3 Google CoreWebVitalsとそれらを後押しする方法
公開: 2022-06-04Googleは、ウェブサイトのユーザーエクスペリエンスを評価するために、3つのコアウェブバイタルを開発して導入しました。
WordPress Webサイトの所有者は、サイトのパフォーマンスに関する洞察を提供するGoogle CoreWebVitalsに注意する必要があります。 これらの要因を理解することは、サイトがうまく機能しているかどうかを知るのに役立ち、それによってその品質を改善するための迅速な措置を講じます。
この記事では、Google Core Web Vitalsとは何か、それらをテストする方法、およびこれらの要素に基づいてサイトのユーザーエクスペリエンスを最適化する方法について説明します。
一緒に調べましょう!
- 3 Google Core Web Vitals
- SEOのためのGoogleコアWebバイタルの重要性
- WordPressでGoogleCoreWebVitalsスコアを確認する方法
- WordPressでGoogleCoreWebVitalsを進める方法
3 Google Core Web Vitals
Google Core Web Vitalsは、ユーザーがWebページをどのように体験しているかを示す一連の指標です。 これらのメトリックは、3つの主要な測定値で構成されています。 効果的かつ系統だったトラブルシューティングを支援するために、各要素を組み合わせることができます。
最大コンテンツペイント(LCP): LCPは、ユーザーがURLを要求したときから、ビューポート内の最大の画像またはテキストブロックの読み込み速度を報告します。 簡単に言えば、リンクをクリックしてから画面にコンテンツ全体を表示するまでの時間です。
読み込み時間が遅いと、エンゲージメント率とコンバージョン率が低下します。 カタツムリのペースで運営されているウェブサイトには誰もアクセスしたくないでしょう。 どうやら、楽しいユーザーエクスペリエンスを作成し、人々があなたのサイトにアクセスし続けるためには、オンサイトのコンテンツが高速に読み込まれるようにする必要があります。
First Input Delay(FID): FIDは、ユーザーが最初にページを入力またはコマンドしたときから、ブラウザーが実際にその操作に応答するまでの時間を測定します。 最初の入力には、リンクのクリック、ボタンのタップ、キーの押下などが含まれます。
長いFID時間は、バウンス率に悪影響を及ぼします。 Webサイトがユーザーの入力に迅速に応答しない場合、ユーザーがすぐにサイトを離れる可能性があります。 実際、ロード時間が1秒から3秒に増加すると、バウンス率は32%増加します。 ロード時間が1秒から6秒に増加すると、バウンス率はさらに3倍高くなる可能性があります。
これを回避するには、待機時間を短縮して、サイト全体の対話と使いやすさを向上させる必要があります。
累積レイアウトシフト(CLS): CLSは、ロード中のWebサイトの安定性を記録します。 つまり、サイト上でリンクやボタンが不当に移動するかどうかを識別します。
この問題は、ユーザーのフラストレーションを引き起こす最大の原因の1つです。 たとえば、訪問者がブログを読んでいるときに混乱したり、乱雑なレイアウトの変更に遭遇したりします。 したがって、これらの予期しない変化を取り除くことで、サイトで優れたユーザーエクスペリエンスを実現できます。
SEOのためのGoogleコアWebバイタルの重要性
Google Core Web Vitalsは、優れたユーザーエクスペリエンスだけでなく、SEOにとっても重要な要素です。 2021年6月の時点で、Googleはこれらの要素をランキングシグナルとして使用し始めました。
優れたGoogleCoreWeb Vitalsスコアは、優れたユーザーエクスペリエンスを提供し、検索エンジンから信頼されていることを意味します。
したがって、Googleはユーザーにとって価値のあるコンテンツと見なし、検索エンジンの結果ページ(SERP)にサイトを表示します。
つまり、すばやく安定して読み込まれるページは、Googleで上位にランク付けされる可能性が高くなります。 したがって、SERPの上に表示される3つのGoogle Core Web Vitalsに基づいて、サイトのユーザーエクスペリエンスを向上させる必要があります。
Google Core Web Vitalsを後押しする方法に飛び込む前に、Webサイトのスコアをチェックして、現在の場所を確認してみませんか?
WordPressでGoogleCoreWebVitalsスコアを確認する方法
Google Core Web Vitalsは、次の境界に対して評価されます。
| 良い | 改善が必要 | 貧しい | |
| LCP | <= 2.5s | <= 4s | >4秒 |
| FID | <= 100ms | <= 300ms | >300ms |
| CLS | <= 0.1 | <= 0.25 | > 0.25 |
WordPressサイトに変更が必要かどうかを判断するには、PageSpeed Insights、Chrome UXレポート、Chrome DevTools、Google Search Console、Lighthouse、WebVitalsExtensionなどのGoogleツールを利用できます。
このセクションでは、最も一般的な2つのツールであるPageSpeedInsightsとGoogleSearchConsoleについて説明します。 前者は個々のページの問題を検出するのに役立ちますが、後者はサイト全体の問題の診断をサポートします。
#1PageSpeedInsightsの使用

以下のガイドに従って、Webページの全体的なGoogle CoreWebVitalsを見つけてください。
- PageSpeedInsightsページに移動します。
- サイトのURLを入力し、[分析]をクリックするだけです。

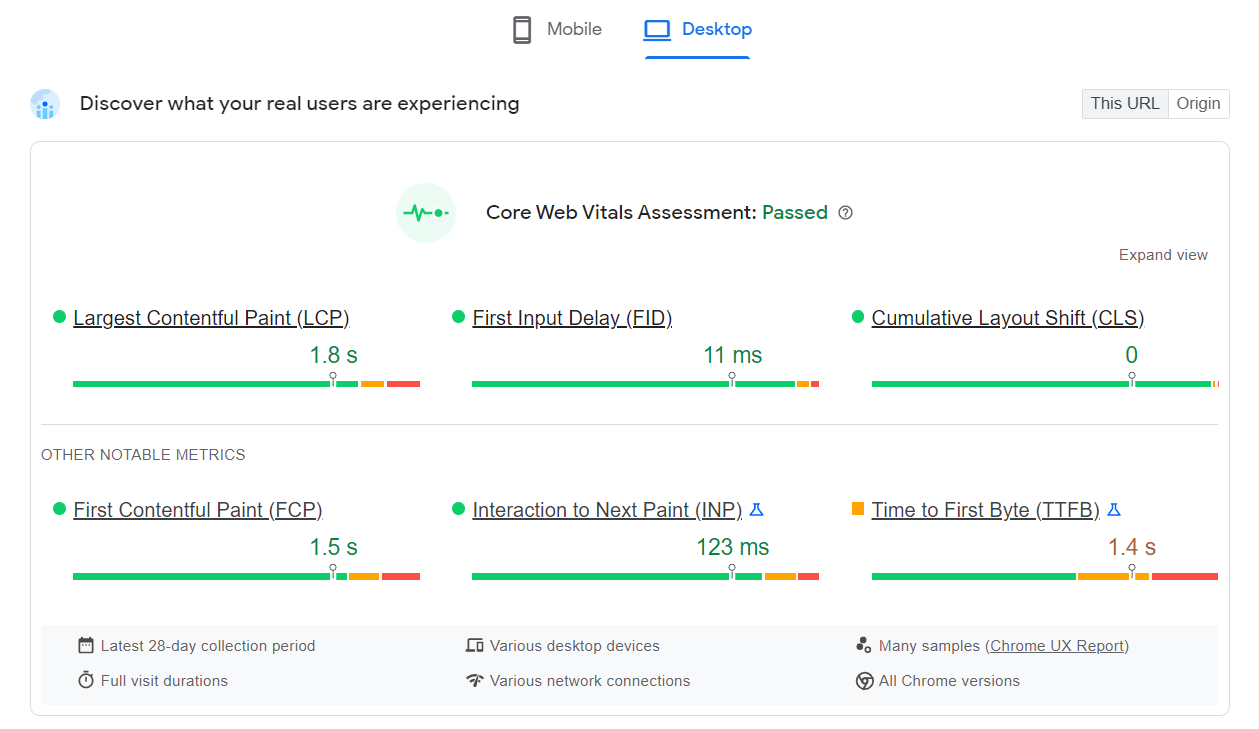
Googleは、ウェブサイトのユーザーエクスペリエンスとパフォーマンスを表示します。 Google Core Web Vitalsの指標が緑色のリボンでマークされている限り、評価に合格します。
このツールの最も優れた点は、モバイルバージョンとデスクトップバージョンの両方でこれらのスコアを表示することです。

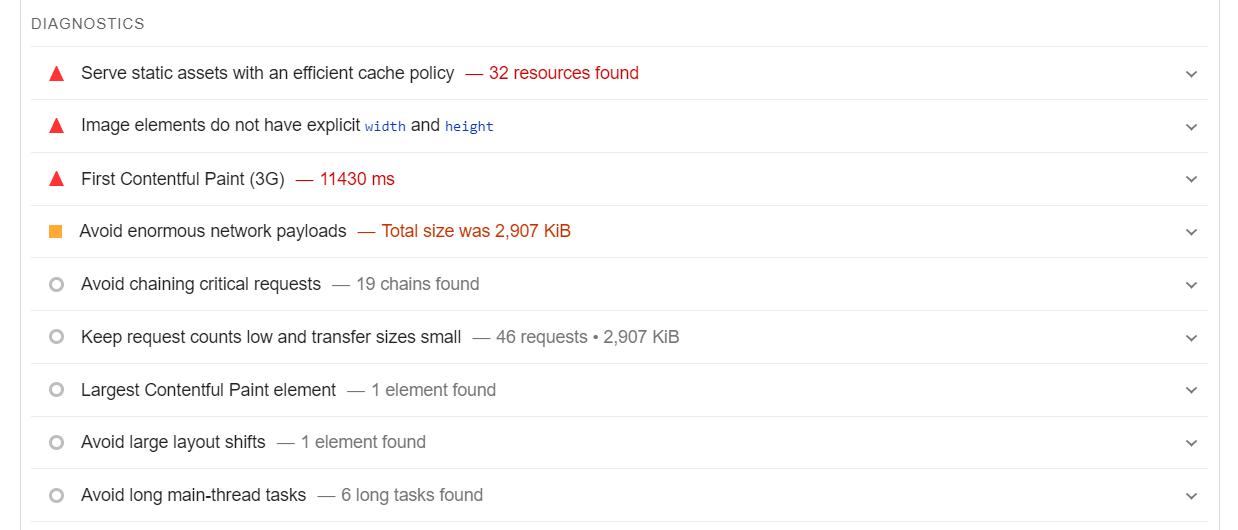
また、ページのさらに下にある[診断]セクションで、サイトで問題を引き起こしている実際の要素を示します。

#2Google検索コンソールの使用


サイト全体の問題を定義する場合は、Google検索コンソールを使用する必要があります。 Google Core Web Vitalsレポートを表示するには、次の手順を実行します。
- Google検索コンソールページに移動します。
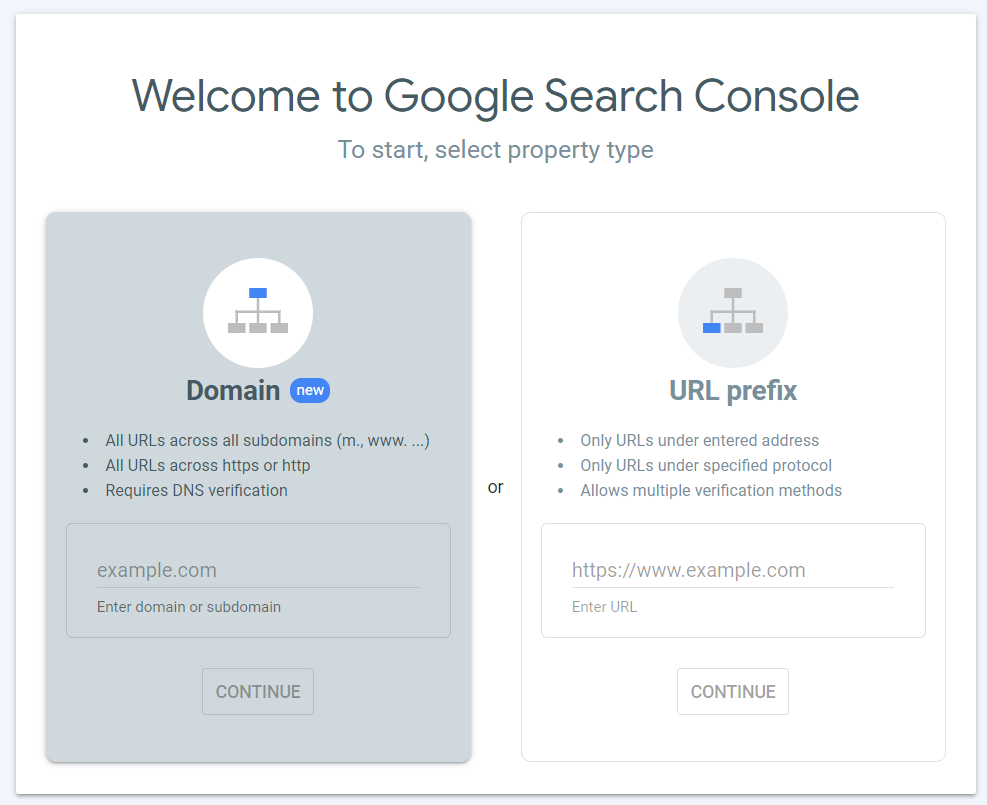
- ドメインを入力し、[続行]ボタンを押します。

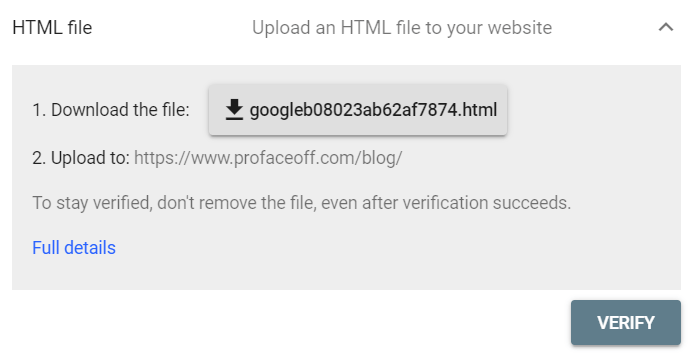
3.ボタンをクリックして、HTMLファイルをダウンロードします。
4.ダウンロードしたファイルをサイトにアップロードします。
5. [検証]をクリックして、検証プロセスを終了します。

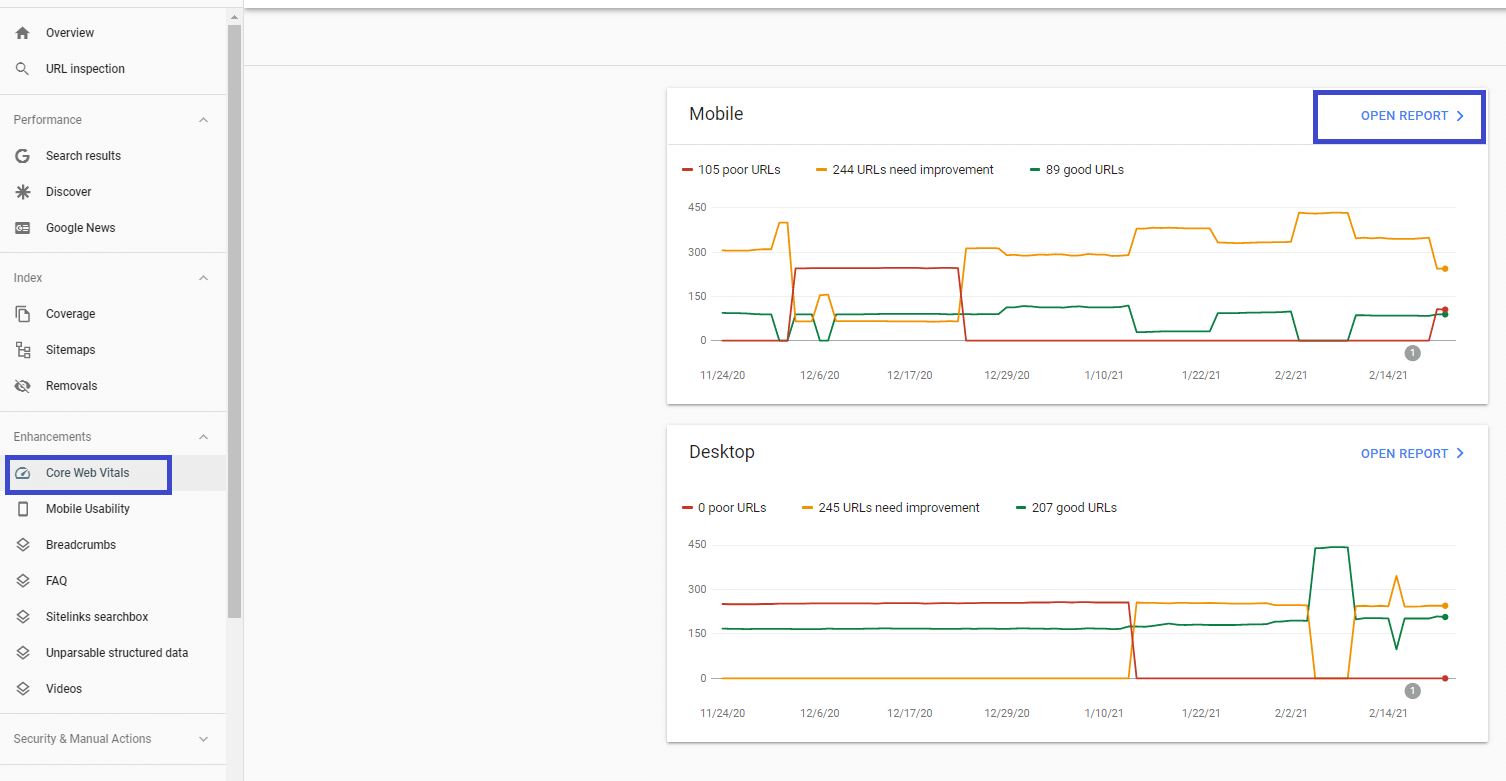
6.検索コンソールの管理メニューで、[コアWebバイタル]→ [レポートを開く]を選択します。 レポートをモバイルバージョンとデスクトップバージョンのどちらで表示するかを選択できます。

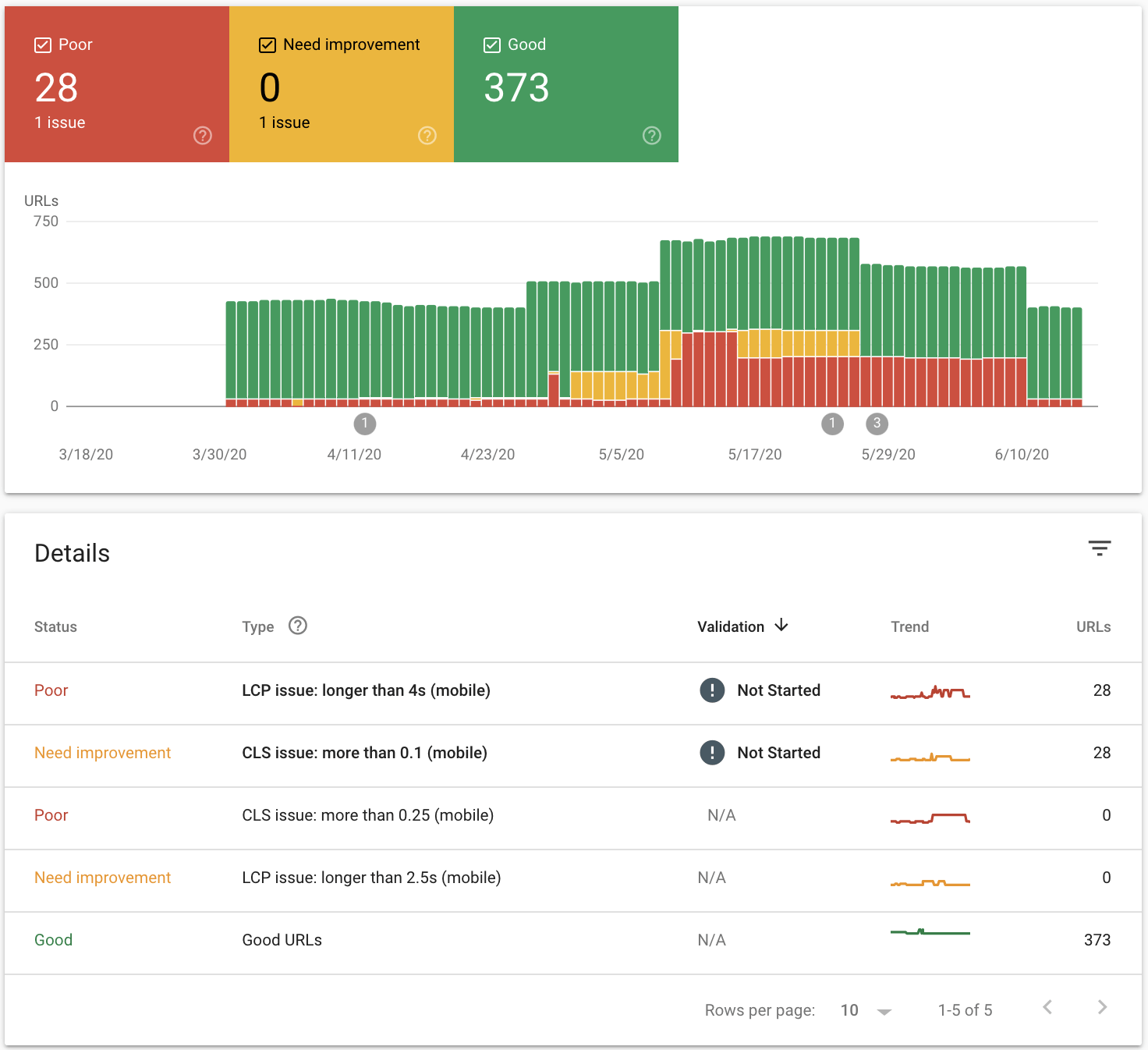
7.レポートを開くと、すべてのCoreWebVitalsの問題を表示する[詳細]タブが表示されます。 特定の問題に関連する行をクリックすると、修正が必要なURLのリストを示すページが表示されます。

8.改善が必要なURLを修正します。
9. [検証]列に移動し、[修正の検証]オプションを使用して先に進み、Googleがページを再クロールできるようにします。 検証プロセスには最大2週間かかる場合があることに注意してください。
WordPressでGoogleCoreWebVitalsを進める方法
現在基準を満たしていない場合は、ユーザーエクスペリエンスを活用するために、検出されたすべてのGoogle CoreWebVitalsの問題を修正する必要があります。
戦略はメトリックごとに異なります。 これを達成するのに役立ついくつかの強力なテクニックがあります。
LCPを改善する

幸いなことに、この問題を処理するためのツールが無数にあるため、この問題を解決するのに多くの時間と労力は必要ありません。 LCPの問題を修正するには、次のことを行う必要があります。
- Smush、EWWW Image Optimizer、Imagify、Image Optimization&Lazy Load by Optimoleなどのプラグインを使用して、画像とビデオを最適化します。
- WP Rocket、Autoptimize、Async JavaScriptなどのプラグインを適用して、レンダリングをブロックするリソースを取り除きます。
- 未使用のプラグインとスクリプトを排除します。
- StackPath、Sucuri、Cloudflare、Google Cloud CDNなどのコンテンツ配信ネットワーク(CDN)を利用します。
- Hostinger、Bluehost、WPEngine、Dreamhostなどの高速Webホスティングを使用して、サーバーの応答時間を短縮します。
FIDを改善する

LCPとは異なり、FIDの最適化は、コードを完全に処理するため、最も複雑で時間のかかる作業になる可能性があります。 これらの問題を適切に解決するには、プロのWeb開発者からのサポートが必要になる場合があります。
自分でできる場合は、次のことが重要です。
- 大きくて重いタスクを小さくて非同期のタスクに分割します。
- Chrome DevToolsを使用して、不要なCSSコードを検出して削除します。
- Flying ScriptsツールによるJavaScriptの実行を遅らせ、必要な場合にのみJavaScriptファイルをロードします。
- HTMLをHTMLMinifierで、CSSをCSSNanoで、JavaScriptをUglifyJSで縮小します。
CLSを改善する

CLSを修正することで、ページが完全に読み込まれたときにリンク、画像、フィールドがどこにあるかをユーザーが再学習したり、誤って何かをクリックしたりする必要がないようにすることができます。 CLSの問題を回避するには、次のことを試してください。
- 画像と動画に固定の幅と高さを設定します。
- フォールバックとWebフォントをできるだけ類似させることにより、スワップ効果を減らします。
- NitroPackツールを使用して、Webフォントを最適化および圧縮します。
- ページ上部の既存のコンテンツの上に、広告、埋め込み、iFrameなどの動的コンテンツを挿入しないでください。
Google Core Web Vitalsを最適化して、より多くのオーガニックトラフィックを獲得しましょう!
これで、Google Core Web Vitalsの意味と、それらがWordPressサイトのパフォーマンスやSEOキャンペーンにどのように影響するかを理解できました。 スコアをアップグレードする時が来ました!
この記事で分析した手法を使用すると、遅かれ早かれサイトのパフォーマンスが大幅に向上します。 あなたのサイトがグーグルによって信頼されていることを保証することができ、それによって検索結果でより高いランキングに到達することができます。
オーガニックトラフィックが劇的に急増しているのを見ても驚かないでください。
ドメインオーソリティをすばやく増やすための6つのWordPressのヒントに興味があるかもしれません。
