FSEアウトリーチラウンド#12:ブロックを使用したサイトヘッダーの構築
公開: 2022-02-26水曜日に、アンマッカーシーはFSEアウトリーチプログラムのラウンド#12を発表しました。 いつものように、WordPressのデザインツールを使用して機能をテストし、問題のある領域について直接フィードバックを提供することで、誰でも自由に参加できます。 興味のある方は3月16日までにご返信ください。
このラウンドでは、ボランティアはいくつかのオールディーズだがグッズをテストする任務を負っています。 プログラムの歴史の早い段階で、参加した人は誰でも多くのサイトヘッダーとナビゲーション作業を行いました。 ラウンド#12は、ユーザーがこれらの重要なツールのいくつかを再検討することを求めています。
これは私にとってエキサイティングなテストの呼びかけでした。 2021年の初めに、私はFSEの経験にかなりの不満を抱いていました。 やりたいデザインはたくさんありましたが、思い通りのデザインが足りないことが多すぎました。
そのため、時間を遡って、2021年3月のテストのラウンド#4のヘッダーデザインを再検討しました。当時、WordPressのリードは、一部のFSE関連コンポーネントがWordPressに組み込まれるかどうかを決定するのに数週間かかりました。 当時のツールの結論は次のとおりです。
私は、サイトエディタを使ってリモートで高度なことをしようとしても、まったく起こらないことに気づきました…ほぼ無限の忍耐力を誇りに思っている人として、ラウンド#4は私をクラックしようとしました。
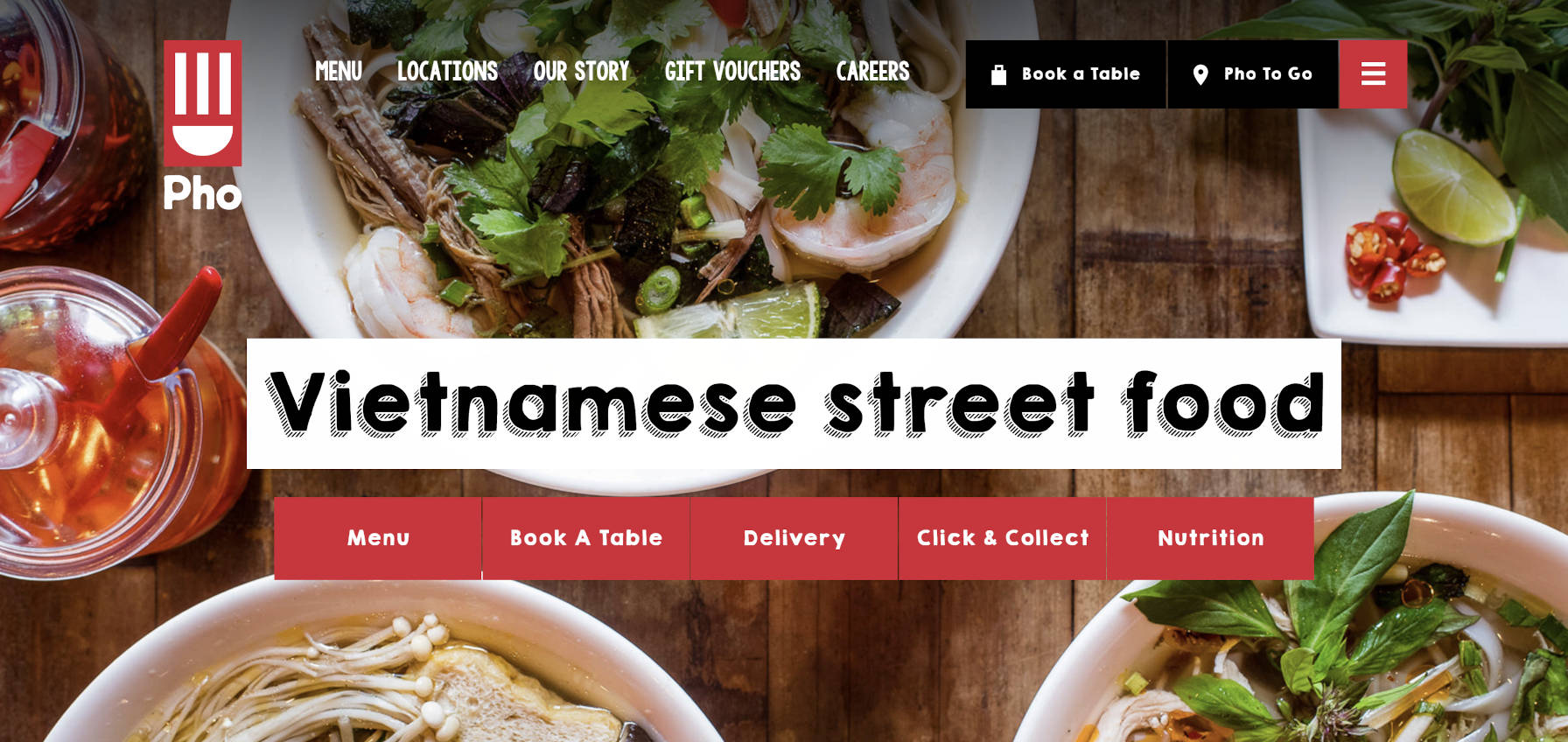
テスト中に、英国を拠点とするPhoCafeページヘッダーから要素を再作成したかったのです。 それは満たすことができなかった背の高い注文でした。

しかし、ほぼ1年後、今、どのくらい変化しましたか? ブロックエディタからサイトのヘッダーの正確なレプリカを作成することは可能ですか?
はいといいえ。 いつものように、それは異なります。
開発者およびデザイナーとして、私はカスタムコードでそれを行うことができると確信しています。 これは有料のクライアントにとっては1回限りの設計である可能性が高いことを考えると、私はそれで問題ありません。
これを公開された汎用テーマの一部として作成すると、そのレベルのカスタマイズを伴う多くの障害が発生します。 ただし、デザインの特徴である本質の多くを捉えることは可能です。
ブロックエディタから直接ビルドすることに関しては、まだいくつかの厳しい制限があります。 しかし、それは私が自分自身に挑戦したことです。 CSSコードを書かずに、サイトエディタがどこにあるのかを感じたいと思いました。
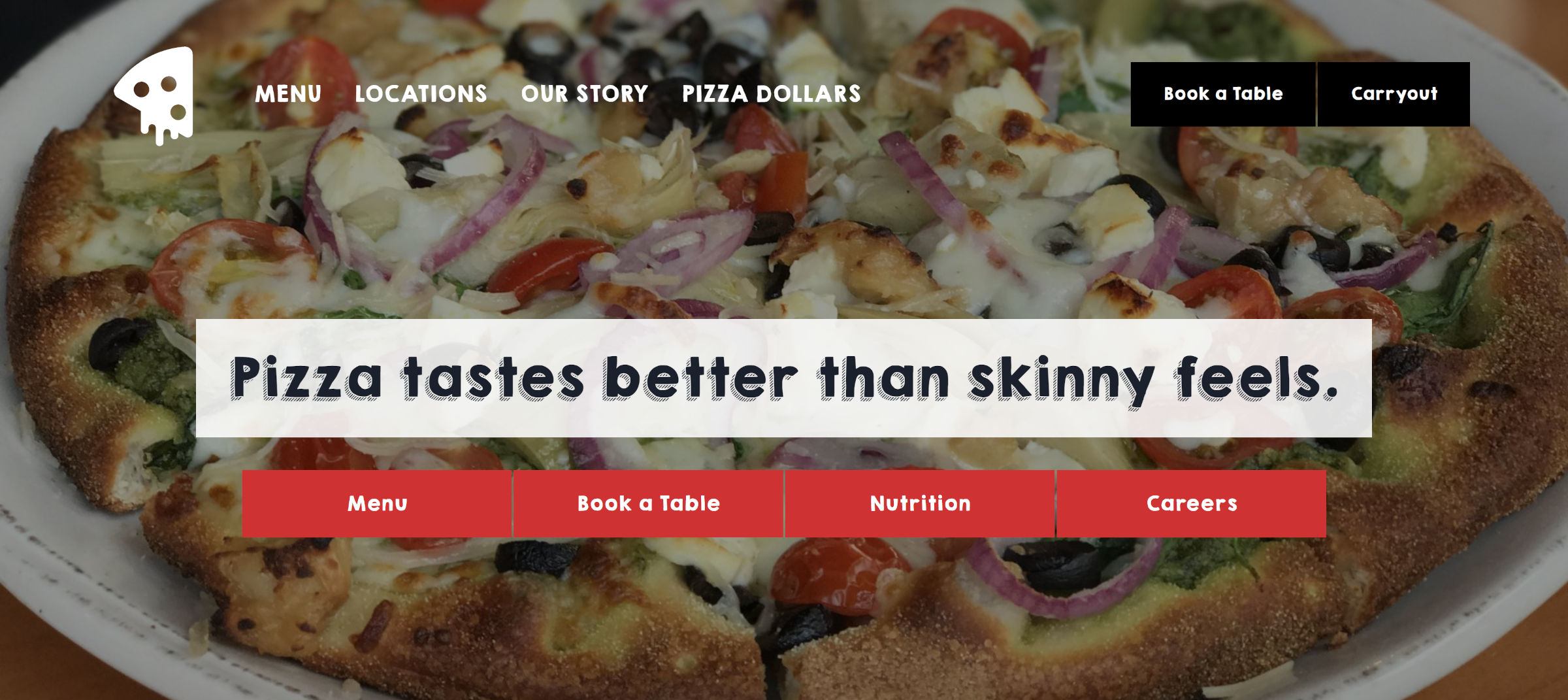
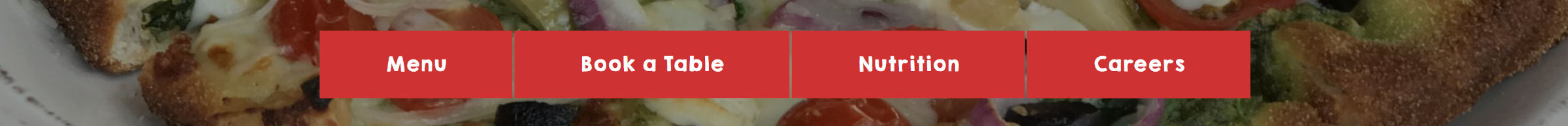
結果は次のとおりです。

ピザの写真提供者:Jennifer Bourn
技術的には、KGHappyフォントをロードするための小さなコードを作成しました。 それ以外では、手元にあるブロックテーマをフォークして、「ワイド」サイズを変更しました。 他のすべてはサイトエディタから100%作成しました。
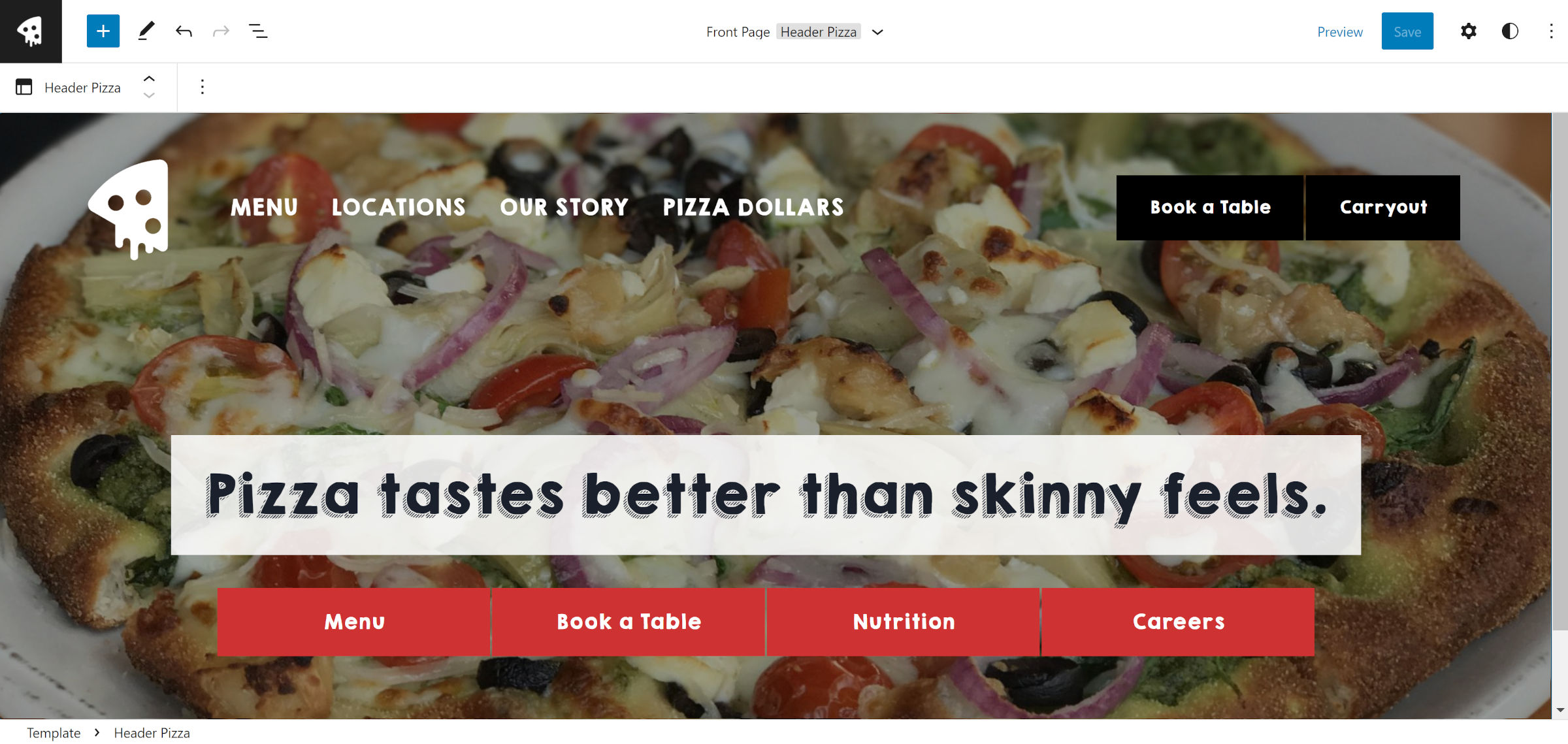
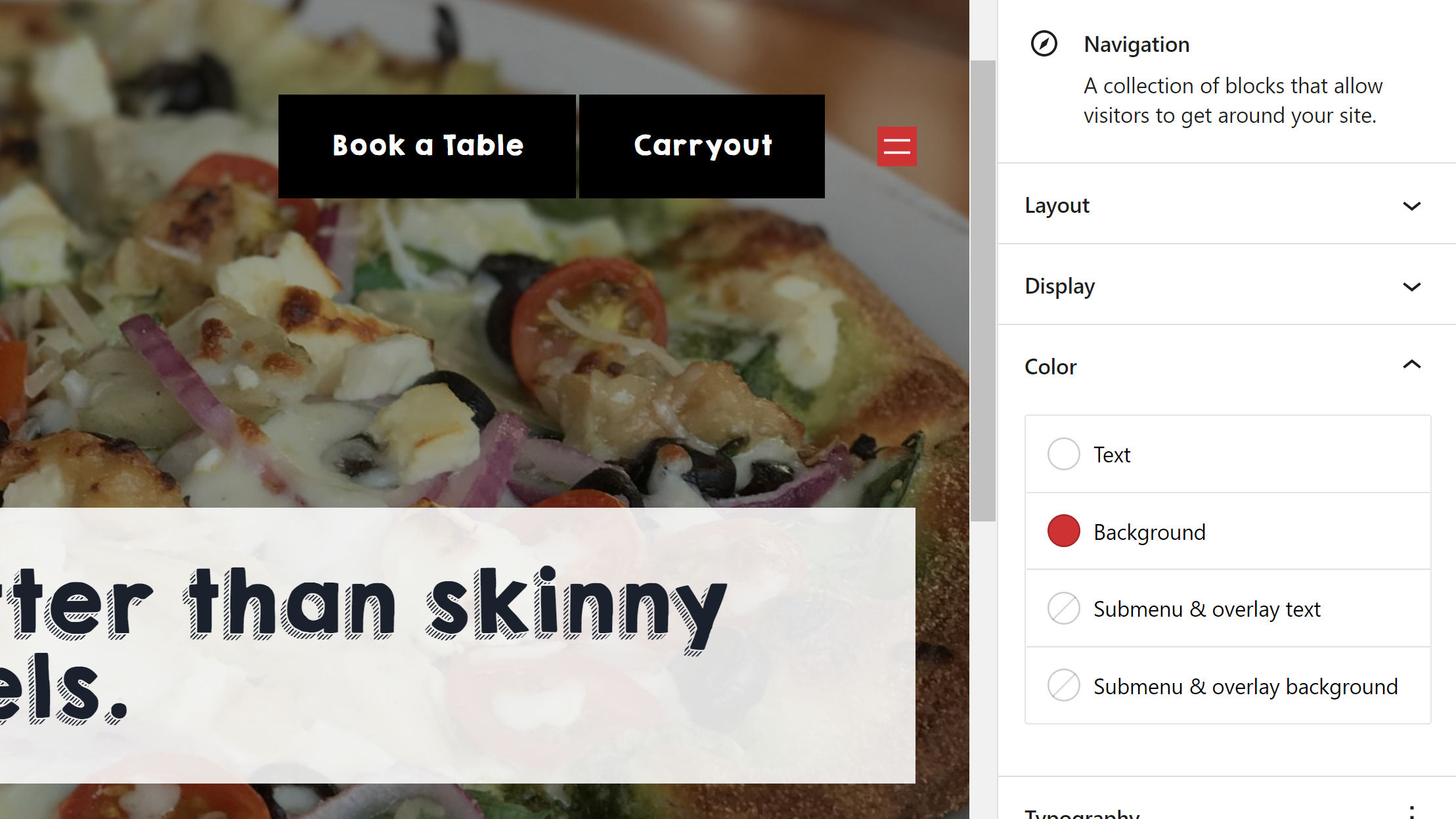
これは、エディター自体からのデザインのスクリーンショットです。

全体として、これは驚くほどうまくいきました。 1年で、サイトエディタははるかに強力になりました。
私が言ったように、それはまだ限界があります。 ブロックテーマを扱ったことがある人なら誰でも、上のスクリーンショットのレイアウトの問題を教えてくれるでしょう。 問題のある領域は、上部のサイトのロゴ、ナビゲーション、およびボタンに使用される列ブロックです。 小さい画面サイズでうまく機能するという希望を捨てた方がよいでしょう。

それは完全に使用できませんか? いいえ、しかしそれは理想に近いところはどこにもありません。
Columnsブロックのようなレイアウトタイプのコンテナに応答性の高いコントロールがないと、サイトエディタを使用して複雑なものを設計すると、1つの巨大なハックのように感じることがあります。 現時点では、これはいかなる種類の啓示でもありません。

昨年と比較して、ブロックデザインツールには多くの改善があります。 コアブロックのギャップ、マージン、およびパディングコントロールは、垂直方向と水平方向の間隔を調整するための天の恵みです。 当時、これを制御するという考えでさえ、頭痛を誘発する事件でした。 これらのオプションがまだ欠落しているいくつかのブロックを除いて、現在は[ほとんど]ストレスがありません。
この実験では、間隔に関連する問題は発生しませんでした。 FSE機能を1年以上テストした後、それは喜ばしいことです。
しかし、私は他のいくつかの障害にぶつかりました。 ナビゲーションブロックは、サイトエディタについての私の最も嫌いなものかもしれません。 テーマの作者が採用したいと思う何千ものデザインバリエーションとうまく機能するユニバーサルシステムがどのように提供されるかはまだわかりません。 クラシックなナビゲーションメニューは、カスタムデザインに非常に優れています。
この実験で2つの主要な問題に遭遇しました。 1年前にFSEOutreach#4で抱えていた問題の1つは、ボタンのようなリンクを持つメニューを作成することでした。 この基本的な設計は、少なくともコア設計ツールでは、Navigationブロックではまだ不可能です。

ユーザーは、ナビゲーションブロック全体に背景を追加できますが、個々のメニュー項目には追加できません。 どうやってやったの? 代わりにButtonsブロックを使用しました。
今考えれば考えるほど、Buttonsブロックの代替品が好きになります。 ただし、これを<nav>タグでラップして、ナビゲーション要素として定義する方法はありません。
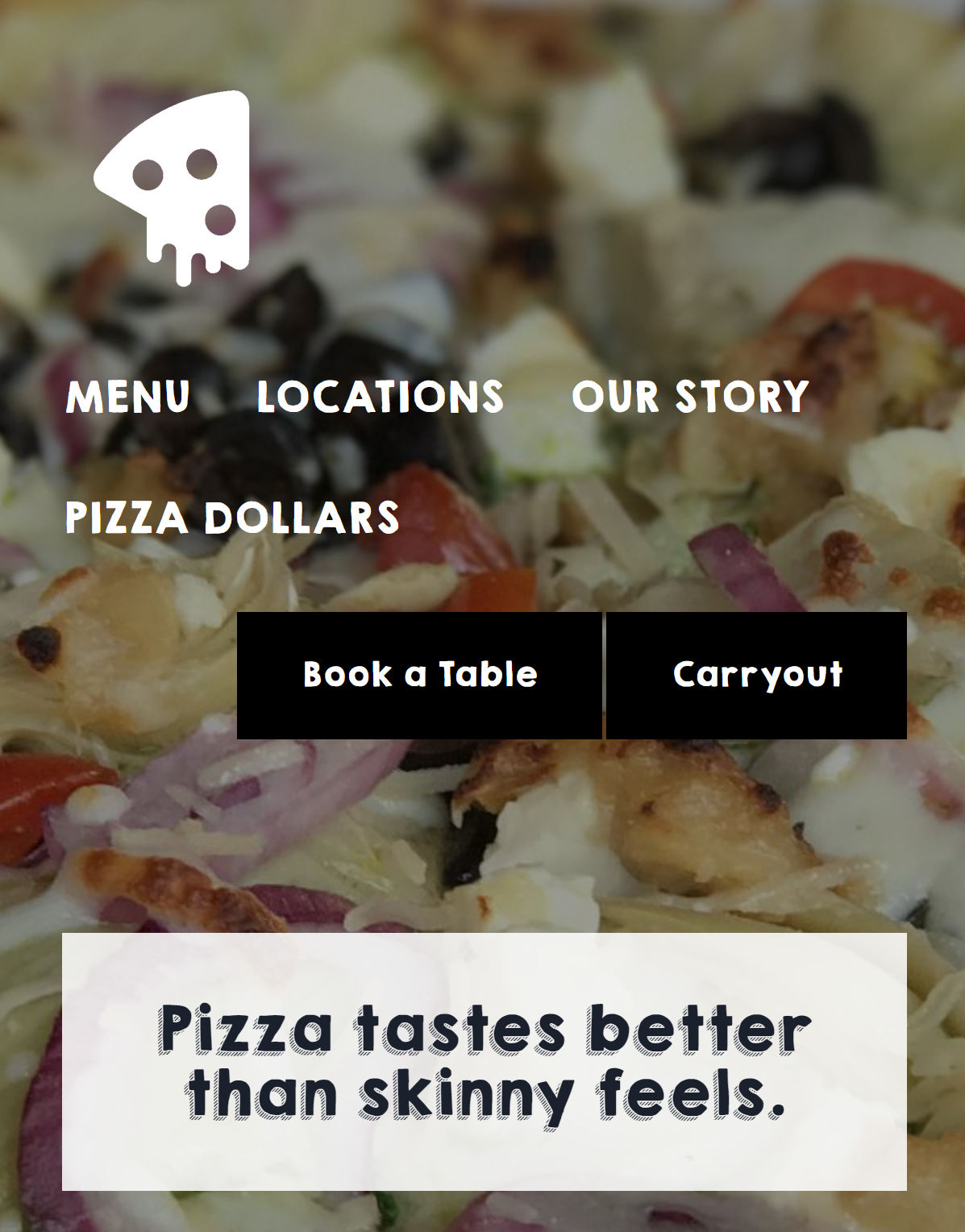
私が複製しようとしていたヘッダーの欠落している部分の1つは、レイアウトの右端にあるモバイルメニューでした。 WordPressのモバイルナビゲーションメニューアイコンには、カスタマイズオプションはありません。 ユーザーは全体的な背景とテキストの色をカスタマイズできますが、ボタンを直接ターゲットにすることはできません。 列を絞り込んで少し偽造しました。

モバイルアイコンを大きくしたり、横にあるボタンブロックとサイズを合わせるためにパディングを適用したりする方法はありませんでした。
ナビゲーションブロックは、その進歩にもかかわらず、依然としてFSEで最も弱いリンクの1つです。 箱から出してすぐに使える、ほんの一握りの簡単なユースケースしかカバーしていません。 それを超えるものには、深いレベルのカスタマイズと、エンドユーザーがそれを機能させるために打たれた微妙なバランスを崩さないという希望が必要です。
テスト中に2回、ナビゲーションブロックがフロントエンドに表示されなくなりました。 外側のColumnブロックの幅を調整しようとしたことが関係しているのではないかと思います。 しかし、私は問題を思いのままに再現することができませんでした。
テストとは、解決すべき問題を見つけることです。 クラッシュや、ずっと前に見たような種類のバグに遭遇することはありませんでした。 最近では、サイト内およびテンプレートエディター内からのデザインの経験は非常にスムーズに感じられます。 ホールドアップは、何よりも機能の欠如に関するものです。 不可能なヘッダーレイアウトから11か月でほぼ可能なヘッダーレイアウトに飛躍することは重要です。
