WordPress 向け Google Core Web Vitals: テストして改善する方法
公開: 2023-11-29Web サイトで Flash を使用したマルチメディアを使用していた時代を覚えていますか? 懐かしさを感じ始めた方は、これらのページを読み込むのにかかった時間を思い出してください。 これらの Web サイトは動作が遅く、操作が難しく、小型デバイスでは応答しないことがよくありました。
World Wide Web は長年にわたって進化しており、不格好な Web サイトの時代はとうの昔に終わりました。
最新の Web では、ユーザー エクスペリエンスが最も重要視されています。 そのため、Google は、ウェブサイトがユーザーにふさわしい、愛されるエクスペリエンスを提供しているかどうかを評価する一連の指標を導入しました。 Google では、この一連の指標を「Core Web Vitals 」と呼んでいます。
この記事では、Google Core Web Vitals とは何なのか、また、Google Core Web Vitals に合わせて WordPress ウェブサイトをテストして最適化する方法について説明します。 始めましょう!
目次
- Google のコア ウェブ バイタルを理解する
- Core Web Vitals が重要なのはなぜですか?
- WordPress で Core Web Vitals をテストする方法
- WordPress で Core Web Vitals を改善する方法
- WordPress の LCP (Largest Contentful Paint) を改善する
- WordPress の FID (最初の入力遅延) を改善する
- WordPress の CLS (Cumulative Layout Shift) を改善する
- WP-Optimize で Core Web Vitals を改善する方法
- よくある質問 (FAQ)
Google のコア ウェブ バイタルを理解する
今日のユーザーは、読み込みが速く、ナビゲートしやすく、必要な情報を簡単に見つけられる、よりスムーズな Web サイトを期待しています。 これにより、ユーザー中心の Web サイト開発が大幅に増加しました。
Pingdom や GTMetrix のような、Web ページの読み込み速度を知るのに役立つ Web サイトがありました。 しかし、ユーザー中心の Web サイトがどうあるべきかを測定するための統合された指標のリストはありませんでした。 少なくとも、Google が Core Web Vitals を発表するまでは。
Core Web Vitals は、Web サイトのユーザー エクスペリエンスを測定する一連の指標です。 これらの指標は、Web ページの読み込みパフォーマンス、インタラクティブ性、および視覚的な安定性を評価することを目的としています。
3 つの主要な Web バイタルをすべて簡単に見て、それらに合わせて Web サイトを最適化することがなぜ重要なのかを学びましょう。
最大のコンテンツフル ペイント (LCP)
Largest Contentful Paint (LCP) は、知覚される読み込み速度を測定することにより、ユーザー エクスペリエンスに焦点を当てた指標です。 これは、ページの読み込み中にメイン コンテンツが読み込まれ、ユーザーに表示される可能性が最も高い瞬間を示します。 本質的には、画像やテキストのブロックなどの最大の要素がページに表示されるまでにかかる時間を測定します。
ページが訪問者のニーズや意図を迅速に満たすためには、LCP の読み込み時間が短いことが重要です。 ページがユーザーにとって役立つようになるまでにかかる時間を示します。
Google によると、ページの読み込み開始から 2.5 秒以内に LCP が表示されると、優れたユーザー エクスペリエンスが実現されます。 ブログの後半では、最大のコンテンツフルペイントを改善する方法についての戦略を共有します。
最初の入力遅延 (FID)
初回入力遅延 (FID) は、ユーザーが操作を開始したときの Web ページの応答性を測定する指標です。 このインタラクションは、リンクをクリックする、ボタンをタップする、または JavaScript を利用したカスタム コントロールを利用するという形式で行うことができます。
基本的に、FID は、ブラウザーがユーザーのアクションを認識して応答するまでにかかる時間を計算します。
Web サイトのインタラクティブ性を測定するには、優れた FID スコアが不可欠です。 FID が低いほど、サイトの応答性が向上し、ユーザー エクスペリエンスが向上することを意味します。 積極的なユーザー インタラクションを確保するために、 Google は FID を 100 ミリ秒未満にすることを目指すことを提案しています。
累積レイアウト シフト (CLS)
累積レイアウト シフト (CLS) は、読み込みプロセス中の Web ページのコンテンツの安定性を評価するために使用される指標です。 表示要素がフレーム間で位置を変更するときに Web ページがどれだけ移動するかを測定します。
CLS スコアが低いほど、ユーザー エクスペリエンスはよりスムーズになります。 これにより、ページが安定した状態に保たれ、コンテンツが読書や操作を中断するのを防ぎます。 良好な視覚的安定性を維持するために、 Google は 0.1 未満の CLS スコアを推奨しています。
Core Web Vitals が重要なのはなぜですか?
Google による Core Web Vitals の導入は、Web サイト開発におけるユーザー エクスペリエンスを重視する上での大きな一歩となりました。 ただし、Web サイト所有者が Core Web Vitals を最適化する唯一の理由ではありません。
2021 年 5 月以来、Core Web Vitals は Google のランキング要素となっています。Core Web Vitals に合わせて Web サイトを最適化すると、Google の検索結果での Web サイトの可視性が高まります。
Core Web Vitals が非常に重要である理由と、Core Web Vitals に合わせて WordPress サイトを最適化する必要がある理由をさらにいくつか示します。
コンバージョン率:
ウェブサイトのパフォーマンスとコンバージョン率は密接に関係しています。 Web サイトが Core Web Vitals で良好なパフォーマンスを発揮すると、ユーザー エクスペリエンスも向上し、コンバージョン率の向上につながります。 たとえば、ページの読み込みが速いと、ユーザーの注意を引きつけて維持することができます。 一方、安定したレイアウトによりスムーズな操作が保証され、変換しやすい環境が作成されます。
競争力:
Core Web Vitals 向けに最適化すると、Web サイトに競争上の優位性が与えられ、少なくともすでにそれを行っている競合他社に遅れをとらないようにすることができます。
直帰率:
パフォーマンス指標が低い Web サイトでは、直帰率が高くなることがよくあります。 読み込みが遅かったり使いにくいサイトでは、ユーザーはサイトから離れる傾向があります。 Core Web Vitals スコアを改善すると、直帰率が低下し、ユーザー エクスペリエンスが向上します。
モバイルエクスペリエンス:
現在、多くの人がモバイル デバイスを使用してインターネットにアクセスしています。 Core Web Vitals は、優れたモバイル ユーザー エクスペリエンスを提供するために不可欠です。 Google はモバイル ファースト インデックス作成に向けて取り組んでおり、その重要性がさらに高まっています。
信頼と信用:
高速で魅力的で信頼できる Web サイトは、ブランドの信頼性を高めることができます。 これは、ユーザーとの信頼性を構築するのに役立ちます。
WordPress で Core Web Vitals をテストする方法
Web サイトの Core Web Vitals スコアをテストするのは簡単です。 WordPress サイトの Core Web Vitals を測定および分析するのに役立つ手順とツールが用意されています。
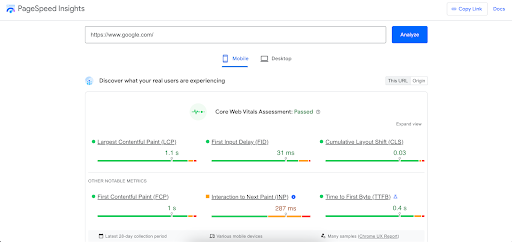
1. PageSpeed の洞察
リストの最初のものは、Web サイトの Core Web Vitals パフォーマンスを測定する Google 独自のツールである PageSpeed Insights です。
まず Web サイトの URL を入力すると、その LCP、FID、CLS スコアとその他のパフォーマンス指標の包括的な分析が得られます。 これは、Web サイトの Core Web Vitals をすばやくテストする非常に簡単な方法です。

レポート内のデータはモバイルとデスクトップに分割されており、Web サイトがさまざまなデバイスでどのように実行されているかを確認するのに役立ちます。 この分離により、プラットフォーム全体でのサイトのパフォーマンスを明確に把握できます。
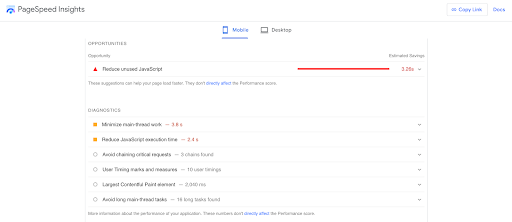
さらに、レポートにはスコアを向上させるための提案が含まれています。 レンダリングをブロックするリソースの削除、画像の最適化など、実用的な推奨事項を提供します。 これらの提案は、Web サイトのパフォーマンスを向上させ、効率を高めることを目的としています。

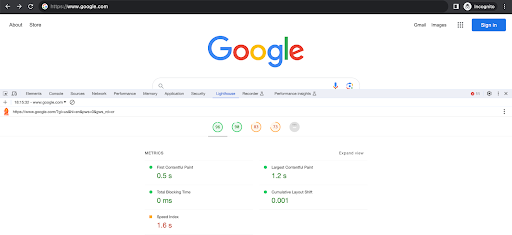
2. 灯台
Lighthouse は、Web ページの品質を向上させるのに役立つオープンソース ツールです。 コア Web バイタルのパフォーマンス、アクセシビリティ、プログレッシブ Web アプリ、SEO などを監査できます。

Lighthouse を実行するには複数のオプションがあります。 Chrome DevTools で使用したり、コマンド ラインから実行したり、Node モジュールとして利用したりすることもできます。
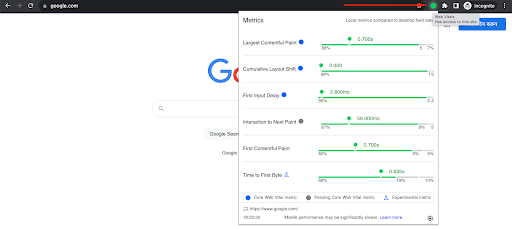
3. Web Vitals Chrome 拡張機能
Web Vitals は、Google Chrome ブラウザーの便利な拡張機能です。 ブラウザの上部バーにある Core Web Vitals データに即座にアクセスできます。 これは、WordPress サイトを調整しながらチェックおよび監視するための優れたツールです。

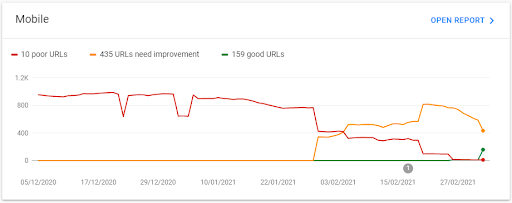
Search Console コア ウェブ バイタル レポート
Google Search Console の Core Web Vitals レポートも優れたツールです。 Google Search Console ダッシュボードからウェブサイトのパフォーマンスを追跡するのに役立ちます。

このレポートでは、URL が改善と良好なステータスのカテゴリに分類されるため、最適化に集中しやすくなります。
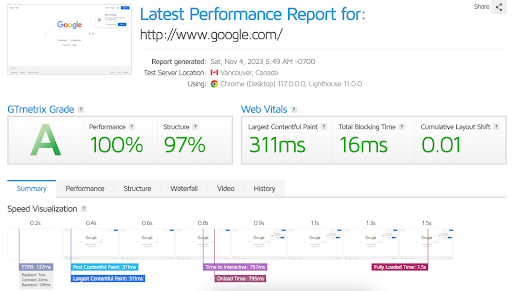
4.GTメトリクス
GTmetrix は、Core Web Vitals データを組み込むために分析エンジンをアップグレードしました。

このツールは、ユーザーが指標を評価し、改善するための実践的な推奨事項を得るのに役立ちます。
5. サードパーティのパフォーマンス監視ツール
Pingdom、New Relic、Datadog なども、Web サイトのパフォーマンスを把握するのに役立つツールです。 これらのツールは、Web サイトのパフォーマンスを監視し、履歴データを追跡するのに役立ちます。
WordPress で Core Web Vitals を改善する方法
Core Web Vitals は、Web サイト エクスペリエンスのあらゆる側面をカバーします。 WordPress (または任意の Web サイト) で Core Web Vitals を改善するには、サイトの主要な領域すべてに取り組むことが重要です。
しかし、どこから始めればよいか分からなくても、心配する必要はありません。 Core Web Vitals スコアを向上させるための戦略の包括的なリストをまとめました。
Core Web Vitals を改善するための戦略
1. 高性能ホスティング:
ホスティング環境は、WordPress サイトのパフォーマンスを向上させるために重要です。 優れたホスティング プロバイダーを使用すると、サーバーの応答時間を短縮できます。 これは、FID および LCP メトリクスを改善するために重要です。
WordPress に最適化されたサーバー構成を提供するホスティングプロバイダーを探してください。 また、SSD ストレージを提供し、最新の PHP バージョンを提供し、ターゲット ユーザーの近くにデータ センターを置く必要もあります。 マネージド WordPress ホスティング プロバイダーは通常、WordPress のパフォーマンスを向上させるために調整された環境を提供します。
2. 最適化されたテーマの選択:
ウェブサイトのパフォーマンスを最大化するには、適切なテーマを選択することが不可欠です。 軽量で最適化されたテーマを選択します。 それらを効率的にコーディングします。 リソースが少ないテーマを選択してください。 ページのレンダリングを遅くするテーマは避けてください。 これにより、最大コンテンツフル ペイント (LCP) と最初の入力遅延 (FID) が改善されます。
専門家のヒント:さまざまな画面サイズに適応し、すべてのデバイスで最適なユーザー エクスペリエンスを確保する応答性の高いテーマを選択することで、Core Web Vitals を向上させます。
モバイルデバイスで適切に機能するテーマを使用することをお勧めします。 Google の Core Web Vitals は、Web サイトがモバイルでどの程度優れたパフォーマンスを発揮するかに焦点を当てています。 モバイル対応テーマは、さまざまな画面サイズに合わせてレイアウトを調整します。 これにより、すべてのデバイスでスムーズなユーザー エクスペリエンスが保証されます。 さらに、最新の Web 標準に準拠したテーマを探し、定期的に更新を受けることをお勧めします。
3. 画像の最適化:
WordPress サイトの画像を最適化すると、読み込み時間が大幅に短縮され、LCP メトリクスが向上します。 WebP などの次世代形式で画像を提供し、JPEG や PNG などの従来の形式と比較してファイル サイズを削減します。
動作を改善するもう 1 つの方法は、遅延読み込みを使用することです。 これは、画面上にない画像が後で読み込まれることを意味します。 ページの読み込みが速くなり、LCP と FID の両方が向上します。
4. 画像エンコード:
Web サイトの読み込みを高速化するには、画像を効率的にエンコードし、画像の配信を最適化する必要があります。 これを行うには、オンライン ツールを使用して画像を圧縮およびエンコードします。 その手間をかけたくない場合は、 WP-Optimize を使用してプロセスを自動化し、WebP などの次世代形式で画像の提供を開始できます。
5. CSS と JavaScript の最適化:
Web サイトのスムーズなパフォーマンスを確保するには、CSS および JavaScript ファイルを効果的に管理することが重要です。 これらのファイルは外観と機能にとって重要ですが、最適化しないとパフォーマンスが低下する可能性があります。
専門家のヒント:サイトをスリムで高速に保つために、未使用のプラグインとスクリプトを削除してください。
使用されていない CSS を削除し、JavaScript コードを縮小して、WordPress Web サイトをさらに最適化します。 また、無駄のない高速なサイトを維持するには、未使用のプラグインやスクリプトを削除する必要があります。
6. サーバー側の最適化:
WordPress サイトのサーバーのパフォーマンスと構成を改善するには、PHP を更新し、データベースを最適化し、サーバー キャッシュを使用し、CDN を利用する必要があります。
これらを実行すると、サーバーの応答時間が短縮され、Web サイトの読み込み時間が短縮されます。 これは、Core Web Vitals でより良いスコアを達成するのに役立ちます。
7. CDN の実装:
コンテンツ配信ネットワーク (CDN) を使用すると、画像、CSS、JavaScript ファイルなどの静的アセットのユーザーへの配信を高速化できます。 これにより、Largest Contentful Paint (LCP) などの Core Web Vitals メトリクスが向上します。
CDN は、世界中にあるサーバーのネットワーク上に静的資産を保存します。 ユーザーがサイトにアクセスすると、CDN はこれらのアセットを最寄りのサーバーから送信するため、読み込み時間が大幅に短縮されます。 CDN は、ネットワーク遅延を短縮することで、元のサーバーから遠く離れたユーザーにとって特に役立ちます。
8. データベースの最適化:
高速で応答性の高い WordPress サイトには、適切に最適化されたデータベースが不可欠です。 データベースを最適化するには、データベースを定期的にクリーンアップします。 古いリビジョン、ゴミ箱に捨てられたコメント、一時的なオプションなどの古くて不要なデータを削除します。 これは、データベースを合理化して効率的に保つのに役立ちます。
さらに、データベースに適切にインデックスが作成されていることを確認してください。 インデックス作成は、特に大規模なデータベースを備えた WordPress サイトの場合、データの取得を高速化する上で重要な役割を果たします。
9. キャッシュプラグインの実装:
キャッシュの実装は、 WordPress サイトのパフォーマンスを向上させるための重要な戦略です。 効果的なアプローチの 1 つは、 WP-Optimize のようなパフォーマンスを重視したキャッシュ プラグインを使用することです。
キャッシュ機能を備えたプラグインは、Web ページの静的バージョンを生成して保存します。 ユーザーがページにアクセスすると、キャッシュ プラグインは静的バージョンを提供します。 これにより、サーバーの負荷が軽減され、ページの読み込み時間が大幅に短縮されます。
WordPress の LCP (Largest Contentful Paint) を改善する
1. 要素とリソースの最適化:
大きすぎる要素やリソースを削除または最適化して、サーバーの初期応答時間を短縮します。 画像やテキスト ブロックなどの要素が大きすぎると、サイトの速度が低下する可能性があります。
専門家のヒント:ホームページのデザインを簡素化します。ミニマリズムは、Web サイトの外観をすっきりさせるだけでなく、読み込み速度と LCP メトリクスも向上させます。
同様に、CSS および JavaScript ファイルはレンダリングをブロックし、完全に読み込まれるまでページの表示を遅延させます。 それらを削除または最適化することで、Web サイトの速度と効率を向上させることができます。
2. スクリプトとスタイルの縮小:
JavaScript および CSS ファイルを縮小することも、LCP スコアを向上させる優れた方法です。 縮小プロセスにより、スクリプトとスタイルが小さくなります。 これは、不要な文字、コメント、空白を削除することによって行われます。 これにより、ファイル サイズが小さくなるため、読み込み時間が短縮されます。 インターネット接続やモバイル デバイスが限られているユーザーは、この利点を活用できます。
WordPress の FID (最初の入力遅延) を改善する
1. JavaScript の最適化:
Web サイトの効率を向上させるには、JavaScript の実行を最適化することが不可欠です。 これは、ユーザーのアクションに対するブラウザーの応答の遅延の主な原因となることが多いため、非常に重要です。
この問題を解決するには、長いタスクを、異なる時間に実行できる小さなタスクに分割します。 さらに、クリティカル パスから不要な JavaScript を削除すると、FID スコアが向上します。
2. JavaScript の延期:
ページが表示されるまで、または JavaScript の読み込みを高速化するために必要なときまで、不要なスクリプトの実行を遅らせます。 こうすることで、ページの読み込み中に処理する必要がある JavaScript の量を最小限に抑えることができ、FID スコアを向上させることができます。
これを実現するには、スクリプト要素の defer 属性を使用するか、WP-Optimize を利用して JavaScript ファイルを簡単に延期します。
WordPress の CLS (Cumulative Layout Shift) を改善する
1. 寸法仕様:
適切なレイアウトを確保することで、予期せぬずれが最小限に抑えられます。 これにより、CLS スコアも確実に向上します。
画像、ビデオ、その他のメディア要素の寸法仕様を指定することが重要です。 幅と高さの属性を指定して、ページ上のスペースを確保するために必要な情報をブラウザーに提供します。 これにより、よりスムーズで一貫したユーザー エクスペリエンスを実現できます。
2. 動的な広告スペースの割り当て:
ウェブページ上の動的広告に特定のサイズを指定することも、CLS を改善するための重要な戦略です。 こうすることで、広告がコンテンツとシームレスに融合します。 これにより、一貫した視覚体験が生まれます。 レイアウトの崩れも防ぎます。
専門家のヒント:動的広告を Web ページの上部近くに配置しないでください。レイアウトが変化し、ユーザー エクスペリエンスが混乱する可能性があります。
サイズを指定しないと、広告はさまざまなサイズで読み込まれる可能性があります。 これにより、デザインに一貫性がなくなり、ユーザーにとって困難が生じる可能性があります。 これにより CLS スコアが低下します。 特定の広告サイズを使用すると、さまざまな画面サイズに合わせて広告の配置とレスポンシブ デザインを最適化することもできます。
モニタリングと継続的な最適化
Google PageSpeed Insights、GTMetrix、Pingdom などのツールを使用して、Core Web Vitals を監視します。 最適化を継続的に監視することで、最適化の効果を追跡します。 これにより、WordPress サイトが長期にわたり Core Web Vitals 向けに最適化された状態を維持できるようになります。 最適なパフォーマンスを維持するには、発生する可能性のある新しい変更や問題に適応することが重要です。
WP-Optimize でコア Web Vitals を改善
Core Web Vitals 向けに WordPress Web サイトを最適化することは複雑になる場合があります。 コーディング方法の知識が必要なものもあります。 しかし、数回クリックするだけでそれができるとしたらどうでしょうか?
それが WP-Optimize が提供するものです。 WP-Optimize プラグインは、WordPress サイトのCore Web Vitals を改善するためのさまざまな無料およびプレミアム機能を提供します。
WP-Optimize が提供する上位 3 つの機能を見てみましょう。
1. データベースのクリーニング:
WP-Optimize はデータベースを整理し、Web サイトの速度を向上させます。 自動下書き投稿、古い投稿リビジョン、削除された投稿、スパム コメント、不要な一時的なオプションが排除されます。 これにより、Web サイトのデータベースがよりクリーンで効率的になります。 さらに驚くべきことに、WP-Optimize Premium を使用すると、自動クリーンアップを実行するスケジュールを設定するだけで済みます。
2. 画像の最適化:
WP-Optimize Premium の高度な画像最適化テクノロジーは、最先端の圧縮方法を採用しています。 PNG、JPG、WebP、GIF、BMP、TIF 画像のファイル サイズを効果的に削減します。 一括圧縮、大きなファイルの圧縮、自動圧縮、元のイメージを復元するオプションなどの機能を提供します。 そのため、ビジュアルを簡単に最適化して、パフォーマンスを向上させ、読み込み時間を短縮できます。
3. キャッシュ:
WP-Optimize は、Web サイトの読み込み速度を向上させる強力なキャッシュ機能を提供します。 投稿とページを静的ファイルとしてプリロードするため、Web サーバーの処理負荷が大幅に軽減されます。 これにより、再訪問者が Web サイトをより速く読み込むことができます。
まとめ
ユーザー エクスペリエンスと SEO ランキングを決定する際の Core Web Vitals の重要性は、どれだけ強調してもしすぎることはありません。 これらは、Web ページの読み込み速度、対話性、視覚的な安定性に関する貴重な洞察を提供します。
WordPress サイト所有者にとって、Core Web Vitals を最適化するには、包括的なアプローチが必要です。 継続的なテスト、監視、最適化を通じてのみ、サイトの Core Web Vitals スコアを向上させることができます。 しかし、その前に、最初のステップはプロセスを開始することです。
したがって、Core Web Vitals 向けに WordPress サイトを最適化するための最初の一歩を今すぐ踏み出しましょう。 Web サイトについて真剣に考えている場合は、 WP-OptimizeまたはWP-Optimize Premiumの強力な機能を活用してください。 そして、優れたユーザー エクスペリエンスと Google での知名度の向上への道を切り開きます。
よくある質問 (FAQ)
WordPress Core Web Vitals の最適化に関してよく寄せられるよくある質問への回答を共有しましょう。

