ElementorReadyテンプレートを使用して独自のフリーランサーポートフォリオWebサイトを作成する方法
公開: 2020-11-05
Webデザイン、開発などのクリエイティブ業界で働く場合は、インタラクティブなフリーランサーポートフォリオWebサイトを作成する必要があります。 それはあなたを何も得なかった人々の一歩先を行くでしょう。 以前の作品と現在の作品を1つの整理された場所で美しく展示して、一見しただけでプロの目を引き付けることができます。
そのため、サイトを最初から構築することを検討する場合、コストと時間のかかる作業になる可能性があります。 そのため、ほとんどの人は、他の人への依存をコーディングしたり回避したりすることなく、すぐにWebサイトを作成できる準備が整ったテンプレートデザインを探しています。 Outlookは、自由に追加およびカスタマイズできます。 それはあなたにあなた自身であなたのオンラインポートフォリオ全体を組織する本当の柔軟性を与えます。 素晴らしいですね。
しかし、完全な解決策が見つかる場所は、考えるのが難しいものです。 だから緊張しないでください、私たちはコーディングなしであなたのフリーランサーポートフォリオウェブサイトを構築するための完璧なソリューションであなたを助けるためにここにいます。 準備ができているポートフォリオWebサイトテンプレートパックについて詳しく知るには、このブログを深く掘り下げる必要があります。
目次
プロのフリーランサーポートフォリオウェブサイトを作成する7つの利点
あなたがすでに知っているように、準備ができたテンプレートパックを使用してフリーランサーポートフォリオウェブサイトを作成することの重要性。 それでは、以下のフリーランサーポートフォリオWebサイトを作成することで得られる7つの主な利点を紹介しましょう。
クリエイティブな作品を1か所に表示
フリーランサーのポートフォリオWebサイトを入手すると、クリエイティブなプロジェクトを1つの整理された場所に見事に表示できます。 Webサイトのセクションをいつでも追加、削除、編集したいときにいつでも変更を加えることができます。 必要性と好みに応じてカスタマイズを行います。
他の人よりもユニークな方法であなたの作品を表現する
非常に多くの人々がオンラインで働いています。 あなたが彼らに新しいものを何も提供していない場合、あなたの顧客はどのように違いを測定しますか? フリーランサーポートフォリオのウェブサイトは、そのベンチマークを作成できる場所です。 アニメーションセクションで作品をハイライトし、エフェクトを追加して、革新的な作品を目立たせることができます。 その後、顧客はポートフォリオを見てパフォーマンスを簡単に測定し、完璧なソリューションメーカーとしてあなたを雇うことができます。
あなたのフリーランサーの仕事に信頼性を追加します
以前の作品から現在の作品へのリンク、説明、ビジュアルコンテンツなどを、整理された方法で追加できます。 クライアントは、あなたの作品の認証を簡単に検索して見つけることができます。 それは彼らが間違いなくあなたのサービスをすぐに受けるのを助けるでしょう。
潜在的なクライアントとの直接的なコミュニケーションを構築する
完全に機能するフリーランサーポートフォリオのウェブサイトを持っているので、そこから実際のクライアントと潜在的なクライアントの両方と通信することができます。 口頭でのコミュニケーションを避けることができます。主にライブチャットを通じて、費用対効果の高い方法で彼らと交流することができます。
顧客に対してサービスを透過的にする
あなたは組織化された方法であなたのフリーランサーポートフォリオウェブサイトにあなたのすべての仕事の詳細を表示することができます。 そのため、顧客はあなたが何をしたか、サービス料、その他の情報を知ることができます。 彼らはあなたが返事をするように頼んだり待ったりする必要はありません。 簡単にあなたはウェブサイトからの直接のアプローチであなたのサービスを知りそして受けるでしょう。
カスタマーレビューを紹介する
カスタマーレビューは、ビジネスを成功させるために最も重要なものです。 それは信頼性を追加し、異議を唱えることなく信頼を得るのに役立ちます。 あなたの潜在的な顧客はそれらを読むことによってレビューが本物であるかどうかを簡単に知ることができるからです。 したがって、彼らがあなたのサービスが本物であることを知ったら、あなたはあなたのフリーランサーポートフォリオのウェブサイトを即座にノックするでしょう。
ソーシャルネットワーキングサイトであなたの美しい作品を共有する
最後に、インタラクティブなフリーランサーポートフォリオのWebサイトがある場合は、ソーシャルメディアプラットフォームでより多くのフォロワーを簡単に獲得できます。 それはあなたが誇大広告を作成するのに役立ち、セルフブースターとしてあなたのために働くでしょう。
Elementor Page Builderを使用してインタラクティブなフリーランサーポートフォリオWebサイトを構築する必要があるのはなぜですか?
Elementorは、WordPressコミュニティで最も人気のあるページビルダーとして知られています。 このページビルダーを使用してフリーランサーポートフォリオのWebサイトを構築する場合、コーディングせずに費用効果の高い方法でそれを行うことができます。 すぐに使えるテンプレートパックをそこに簡単に挿入し、好みのコンテンツを追加して、瞬く間に公開することができます。
これが、Elementorがコードを1行も追加せずにフリーランサーポートフォリオWebサイトを作成するための究極のテンプレートクラウドであるTemplatelyを導入する理由です。 Elementorエディターですぐに使えるテンプレートパックを使用できます。少し変更を加えるだけで、サイトをライブにし、サイトのインタラクティブ性で潜在的なクライアントを引き付けることができます。

Elementor Ready Template Packを使用してフリーランサーポートフォリオWebサイトを構築するにはどうすればよいですか?
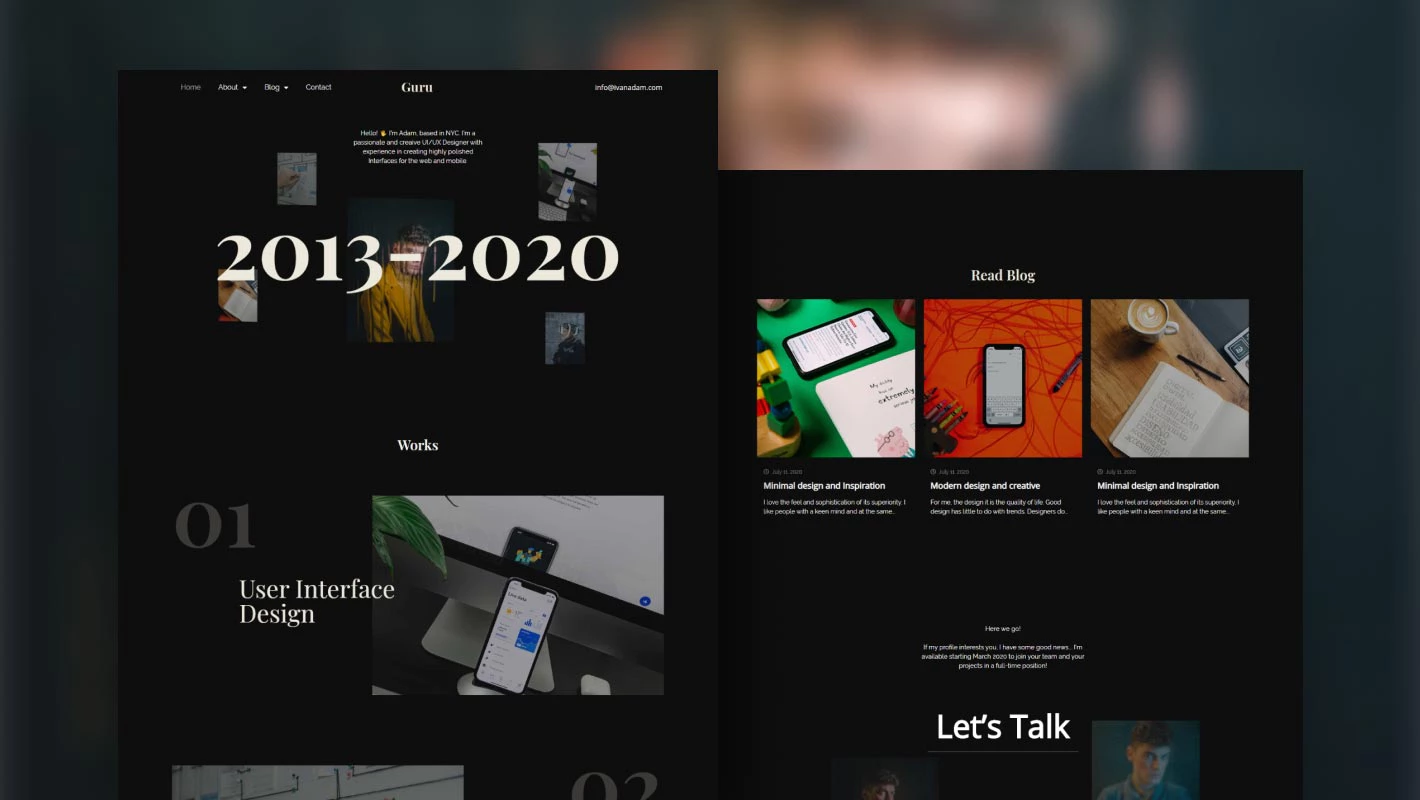
Templatelyには、6つの専用のレディページテンプレートとブロックを使用してフリーランサーポートフォリオWebサイトを構築するための、完全なプレミアムElementorテンプレートパック「Guru」が付属しています。 事前に設計された各テンプレートは、クリエイティブセクション、アニメーションウィジェット、スムーズなスクロールエフェクト、完全に応答性が高く、SEOに適したものなどで構成されており、Webサイトを印象的なものにします。 それが実際にあなたに何を提供するかを以下で知りましょう:
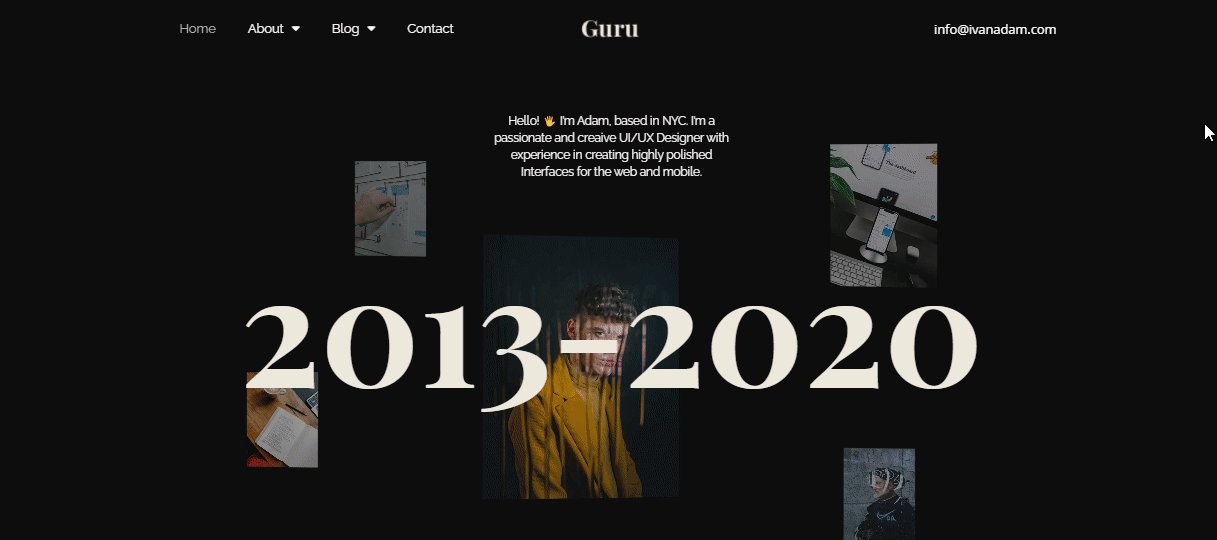
ホームページ: Guru対応のホームページデザインを使用して、最初の外観でクライアントを引き付けることができます。 各セクションの素晴らしいデザインは革新的で完全に機能し、顧客の注意を引き付けます。
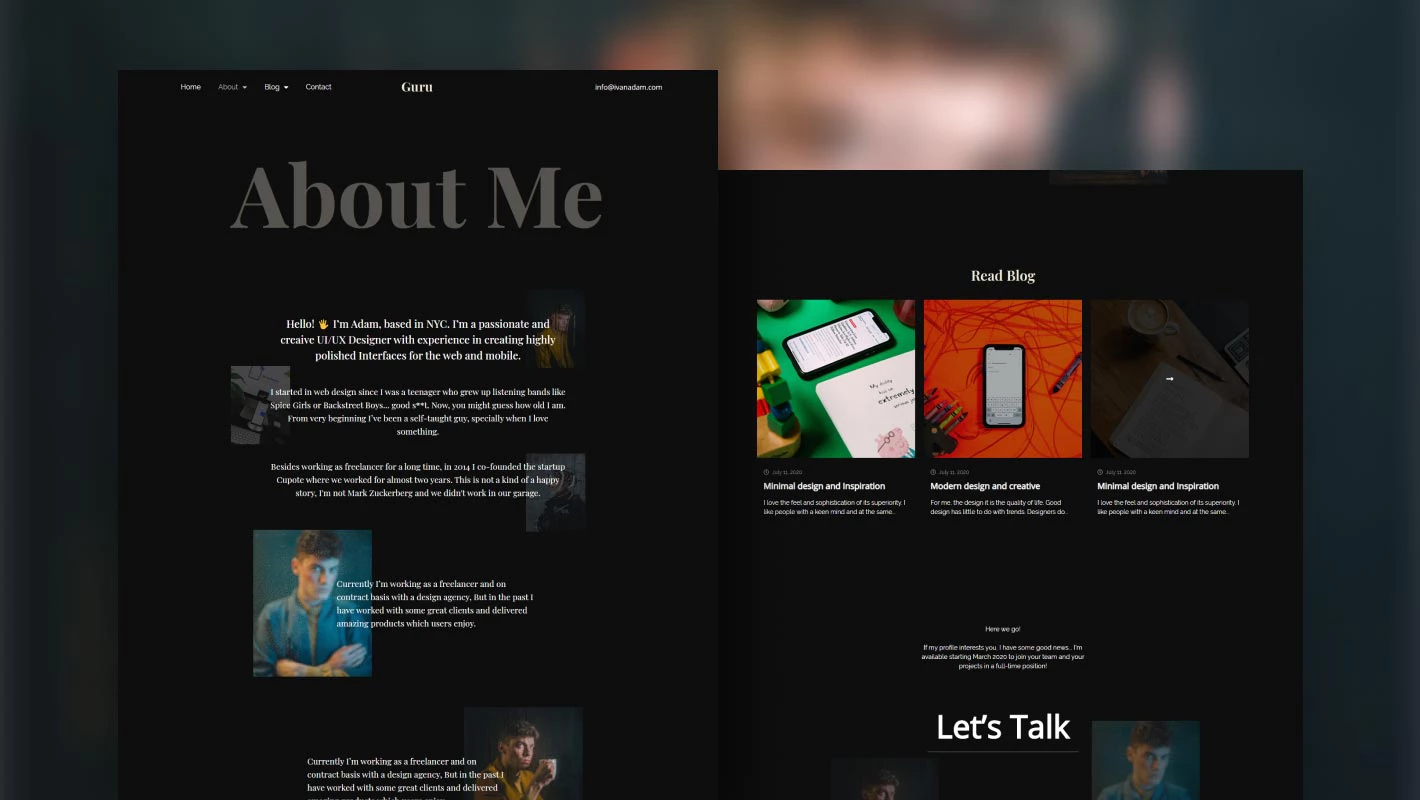
アバウトページ:美しくデザインされたグルのアバウトページテンプレートで、インスピレーションや成果などを表示できます。
作業ページ:インタラクティブな作業ページは、すべての作品を1つの整理された場所で印象的に強調するのに役立ちます。 達人のフリーランサーポートフォリオウェブサイトのワークページテンプレートが残りを行います。

ブログページ
ブログページ対応のテンプレートデザインを使用して、アナウンス、特別イベントのニュース、自分や他の投稿に関する記事を驚くほど表示できます。
ブログ詳細ページ
このブログの詳細ページを使用すると、潜在的な顧客を詳細な記事にリダイレクトして、即座に啓蒙することができます。
お問い合わせページ
達人のフリーランサーのウェブサイト対応のテンプレートデザインを使用して完全に機能する連絡先ページを作成することにより、訪問者がサービスを受けるのを助けることができます。

Elementorのフリーランサーポートフォリオウェブサイトテンプレートパック
アクセスを取得  フリーランサーポートフォリオのウェブサイトを作成する前に取得する必要があるもの
フリーランサーポートフォリオのウェブサイトを作成する前に取得する必要があるもの
TemplatelyのプレミアムElementorテンプレートパック「Guru」を使用して完全なフリーランサーポートフォリオWebサイトを作成する前に、必要なプラグインをWordPressにインストールする必要があります。 以下の必須プラグインを確認してください。
- Elementor : Elementorページビルダーをインストールしてアクティブ化し、この準備ができたテンプレートパックを使用します。
- Essential Addons : ElementorのEssential Addonsをアクティブ化する必要があります。これは、80万人以上の幸せなユーザーと70人以上の完全に機能するウィジェットを備えた最高の要素ライブラリです。
- テンプレート:アカウントにサインアップし、 WordPressに「テンプレート」をインストールして「達人」対応のテンプレートパックコレクションを使用する必要があります。
テンプレートを使用して見事なフリーランサーポートフォリオのウェブサイトを作成するために始めましょう
あなたはすでにあなたのフリーランサーポートフォリオウェブサイトを作成する前にあなたが活性化した必須のプラグインのリストを手に入れているので。 ここで、上記のすべてをインストールし、ElementorエディターでGuruテンプレートパックを使用する準備ができていると仮定します。 以下の簡単なステップバイステップのガイドラインに従ってください。

ステップ1:テンプレートで「達人」対応のホームページデザインを挿入する
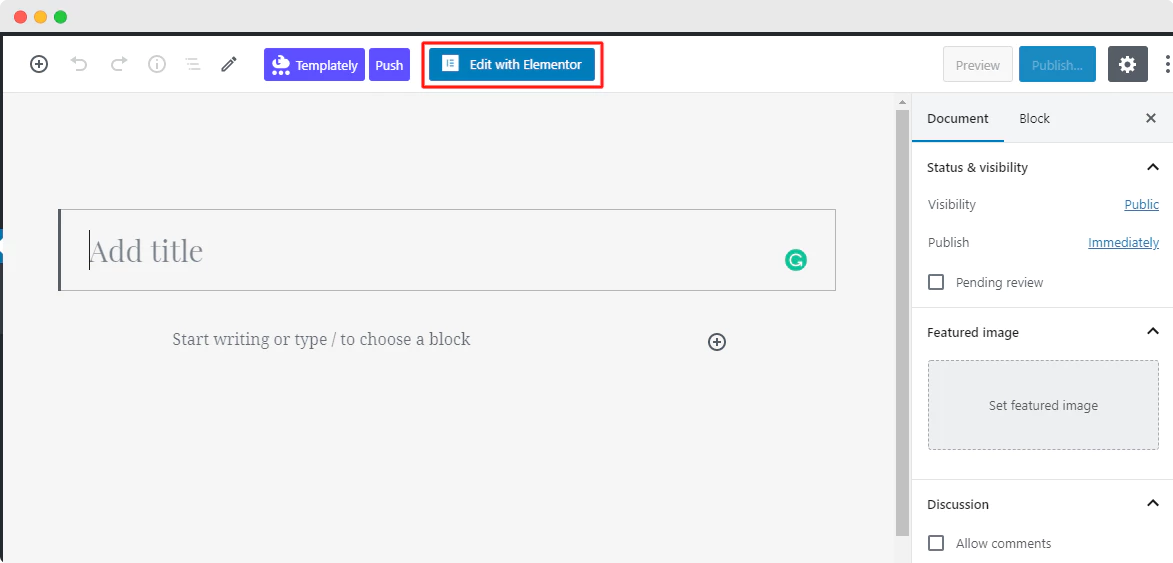
[ Elementorで編集]をクリックして、WordPressダッシュボードに新しいページを作成しましょう。 1分以内に、Elementorエディターに新しいページが表示されます。

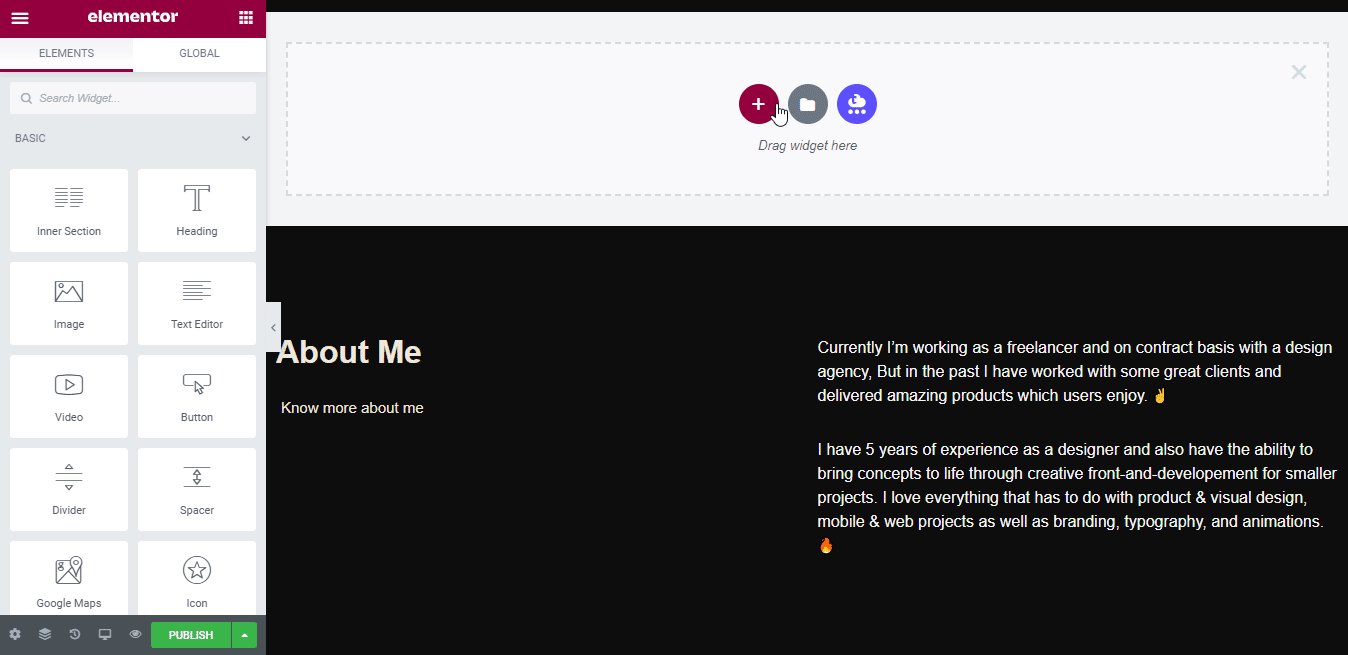
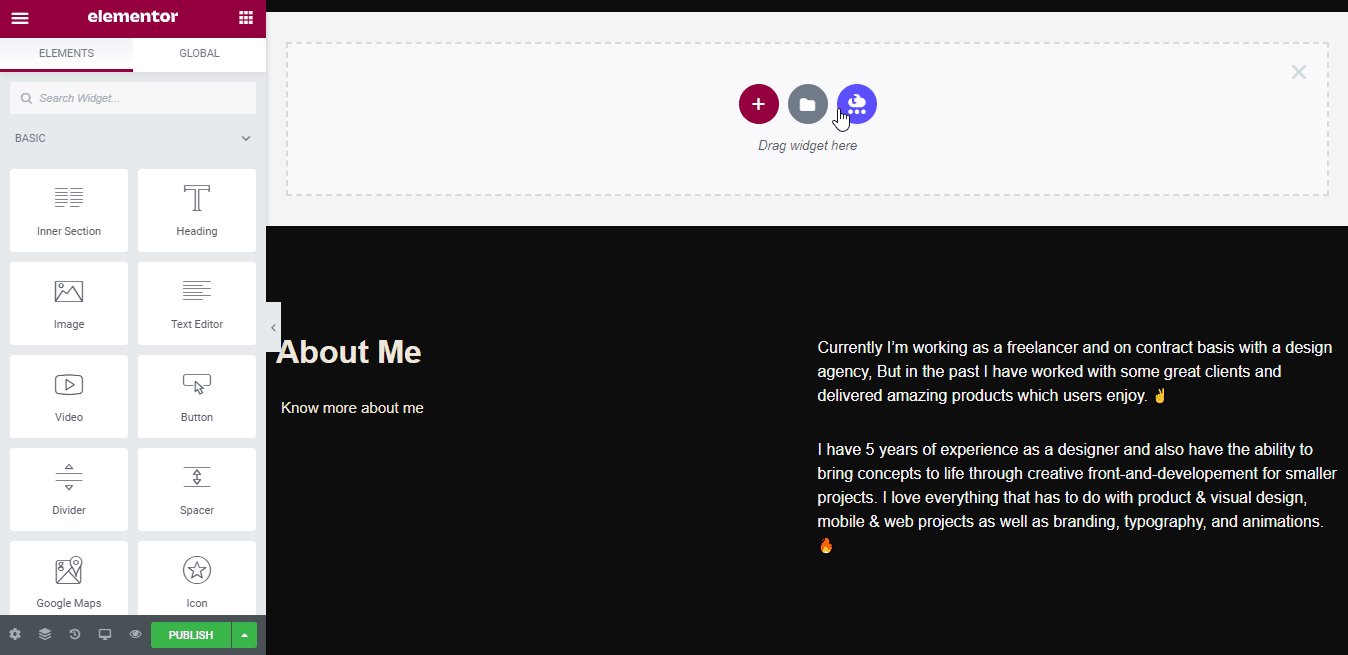
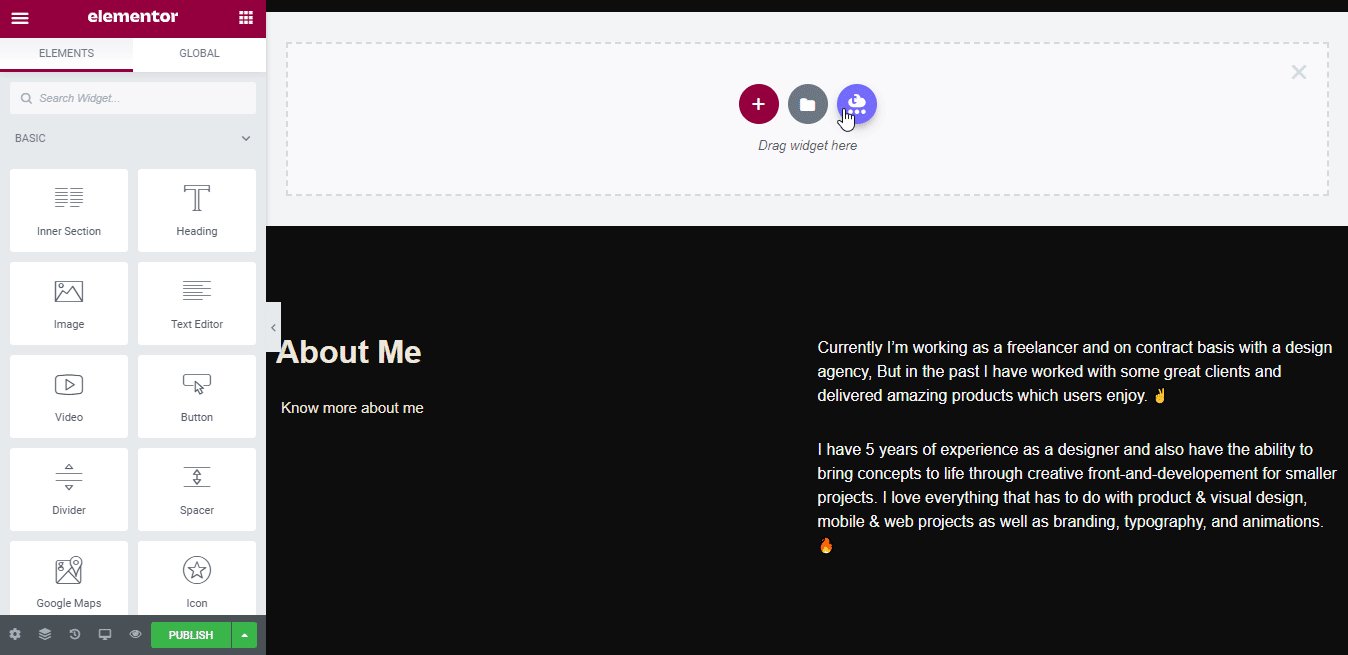
その後、 「Templately」に付属している青いアイコンをクリックする必要があります。 次に、そこにあるTemplatelyのすべての準備ができたコレクションを紹介するポップアップウィンドウが表示されます。

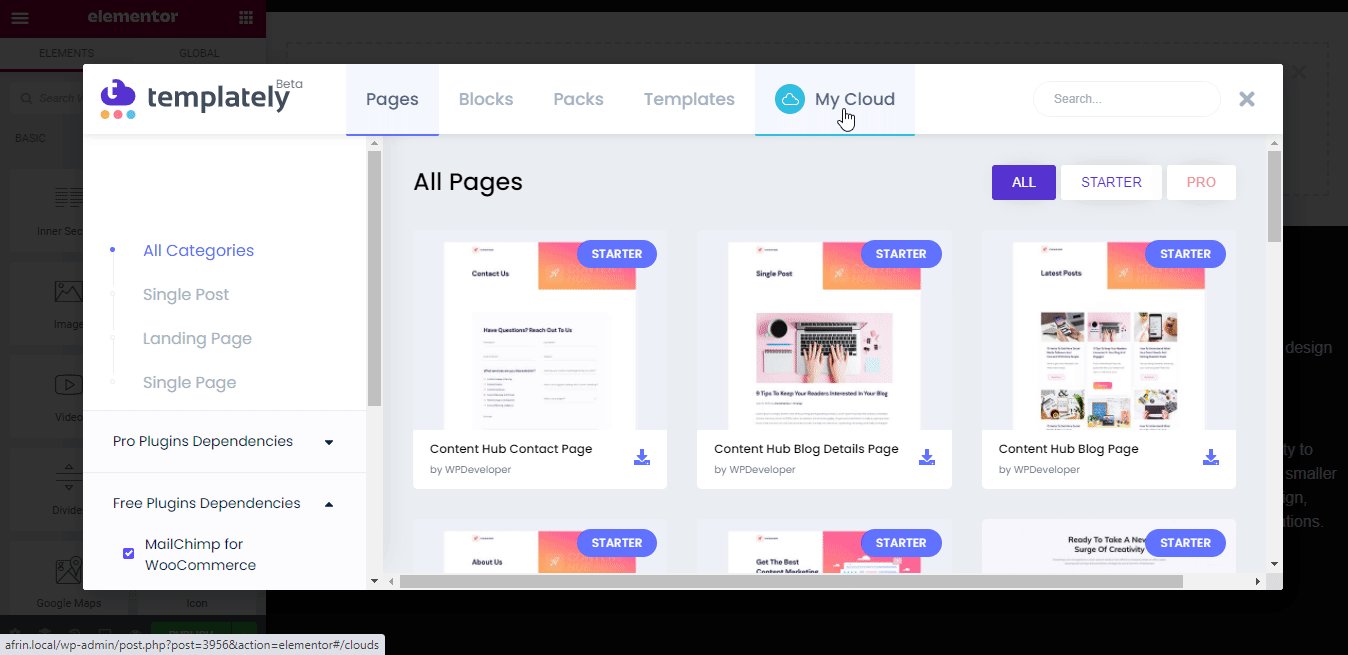
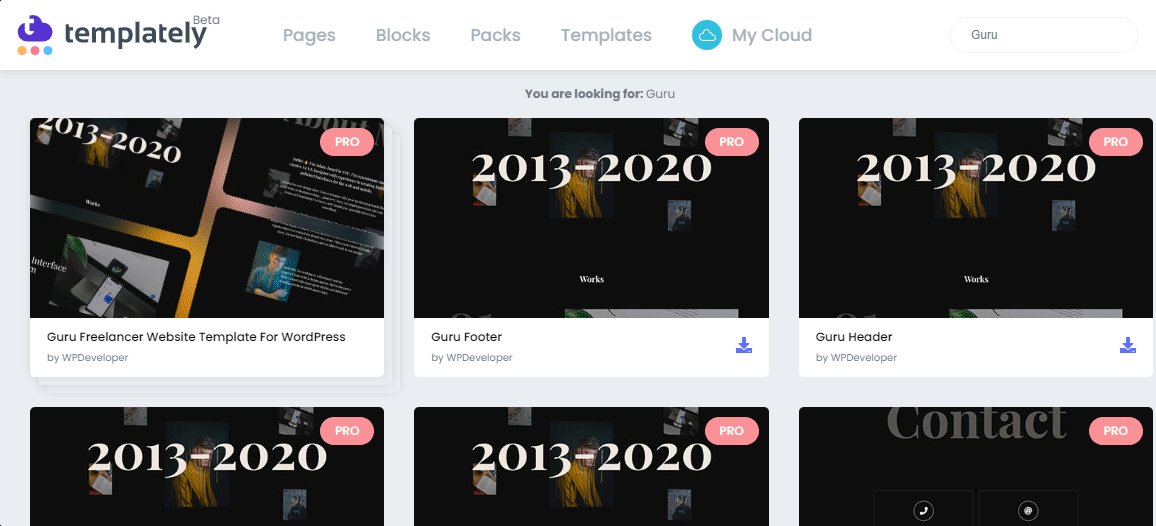
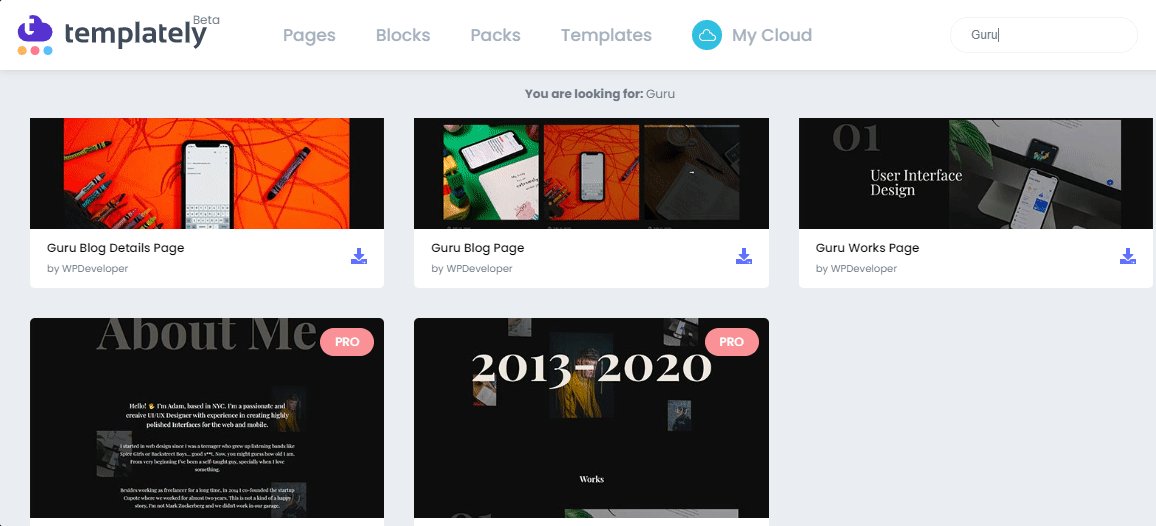
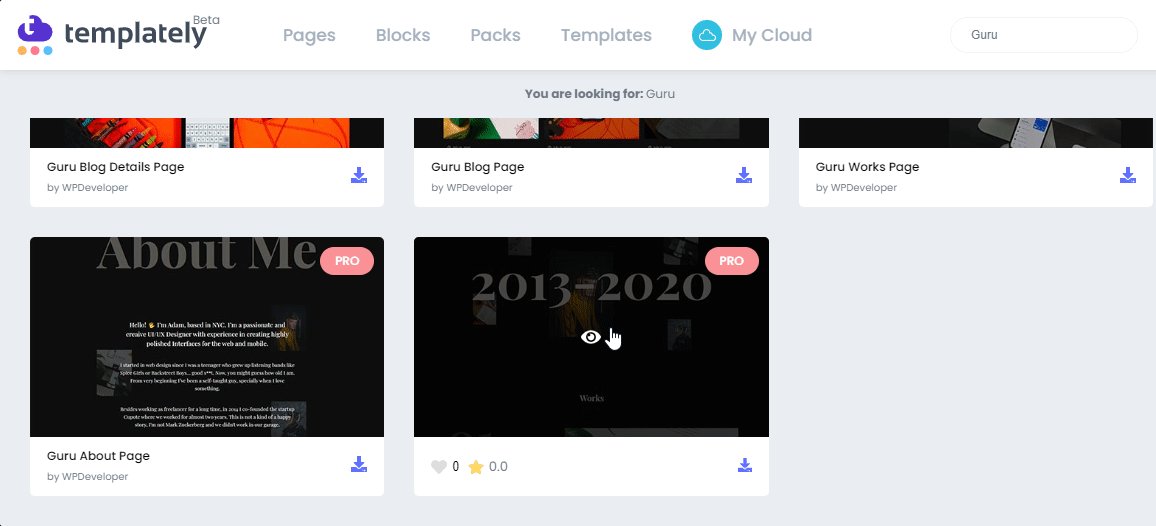
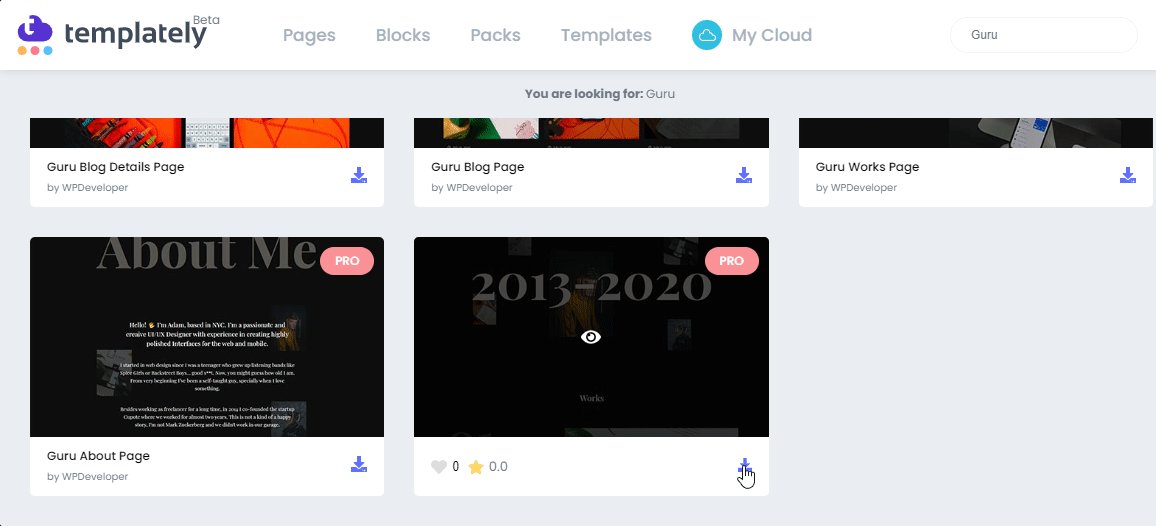
ここで「達人」を検索すると、それに関連するすべての準備ができているページとブロックが自動的に表示されます。 Templatelyによる「Guru」フリーランサーポートフォリオウェブサイトテンプレートのホームページデザインを選びます。

[挿入]ボタンを押して、要件に応じて準備ができたテンプレートデザインのカスタマイズを開始する必要があります。
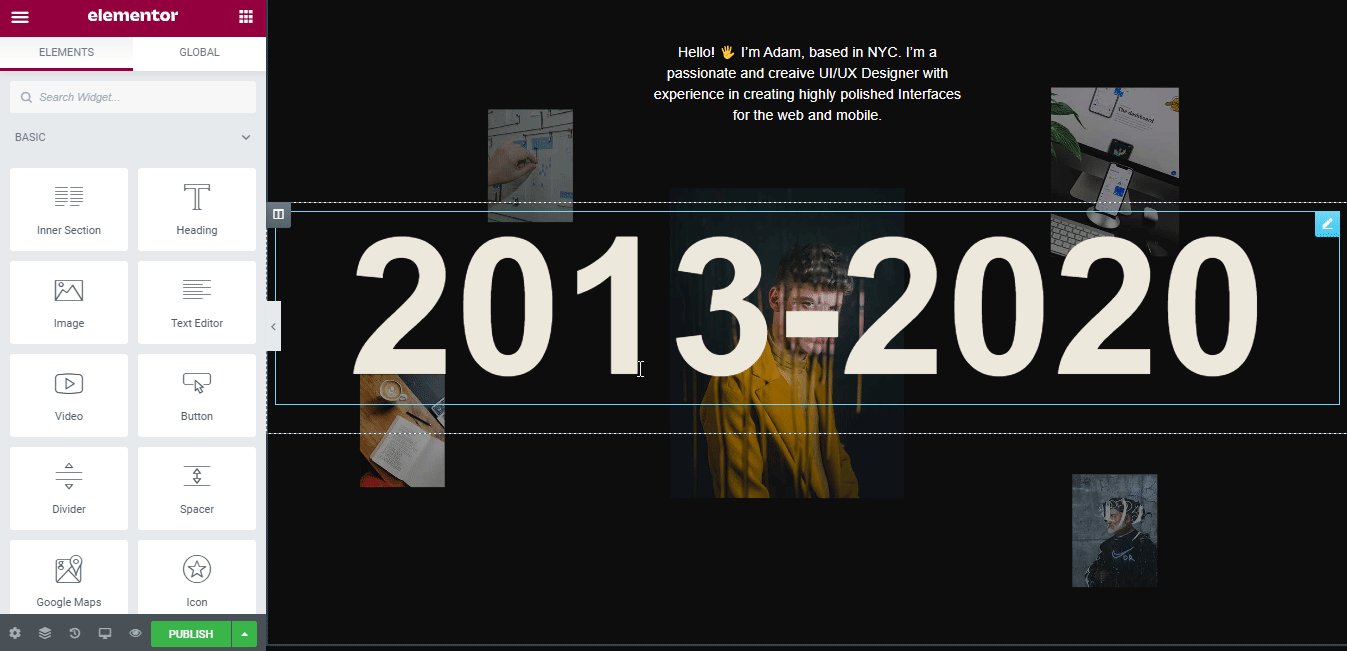
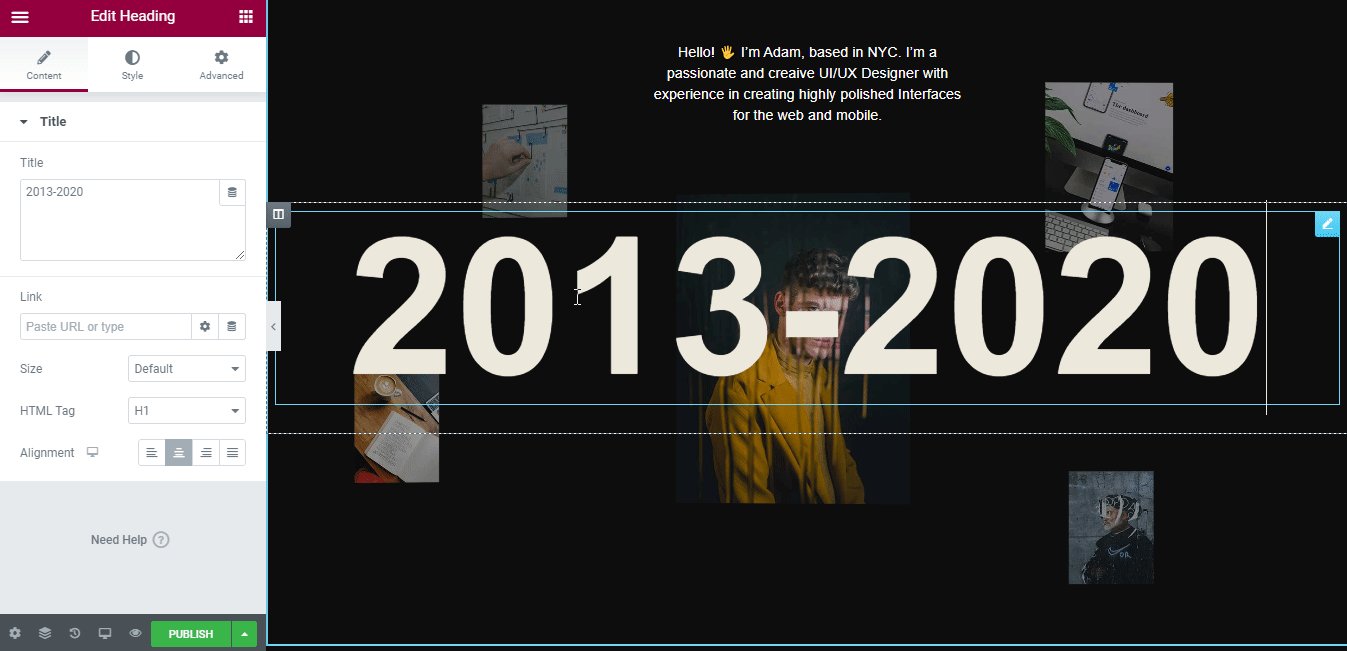
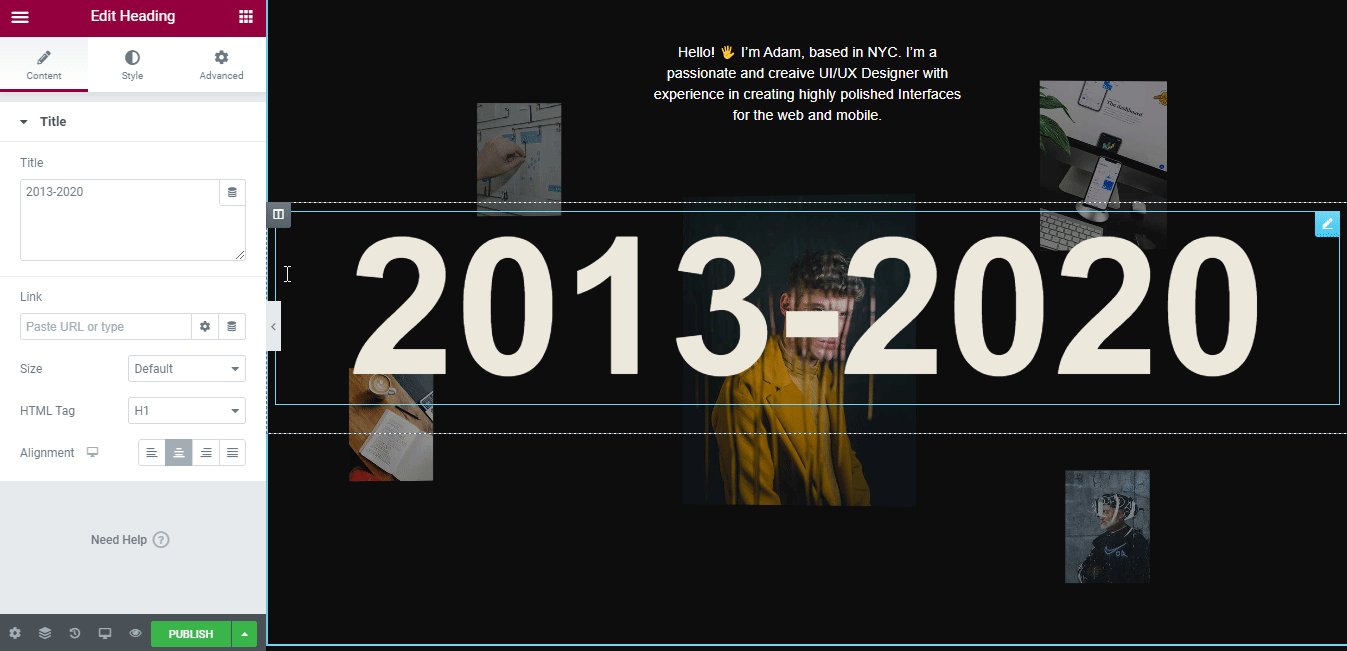
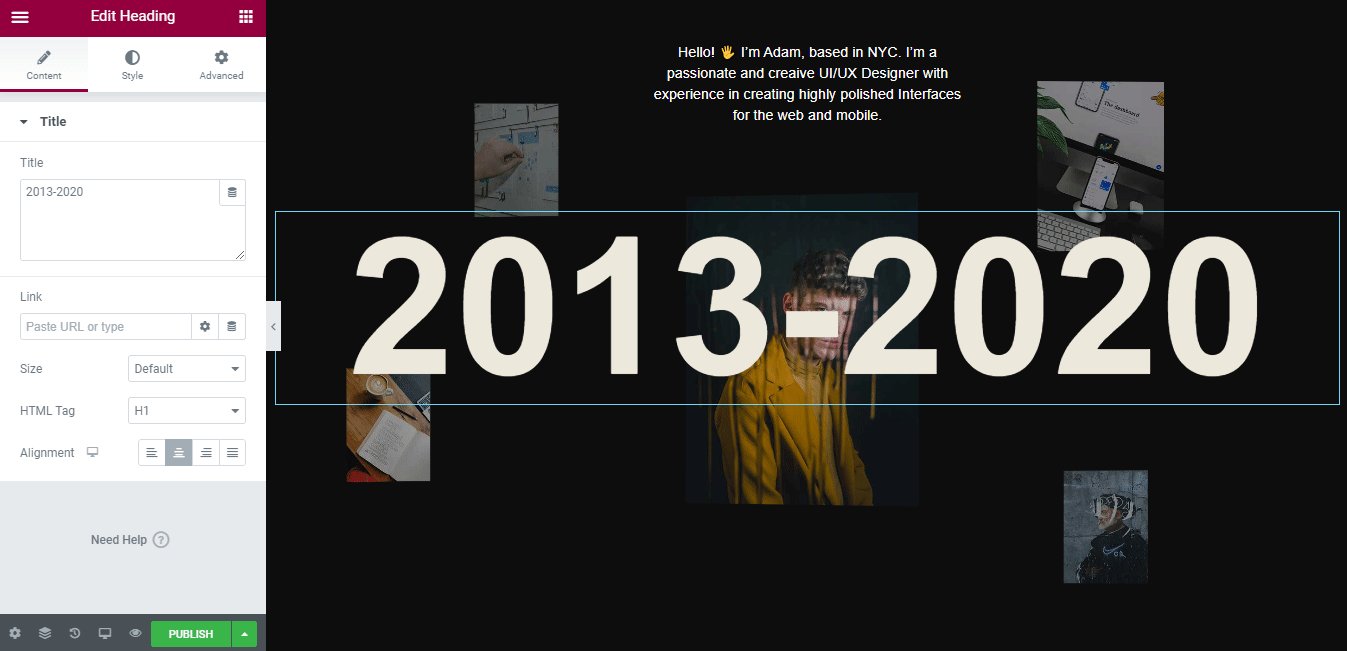
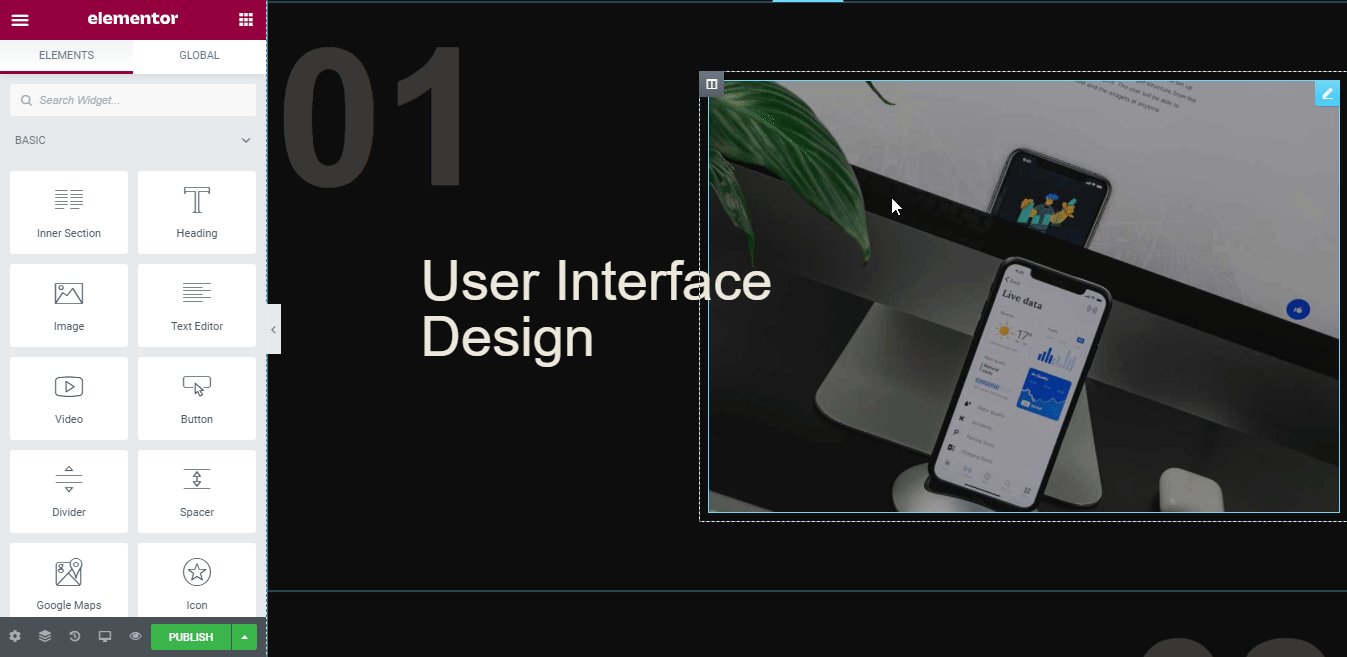
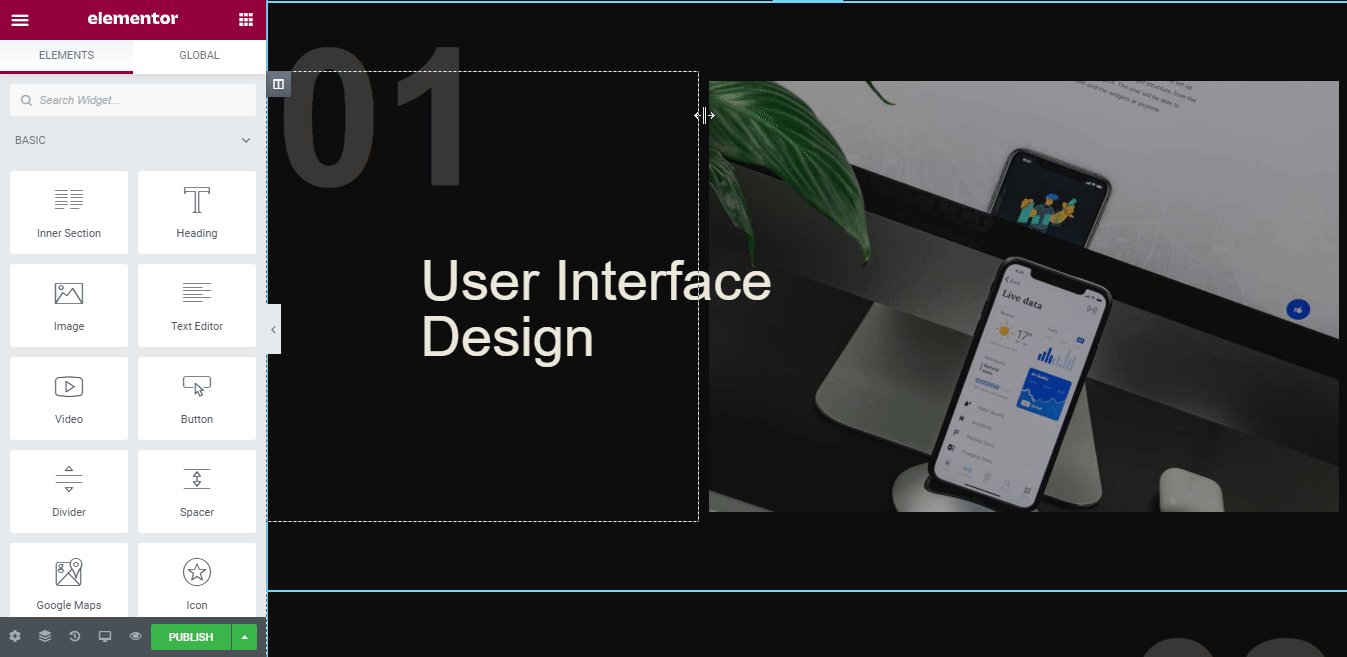
ステップ2:ホームページテンプレートのデザインを変更しましょう
コーディングせずに、各クリエイティブセクションに独自のテキストまたはビジュアルコンテンツを追加することで、すぐに使えるGuruホームページのデザインをカスタマイズできるようになりました。 必要に応じて、あるセクションを別のセクションにドラッグアンドドロップしたり、必要に応じて準備ができたブロックを挿入したり、その他の変更を行ってすぐに公開したりできます。

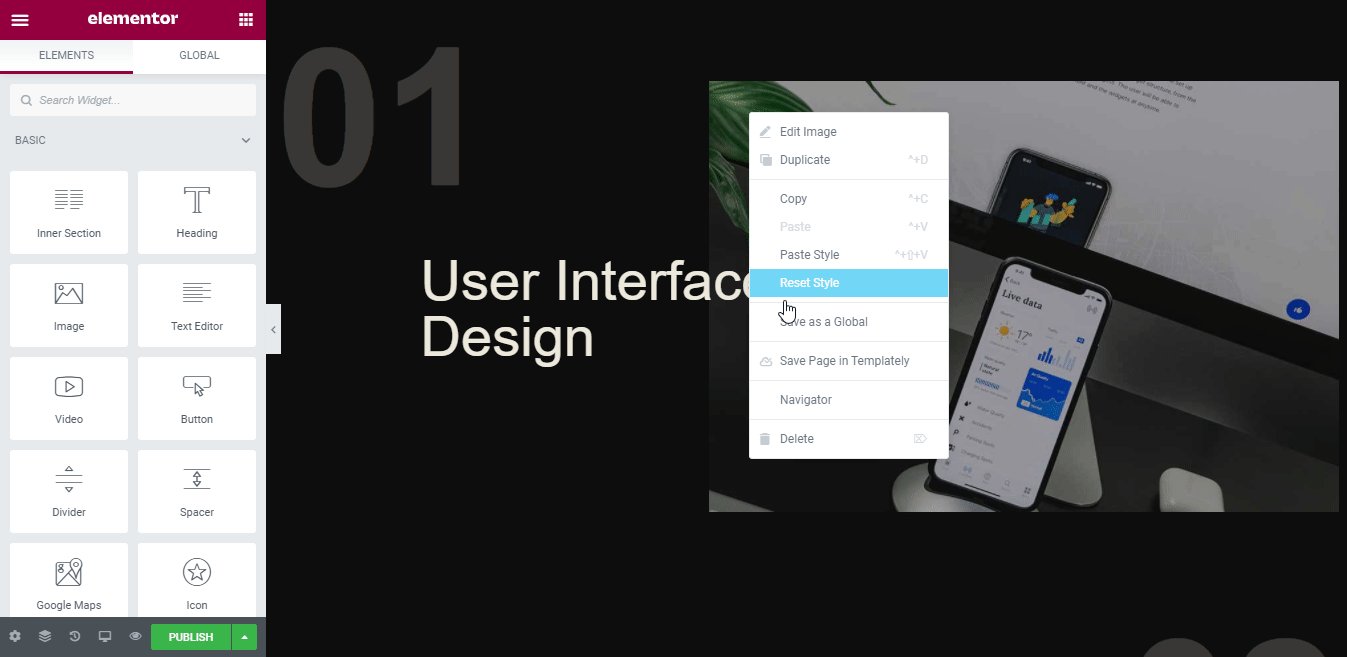
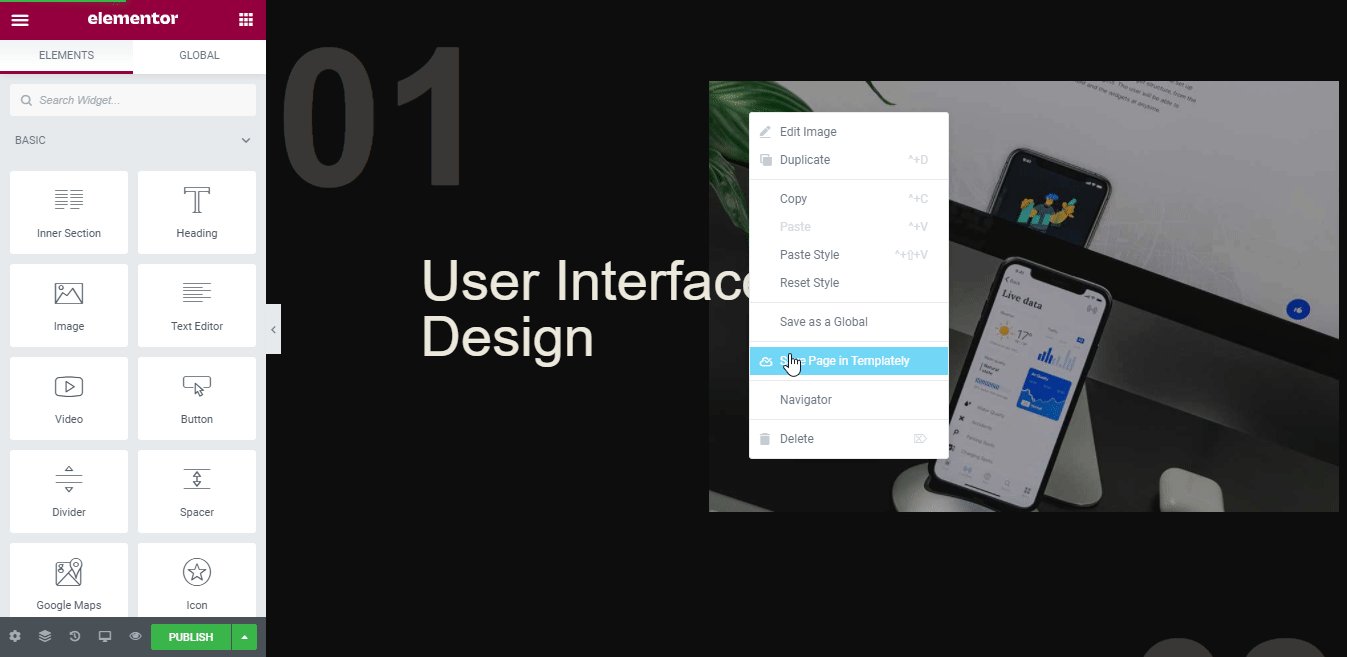
ステップ3:クラウド上で「達人」対応のテンプレートデザインを保護する
必要に応じて、作成済みのテンプレートデザインをTemplatelyパーソナルの「MyCloud」ストレージスペースに保存して保護し、バックアップを作成できるようになりました。 これを行うには、デザインを右クリックし、[ページをテンプレートに保存]を押してクラウドスペースに保護します。

また、保存したテンプレートデザインを必要な数のサイトで再利用することもできます。 さらに、 Templately WorkSpaceを使用したい場合は、他のチームメンバーや永遠のチームメンバーと自分のデザインを共有することで、クラウド上でシームレスなコラボレーションを作成できます。
最終結果:
おめでとうございます。 これで、Templatelyによるこの見事な準備ができたテンプレートデザイン「Guru」を正常に使用し、コーディングなしでElementorでフリーランサーポートフォリオWebサイトを作成しました。

まだ試していない場合は、テンプレート対応のテンプレートコレクションを調べて、以下にコメントして経験をお知らせください。 問題が発生した場合、または迅速なサポートが必要な場合は、いつでもサポートチームに自由に連絡できます。
