WooCommerceのElementorテンプレートを使用してフラワーショップのWebサイトを作成する方法
公開: 2022-05-03WordPressで完全なフラワーショップのウェブサイトテンプレートを入手すると、オフラインビジネスをオンラインで拡張するのに役立ちます。 実店舗を持つターゲットバイヤーを獲得するのは難しい場合があります。 適切なマーケティングとオンラインプロモーションを成功させることができれば、あらゆる方法で潜在的な顧客に簡単に連絡を取ることができます。

そのため、わずか数分で傑出したインタラクティブなWebサイトを作成する完全なソリューションを入手する必要があります。 したがって、完璧にそれを行うには、準備ができたテンプレートがWordPressで魅力的なフラワーショップのWebサイトを作成する唯一の方法です。 このブログを見て、SEOにやさしく、応答性が高く、すぐに使えるフラワーショップのウェブサイトテンプレートについて詳しく調べてください。 始めましょう!
花のウェブサイトにeコマースを含めることが重要なのはなぜですか?
実店舗にeコマースを追加すると、これまで以上に売り上げが伸びます。 あなたがオフラインで通り抜けることができない人々、あなたはオンラインショッピングのあらゆるモードで彼らに簡単に連絡することができます。 以下の詳細をご覧ください。
➨生花やインテリアを美しく飾るユニークな花を探している潜在的な顧客は、ウェブサイトを持っていることであなたと直接コミュニケーションをとることができます。
➨オンラインフラワーショップのウェブサイトで、ちょっとした説明であらゆる種類の花を宣伝できます。 それはあなたの訪問者が彼らが探しているものを素早く知るのを助け、そして即座に選ぶべきです。
➨SEOに対応し、応答性の高いフラワーショップのウェブサイトを開設することで、検索エンジンを簡単に利用できます。 また、マーケティングプロモーションを有機的に行うことができ、それを使って支払いを行い、ターゲットとする顧客に簡単に連絡することができます。
➨フラワーショップのウェブサイトでは、オンライン配信サービスを利用して、特別な日の花をすばやく注文して入手する機能を顧客に提供できます。
➨売り手として、市場で最高の花を提供することを保証することにより、潜在的な顧客を簡単に追跡して引き付けることができます。
➨さらに、 eコマースビジネスを成功させるには信頼性が非常に重要です。 そして、あなたの貴重な顧客のレビューをオンラインで表現して、潜在的な顧客の信頼を得て、それらを永続的なものに変えるための最良のアプローチをとること。
フラワーショップのウェブサイトパックを用意する前に、何を見るべきですか?
レディテンプレートパックは、コーディングせずに花のWebサイトを構築するのに役立ちます。 事前に設計された各テンプレートに好みのコンテンツを追加し、少し変更して、いつでも公開できるようにする必要があります。
すぐに使えるテンプレートパックを使い始めるには、その応答性、全体的なSEOの利点、および好みのデザインのインタラクティブ性を確認する必要があります。 事前に設計されたセクションに触れる必要はありません。 それはよくアニメーション化されており、コードを1行も追加せずに、Webサイトを公開できます。
最も人気のあるページビルダーElementorにTemplately対応のテンプレートパックを使用すると、コーディングせずに見事なフラワーショップのWebサイトを簡単に作成できます。 あなたは少しの修正で余分な努力をする必要はありません、そしてあなたはあなたのウェブサイトを生き生きとさせることができるでしょう。 それはあなたがあなたのWooCommerceフラワーショップビジネスをオンラインで運営するのを助けるでしょう。 フラワーショップの完全なウェブサイトテンプレートの詳細については、以下をご覧ください。

WooCommerceのElementorテンプレートを使用してフラワーショップのWebサイトを構築するにはどうすればよいですか?
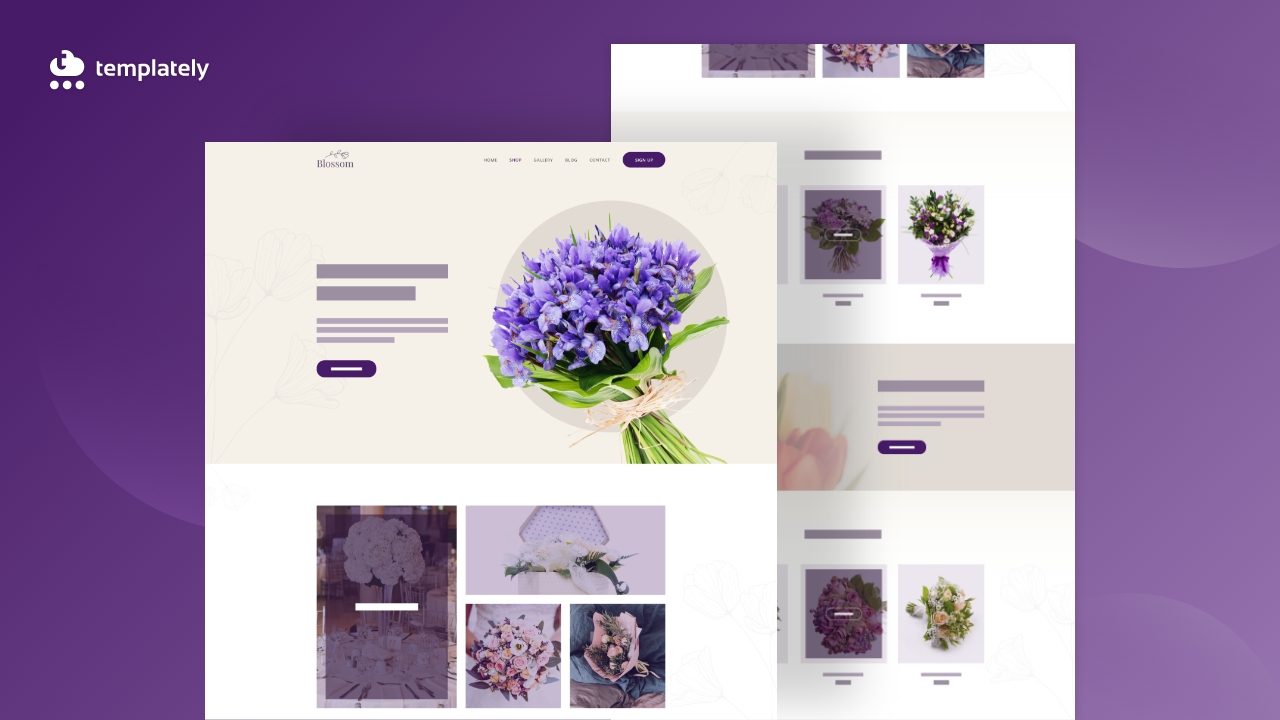
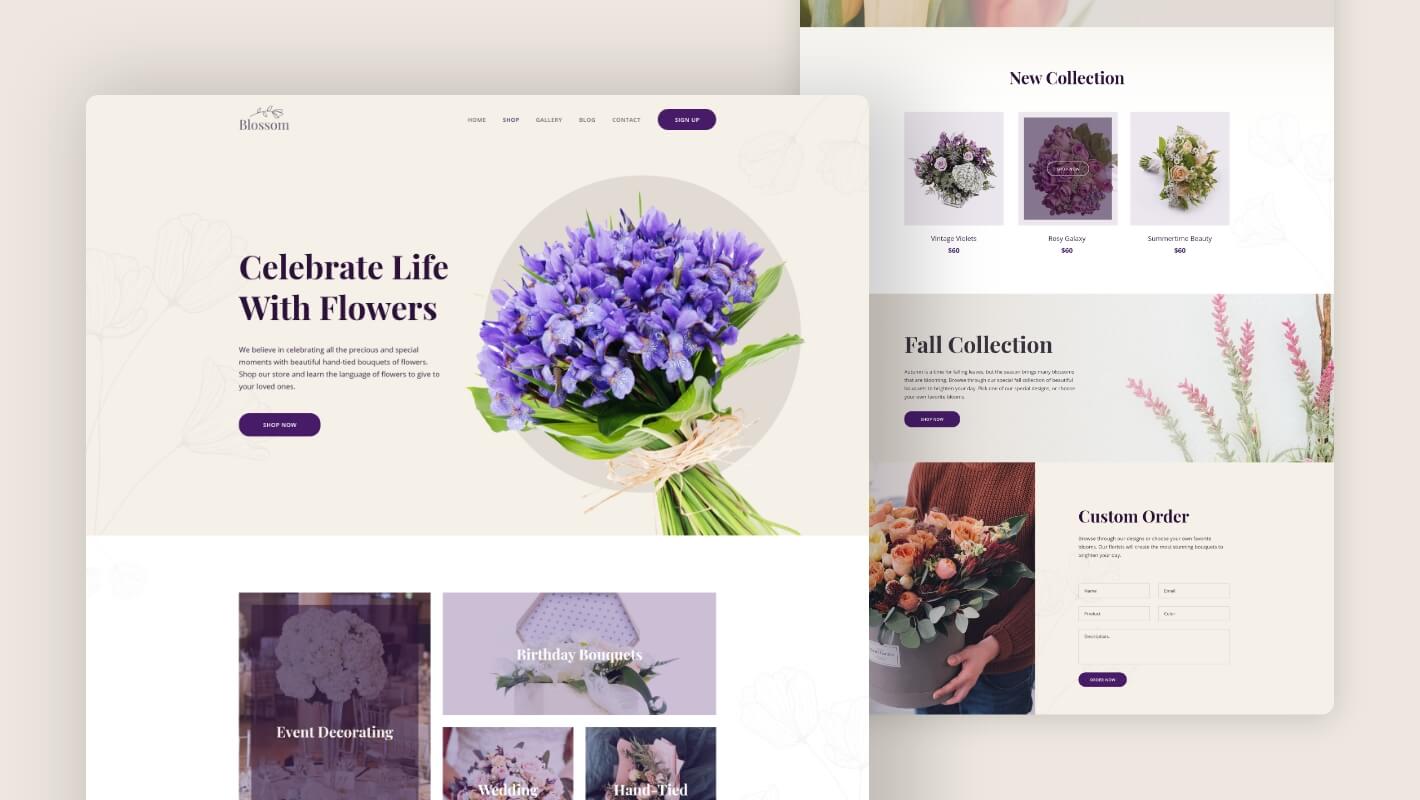
Elementor用のBlossombyTemplatelyプレミアムフラワーショップウェブサイトテンプレートパックをご紹介します。 これで、数回クリックするだけで完全な花のWebサイトをオンラインで作成できます。 各セクションには、アニメーションウィジェット、簡単なドラッグアンドドロップ機能などで構成される創造性が備わっています。 独自のコンテンツを追加するだけで、有益で目を楽しませてくれるWebサイトを簡単に作成できるようになりました。
ブロッサムコンプリートフラワーショップのウェブサイトテンプレートで何が得られますか?

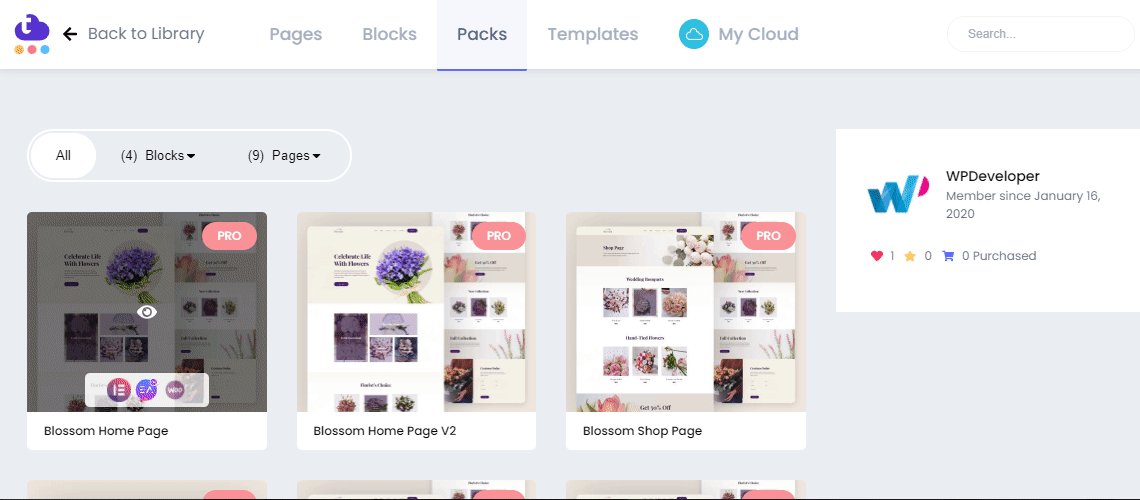
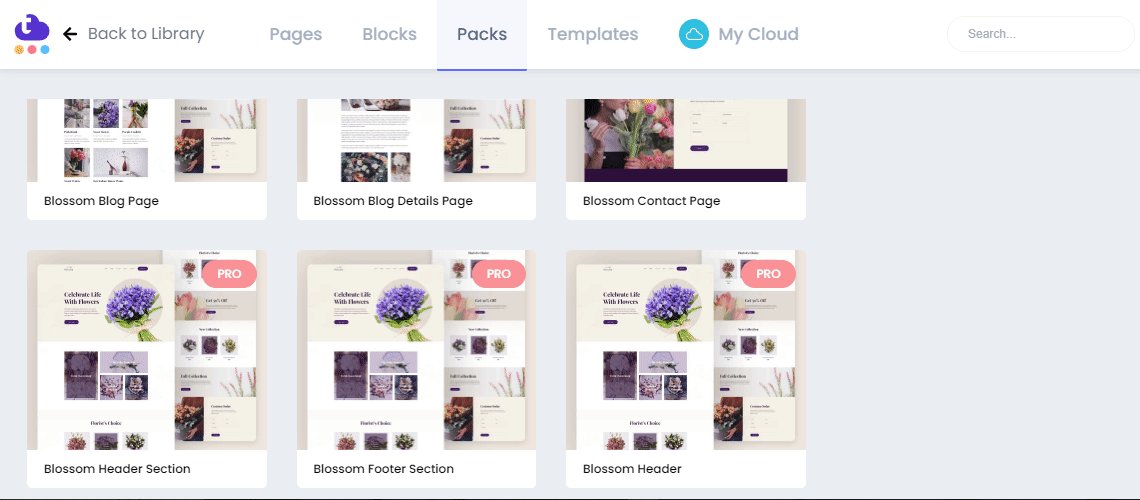
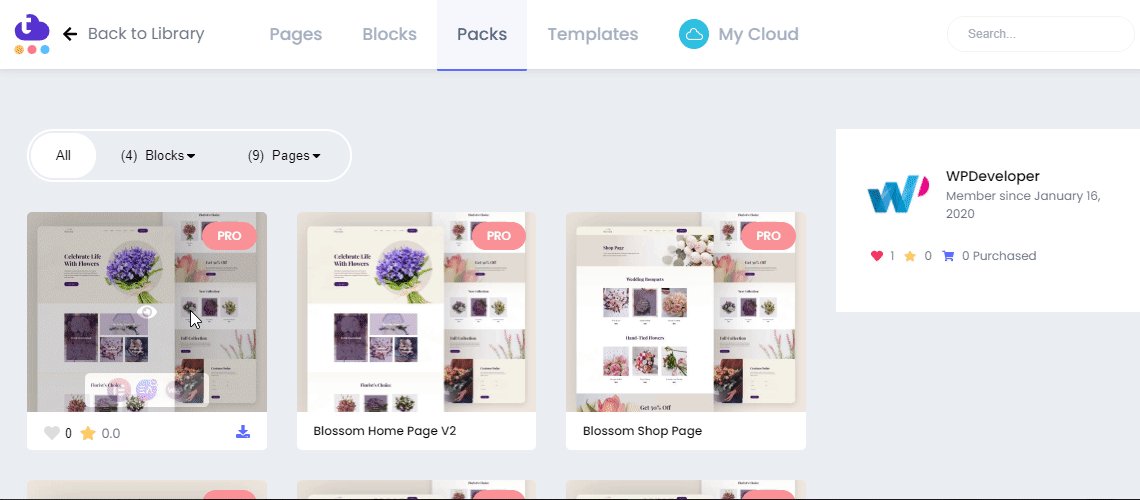
Blossomには、9つの準備ができたページと4つの個別のブロックが付属しており、見事なWooCommerceフラワーショップのWebサイトを作成できます。 それで、それが実際に付属しているものを以下で見てください:
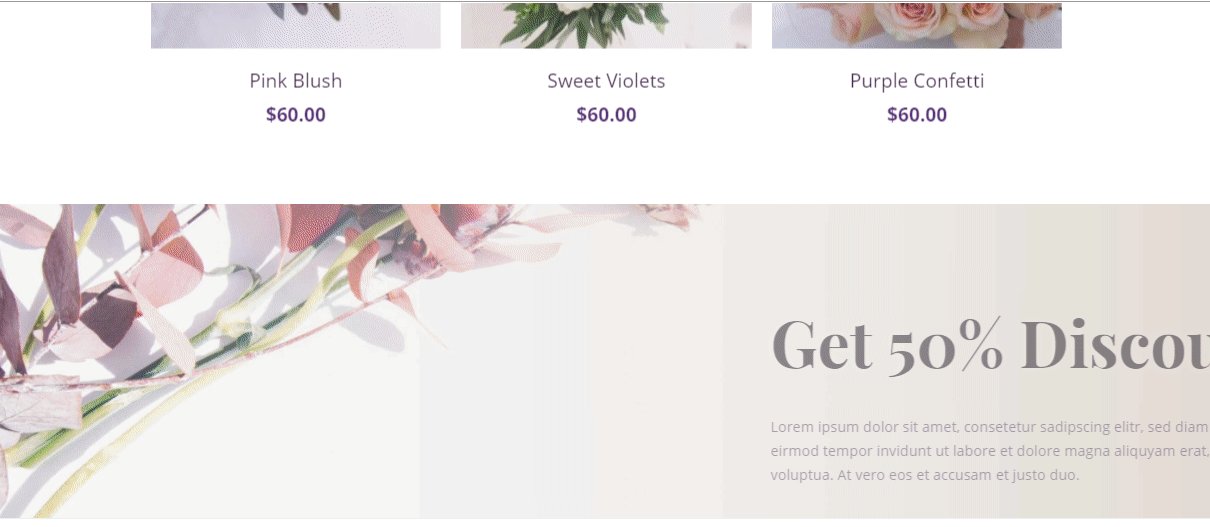
ホームページ: 2つの見事なランディングページテンプレートのホームページとホームページバージョン2を取得します。 それはあなたがあなたのフラワーストアについてのマーケティングプロモーションを行いそして潜在的な買い手をすぐに得るのを助けるでしょう。
ショップページ:このショップページテンプレートを使用すると、あらゆる種類の花を1か所で美しく展示できます。 それはあなたの聴衆があなたのすべての花について明確な考えを得るのを助けて、そしてすぐに購入決定をすることができます。
カートページ:顧客は、カートページに保存したアイテムを追加して確認し、購入したいものを特別なものにすることができます。
チェックアウトページ:この準備が整ったチェックアウトページは、顧客が好みの花をオンラインですばやく購入するのに役立ちます。
ギャラリーページ:これらの準備が整ったギャラリーページテンプレートで花の画像を美しく表示して、顧客を引き付けることができます。
ブログページ:このブログページテンプレートで緊急の通知と投稿を強調表示します。 そして、あなたの顧客があなたのウェブサイトにより多く関与するようにします。
単一のブログページ:これらの準備ができたテンプレートデザインを使用して、訪問者を詳細な単一のブログページにリダイレクトできます。
お問い合わせページ:顧客は、これらのお問い合わせページテンプレートを使用してあなたと直接コミュニケーションをとることができます。

フラワーショップのウェブサイトを作成する前に取得する必要があるもの
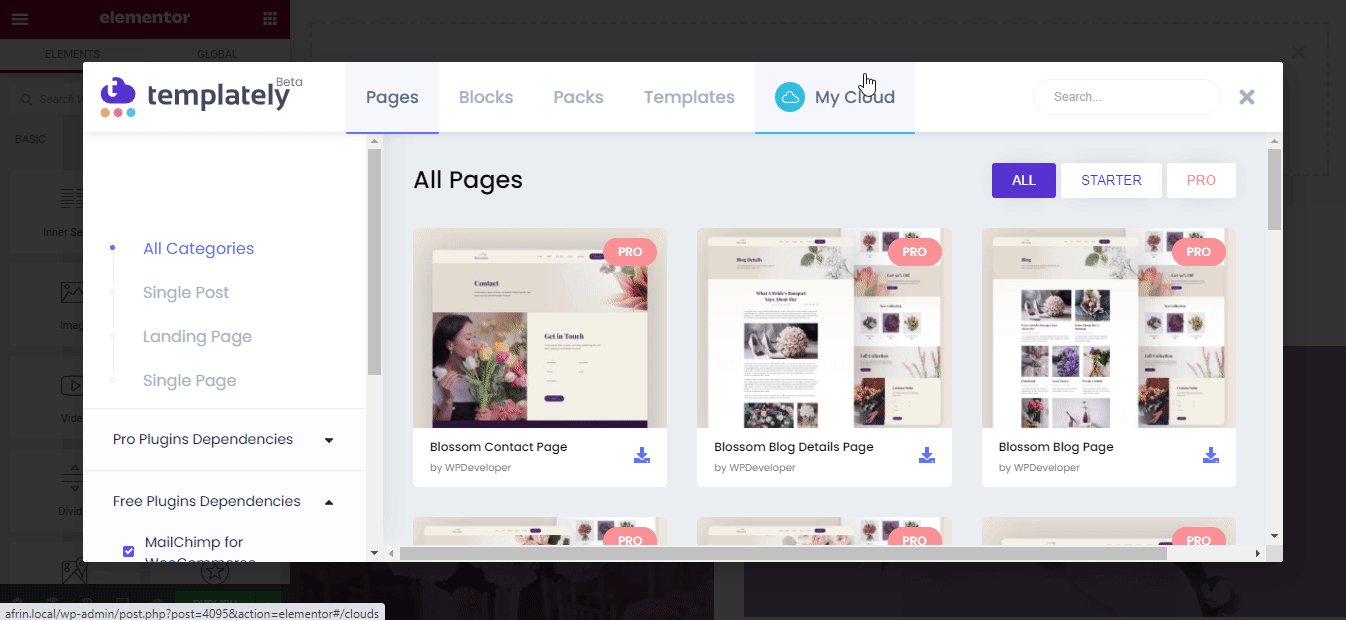
TemplatelyのプレミアムElementorテンプレートパック「Blossom」を使用してインタラクティブなフラワーショップのWebサイトを作成する前に、必要なプラグインをWordPressにインストールする必要があります。 以下の必須プラグインを確認してください。
Elementor :Elementorページビルダーをインストールしてアクティブ化し、この準備ができたテンプレートパックを使用します。
Essential Addons : ElementorのEssential Addonsをアクティブ化する必要があります。これは、100万人以上の幸せなユーザーと90の完全に機能するウィジェットを備えた最高の要素ライブラリです。
WooCommerce :必ずWooCommerceプラグインをインストールし、この準備ができたテンプレートデザインを使用するためのショップページを作成してください。
テンプレート: 「Blossom」対応のテンプレートパックコレクションを使用するには、アカウントにサインアップして「Templately」をWordPressにインストールする必要があります。
テンプレートを使用してインタラクティブなオンラインフラワーショップWebサイトの作成を開始する
フラワーショップのウェブサイトを作成する前にアクティブ化した必須プラグインのリストをすでに取得しているため。 ここで、上記のすべてをインストールし、ElementorエディターでBlossomテンプレートパックを使用する準備ができていると仮定します。 以下の簡単なステップバイステップのガイドラインに従ってください。
ステップ1:テンプレートで「ブロッサム」対応のホームページデザインを挿入する
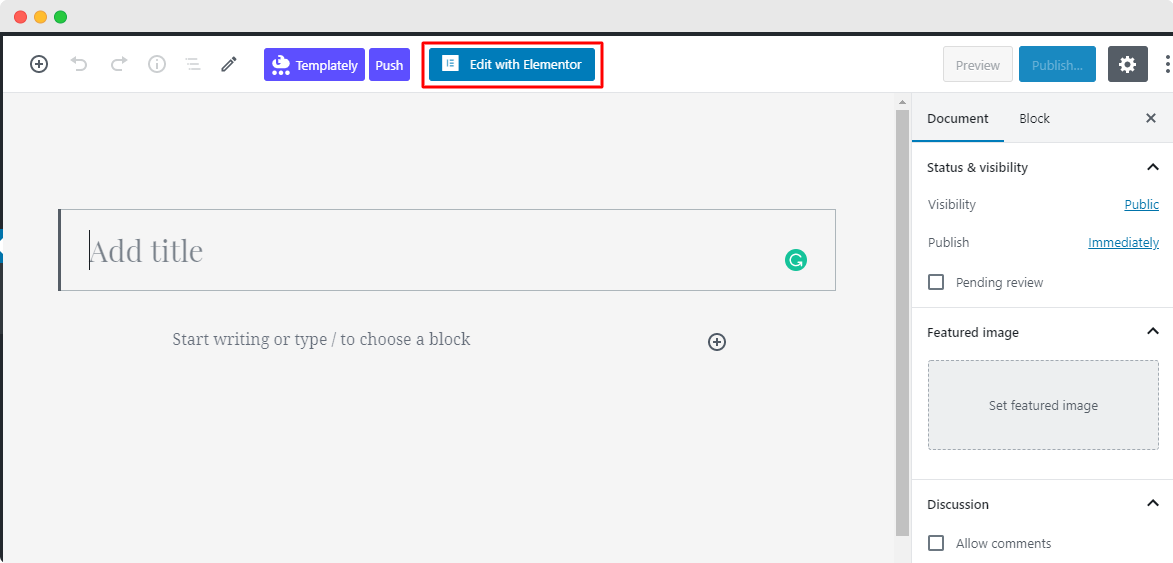
[ Elementorで編集]をクリックして、WordPressダッシュボードに新しいページを作成しましょう。 1分以内に、Elementorエディターに新しいページが表示されます。

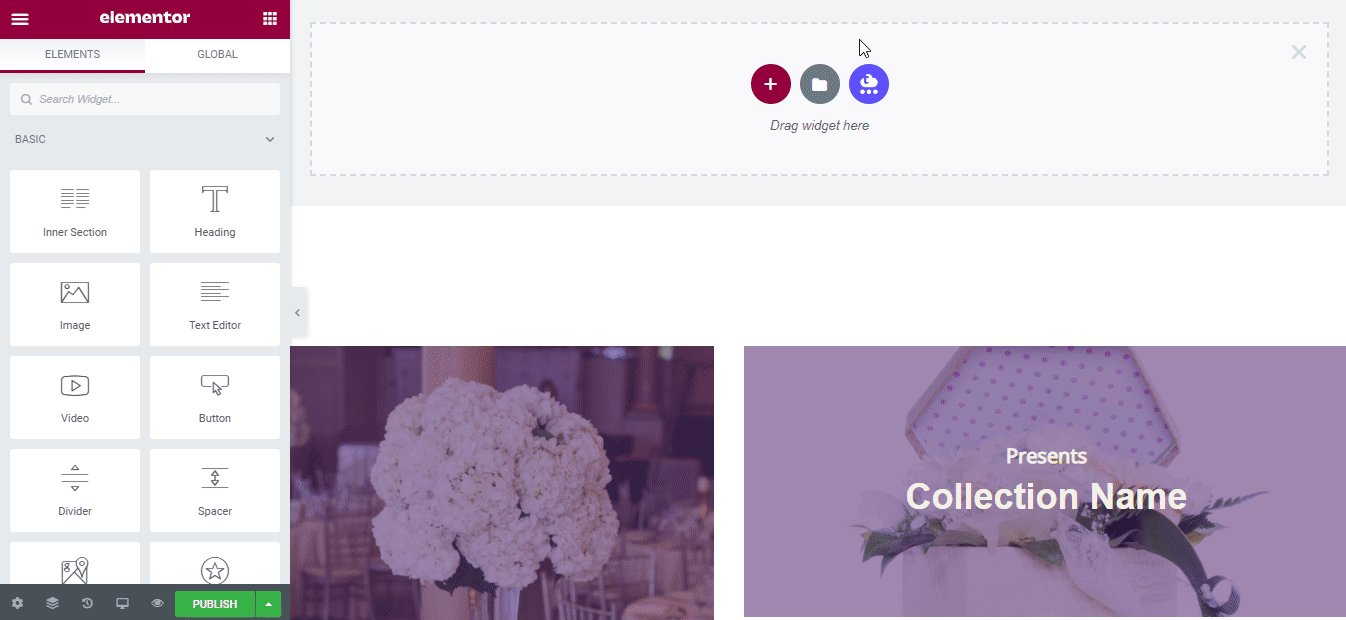
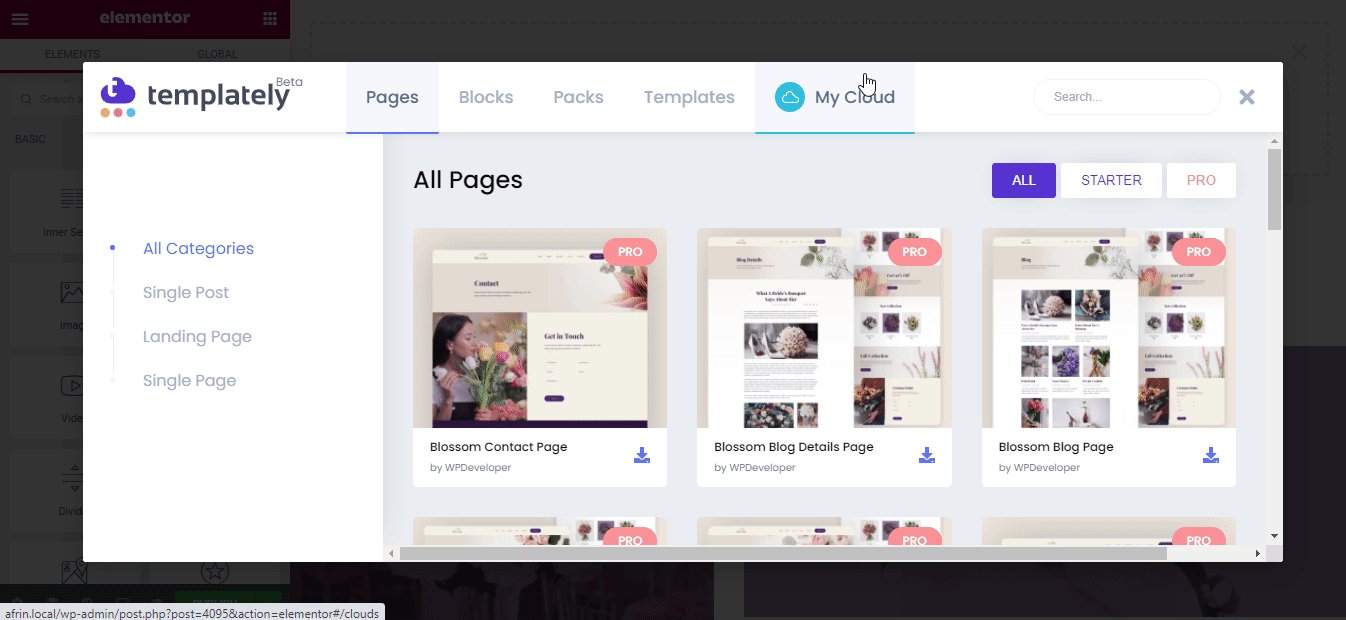
その後、 「Templately」に付属している青いアイコンをクリックする必要があります。 次に、そこにあるTemplatelyのすべての準備ができたコレクションを紹介するポップアップウィンドウが表示されます。

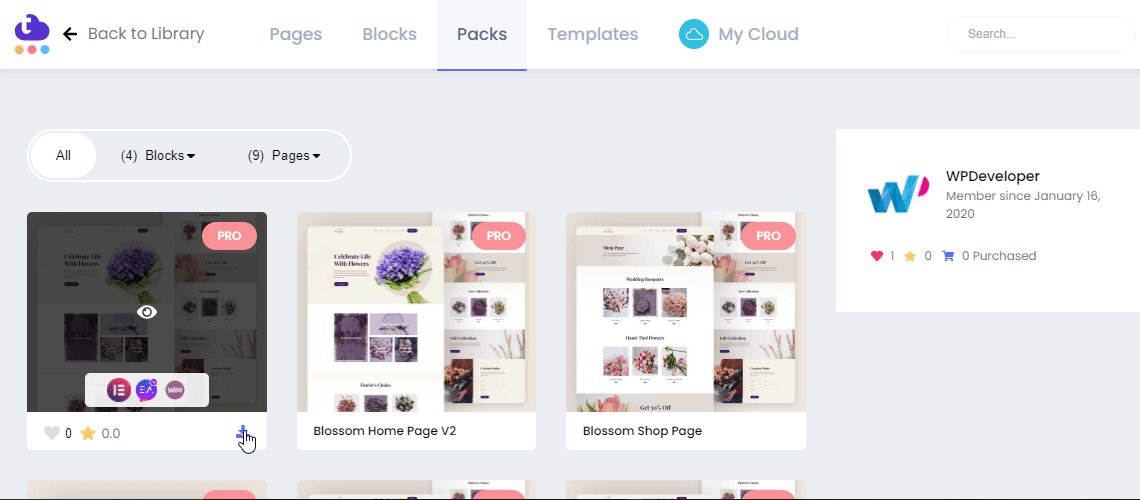
ここで「Blossom」を検索すると、それに関連するすべての準備ができているページとブロックが表示されます。 Templatelyによる「Blossom」フラワーショップウェブサイトテンプレートのホームページデザインを選びます。
[挿入]ボタンを押して、要件に応じて準備ができたテンプレートデザインのカスタマイズを開始する必要があります。

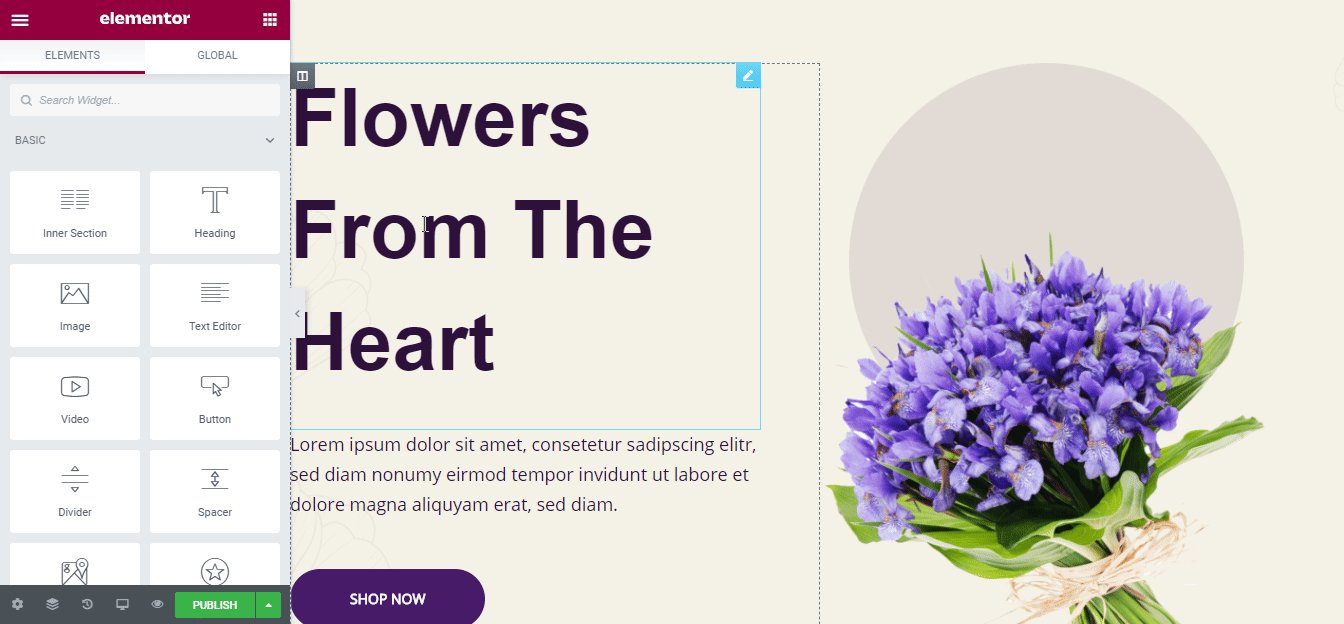
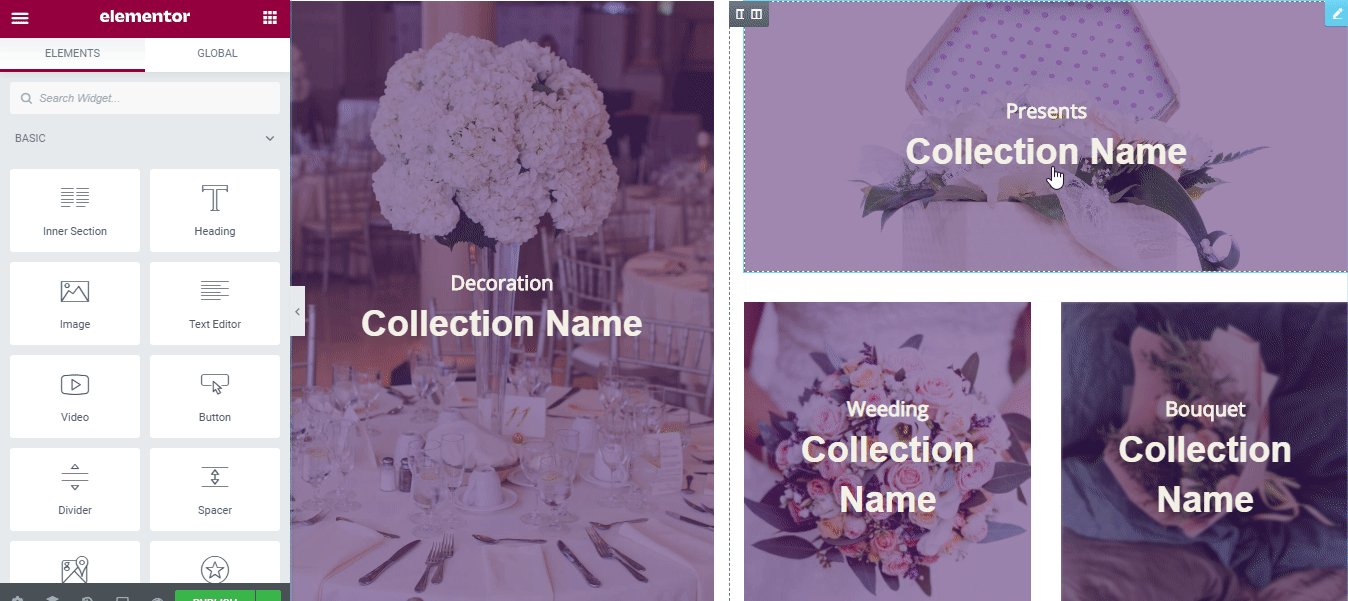
ステップ2:ホームページテンプレートのデザインを変更しましょう
コーディングせずに、すぐに使えるBlossomホームページのデザインをカスタマイズできるようになりました。 これで、各クリエイティブセクションで独自のテキストまたはビジュアルコンテンツを作成できます。 必要に応じて、あるセクションを別のセクションにドラッグアンドドロップしたり、必要に応じて準備ができたブロックを挿入したり、その他の変更を行ってすぐに公開したりできます。

ステップ3:クラウドで「ブロッサム」対応のテンプレートデザインを保護する
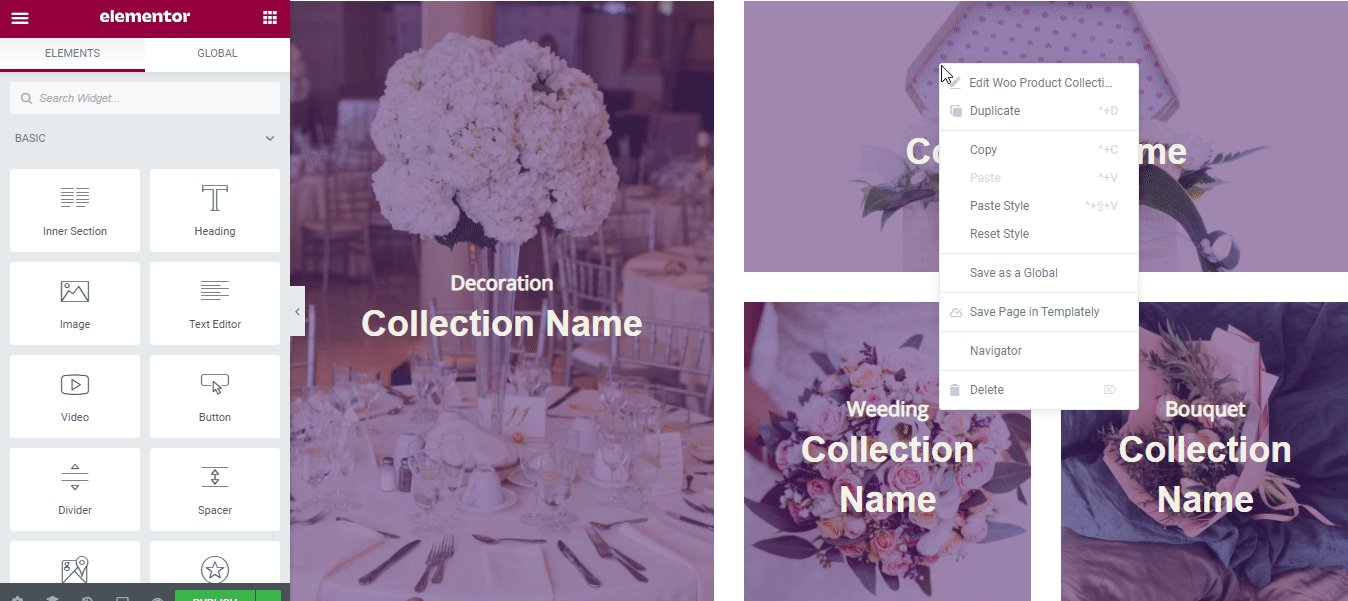
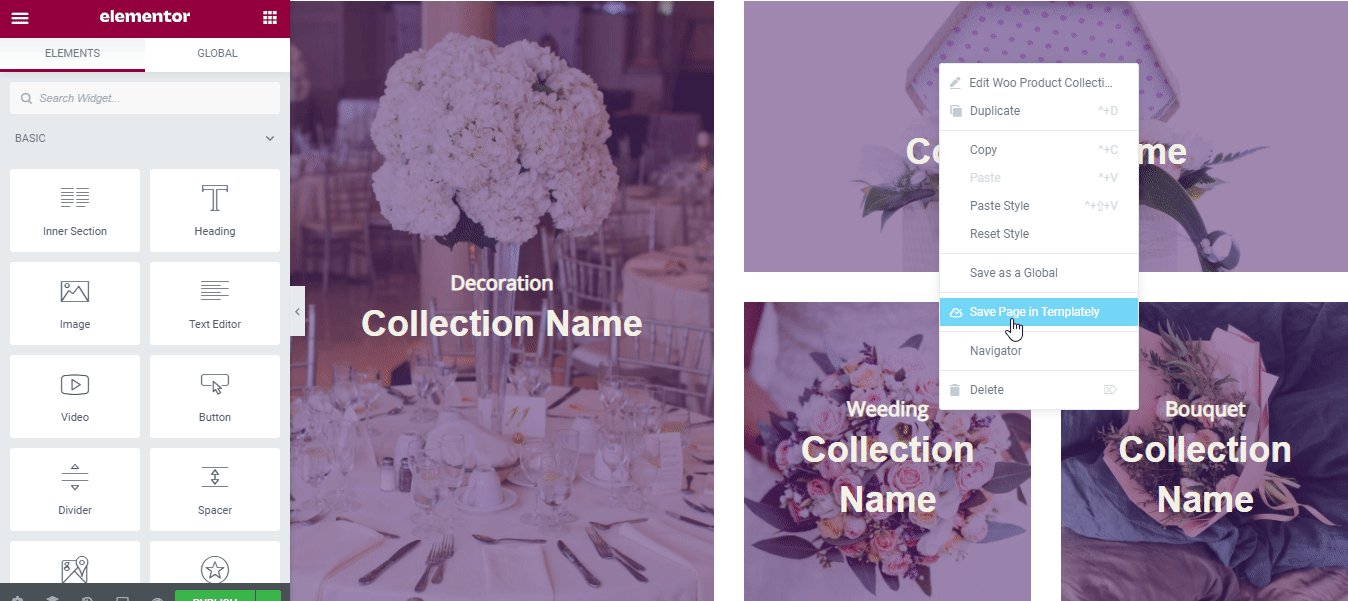
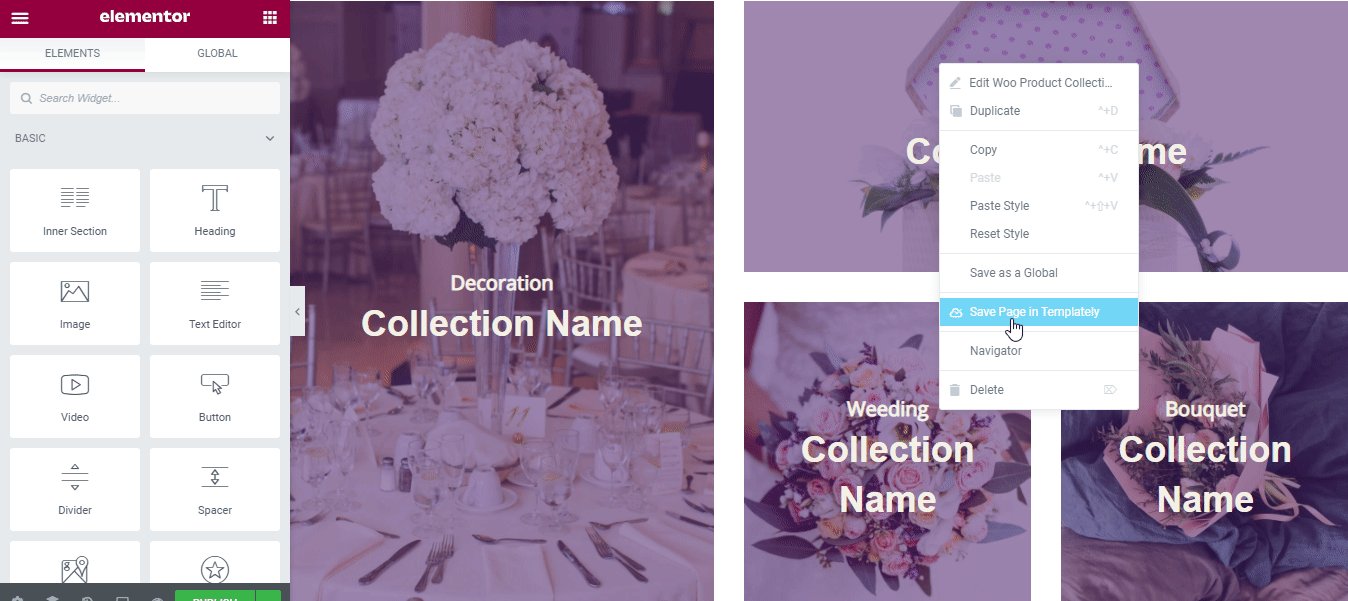
必要に応じて、作成済みのテンプレートデザインをTemplatelyパーソナルの「MyCloud」ストレージスペースに保存して保護し、バックアップを作成できるようになりました。 これを行うには、デザインを右クリックし、[ページをテンプレートに保存]を押してクラウドスペースに保護します。

また、保存したテンプレートデザインを、必要な数のサイトで再利用することもできます。 さらに、クラウド上でシームレスなコラボレーションを作成できます。 Templately WorkSpaceを使用する場合は、すべての準備が整ったデザインを他のチームメンバーまたは永遠のデザインと共有できるようになりました。
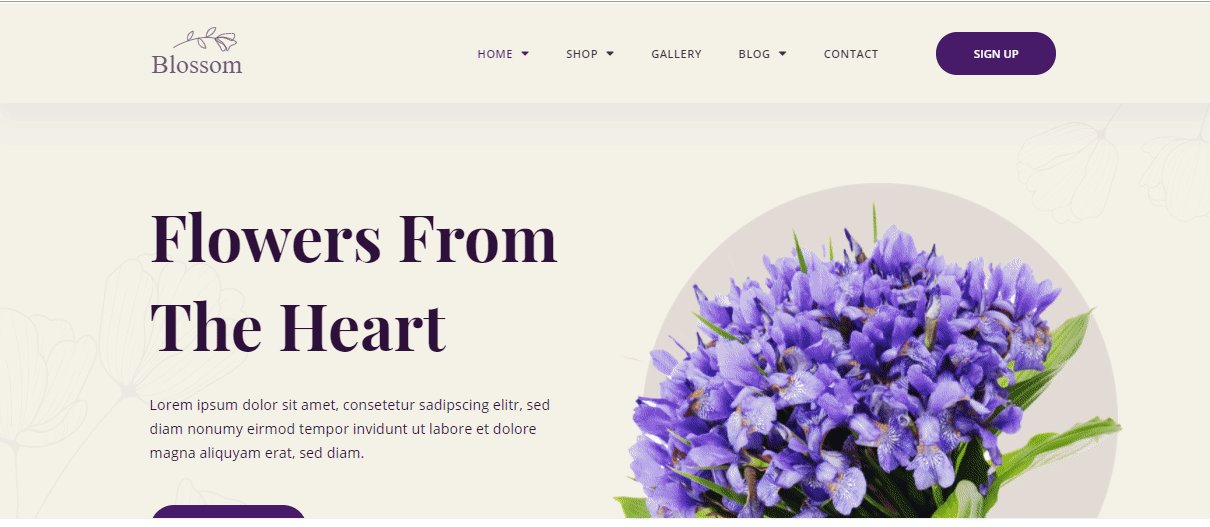
ブロッサムライブホームページのデザインをご覧ください!
おめでとうございます。 これで、Templatelyによる「Blossom」のこの見事な準備ができたテンプレートデザインを正常に使用し、コーディングなしでElementorでFlowerShopWebサイトを作成しました。

まだ試していない場合は、テンプレート対応のテンプレートコレクションを調べて、以下にコメントして経験をお知らせください。 問題が発生した場合、または迅速なサポートが必要な場合は、いつでもサポートチームに自由に連絡できます。
