WooCommerce の開始方法: 初心者向けガイド
公開: 2022-06-14WooCommerce プラグインは、e コマースの WordPress Web サイト、または単純に WooCommerce Web サイトを作成するためのコア プラグインです。 初心者が WooCommerce を使い始めるのは少し混乱し、難しいかもしれません。
このチュートリアルでは、WooCommerce プラグインの基本機能を順を追って説明し、WooCommerce を使い始めたときにできるだけわかりやすく説明しました。 このチュートリアルの終わりまでに、WooCommerce プラグインのインストールと設定、製品の作成と編集、支払い方法の設定、注文の管理ができるようになります。 WooCommerce 用の無料の WordPress テーマを使用して、最高の Web サイトを構築することもできます。
WooCommerce を始めるための簡単でシンプルなチュートリアル
WooCommerce を開始するパート 1: WooCommerce プラグインのインストールと有効化
ステップ1:

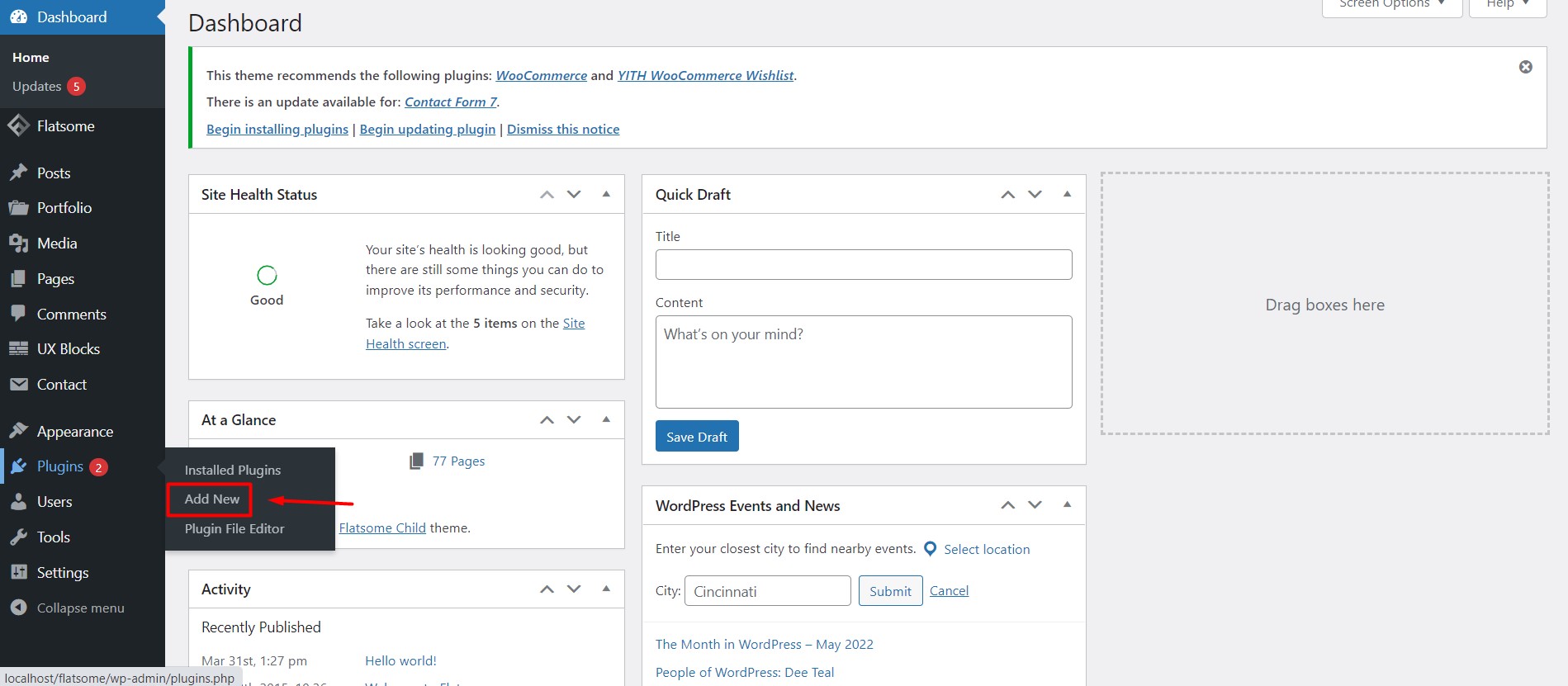
WooCommerce をインストールするには、ダッシュボードの [プラグイン] オプションにカーソルを合わせ、[新規追加] をクリックします。
ステップ2:

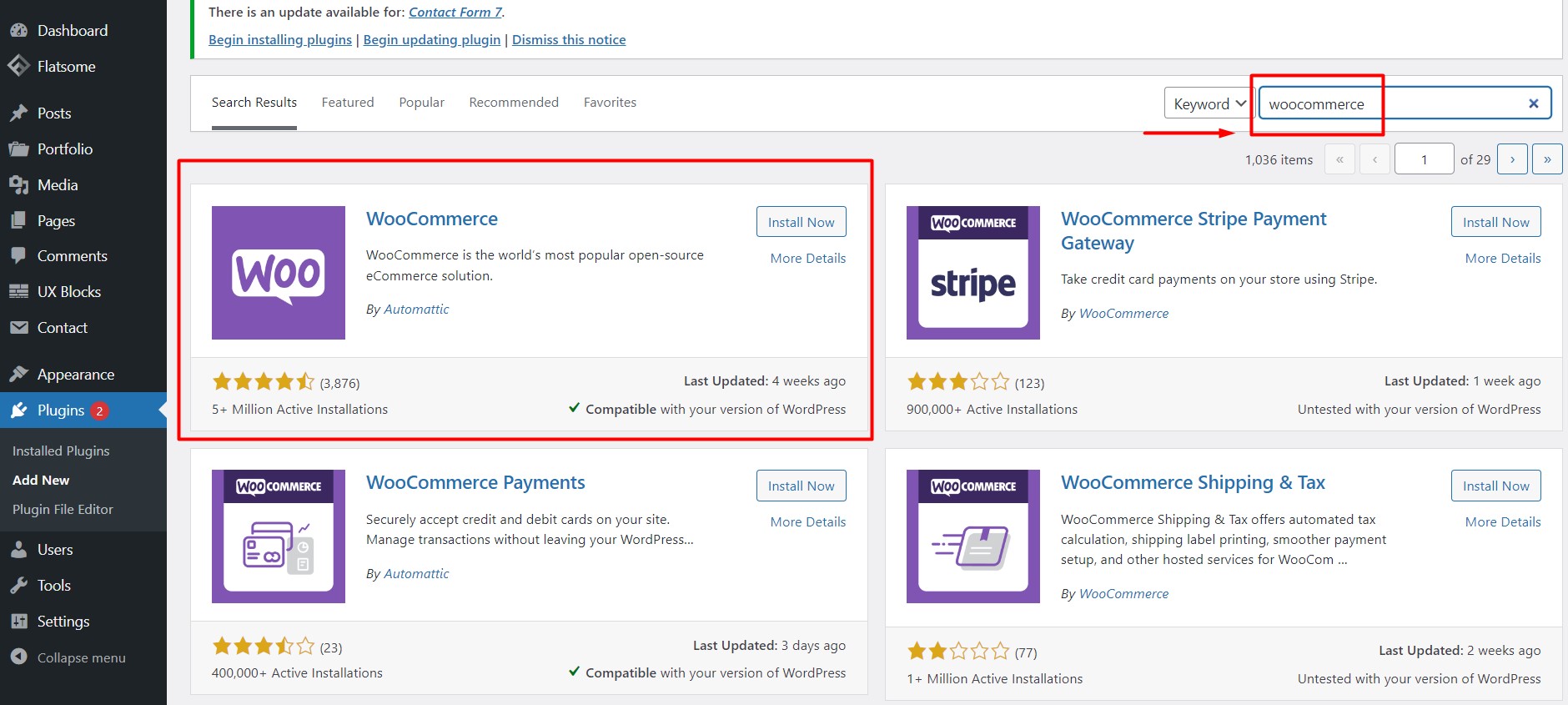
WordPress プラグイン ディレクトリ ページに移動します。 右上隅の検索フィールドに「WooCommerce」と入力すると、最初の位置に WooCommerce プラグインが表示されます。 [今すぐインストール] ボタンをクリックします。
ステップ 3:

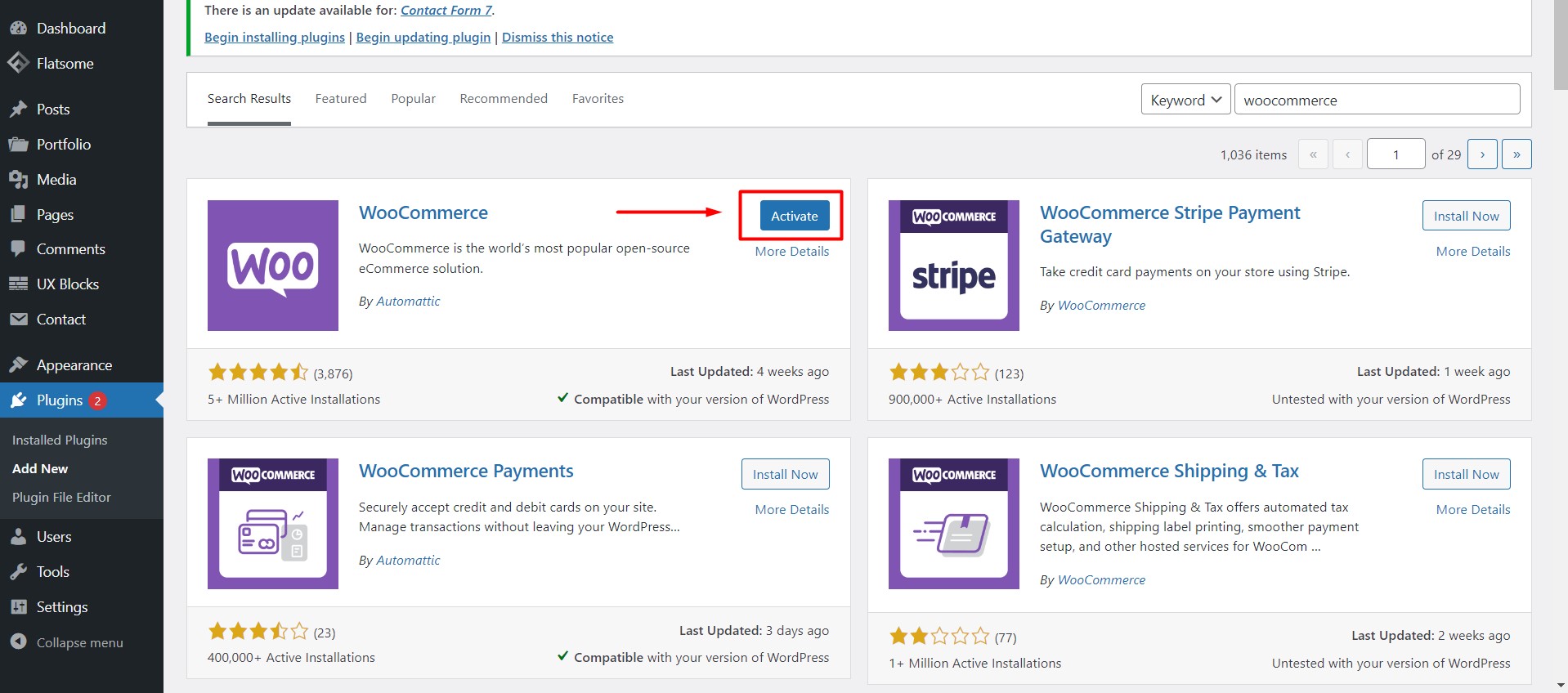
プラグインをインストールすると、[今すぐ有効化] オプションが表示されます。 クリックして WooCommerce プラグインを有効にします。
ステップ 4:

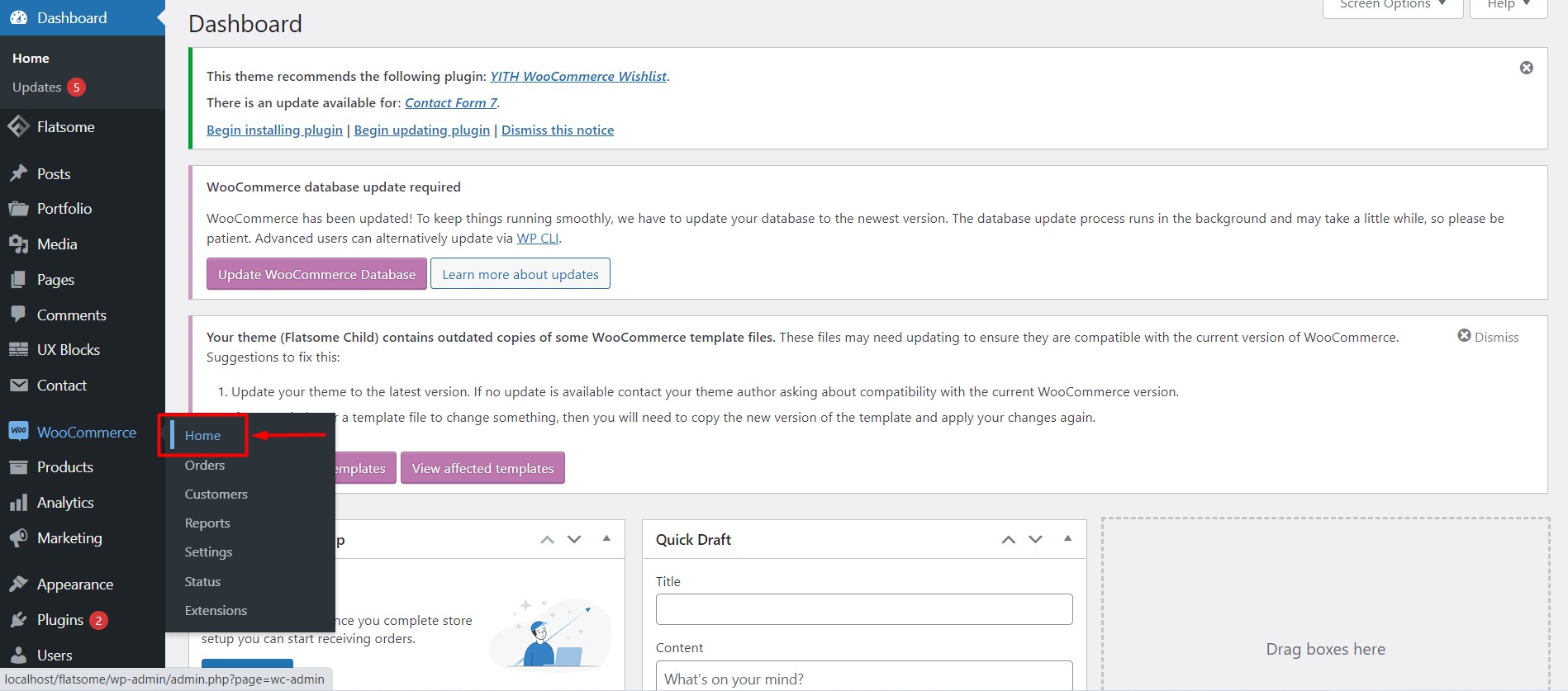
アクティブ化すると、ダッシュボードに WooCommerce オプションが表示されます。 マウス ポインターを WooCommerce の上に置き、[ホーム] をクリックします。
WooCommerce 入門パート 2: WooCommerce プラグインの設定
ステップ 5:

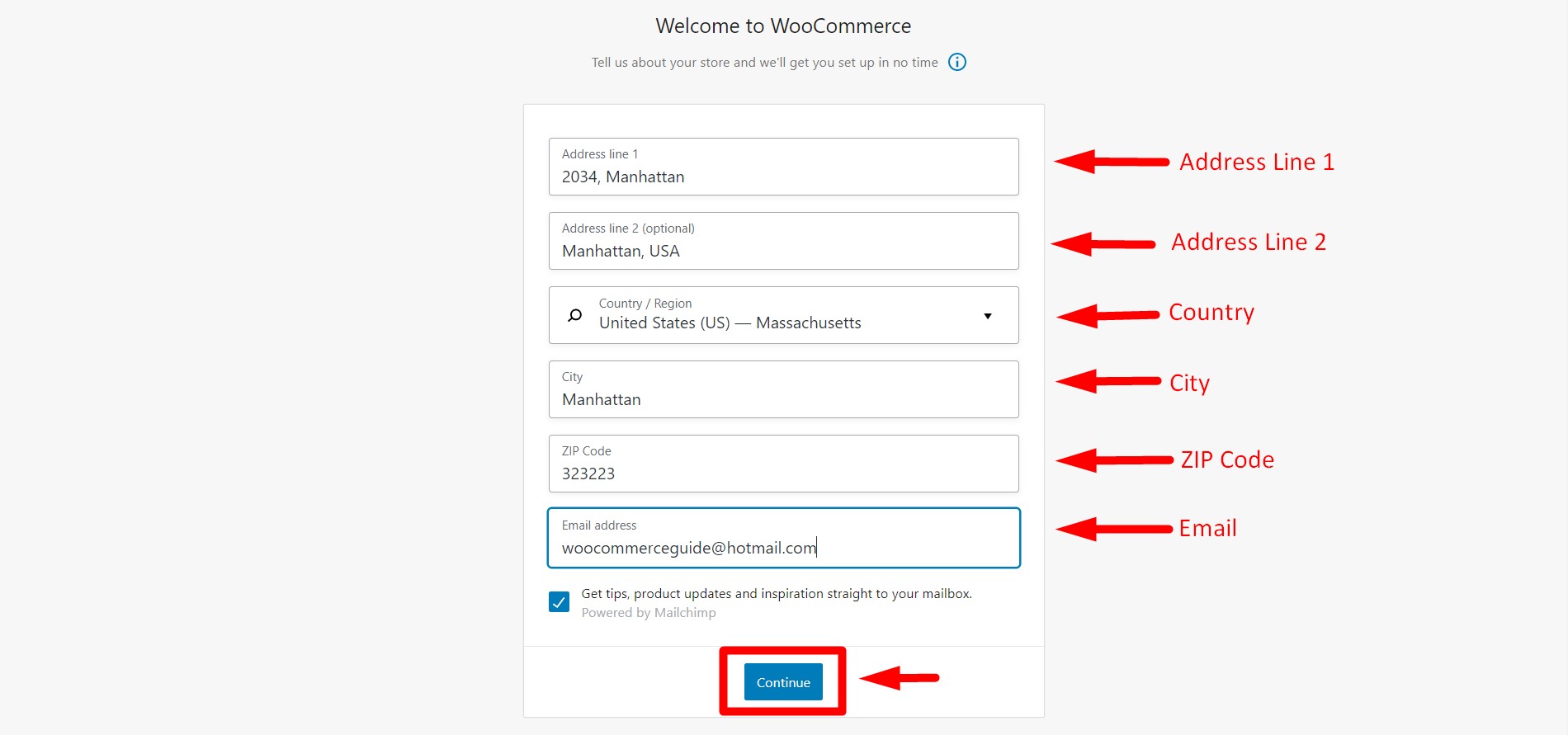
初めて [ホーム] をクリックすると、セットアップ ウィザードにリダイレクトされます。 最初に表示されるタブは、ストアの詳細です。 フォームに適切な情報を入力し、[続行] をクリックします。
ステップ 6:

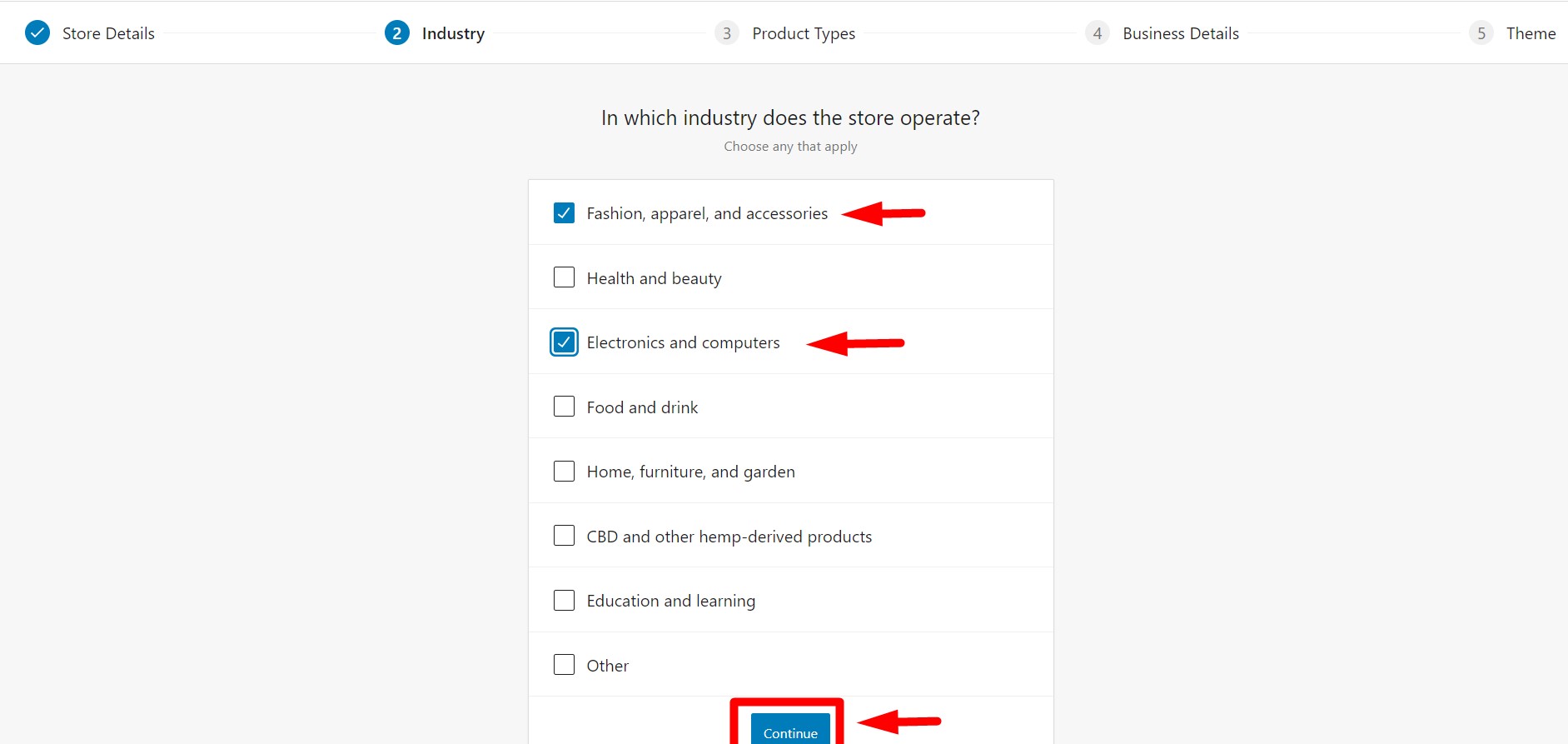
2 番目のタブでは、ストアが運営されている業界を選択するよう求められます。ビジネスに最適なオプションを選択してください。 複数のカテゴリを選択できます。 その後、「続行」ボタンをクリックして次のステップに進みます。
ステップ 7:

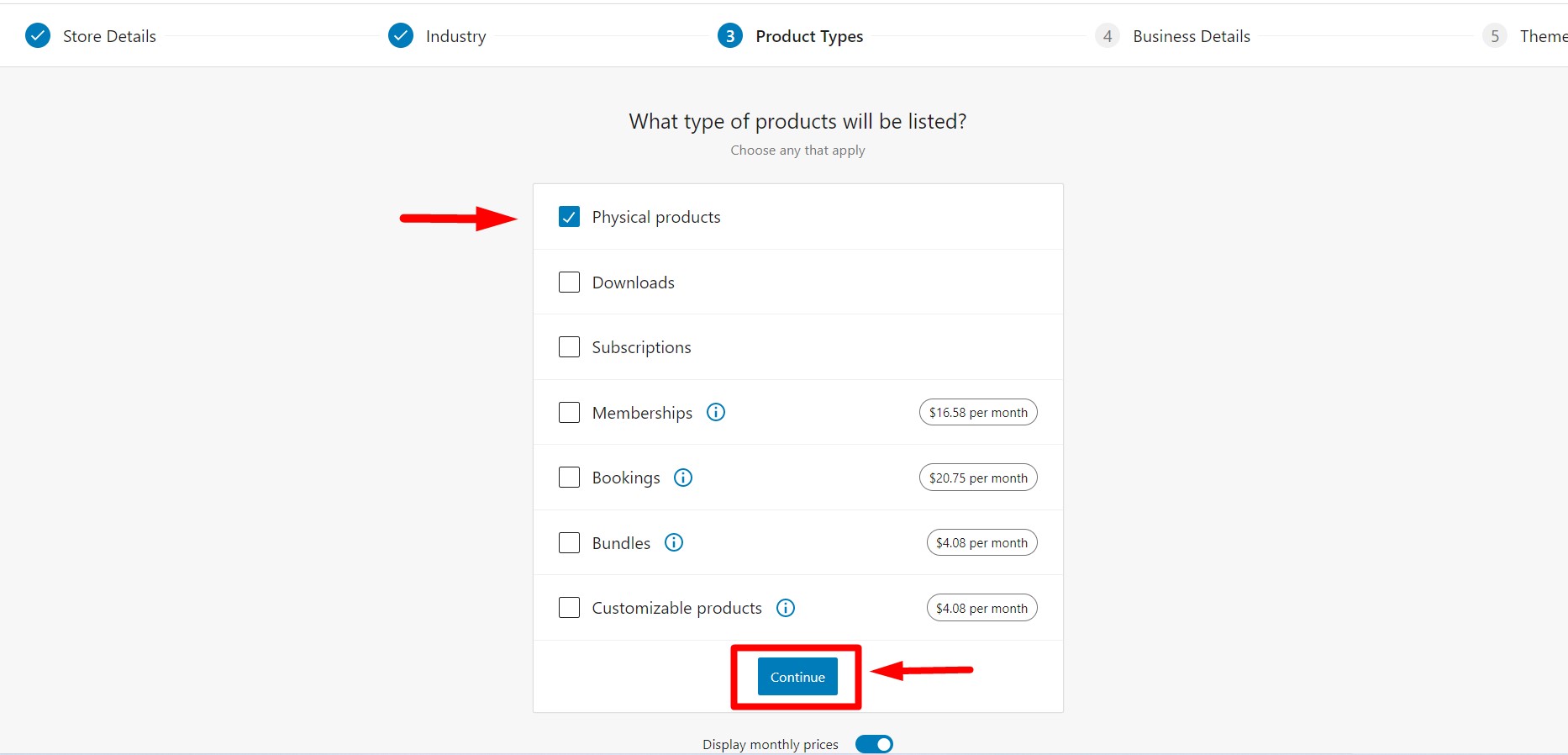
3 番目のタブでは、販売する製品の種類を選択するよう求められます。 「物理製品」と「ダウンロード」を無料で選択できます。 プレミアムである「サブスクリプション」、「メンバーシップ」など、利用可能な他のオプションがいくつかあります。 また、いつでもオフまたはオンにできる月額料金を表示するオプションも表示されます。 必要に応じて、WordPress の他のメンバーシップ プラグインを選択できます。 選択が完了したら、[続行] をクリックして先に進みます。
ステップ 8:

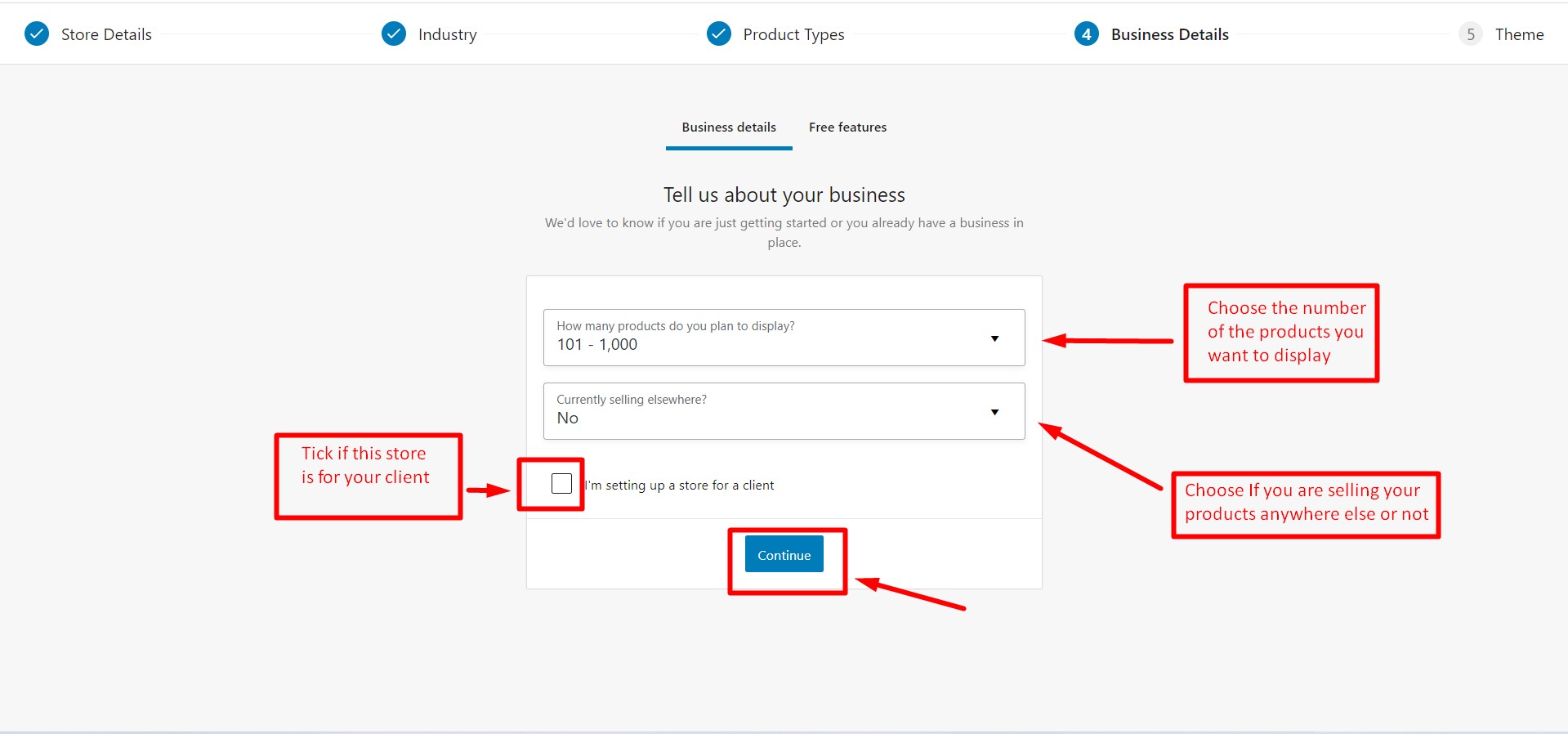
4 番目のタブでは、[ビジネスの詳細] という名前が付けられています。 表示する製品のおおよその数と製品の販売場所を入力するよう求められます。 クライアントに代わってストアを設定する場合は、チェックボックスをオンにして、[続行] をクリックします。
ステップ 9:

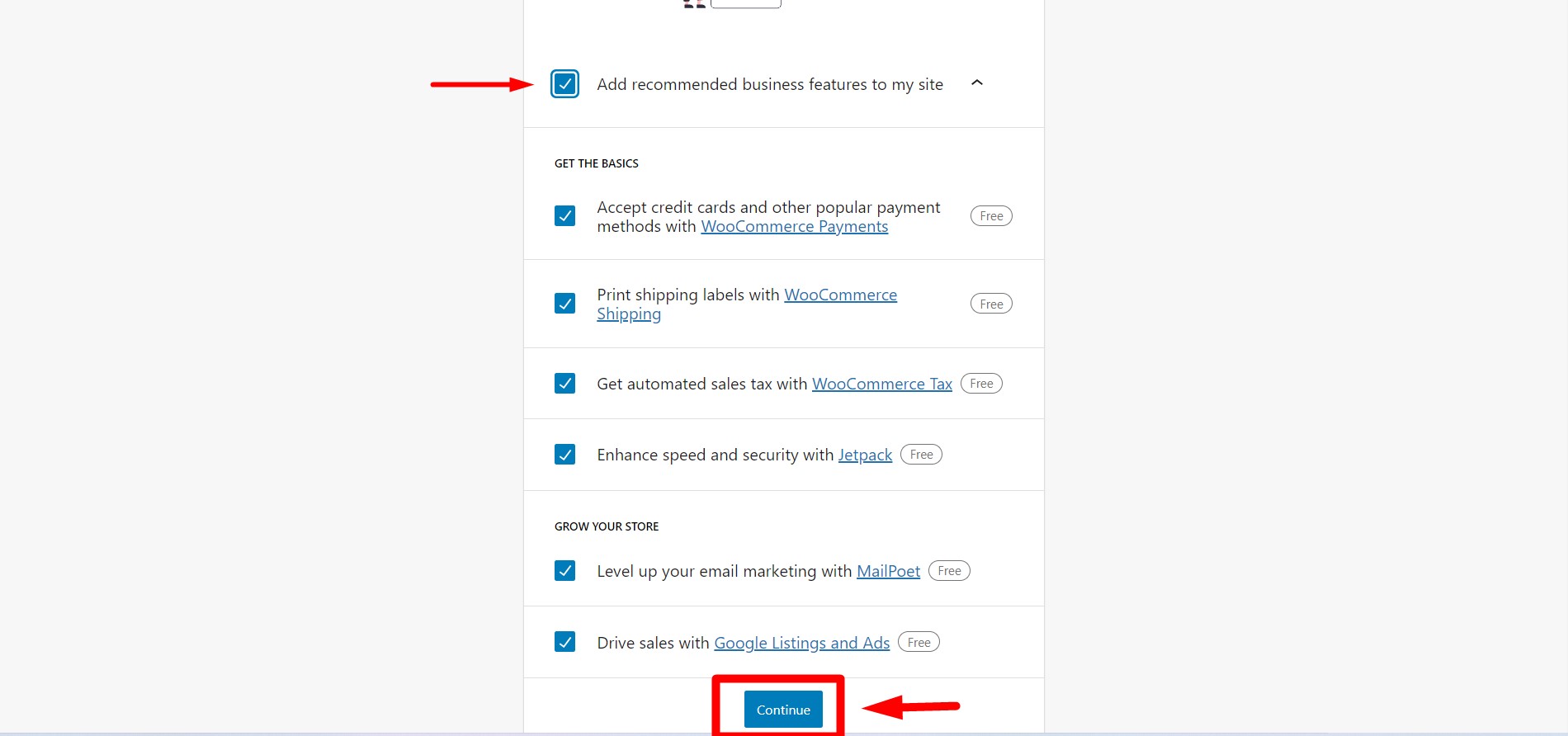
[続行] をクリックすると、WooCommerce からいくつかの無料機能が提供されます。 これらの機能はデフォルトで選択されています。 これらの無料機能を受け取りたくない場合は、最初のチェック マークをオフにするだけです。 これらの機能は、動的なストアを構築するのに役立つため、推奨されます。 その後、「続行」をクリックして次のステップに進みます。
ステップ 10:

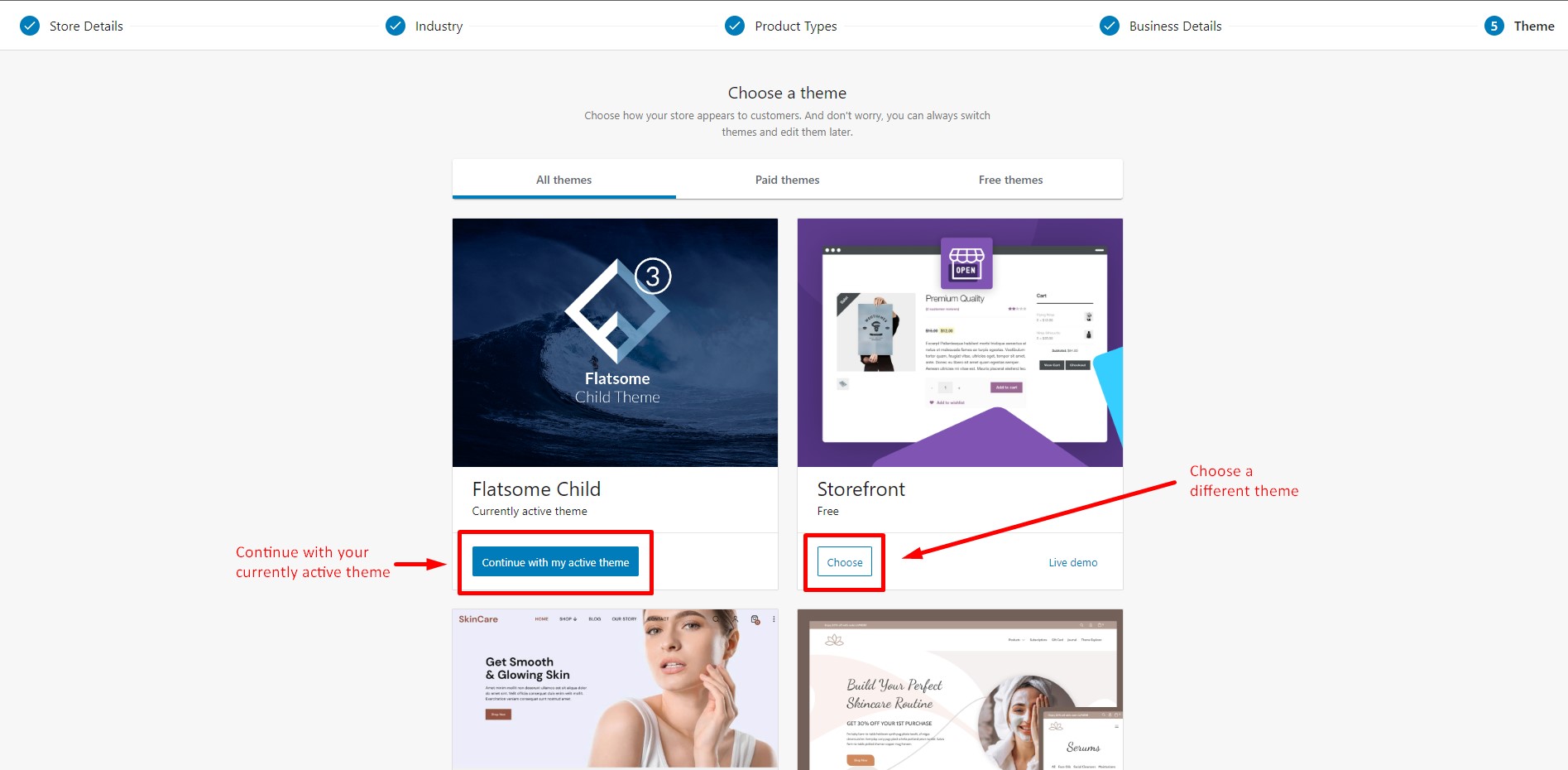
最後のタブでは、Web サイトを構築するテーマを選択するよう求められます。 「アクティブなテーマで続行」を選択して、現在アクティブなテーマを維持するか、選択した他のテーマを見つけて「選択」ボタンをクリックすると、テーマがインストールされます。 すべてのテーマを一度に閲覧することも、「無料テーマ」と「有料テーマ」のカテゴリ別に閲覧することもできます。 市場には、自由に選択できるレスポンシブな WooCommerce WordPress テーマが数多くあります。
ステップ 11:

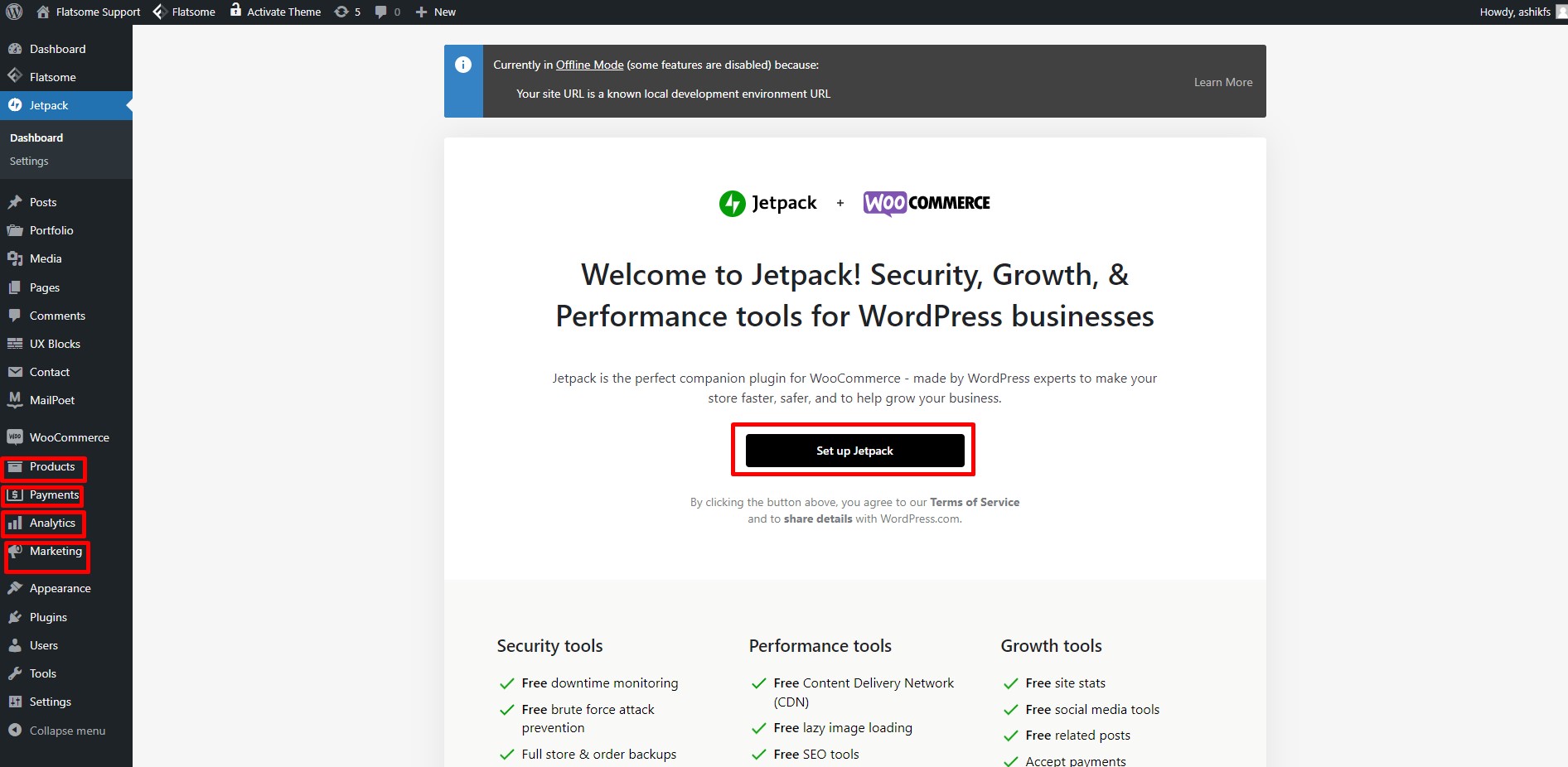
セットアップ ウィザードが完了すると、Jetpack プラグイン ページにリダイレクトされ、Jetpack をセットアップします。 基本的に、市場にはいくつかのWordPress分析プラグインがありますが、選択に応じて最適なものを選択できます. また、いくつかの新しいオプションに気付くでしょう。 製品、支払い、分析、およびマーケティングがダッシュボードに追加されます。 インストールする場合は、[Jetpack のセットアップ] をクリックします。
WooCommerce 入門パート 3: WooCommerce で簡単な製品を作成する
ステップ 12:

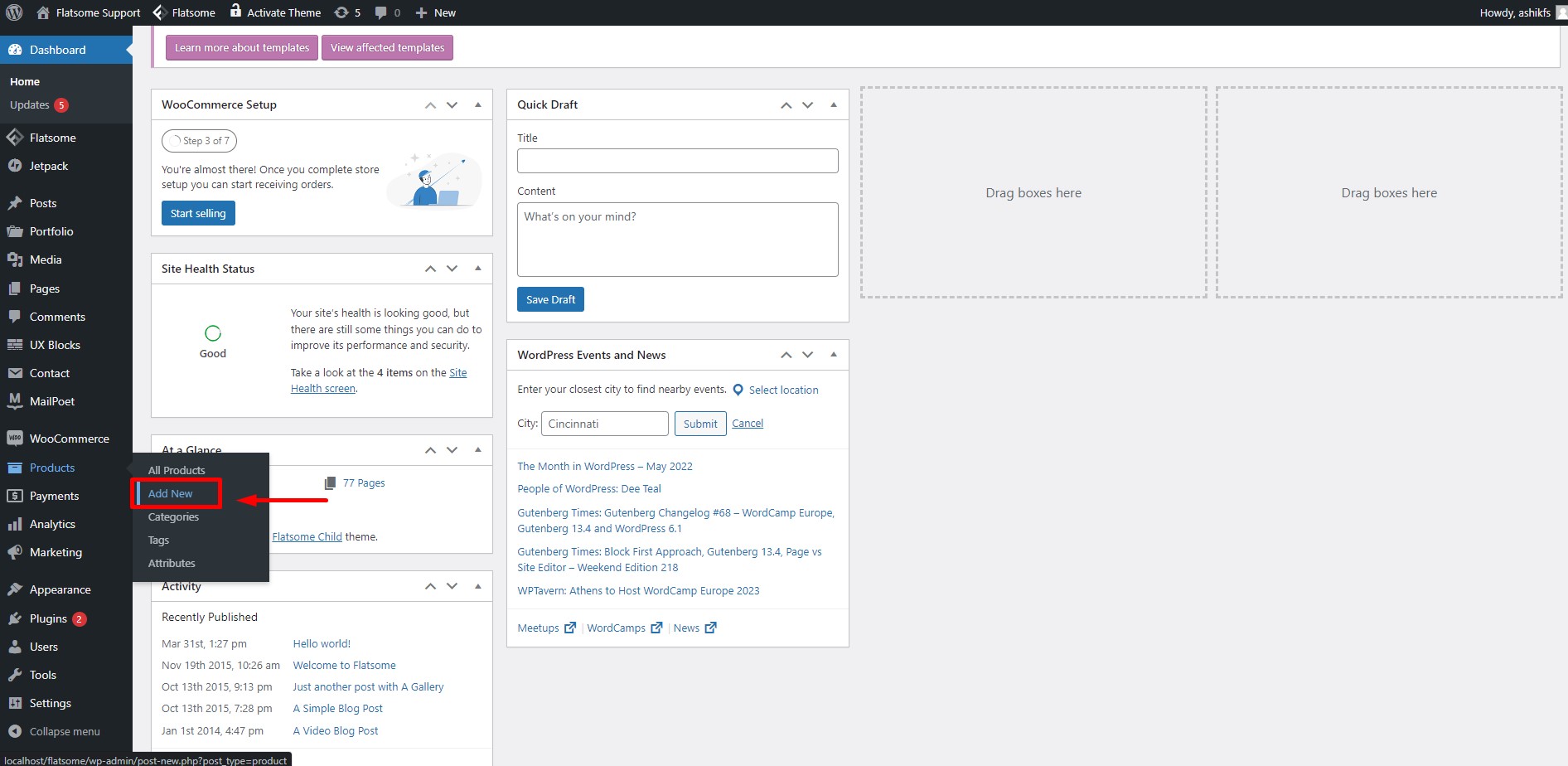
WooCommmerce を始める上で最も重要なことは、製品の作り方を学ぶことです。 ダッシュボードの「製品」にカーソルを合わせ、「新規追加」をクリックして新しい製品を作成します。
ステップ 13:

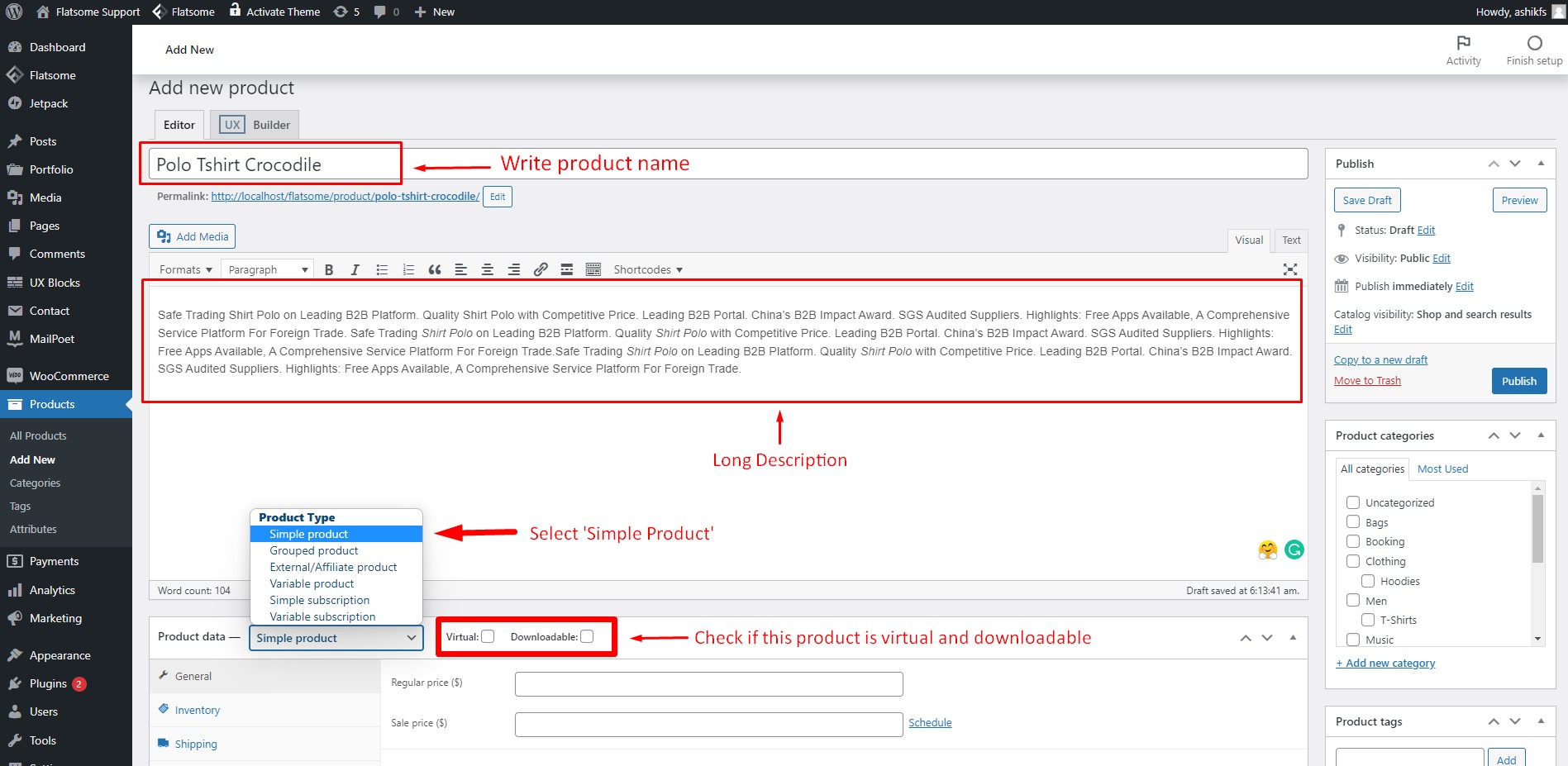
「新規追加」をクリックすると、新しい製品を作成できるページに移動します。 商品タイトルに商品名をご記入ください。 画像にマークされたテキスト領域に長い製品説明を書くこともできます. 説明領域の直後に、製品データ タイプのオプションがあります。 デフォルトでは「単純な製品」タイプが選択されています。 製品がそのようなものである場合は、「仮想」および「ダウンロード可能」のボックスをチェックできます。
ステップ 13:

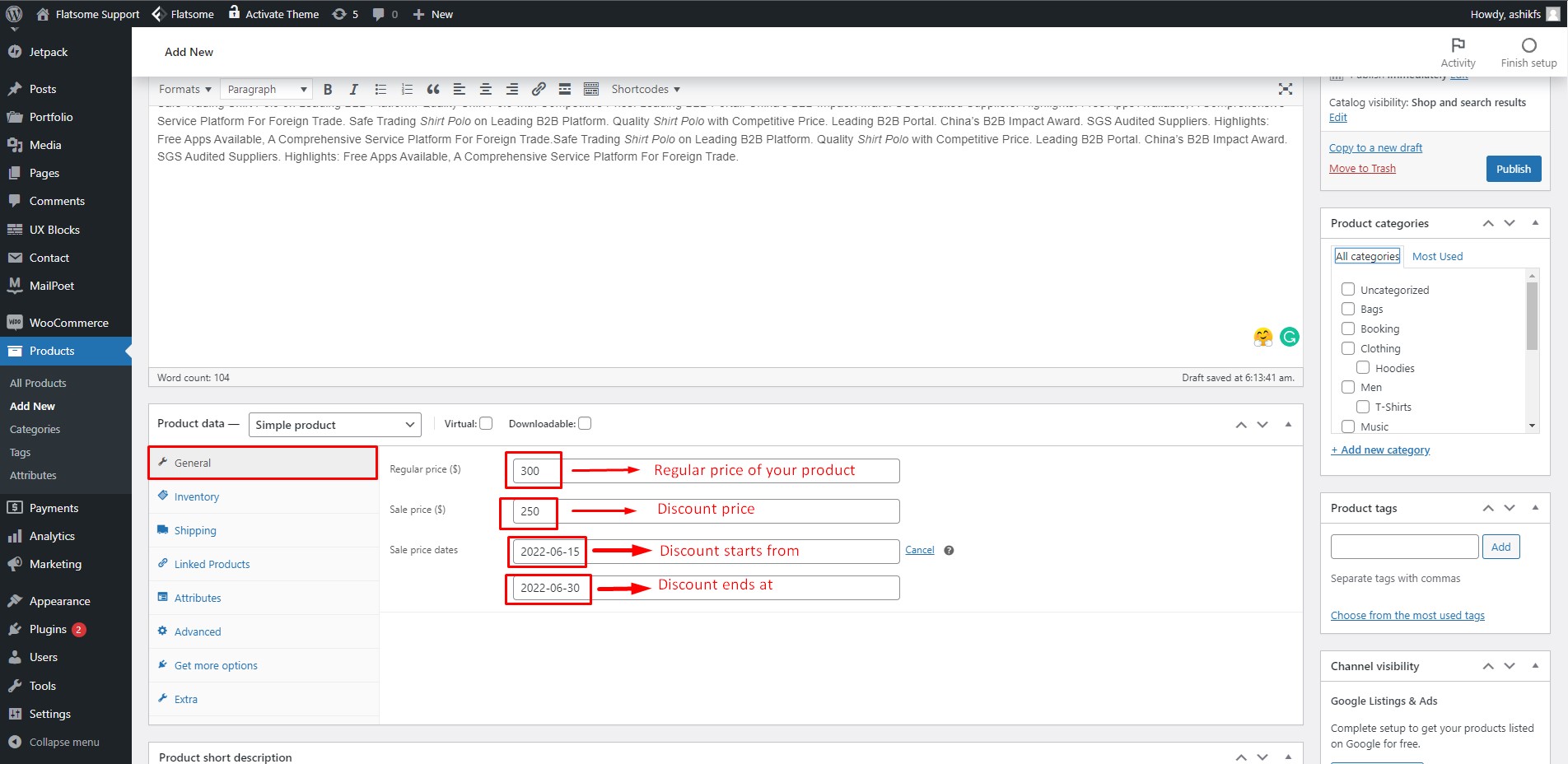
[一般] タブで、[通常価格] フィールドに商品の通常価格を入力します。 値下げ品・セール品の場合は「セール価格」欄にセール価格をご記入ください。 「セール価格」フィールドの横にある「スケジュール」オプションをクリックし、セールの開始日と終了日を設定します。
ステップ 14:

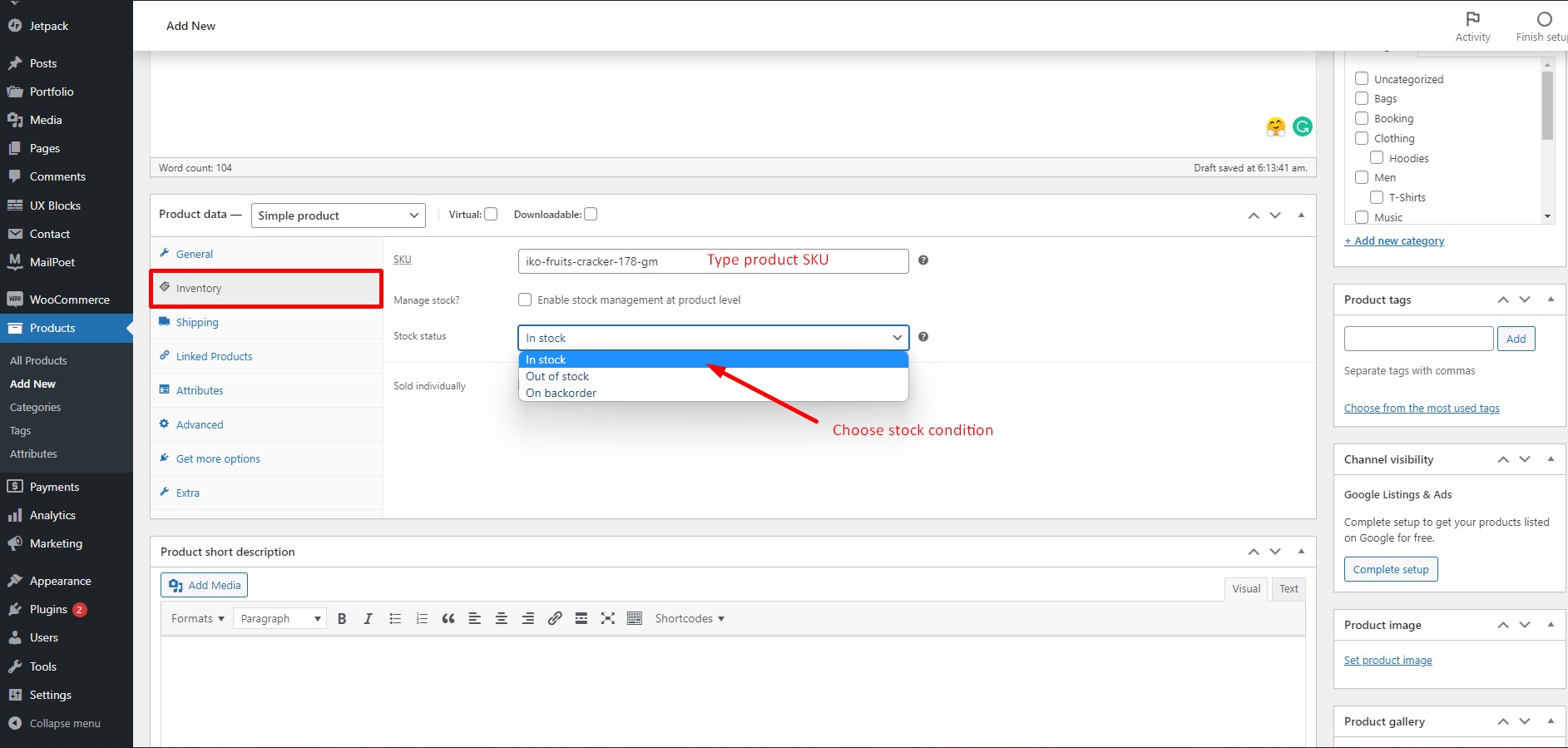
[在庫] タブで、[SKU] フィールドに商品の SKU を入力します。 「在庫状況」をクリックし、在庫状況を選択してください。
ステップ 15:

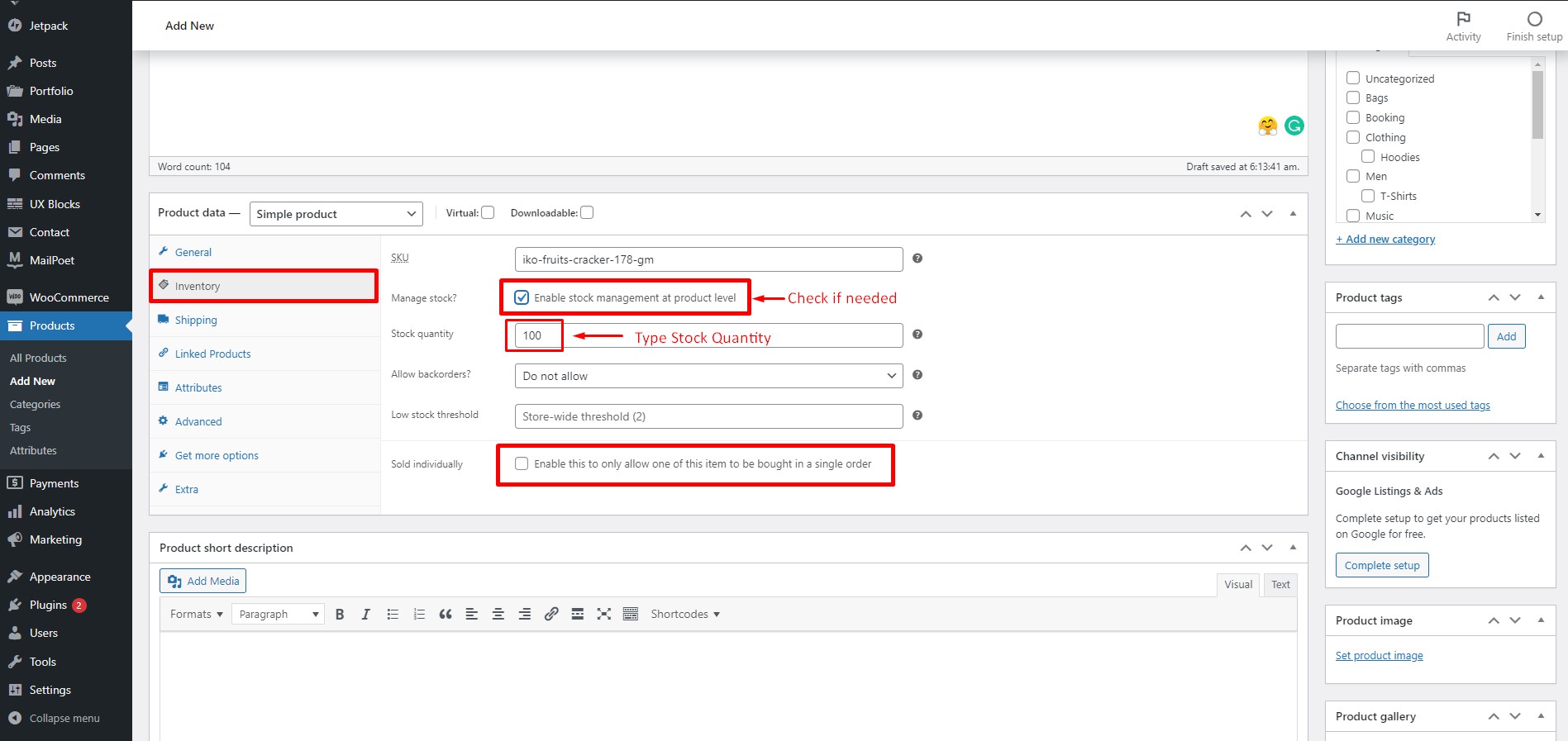
商品レベルで在庫を管理したい場合は、「在庫を管理しますか?」のチェックボックスをオンにします。 それぞれのフィールドに在庫数を入力します。 この商品を 1 回の注文で 1 つだけ購入できるようにする場合は、[個別に販売] チェックボックスをオンにします。
ステップ 16:


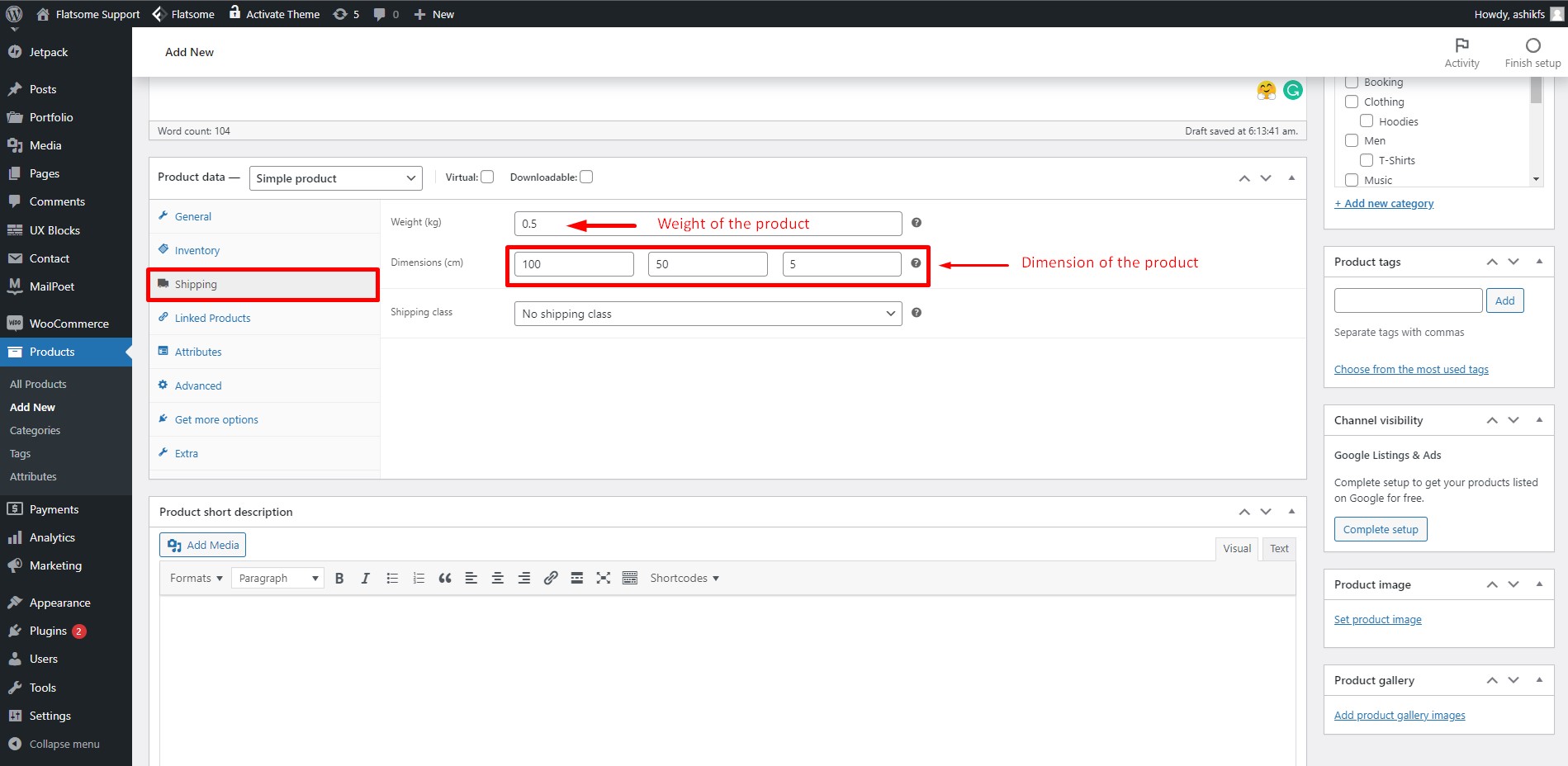
配送タブでは、商品の重量と寸法を指定できます。 「重量」フィールドに製品の重量を入力し、「寸法」フィールドに寸法を入力します。 必要に応じて、いくつかの簡単な手順に従って、WooCommerce の送料無料システムを設定することもできます。
ステップ 17:

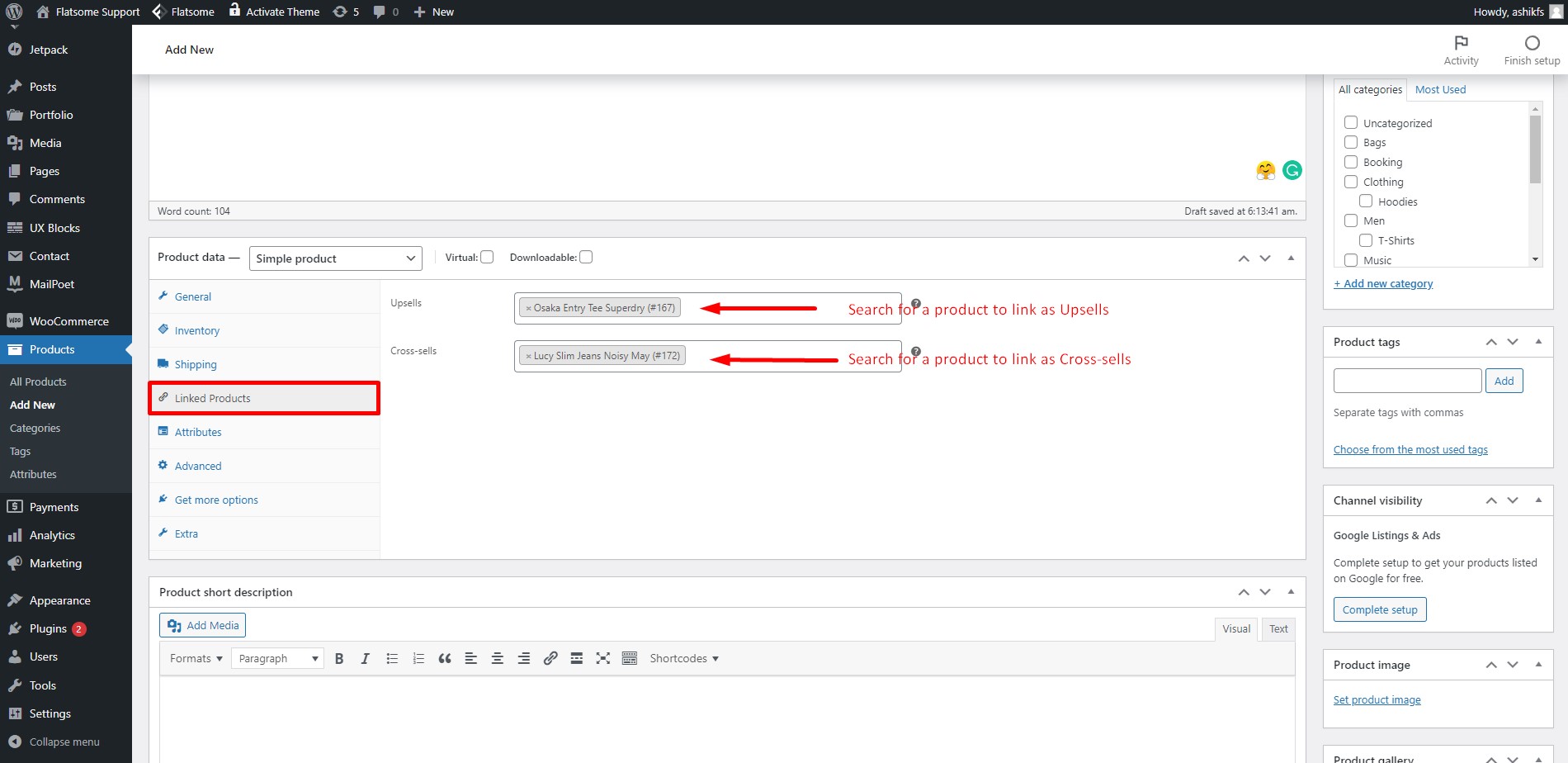
[リンクされた製品] タブでは、製品をアップセルおよびクロスセルとしてリンクできます。 アップセル製品とは、現在表示されている製品よりも、買い物客に製品を推奨することを好む製品です。 クロスセル製品は、現在の製品に基づいてカートで宣伝する製品です。
ステップ 18:

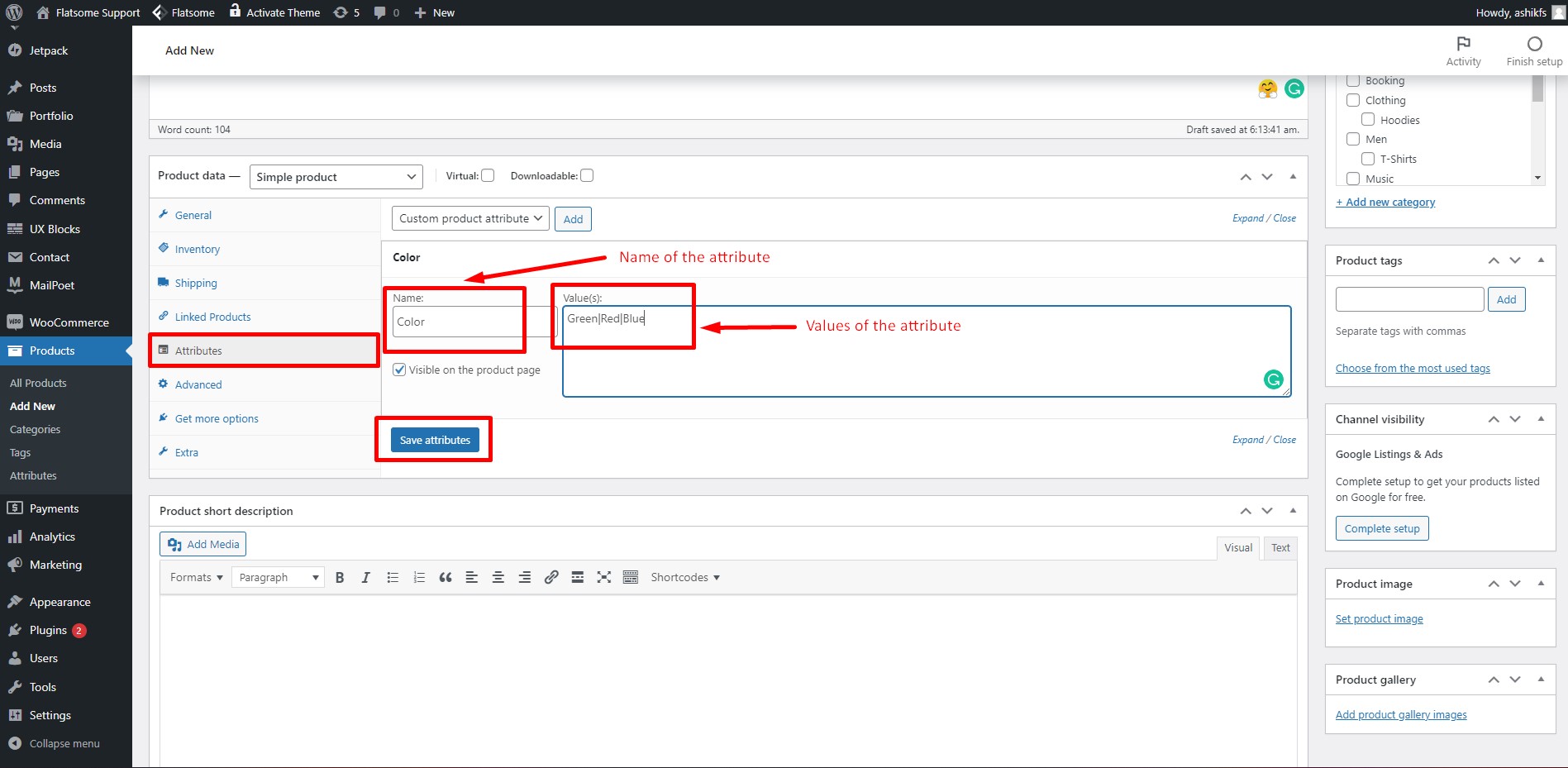
[属性] セクションでは、製品の特定の機能または仕様を追加できます。 「名前」フィールドに属性の名前を書きます。 「値」フィールドに属性の値を書き込みます。 各値は「|」で区切ります。 次に、[属性を保存] をクリックします。 必要に応じて、WooCommerce 製品属性を追加することもできます。
ステップ 19:

[詳細] タブでは、購入後に顧客に送信するオプションのメッセージを設定できます。 「購入メモ」欄にお客様へのメッセージをご記入ください。 この特定の製品のレビューを投稿するオプションをオンまたはオフにすることもできます。 デフォルトの「メニュー順序」のままにします。
ステップ 20:

「その他のオプションを取得」タブでは、ショッピング操作ごとに異なる WooCommerce 拡張機能が提供されます。 [すべての拡張機能を参照] をクリックし、WooCommerce 拡張機能ライブラリにアクセスして、好みの拡張機能を取得できます。
ステップ 21:

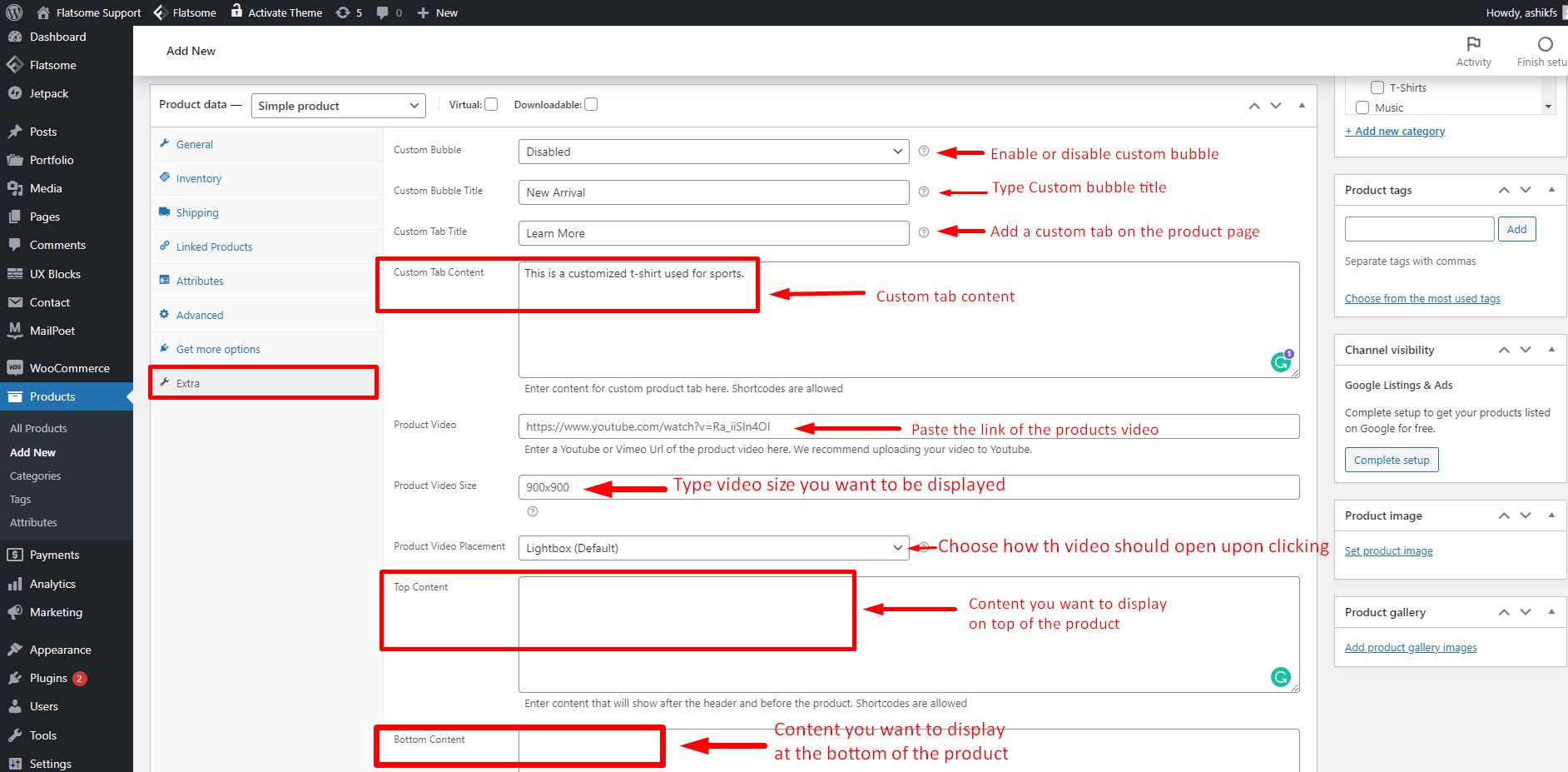
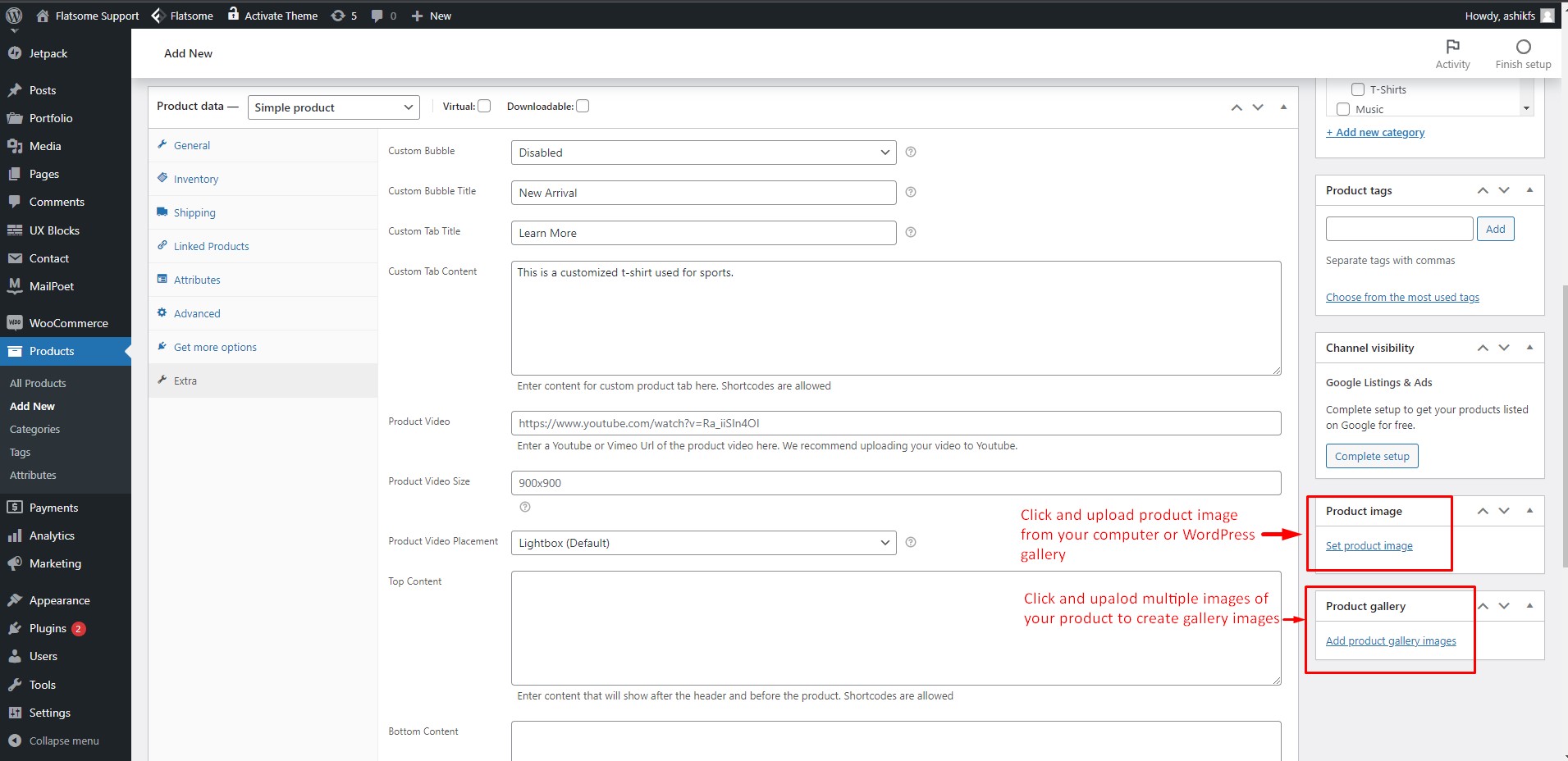
[エクストラ] タブで、[カスタム バブル] オプションをクリックして有効にします。 [カスタム バブル タイトル] フィールドにタイトルを入力します。 カスタム タブを作成することもできます。「カスタム タイトル」フィールドにタイトルを入力し、「カスタム タブ コンテンツ」フィールドにコンテンツを入力します。 カスタム タブのコンテンツにはショートコードを使用できます。 [製品ビデオ] フィールドに、製品ビデオのリンクを貼り付けて埋め込みます。 動画を Flatsome ライトボックスのようなライトボックスで開くか、[Product Video Placement] オプションから新しいタブで開くかを選択できます。 ビデオの上部と下部に好みのコンテンツを表示することもできます。 コンテンツを「トップ コンテンツ」フィールドと「ボトム コンテンツ」フィールドにそれぞれ配置するだけです。
ステップ 22:

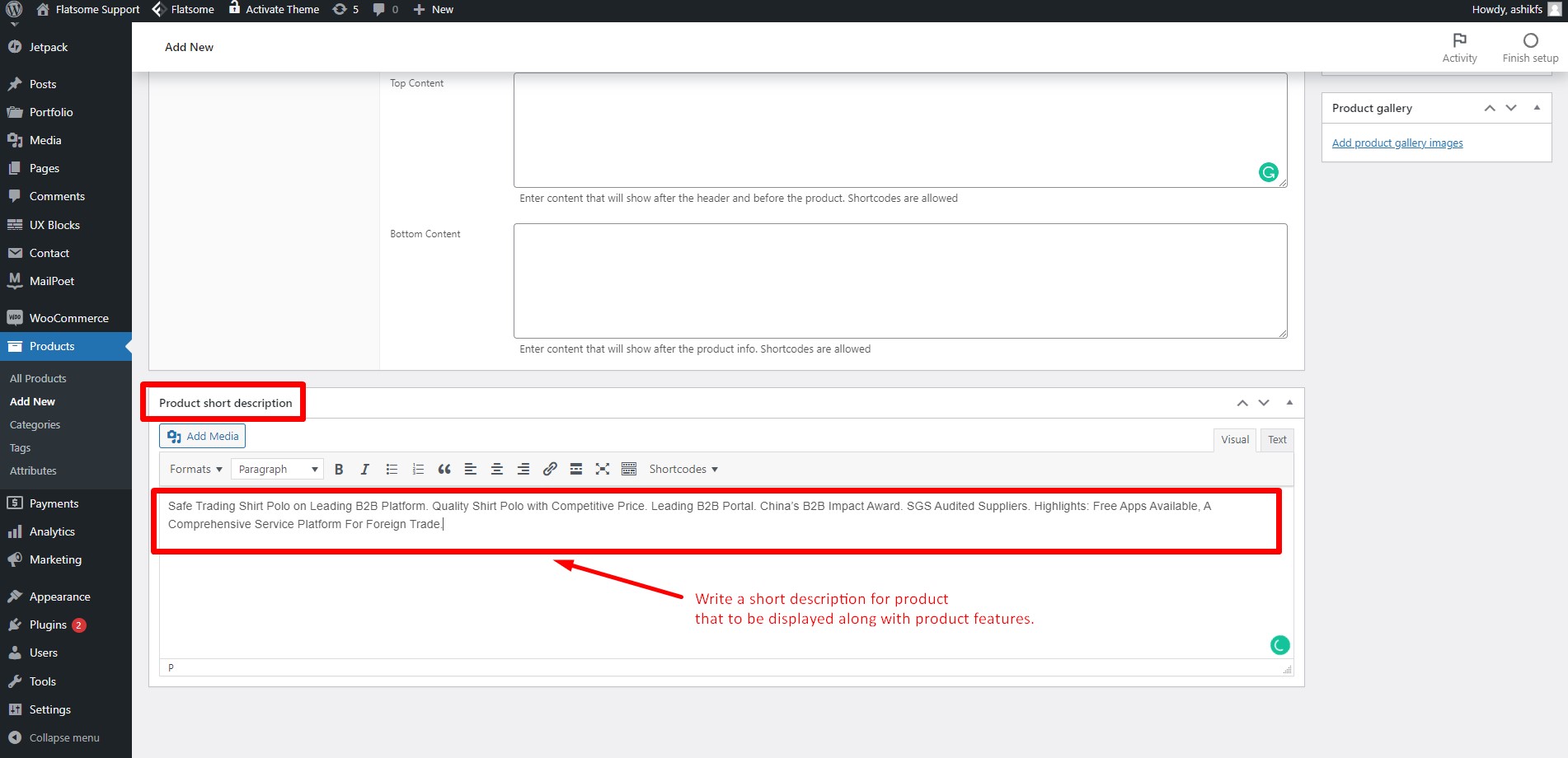
簡単な説明セクションに製品の簡単な説明を書きます。
ステップ 23:

「アイキャッチ画像を設定」オプションをクリックして、製品のカバー画像を設定します。 [製品ギャラリーの画像を追加] をクリックして、製品の複数の画像を選択し、画像ギャラリーを作成します。
ステップ 24:

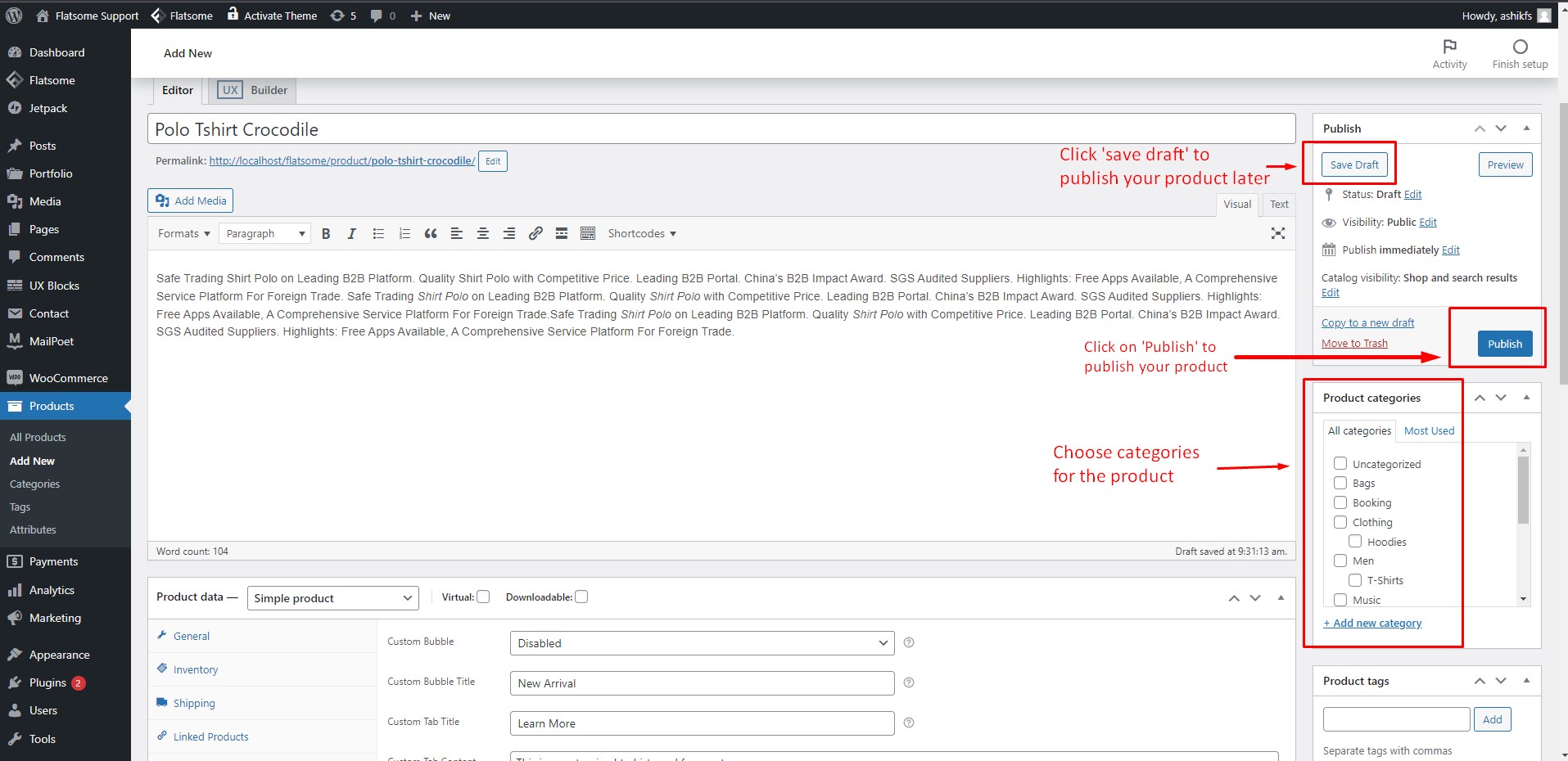
[商品カテゴリ] ボックスから商品カテゴリを見つけて、チェックボックスをオンにします。 「下書きを保存」をクリックして、後で製品を保存して公開します。また、WooCommerce のウィッシュリスト プラグインを使用して、同じ保存機能をユーザーに提供することもできます。 [公開] をクリックして製品をすぐに投稿すると、最初の WooCommerce 製品が作成されました!
WooCommerce 入門パート 4: 製品リストとカテゴリ
ステップ 25:

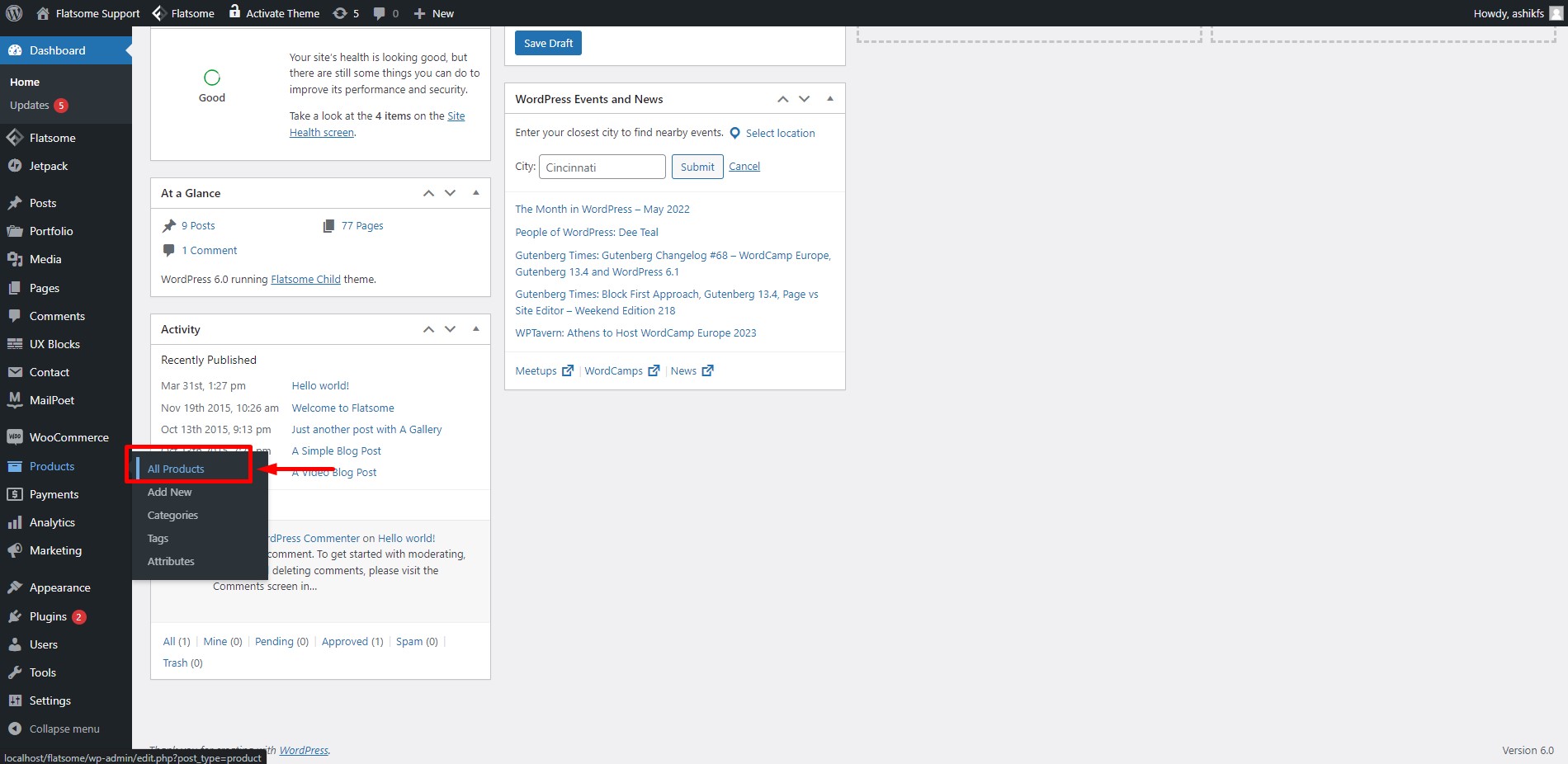
[商品] にポインターを合わせ、[すべての商品] をクリックします。
ステップ 26:

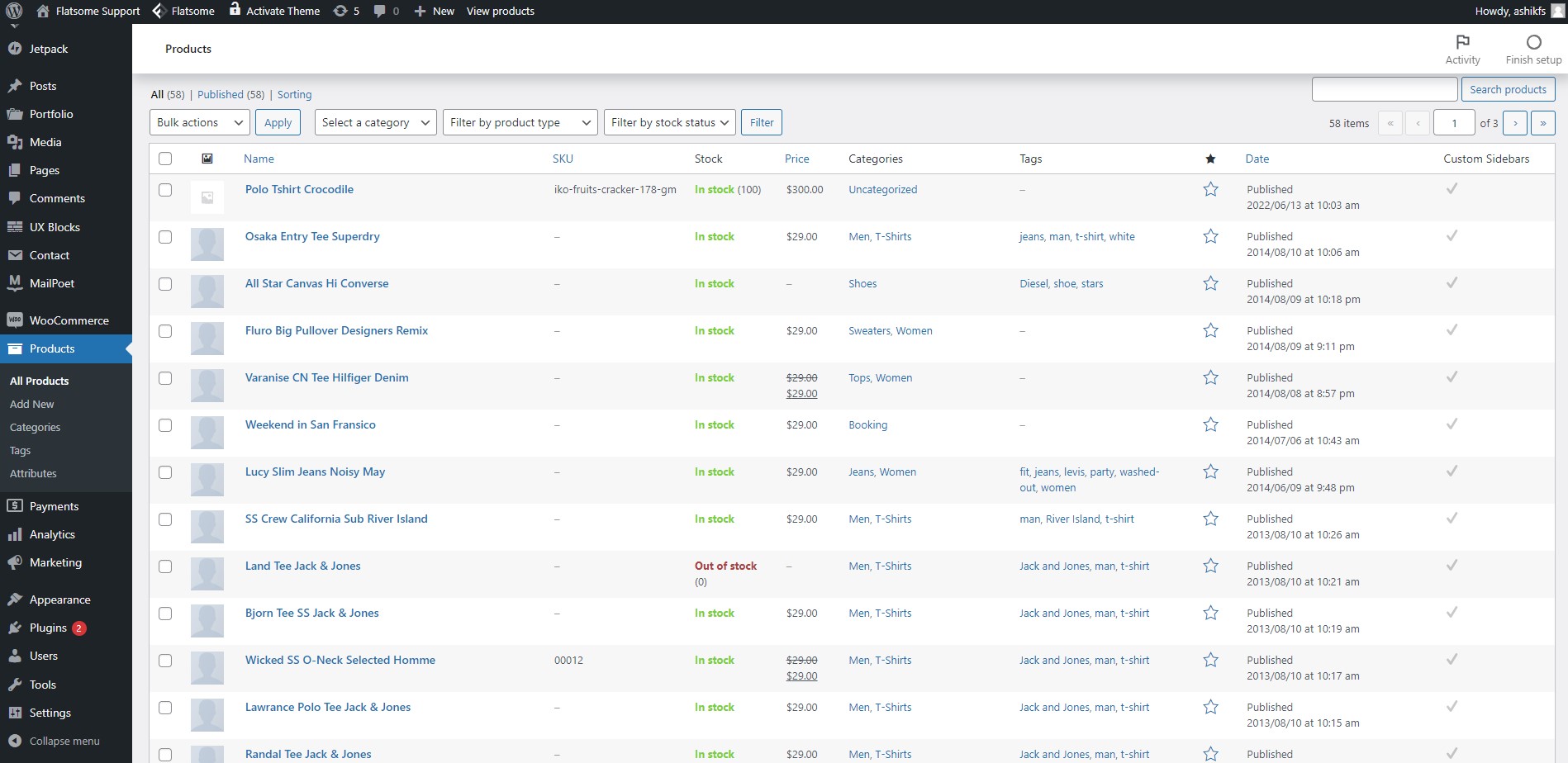
[すべての製品] オプションをクリックすると、製品リスト ページに移動します。 ここでは、リストに表示されている製品 SKU、価格、カテゴリ、公開日で作成したすべての製品を見つけることができます。
ステップ 27:

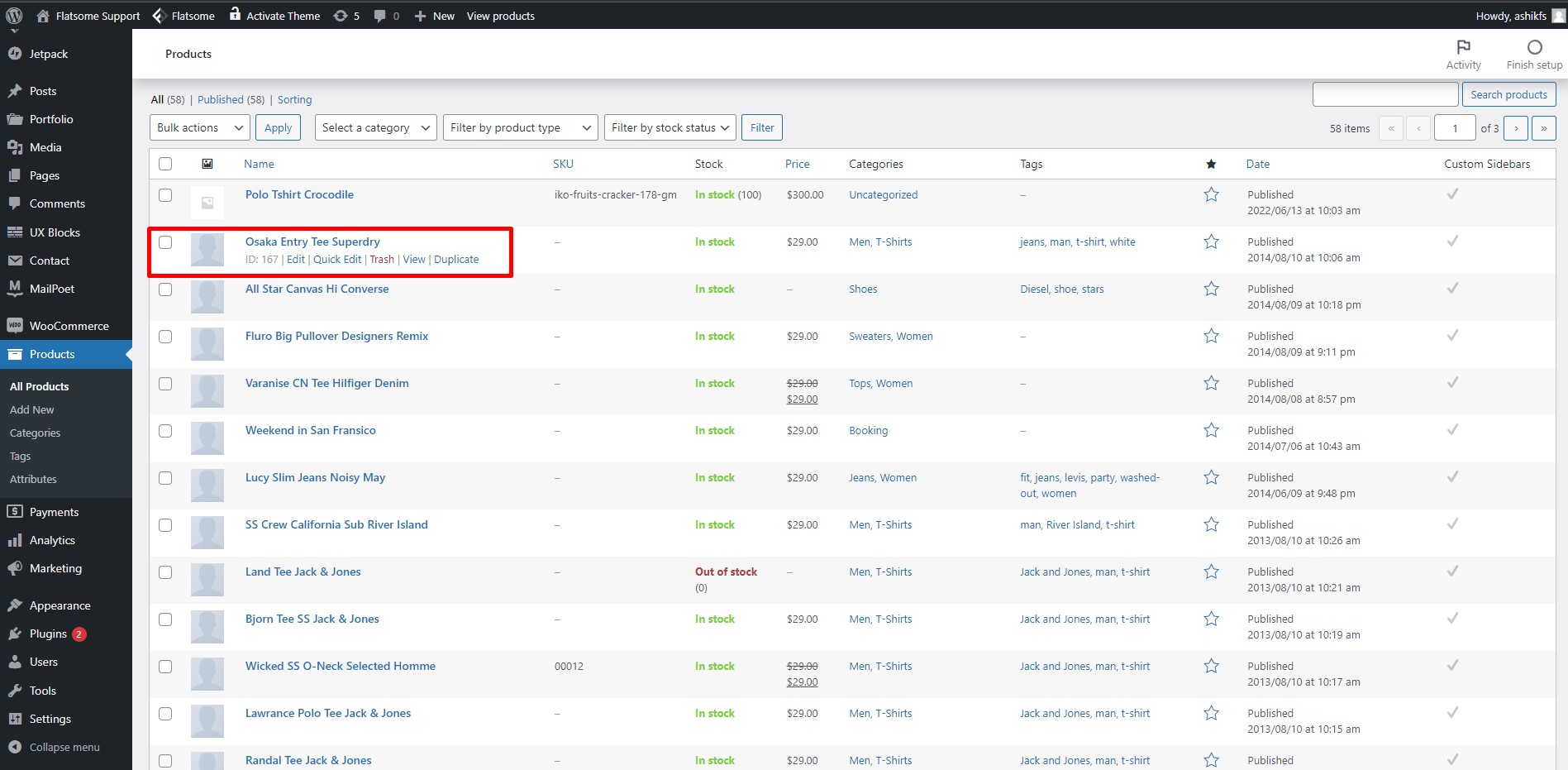
任意の製品にポインターを合わせると、ゴミ箱、編集、表示、クイック編集のオプションが表示されます。
ステップ 28:

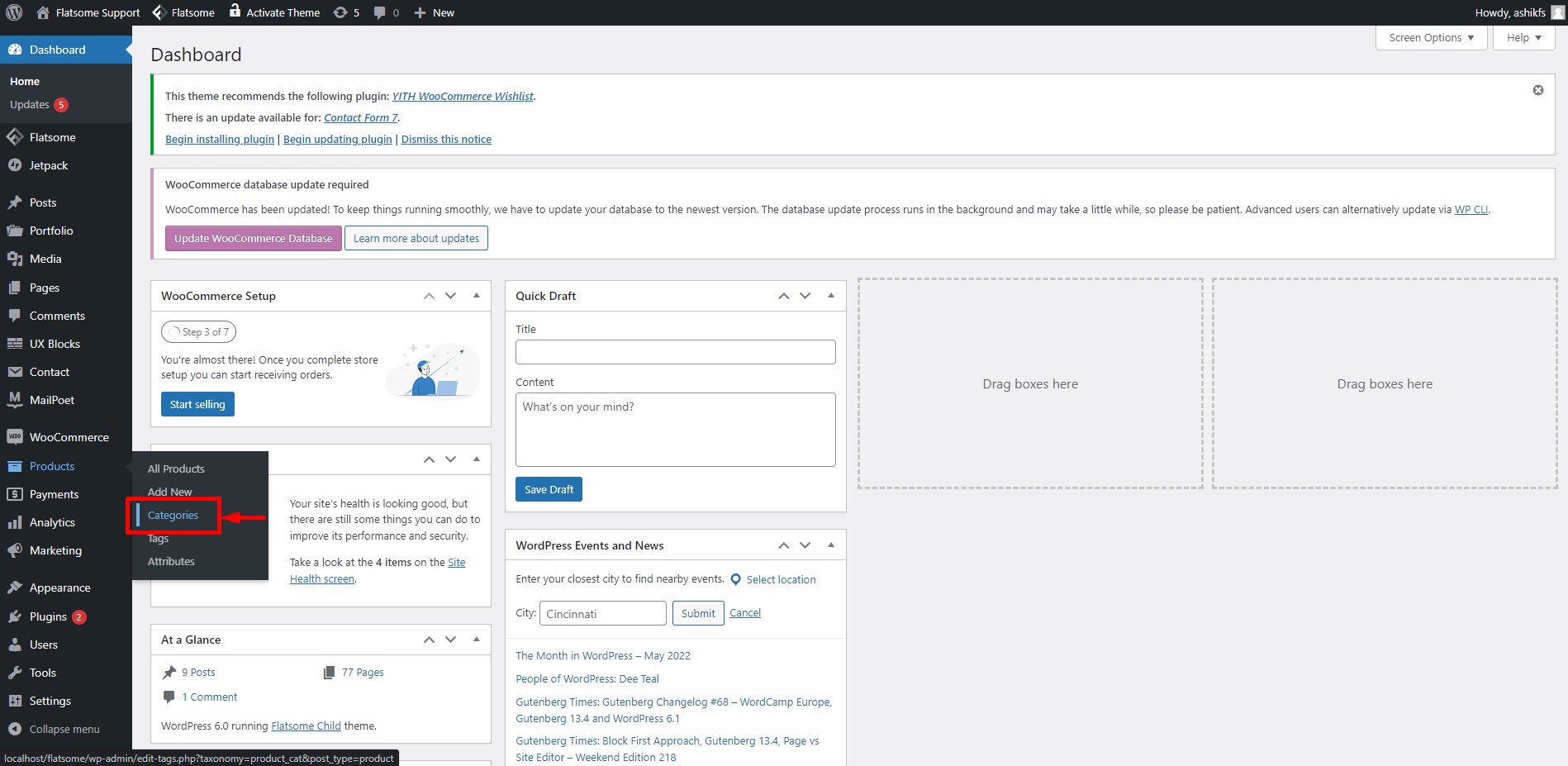
ダッシュボードの [商品] オプションにカーソルを合わせ、[カテゴリ] をクリックします。
ステップ 29:

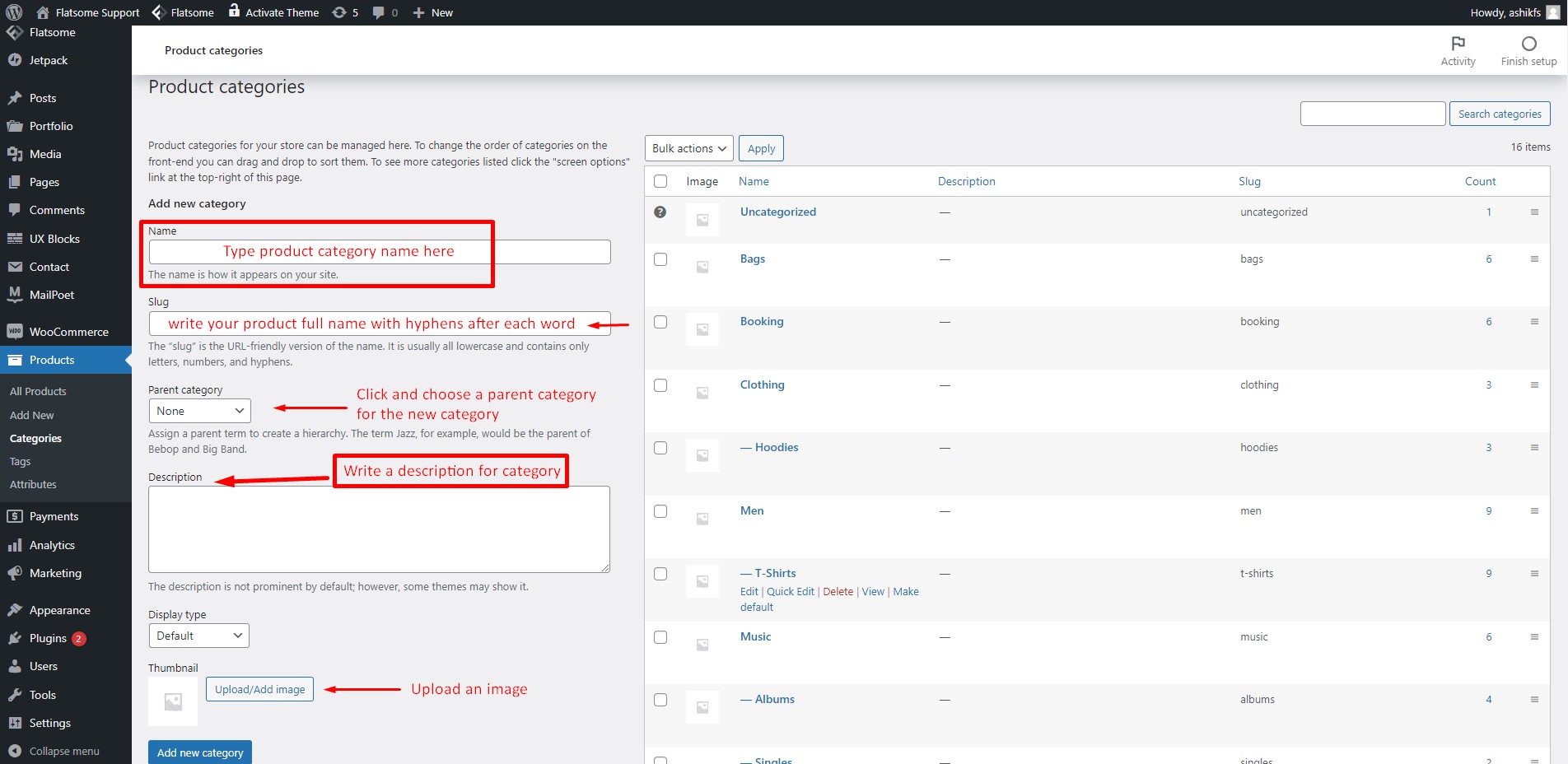
[商品カテゴリ] ページで、フィールドに適切な情報を入力し、[新しいカテゴリを追加] をクリックします。 すべての作成カテゴリがここにあります。 カテゴリにカーソルを合わせて [編集] をクリックするだけで、カテゴリを編集することもできます。 いくつかの簡単な手順で簡単にカテゴリの折りたたみと展開のサイドバー メニューを設定することもできます。
WooCommerce 入門パート 5: 支払い方法の設定
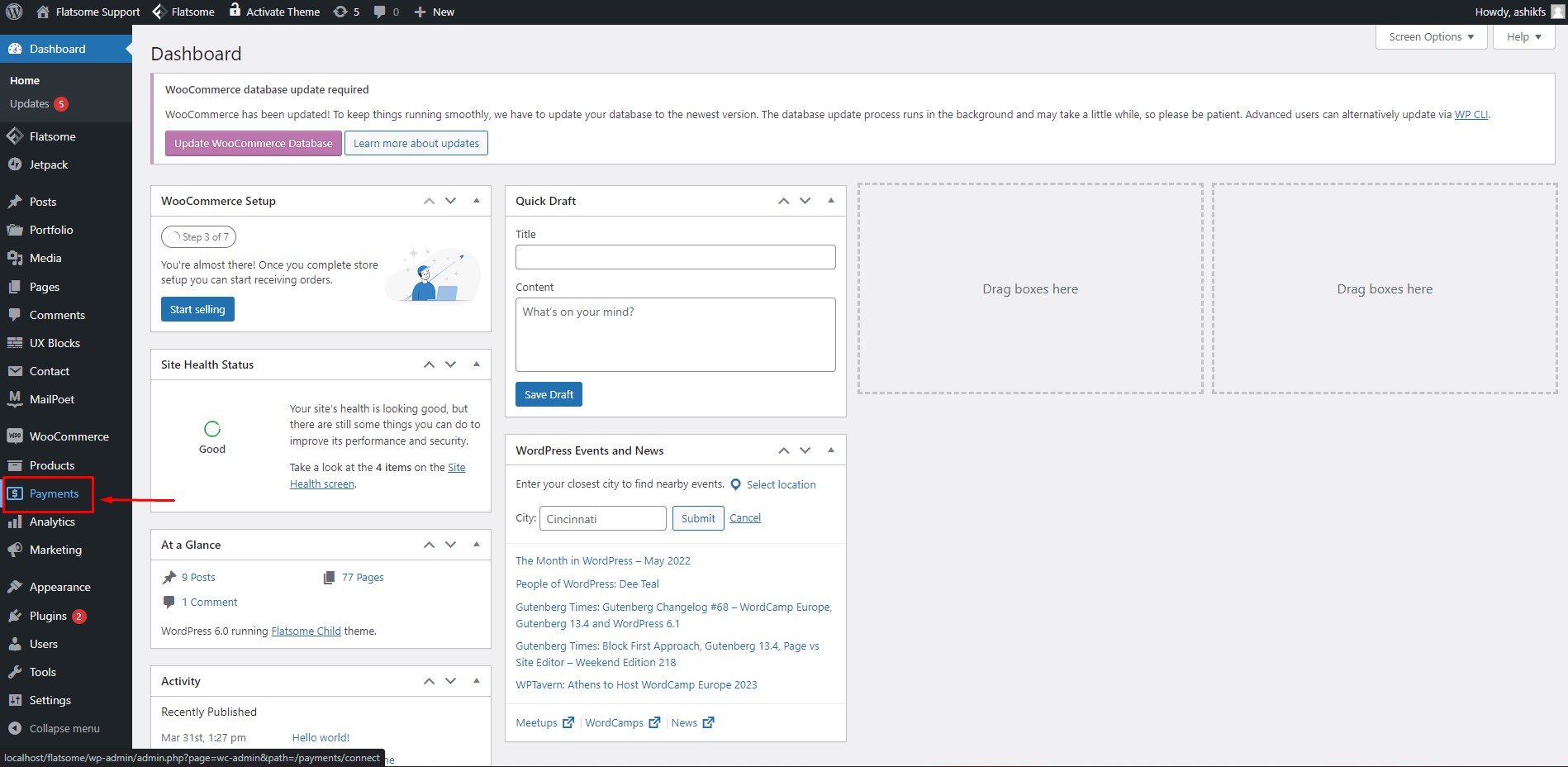
ステップ 30:

支払い方法を設定する時が来ました。 ダッシュボードで、[支払い] オプションをクリックします。
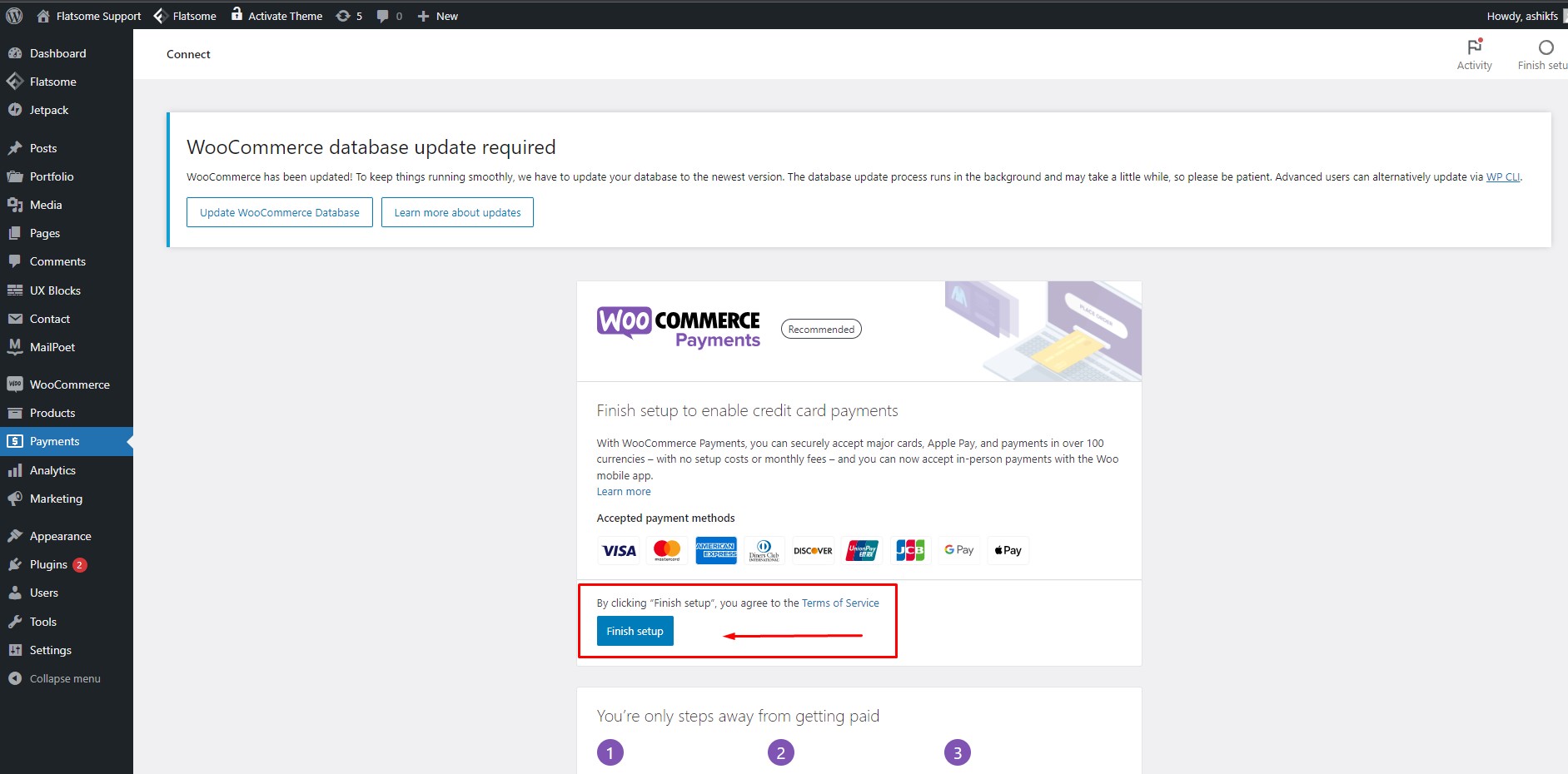
ステップ 31:

WooCommerce プラグインは、支払い方法を提供するための面倒な作業をすべて行います。 「Finish Setup」ボタンをクリックするだけで、支払い方法の設定は完了です。 必要に応じて、支払いオプションのアイコンを Web サイトに追加することもできます。
WooCommerce 入門パート 6: 注文の確認
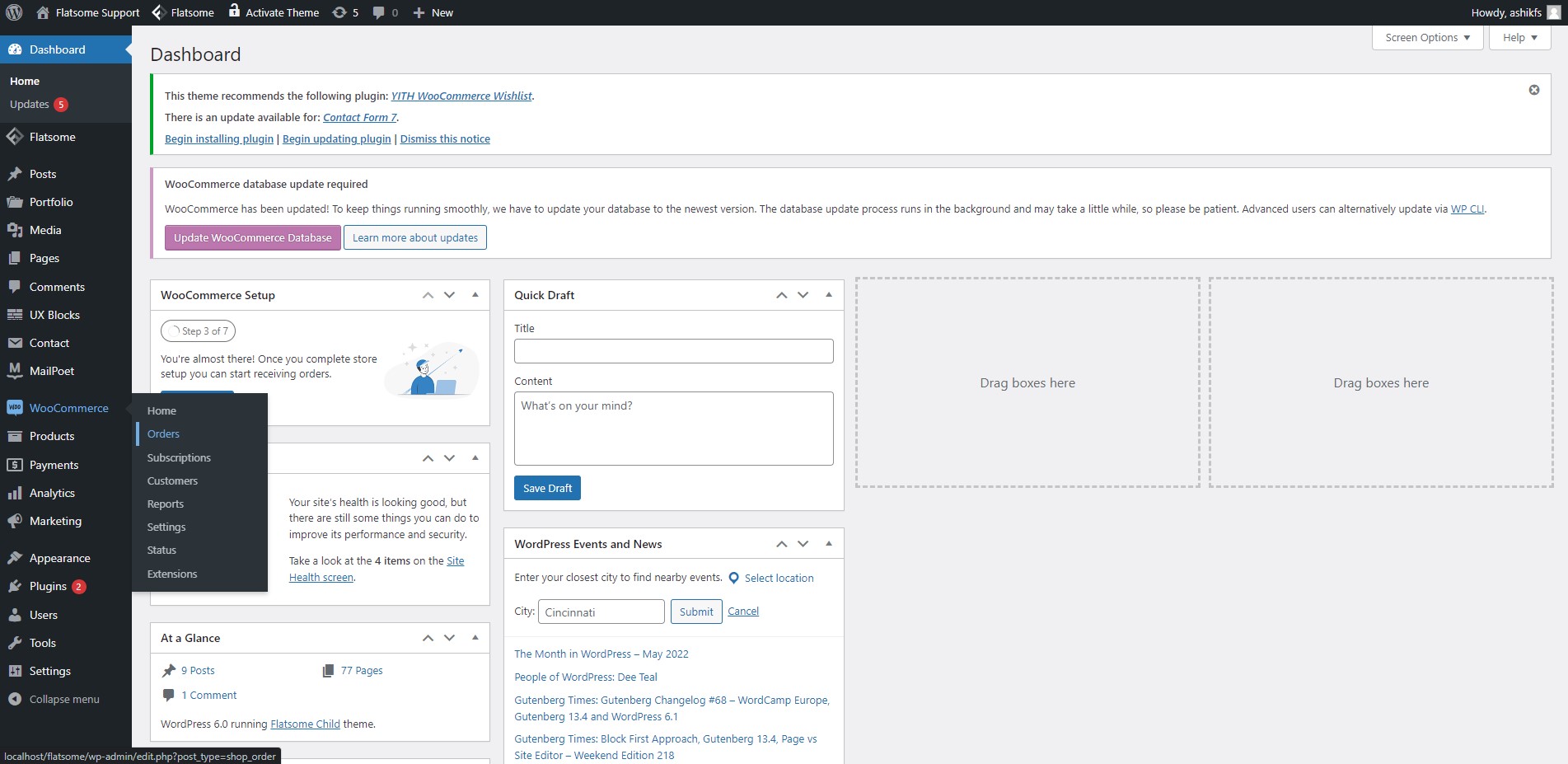
ステップ 32:

ダッシュボードの「WooCommerce」にポインターを合わせ、「注文」機能をクリックします。
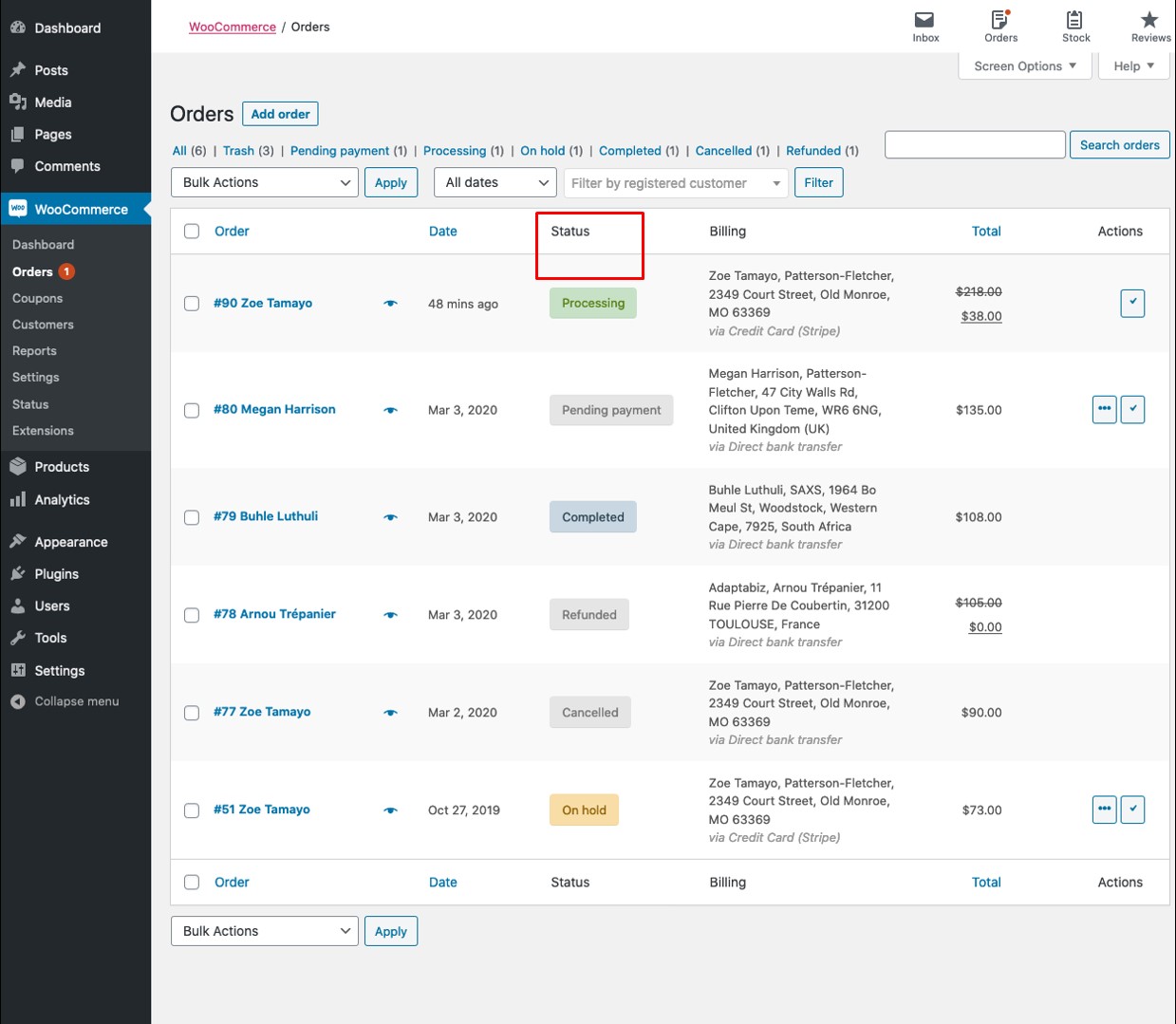
ステップ 33:

注文ページにリダイレクトされます。 ここから、すべての注文を追跡できます。 左端の「アクション」オプションをクリックして、注文処理に基づいて注文のステータスをマークします。 支払い保留中、保留中、配達済みなどのステータス別に注文を閲覧できます。
結論
WooCommerce プラグインの基本的な機能を順を追って説明しようとしました。 WooCommerce を使い始めるにあたって、このチュートリアルが役立つことを願っています。 この WooCommerce 初心者ガイドがお役に立てば、お店のおすすめ商品も簡単に設定できます。 この記事をシェアしてください! また、ストアに必須の WooCommerce プラグイン (2022) のリストを参照して、オンライン ストアで最も人気があり必要なプラグインを調べることもできます。
