SVG 画像の要素を隠す
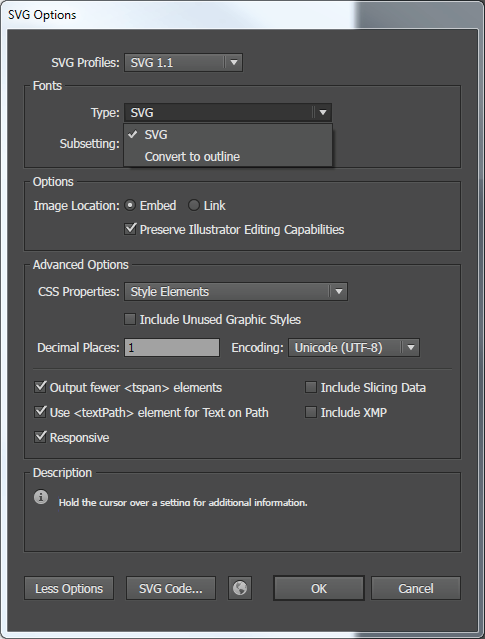
公開: 2022-12-08SVG 画像の要素を非表示にしたい場合は、いくつかの方法があります。 最初の方法は、可視性プロパティを使用することです。 これは、可視性プロパティを非表示に設定するか、折りたたむように設定することで実行できます。 要素を非表示にする 2 つ目の方法は、display プロパティを使用することです。 これは、display プロパティを none に設定することで実行できます。
SVG テキストを編集可能にする最良の方法は何ですか? ElementGetElement(要素) は要素の値です。 このようなHTML 要素で ref contenteditable="true" オプションを使用する場合は、次のようにします。
Svg でテキストを非表示にするにはどうすればよいですか?
SVG でテキストを非表示にする方法はいくつかあります。 1 つの方法は、テキスト要素の可視性属性を使用することです。 可視性属性を非表示に設定すると、テキストは非表示になりますが、SVG 内のスペースを占有します。 テキストを非表示にするもう 1 つの方法は、テキスト要素の display 属性を使用することです。 display 属性を none に設定すると、テキストは非表示になり、スペースを取りません。
テキストのフォント、色、サイズを変更する方法
「フォント」タブを使用して、テキストのフォントを変更できます。 「塗りつぶし」タブと「線」タブを使用して、テキストの色と幅と高さを調整することもできます。
Svgs に不透明度を設定できますか?

図形とテキストの透明度を制御するための 3 つのプロパティは、stroke-opacity、fill-opacity、fill-opacity です。 各プレゼンテーションの属性は、CSS スタイル ルールまたは特定のプレゼンテーション属性を使用して設定できます。
Svg: 多くの用途を持つベクトル グラフィック形式
イラストレーター、グラフィックス、ロゴを使用して、SVG などのベクター グラフィック形式で画像を作成できます。 SVG を使用して透明な画像を作成することも可能で、画像には SVG と背景画像の両方を使用できます。 SVG ファイルを作成するときに、現在のオブジェクトを合成するためのアルファ マスクとして他のグラフィックス オブジェクトまたは 'g' 要素を使用できるように指定できます。 「マスク」要素は、マスクの「キー」要素の 1 つです。 その結果、背景と前景で別々の画像に頼ることなく、透過性のある複雑なグラフィックを作成できます。 グラフィックを SVG ファイルとして保存し、拡大したときにピクセルを表示できることは、SVG の利点の 1 つです。 また、Photoshop グラフィックスを SVG ファイルとしてエクスポートすることもできます。これには、透明な背景が存在する場合は含まれます。 最後に、'background-color' プロパティを使用して背景を .VNG ファイルに追加できますが、デフォルトでは背景がありません。
SVG にテキストを含めることはできますか?

テキスト文字列は、テキスト コンテンツ要素を使用してキャンバスにレンダリングされます。 テキスト コンテンツを定義する要素は、「text」、「textPath」、および「tspan」です。
両方の面で、SVG ファイルは両方の長所を提供します。 他のグラフィック要素と同じ方法でレンダリングされ、シェイプ、線、および矢印にストロークと塗りを追加できます。 XML 文字データもその一部としてパッケージ化されているため、実際のデータです。 テキストは .VG 形式で表示できます。 その結果、SVG 検索機能を使用してテキストを検索、カスタマイズ、およびアクセスすることができます。 SVG テキストを使用すると、SVG の柔軟性やアクセシビリティにほとんどまたはまったく制限がなく、リッチでテキストの多いグラフィックを提供できます。 Web サイトやプレゼンテーション用にロゴ、図、またはテキストの多いグラフィックを作成する場合は、sva を使用することをお勧めします。
SVG 画像はテキスト エディターを使用して編集できますか?

メモ帳や Word など、任意のテキスト エディターを使用してSVG 画像を作成および編集できます。 SVG 画像は、任意の検索エンジンを使用して検索、インデックス作成、スクリプト作成、または圧縮できます。 SVG 画像は Scalable Graphic Manipulation ロイヤリティーフリーです。

これらの事前定義されたスタイルを使用して、SVG ファイルの外観をすばやく簡単に変更できます。 カラー パレットから色を選択するか、16 進数の RGB 値を入力して、SVG ファイルの色を変更できます。 SVG ファイルの色を変更するには、16 進数の RGB 値またはカラー パレットを使用します。 ラインまたはポリゴンをアウトラインとして SVG ファイルに追加できます。 輪郭がはっきり見えるのは、印刷したときです。 画像をタップ アンド ホールドし、必要なサイズにドラッグすることで、画質を損なうことなく SVG 画像のサイズを簡単に変更できます。 塗りつぶしの色を変更する色見本をタップし、タップして新しい色を選択します。 アウトラインを追加または変更するには、[アウトライン] ボタンをタップして、ドロップダウン メニューからスタイルを選択します。 変更が完了したら、[保存] ボタンをタップします。
Svg ファイルの編集方法
Adobe Illustrator、Adobe Photoshop、Inkscape、Affinity Designer など、ほとんどのベクター グラフィック エディターおよびデザイナーは、SVG ファイルを開くことができます。 メモ帳や Atom などのテキスト エディターを使用して開くこともできます。
Office for Android で SVG 画像を編集すると、リボンに沿って [グラフィックス] タブが表示されます。 これらの事前定義されたスタイルを追加することで、SVG ファイルの外観をすばやく変更できます。
svg ファイルを編集するには、どのプログラムを使用できますか? Adobe Illustrator は、SVG ファイルを作成および編集するための優れたプログラムです。
Svg 要素 Javascript を非表示
JavaScript で svg 要素を非表示にするには、style プロパティを使用して表示を none に設定します。
Css の SVG: 基本
CSS で SVG を使用するには、プロパティ名の前にsvg プレフィックスを含める必要があります。 CSS で *circle* シェイプを使用する場合、次のように言うでしょう: #000 のストロークが入力されました。 fff の穴に F の文字を入力します。ストロークの長さは 2 ペンス (または br>) にする必要があります。 svg コードは URL にあります。 #000 はストロークです。 フィールドに単語 fff を入力してください。 ストロークサイズは 2 文字 orbr>.
テキストから SVG
SVG ファイルはスケーラブル ベクター グラフィックス ファイルであり、Adobe Illustrator などのベクター編集プログラムで作成できます。 SVG ファイルを手動で作成することもできます。また、テキストを SVG に変換するために使用できるオンライン ツールが多数あります。
SVG コンテンツを含む .img タグは、通常の画像を含むものと同じです。 SVG を使用する場合は、重要な alt タグを必ず含めてください。 SVG を img タグに含めると、ベクター グラフィックスを Web サイトに簡単に含めることができます。 SVG の検索エンジン最適化は、検索エンジンで表示されることを意味し、訪問者が簡単に見つけて使用できるようにします。
CSS 表示 SVG
CSS は、Web の黎明期から画像の表示に使用されてきました。 初期の頃、Web デザイナーは CSS を使用して Web ページ上の画像の表示を制御していました。 今日でも、CSS は Web ページ上の画像の表示を制御するために使用されています。 ただし、CSS を使用して SVG 画像の表示を制御することもできます。 SVG 画像は、品質を損なうことなく任意のサイズに拡大縮小できるベクター画像です。 ベクター画像は、一連の点、線、および曲線で構成されています。 SVG 画像は、手描き、ベクター描画ソフトウェアの使用、または既存の画像をSVG 形式に変換するなど、さまざまな方法で作成できます。 CSS を使用して、さまざまな方法で SVG 画像の表示を制御できます。 たとえば、CSS を使用して SVG 画像の色を制御できます。 CSS を使用して、SVG 画像の不透明度を制御することもできます。 SVG 画像の表示を制御するだけでなく、CSS を使用して SVG 画像の位置を制御することもできます。 SVG 画像は、position プロパティを使用して配置できます。 position プロパティを使用して、SVG 画像をブラウザー ウィンドウに対して相対的に、またはページ上の他の要素に対して相対的に配置できます。 最後に、CSS を使用して SVG 画像のサイズを制御できます。 SVG 画像は、幅と高さのプロパティを使用してサイズを変更できます。 width プロパティと height プロパティを使用して、SVG 画像のサイズをピクセル単位またはブラウザー ウィンドウのパーセンテージで設定できます。
次の背景画像として Svg を使用する理由
CSS では、SVG を他の画像形式と同様に背景画像として使用できます。 その画質にもかかわらず、SVG は高度なシャープネスを備えた汎用性の高いファイル形式です。 ただし、画像の繰り返しなど、他の画像形式ではできなかったことが SVG では可能です。
Svg 表示: なしが機能しない
CSS プロパティ「display: none」が SVG 要素に適用されたときに機能しない場合、いくつかの理由が考えられます。 1 つの理由として、SVG がスクリプトによって生成されており、ページが読み込まれた後にスクリプトが「display」プロパティを設定していることが考えられます。 もう 1 つの可能性は、SVG が iframe を介して含まれており、iframe がそれを含むページとは異なるドメインを持っていることです。 この場合、ブラウザのセキュリティ制限により、CSS が適用されません。
