Gutenberg 12.6は、変換ブロックを強化し、続きを読むと投稿者のバイオブロックを追加し、ソーシャルアイコンラベルを有効にします
公開: 2022-02-18Gutenberg12.6は昨日WordPressプラグインディレクトリに上陸しました。 このアップデートには、いくつかの変換関連の機能強化と、新しい続きを読むおよび投稿者の経歴ブロックが含まれています。 ユーザーは、ソーシャルアイコンブロックを介して表示可能なラベルも表示できるようになりました。
このリリースでは何も壊れていないようです。これはいつでも歓迎です。 グーテンベルクは、私が頼りにしていたものを長い間根本的に破壊していません。 いくつかの成長痛がありましたが、ソフトウェアはこの1年でより安定しました。 毎日取り組んでいる人たちを称えるためにメモを付けたかっただけです。
いつものように、私はいくつかの落とし穴を持っていますが、これは全体としてさらに別の堅実なリリースのように見えます。
ブロックの変換

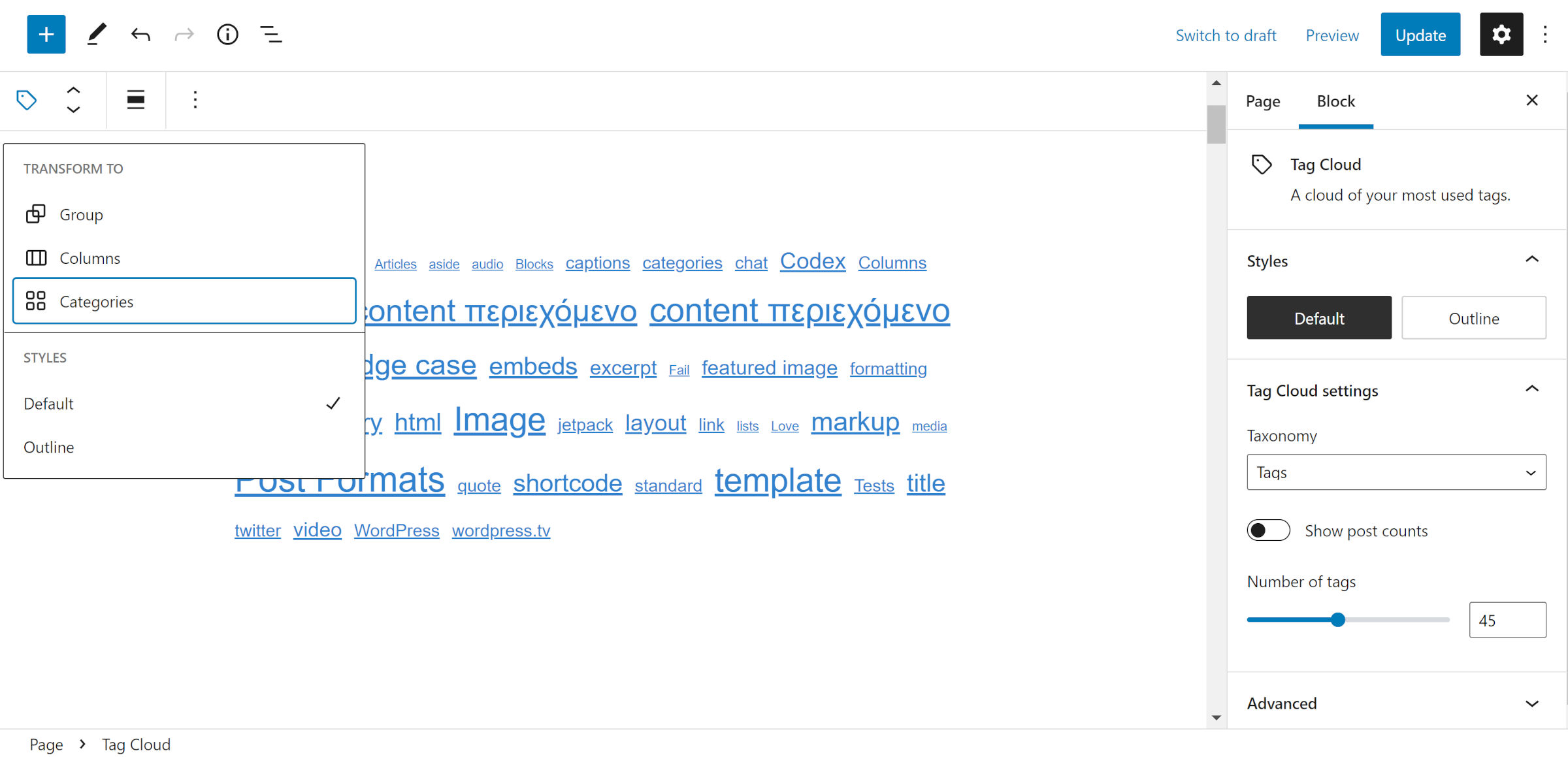
開発者は、Gutenberg12.6のブロック変換に全面的に取り組みました。 次のブロックは、相互の切り替えをサポートするようになりました。
- カレンダーアーカイブ
- コード段落
- タグクラウドカテゴリ
- グループ行(バリエーションコントロールを介して)
このリリースでは、変換中にスタイルを保持するための新しいメカニズムも導入されました。 現在、フォントサイズと色のオプションをサポートしています。 たとえば、ユーザーは、特定のカスタマイズを失うことなく、一般的なユースケースである見出しブロックと段落ブロックを切り替えることができます。 ただし、ブロック間で共有されている場合でも、他の設定は失われます。 このシナリオでは、テキストの配置を維持するために私が与えないことはあまりありません。
このリリースで段落に変換する場合、見出しブロックのアンカーは省略されます。 この変更の理由は、WordPressがそれらを自動生成するためです。 ただし、手動で追加したアンカーも削除されます。
ギャラリーを画像ブロックに変換すると、リンク先、リンクターゲット、および画像サイズの設定が以前は失われていました。 新しいパッチは、これらの欠落している属性を追加します。
ソーシャルアイコンラベル
![WordPress投稿エディターでソーシャルアイコンがブロックされます。サイドバーで、[ラベルを表示]オプションが選択されています。](/uploads/article/2442/HJUv3mefycHKSgaZ.jpg)
Gutenberg 12.6リリースで私が特に夢中になっていることが1つある場合、それはSocialIconsブロックを介してテキストラベルを表示するオプションです。 以前は、これらはスクリーンリーダーにのみ表示されていました。 ただし、ユーザーはすべてのユーザーに対してそれらをオンに切り替えることができるようになりました。
この追加により、ブロックのデザインバリエーションが大幅に増える可能性があります。 もちろん、上のスクリーンショットに示すように、私はすでに手描きのボーダーデザインで自分のスピンをかけています。
WP Tavernは、この機能を実現する上で実際に小さな役割を果たしました。 ソーシャル共有ブロックでニックディエゴと同様のコントロールについて話し合ったとき、コアのソーシャルアイコンブロックのオープンチケットについて言及しました。 ディエゴがパッチの準備をするのにそう長くはかかりませんでした、そして今それはグーテンベルクにあります。
カラーパネルはツールパネルコンポーネントを使用します

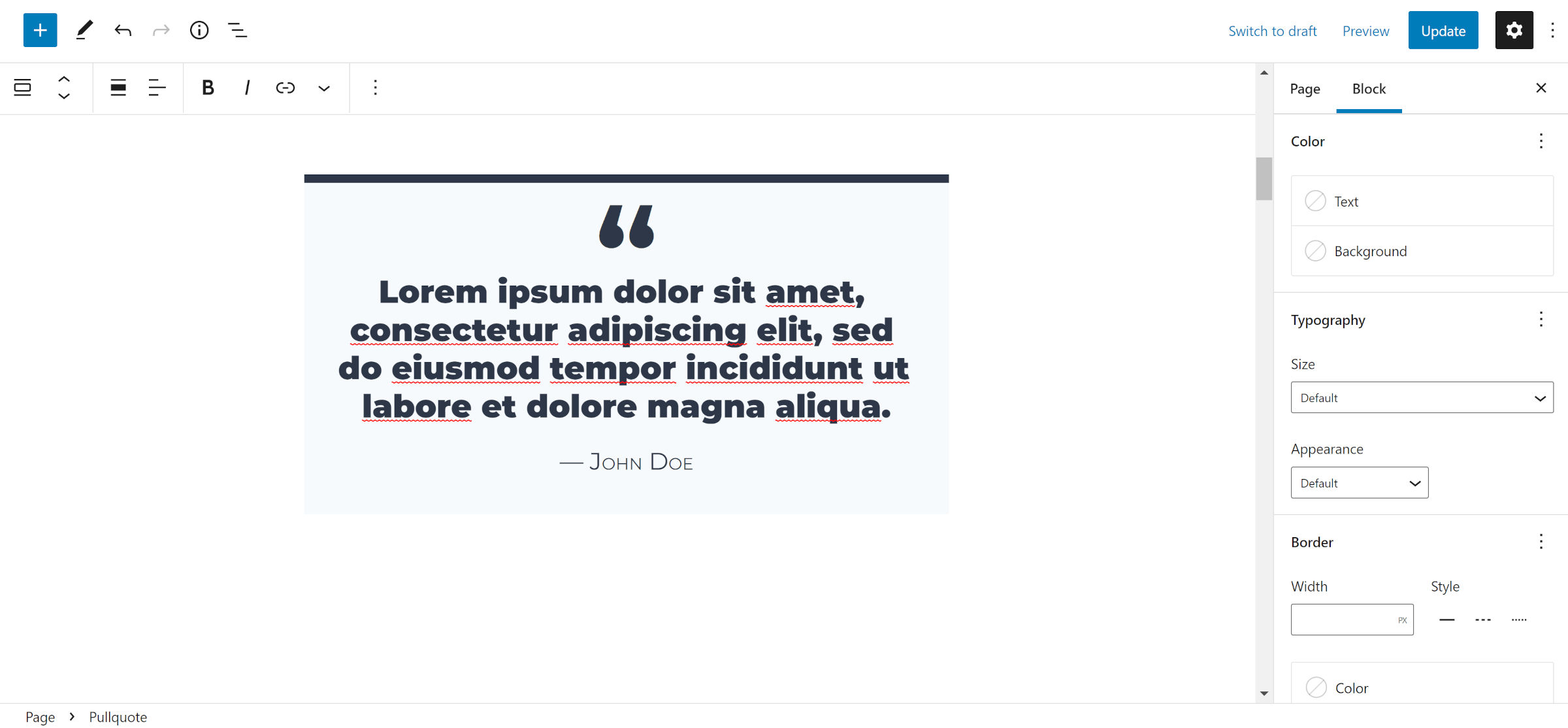
最新のアップデートでは、ブロックカラーオプションがツールパネルコンポーネントに切り替わります。 ほとんどのシナリオでは、テキストと背景色は、[表示オプション]ドロップダウン(省略記号ボタン)から使用できるリンクの色で表示されます。
より統一されたクリーンなUIを作成するために、いくつかのブロックにさらに雑然としたものを追加したようです。 上記のPullquoteブロックのスクリーンショットに示されているように、色、タイポグラフィ、および境界線のパネルはすべて永続的に開いています。 Groupブロックは、ディメンションセクションが追加されているため、さらに重くなります。 ユーザーは、それらまたはデフォルトのコントロールを非表示にする方法がありません。
ツールパネルコンポーネントが最初に導入されたとき、一部のコントロールが隠れていることを意味するため、整理効果がありました。 ただし、より多くのパネルがそれを使用しているため、ブロックオプションサイドバーのその小さな領域は消えました。 いくつかのフォームフィールドをスクロールして、適切な設定を見つけることを期待してください。
それらを再び折りたたみ可能にすることはできますか? または、さらに良いことに、タブとツールパネルコンポーネントの組み合わせを使用できますか?
投稿者の経歴ブロック

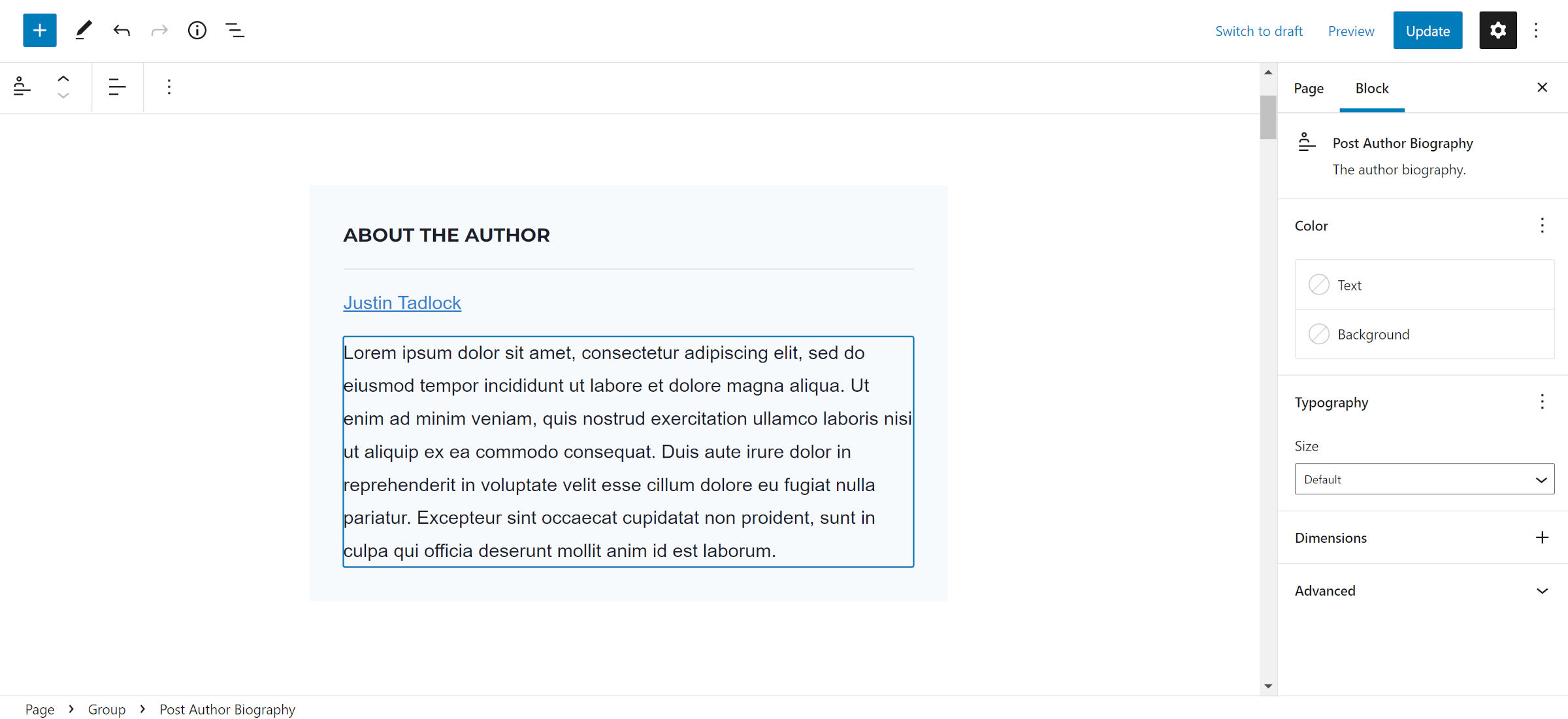
ポスト著者の伝記ブロックがグーテンベルク12.6に上陸しました。 その目的は、ユーザーの「経歴情報」を表示することです。これは、管理者のユーザープロファイルページから設定できます。 基本設計オプションのほとんどをカバーしていますが、境界線のサポートがありません。

堅実なスタートですが、まだ1つの問題が迫っています。 出力に対してwpautop()は実行されません。 これは、コンテンツが<p>タグでラップされていないことを意味します。 このため、ユーザー編集画面から入力された二重改行も考慮されません。 WordPressには、ユーザーの略歴を出力およびフォーマットするための標準機能がなく、テーマの作成者がそれを処理できるようになっています。 ただし、一部のユーザーは、カスタムフォーマットが機能することを期待する場合があります。
著者関連のブロックの完全なセットに近づいています。 WordPressは当初、すべてを少しずつ実行するPostAuthorブロックを出荷していました。 このため、テーマ内の投稿バイラインやその他の単一行のメタデータ領域に一貫して使用することはほぼ不可能になりました。 また、投稿の最後によく表示される「著者について」セクションのデザイン範囲も制限されていました。
ここで、PostAuthorAvatarブロックがセットを完成させるのを待つ必要があります。
続きを読むブロックが追加されました

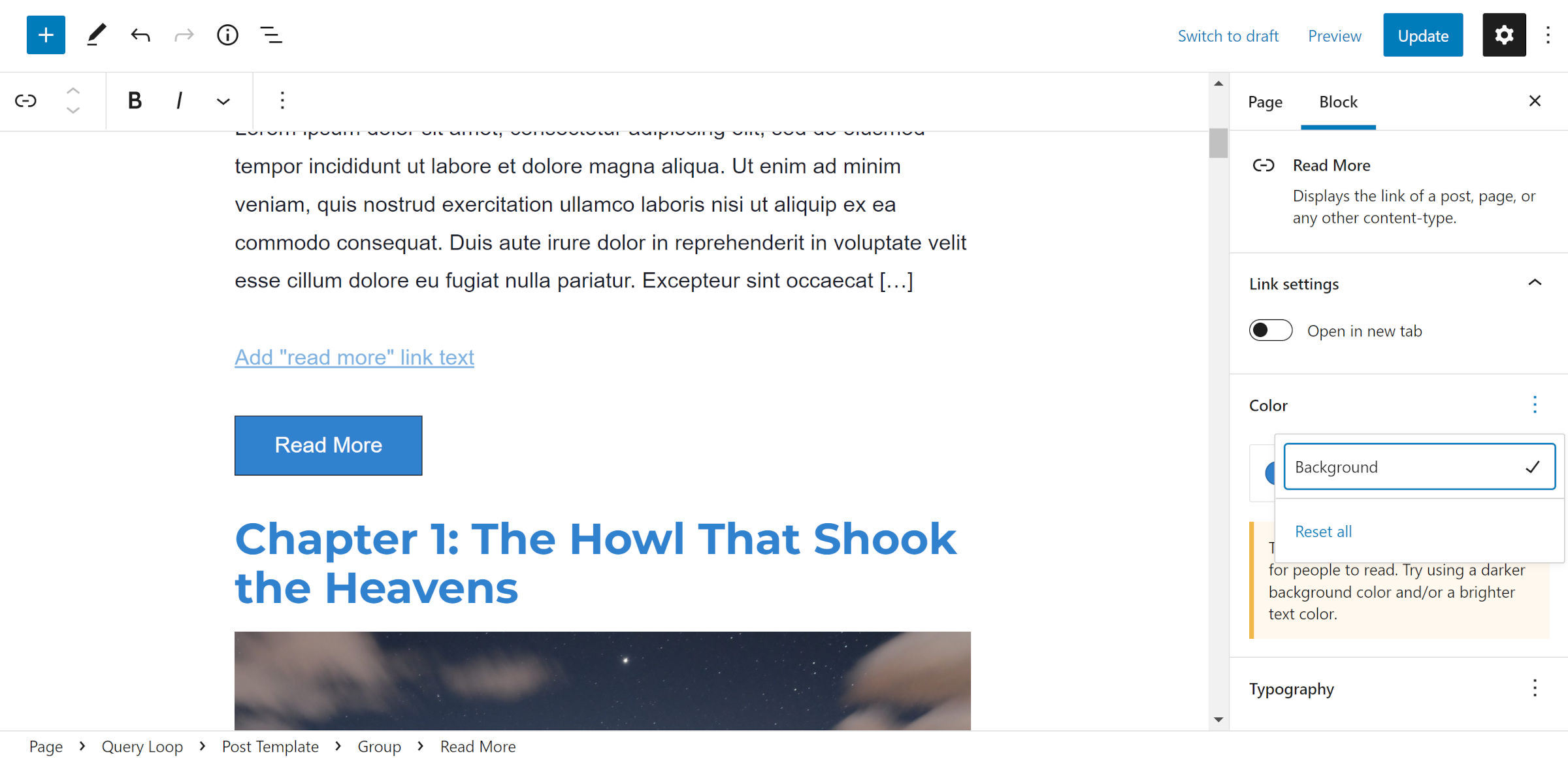
Gutenberg 12.6は、テーマ作成者がクエリループデザインに取り組むための専用のReadMoreブロックを追加します。 これは、投稿へのHTMLパーマリンクにすぎません。 これは、PostExcerptブロックによって出力されるリンクとは別のものです。 残念ながら、複数の問題があり、実際に使用する前にさらにテストする必要があります。
ユーザーは背景色を追加できますが、テキストの色は追加できません。 これにより、判読できないテキストを簡単に作成できます。 これを回避するには、グループブロックに配置し、そこからリンクの色を変更します。
ほとんどの境界線オプションをサポートしていますが、スタイルコントロールがありません。 また、ブロックレベルのHTMLラッパーがないため、別のブロックでラップせずに水平方向に配置する方法はありません。
これは奇妙なケースです。 WordPressの他の場所にトップレベルのブロック用の他のインラインHTML要素(技術的にはCSSを介してブロック要素として設定されている)があるかどうかはわかりません。
もう1つの問題は、2つの「続きを読む」リンクの可能性です。 1つは専用ブロックを介して、もう1つはPostExcerptブロックを介して。 後者のリンクを切り替えるためのドラフトパッチがあります。
クラシック画像の応答処理

従来のエディターで大きな画像を使用して作成された投稿の場合、ブロックテーマを使用すると、メディアがコンテンツ領域の外に飛び出します。 Gutenbergは、修正として、応答性の高い画像処理をコアImageブロックから切り離しました。 この変更は、WordPressのマイナーリリースにバックポートされるようにマークされているため、ユーザーはWordPress6.0を待つ必要はありません。
これは画像の修正を提供しますが、古典的なコンテンツを処理しない、または単純なHTMLのスタイルを設定しないブロックテーマの問題には対処しません。 私たちのサイトの例として、コアのTableブロックにいくつかの機能がないため、最近<table>要素を追加しました。 これはカスタムHTMLであるため、ブロックのCSSは読み込まれず、基本的にスタイルが設定されていません。 クラシックコンテンツにも同じ問題があります。
ここで問題となっているのは、WordPressがtheme.jsonを介してブロックレベルでCSSスタイルをプッシュしていることです。 ただし、リンクや見出しなど、少数のHTML要素のスタイル設定のみが可能です。 このタイプのコンポーネントベースの設計は、すべてがコンポーネント(つまり、ブロック)にラップされている場合にうまく機能します。
代表的なブロックよりも、基になるHTML要素のスタイルを設定する方が理にかなっています。 このように、サードパーティのプラグインを含む、要素を使用するすべてのブロック間で共有されるスタイルです。
大きな引用スタイルが削除されました
最後に、誰かが「大きな」引用スタイルを削除しました。 ブロックにフォントサイズコントロールを追加して以来、不要になっています。
私は、少なくとも数回、WordPressが独自のカスタムブロックスタイルを出荷することを避けるべきだと主張しました。 ほとんどの場合、これはテーマ作成者の有能な手に委ねるのが最善です。 少なくとも、デザインツールがより充実するまで、新しいブロックスタイルは避ける必要があります。 ブロックスタイルを廃止すると、すべてのWordPressサイトにロードされるレガシーCSSバゲッジが作成されます。
