FAQ スキーマ: 初心者向けガイド – Neil Patel
公開: 2022-08-15FAQ スキーマ: 初心者向けガイド

私は新しい SEO ハックをテストしてきましたが、サイトの新旧に関係なく機能します。 これは FAQ スキーマと呼ばれます。
リンクがほとんどない場合でも、この戦略は役に立ちます。
何よりも、ほとんどの SEO の変更とは異なります。 FAQ スキーマは違いを生むのに数か月も数年もかかりません— 結果を非常に速く見ることができるため、Web サイトの SERP で価値のある、迅速なブーストを得ることができます。
さらに、競合他社はこの SEO 戦略についてまだ知らない可能性があります。 これが、できるだけ早く実装する必要があるもう 1 つの理由です。
変化し続ける Google の検索結果
FAQ スキーマを詳しく説明する前に、 Google の絶え間なく変化する検索結果について説明したいと思います。
Googleはアルゴリズムを定期的に変更するだけでなく、新しいデザイン要素を頻繁にテストします。
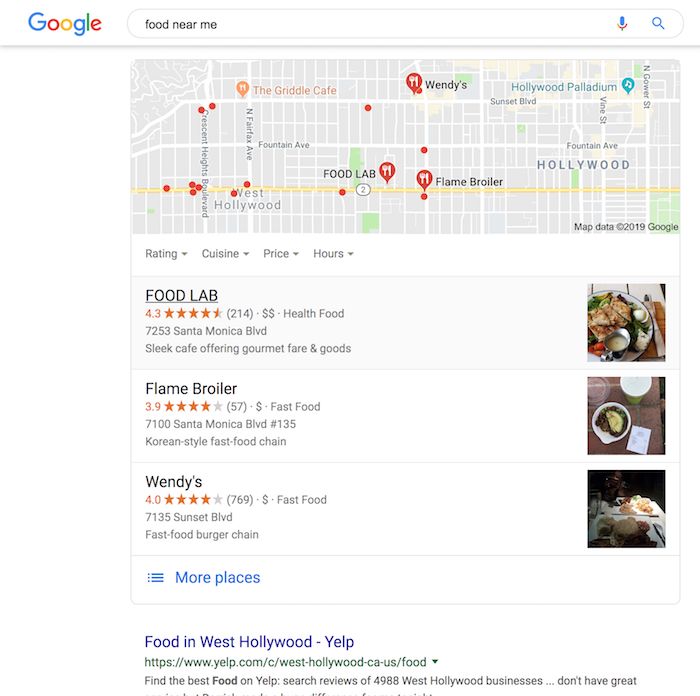
たとえば、「近くの食べ物」を検索すると、地元のレストランのリストとその評価が表示されます。

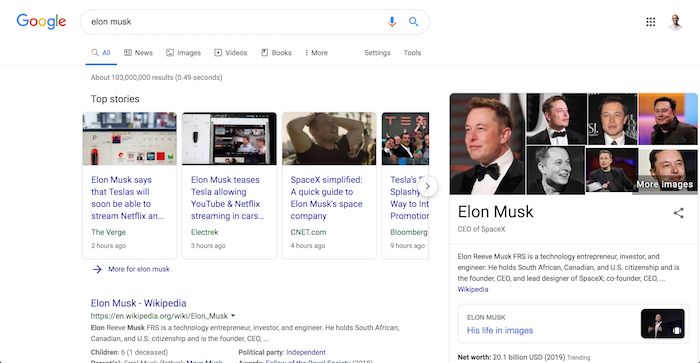
人物を検索すると、Google はその人物の写真と簡単な概要を表示する場合があります。

Google は何年にもわたって検索結果を調整し、最高のエクスペリエンスを提供してきました。
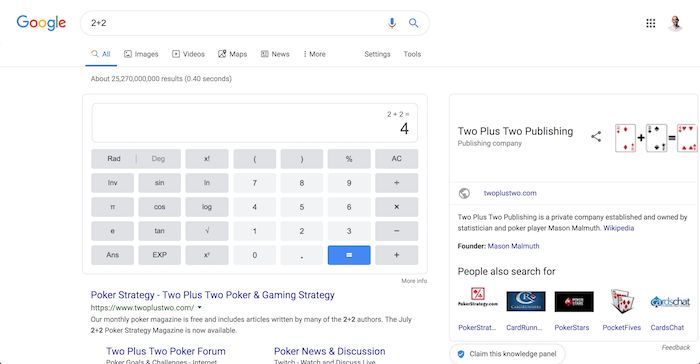
たとえば、「2+2」を検索すると、Googleは「4」を表示するので、クリックして Web ページに移動する必要はありません。

ただし、比較すると、FAQ スキーマ マークアップは目立たない可能性があります。

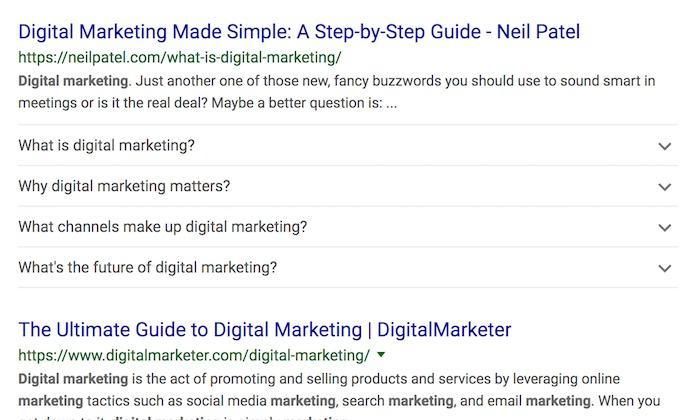
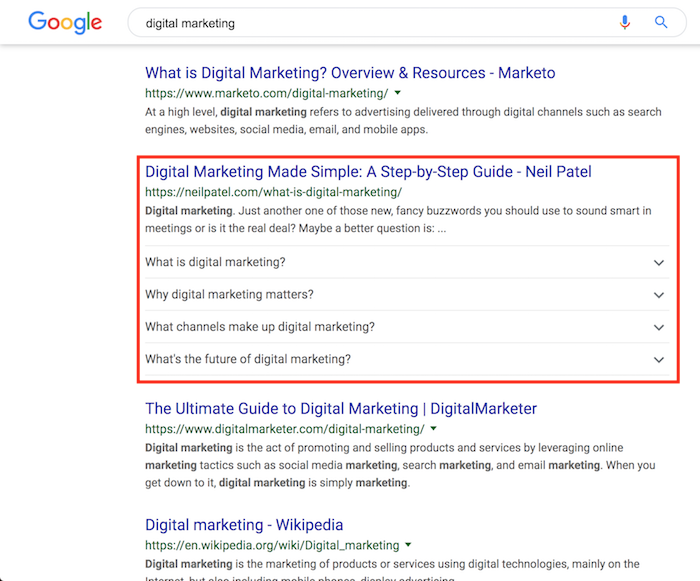
つまり、「デジタル マーケティング」で検索すると、Google でランク付けされていることがわかります。 ただし、私のリストはほとんどの人のようには見えません:

上記のように、Google は私のサイトからよくある質問のスキーマが豊富な結果を引き出しました。
何よりも、30 分もかからずに達成できました。 これは、Google が FAQ スキーマ マークアップの追加をいかに迅速に取り上げ、SERP リストを調整したかということです。
わずか30分。
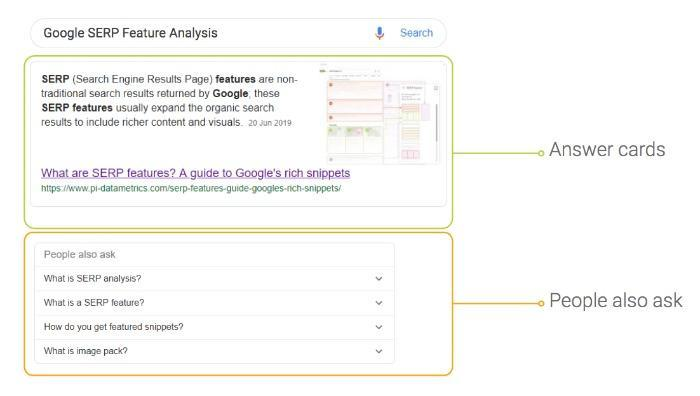
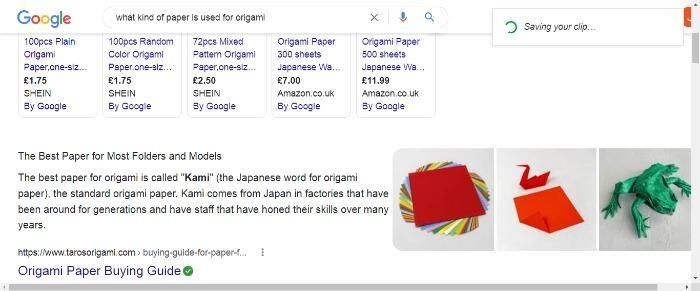
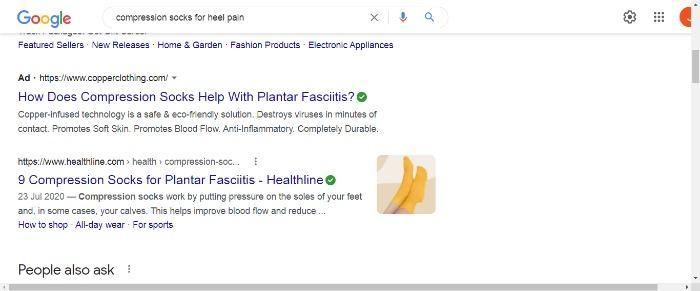
質問と回答に関連するページがあるときはいつでも、回答カードを使用して同じことを行うことができます。 アンサー カードは、Web ページ上の質問に対する回答を指定できるようにする FAQ スキーマ マークアップです。 次に例を示します。

これを行う最善の方法は何ですか? 私があなたにそれについて話している間、読み続けてください.
適切な FAQ スキーマ マークアップの選択: QA と FAQ スキーマ
サイトにスキーマを導入する前に、マークアップを選択する必要があります。 マークアップにはさまざまな種類がありますが、最も一般的なのは FAQ スキーマです。
この種の FAQ スキーマ マークアップは、Web サイトがよくある質問 (FAQ) ページであることを検索エンジンに伝えます。 Web サイトに FAQ ページがある場合、FAQ スキーマを使用すると、SERP でのランキングを向上させることができます。
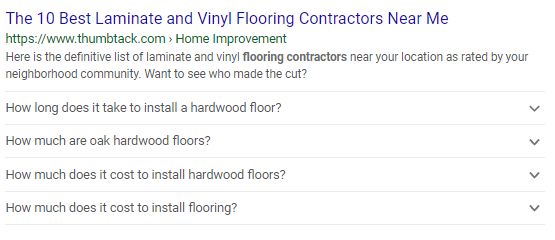
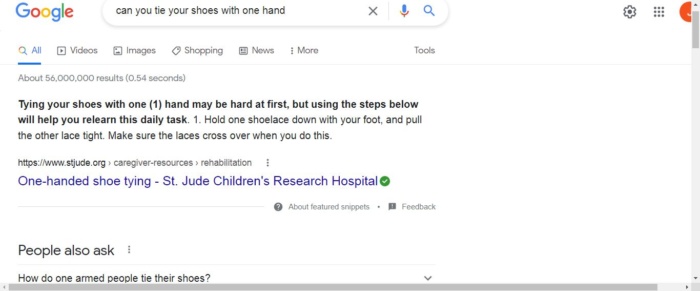
以下に示すように、この方法を使用すると、SERP 結果の下に折りたたみ可能なメニューが表示され、ユーザーがクリックすると回答が表示されます。

Google アシスタントは、対象となる結果に FAQ アクションを表示することもできます。つまり、音声検索を使用しているユーザーがあなたに気付く可能性が高くなります。

対照的に、ユーザーがさまざまな種類の回答を提供し、最良の回答に投票する Q&A スキーマを使用します。 これにより、SERP の下にリッチリザルト カードが表示され、すべての回答が表示され、上位の回答が強調表示されます。

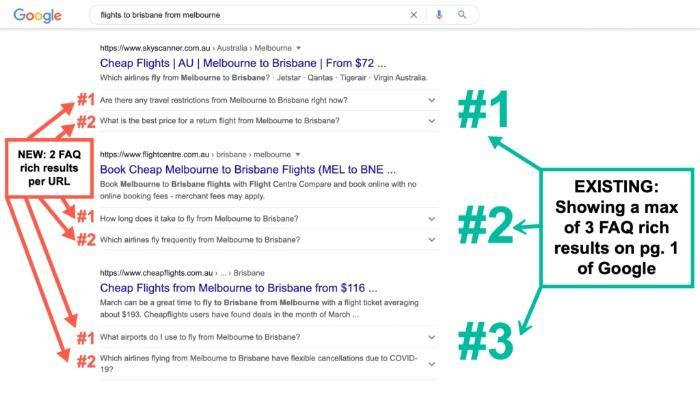
Google による最近の FAQ スキーマ リッチリザルトの更新に続いて、ウェブサイトの所有者は検索結果に 2 つの URL を表示できるようになりました。 通常、それらは次のようになります。

これらのさまざまなスキーマの目的を理解したところで、 FAQ スキーマの使用に関するGoogle のガイドラインに移りましょう。
Google の FAQ スキーマ マークアップ ガイドライン
以下に詳述するように、Google にはよくある質問スキーマ ガイドラインの包括的なリストがあります。
- ページに質問と回答のリストが含まれている場合にのみ、FAQPage を使用してください。 質問が 1 つしかなく、ユーザーが別の回答を送信できる場合は、代わりに QAPage を使用してください。 ここではいくつかの例を示します。
有効な使用例:
- サイト自体は、ユーザーが別の質問に回答するオプションがない FAQ ページを作成しました。
- 別の回答を送信する方法がない FAQ を一覧表示する製品サポート ページ。
無効な使用例:
- 特定の質問に対する単一の回答を投稿するために予約されたフォーラムページ。
- ユーザーが 1 つの問題に関する質問を投稿できる製品サポート ページ。
- ユーザーが 1 つのページで複数の質問を送信できる製品ページ。
- 広告目的での FAQPage の使用。
- 各質問には質問テキスト全体を含める必要があり、各回答には回答テキスト全体を含める必要があります。 質問文と回答文全体が表示される場合があります。
- わいせつ、冒涜的、露骨な性的表現、暴力的な描写、危険または違法な活動の助長、憎悪または嫌がらせの言葉を含むコンテンツは、リッチリザルトとして表示されない場合があります。
- すべての FAQ コンテンツは、ソース ページでユーザーに表示される必要があります。
以下に示すように、Google には Q&A スキーマに関する広範なガイドラインもあります。
- QAPage マークアップは、ページに質問と回答の形式 (1 つの質問の後にその回答が続く形式) の情報がある場合にのみ使用してください。
- ユーザーは、質問に対する回答を送信できる必要があります。 特定の質問に対する回答が 1 つしかなく、ユーザーが別の回答を追加する方法がないコンテンツには、QAPage マークアップを使用しないでください。 代わりに、FAQPage を使用してください。 ここではいくつかの例を示します。
有効な使用例:
- ユーザーが個々の質問への回答を送信できるフォーラム ページ。
- ユーザーが特定の質問に対する回答を送信できる製品サポートページ。
無効な使用例:
- ユーザーが別の回答を提供できないように、サイト自体が作成したFAQ ページ。
- ユーザーが個々のページで複数の質問/回答を提供できるようにする製品ページ。
- 特定の質問に答えるハウツー ガイド、ブログ投稿、エッセイ。
- 一部のコンテンツが判読できない場合は、QAPagemarkup をサイト全体またはフォーラムに追加したり、1 つのページに多数の質問がある FAQ ページの QAPagemarkup に適用したりしないでください。
- 広告で QAPagemarkup を使用しないでください。
- 各質問には、各質問と回答の全文を含める必要があります。
- 質問への回答には Answermarkup のみを使用してください。
- 質問やコンテンツに悪意のある言葉や性的に露骨なコンテンツなどの禁止コンテンツが含まれている場合、または危険または違法な活動を助長している場合、Google はそれらをリッチリザルトとして表示しないことがあります。
Google の開発者ページで、 Q and A スキーマのガイドラインと制限の完全なセットを確認できます。

コンテンツがこれらのガイドラインを満たしている場合、次のステップは Web サイトにスキーマを実装し、使用するタイプを決定することです。
QA および FAQ スキーマを実装するにはどうすればよいですか?
JSON-LD または Microdata のいずれかを使用してスキーマを実装できますが、まず、それらについてもう少し説明させてください。
JSON-LD はスキーマ定義言語です。 JSON データの構造と意味について説明します。 JSON-LD は使いやすく、軽量で拡張可能で、独自のカスタム スキーマを定義したり、他のソースから既存のスキーマを使用したりできます。
対照的に、microdata は JSON 形式のサブセットを使用して、HTML タグに追加情報を追加します。 この情報の役割は、データの種類とその処理方法を識別することです。 たとえば、microdata を使用して、人の名前とメール アドレスをマークアップできます。
1 つのスタイルを選択し、Web ページ全体でそれに固執することをお勧めします。 一貫性を保つために、同じページで両方のタイプを使用しないことをお勧めします。
どちらを使用するのが最適かわからない場合。 Google は JSON-LDを推奨しており、Google はマークアップを利用した機能のサポートを追加するプロセスを進めています。 JSON-LD をコンテンツのヘッダーに実装でき、簡単に追加できます。
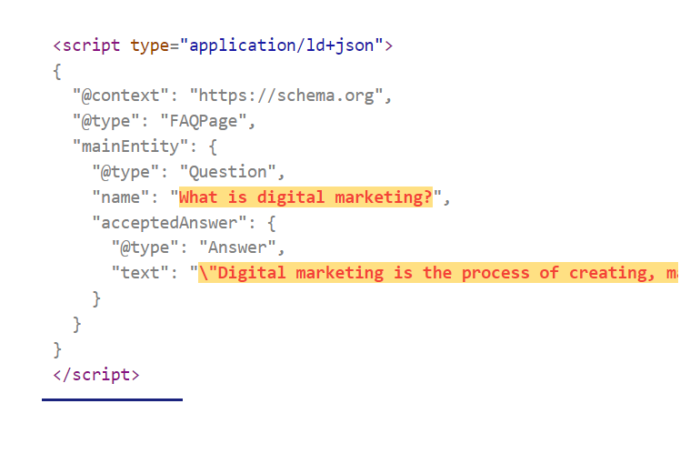
これが実際にどのように見えるか疑問に思っている場合は、いくつかの例を次に示します。

実装を容易にするために、私が使用したのと同じツールを使用して独自のスキーマを作成できます。
また、テクニカル SEO FAQ スキーママークアップ ツールをテストしたところ、次の結果が得られました。

テクニカルSEOツールは使いやすいです。 作成するページのタイプを選択し、質問と回答を追加して、スキーマが表示されるのを確認するだけです。
完了したら、Google の「G」アイコンをクリックして、リッチリザルトまたは構造化データをテストします。
マイクロデータに移ります。
以下の例のような microdata コードの作成は複雑に見えるかもしれませんが、そうである必要はありません。 ここで行ったように、多くの無料ツールのいずれかを使用して独自のコードを作成できます。
<div class="schema-faq-code" itemscope="" itemtype="https://schema.org/FAQPage">
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question" class="faq-question">
<h3 itemprop="name" class="faq-q">デジタル マーケティングとは</h3>
<div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop=”text” class=”faq-a”>デジタル マーケティングとは、デジタル テクノロジーを使用して顧客にリーチし、関与するマーケティング プランを作成、管理、実行するプロセスです。 デジタル マーケティングには、メール マーケティング、検索エンジン最適化 (SEO)、ソーシャル メディア マーケティング、ディスプレイ広告が含まれます。</p>
</div>
</div>
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question" class="faq-question">
<h3 itemprop="name" class="faq-q"></h3>
<div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text" class="faq-a"></p>
</div>
</div>
</div>
Web サイトにスキーマを実装する場合は、上記のテンプレートを自由に使用して独自のテキストで変更するか、シンプルに保つためにリンク先のツールを使用してください。
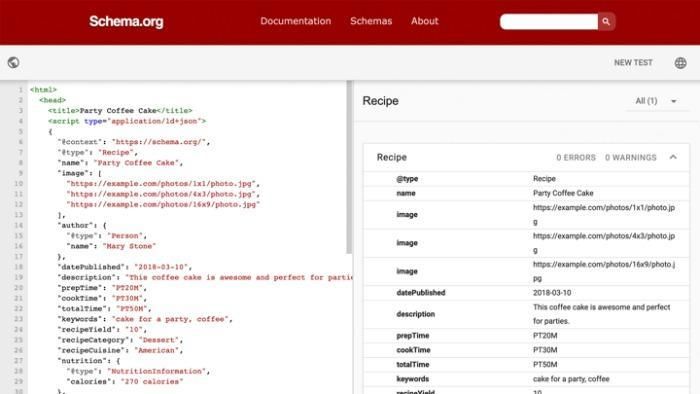
コードが正しく動作していることを確認するには、 Google の構造化データ テスト ツールを使用することもできます。

このツールはスキーマ マークアップとリッチリザルトをテストし、コードのエラーや問題についてフィードバックを提供します。 また、Google のリッチリザルト テスターを使用すると、構造化データが結果でどのように表示されるかがわかります。
FAQ スキーマを使用して 30 分以内に結果を取得する
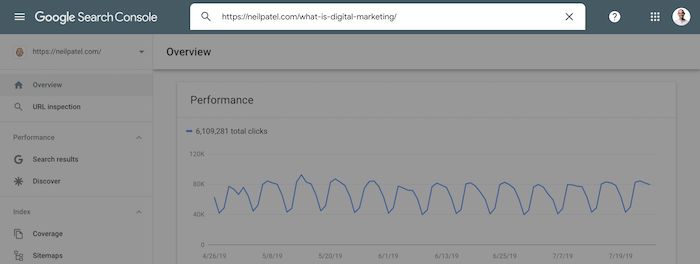
Google Search Console にログインし、変更したページの URL を上部の検索バーに入力します。

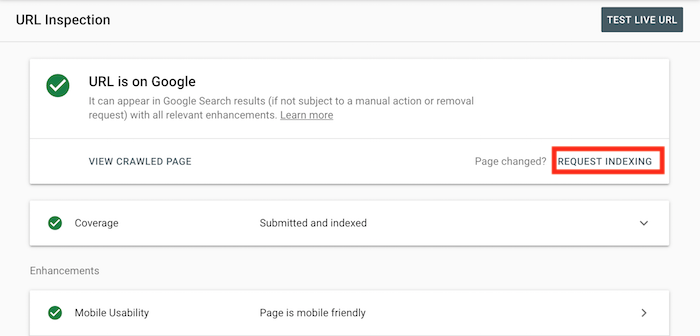
その後、Google にページをクロールさせて、結果をインデックスに登録できるようにします。 あなたがする必要があるのは、「インデックス作成のリクエスト」をクリックすることだけです。

通常 10 分以内に開始され、Google 検索を実行すると、更新されたリストが表示されます。
これを機能させるための鍵は、すでに 1 ページ目でランク付けされているページと用語でこれを行うことです。これが最大の改善を見たところです。
FAQ スキーマは、People Also Ask および Featured Snippet のランク付けに役立ちますか?
ここで質問があります: FAQ スキーマは、People Also Ask および Featured Snippet に役立ちますか?
私の知る限りでは、スキーマ マークアップと People Also Ask または Featured Snippet の間に相関関係はありません。 ただし、コンテンツを最適化しても害はなく、取り上げられる可能性が高まる可能性があります.
過去にGoogleは、これらのタイプの Q&A、よくある質問、ハウツーの結果を表示する方法をテストし、それらを理解するために構造化データを調べました。
早い段階でゲームに参加し、Google がページを理解できるようにすることをお勧めします。また、Google の実験に参加することもできます。

FAQ スキーマは音声検索のランク付けに役立ちますか?
簡単な答え:絶対に!
まず、FAQ スキーマは、 Alexaユーザーがあなたを見つけるのに役立ちます。 最近の統計によると、米国だけで少なくとも2,000 万人の Alexa ユーザーがおり、これらの人々にあなたのサイトを見つけてもらいたいと考えています!
しかし、それはAmazonだけではありません。
Apple と Google も音声検索を使用していますが、これには十分な理由があります。近年、オンライン ユーザーの間で音声検索の使用が増加しています。
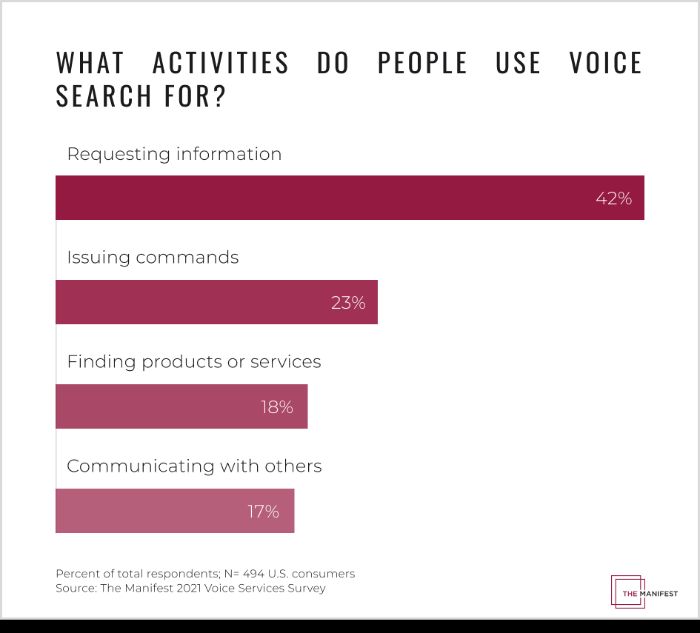
The Manifest の調査によると、音声検索の使用は減少していることが示唆されていますが、音声検索は若年層の間で依然として人気があり、 42% は依然として音声検索を使用して情報を見つけています。

さらに、音声検索はアクセシビリティにも役立ち、モバイル ユーザーが外出先であなたを見つけることができるため、FAQ スキーマ マークアップを使用する理由が 2 つあります。
特に近い将来、 Googleでの検索の半分以上が音声検索によるものになることを考えると.
音声検索からの質問は、強調スニペットからほとんどの回答を得ます。
Web サイトに構造化データを追加すると、強調スニペットに表示される可能性が高くなり、音声検索で取り上げられる可能性が高くなります。
また、音声検索のランキングに関するその他の戦略については、音声検索 SEO に関するこれらのヒントを確認することをお勧めします。
結論
FAQ スキーマを追加するという単純なハックは、潜在的にあなたのブランドの可視性を高め、あなたのウェブサイトの権威を向上させるのに役立ちます. これは、メインの質問、製品、または FAQ ページ全体に実装するのに 1 日かかるシンプルなソリューションです。
私は過去にそれを頻繁に使用しており、すでにページ 1 にランク付けされているキーワードを選択する限り、素晴らしい結果が得られます。
FAQ スキーマ マークアップは複雑に見えますが、作成に役立つ無料のツールがたくさんあります。この追加の手順を実行すると、他のサイトにはない SEO 上の利点が得られる可能性があります。
FAQスキーマ戦術についてどう思いますか? それらを使用しますか?
