Elementor に関する 10 以上のよくある質問
公開: 2023-02-04最もよくある Elementor の質問に対する回答をお探しですか?
Elementor は、発売日以来、WordPress コミュニティで絶大な人気と注目を集めています。 その人気の主な理由の 1 つは、その簡単なインターフェイス、コード不要のカスタマイズ、および簡単なドラッグ アンド ドロップ ビルダーです。
実際、Elementor はユーザー フレンドリーなツールですが、Elementor から始めると、初心者ユーザーにとっては威圧的な場合があります。
この記事では、基本をよりよく理解し、スムーズに使い始めるのに役立つように、WordPress の初心者から最もよく寄せられる Elementor の質問に回答します。
それでは、飛び込みましょう!
WordPress 初心者からよく寄せられる Elementor の質問

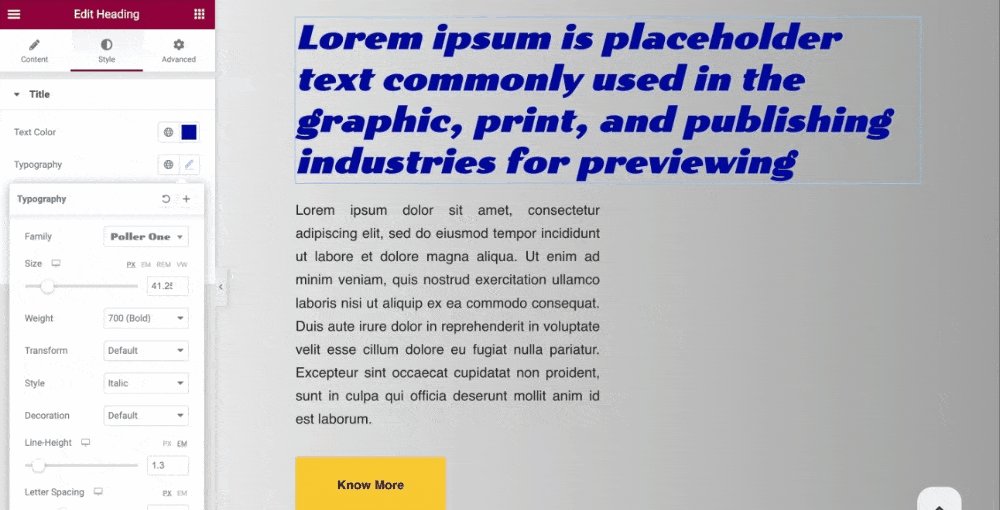
1.エレメンターとは?
Elementor はウェブサイト ビルダーであり、ユーザーがドラッグ アンド ドロップ インターフェイスを使用してカスタム ページや投稿を作成できるようにする WordPress プラグインです。
テキスト、画像、ボタン、フォームなどのさまざまなデザイン要素に加えて、アニメーションやカスタム CSS を追加する機能などのより高度な機能が含まれています。
Elementor は、ユーザーが WordPress Web サイトに加えたライブ変更をリアルタイムで確認できるビジュアル エディターも提供します。

2. Elementor と WordPress の違いは何ですか?
Elementor は WordPress ウェブサイト ページ ビルダー プラグインですが、WordPress はコンテンツ管理システム (CMS) です。
WordPress は、ユーザーが Web サイト、ブログ、およびその他の種類のコンテンツを作成および管理できるようにするプラットフォームです。 ページや投稿を作成および編集するための組み込みエディター、画像やその他のメディアを管理するためのメディア ライブラリ、Web サイトに追加機能を追加するためのプラグイン システムなど、さまざまな機能を提供します。

一方、Elementor は、WordPress Web サイトにプラグインとして追加できる Web サイトビルダーです。 ページや投稿をデザインおよびカスタマイズするためのドラッグ アンド ドロップ インターフェイス、リアルタイムで変更を確認するためのビジュアル エディター、およびさまざまなデザイン要素とウィジェットを提供します。
これらすべての優れた機能により、技術に詳しくないユーザーでも、コードを記述しなくても、プロフェッショナルな外観の Web サイトを簡単に作成できます。

WordPress は Web サイトを構築するための基盤を提供する CMS であり、Elementor は WordPress Web サイトに追加して、ページや投稿のデザインとカスタマイズを容易にするツールです。
3. Elementor は無料ですか?
Elementorには無料版と有料版があります。 Elementor Lite として知られる Elementor の無料版は、基本的なウィジェットや一連のデザイン オプションなど、限定された機能セットを提供します。
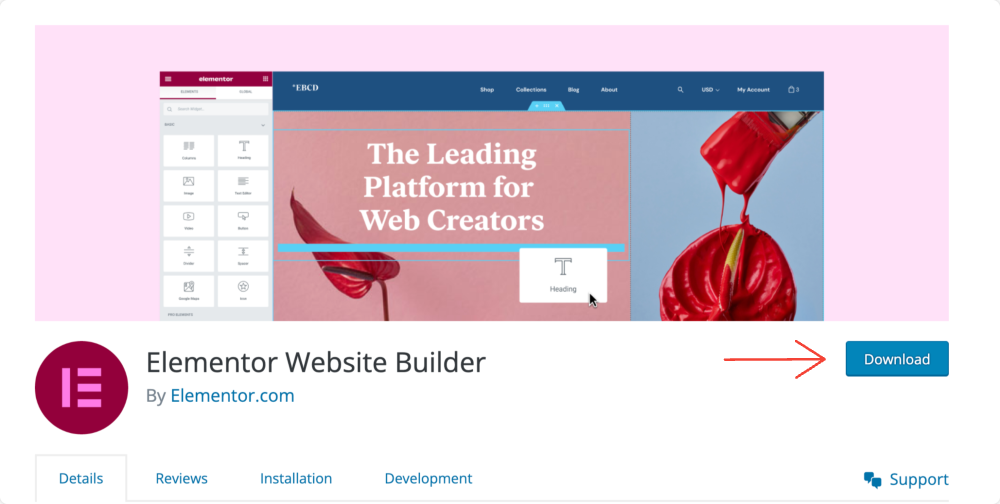
Elementor の無料版は、公式の WordPress リポジトリ プロファイルからダウンロードして、Web サイトにインストールし、ページや投稿を作成およびカスタマイズできます。

Elementor の有料版または Elementor Pro は、より多くのウィジェットへのアクセス、高度なデザイン オプション、カスタム テンプレートの作成機能などの追加機能を提供します。
また、ユーザーがカスタム製品ページとチェックアウト フォームを作成できるようにする WooCommerce 統合と、ユーザーがヘッダー、フッター、およびその他のテーマ領域をカスタマイズできるようにするテーマ ビルダーも含まれています。

Elementor Free の機能セットは限定されており、ページや投稿の作成とカスタマイズに使用できます。 同時に、Elementor Pro は、追加機能、高度なデザイン オプション、およびカスタム テンプレートを作成する機能へのアクセスを提供します。
4. Elementor Pro とは何ですか?
Elementor Pro は、WordPress 用の Elementor ウェブサイト ビルダー プラグインの有料版です。 無料版と比較して、次のような追加の機能が提供されます。
- より高度なウィジェット: Elementor Pro では、フォーム、価格表、証言など、さまざまなウィジェットにアクセスできます。
- 高度なデザイン オプション: Elementor Pro を使用すると、ユーザーはグローバル ウィジェット、カスタム CSS、フォントなどの高度なデザイン オプションにアクセスできます。
- カスタム テンプレート: Elementor Pro を使用すると、ユーザーはページや投稿用のカスタム テンプレートを作成して、Web サイト全体で再利用できます。
- テーマ ビルダー: Elementor Pro を使用すると、ユーザーはヘッダー、フッター、単一投稿テンプレートなどのテーマ領域をカスタマイズできます。
- WooCommerce との統合: Elementor Pro を使用すると、ユーザーは e コマース Web サイト用のカスタム製品ページとチェックアウト フォームを作成できます。
- 動的コンテンツ:ユーザーは、投稿情報、作成者の詳細など、Web サイトから動的コンテンツを表示できます。
- ロール マネージャー: Web サイトで Elementor Pro 機能にアクセスして使用できるユーザーを制御できます。
もっと…
5. Elementor を Web サイトに接続するにはどうすればよいですか?
Elementor を Web サイトに接続するには、次の手順に従う必要があります。
- WordPress ウェブサイトに Elementor プラグインをインストールして有効にします。 これを行うには、WordPress ダッシュボードの [プラグイン] セクションに移動して Elementor を検索するか、FTP 経由でプラグインを Web サイトにアップロードします。
- プラグインが有効になると、WordPress ダッシュボードに「Elementor」というラベルの付いた新しいメニュー項目が表示されます。 それをクリックして、Elementor エディターにアクセスします。
- Elementor を使用して新しいページまたは投稿を作成するには、WordPress で通常行うように新しいページまたは投稿を作成できます。
- エディター画面に移動すると、「Edit with Elementor」というラベルの付いたボタンが表示されます。 それをクリックして、Elementor エディターに入ります。
- Elementor エディターが表示され、ドラッグ アンド ドロップ インターフェイスを使用して、さまざまなデザイン要素やウィジェットを追加およびカスタマイズできます。
- ページまたは投稿のデザインが完了したら、[公開] ボタンをクリックして、ウェブサイトで公開します。
- Elementor Pro のテーマ ビルダー機能を使用して、Elementor をヘッダーやフッターなどのテーマ領域に接続できることに注意してください。
詳細については、Elementor の使用方法に関する詳細なガイドをご覧ください。
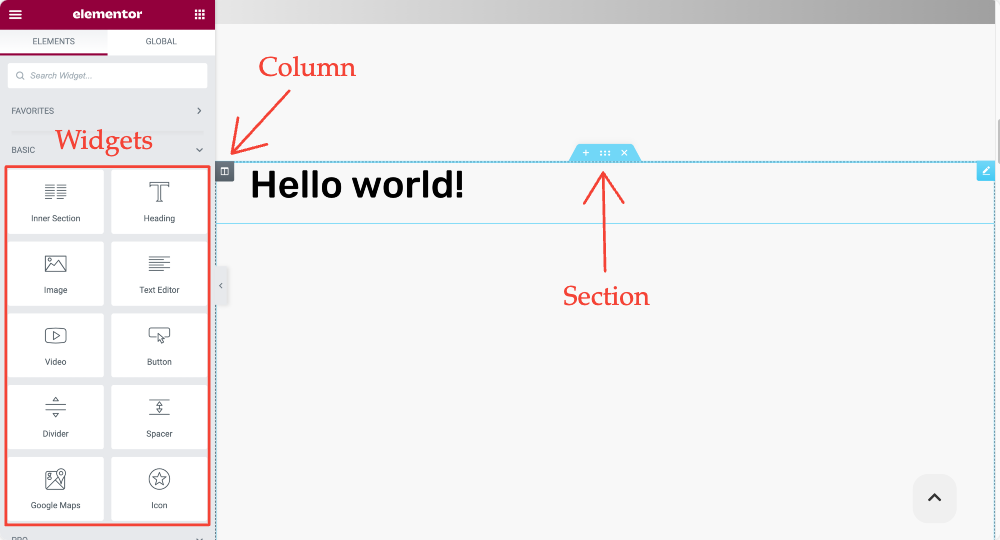
6. Elementor の 3 つの主要な構成要素は何ですか?
Elementor の 3 つの主要な構成要素は、セクション、列、およびウィジェットです。
- セクション:セクションは、ページまたは投稿のさまざまな要素を保持するメイン コンテナーです。 セクションは複数の列に分割でき、さまざまなデザイン要素とウィジェットをセクションに追加できます。
- 列:列は、セクションを複数の垂直セクションに分割するために使用されます。 さまざまなデザイン要素とウィジェットを列に追加し、列の幅を調整してページのレイアウトを制御できます。
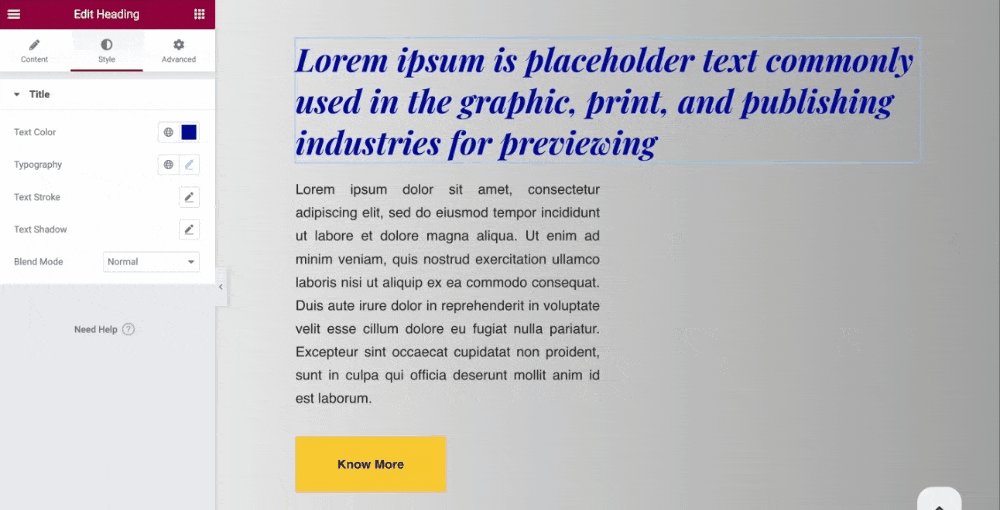
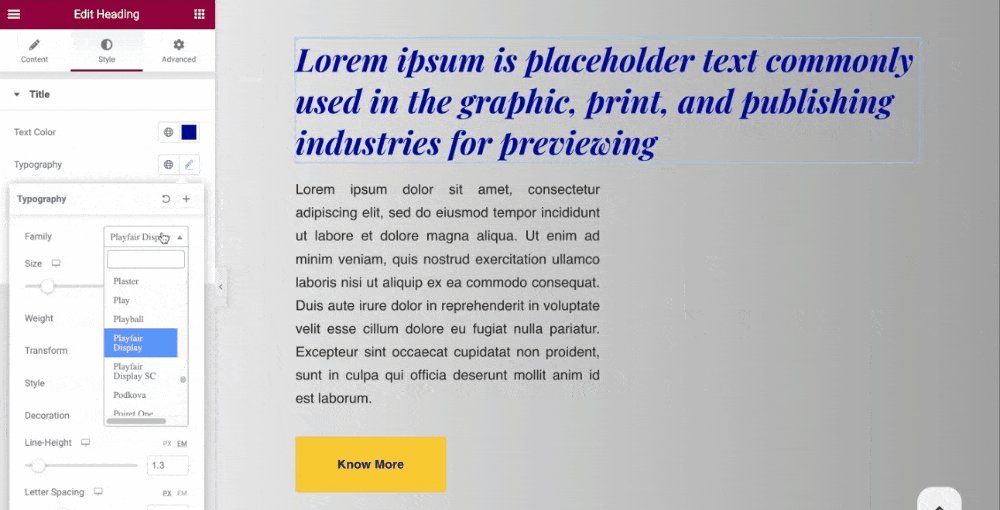
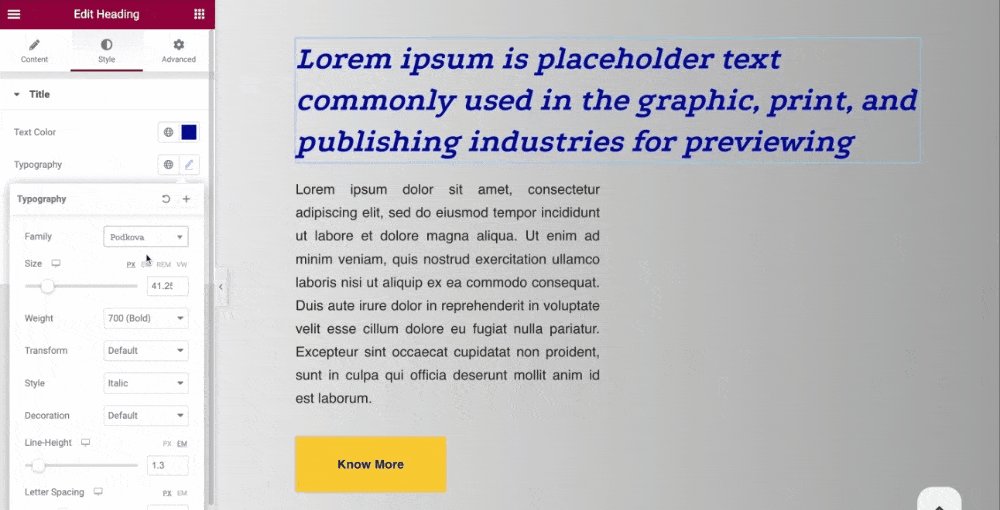
- ウィジェット:ウィジェットは、セクションまたは列に追加できる個々のデザイン要素です。 Elementor には、テキスト、画像、ボタン、フォームなど、さまざまなウィジェットが用意されています。

7. 最速の Elementor テーマは何ですか?
多くの WordPress テーマは、Elementor で動作するように特別に構築されており、パフォーマンスが最適化されています。 人気があり、よくレビューされているオプションには次のものがあります。
- Hello テーマ: Elementor の公式テーマです。 軽量で、Elementor ページ ビルダーとシームレスに連携するように設計されています。
- GeneratePress: Elementor と互換性のある軽量でパフォーマンスが最適化されたテーマ。
- Astra: Elementor などのページ ビルダーと連携するように設計された、軽量でカスタマイズ可能なテーマです。
Web サイトの速度は、画像とコードの最適化、リクエスト数、およびホスティング サービスにも依存するため、キャッシュ プラグインを使用し、画像を最適化し、優れたホスティング サービスを使用することをお勧めします。
また読む:Elementorに最適なWordPressテーマ.
8. Elementor で既存の Web サイトを編集できますか?
はい、Elementor で既存の Web サイトを編集できます。 WordPress ウェブサイトに Elementor プラグインをインストールして有効にする必要があります。 プラグインを有効にすると、Elementor エディターを使用して、Web サイトのページと投稿をカスタマイズできます。
WordPressダッシュボードのページまたは投稿セクションに移動し、「Elementorで編集」ボタンをクリックしてElementorエディターに入ると、既存のページと投稿を編集できます。 エディターに入ると、ドラッグ アンド ドロップ インターフェイスを使用して、さまざまなデザイン要素とウィジェットを追加およびカスタマイズできます。
既存の Web サイトが別のページ ビルダーで構築されているか、手動でコーディングされているとします。 その場合、Elementor を使用して編集することはできますが、Elementor を使用してページを再構築する必要があります。 さらに、テーマ ビルダー機能を使用する場合は、Elementor と互換性があり、Elementor で動作するように構築されたテーマを使用する必要があります。

Elementor で Web サイトを編集する前に、Web サイトのバックアップを作成し、ステージング環境でテストして、変更によって破損しないことを確認する必要があることに注意してください。 必要に応じて、以前のバージョンに戻すことができます。
9. Elementor はあなたのサイトを遅くしますか?
Elementor は、ほとんどの WordPress プラグインと同様に、正しく構成および最適化されていない場合、Web サイトの速度が低下する可能性があります。 ただし、Elementor は一般に、パフォーマンスが最適化された軽量で高速なプラグインと見なされています。
Elementor を使用してサイトの速度が低下しないようにするには、いくつかの方法があります。
- 画像を最適化する: Web サイトで使用されるすべての画像が Web 用に最適化されており、必要以上に重要でないことを確認してください。
- キャッシュ プラグインを使用する:キャッシュ プラグインは、Web サイトのコピーをブラウザーのキャッシュに保存することで、Web サイトの読み込み時間を短縮するのに役立ちます。
- 優れたホスティング サービスを使用する: WordPress 用に最適化された高速サーバーを備えた優れたホスティング サービスは、Web サイトの読み込み時間を短縮するのに役立ちます。
- 軽量で最適化されたテーマを使用する: Elementor で動作するように明示的に構築され、パフォーマンスのために最適化されたテーマは、Web サイトの速度を向上させるのに役立ちます。
- コードを最適化する:ベスト プラクティスを使用して、コードが最適化され、適切に構造化されていることを確認します。
- Elementor を定期的に更新すると、パフォーマンスも向上します。
他の WordPress ページビルダーと同様に、Elementor は Web サイトが適切に構成および最適化されていない場合、Web サイトに影響を与える可能性があります.
ベスト プラクティスに従い、キャッシュ プラグイン、優れたホスティング サービス、最適化された画像、軽量で最適化されたテーマを使用することで、Element でサイトの速度が低下するのを回避できます。
Elementor の使用中に行き詰まった場合は、Elementor エラーに関する人気のガイドとこれらの修正方法を確認してください。
11. Elementor にはどれくらいの RAM が必要ですか?
Elementor が必要とする RAM の量は、Web サイトの特定の要件とサーバーで利用可能なリソースによって異なります。
WordPress ウェブサイトを実行するための最小推奨 RAM は 512MB です。 ただし、Elementor と他のいくつかのプラグインを使用し、多くの訪問者がいる Web サイトでは、より多くの RAM が必要になる場合があります。
また、一部のホストは他のホストよりも多くのリソースを提供する場合があるため、Web サイトに必要な RAM の量は、使用するホスティング サービスによっても異なります。 たとえば、パフォーマンスの問題やページの読み込み時間が遅いとします。 その場合、より多くの RAM を含めるようにホスティング プランをアップグレードする必要がある場合があります。
12. Elementor は使いにくいですか?
Elementor は、WordPress 用のユーザーフレンドリーで使いやすいページビルダーと見なされています。
コーディングの知識がなくても、さまざまなデザイン要素やウィジェットを簡単に追加およびカスタマイズできるドラッグ アンド ドロップ インターフェイスを提供します。 さらに、インターフェイスは直感的でナビゲートしやすく、サイドバーからアクセスできる複数のオプションと設定があります。
Elementor には、プロフェッショナルな外観のページや投稿をすばやく作成するために使用できる幅広いテンプレート、ウィジェット、およびデザイン要素も用意されています。 さらに、変更をリアルタイムで確認できるビジュアル編集機能があり、簡単に調整を行ったり、公開前に Web サイトがどのように表示されるかを確認したりできます。
ユーザーが Elementor の使用を開始し、その機能の使用方法を学習するのに役立つ、多くの Elementor 学習リソース、チュートリアル、ガイド、およびドキュメントをオンラインで利用できます。
ただし、他のウェブサイト構築ツールと同様に、それを最大限に活用する方法を学ぶには時間がかかる場合があります. 構築している Web サイトが複雑になればなるほど、ツールの使用方法を学習するためにより多くの時間を費やす必要がある場合があります。
13. Elementor は SEO に適していますか?
Elementor はビジュアル ページ ビルダーであり、SEO 機能は組み込まれていませんが、SEO に適した Web サイトを作成するために使用できます。
Elementor を使用すると、画像のタイトル タグ、メタ説明、alt タグなどのメタ タグを簡単に追加および編集できます。 これにより、検索エンジンの結果での Web サイトの可視性が向上します。
さらに、Elementor を使用すると、ウェブサイトに追加のページや投稿を作成するために使用できるカスタム投稿タイプを作成できます。これは、ウェブサイトの構造と組織を改善するのに役立ち、検索エンジンがコンテンツをクロールしてインデックス化するのを容易にします。 .
チェックアウト:Elementorに最適なWordPress SEOプラグイン.
14. Elementor にはコーディングが必要ですか?
Elementor はコーディングの知識を必要としません。 ユーザーがコードを書く必要なく、Web サイトにさまざまなデザイン要素やウィジェットを追加およびカスタマイズできる視覚的な編集インターフェイスを提供します。
Elementor エディターを使用してページや投稿にテキスト、画像、ビデオ、フォームなどを簡単に追加し、組み込みのデザイン オプションを使用して外観をカスタマイズできます。
ただし、Web サイトにカスタム機能を追加したり、高度なカスタマイズを行ったりするとします。 その場合、いくつかのコードを記述する必要がある場合があります。
たとえば、カスタム CSS または JavaScript を使用して Web サイトのデザインをさらにカスタマイズしたり、Elementor の組み込みウィジェットを使用してサイトに機能を追加したりできます。
さらに、Elementor を使用してカスタム テーマを作成する場合は、HTML、CSS、および PHP の知識が必要になります。
コーディングに煩わされたくない場合は、最高の Elementor アドオンを使用して、WordPress Web サイトにより高度なカスタマイズを追加できます。
15. Elementor は他の WordPress プラグインと連携しますか?
はい、Elementor は他の WordPress プラグインと連携します。 実際、Elementor は、WooCommerce、Gravity Forms、Contact Form 7 などの多くの一般的な WordPress プラグインと統合されているため、コードを記述することなく、e コマース機能、フォーム、およびその他の機能を Web サイトに追加できます.
Elementorには、他のプラグインからデータを取得して、Elementorで設計されたページや投稿に表示できる「動的コンテンツ」機能もあります. これにより、ブログ投稿、WooCommerce 製品、およびさまざまな種類のコンテンツのカスタム デザインを作成できます。
さらに、他のプラグインを使用して、セキュリティ、最適化、SEO などの機能を Web サイトに追加できます。 これらのプラグインは Elementor とシームレスに連携できるため、ユーザー エクスペリエンスを向上させ、Web サイトのパフォーマンスを向上させることができます。
Elementor は他のプラグインと連携するように設計されていますが、ライブ Web サイトにインストールする前に新しいプラグインをテストすることをお勧めします。 これは、一部のプラグインが Elementor と互換性がないか、Web サイトのパフォーマンスに影響を与える競合を引き起こす可能性があるためです.
16. Elementor WordPress でブログページを編集できますか?
はい、WordPress の Elementor でブログ ページを編集できます。 Elementor は、ブログ ページを含むページや投稿のカスタム デザインを作成できるページ ビルダー プラグインです。
そのためには、ブログ ページのテンプレートを編集する必要があります。 これを行うには、 [テンプレート] > [テーマ ビルダー]を選択し、ブログ テンプレートを選択します。
または、ドラッグ アンド ドロップ インターフェイスを使用して、ブログ ページにさまざまなデザイン要素やウィジェットを追加およびカスタマイズすることもできます。
たとえば、Elementor の組み込みのブログ投稿ウィジェットを使用して、注目の画像、タイトル、投稿メタなどのブログ投稿のデザインをカスタマイズできます。
また読む:Elementorでテンプレートを保存、インポート、およびエクスポートする方法?
17. Elementor でテーマを作成できますか?
はい、Elementor を使用して独自のテーマを作成できます。
Elementor は、ドラッグ アンド ドロップ インターフェイスを使用してカスタム ヘッダー、フッター、およびその他のテーマ要素を作成できるテーマ ビルダー機能も提供します。 この機能を使用すると、コードを記述する必要なく、カスタム Web サイト テーマを作成できます。

Elementor でテーマを作成するには、WordPress の仕組みを理解し、HTML、CSS、および PHP の基本的な知識が必要です。 これらのテクノロジーに慣れるには、開発者を雇ってテーマの作成を手伝ってもらう必要がある場合があります。
18. Elementor のパフォーマンスを向上させるにはどうすればよいですか?
Elementor を使用して Web サイトのパフォーマンスを向上させる方法はいくつかあります。
- 画像を最適化する:画像が大きいと、Web サイトの読み込み時間が遅くなる可能性があります。 画像を Web サイトにアップロードする前に、ファイル サイズを小さくして最適化します。
- キャッシュ プラグインを使用する:キャッシュ プラグインを使用すると、ページと投稿の静的バージョンを作成し、ブラウザーによってすばやく読み込まれるため、Web サイトの高速化に役立ちます。
- コンテンツ配信ネットワーク (CDN) を使用する: CDN は、Web サイトを構成するファイルを世界中のさまざまな場所にある複数のサーバーに分散することで、Web サイトの速度を上げるのに役立ちます。
- コードを最適化する: CSS および JavaScript ファイルを縮小および圧縮して、コードを最適化してください。
- データベースを最適化する:重要でないデータを削除し、テーブルを最適化して、データベースをクリーンに保ちます。
- 優れたホスティング サービスを使用する:優れたホスティング サービスは、Web サイトのパフォーマンスに大きな違いをもたらす可能性があります。 WordPress 用に最適化され、Web サイトのトラフィックを処理するのに十分なリソースを備えたホスティング サービスを選択してください。
- Elementor の最新バージョンを使用する: Elementorの最新バージョンでは、パフォーマンスが向上する場合があります。 Elementor プラグインを最新の状態に保ちます。
- パフォーマンス最適化プラグインを使用する: WP-Optimize、Autoptimize、Lazy Loader などの一部のプラグインは、Web サイトのパフォーマンスを向上させるのに役立ちます。
19. Elementor は初心者に適していますか?
Elementor は、コードを一切書かずに Web サイトを作成したい初心者に適したオプションです。 Elementor は、コーディングの知識がなくても、さまざまなデザイン要素やウィジェットを簡単に追加およびカスタマイズできるドラッグ アンド ドロップ インターフェイスを提供します。
Elementor には、プロフェッショナルな外観のページや投稿をすばやく作成するために使用できる幅広いテンプレート、ウィジェット、およびデザイン要素も用意されています。
さらに、変更をリアルタイムで確認できるビジュアル編集機能を備えているため、公開前に簡単に調整したり、Web サイトがどのように表示されるかを確認したりできます。
とはいえ、他のウェブサイト構築ツールと同様に、複雑なウェブサイトをマスターして構築するには時間がかかる場合があることに注意することが重要です。
まとめ: Elementor に関するよくある質問
これらは、WordPress ユーザーから最もよく寄せられる Elementor の質問のトップピックです。 その他の Elementor に関する質問がある場合は、下のコメント セクションでお知らせください。
この投稿が気に入ったら、YouTube、Facebook、Twitter のプラットフォームで私たちとつながりましょう。
