2022 年に最も人気のあるフロントエンド フレームワーク
公開: 2022-02-19- 現在のフロントエンドのトレンドは何ですか?
- マイクロ フロントエンド アーキテクチャ
- コンポーネント駆動開発
- ジャムスタック
- 2022 年のトップ フロントエンド フレームワーク
- #1 – 反応する
- #2 – 角度
- #3 – ビュー
- #4 – スヴェルテ
- #5 – 予言
- #6 – 燃えさし
- #7 - 点灯
- #8 - アルパイン
- #9 - ソリッド
- #10 – 刺激
- フロントエンド フレームワーク: まとめ
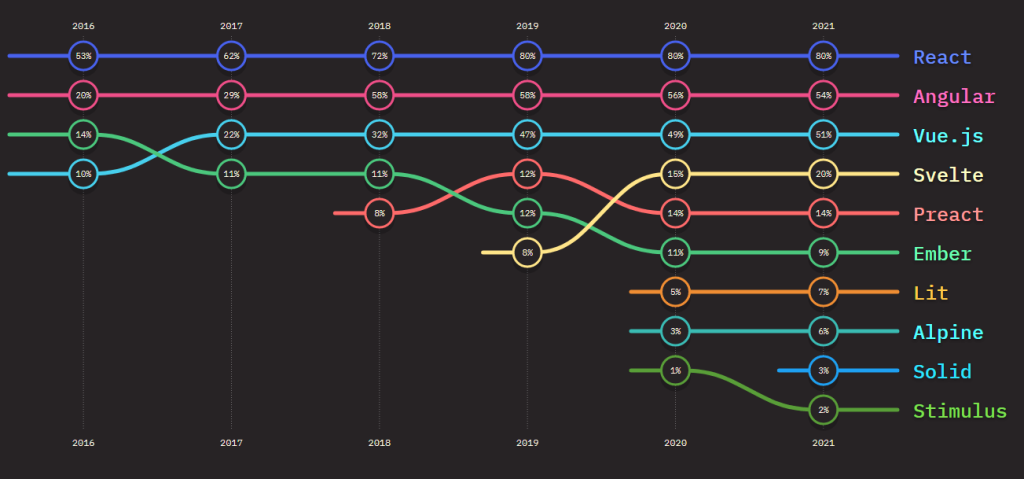
2021 年の JavaScript の年次調査が終了しました。到着には少し遅れていますが、まったく遅れていないよりはましです。 Sacha Grief は、 「2021 年には多くのことが起こりました。実際には、調査が 2022 年まで延期されたほどです!」と説明しました。 .
私は不平を言っていません。 重要なことは、新しいデータを確認することです。 そして、この最新の調査では、たくさんの特典があります。 ただし、特定のデータセットに焦点を当てます。 それがフロントエンドフレームワークの人気です。 現在の Web 開発者スタックは何ですか?

まあ、これは大きな驚きではありません。 React、Angular、Vue のゴールデン トリオは、5 年連続でフロントエンド フレームワークの市場シェアを独占し続けています。
これらの統計は使用状況に基づいていることに注意してください。 満足度を見ると、Angular は 20% 以上、React は約 10%、Vue も約 10% を失っています。 また、ビッグ 3 への関心も、ここ数年で約 20% 低下しています。
しかし、それは予想されることです。 フロントエンド フレームワークの寿命は常に脆弱です。 興味深いことに、Svelte は過去 2 年間で勢いを増しています。 それは次の大きなものになるでしょうか? コンセンサスは非常に肯定的であるため、私は注目しています。
現在のフロントエンドのトレンドは何ですか?
「これが最高のフロントエンドフレームワークだ」とほのめかすのは、少し独創的だと思います。 確かに、一部のフレームワークは他のフレームワークよりも優れており、特定のユース ケースに最適です。 しかし、実際には、複数のフロントエンド フレームワークが同時に普及するのには理由があります。
本当の質問は、フロントエンド開発の現在の傾向は何ですか?
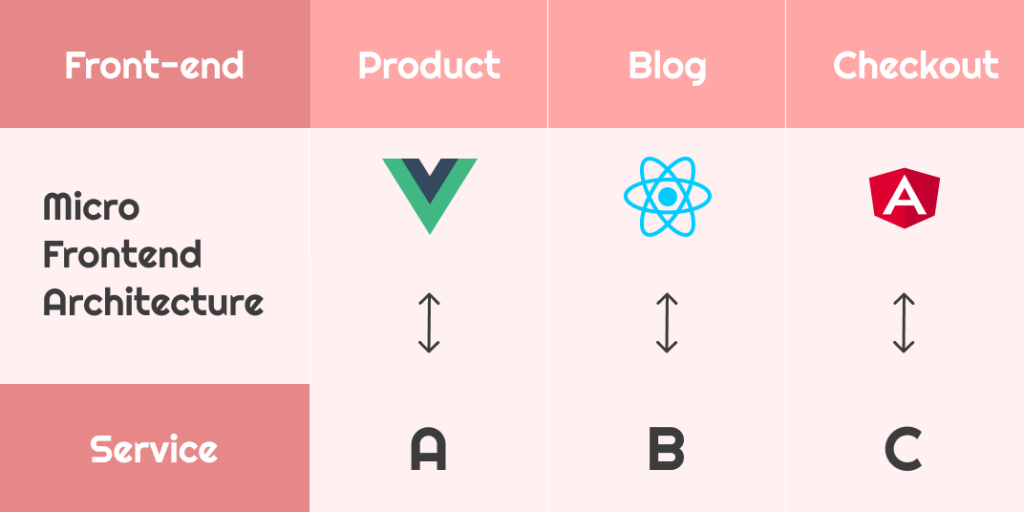
マイクロ フロントエンド アーキテクチャ
マイクロ フロントエンド アーキテクチャは、本格的なアプリケーション プロジェクトを管理可能な「マイクロ アプリ」に分離します。 つまり、マイクロフロントエンドを使用すると、さまざまなバックグラウンドを持つ開発者が同じプロジェクトで一緒に作業できます。 誰かが Vue と TypeScript に習熟している場合、他の開発者に同じテクノロジを強制するべきではありません。

そのため、マイクロフロントエンドを使用して、同じ製品ロードマップを維持しながら複数のテクノロジーを組み合わせることができます。 その他の利点には、開発ペースの高速化、展開に関する問題の減少、およびフレームワークの好みの多様性が含まれます。
当然、より複雑なテスト、構成管理、およびアクセシビリティ標準の統合などの欠点があります。 しかし、この課題にもかかわらず、多くのフロントエンド チームがマイクロ フロントエンド アプローチを採用しています。
コンポーネント駆動開発
CDD は新しいものではありません。 このトレンドは、数年前に初めて大規模に採用されました。 しかし、しばらくの間存在していたにもかかわらず、CDD はフロントエンドのランドスケープを支配し続けています。

つまり、コンポーネント駆動型開発とは、モジュールまたはコンポーネントを中心にアプリケーションを構築するプロセスです。 各コンポーネントには、アプリケーションの設計において特定の役割があります。 そのため、実稼働環境で問題を引き起こすことなく、コンポーネント自体を管理したり、完全に削除したりできます。
React.js は、コンポーネントを完全に取り入れたフレームワークの代表的な例です。 そして、最上位のフロントエンド フレームワークがすべてコンポーネント/テンプレート スタイルの開発を採用していることは驚くことではありません。
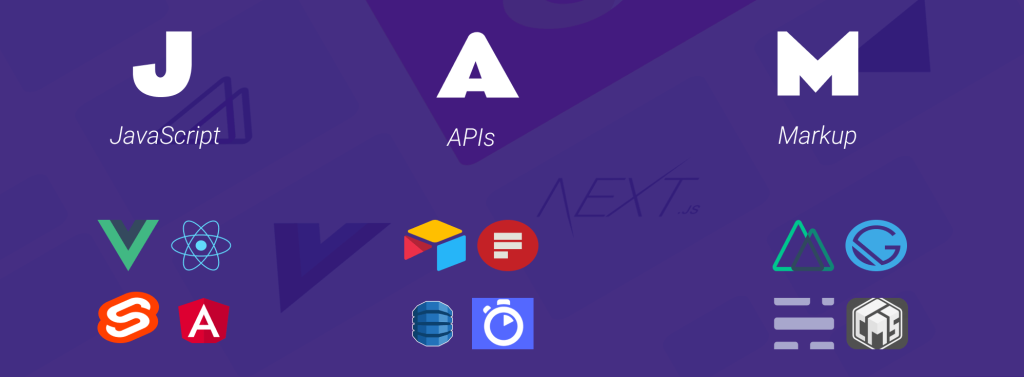
ジャムスタック

JAMstack は、静的な Web ページを構築するためのユニークなコンセプトです。 コンテンツ生成用のバックエンド ソリューションを実装する代わりに、API が使用されます。 その結果、Web サイトはより高速になり、開発者の観点からは管理がより簡単になります。
JAMstack の定義:
- J for JavaScript – フロントエンド関数を記述するために使用される言語。
- APIの A – サードパーティ サービスからコンテンツ (データ) を要求します。
- マークアップのM – Web ページのコンテンツを構造化します。
スタックに関しては、使用しているツールの組み合わせです。 JAMstack は、JAM 構造に従っている限り、任意のフレームワークとサービスの組み合わせで使用できます。
詳細はこちら: Jamstack.org // Jamstack とは何ですか?
2022 年のトップ フロントエンド フレームワーク
ランドスケープを支配するフロントエンド フレームワークを詳しく見てみましょう。 誰が大物かはわかっていますが、新規参入者はどうでしょうか? Alpine、Lit、および Solid はすべて有望な使用率を示しています。 そして、私たちは間違いなくSvelteについてもっと知りたいと思っています.
#1 – 反応する

React は引き続きフロントエンド スペースを支配しています。 このフレームワークは、独自の仮想 DOM で際立っており、大規模なアプリのパフォーマンスを永続的に保証します。 同様に、コンポーネントベースの構造は、開発がチーム間でよりアクセスしやすいことを意味します。
React の学習曲線は適度に寛容ですが、ツールのアクセシビリティにより、プロセスが管理しやすくなります。 つまり、create-react-app は、アプリケーション ボイラープレートのビルド プロセスを自動化します。 そして、ブラウザーからアクセス可能なデバッグ エクスペリエンスを提供する React DevTools があります。
React が広く採用されたおかげで、フロントエンド開発者は多くのオープンソース プロジェクトを楽しむことができます。 たとえば、10 を超える本格的なデザイン システムが React 用に構築されています。 これにより、開発プロセスから膨大な時間が削減されます。
| React.js の長所 |
|---|
| 豊富なオンライン チュートリアル、コースなどのおかげで、簡単に始めることができます。 |
| コンポーネント構造により、要素を簡単に定義し、必要に応じて再利用できます。 |
| 静的および動的プロジェクトの SEO フレンドリー。 |
| バージョン管理は、古いコード構造に関する通知を提供します。 |
| React.jsの短所 |
|---|
| ドキュメンテーションは、初心者にとっては少し物足りないと感じるかもしれません。 例: JSX |
| UI 開発にのみ使用されます。 |
| 小規模なプロジェクトには最適な選択ではありません。 |
| 自由な意見 - 構造とスタイル ガイドの決定に関するあなたの呼びかけ。 |
#2 – 角度

Angular の使用率はかなり高いままですが、フレームワークへの関心はこれまでになく低くなっています。 Angular が TypeScript に基づいているため、熱心なファンがいるのかもしれません。 もちろん、冗談です。
Angular は、SPA (シングル ページ アプリケーション) を構築するための非常に多くの柔軟性を提供します。 他の著名なフロントエンド フレームワークと同様に、Angular はコンポーネント ベースの開発ワークフローを実装します。 また、コンポーネントの動的な性質を管理するテンプレート システムを追加します。
とりわけ、Angular はすべてのプラットフォーム向けのアプリを同時に構築することができ、また現在も使用されています。 コードを再利用して、Web アプリ、モバイル プロジェクト、およびネイティブ デスクトップ アプリケーションに実装できます。 パフォーマンスに関しては、SSR と Web Workers によって最適化されています。
Angular を使い始めるのは簡単ですか? ではない正確に。 実際、調査データを見ると、このフレームワークに対する満足度も大幅に低下しています。 そして主な理由は、個人的な好みの中で、学習曲線です。
| 角度の長所 |
|---|
| MVC アーキテクチャ。 |
| モジュラー テンプレートにより、アプリの動的なスケーリングが可能になります。 |
| 組み込みの状態管理、ルーティング、サービスなど |
| クロスプラットフォーム: PWA、ネイティブ、およびデスクトップ。 |
| 角度の短所 |
|---|
| 印象的なツールですが、習得が困難です。 |
| 冗長なため、小規模なアプリには不向きです。 |
| PWA の性質上、SEO には非効率的です。 |
| コミュニティにそれほど愛されていません。 例:「ヒップ&トレンディ」タイプではありません。 |
#3 – ビュー

Vue は、真に最新の Web 開発にとって依然として堅実な選択肢です。 プログレッシブフレームワークは最近、Vue 3 リリースを進めました。 そして、新機能と改善のおかげで、最新のスタック上に構築するための頼りになるフレームワークとしての地位を確立することを目指しています.
新しいリリースは、待望の実装をもたらします。 Vite を利用した新しいビルド ツールチェーンを含みます。 Pinia による状態管理の改善。 また、完全に刷新されたドキュメントには、開始するためのチュートリアルが山積みになっています。
その人気について言えば、Vue は柔軟性に優れています。 このフレームワークは厳密なルーチンを強制するものではなく、何を構築したいかをユーザーが決定できるようにします。
たとえば、ほとんどの基本的な HTML テンプレートを含む、他の開発スタックで再利用できる Web コンポーネントを構築できます。 さらに、Vue は、CSR、DevTools、TypeScript のサポート、テスト ツールなどのネイティブ ツールにより、堅牢な SPA プロジェクトで作業するためによく使用されます。

| ビューの長所 |
|---|
| ツールとブラウザーベースの開発ツール用の Vue CLI。 |
| リアルタイム アプリのリアクティブ データ バインディング。 |
| アプリのコンポーネントは簡単に再利用できます。 |
| 初心者に優しい。 |
| ビューの短所 |
|---|
| クロスプラットフォームは難しい場合があります。 |
| 厳格さが欠けていると、スパゲッティ コードでいっぱいのボウルにつながります。 |
| 企業にとって最良の選択ではありません。 |
| 人気にもかかわらずプラグインが少ない。 |
#4 – スヴェルテ

それで、Svelteとの取引は何ですか? このフレームワークは最近かなり採用されており、Vercel はその作成者である Rich Harris に投資しています。 基本的に、Svelte は他のコンポーネント駆動型フレームワークと同じように機能します。 アプリケーションの UI を構築するために使用されるコンポーネントを作成します。
React のようなフレームワークとの主な違いは、Svelte を完全にブラウザーに同梱する必要がないことです。 代わりに、Svelte アプリをコンパイルする必要があります。これにより、コンポーネントが事前に作成された JavaScript ファイルにバンドルされます。
他のフレームワークは仮想 DOM を使用して変更をレンダリングしますが、Svelte は事前に割り当てられた DOM ノードでアプリケーションをコンパイルします。 Josh Collinsworth が示しているように、このアプローチには永続的なパフォーマンス上の利点があります。 最後に、Svelte はネイティブの HTML コードと完全に互換性があり、厳密な構造を課すことはありません。
これは、高速なフロントエンド開発に最適です。 次に例を示します。
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | スリムな長所 |
|---|
| コンポーネント構造を構築するために必要なコードが少なくなります。 |
| 組み込みのコンパイラにより、パフォーマンスが向上します。 |
| スタイルのスコープは、各コンポーネントに個別に関連付けられています。 |
| すべてのコードは、ネイティブ JS (または TS)、CSS、および HTML で記述されています。 |
| スリムな短所 |
|---|
| 巨人の間を歩き、主要なアウトレットからのサポートはほとんどありません。 |
| フレームワークが拡大しているため、コミュニティのサポートがまばらに感じられる場合があります。 |
| コンパイラ ベースのアプローチは、スケーラビリティを妨げる可能性があります。 |
| 専用のアプリ セキュリティ ページはまだありません。 |
#5 – 予言

メタ フレームワークは常に重要視されてきました。 そして、この場合、Preact は React の軽量な代替手段になることを目指しています。 過去に React を使用したことがあれば、Preact のコツをつかむのは簡単です。 実際、両方のフレームワーク間でコンポーネントを快適に使用できます。
最初に注意すべきことは、バンドルのサイズです。Preact の場合は gzip 圧縮で 4kb、React の場合は gzip 圧縮で 38kb です。 同様に、イベント システムは addEventListener を介して処理されるため、標準の JavaScript を使用してイベントを処理できます。
詳細なケース スタディを探している場合は、Etsy が React から Preact に移行した理由を確認することをお勧めします。 この出版物は、利点を測定するのと同じくらい近く、保守性と移行の安定性に関しては長期的な利点も示しています。
#6 – 燃えさし

Ember は、前述のすべてのフレームワークよりも前にさかのぼります。 確かに、Ember.js は何年にもわたって使用量が大幅に減少している可能性があります。 しかし、MVC パターンを使用した生産的なアプリ開発の有力な候補です。 また、このフレームワークは Web 開発者の間で人気がありますが、デスクトップ アプリやモバイル アプリでも非常に柔軟です。
さらに重要なことは、Ember が活発に開発され続けていることです。 また、Ember 4.0 リリースでは、フロントエンドのトレンドに対応するための新機能が追加されています。 Ember を特別なものにしているもう 1 つの点は、統合された下位互換性です。 フレームワークに関する限り、Ember は、フレームワーク自体の大きな変更によってコードが壊れないようにする優れた仕事をします。
#7 - 点灯

Lit (以前の lit-HTML および LitElement) は、Google が管理する Web コンポーネント フレームワークです。 Lit は、Wordle の技術スタックで使用されたフレームワークです。 毎日何百万人もの訪問者を獲得する人気の単語当てゲーム。 要約すると、Lit は単純なインターフェースと複雑なインターフェースの両方を備えたプログレッシブ Web アプリを構築するために最もよく使用されます。
その間ずっと、Web コンポーネントを直接操作できるようになります。 このアプローチは、パフォーマンスに余計な影響を与えないコンポーネントを作成するのに役立ちます。 また、Lit の実行時のフットプリントは非常に小さいです。 簡単に言えば、React のようなフレームワークは JavaScript に依存しており、Lit は標準化された Web コンポーネントのみを実装しています。
#8 - アルパイン

Alpine.js は、UI の動作をカスタマイズするための JavaScript フロントエンド フレームワークです。 また、Alpine は Vue や Angular に似ていますが、リソースの使用に対する要求ははるかに少なくなります。 著者のカレブ・ポルツィオは、これを「タップして jQuery と React の間の穴を塞ぐ」と呼んでいます。
Alpine は、すべてのオーバーヘッドなしでインタラクションをデザインに追加したい場合に最適です。 たとえば、事前に構築されたアプリ デザインがあり、インタラクティブなメニュー ドロップダウンを追加したい場合などです。 基本的なインタラクティブ機能に React を使用するのはやり過ぎです。
Alpine は、サーバー側の Web フレームワークを最適化する手段と考えてください。 実際、著者自身は、Alpine が Laravel、Django などのフレームワークから多くのインスピレーションを得ていることを強調しています。同様に、Alpine は静的サイト ジェネレーター (Jekyll、Hugo など) に jQuery スタイルの機能を追加するための完璧な軽量ソリューションです。
#9 - ソリッド

SolidJS は 2019 年から活発に開発されています。しかし、フレームワークが v1 に移行したのは 2021 年 6 月でした。 それ以来、かなりの支持者を集めています。 現在、Solid は GitHub で 14,000 を超えるスターを獲得しており、3 か月ごとにメジャー アップデートが行われています。
フレームワークは宣言型であり、仮想 DOM を利用しません。 むしろ、コンポーネントを実際の DOM にコンパイルするという点で、Solid は Svelte に似ています。 そのため、状態の更新は、それを使用するコードに固有です。
最後に、SolidJS は React の影響を強く受けています。 そして、多くの点で、かなりの類似点があります。 JSX、API for Hooks、および Web コンポーネント、SSR などの機能のサポートが含まれます。 興味深いことに、それは非常に高速でもあります。
Ryan Carniato が行ったベンチマーク テストでは、Solid が Svelte や Elm だけでなく、Vue や Redux などのフレームワークよりも優れていることが示されています。
#10 – 刺激

そして最後に、少なくとも今年は刺激があります。 Basecamp が開発している最小限の JS フレームワーク。 最初に気付くことの 1 つは、Alpine との類似点があることです。 言い換えれば、Stimulus は jQuery のささやかな代替手段になろうとしています。
このフレームワークは、ページ構造の一部として既に使用している HTML を拡張するために最適に使用されます。 Stimulus を使用すると、JavaScript データ コントローラーを追加して HTML 要素を最適化できます。 これらはインタラクティブで動的な機能であり、フォームの送信、ボタンの外観などを強化するのに役立ちます。
フロントエンド フレームワーク: まとめ
今年の傾向から 1 つ重要な点があるとすれば、それは、開発者が物事を単純化しようとしているということです。 これは、Lit や Solid などのフレームワークを見れば明らかです。 React には優れたエコシステムがありますが、単純な SPA および PWA アプリを構築するために常に必要なわけではありません。
また、その傾向はそれ自体で非常に明白であると考えています。
Angular はかつて最高のものでしたが、それがもたらしたものは開発者を遠ざけました。 したがって、Vue、React、および Angular が開発者の関心を失っているのは当然のことです。
そして、より小さくてもより複雑な代替手段が人気を集めています. 実際、今年はフロントエンド開発者のエコシステムに影響を与えるプロジェクトが数多くありました。 つまり、事実上の JS ランタイムとしての競争を目指す Bun と、スピードとシンプルさを重視する Fresh があり、来年のレポートではこれらのツールがリストの上位にあることを期待しています。
