メタタグの完全なリスト、SEO にとって重要な理由とその書き方
公開: 2022-12-15メタ タグを使用すると、検索エンジンでの Web サイトの可視性を高めることができるため、SEO にとって間違いなく重要です。

一方、不適切に記述した場合、Web サイトの SEO ランキングに悪影響を及ぼす可能性があります。
メタ タグとは何か、メタ タグが SEO にとってなぜ重要なのか、メタ タグを正しく使用して利益を得る方法を発見しましょう。
![→ 今すぐダウンロード: SEO スターター パック [無料キット]](/uploads/article/16435/dghXDAbDnzKCCpGw.png)
メタタグとは?
メタタグは、Google などの検索エンジン ロボットがクロールできる HTML コードのスニペットです。
それらは、SERP での Web ページの可視性を決定する際に影響力を持っています。 メタ タグはページの <head> セクションに追加され、HTML コードでのみ表示されます。

メタ タグが SEO にとって重要な理由
メタ タグは、ウェブサイトが検索エンジン ロボットと通信するための主要なチャネルの 1 つです。検索エンジン ロボットは、ページのコンテンツをクロールしてインデックスを作成します。 メタ タグは、ページをインデックスに登録する必要があるかどうかを検索エンジンに示すために使用され、そのコンテンツに関する追加情報を追加します。
これにより、主に 2 つの理由から、メタ タグが SEO 戦略の中核的な側面になります。 メタタグを適切に記述して構成することで、ロボットが Web サイトの各ページのコンテンツをよりよく理解できるようになり、SERP で上位にランクされる可能性が高くなります。
さらに、メタ タグは、より多くのクリック数と検索でのより高い CTR を達成し、Web サイト内でより良いエクスペリエンスを提供するために、ユーザーに追加の質の高い情報を提供できます。
メタタグの例
メタ タグは SEO 戦略の成功に欠かせない要素です。そのため、Google を念頭に置いてランクを上げるだけでなく、ユーザーのことも考えて、独自の方法でメタ タグを記述することが重要です。 メタ タグをどのように記述すべきか、またはすべきでないかの例をいくつか見てみましょう。
元のメタ タイトルとメタ説明タグの例
メタ タイトルとメタ説明タグを使用して、ロボットとユーザーの両方にページのメイン トピックとその内容を SERP で示します。
コンテンツを説明し、訪問者の注意を引くために、ユニークで独創的な方法で書かれている必要があります。 このようにして、大規模な Web サイトやディレクトリの上でも表示することができます。

一方、タイトルタグをページの主要なキーワードとトピックで最適化しない場合、または魅力的な方法で最適化しない場合、SERP の最初の位置に表示されることはより困難になります。
それだけでなく、キーワードの詰め込みを避けることも推奨されています。

当社のデジタル戦略全体を損なう可能性のあるメタタグの例
メタタグの設定が間違っていたり、知識が不足していたりすると、Web サイト全体の可視性が大幅に損なわれる可能性があります。
この場合、 content=”noindex”を含む robots メタタグについて話しています。これにより、SERP でページをインデックスに登録したくない、つまり表示したくないことを検索エンジンに示すことができます。 このロボット メタ タグの例では、リストに表示されないため、Google から Web ページのオーガニック クリックを獲得することは困難です。
<meta name="robots" content="noindex, nofollow"/>

一方、 content=”index”を使用すると、SERPS の結果に表示されるようにインデックスを付けたいことをロボットに伝えます。
<meta name="robots" content="follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large"/>
このため、検索エンジンでの Web サイトの可視性を大幅に低下させるメタ タグの例を回避する方法を知ることは非常に重要です。
メタタグの書き方
パフォーマンスを向上させるメタ タグの書き方を知りたい場合は、常にユーザーのことを考えてコンテンツを書くことが重要です。 次に、適切に実装された SEO 戦略を設計した場合、ページを自動的にランク付けするのに役立ちます。
そのため、メタ タグを記述するときは、ページのテーマやトピックを含めることを忘れないでください。 主なキーワードまたは同義語で可能であれば、特にタイトルとメタ説明タグの場合。
それらを書くときは、次のヒントに従って、Google のガイドラインに従ってランキングを上げようとすることが重要です。
タイトルタグ
title タグを使用して、Google と検索エンジンのユーザーの両方にページ コンテンツのタイトルを示します。 このタグは、テキストのメイン タイトルである見出し 1 と混同しないでください。 タイトル メタ タグは、検索結果のユーザーにのみ表示されますが、ページ内には表示されません。
タイトルタグを書くためのベストプラクティス:
- 主なキーワードまたは用語を使用して、ページの主なトピックを要約します。
- ユニークで独創的で魅力的なタイトルを書いて、ユーザーの注目を集め、SERP でのページの CTR を高めます。
- ページの内容に基づいて、正確かつ説明的であること。
- キーワードを超えたり、繰り返したりしないでください。
- およそ 60 文字以内で記述してください (最大 580 ピクセル)。
タイトルタグの書き方
WordPress または同様の CMS ツールでは、タイトル タグの編集とプレビューに役立つAll in One SEO 、 Rank Math、Yoast SEO などの SEO プラグインをインストールできます。

または、次のコードを Web ページの <head> に貼り付けることもできます。
<title>ウェブサイトのタイトル (タイトル タグ) とは何か、なぜ SEO にとって重要なのか?</title>

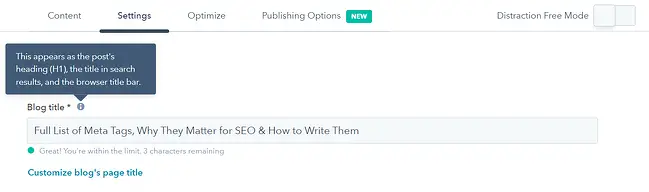
一部の CMS ツールでは、タイトル タグがページまたはブログのタイトルと自動的に一致します。 たとえば、HubSpot の無料 CMS では、タイトルはタイトル タグと H1 の両方として表示されます。


場合によっては、タイトルとタイトル タグを少し異なるものにしたい場合があります。 たとえば、検索結果で切り捨てられないように、タイトル タグを短くしたい場合があります。
この場合、ページ設定の詳細セクションにコードを貼り付けることで、別のタイトル タグを追加できます。

メタディスクリプション タグ
メタディスクリプション タグは、検索結果に表示されるページの簡単な説明を追加するオプションを提供します。
Google は作成者が提案したコンテンツを常に表示するとは限りませんが、ユーザーによって生成されたコンテンツの「品質」が不十分である、またはユーザーのクエリに関連していないことを Google が評価する場合、ページのコンテンツを通じて自動的に生成されることがあります。 .
メタディスクリプション タグを記述するためのベスト プラクティス:
- ページの内容を要約して、パーソナライズされた方法でメタディスクリプションを記述します。
- 自然な方法で文頭にキーワードを含め、何度も繰り返さないでください。
- それらを魅力的で独創的なものにします。
- 約 140 ~ 160 文字 (最大 920 ピクセル) に保ちます。
メタディスクリプションタグの書き方
このセクションの編集とプレビューに役立つ SEO プラグインを使用することもできます。

または、次のコードをページの <head> に貼り付けることもできます。
<meta name=”description” content=”メタ ディスクリプションは基本的に、検索者が記事やウェブページへのリンクをクリックするかどうかを決定するのに役立ちます。 メタ ディスクリプションは、読者がサイトを選択するよう説得または説得するのに役立ちます。 「/>
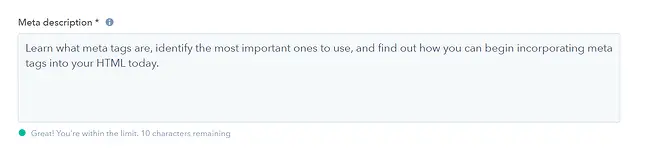
多くの CMS ツールには、メタ ディスクリプションを入力できる単純なテキスト フィールドがあります。 CMS は、このテキストを <head> セクションに追加します。 HubSpot CMS では次のように表示されます。

メタロボット
robots メタタグは、SEO 戦略における重要なメタタグの 1 つです。 このタグは、ページをインデックス化またはフォローする必要があるかどうかを検索エンジンに明確に伝えます。
- 一般に、デフォルト値はindex、followであり、ほとんどの場合、これらを指定する必要はありません。 これにより、ページをSERPにインデックスしてほしいこと、およびフォローできることをロボットに示します。
- 反対に、 noindex 、 nofollowという値を指定すると、これらのリンクをたどったり、検索エンジンに表示したりしたくないことを Google に伝えます。
メタ ロボット タグを記述するためのベスト プラクティス
- noindex タグと robots.txt を混同しないでください。 robots.txt ファイルを通じて、一部のページをクロールするかどうかを検索エンジンに指示し、robots タグを通じて、Web サイトをインデックスに登録する必要があるかどうかを通知します。 そのため、robots.txt ファイルの noindex ページをブロックしないことが重要です。ロボットはそれらを読み取ることができないためです。
メタロボットタグの書き方
ロボット タグは、Rank Math または Yoast SEO で編集できます。

または、ページをインデックスして追跡したい場合は、次のコードをページの <head> に貼り付けることもできます。
<meta name="robots" content="follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large"/>
HubSpot CMS でこれを行うには、ブログまたはランディング ページの設定タブに移動します。 [詳細オプション] の下の [追加のコード スニペット] というタイトルのセクションにコードを追加するだけです。

メタ ビューポート タグ
メタ ビューポート タグは、さまざまなデバイス (モバイル、タブレット、デスクトップ) でページをレンダリングおよび表示する方法を検索エンジンに伝える方法を制御するために使用されます。
メタ ロボット タグを記述するためのベスト プラクティス
- ウェブサイト全体でメタ ビューポート タグを使用して、コンテンツをモバイル バージョンに適合させます。
ビューポートタグを編集するには?
実際に何をしているのかわかっている場合は、ドキュメントの <head> にあるビューポート タグを編集できます。 そうでない場合は、デフォルトで推奨されるオプションを使用します。
<!DOCTYPE html>
<html lang=”en”>
<頭> …
<meta name=”viewport” content=”width=device-width, initial-scale=1″> …
</head> …
…。
メタ タグの完全なリスト
しかし、メタタグはまだたくさんあります。 SEO 戦略の主要なメタタグの完全なリストを提供します。
その他のメタ タグ。SEO には必須ではありませんが、考慮することをお勧めします。
- Author meta-tag 、ページの作者に名前を付ける
- Copyright メタタグ、HTML ページのソース コードに対する権利の所有者。
- アダルト コンテンツを指定するためのメタ名レーティング タグ
- コンテンツの日付を示す日付メタタグ
ご覧のとおり、提供される情報を誰もがよりよく理解できるように、ユーザーと検索エンジンの両方とより良い方法で通信するために使用できるさまざまなメタ タグがあります。 しかし、それらの一つ一つを知り、魅力的かつ最適な方法で最適化することが重要です.


