WooCommerce チェックアウトで配送方法に基づいて請求フィールドを非表示にします
公開: 2020-02-12多くの場合、WooCommerce のすべてのデフォルトのチェックアウト フィールドを表示したくはありません。 この記事では、WooCommerce の配送方法に基づいて、請求や配送フィールドなどのチェックアウト フィールドを非表示または表示する方法、または別の住所への配送を削除する方法を紹介します。
WooCommerce のチェックアウト フィールドを削除したいと思ったことはありませんか? たとえば、配送方法、国、カスタム ニーズなどの条件は?
今日は、WooCommerce のチェックアウト フィールド (請求、配送、追加情報など) を 1 つのプラグインで非表示にする方法を紹介します! WooCommerce チェックアウトを数分でカスタマイズしましょう!
目次
- WooCommerce のチェックアウトで請求と配送のフィールドを削除する
- WooCommerce の配送方法に基づいてチェックアウト請求フィールドを非表示にします
- WooCommerce チェックアウト エディター プラグインを使用する
- 請求または配送フィールドを選択して、チェックアウトから非表示にします
- WooCommerce チェックアウトから請求または配送フィールドを削除する
- カスタム条件に基づいて請求フィールドを非表示にする
- WooCommerce チェックアウトから都市フィールドを削除する - 例
- チェックアウト フィールドを削除する - 最終結果
- WooCommerce で請求と配送のフィールドを非表示にする - まとめ
WooCommerce のチェックアウトで請求と配送のフィールドを削除する
この記事では、 Flexible Checkout Fields PROを使用して、WooCommerce のチェックアウト請求および配送フィールドをカスタマイズします。 請求および配送フィールドを追加、削除、表示、または非表示にすることができます。また、配送方法などの条件も使用できます。
236,719 以上の WooCommerce ストアがこのプラグインを使用しており、 5 つ星中 4.6 の高評価を得ています。
柔軟なチェックアウト フィールド PRO WooCommerce 59ドル
請求フィールドを非表示にし、WooCommerce チェックアウトで配送先住所を簡単に削除します。 このプラグインは、この問題を解決するのに役立ちます。 さらに、数回クリックするだけで、船全体を WooCommerce の別の住所セクションに非表示にすることができます!
カートに追加または詳細を表示このプラグインを使用して、製品またはカテゴリに基づく条件付きロジックを使用して、仮想製品の配送フィールドを非表示にすることができます。 ただし、この場合は、配送方法に基づく条件付きロジックを使用します。 これを使用して、顧客が代金引換 (COD) 配送方法またはアクセス ポイントへの配送を選択したときに、 WooCommerce チェックアウト請求フィールドを非表示にすることができます。
WooCommerce の配送方法に基づいてチェックアウト請求フィールドを非表示にします
この記事の実用的な部分に行きましょう。 以下の手順に従って、WooCommerce チェックアウトで請求フィールドまたは配送先住所フィールド (または別の住所セクションへの出荷全体) を非表示にします。
WooCommerce チェックアウト エディター プラグインを使用する
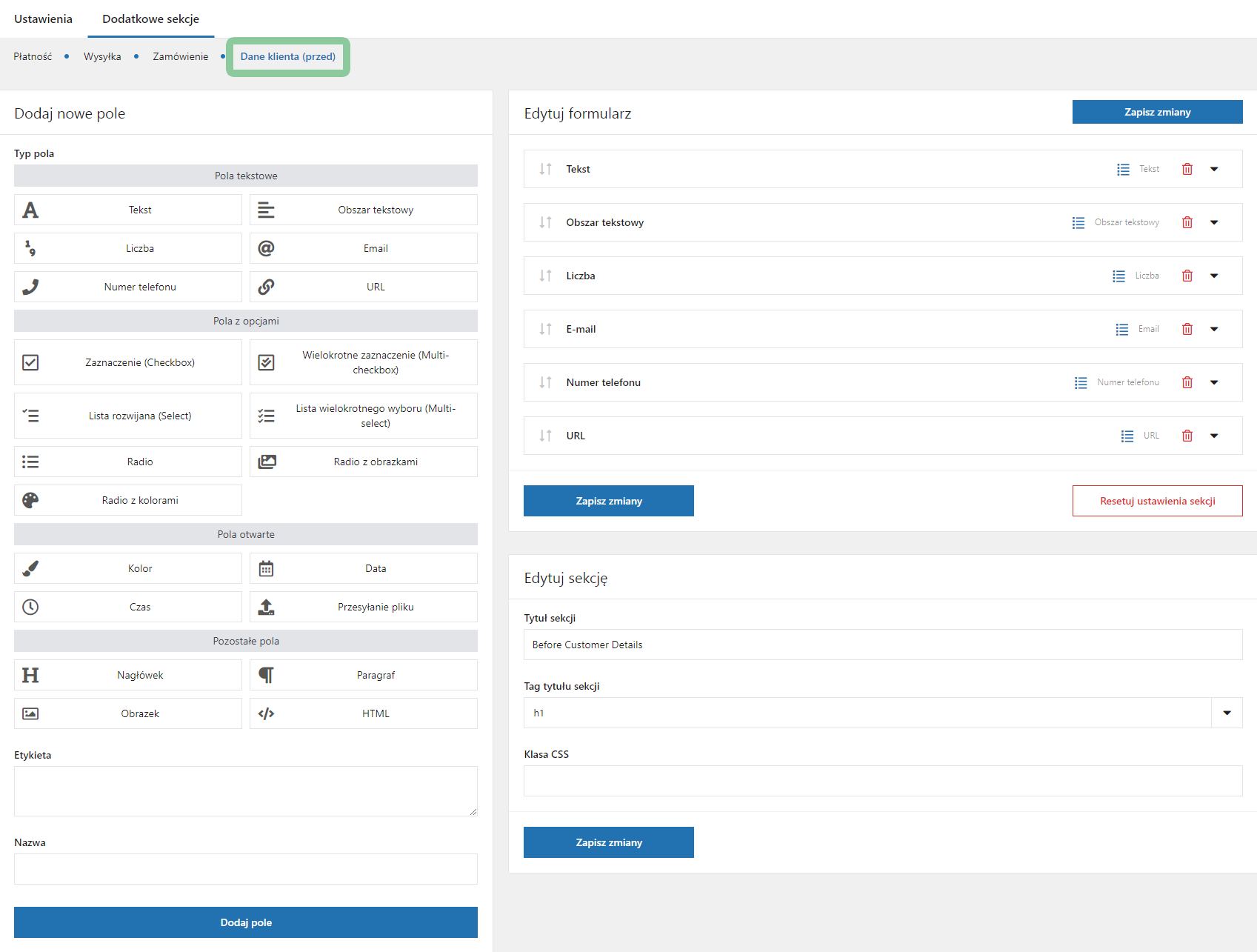
Flexible Checkout Fields PRO プラグインを使用します。 インストールと有効化が完了したら、 WooCommerce > Checkout Fields に移動しましょう。

柔軟なチェックアウト フィールド設定 - プラグインを使用して、WooCommerce で別の住所への発送を非表示にします。 WooCommerce チェックアウトから非表示にする請求または配送フィールドを選択します
次に、配送方法に基づいてチェックアウト フィールドを非表示にするセクションを選択します。 WooCommerce チェックアウトの請求、配送、またはフレキシブル チェックアウト フィールド プラグインで利用可能な任意のカスタム セクションから取得できます。
WooCommerce チェックアウトから請求または配送フィールドを削除する
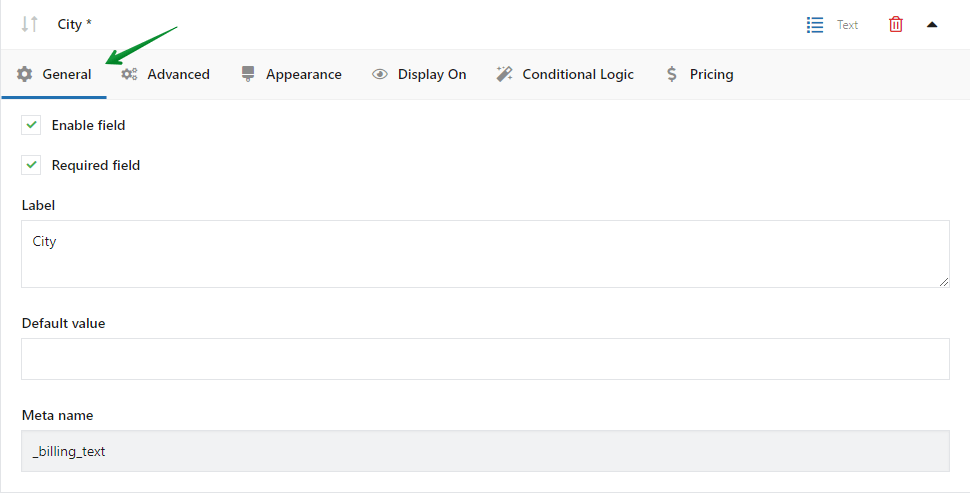
次に、非表示にする課金フィールドの 1 つを編集します。 City フィールドの例として示しますが、WooCommerce 注文フォームのすべてのフィールドで機能します。
一般設定を開きます。

請求フィールドを非表示にする - WooCommerce チェックアウトから削除するフィールドを選択しました 条件を使用して請求フィールドを非表示にする
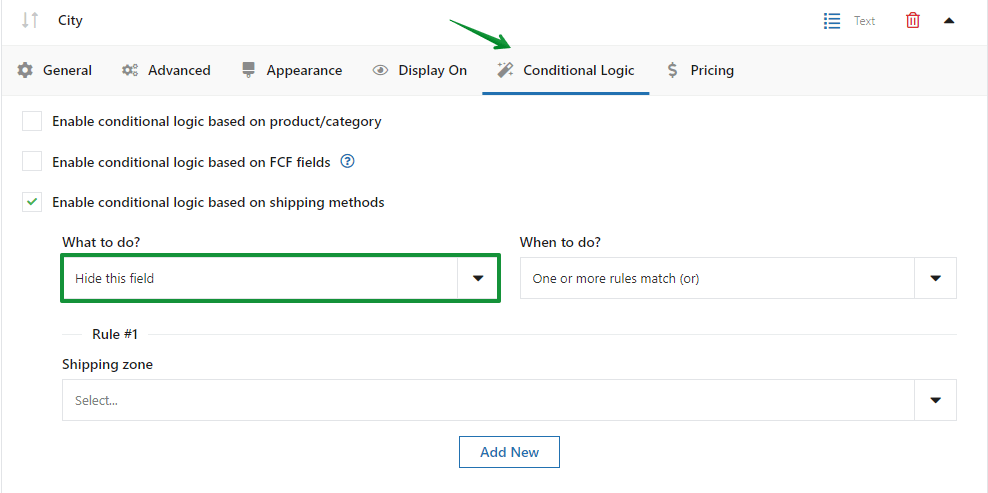
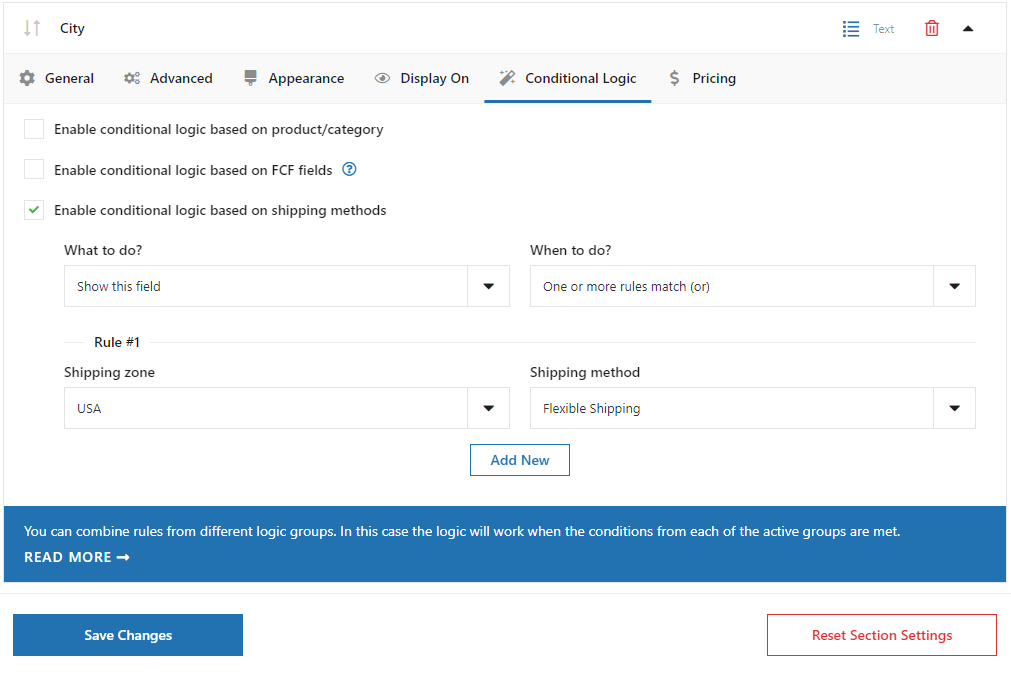
次に、 Conditional Logic タブに進みます。 配送方法のロジックを有効にし、このフィールドを非表示にすることを選択します。


WooCommerce チェックアウトの請求セクションからフィールドを非表示にします この機能を使用して、配送方法などのカスタム条件に基づいてチェックアウト フィールドを削除または表示できます。WooCommerce チェックアウトから都市フィールドを削除します
それでは、新しいルールを追加します。 これらのドロップダウンを次のように完了します。

WooCommerce チェックアウトに役立つ条件付きロジック 最初の配送ゾーンでは、配送方法を含む配送ゾーンを選択できます。 その配送ゾーンからの配送方法のみが 2 番目のフィールドに表示されます。 私の場合はアメリカです。
2 番目の[配送方法]フィールドで、配送方法を選択します。 柔軟な配送プラグインを使用している場合は、「柔軟な配送:」という接頭辞が付いた配送方法が表示されます。
すべての配送方法を読み込むのに時間がかかる場合があります。 通常、数秒後にこのフィールドをもう一度クリックすると、この問題が解決します。これで、非表示にする他のチェックアウト フィールドに同じルールを適用できます。 変更を保存することを忘れないでください。
チェックアウトからフィールドを削除する - 結果
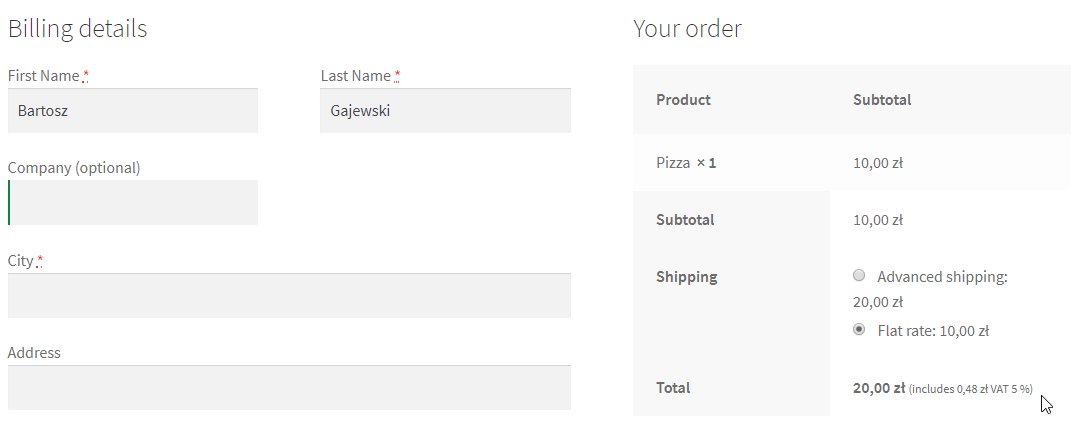
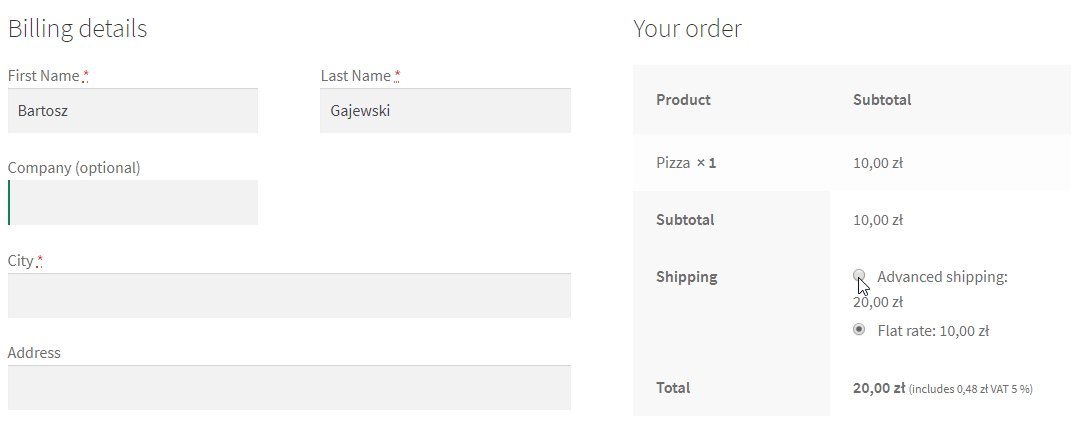
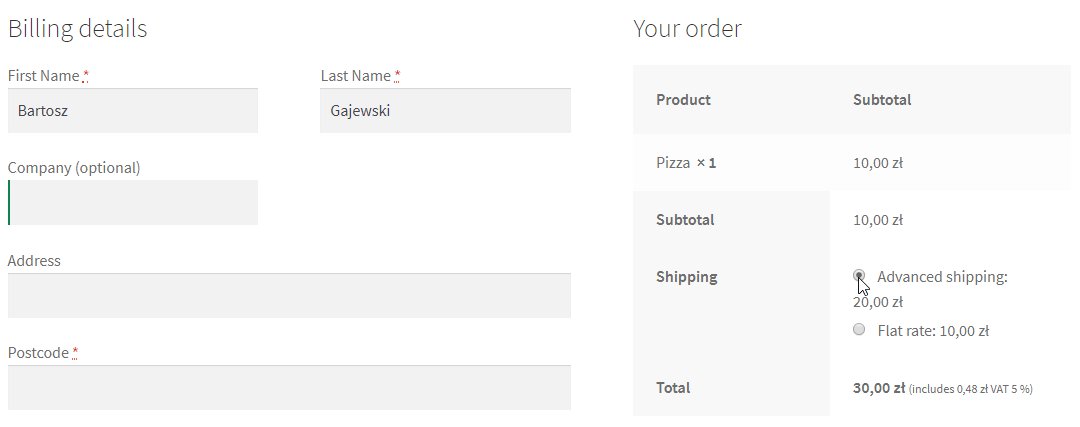
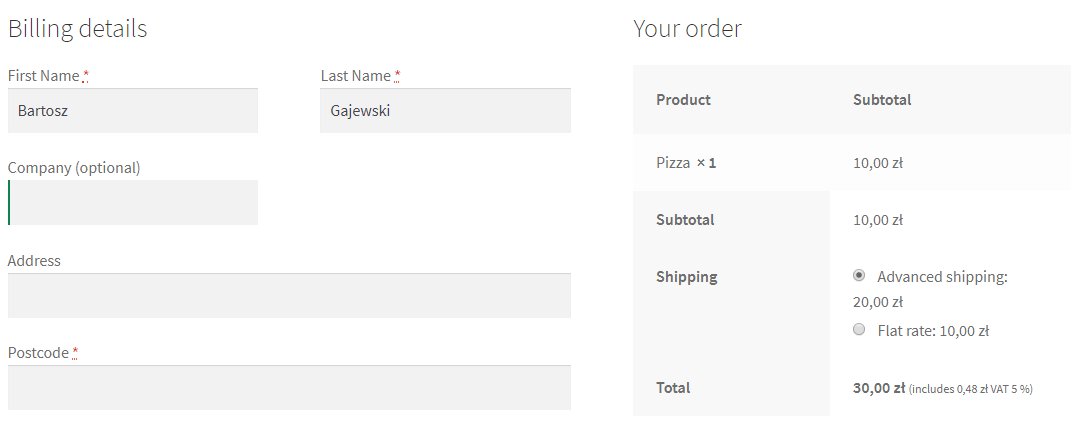
うちの店ではこんな感じです。

WooCommerce チェックアウトの請求セクションでチェックアウト フィールドを非表示にします ご覧のとおり、高度な配送方法を選択した後、City フィールドが表示されなくなりました。 追加情報、別の住所への発送、配送先住所フィールドなど、削除したい他の WooCommerce チェックアウト フィールドでも機能します。
WooCommerce で請求と配送のフィールドを非表示にする - まとめ
この記事では、WooCommerce で配送方法に基づいてチェックアウト フィールドを非表示にする方法を紹介しました。 また、特定の配送方法のチェックアウト フィールドのみを表示するためにも使用できます。 役に立つことを願っています。
また、WooCommerce チェックアウト フィールドの削除に関するビデオもご覧ください。