Gutenberg とページ ビルダー: どちらを選択しますか?
公開: 2023-09-27左側がグーテンベルク。 私の右側はページビルダーです。 中心にいるのは、あなたです。
グーテンベルクはあなたを引き込みます。彼は腕を差し出します。 それでもいいえ、このページビルダーには、気に入っていただける選択機能がまだいくつかあります。

結局、躊躇してしまうのです。 次のプロジェクトではどれを選ぶべきですか? Gutenberg とページ ビルダー: どちらのツールがあなたに適していますか?
それはこの記事の最後でわかります。 いくつかの基本的な側面(操作性、デザイン、カスタマイズ、パフォーマンス、サポート、価格など)を詳細に比較することで、すべての疑問が解消されます。
準備はできていますか? 始めましょう!
概要
- グーテンベルクとは何ですか?
- ページビルダーとは何ですか?
- Gutenberg とページ ビルダー: 7 つの比較領域
- Gutenberg とページ ビルダー: どちらを使用するべきですか?
この記事にはアフィリエイトリンクが含まれています。 これは、これらのリンクを介して提供されるソリューションの一部を購入することにした場合、WPMarmite が手数料を獲得できることを意味します。 これにより追加の費用は発生せず、特にチームへの支払い、コンテンツの作成と更新の資金調達、新しいテーマとプラグインのテストが可能になります。 詳細については、編集ポリシーをご覧ください。
グーテンベルクとは何ですか?
Gutenberg は、何よりもまず、WordPress 上で新しい出版エクスペリエンスを形成することを目的としたプロジェクトの名前です。
より具体的には、2 つの異なるものを指します。
WordPress コンテンツエディター
一方では、Gutenberg はWordPress コンテンツエディターを指します。 ブロック (コンテンツを埋め込むコンテナ) に基づいて、投稿やページの外観を記述し、フォーマットすることができます。
2018 年に発売され、TinyMCE と呼ばれる古典的な WordPress エディターに代わるものです。 Gutenberg は CMS の中心に統合されているため、すべての新しい WordPress インストールにデフォルトで存在します。 (コンテンツ管理システム)。
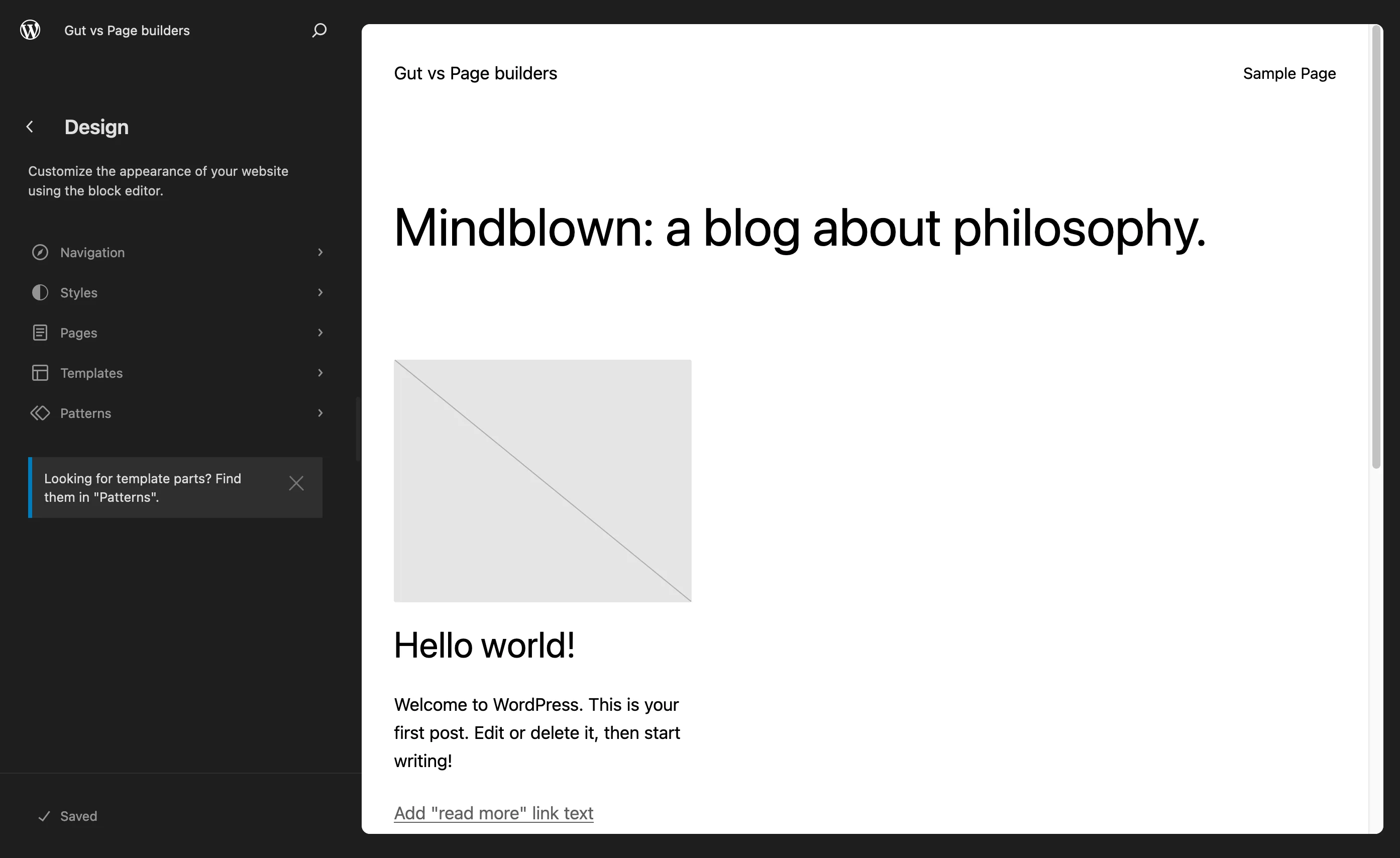
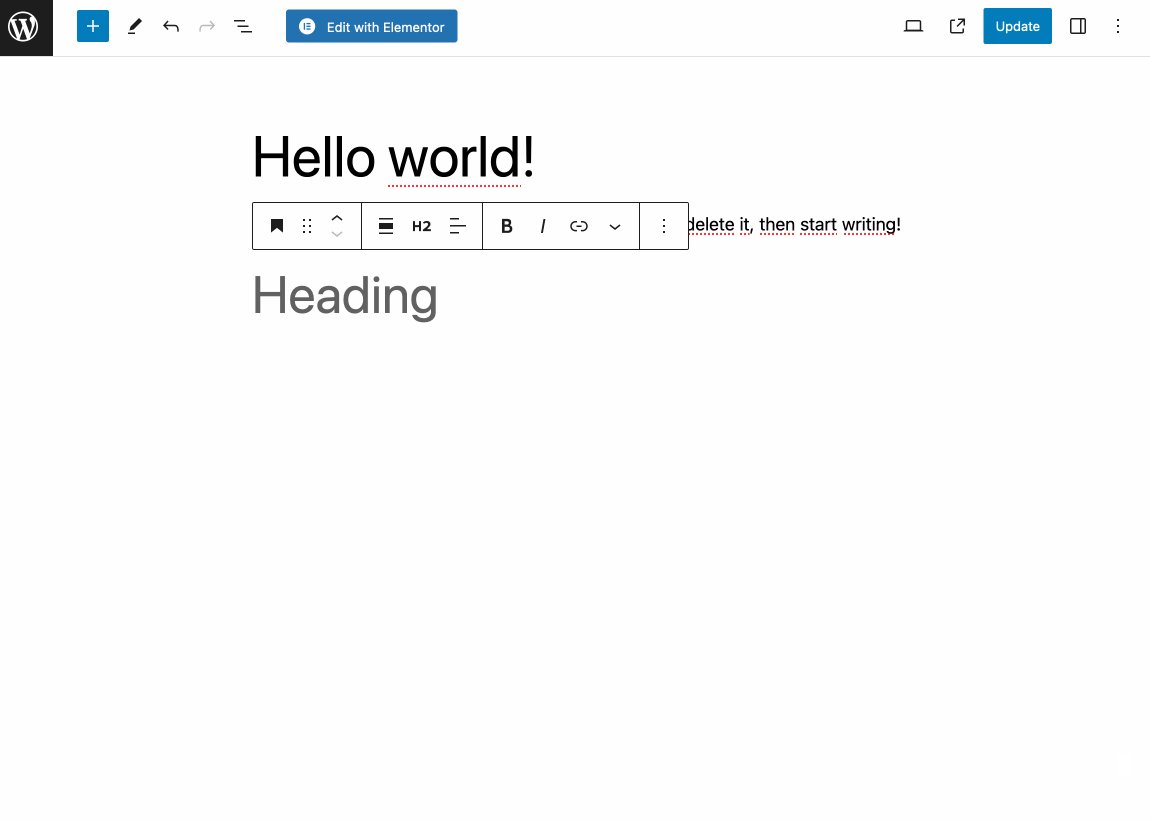
原則として、投稿やページを作成するときに使用するのはこの Gutenberg です。 記録のために言っておきますが、そのインターフェイスは次のようになります。

サイト編集者
一方、Gutenberg は WordPress サイト編集者を指定するためにも使用されます。
当初はフル サイト編集 (FSE) と呼ばれていたこのエディタでは、ブロックを使用してサイトのすべての部分 (ヘッダー、フッター、404 ページ、記事アーカイブ、ウィジェット ゾーンなど)を作成および編集できます。
つまり、投稿とページに対してのみ機能するコンテンツ エディターよりもさらに進化しています。
このサイト エディターは、2022 年の初めに WordPress コアに登場しました。 動作するには、WordPress のバージョン 5.9 以上が必要です。
ただし、ブロックベースのテーマをアクティブ化しておく必要もあります。 これは、Twenty Twenty-Three などの最新のネイティブ WordPress テーマの場合に当てはまります。
このサイト エディターには、管理インターフェイス (バック オフィス) から非常に簡単にアクセスできます。 [デザイン] > [エディター] に移動するだけです。

つまり、プロジェクト グーテンベルクは 2018 年の立ち上げ以来、長い道のりを歩んできました。
ページビルダーとは何ですか?
友達のページビルダーの話に移りましょう。 では、ページビルダーとは何でしょうか?
まず、技術的な側面から言えば、ページビルダーは WordPress サイトで有効化するプラグインです。 ページビルダーは、Gutenberg とは異なり、WordPress コアに直接統合されていません。
ページ ビルダーを使用すると、特にすぐに使用できるテンプレートを使用できるため、コードに 1 行も触れることなく、コンテンツの豊富で複雑なページ レイアウトを作成できます。
編集は多くの場合、リアルタイムでドラッグ アンド ドロップで行われます。

実際、言葉を文字通りに受け取ると、このタイプのツールをページ ビルダーと呼ぶのは誤りです。 今日のページ ビルダーは単なるページ ビルダーではありません。
何よりも、彼らはそれ自体がサイトビルダーです。 実際、WordPress のサイト エディターの動作方法は、これらのページ ビルダーの動作方法とますます似てきています。
最も有名なのは次のとおりです。
- エレメンター。 記録のために、WordPress コミュニティで最も広く使用されているページビルダーである Elementor を、以下の比較で最もよく参照します。
- ディビビルダー
- ビーバービルダー
- 繁栄するアーキテクト
もっと詳しく知りたいですか? 必須のページ ビルダー 10 個のテストをご覧ください。
Gutenberg とページ ビルダー: 7 つの比較領域
ここまでで、Gutenberg とページ ビルダーについてもう少し詳しくなったでしょう。 これらには次のような共通点があります。
- どちらもコーディングなしで使用できます。
- ワンクリックでアクティブ化できるすぐに使えるテンプレートが提供されており、ページの作成プロセスが高速化されます。
- これらはドラッグ アンド ドロップで操作できます。
残りについては、それぞれに特有の機能があり、それが互いに異なります。
どちらかを選択する際に考慮すべき多くの基本的な側面をカバーする比較で、これを詳しく見てみましょう。 この記事の最後で最終的な意見を述べます。
始め方と使いやすさ
グーテンベルクを始める
Gutenberg は WordPress コアに統合されているため、簡単かつ直感的に使い始めることができます。 インストールするものは何もありません。
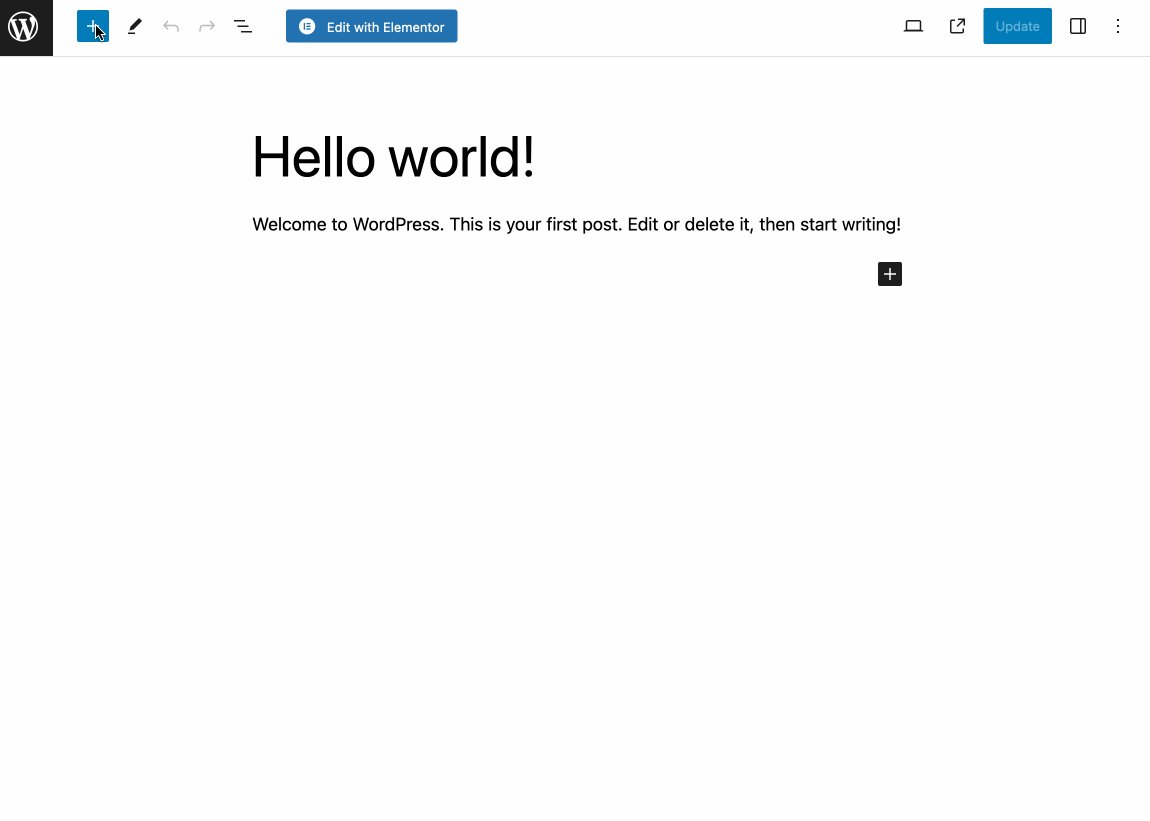
このツールを活用するには、投稿またはページを作成または変更するだけです。 インターフェイスにアクセスすると、Gutenberg はすでに起動して実行されています。
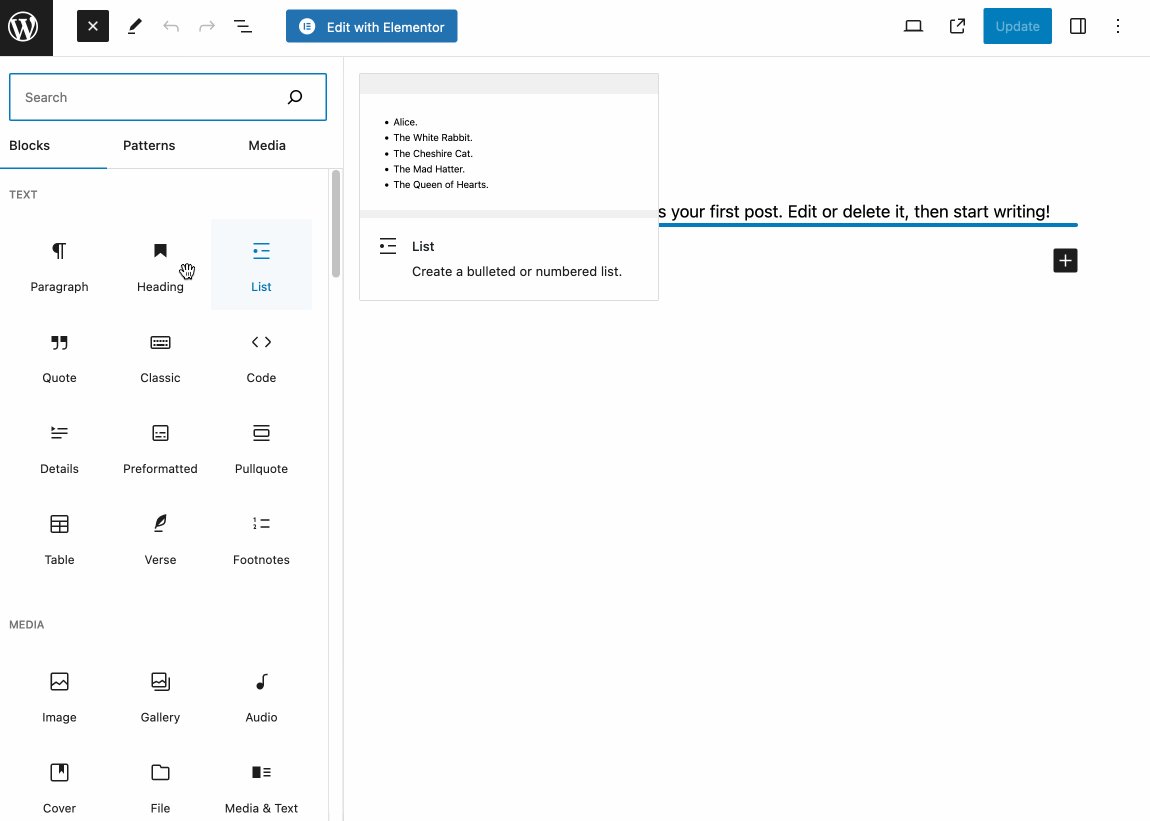
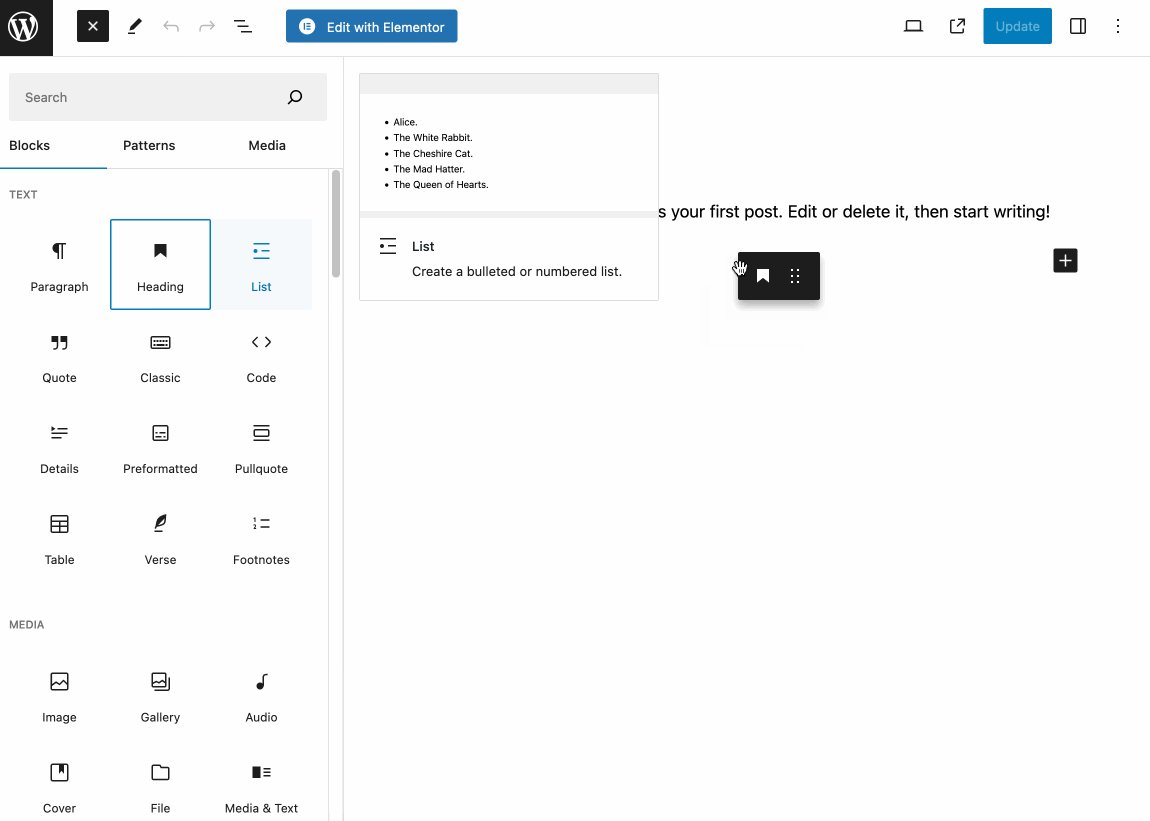
コンテンツを追加するには、左上隅にあるブロック挿入ツールを開き、選択したブロックを選択します。 6つのカテゴリーに分類されたブロックには、わかりやすい名前が付けられています。
ブロックを追加するには、ブロックをクリックするか、ページにドラッグ アンド ドロップします。

加えたすべての変更はリアルタイムで行われます。変更はページ上にライブで表示されます。 一方、編集はバックエンド (管理インターフェイス上) でのみ行われます。
ページビルダーとは異なり、Gutenberg ではサイトの表示インターフェイス (フロントエンド) でコンテンツを変更することはできません。
最後に、ドラッグ アンド ドロップはブロックを追加する場合には機能しますが、コンテンツ内でブロックを移動する場合には機能しないことに注意してください。
これを行うには、ツールバーの下矢印をクリックする必要があるため、全体の直感性が少し悪くなります。
ページビルダーの使用を開始する
ページビルダーの使用を開始するには、WordPress コンテンツエディターを使用する場合よりも時間がかかる場合があります。
まず、選択したプラグインをインストールする必要があります。 次に、最も人気のあるページ ビルダーにはオプションが詰め込まれていることが多く、そのためインターフェイスの学習に時間がかかり、場合によっては混乱を招くこともあります。
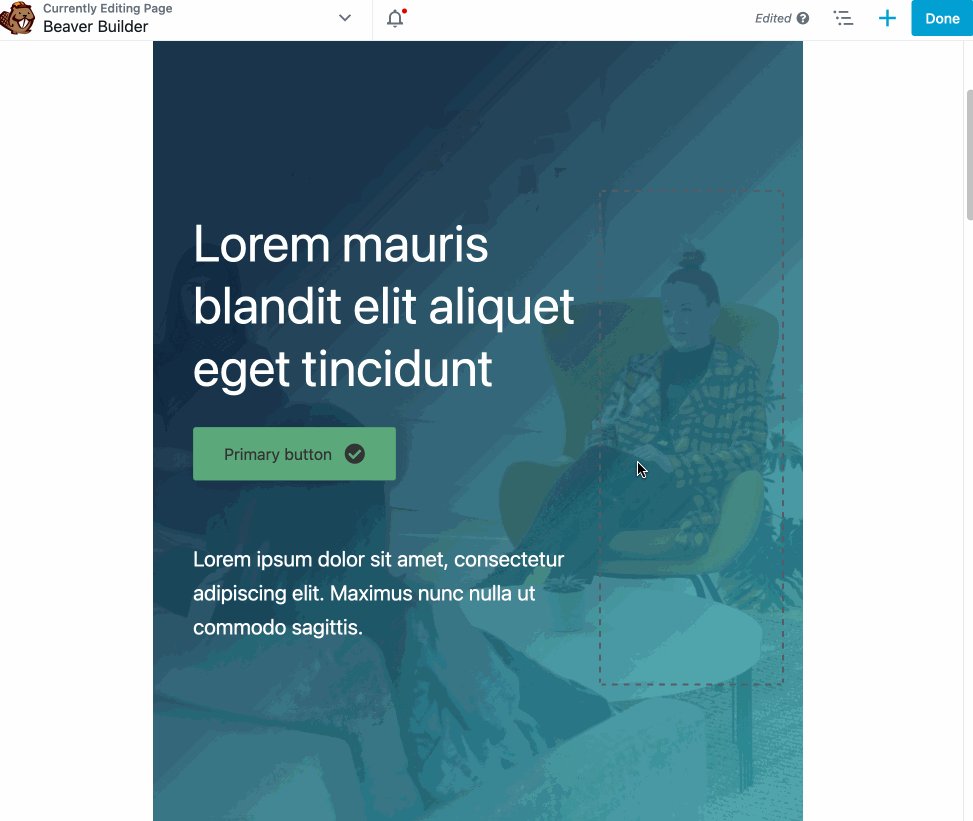
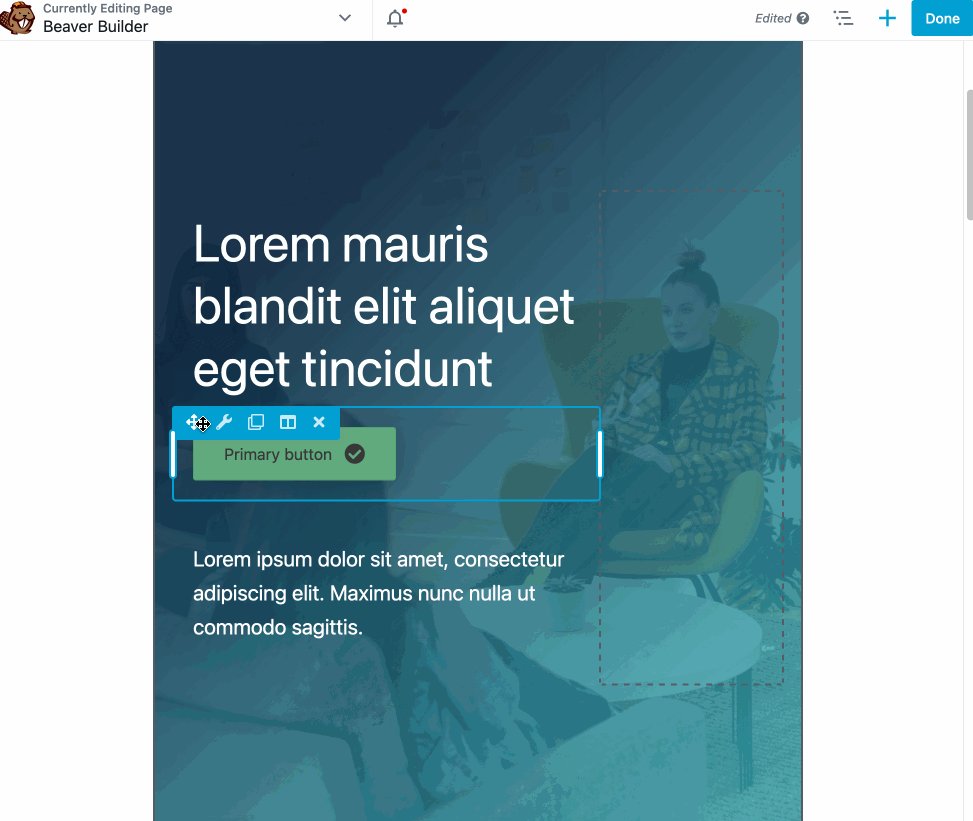
したがって、 Gutenberg よりも学習曲線が長くなることが予想されます。 一方、ページ ビルダーには、フロントエンド インターフェイスから直接カスタマイズできるという利点があります。
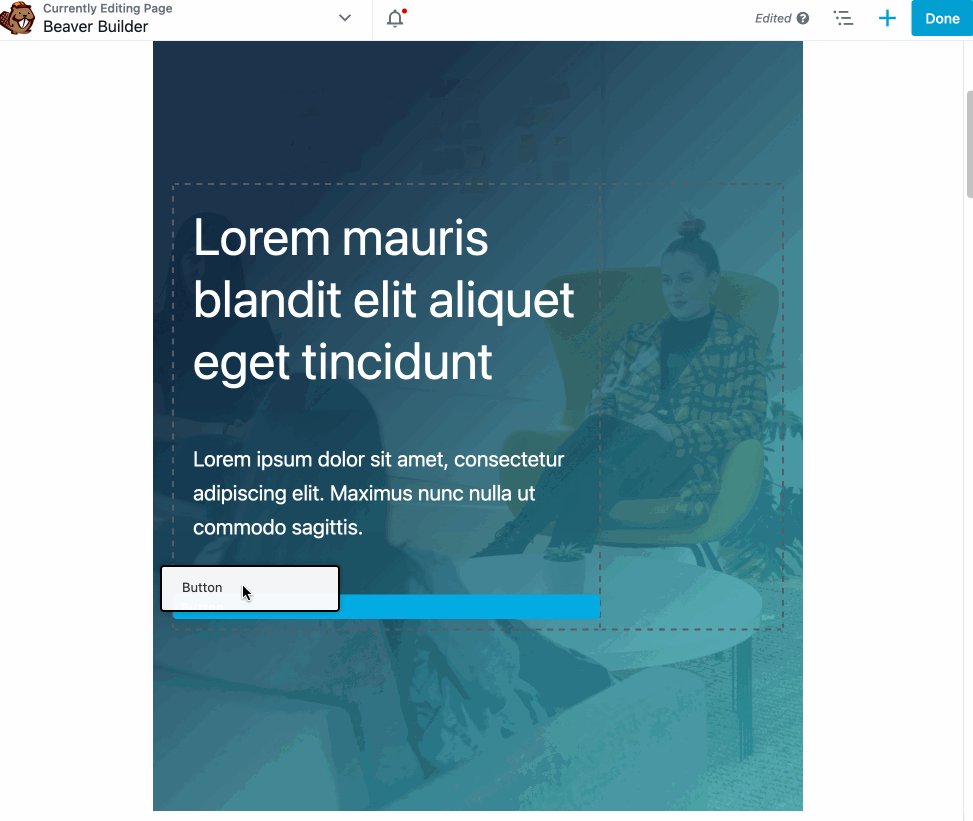
また、ドラッグ アンド ドロップに関しても、その機能は Gutenberg よりも直感的です。 コンテンツ要素を選択したら、マウスを使ってそれを移動するのは簡単です。
自尊心のあるページビルダーでは、ボタンをクリックする必要はありません。

Gutenberg 対ページ ビルダー: ここではどちらが勝ちますか?
Gutenberg エディター (ここではサイト エディターについては考慮していません) を使い始めるのは、ページ ビルダーを使うよりも早くて簡単です。
一方で、選択したページ ビルダーの操作モードをマスターすれば、使用するページ ビルダーの使用方法は、使用するページ ビルダーにすべて依存するため、確かにもう少し直感的になるでしょう (繰り返しますが、すべては使用するページ ビルダーに依存するため、これは明らかに一般論です)。グーテンベルク。
Gutenberg のデザインとカスタマイズとページ ビルダーの比較
Gutenberg のカスタマイズとページビルダーの比較
必要に応じて、ブロックを 1 つずつ追加して、最初からページや記事を構築することもできます。
処理をスピードアップし、初心者にも非コーダーにも同様に作業を容易にするために、Gutenberg とページ ビルダーの作成者は、ユーザーがよく好むすぐに使えるテンプレートを提供しています。
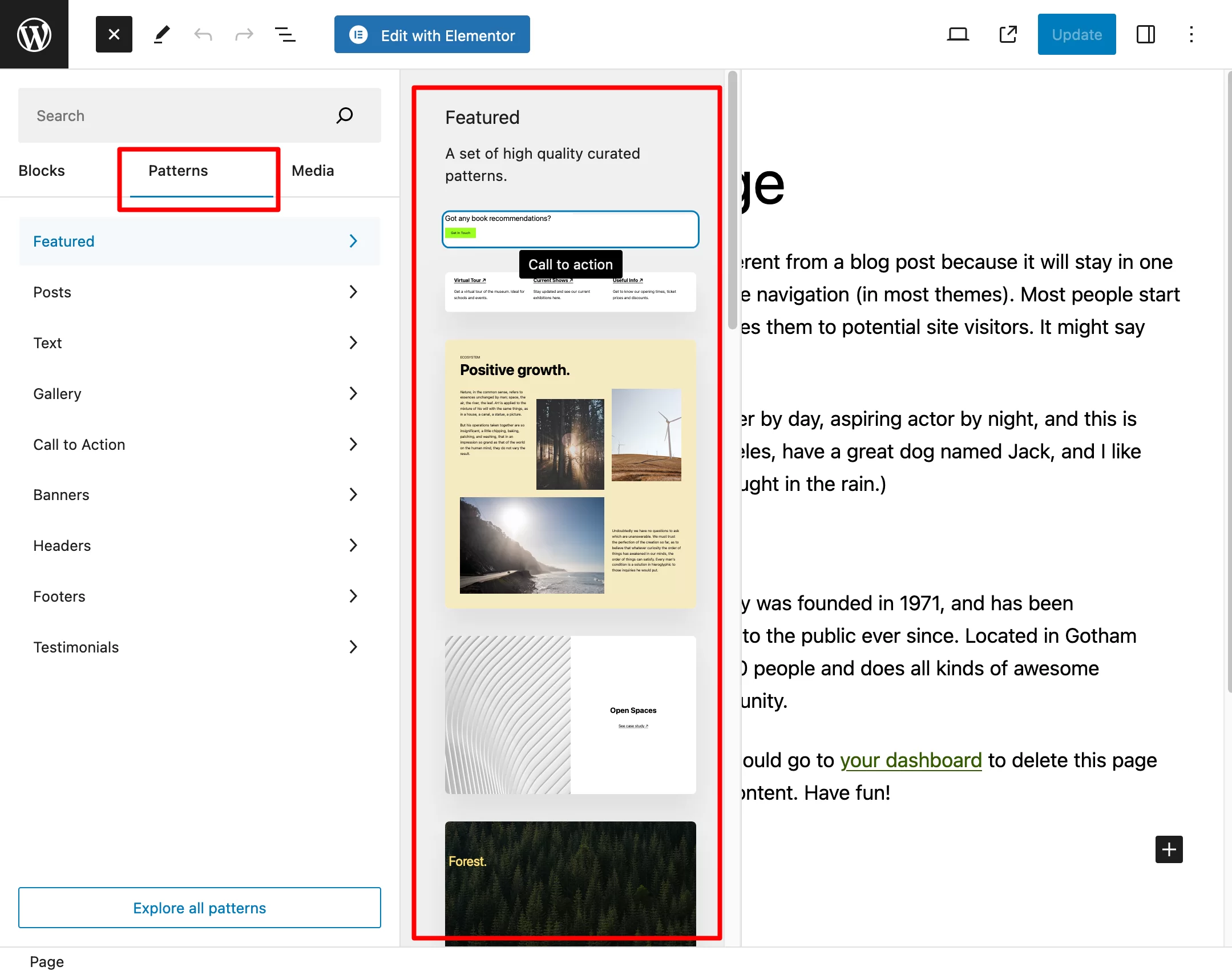
Gutenberg では、これらをパターンと呼びます。 ブロック挿入ツールからアクセスできます。

これらのパターンは、12 のカテゴリ (テキスト、ギャラリー、行動喚起、バナーなど) に分類されています。 興味のあるものが見つかったら、すぐにクリックしてコンテンツに追加します。
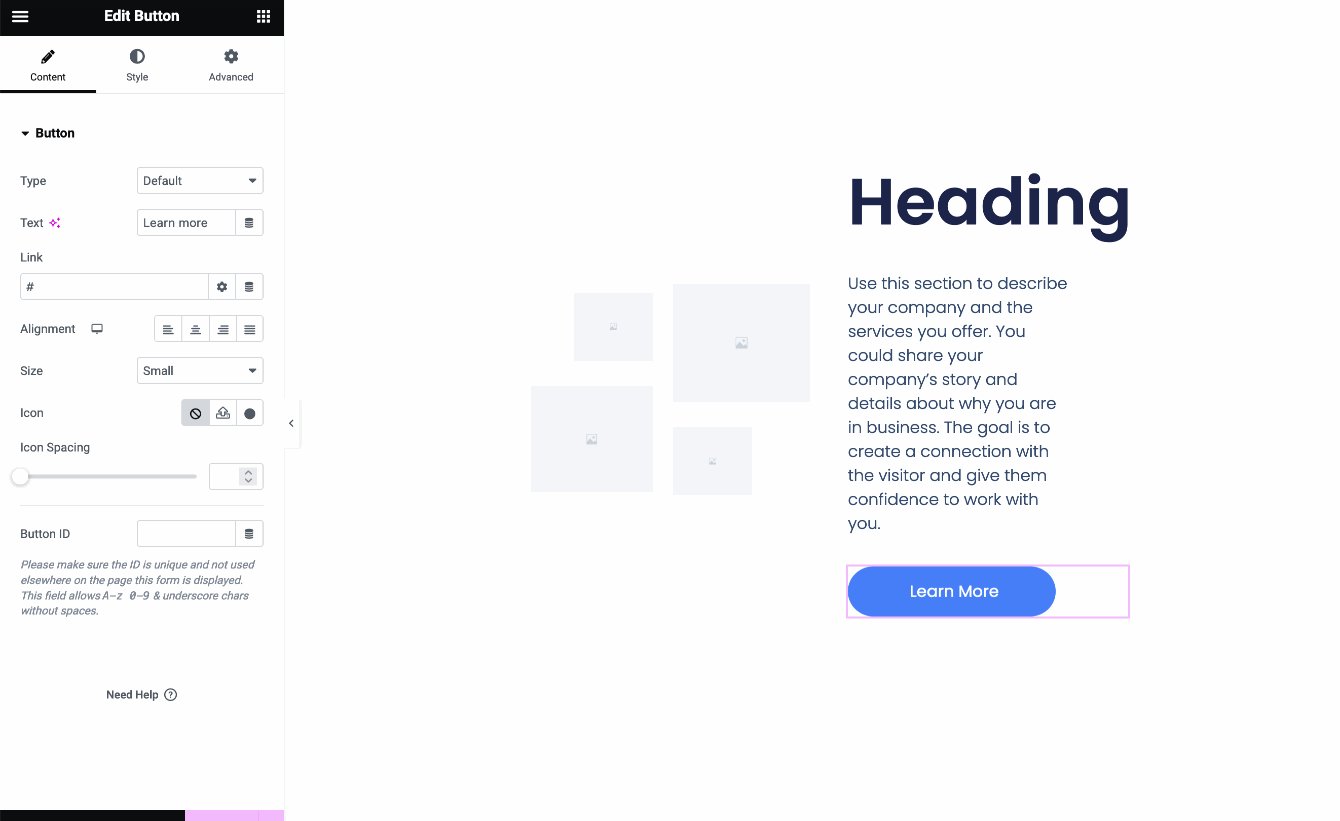
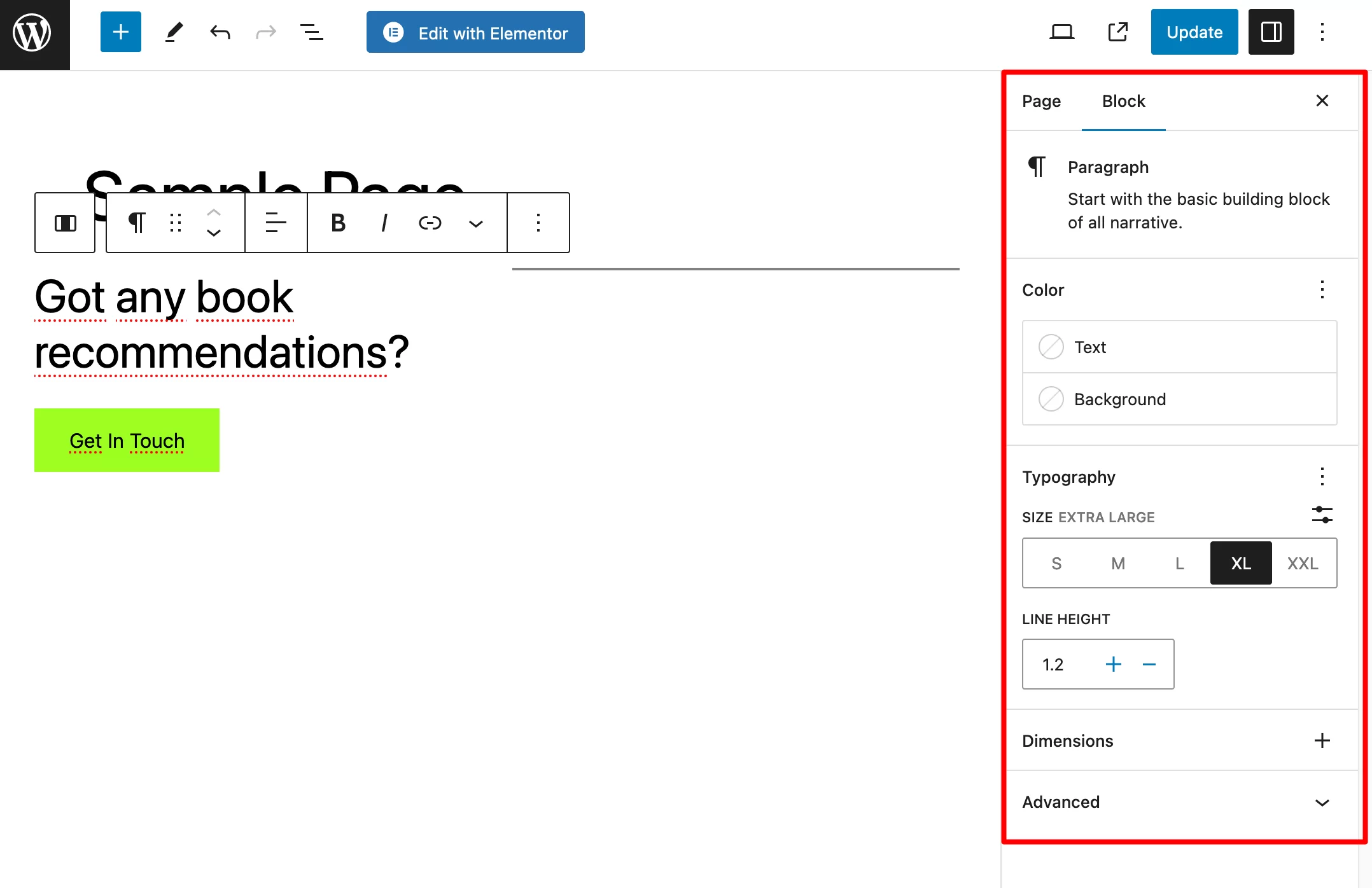
カスタマイズするには (原則はブロックでも同じです)、設定で関連するブロック オプションに移動します。
選択したブロックに応じて、タイポグラフィ、色、余白、間隔などを変更できるオプションが増えたり減ったりします。

公式パターン ディレクトリから好みのパターンを選択できることに注意してください。 コピーしてコンテンツに直接貼り付けるオプションもあります。
さらに進んで、さらに多くのブロック、パターン、さらにはページ テンプレート全体のメリットを活用したい場合は、Spectra、CoBlocks、Kadence Blocks などのGutenberg プラグインを利用してください。
WPMarmite ブログで私たちが厳選した 10 個の Gutenberg プラグインをご覧ください。
最後に、WordPress サイトエディターについて少し余談を述べます。 グローバル スタイルなどの非常に便利なデザイン オプションが用意されており、数回クリックするだけでサイトのすべての色を一度に変更できます。

一方、始めたばかりの場合、サイト エディターを使用してサイト全体を作成することは、ページ ビルダーを使用するよりも複雑になります。
ページビルダーとGutenbergのカスタマイズ
ページビルダーでのデザインは、Gutenberg でのデザインと同じ原則に従います。 最初から始めて、すべてのウィジェットをウィジェットごとに作成できます。
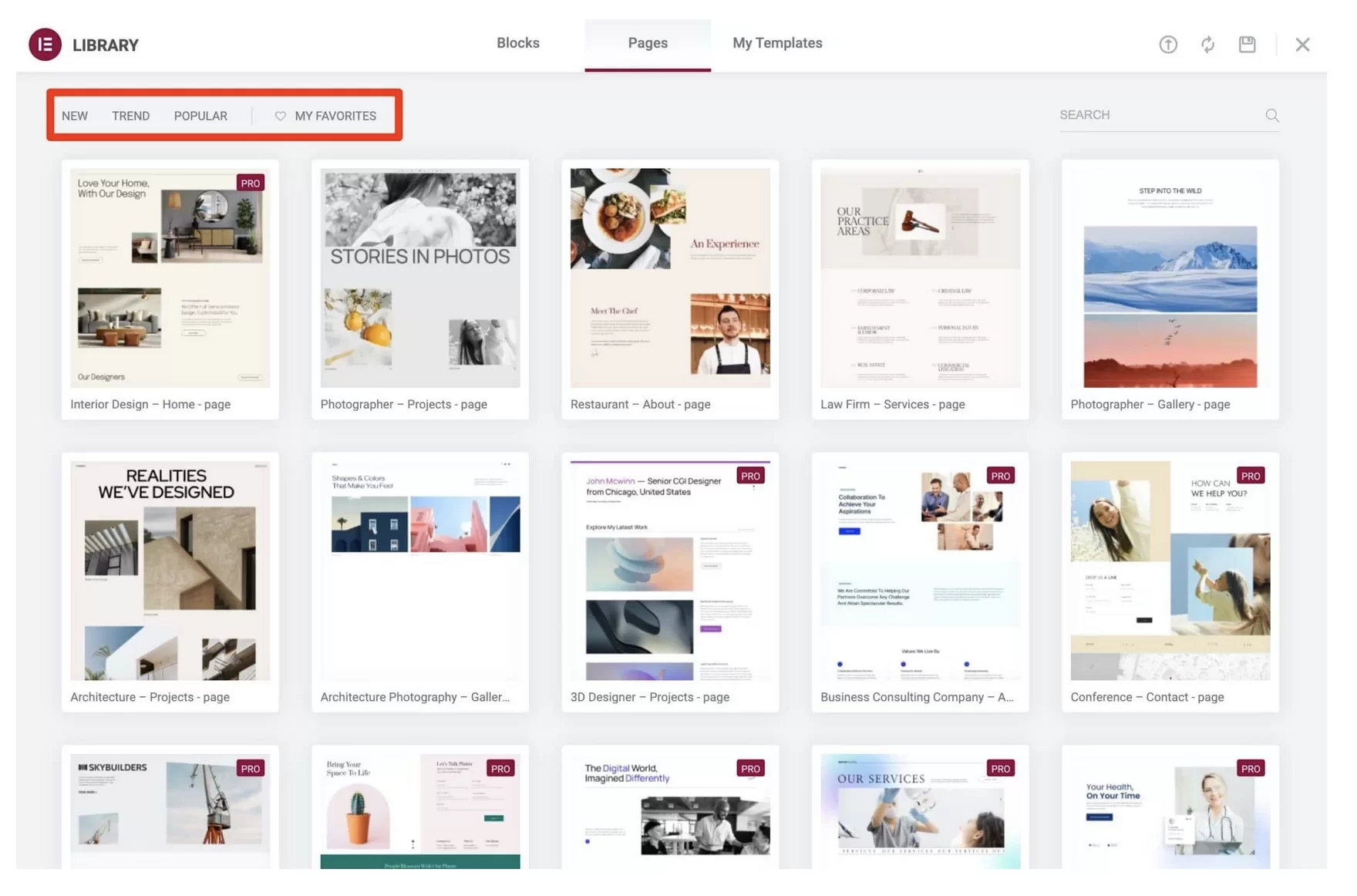
ただし、これらのページ ビルダーの本当の付加価値は、提供される何百ものテンプレートです。
率直に言って、やるべきことはたくさんあります (オプションが多すぎるとユーザーが溺れてしまう危険があります)。 誰がより多くのオファーを提供できるかを確認するためのちょっとした競争のようです。
たとえば、Elementor を使用すると、次のようなメリットがあります。
- ページテンプレート: Elementor Proで合計約 300
- 数百のブロック
- サイト キット、数回クリックするだけで WordPress サイトを作成できるように設計されています。 これらのサイト キットには、完全な Web サイトを作成するために必要な一連のページ テンプレート (ホームページ、概要、連絡先、404 など)、ウィジェット、およびその他のポップアップが含まれています。

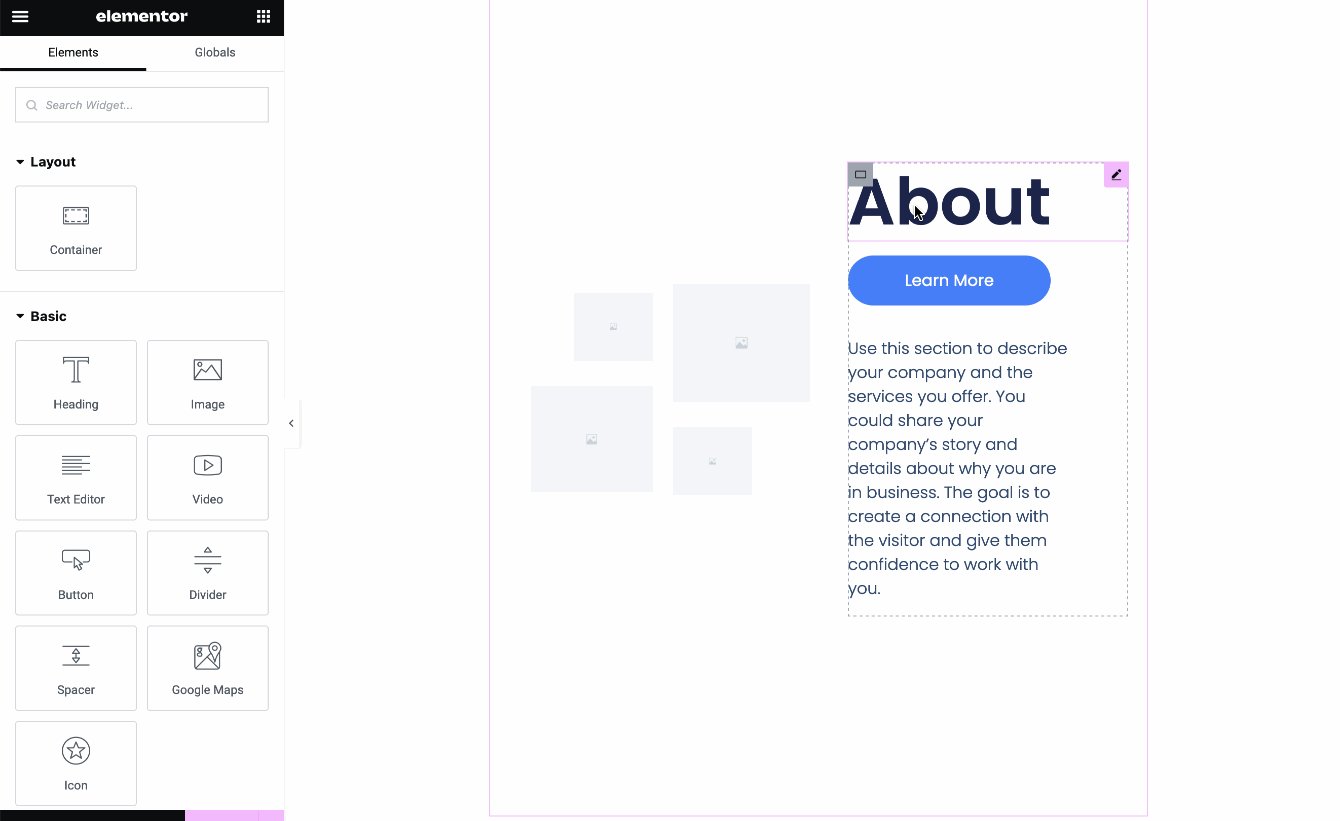
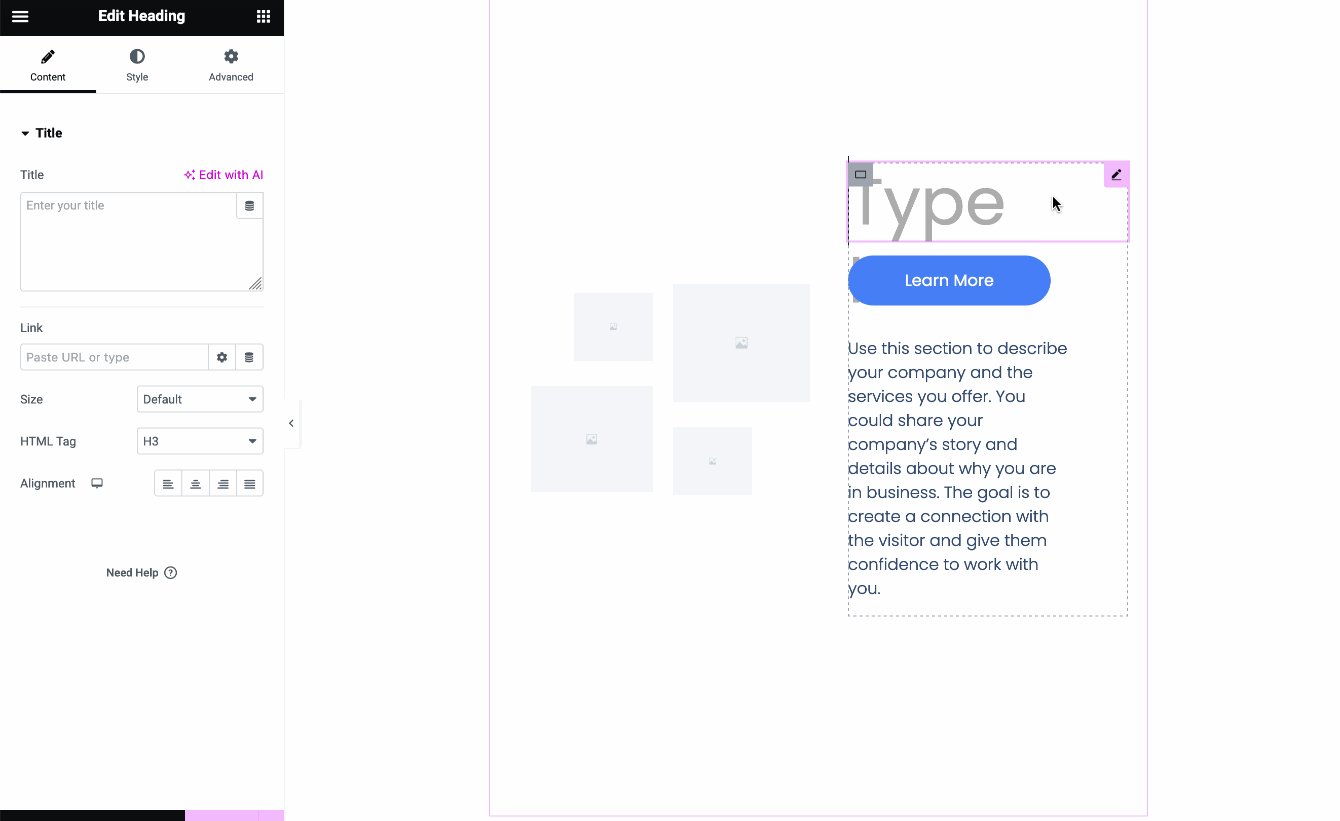
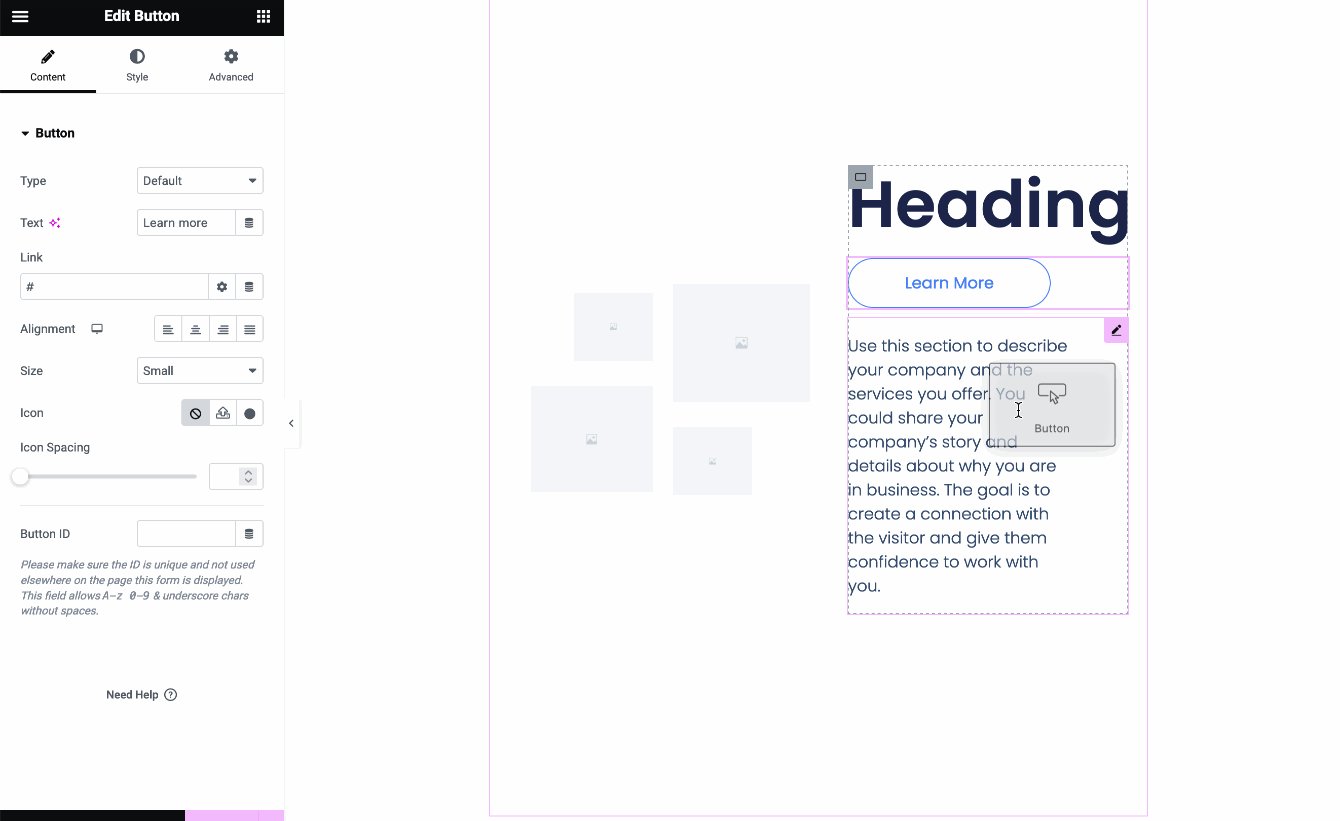
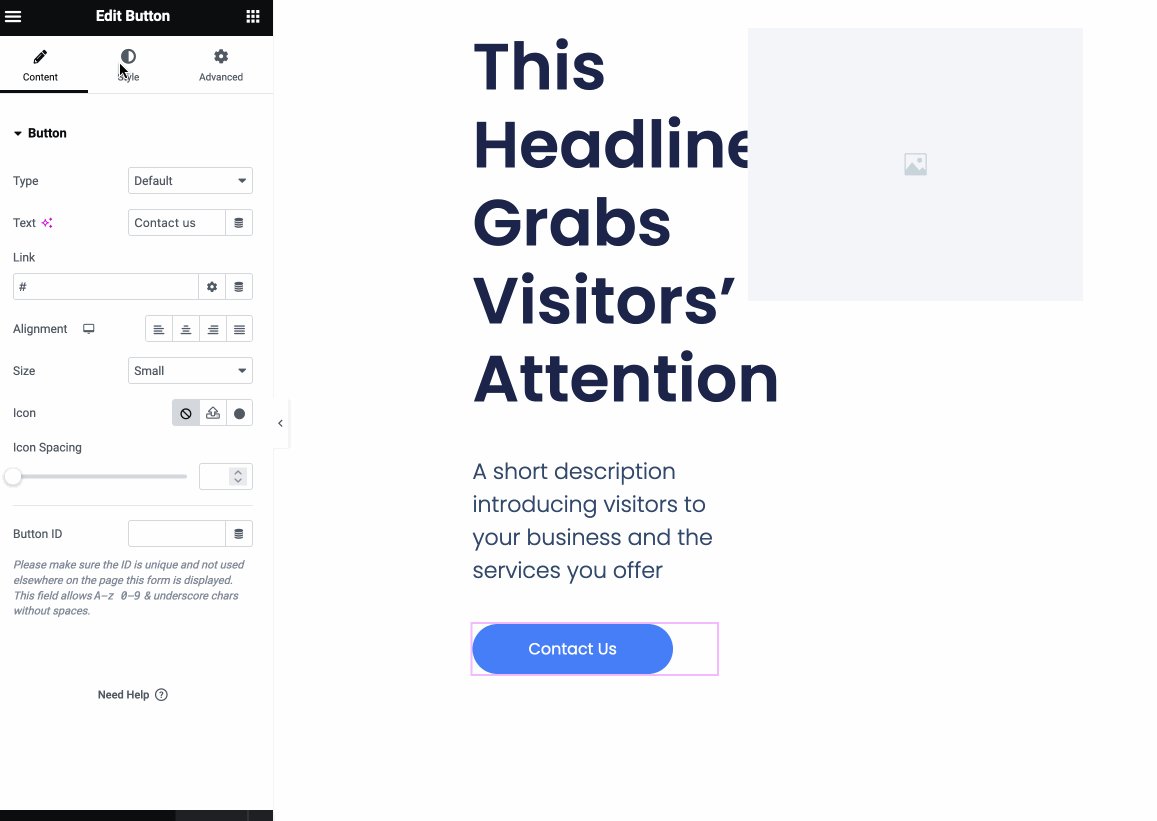
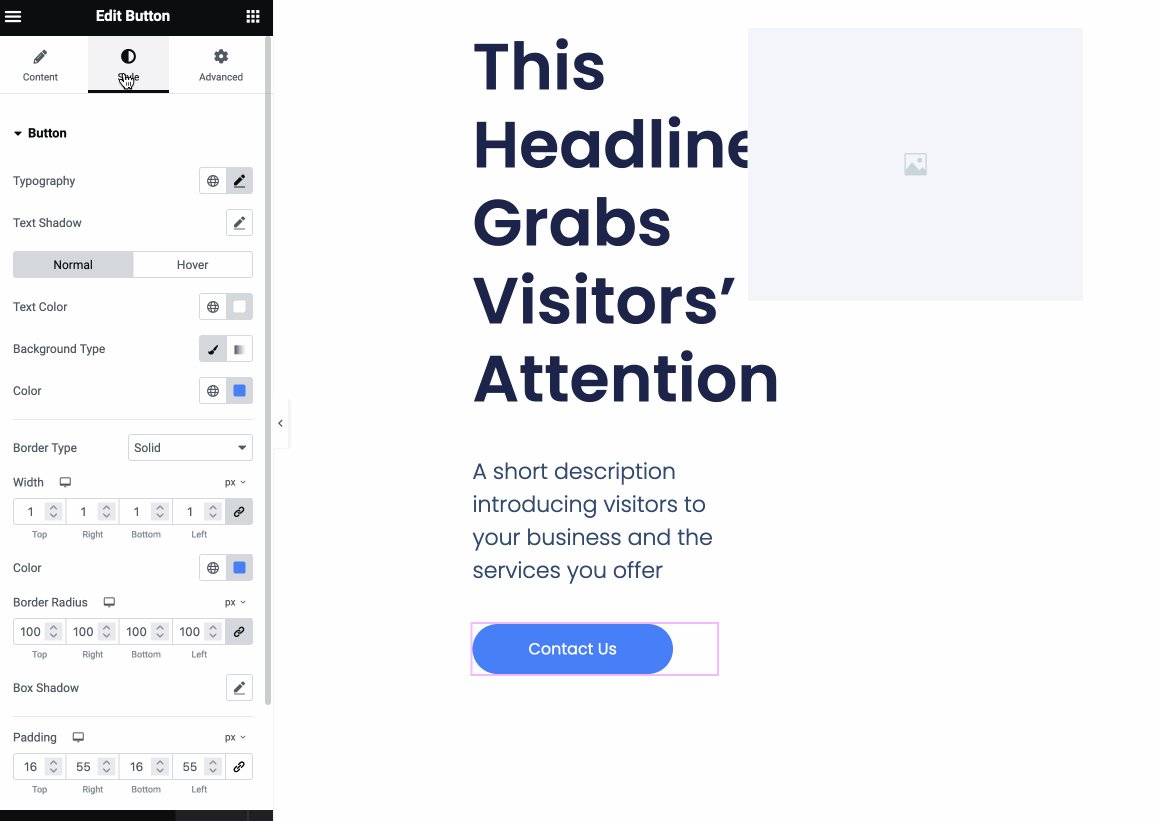
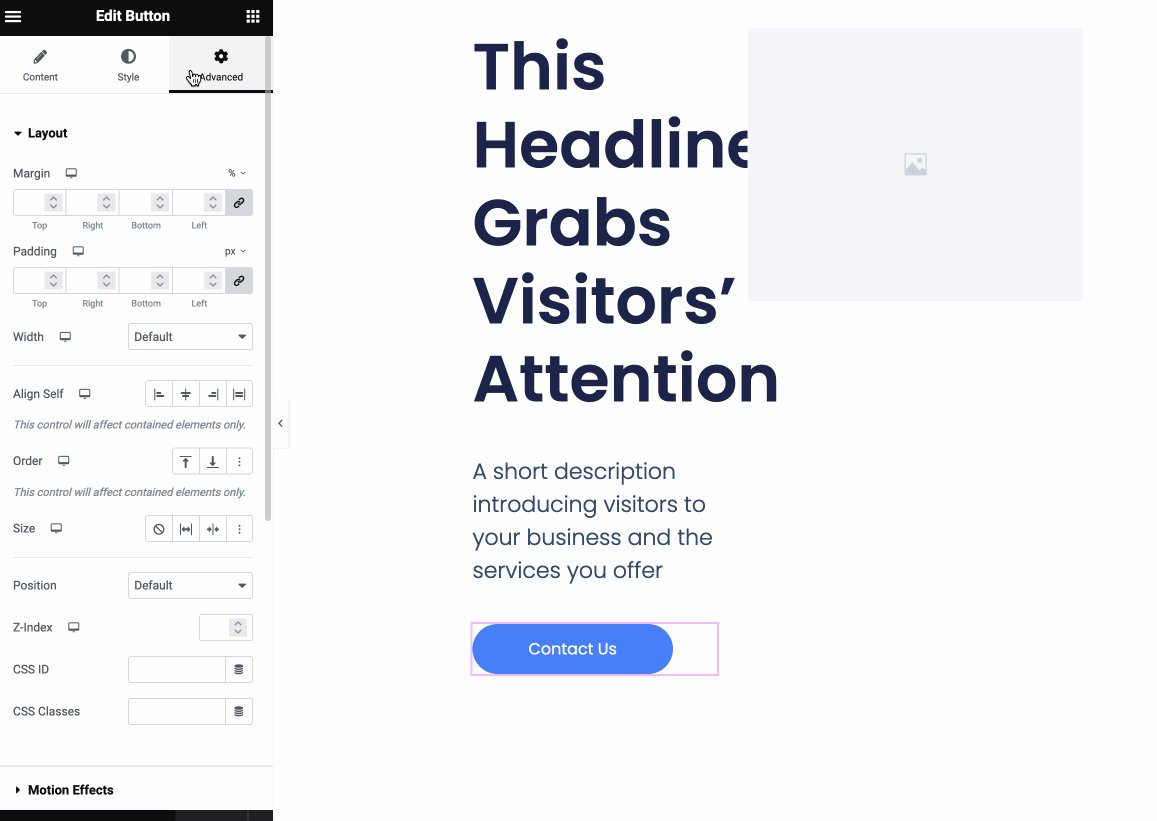
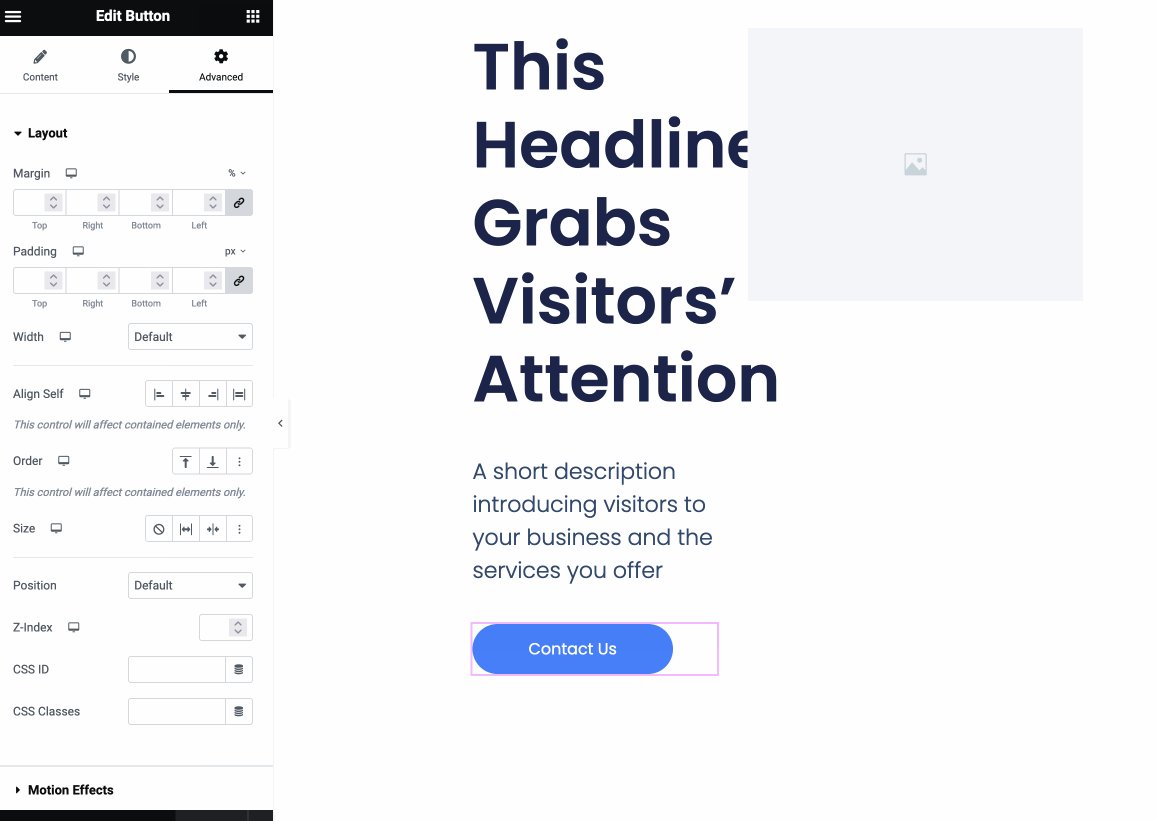
カスタマイズは、選択したウィジェットで直接行われます。 他のオプションもエディターから直接利用できます。

ページビルダーを使用してウィジェットの高さと幅を簡単に変更することもできます。 選択した領域をクリックして、マウスでストレッチするだけです。
グーテンベルクではそれは不可能です。
Gutenberg 対ページ ビルダー: ここではどちらが勝ちますか?
デザインとカスタマイズに関しては、競合するものはありません。 市場で最高のページビルダーは、Gutenberg よりもはるかにクリエイティブなオプションを提供します。
また、WordPress Site Builder では、Elementor や Divi Builder のようにサイト全体を作成することもできますが、主に、テンプレートと Web デザインの優れた基礎を持つ開発者と経験豊富な WordPress ユーザーを対象としています。
今のところ、サイト全体の作成を始める初心者に主に推奨するツールではありません。
ページ ビルダーの方が適切ですが、ユーザーにとって美しく合理的なサイトをデザインするには、優れた Web デザイン スキルが必要であることに留意する必要があります。
テーマとプラグインとの互換性
次に、Gutenberg とページ ビルダーの 2 つのツールの互換性について説明します。 ここでは、あまり心配する必要はありません。
Gutenberg は、ほとんどのテーマおよびプラグインと互換性があります。 もちろん、プラグイン開発者には大きな選択肢はありません。
コンテンツエディターはWordPressコアに統合されているため、プラグインが機能するにはWordPressコアと互換性がある必要があります。
ただし、サイト エディターに関しては、細かい点が 1 つあります。 これを使用したい場合は、サイトが WordPress のバージョン 5.9 以上で実行されている必要があることに注意してください。 ブロックベースのテーマも使用する必要があります。
そうしないと、互換性の問題が発生し、サイト エディターがアクティブになりません。
ページビルダーに関する限り、少なくとも人気のあるテーマやプラグインでは、互換性の問題は依然としてかなりまれです。 ほとんどのページ ビルダーは、報告された非互換性をリストしたページを管理しています。
たとえば、これは Beaver Builder または Elementor のリストです。 詳細については、施工業者にお問い合わせください。

Gutenberg 対ページ ビルダー: ここではどちらが勝ちますか?
引き分け。
パフォーマンス
ページビルダーまたはGutenbergを選択するときは、「パフォーマンス」の側面も重要です。
満足のいくユーザー エクスペリエンスを提供し、コンバージョンを最適化するには、ページが迅速に読み込まれることが重要です。
この点で、ページ作成者はしばしば指の関節を痛めつけられます。 これらには機能とコードが詰め込まれているため、重量があり、インストールされるサイトの速度に悪影響を及ぼすと批判されています。
大まかに比較すると、議論の余地はありません。Gutenberg はほとんどのページ ビルダーよりも軽いでしょう。
ただし、Gutenberg を使用しているからといって、サイトの読み込みがページ ビルダーを使用した場合よりも速くなるとは限りません。
まず、適切な Web パフォーマンス実践を適用していることを確認する必要があります。 これは、たとえば次のように使用することを意味します。
- bluehostのような高性能ウェブホスト
- PHP の最新バージョン
- Astra、GeneratePress、Kadence、Blocksy などの高速で適切にコーディングされたテーマ
- 最適化された画像
- 等。
このテーマに関する記事で、大金を掛けずに WordPress サイトを高速化する方法を学びましょう。
テストについてはどうですか?
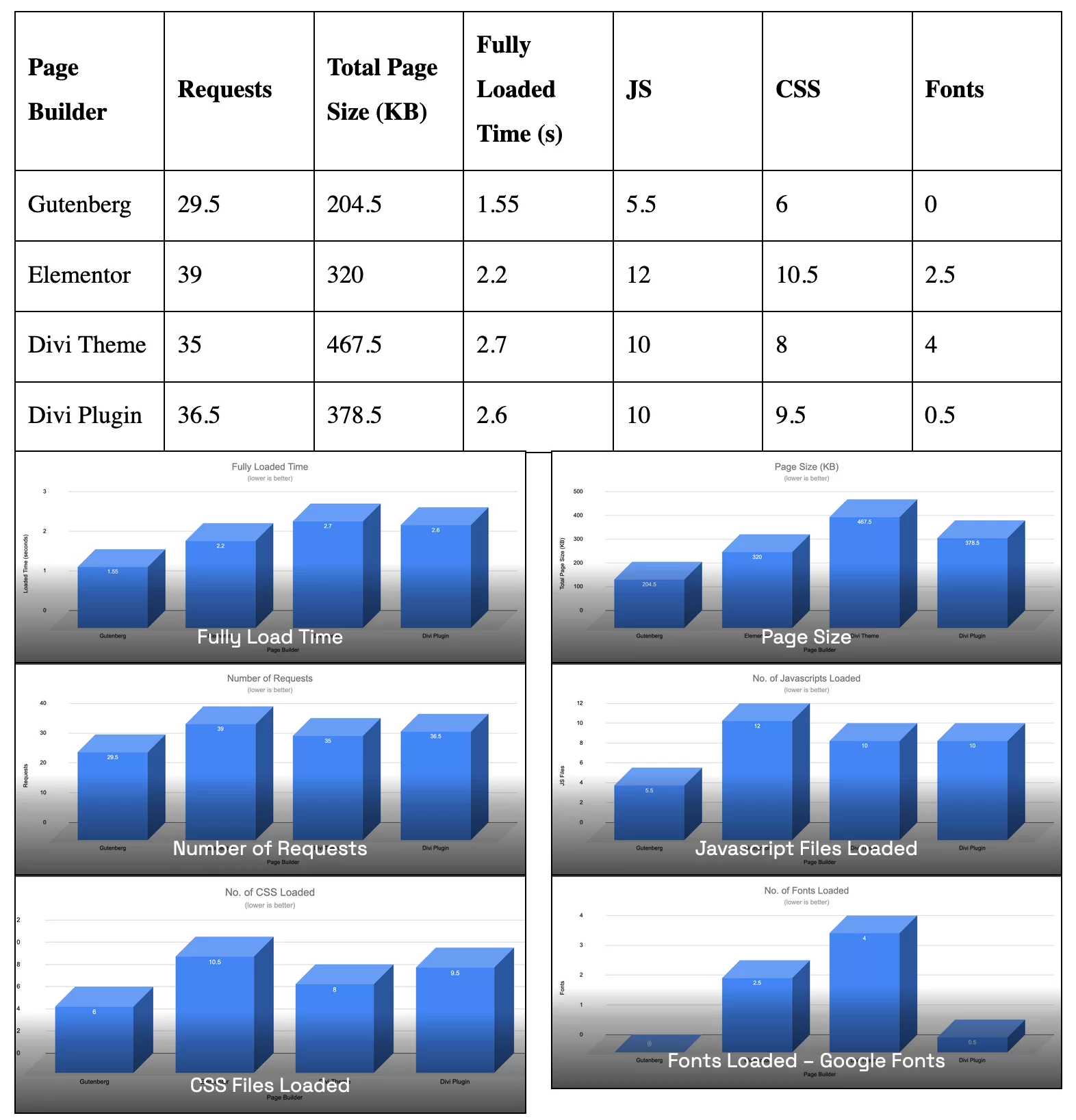
より科学的な視点をとりたい場合は、Gutenberg とページ ビルダーを比較することを目的としたさまざまな速度テストを比較すると興味深いでしょう。
これは、Gutenberg Hub サイトの Munir Kamal 氏が行ったことです。 そして彼の結果は明白でした。
Gutenberg は、ほとんどすべてのパフォーマンス テストで Elementor や Divi Builder を上回り、ページの読み込みが速くなり、リクエストの数も少なくなりました。

2021 年に遡る WP Tavern のこの記事では、ページ ビルダーではなく Gutenberg を使用した場合のパフォーマンスの向上を報告したユーザーの具体的な事例をいくつか報告しています。
ここで誰が勝ちますか?
ベスト プラクティスが尊重され、適用される場合、 Gutenberg で設計されたサイトは、ページ ビルダーで設計されたサイトよりも高速になる可能性が高くなります。
ただし、Elementor、Divi Builder、または Beaver Builder を実行しているサイトも高速でパフォーマンスが優れている可能性があるため、一般化しないように注意してください。
読み込み速度に関しては、速度測定サービスを重視しすぎないでください。 画面上でどのように見えるかにも注目してください。 サイトを表示したいときにサイトがすぐに読み込まれるのであれば、それはすでに非常に良い点です。
メンテナンスとセキュリティ
Gutenberg とページ ビルダーのメンテナンスとセキュリティは、それらを常に最新の状態に保つことに大きく依存します。
一般に、いずれかのツールで脆弱性が検出されると、すぐに修正されます。
Gutenberg の更新は簡単です。機会があればすぐに WordPress を更新するだけです。
このプロセスはページ ビルダーでも同じですが、更新が Gutenberg よりも少し定期的に行われることが多い点が異なります。 ダッシュボードを定期的に監視し、プラグインをできるだけ早く更新することを忘れないでください。
同時に、適切なセキュリティ慣行を適用します。
- iThemes Security や SecuPress などの汎用セキュリティ プラグインをインストールします。
- 強力なパスワードを使用してください。
- UpdraftPlus などのプラグインを使用して、サイトを頻繁にバックアップします。
- HTTPS プロトコルを使用します。
- Akismet などのプラグインを使用してスパムをブロックします。
ここで勝つのは誰ですか?
ネクタイ。 Elementor や Divi Builder などの有名なページ ビルダーが WordPress Core よりも頻繁に攻撃の標的になる可能性があるとしても、彼らのチームは脆弱性に非常に迅速にパッチを適用できます。
Gutenberg を使用している場合でも、ページ ビルダーを使用している場合でも、重要なことは、機会があればすぐに更新することです。
Gutenberg とページビルダーの価格比較
Gutenberg とページ ビルダーの価格設定に移りましょう。
WordPress エディターは CMS コアに組み込まれているため、無料です。
ただし、よりクリエイティブなオプションを提供する Gutenberg プラグインのプレミアム バージョンを使用したい場合は、追加料金が発生する可能性があることを忘れないでください。
ページ ビルダーの場合、価格は各ページ ビルダーが提供するビジネス モデルによって異なります。 Elementor、Brizy、Beaver Builder など、フリーミアム モデルを提供するものもあります。
つまり、より多くのオプションを得るために Pro ライセンスにアップグレードする前に、無料バージョンから始めることができます。
もちろん、無料版では機能が制限されていることが多く、それがゲームのプレイ方法です。
Divi Builder や Thrive Architect などの他のページ ビルダーは、プレミアムでのみ利用できます。
ここでも、価格はページビルダーによって異なります。 アイデアを提供するには:
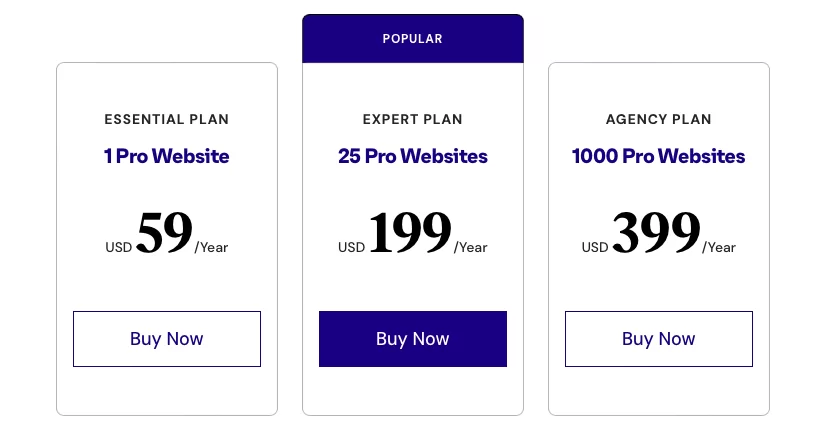
- 最も安いElementor Proパッケージは年間 59 ドルから始まります (1 つのサイトで使用)。 最も高価なものは年間 399 ドルです (最大 1,000 サイトで使用)。

- Divi Builder の価格は年間 89 ドル、または永久ライセンスを選択した場合は 249 ドルです。
また、Gutenberg と同様に、購入する可能性のあるアドオンの価格も考慮する必要があります。
ここで誰が勝ちますか?
グーテンベルク。 優れたページ ビルダーが提供するすべての機能を利用するには、年間少なくとも 50 ドルから 100 ドルを支払う必要があります (例外的な場合や永久ライセンスが提供されている場合を除く)。
Gutenberg およびページ ビルダーのカスタマー サポート
ユーザーサポートを見て、Gutenberg とページビルダーの比較を続けましょう。 どちらかのツールに行き詰まった場合はどうなりますか?
Gutenberg を使用すると、自由に操作できます。 一般的な WordPress と同様に、直接のユーザー サポートはありません。
質問に答え、疑問を解決するには、次のものに頼る必要があります。
- WordPress の公式ドキュメント
- WPMarmite などの専門オンライン リソース
- ソーシャルネットワーク上のWordPressグループ
- ミートアップや WordCamp (地元のユーザー コミュニティが主催する WordPress 専用のイベント) などの特別なイベント

ページビルダーの場合は少し異なります。 無料版を使用すると、それほど遠くには行きません。
公式 WordPress ディレクトリで提供されるフォーラムに限定されるため、応答時間が長くなる可能性があります。 開発者は一度にすべてを実行できないため、これは正常です。
一方、ページ ビルダーのプレミアム バージョンを使用すると、電子メールによる直接の個別サポートにアクセスできます。
応答時間は、ページ ビルダーとそのサポート チームの地理的位置 (タイム ゾーン) によって異なります。
通常、24 時間以内に返答が得られるのが一般的です。
ここで誰が勝ちますか?
直接的でパーソナライズされたサポートが必要な場合は、プレミアム ページ ビルダーを使用する必要があります。
#WordPress サイトを作成するために #Gutenberg とページ ビルダーのどちらを使用するか迷っていますか? ️
この詳細な比較 (操作性、デザイン、テンプレート、パフォーマンス、価格など) で、ニーズに最適なツールを見つけてください。
Gutenberg とページ ビルダー: どちらを使用するべきですか?
以上で、Gutenberg とページ ビルダーの比較は終わりました。 最後に、最後の重要な質問を解決しましょう。
どのツールを選択すればよいでしょうか? ご覧のとおり、それはすべてあなたの技術的知識とニーズに依存します。
グーテンベルクはいつ使用するのですか?
私の意見では、Gutenberg (ここではコンテンツ エディターについて話しています) は、次の状況では「自然な」選択です。
- 記事を書きたいとき
- ページをすばやく作成し、そのレイアウトに高度なスタイルやデザイン設定を必要としない場合
それとは別に、サイト エディター形式の Gutenberg は開発者または熟練した WordPress ユーザーのために予約しておきます。
これを適切に使用して最大限に活用するには、非常に優れた技術的基礎が必要です。 初心者だと迷って髪を引っ張ってしまいがちです。
ページビルダーを使用するのはどのような場合ですか?
ページ ビルダーは、初心者であり、コーディングを行わずにサイト全体を作成したい場合に適していますが、より上級のユーザーにも役立ちます。
WordPress の Site Builder もこの目標を達成しますが、オプションははるかに少なくなっています。 たとえば、すぐに使用できるテンプレートやスタイル オプションが少なくなります。
ページビルダーを使用すると、ページの書式設定をさらに進めることができますが、注意してください。 1 つの理由として、学習曲線は Gutenberg よりも長くなることがよくあります。
次に、プロフェッショナルで一貫性があり、見た目も美しいページを作成するには、Web デザインをマスターする必要があることに留意してください。 ページ ビルダーが提供するオプションが豊富なため、自分自身を溺れさせたり、ページに無意味な効果を詰め込んだりする大きな危険があります。
両者は共存できるのでしょうか?
最後に、WordPress ユーザーの間でよく出てくる質問です。Gutenberg とページ ビルダーの両方を使用することは可能ですか?
答えはもちろん、「はい」です。 この点を説明するために具体的な例を示します。 たとえば、WPMarmite では、 Gutenberg を使用して記事を書くことに慣れています。
一方、私たちは Elementor を使用して、トレーニング コース (フランス語で提供) の販売ページなど、特定の戦略的なページをデザインします。
したがって、両方のツールを一緒に使用しない理由はありません。 デザインの調和を保つために、これらを混合しないように注意してください。
たとえば、Gutenberg でページを作成する場合は、WordPress コンテンツ エディターを使用して特定のデザインのページを作成せず、Elementor で最初のページとはまったく異なる別のデザインを使用して他のページを作成します。 一貫性を保てば大丈夫です。
そういえば、あなたのサイトやクライアントのサイトで選択しているツールは何ですか? あなたはグーテンベルクを強く信じていますか、それともページビルダー派ですか?
コメントであなたの経験について教えてください。