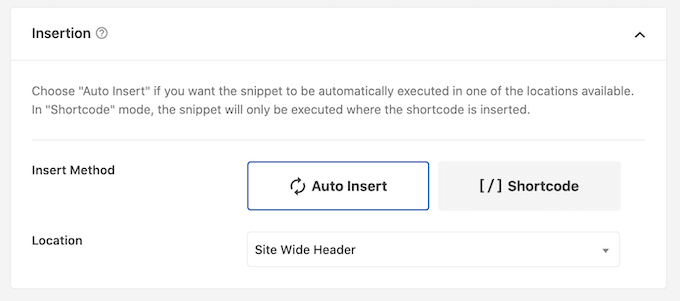
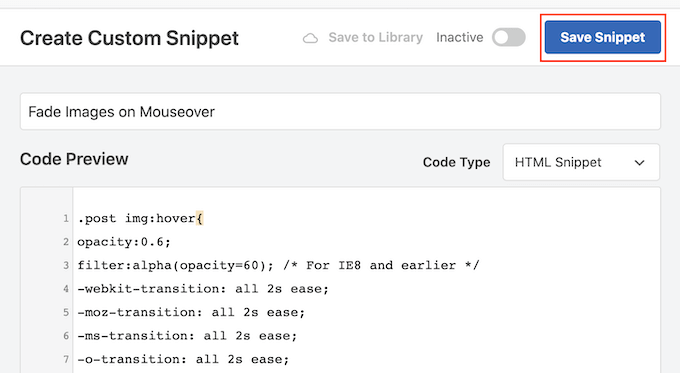
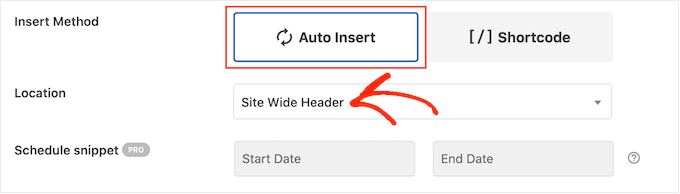
スニペットが承認されたら、[挿入] 領域までスクロールします。 コードは、WPCode によってさまざまな場所 (各投稿の後、フロントエンドのみ、または管理者のみ) に追加できます。
「自動挿入」をクリックして、すべての写真にフェード効果を適用します。 次に、それを開いた後、「場所」ドロップダウンメニューから「サイト全体のヘッダー」を選択します。

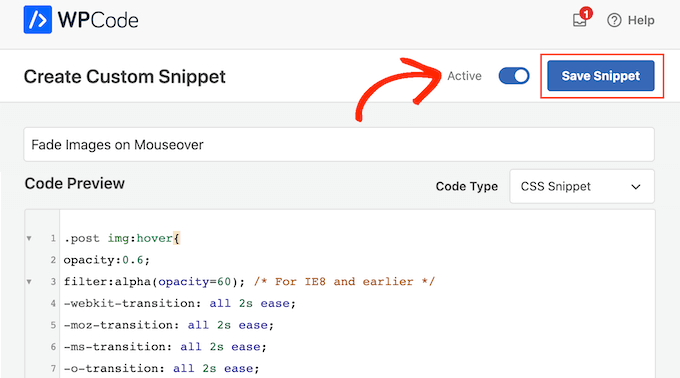
次に、画面の上部に移動し、[非アクティブ] トグルを選択して [アクティブ] にします。
CSS スニペットを有効にするには、最後に [スニペットを保存] をクリックします。

これで、WordPress ページの任意の画像にマウスを移動すると、フェード効果の動作を確認できます.
個々のページの画像フェードのアニメーション
写真の Web サイト、ストック フォト ストア、または多くの写真を扱うその他の Web サイトを所有しているかどうかに関係なく、すべての画像にフェード効果を使用するとイライラすることがあります。
これに照らして、単一のページまたは投稿にフェード効果を適用するだけかもしれません.

朗報は、WPCode を使用して独自のショートコードを作成できることです。 このショートコードは任意のページに追加でき、WordPress はそこにフェード効果のみを表示します。
上記の手順に従って、カスタム コード スニペットを作成し、フェード アニメーション コードを追加します。 次に、[スニペットを保存] をクリックして終了します。

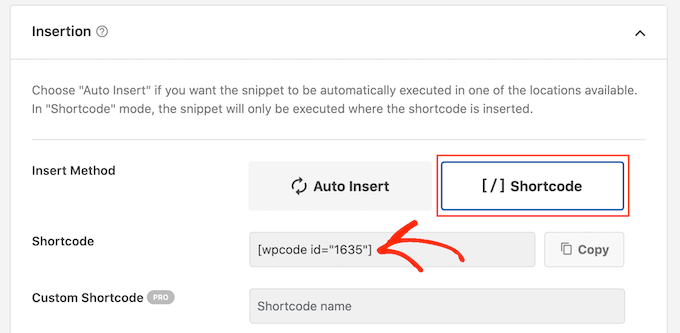
その後、「挿入」セクションに移動し、今回は「ショートコード」を選択します。
結果のショートコードは、任意のページ、投稿、またはウィジェット対応エリアに追加できます。

その後、先ほどと同じ手順でスニペットを公開します。
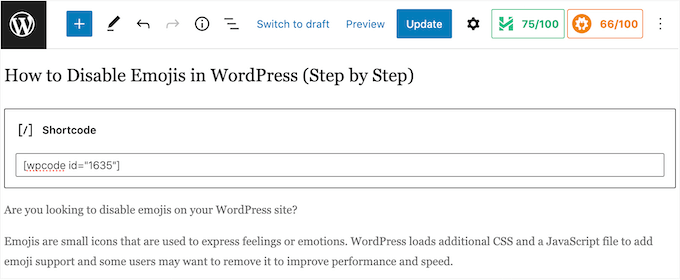
任意のページ、投稿、またはウィジェット対応エリアに新しい「ショートコード」ブロックを作成できるようになりました。 次に、WPCode ショートコードをそのブロックに貼り付ける必要があります。

それが完了したら、「更新」または「公開」ボタンを押してショートコードを有効にします。 その後、そのページ、ページ、またはウィジェット対応領域に移動すると、マウスオーバー時のフェード効果を表示できます。
画像フェードアニメーション付きの注目の写真
投稿のサムネイルや注目の写真にフェード アニメーションを追加することもできます。 ホームページ、アーカイブ ページ、および Web サイトのその他の重要な場所では、これらは投稿のメイン画像であり、ヘッダーの横に頻繁に表示されます。
WordPress ブログや Web サイトのすべての画像をアニメーション化することなく、マウスオーバーで強調表示された写真をフェードアウトすることで、サイトをより人目を引き、魅力的にすることができます。
上記と同じ手順を使用して新しいカスタム コード スニペットを作成し、投稿のサムネイルにフェード アニメーションを追加します。

ただし、今回は次のコードをエディターに追加します。
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
次に、「挿入」ボックスから「自動挿入」をスクロールして選択します。 次に、それを開いた後、「場所」ドロップダウンメニューから「サイト全体のヘッダー」を選択します。

次に、前と同じ手順を使用して、コード スニペットをライブにすることができます。
注目の画像の上にマウスを移動すると、フェード アニメーションの動作を確認できます。
画像、テキスト、ボタンなどのさまざまな要素をアニメーション化します。
フェード効果を使用して画像をより魅力的にする以外にも、WordPress でアニメーションを使用する方法は他にもたくさんあります。 たとえば、ズーム効果を利用して画像を詳しく調べたり、フリップボックス アニメーションを使用して、訪問者が画像の上にカーソルを置いたときにテキストを表示したりできます。
SeedProd には、さまざまな効果を試してみたい場合に、写真、テキスト、ボタン、ムービーなどに追加できる 40 以上のアニメーションが含まれています。 数回クリックするだけで、セクションや列全体をアニメーション化することもできます。
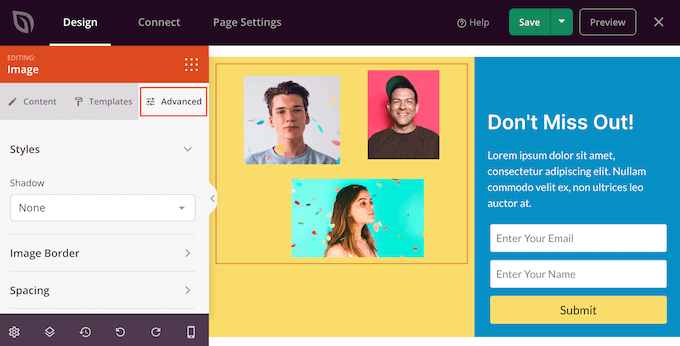
SeedProd エディタ内でアニメーション化するマテリアルをクリックし、左側のメニューから [Advanced] タブを選択するだけです。

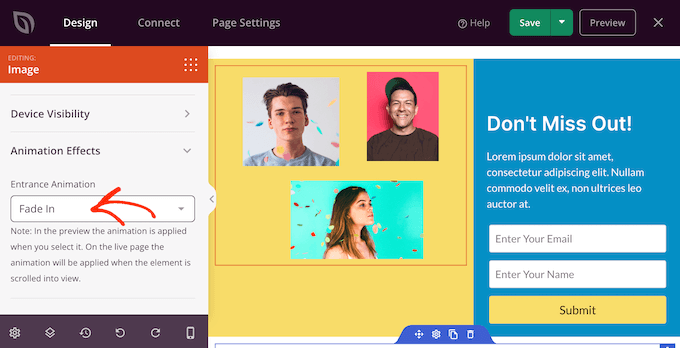
[アニメーション効果] セクションは、クリックして展開できます。
その後、さまざまなフェード効果を含む「Entrance Animation」というラベルの付いたドロップダウン メニューからアニメーションを選択するだけです。

まとめ
マウスオーバー時に画像にフェード効果を追加することは、Web サイトの全体的なデザインを改善するための比較的簡単で効果的な方法です。 ほんの数行の CSS コードで、画像にエレガントなタッチを追加して、ユーザーの注意を引き、コンテンツへの関与を促すことができます。 この効果を WordPress に実装することで、プラットフォームの堅牢なコンテンツ管理システムを利用して、訪問者が何度も戻ってくるような美しく魅力的な Web サイトを簡単に作成できます。 それでは、WordPress サイトにこの見事な視覚効果を作成する方法を学びましょう!
